15 удобных приложений для создания макета проекта
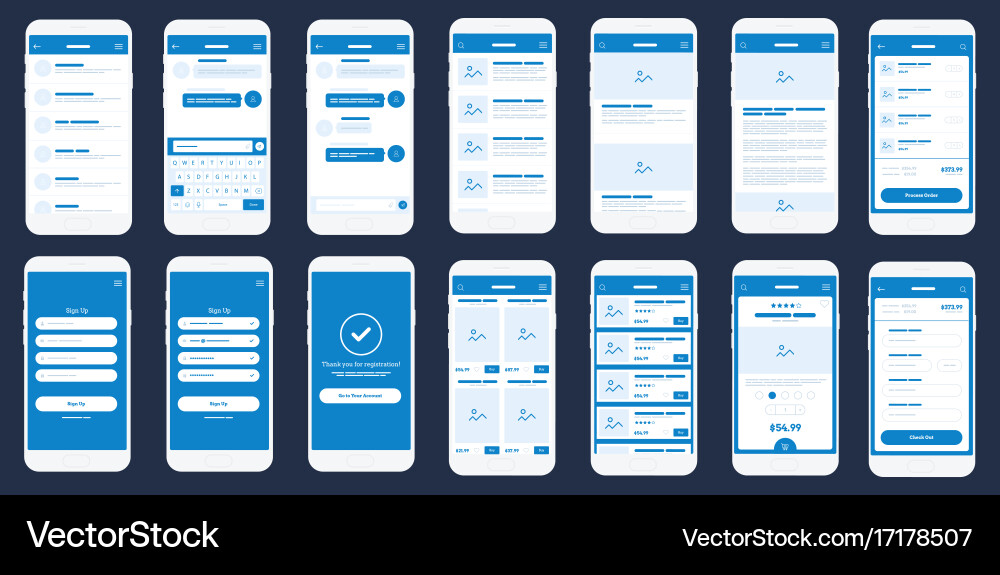
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Создание подобного «черновика», должно быть быстрым, оно не должно отнимать много времени от самого проекта, так как сам макет может меняться в течении всей разработки и до достижения окончательного результата. Для этого многие дизайнеры и разработчики ищут бесплатные приложения Wireframing, работающие в режиме реального времени. Такие приложения помогут легко и быстро создать каркас проэкта и поделится ним с клиентом, или с кем-то из команды.
Здесь вы можете найти 15 бесплатных Wireframing инструментов для визуализации идей и проектов. Некоторые инструменты являются полностью бесплатными, а некоторые частично. Просмотрев инструменты, вы можете поделиться с нами ваши соображениями и идеями, а сели вы знаете другие подобные приложения, сообщите нам об этом в комментариях, пожалуйста.
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.
Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.
Lumzy — это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.
Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.
MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.
Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.
Frame Box — это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.
Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.
Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.
iPlotz — это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.
Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.
Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.
Flair Builder — это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.
Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.
Simple Diagrams — вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.
Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.
Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.. Реквизиты компании: ООО «Архитектурный стандарт». Доставка по РФ.
Телеграм
Как подготовить макет интерфейса мобильного приложения к передаче в разработку? | by Александр Момотов | Дизайн-кабак
Или «как сделать вашего разработчика счастливым, а финальное приложение точно сверстанным по макету».
Каждому, кто так или иначе связан с мобильной разработкой, знакомы проблемы и разногласия, возникающие на стыке интересов программиста и дизайнера мобильного приложения, когда речь заходит о том, как правильно подготовить и передать дизайн в разработку.
Проанализировав свой многолетний опыт работы, я с уверенностью могу сказать, что:
Дизайн мобильного приложения считается законченным только тогда, когда разработчику переданы все необходимые для его верстки материалы, а это далеко не только один макет.
Основное, что должен получить от вас разработчик:
- Дизайн-макет приложения, выполненный в Sketch, Figma, XD, Photoshop, Illustrator, в виде файла или ссылки.
- Дизайн-макет приложения, загруженный в Zeplin, Sympli или другой инструмент для «просмотра макета глазами разработчика», в виде ссылки.
- Карту экранов приложения, выполненную в XMind, MS Visio или другом похожем по функционалу инструменте, в виде файла или ссылки.
- Кликабельный прототип, выполненный в Marvel, InVision или другом похожем по функционалу инструменте (Sketch, XD, Figma, Framer, UXPin, и пр.) в виде сслыки.
- Иконки и иллюстрации использованные в дизайн-макете для всех плотностей экранов в виде файлов: mdpi, hdpi, xhdpi, xxhpdi, xxxhdpi — для Android и @1x, @2x, @3x— для iOS.
- Шрифты, использованные в дизайн-макете, в виде файлов.
- Видео-файлы со всеми нестандартными анимациями или ссылки на примеры таких анимаций из других приложений.
Немного расскажу поподробней про каждый пункт.
Непосредственно сам макет
Дизайн-макет приложения может быть выполнен в любом удобном вам и вашей команде инструменте. Как правило, это Sketch, XD, Figma, Photoshop или Illustrator. Другие инструменты are fine as well, но лучше использовать что-то популярное.
В чём бы вы ни работали, ещё раз проверьте, всё ли внутри макета в порядке, а именно:
- Используются pt в качестве единиц измерения.
- Используется сетка 8×8 pt для Android и 10×10 pt для iOS и к ней включена привязка (а не к пикселю).
- Все артборды созданы для базового ppi (в @1x или mdpi).
- Все артборды, группы и, по возможности, все слои адекватно проименованы («Rectangle copy 59» или «Group 12» быть не должно).
