что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
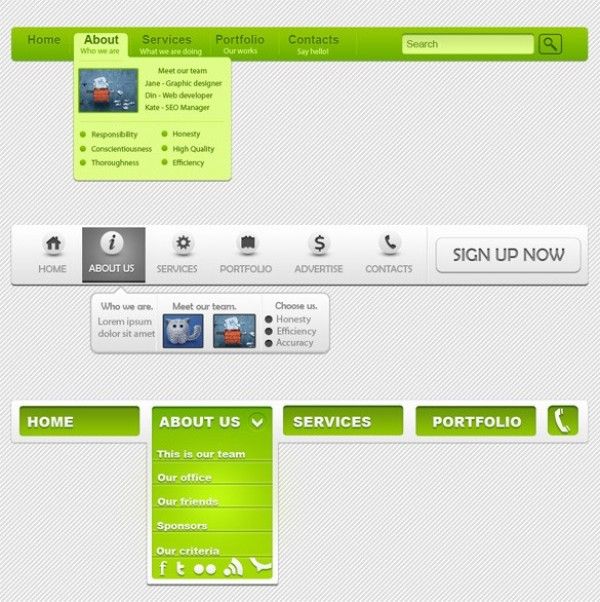
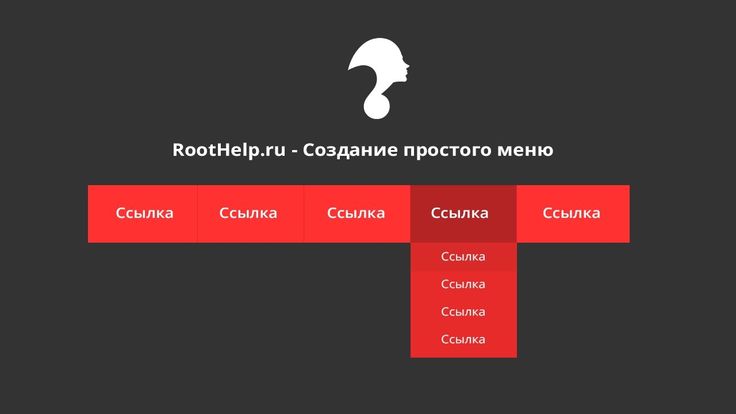
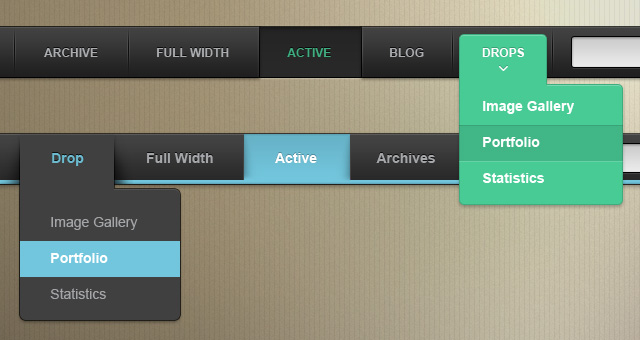
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

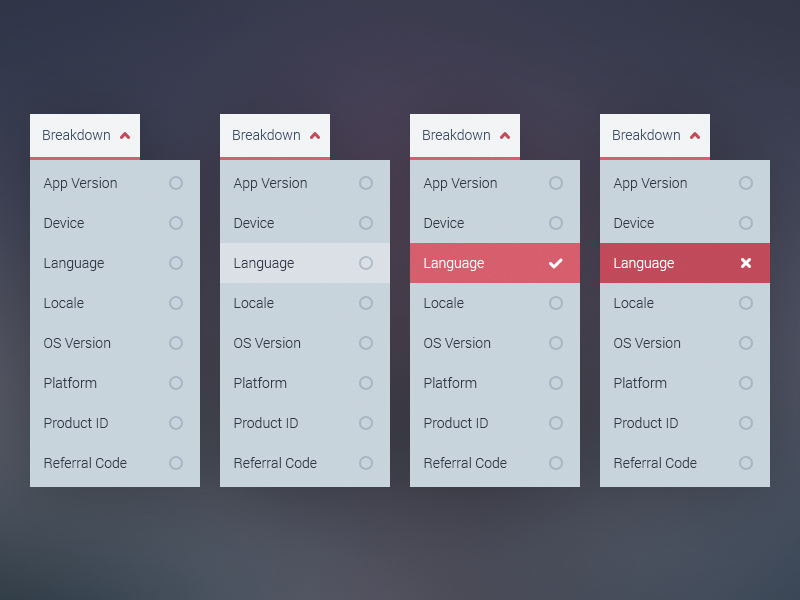
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
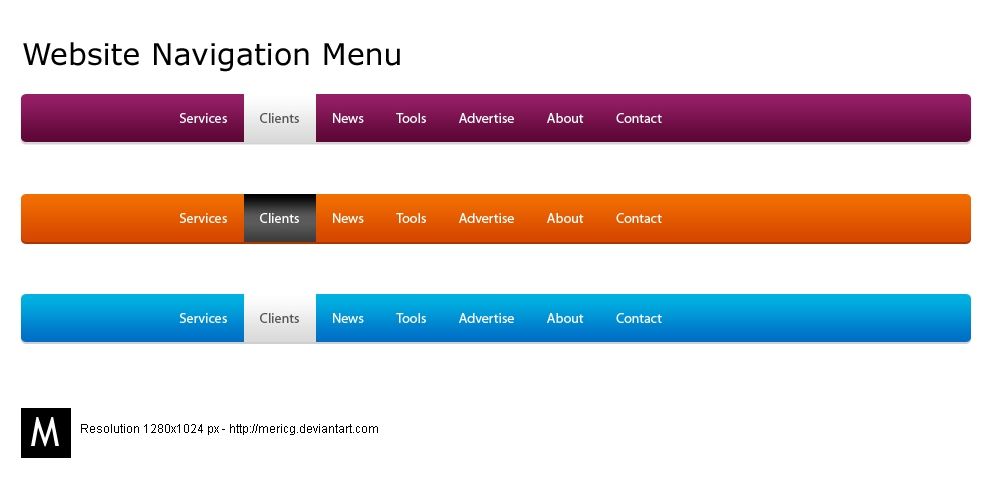
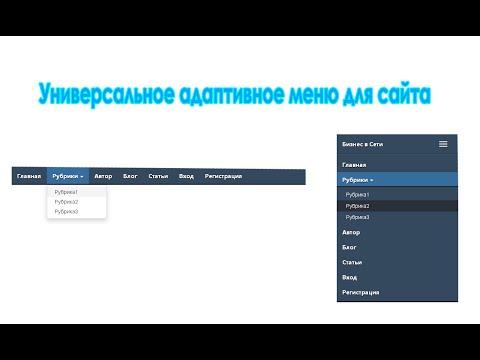
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
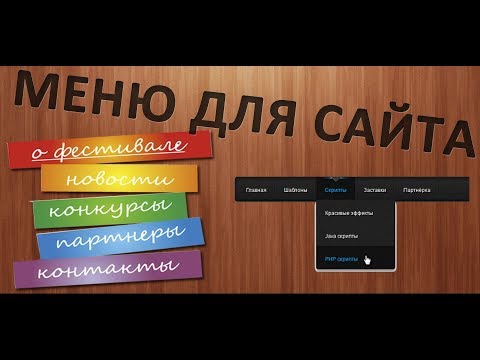
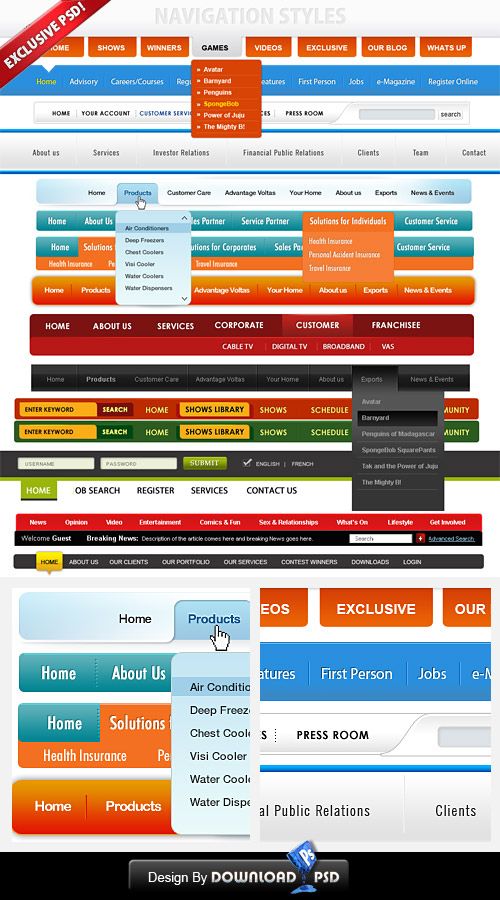
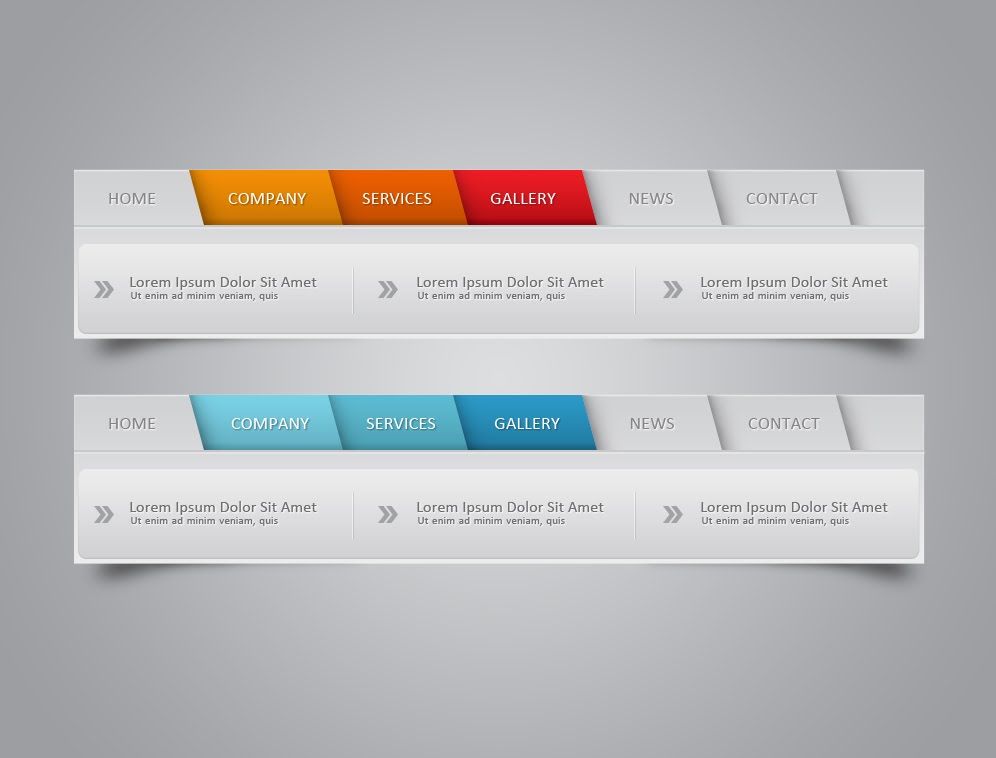
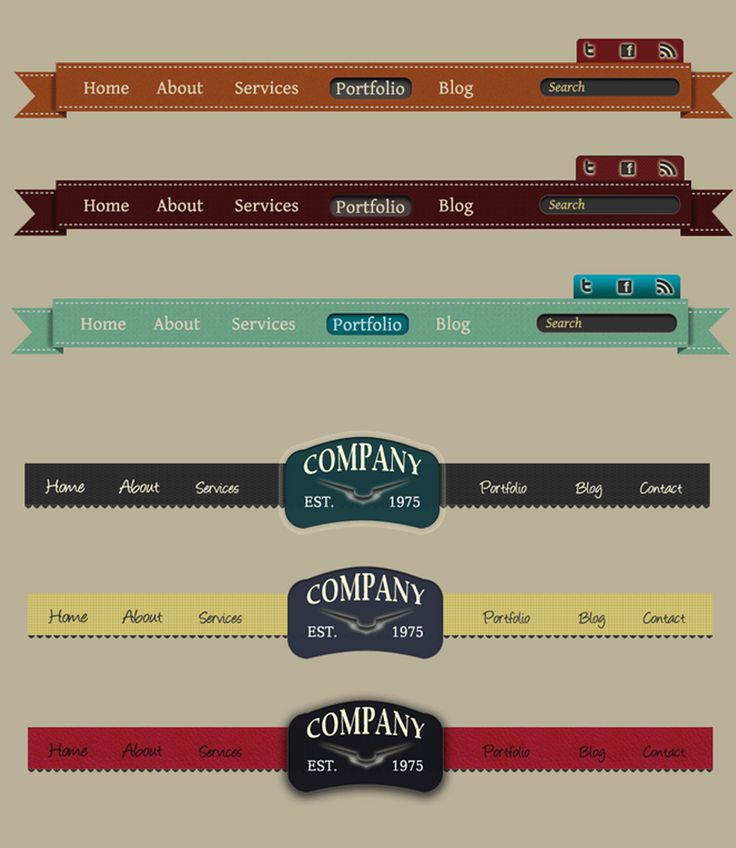
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
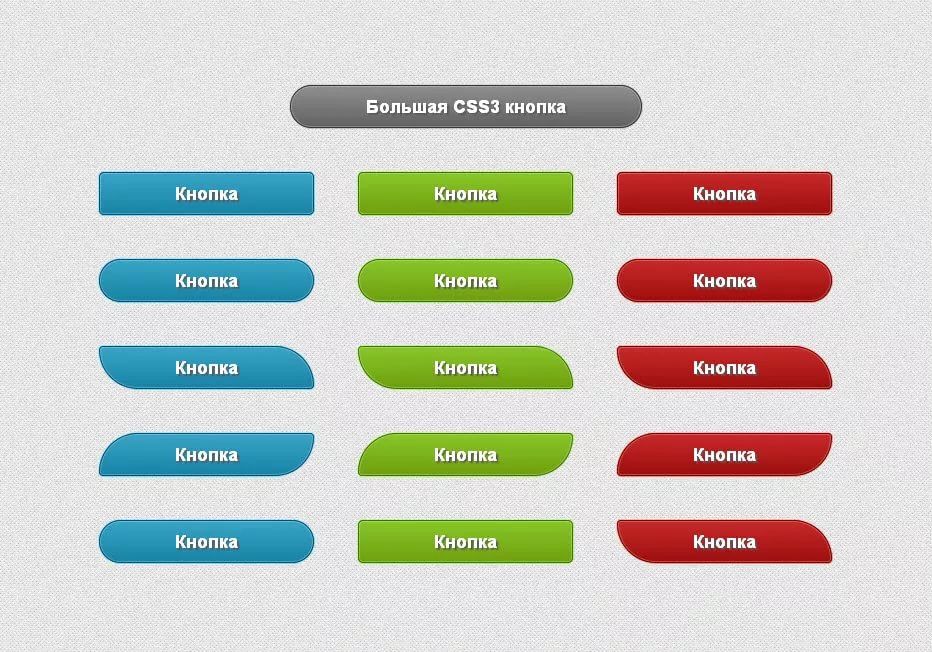
- с динамическими эффектами при наведении;
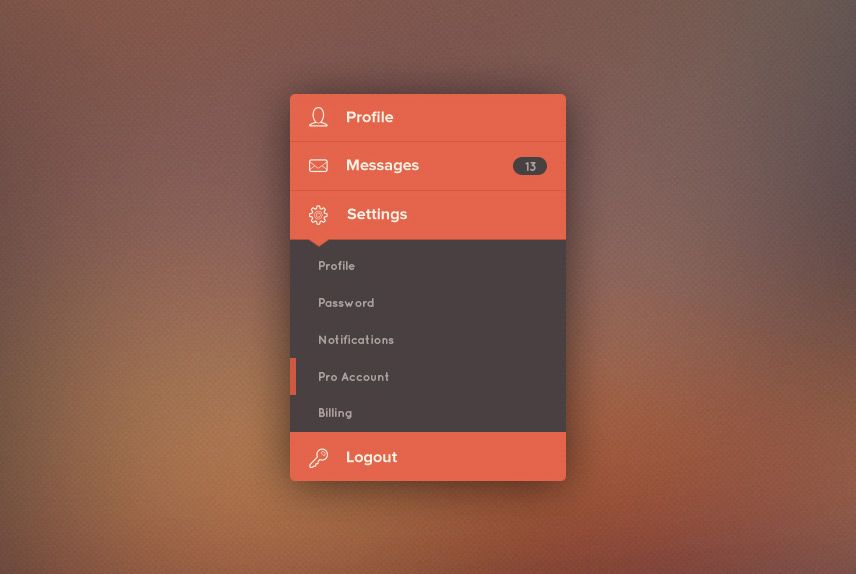
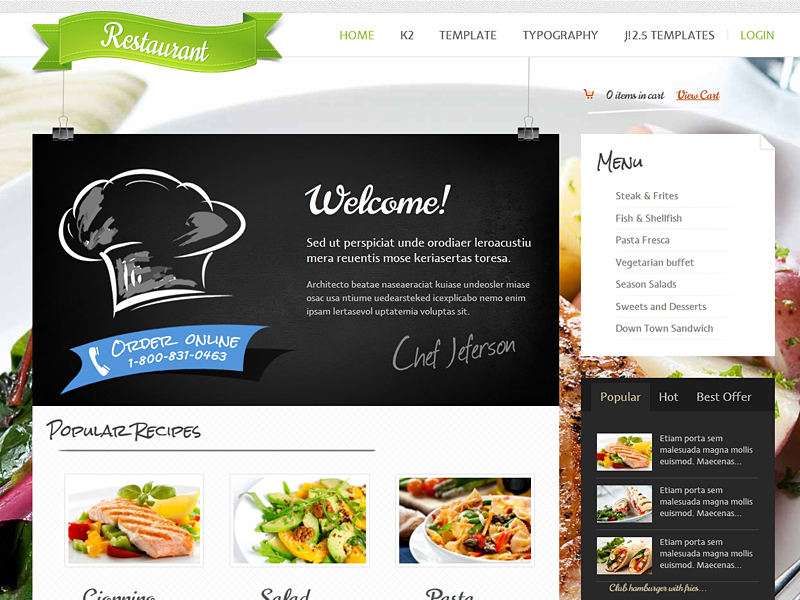
- с иконками, картинками;
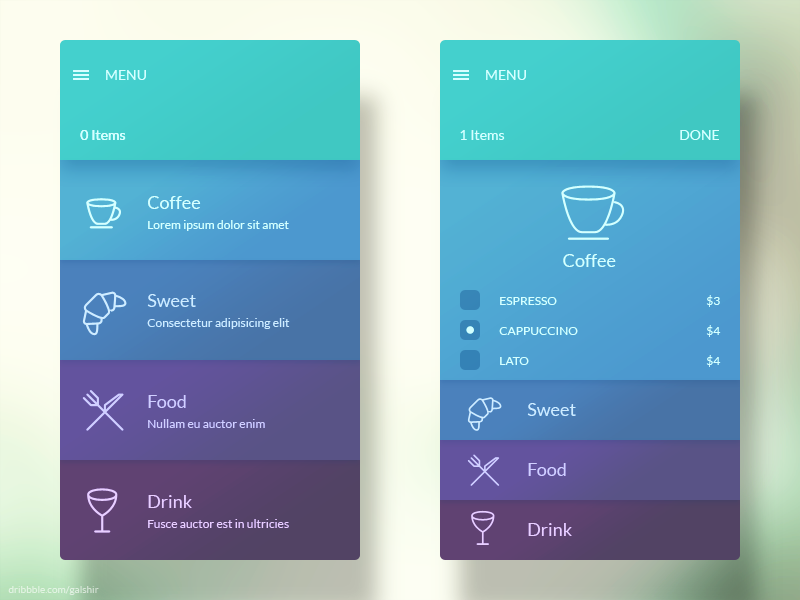
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом.
 Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс. - Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут.
 Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили. - Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся.

- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню.
 Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.

- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.

- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Как разработать меню для сайта
Типы меню для сайта
При разработке меню следует учитывать несколько ключевых моментов:
Первое: заранее установите цель сайта. Будет ли это большой интернет-магазин или просто веб-сайт с несколькими подстраницами? Это главный фактор, определяющий эффективность навигации. Если, например, вы создаете блог, главное меню будет относительно простым — оно может содержать информацию о вас, о блоге, вкладку для связи со СМИ и т. д.
Если, например, вы создаете блог, главное меню будет относительно простым — оно может содержать информацию о вас, о блоге, вкладку для связи со СМИ и т. д.
Во-вторых: установите структуру меню веб-сайта. Правильно спроектированное дерево навигации (которое позволит вам легко и интуитивно перемещаться между категориями, а также быстро находить отдельные элементы) является ключом к успеху веб-сайта.
В-третьих: продумайте наименования / маркировку. Лучше поставить простую вкладку «блог», понятную каждому (сразу видно, что там блог компании), чем совмещать ее с загадочными «вдохновениями», «советами» или «экспертными знаниями».
Четвертое — подумайте о пользователе. Он здесь самый главный, для него ваше меню должно быть понятным и интуитивно понятным.
Типы меню сайта — их достоинства и недостатки
Прежде чем определиться с типом меню, стоит подумать, где его разместить на странице. Слева или, может быть, справа? Наверху? Или, может быть, внизу? Конечно, мы можем говорить о некоторых привычках пользователей, но нет и никогда не будет идеального рецепта меню, которое будет работать на любом типе веб-сайтов. Кроме того, если вы хотите быть уверены, что ваш сайт и его навигация не разочаруют пользователей — проведите профессиональное исследование юзабилити на репрезентативной группе людей. Меню должно идеально подходить к сайту и разрабатываться с учетом потребностей пользователей.
Кроме того, если вы хотите быть уверены, что ваш сайт и его навигация не разочаруют пользователей — проведите профессиональное исследование юзабилити на репрезентативной группе людей. Меню должно идеально подходить к сайту и разрабатываться с учетом потребностей пользователей.
1. Горизонтальное меню — находится в основном на небольших страницах, оно имеет форму полосы вверху страницы, прямо перед областью содержимого. Это решение, хотя и довольно распространенное, имеет как преимущества, так и недостатки. Прозрачность и то, что такое меню хорошо видно сразу после входа на сайт, — это плюс. Кроме того, он не занимает много места для содержания домашней страницы. Что касается минусов: его нужно тщательно спланировать заранее, потому что обычно такое меню имеет ограниченное количество пунктов — их сложно расширить новыми категориями, если мы хотим, чтобы оно хорошо выглядело в разных масштабах и на разных устройствах.
