Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
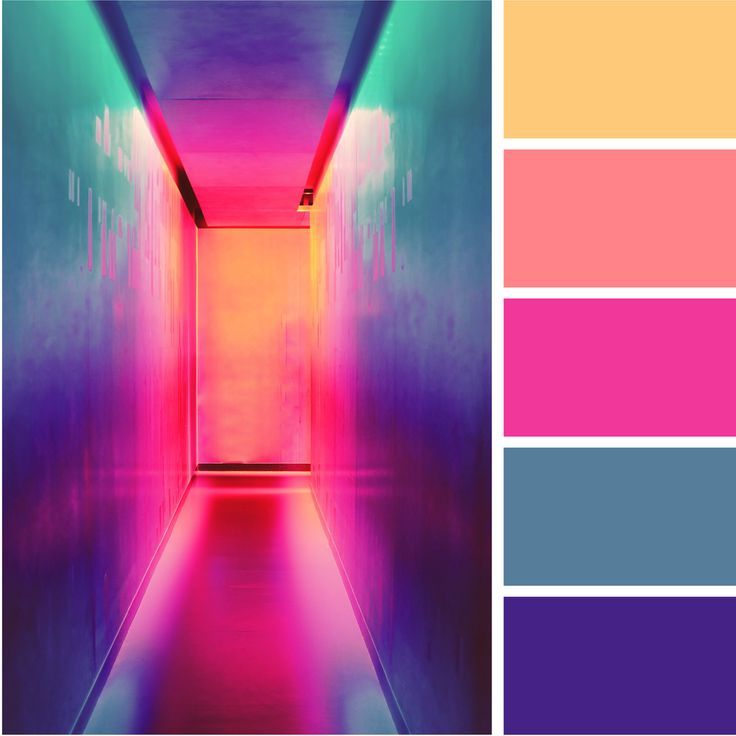
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Как подобрать цвета для сайта: 9 правил цветовой палитры | Брендинг и разработка сайтов
Автор: Алла Краснова | Опубликовано:
Как подобрать цвета для сайта, как составить гармоничную цветовую палитру из всего многообразия цветов и оттенков и при этом не навредить сайту, — вопросы, которые могут для не дизайнеров превратиться в проблему.
Цвет в веб–дизайне — очень мощный инструмент, который требует к себе очень внимательного отношения, крайне взвешенных решений и продуманных действий. Цвет способен «убить» сайт или, наоборот, показать его посетителям только с самой привлекательной стороны.
Тем не менее, к выбору цветовой гаммы сайта многие неспециалисты подходят слегка расслабленной походкой: трудно было определиться со структурой сайта, его контентом для каждой страницы и разделов, с технической стороной разработки и настройками, а на этапе выбора цвета можно и подождать знака свыше, сигнала интуиции или прямого указания начальства. Или пусть правое полушарие постарается!
С многоцветием окружающей среды мы имеем дело с детства — возможно, этим объясняется такое легкомысленное отношение к вопросу подбора цветов для сайта и составления палитры. Эта легкость работы с цветовой палитрой для сайта крайне иллюзорна.
Умение подбирать гармоничные цвета для сайта и бренда в целом дизайнеры оттачивают на протяжении всей деятельности, и тратят много часов на шлифовку своего дизайнерского мастерства.
Подбор цветовой палитры для сайта обладает магическим воздействием — при полном погружении в процесс поиска нужного цвета теряешь связь с окружающим и полностью перестаешь замечать время.
По крайней мере, у меня так. Когда мне нужно подобрать цветовую палитру для сайта клиента, я словно погружаюсь в другую реальность с полным отсутствием ощущения времени. Потому я всегда говорю о себе, что я счастливый обладатель цвето–зависимости (это можно увидеть в блоке «Об авторе» в конце каждой статьи, даже этой).
Правильно подобранная цветовая палитра для сайта и грамотное использование цветовой схемы при разработке сайта приближает вас к долгожданному этапу запуска сайта.
>> Проверьте, готов ли ваш сайт к запуску
Независимо от того, создаете ли вы сайт «с нуля» или пытаетесь обновить уже действующий сайт, в подборе цветовой палитры есть много нюансов. Их соблюдение гарантированно убережет вас от многих ошибок при выборе цвета для сайта.
Их соблюдение гарантированно убережет вас от многих ошибок при выборе цвета для сайта.
>> Вы допустили эти ошибки на своем сайте WordPress?
Да, вы попали в нужное место.
Давайте разберемся, как подобрать удачные цвета для сайта.
Быстрая навигация
Почему цвета важны для сайта
Мозг обрабатывает визуальную информацию в разы быстрее, чем из других каналов связи с окружающим миром.
При попадании на сайт, пользователь в среднем за 90 секунд (!) уже готов оценить свое отношение к компании на основе своего впечатления от увиденного. При этом, в течении первых 3 секунд пользователь формирует свою оценку сайта и уже потом, на основании этого, решает, стоит ли тратить свое время на этот ресурс.
Маркетинговое исследование HubSpot показало, что 46% пользователей оценивают дизайн сайта как основной фактор для формирования доверия к сайту и вообще к бренду.
Потому создание сайта — это серьезный процесс с большим пластом подготовительной работы.
Если вы хотите получить прочное основание для своего бизнеса или стартапа в виде сайта, который будет работать на ваши интересы, предстоит вдумчиво отнестись к каждому этапу. И подбор палитры для сайта не исключение.
Ваша цветовая палитра сайта будет тем основанием, на котором начнут выстраиваться отношения с пользователями.
Более 80% людей узнает бренд по его цвету. Поэтому ваш сайт будет работать на повышение узнаваемости бренда благодаря цветовой палитре.
Цвет говорит громче, чем слова.
Цвет — это первое, что пользователи замечают в дизайне сайта. Цвет вызывает эмоции и способен влиять на поведение посетителей сайта.
Поэтому важно определиться с такой цветовой палитрой сайта, которая бы помогла вызвать доверие к компании и ее услугам/ продуктам и стимулировала пользователей к целевым действиям на сайте.
Найти идеальные цвета для сайта среди такого потрясающего разнообразия — среди более 1 млн. цветов (даже сложно представить!) — задача, мягко говоря, непростая.
Согласны?
Такой просто безграничный выбор вскружит голову любому. Надеюсь, вы не числе тех печально вздохнувших, кто сейчас почти разуверился в своих силах найти привлекательные цвета для сайта?
Если вас посетила такая мысль, то всегда есть возможность обратиться за помощью к дизайнеру, который подберет варианты цветовой гаммы сайта с полным погружением в особенности вашего бренда и бизнеса.
Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я создаю брендинг и сайты на WordPress, с соблюдением преемственности брендинга на сайте, чтобы вы могли сосредоточиться на том, что любите.
Продолжаем наши поиски гармоничной цветовой палитры для сайта.
Для этого обратимся немного к теории цвета.
А без понимания, как работает цвет, нам не выбрать потрясающую палитру для сайта.
И это не сложно!
Основы теории цвета
В 17 веке Исаак Ньютон наблюдал прохождение луча света сквозь призму. В результате своего эксперимента он увидел сложную структуру луча света.
В школе вам показывали этот опыт? Мне тогда спроецированные цветные пятна на белую стену класса показались просто волшебством!
Для понимания взаимосвязей между отдельными цветами используют цветовой круг (круг Иттена).
В его центре размещены основные (первичные) цвета: красный, желтый и синий. Эти цвета нельзя получить путем смешивания других цветов.
Первичные, вторичные и третичные цвета в цветовом круге | сайт дизайнера Аллы КрасновойВторичные цвета получаются путем смешивания в равных пропорциях двух основных цветов:
- Красный + желтый = оранжевый
- Синий + красный = фиолетовый
- Желтый + синий = зеленый
При смешивании первичного и вторичного цветов получают третичные цвета.
- Красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + оранжевый = красно-оранжевый (киноварь)
- Синий + фиолетовый = сине-фиолетовый (фиолетовый)
- Синий + зеленый = сине-зеленый (бирюзовый)
- Желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = желто-зеленый (зеленовато -желтый )
Их размещают в круге между смешиваемыми цветами.
Цвета делятся на теплые (желтый, оранжевый и красный) и холодные (синий, зеленый, фиолетовый).
Теплые и холодные цвета в цветовом круге | сайт дизайнера Аллы КрасновойУместно упомянуть о характеристиках цвета.
Чистота цвета — показатель колориметрической чистоты, приближенной к цвету физического спектра.
Первичные (основные), вторичные и третичные цвета являются чистыми цветами, наиболее насыщенными, т.к. в них не содержится белый или черный цвет.
В веб–дизайне мы почти не используем чистые цвета, а их оттенки.
Потому часто дизайнеры употребляют термин «оттенок» в качестве синонима к слову «цвет».
Светлые (выбеленные) оттенки получаются при добавлении белого цвета, а темные (затененные) — черного.
Светлые оттенки придают дизайну больше легкости, воздушности, темные оттенки добавляют серьезности, надежности, мужественности.
При добавлении серого цвета меняется тональность цвета.
В цветовом круге отсутствуют белый, серый и черный цвет, т.к. их нет в физическом спектре света.
Но для дизайна эти цвета крайне важны. И для дизайна сайта мы эти цвета обязательно используем. Мы еще к ним вернемся.
Психология цвета
Карл Юнг указал на способность цвета оказывать прямое воздействие на человека и назвал цвет «родным языком подсознания».
Психология цвета соединяет в себе науку и искусство. Это достаточно большая и очень интересная область знаний.
Для успешного сайта важно освоить некоторые базовые характеристики из психологии цвета, чтобы выбрать цветовую гамму для сайта правильно не только с точки зрения эстетики, но и маркетинга.
Цвет оказывает влияние на поведение человека, настроение и общее психологическое состояние через вызов определенных эмоций.
Поскольку человек большую часть поступков совершает под воздействием эмоций, то тонкое, изящное использование цвета на сайте — это изысканный инструмент воздействия на то, что пользователь купит на сайте, когда он купит и сколько будет готов заплатить.
Воспринимаемая ценность чего–либо может значительно возрасти, если использовать на сайте привлекательные для пользователей цвета.
А сейчас прочтите последнее предложение и обратите особое внимание на концовку фразы. Запомните эти слова.
Люди подсознательно приписывают цветам определенные значения. И хотя индивидуальные предпочтения и восприятие цвета могут различаться, для большинства эти характеристики будут иметь много схожих черт.
И хотя индивидуальные предпочтения и восприятие цвета могут различаться, для большинства эти характеристики будут иметь много схожих черт.
Значение цвета в дизайне сайта
Восприятие цвета обусловлено не только индивидуальными особенностями, но и культурными, региональными.
Например, белый — цвет траура в некоторых странах Востока, на юге Африки — это красный, в Европе — это черный.
Если ваш сайт предполагает посещение и обслуживание интересов пользователей из разных стран, вам следует ознакомиться с культурными особенностями в отношении интересующих вас цветов для подбора оптимальной цветовой палитры для сайта.
Вот теперь и рассмотрим, как ощущается воздействие каждого цвета в дизайне сайта, и какая существует зависимость цветовой палитры от ниши сайта.
Психология и значение цветов (инфографика) | дизайнер Алла КрасноваКрасный
Самый сильный и активный цвет. Это цвет страсти, силы, доминирования, авторитетности, энергичности, азарта.
Это цвет страсти, силы, доминирования, авторитетности, энергичности, азарта.
Как цвет влияет на пользователя сайта: красный цвет способен повышать давление и учащать сердцебиение из–за вызова ощущения опасности, срочности, агрессии.
