Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.

- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как сделать меню в группе ВКонтакте
ВКонтакте АрхивВопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию. Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Не тратите время на лишнюю работу
Бережете свои финансы
Узнаете, что делают конкуренты
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание. Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
Дизайн меню группы вконтакте. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню. Как сделать графическое меню
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Ну а теперь давайте перейдем к практике.
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
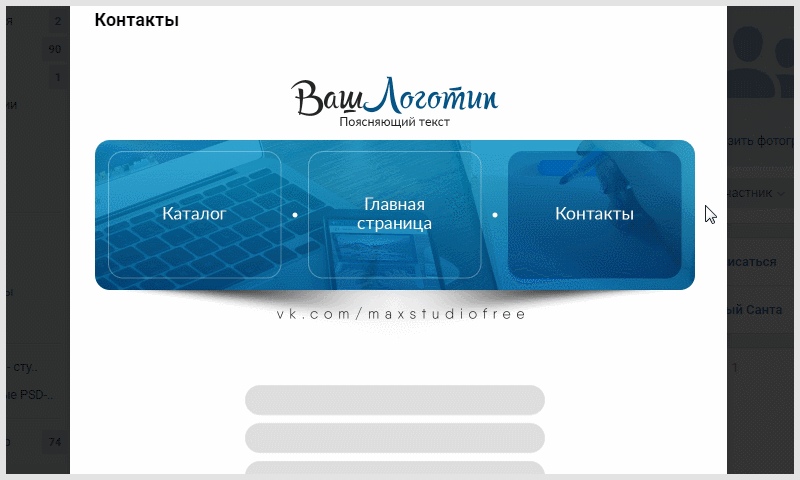
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
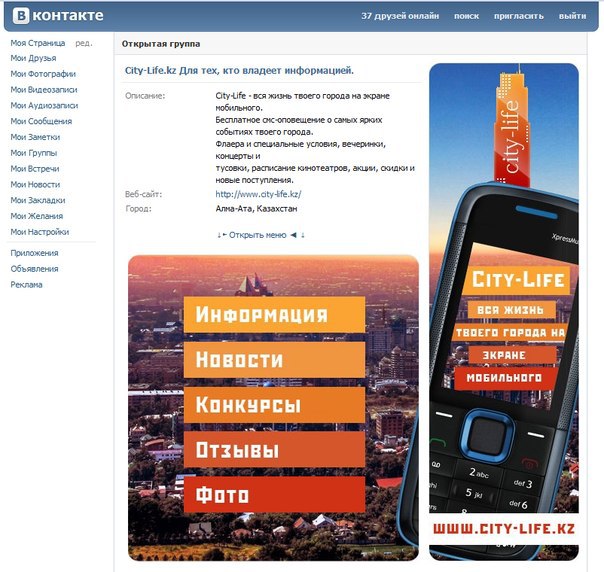
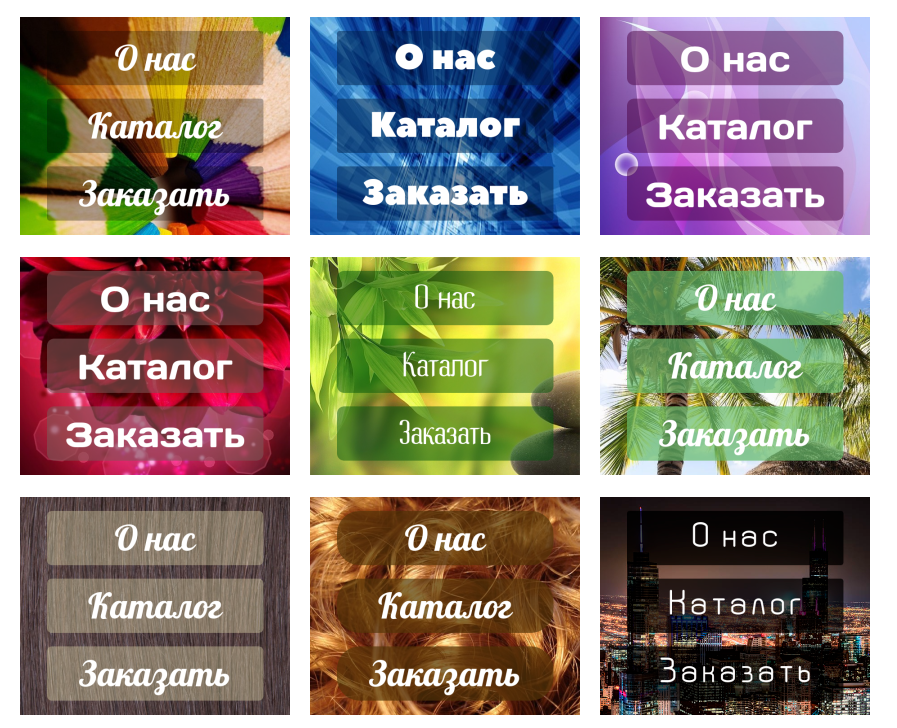
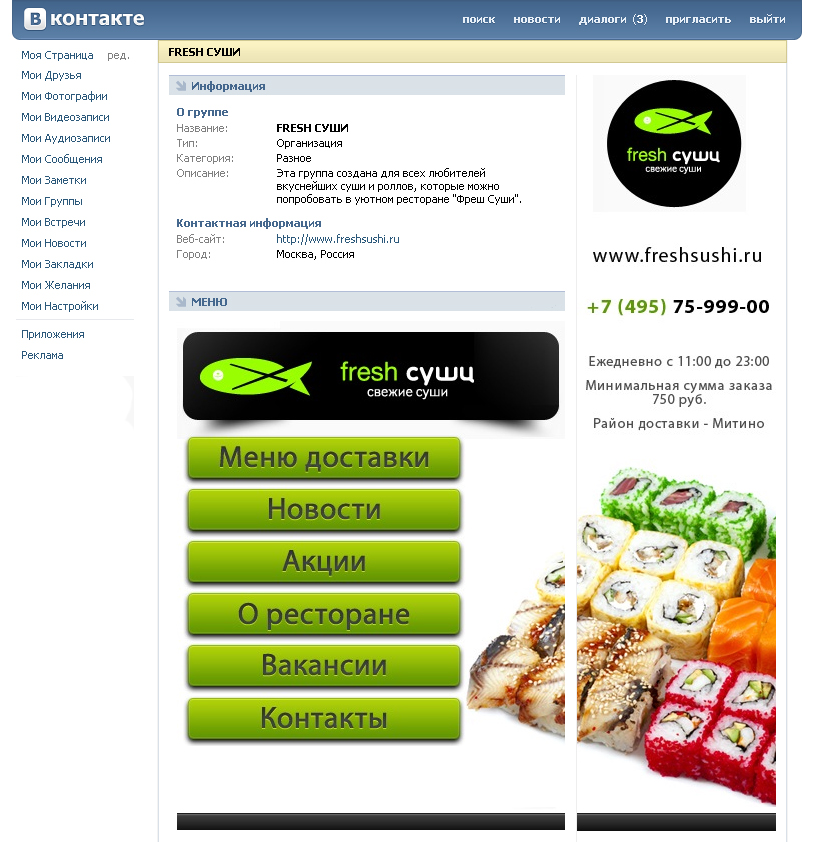
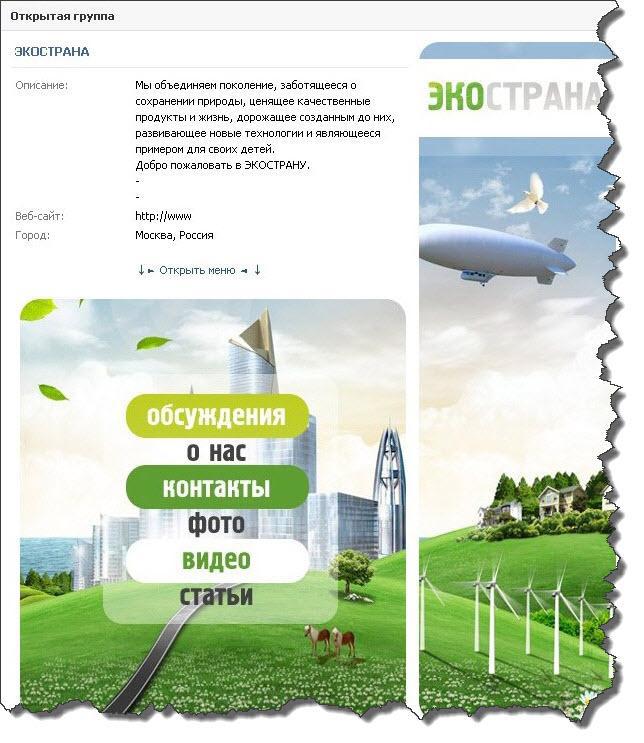
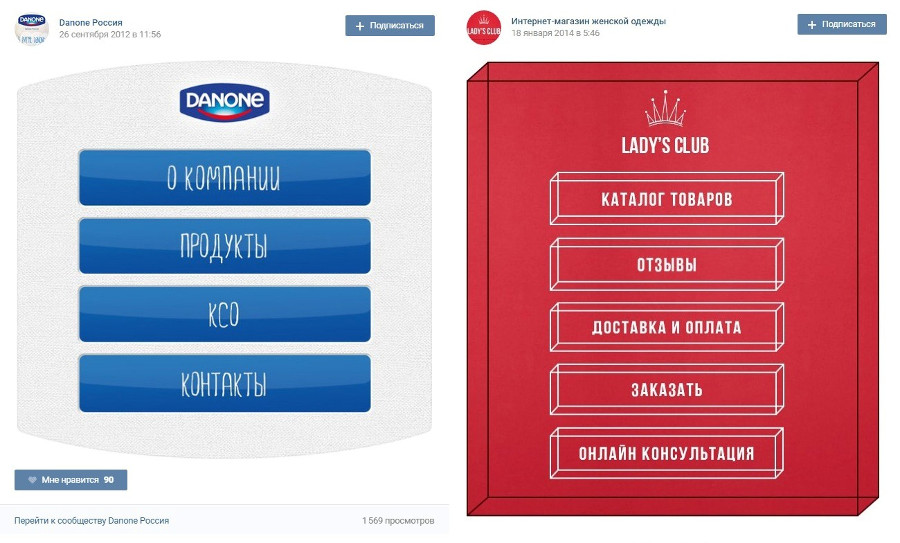
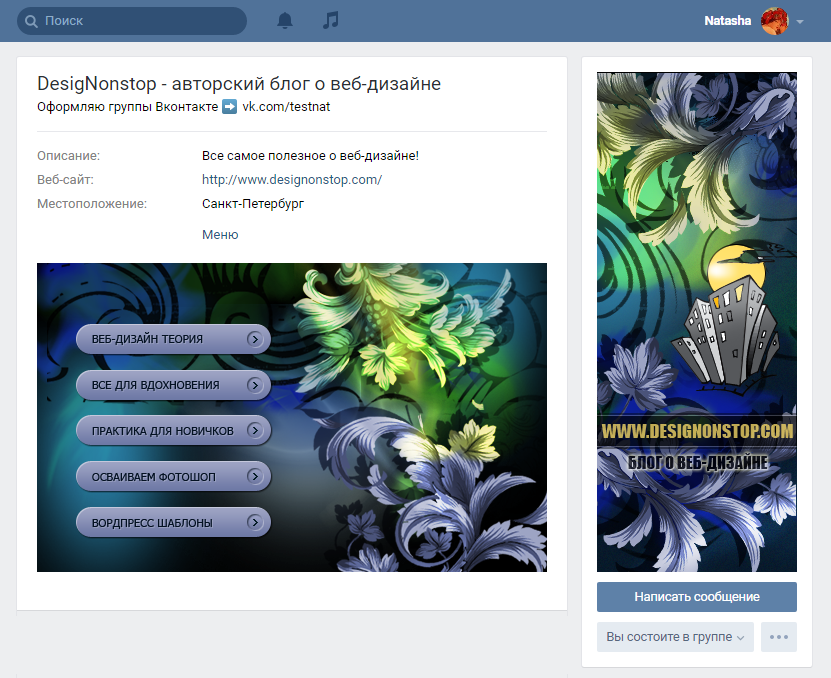
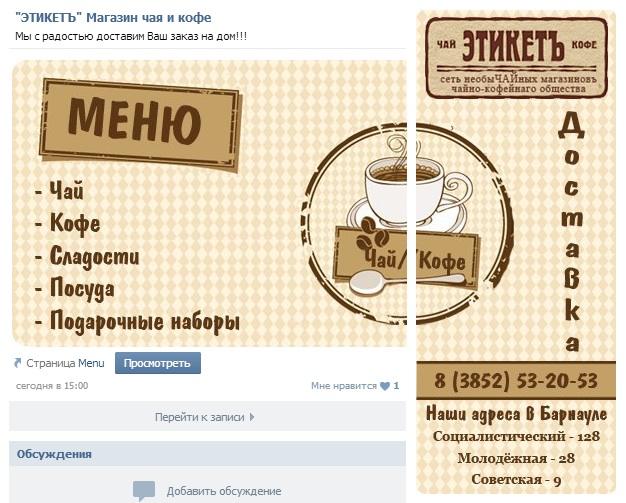
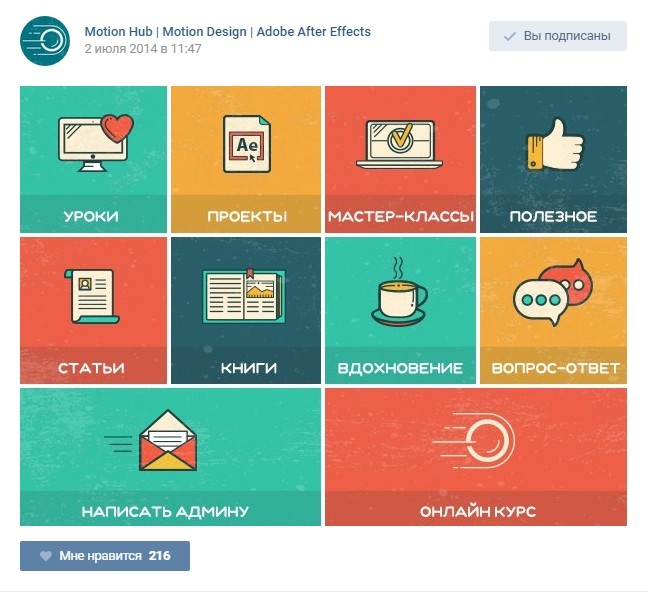
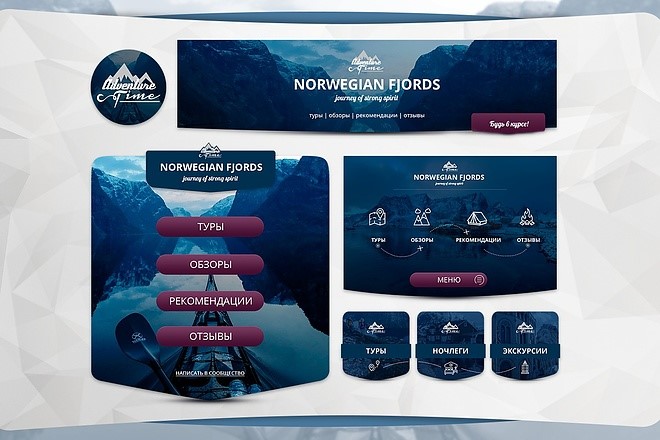
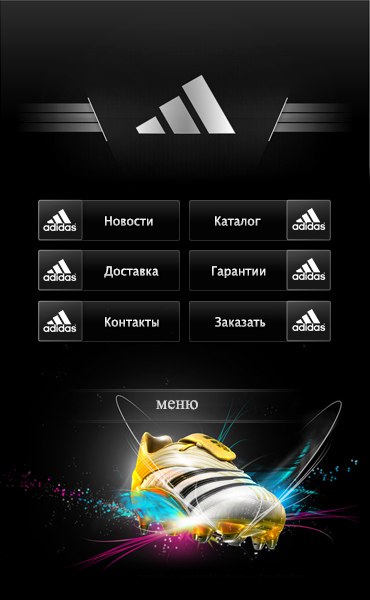
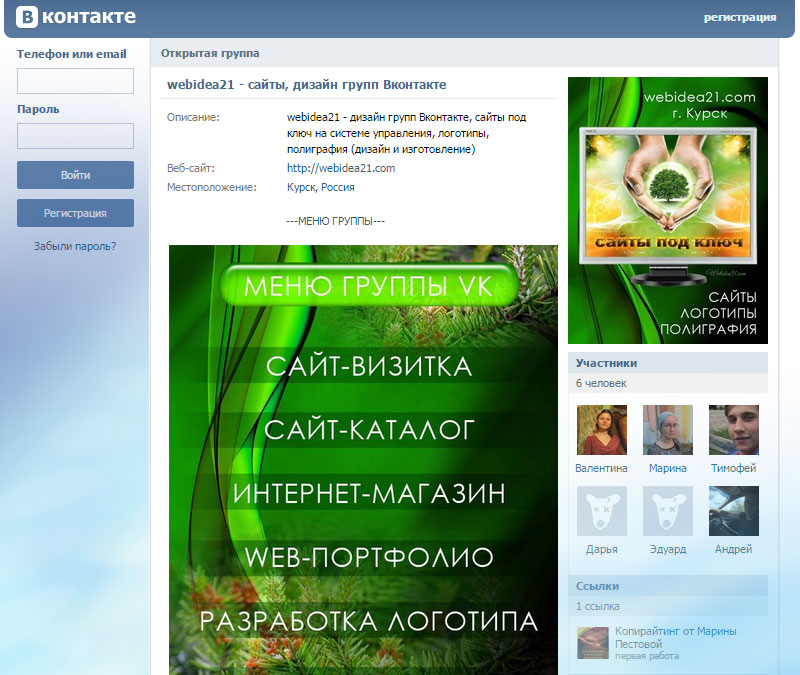
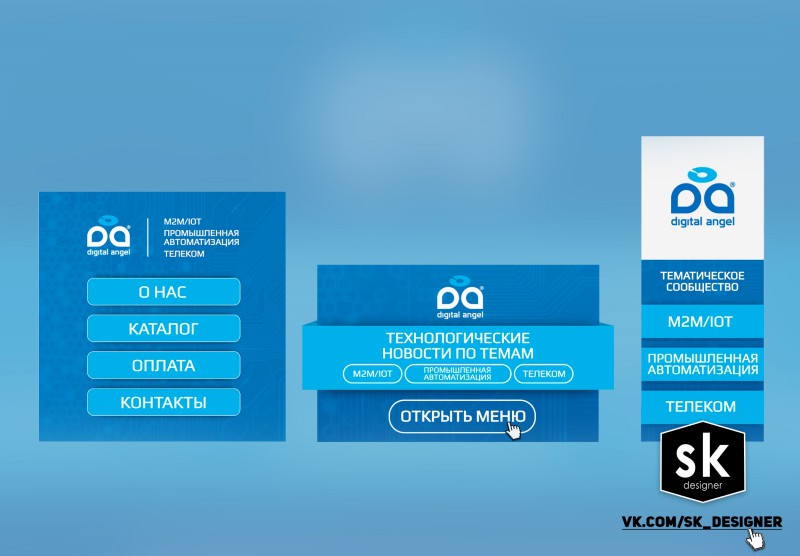
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Социальные сети давно вошли в жизнь большинства людей и являются важной составляющей в ней. Многие люди даже умудряются создавать свои виртуальные бизнесы в них: накрутка лайков, подписчиков, продажа товаров как из других стран, так и авторских. Почти все они имеют группу. А как пользователям донести быстрее всего, чем занимается человек или даже целая организация? Создать специальное меню, в котором будет содержаться самая необходимая информация. И именно здесь нам понадобится Wiki-разметка. Как сделать меню группы ВК? Что добавить в неё? В статье будут рассмотрены правила создания и примеры.
Чем является Wiki-разметка?
Как сделать меню группы ВК? Вики-разметка — вот хороший помощник! Это очень эффективный и удобный способ оформления группы в социальной сети «ВКонтакте». Эта разметка по принципу своего действия очень напоминает html код. Но для людей, не связанных с программированием, она будет более понятной благодаря простоте реализации. Своё название вики-разметка получила благодаря «Википедии», где многие пользователи впервые смогли ознакомиться с основными особенностями её функционирования. Вики-разметка позволяет людям без знаний в программировании быстро и легко оформлять внешний вид группы:
- Создавать графические спойлеры и таблицы.
- Форматировать текст и изображения.
- Работать с якорями и ссылками.
Как сделать меню группе ВК? Рекомендации бывают так нужны, но в целом, можно разобраться и с помощью хорошего руководства. Если говорить о html, то для его изучения и работы с ним необходимо было посидеть несколько суток или даже неделю. Вики-разметка при хорошей памяти требует только совсем немного времени. Как же её можно создать? Какие есть подходы? Вот мы будет говорить о технологии, а кто её сделал? Мы разберемся, как сделать меню группе ВК. Уорд Каннингем же впервые ввёл понятие «вики» (в переводе с гавайского значит «быстрый»).
Способы создания вики-разметок
Нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что может быть:
- Если группа имеет социальное направления, то можно создать текстовое меню. Преимущества ему отдают благодаря более серьезному внешнему виду.
- Группам коммерческого и развлекательного характера желательно сделать ставку на графическое меню. Использование в нём изображений позволит обратить внимание пользователей на то, что должно быть на виду. Применение такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но оформить меню своей группы таким образом можно будет легко и с довольно значительным размахом.
Работа с изображениями
Как сделать меню в группе в ВК, которое было бы красивым? В социальной сети «ВКонтакте» вставить фотографию или картинку при помощи вики-разметки предоставляется возможным только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем нужную фотографию и копируем её адрес. К примеру, пускай он будет такой: photo12345_67890. Теперь необходимо его взять в двойные Должен получиться такой результат: []. А что, если к фотографии или картинке следует прикрепить текст или ссылку? А может, есть желание немного отредактировать внешний вид? Тогда с этим поможет следующее: необходимо, чтобы у файла был такой вид — [[ photo12345_67890|options|text/link]]. Вместо трех последних слов подставляется то, что надо. Text — пишем то, что нужно. Думается, особенных объяснений не надо. Link переводится с английского как «ссылка». Указывается для того, чтобы машина пользователя знала, куда ей необходимо идти. Options — здесь могут устанавливаться такие значения:
- Plain — ссылка на изображение оформлена как текст, в ней отсутствует картинка.
- Noborder — убирается рамка около фотографии.
- Box — изображение открывается в окне.
- Nolink — ссылка на фотографию убирается.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — указывают, какой размер будет иметь картинка в пикселях. Первый вариант предусматривает ширину и высоту. При желании можно «сжать» картинку. И второй вариант предусматривает редактирования ширины.
