что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
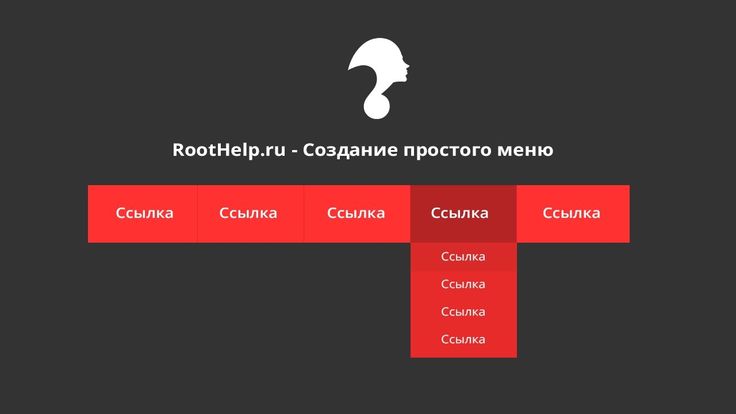
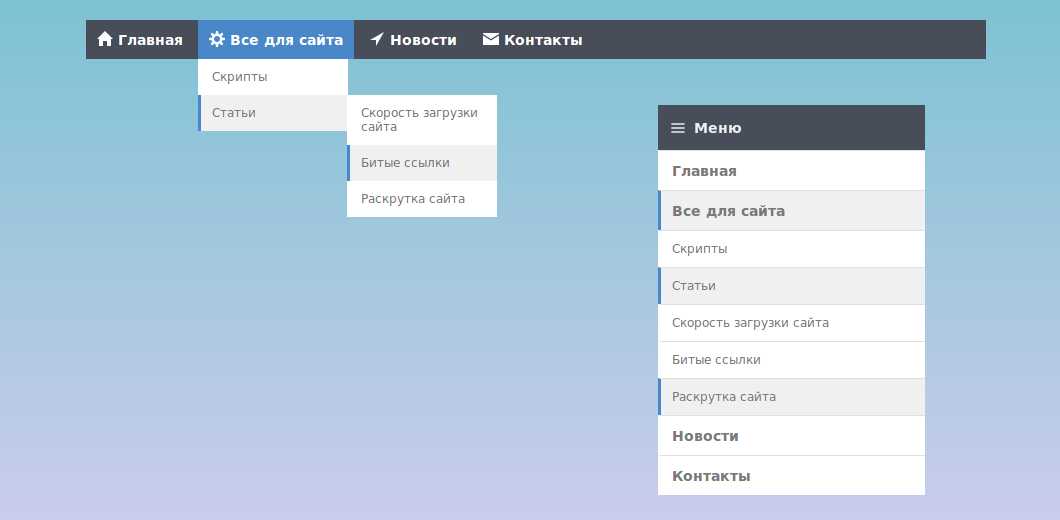
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

- В раскрывающемся меню вывод дополнительных полей происходит по клику.
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
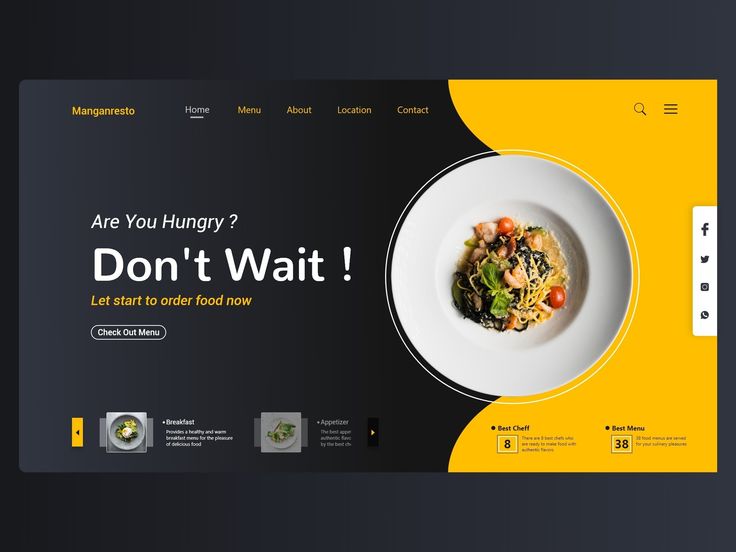
- с иконками, картинками;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом.
 Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс. - Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут.
 Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.

- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Как создать меню в шапке сайта в REG.Site
Обратите внимание! Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты меню. Настроить страницы можно на вкладках «Записи» и «Страницы».
Процесс создания меню состоит из 3-х этапов:
- Добавить пункты меню в основные настройки WordPress.
