Смешать цвета онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать два цвета, которые нужно смешать, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Пример смешивания красного и жёлтого цвета на этом сайте, под каждым цветом показан HEX (html) код:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Пример смешивания весенне-зелёного и маджента (фиолетового) цвета, которые можно взять из палитры:
| Цвет №1 | + | Цвет №2 | = | |
| #00FF7F | #FF00FF | #7F7FBF |
Пример смешивания красного и синего цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #0047AB | #7F2356 |
Пример смешивания синего и жёлтого цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #0047AB | #FFED00 | #7F9956 |
Если интересно, то на этом сайте также есть определение основных цветов картинки с отображением таблицы этих цветов в hex и rgb формате, а также прорисовкой полученной палитры справа от обработанной картинки.
www.imgonline.com.ua
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Цветовые миксеры. ColorSchemer Studio vs Adobe Kuler / Habr

Я думаю всем читателям и без того понятно, что цвета не должны раздражать, они должны быть не контрастными в работе с основными разрешениями мониторов посетителей, и т.п. чепуха, которая уже не раз обсасывалась на других блогах. Я не буду повторять их слова, достаточно погуглить.
О чем же я всё таки буду писать? О нескольких сервисах-миксерах — подборщиках адекватных для посетителя цветов, что является несомненно полезным инструментом в работе юзабилиста. Цвета, несомненно, очень важный инструмент в достижении большего удобства на сайте, что ярко доказывает на себе пример Яндекса. Например — то же цветовое разграничение блоков, которые я мимоходом описал в заметке о идеальных формах, и собираюсь в ближайшее время занятся продолжением сего вопроса.
ColorSchemer Studio
Что такое миксер? Это, если по-простому, смеситель. Неважно чего, но в моем случае это цвета — ведь для того, чтобы получить какой-либо цвет нужно создать комбинацию из нескольких других. Следовательно — нам нужен хороший, и удобный инструмент для этого самого смешивания, причем с обязательно интуитивным интерфейсом, и кучей примочек, реализованных в этом самом интерфейсе, который интуитивный. Мы же юзабилисты, ага.
Дабы мои мысли нашли под собой основание — я заглянул в википедию, чтобы посмотреть — что она выдаст мне по определению «миксер» (. Итак, что мы там имеем:
Миксер — малый бытовой прибор предназначенный для взбивания яиц, приготовления напитков, муссов, омлетов, жидкого теста и т.п. Миксеры бывают стационарные и ручные (более распространённые устройства).