Как создавать таблицы с использованием вики-разметки?
Обычно и графическому, и текстовому меню необходим элемент, который позволяет представить данные в удобном виде, а именно таблицы. Без них мало какая группа в «ВКонтакте» обходится. Чтобы создать таблицу в вики-разметке, необходимо использовать определённый набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- {| — так обозначается начало таблицы. Обойтись без него при создании данного элемента невозможно, он является обязательным атрибутом.
- | — используется, чтобы давать ячейкам эффект прозрачности.
- |+ — с помощью этого набора символов располагают название таблицы по центру. Это не обязательный атрибут, но он должен быть размещен сразу после знаков, что обозначают начало.
- |- — так обозначают новые строки (в том числе и для ячеек).
- ! — даёт тёмный цвет. При эго отсутствии необходимо использовать знак из пункта №2.
- |} — набор символов, которые обозначает конец таблицы. Он является необязательным атрибутом. Но использовать его всё же рекомендуется, чтобы предотвратить возникновение ошибки.
Как же проводится заполнение ячейки? Все данные, которые должны быть внесены в них, помещают после знаков |. При желании отделить ячейки одну от другой необходимо просто продублировать его таким образом: ||. Всё рассказанное до этого момента может выглядеть не слишком понятно, но это сейчас будет исправлено с помощью примера.
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Здесь будут использованы опции noborder и nolink. Они уберут рамку картинки и ссылку. Также у изображений будет изменён размер, а вторая строка ячеек таблицы будет иметь тёмную заливку, благодаря использованию атрибута!. А вот и сам пример:
{|
|-
|
|-
![]!!
|-
|
[[Новости науки|Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработки]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина|1]] | [[Физика|2]] | [[Математика|3]] | [[Экономика|4]]
[[Химия|5]] | [[Биология|6]] | [[Программирование|7]] | [[Электротехника|8]]
|-
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» весьма лёгок.
Важность Wiki-разметки при продвижении своего проекта
Использование данных наработок позволяет придать группе свой атмосферный вид и создать чувство уюта. Конечно, для полноценного оформления следовало бы иметь ещё возможность устанавливать тему страницы, но это пока не реализовано в социальной сети. Поэтому знайте, читающие эти строки, что вы не зря заинтересовались тем, как сделать меню в группе в ВК.
Заключение
Вот, теперь читателям известно, как сделать меню в группе ВК, чтоб было красиво. Как видите, данный функционал является полезным и одновременно достаточно легким в реализации. Но прежде чем создавать меню, необходимо продумать, что и как должно быть организовано, и что следует выделить. Ведь неправильная оптимизация может сделать только хуже.
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 6 599
как добавить ссылки на разделы сообщества
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
Как ннастроить пункты меню ВК. 2 способа
Социальная сеть ВКонтакте предоставляет пользователям не так много возможностей для изменения визуальной составляющей, однако есть немного важных опций, которые будут полезны каждому. Одной из таких можно отметить настройку пунктов меню – это те вкладки, которые мы используем постоянно: музыка, сообщества, фотографии и другое.
При необходимости их можно легко убрать или добавить через параметры приложения. Давайте рассмотрим, как можно выполнить настройку пунктов меню вк на телефоне и компьютере.
На компьютере
ВКонтакте предоставляет возможность добавить или убрать следующие вкладки – это сообщества, фотографии, музыка, видео, клипы, игры, VK Pay, работа, товары, закладки, документы, реклама, коронавирус.
Посмотрим на примере как это можно сделать:
- Открываем в браузере свою страницу ВКонтакте и в верхнем правом углу кликаем по иконке в виде стрелочки, расположенной справа от аватарки профиля.
- Далее переходим в раздел «Настройки».
- В верхней части отобразившейся страницы кликаем по кнопке «Настроить отображение пунктов меню».
- Готово, мы попали в нужное нам меню, где и происходят все настройки пунктов меню. Давайте для примера уберем из меню пункт «Сообщество» и посмотрим, что произойдет. Не забываем после применения действия кликнуть также на кнопку «Сохранить».
- Обращаем внимание на левую часть окна. Как видим, пункт меню теперь оттуда исчез, добавить обратно его можно аналогичным способом.
Вот такими несложными манипуляциями можно настроить пункты меню в вк. Далее мы рассмотрим, как такую же процедуру можно выполнить на мобильном устройстве.
На телефоне
Если открыть официальное мобильно приложение, то там мы не увидим пункты, расположенные в столбик как на компьютере. Поэтому можно предположить, что, в связи с этим разработчики решили не добавлять опцию изменения пунктов меню. Точно такая же ситуация происходит и в браузерной версии приложения.
Остается только веб версия для компьютера – в ней как раз-таки мы и можем настроить пункты меню. Сделать это можно следующим образом:
- Открываем любой браузер на телефоне и переходим по ссылке https://m.vk.com/. Пролистываем вниз страницы и выбираем опцию «Версия для компьютера».