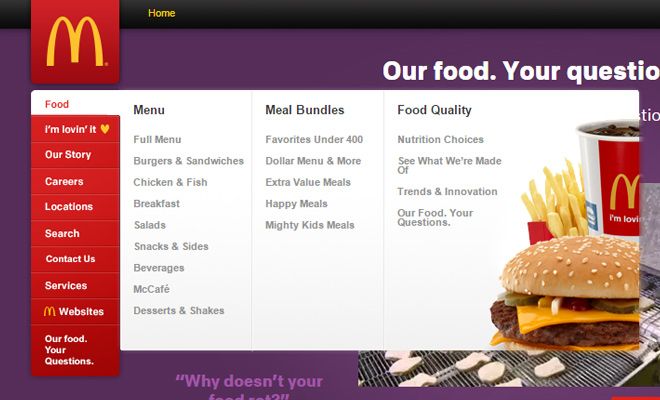
2. Выпадающее меню, всплывающее меню и т. д. — то есть горизонтальное меню с подменю, размещенным в раскрывающихся вкладках . Это решение используется очень часто, особенно в электронной коммерции. Основные категории представлены в виде горизонтального меню, после наведения на них курсора (а иногда и только после щелчка) подменю с подкатегориями раскрывается.
д. — то есть горизонтальное меню с подменю, размещенным в раскрывающихся вкладках . Это решение используется очень часто, особенно в электронной коммерции. Основные категории представлены в виде горизонтального меню, после наведения на них курсора (а иногда и только после щелчка) подменю с подкатегориями раскрывается.
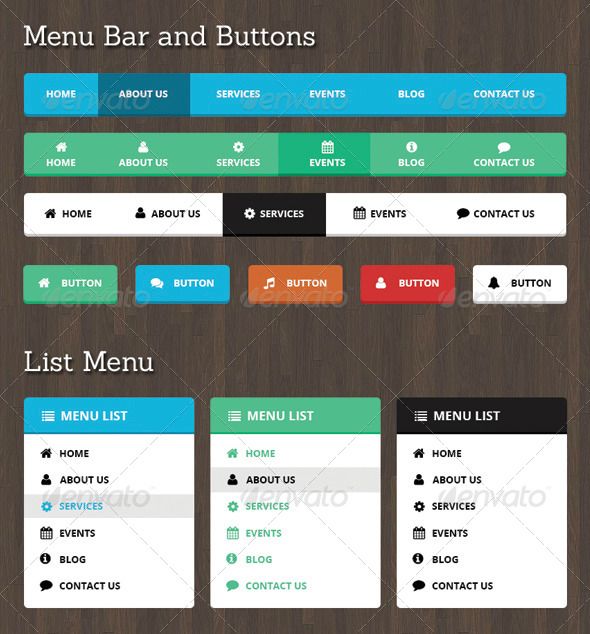
3. Боковое меню — в виде списка, обычно одна категория под другой. Иногда подкатегории развиваются боком (что не является идеальным решением — для перехода по нужной ссылке требуется хорошая координация, особенно если меню имеет несколько степеней глубины) Боковое меню — обычное дело, особенно в интернет-магазине с широким ассортиментом.
4. Гамбургер-меню — графическое изображение выпадающего скрытого меню. Чаще всего это происходит в приложениях, мобильных страницах или веб-сайтах (в 2010 году он стал популярным благодаря Facebook, который теперь отказался от этого решения). Название происходит от схожести иконки с популярным фастфудом.
Этот тип меню идеально подходит для приложений и веб-сайтов, адаптированных для мобильных устройств — он полезен на многих из них, а также на компьютерах. Это решение дополнительно современно и эстетично. Минималистичный дизайн находит своих поклонников по всему миру.
Научитесь создавать сайты самостоятельно на наших курсах по веб-дизайну.
5 веб-сайтов с креативными меню
От раскрывающихся раскрывающихся меню до классических панелей навигации — эти креативные меню вдохновят вас на следующий проект веб-сайта.
Команда Webflow
Элементы не найдены.
Меню веб-сайта служит его путеводной звездой — элементом дизайна, который ведет вас туда, куда вам нужно.
Меню веб-сайта, которое иногда называют панелью навигации, упорядочивает веб-страницы и предоставляет посетителям соответствующие внутренние ссылки.
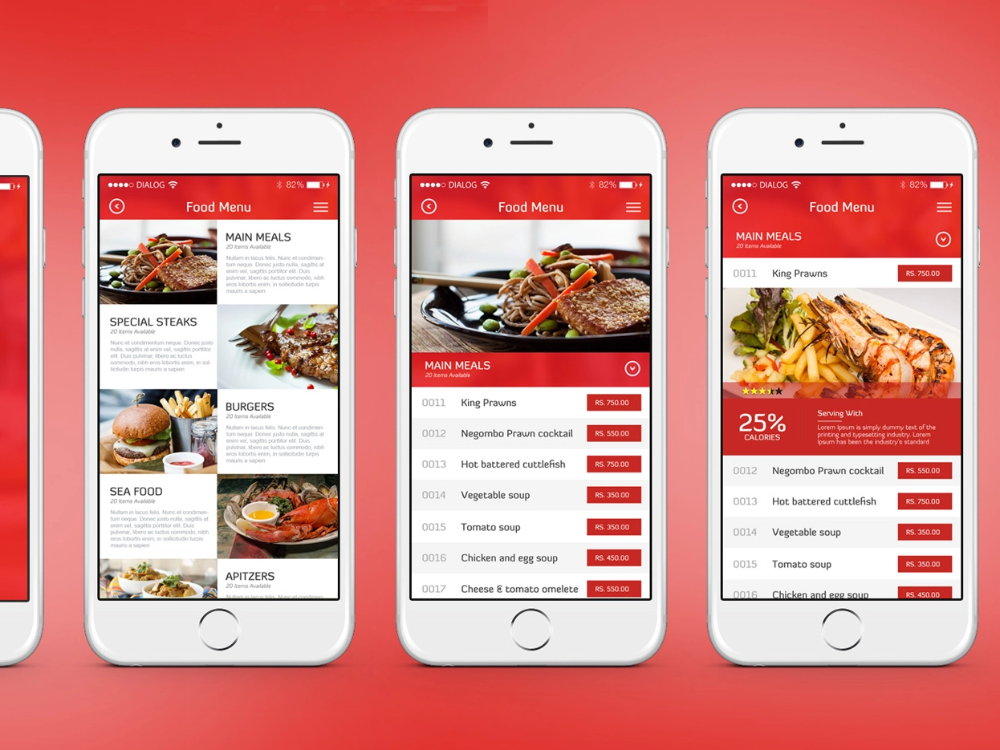
Подумайте об этом так: независимо от того, насколько хороша еда в ресторане, посетитель не имеет ни малейшего понятия, что заказать, если не видит меню. Посетители веб-сайта нуждаются в том же руководстве. Меню веб-сайта — это место, где вы ведете клиента к веб-странице, продукту или услуге, которые соответствуют его потребностям — так же, как меню ресторана ведет посетителей к блюду, которое им обязательно понравится.
