Локальный веб-сервер | htmlbook.ru
Современный сайт представляет собой не просто набор HTML-документов, но и включает в себя множество технологий, в том числе серверных, таких как: SSI (Server-Side Includes, включения на стороне сервера), PHP (PHP: Hypertext Preprocessor, PHP: препроцессор гипертекста), базы данных и многое другое. Для ознакомления и изучения этих технологий ошибкой будет использовать посещаемый рабочий сайт в Интернете, поэтому имеет смысл установить необходимый комплект программ на локальный компьютер и тестировать все на нем.
Наиболее популярной связкой таких программ является веб-сервер Apache, язык программирования PHP, система управления базами данных MySQL, оболочка для администрирования баз данных PhpMyAdmin, шаблонизатор Smarty.
Указанные программы работают преимущественно под управлением Linux подобных систем, но имеются и версии под Windows. Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
К тому же этот набор поддерживает подавляющее большинство хостеров.
В дальнейшем будут рассмотрены программы для домашнего компьютера с операционной системой Windows.
Кратко опишем, что представляют собой технологии, которые будут использоваться для создания сайта.
Веб-сервер
Веб-сервером называется программа, которая анализирует приходящие запросы и формирует готовые документы отправляемые пользователю. В качестве веб-сервера часто выступает Apache, как наиболее устоявшийся и популярный в Интернете. По разным оценкам его доля составляет почти 50% от общего числа используемых веб-серверов.
http://www.apache.org
PHP
Популярный язык программирования, используемый при разработке сайта.
http://www.php.net
MySQL
Система управления базами данных.
http://www.mysql.com
PhpMyAdmin
Веб-интерфейс для создания и управления базами данных MySQL. Позволяет просматривать таблицы, изменять их содержание, модифицировать структуру, делать выборку данных, сортировать информацию. Все действия осуществляются прямо в браузере, в специально разработанном под него дружественном интерфейсе.
Все действия осуществляются прямо в браузере, в специально разработанном под него дружественном интерфейсе.
http://www.phpmyadmin.net
