WooCommerce — Плагин для WordPress
WooCommerce — это самая популярная в мире платформа для интернет-магазина с открытым исходным кодом.
Наша гибкая и бесплатная базовая платформа работает при поддержке глобального сообщества. Свобода, предоставляемая открытым исходным кодом, означает, что вы сохраняете полный контроль над содержимым и базой данных своего магазина.
Используйте WooCommerce, создавая новый бизнес, перенося физический магазин в Интернет или разрабатывая клиентские сайты, для мощной интеграции информационных и коммерческих ресурсов.
- Разрабатывайте стильные и оригинальные виртуальные витрины на основе тем, соответствующих вашему бренду и отрасли.
- Увеличьте доход с помощью оптимизированной корзины, которая упрощает покупку.
- Меняйте оформление страниц товаров за считанные минуты с помощью модульных блоков товаров.
- Предлагайте физические и цифровые товары и их варианты, пользовательские конфигурации, моментальные загрузки и связанные позиции.

- Продавайте подписку, бронирование или членство с помощью расширений, проверенных разработчиками.
- Поднимитесь в топ поисковых результатов, эффективно используя возможности WordPress SEO.
- Работайте на платформе, готовой к масштабированию. Используйте возможности eCommerce для создания больших интернет-магазинов.
Встроенные инструменты и интеграция с популярными ресурсами помогут вам эффективно управлять бизнес-операциями. Многие службы можно добавлять бесплатно одним щелчком мыши через опционный мастер настройки.
- Выберите способ оплаты. Управляйте платежами прямо из магазина с помощью WooCommerce Payments (доступно в США, Великобритании, Ирландии, Австралии, Новой Зеландии, Канаде, Испании, Франции, Германии и Италии). Принимайте платежи с кредитных карт и из мобильных кошельков, а также банковские переводы и наличные с помощью более чем 100 платёжных шлюзов, включая Stripe, PayPal и Square.

- Настройте варианты доставки. Печатайте почтовые этикетки прямо с панели администратора и планируйте самовывоз в WooCommerce Shipping (только для США). Воспользуйтесь услугами популярных перевозчиков, например UPS и FedEx, а также местных компаний, занимающихся доставкой, хранением товаров и выполнением заказов.
- Упрощение учёта налога с продаж. Добавьте WooCommerce Tax или аналогичные интегрируемые службы, чтобы автоматизировать расчёты.
Развивайте ваш бизнес, расширяйте возможности и контролируйте продажи, используя мобильные ресурсы
WooCommerce — это бизнес. Следите за наиболее важными индикаторами процесса с помощью WooCommerce Admin — это мощная, гибко настраиваемая панель управления магазина.
Расширяйте вашу аудиторию через маркетинговые и социальные каналы, используя интеграцию с Google Ads, HubSpot, Mailchimp и Facebook. Вам постоянно доступен встроенный в консоль Marketing Hub, на котором можно найти свежие идеи и полезные рекомендации.
Используйте любые из сотен бесплатных и платных расширений из официального магазина WooCommerce, чтобы добавить в свой магазин новые функции. Наши разработчики проверяют все новые расширения и регулярно просматривают существующие, чтобы поддерживать высокие стандарты качества. Мы постоянно ищем решения, которые помогут создать процветающий интернет-магазин.
Управляйте магазином в любое время и в любом месте, используя бесплатное мобильное приложение WooCommerce (для Android и iOS). Внимание, спойлер: вы будете слышать приятный щелчок кассового аппарата после каждой новой покупки!
Постоянно контролируйте и отслеживайте данные о продажах
Используя WooCommerce, вы сохраняете полный контроль над данными. Всегда.
Дав согласие поделиться с нами данными об использовании, вы можете быть уверены в том, что эти данные анонимизируются и находятся в безопасности. Вы можете в любое время отозвать своё согласие. Это никак не отразится на работе магазина.
В отличие от решений, размещаемых в рабочей среде eCommerce, базы данных магазинов WooCommerce учитывают потребность в будущих изменениях. Можно легко экспортировать всё содержимое и перенести сайт на любую платформу. Никаких ограничений.
Можно легко экспортировать всё содержимое и перенести сайт на любую платформу. Никаких ограничений.
Почему разработчики выбирают (и любят) WooCommerce
Разработчики могут использовать WooCommerce для создания, персонализации и масштабирования магазинов в точном соответствии со спецификациями заказчиков, дополнять свои продукты расширениями и индивидуальными решениями.
- Используйте веб-ловушки и фильтры для создания и модификации функций.
- Используйте мощный REST API и веб-ловушки для интеграции практически любых служб.
- Используйте React для разработки и построения пользовательских блоков содержимого.
- Исследуйте и модифицируйте базовый код плагинов во всех возможных аспектах.
- Ускорьте процесс разработки, используя сверхбыстрый CLI.
На базовой платформе регулярно проводятся масштабные испытания. Команда разработчиков трудится в нескольких часовых поясах. Подробная документация обновляется после каждого выпуска, что даёт вам возможность спроектировать магазин в точном соответствии с вашими потребностями.
Будьте частью нашего растущего международного сообщества
Активные, многочисленные участники быстрорастущего сообщества WooCommerce помогают добиться успехов в коммерции.
По всему миру организуются встречи WooCommerce. Вы можете посещать их бесплатно и принимать участие в их работе. Эти мероприятия дают возможность познакомиться с единомышленниками, поделиться собственными знаниями и изучить опыт других.
Также WooCommerce является постоянным участником WordCamp в разных регионах. Будем рады встретиться с вами.
Вносите собственный вклад, делайте переводы
Разработку и поддержку WooCommerce осуществляет компания Automattic, создатель WordPress.com и Jetpack. Также с нами работают сотни независимых соавторов, и всегда есть перспективы для роста. Откройте репозиторий WooCommerce GitHub, чтобы узнать, какой вклад вы можете внести.