- Все иконки и иллюстрации помечены как «exportable» и имеют понятные имена.
- Нет пустых или недоделанных экранов, элементов.
👉 Зачем это? Это просто контроль качества. Если макет сделан некорректно, то это так или иначе приведет к конфликту или правкам. Лучше сделать хорошо сразу.
Лучше сделать хорошо сразу.
Макет для «просмотра глазами разработчика»
Макет нужно загрузить в Zeplin или Sympli. Ну или сгенерировать ссылку для разработчика, если вы работаете в Figma или Sketch.
👉 Зачем это? Это делается для того, чтобы разработчик мог посмотреть все спецификации (отступы, размеры, цвета, названия шрифтов и пр.) и при этом не открывать оригинальный файл с дизайн-макетом в редакторе, которого, к слову, у него может и не быть.
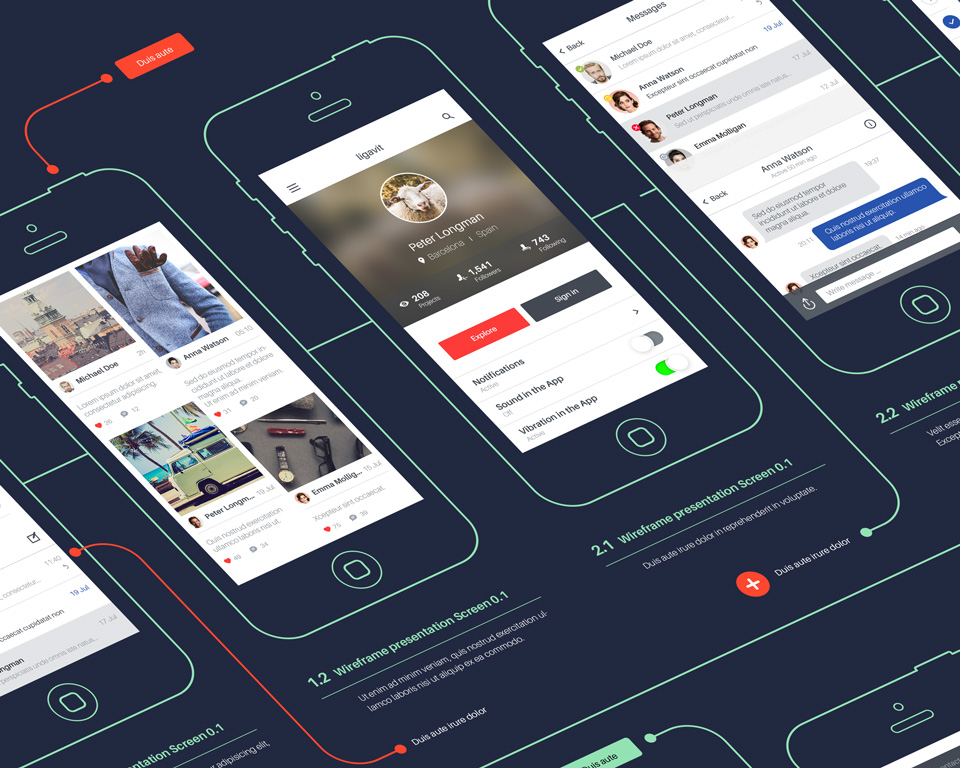
Карта экранов
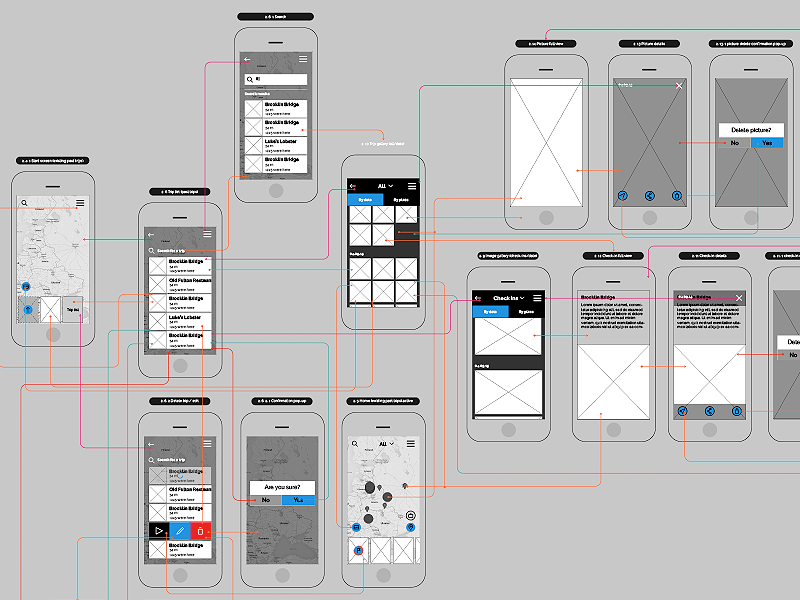
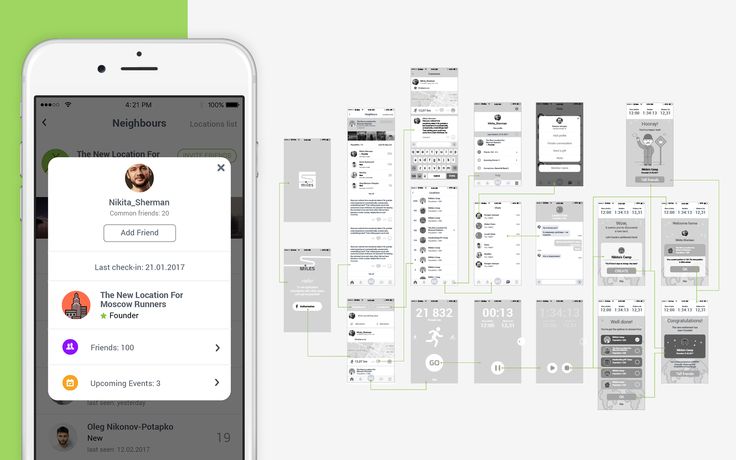
Карта экранов — это изображение, которое отражает в себе все экраны приложения и все возможные переходы между ними.