- Добавить модуль меню на сайт.
- Настроить внешний вид меню.
Этап 1. Создание меню в основных настройках WordPress
-
1.
Войдите в админку WordPress.
-
2.
Перейдите в Внешний вид ― Меню.
-
3.
Нажмите Создать новое меню:
-
4.
В блоке «Название меню» введите любое название.
- org/HowToStep»>
5.
В блоке «Область отображения» выберите Основное меню.
-
6.
Нажмите Создать Меню:
Теперь добавьте пункты, которые должны отображаться в меню. Для этого в блоке «Добавить элементы меню» откройте раскрывашки «Страницы», «Записи» или «Рубрики» и отметьте галочкой те страницы, которые должны отображаться в меню.
-
8.
Нажмите Добавить в меню:
-
9.
Добавленные пункты отобразятся в блоке «Структура меню». Нажмите Сохранить меню:
Готово, теперь нужно разместить созданное меню на сайте.
Этап 2. Добавление меню в REG.Site
-
1.
Перейдите в режим редактирования хедера. Для этого перейдите в меню WordPress ― Divi ― Глобальные блоки.
-
2.
В блоке «Общий хэдер» нажмите на иконку карандаша:
-
3.
Нажмите на серый плюс.
-
4.
Выберите модуль Меню:
Готово, теперь можно переходить к детальной настройке внешнего вида меню.
Видеосправка
Этап 3. Настройка внешнего вида меню
После добавления модуля перед вами появятся 3 вкладки: «Контент», «Дизайн», «Дополнительно». Настройте меню с помощью этих вкладок.
Настройте меню с помощью этих вкладок.
Контент
В блоке «Контент» нужно добавить меню, которое вы создали на этапе 1. Для этого в пункте «Меню» выберите из списка созданное вами меню.
Чтобы компания была узнаваемой, разместите рядом с меню логотип. Для этого в параметре «Логотип» нажмите на плюс и вставьте картинку:
Чаще всего логотип ― это не просто картинка, а ссылка на главную страницу сайта. Чтобы настроить такую функцию, перейдите в блок «Ссылка» и добавьте URL главной страницы сайта. Ниже выберите параметр открытия вкладки:
В блоке «Элементы» можно настроить иконки «Корзины» и «Поиска». Для этого переведите переключатели в положение ДА.
Обратите внимание! Иконка корзины будет рабочей, если вы настроите интернет-магазин с помощью плагина Woocommerce.
В блоке «Фон» настройте цвет шапки. Можно сделать как однотонный фон, так и градиент. Также можно вставить фоновую картинку или видео:
Дизайн
Теперь перейдём к настройкам дизайна. В блоке «Макет» есть возможность выбрать расположение меню на странице: по левому краю, по центру, логотип по центру. Автоматически расположить меню по правому краю нельзя, но это можно сделать при редактировании стиля текста. В следующем шаге мы покажем, как это сделать в блоке «Текст меню». А пока разместим меню по левому краю.
В блоке «Макет» есть возможность выбрать расположение меню на странице: по левому краю, по центру, логотип по центру. Автоматически расположить меню по правому краю нельзя, но это можно сделать при редактировании стиля текста. В следующем шаге мы покажем, как это сделать в блоке «Текст меню». А пока разместим меню по левому краю.
В блоке «Текст меню» настройте шрифт, цвет и размер текста, настройте интервалы между буквами. С помощью параметра «Расположение текста» вы можете разместить меню справа:
Блок «Ссылки выпадающего меню» предназначен для настройки внешнего вида выпадающего меню. Как сделать такое меню, мы рассказали в статье Как создать выпадающее меню в REG.Site.
В блоке «Иконки» настроим цвет и размер иконок корзины и поиска. Здесь же настраивается цвет сжатого меню для мобильной версии (гамбургера):
В блоке «Размеры» есть возможность корректировать размеры логотипа, шапки, отступы между логотипом и меню.
Обратите внимание! Размер логотипа можно только уменьшать. Если ваш логотип изначально большой, вы сможете сделать его размер подходящим для сайта, но если лого маленькое, сделать его крупнее в рамках REG.Site вы не сможете.
Если ваш логотип изначально большой, вы сможете сделать его размер подходящим для сайта, но если лого маленькое, сделать его крупнее в рамках REG.Site вы не сможете.
Вкладка «Отступы» поможет точечно проработать положение логотипа и меню. Например, в наших примерах логотип и меню были сильно прижаты к краям сайта. С помощью отступов мы добавили пространство по краям:
С помощью блока «Граница» можно добавить разные виды границ: пунктирные, двойные, точечные и др.:
В блоке «Тень контейнера» можно настроить тень меню:
Если в качестве фона вы добавили картинку или видео, в блоке «Фильтр» можно корректировать изображение.