Посетители веб-сайта нуждаются в том же руководстве. Меню веб-сайта — это место, где вы ведете клиента к веб-странице, продукту или услуге, которые соответствуют его потребностям — так же, как меню ресторана ведет посетителей к блюду, которое им обязательно понравится.
Давайте познакомимся с различными типами меню веб-сайтов и узнаем, как создать такое меню, которое направит ваших клиентов к приятному опыту.
Общие типы меню веб-сайтов
Для веб-сайтов требуются различные стили навигации в зависимости от их дизайна и потока пользователей. Вот несколько распространенных типов навигационных меню, которые вы можете использовать на своем веб-сайте.
- Горизонтальное меню. Это горизонтальный список вверху или внизу страницы. Обычно он отображает названия ваших самых важных страниц.
- Меню гамбургеров. Гамбургер-меню состоит из двух или трех горизонтальных полос, расположенных друг над другом. Когда посетители нажимают, открывается расширенный список предложений.

- Боковое меню. Как следует из названия, на боковой панели перечислены элементы в левой или правой части страницы, как правило, рядом с содержимым.
- Липкое меню. Прикрепленные меню или фиксированные меню остаются на одном месте, пока посетители просматривают сайт. Они могут быть любого стиля, главное, чтобы дизайн был последовательным.
- Выпадающее меню. Веб-сайты с выпадающими меню экономят место и добавляют интерактивности. Обычно они скрыты до тех пор, пока пользователь не нажмет, чтобы отобразить дополнительные параметры.
Некоторые меню работают лучше, чем другие, в зависимости от функции веб-сайта и целевой аудитории. Одностраничный веб-сайт с большим количеством прокрутки выигрывает от липкого меню, к которому посетители могут получить доступ без прокрутки назад. Для веб-сайтов электронной коммерции разместите меню в месте, которое не мешает кнопке корзины покупок или другим важным элементам. Меню должно предлагать функциональность, не борясь за пространство.
Меню должно предлагать функциональность, не борясь за пространство.
Стоит протестировать разные типы меню, пока не найдете тот, который выполняет свою работу и подходит для остальной части веб-дизайна. Создание нескольких меню может занять много времени, но стоит приложить дополнительные усилия, чтобы найти, что работает, а что нет.
5 веб-сайтов с классными меню, которые вдохновят вас на следующий проект
Мы собрали пять примеров эффективного дизайна меню. Все они созданы уникальным образом, чтобы не только направлять посетителей по контенту, но и делать это самым исключительным и художественным способом.
1. Железнодорожный парк
Источник изображения На веб-сайте Железнодорожного парка полностраничное меню открывается, когда посетители нажимают на значок гамбургера в верхнем левом углу. В меню собрана вся необходимая информация в одном месте, организованная в несколько стилизованных разделов и подкатегорий, от базовых страниц сайта, таких как новости и магазин, до информационной карты и командных страниц.
Белый шрифт на черном фоне имеет достаточно пустого пространства для выделения элементов меню. А если вы не можете найти нужную ссылку, в верхней части страницы есть большая панель поиска.
Зеленая кнопка в верхнем правом углу со словом «пожертвовать» — это выдающийся призыв к действию (CTA), который предлагает посетителям внести свой вклад, добавляя ярких красок к монохромному дизайну. Размещение CTA на часто посещаемом элементе (например, меню) привлекает дополнительное внимание.
Нам нравится это полностраничное меню, потому что оно максимально полезно для посетителей. Он отдает приоритет функциональности и ставит на первое место цели конверсии.
2. Меню навигации Swell
Источник изображенияБрэдли Столлкап создал Swell Nav Menu, чтобы продемонстрировать дизайн меню, в котором интерактивные элементы сочетаются с эффектом наведения, чтобы привлечь посетителей, добавив движение.
Нажмите на значок гамбургера в правом верхнем углу, чтобы открыть полностраничное горизонтальное меню, которое перемещается из стороны в сторону вместе с курсором. Когда вы наводите курсор на пункт меню, за текстом появляется квадратное черно-белое изображение с тонкой анимацией, чтобы различать страницы. Статический текст вверху и внизу страницы заполняет пустое пространство контактной информацией и ссылками на социальные сети.
Когда вы наводите курсор на пункт меню, за текстом появляется квадратное черно-белое изображение с тонкой анимацией, чтобы различать страницы. Статический текст вверху и внизу страницы заполняет пустое пространство контактной информацией и ссылками на социальные сети.