- Далее перед нами отобразится полноценная версия ВКонтакте. В верхнем правом углу нажимаем на кнопку в виде стрелочки вниз.
- Следующим шагом переходим в раздел «Настройки».
- В отобразившемся окне переходим в окно «Настроить отображение пунктов меню».
- Таким образом мы попадаем в нужное нам окно. Здесь, также, как и на компьютере, можно добавлять или отключать различные пункты меню. В прошлый раз мы убрали пункт меню «Сообщества». Давайте его добавим заново – просто напротив строки с названием кликнем по пустому кругу для того, чтобы пункт отметился. В завершении нажимаем на кнопку «Сохранить».
Теперь вы знаете как работает настройка пунктов меню вк. Надеемся, что наша статья была для вас полезной и у вас больше не осталось вопросов. Спасибо за внимание!
Новое групповое меню в ВК: как сделать, настроить и как использовать
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества. В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения Instagram (от создателей Instaplus.меня). Установите Jesica на свой телефон или компьютер под управлением Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузить обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом, вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Готовая группа в контакте. Красивое меню для группы ВКонтакте
Спросите себя, на что вы обращаете больше внимания при входе в группу? Не знаю, как у вас дела, но я смотрю, прежде всего, на аватар группы, затем быстро просматриваю стену и перехожу к обсуждениям.Информативный аватар — это первый «якорь», который побуждает посетителя вашей группы остаться и посмотреть дальше. Если аватар, альбомы в группе, реклама на стене — все выполнено в едином стиле, то это впечатляет. По-прежнему не так много сообществ, которые озабочены дизайном альбомов и вообще забывают о стене.
Создание группы ВКонтакте — для чего и для кого
Так с чего же начать оформление своей группы, чтобы она приобрела современный, а главное привлекательный вид? Об этом я и говорю на вебинаре «Группа ВКонтакте — Красиво оформляйте.«В этой статье я остановлюсь на основных моментах.
Аватар группы ВКонтакте — лицо вашего сообщества
Многие весной 2016 года изучали картинку, облетевшую весь российский интернет, на которой были указаны рекомендуемые размеры аватара, картинки на стене и других графических элементов. Летом того же года был введен новый дизайн для всех без исключения аккаунтов ВКонтакте. И, как выяснилось, некоторые рекомендации перестали соответствовать действительности.
Итак, аватар, который нужно обрезать по длине, по-прежнему оставался с максимальным размером 500 пикселей. И это радует — в этом поле можно разместить много полезной информации.
ВКонтакте шаблон для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагаются все чаще и чаще. Я тоже внесу свой вклад.
У многих возникают проблемы с отображением эскизов аватарок, обрезанных по кругу.Чтобы миниатюра не превратилась в обрезку уха или носа, нужно заранее позаботиться о том, какую область будет вырезать сервис для миниатюры. На вебинаре я рассказываю, как это делается в Photoshop (PhotoShop). Я сделал специальный шаблон размером 200 на 500 пикселей, на нем разместил круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Использовать такую заготовку очень удобно — не нужно лишних движений тела по размеру.
Сразу оговорюсь — в этом вебинаре я не описываю и не говорю о вики-разметке.Это отдельная тема. Дизайн группы ВКонтакте с дизайном меню Я не использую , потому что активно использую консолидацию отдельных постов в своих группах, что противоречит философии вики-разметки и красивого меню, выполненного в том же стиле, что и аватар.
Вот пример работы моей ученицы, которая использовала шаблон и проходила курс мемов в фотошопе.
Шаблон для участников онлайн-вебинаров , то есть тех, кто пришел вовремя и посмотрел не в записи, а реально принимал участие, я дал.Тем, кто заглянет в заметки, шаблон и табличку с описанием размеров ВКонтакте, предлагаю купить этот шаблон. Смотрите видео, если нужно — пишите в личку ВКонтакте или на почту.
Дизайн шаблона группы можно скачать по предварительному запросу и оплате .
Остальные подробности о том, как создать группу ВКонтакте, можно найти в записи вебинара. Приятного и полезного просмотра!
сайт
Полезная и актуальная группа Вконтакте должна соответствовать красивой и правильно оформленной обложке.Поскольку люди, подписавшиеся на группу, будут оценивать ваше сообщество не только на интересный материал, но и на красоту, прежде чем рекламировать группу, позаботьтесь о ее оформлении.
Дизайн группы Вконтакте Начинается с поиска или шаблона. Если вы не умеете пользоваться фотошопом, то вы можете найти красивый шаблон на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ много разных шаблонов. Выберите подходящий и загрузите на свой компьютер, затем распакуйте архив и заполните получившиеся бланки в альбоме.После этого с помощью вики-разметки добавьте фото в раздел последних новостей.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для прошивки. Там вы найдете множество платных и бесплатных образцов.
Примеры отличного дизайна для групп игровой тематики можно найти на сайте http://you-ps.ru/for_socnetwork/menu/.
Если вы хотите, чтобы ваше сообщество отличалось от остальных, лучше всего заказать его дизайн у профессиональных дизайнеров, которых можно найти во Вконтакте и на сайтах для фрилансеров.
Красивый дизайн группы Вконтакте
Красиво оформить группу во Вконтакте можно самому. Только для этого нужно разбираться в фотошопе. По крайней мере, на любительском уровне.
Сначала выберите изображение, которое будет отражать тему сообщества или группы. Уникальные и красивые снимки можно приобрести на различных фотобанках, например, http://www.firestock.ru/, http://www.shutterstock.com или на тех сайтах и сообществах, где пользователи и профессиональные фотографы размещают свои Работа.Например, можно найти группы и сообщества Вконтакте с такими названиями, как Aesthetics, Nice pictures, Art Art, и посмотреть, какие изображения загружают туда пользователи. Сообщества вроде http://vk.com/another_art и http://vk.com/esthe также подходят вам.
Если вы продвигаете свой блог или бренд, ваше фото, сделанное профессиональным фотографом, отлично подходит для создания группы во Вконтакте.
После того, как вы определились с обложкой группы, откройте Photoshop и подберите подходящий размер для вашей обложки.Оптимальным будет создание изображения размером 250 на 550 пикселей в Фотошопе. Подгоните будущую аватарку группы под параметры. Сохраните полученное изображение.
Далее в группе заполните основной шаблон, который вы сделали. После загрузки аватара вам остается лишь создать меню в том же стиле. Прежде всего, определитесь, сколько разделов вы хотите создать в меню. Ведь именно от этого и будет исходить размер ранее сделанных вами в фотошопе картинок.Например, вы представляете свой личный блог. Тогда желательно указать информацию о себе в меню, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, а затем указать гарантию, отзывы и стоимость товара.
1) В Photoshop загрузите изображение, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, что и на аватаре.
2) Разрезать изображение по пунктам меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
Теперь у вас есть красивые шаблоны.Далее вам нужно будет заполнить их в группы. Чтобы этот альбом был виден только вам, скройте его в настройках. Теперь, после всего, что было сделано, переходим к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать дизайн группы Вконтакте
Чтобы полностью сделать оформление группы в Вконтакте нужно сначала зайти в настройки. Там в разделе материалов установите флажок «Открыть». Сохраните изменения, затем перейдите к последним новостям.Щелкните по кнопке редактирования. И заходим в режим разметки вики. Щелкните значок ромба в правом верхнем углу.
Далее вставляем специальную ссылку.
Бесплатное меню для группы ВКонтакте — это дизайн, который мы сделали по вашим заказам на форуме, и это совершенно бесплатно! В этом разделе собрано около 2700 графических шаблонов различной тематики. Теперь вы можете легко найти любое меню, так как у нас удобный поиск по сайту, а потому, если вы хотите оформить группу своего клана для Counter-Strike, то вам просто нужно написать поисковый запрос, после чего вам будет показан весь список бесплатных дизайнов с этим запросом.
Если вы не нашли в контакте подходящего бесплатного меню для группы, то вам следует зайти на форум в соответствующий раздел, после чего написать бесплатный заказ на оформление вашей группы. В этом порядке опишите, что вы хотели бы видеть в графическом шаблоне, а также разместите свою картинку или логотип, из которого мы разработаем для вас красивый дизайн. И напоследок напишете, какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню, а простая картинка для группы.
Далее мы рассмотрим Ваш заказ, если он заполнен правильно и без ошибок, то возьмем на себя его исполнение. Но выполнение заказа на радость пользователей длится всего несколько часов. Как по мне, это очень быстро, но не забывайте и о живой очереди, потому что заказ на меню был написан не только вами. Так что если вы последний в очереди, то вам стоит немного подождать, но после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в этом разделе, где вы сможете легко установить его в своей группе и бесплатно.
Мы хотим предложить вам графическое меню для ваших групп vK , оно посвящено новому футбольному симулятору EA под названием FIFA 14 . Эта игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд, симулятор достоин внимания, ведь если сравнивать прошлые игры серии, то вас ждет множество новых фишек, например, идеальный снимок, который делает каждый кадр невероятно реалистичным и траектория полета мяча соответствует реальной физике полета.Футболисты могут пробивать пушечное ядро на расстоянии, удивлять голкипера низко летящим мячом, а также наносить удары за шкирку и крутить мяч, как в настоящем футболе.
Выполнил очередной бесплатный заказ групповое меню ВКонтакте с футбольным клубом Барселона . Это меню выполнено в цветах клубной символики Барселоны, отлично смотрится в группе ВКонтакте. Выполняя этот дизайн, я взял за основу футболистов ФК Барселона, которые кстати представили новой формы 2013-2014 гг.Также хочу отметить четкие и ровные кнопки в дизайне, которые делают меню строгим и в то же время удобным, что не может не радовать. Установка, как всегда, очень проста.
Заказчик попросил сделать меню для группы ВКонтакте с автомобилем Nissan Silvia . В течение часа я сделала ему украшение, но ему это не понравилось, оказалось, что обрезанный станок ему не понравился. Поэтому я не парился, отказался от работы и разместил это меню здесь на сайте, как бесплатный дизайн для группы ВК.Так как мне не нравится, когда заказчик не знает, что ему нужно, и витает в голове у дизайнера. И совет на будущее тем, кто будет заказывать меню — делайте заказ с уже выбранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которому по цветовому оформлению у нас раньше не было. Хотя не раз мы выпускали меню в стиле Наруто. Разумеется, выбор фоновой картинки выбирал сам заказчик, и для этого мы реализовали его идею и сделали дизайн для сообщества ВК Наруто .Поэтому решать, удалось нам реализовать идею или нет.
Приглашаем вас познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверняка обратили внимание на обложку и поняли, что ничего нового в этом дизайне нет. Кстати, это первое меню для сообщества ВК, посвященное актеру, шоумену, российскому телеведущему Станиславу Ярушину и его герою в «Универ . Новый хостел » Антон Мартынов .Теперь у фанатов есть возможность установить графический шаблон. Все пункты в меню сделаны для быстрого ознакомления, так как сегодня у нас проблемы с музой, поэтому они не придумали ничего нового. Еще хочу напомнить, что меню устанавливается очень быстро, но тем, кто не умеет, стоит посмотреть видео-урок, который находится в стадии разработки.
Что ж, новый дизайн понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры, как L.А. Нуар, Макс Пейн, Red Dead Redemption и все известные Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте выполнено в темных тонах, без лишних изысков и эффектов. Основным фоном этого графического шаблона является ночной город игры. GTA , с голубоватым оттенком, на котором изображены герои популярных игр, которые были перечислены выше. В целом это очень простое дизайнерское меню для сообщества ВК, о котором можно судить даже по обложке, но все же стоит попробовать установить, так как в группе смотрится довольно аккуратно.
Итак, мы хотим представить еще одно качественное и красивое меню для группы ВКонтакте в темных тонах. Графический шаблон содержит все необходимые элементы дизайна сообщества ВК, которые устанавливаются легко и не принудительно. Также в меню под названием Mike Rise есть рэпер-новичок, кстати его ник Mike Rise , для которого специально был сделан этот замечательный дизайн. Опять же, графическое меню установить очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай посмотреть видео, которое находится под дизайнерским кодом, чтобы не возникало вопросов.
Наверняка многие пользователи нашего сайта хотели найти и установить это меню для его vK групп , потому что похожих графических шаблонов на нашем сайте очень мало. Теперь вы можете установить этот дизайн, который, вероятно, знаете, как называется — Cristiano ronaldo . Меню отличается качеством и удачным сочетанием, от предыдущих дизайнов с Криштиану Роналду . А главное, чтобы добиться того, что вы видите на обложке, достаточно будет просто скопировать код дизайна и вставить в сообщество ВК.Для более качественных настроек придется немного помучиться с заменой ссылок, и создавать страницы для группы. Но, думаю, многим будет достаточно, чтобы шаблон был установлен достаточно просто и не принудительно, как это видно в видеоуроке.
Как убрать пробелы в меню группы ВКонтакте. Как сделать меню в группе ВКонтакте: подробная инструкция
Сегодня продолжу свое «погружение в группу ВК». В третьей части «сериала» я рассказал и показал, что.Сегодня поговорим о дизайне группового меню ВКонтакте!
В первой статье о создании меню было много вопросов в комментариях, поэтому, прежде чем начинать новую тему, я отвечу на частые вопросы.
Вопрос 1: Первый и самый распространенный: «Где в меню код?» или «Если нет закладки при редактировании« Исходный »» Как добавить внутреннюю страницу? » или « Я все еще не понимаю, что делать, если код не появляется! »
Ответ 1: ВК изменил редактор теперь, чтобы переключаться между визуальным редактором и кодом всего в один клик (правый верхний угол редактора):
Что проверять, в каком редакторе вы находитесь: Наведите указатель мыши на эту кнопку, напишите текст и выделите его жирным шрифтом — если появляются не обычные символы, значит, это код
Вопрос 2: Второй, действительно проблемный: « а как убрать зазоры между картинками ?? »
Ответ 2: Признаюсь, сам испугался, когда «зашло» меню впервые.Теперь я быстро прав, а тогда это было не весело. См .:
Добавить тег nopadding; И все станет на свои места!