Меню необязательно должно статично встречать пользователя на сайте. В блоке «Анимация» можно настроить появление меню. Например, меню может появляться через затемнение:
Дополнительно
Эта вкладка пригодится для опытных создателей сайта. Здесь можно настроить CSS (блоки «ID и классы CSS», «Пользовательские CSS»), прописать ALT для логотипа (блок «Атрибуты»), а также в блоке «Видимость» полностью отключить модуль на определённых устройствах, например на смартфонах.
Помогла ли вам статья?
Да
4 раза уже помогла
Сделайте отличное меню веб-сайта для ваших пользователей и для SEO • Yoast
Меню веб-сайтов — это одна из тех вещей, которые вы считаете само собой разумеющимся — пока вы не попытаетесь использовать действительно плохое меню. В идеальном сценарии пользователи получают мгновенный обзор того, что может предложить сайт, и они могут получить доступ ко всем важным вещам всего одним или двумя щелчками мыши. В худшем случае пользователи теряются и разочаровываются, не в силах найти то, что ищут. Этот пост познакомит вас с основами дизайна меню и поможет вам понять, какие параметры лучше всего подходят для вашего сайта.
Меню вашего веб-сайта очень важно, потому что оно помогает пользователям перемещаться по вашему сайту. Конечно, иногда пользователь попадает на страницу, которую искал, прямо из Google. Но обычно ваши посетители захотят просмотреть различные страницы вашего сайта. Ваше меню должно быть доступно на каждой странице, поэтому, если вы его хорошо спроектируете, не будет иметь значения, куда придут ваши пользователи: они всегда смогут найти то, что им нужно.
Ваше меню должно быть доступно на каждой странице, поэтому, если вы его хорошо спроектируете, не будет иметь значения, куда придут ваши пользователи: они всегда смогут найти то, что им нужно.
Подробнее: Как оптимизировать целевую страницу для пользователей »
Помимо важной функции навигации в меню, это также удобный способ сообщить пользователям, что может предложить ваш сайт. Вы можете думать об этом как о баннере на каждой странице, говорящем «это то, что мы делаем». Используйте эту возможность по максимуму!
Хорошее меню сайта должно содержать ссылки на все наиболее важные части вашего сайта. Так что вам решать, что в него положить, в конечном счете. Но какой бы контент вы ни решили включить, абсолютно необходимо сделать ваше меню удобным для использования.
Худшее, что вы можете сделать, это перегрузить меню слишком большим количеством ссылок. Это сделает его загроможденным, и пользователям придется потрудиться, чтобы найти то, что им нужно. И в зависимости от вашего выбора дизайна меню некоторые ссылки могут оказаться недоступными, если их слишком много. Например, если вы используете раскрывающееся меню, пользователям может быть сложно получить доступ к ссылкам, которые отображаются за пределами экрана.
Например, если вы используете раскрывающееся меню, пользователям может быть сложно получить доступ к ссылкам, которые отображаются за пределами экрана.
Что делать: быть избирательным или использовать альтернативные варианты навигации
Наилучший вариант — быть избирательным в отношении того, что вы включаете в свое меню, но для более крупных или сложных сайтов это невозможно. К счастью, есть много других решений для переполненного меню.
Одним из решений является создание узловых страниц или категорий и добавление их в меню. Затем пользователи могут перейти к соответствующей категории или концентратору и найти оттуда путь к более конкретному контенту.
Второе решение — добавить подменю; это дополнительные параметры меню, которые появляются только тогда, когда пользователь наводит курсор мыши на определенную область меню или щелкает ее. Подменю могут быть удобными, но они также могут стать загроможденными и сложными в использовании. Поэтому, если вы используете подменю, делайте это умеренно.
Третий вариант — добавить строку поиска в меню навигации. Таким образом, если пользователь не видит то, что он ищет в вашем меню, он может найти на вашем сайте то, что ему нужно. Панель поиска — отличная функция, которую можно включить, если ваше меню слишком загромождено или нет. Но потратьте некоторое время на то, чтобы хорошо настроить функцию поиска, потому что в противном случае это не поможет.
Совет: Yoast SEO Premium включает интеграцию с Algolia, которую вы можете использовать для улучшения результатов поиска по сайту. Его использование поможет вывести ваш самый важный контент на первое место в результатах поиска. Попробуй!
