Модульные сетки в дизайне: что это, виды, элементы
Если дизайнер проектирует макет «на глазок», то устраивает на странице хаос из элементов. Но есть другой путь: воспользоваться модульной сеткой. Рассказываем, что это, как её создать и использовать сетку для сайта.
- Что такое модульные сетки
- Виды модульных сеток
- Как рассчитать сетку
- Создание модульной сетки
- Примеры модульных сеток
Что такое модульные сетки
Модульная сетка — это система организации объектов в макете, основанная на колонках, рядах и отступах между ними. По направляющим сетки дизайнер выравнивает все элементы сайта: текстовые блоки, картинки, кнопки, фактоиды.
Если лендинг создан без использования модульной сетки, то при чтении глаз спотыкается о края невыровненных элементов и кажется, что на странице бардак.
Страница сайта, на которой элементы модульной сетки не выровнены по направляющим
● Определять единый стиль. С помощью сетки дизайнер устанавливает правила выравнивания и добавления новых элементов в макет.
С помощью сетки дизайнер устанавливает правила выравнивания и добавления новых элементов в макет.
● Ускорять вёрстку макета. С сеткой веб-дизайнер тратит меньше усилий на размещение новых элементов на лендинге — достаточно выбрать направляющую и привязать элемент к ней.
● Делать макет эстетичным. Если элементы лендинга пропорциональны и структурированы, пользователям приятнее их воспринимать.
● Помогать пользователю легче считывать информацию. Сетка создаёт визуальный порядок, в котором проще ориентироваться. Например, если все заголовки выровнены по направляющей в левой части экрана, то при поиске пользователь будет «сканировать» взглядом только эту область, а не всю страницу.
● Упрощать разработку макета в вёрстке. Фронтенд-разработчикам проще верстать сайты, созданные дизайнерами по модульной сетке.
Узнать больше о модульных сетках можно на курсе «Дизайнер лендингов» в Яндекс Практикуме. Во время прохождения вводной части вы создадите и опубликуете первый лендинг и поймёте, подходит ли вам профессия.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Виды модульных сеток
Есть два вида сеток: модульная и колоночная. Модульная используется в графическом дизайне и полиграфии, то есть там, где пространство ограничено форматом листа. Модульная сетка состоит из вертикальных и горизонтальных направляющих.
Модульная сетка в книжном развороте: картинки и текст вписаны в блоки между направляющими
Второй вид сетки — колоночная. Это та же модульная сетка, но адаптированная для страниц в интернете: горизонтальных направляющих нет, потому что нет ограничений по формату.
Ширина веб-страницы конечна, а высота зависит от количества контента и может быть любой. Страница растягивается на много тысяч пикселей, если этого требует замысел дизайнера.
В колоночной сетке только вертикальные направляющие, горизонтальных нет
Материал по теме:
Кто такой дизайнер лендингов и как им стать
Как рассчитать сетку
Дизайнер начинает продумывать модульную сетку ещё до готовности текстов и картинки для лендинга. Если над сайтом работает несколько человек, это экономит время. Пока редактор готовит текст, графический дизайнер продумывает, как лучше разместить его в макете.
В разработке сетки выделяют пять этапов.
1. Определить, какой контент будет на лендинге.
Перед началом работы можно составить список элементов, которые появятся на сайте: например, заголовки и подзаголовки, блоки основного текста, логотипы, кнопки, иконки, карточки товаров и картинки, — и подумать о композиции, что и как будет расположено.
2. Определить базовую единицу.
Построение модульной сетки начинается с выбора базовой единицы — это значение, которое ляжет в основу сетки. Ширина колонок и межколонников, горизонтальные и вертикальные отступы будут кратны этой величине.
Ширина колонок и межколонников, горизонтальные и вертикальные отступы будут кратны этой величине.
Обычно базовая единица равна восьми пикселям, но иногда уменьшается до пяти. Например, в случае если величина базовой единицы — техническое требование разработчика.
3. Нарисовать макет от руки.
После выбора базовой единицы нужно подумать о том, сколько колонок будет в сетке для сайта. Чтобы правильно выбрать их число, лучше сначала набросать макет будущего лендинга на бумаге.
После прорисовки черновика ясно, сколько и каких элементов предстоит вписать в сетку
4. Выбрать подходящее число колонок.