Часто используется для дизайна сайтов спортивной и околоспортивной тематики.
Не рекомендуется использовать для дизайна сайтов стоматологических клиник, авиакомпаний, производителей диетического или детского питания.
Известные бренды: Coca Cola, CNN.
Удачные сочетания цвета: красный сочетается с желтым, белым, зеленым, синим и черным.
Синий
Цвет надежности, предсказуемости, доверия, профессионализма, миролюбия, логики.
Как цвет влияет на пользователя сайта: синий цвет успокаивает, расслабляет, снимает напряжение, может вызвать чувство апатии и снижение аппетита.
Часто используется в дизайне сайтов IT–компаний, банков, образовательных учреждений, здравоохранения.
Не рекомендуется использовать в дизайне сайтов производителя продуктов питания, ресторанов, кафе.
Известные бренды: Dell, Twitter, Vimeo, WordPress, VK, Facebook.
Удачные сочетания: с желтым, белым, черным, красным, голубым, фиолетовым, оранжевым.
Желтый
Цвет счастья, оптимизма, творчества, изобретательности, дружелюбия, игривости, непосредственности.
Как цвет влияет на пользователя сайта: желтый цвет повышает настроение и аппетит, дарит ощущение теплоты, но при непродуманном использовании способен вызвать ощущение беспокойства и угнетение настроения.
Часто используется в дизайне сайтов индустрии развлечений, детских садов и центров творчества, интернет–магазинов продажи детской одежды, ресторанов.
Не рекомендуется использовать в дизайне сайтов юридических фирм, платежных систем, адвокатских бюро.
Известные бренды: Ferrari, Snapchat, McDonald’s.
Удачные сочетания цвета: с красным, синим, лиловым, голубым, фиолетовым, серым, черным, коричневым.
Зеленый
Цвет благополучия, природы, баланса, изобилия, здоровья, омоложения.
Как цвет влияет на пользователя сайта: зеленый цвет имеет благоприятное воздействие на деятельность сердечной мышцы, нормализацию дыхания, цвет способен вызвать ощущения безопасности. Некоторые оттенки зеленого воспринимается как болезненные.
Часто используется в дизайне сайтов аптек и учреждений здравоохранения, банков, производителей с/х продукции и экологичных продуктов питания.
Не рекомендуется использовать в дизайне сайтов спортивных центров и спортзалов, авиакомпаний.
Известные бренды: Android, Land Rover, Starbucks.
Удачные сочетания цвета: с коричневым, оранжевым, желтым, серым, черным, белым, красным, фиолетовым.
Оранжевый
Цвет игривости, восторженности, непринужденности, энергии, веселья, авантюризма, свободы.
Как цвет влияет на пользователя сайта: оранжевый не входит в число любимых цветов ни мужчин, ни женщин, этот цвет способен передать ощущение молодости, энергетического подъема, творческого заряда, в то же время оранжевый может восприниматься как сигнал повышенного внимания и ожидания опасности. Некоторые оттенки оранжевого воспринимаются как признак дешевого продукта.
Часто используется в дизайне сайтов детских учреждений, творческих клубов и молодежных объединений.
Не рекомендуется использовать в дизайне сайтов банков, юридических компаний.
Известные бренды: Fanta, Amazon.
Удачные сочетания цвета: оранжевый с голубым, синим, лиловым, фиолетовым, белым, черным, оливковым.
Фиолетовый
Цвет превосходства, таинственности, изысканности, духовности, замкнутости, роскоши.
Как цвет влияет на пользователя сайта: фиолетовый способен подчеркнуть элитность компании и ее услуг. В больших количествах использование цвета приводит к обратному эффекту — создает впечатление напыщенности, самодовольства и желания обмануть. Некоторые оттенки фиолетового цвета могут вызвать депрессивные настроения и беспокойство.
В больших количествах использование цвета приводит к обратному эффекту — создает впечатление напыщенности, самодовольства и желания обмануть. Некоторые оттенки фиолетового цвета могут вызвать депрессивные настроения и беспокойство.
Часто используется в дизайне сайтов салонов красоты, индустрии развлечений, кинотеатров.
Не рекомендуется в дизайне сайтов производителей продуктов питания, ресторанов и кафе.
Известные бренды: Viber, Yahoo!, Milka.
Удачные сочетания цвета: с оранжевым, розовым, оливковым, серым, желтым, белым.
Розовый
Цвет женственности, нежности, мягкости, наивности, влюбленности, незащищенности, признательности, благодарности, сентиментальности.
Как цвет влияет на пользователя: розовый может вызвать ощущение комфорта и безмятежности или ощущение собственной уязвимости и слабости. Некоторые оттенки способны вызвать ощущение фальши и неискренности, пустого заигрывания, стыда и манипуляции.
Часто используется в дизайне сайтов «женской» тематики, косметических компаний, продажи одежды для младенцев и женских аксессуаров.
Не рекомендуется в дизайне сайтов банков, юридических компаний, ресторанов.
Известные бренды: Barbie, Pupa, Wildberries.
Удачные сочетания цвета: розовый сочетается с коричневым, белым, оливковым, серым, бирюзовым, голубым.
Коричневый
Цвет практичности, полезности, надежности, природы, искренности, безопасности, защиты, мудрости, традиций, качества, комфорта.
Как цвет влияет на пользователя: коричневый среди тех цветов, которые наименее используются в дизайне сайта, малопопулярный цвет. Тем не менее, своим присутствием вносит ощущение спокойствия. При неумелом использовании в веб–дизайне способен угнетать настроение.
Часто используется в дизайне сайтов юридических компаний, производителей кофе и шоколада, кондитерских изделий.
Не рекомендуется в дизайне сайтов аптек и учреждений здравоохранения.
Известные бренды: M&M’s, Cotton, Nespresso.
Удачные сочетания: коричневый сочетается с голубым, кремовым, розовым, зеленым, бежевым.
Серый
Цвет мудрости, стабильности, мастерства, универсальности, умеренности.
Как цвет влияет на пользователя: серый в светлых оттенках способствует возникновению ощущения комфорта, легкости, простоты, искренности. При неправильном использовании вызывает гнетущее состояние, ощущение безысходности, изолированности, апатию, безразличие.
Часто используется в дизайне сайтов не как самостоятельный основной цвет, а в качестве фонового, для подчеркивания роли основных цветов в палитре сайта.
Известные бренды: Apple, Audi, Mercedes.
Удачные сочетания цвета: с цветом фуксии, красным, фиолетовым, розовым, синим, голубым.
Белый
Цвет пространства, воздушности, легкости, чистоты, покоя, ясности.
Как цвет влияет на пользователя: белый цвет образует комфортную среду для восприятия информации. При неправильном использовании способен «поглотить» пастельные, нейтальные оттенки элементов дизайна. При дефиците белого пространства на сайте пользователь испытывает ощущение дискомфорта, затруднения дыхания, повышения уровня тревожности и желание побыстрее покинуть страницу сайта.
Часто используется для фона сайта — на таком фоне легко читать темный текст.
Известные бренды (рекомендовано для всех, вне зависимости от величины или известности) используют второй вариант логотипа — выполненный в белом цвете, для использования на черном или цветном фоне.
Удачные сочетания цвета: белый сочетается со всеми цветами. Наилучшее сочетание с синим, красным и черным.
Черный
Цвет стиля, профессионализма, современности, изысканности, элегантности, роскоши.
Как цвет влияет на пользователя: черный цвет способствует фокусировке внимания, при этом информация не давит своей срочностью, краткими сроками и прочим дефицитом. При неправильном использовании черный вызывает ощущение подавленности, грусти, печали.
Часто используется в дизайне сайтов «мужской» тематики, производителей часов, дорогих украшений и одежды.
Известные бренды: Chanel, Jeep, WWF, Prada, Gilette.
Удачные сочетания цвета: черный универсальный, но лучше всего с оранжевым, розовым, белым, красным, сиреневым, голубым, желтым.
Важно: значение цвета или то, как вы его ощущаете, не является ключевым фактором для подбора цветовой гаммы сайта.
Как подобрать цветовую палитру для сайта
Даже при огромном желании (насколько бы странным оно ни было) дизайн сайта не может быть выполнен в одном цвете (ура!).
Силой и влиянием на эмоции обладает не только каждый цвет в отдельности, как мы рассмотрели чуть раньше, но и определенные цветовые комбинации (сочетания цветов).
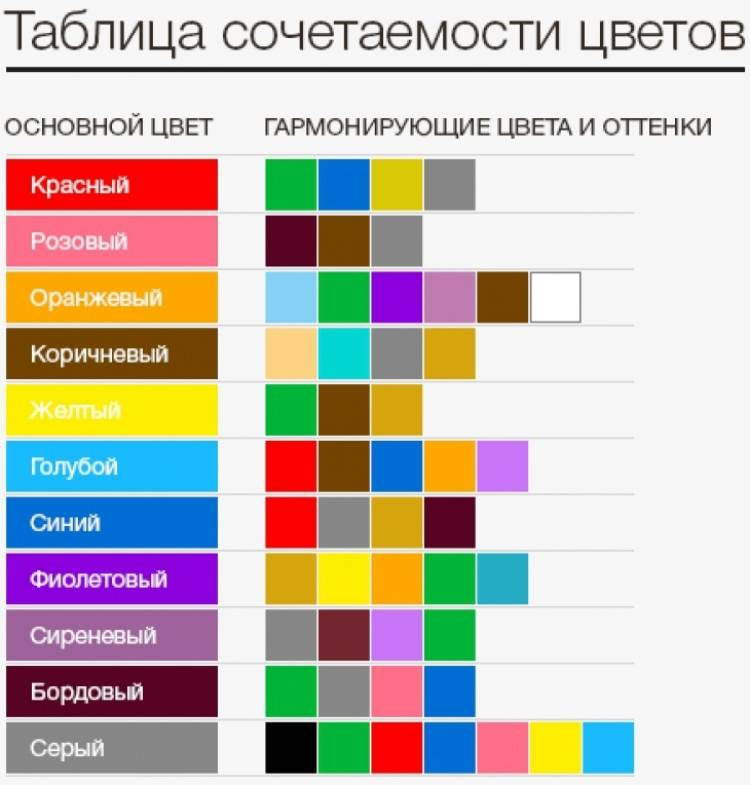
При рассмотрении значения каждого цвета я уже указывала, с какими цветами конкретный цвет образует отличные сочетания.
Важно не поддаваться под пленительное очарование возможности использования широкой гаммы для сайта. Держите голову свежей и эмоции под контролем!
Я знаю, что сейчас вы можете испытать жестокое разочарование, но не используйте в своей палитре для сайта больше 5 цветов. Большое количество цветов «размазывает» основной посыл сайта, и он становится «невидимым», малозаметным для посетителей.
При подборе цветовой палитры для сайта легко начинать с определения своего главного цвета. Если у вас уже есть логотип и брендбук или руководство по стилю, то для вас задача крайне упрощается, — ваш главный цвет (возможно, и дополнительные тоже) найден. Остается подобрать гармоничные сочетания вашего цвета с цветом для фона сайта, для текстов и для важных элементов сайта (например, кнопки СТА, ссылки и др. )
)
Дизайн сайта разрабатывается именно в такой логической связке после разработки брендинга.
Для разработки логотипа и брендинга для вашего бизнеса свяжитесь со мной >>
Если вы создаете сайт для какого–то тестирования своей идеи (что тоже вполне может быть) и уже на основании полученных результатов вы примете решение о брендинге, и пока в качестве логотипа вполне подойдет просто текстовое название сайта, то для определения цветовой палитры сайта вам нужно сделать несколько шагов.