Материалы WooCommerce переведены на разные языки, включая датский, украинский и персидский. Способствуйте локализации WooCommerce, добавив ваш местный язык на translate. wordpress.org.
wordpress.org.
Этот плагин предоставляет 2 блока.
- Filter by Stock Controls Enable customers to filter the product grid by stock status.
- Filter by Rating Controls Enable customers to filter the product grid by rating.
Минимальные требования
- Рекомендуется PHP 7.2 или выше
- Рекомендуется MySQL 5.6 или выше
Изучите документацию по серверным требованиям для получения подробной информации о требованиях к серверу.
Автоматическая установка
Автоматическая установка является наиболее простым вариантом, так как WordPress сам обеспечивает передачу файлов и вам не нужно покидать свой браузер. Чтобы запустить автоматическую установку WooCommerce, войдите в свою консоль WordPress, перейдите в раздел меню плагинов и нажмите «Добавить новый».
Введите в поле поиска «WooCommerce» и нажмите «Поиск плагинов». Откроется подробная информация о плагине, в том числе номер версии, рейтинг и описание. Там же будет кнопка «Установить сейчас». Нажмите ее и всё остальное сделает WordPress.
Там же будет кнопка «Установить сейчас». Нажмите ее и всё остальное сделает WordPress.
Ручная установка
Метод ручной установки предполагает скачивание нашего плагина для электронной коммерции и его загрузку на ваш сервер через ваш любимый FTP-клиент. В кодексе WordPress содержатся инструкции как это сделать.
Обновление
Автоматические обновления должны работать бесперебойно, но мы по-прежнему рекомендуем вам регулярно создавать резервные копии вашего сайта.
Если случится такое, что вы обнаружите проблему со страницами категорий товаров после обновления, вам нужно будет просто скорректировать постоянные ссылки, пройдя по пути: Консоль > Настройки > Постоянные ссылки, и щёлкнуть «Сохранить изменения». Это должно привести всё в норму.
Примеры данных
WooCommerce поставляется с образцами данных, которые вы можете использовать для того, чтобы оценить как будет выглядеть тот или иной элемент структуры или оформления; импортируйте sample_products. xml через Импортёр WordPress. Вы также можете использовать встроенный CSV импортёр или расширение CSV Import Suite для импорта sample_products.csv
xml через Импортёр WordPress. Вы также можете использовать встроенный CSV импортёр или расширение CSV Import Suite для импорта sample_products.csv
Где я могу найти документацию и руководства пользователя по WooCommerce?
Настройки и конфигурация WooCommerce описаны в Руководстве по началу работы и Руководстве для владельцев магазинов WooCommerce.
Чтобы расширить функционал или набор тем WooCommerce, изучите наш кодекс и руководство разработчика плагинов.
Где можно получить помощь или обсудить WooCommerce Core с другими пользователями?
Если вы испытываете затруднения, обратитесь за помощью на форум поддержки WooCommerce, следуя этим рекомендациям, обратитесь за помощью через канал Slack сообщества WooCommerce или разместите запись в группе сообщества WooCommerce на Facebook.
Как получить помощь в работе с расширениями, которые приобретены на WooCommerce.com?
Чтобы получить помощь в отношении платных дополнений из магазина WooCommerce.
 com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.
com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.У меня возникли проблемы при входе в WooCommerce.com, что делать?
Сначала выявите и устраните типовые проблемы при входе в систему, используя это полезное пошаговое руководство. Проблема не устранена? Свяжитесь с нами.
Будет ли WooCommerce работать с моей WordPress-темой?
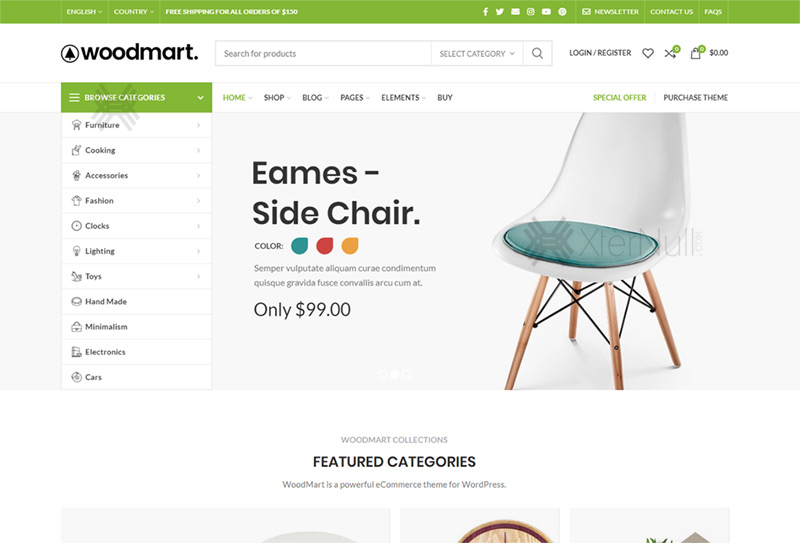
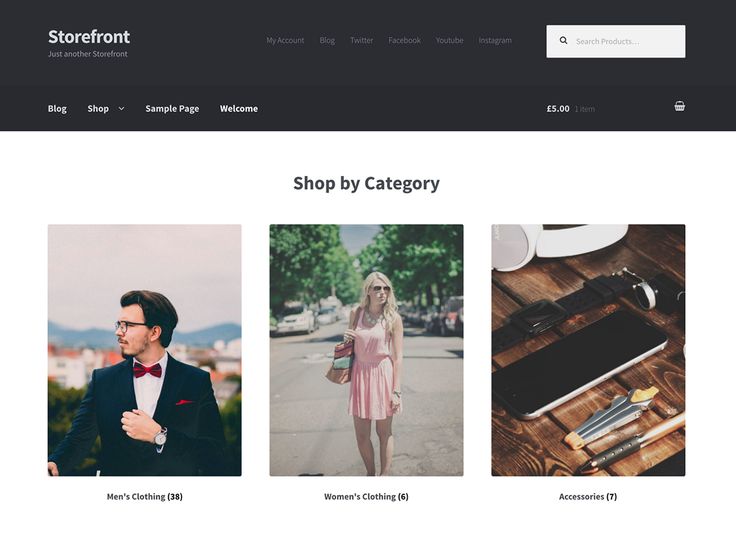
Да! WooCommerce будет работать с любой темой, однако может потребоваться дополнительная стилистическая доработка. Если необходима тема с углублённой интеграцией WooCommerce, мы рекомендуем Storefront.