Очень… очень исчерпывающий ответ на столь конкретный запрос. Чтобы в дальнейшем у других людей не было проблем — я создал определение Цветовой миксер.
В первой части этой серии статей я расскажу о программе ColorSchemer Studio от одноименной компании, которая являлась первопроходцем в создании подобных продуктов, колличество которых уже перевалило за несколько десятков, в самых разнообразных видах
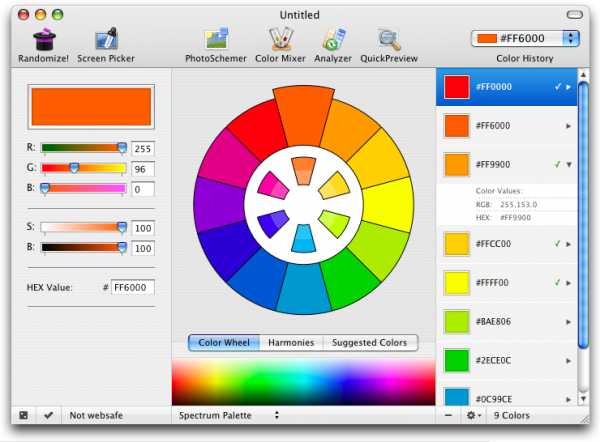
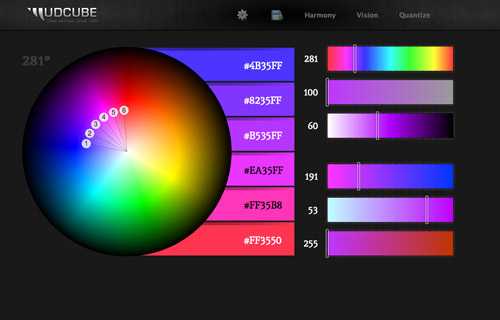
Цветовое колесо
На скриншоте ниже можно взглянуть на самый главный инструмент программы — цветовое колесо. Именно в нем мы будем проводить большую часть своего пребывания в данной программе. Используется он просто — достаточно выбрать цвет, и он покажет наиболее подходящие, и контрастные цвета для него. Всё просто.Это стартовый инструмент, за которым обычно утекает наибольшее колличество времени — ведь соседний цвет может понравится больше, а у него (у соседнего то бишь) еще несколько более совместимых. В общем — красота, а не инструмент.
Цветовые гармонии
Инструмент «Цветовые гармонии» помогает нам увидеть этапы переходов между двумя основными цветами. Причем выдает этот инструмент 2 вида возможных переходов — темный, и светлый. Удобно.
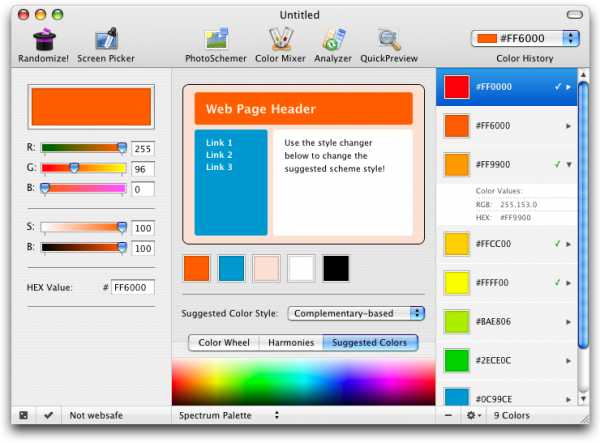
Цвета с лучшей совместимостью
В этом инструменте все просто до безобразия — выбираем цвет, и программа выдает нам цвета, которые лучшим образом подходят для того, чтобы использовать их вместе с оригиналом. Замечу, что сами по себе эти цвета могут быть и не очень красивыми, но вот в использовании вкупе с остальными 5ю — получаются действительно красивые вещи.
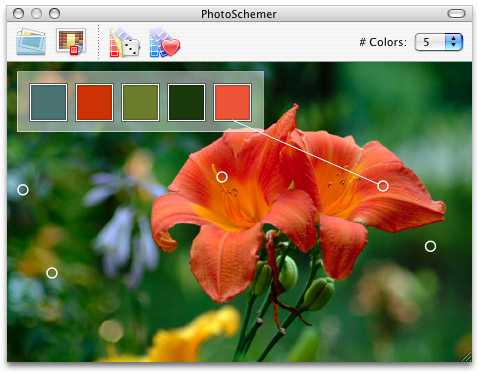
Photoschemer
Интересная, и новая функция у программы — взять с фотографии несколько цветов, и сгенерировать на их базе совместимые. Убиваем двух зайцев — на фотографиях в большинстве случаев природные цвета, которые не вызывают отторжения. Как можно увидеть по скриншоту — цвета действительно хорошие, и не пробуют сьесть наш мозг.
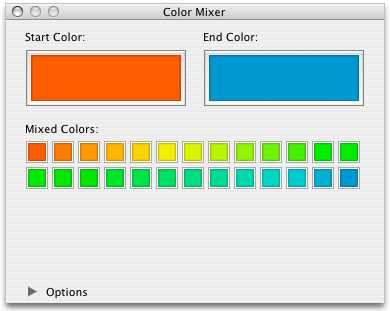
Цветовой миксер
Опять простейший, и интуитивно понятный инструмент — загружаем два разных цвета, и получаем разнообразные пропорции от их смешивания. Честно говоря — я ни разу этот инструмент не использовал за ненадобностью. Хотя надеюсь кому-то он всё таки потребуется, иначе бы он не был в составе программы. Возможно художникам?
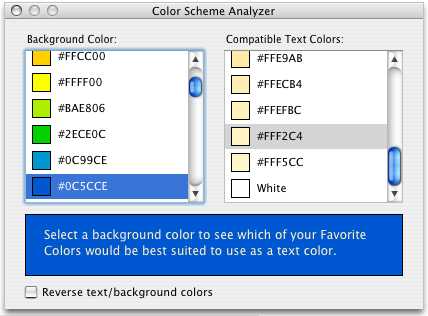
Анализатор цветовых сочитаний
Представим себе, что цветовую подборку мы уже сделали, теперь нужно пожинать плоды. Анализатор сочетаний двух цветов — фоновый и текстовый. Т.е. это лучший инструмент для юзабилистов — подобрав цвет фона можно мигом получить его лучшее сочетание для текста. Супер ведь.
Быстрое превью