Между картинками пробел и меню выглядят разбитыми. Для не заросших это может быть ненормально, но для не по крайней мере не профессионально. Так в чем дело? И все очень просто! В ВК постоянно происходят какие-то обновления, внедряются новые алгоритмы … Да, редактор плачет … Нет важных тегов от этого из кода и то мы видим такую картинку.Чтобы исправить это, вам нужно заглянуть в код и внести необходимые коррективы. Формат кода должен быть таким:
Шаблон: [] Пример: []
Обычно изображения меню перемещаются, потому что он выпадает из кода nopadding ; — Вставьте на место и все выровняется. Перед тем, как сохранить результат, нажмите кнопку «Предварительный просмотр», чтобы убедиться, что все стало точно.
Вопрос 3: Новости. В октябре 2012 года ВКонтакте в обязательном порядке вырезал автомобильные группы и паблики.Теперь их размер стал общепринятым — 200х500 пикселей. Итак, если у вас больше в группе Аватар, то сделайте апдейт (обновите аватар).
Кстати, в комплекте с обрезкой, ВК ввел еще одно нововведение, касающееся фотографий групп: теперь нажав на аватарку, мы также можем увидеть все альбомы сообщества. Удобно! И из этого сделана новая функция в групповых общениях.
Та-а-ак, с вопросами закончили … Теперь переходим в само меню создания!
Шаг 1.Как создать меню в контакте и сделать вложенные страницы:Прежде всего убедитесь, что вы умеете создавать групповое меню в контакте и пропустите небольшую инструкцию:
Как вам моя детская кроватка?
Вот такая шпаргалка! Для большей наглядности напишу каждую цифру:
Проделайте эту операцию со всеми вложенными страницами, и ваше меню будет готово.
Есть! В меню созданы домашние Pages Made, заполнили их, теперь перейдем к созданию красивого графического меню.
Шаг 2. Как создать красивое графическое меню в контакте и поставить:Всю теорию о том, как устроена вики-разметка В контакте я вам приводить не буду, у нас сейчас другие цели. Для создания визуального меню в группе ВК не обязательно знать всю вики-разметку. Перейдем к созданию визуального меню!
Для начала покажу код и результат вашего меню:
Признаюсь, я сделал это специально для написания этой статьи.Все «руки не доходили» сами знаете как «сапожник без сапога». Но теперь я с визуальным меню в группе ВК!
Как нарисовать картинку для меню, не скажу, это дело дизайнеров, рисую сам, но не очень профессионально. В конце статьи я привел видео о том, как нарисовать простое меню в фотошопе, читайте, можете и сами справитесь. Если нет, закажите картинку в меню.
Покажу средний вариант настройки меню. Разница в количестве предметов.Меню, которое просто нарезано на полоски, — это простейший спектакль. Чем больше в строке нажимаемых кнопок, тем сложнее выполнение. Хотя, зная фичу, все просто! Бывает только вовремя. Итак, ширина рисунка должна быть:
370 пикселей — если в строке у вас будет два и более объекта, например кнопки соцсетей вроде меня
И максимум 388 пикселей — если вырезать картинку по простому, только по линиям, не разделяя второстепенные объекты. Это та особенность, которую нужно знать при нарезании меню на кнопки.У меня размер картинки все меню получилось 370×456 px.
После того, как картинка нарезана на нужное количество объектов и сохранена в отдельном альбоме, загрузите этот альбом в ВК. Загружаем в профиль аккаунта, а не в группу! Так как в альбомах группы больше нет возможности скрыть альбомы. Технический альбом в корпоративной (например) группе вообще не нужен, поэтому скрыть элементы меню в личном альбоме:
Технический альбом ВК.
После того, как вы настроили конфиденциальность «только я». Заходим в настройку самого меню. Я дам вам пример кода, который будет для вас шаблоном, и задаюсь вопросом, из чего он состоит:
[]
где, фото7632142_296
9. — Это адрес картинки! Смотрим в адресную строку картинки:С первой картинки приступим к вставке меню в группу ВКонтакте
Вам нужен краткий адрес фотографии, для этого перейдите в сам альбом:
Зайдите в сам альбом, чтобы получить нужный адрес Картинки!
… и начиная с первой картинки перенести их в групповое меню.
Добавьте картинки в меню кода!
Итак, адрес картинки добавлен, размер указан, теперь ставим тег nopadding; — Это нужно для того, чтобы наши картинки плотно прилегали друг к другу. И последний этап Ставим ссылку на страницу, куда посетитель попадет, после того, как кликнет по картинке.
Вот небольшая доработка! Внешние ссылки, Ссылки на альбомы ВК и обсуждения пишут полностью, а ссылки на внутренние страницы в формате , страница-32734125_44298120.. В начале и конце строки не забудьте поставить две квадратные кавычки и без пробелов.
Уточнение 2: Когда мы ссылаемся на внутренние страницы без картинок, то для обсуждений, альбомов и внешних ссылок мы ставим одинарные квадратные кавычки.
Строки, в которых у вас два или более элемента, вставьте код без пробелов. Вставьте каждую строку изображения друг за друга. Потому что если после строки с картинкой нажать ENTER, то картинка перескочит на новую строку И меню сдвинется.Нам нужно, чтобы меню отображалось целиком, чтобы не было лишних пробелов и «иртеров»!
После того, как вы переместили все картинки в меню и расставили их (размер, ссылка), сохраняем результат и восхищаемся вашей работой! Все! Готовый!
Регулировал группу ВКонтакте для фирмы, в которой работаю. Столкнулся с задачей создания меню. Набрал в поисковике «Регистрация групп ВКонтакте». Из полезного получил в ответ огромный пост и получасовое видео. Оказалось, что если не заморачиваться и составить простое и красивое меню — все намного проще, чем кажется.
Итак, как быстро сделать регистрацию?
Для начала включим эту возможность в группе. Заходим в раздел «Управление сообществом» и включаем материалы. Теперь на главной странице при наведении курсора на меню слов появляется «Редактировать».
Если у вас есть фотошоп и вы знаете, как им пользоваться, все еще проще. Я сделал в Paint.
Нужно определиться с размерами меню и аватарками по длине. Хорошо, что они закончились на одном уровне.С шириной все стандартно. Ширина меню — 382 пикселя. Ширина аватарки — 200 пикселей.
Если меню и аватар составляют единую картинку, не забываем про белую полосу между ними. Он не снимается, поэтому нужно сразу вырезать из рисунка.
В окне редактирования загрузите части будущего меню.
Если вы перейдете в режим разметки вики, вы можете вставить ссылку, чтобы пройти через вертикальную линию.
Например:
[]
фото 239952196_322501460. — Это ссылка на фото.
400 пикселей 72. — это размер фотографии
nopadding — это тег, который очищает промежутки между изображениями
страница — 11053617_29800171 — это ссылка, по которой пользователи группы будут переключаться на этот текст на картинке . Вы также можете узнать, как и ссылку на фото, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.
Если после всех операций между картинками осталось расстояние, проверьте, нет ли лишних пробелов.
Еще меню сделал.
Вывод: все просто. Иди актив идет!
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки.Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, так как во всемирной паутине совершенно разные графики, как платные, так и бесплатные, с помощью которых можно составить план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею.Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку.Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню. То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру.Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Зайдите в фотоальбом, в котором находятся наши фотографии, и нажмите на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: Тоже горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете лучше всего сделать Меню для своей группы ВКонтакте. И еще хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, нумерация страниц, новости и т. Д.) Для этого будут намного проще, достаточно изучить мой видеокурс в технических Секретарях групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
И снова рад вас приветствовать!
В сегодняшней статье речь пойдет исключительно о группе BCAKTAK, хотя по большей части я предпочитаю работать с публичными страницами.Но когда в прошлой статье я касался примера своего паблика, у многих возникали вопросы, это касалось меню для группы.
Как создать меню в группе ВКонтакте
Вот что я сделал.
Делал меню только для примера. Для того, чтобы разобраться с ним по группам, рассмотрим более подробно все тонкости для вас.
Итак. Вот основные шаги:
- Продумайте главное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда нигде)
- Резка изображения
- Заливка изображений в альбом контактов
Для активации недавних записей (для вашего будущего меню) нужно зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Свежие новости», в котором необходимо будет создать меню.Как и с любой страницей контактов, попадаем в редактор, в котором можно вручную заливать изображения или кнопки меню и через разметку Wiki (кнопка в правом верхнем углу).
Как вы уже догадались, проще всего сначала нарисовать в фотошопе нужную картинку и заранее наложить на нее кнопки, в дальнейшем на них будут ссылаться.
В моем примере я использовал фон девушки и разместил слева от него 3 кнопки. Каждая кнопка — имела свое название.
Мое меню состояло из следующих пунктов:
Для введения готового изображения в контакт его необходимо раскрыть.Для этого в фотошопе воспользуемся инструментом «вырезка». Думаю, с этим сложностей не возникнет. Там все просто … на всякий случай сделал фото 🙂
Выбираем этот инструмент и начинаем «резать». Получилось 4 части. (самая простая вещь что придумала 🙂 хотя можно и на части разрезать)
Все необходимое работает Создание меню выполнено. Теперь можно переходить к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакте. Вот что получилось в итоге:
Теперь нажмите на каждую кнопку (или часть изображения) и назначьте необходимый адрес (ссылку).Для удаления лишних пробелов необходимо использовать тег «NOPADDING» (в меню разметки Wiki)
Тег «Nopadding» — убирает промежутки между картинками, то есть помогает «стыковать их вплотную друг к другу».
В результате добавления тега произошло следующее:
Вроде все понятно и ничего сложного. А если вдруг надумаете его создать, то дерзайте, наверняка красивее станет … На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я посмотрел за вас.Конечно, если потратить больше времени, а также обратиться к фрилансерам, можно составить очень крутое меню.
Многие видели, что делают продолжение основного аватара. Получается как одно целое изображение. Выглядит неплохо. Но для этого нужно лучше разбираться в фотошопе 🙂.
Также заметил, что многих интересует вопрос — как сделать, чтобы меню группы открывалось , то есть открывать меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту фичу насколько я знаю администраторы Вконтакте удалили. Раньше была отдельная кнопка, чтобы меню было фиксированным — открыть. Потом эту функцию убрали, и теперь меню нужно открывать отдельно.
Хотя, встречал какой-то открытый дефолт … а кто-то даже сказал, что есть какой-то код, который справляется с этой проблемой. Но я бы не советовал вам его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А сегодня все.Перед подключением!
С помощью вики-разметки можно составить групповое меню, аналитические статьи, каталоги, инструкции. Конечно, потребуется потратить немного больше времени, чем на оформление обычных столбов на стене. Но чем больше вы возитесь с дизайном контента — тем больше Спасибо будет вашей аудитории.
Как работает вики-разметкаРазметка Wika — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML.На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Вы можете гнаться за простой статьей или составить целое интерактивное руководство с главами и субтитрами.
Ширина любой вики-страницы — 607px. Высота ограничена только количеством знаков, их может быть около 16000.
Все обозначения вики удерживаются на тегах, например HTML. Есть одиночные теги (например,
— передача строки) и парные (например, миниатюра ).
Как работают теги для текста в вики-разметке
В некоторых случаях в вики-разметке используется упрощенный синтаксис (теги заменяются типографскими знаками).Например, для создания маркированного списка используются звездочки «*», а для пронумерованных — «#» решетка.
Как работают типографические знаки в вики-разметке
Все существующие теги и способы их использования собраны в официальном контакте Vika Community. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы расскажем об основных принципах работы с wiki-разметкой и шаг за шагом, как создавать страницы и меню группы.
IN стандартный редактор У вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так :).
Так выглядит активный режим разметки Wika
Примитивный текст с парой картинок можно закинуть в визуальном режиме. Это обычный текстовый редактор и не требует каких-либо знаний о вики-разметке. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенным видео, это можно сделать только в режиме разметки — с помощью кода.
Как создать вика страницуКнопки «Создать новую страницу» в интерфейсе ВКонтакте не существует.Поэтому мы расскажем о двух способах: стандартном и расширенном (с использованием приложения).
СтандартныйДля группы. Перейдите в Управление сообществом → «Разделы» → «Материалы» и выберите «Открыть» или «с ограничениями».
Как включить «материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для якобы меню группы. Для создания новой страницы вы можете написать ее название прямо в режиме редактирования страницы «Свежие новости», ввести его в квадратные скобки, нажать на «Предварительный просмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для общественности. Чтобы создать новую страницу, вам нужно знать ID вашего паблика. Для этого перейдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите этот код:
https://vk.com/stats?gid= 123456789
Желаемый ID группы — это все числа после «gid =».
Теперь вам нужно ввести браузер в адресную строку:
https: // vk.com / pages? Oid = -Hhxx & p =Ansession
Вместо xxx подставляем idibress ID, вместо nazing_start — тогда имя, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы Использовать не запрещено, но лучше не рисковать: из-за них может возникнуть бездна редактирования страницы. Вставьте все данные в нужные места, нажмите ENTER, и браузер откроет созданную страницу.
Использование приложенияРазработчики ВКонтакте рекомендуют три приложения для работы с вики-разметкой: «Мобивик», «Источник» и «Вики Плакат».