Что нужно учитывать при подборе цветовой палитры сайта
— ваш бренд служит основой для подбора палитры для сайта, чтобы создать единство и преемственность,
— вашу целевую аудиторию, потому что ваш сайт создается с учетом (я надеюсь, у вас именно такой подход к созданию сайтов) потребностей и особенностей вашей целевой аудитории,
>> Как определить целевую аудиторию сайта
— специфику вашего бизнеса или сферы деятельности: при характеристике значения каждого цвета я дала небольшие ориентировки на применение или ограничение применения цвета для сайтов в разных нишах),
>> Как выбрать нишу для сайта
— культурный контекст — убедитесь, что к выбранным цветам для вашего сайта нет каких–то предубеждений и стереотипов в регионе проживания вашей основной аудитории сайта,
— психологию цвета, чтобы избежать нежелательных эмоций и действий у пользователей сайта,
— ключевое сообщение для пользователей — кнопки на сайте могут быть разной степени важности, и если на странице требуется от посетителей самое важное действие, то для таких кнопок используем самый важный цвет, побуждающий к действию, если это ссылка для получения дополнительной информации, то использовать главный цвет не стоит,
— сайты конкурентов — анализ сайтов нужен, чтобы знать, какую палитру цветов конкуренты используют на своих сайтах и попытаться удачно выделиться на их фоне,
— сочетание цветов — уже практическое действие в отличие от предыдущих этапов, используйте цветовые схемы, чтобы подобрать отличные сочетания цветов для сайта,
— меньше — значит лучше, не стоит «раздувать» свою палитру за счет включения большого количества цветов, если вы не знаете, как это можно сделать правильно, ограничьтесь 3–5 цветами.
Почему такой длинный путь в подборе цветовой палитры? Дело в том, что большинство шагов по подбору палитры для сайта входит в разработку брендинга.
Если вы не начинаете с разработки брендинга, то подбирать цвета для сайта надо именно с учетом всех описанных шагов, — нельзя разрабатывать сайт для бизнеса, просто играя с оттенками, вспоминая свое упоение от раскрасок в детстве.
>> 50+ причин создать сайт на WordPress
Такой подход возможен в том случае, если вы только начинаете разбираться в основах WordPress, пробуете, изучаете особенности админпанели и настройки сайта.
В случае сайта с бизнес–задачами вам важно знать, что и кому, каким образом вы предлагаете, и на какие действия от пользователей направлены все ваши усилия.
Как подобрать удачные сочетания цветов для сайта
При подборе комбинаций цветов для сайта ориентируйтесь на следующие рекомендации:
— ограничьтесь 3-5 цветами,
— избегайте «чистых» цветов,
— используйте типы цветовых палитр для подбора цветов сайта.
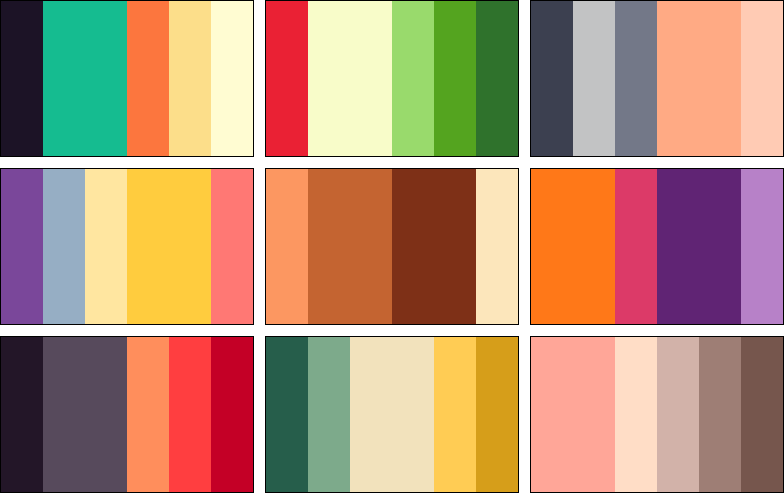
Типы (схемы) цветовой палитры для сайта
Самые распространенные цветовые комбинации (цветовые гармонии) для создания палитры сайта — рассмотрим принцип создания каждой схемы палитры и возможные ограничения при использовании таких сочетаний цветов в дизайне сайта.
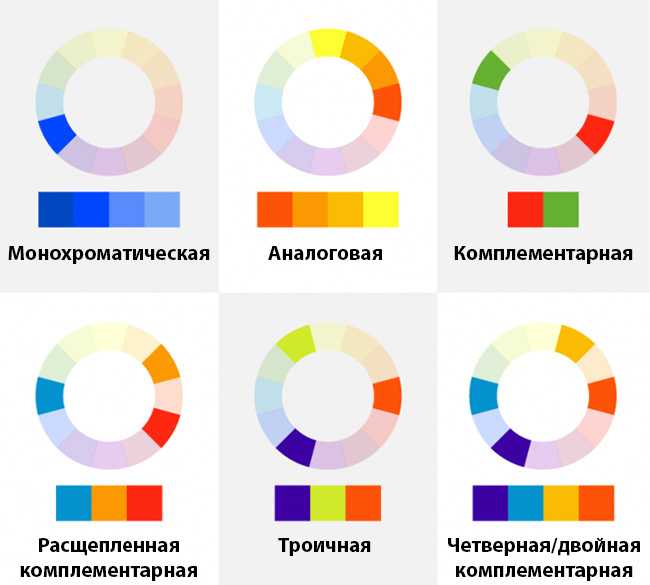
Схемы для подбора цветовой палитры сайта | дизайнер Алла КрасноваМонохроматическая (одноцветная) схема
Монохромные палитры самые простые, основаны на одном цвете, на его оттенках и тонах. При такой палитре дизайн сайта выглядит единым и сплоченным. Использовать с осторожностью, потому как дизайн может быть крайне невыразительным, скучным, хотя и гармоничным по цвету. Не желательно использовать монохромную палитру без добавления дополнительного цвета для подчеркивания важных элементов дизайна сайта, улучшения читабельности и повышения узнаваемости бренда.
Аналоговая схема
Аналогичные (родственные) цвета расположены рядом друг с другом в цветовом круге и постепенно переходят друг в друга. Такая палитра воспринимается очень гармонично. Но использовать такую палитру следует с осторожностью, потому что эффект выделения важных элементов в дизайне сайта может быть очень слабым и малозаметным и потребуется выполнение дополнительных шагов.
Такая палитра воспринимается очень гармонично. Но использовать такую палитру следует с осторожностью, потому что эффект выделения важных элементов в дизайне сайта может быть очень слабым и малозаметным и потребуется выполнение дополнительных шагов.
Расщепленно–аналоговая схема
В такой палитре цвета идут через один, с пропуском соседнего цвета. Такая схема дает более динамичный эффект вашему дизайну.
Дополнительная (комплиментарная) схема
Контрастные (комплиментарные) цвета расположены напротив друг друга в цветовом круге. Такие палитры эффективны в создании визуального баланса. В контрастных схемах всегда есть теплый и холодный цвет. Оба цвета усиливают друг друга. Не стоит использовать цвета с одинаковой насыщенностью, чтобы не создавать излишнее напряжение. Лучше один цвет взять как главный, второй в качестве акцента.
Раздельно–комплиментарная схема
При таком сочетании участвуют родственно–контрастные цвета, расположенные на 150 и 210 градусов от основного цвета. Такие палитры более разнообразны в восприятии за счет добавления третьего цвета, по сравнению с комплиментарным сочетанием. Палитры такого типа выглядят гораздо мягче и интереснее.
Такие палитры более разнообразны в восприятии за счет добавления третьего цвета, по сравнению с комплиментарным сочетанием. Палитры такого типа выглядят гораздо мягче и интереснее.
Триада
Триада образуется 3 равноудаленными друг от друга на 120 градусов цветами в цветовом круге. Такие палитры гармоничны в восприятии и требуют аккуратного отношения, поскольку могут быть очень вибрирующими из–за высокого контраста цветов.
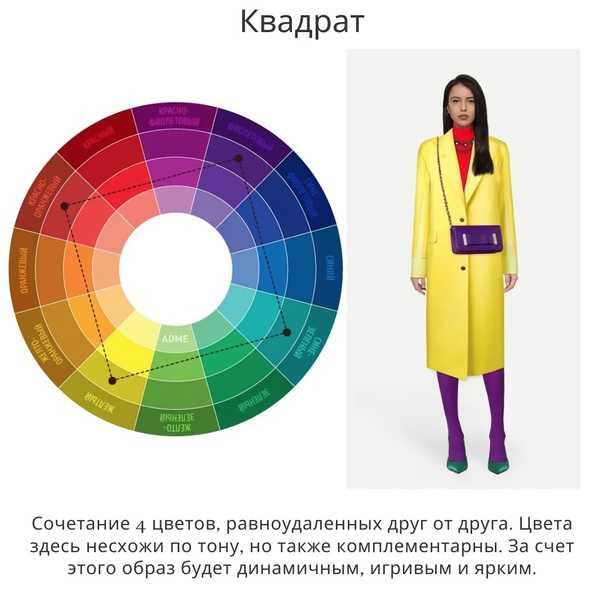
Тетрада
Тетрада образуется 4 цветами цветового круга. То, как взаиморасположены цвета, определяет 2 вида тетрады: квадрат — при такой схеме расположения 4 цвета образуют квадрат с вершинами на секторах цветов круга, с одинаковым расстоянием между всеми соседними цветами, и прямоугольник — при такой схеме равноудаленность нарушается так, чтобы между 2 парами цветов, расположенных напротив друг друга, расстояние сократилось. Схема тетрады в виде прямоугольника более мягкая, чем квадрат, и ее более легче использовать в дизайне, без «выпячивания» ненужных элементов.
Схема тетрады в виде прямоугольника более мягкая, чем квадрат, и ее более легче использовать в дизайне, без «выпячивания» ненужных элементов.
Все это хорошо, только как эти цветовые схемы можно использовать в дизайне сайта? Если у вас возник такой вопрос и вы еще не чувствуете себя уверенно при подборе цветовой палитры для своего сайта, то можно обратиться к известным брендам и немного подсмотреть за их креативным процессом.
Почему желательно изучать сайты известных брендов? Дело в том, что крупные бренды ооочень серьезно проводят разного рода исследования, прогнозируют на несколько шагов вперед, а уж потом решают внедрять свои наработки.
И второе — вы знакомы в определенной степени с этими брендами, и потому вам будет более понятно, как они воспользовались своим преимуществом в обладании большого количества исходных данных о своих потребителях, их предпочтениях и т.д.
Примеры гармоничных цветовых палитр сайтов
Давайте рассмотрим, какие цвета используют для своих сайтов известные бренды.
Важно понять их подход к подбору палитры сайта. Копировать их цветовые палитры не стоит — вам есть, из чего выбрать!
Цветовая палитра сайта Аэрофлота | дизайнер Алла КрасноваНа сайте авиаперевозчика «Аэрофлот» используется сочетание оттенков синего цвета с акцентным оранжевым цветом.
Цветовая палитра сайта бренда Fanta | дизайнер Алла КрасноваЦветовая палитра ориентирована на целевую аудиторию бренда — молодое поколение, энергичных, любящих «тусовки».
Цветовая гамма на сайте бренда Ferrari | дизайнер Алла КрасноваЦветовая палитра сайта бренда «Ferrari» сдержанная, изысканная и выдержана в оттенках черного, с использованием красного как акцентного.
Цветовая гамма на сайте бренда Heinz | дизайнер Алла КрасноваЦвета на сайте производителя детского питания «Heinz» демонстрируют главную характеристику их продукции — ее экологичность и безопасность для детей.