Легко забыть о мобильных пользователях, когда вы используете настольный компьютер для создания своего веб-сайта. Но это последнее, что вам нужно делать, особенно когда речь идет о дизайне меню вашего сайта. Меню, которое хорошо выглядит и хорошо работает на рабочем столе, может быть совершенно непригодным для использования на телефоне или планшете. Теперь, когда все больше и больше людей используют мобильные устройства для выхода в интернет, очень важно продумать дизайн меню как для настольных компьютеров, так и для мобильных устройств.
Теперь, когда все больше и больше людей используют мобильные устройства для выхода в интернет, очень важно продумать дизайн меню как для настольных компьютеров, так и для мобильных устройств.
Существует два варианта создания меню, которое работает как на компьютере, так и на мобильном устройстве. Во-первых, вы можете добавить адаптивное меню с макетом, который адаптируется к используемому размеру экрана. Кроме того, вы можете создать специальное меню для мобильной версии вашего сайта. Какое бы решение вы ни выбрали, протестируйте его на нескольких экранах разных размеров, чтобы убедиться, что конечный результат удобен для пользователя.
Существует множество различных стилей меню на выбор. Гамбургер-меню, выпадающие меню и боковые меню — вот несколько хорошо известных примеров. Есть также несколько очень абстрактных и креативных меню! Однако то, как вы реализуете эти стили, оказывает большое влияние на общее впечатление и удобство использования.
Вот некоторые из наиболее стандартных вариантов:
Если у вас простой веб-сайт и только одна или две онлайн-цели, имеет смысл выбрать минималистичный дизайн меню. Например, Behance — это «сеть для демонстрации и поиска творческих работ», поэтому ей не нужно сложное меню. Они включают только 3 пункта меню: «Обнаружение», «Прямые трансляции» и «Работа». Это позволяет пользователю сосредоточиться на поле поиска и отображаемых творческих работах.
Например, Behance — это «сеть для демонстрации и поиска творческих работ», поэтому ей не нужно сложное меню. Они включают только 3 пункта меню: «Обнаружение», «Прямые трансляции» и «Работа». Это позволяет пользователю сосредоточиться на поле поиска и отображаемых творческих работах.
Некоторые сайты используют более минималистский стиль меню для удобства мобильных пользователей. Гамбургер-меню (выглядит так: ☰) — популярный минималистский выбор для мобильных сайтов, поскольку он занимает очень мало места на экране. Например, в мобильной версии Joolz.com есть три простых значка, которые помогают пользователям ориентироваться: поиск, корзина и меню-гамбургер. При нажатии на меню гамбургеров оно раскрывается, чтобы отобразить список категорий продуктов. Подобные решения могут очень хорошо работать на мобильных устройствах.
С классическими меню, вероятно, проще всего работать. Они сосредоточены на выборе основных категорий или областей сайта и используют кнопки с текстовыми метками, чтобы направлять пользователей в нужное место. Горизонтальная панель навигации — самый распространенный тип классического меню. Иногда в меню, подобном этому, также есть несколько раскрывающихся опций под пунктами главного меню. WordPress.org использует классический дизайн меню на своем настольном сайте. Два пункта меню имеют раскрывающуюся кнопку для отображения дополнительных параметров: «Поддержка» и «Принять участие».
Горизонтальная панель навигации — самый распространенный тип классического меню. Иногда в меню, подобном этому, также есть несколько раскрывающихся опций под пунктами главного меню. WordPress.org использует классический дизайн меню на своем настольном сайте. Два пункта меню имеют раскрывающуюся кнопку для отображения дополнительных параметров: «Поддержка» и «Принять участие».
Еще один классический стиль меню — боковая панель. Вы можете увидеть такое меню в действии на Google Maps. Обычно такие меню можно открыть с помощью кнопки меню-гамбургера и снова закрыть с помощью кнопки ×. Это отличный способ предложить полноэкранный контент, так как меню большую часть времени скрыто.
Мегаменю представляют собой своего рода раскрывающееся меню, но вместо одного столбца ссылок под каждым пунктом главного меню имеется место для нескольких столбцов. Эти меню популярны на более крупных и сложных сайтах, поскольку они предлагают место для гораздо большего количества ссылок, чем другие стили меню. Таким образом, теоретически вы можете быть менее разборчивы в том, какие ссылки включать. Правильно?
Таким образом, теоретически вы можете быть менее разборчивы в том, какие ссылки включать. Правильно?
На самом деле это предполагаемое преимущество может оказаться недостатком мегаменю. Несмотря на то, что туда могут поместиться все ссылки, включение слишком большого количества контента в ваше меню может быть ошеломляющим для пользователей. При этом, если вы ограничиваете себя небольшим количеством ссылок на меню, мегаменю может стать отличным вариантом для вашего сайта.