В этом руководстве мы возьмем для примера приложение Mobivik. В ноябре 2017 года он получил вторую премию в программе Start Fellows Program. Работает без установки и дополнительной регистрации в десктопной, мобильной версии Вконтакте и в приложении на телефоне (разработчик рекомендует использовать версию не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите имя новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения Mobivik
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы делали сложную страницу из большого количества элементов и боялись, что макет уйдет на маленький экран. Скопируйте адрес из кода для Wika-Page. Перейдите в режим редактирования вашей страницы и вставьте ее в самое начало кода. Вы получите такое изображение:
Когда пользователь его нажмет, он попадет в приложение Mobivik, которое покажет аккуратную мобильную версию Вашей страницы.
Слева — страница Live Community Menu, Открыть мобильный,
справа — также открывается через «Mobivik»
Как найти страницу, созданную ранее? Самый простой I. Надежный способ — скопировать все адреса вики-страниц заранее отдельным файлом, например, в Google Tables. Другой способ — через любое приложение для работы с вики-страницами. Например, перейдите в «Mobiwick», выберите название сообщества и нужную страницу, нажмите «Получить ссылку» и скопируйте адрес из пункта «Ссылка на страницу Wika».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте новую запись на ее стену или на стену сообщества. Если все сделано правильно, сайт сгенерирует блок ссылок под текстовым полем Записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В настольной версии баннер также будет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленное к публикации изображение будет частью ссылки на вики-страницу в настольной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей обычного текстового редактора. При редактировании непосредственно текста (утолщение, выравнивание по правому краю и т. Д.) Используем теги вики-разметки, не забываем их закрывать: Текст в центре .
Для борьбы с текстом в вики-разметке предусмотрены комбинации типографских знаков.Например, такой код «—- «Вставьте в текст горизонтальную разделительную полосу и тому подобное» :: «- двойной отступ перед абзацем.
На одной странице можно разместить около 16 тысяч знаков.
СсылкиВместо адреса видится текст, добавляем название ссылки:
[] — в профиле пользователя
[] — на главной странице Сообщество
[] — на другой странице вики
[] — при встрече ВКонтакте
ФотографииПредельная ширина изображения, которое можно использовать в разметке вики, составляет 607 пикселей, это ширина самой страницы вики.Высота практически не ограничена (помните, что высота самой страницы — 16 000 знаков). Изображения можно скачать двумя способами.
Использование загрузчика в редакторе верхнего меню.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем, в адресной строке видим длинный код вроде этого
https://vk.com/club12345678?z= фото-12345_12345. % 2Falbum-12345678_12345678
Скопируйте с него изображение ID (выделено жирным).Далее мы обрамили его двойными квадратными скобками и вставили в нужное место на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, плавность текста, размер, привяжите ссылку. Напишите для этого необходимые параметры через вертикальную черту и через запятую. Например, в таком коде мы просили картинку 300x100px и обтекание текста справа:
ВидеоСначала нужно скачать видео в сообщество видео.После скачивания открываем видео и копируем из адресной строки его ID (выделено жирным).
https://vk.com/videos-12345678?z\u003d. видео-12345_12345 % 2FClub12345678% 2FPL_-12345678_-2.
Обрамляем квадратными скобками и получаем такой код:
Получаем маленькую картинку со значком Play, при нажатии на которую разворачивается полноценный видеоплеер. Для воспроизведения видео на самой странице разработчикам ВК предлагается использовать тег Player.
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы его убрать, нужно подогнать размер плеера под размер самого видео.Например, в нашем случае подошли такие параметры:
Мы получили видео без черной рамки, оно будет воспроизводиться прямо на странице.
Если вы хотите красиво структурировать содержимое вики-страницы и предоставить ему аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: Noborder. (делает невидимую рамку таблиц), Номаргин.(делает таблицу заполненной вики-страницей), nopadding (удаляет отступы в ячейках) и Fixed (позволяет создавать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2 × 2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200 пикселей, ширина второго — 300 пикселей.
Вот что из этого вышло:
В ячейки таблицы вы можете поместить текст, картинки, аудио- и видеозаписи.
Как создать вики-менюГрупповое меню ВК — это не какой-то отдельный функционал, а просто вики-страница с несколькими картинками, в каждой из которых вшита ссылка на страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Вы можете сделать любой подходящий снимок и нанести на него текст. А можно нанять дизайнера, который откажет вам в красивых блоках и кнопках. У нас будет меню на 6 кнопок. Для этого нам понадобится картинка, где будут указаны эти кнопки.Определите его размер.
При подготовке изображения для меню помните, что wiki-страница викинга составляет 607 пикселей, ширина изображения не должна быть больше, иначе изображение будет пустым и потеряет качество. Например, мы взяли изображение размером 510×300 пикселей.
- Разрезаем эту картинку на 6 частей (частей на каждую пуговицу). Это удобно делать в Adobe Photoshop. Инструмент «Раскрой». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом Imgonline (разрезает картинки на равные части).Все сделали в фотошопе.
При активном инструменте «ОХЛАЖДЕНИЕ» щелкните правой кнопкой мыши на изображении «Мыши» и выберите «разделить фрагмент», укажите желаемое количество фрагментов и нажмите «ОК».
Как вырезать картинку в фотошопе
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и две колонки. Для этого мы разрезаем картинку для меню на 6 равных частей размером 255 × 100 пикселей. Для каждой ячейки необходимо установить одинаковый размер.
- Создайте рамку для стола. Заходим в новый режим редактирования страницы и составляем таблицу. Откройте его тегом (| и сразу задайте три важных параметра:
- nopadding — Разрешить касание изображений
- noborder. — конфорки видимые границы стола
- fixed — Позволяет установить точные размеры ячеек.
Укажите фиксированную ширину ячеек — 255 пикселей 255 пикселей (дважды, потому что столбцов тоже два). Далее устанавливаем места для начала тега новых строк | — и тег новых ячеек (столбцов) | .Закрываем тег таблицы |) и получаем такой фрейм:
- Ставим картинки в ячейку и просим на них ссылки . Либо открываем необходимые части картинки в альбоме сообщества, копируем из браузера строку их ID (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для приклеивания картинок. После вертикального элемента мы назначаем ссылку для каждой кнопки. Получаем вот такой код.
(| NOBORDER NOPADDING FIXED
| ~ 255px 255px
| —
| []
| —
| []
| []
| —
| []
| []
|}
- Готово! Нажмите «Сохранить страницу» — и получите удобное для сообщества меню.
Готовое групповое меню в настольной версии
Готовое групповое меню в мобильной версии
Если вы сделали меню для группы , то оно будет легко доступно, нажав на «Свежие новости» (кстати, эту страницу можно переименовать в «Меню» в режиме редактирования).
Если вы сделали меню для общедоступного , его можно разместить на видном месте, называемом сообществом, с помощью фиксированной записи.
Для защиты меню в группе опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если вы публикуете от своего имени, защитить страницу будет невозможно). В паблике проблем с объединением не возникнет: там можно объединить запись любого автора.
Как сделать пост со ссылкой на меню в паблик
Как исправить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации Longrides.
Некоторые пользователи решили, что он создан взамен разметки Wika. Но пока такие выводы делать рано, потому что функциональность редактора пока довольно скудная. Это не подразумевает редактирования медиафайлов (размера и выравнивания) и создания таблиц, а гиперссылки можно назначать только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что еще можно сделать удобное меню для комьюнити или Wika-Landing.Можно по-прежнему только с вики-разметкой. Что будет дальше — покажет время.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Самый простой способ создать страницу через приложение Mobivik, «исходный код» или «вики-плакат».
- В меню сообщества нужно сделать таблицу так, чтобы ее внимательно смотрели на мобильных устройствах.
- При редактировании вики-страниц в стандартном интерфейсе Не переключайтесь между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может пойти верстка.
Запомните все теги (необязательно), чтобы сохранить ссылку на
Как добавить в закладки ВКонтакте. Закладки в контакте (просмотр, добавление и удаление)
Сегодня мы решили сделать обзор этой страницы. Разберем пошагово, что и как можно сделать с помощью Закладки Вконтакте и почему люди так часто пользуются закладками.
Как посмотреть закладки ВКонтакте?
Зайдя на свою страницу в vk.com, найдите меню, которое находится в левом разделе, и откроется страница с разными вкладками «Фото», «Видео», «Записи», «Люди» и «Ссылки». С таким количеством разделов ориентироваться намного проще и быстрее.
— В разделе «Фото» будут отображаться фото, доступные для скачивания пользователям сайта, у которых есть в друзьях. Стоит сразу отметить, что там не отображаются картинки и фотографии подписавшихся на вашей странице людей — только обновления друзей.
— Во вкладке «Видео» вы можете увидеть видео, клипы, фильмы и другие видеоматериалы друзей, которые были загружены за последнее время. Здесь также можно не увидеть обновления, которые происходят на страницах подписчиков.
— Вкладка «Записи» в закладках дает возможность следить за новыми публикациями, которые появляются на страницах друзей. Как только какая-то группа откроет личную страницу Или пользователь разместит запись на своей стене или щелкнет какую-нибудь запись, чтобы «рассказать друзьям» — публикация появится во вкладке «Записи».
— С помощью раздела «Люди» вы всегда можете очень быстро найти человека, который вам интересен и на чью страницу очень часто заходят. Чтобы поместить человека в эту «вкладку», нужно перейти на страницу профиля пользователя и внизу нажмите на «кнопку».
— В разделе «Ссылки» будут отображаться публичные страницы и группы, которые были добавлены в закладки на vk.com. Добавляя любое сообщество, в закладки которого вы часто заходите — получите к нему быстрый доступ, не переходя на страницу группы / паблика.
Как добавить в закладки ВКонтакте?
Для того, чтобы добавить человека в закладки, необходимо перейти на страницу профиля страницы и под основными разделами «Друзья», «Интересные страницы», «Видео и аудиозапись» есть кнопка «Добавить в закладки» по нажатию на вас в закладках появятся. Пользователь будет отображаться во вкладке «Люди».
Также есть возможность добавить сообщество, которое мне понравилось и в которое вы часто заходите. Чтобы добавить публичную страницу или группу в закладки, вам нужно перейти на страницу сообщества и нажать кнопку «» сразу под аватаром.После добавления группы или паблика они отобразятся на вкладке «Ссылки» и будут доступны для быстрого перехода по ним.
Записи со стен, фото и видео появятся в закладках, если там был добавлен интересный человек или сообщество.
Как удалить закладки вконтакте
Очень часто пользователи хотят удалить закладки Вконтакте, но не знают, как это сделать. На самом деле все просто!
Очистить закладки ВКонтакте может быть так:
Если вам нужно отписаться от какой-либо публичной страницы или группы, перейдите во вкладку «Ссылки», выберите ненужное сообщество и перейдите в него.Внизу в контекстном меню под аватаркой нажмите «Удалить из закладок». После удаления предупреждения не будут появляться с обновлениями этого сообщества.
Зайдите на страницу и перейдите на нужную вам вкладку. Например, если вы хотите удалить человека, который узнает о его новых записях, перейдите на страницу «Люди», выберите нужного человека, чтобы перейти к его профилю, и нажмите кнопку «Удалить» в закладках. После удаления перестанут приходить оповещения с новостями этого пользователя.
Вот и разобрались, где Закладки Вконтакте, почему их так часто используют и как их правильно использовать.
Звездный рейтинг GD
Система рейтингов WordPress
Раздел с закладками появился «ВКонтакте» очень давно, но до сих пор часто возникают вопросы, зачем им пользоваться и как посмотреть закладки в «ВК» с компьютера.Далее в статье мы подробно расскажем о каждом из них.
Как просматривать закладки
Чтобы увидеть, что представляет собой этот раздел, необходимо:
- Авторизоваться на вашей странице.
- В левом меню вы увидите пункт «Закладки», нажмите на него.
- Попав на страницу, вы увидите несколько вкладок: «Фото», «Видео», «Записи», «Люди», «Ссылки». Такое различие необходимо, чтобы вы могли свободно перемещаться и быстрее находить нужный файл.
Не знаете как посмотреть закладки в «ВК» с компа в разделе фото? Для этого вам необходимо открыть вкладку «Фото» в разделе «Закладки».Там будут отображаться картинки, которые были загружены на сайт вашими друзьями.
Во вкладке «Видео» вы найдете видеоклипы, ролики, фильмы и другие видеоматериалы, добавленные вашими друзьями.
Зайдя во вкладку «Записи», пользователь сможет увидеть все новые публикации, которые друзья разместили на личных страницах. А также отображается информация, опубликованная группами, публичными страницами и теми, кто поделился новостью через кнопку «Рассказать друзьям».
Думаете посмотреть закладки в «ВК» с компа у друга? Если вы хотите найти интересного человека или посмотреть страницу, на которую часто заходите, то это можно сделать через раздел «Люди».Чтобы постоянно не искать человека через поисковик, просто сделайте его профиль в этом разделе, для этого скопируйте ссылку на страницу пользователя и добавьте ее.
Не знаете, как в новой версии посмотреть закладки в «ВК» с компьютера? Как уже было сказано выше. В разделе «Ссылки» вы увидите группы и публичные страницы, которые ранее были добавлены в этот раздел.
Как добавить человека в закладки?
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, давайте разберемся, как закрепить интересную страницу.Чтобы добавить профиль друга:
- Зайдите на его страницу.
- Выберите в меню «Добавить в закладку».
Если вы не видите такой элемент, его необходимо создать самостоятельно. Как это сделать?
- На своей странице откройте настройки.
- Далее — Раздел «Дополнительные услуги».
- Найдите вкладку «Общие» рядом с пунктом «Мои закладки».
Как удалить закладки
Со временем некоторые сообщества становятся неинтересными или с кем-то перестают общаться, и тогда возникает необходимость удалить закладку.Как это сделать?
- Войдите в меню «Закладки», затем «Ссылки».
- Выберите необходимую группу для отказа от подписки, перейдите на эту страницу.
- Открыть контекстное меню Под аватаркой и нажать кнопку «Удалить из закладок».
После выполнения этой процедуры обновления профиля вы больше не будете отображаться в ваших закладках.