Цвета на сайте бренда Jardin | дизайнер Алла КрасноваЦвета на сайте производителя кофе «Jardin» характерные для продукта, учтена специфика сферы бизнеса.
Цветовая палитра производителя мужских костюмов «Kanzler» подобрана с учетом их целевой аудитории и основных характеристик продукции — солидность, удобство и стиль.
Цветовая палитра на сайте бренда Kinder | дизайнер Алла КрасноваЦвета на сайте бренда «Kinder»перекликаются с их миссией — поддержка родителей в воспитании счастливых детей.
Цветовая палитра на сайте электронной бухгалтерии Kontur | дизайнер Алла КрасноваЦветовая палитра на сайте онлайн–бухгалтерии для предпринимателей «Контур Эльба» подчеркивает серьезность компании и вызывает доверие пользователей.
Цветовая палитра на сайте платформы электронного маркетинга MailPoet | дизайнер Алла КрасноваЦвета на сайте платформы email–маркетинга для сайтов WordPress связаны с миссией компании — отправляйте письма легко и весело, будьте всегда на связи с подписчиками и радуйте их своими красивыми и креативными письмами.
Цветовая палитра на сайте бренда Milka | дизайнер Алла КрасноваЦвета на сайте бренда «Milka» далеки от традиционной палитры производителей шоколада, цвета подчеркивают уникальность продукции бренда.
Цветовая палитра хостинговой компании «Спринтхост» характерна для компаний IT.
Используйте промокод при заказе хостинга для сайта SPh405447R и получите в подарок 25% от суммы первого платежа
Вам понравились эти примеры? Какой вывод вы сделали при ознакомлении с палитрами дизайна сайтов известных брендов?
Я надеюсь, вы сейчас не вздыхаете тяжело.
Подбор цветовой гаммы для сайта не такой уж и простой процесс, да?
Не спешите расстраиваться.
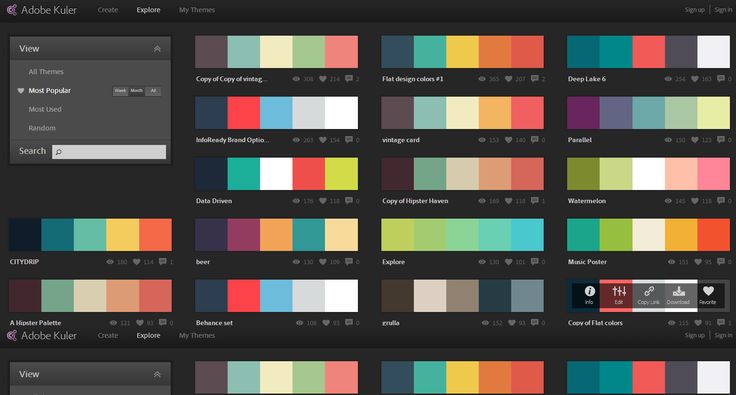
У вас есть инструменты, с помощью которых можно получить много красивых вариантов цветовых сочетаний.
Генераторы цветовой палитры для сайта
Онлайн–сервисы подбора гармоничных сочетаний цветов, которые вы можете использовать в дизайне сайтов.
С их помощью вы можете задать условия создания палитры: главный цвет, тип цветовой схемы, выбрать нужные оттенки.
Paletton — генератор цветовых схем для сайта, выберите с его помощью нужный вам цвет и пробуйте его в разных комбинациях, в разных цветовых схемах.
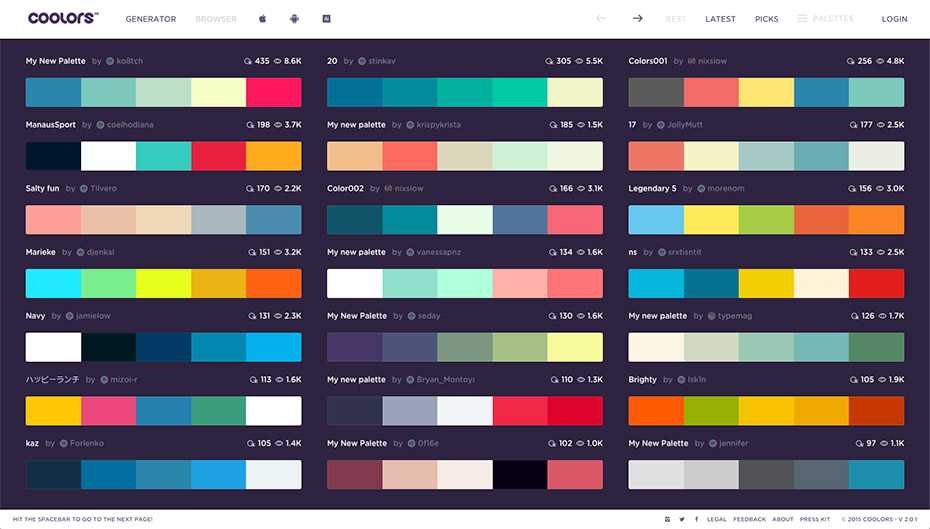
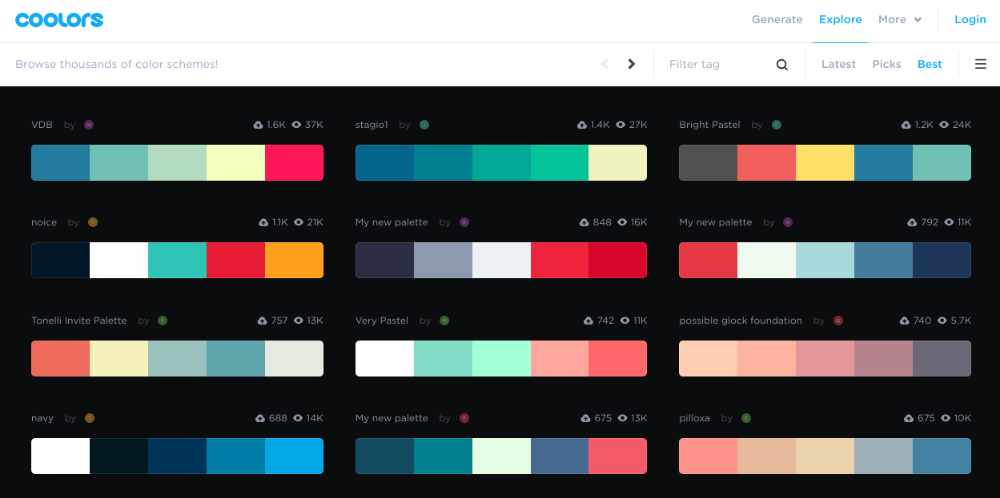
Coolors — на этом сайте вы найдете не только генератор потрясающих цветовых палитр для своего сайта, но и сможете вдохновиться палитрами, составленными другими пользователями. Здесь можно подобрать и цвета для градиентов.
Colorion — генерируйте свои варианты цветовой схемы для сайта, просматривайте созданные другими пользователями палитры или определите 16–ричный код цвета на любом изображении, просто загрузив его на сайт.
Khroma — бесконечный генератор цветовых палитр для сайта, используйте всю силу ИИ: можно блокировать ненужные вам цвета, сохранять понравившиеся варианты.
MyColor Spase — найдите отличную цветовую палитру для своего сайта без долгих поисков, можно задать код основного цвета (если вы его знаете) и сервис сгенерирует варианты палитры, или начните с установленного по умолчанию оттенка фиолетового. На сайте можно подобрать и 3–цветные градиенты (очень модный тип градиентов).
На сайте можно подобрать и 3–цветные градиенты (очень модный тип градиентов).
Выделить цвет на фотографии для использования в дизайне сайта можно и на некоторых фотостоках, а также посмотреть всю цветовую палитру на изображении. Изучите мой список и полную характеристику возможностей бесплатных фотостоков.
С такими инструментами, я думаю, вам не составит труда подобрать превосходные цвета для вашего сайта! Не больно и не страшно!
Как использовать цветовую палитру в дизайне сайта
Что ж, теперь вы получили отличную палитру для сайта с превосходным сочетанием цветов.
Как применить эту палитру в дизайне сайта, как перенести ее в дизайн?
Для этого вам нужно узнать еще одну потрясающую характеристику цвета в веб–дизайне.
Каждый цвет в веб–дизайне обозначается своим собственным кодом.
Это 16–ричный код, который представляет собой неповторимые комбинации из 6 символов: цифр от 0 до 9 и букв (a,b,c,d,e,f). Всего существует 16 777 216 комбинаций.
Всего существует 16 777 216 комбинаций.
Эти 6 символов образуют три пары, каждая пара символов отвечает за передачу интенсивности трех основных цветов (красного, зеленого и синего) в цвете для веб–дизайна (это RGB система): от 00 для обозначения самой низкой интенсивности основного цвета до FF как показателя самой высокой интенсивности основного цвета.
Немного визуальной математики (это не скучно, обещаю!):
Как устроен HEX– код цвета в веб–дизайне | дизайнер Алла Краснова16–ричный цветовой код белого цвета #FFFFFF — получается в результате смешивания всех трех основных цветов с их полной интенсивностью.
У черного не хватает интенсивности, поэтому его код #000000.
Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Это так называемые «безопасные» цвета — они отображаются на всех устройствах одинаково, без искажений.
Примеры некоторых «безопасных» цветов в веб–дизайне Как устроен HEX– код цвета в веб–дизайне | дизайнер Алла КрасноваВы знаете, что цвета на вашем сайте, который вы просматриваете с ноутбука, могут отличаться от тех оттенков, которые вы увидите, если зайдете на свой сайт с мобильного устройства? Разные гаджеты (зависит и от производителя) передают оттенки цветов по–разному. А искажений в передаче «безопасных» цветов нет.
А искажений в передаче «безопасных» цветов нет.
Но это не значит, что стоит бояться использовать «небезопасные» цвета! Не волнуйтесь, вместо вашего сногсшибательного красного (синего, зеленого и проч.) пользователи не увидят ядовитый оттенок фиолетового. Будет показан оттенок, наиболее близкий к вашему цвету.
Как только вы найдете цвет, который вам нравится, запишите его шестнадцатеричный код, чтобы использовать одни и те же цвета в разных дизайнах для обеспечения преемственности вашего брендинга.
Теперь, когда вы понимаете, что такое шестнадцатеричные коды цветов в вашей палитре, используйте их при настройке вашей темы оформления сайта WordPress.
>> Что такое тема оформления WordPress и как выбрать для своего сайта
>> Как правильно сменить тему WordPress и не сломать сайт
Ошибки при подборе цветовой палитры для сайта
При выборе цветов для дизайна сайта можно увлечься самим процессом (вас уже затянуло в этот творческий поток?) и легко допустить несколько досадных ошибок.
Какие ваши неосторожные действия с цветом могут «развалить» весь дизайн сайта:
— использование очень широкой палитры. Как результат — ваш сайт пестрит всеми цветами радуги, важные элементы дизайна просто потерялись и растворились в этом великолепии, мозг просто не в силах сконцентрироваться на чем–то из–за множества отвлекающих факторов.
— слабый контраст подобранных цветов. Как результат — вашему мозгу нужен проводник, чтобы найти в этом бледном дизайне хоть какой–нибудь, даже малюсенький важный элемент. На таком сайте создается впечатление безжизненности из–за гипертрофированного ощущения спокойствия и умиротворения.
— использование «чистых» цветов. Эти цвета очень яркие, можно даже испытать реальную физическую боль в глазах при просмотре подобного дизайна сайта. Закрадывается мысль, что на вас приготовили покушение и вы вот–вот погибнете. Берегите здоровье и психику посетителей вашего сайта!