Мало того, что программа подберет с вашей помощью хорошие цвета, так она еще и поможет их в верном порядке расположить на странице. Используются, кстати, психологические методы для этого инструмента, что любопытно само по себе.
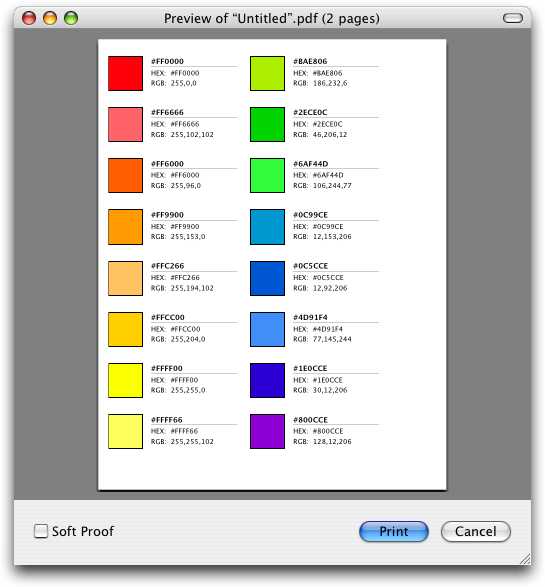
Печать
После того как мы сохранили свою именную цветовую палитру — возможно потребуется её распечатать? И это легко сделать с помощью инструмента Print Your Color Schemes. Этим же инструментом можно перегнать полученные результаты в pdf — отличная возможность, если учитывать, что pdf стандартизировали.
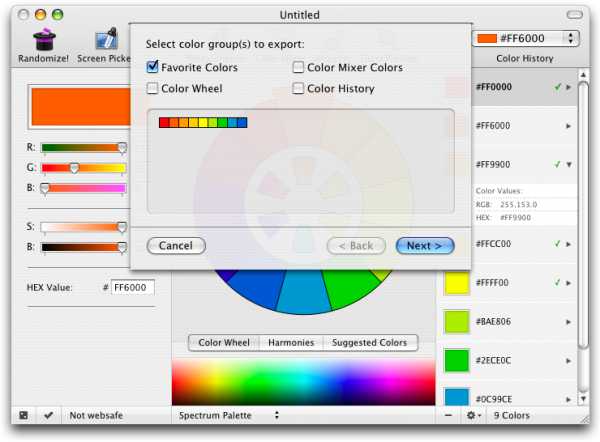
Импорт и экспорт
Помимо печати было бы неплохо иметь возможность импортировать и экспортировать цвета из того же Photoshop. И нам опять дают эту прекрасную возможность. Вот список, которые совместимы с возможностью импорта-экспорта программы.
Импорт:Организовать импорт можно из любой сайтовой CSS (ну ничего себе…), gif изображения, файла цветовых таблиц (.act), и цветовой палитры photoshop (.aco)
Экспорт:Экспортировать можно обратно в любую CSS, или html body атрибуты, в gif изображение, цветовую палитру photoshop, файлы цветовых таблиц, цветовую палитру illustrator (боже, и сюда добрались), Adobe Fireworks, и в Corel Painter
Достаточно обьемный список, не правда ли?
Также в программу входит сверх-удобная пипетка в качестве бонуса. Её кстати можно скачать отдельно бесплатно.
Цена
Увы и ах — но за программу требуют деньгу, что вполне логично — продукт ведь отличный. Стоит она 49 долларов в обоих вариациях — как для Windows, так и для MacOS (я думаю, многие уже перепугались, глядя на скриншоты, что пользователей windows оставили за бортом. К счастью это не так). Дабы потестировать программу можно воспользоваться 15-дневной trial-версией, но будет мешать попап при старте программы.
На момент написания статьи была доступна версия 1.5.3 для MacOS, и 1.5.1 для WindowsСкачать программу можно тут (Windows) (2.1MB)
ColorSchemer Studio для MacOS X 1.1MB
Скачать продвинутую пипетку 0.6 MB
Скачать виджет на рабочий стол (Win, Mac) —40 KB — позволяет искать уже готовые цветовые палитры, не отрываясь от рабочего стола.
Купить программу можно тут — $49
Готовые сочетания
А теперь самое вкусненькое — на сайте программы просто МОРЕ отличнейших цветовых решений. Дерзайте!
Онлайновая версия ColorSchemer Studio
Выводы
Покупать программу конечно стоит (её разумеется можно и взломать, но это личное дело каждого). ColorSchemer Studio предоставляет море возможностей для юзабилистов, графических дизайнеров, и даже художников. Начинающим тоже стоит её советовать, ведь она поможет нам избежать монстров с непобедимыми цветами.
Adobe Kuler