Не самый наглядный пример, но при ближайшем рассмотрении всё понятноДля каждого из переходов желательно обозначить действие, инициирующее его (к примеру, нажатие кнопки или определенный жест пользователя). Каждый из экранов должен быть определенным образом обозначен (например, номер или название).
Карту экранов лучше всего рисовать в инструментах для составления mindmap’ов. Мои любимые, например, XMind и MS Visio.
Мои любимые, например, XMind и MS Visio.
👉 Зачем это? Карта экранов поможет разработчику разобраться с логикой приложения. Из нее он сразу получит ответы в стиле «что будет, если нажать на это?».
Кликабельный прототипКликабельный прототип — это интерактивный макет, цель которого в данном случае также показать разработчику, как должно работать приложение, согласно вашей задумке.
Кликабельный прототип в Marvel👉 Зачем это? По тем же соображениям, что и карта экранов. Одно можно заменить другим. Но, как правило, кликабельный прототип более нагляден для разработчика и для клиента.
Экспорт иконок и иллюстраций
Нужно экспортировать и разложить по соответствующим папкам все использованные в макете иконки и иллюстрации в формате PNG для всех 6-ти плотностей экранов (mdpi, hdpi, xhdpi, xxhpdi, xxxhdpi) для Android и в формате PNG или PDF для всех 3-х плотностей экранов (@1x, @2x, @3x) для iOS. Также можно использовать SVG, тогда достаточно по одному файлу.
Обязательно все иконки и иллюстрации должны быть адекватно проименованы в соответствии с принципами:
- Только латиница.
- Вместо пробелов нижнее подчеркивание.
- Только нижний регистр.
- Для иконок префикс «ic_», для иллюстраций «ill_», для фото «pic_».
Итого, у вас должна получиться следующая структура:
👉 Зачем это? Если разработчик будет сам экспортировать иконки, то что-то обязательно пойдет не так. Поедет цвет, иконки станут мыльными и так далее. К тому же, он будет вынужден потратить время на то, чтобы разобраться с тем, как их экспортировать и как назвать, вместо того, чтобы кодить. Лучше избежать этого и сделать всё самому. Тогда разработчик просто скопирует всё в Android Studio или XCode и будет счастлив.
Шрифты
Нужно сложить в отдельную папку все шрифты, использованные в макете. Если это платный шрифт, то ссылку на место, где его можно купить. Но лучше не использовать платные шрифты.
👉 Зачем это? Если разработчик будет искать использованные вами шрифты сам, то есть вероятность того, что он найдет не тот шрифт или, например, устаревшую версию шрифта. Лучше всего будет просто потратить 2 минуты и сохранить шрифты отдельно.
Лучше всего будет просто потратить 2 минуты и сохранить шрифты отдельно.
Видео с анимациями
Если вы сделали очень клевую нестандартную анимацию интерфейса в After Effects или Principle и хотите её реализовать, то её тоже нужно экспортировать и передать разработчику. Можно как в видео-формате, так и в формате GIF.
Если же вы просто хотите сделать «как вот в этом приложении», то не забудьте положить ссылки на примеры таких анимаций.
👉 Зачем это? Если разработчик не увидит вашей анимации, он просто её не реализует и ваша задумка окажется лишь задумкой.
Итого
Таким образом, финальный идеальный ZIP-архив, который отдается счастливому разработчику должен иметь примерно такую структуру:
Кроме этого в файле ReadMe.TXT или в сопроводительном письме не забудьте добавить ссылки на:
- Кликабельный прототип, выполненный в Marvel, InVision (или в Sketch, XD, Figma, Framer, UXPin, и пр.).
- Дизайн-макет приложения, загруженный в Zeplin, Sympli (или в другой инструмент для «просмотра макета глазами разработчика»).

Буду рад вашим комментариям 💬 и аплодисментам 👏.