— несколько доминирующих цветов. Я уже упоминала, что при создании или подборе сочетаний цветов легко допустить такую ошибку и оставить несколько цветов в качестве основных. Дело в том, что они обязательно начнут между собой борьбу за внимание посетителей сайта. И, если вы не владеете приемами применения цветовой палитры в дизайне сайта с определением каждому цвету его места, роли и веса в общем дизайне, то дизайн воспринимается, как удар электрошокером. Это больно.
Я уже упоминала, что при создании или подборе сочетаний цветов легко допустить такую ошибку и оставить несколько цветов в качестве основных. Дело в том, что они обязательно начнут между собой борьбу за внимание посетителей сайта. И, если вы не владеете приемами применения цветовой палитры в дизайне сайта с определением каждому цвету его места, роли и веса в общем дизайне, то дизайн воспринимается, как удар электрошокером. Это больно.
— не учитывается общая сочетаемость цветов в палитре. Как ни странно, но такое случается. Если увлечься линейным комбинированием цветов, при котором два соседних цвета в вашей палитре подходят друг другу, но не сочетаются с остальными.
Наиболее частые вопросы о выборе цветовой палитры для сайта
Как определить, какие цвета сочетаются друг с другом?
Чтобы проверить, насколько цвета подходят друг к другу, используйте цветовой круг, найдите на нем свой цвет и попробуйте построить разные цветовые схемы. Такие цвета будут создавать наиболее удачные комбинации.
Такие цвета будут создавать наиболее удачные комбинации.
Как называются сочетаемые цвета?
Гармоничные сочетания цветов образуют цветовые гармонии или цветовые палитры.
Какие цвета считаются контрастными?
Контрастные цвета располагаются напротив друг друга в цветовом круге.
Как подобрать цветовую гамму для сайта, если я не дизайнер?
При подборе цветов для сайта можно использовать готовые цветовые палитры, попробовать создать палитру самостоятельно при помощи онлайн–сервисов генерации палитр.
Зачем нужны цветовые палитры для сайта?
Использование в дизайне сайта определенного набора цветов убережет от хаоса в работе с цветом, поможет донести основной посыл сайта до пользователей и выстроить с ними доверительные отношения, а также палитра поможет остаться в рамках брендинга и сохранить преемственность.
Какие 3 самых популярных цвета в дизайне сайтов?
Самые часто используемые цвета в веб–дизайне — это синий, зеленый и черный.
Какой цвет имеет самое сильное влияние?
Красный цвет оказывает самое сильное влияние на эмоции пользователя сайта.
Какой цвет самый слабый?
Белый цвет имеет самое слабое воздействие на пользователя.
Какой цвет вызывает доверие в веб–дизайне?
Синий цвет ассоциируется со спокойствием, надежностью и способен вызывать доверие у пользователей сайта.
Какой цвет использовать для фона сайта?
В веб–дизайне в качестве фоновых цветов используется белый и светло–серый цвета, потому что они наиболее удобны для восприятия темного текста. На черном фоне белый текст труден для восприятия.
Сколько цветов должно быть в цветовой палитре сайта?
Если у вас нет опыта работы с цветовыми палитрами и подбором цветовых комбинаций, ориентируйтесь на 3–5 цветов.
Почему люксовые бренды используют черный цвет?
Черный цвет ассоциируется с силой, элегантностью, авторитетом, — все это важно для передачи основного сообщения брендов в данной категории.
Что такое акцентный цвет?
Акцентный цвет в веб–дизайне используется в небольших количествах, точечно, для выделения самых важных элементов дизайна сайта для привлечения к ним внимания пользователей.
Какой цвет в первую очередь бросается в глаза?
Красный цвет самый заметный из всех цветов.
Какой цвет самый привлекательный?
Мужчины и женщины предпочитают разные цвета, но тот цвет, который нравится всем, — синий.
Что такое цветовая палитра сайта?
Цветовая палитра сайта — это ограниченный набор цветов, которые сочетаются между собой и используются в дизайне элементов сайта.
Спасибо, что дочитали до конца! Публикация вышла приличная, но оно того стоило, не так ли?
Добавьте этот пост в закладки и возвращайтесь к нему всякий раз, когда вы решаете, как правильно подобрать цветовую палитру для сайта, чтобы сделать ваш сайт еще более интересным и привлекательным для пользователей.
Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите.
Заключение
Возможно, вы немного растеряны, но, надеюсь, теперь вы понимаете важность наличия хорошо продуманной цветовой палитры сайта. В конце концов, все сводится к вашему взаимодействию со своими пользователями, и, не имея потрясающей цветовой палитры, вы рискуете их потерять.
Используйте эту информацию, чтобы подобрать лучшие цвета для сайта. Наличие определенной цветовой гаммы и сохранение преемственности брендинга на сайте придаст вашей компании более профессиональный вид, и повысит узнаваемость бренда.
Одна небольшая просьба: если вам понравилась эта статья, то поделитесь ею на вашей любимой социальной платформе, — это сделает мой день! Спасибо!
Новое в блоге:
Раскрытие информации: этот пост может содержать партнерские ссылки. Когда вы переходите по партнерской ссылке и совершаете покупку, я получаю небольшую комиссию (без каких-либо дополнительных затрат для вас). Партнерские ссылки отмечены звездочкой (*).
Похожие сообщения:
Алла Краснова
Графический и веб–дизайнер, юзабилити–специалист. Преданный фанат WordPress, адепт эстетичной функциональности, любознательный исследователь психологии поведения пользователей и счастливый обладатель цвето–зависимости! ;)) Пишу о том, что очень люблю — о дизайне, о сайтах, о WordPress.
allakrasnova.ru/
18 сервисов для подбора цветов и палитры
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
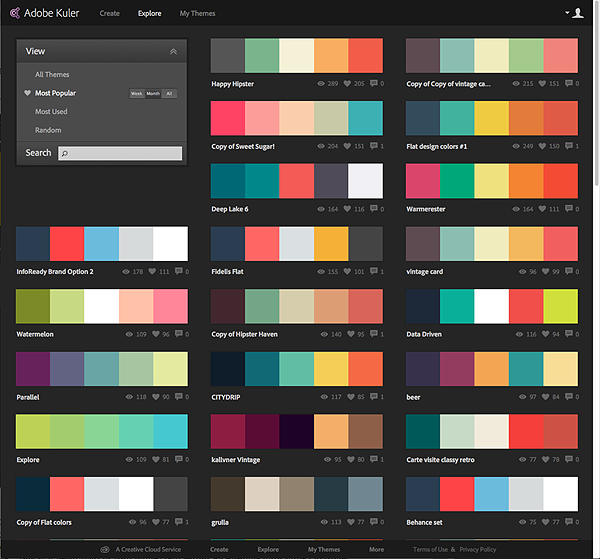
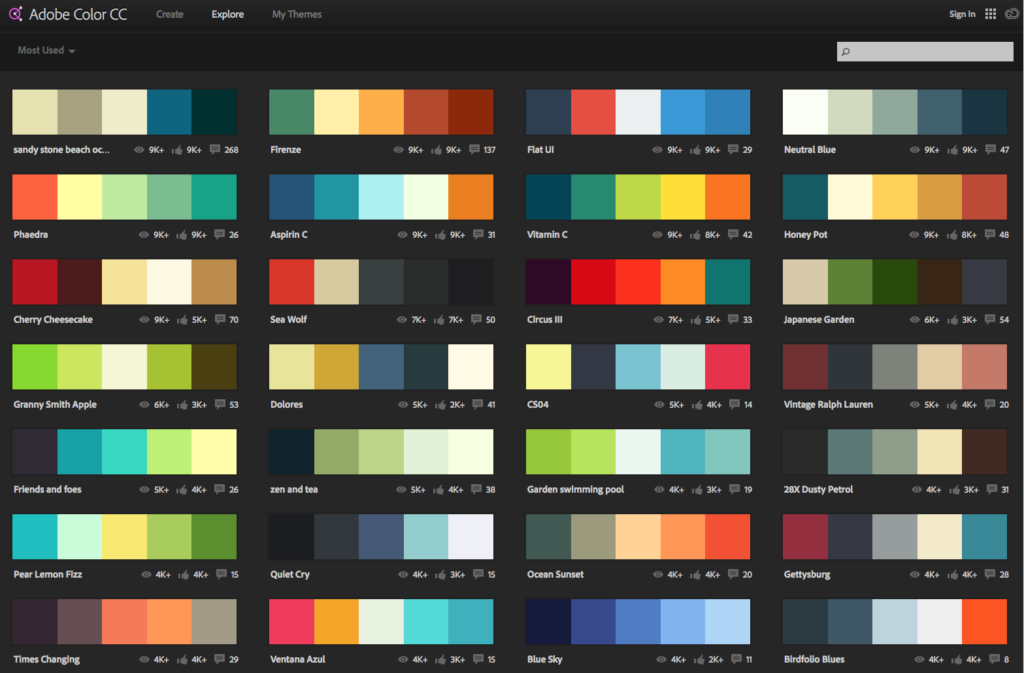
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
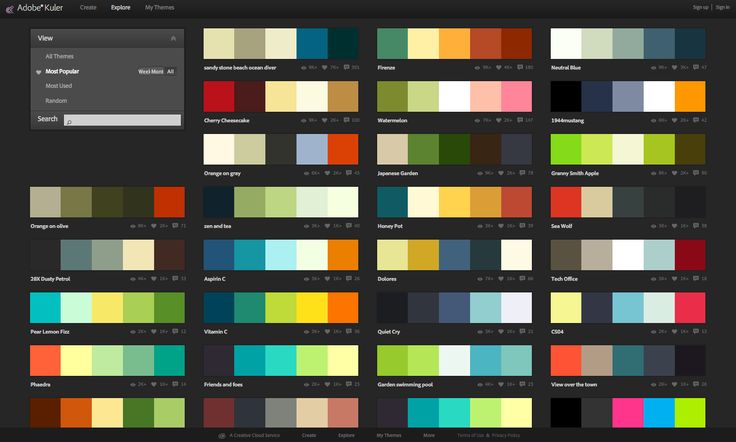
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
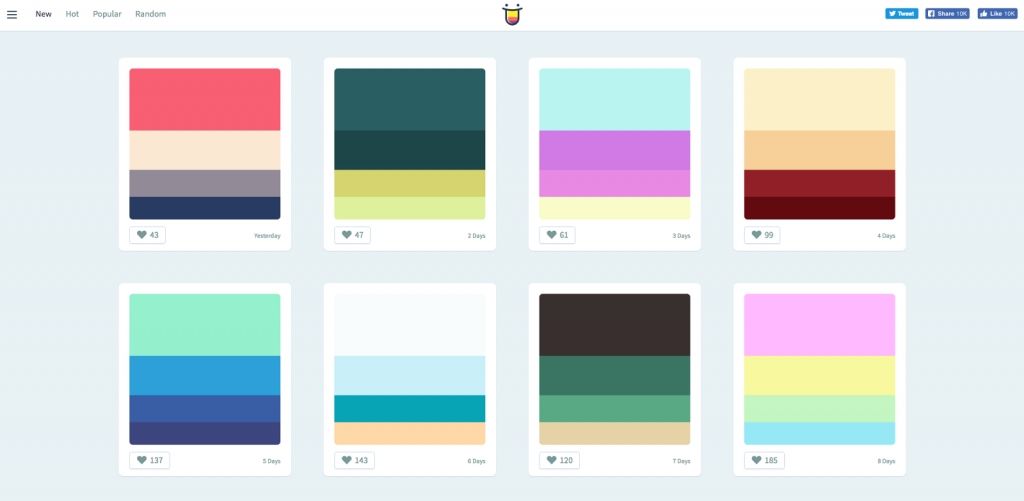
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
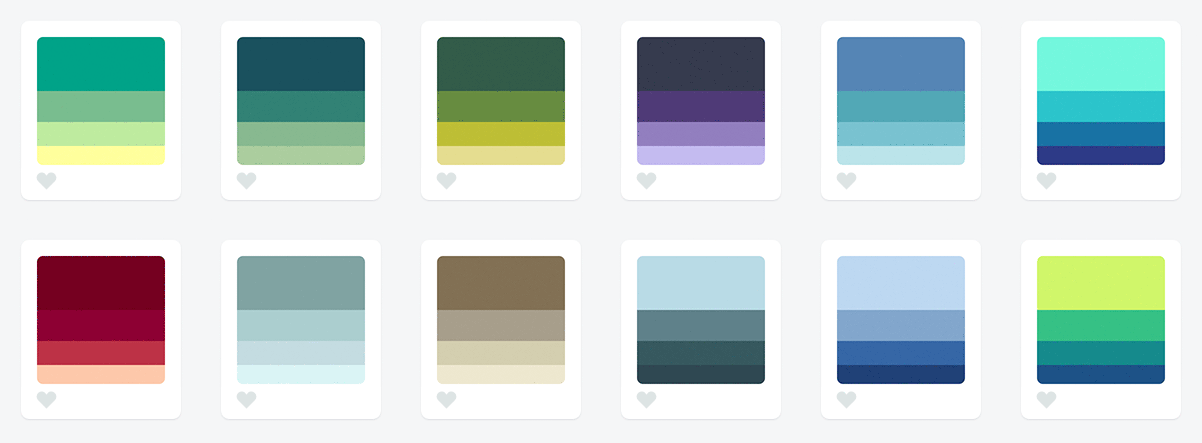
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Цветовая палитра для сайта – тренды веб-дизайна в 2023 году
При разработке веб-сайта необходимо учесть очень многое. Вы должны создать макет, установить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это только некоторые вещи. К сожалению, слишком часто цветовая схема сайта остается на втором плане, а его дизайн начинает проигрывать конкурентам. Мы перевели статью из блога Quicksprout (изображения также взяты из источника), чтобы вы нашли вдохновение и создали действительно красивую площадку.