В первой статье мы выяснили что такое цветовой миксер, и с чем его требуется кушать для пущего увеличения аппетита на примере программы ColorSchemer Studio. Несомненно хорошая вещь, но платная, а я решил сегодня посвятить статью бесплатному, и web-based инструменту от компании Adobe, которые также как и компания ColorSchemer вовремя просекли о том, чего не хватает дизайнерской братии. Итак встречайте — Adobe Kuler.
Эта заметка будет не в пример меньше, чем предыдущая, но не менее полезная. Почему меньше? Потому что веб-сервисы как бы не старались, а дорасти до полноценной программы пока не могут — следовательно — меньше возможностей, но удобнее. Еще один несомненный плюс — Kuler сохраняет результаты в вашем Adobe ID — т.е. в случае смены ОС на вашем компьютере, или постоянных сменах компьютера (работа-дом, дом и работа) — все будет доступно, если на компьютерах есть интернет. Что гораздо удобнее, чем возить на флешке готовые палитры из ColorSchemer Studio.
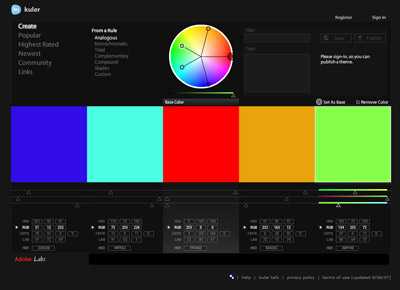
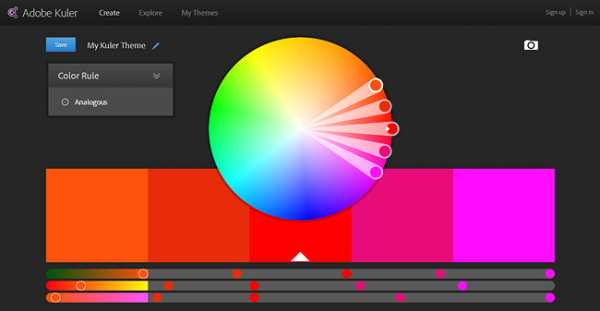
Цветовой миксер
По сравнению с программой на компьютере — веб сервисы явно уступают в возможностях, но не так уж и сильно как раньше. Тут есть всё, что нужно, и даже немного сверху.
В отличии от ColorSchemer Studio, где роль миксера беззастенчиво выполняет цветовое колесо (color wheel) — тут с этой обязанностью справляется какой-то цветовой боченок. По меньшей мере у меня асоциации были именно такие — мы мешаем цвета в бочке, при этом смотрим на эту самую бочку сверху. В принципе — совершенно не затрудняет, и даже скорее всего облегчает задачу — ожидаемый цвет можно получить гораздо быстрее.
А можно и не получить. К сожалению при всем видимом удобстве — я часто ловлю себя на мысли, что знаю примерно какой цвет хочу, но не знаю как его получить — и тут Kuler делает в своем интерфейсе самую большую подлянку — не зная цветовых кодов, и не разобравшись в механике сервиса — ожидаемый цвет получить довольно затруднительно.
К счастью разработчики из Adobe Labs знают свою работу хорошо, поэтому к несколько странному интерфейсу привыкаешь быстро.
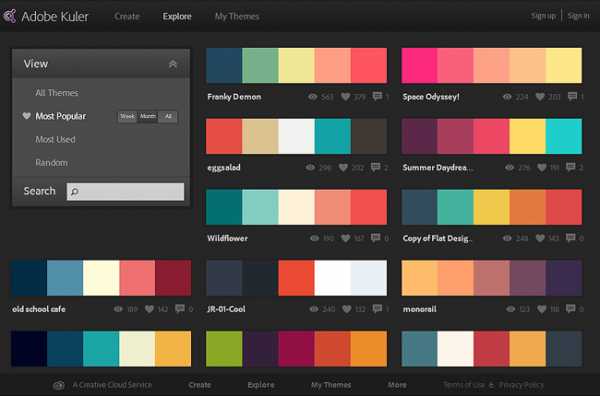
Готовые цветовые решения
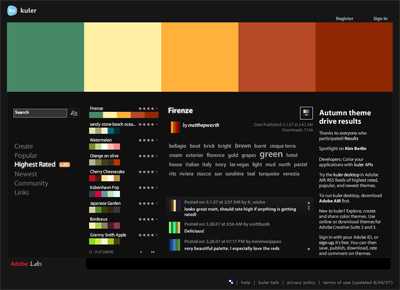
В самый первый раз когда попадаешь на Adobe Kuler — выдается красивый рейтинг лучших, по мнению посетителей, палитр — выбрать можно сразу их и с ними же продолжить работу. Плюсы понятны — далеко ходить не нужно, всё уже готово на полочке.
Из минусов хотелось бы сказать только одно — кулер достаточно популярный сервис, и выбрав цвета из первой десятке есть риск встретить «цветового клона» своего будущего сайта. Т.е. лучшее решение — это всё таки создать свой уникальный сборник, благо это удобно.