Smarty
Мощная система шаблонов для PHP. Использует свой собственный язык, который сочетает HTML и специальные теги Smarty. Шаблоны нужны для разделения программного кода и представления документа или по-другому, для отделения логики от содержания.
http://www.smarty.net
Все указанные программы и технологии являются открытыми, могут быть бесплатно загружены и свободно использоваться.
Можно установить необходимые программы, скачав их с сайта производителя и настроив под свои нужды. Однако это подчас требует знакомство с программой и владение необходимой квалификацией, которой у начинающих нет. Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
Фиксированная ширина, три колонки | htmlbook.ru
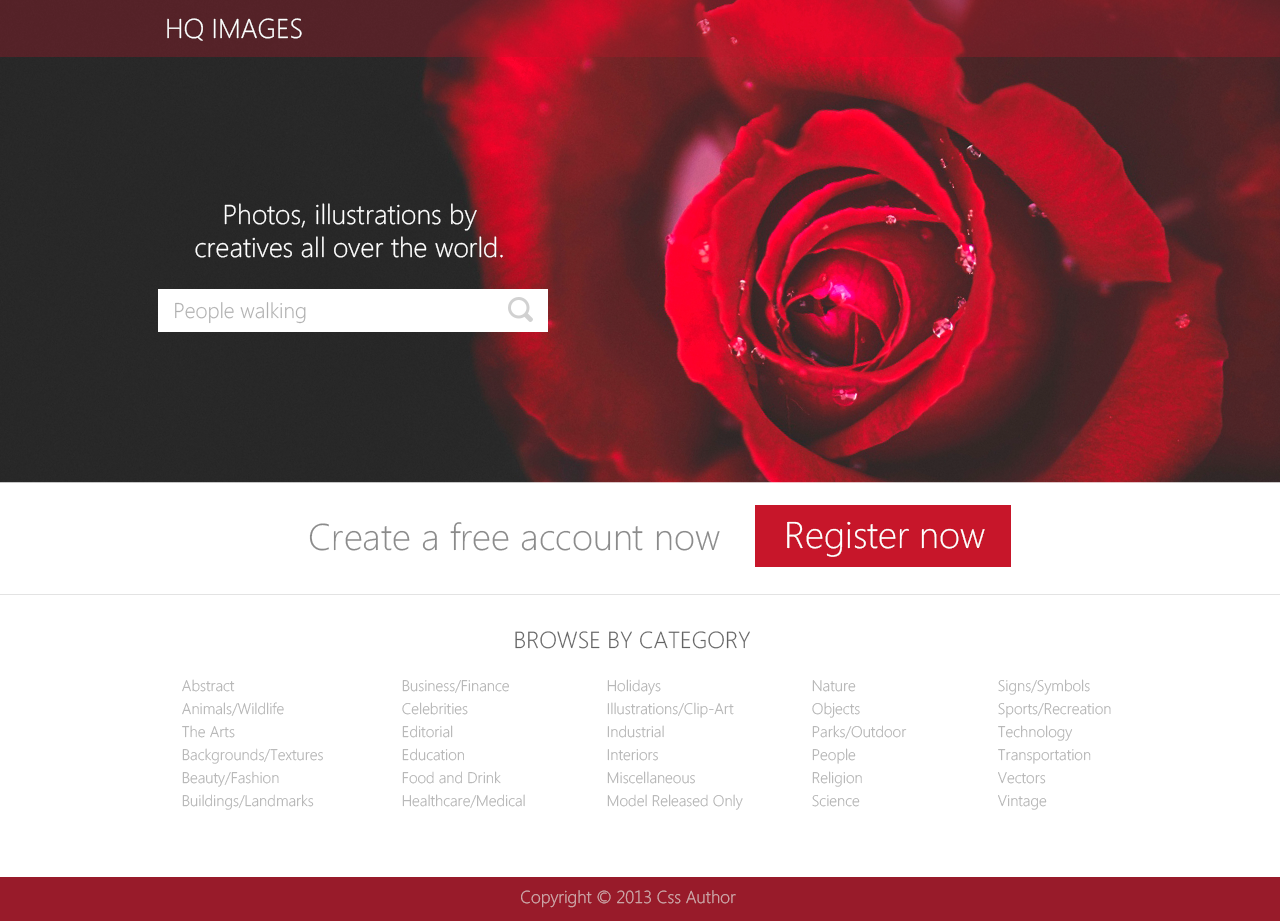
Трехколоночный макет часто используется в тех случаях, когда двух колонок уже недостаточно или требуется особым образом разделить материал. Например, одна колонка отдается под контент, вторая под навигационные ссылки, а в третьей публикуются новости сайта или другая информация (рис. 1).
Рис. 1. Трехколоночный макет
Общий каркас определяется с помощью слоя с именем container, он задает ширину и выравнивание макета. Внутри располагаются колонки, причем их порядок в коде такой: левая (назовем ее nav), правая (aside), центральная (content). Построение слоев показано в примере 1.
Пример 1. Колонки в коде
<div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Центральная колонка</div> </div>
Положение слоев формируется через стили: для левой колонки устанавливается ширина (width) и выравнивание по левому краю (float: left), для правой колонки — ширина и выравнивание по правому краю (float: right), для центральной — отступ слева и справа на ширину левой и правой колонки (пример 2).
Пример 2. Стиль для создания колонок
#container {
width: 900px; /* Ширина макета */
margin: 0 auto; /* Выравнивание по центру */
}
#nav {
width: 200px; /* Ширина левой колонки */
float: left;
}
#aside {
width: 300px; /* Ширина правой колонки */
float: right;
}
#content {
margin: 0 300px 0 200px; /* Отступ на ширину левой и правой колонки*/
}
Полный код страницы с учетом этого стиля представлен в примере 3.