- Я на Behance: behance.net/AlexMomotov
- Я в ВК: vk.com/momotov_sasha
- Я в Telegram: t.me/AlexMomotov
Создание дизайна вашего приложения — варианты макета
В этом разделе вы ответите на ряд вопросов, записав ответы в электронную таблицу, которые помогут вам определить внешний вид вашего приложения Brightcove Beacon Experience.Введение
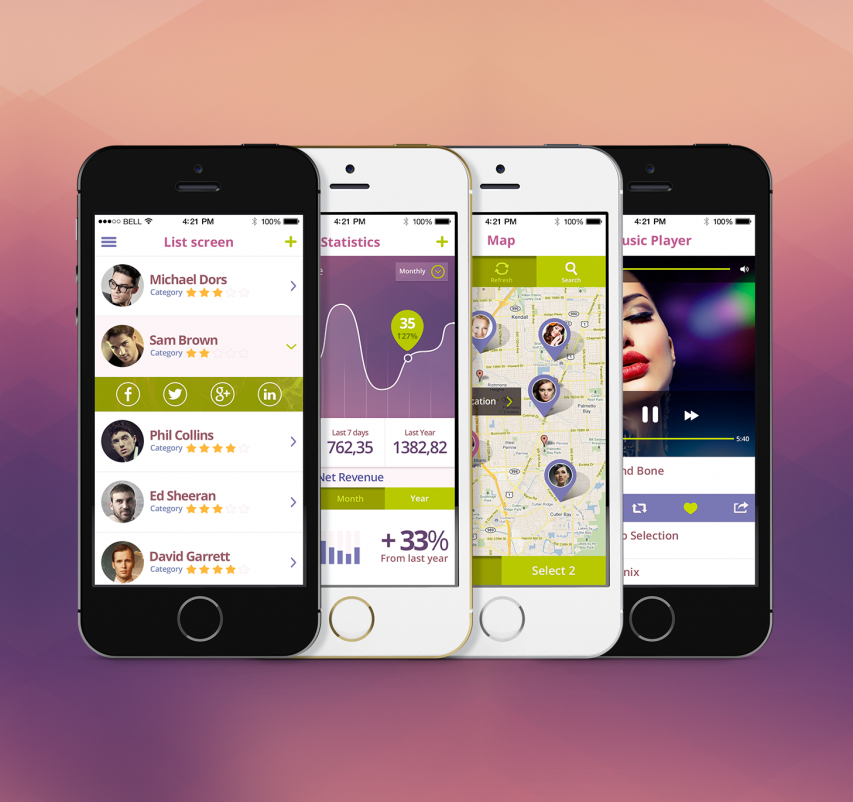
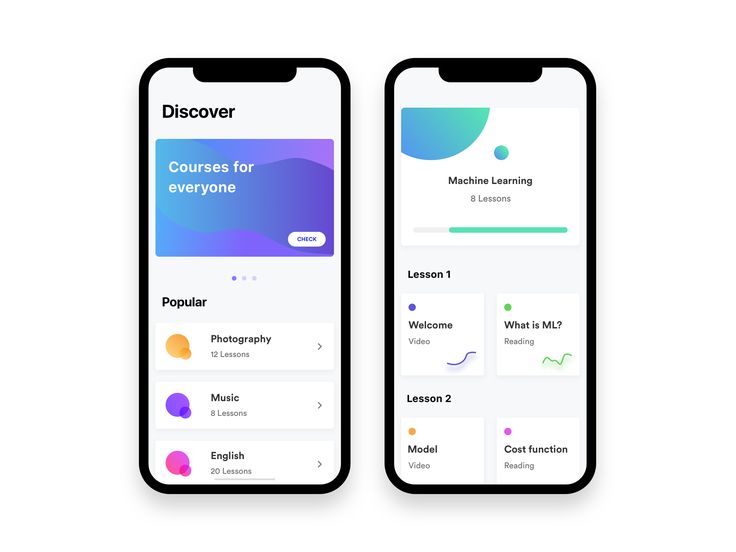
Этот документ поможет вам ответить на ряд вопросов о том, как вы хотите, чтобы макет Brightcove Beacon Experience выглядел. Ответы на эти вопросы помогут вам разработать дизайн приложения для Brightcove Beacon Experience. Очень простой пример того, что вы хотите определить для своего приложения, показан здесь:
У вас может не быть опыта разработки UX для OTT-приложения. В последнем разделе этого документа
Доступно ли руководство? , отображается список рекомендаций поставщиков. Вы можете прочитать и рассмотреть их рекомендации, прежде чем разрабатывать свой пользовательский интерфейс.
Запись ваших категорий/выборов
Вы будете записывать свои решения по мере работы с этим документом в электронной таблице. Чтобы подготовить электронную таблицу, выполните следующие действия:
- Загрузите шаблон, нажав на эту ссылку: app-design-layout-options.xlsx . Обязательно запомните, где он сохранен.
- Откройте пустую электронную таблицу из приложения Google Sheets.
- В меню Google Таблиц выберите Файл > Импорт .
- В появившемся диалоговом окне сначала выберите Загрузить затем щелкните Выберите файл с кнопки устройства , как показано здесь:
- Найдите только что загруженный файл Excel, выберите его, затем нажмите Открыть .
- Из Импорт файла появившемся диалоговом окне выберите Заменить электронную таблицу, затем нажмите Импорт данных кнопка.

- После того, как электронная таблица будет импортирована, вы увидите что-то похожее на следующее:
В электронную таблицу вы запишите ответы на вопросы в этом документе. Вы будете делать выбор из раскрывающихся списков, указывающих выбранный вами макет для экрана.
В конце этого процесса вы предоставите заполненную Google Таблицу представителю Brightcove, который поможет настроить ваш опыт.
Выбор вариантов макета сайта
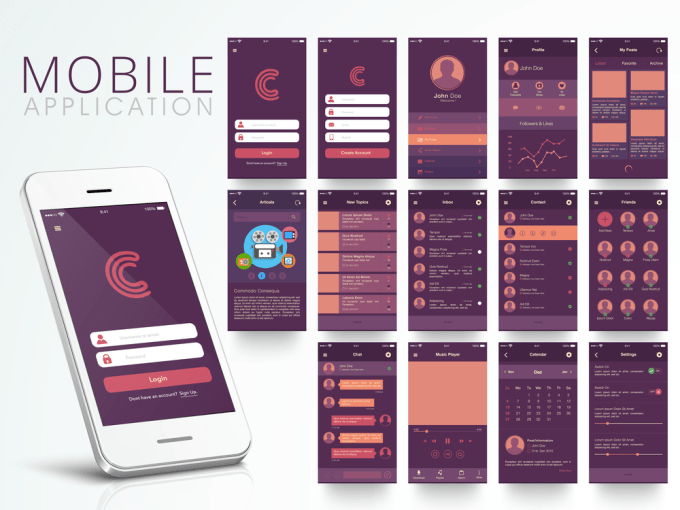
Ниже приведены варианты макета для различных частей вашего приложения. Показанные изображения, из которых вы выберете свои предпочтения, взяты из мобильного приложения. Конечно, экраны для ТВ или Интернета будут выглядеть немного иначе. Например, ниже сначала показан экран сведений о фильме из мобильного приложения, а затем тот же экран сведений о фильме из приложения Apple TV.