На yoast.com вы можете видеть, что мы используем мегаменю с управляемым количеством ссылок под каждым пунктом главного меню:
Пример очень полного мегаменю можно найти на настольном сайте Всемирной продовольственной программы. В этом случае в раскрывающемся меню отображается список стран, поэтому пользователи по-прежнему смогут легко перемещаться по этому меню. Но только представьте, если бы все эти ссылки были на разные темы. Тогда пользователи будут изо всех сил пытаться найти то, что им нужно, как если бы они рылись в беспорядке в ящике стола.
Другие варианты навигации
Вы можете многое сделать с меню вашего сайта, но это не единственный вариант навигации. Многие сайты добавляют дополнительные навигационные ссылки в верхний или нижний колонтитул сайта. Вы часто будете видеть варианты входа в систему или изменения языка сайта в этих местах. Однако, если вы решите добавить ссылки нижнего колонтитула, вы должны отключить бесконечную прокрутку, иначе ваши пользователи никогда не смогут добраться до нижнего колонтитула.
Другая возможность — создать страницу карты сайта, доступную пользователям. Это показывает структурированный список всех страниц вашего сайта. Они становятся менее популярными, чем когда-то, но по-прежнему могут быть мощным инструментом навигации по сайту.
Влияет ли меню вашего сайта на SEO? Конечно, это так! Вы вряд ли получите большую выгоду от внутренних ссылок, добавив элементы в свое меню. Но есть и другие способы, которыми ваше меню может принести пользу вашему SEO, и это преимущество связано с тем, как пользователи воспринимают ваш сайт.
Если пользователи не могут найти то, что ищут, они, скорее всего, уйдут быстрее и больше никогда не вернутся на ваш сайт. Google может улавливать такие сигналы. Таким образом, отличное меню определенно может помочь вашему SEO, хотя и косвенным образом.
Продолжайте читать: Целостное SEO: улучшите каждый аспект вашего веб-сайта »
Как правило, это хорошая идея, чтобы ваше меню было как можно более простым. Особенно для небольших сайтов и тех, которые только запускаются, меню в классическом или минималистском стиле должно отлично подойти вам. Если у вас огромный сайт, вам нужно больше думать о том, что ваши пользователи должны видеть, и как лучше отображать этот контент.
Если у вас есть дизайн, которым вы довольны, не помешает попросить нескольких человек попробовать его и дать вам свои отзывы. Если вы действительно серьезно относитесь к тому, чтобы сделать меню вашего сайта удобным для использования, вы можете провести пользовательское тестирование на основе задач. В любом случае, убедитесь, что меню вашего веб-сайта работает для ваших пользователей и предоставляет им отличный опыт!
В любом случае, убедитесь, что меню вашего веб-сайта работает для ваших пользователей и предоставляет им отличный опыт!
Эми Лис
Эми — контент-менеджер в Yoast. Ей нравится писать о SEO и цифровом маркетинге, и ее особенно интересует, как контент может вызывать доверие.
Далее!
Примеры оформления меню сайта
Олег 7 статей
Навигация — важная часть вашего дизайна, помогающая пользователям попасть в нужные разделы сайта. Из этой статьи вы узнаете, почему планирование навигации заслуживает большого внимания. Мы также покажем вам лучший дизайн меню веб-сайта, на который стоит обратить внимание.
При первом посещении вашего сайта пользователи не обязательно видят главную страницу. Они могли щелкнуть ссылку результатов поиска в Google или прийти посмотреть продукт или статью, которой кто-то поделился с ними в социальной сети. Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнать о других разделах и страницах с информацией, которая может им понадобиться. Например, при переходе на веб-сайт электронной коммерции большинству пользователей будет интересно узнать о вариантах оплаты и доставки.
Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнать о других разделах и страницах с информацией, которая может им понадобиться. Например, при переходе на веб-сайт электронной коммерции большинству пользователей будет интересно узнать о вариантах оплаты и доставки.
Хороший сайт обязательно нуждается в навигации, так как:
- Помогает понять, о чем сайт (это магазин, журнал или портфолио?), не просматривая все страницы.
- Навигация помогает контенту веб-сайта выглядеть логичным, организованным и хорошо структурированным, что повышает удобство работы пользователей.
- Это побуждает пользователей оставаться на сайте дольше и проверять другие разделы.
- Навигация хороша для поисковой оптимизации, поскольку помогает поисковым роботам индексировать содержимое вашего веб-сайта.
Мы сгруппировали примеры дизайнов меню в три категории: горизонтальные, вертикальные и раскрывающиеся. Но вы можете использовать несколько видов меню одновременно, если этого требует сложная структура вашего сайта.