Стандартное количество колонок — 12. Это универсальное число, потому что в такой сетке есть блоки из шести, четырёх, трёх и двух колонок. Блок из одной колонки при этом получается не слишком узким, и его тоже можно использовать — например, для размещения иконок соцсетей.
В 12-колоночной сетке элементы располагаются шестью способами, в сетке из 16 колонок — только пятью
Если на лендинге предполагается простой контент — пара заголовков, текстовые блоки, картинки и больше ничего, — 12-колоночная сетка усложнит работу, а вот сетка из шести или восьми колонок, наоборот, упростит.
5. Определить параметры сетки.
Когда понятно, сколько колонок будет в модульной сетке, можно подумать об их ширине, межколоннике и полях.
В английском width — ширина колонки, gutter — межколонник, margin — поля. Так эти параметры называются в большинстве программ, где работает дизайнер
Самое распространённое сочетание такое: ширина колонки — 64 пикселя, межколонник — 24, поля — всё, что осталось. Если дизайнер только начинает работать с модульными сетками, стоит начать с этих параметров.
Если ширины колонки не хватает для расположения элементов, дизайнер сам решает, как поступить: увеличить ширину колонки, уменьшить межколонник, сделать и то и другое или изменить порядок элементов.
При проектировании модульной сетки дизайнер опирается на опыт и насмотренность — жёстких правил здесь нет.
Создание модульной сетки
Для создания модульной сетки подойдут Figma, Readymag, Adobe InDesign — дальше будем писать их кириллицей. Новичкам проще работать в Фигме, поэтому покажем, как за пять шагов создать там страницу с модульной сеткой.
Новичкам проще работать в Фигме, поэтому покажем, как за пять шагов создать там страницу с модульной сеткой.
1. Создаём фрейм для веб-версии лендинга.
Стандартный размер экрана — 1440 на 1024 пикселя.
Попасть в меню создания фреймов можно через клавишу F
2. Переключаемся с сетки на колонки.
Для этого в меню Layout grid ставим галочку напротив варианта Columns.
По умолчанию Фигма создаёт пять колонок
3. Устанавливаем число колонок.
Для начала поставим 12.
Как только в рабочей области появилось 12 колонок, с макетом уже можно работать
4. Выбираем тип сетки.
Всего видов четыре: Left, Right, Center и Stretch. Сетки с типом Left и Right используют для сложных интерфейсов — новичкам не подойдут.
Сетка Stretch будет растягиваться при изменении размера фрейма, сетка Center — нет. Новичкам мы рекомендуем использовать один из этих типов.
Выбор между сетками Center и Stretch — дело вкуса
5. Задать параметры сетки.
Задать параметры сетки.
Для сетки типа Center нужно вручную задать ширину колонок и величину межколонника. Поля слева и справа рассчитаются автоматически. Для сетки Stretch, наоборот, указывать размер полей обязательно.
Ставим стандартные параметры: ширина колонки — 64 пикселя, ширина межколонника — 24
В итоге получается модульная сетка из 12 колонок, с которой можно работать. В ней есть поля, межколонник и колонки стандартной ширины.
Модульная сетка в Фигме, готовая для работы
Примеры модульных сеток
Сетка из 12 колонок — стандартная, но это не значит, что при дизайне лендингов нельзя опираться на другие модульные системы. Разберём примеры сеток из четырёх и десяти колонок, а ещё вариант с комбинированной сеткой.
Например, на сайте магазина «Рив Гош» используется сетка из четырёх колонок. Одна занята блоком меню, оставшиеся три — карточками товаров.
Сетка из четырёх колонок легко превращается в сетку из восьми. Такая подойдёт, если нужно будет добавить в карточки кнопки, иконки или дополнительный текст
Такая подойдёт, если нужно будет добавить в карточки кнопки, иконки или дополнительный текст
Сайт Similarweb свёрстан на модульной сетке из десяти колонок. Считается, что такая сетка даёт дизайнеру меньше свободы действий: её можно разбить только на два блока по пять колонок. На сайте нет сложных элементов, поэтому сетка из десяти колонок вполне справляется.
В сетку не вписывается только бегущая строка с логотипами, но для динамичных элементов это необязательно
Модульные сетки можно совмещать, если на сайте сложный контент и его много. Например, у «Озона» основная сетка состоит из 12 колонок, но в них вписан блок на шесть колонок.