Вы должны создать макет, установить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это только некоторые вещи. К сожалению, слишком часто цветовая схема сайта остается на втором плане, а его дизайн начинает проигрывать конкурентам. Мы перевели статью из блога Quicksprout (изображения также взяты из источника), чтобы вы нашли вдохновение и создали действительно красивую площадку.
- 1. Мягкие тона
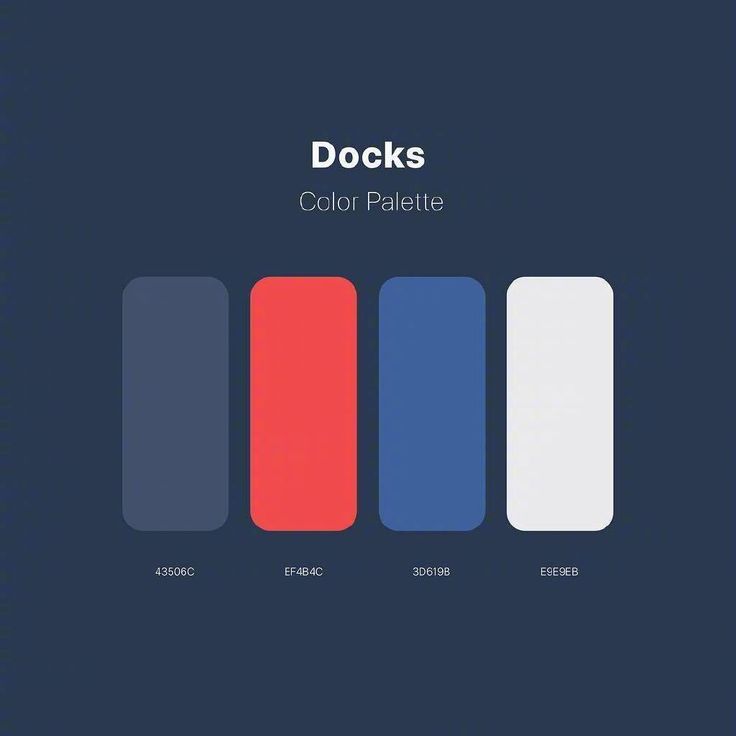
- 2. Простые серый, белый и красный цвета
- 3. Синие и зеленые градиенты с белым текстом
- 4. Оранжевые и красные тона
- 5. Нежно-розовый, ярко-розовый и черный
- 6. Серый, мягкий желтый и глубокий синий
- 7. Очень легкое прикосновение земных тонов
- 8. Много красного, сбалансированного приглушенными тонами
- 9.
 Футуристические пастельные и однотонные цвета
Футуристические пастельные и однотонные цвета - 10. Черный на черном на черном
- Заключение
Многие владельцы сайтов практически не задумываются о выборе цветовой палитры, не говоря уже о модной цветовой схеме. Выбор цвета на вашем ресурсе оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
Люди оценивают продукты в течение 90 секунд после их демонстрации — и 90% этого суждения основано только на цвете. Выбор правильных цветов влияет на то, как читатели воспринимают ваш сайт и бренд. Сделайте это правильно, и это может улучшить понимание и читабельность контента, а также повысить его эффективность.
UX- и UI-дизайнеры: различия и советы, как стать профессионалом
В готовом виде продукт должен быть эффективным, то есть предоставлять пользователям максимально удобные условия пользования и быть интуитивно понятным. С точки зрения маркетинга, продукт UX-/UI-дизайнеров должен привлекать потенциальных клиентов на сайт и мягко «навязывать» им покупку товара или услуги. Кто такие UX-/UI-дизайнеры Несмотря на то, что понятия схожи по функциям и конечным целям, специалисты из этих областей выполняют разную работу. Главное отличие между ними заключается в том, что Ui-специалист выполняет техническое задание, созданное UX-дизайнером. В частности, он отвечает за визуальную…
С точки зрения маркетинга, продукт UX-/UI-дизайнеров должен привлекать потенциальных клиентов на сайт и мягко «навязывать» им покупку товара или услуги. Кто такие UX-/UI-дизайнеры Несмотря на то, что понятия схожи по функциям и конечным целям, специалисты из этих областей выполняют разную работу. Главное отличие между ними заключается в том, что Ui-специалист выполняет техническое задание, созданное UX-дизайнером. В частности, он отвечает за визуальную…
Цвета являются одним из самых важных элементов, которые увеличивают уровень доверия. По данным HubSpot, почти половина людей считают дизайн сайта фактором номер один при определении доверия к компании.
Университет Торонто провел интересное исследование о цветах и их восприятии людьми. Эксперты определили, что большинство людей предпочитают сочетания простых оттенков. В большинстве случаев всего два или три цвета воспринимались как привлекательные. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но существует более 10 миллионов цветов, из которых можно выбирать. Это, мягко говоря, перебор. Как определить, какие цвета сайта лучше всего подходят для вашего бренда? Если у вас новый сайт, который вы разрабатываете с нуля, или старый, нуждающийся в обновлении, вы пришли по адресу.
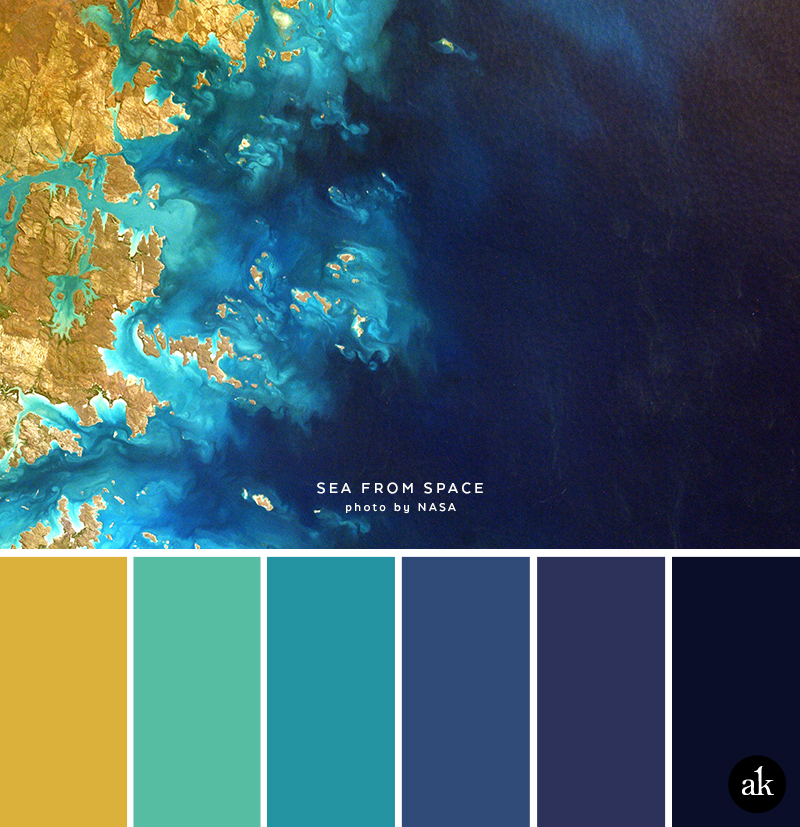
Это руководство покажет вам, какие цветовые палитры сейчас в тренде. Вы сможете найти цвета, которые лучше всего соответствуют вашему бренду и транслируют правильное настроение для ваших клиентов. Мы рассмотрим примеры реальных сайтов и приведем некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно являются трендом уже несколько лет. Creations Namale — ювелирный бренд, базирующийся в Канаде. Вот скриншот из книги на главной странице их сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают изображениям ювелирных изделий выделиться.
В дополнение к простой цветовой схеме на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать.Как вы можете видеть, здесь минимум текста. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свою мысль до аудитории — да и аудитории это все равно не нужно. Приглушенные цвета создают ощущение спокойствия и изысканности. Это не бросается в глаза. Вместо того чтобы пытаться впихнуть как можно больше продуктов на одну страницу, каждый продукт представлен на своей посадочной странице. Это дает посетителям возможность познакомиться с каждой позицией по отдельности. А цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая внимание.
Creations Namale использует десатурированные (приглушенные) версии зеленого и коричневого цветов (два земляных тона). Это помогает данному бренду передать правильное сообщение и не отвлекать от своей продукции. Если вы заинтересованы в использовании этих цветов на своем сайте, цветовые коды приведены ниже.
2. Простые серый, белый и красный цвета
Не всегда нужно выбирать множество различных тонов. Цветовая палитра сайта, в которой используются оттенки серого с редким основным цветом для выделения чего-либо, меньше отвлекает внимание и позволяет вашей аудитории сосредоточиться на том, что для нее важно. Посмотрите на эту страницу из Портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего сайта.
На странице больше текста, но он по-прежнему прост и легко читаем. Вместо чисто белого тона Тарек выбрал слегка отстраненный белый цвет, чтобы сочетать его с серо-красной цветовой палитрой. Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно завершают образ, делая страницу, которая в противном случае была бы скучной, более яркой. Вот какие цветовые коды используются на сайте Тарека.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо подходит для страниц с большим количеством текста.