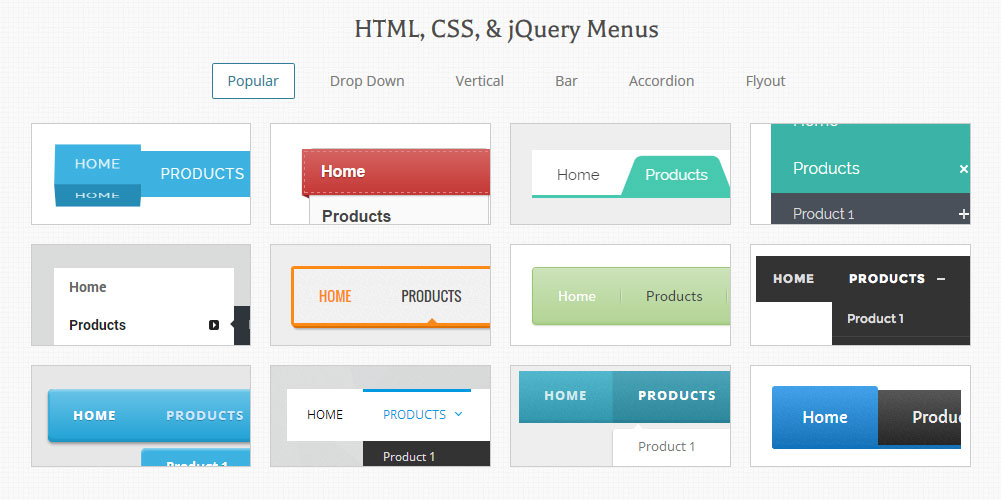
Горизонтальное меню
Горизонтальное меню используется веб-сайтами с небольшим количеством разделов и одноколоночным макетом. Обычно его размещают под или над заголовком. Вот несколько вариантов дизайна для такого типа меню:
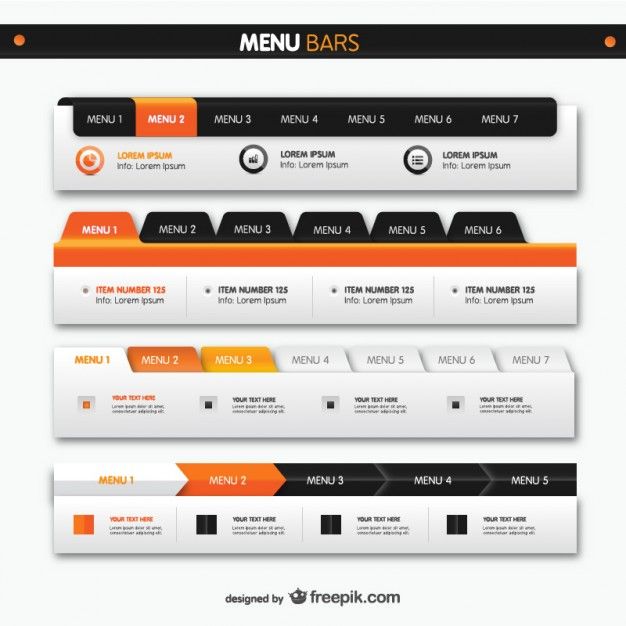
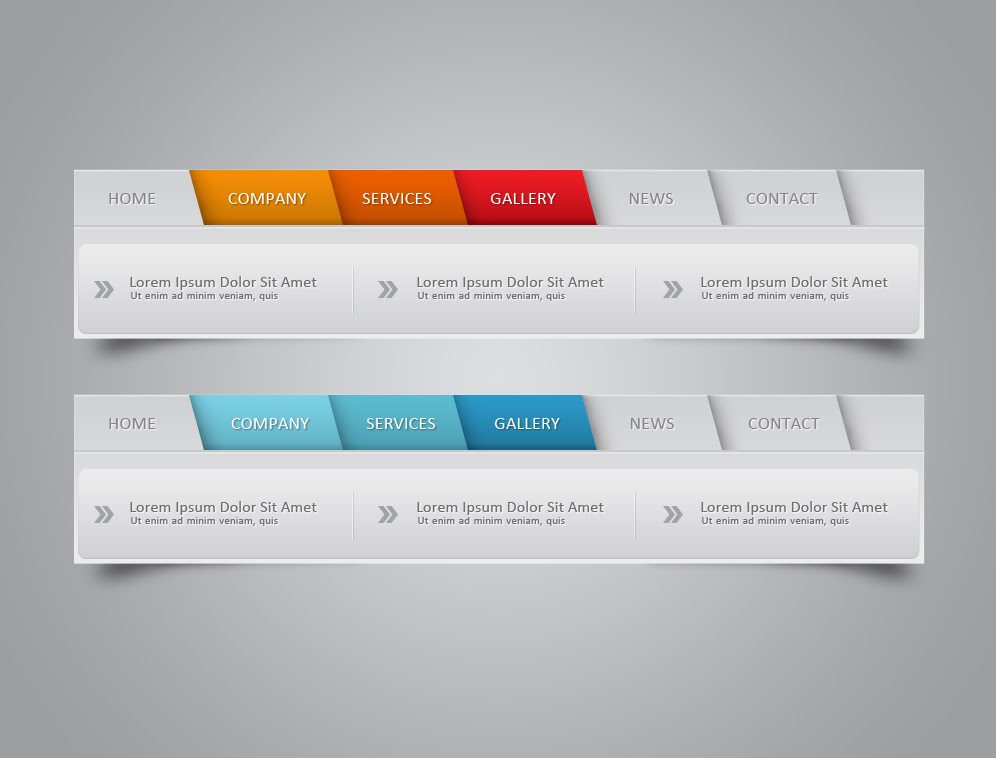
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
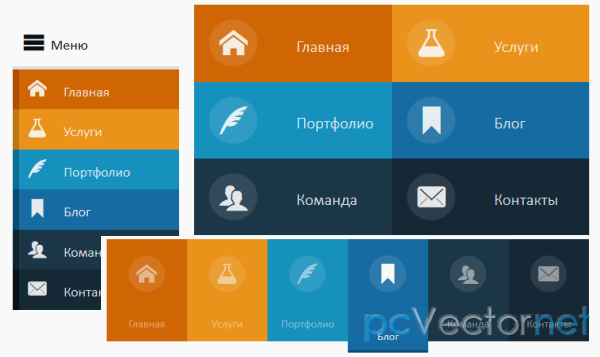
Использование значков:
Выделение текущего раздела меню удобно: пользователи четко видят, какой раздел они просматривают в данный момент:
То же самое верно и для элемента, на который наведен указатель. В этом примере оформления меню раздел Notes изменяется при наведении указателя мыши:
Если сайт достаточно длинный, вы всегда можете отобразить горизонтальное меню сверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтального меню является то, что количество ссылок, которые они могут содержать, довольно ограничено. Вот почему сайты со сложной структурой предпочитают использовать выпадающие меню или использовать как горизонтальное, так и вертикальное меню. Например, на этом веб-сайте используется как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок Журнал, Популярное и Рекомендуемое):