Этот дизайн привлекает посетителей и побуждает их исследовать весь сайт. Если вам нужно плавное меню, основанное на движении, используйте это для вдохновения или скопируйте его из Webflow.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
3. Рита Паркер
Источник изображения На сайте фотографии Риты Харпер используется дизайн меню боковой панели с мягкой цветовой схемой оттенков серого и текстом с засечками. Он выделяет различные категории портфолио — недавние, личные, комиссионные и путешествия — чтобы привлечь внимание посетителей прямо к ее работе. Пустое пространство отделяет контактную информацию Риты, тонко распределяя пункты меню по категориям.
Он выделяет различные категории портфолио — недавние, личные, комиссионные и путешествия — чтобы привлечь внимание посетителей прямо к ее работе. Пустое пространство отделяет контактную информацию Риты, тонко распределяя пункты меню по категориям.
Прикрепленное меню — это всегда присутствующий путеводитель по сайту, сокращающий число кликов при навигации и упрощающий работу посетителей. Это не умаляет главной достопримечательности страницы: ее фотографий. Портфолио Риты доказывает, что чем меньше, тем лучше, когда дело доходит до меню.
4. Hofft
Источник изображенияДатская осветительная компания Hofft использует боковое меню с современными функциями дизайна UX, чтобы уменьшить количество элементов сайта на странице. Интерактивные горизонтальные линии в правой части экрана отображают названия категорий, когда пользователи наводят на них курсор с мягкой плавной анимацией.
Изящный дизайн позволяет веб-дизайну, основанному на свете и цвете, сиять, не загромождая страницу текстом. Весь веб-сайт представляет собой одну целевую страницу, поэтому наличие фиксированного меню позволяет избежать ненужной прокрутки, сохраняя при этом чистую минималистскую атмосферу.
Весь веб-сайт представляет собой одну целевую страницу, поэтому наличие фиксированного меню позволяет избежать ненужной прокрутки, сохраняя при этом чистую минималистскую атмосферу.
5. Студия дизайна Raca
Источник изображенияОпыт студии дизайна Raca в области архитектуры и дизайна интерьера отражен в меню их веб-сайта. Он открывается с круглого значка гамбургера в правом верхнем углу и выпадает из верхней части страницы, чтобы показать чистый список категорий: домашняя страница, проекты, информация и контакты.
Над этими категориями находятся ссылки на социальные сети и круглая кнопка «X», чтобы свернуть меню. Эти функции заполняют пустое пространство и предоставляют пользователям больше возможностей навигации без усложнения дизайна.
Выпадающая навигация Raca экономит место на сайте, сохраняя при этом удобство использования. Его минималистские варианты подчеркивают цветовую схему и шрифт, подтверждая фирменный стиль и стиль дизайна Raca с помощью всего нескольких элементов дизайна.
Создайте запоминающийся веб-сайт
Пользователи не хотят рыться на веб-страницах, чтобы найти то, что им нужно. Меню делают веб-сайты удобными для навигации, отзывчивыми и удобными для пользователя. При хорошем дизайне они также добавляют новый эстетический интерес к сайту.
В Webflow мы предлагаем инструменты и ресурсы, которые помогут вам создать меню, отвечающее всем этим требованиям. Ищете ли вы привлекательные шаблоны, адаптивную интеграцию веб-дизайна или вдохновение от других дизайнеров, мы предоставим вам все необходимое. Начните создавать свой следующий веб-сайт с помощью Webflow сегодня.
22 февраля 2023
Вдохновение
Поделись
Рекомендуемое чтение 03
Подпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Попробуйте Webflow столько, сколько захотите, с нашим бесплатным тарифным планом Starter. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
12 Важные советы по дизайну меню навигации
Хотя создание привлекательных и полезных веб-страниц важно, ваши усилия могут быть потрачены впустую, если они не организованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциальному снижению рейтинга в поисковых системах.
К счастью, вы можете создать идеальное меню навигации, чтобы помочь пользователям быстро находить нужные страницы. Имея на выбор множество стилей и форматов, вы можете создавать меню, которые впечатляют посетителей и обеспечивают отличный пользовательский опыт (UX).
В этом посте мы познакомим вас с меню навигации. Затем мы рассмотрим двенадцать полезных советов по разработке меню, а также поделимся некоторыми примерами, чтобы вдохновить вас. Готовый? Давайте начнем!
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
Меню навигации отображают упорядоченный список всех ваших веб-страниц из одной специальной области. Как правило, они отображаются в заголовках или боковых панелях, чтобы их было хорошо видно и доступно для посетителей вашего сайта.
Меню облегчают пользователям навигацию по вашему сайту, а также помогают им разобраться в вашем содержании. Например, просматривая ваше меню, пользователи могут лучше понять взаимосвязь между вашими веб-страницами:
При настройке навигационного меню вы можете рассмотреть возможность включения подменю или локальных навигационных меню в ваше всеобъемлющее главное меню. Затем вы можете добавить более низкие уровни категорий в свою навигацию, если на вашем сайте много контента.
12 советов по разработке идеального навигационного меню Теперь, когда вы знаете, насколько полезными могут быть навигационные меню, давайте рассмотрим двенадцать полезных советов по их разработке.
Хорошо спроектированный веб-сайт — это сайт, на котором пользователям не нужно прилагать усилий, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен иметь возможность быстро найти ваше меню и понять, как им пользоваться:
Несмотря на то, что вы можете проявлять творческий подход, важно уделить приоритетное внимание разработке доступного веб-сайта. Поэтому старайтесь избегать расплывчатых или сложных меток, которые могут запутать читателей. Вместо этого выбирайте четкие шрифты, высококонтрастные цвета и прямой язык.
2. Оптимизация взаимодействия с пользователем (UX)
Предоставление качественного UX может повысить конверсию и снизить показатель отказов. Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Общее эмпирическое правило состоит в том, что за три клика или менее люди должны иметь возможность попасть на ваш сайт туда, куда они хотят. Вот почему веб-сайты с большим количеством областей контента часто выбирают мегаменю:
Эти мегаменю часто используются крупными интернет-магазинами, поскольку они делают все страницы доступными из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш хостинг-провайдер. DreamHost предоставляет качественный виртуальный хостинг, на котором можно настроить настраиваемые темы и обязательные плагины для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
3. Придерживайтесь простого дизайна У вас может возникнуть соблазн добавить в меню множество эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Другой вариант — использовать соответствующие полезные значки, такие как стрелки направления, чтобы направлять пользователей по вашим разделам.