Блок занимает девять колонок слева, внутри используется другая модульная сетка, чтобы расположить мелкие карточки товаров
Узнать больше о модульных сетках можно на курсе «Дизайнер лендингов» в Яндекс Практикуме. Во время прохождения вводной части вы создадите и опубликуете первый лендинг и поймёте, подходит ли вам профессия.
Статью подготовили:
Поделиться
Читать также:
Что начинающему дизайнеру нужно знать о мокапах
Читать статью
Как сделать продающий лендинг: советы продуктового дизайнера
Читать статью
Зачем дизайнеру нужен мудборд и как его составить
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Модульные сетки // Дизайн в цифровой среде
#14. Модульная сетка
Что такое модульная сетка, как она помогает пользователям, дизайнерам и разработчикам, как сделать сетку и как использовать
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Использование сетки при проектировании — часть профессиональной культуры дизайнера. Рассмотрим почему она так популярна.
Что такое модульная сетка
Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы (печатной или веб). Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
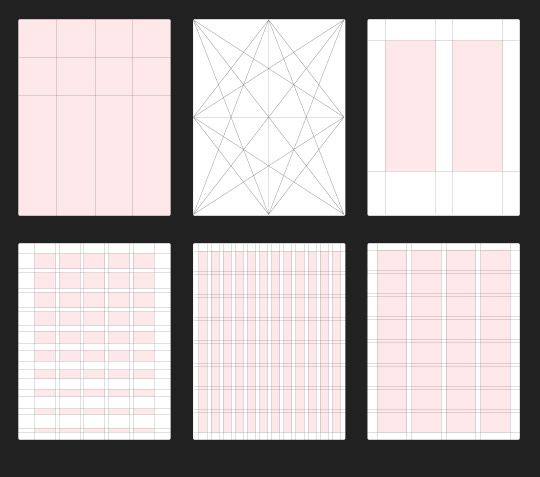
Модульная сетка. На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
Пример модульной сетки, которая содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник: thinkingwithtype.com
Пример использования модульной сетки при проектировании сайта. Источник: www.behance.net/gallery/Translation-Recordings
Направляющие линии в сетке могут отсутствовать. В этом случае сами модули и образуют сетку.
Пример модульной сетки, использованной для оформления портфолио интерактивного агентства МАНУФАКТУРА.
Дмитрий Провоторов
Исполнительный директор интерактивного агентства МАНУФАКТУРА
Модулем может быть не только прямоугольник:
Зачем нужна модульная сетка
Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
Сетка позволяет работать быстрее.
Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
Помогает странице выглядеть более эстетично за счет того, что элементы пропорциональны и структурированы.
Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Использование модульной сетки в веб-дизайне
Модульная сетка в веб-дизайне имеет свои особенности. Содержимое сайта можно пролистывать вверх, вниз, вправо и влево — настоящих жестких границ в вебе нет. Плюс контент на сайте часто динамичный — всплывающие окна, подсказки, интерактивные элементы и т.д.
Поэтому сетка в вебе более универсальная, чем в принте. Модули не имеют жестко заданных размеров. Один и тот же элемент может изменяться в зависимости от разрешения и размера экрана.
Модули не имеют жестко заданных размеров. Один и тот же элемент может изменяться в зависимости от разрешения и размера экрана.
Спланируйте свою модульную стойку для синтезатора на ModularGrid
Соедините вещи вместе
ModularGrid — база данных и планировщик для модульных синтезаторов 011 Eurorack был представлен Дитером Допфером в 1995 году. Eurorack — это самый популярный формат в ModularGrid.