3. Синие и зеленые градиенты с белым текстом
Stripe является популярным программным обеспечением для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен оставаться в курсе всех последних технологических тенденций. Прежде чем мы рассмотрим, как выглядит их сайт сегодня, посмотрите, как выглядел их сайт в 2013 году:
Есть ли что-то плохое в этом дизайне? На первый взгляд, он выглядит немного скучным и унылым. В нем нет ничего действительно визуально привлекательного. Но Stripe внесла коррективы. В ее более свежей цветовой палитре используется градиент. Взгляните сами:
На этой странице сочетаются яркие голубые цвета, переходящие в приятный яркий голубой, с оттенком зеленого цвета морской пены, чтобы обеспечить динамичный фон для белого текста. Разница между двумя версиями сайта — как ночь и день. Даже если бы вы увидели эти две домашние страницы, не зная, в какие годы они были созданы, вы смогли бы определить более новую.
Если ваш сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Оранжевые и красные тона
Ретро-цветовые схемы возвращаются в дизайн. Многие ведущие бренды используют на своих сайтах популярные цвета 1970-х, ‘80-х и ‘90-х годов. Но они привносят в них современную изюминку.
Сочетая ретро-элементы с современными вкусами, они дают новую жизнь старым тенденциям. Они также способны вызывать специфические и знакомые чувства у своей аудитории, независимо от того, когда она выросла. Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона навевают отголоски прошлого, но сам дизайн очень модный и использует градиентные шкалы для смешения цветов. Вы можете использовать поколенческий маркетинг для сегментирования вашей целевой аудитории. Важно убедиться, что вы понимаете, на кого вы пытаетесь нацелиться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розового дизайна для женщин и синего для мужчин.
Это выходит далеко за рамки простого выбора розового дизайна для женщин и синего для мужчин.
Spotify выбрал эти цвета, потому что знал, что среди их аудитории есть те, кто вырос в 70-е и 80-е годы. Они также знают, что в этих тонах есть своя мода, которая нравится молодому поколению.
5. Нежно-розовый, ярко-розовый и черный
Cowboy дифференцирует свой бренд, продавая электровелосипеды. Мы рассотрим версию их сайта 2022 года – в розовых тонах. Как правило, слова “ковбой” и “розовый” обычно не идут рука об руку, но элегантный и модный дизайн этого сайта идеально подходит для того, что они продают.
Благодаря мягким розовым тонам на заднем плане черный мотоцикл выделяется и становится центром внимания. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру. Несмотря на женскую коннотацию розового цвета, Cowboy ориентирован на пользователей любого пола. Наоборот, при использовании черного цвета они вызывают чувства удовольствия, модности и социальной активности.
Если вам нравится этот дизайн и вы считаете, что современный стиль подойдет для вашего сайта, вы можете использовать эти цветовые коды в качестве справочника при выборе цветовой схемы:
6. Серый, мягкий желтый и глубокий синий
QED Group — это фирма по организационному развитию, расположенная в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики. QED Group знает, что такое культура компании и расширение прав и возможностей, поэтому вполне логично, что у них есть элегантный веб-сайт, в котором грамотно использованы уникальные цветовые сочетания.
На первый взгляд, цветовая палитра их главной страницы немного более насыщенная, чем у некоторых других примеров, которые мы рассмотрели до сих пор. Но они все равно хорошо справляются с этим модным дизайном. Считается, что желтые, синие и фиолетовые тона не подходят для чтения. Однако в сочетании с более светлыми и тусклыми серыми тонами на фоне абсолютно возможно сделать стрнаницу сайта вполне читабельной и приятной для глаз.
Если вам нравится современный вид этих мягких желтых тонов в паре с серым и темно-синим, ознакомьтесь с этими цветовыми кодами:
7. Очень легкое прикосновение земных тонов
Компания Konstantopoulos S.A.s “Olymp” продает греческие оливки. Поэтому для его сайта имеет смысл использовать земляные тона, особенно оттенки зеленого, близкие к оливковому. Макет и дизайн этой домашней страницы очень просты. Основным цветом здесь, конечно же, является оливково-зеленый. Но, как вы можете видеть, он используется очень экономно.
Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того чтобы перебарщивать с насыщенностью темно-зеленого цвета, мягкий серый фон помогает изображениям, тексту и цветам стать ярче. Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровым питанием, растениями и сельским хозяйством, цветовая палитра земляных тонов — отличный выбор. Обратитесь к этим кодам зеленого, серого и светло-коричневого цветов, чтобы добиться аналогичного вида на своем сайте.
Обратитесь к этим кодам зеленого, серого и светло-коричневого цветов, чтобы добиться аналогичного вида на своем сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет идентифицируемый цвет. Начните со светло-серого фона и темно-серого цвета копии и добавляйте акцентный тон понемногу. Это хорошая отправная точка для простых, не слишком насыщенных цветовых схем – есть идентифицирующий основной цвет, фоновый и дополняющий его цветной акцент.
8. Много красного, сбалансированного приглушенными тонами
Если ещё раз посмотреть на все цветовые схемы, которые мы рассмотрели, вы заметите популярный, но редко используемый цвет – красный. Это потому что красный — один из самых мощных, но сложных цветов для использования на сайте. Он может быть подавляющим, поскольку легко привлекает внимание читателя. Но при правильном использовании он может стать отличным способом привнести оживление.
Один из способов эффективного использования красного — это легкий штрих для придания яркого цвета чему-то небольшому, например, нескольким ключевым словам в тексте. Другой способ — использовать приглушенные цвета в паре с красным. Это более продвинутая тактика цветовой схемы, чем та, которую мы видели на сайте Тарека. Живой папример:
Другой способ — использовать приглушенные цвета в паре с красным. Это более продвинутая тактика цветовой схемы, чем та, которую мы видели на сайте Тарека. Живой папример:
Красный здесь выполняет основную нагрузку, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы в дополнение к этому они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Это акцент также очень хорошо подходит бренду. Он яркий, смелый и привлекает внимание к теме творчества. Итак, для тех из вас, кто хочет пойти современным и смелым путем в своей цветовой схеме, рассмотрите возможность использования этих кодов на вашем сайте.
Только убедитесь, что вы не переборщите с красным. Вы должны быть уверены, что у вас достаточно более мягких тонов, чтобы ваша страница дышала, но при этом сохраняла модный вид.
9. Футуристические пастельные и однотонные цвета
Этот список был бы неполным без примера Anton & Irene. Это профессиональные дизайнеры, базирующиеся в Нью-Йорке. Они специализируются на всех аспектах дизайна, включая цифровые продукты. И они проводят мастер-классы по пастельным и первичным тонам.
Это профессиональные дизайнеры, базирующиеся в Нью-Йорке. Они специализируются на всех аспектах дизайна, включая цифровые продукты. И они проводят мастер-классы по пастельным и первичным тонам.
Одна из лучших сторон этой цветовой схемы — футуристическая атмосфера. Наряды Антона и Ирен довольно необычны. Это смелый выбор, но иногда самые смелые решения приносят наибольшую отдачу. Здесь они используют яркие сочетания, не переходящие в безвкусицу.
Хотя здесь больше цветов, чем в некоторых других примерах, которые мы уже видели, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражается и в их образах: Антон одет в контрастные фиолетовые и оранжевые цвета, а Ирэн — в синие и желтые. Они несовершенные противоположности (синий противоположен оранжевому, а фиолетовый противоположен желтому), но они хорошо сочетаются друг с другом как единое целое. Если вы ищете художественный поворот для цветовой схемы вашего сайта, попробуйте применить различные комбинации именно этих цветов.
10. Черный на черном на черном
Мы видели немного черного цвета почти на каждом рассматриваемом сайте, но всегда он использовался довольно скупо. Обычно он применяется для текста, а не как один из основных цветов или фон. Однако это не означает, что вы не можете взять насыщенный черный тон в цветовой схеме вашего сайта. Это поможет продемонстрировать роскошь и профессионализм. Особенно если присутствуют такие оттенки:
Посмотрите на домашнюю страницу JY BH . Сочетая различные оттенки черного, вы получаете эффект градиента. Он придает сайту загадочный, смелый вид.
Эта компания — французский производитель одежды, который продает роскошные вещи и аксессуары для мужчин и женщин. Как и в моде, черный цвет является вечным цветом для веб-дизайна. Он был популярен на протяжении многих лет. Но если вы собираетесь использовать черный цвет на своем сайте, разбавляйте его различными оттенками, чтобы добавить глубину и текстуру, как в примере выше. Иначе дизайн будет выглядеть плоским и базовым.
Дизайн сайтов и лендингов: тренды 2021 года
Тренды веб-дизайна напрямую связаны с развитием технологий и творчества. Ежегодно появляются новые тенденции, но далеко не все из них надолго задерживаются. Остаются самые яркие и те, которые оказались удобными на этапе внедрения, позволили компаниям увеличить целевую аудиторию. Предугадать популярность «новинок» не так легко, как кажется. Одно и то же модное веяние может оказаться как полезными, так и провальным. Важен индивидуальный подбор тенденций и их адаптация под конкретный бизнес. Какие направления стали топовыми в 2021 году, рассмотрим далее, также разберём признаки…
Заключение
На дворе 2023 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить ее, потому что цветовые схемы могут повлиять на продажи на вашем сайте. Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный сайт. Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Скорее всего, вы обнаружите, что выбрать правильную цветовую палитру сайта не так уж и сложно. Большинство инструментов CMS позволяют изменять цветовую схему сайта всего несколькими щелчками мыши. И когда вы это сделаете, вы дадите своему бренду тот толчок, который ему нужен, чтобы привлечь новых посетителей и заинтересовать старых.
Источник на английском языке 10 Trending 2023 Website Color Schemes
рекомендации для новичков – Internet Marketer
Читать
Содержание
- 1 Почему важно правильно выбрать цвета
- 2 Принцип выбора цветовой палитры в соответствии с ЦА
- 2.1 Детская аудитория
- 2.2 Женская аудитория
- 2.3 Мужская аудитория
- 3 Цветовая теория: основные принципы.
- 3.1 Основные цвета
- 3.2 Составные цвета
- 3.3 Третичные цвета
- 3.4 Дополнительные цвета
- 3.5 Аналогичные цвета
- 4 Зависимость цвета сайта и его стиля от ЦА.

- 5 5 основных цветов в веб-дизайне
- 5.1 Красный
- 5.2 Синий/голубой
- 5.3 Зеленый
- 5.4 Фиолетовый
- 5.5 Оранжевый
- 5.6 На заметку
- 6 Сочетание цветов для сайта
- 6.1 Цветовые контрасты
- 6.2 Цветовые тоны
- 6.3 Светлота тона
- 6.4 Температура тона
- 6.5 Интенсивность цвета
- 6.6 Цветовое распространение
- 7 Как воспринимается цветовая палитра сайта пользователем?
- 7.1 Красный
- 7.2 Оранжевый
- 7.3 Желтый
- 7.4 Зеленый
- 7.5 Синий
- 7.6 Фиолетовый
- 7.7 Белый
- 7.8 Черный
- 7.9 Коричневый
- 8 Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
- 8.1 Поэтапный подбор цвета
- 8.2 Примеры использования цветов
- 9 Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
- 9.1 Ароматный кофе
- 9.2 Активный стартап
- 9.3 Эффектный розовый
- 9.
 4 Огненный цветок
4 Огненный цветок
- 10 Популярные сервисы для подбора цветовой палитры сайта
- 10.1 Colorscheme
- 10.2 In Color Balance
- 10.3 Design Palette
- 10.4 Paletton
- 11 Какой должна быть палитра цветов для сайта?