Для того, чтобы исключить из мужских закладок, необходимо выполнить те же действия только в меню закладок, перейти на вкладку «Люди» и выбрать из списка нужного человека, от которого нужно отписаться.После этого оповещения об обновлениях его профиля не будут.
Теперь вы знаете, как посмотреть закладки в «ВК» с компьютера, и можете правильно использовать эту функцию.
Это очень удобная функция, которая позволяет добавлять в избранное страницы других пользователей, сообществ и так далее. Например, вы нашли в социальной сети очень интересного человека, но не хотите по каким-то причинам добавлять его в друзья. Просто добавьте его в закладки, и он даже не узнает об этом! И его страничка в контакте, так что больше не прогадаешь.О том, как все это работает, мы поговорим в нашей статье.
Как сделать закладку быстро и просто
Чтобы добавить конкретного пользователя в Закладки Вконтакте, просто авторизуйтесь на его странице и прокрутите вниз мышкой. В самом низу вы увидите надпись «Добавить в закладки». Смело нажимайте на него левой кнопкой мыши. Это все! А как тогда этого человечка в закладках найти? Для этого достаточно авторизоваться в одноименном разделе вашего меню. Если у вас нет такого пункта, зайдите в настройки своей страницы и включите его там.Здесь будут отображаться и те, которые вы добавили, только во вкладке «Ссылки». Что ж, вызов без проблем. Но это еще не все, ведь закладку можно сделать на любой странице! Хотя об этом секрете знает не каждый, даже опытный пользователь.
В разделе «Ссылки» есть функция, о которой не все знают. Если вы обратите внимание на специальное поле, то увидите, что там написано «Введите ссылку на любую страницу ВКонтакте». Другими словами, вы можете ввести в это поле любую ссылку, которая начинается с vk.com. И сохраняйте в эти закладки любую страницу, будь то фото, чьи записи или видео, игра или вообще что-то другое. Скопируйте адрес страницы, вставьте в это поле, напишите описание и пластилин на синей кнопке «Добавить ссылку».
Удалить из этого списка любую страницу так же просто, как добавить. Все, что вам нужно, это подвести курсор к нужной строке и нажать на крестик.
Можно ли добавить в закладки совсем другой сайт?
А это возможно. Только не все точно знают, как это делается, но мы вам расскажем, не переживайте.Сначала вы должны ввести свои закладки и вкладку «Ссылки». А теперь познакомлю вас с контактным шортворкером: vk.cc
Кстати, очень удобная вещь. Уже заморозили? Нет? Итак, скопируйте ссылку на сайт или любую страницу в Интернете, которую вы хотите добавить в закладки, вставьте ссылки на более короткие и получите адрес, который теперь вы можете вставить в поле «Введите ссылку на любую страницу ВКонтакте» «, таким образом сохраняя закладку на внешнем веб-ресурсе.
Теперь вы знаете не только как сделать закладку в социальной сети ВКонтакте на странице другого человека, но и как сохранять там сообщества, а также совершенно разные сайты, не связанные с ВК.Эти знания и эта функция могут быть очень полезными и удобными для вас. Следите за обновлениями нашего сайта и узнайте множество других секретов, так или иначе связанных с социальной сетью ВКонтакте.
Что еще вы еще знаете Закладки и функции в контакте А вы умеете ими пользоваться? — Но нужно уметь правильно пользоваться, потому что вы находитесь на сайте, тема которого далеко не безразлична. Поэтому мы будем использовать все возможности и полноценный сетевой контакт.
Рассмотрим такую функцию в контакте как « Мои закладки «Я еще не писал о ней.
Для того, чтобы сразу перейти к функции» Мои закладки «, проще всего это сделать по ссылке http://vk.com/fave.
Так, для чего эта функция обслуживается, или кнопка, как вы вызываете, так будет как-то понятно? — И не многие пользователи знают, что с помощью функции закладок можно получить мгновенный доступ к страницам, которые вам когда-то понравились.
Допустим, вы однажды поставили (лайк) на какое-то фото или видео, возможно, в вашем случае так и было. Вот эти записи и отображаются в моих закладках. Это сделано снова для удобства пользователей сети при контакте. Некоторые используют эту функцию часто. А что ты ей не используешь? :))
Вот такая вот панель из этих У вас будет в личном кабинете, как на рисунке ниже.
Как пользоваться закладками ВКонтакте?
Воспользуйтесь вкладками ВКонтакте, а в главном меню этой сети есть такая функция, довольно простая.Если вы еще не освоили возможности закладок в контакте, то обязательно зайдите к ним на своей странице, и проверьте, как они работают.
Теперь позвольте мне перечислить названия этих функций в соответствии с их расположением.
- Фото
- Видео
- Записи
- Люди
- Ссылки
А теперь проанализируем возможности каждой из этих кнопок.
один). Фотографии идут в фото, стабильно с того момента, как вы ставите на них лайк ВКонтакте.
2). Кнопка «Видео» — Здесь вы будете смотреть понравившиеся вам видеофайлы, которые вы тоже прославили сердцем. Вам следует повторно нажать на сердечко в контакте, так как это видео файл исчезнет из ваших закладок.
3). В таком разделе закладок, как запись — будут показаны те записи, которые размещены на вашей стене.
четыре). В разделе Люди вы можете добавить нужных вам людей, например, с которыми вы часто общаетесь. Благодаря этой функции вы можете иметь быстрый доступ в Интернете к людям, которые там находятся.Если честно, я этой функцией не пользовался.
пять). Функция ссылки. Введите ссылки, которые вам интересны или нужны в работе, общении и других вещах. Внимание! Ссылка должна быть в сетевом контакте. Нельзя ввести другую ссылку из Интернета.
Думаю, что после прочтения вы запросто воспользуетесь такой функцией, как Закладка Вконтакте .
А посмотрите разгрузочное видео про безумный аттракцион, который находится в Японии:
Инструкция
Зайдите на страницу своего профиля на сайте ВКонтакте.Найдите нужного человека, которого вы хотите добавить в закладки.
Если это ваш друг, перейдите к списку ваших друзей, нажав кнопку «Мои друзья» слева от вашего аватара. Найдите подходящего человека, который просто пролистает список или введите его имя в строку поиска. Затем перейдите на его страницу, нажав на его фото в своем списке.
Если это друг ваших друзей — сначала найдите нужного человека в своем списке друзей, а затем в его списке друзей, используя строку поиска, вам нужно имя человека и перейдите на его страницу.Вы также можете выполнить поиск на сайте ВКонтакте. Найдите строку поиска В «шапке» сайта возьмите имя и фамилию, а затем выберите город, возраст и другие данные.
Часто можно наткнуться на интересного человека или в разных группах, сообществах, новостях. Вы также можете легко добавить его в закладки. Для этого перейдите на его страницу или откройте ее во вкладке Фон.
Находясь на странице человека, которого вы хотите добавить в закладки, прокрутите его страницу вниз. Слева, прямо под аудиозаписями, найдите список опций.Среди них найдите опцию «Добавить в закладки» (третья в аккаунте) и нажмите ее один раз левой кнопкой мыши. Подождите несколько секунд. Страница будет в закладке, когда вместо этой опции появится «Удалить из закладок». Это действие вы можете проделать по своему усмотрению.
Проверьте свой список закладок. Для этого слева в меню страницы щелкните Мои закладки. Вы откроете желаемую страницу, на которой будут отображаться все интересующие вас люди. Внизу списка всех людей будут отображаться те, кто в данный момент находится на сайте ВКонтакте онлайн (онлайн).Чтобы посетить их страницу, просто нажмите на их фотографию.
Источники:
- Как добавить в закладки
- вконтакте в закладки
Объединять людей вокруг себя — идеально, особенно когда есть общие интересы, цели и темы для разговоров. Социальные сети созданы именно для того, чтобы дать людям площадку для общения.
Вам понадобится
- — Зарегистрированный аккаунт в социальной сети «ВКонтакте».
Инструкция
В любом удобном для вас браузере откройте сайт «ВКонтакте». Если система требует от вас входа в систему, введите свой логин и пароль в соответствующие окна. Откроется ваша личная страница. Слева под надписью «ВКонтакте» находятся вкладки вашего профиля. Выберите вкладку «Мои группы» и щелкните по ней один раз.
Вы попадаете на страницу «Сообщество», где можете просмотреть предстоящие события, в которых вы подтвердили или определили их как возможные, а также список сообществ, в которых вы состоите.Справа вверху Найдите кнопку «Создать сообщество» и щелкните по ней один раз.
В появившемся окне придумайте название нового сообщества и введите его в соответствующее поле. Название должно быть придумано так, чтобы по нему было понятно, что предполагается за субъектом этого сообщества — неважно, что вы собираетесь обсуждать, если это не противоречит закону. В РФ запрещена выкладка материалов экстремистского и порнографического характера. Также в этом окне вам будет предложено выбрать форму организации сообщества — это будет группа, общедоступная страница или мероприятие.
Если вы планируете организовать сообщество, в котором вы собираетесь привлекать товарищей по интересам, что-то обсуждать, обмениваться идеями и мнениями — в этом случае выберите пункт «Группа» — он вам больше всего подходит. Если вы создаете страницу с красивыми картинками, цитатами из известных фильмов, высказываниями публичных людей, которые понравятся людям и перетаскиваете себя на страницы, идеально для этого подходит пункт «Публичная страница». Если вы организуете какое-то мероприятие, вне зависимости от его масштаб, вы хотите сообщить о нем всему миру или определенному количеству людей в списке — ваш выбор «Событие».
Что бы вы ни выбрали, укажите «Создать сообщество», следите за действием. На открывшейся странице введите краткое описание Сообщества, из выпадающего меню выберите темы, вы также можете изменить адрес ссылки в Интернете на тот, который будет отражать содержание сообщества. Система предупредит вас, если введенный вами адрес уже закреплен за другим сообществом или пользователем. Кроме того, здесь вы можете определить, закрытой или открытой будет ваша группа, какое содержание она подразумевает. После выбора необходимых пунктов нажмите «Сохранить».
Ваша группа создана. Справа вы можете добавить фотографию, отражающую интересы сообщества. По умолчанию администратором группы вы сами. Затем вы можете добавить других пользователей в администрацию сообщества.
удобная программа для скачивания контента из «ВКонтакте», а не только
Как видно из названия, основным направлением программы является «ВКонтакте». Сразу стоит отметить, что когда вы впервые попытаетесь найти нужный контент в крупнейшей российской социальной сети, вы столкнетесь с препятствием.VKMusic попросит вас ввести логин и пароль от вашей учетной записи. Разработчики говорят, что это принудительная мера, потому что иначе вы не сможете получить доступ к файлам «ВКонтакте». Также они утверждают, что не стоит опасаться за сохранность личных данных. Однако, если для вас это принципиальный момент, то вы можете создать еще одну учетную запись специально для использования VKMusic.
После авторизации вам откроется довольно широкий функционал. Вы можете загружать свои аудио, видео и фотографии.Если вы выберете соответствующий вариант, вы увидите полный набор файлов, сохраненных в учетной записи. Также VKMusic позволяет скачивать любой контент из аккаунтов ваших друзей или групп. Просто скопируйте соответствующую ссылку и откажитесь от всего, что вам нравится. Сейчас, когда ВК регулярно удаляет аудиозаписи с целыми альбомами, это особенно актуально.
Чтобы загрузить сразу несколько файлов, просто выберите их с помощью клавиши «Shift» или щелкните «Ctrl», а затем щелкните правой кнопкой мыши и выберите опцию «Добавить для загрузки».Обратите внимание, что по умолчанию VKMusic не позволяет загружать более 10 файлов за раз, но вы можете исправить эту досадную ошибку. Вызвать меню «Настройки», нажав клавишу F2, в появившемся окне выбрать раздел «Подключение» и вручную убить в поле «Одновременные загрузки» нужный номер.
Но не всегда можно выбрать желаемый битрейт аудиозаписи. Качество треков отображается почему-то через раз. Но при загрузке видео программа предлагает выбрать разрешение.
Помимо ВКонтакте программа работает с YouTube, RuTube и Яндекс.Видео. Помимо этих сервисов в меню VKMusic есть и другие, но из них ничего не скачивается.
Следует отметить, что VKMusic, в отличие от большинства конкурентов с аналогичными функциями, является полнофункциональным настольным приложением. Ищите и скачивайте контент, а также слушайте треки прямо из оболочки программы. Поиск работает как по названию, так и по ссылке. Последний вариант, конечно, лучший, так как исключает возможность скачать не то, что вы хотели.
Кстати, если скопировать URL видео с YouTube с открытой программой, VKMusic сразу ответит и предложит его скачать. То же произойдет, если вы скопируете ссылку на аккаунт или группу ВК.
В дополнение к вышесказанному, VKMusic предлагает несколько дополнительных, но приемлемых микросхем. Например, программа собирает новые музыкальные клипы на YouTube. Список можно отсортировать по российским и зарубежным артистам, и, конечно же, все эти видео можно скачать.
Еще один бонус — музыкальные чарты, включающие 100 самых скачиваемых песен в американском iTunes.Жалко, что из всех сборников, представленных в VKMusic, работают всего две.
В целом сервис, конечно, не идеальный, но, как говорится, вселяет надежду. Пользуюсь уже несколько лет, и за это время было устранено множество недостатков. Несмотря на то, что проект некоммерческий, разработчики продолжают его поддерживать и выпускать обновления. Все это говорит о том, что VKMusic будет жить и развиваться, и, возможно, однажды он станет идеальным инструментом для скачивания всевозможного контента из любого уголка огромного Интернета.
Скачать VKMusic →
Скрытые друзья ВКонтакте 220. Как увидеть скрытых друзей ВКонтакте. Меню, доступное после добавления пользователя
Скажем так, способы, которые будут обсуждаться, не идеальны и срабатывают с переменным успехом. Бывает, что сервис мгновенно показывает друзей, скрытых одной учетной записью, но очень медленно сканирует другую, выявляет не все скрытые контакты или какой-либо один. Но обычно со временем ситуация меняется. Скорее всего, результат зависит от загрузки серверов или каких-то внутренних факторов «ВКонтакте».