Покажите мне модули Eurorack
Есть 13938 Модули Eurorack на выбор. Пользователи строят 439322
Форум
Последние сообщения| Ванны Берингер Это копия не MN Maths, а оригинальный дизайн от … от неизбежного в Модулях |
Каона — Скиппи — матричные и нематричные. .. в этом видео Скиппи и Аккорд используются для создания генералов… по -ADR- в модулях .. в этом видео Скиппи и Аккорд используются для создания генералов… по -ADR- в модулях |
| Дом (копия) (копия) (копия) У меня есть больше ALM, ха-ха, они мне действительно нравятся.. пи… от PassiveClouds в стойках |
| Нужен совет по дальнейшему развитию… Привет, первая версия моего стеллажа готова, очень весело… от chkk в Стойки |
| 60 л.с. x1 — схема лаберинтто — DFAM-… -ЦЕПЬ: Manda Un Canal al Pedal Griego (que está en la c… by pascualmorente in Стойки |
Новости
из лабораторийПредыдущие новости
Лучшие модули
по оценкам пользователей- Cosmotronic Delta- V Ø 4,91 (34)
- Klavis Twin Waves MkII Ø 4,87 (30)
- Инструменты Frap BRENSO Ø 4,81 (47)
- Frap Tools FUMANA Ø 4,81 (52)
- Intellijel Metropolix Ø 4,80 (51)
- XOR Electronics Nerdseq Black Aluminium Front Ø 4,80 (59)
- vpme.
 de Евклидовы окружности v2 Ø 4,80 ( 49)
de Евклидовы окружности v2 Ø 4,80 ( 49) - ACL Sinfonion Ø 4,80 (83)
- Векторный секвенсор Five12 Ø 4,79 (43)
- Xaoc Devices Belgrad Ø 4,78 9 0011 (117)
- vpme.de QD — тембр Quad Drum Ø 4,78 (45)
- Frap Tools FALISTRI Ø 4,78 (58)
- Noise Engineering Desmodus Versio Ø 4,77 (71)
- DROID Ø 4. 77 (53)
- ALM Busy Circuits ALM017 — НОВИНКА Памелы Workout Ø 4,77 (365)
- WMD C4RBN Ø 4,77 (39)
- Rossum Electro-Music CONTROL FORGE Ø 4,76 (34) 90 088 Rossum Electro-Music Evolution Ø 4,76 (38)
- Математика шума Ø 4,76 (536)
- DivKid ochd Ø 4,76 (128)
- Инструменты Frap 333 Ø 4,76 (49)
- Westlicht PER|FOR MER Ø 4,76 (49)
- Сменные инструменты Шарики Ø 4,75 ( 195)
- Random*Source Serge Резонансный эквалайзер (EQ) Ø 4,75 (55)
- Intellijel Morgasmatron Ø 4,74 (39)
 Любой модуль с рейтингом выше Ø 4,34 считается выше среднего.
Любой модуль с рейтингом выше Ø 4,34 считается выше среднего.Показать 100 лучших оценочных списков
Популярные модули
в стойках- Изменяемые инструменты Плети в стойках 58662
- ALM Busy Circuits ALM017 — НОВАЯ тренировка Памелы в 547 12 стоек
- Make Noise Maths in 47860 Racks
- Expert Sleepers Disting mk4 в стойках 45246
- Make Noise Morphagene в стойках 42908
- Переменные инструменты Кольца в стойках 40424
- Make Noise Maths (белые ручки) в стойках 39000
- Intellijel Quad VCA в стойках 37240
- Mutable tools Clouds в стойках 36142
- Make Noise Mimeophon в стойках 32033 9008 8 Intellijel Quadratt 1U в стойках 31690
- Сменные инструменты Бусины в 31453 Стойки
- Xaoc Devices Batumi в 29969 Стойки
- DivKid ochd в 28164 Стойки
- Intellijel Buff Mult в 27810 Стойки
- Mutable tools Marbles в 26474 Стойки
- Tiptop Audio uZeus в стойках 26119
- Точки давления Make Noise в стойках 24876
- Make Noise Richter Wogglebug 2014 в стойках 24674
- Ступени инструментов Mutable в стойках 22794
- Erica Synths Pico DSP в стойках 22509
- Doepfer A-124 SE в 21970 Racks
- Mutable tools Ears в 21770 Racks
- Mutable tools Links в 20637 Racks
- Make Noise QPAS в 20390 Racks
Modular News
принес в вы по социальным каналамОткройте для себя новости Modular в социальных сетях
Если вам нужно еще стоек с дополнительными стойками HP и дополнительными рядами , подумайте о том, чтобы обновить свою учетную запись ModularGrid до мощной 9002 2 Аккаунт Единорога !
Об аккаунте Unicorn
Hot Racks
люди говорят оЖурнал изменений MIX, WK7, AMP, SFX, SERGE SEQUENCER 8 XL (SEQ8XL), VC Poly Resonator, S0S, Chorus 6, Rostock (черная панель) и Bohumin
Modular Grid — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.