Как обновить WooCommerce?
У нас есть подробное руководство по обновлению WooCommerce.
Мой сайт перестал работать, что делать?
Начните с диагностики проблемы, используя наше удобное руководство по поиску и устранению неполадок.

Если ошибка появилась после обновления темы или плагина, возможно, проблема в несовместимости с WooCommerce. Если проблема возникла после обновления WooCommerce, возможно, присутствует конфликт между WooCommerce и устаревшей темой или плагином.
В обоих случаях рекомендуется выполнить тест на отсутствие конфликтов, используя Проверку состояния, которая даёт возможность отключать темы и плагины без ущерба для посетителей, или поискать решение проблемы настартовом сайте.
Куда можно отправлять отчёты о программных ошибках?
Сообщайте об ошибках через репозиторий WooCommerce GitHub. Кроме того, вы можете отправлять уведомления на нашем форуме поддержки. Обязательно проверьте на форумах, не сообщали ли другие пользователи о подобной ошибке ранее.
Где можно запросить новые функции, темы и дополнения?
Запрашивайте новые функции и расширения и голосуйте за актуальные предложения на нашей официальной платформе идей.
 Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость.
Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость.WooCommerce потрясающий плагин! Могу я участвовать в разработке?
Да, вы можете ознакомиться с ней! Присоединяйтесь к нашему репозиторию GitHub и следите за блогом, посвящённым разработкам, чтобы быть в курсе всех новостей проекта.
Где найти документацию к REST API?
Обширная документация по WooCommerce REST API доступна на GitHub.
Моего вопроса нет в этом списке. Где найти больше ответов?
Узнайте больше в разделе Распространённые вопросы.
People very interested in helping to solve the problem! Very good! Thanks!
Woocommerce system works very good, and the customer service is also very helpful!
I can’t express how important the wooCommerce is! Just mind blowing…..
With the current update we have the following error: If an already created article is changed and saved again, times loses all technical properties (additional_information). Edit: The problem was reproducible on a few items, but not anymore at the moment. Everything was already uptodate before.
Edit: The problem was reproducible on a few items, but not anymore at the moment. Everything was already uptodate before.
Some features below need to be reviewed: Shipping class doesn’t appear once add new products. Shipping fee doesn’t appear at Shipping detailed once place orders. Kindly check again these issues. It’s very important! Many thanks.
Very Limited in option for a startup store
Посмотреть все 4 077 отзывов
«WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Automattic
- Mike Jolley
- James Koster
- Claudio Sanches
- Rodrigo Primo
- Peter Fabian
- Vedanshu Jain
- Julia Amosova
- obliviousharmony
- konamiman
- sadowski
- Ron Rennick
- royho
- Barry
- Leif Singer
«WooCommerce» переведён на 66 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
7.6.0 2023-04-13
WooCommerce
- Fix — Fix incorrect usage of dispatch, useSelect, and setState calls in homescreen along with settings and onboarding package #37641
- Fix — Do not attempt to cache order during order creation (HPOS). #37569
- Fix — Add default value when calling get_option for woocommerce_task_list_tracked_completed_tasks. #37397
- Fix — When order meta data is saved via HPOS, it should be backfilled to the CPT data store. #36593
- Fix — Overwrite clone method to prevent duplicate data when saving a clone. #37313
- Fix — Add default button padding to TT2 stylesheet to fix some visual issues in WP 5.9 and 6.0 #37018
- Fix — Added skydropx slug back to shipping partners list so that it can be installed through the shipping task #37286
- Fix — Add HPOS compat for admin report functions.
 #36650
#36650 - Fix — Add HPOS compat for wc-user-functions.php. #36650
- Fix — Add support for null inputs to pnpm wc_add_number_precision #36891
- Fix — Add support for
after,before,modified_afterandmodified_beforeparams in local timezone. #36650 - Fix — Add validation when saving attributes and variations #37046
- Fix — Also delete when order type is placehoder, since it was created by HPOS. #36650
- Fix — Corrects a class reference in the ProductDownloadsServiceProvider. #37052
- Fix — Corrects a variable name in Reports\Stock\Stats. It was missed during the last name change. #37057
- Fix — Corrects class namespaces in Onboarding. It was missed during last restructuring. #37056
- Fix — Corrects imported classes. Class names should not begin with a backslash. #37058
- Fix — Ensure product importer imports all lines in a CSV file. #36839
- Fix — Fetch order first to refresh cache before returning prop.