Теперь пришло ваше время, чтобы начать выбирать варианты. Ниже приведены варианты макета для различных частей вашего приложения. Просмотрите параметры для конкретного макета, а затем запишите свой выбор в электронную таблицу.
Ниже приведены варианты макета для различных частей вашего приложения. Просмотрите параметры для конкретного макета, а затем запишите свой выбор в электронную таблицу.
Целевая страница
Целевая страница не является обязательной. Если вы хотите иметь целевую страницу, выберите макет, в противном случае выберите Нет . Обратите внимание, что в веб-приложении нет целевой страницы. Есть два варианта , из которых можно выбрать.
Посадка А
Посадочная карусель
Страница сведений о фильме
На странице сведений о фильме отображаются сведения о конкретном фильме и список связанных фильмов. Есть четыре варианта , из которых можно выбрать.
Информация о фильме A
Детали фильма F
Информация о фильме G
Детали фильма H
стр.

На странице сведений о сериале отображаются сведения о конкретном сериале и список связанных фильмов. Есть два варианта , из которых можно выбрать.
- Детали серии
A
- Детали серии
G
Прямая трансляция
Клиент может проверить, что сейчас играет, а что будет дальше на выбранном канале. Есть вариант
Прямая трансляция D
Игрок
Элементы управления плеером выглядят иначе, как и другие видео из серии, если таковые имеются. Есть три варианта , из которых можно выбрать.
Игрок А
Игрок Б
Игрок Д
Прямая трансляция
Плеер, используемый при воспроизведении прямого эфира. Есть три варианты, из которых можно выбрать.
Есть три варианты, из которых можно выбрать.
Живой игрок A
Живой игрок B
Живой игрок D
Настройки клиента
Отображает параметры настройки клиентов. Есть три варианты, из которых можно выбрать.
Настройки А
Карусель настроек
Сетка настроек
Дополнительные элементы
В этом разделе вы решите, хотите ли вы включить некоторые дополнительные элементы. В электронной таблице вы ответите Да/Нет .
Всплывающее окно рейтинга
Определите, хотите ли вы использовать всплывающее окно рейтинга. .
.
Всплывающее окно с дополнительной информацией
Определите, хотите ли вы использовать всплывающее окно «Дополнительная информация».
Об экране
Определите, хотите ли вы использовать экран «О программе».
Движение вперед
Вы выполнили это задание. Обязательно сохраните электронную таблицу, над которой вы работали, для последующей отправки персоналу Brightcove, когда вы создадите свой Brightcove Beacon Experience.
Если вы этого не сделали, вам необходимо выполнить другую часть определения дизайна вашего приложения, проработав раздел «Создание дизайна вашего приложения — информационная архитектура». чтобы определить, какие видео вы хотите отображать, а также как их группировать и упорядочивать.
Дизайн страницы
Вы также должны начать думать о том, как должны выглядеть отдельные страницы. Например, вот пример домашней страницы:
.
Дополнительные сведения о параметрах макета страницы см. в документе «Введение в страницы». Здесь подробно описаны различные типы страниц, которые вы можете использовать, а также расположение видеоконтента на этих страницах.
Доступно ли руководство?
UX-дизайн — сложный вопрос, и вы можете посмотреть, что другие учитывают при создании дизайна. Ниже приведены ссылки на советы некоторых крупных игроков OTT по дизайну и передовым методам.