Поэтому, если поиск скрытых друзей занимает слишком много времени или закончился ошибками, подождите несколько часов и попробуйте еще раз. А еще лучше — воспользоваться альтернативной службой.
Зайдите на сайт 220vk.com и откройте раздел «Скрытые друзья». Введите идентификатор или краткое имя учетной записи, контакты которой вы хотите проверить, и нажмите «поиск скрытых друзей».
Начнется поиск, и в случае успеха система покажет один за другим.
Участок 220ВК.com предлагает другие функции. Например, вы можете наблюдать за людьми, которые добавили вас в черный список, а также за теми, кто скрывает вас от остальных. Доступ к этим и другим функциям можно получить с помощью соответствующих пунктов меню на боковой панели сайта.
На следующей странице введите код с картинки и нажмите «Начать подписку …», а затем — «Перейти в друзья …».
Затем выберите быстрый или полный поиск. Первый вариант, как можно догадаться по названию, быстрее.Второй требует гораздо больше времени, но находит спрятанный более эффективно.
Чтобы воспользоваться полноценным поиском, вам необходимо авторизоваться в профиле ВКонтакте. Таким образом, вы откроете данные аккаунта на стороннем сайте, который может быть. Но доверять сервису или нет — решать вам. Для усиления вы можете подключиться к сайту неосновного аккаунта.
В процессе поиска внизу страницы должны появиться ссылки на профили скрытых друзей.Конечно, если они вообще есть и сервис сможет их обнаружить.
ВК имеет огромное количество настроек, которые позволят настроить вашу страницу как угодно. Тем не менее, трудно не согласиться с тем, что некоторые функции не достаются. Например, нет функции просмотра скрытых друзей на чужой странице. Неужели это невозможно?
Теоретически возможно, если у вас есть доступ к странице пользователя, значит вы имеете в виду его логин и пароль. Другое дело, что вряд ли у вас есть такая информация в наличии, и даже если она есть, мы бы не рекомендовали ее использовать, потому что это незаконное вторжение в личную жизнь.Более того, известно по крайней мере о нескольких случаях, когда человека, запустившего чужую страницу под логином и паролем владельца, приговаривали к штрафу.
Как быть? Но ни в коем случае не забивай себя. Тем не менее, затем мы расскажем об одном способе, который поможет вам, если вы не увидите скрытых друзей от пользователя, которые вам так интересны, но позволит узнать их количество. Так что читайте и запоминайте.
Открываем страницу пользователя, заходим в раздел «Друзья».Здесь мы видим 105 друзей.
В правой части экрана мы видим, что это общее количество пользователей — мужчин и женщин. Сначала посчитаем девушек, а потом — мужчин, поставив галочку напротив каждого из этих пунктов по очереди.
Итак, девочки. У нас их номера 47.
Что касается ребят, то их 56 человек.
Что теперь делать с этими числами? Палка! Складываем и получаем цифру 103. 103 — ровно столько пользователей находится в открытом доступе.Мы помним цифру в 105 пользователей, которую мы видели раньше и недоумевали, куда идут два пользователя. И вся прелесть в том, что эти два пользователя могут оказаться в списке скрытых друзей. Как это узнать наверняка? Заходите в список друзей и смотрите, сколько заморожено и заблокировано. В нашем случае не один, что означает, что пользователь спрятал двух друзей.
Если бы мы нашли двух пропавших без вести пользователей, которые были заморожены или удалены, то со 100-процентной уверенностью можно было бы сказать, что у пользователя вообще нет скрытых друзей.Дело в том, что замороженные или удаленные пользователи, так сказать, «теряют» слово, и поэтому никому из них не засчитываются. Следовательно, если я изначально был пользователем, поставил 100 друзей, а при добавлении людей мужчин и женщин у вас будет цифра 90 человек, это означает, что оставшиеся 10 можно скрыть. Если вы найдете, поместите пользователя с тремя замороженными страницами, тогда из 10 вам нужно вычесть 3 и мы получим реальное количество скрытых друзей, то есть 7 пользователей в данном конкретном случае.
Если вдруг не смогли разобраться, задавайте вопросы с помощью комментариев.
Здесь вы можете узнать активность пользователя в социальной сети ВКонтакте. Любому пользователю при входе в сеть можно узнать, с какого устройства, кто ставит лайки, кого добавляет в друзья, кто первым отправит запрос на просмотр скрытых друзей ВКонтакте — Меню «Друзья» , Обнаружив его скрытые группы, скрытые аудиозаписи, узнайте, с кем из пользователей онлайн (возможно, именно с ним и общается). Узнать IP пользователя (физический адрес), его браузер — меню «Ловушка» .Просмотр скрытых дней рождения, даты регистрации — Меню «Скрытая инфа» . Узнайте, кто добавил вас в черный список (меню «Черный список» ). В меню «Комментарии» Вы можете узнать, кому пользователи сайта vk.com пишут сообщения на стенах или в группах. В меню «Диалоги» можно увидеть, с кем из друзей идет переписка в ВК. Также здесь можно посмотреть закрытые профили ВК, узнать друзей в закрытом профиле ВКонтакте, скачать музыку ВК и узнать, что делать, если моя страница ВКонтакте забанена.И еще много секретных функций сайта vk.com.
Инструкция по эксплуатации:
1. Перейти на страницу ВК Человеку, на которого вы хотите подписаться (например, Дмитрий Медведев: vk.com/id53083705)2. Скопируйте ссылку на страницу vk.com Из адресной строки браузера (выделите и нажмите Ctrl + C)
3. Вставьте скопированную ссылку в форму ниже. и нажмите «Статистика»
Введите идентификатор или адрес страницы ВК:
Меню доступно после добавления пользователя:
Интернет — Время / расписание онлайн.Аватарки — Проверяйте лайки на аватарках, фотографиях друзей и вылизаемых пользователей.
Записи — Поиск лайков на стенах друзей и лицензирование пользователей.
Группы — Проверить лайк в паблике вконтакте, найти скрытые группы.
Комментарии — Поиск комментариев в открытых стенах и сообществах ВКонтакте.
Друзья — узнайте скрытых друзей, исправляя новые / удаленные.
Фейки — Поиск фейков пользователя.
Слот — фиксация друзей / подписчиков, которые добавили в кого первым (отправили заявку).Слот по статусу, поиск скрытых аудиозаписей.
Dialogs — Друзья онлайн-трекера, которые находятся в сети с вашим пользователем, может быть, им повезло.
Закрытые анкеты — Просмотр друзей в закрытом профиле ВКонтакте.
Случайные пользователи ВК:
Активное наблюдение за: 54988 ПользователейВсе новости ->
22.11.15 Запрещен переход на vk4.city4me.com. , добавил vk5.city4me.com. Для перехода из Вконтакте (новые приглашения).
17,12 Не работали запасные сайты vk-express.ru. и vk-spy.ru. , исправлено. По возможности используйте сайт .
19.01.16 Онлайн глючил — шпион пропускал несколько сессий пользователей. Закипело, если будут ошибки — пишите в личку / комментарии.
30,01 База немного прилетела, данных за период с 29.01-30.01 нет. Кто бонусы в этот период скинул, отпишусь в личку, допишу добавлю.Кто пригласил пользователей приглашаю еще раз. Лайки, слежка и т.д. В этот период включите и проверьте еще раз.
10,02 + Охват поиском по сообществам ВК, большие в плане плана должны быть все, маленькие могут не встречаться.
14,02 + Подозреваемых, подписчиков в поиске нравятся аватарки (фото), и немного улучшен поиск ВКонтакте.
03,04 — Ошибка в наблюдении, при котором все друзья / подписчики повторно добавляются / удаляются.
05,04 + Закрытие профилей от поисковых систем и неавторизованных пользователей (-1 бонус).
08,04 ! Сервер отключился примерно с 20:00 до 1:00 (онлайн в этот период может отсутствовать).
09,04 — зависает при проверке комментариев в сообществах, пропускает дурацкие команды.
15,04 + Общее время онлайн все ваши объекты, неактивные пользователи остаются в списке на главном.
21,05 ! Какой-то онлайн-шпион пропустил, исправил код и сократил таймаут до 6 минут, пока он работает хорошо.
08,11 ! Онлайн некоторые пользователи не фиксировались с утра до 8 вечера, поправили.
11,11 слетел сервер со всей базой , перешел на новый все что уцелело (клиенты и бонусы), основные функции настроил, остальное на днях. Если кого-то обидели бонусами — в личку админу.
27,11 ! Сообщества — ерунда полная, ВК дает парэкты для групп (допишу). Для поиска в ВК нужен «доступ к группам» — в шпионе нужно перезагружаться («Выход» / «Вход» слева вверху).
27,12 + Небольшая доработка в поиске вроде сообществ.
20.04.17 + интеграция С. 220vk.com. , Меню «Скрытый 220ВК» (поиск скрытых друзей 220ВК).
22,04 + Поиск закрытых аудиозаписей, меню «Слоты» — «Аудиозапись».
12,05 ! Уточнил возможность скачивания из ВК. Все фото страницы пользователя в меню «Скрытая инфа».
20,06 + новый короткий адрес vk4me.com. Для быстрого перехода, на странице (вместо vk.com/xxxxx) в адрес добавляешь «4ME» (vk4me.com/xxxxx) и сразу попадаешь на нужную страницу в шпионе.
10,10 ! Новый поиск как в группах, больше не упускает хаски ВК.
07,11 ! Улучшен поиск как на фото ВК по группам, + подозреваемые группы.
05.01.18 + Меню «Диалоги» для фиксации переписки / общения или общего онлайн в сети и его друзьям.
16.02 ! Исправление поиска ВКонтакте у кого есть в черном списке (меню BlackList).
17,02 ! Разработчики ВК ввели ограничение на просмотр За 1 страницу ~ 10 тысяч. записей в сутки (стены пользователей + группы). При превышении лимитов выдаются ошибки в шпионских и других приложениях. Как вариант использовать разные страницы для проверок, если не хватает глубины поиска или подождать сутки до следующей проверки.
03,03 + в тестовом режиме шпион для одноклассников Пока только онлайн-исправления, в разработке друзья и другие куски шпионского ВКонтакте.
06,04 ! Разработчики ВК снова издеваются, кое-где могут отсутствовать фото и онлайн-пользователи.
09,04 ! Исправлено множество ошибок (меню «Аватарки», «Записи», «Диалоги») В связи с последними изменениями в API отпишусь, если я где-то не заметил.
18,04 + Новый раздел в меню «Поиск фото», находит пользователей по друзьям друзей по фото.
30,04 ! Нажал меню «Скрытая инфа», теперь четко определена дата регистрации.
07,05 — исправлена ошибка с входом и добавлением новых пользователей.
05.06 ! С 30.05 меню не обновлялось, поправлялось. Все функции работают в штатном режиме, возможны небольшие зависания, сервер будет меняться.
13,09 + Для новой политики ВК, со скрытием страниц, исправлен поиск лайков в группах по закрытым профилям, шпион ВК находит найденные ранее группы. Остальная часть меню будет исправлена по возможности.
16,09 ! Поправил поиск скрытых аудиозаписей, работает даже на закрытых профилях ВКонтакте.
25,09 ! Прикрыл лазейки со скрытыми аудиозаписями в ВК и пару дней назад заработал. Если есть возможность, придумаем новый.
12.02.19 + Новое меню «Закрытый профиль» для поиска друзей в закрытом профиле.
05,03 ! Немного поправил меню «Закрытый профиль», появились ошибки (счетчик «Ошибки») для малых городов.
15,05 ! Из-за изменения логики в ВК некоторые функции могут не работать, на днях все встанет.
10,07 ! Подписанное меню «Комментарии» для поиска по стенам друзей.
15,09 ! Сервер умер, переходите на новый, частично онлайн не исправлялись с 13.09 по 15.09. Некоторые функции будут временно недоступны
21.09 + Меню «Слот» для закрытых профилей работает при наличии доступа. Пригласите друзей «Жертв» в шпионский профиль для слежки
22.09 ! Уточнен поиск скрытых друзей в меню «Закрытый профиль» и полный поиск в меню «Друзья»
Вопросы, отзывы, пожелания, предложения по улучшению сервиса:
1. Не занимайтесь взломом , даже СМС не читаю даже за большие деньги! Только вопросы по шпионскому ВК! (Наверное, каждому пользователю ВКонтакте знакомо желание читать чужую переписку. Неважно, хотите ли вы проверить, не меняется ли вторая половинка, узнать чужую тайну или просто понять, что думает другой человек, делает не скрывать что-то от вас.Также Переписка ВКонтакте может быть интересна родителям, которые хотят иметь дополнительный контроль над общением своих детей (как читать переписку ВКонтакте, читать). Но публикации в открытом доступе никогда не содержатся, поэтому приходится прибегать к дополнительным программам.
Используя шпион ВКонтакте, читайте чужие посты Становится легко. Вам просто необходимо скачать программу шпионских сообщений ВКонтакте, которая откроет вам доступ к сообщениям любых интересующих вас пользователей.Узнайте, как продвигать свою страницу или группу ВКонтакте в этом разделе .
Как скачать шпионские сообщения вконтакте?
Конечно, такие программы не самые официальные программы для сайта ВКонтакте, однако скачать шпионские сообщения ВКонтакте Довольно просто. Забейте соответствующий запрос в любую популярную поисковую систему и получите набор ссылок для скачивания программы. В названии программы, скорее всего, сохранится какая-то часть слова «ВКонтакте» или «ВКонтакте», чтобы можно было легко понять, что они нашли нужную программу.