Вот почему сайты со сложной структурой предпочитают использовать выпадающие меню или использовать как горизонтальное, так и вертикальное меню. Например, на этом веб-сайте используется как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок Журнал, Популярное и Рекомендуемое):
И здесь мы видим два горизонтальных меню, из которых раскрывается только последнее. Логика здесь следующая: первый и последний пункт привлекают больше всего внимания.
А здесь одновременно используются горизонтальное и вертикальное меню:
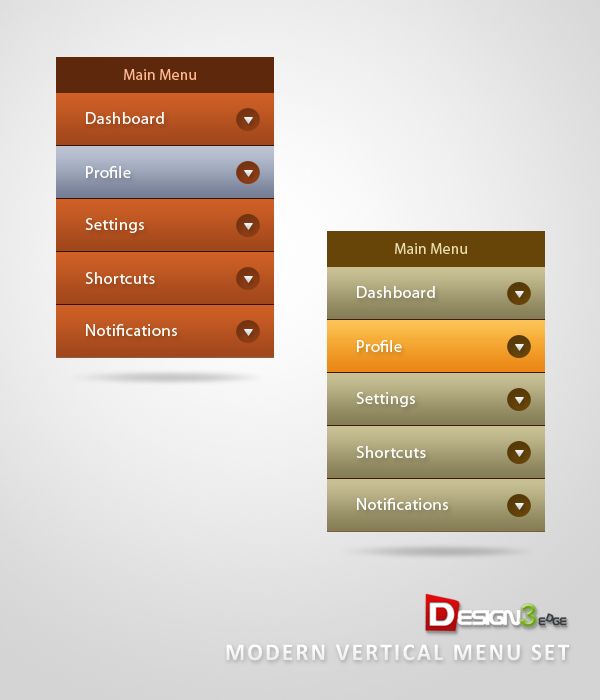
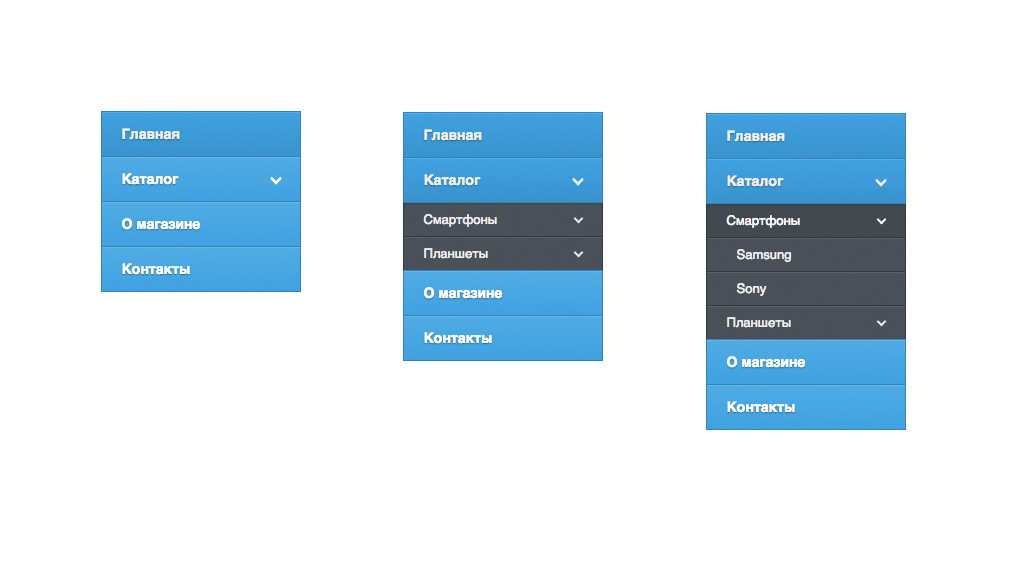
Вертикальное меню
В настоящее время производители отдают предпочтение широкоформатным мониторам, у которых ширина значительно больше высоты. Размещая меню сбоку, мы освобождаем место для контента в верхней части страницы. Вертикальная навигация обычно размещается слева, так как ее лучше всего видят носители языков с левосторонним письмом.