- Року: Лучшие практики проектирования
- Apple TV: Рекомендации по человеческому интерфейсу
- Огонь ТВ: Рекомендации по дизайну и взаимодействию с пользователем
- Андроид ТВ: Дизайн для Android TV
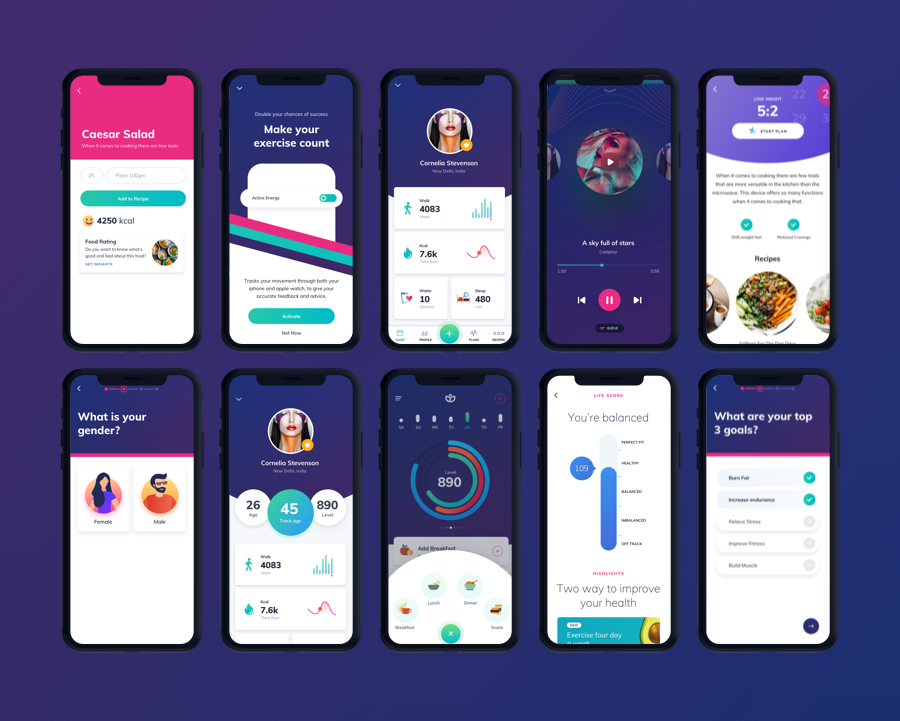
Лучшие идеи макетов приложений для создания потрясающих возможностей для пользователей
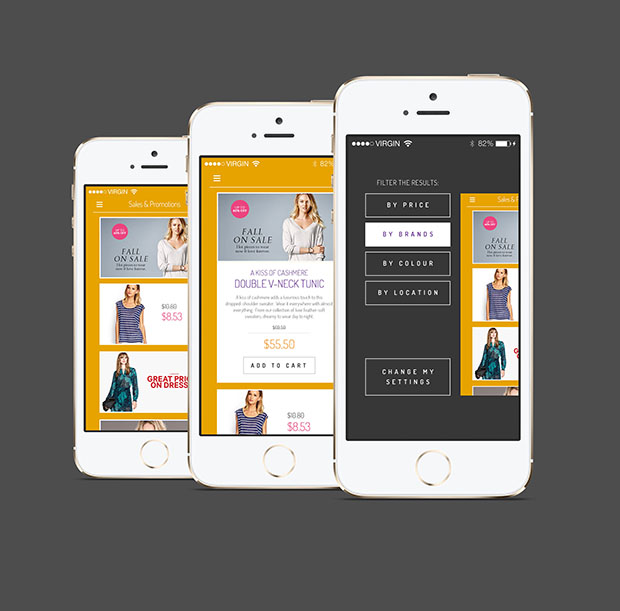
Для запуска приложений выбор макета — одна из самых важных частей творческого процесса. Это не только определит внешний вид вашего приложения, но и напрямую повлияет на взаимодействие с пользователем.
Это не только определит внешний вид вашего приложения, но и напрямую повлияет на взаимодействие с пользователем.
Ежедневно в наших руках бесконечное количество дизайнерских вдохновений. С таким количеством приложений на рынке может быть сложно найти лучший макет приложения для вашего дизайна.
Но тип приложения, которое вы создаете, оказывает значительное влияние на ваш выбор дизайна. Приложения для знакомств могут иметь другой макет, чем приложения для социальных сетей. Простые приложения календаря будут иметь другой макет, чем финансовые приложения.
Пользовательский интерфейс мобильного приложения должен быть главным приоритетом, поскольку вы проходите этап проектирования и, в конечном итоге, выбираете макет. Вот почему мы создали это руководство. Продолжайте узнавать больше о макетах приложений и о том, как создать дизайн пользовательского интерфейса, улучшающий взаимодействие с пользователем.
Что такое макет приложения?
Макет приложения — это набор визуальных элементов, формирующих структуру мобильного приложения. Это включает в себя шаблоны, рекомендации по дизайну приложений, набор пользовательского интерфейса и все другие визуальные аспекты пользовательского интерфейса.
Это включает в себя шаблоны, рекомендации по дизайну приложений, набор пользовательского интерфейса и все другие визуальные аспекты пользовательского интерфейса.
Макет в конечном итоге влияет на удобство использования приложения.
Понимание функциональности приложения в сочетании с визуальным аспектом того, как приложение выглядит, являются ключевыми компонентами макетов приложений. Пользовательский опыт так же важен, как и дизайн. Вам нужно будет учитывать такие элементы, как пробелы и пустое пространство, чтобы приложение хорошо выглядело и функционировало.
Какие макеты приложений лучше?
Не существует единого оптимального макета приложения для всех. Концепция вашего приложения и его цель будут здесь движущим фактором.
С учетом сказанного в ваших же интересах придерживаться простых, понятных и профессиональных макетов. Современные и минималистичные макеты также становятся все более популярными.
Вы можете черпать идеи для дизайна, просматривая успешные приложения в вашей категории, чтобы увидеть, что у них общего. Например, вы можете обратиться к Facebook, если хотите создать приложение для социальных сетей, или посмотреть на WhatsApp, если хотите создать приложение для обмена сообщениями.
Например, вы можете обратиться к Facebook, если хотите создать приложение для социальных сетей, или посмотреть на WhatsApp, если хотите создать приложение для обмена сообщениями.
Оттуда вы можете создать макет и поэкспериментировать с различными шрифтами, прежде чем начать адаптацию пользователей.
Также стоит отметить, что большинство приложений предназначены как для iOS, так и для Android. Поэтому вам нужно выбрать макет, который одновременно визуально привлекателен и функционален для обеих этих платформ.
Как создать макет приложения и основы дизайна приложения
Теперь, когда вы понимаете основные концепции макета приложения и способы его использования, давайте углубимся в более глубокие аспекты дизайна приложения для различных идей приложений.
Процесс проектирования
Процесс проектирования мобильного приложения начинается с определения цели приложения и целевой аудитории. Игровое приложение для детей будет иметь совершенно другой макет приложения, чем приложение финансового планирования для владельцев малого бизнеса.