Установить такую программу может любой пользователь, более-менее владеющий компьютером, от пожилых людей до подростков, особых знаний здесь не требуется. После загрузки программы вы увидите диалоговое окно, в котором вам нужно будет выбрать «Выполнить» или «Выполнить» (в зависимости от версии программы).
Помимо компьютерных версий, вы можете найти программы для мобильных телефонов и планшетов, так что вы легко найдете нужную вам версию для удобного устройства. Ведь ни для кого не секрет, что иногда нужно установить шпион ВКонтакте, и Читать чужие посты В режиме «Онлайн» удобнее делать со смартфона (есть версии как для систем IOS, так и для телефонов на платформа Android).Ставить лайки в ВКонтакте можно при переходе на по ссылке .
Опасно ли скачивать шпион сообщений ВКонтакте?
После того, как скачали шпион ВКонтакте, чужие посты Убери секрет тебе. Однако всегда следует помнить о возможных рисках при загрузке такой программы. Может быть, шпионских сообщений ВКонтакте Это не будет бесплатная программа, но если у вас есть цель читать чужие посты, то сотни и другие рубли не будут большой проблемой (да и стоимость программы скорее всего будет скромной). и не будет превышать эти пределы).
Внимательно следите за программой, чтобы не скачивать вместе шпионских сообщений ВКонтакте Вирусное приложение, которое будет отлично шпионить, но уже за вас, передавая ваши данные злоумышленникам.
Еще один возможный риск при загрузке такой программы угрожает не программному обеспечению вашего компьютера, а вашим отношениям с людьми, чьи сообщения вы читаете. Тут просто нужно легко установить шпион ВКонтакте, и читайте чужие посты тайский, пока никого рядом нет.В этом случае вам предоставляется конфиденциальность. Если вы хотите выиграть в конкурсе или что ваша версия ответа в опросе первая, вы можете заказать голоса на нашем
Инструкция
Прежде всего, важно знать, что здесь нет специальных программ и сайтов, якобы дающих возможность увидеть скрытых друзей на чужой странице ВКонтакте. Все это уловки мошенников, которые преследуют только одну цель — завладеть логином и паролем от вашей страницы в социальной сети или «вытянуть» определенную сумму денег, «заразить» компьютер вирусом, то есть, причинить человеку определенный вред в своих интересах.
Есть способы, позволяющие примерно узнать скрытых друзей ВКонтакте на чужой странице. Первый поможет только в том случае, если вы подозреваете, что человек скрыл настройки конфиденциальности определенных друзей, которых вы знаете. В этом случае просто перейдите на страницы этих людей и посмотрите в списке их друзей человека, который мог бы их скрыть. Если он в списке, значит, почему-то точно их спрятал. Тем не менее, его также можно скрыть, поэтому метод не совсем точен.
Некоторые пользователи заметили интересную закономерность, которая может быть полезна, если вы хотите увидеть, сколько друзей скрыто от пользователя. Зайдите в список его друзей и посмотрите их количество. Запомните номер. Теперь настройте список так, чтобы сначала отображались только представители мужского пола, а затем только женские. Запомните оба числа, а затем сложите их. Полученное значение может превышать первоначальное количество друзей пользователя. Он может говорить о двух вещах: показывает количество друзей или недавно удаленных пользователей (а также людей, которые не отметили пол в личной информации).
Обратите внимание на активность интересующего вас пользователя. Если на нем могут появиться подозрительные «лайки» и комментарии от людей, не являющихся его друзьями, они просто скрыты, а сами выданы случайно этими действиями. То же самое относится к человеку, которого вы проверяете. Если он подозрительно проявляет активность на чужой странице, то этот пользователь вполне может оказаться его скрытым другом.
Видео по теме
Социальные сети становятся все более популярными. Например, на таком известном сайте, как В контакте с уже 100 миллионов зарегистрированных пользователей.И большинство из них просматривают несколько десятков страниц знакомых и незнакомых людей.
Вам понадобится
- — компьютер;
- — Доступ в Интернет.
Инструкция
Для просмотра чьей-либо личной страницы необходимо сначала найти этого пользователя на сайте. Если конкретный человек заинтересован, просто введите его имя и фамилию в строку поиска. Если вы хотите попасть на страницу случайному пользователю, перейдите в поиск и справа щелкните вкладку «Люди». Откроется окно, в котором будут отображены результаты запроса.
А теперь вы просматриваете аккаунт. Все зависит от возможностей, которые пользователь открыл для универсального доступа. В идеале вы можете просматривать фотографии на странице и комментировать их, писать человека, добавлять туда фотографии, граффити, писать, читать личную информацию, узнавать больше об интересах и увлечениях. Вы также можете добавить понравившегося пользователя в друзья или просто оставить в закладках и зайти на его страницу, когда захочет.
Даже если интересно, можно попасть на странички братьев и сестер понравившегося человека.Так что вы можете узнать о нем больше и больше личной информации. Или просто посмотрите их совместные фото.
Очень интересен и раздел «Прочие действия». Он находится под аватаркой. Через эту вкладку вы можете отправить подарок, настроить SMS-оповещения об обновлениях в аккаунте, а также удалить из друзей, если есть причины.
Для выполнения любого из вышеперечисленных действий необходимо навести указатель мыши на ссылку и щелкнуть по ней. Например, вы хотите добавить человека в друзья. Найдите кнопку «Добавить в друзья» и нажмите на нее.Все, этот любитель сайта ВКонтакте уже в вашем списке, если, конечно, он одобрит вашу заявку. Путешествуйте по страницам и наслаждайтесь общением!
В последнее время все больше и больше людей стали пользоваться различными социальными сетями. Такой специализированный сайт «Вконтакте» — один из самых востребованных. У каждого своего пользователя в списке сотни друзей. Как это посмотреть?
Вам понадобится
- -компьютер;
- -Интернет-соединение.
Инструкция
Для начала нужно зайти на сайт.Для этого наберите в командной строке Vkontakte.ru. Затем введите свой логин и пароль для входа на страницу (если у вас их нет, регистрация обязательна, так как только после авторизации вы получите доступ ко всем сервисам сайта).
Как только вы попали на свою страницу «Вконтакте», слева отобразится меню управления аккаунтом. В нем более десятка вкладок. Вам нужно найти такую кнопку, как «моя» и щелкнуть по ней мышкой. После этих действий и появятся друзья ВКонтакте.Он будет небольшим или весьма впечатляющим, зависит только от вас. Вы можете добавить любого понравившегося пользователя. И как только этот человек одобрит вашу заявку на добавление в друзья, она сразу появится в этом списке.
После этого вы в любой момент можете войти в аккаунт этому или нескольким людям и просмотреть всю имеющуюся там информацию. Если у вашего знакомого нет доступа к вашему личному списку друзей, вы также можете его посмотреть. Это открывает массу возможностей. С помощью списка друзей в контакте вы можете, например, найти и своих старых друзей (это значительно сокращает время, затрачиваемое на поиск и просмотр совершенно ненужных вам страниц).
Также, отправляя сообщения этим друзьям, вы можете договориться о сюрпризе на день рождения одного из них или попросить о помощи. Включив список друзей, своих или ваших друзей, вы даже сможете найти свою вторую половину. В этих аккаунтах люди обычно находят интересные заметки, фото, видео. Они могут не только просматривать и комментировать, но и размещать на своей странице.
Для этого нажмите «Мне нравится» и поставьте галочку в поле «Рассказать друзьям». И через несколько секунд понравившаяся вещь появится в вашем аккаунте.Как видите, просматривать список знакомых в контакте и приятно, и полезно. Узнавайте последние новости из жизни знакомых, общайтесь. Все зависит исключительно от вашего настроения и желания!
Видео по теме
Бывает, что нужно скрывать определенных друзей в социальной сети от глаз знакомых. Сделать это не составит никакого труда, но необходимый эффект будет получен.
Социальная сеть ВКонтакте сегодня одна из самых востребованных и популярных.Он имеет массу различных преимуществ, начиная от удобного поиска друзей в Интернете и заканчивая тем, что здесь просто удобно общаться (даже с несколькими собеседниками одновременно). В этой социальной сети пользователь может найти для себя все, что ему нужно: музыку, видеозаписи, игры, фото и многое другое. Иногда пользователям Вконтакте необходимо скрыть часть своих контактов (друзей) из общего списка.
Как скрыть друзей?
Скрыть друзей от друзей или любимых довольно просто.Социальная сеть Вконтакте имеет огромное количество различных сервисов и функций, в том числе возможность скрыть друзей от посторонних глаз. Для того, чтобы осуществить задуманное, вам необходимо ввести свой логин и пароль в этой социальной сети. Затем щелкните левой кнопкой мыши по пункту «Мои настройки» (этот пункт находится в левом меню). Затем, когда новая страница будет загружена, вам нужно будет выбрать вкладку «Конфиденциальность». Здесь пользователь может изменить не только видимость своих друзей, но и многое другое. По сути, эта вкладка предназначена для ограничения доступа определенных групп лиц к вашим данным.Чтобы не показывать в списке сразу одного или нескольких друзей, нужно найти строку «Кого можно видеть в списке моих друзей и подписок», а затем нажать на надпись «Все друзья». После этого откроется небольшое меню, в котором вам будет предложено выбрать друзей, которых вы хотите скрыть от посторонних. В левой части этого окна отображаются все ваши друзья и подписчики, а в правой — скрытые.
Финальный этап
Для того, чтобы кого-то спрятать от друзей, нужно нажать на знак «Плюс», который стоит прямо от имени ваших знакомых.После этого ваш друг автоматически скрывается. Конечно, вы можете легко удалить людей из этого списка, щелкнув символ x. В конце концов, вам нужно будет сохранить все свои изменения. После обновления страницы все изменения вступят в силу. Вы можете легко посмотреть результат на той же вкладке «Конфиденциальность». В самом низу этого списка будет кнопка «Смотрите, как видят вашу страницу другие пользователи». Откроется новое окно, в котором вы сможете просмотреть сохраненные результаты. В том случае, если они вас не устраивают, вы легко можете их поменять.
ВКонтакте — Nextend Social Login — Плагин WordPress
Как включить вход ВКонтакте в WordPress
1. Создать приложение ВКонтакте
- Перейдите на https://vk.com/apps?act=manage
- Авторизуйтесь со своими учетными данными ВКонтакте, если вы не авторизованы.
- Найдите синюю кнопку «Создать приложение» и щелкните по ней.
- Введите название своего приложения и выберите «Веб-сайт».
- Заполните «Адрес сайта» URL-адресом вашей домашней страницы E.g: http://yoursite.com
- Заполните поле «Базовый домен» своим доменом, например: yoursite.com
- Когда все поля заполнены, создайте свое приложение.
- Вам будет отправлено SMS-сообщение с кодом подтверждения, который необходимо ввести, чтобы создать приложение.
- Заполните форму для своего приложения и загрузите значок приложения, затем нажмите «Сохранить».
- Выберите Настройки в левом меню
- Добавьте следующий URL-адрес в поле «URI авторизованного перенаправления»: http://yoursite.com/wp-login.php, где yoursite.com — это ваш домен.
- Сохраните приложение
- Найдите необходимый идентификатор приложения и ключ безопасности вверху страницы
2. Настройка приложения
Когда ваше приложение «ВКонтакте» будет готово, вам нужно будет скопировать и вставить идентификатор приложения и ключ безопасности на вкладку «Настройки» провайдера ВКонтакте. Вы можете найти информацию в настройках вашего приложения VKontakte, к которым вы можете перейти с левой боковой панели.
3. Проверка
После добавления идентификатора приложения и ключа безопасности вам необходимо сначала проверить настройку.Эта проверка поможет вам определить возможные проблемы с приложением.
Настройки
Идентификатор приложения
Идентификатор вашего приложения ВКонтакте. Вы можете найти его в своем приложении → левое меню: Настройки.
Защитный ключ
Защищенный ключ вашего приложения ВКонтакте. Вы можете найти его в своем приложении → левое меню: Настройки.
Префикс имени пользователя в регистре
Каждый раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, он может получить собственный префикс, чтобы вы могли легко его идентифицировать.
Резервный префикс имени пользователя в регистре
Каждый раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, и мы не можем сгенерировать действительное имя пользователя из имени или фамилии, будет сгенерировано случайное имя пользователя. С помощью этой опции они могут получить собственный префикс, чтобы вы могли легко их идентифицировать.
Положения и условия
Этот параметр доступен только в том случае, если для параметра «Условия использования» установлено значение «Показать» на вкладке «Общие настройки» → «Конфиденциальность». Здесь вы можете установить собственные Условия для пользователей, которые регистрируются во ВКонтакте.Для получения дополнительной информации прочтите нашу документацию GDPR.
Распространенные сообщения об ошибках, возвращаемые ВКонтакте при проверке
redirect_uri имеет неправильный домен
{«error»: «invalid_request», «error_description»: «redirect_uri имеет неправильный домен, проверьте настройки приложения»}
Проблема в том, что введенное поле «Базовый домен» неверно для вашего приложения. Проверьте 6-й шаг установки приложения, чтобы устранить проблему.
redirect_uri неверен
{«error»: «invalid_request», «error_description»: «redirect_uri неверен, проверьте uri перенаправления приложения на странице настроек»}
Проблема в том, что введенное поле URI авторизованного перенаправления неверно для вашего приложения.Проверьте 11-й шаг установки приложения, чтобы устранить проблему.
client_id неверен
{«error»: «invalid_client», «error_description»: «client_id неверный»}
Введенный идентификатор приложения неверен. Возможно, приложение с введенным идентификатором было удалено. Перейдите к провайдеру ВКонтакте → Настройки и убедитесь, что введены Идентификатор приложения и ключ безопасности существующего приложения.
client_secret неверен
Ошибка: invalid_client: client_secret неверен
Защищенный ключ, который вы скопировали из приложения ВКонтакте, недействителен.Убедитесь, что скопирован правильный.