 #36650
#36650 - Fix — Fix 0 rendered on short-circuit evaluation. #37104
- Fix — Fix ArrayUtil::get_value_or_default method not behaving as documented for null array values #37053
- Fix — Fix blank screen is displayed during OBW when using WP5.9 #36903
- Fix — Fix duplicated global attribute #37109
- Fix — fixed bug where jetpack connection owner field was assumed to be username when its actually display name #37170
- Fix — Fixed payments recommendations pane in WooCommerce Payment Settings using the wrong image prop #37259
- Fix — Fixes filtering by attributes in the Analytics Orders and Variations reports. #37223
- Fix — Fix incorrect VAT exempt behaviour on shop page when prices are exclusive of tax. #33991
- Fix — Fix React rendering falsy value in marketing page. #37227
- Fix — Fix the inability to apply a coupon whose code is «0» #36924
- Fix — Fix progress header title #32786
- Fix — Fix unit test snapshots due to a dependency version change #36435
- Fix — Fix variations exported as draft being imported as draft (and thus remaining invisible) #36933
- Fix — Fix WP data resolution (
invalidateResolution) not working with WP 5. 9 in marketing page. #37198
9 in marketing page. #37198 - Fix — Handle date arguments in OrderTableQuery correctly by adjusting their timezones before running. #36650
- Fix — Load same stylesheets in the Site Editor as in the frontend #36911
- Fix — Loco Translate and wp-cli compatibility for woocommerce-admin translation files #36739
- Fix — Override react version to 17.0.2 #37087
- Fix — Prevent possible warning arising from use of woocommerce_wp_* family of functions. #37026
- Fix — Record values for toggled checkboxes/features in settings #37242
- Fix — Restore the sort order when orders are cached. #36650
- Fix — Treat order as seperate resource when validating for webhook since it’s not necessarily a CPT anymore. #36650
- Fix — Update Customers report with latest user data after editing user. #37237
- Add — Add «Create a new campaign» modal in Campaigns card in Multichannel Marketing page. #37044
- Add — Add a cache for orders, to use when custom order tables are enabled #35014
- Add — Add an encoding selector to the product importer #36819
- Add — Add Campaigns card into Multichannel Marketing page.
 #36735
#36735 - Add — Added images support for the payment recommendations transaction processors #37230
- Add — Added
woocommerce_widget_layered_nav_filters_start/endhooks around layered nav filters widget #36705 - Add — Add a new Channels card in multichannel marketing page. #36541
- Add — Add marketplace suggestions and multichannel marketing information to WC Tracker. #37017
- Add — Add new feature flag for the product edit blocks experience #37137
- Add — Add productBlockEditorSettings script to be used for the Product Block Editor. #37123
- Add — Add support for new countries in WCPay #36906
- Add — Add wp-json/wc-admin/shipping-partner-suggestions API endpoint #37155
- Add — Allow sorting by menu_order in products widget. #37002
- Add — Create editor skeleton on add/edit product pages #37023
- Add — Creating product entity in auto-draft status, and adding support for retrieving preexisting products.
 #37064
#37064 - Add — Fixed image array in edit context for product/variations endpoint. #28498
- Add — Initial e2e tests for new product editor. #36902
- Add — Log to order notes when coupons are removed or applied. #30642
- Add — Make WC_Order::get_tax_location accessible publicly through a wrapper function. #36953
- Add — Update product post rest config when block editor feature is enabled. #37206
- Update — Update WooCommerce Blocks to 9.8.4 #37492
- Update — Update WooCommerce Blocks to 9.8.3 #37477
- Update — Update WooCommerce Blocks to 9.8.2 #37373
- Update — Add tabs and sections placeholders in product blocks template #37174
- Update — Change the default date used on Revenue and Orders report to ‘date_paid’ and create spotlight on both reports #36653
- Update — Change Variations form shown in Variations tab when there are no variations created #36957
- Update — Moving currencyContext to relevant package, and updating all references.
 #36959
#36959 - Update — Moving some components out of core and into product-editor package. #36945
- Update — Moving use-product-helper and related product hooks to product editor package. #37006
- Update — Refresh data source poller transients on wc_admin_daily #37027
- Update — Remove accordion from «Other payment providers» in payment task #37205
- Update — Remove Cart2Cart option from add product task #37285
- Update — Show link to store settings when stock management is disabled. #37140
- Update — Update create-wc-extension script within woocommerce-admin. #36917
- Update — Update imports of product slot fills to new @woocommerce/product-editor library #36830
- Update — Update obw payment gateways #37233
- Update — Update playwright api-core-tests to associate orders with real products to prevent extension issues for those that validate product ids #37243
- Update — Update playwright api-core-tests to handle cases where extensions add to shipping methods #37239
- Update — Update product template by adding the list price and sale price blocks.
 #37211
#37211 - Update — Updates automated release testing workflow to use Playwright #36598
- Update — Update template of product type to include product name block. #37132
- Update — Update the date modified field for an order when a refund for it is successfully processed. #37047
- Update — Update WooCommerce BLocks to 9.8.0 #37210
- Update — Update WooCommerce Blocks to 9.6.6. #37298
- Update — Updating rest namespace for product posttype to version 3. #37028
- Update — Use the currently activated theme color for completed tasks strikethough #37001
- Dev — Add @woocommerce/admin-layout package. #37094
- Dev — Add CES data store to @woocommerce/customer-effort-score #37252
- Dev — Add existing global attribute layout #36944 #36944
- Dev — Add missing woocommerce_run_on_woocommerce_admin_updated hook for the scheduled action registered in RemoteInboxNotificationsEngine #36768
- Dev — add wpLogin import to wc-baseline-load.
 js #36940
js #36940 - Dev — Convert «Allow backorders?» into radio buttons #37282
- Dev — Fix lint issues #36988
- Dev — Fix the value of
UPDATE_WCenvironment variable in the daily k6 performance tests. #37049 - Dev — Move CES components and utilities to @woocommerce/customer-effort-score #37112
- Dev — Move hook to confirm unsaved form changes to navigation package #36752
- Dev — Move product utils into product editor package #36730
- Dev — Set up React Fast Refresh in woocommerce-admin #37165
- Dev — Show «Stock status» as a collection of radio buttons #37278
- Dev — Show a message for variable products #37185
- Dev — Support E2E testing of draft releases. #36997
- Dev — Sync @wordpress package versions via syncpack. #37034
- Tweak — Add productId dependency when getting the product by id in ProductPage #37152
- Tweak — Add tracking for local pickup method in Checkout #36847
- Tweak — Add Tracks events for product inventory tab interactions.