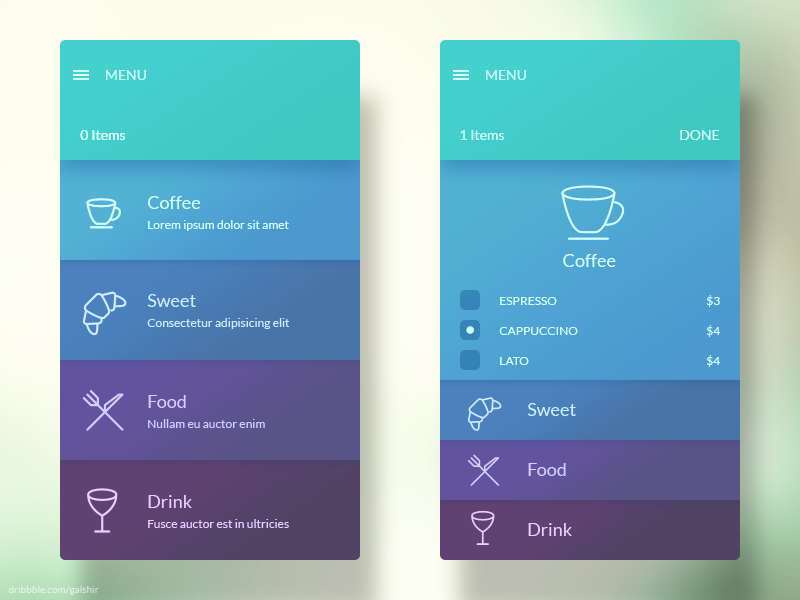
В отличие от горизонтального меню, в вертикальном дизайне меню сайта вкладки используются реже:
Но в вертикальных меню чаще используется группировка ссылок:
Использование значков также распространено. Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Поскольку в вертикальных меню больше места для ссылок, иногда их становится трудно просматривать. В таких случаях вам следует рассматривать выпадающие меню как возможную альтернативу.
Выпадающие меню
Выпадающие меню хороши для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом товаров и большим количеством товарных групп. С ними вы можете скрыть подразделы и не загромождать драгоценное пространство:
Гамбургер-меню — это также тип раскрывающегося меню, которое изначально использовалось на мобильных устройствах, но в настоящее время его можно увидеть и на настольных версиях веб-сайтов. Может содержать краткий список разделов сайта:
Или целую кучу разделов и подразделов:
В приведенном выше примере используются лучшие практики меню веб-сайта и эффективно используются пробелы, чтобы облегчить просмотр меню.