Уже готовые решения можно отсортировать по нескольким способам:1. По оценке — обьяснять в принципе нечего — выдаются лучшие сборники цветов по версии пользователей Кулера, которые вы, кстати, тоже можете оценить и посмотреть детально.
2. По популярности — насколько я понял в данном разделе выдаются самые просматриваемые цветовые решения. Мне кажется, что этот рейтинг не намного отличается от сортировке по оценке, ведь подавляющее большинство людей дальше второй-третей страницы кулера не пойдет.
3. Новые — если вы только что создали свою уникальную палитру, и хотели бы чтобы её кто-то увидел и скачал, кроме вас — этот раздел именно для таких как вы. Тут публикуются самые новые цветовые палитры. Из минусов — ежеминутно создается более 20 палитр, поэтому потеряться можно и тут.
Создав свое решение вы тоже можете добавить его на сайт.
Экспорт
К сожалению импорта в самом сервисе нет, т.е. улучшить уже готовую палитру вашего сайта не выйдет. Получится лишь только заново их воссоздать. К счастью экспорт тут в наличии и позволяет перенести готовые результаты в любой из инструментов Adobe линейки CS2 и CS3. Молодцы. К сожалению здесь нет экспорта в Corel, и другие программы, отличные от Adobe по понятным причинам.
Выводы
Как и любое веб-решение какой-то задачи инструмент немного проигрывает в функциональности своим программным собратьям, но зато выигрывает в удобстве и скорости получения результата. Рекомендую использовать данный сервис в случае того, если вы часто меняете свой компьютер, ваши цвета размещенные в интернете никуда от вас не денутся. Для тех же, у кого проблемы с переносом данных нет — рекомендую всё же воспользоватся платным программным аналогом — ColorSchemer Studio.
Источник: Блог о юзабилити веб интерфейсов (Adobe Kuler, Colorschemer)
Автор: Ярослав Бирзул (DezmASter)
habr.com
10 онлайн-инструментов для работы с цветом
Работа с цветом является не простой и достаточно трудоемкой задачей. Нужно продумать детали и правильно выбрать для них палитру. Иногда это может занять достаточно много времени. Чтобы упростить этот этап работы и сделать жизнь дизайнера немного проще сегодня в Интернете доступно множество онлайн-инструментов. Давайте рассмотрим некоторые из них.
Инструменты выбора палитры цветов
Если начинать создавать дизайн с нуля, иногда очень сложно выбрать цветовую схему, которая хорошо подойдет именно для этого дизайна. Ниже перечислены некоторые инструменты, которые помогут вам сделать правильный выбор цветовой схемы.
ColourLovers