 #37202
#37202 - Tweak — Change Avalara CTA copy in tax task to Download #37224
- Tweak — Make sure ‘safe_text’ settings are rendered as ‘text’ inputs for compatibility. #37154
- Tweak — Prevent ‘woocommerce_ajax_order_items_removed’ from generating PHP warnings. #37178
- Tweak — Rename «Manage stock?» label to «Stock management». #37135
- Tweak — Trigger event
woocommerce_attributes_savedfollowing successful product meta box ajax update. #36943 - Tweak — Visual tweaks for shipping partner banners #37229
- Performance — Bypass Action Scheduler for customer updates. #37265
- Performance — Switch wc_product_attributes_lookup table management to use truncate and dbDelta over drop table #36872
- Enhancement — Add ‘display_context’ argument to wc_get_price_to_display(). #25080
- Enhancement — Added woocommerce_reduce_order_item_stock action hook #34721
- Enhancement — Add the support for the C&C Blocks in declaring compatibility feature #36426
Посмотрите журнал изменений всех версий.
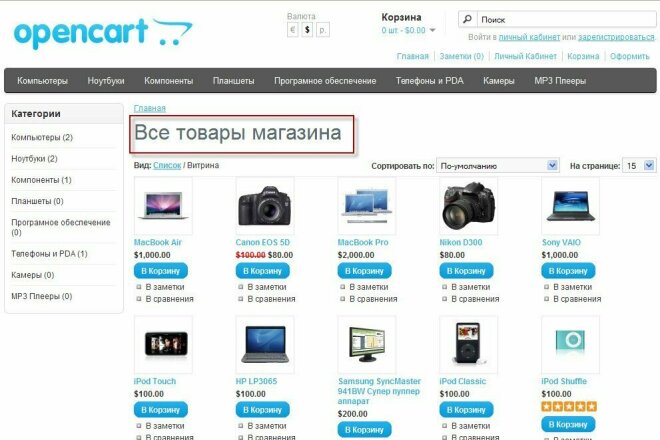
Woocommerce или Opencart: Что лучше? Сравнение
Если вы изучаете способы создания интернет-магазина, то наверняка слышали об OpenCart и WooCommerce. Они довольно похожи между собой и при беглой оценке найти отличия между ними непросто, но они есть. В этой статье мы сравним OpenCart и WooCommerce, их преимущества и недостатки.
Содержание статьи
- OpenCart или WooCommerce. Сравнение
- Вывод
Если вы изучаете способы создания интернет-магазина, то наверняка слышали об OpenCart и WooCommerce. Они довольно похожи между собой и при беглой оценке найти отличия между ними непросто, но они есть. В этой статье мы сравним OpenCart и WooCommerce, их преимущества и недостатки.
OpenCart или WooCommerce. Сравнение
Общая информация
OpenCart — узкоспециализированная CMS для создания интернет-магазинов, которая работает по модульному принципу. CMS можно установить вручную, после скачивания с сайта, или же напрямую с платформы на хостинг. Пользователь получит сайт с базовым дизайном и стандартным набором функций — фильтрами, корзиной, каталогом и т.д. Для расширения возможностей магазина, у OpenCart есть платные и бесплатные модули, которые добавляются на сайт.
CMS можно установить вручную, после скачивания с сайта, или же напрямую с платформы на хостинг. Пользователь получит сайт с базовым дизайном и стандартным набором функций — фильтрами, корзиной, каталогом и т.д. Для расширения возможностей магазина, у OpenCart есть платные и бесплатные модули, которые добавляются на сайт.
WooCommerce — плагин для создания интернет-магазинов на базе CMS WordPress. Пользователи в начале создают обычный сайт, после чего устанавливают на него плагин. По умолчанию, возможности WooCommerce ограничены, потому что CMS не заточена под интернет-магазины, но расширения решают эту проблему. Дополнения создает сама платформа и независимые разработчики.
Внешний вид и дизайн
У OpenCart и WooCommerce одинаковый подход к настройке дизайна. Каждая CMS имеет набор бесплатных и платных шаблонов, который пользователь может установить к себе на сайт. Для внесения изменений в готовый дизайн нужно править файлы шаблона, а для этого понадобятся навыки программирования. Визуальный редактор ни в одной из систем не предусмотрен.
Визуальный редактор ни в одной из систем не предусмотрен.
Для каждого движка можно найти сотни и даже тысячи шаблонов, но очень важно следить за совместимостью с версией CMS. Если не учесть этот момент, то шаблон будет отображаться некорректно и пользователь впустую потратит деньги. Даже если изначально все хорошо, есть риск, что автор шаблона перестанет его поддерживать и тот не будет совместимым с новыми версиями CMS.
Технические возможности
OpenCart и WooCommerce позволяют добавлять на сайт новые функции, за счет установки модулей и плагинов. В основном за них нужно платить, но иногда встречаются бесплатные варианты. Большой выбор расширений позволяет реализовать практически любые технические потребности.
Для OpenCart очень важно проверять совместимость модулей не только с версией CMS, но и между ними. Проблема в том, что модули разрабатывают разные люди и из-за этого они могут конфликтовать. Иногда разработчики сайтов на OpenCart специально используют прошлые версии CMS, потому что для них создано больше модулей и их работа уже проверена. Для установки модулей владельцу сайта понадобится помощь программистов. Шаблоны рассчитаны на стандартный набор функций и добавление новых может нарушить дизайн. В шаблон приходится вносить правки перед установкой модулей.
Для установки модулей владельцу сайта понадобится помощь программистов. Шаблоны рассчитаны на стандартный набор функций и добавление новых может нарушить дизайн. В шаблон приходится вносить правки перед установкой модулей.