Пример 3. Трехколоночный макет
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Трехколоночный макет</title>
<style type="text/css">
body {
font: 0.8em Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #D7E1F2; /* Цвет фона */
color: #ffe; /* Цвет текста */
}
a { color: #008BCE; /* Цвет ссылок */ }
#container {
width: 500px; /* Ширина макета */
margin: 0 auto; /* Выравниваем по центру */
background: #FCE600; /* Цвет колонок */
}
#header {
font-size: 2. 2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона шапки */
}
#nav, #aside {
float: left; width: 110px; padding: 5px;
}
#content {
background: #54B948;
margin: 0 120px; /* Ширина колонок */
padding: 10px;
}
#aside {
float: right; color: #000;
}
h3 { margin: 0 0 1em; }
#footer {
clear: both; /* Отменяем действие float */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона подвала */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div>
<h4>Статистика</h4>
<p>одиннадцать человек дошли до финала;</p>
<p>один человек правильно указал в каком стиле писал Диего Веласкес;</p>
<p>только один человек знал, кто изобрел пароход;</p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А.
2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона шапки */
}
#nav, #aside {
float: left; width: 110px; padding: 5px;
}
#content {
background: #54B948;
margin: 0 120px; /* Ширина колонок */
padding: 10px;
}
#aside {
float: right; color: #000;
}
h3 { margin: 0 0 1em; }
#footer {
clear: both; /* Отменяем действие float */
padding: 5px; /* Отступы вокруг текста */
background: #D71920; /* Цвет фона подвала */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div>
<h4>Статистика</h4>
<p>одиннадцать человек дошли до финала;</p>
<p>один человек правильно указал в каком стиле писал Диего Веласкес;</p>