COLOURLovers является уютным домом для миллионов пользовательский цветовых палитр. Вы сможете посмотреть коллекцию и выбрать ту, которая вас вдохновит или найти нужные цвета.
Kuler

Один из самых известных инструментов для работы с цветом. Этот инструмент позволяет не только просматривать существующие палитры, но и создавать свои собственные.
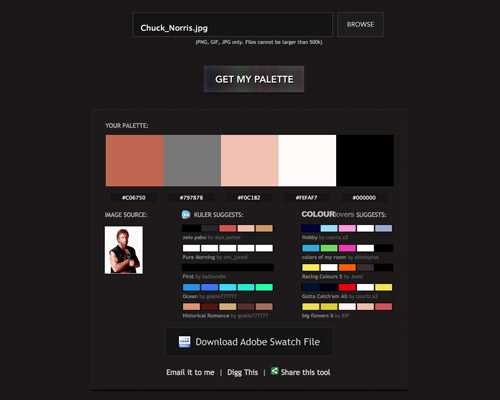
Pictalulous

Pictaculous — инструмент, который позволяет вам создавать палитру из загруженного изображения. Также он совместим с двумя вышеперечисленными инструментами Kuler и Colourlovers.
Инструменты выбора цвета
Сколько раз вам приходилось переключаться для копирования/вставки и запоминания нужного цвета.
color.hailpixel.com

color.hailpixel – это один из простейших способов подобрать цвет. Палитра цветов растягивается на весь экран, и вы сможете выбрать цвет, просто перемещая курсор мыши по экрану.
Hexu.al

Возможно, вам надоело работать с шестнадцатеричными названиями цветов, надоели все эти сложные для запоминания цифры. Hexu.al дает шанс поработать с более интересными названиями, например, #doodle или #goofed.
CSS Color Names

Если случайные цвета — не совсем то, что вы ищете, полезным может быть список 147 названий цветов . Вы сможете посмотреть полный список или выбрать случайный цвет, сделав клик мышей.
checkmycolours.com

Check My Colours – это бесплатное веб-приложение для проведения анализа цветовых контрастов, используемых на страницах.
Инструменты теории цвета
Sphere

Визуализатор теории цвета под названием Sphere — ресурс с простым интерфейсом для выбора оттенков на цветовом круге.
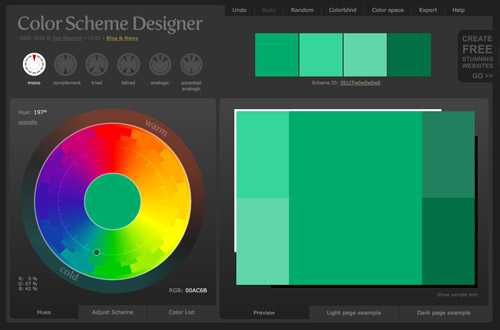
Color Scheme Designer

Простой в управлении инструмент, который может помочь вам в несколько щелчков мышки сделать приятную комбинацию цветов. Если вы не можете определиться с цветовой палитрой, она может быть выбрана в рандомном порядке.
Генераторы цвета CSS
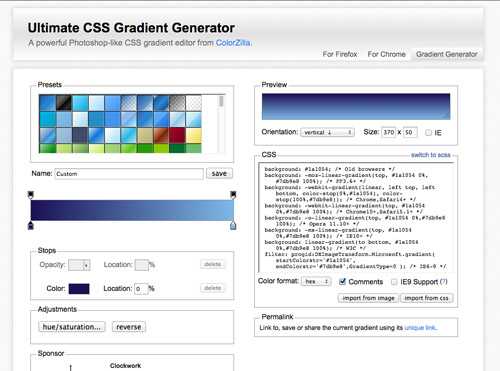
Ultimate CSS Gradient Generator

Приписывать стили для градиентов достаточно сложно. CSS генератор градиентов позволит достаточно легко настраивать градиент и выводит код для копирования.
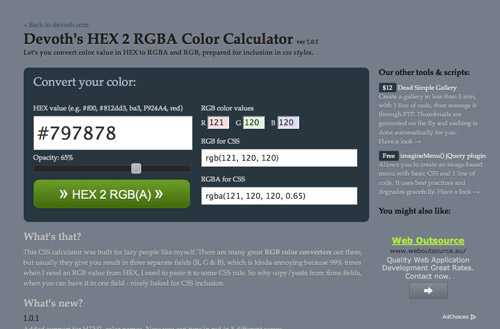
Hex 2 RGBA Color Calculator