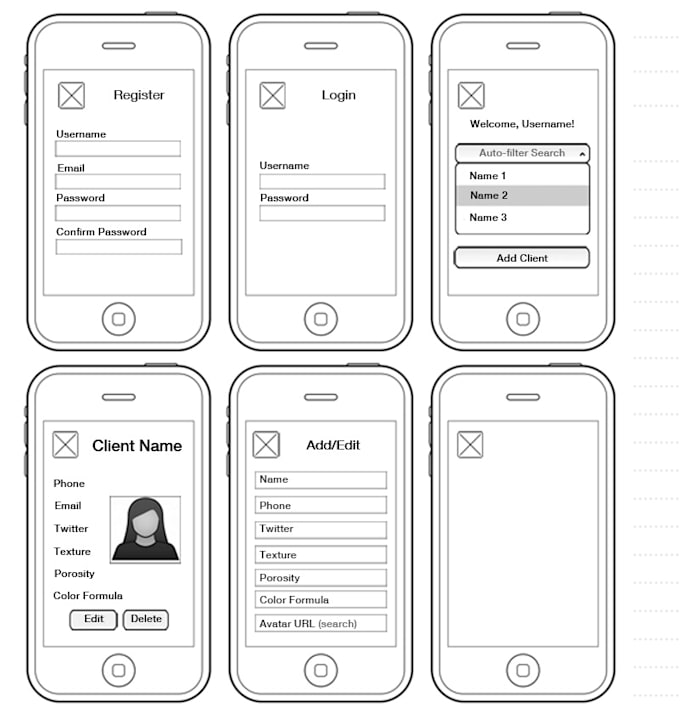
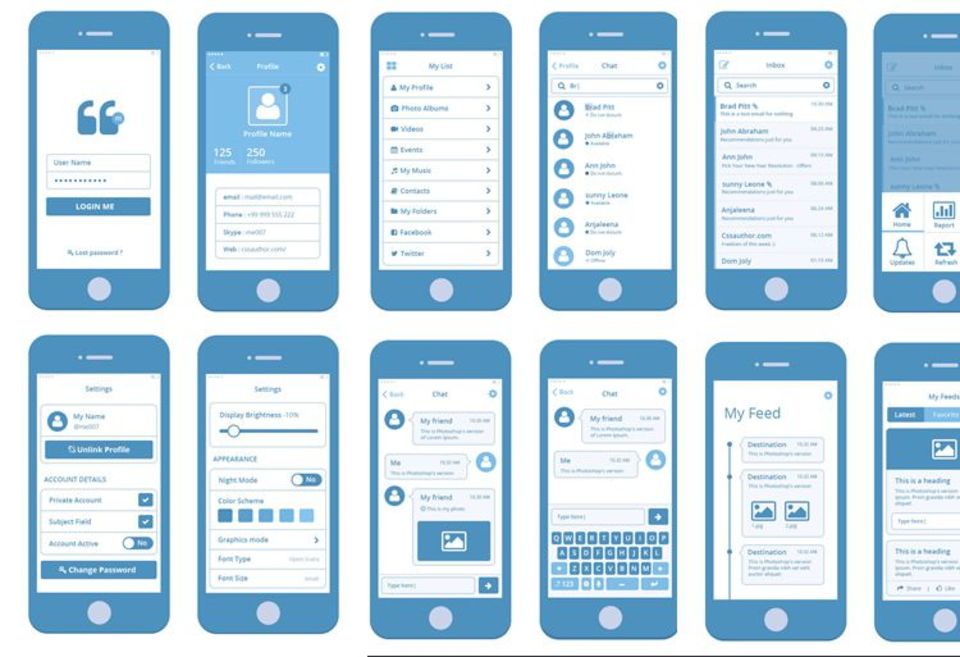
Вы можете черпать вдохновение из других приложений на рынке или даже следовать некоторым основным принципам веб-дизайна, чтобы начать работу. В конце концов, вы создадите вайрфрейм, который будет простым объяснением макета приложения. Он показывает различные экраны и то, как пользователи будут переходить с одного экрана на другой.
Не беспокойтесь о мелких деталях, таких как шрифты для дизайна логотипа, когда вы создаете каркас. Это все будет потом.
Если вы изо всех сил пытаетесь найти вдохновение, посетите такие сайты, как Dribbble и Behance. Это два замечательных ресурса для творческой работы и различных типов дизайна.
Начало работы
Первое, что вам нужно сделать, это установить четкую цель для приложения. Вы не можете придумать лучший макет или дизайн пользовательского интерфейса, если идея приложения все еще неоднозначна или вы не уверены, в каком направлении хотите двигаться. Отсюда вам нужно начать исследовать конкурентов и посмотреть на успешные приложения в отрасли.
Собираетесь ли вы пойти по тому же пути, что и эти конкуренты и лидеры отрасли? Или ваше приложение будет иметь уникальную версию существующей идеи или концепции? В чем ваша отличительная черта?
Все это поможет повлиять на макет и дизайн.
Дизайн и разработка
Далее вам нужно сделать еще один шаг и разработать каркасы. Это важный шаг в жизненном цикле разработки мобильного приложения.
Ваш первый каркас может начаться с простого рисунка на салфетке, прежде чем вы сделаете его немного более официальным с помощью инструмента цифрового дизайна (мы вскоре поговорим об этом более подробно).