<p>только один человек знал, кто изобрел пароход;</p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А.
Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
</ul>
</div>
<div>© Влад Мержевич</div>
</div>
</body>
</html>У данной реализации есть несколько особенностей:
- колонки имеют разную высоту, но за счет применения фона создается иллюзия одинаковой высоты у всех трех колонок;
- у левой и правой колонки одинаковый цвет фона, он устанавливается свойством background для слоя container;
- вид колонок сохраняется только в случае, когда высота центральной колонки больше остальных.
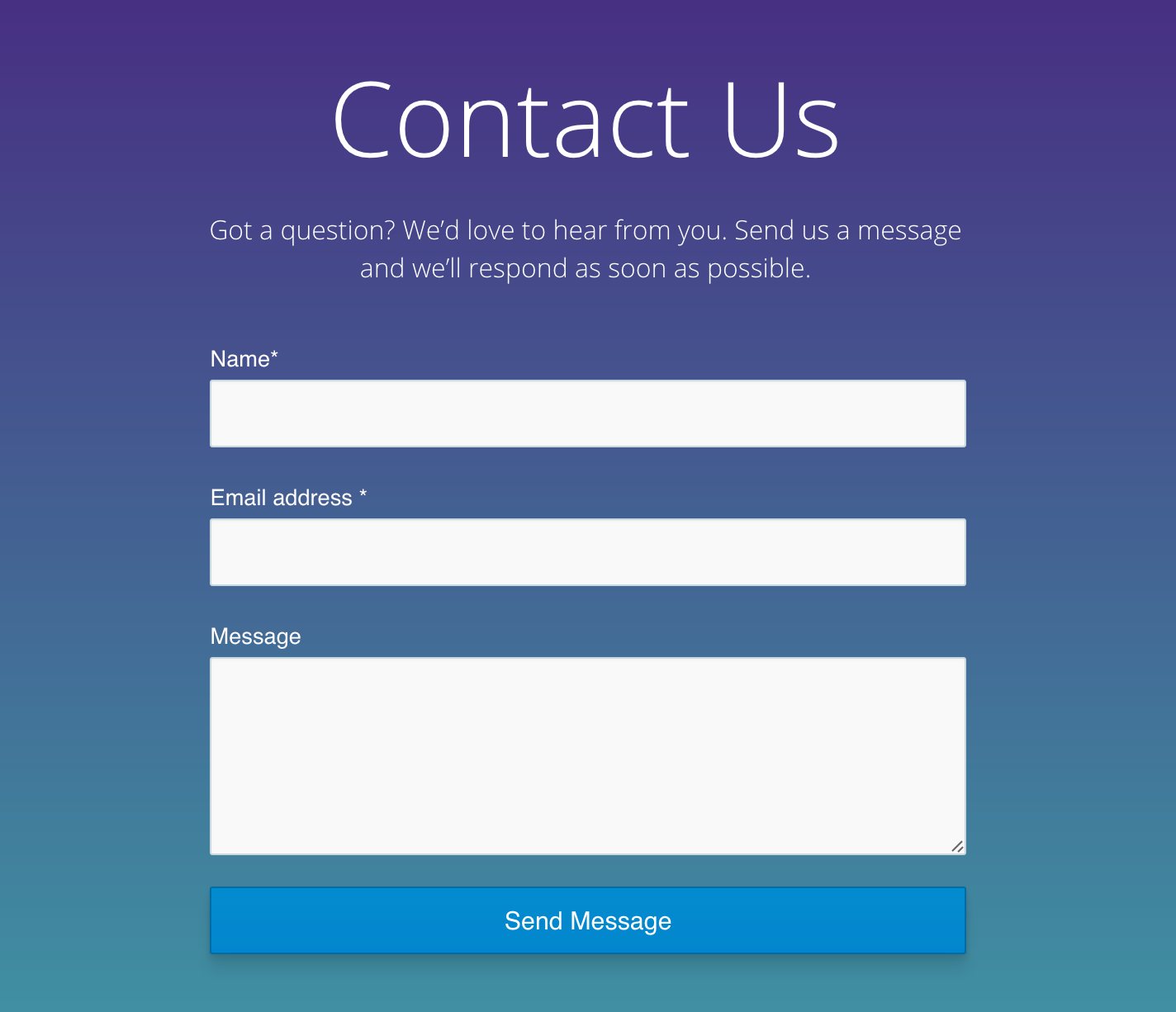
 Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Если это условие нарушить, пропадет эффект колонок (рис. 2), в остальном макет при этом отображается корректно.
Рис. 2. Правая колонка выше остальных
Как использовать CSS для оформления страниц и содержимого в Dreamweaver
Изучите базовую структуру макета CSS и способы оформления страниц и содержимого с помощью CSS в Dreamweaver.
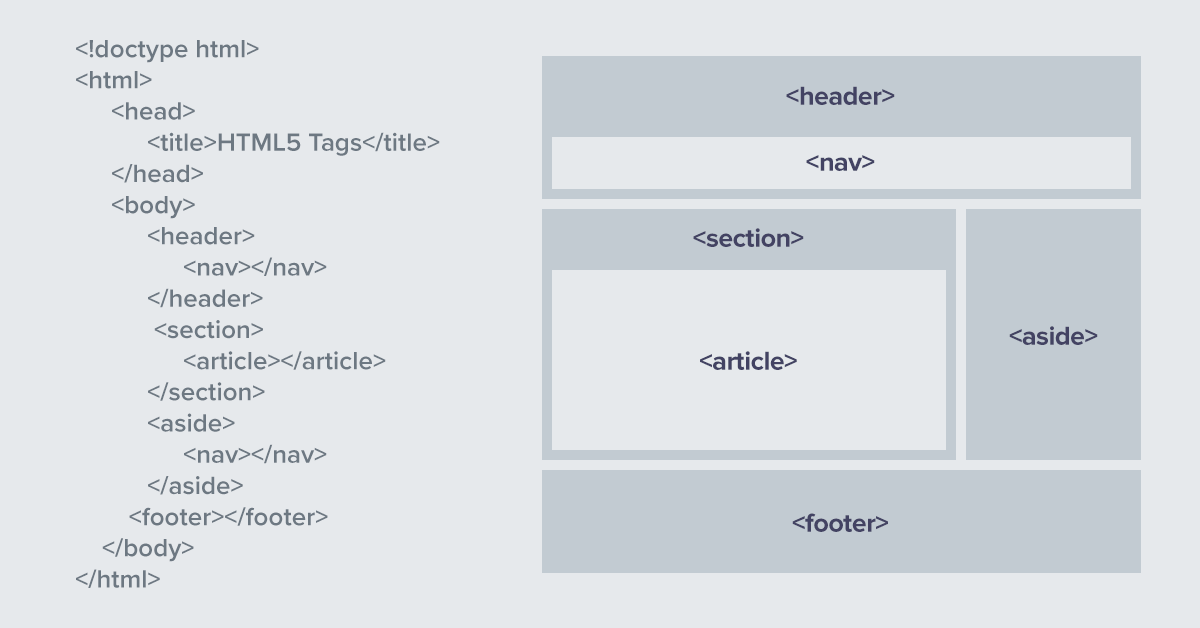
Макет страницы CSS использует формат каскадных таблиц стилей, а не традиционные HTML-таблицы или фреймы, для организации содержимого на веб-странице. Основным строительным блоком макета CSS является тег div — тег HTML, который в большинстве случаев выступает в качестве контейнера для текста, изображений и других элементов страницы. Когда вы создаете макет CSS, вы размещаете теги div на странице, добавляете к ним контент и размещаете их в разных местах. В отличие от ячеек таблицы, которые существуют только в пределах строк и столбцов таблицы, теги div могут появляться в любом месте веб-страницы. Вы можете расположить теги div абсолютно (указав координаты x и y) или относительно (указав его местоположение относительно его текущего местоположения).