Конвертировать цвет hex в RGB, конечно, не сложно. Но для этого нужно делать три клака для копирования значения. Hex 2 RGBA Color Calculator поможет вам это сделать всего лишь за один клик.
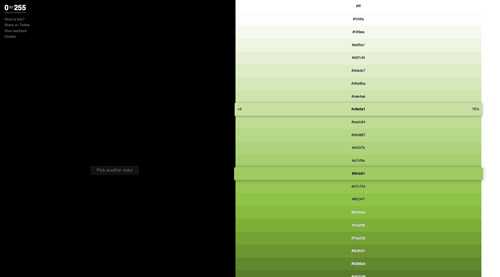
0to255

Ресурс позволяет выбирать различные оттенки для цвета. Он может значительно облегчить процесс создания рамок и градиентов.
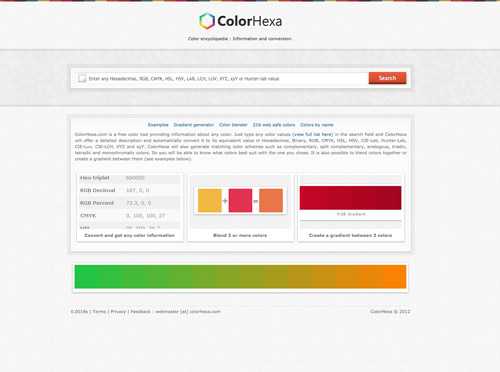
Color Hexa

ColorHexa.com — это бесплатный инструмент, который предоставляет информацию о любом цвете. Для этого нужно просто ввести значение нужного цвета и ColorHexa автоматически переведет его в другие палитры и предложит краткое описание, а также подберет соответствующие цветовые схемы. Таким образом, вы сможете узнать, какие цвета лучше подходят для выбранного цвета.
Автор: Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Adobe Kuler — онлайн-конструктор цветовых схем
Сегодня в нашем обзоре прекрасный онлайн-сервис по подбору цветов Adobe Kuler.
Достаточно многим он уже известен, но кто слышит о данном сервисе впервые, данный пост для вас.
Что же такое Adobe Kuler?

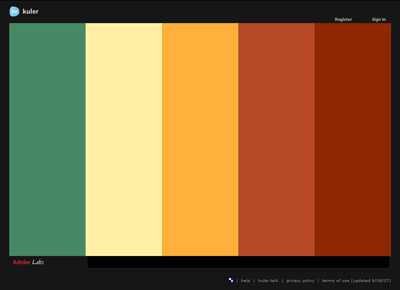
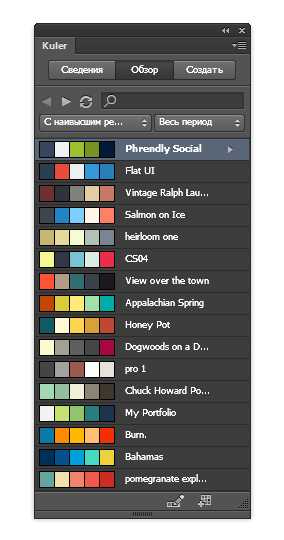
Окно Adobe Kuler
Adobe Kuler представляет собой цветовой микшер с возможностью создания, редактирования, экспорта различных цветовых палитр, которые можно использовать в таких программах как Adobe Photoshop, Illustrator и др.
Возможно, многие из вас уже сталкивались с проблемой подбора нужной цветовой палитры для своего проекта. В этом случае можно воспользоваться этим интересным инструментом.
Помимо создания собственных цветовых палитр Adobe Kuler предоставляет возможность использовать уже созданные палитры. Они расположены в разделе «Explore». Там же можно отсортировать их по популярности и тд.

Раздел «Explore» онлайн-сервиса Kuler
Чтобы воспользоваться всеми возможностями сервиса необходима регистрация, к счастью, она бесплатна. Достаточно иметь учетную запись (Adobe ID) на сайте adobe.com.
При работе в Adobe Photoshop также можно использовать расширение Kuler. В последних версиях Adobe Photoshop он присутствует по умолчанию. Включить его можно через Окно -> Расширения -> Kuler. (Window -> Extensions -> Kuler).
Вот так выглядит окно данного расширения в программе Adobe Photoshop:

Окно Adobe Kuler в программе Photoshop
Подобных Adobe Kuler инструментов достаточно много. Есть и онлайн-сервисы и десктопные программы, которые можно скачать и установить на свой компьютер.
Преимуществом же Kuler перед десктопными версиями является удобство использования. Даже если придется переустанавливать операционную систему на вашем компьютере, можно не беспокоиться, что созданные цветовые палитры исчезнут, а они будут сохранены в вашем кабинете на сайте Adobe.com.
Надеюсь, что данная заметка добавит в ваш арсенал полезных сервисов еще один инструмент для создания ваших проектов.
design-secrets.ru
| Красный бургундский | Красный + добавить коричневый, чёрный и жёлтый | |
| Красный | Красный + Белый для осветления, жёлтый для оранжево-красный | |
| Королевский красный | Красный +добавить голубой | |
| Малиновый | Синий + добавить белый, красный и коричневый | |
| Томатно-красный | Красный + добавить жёлтый и коричневый | |
| Рыжевато-каштановый | Красный + добавить коричневый и чёрный | |
| Каштановый | Красный + добавить чёрный или коричневый | |
| Розовый | Белый + добавить немного красного | |
| Травянисто-зелёный | Жёлтый + добавить синий и зелёный | |
| Хвойный | Зеленый + добавить желтый и черный | |
| Бутылочно-зеленый | Желтый + добавить синий | |
| Цвет зелёного папоротника | Белый + добавить зелёный, чёрный и белый | |
| Цвет лесной зелени | Зелёный + добавить чёрный | |
| Изумрудно-зелёный | Жёлтый + добавить зелёный и белый | |
| Салатовый | Жёлтый + добавить белый и зелёный | |
| Бледно-зелёный | Жёлтый + добавить синий / чёрный для глубины | |
| Светло-зеленый | Зеленый + добавить белый / желтый | |
| Бирюзово-зеленый | Зеленый + добавить синий | |
| Зелёно-серый | Белый + Добавить светло-серый плюс капля зелёного | |
| Авокадо | Желтый + добавить коричневый и чёрный | |
| Оливковый | Зеленый + добавить желтый | |
| Хаки | Коричневый + Зелёный | |
| Фисташковый | Фисташковая краска получается при смешивании желтой краски с небольшим количеством синей | |
| Жёлтый | Жёлтый + белый для осветления, красный или коричневый для тёмного оттенка | |
| Лимонно-жёлтый | Жёлтый + добавить белый, немного зелёного | |
| Горчичный | Жёлтый + Добавить красный, чёрный и немного зелёного | |
| Мандарин, оранжевый | Жёлтый + добавить красный и коричневый | |
| Золотой | Жёлтый + капля красного или коричневого | |
| Оранжевый | Белый + добавить оранжевый и коричневый | |
| Оранжевый | Жёлтый + добавить красный | |
| Тёмно-коричневый | Жёлтый + красный, чёрный и белый | |
| Красно-коричневый | Красный & жёлтый + Добавить синий и белый для осветления | |
| Средний коричневый | Жёлтый + Добавить красный и синий, белый для осветления, чёрный для тёмного. | |
| Золотисто-коричневый | Жёлтый + Добавить красный, синий, белый. Больше жёлтого для контрастности | |
| Медно-серый | Чёрный + добавить белый и красный | |
| Светло-коричневый | Жёлтый + добавить белый, чёрный, коричневый | |
| Королевский синий | Синий + добавить чёрный и каплю зелёного | |
| Тёмно-синий | Синий + добавить чёрный и каплю зелёного | |
| Серо-голубой | Белый + Добавить светло-серый плюс капля синего | |
| Цвет морской волны | Белый + добавить зелёный и чёрный | |
| Бирюзово-синий | Синий + добавить немного зелёного | |
| Бело-синий | Белый + добавить синий | |
| Веджвуд-синий | Белый + добавить синий и каплю чёрного | |
| Сливовый/Фиолетовый | Красный + добавить белый, синий и чёрный | |
| Тёмно-пурпурный | Красный + добавить синий и чёрный | |
| Королевский пурпурный | Красный + добавить синий и жёлтый | |
| Серый | Белый + Добавить немного чёрного | |
| Розово-серый | Белый + Капля красного или чёрного | |
| Серый уголь | Белый + добавить чёрный | |
| Перламутрово-серый | Белый + Добавить чёрный, немного синего | |
| Почти белый | Белый + Добавить коричневый или чёрный | |
| Бежевый | Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости. | |
| Цвет мёда | Белый, жёлтый и тёмно-коричневый | |
| Цвет яичной скорлупы | Белый + жёлтый, немного коричневого | |
| Чёрный | красный + синий + зеленый |
kody-cvetov-html.rabotayvinter.net
|
| |
colorscheme.ru