4. Обращение к аудиторииВы не сможете разработать идеальное навигационное меню, не учитывая свою уникальную целевую аудиторию. Имея это в виду, вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTA), которые больше всего понравятся вашему рынку. Это может сделать ваши ссылки более кликабельными.
Например, веб-сайт с серьезными новостями вряд ли будет использовать тот же шрифт и сообщения, что и причудливый блог о выпечке:
Выбирая заголовки или призывы к действию для включения в свое меню, вы захотите вдохновить пользователей на действия. По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же параметров стиля для выделения пунктов меню. Таким образом, пользователи знают, когда ссылка приведет их на новую страницу или раскроется в раскрывающемся меню.
Например, на веб-сайте Benefit рядом со ссылками используются стрелки направления, которые превращаются в раскрывающиеся меню:
Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, увеличив элементы меню верхнего уровня или выделив их полужирным шрифтом, чтобы подчеркнуть их значимость.
6. Организуйте надлежащим образомНавигационное меню — это идеальный способ организации веб-страниц. Кроме того, это позволяет пользователям просматривать ваш контент удобным для вас способом. Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать продукты по категориям:
После того, как вы определили основные категории своего контента, вы можете построить вокруг них свое навигационное меню. Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Внедрение иерархии в меню позволяет разбивать содержимое на более мелкие фрагменты. Это делает его более удобоваримым для пользователей. Таким образом, постарайтесь сгруппировать соответствующую информацию вместе.
Для некоторых веб-сайтов может быть полезно систематизировать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в своем меню. Стремитесь к достижению баланса между показом интересующих пользователей страниц и направлением их на страницы, которые лучше всего соответствуют вашим бизнес-целям.
8. Мобильный опытАдаптивное меню будет красиво отображаться на экранах разных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Большинство веб-сайтов, как правило, выбирают гамбургер-меню для мобильных устройств:
Неспособность создать адаптивный веб-сайт, возможно, является одной из самых больших ошибок, которые вы можете совершить, когда дело доходит до веб-дизайна. Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
Разработка меню с использованием незнакомых условных обозначений может потребовать от пользователей изучения новых методов, которые могут быть неудобными и раздражающими, поэтому вам следует избегать этого. Например, большинство пользователей привыкли нажимать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может запутать ваших посетителей. Другим распространенным соглашением является изменение цвета «посещенных» ссылок. Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
10. Оптимизация для поисковых систем Чтобы привлечь больше органического трафика на свой веб-сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Затем вы можете включить эти ключевые термины в свое меню. В результате ваш сайт может просто занять более высокое место в поисковых системах.
11. Выберите правильный тип менюСуществует множество типов навигационных меню. Выпадающие меню часто отображаются при наведении или выборе основных категорий. Затем вам будет представлен список второстепенных элементов.
Эти меню выглядят стильно и современно. Кроме того, это отличный способ сэкономить место:
Вы можете сделать еще один шаг и создать полное мегаменю. Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
Горизонтальные меню, в которых перечислены основные страницы в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, указанное в столбце сбоку страницы, помогает читателям при сканировании, поскольку глаза естественным образом перемещаются вниз (а не поперек):
Вертикальные меню хорошо подходят для веб-сайтов с более длинными метками меню, поскольку они предлагают больше места. Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
Хлебные крошки позволяют пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они позволяют посетителям легко вернуться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Добавление хлебных крошек в ваше меню избавляет пользователей от необходимости возвращаться к началу. Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Отличные примеры меню навигацииТеперь, когда вы знаете, как создать идеальное меню для своего сайта, давайте рассмотрим несколько примеров.
В основном серьезныйВ основном серьезный имеет четкий значок гамбургера, чтобы освободить место для забавной анимации:
При нажатии на значок открывается вертикальное боковое меню, в котором отображаются только основные заголовки:
После запуска прокручивая анимацию, вы увидите липкое горизонтальное меню, аккуратное и доступное, не отвлекающее от чтения страницы:
В этом примере каждый тип меню используется соответствующим образом. Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Веб-сайт Bobbi Brown имеет основное горизонтальное меню, расположенное под заголовком. Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Каждый из пунктов главного меню имеет собственное выпадающее меню, содержащее текстовые ссылки среди высококачественных изображений, что делает меню более привлекательным:
Кроме того, меню организовано эффективно, самые важные категории появляются первыми, например, Новинки и Бестселлеры . Даже в раскрывающихся меню ссылки на изображения отдают приоритет наиболее полезным страницам для клиентов, в то время как другие области сайта располагаются вертикально сбоку.
Это ЭмберЭто Эмбер имеет причудливое всплывающее меню вне холста в виде вкладок, которые раскрываются при нажатии. Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Это невероятно уникальный способ отображения пунктов меню. Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Сигара Blackbird использует гамбургер-меню, при нажатии на которое открывается вертикальное меню. Это стилизовано под выпадающее меню, хотя ссылки открываются поперек, а не вниз:
Кроме того, меню отличается стильным дизайном, передающим четкую иерархию, позволяющую посетителям понять взаимосвязь между страницами. Например, когда посетители наводят курсор на первичные ссылки, они становятся прозрачными, а вторичные ссылки отличаются от страниц верхнего уровня контрастными цветами.
French but NiceFrench but Nice — веб-сайт-портфолио, использующий привлекательное вертикальное боковое меню, в котором проекты упорядочены в хронологическом порядке:
Когда пользователь наводит курсор на одну из ссылок, в лайтбоксе появляется предварительный просмотр страницы.