Прежде чем приступить к изучению этого раздела, вы должны ознакомиться с основными концепциями CSS.
Основным строительным блоком макета CSS является тег div. Тег HTML, который в большинстве случаев действует как контейнер для текста, изображений, и другие элементы страницы. В следующем примере показана HTML-страница который содержит три отдельных тега div: один большой тег «контейнер», и два других тега — тег боковой панели и тег основного контента — внутри тег контейнера.
Ниже приведен код для всех трех тегов div в HTML:
<дел>
<дел>
Контент боковой панели
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.


 (По умолчанию порядок заполнения следующий: верхний правый нижний левый.) Кроме того,
правило размещает тег div боковой панели с помощью float: left — свойство
который перемещает тег div боковой панели в левую часть контейнера
тег div. Результаты применения правила к тегу div боковой панели
следующие:
(По умолчанию порядок заполнения следующий: верхний правый нижний левый.) Кроме того,
правило размещает тег div боковой панели с помощью float: left — свойство
который перемещает тег div боковой панели в левую часть контейнера
тег div. Результаты применения правила к тегу div боковой панели
следующие: Результаты применения правила к div mainContent:
следующим образом:
Результаты применения правила к div mainContent:
следующим образом:
 Dreamweaver поставляется с 16 различными макетами CSS, которые вы можете выбрать. Кроме того, вы можете создавать свои собственные макеты CSS и добавлять их в папку конфигурации, чтобы они отображались в качестве вариантов макета в диалоговом окне «Новый документ».
Dreamweaver поставляется с 16 различными макетами CSS, которые вы можете выбрать. Кроме того, вы можете создавать свои собственные макеты CSS и добавлять их в папку конфигурации, чтобы они отображались в качестве вариантов макета в диалоговом окне «Новый документ». макеты.
макеты.



 Например,
вы можете скопировать файл oneColElsCtr.htm.mno и переименовать его в myCustomLayout.htm.mno.
Например,
вы можете скопировать файл oneColElsCtr.htm.mno и переименовать его в myCustomLayout.htm.mno. Это приводит к разнообразному поведению, в том числе к тому, что он вообще не появляется. Вы можете редактировать эти значения на своем веб-сайте с помощью таблицы стилей или соответствующих разделов настройки CSS в инструментах CMS, таких как WordPress.
Это приводит к разнообразному поведению, в том числе к тому, что он вообще не появляется. Вы можете редактировать эти значения на своем веб-сайте с помощью таблицы стилей или соответствующих разделов настройки CSS в инструментах CMS, таких как WordPress.




 Хотя сегодня большинство веб-сайтов не используют таблицы для своих макетов, они по-прежнему подходят для отображения данных и контента в удобочитаемом формате.
Хотя сегодня большинство веб-сайтов не используют таблицы для своих макетов, они по-прежнему подходят для отображения данных и контента в удобочитаемом формате.