Для установки плагинов на магазин на WooCommerce применяются FTP-программы, которые несложно освоить самостоятельно. В плане совместимости, про WooCommerce можно сказать все то же, что и про OpenCart. Только здесь еще нужно учитывать версию PHP. Если WordPress обновит свои сайты на новую версию, а плагин разработан для прошлой — его работа нарушится. Также, не рекомендуется устанавливать множество плагинов — это замедлит сайт. WordPress рассчитан на работу небольших сайтов, например личных блогов, и не приемлет серьезную нагрузку.
Интеграции
По умолчанию, у магазинов на OpenCart и WooCommerce нет интеграций с службами доставки и оплаты, но их можно добавить с помощью платных модулей. Пользователям придется самим искать дополнения, проверять совместимость и обращаться за помощью для установки. Может случиться так, что в один момент, например, модуль сервиса онлайн-оплаты перестанет работать. Покупатели не смогут оформлять заказы и магазин понесет убытки.
Может случиться так, что в один момент, например, модуль сервиса онлайн-оплаты перестанет работать. Покупатели не смогут оформлять заказы и магазин понесет убытки.
Для владельцев сайтов удобней, когда у интернет-магазина сразу есть все необходимые интеграции. Им не нужно беспокоиться про их установку и правильность работы, потому что интеграции внедряются централизованно. Например, на сайтах Хорошопа реализованы интеграции с CRM, службами оплаты, доставки, системами аналитики. Клиентам просто остается включить те, которые им нужны, — это заметно облегчает процесс запуска магазина. Все интеграции разрабатываются и тестируются платформой, что обеспечивает их стабильную работу.
SEO
У чистого сайта на OpenCart без модулей нет серьезных возможностей для SEO-продвижения. Владелец сайта может сделать только элементарные настройки, по типу подключения SSL-сертификата. Для нормальной оптимизации сайта, нужно устанавливать бесплатные и платные SEO-модули. Одного бесплатного модуля будет недостаточно — их нужно устанавливать в комплексе или же платить за один полноценный модуль в котором есть все.
Одного бесплатного модуля будет недостаточно — их нужно устанавливать в комплексе или же платить за один полноценный модуль в котором есть все.
Поиск модулей и установка — это сложности и затраты для пользователей. Мы в Хорошопе решили изначально разработать сайт с учетом рекомендаций специалистов по продвижению. Владельцы магазинов сразу же получают весь необходимый пакет SEO-инструментов и могут продвигать сайт без доработок.
У базового сайта на WooCommerce инструментов для SEO-продвижения еще меньше, чем у аналога на OpenCart. Но после установки плагинов возможности сайтов сопоставимы. Как и для других плагинов, во время установки важно учитывать их совместимость. Преимущество WooCommerce в том, что у их бесплатных SEO-плагинов возможностей больше, чем у бесплатных модулей на OpenCart. Есть шанс, что владелецу сайта на WooCommerce не придется покупать SEO-плагины.
Техподдержка и безопасность
Сайт на OpenCart не получает централизованную техническую поддержку от разработчиков. Вместо этого есть различные обучающие материалы, форумы и видео-уроки, которые можно найти в интернете. Более надежный вариант — нанять программистов на аутсорсе. Они будут следить за работой сайта, помогать устанавливать модули и исправлять ошибки. Профессиональная техподдержка может пригодиться и по причине безопасности. У OpenCart, как и у WooCommerce, открытый исходный код сайта, что делает их более уязвимыми для атак.
Вместо этого есть различные обучающие материалы, форумы и видео-уроки, которые можно найти в интернете. Более надежный вариант — нанять программистов на аутсорсе. Они будут следить за работой сайта, помогать устанавливать модули и исправлять ошибки. Профессиональная техподдержка может пригодиться и по причине безопасности. У OpenCart, как и у WooCommerce, открытый исходный код сайта, что делает их более уязвимыми для атак.
У магазина на WooCommerce службу техподдержки заменяет система обращений на форум WordPress. Пользователь заполняет заявку в админ-панели сайта, где описывает проблему. У WordPress обширное сообщество, поэтому найти решение своей проблемы можно всегда. Возможно, ответ будет англоязычным и к этому нужно быть готовыми. Главная проблема такого подхода в оперативности. Быстрый сервис предусматривает обращение в бесплатную поддержку через чаты или телефон, как это реализовано на Хорошопе. Пользователям не нужно доплачивать за помощь — решение технических вопросов и поддержка работоспособности входит в абонплату.
Адаптированность к украинскому рынку
OpenCart и WordPress — международные проекты, поэтому ориентированности на определенный рынок у них нет. Ни у одной из платформ нет официальной украинской локализации — ее можно реализовать через установку пользовательских дополнений. Точно так же, с помощью плагинов и модулей, нужно выгружать товары на украинские маркетплейсы и другие каналы продаж. Просто сформировать товарный фид в админ-панели и выгрузить его, например на Rozetka, не получится.
Стоимость создания интернет-магазина
Для того, чтобы развернуть сайт из коробки на OpenCart и WordPress не нужно платить деньги. Плагин WooCommerce так же бесплатный. Но для запуска интернет-магазина нужно потратиться на хостинг, шаблон, дополнения, работу программистов и доработки. Полностью избежать этих трат не получится, разве что немного уменьшить.
Для оценки стоимости, мы взяли сайт на Хорошопе за 10 тысяч гривен и сравнили сколько будет стоить реализация таких же возможностей на изучаемых CMS. По нашим подсчетам, стоимость интернет-магазина на OpenCart 54 тысячи гривен, стоимость интернет-магазина на WooCommerce — 30 тысяч гривен. Нужно понимать, что эта сумма не окончательная и будет изменяться с течением времени. Интернет-магазинам на OpenCart и WooCommerce нужны регулярные доработки и покупка новых модулей.