Затем вы в конечном итоге отдадите дизайн дизайнеру и разработчику приложения. Они будут работать вместе, чтобы приложение функционировало в соответствии со своей целью, сохраняя при этом удобный дизайн.
Если вы все еще находитесь в затруднительном положении или у вас ограниченный бюджет, вы можете просто зарегистрироваться в конструкторе приложений и просматривать профессионально разработанные шаблоны. Это простой способ увидеть, какие макеты вам нравятся, а какие нет.
Это простой способ увидеть, какие макеты вам нравятся, а какие нет.
Тестирование перед запуском
Тестирование приложения перед запуском является важной частью этого процесса. Вы не можете считать макет хорошим и функциональным, пока его не использовали. Теперь легче найти глюки и недостатки, чем выпускать приложение с кучей багов и играть в догонялки.
Обязательно протестируйте приложение на всех устройствах и платформах. Как он работает на iPhone по сравнению с Samsung Galaxy? Приложение для Android может иметь незначительные отличия в производительности от приложения для iOS.
После завершения тестов вы можете запустить приложение.
Программы для создания макета приложения
На рынке доступно множество различных платформ и опций для создания макета приложения. Но следующие четыре варианта являются лучшими для подавляющего большинства людей:
Adobe Experience Design (XD)
Adobe XD — один из самых популярных инструментов для создания потрясающего дизайна UX/UI. У него есть решения для веб-дизайна, дизайна мобильных приложений, дизайна бренда и даже игрового дизайна. Независимо от того, какой у вас тип дизайнерского проекта, Adobe XD поможет вам.
У него есть решения для веб-дизайна, дизайна мобильных приложений, дизайна бренда и даже игрового дизайна. Независимо от того, какой у вас тип дизайнерского проекта, Adobe XD поможет вам.
Это одна из самых простых в использовании программ, которая подходит как для начинающих, так и для профессиональных дизайнеров.
Как и многие инструменты разработки приложений, Adobe XD — это инструмент премиум-класса. Вы можете получить базовую версию за 9 долларов.0,99 в месяц или получите более 20 приложений Adobe (включая XD) за 52,99 долларов в месяц.
Sketch
Sketch — еще один популярный инструмент дизайна. Но вы можете использовать это программное обеспечение только с Mac (нет даже версии приложения для iOS). Поэтому, если у вас нет Mac, вам нужно поискать вдохновение для дизайна в другом месте.
Несмотря на то, что Sketch очень популярен и прост в использовании, он в основном используется для прототипирования приложений. Вы не можете вникать в детализированные детали приложения, плоского дизайна, шрифтов или дизайна логотипа. Но это хорошая отправная точка для базового прототипа.
Но это хорошая отправная точка для базового прототипа.
BuildFire
BuildFire — это комплексное решение для разработки и дизайна приложений. Это комплексное решение, которое обрабатывает все от начала до конца, включая публикацию вашего приложения прямо в Apple App Store и Google Play Store.
Возможности BuildFire безграничны. Вы можете начать с профессионально разработанного шаблона и поэкспериментировать с его макетом. Очень легко изменить шрифты, цвета, типографику, графику и все остальное, что вам нужно для создания действительно потрясающего приложения, которое также работает на высоком уровне.
Если вы не любитель рукоделия, ничего страшного. Вы по-прежнему можете использовать BuildFire для макета, дизайна и разработки своего приложения.
BuildFire Plus — это служба «белых перчаток», которая сделает все это за вас. Он включает в себя каркасы, прототипирование, макеты и все, что вам нужно для дизайна вашего приложения. Команда экспертов даже проведет конкурентные исследования и стратегические сессии от вашего имени.
Axure RP
Axure RP — еще одно популярное программное обеспечение, предназначенное специально для прототипов и проектов UX.
Но по сравнению с другими платформами, перечисленными выше, эта действительно создана для профессиональных дизайнеров. Обычный мастер-сделай сам или даже тот, кто создает приложение для бизнеса, скорее всего, сочтет Axure слишком продвинутым для своих нужд.
Если вы заинтересованы в разработке нескольких приложений для клиентов или хотите стать дизайнером-фрилансером, то Axure RP лучше подойдет для ваших нужд.
Почему пользовательский опыт так важен?
Дизайн взаимодействия с пользователем и дизайн пользовательского интерфейса были двумя общими темами в этом руководстве. Вы можете прочитать наше руководство о разнице между дизайном UX и пользовательского интерфейса, чтобы узнать больше об этих концепциях.
Это должно быть основным направлением вашего выбора дизайна и макета. У вас может быть лучшая идея приложения на планете. Но если он не привлекателен внешне и выполнен для функциональности, никто не будет его использовать.
Но если он не привлекателен внешне и выполнен для функциональности, никто не будет его использовать.
Слишком много создателей приложений не соответствуют макету. Они пытаются сделать слишком много с чем-то простым, таким как домашний экран, и это затрудняет навигацию и использование пользователями.
Внешний вид важен, но не менее важны быстрая загрузка и плавный переход между экранами. Все визуальные компоненты должны умещаться на экране, а навигация должна быть логичной.
Как сделать взаимодействие с пользователем более привлекательным
Создание удобного для пользователя дизайна — это правильное использование пространства. Не обращайте внимания на желание заполнить каждый дюйм экрана каким-либо креативным визуальным элементом. Воспользуйтесь пробелами и пустым пространством, чтобы пользователи могли сосредоточиться на самом важном.
Главный экран должен быть очень простым и удобным для навигации.
Убедитесь, что вы используете цвета, соответствующие вашему бренду, и убедитесь, что каждый может читать текст на своих устройствах.