По нашим подсчетам, стоимость интернет-магазина на OpenCart 54 тысячи гривен, стоимость интернет-магазина на WooCommerce — 30 тысяч гривен. Нужно понимать, что эта сумма не окончательная и будет изменяться с течением времени. Интернет-магазинам на OpenCart и WooCommerce нужны регулярные доработки и покупка новых модулей.
| Характеристики | Opencart | Woocommerce | Хорошоп |
|---|---|---|---|
| Цена | Использование платформы бесплатное, но есть дополнительные платежи (установка плагинов и модулей, хостинг, доменное имя и т.д.) | Стартовый платеж — 0. Есть абонплата | |
| Настройка | Нужна настройка после установки, в зависимости от потребностей бизнеса | Готовое решение, не требуется дополнительных настроек | |
| Простота установки | Установка в 1 клик (с привлечением разработчиков за дополнительную оплату) | Установка в 1 клик | Установка в 1 клик через заявку |
| Шаблоны и дизайны | 500 шаблонов (включая платные) | 2100 бесплатных и более 30000 платных шаблонов | Более 100 шаблонов |
| SEO | Требуются навыки программирования для установки специальных модулей | Нужна установка плагинов для полноценного SEO продвижения | Есть все необходимые инструменты для SEO продвижения |
| Расширения | 1300 расширений | 400 расширений и 56000 плагинов | Все необходимые интеграции |
| Поддержка |
|
|
|
| Мониторинг работоспособности сайта | Нет | Нет | 24/7 |
| Специализация на интернет-магазинах | Да | Нет | Да |
| Обновления | Нет | Нет | Да |
| Безопасность | Платформа с открытым кодом | Платформа с закрытым кодом | |
| Разработка внешних модулей | Внешние разработчики | Внешние разработчики | Команда Хорошоп |
| Подходит для создания магазина с большим количеством товаром | Да | Нет | Да |
Вывод
OpenCart и WooCommerce предлагают почти идентичный путь создания интернет-магазина. Сначала пользователи создают пустой сайт, а потом, с помощью модулей и плагинов, делают из него многофункциональный интернет-магазин. OpenCart специализируется на e-commerce, поэтому возможностей для создания большого интернет-магазина у него больше, чем у WooCommerce. Но у обоих сервисов есть недостатки — необходимость покупки модулей, шаблонов, контроль их совместимости и доработки, которые отнимают время и деньги.
Сначала пользователи создают пустой сайт, а потом, с помощью модулей и плагинов, делают из него многофункциональный интернет-магазин. OpenCart специализируется на e-commerce, поэтому возможностей для создания большого интернет-магазина у него больше, чем у WooCommerce. Но у обоих сервисов есть недостатки — необходимость покупки модулей, шаблонов, контроль их совместимости и доработки, которые отнимают время и деньги.
Этих недостатков можно избежать, если воспользоваться готовым сайтом с уже проработанным дизайном, функциями и интеграциями. Оставляйте заявку на сайте Хорошопа и получайте 7 дней бесплатного теста интернет-магазина для оценки всех наших возможностей.
страниц WooCommerce — WooCommerce
- Документация /
- Страницы WooCommerce
После установки WooCommerce создает следующие новые страницы с помощью мастера установки:
- Магазин — содержимое не требуется.
- Корзина — содержит шорткод
[woocommerce_cart]и показывает содержимое корзины - Checkout — содержит
[woocommerce_checkout]шорткод и показывает такую информацию, как способы доставки и оплаты - Моя учетная запись — содержит шорткод
[woocommerce_my_account]и показывает информацию о каждом клиенте, связанную с его учетной записью, заказами и т. д.
д.
Если вы пропустили мастер установки или хотите установить отсутствуют страницы WooCommerce, перейдите в раздел WooCommerce > Статус > Инструменты и используйте инструмент установки страницы.
Если вы сами создаете новые страницы или хотите изменить страницы, используемые для таких вещей, как корзина и оформление заказа, вам нужно указать WooCommerce, какие страницы использовать.
Чтобы сообщить WooCommerce, какие страницы использовать для корзины, оформления заказа, моей учетной записи и условий использования, перейдите на страницу WooCommerce > Настройки > Дополнительно.
Чтобы сообщить WooCommerce, какие страницы использовать для страницы магазина, выберите WooCommerce > Настройки > Товары.
Что такое страница магазина?
Страница «Магазин» является заполнителем для архива типа публикации для продуктов. Он может отображаться иначе, чем другие страницы в вашей установке.
Если вы используете SEO-плагины, они могут включать настройки, относящиеся к архивам пользовательских типов записей, и именно эти настройки следует использовать для управления страницей магазина.
Эта страница должна быть совместима со всеми темами WordPress, даже не созданными специально для WooCommerce, начиная с версии 3.3x. Если вы используете пользовательскую/дочернюю тему или версию WooCommerce до 3.3x или у вас возникли проблемы с совместимостью, перейдите по ссылке: Совместимость со сторонними/пользовательскими темами.
Приводит к некорректным редиректам и нарушению работы платежного шлюза. WooCommerce 3.7 предотвращает это.
Чтобы добавить шорткод на страницу с помощью редактора блоков, используйте кнопку Шорткод Заблокируйте, введите шорткод, как указано выше, и сохраните страницу.
У вас остались вопросы и вам нужна помощь?
- Свяжитесь с инженером счастья через нашу службу поддержки. Мы обеспечиваем поддержку расширений, разработанных и/или проданных пользователями WooCommerce.
 com и Jetpack/WordPress.com.
com и Jetpack/WordPress.com. - Если вы не являетесь клиентом, мы рекомендуем найти помощь на форуме поддержки WooCommerce или нанять рекомендованного эксперта на нашей странице настроек.
WooCommerce
Самая настраиваемая платформа электронной коммерции для построения вашего онлайн-бизнеса.
- 30-дневная гарантия возврата денег
- Поддержка команд по всему миру
- Безопасный и надежный онлайн-платеж
- Поддержка команд по всему миру
- Безопасный и надежный онлайн-платеж
Покупки в Instagram и WooCommerce
- Документация /
- Покупки в Instagram и WooCommerce
Покупки в Instagram позволяет продвигать и продавать товары с помощью мобильного приложения Instagram и доступен для всех владельцев магазинов WooCommerce, которые соответствуют требованиям Покупки в Instagram .
Многие покупатели визуалы, и это дает им канал для взаимодействия, изучения и покупки.
- Магазин WooCommerce с физическими товарами
- Приложение Instagram для iOS или Android – самая последняя версия .
- Аккаунт Instagram с утвержденным бизнес-профилем
- Используйте бесплатное расширение Facebook для WooCommerce
- Каталог страницы Facebook для ссылки на бизнес-профиль Instagram
Это руководство поэтапно проведет вас через настройку покупок в Instagram с помощью WooCommerce.
- Воспользуйтесь нашим мастером настройки, чтобы открыть новый магазин. Или убедитесь, что ваш текущий магазин обновлен и готов к показу на Facebook и Instagram.
- Добавляйте новые продукты или управляйте существующими. Подробнее: Добавление продуктов и управление ими.
- Убедитесь, что продвигаемые физические продукты соответствуют Политике коммерции Facebook.
- Перейдите на Facebook и создайте страницу для своего бизнеса.

- Перейдите к Диспетчеру каталогов и создайте каталог.
- Добавьте товары в свой Каталог.
- Создайте набор продуктов, если есть группа товаров, которые вы хотите продвигать вместе (необязательно; только в случае необходимости).
- Подробнее: Навигация по Менеджеру каталогов и каталогам Facebook.
- Находиться в стране, где доступен Покупки для Instagram. Страны, одобренные для Google Покупок для Instagram.
- Создайте новую учетную запись Instagram для своего бизнеса. Или конвертируйте свой личный аккаунт в бизнес-аккаунт.
- Подключите свой каталог страниц Facebook к своему бизнес-профилю в Instagram. Подробнее: Свяжите каталог Facebook с бизнес-профилем Instagram.
- Дождаться одобрения от Instagram. Этот процесс занимает несколько часов или дней.
После утверждения появляется push-уведомление.
Поздравляем! Пришло время начать тегировать.
Чтобы начать отмечать товары из вашего магазина WooCommerce на изображениях в Instagram:
- Воспользуйтесь приложением Instagram и перейдите в свой профиль .
- Выберите предупреждение «Начало работы» или значок шестеренки .
- Перейти: Покупки > Продолжить .
- Выберите каталог для подключения к вашему бизнес-профилю.
- Готово .
- Используя приложение Instagram, выберите фотографию и добавьте подпись, любой фильтр или хэштег , как обычно.
- Изделия для кранов , который вы хотите пометить.
- Введите имена продуктов для маркировки и выберите их, как только они появятся в поле поиска.
- Готово .
- Поделиться .
Вы можете отметить до пяти (5) товаров в одном посте в Instagram или 20 товаров в посте с несколькими изображениями.
Подробнее: Маркировка товаров в публикациях в Instagram.
Вот видео процесса пометки после подключения источника продукта Facebook.
Нажав на тег в вашем посте в Instagram, клиент увидит:
Изображение продукта через Facebook
Описание продукта
Стоимость продукта
> Ссылка, по которой они могут приобрести продукт
Facebook для WooCommerce: продукты доступны для маркировки только тогда, когда Скрыть отображается в вашем каталоге Facebook .
Товары с пометкой «Показать» нельзя будет пометить, товары со словом «Скрыть» можно пометитьПокупки в Instagram пока доступны только в мобильном приложении Instagram.
Аргентина, Австралия, Австрия, Бельгия, Белиз, Бразилия, Болгария, Канада, Хорватия, Кипр, Чехия, Дания, Доминиканская Республика, Эквадор, Финляндия, Франция, Германия, Греция, Венгрия, Ирландия, Италия, Япония, Корея, Латвия, Литва, Люксембург, Мальта, Мексика, Нидерланды, Новая Зеландия, Норвегия, Панама, Парагвай, Перу, Польша, Португалия, Пуэрто-Рико, Румыния, Словения, Южная Африка, Испания, Швеция, Швейцария, Великобритания, США и Уругвай.
Новые страны добавляются Instagram по своему усмотрению. Если вы не видите своего, проверьте Покупки для стран Instagram.
Да, нажатие на три точки в правом верхнем углу любого изображения вызовет меню. Выберите «Изменить», затем коснитесь тега, который хотите удалить. Затем вы можете добавить новый тег.
Подробнее читайте на сайте Instagram Business и в Справочном центре Instagram Business Tools.
Покупки в Instagram позволяет вам помечать продукты для продвижения в Instagram и ссылаться на ваш каталог Facebook.
WooCommerce Instagram — это расширение, позволяющее отображать сообщения Instagram с определенным хэштегом в списке продуктов вашего магазина WooCommerce. Подробнее: WooCommerce Instagram.
Для получения поддержки по расширению Facebook для WooCommerce или Покупкам для Instagram обращайтесь:
- Справочный центр Instagram
- Facebook Business – Справочный центр для рекламодателей Instagram или служба поддержки Facebook
WooCommerce.



 com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.
com, сначала изучите наше руководство по самостоятельному поиску и устранению неполадок. Если проблема не устранена, оформите заявку на получение услуг поддержки через нашу службу поддержки. Наши инженеры обычно отвечают в течение суток.
 Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость.
Планируя разработку продуктов, наши специалисты регулярно изучают запросы и анализируют их значимость. #36650
#36650 #36650
#36650 9 in marketing page. #37198
9 in marketing page. #37198 #36735
#36735 #37064
#37064 #36959
#36959 #37211
#37211 js #36940
js #36940 #37202
#37202 д.
д. com и Jetpack/WordPress.com.
com и Jetpack/WordPress.com.