- 12 Заключение
Цвет — это важный источник эмоций и стимулятор к действию. Поэтому к выбору палитры нужно подходить ответственно, тщательно продумывая все варианты и учитывая особенности пользователей.
Почему важно правильно выбрать цвета
Впечатление о любом объекте окружающего мира формируется при оценке его внешнего вида. При этом человек видит цвет, сочетания оттенков, палитру красок. На подсознательном уровне возникает мысль: «нравится — не нравится».
Таким же образом пользователь воспринимает дизайн сайта и принимает решение остаться на нем, если красочная гамма благоприятна для глаз. Негативные ассоциации вызовут желание закрыть страницу, а позитивные — подробнее ознакомиться с контентом.
Поэтому для привлечения внимания пользователей важно правильно комбинировать цвета, подбирать спокойные оттенки. Такой подход станет мотиватором для изучения сайта и совершения целевых действий.
Продуманный и целостный дизайн поможет создать несколько красок, объединенных в цветовую схему. Они же сделают работу на сайте удобнее, быстрее и проще.
Обычно веб-мастера применяют готовое решение, исходя из фирменного стиля. Если же такого варианта нет, схему создают самостоятельно. При этом лучше ориентироваться на прототип, который поможет рассчитать нужное количество оттенков.
Принцип выбора цветовой палитры в соответствии с ЦА
Выбор цветового решения сайта определяется целевой аудиторией, с учётом возраста, пола, вида деятельности и интересов. К примеру, интернет-магазин, реализующий косметику и парфюмерию, стоит оформить нежными, пастельными красками — фиолетовым или зелёным. Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
Чтобы заинтересовать и понравиться пользователю, нужно тщательно изучить потенциальных покупателей. Соответствие цветового решения ЦА — правильный принцип организации сайта.
Детская аудитория
Ребенок положительно реагирует на яркие, контрастные и позитивные краски. Такого эффекта можно добиться, используя насыщенные цвета: жёлтый, оранжевый, зелёный и красный.
Женская аудитория
Вопреки распространенному мнению, что женщины любят розовый цвет, в результате независимого опроса стало ясно, что прекрасная половина человечества предпочитает фиолетовый, зелёный и синий. Использование этих красок повысит привлекательность и конверсию ресурса. А отрицательно девушки воспринимают оранжевый, коричневый и серый.
Мужская аудитория
Мужчины предпочитают синий, зеленый и черный. Традиционно сайты с мужской тематикой оформляют черным или синим, поскольку они ассоциируются с мужественностью. Оранжевый, коричневый и фиолетовый стоит использовать ограниченно, или вообще отказаться от них.
Но приведенными рекомендациями стоит пользоваться продуманно. Если сайт реализует товары общего потребления, посетить его могут и женщины, и мужчины. В таком случае цветовое решение должно быть нейтральным.
Также нужно помнить о фирменном стиле бренда. Если он уже создан и успел утвердиться на рынке, в палитре должны преобладать соответствующие краски. Правила контрастности и побуждения к активности будет уместно использовать как дополнение.
Цветовая теория: основные принципы.
Цветовой кругТеория цвета — это искусство на базе науки. Она позволяет понять сочетания, смешения и способы воспроизведения цвета. В основе теории лежит цветовой круг с 12 цветами, из которых создают сбалансированные или контрастные схемы. При этом обязательно выбирается один доминирующий тон.
Виды схем:
- монохроматическая — включает различные оттенки одного цвета, считается классической и самой нежной;
- аналоговая — состоит из красок, расположенных на круге по соседству, признана универсальным вариантом;
- комплементарная — сочетает оттенки, расположенные на круге напротив друг друга и образующие контраст;
- расщепленная комплементарная — состоит из главного цвета и двух дополнительных, расположенных по бокам комплементарного;
- троичная — включает любые 3 оттенка, находящихся на одинаковом расстоянии друг от друга на круге;
- четвертная — сочетает 2 пары комплементарных тонов, в результате чего получается очень яркая схема.

Основные цвета
Путем смешивания основных цветов получают все остальные. В соответствии с художественной системой цветовоспроизведения к ним относятся:
- красный;
- синий;
- жёлтый.
Сторонники аддитивной методики RGB Максвелла считают, что главными являются: зелёный, синий и красный.
Составные цвета
Это фиолетовый, зеленый, оранжевый. Их получают при соединении двух основных красок.
Третичные цвета
Это результат комбинации основных и вторичных цветов:
- красный+оранжевый;
- красный+фиолетовый;
- синий+фиолетовый;
- синий+зелёный;
- жёлтый+зелёный;
- жёлтый+оранжевый.
Дополнительные цвета
Это оттенки, расположенные на круге напротив друг друга.
Аналогичные цвета
Это цвета, расположенные на круге по соседству.
Зависимость цвета сайта и его стиля от ЦА.
Красочные палитры вызывают у человека определенные эмоции. И этот прием может стать стимулом к совершению активности при посещении сайта.
Правильно подобранные цвета в веб-дизайне — это:
- сочетающиеся между собой;
- осуществляющие нужное психологическое воздействие;
- соответствующие целевой аудитории.
Цвета окажут нужное влияние, если грамотно их применить. Поэтому важно знать 3 основных сочетания, которые они образуют:
- контрастное — противоположные оттенки;
- дополненное — два тона, расположенные на круге рядом;
- резонансное — вызывающее у человека эмоции.
5 основных цветов в веб-дизайне
Использование главных цветов в веб-дизайне — это честная манипуляция, которая поможет удержать клиента на сайте и смотивировать его на покупку.
Красный
Плюсы:
- стимулирует к действию;
- ассоциируется со страстными чувствами;
- активирует эмоциональное возбуждение.
Минусы:
- воспринимается как «стоп-сигнал»;
- избыток красного может вызвать моральную усталость и желание покинуть ресурс.

Синий/голубой
Плюсы:
- настраивает на расслабление, релакс;
- создаёт ощущение безопасности и доверия;
- это цвет креативности.
Минусы:
- холод синего отвлекает внимание.
Зеленый
Плюсы:
- создаёт атмосферу вдохновения, освежает;
- помогает поддерживать баланс и гармонию.
Минусы:
- неподвижный, спокойный цвет, не способный призвать к действию.
Фиолетовый
Плюсы:
- ассоциируется с креативностью, благородством и достоинством;
- яркие оттенки напоминают о весне и романтике, а темные — о роскоши и богатстве.
Минусы:
- ненатуральность, искусственность.
Оранжевый
Плюсы:
- вызывает желание общаться, веселиться;
- придает энергии, вызывает бурные эмоции;
- ассоциируется со скоростью, точностью ритма;
- снимает депрессию.
Минусы:
- предупреждает о чем-то.
На заметку
При подборе цветов нельзя забывать о гармоничности и их соответствию содержанию сайта. Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Сочетание цветов для сайта
Для создания привлекательного сайта нужно выбирать не более 4 цветов. Можно использовать их различные оттенки, сочетающиеся между собой. Для этого начинающий дизайнер может использовать инструменты:
- цветовое кольцо;
- онлайн-сервисы.
Цветовой круг включает множество оттенков, созданных путем сочетания основных и дополнительных красок в разных пропорциях. Инструмент позволяет разрабатывать палитры на основе теории цвета и вызывать нужные эмоции у пользователя. Дизайнер может проявить собственный талант, создав оттенки разной насыщенности и светосилы.
Цветовые контрасты
Контрастные цвета расположены напротив друг друга на цветовом круге. На сайте их используют для создания акцентов, подчеркивания важной информации. Противоположные краски привлекают внимание и мотивируют к действию.
Противоположные краски привлекают внимание и мотивируют к действию.
Цветовые тоны
Позволяют максимально привлечь внимание за счёт высококонтрастного сочетания. К примеру, черный/белый, синий/жёлтый оптимально акцентируются самую важную информацию.
Светлота тона
Использование разных оттенков одного цвета создаёт гармоничную композицию. Это позволяет выделить определенные части сайта мягче, чем при классическом контрасте.
Температура тона
Это относительная характеристика, согласно которой все цвета бывают тёплыми, холодными и нейтральными. Сочетанием тонов разной температуры создают динамический, но комбинированный контраст.
Интенсивность цвета
Значение параметра зависит от количества в цвете серого. Если его много — цвет насыщенный, подходящий для акцентирования. Краски с меньшим содержанием серого подходят для создания фона.
Цветовое распространение
Красивый дизайн помогают создать яркие точечные вставки на нейтральном фоне. Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Как воспринимается цветовая палитра сайта пользователем?
Человек по-разному реагирует на цветовую гамму сайта. Краски могут способствовать положительному или отрицательному восприятию ресурса. Нужно знать, как пользователь воспринимает оформление и уметь извлекать выгоду из этой особенности.
Настроение и характер человека тоже влияют на восприятие красок. Но некоторые ассоциации постоянны и присущи всем людям.
Красный
Провоцирует на совершение действий, что уместно для продающего ресурса. Сильный, горячий цвет используют для выделения акцентов. Сочетается с белым, серым, серебристым и светлыми оттенками синего.
Оранжевый
Оранжевый — воплощение дружелюбия, восторга и творчества. Стимулирует к активности. Энергичный цвет вызывает радость и желание действовать. Хорошо смотрится в комбинации с синим/голубым, фиолетовым и лиловым.
Желтый
Жёлтый часто применяют, чтобы привлечь внимание. Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Зеленый
Зелёный — спокойствие, процветание, жизненная сила. Ассоциируется со здоровьем и природой. Удачно сочетается с оранжевым, салатовым, белым, коричневым, серым и черным.
Синий
Синий/голубой — цвет деловых и уверенных в себе людей. В веб-дизайне используется для успокоения, подчеркивания надёжности и профессионализма. Подходит для оформления сайтов высоких технологий. Комбинируется с зелёным, бежевым, белым.
Фиолетовый
Фиолетовый — романтичный цвет, успокаивающий, вызывающий желание отдохнуть. Его любят женщины, но избыток красок может повлиять негативно — заставить почувствовать принуждение и давление. Хорошо смотрится с черным, белым и кремовым.
Белый
Ассоциируется с добротой, чистотой и открытостью. Благодаря своей нейтральности часто применяется как фон. На нем темные краски выглядят ярко.
Белый придает сайту стильность, эффект минимализма. Это модно и современно.
Это модно и современно.
Черный
Крупные, статусные компании часто используют черный как фон. Этим они подчёркивают доминантность, влияние, власть. Наряду с белым, создаёт минималистичный дизайн, впечатление роскоши и вызывает позитивные эмоции.
Черный отлично сочетается с любыми светлыми и пастельными красками. Но все хорошо в меру — избыток черного вызовет негатив и ощущение подавленности.
Коричневый
Удачно комбинируется с холодными оттенками. Смотрится дорого, изысканно. В тренде шоколадные тона, светлые и близкие к серому. Вызывает чувство уверенности, надёжности и стабильности.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Подобрать палитру несложно, главное подойти к делу с пониманием цели — какое действие должен совершить пользователь, какое впечатление производит сайт и для кого создан ресурс.
Поэтапный подбор цвета
Порядок подбора палитры:
- Определение основного цвета.
 Он нужен для заголовков и важных информационных блоков.
Он нужен для заголовков и важных информационных блоков. - Вторичный цвет — для подчеркивания среднего по важности контента.
- Акцентирующий — главный оттенок, привлекающий внимание пользователя. Это цвет, контрастный основному и фоновому.
- Фоновый — преобладающий на ресурсе. Им заполняют все свободное место. Должен гармонировать со всеми цветами, но не выделяться.
Примеры использования цветов
Основным цветом является белый. Он применяется для окраски наименований категорий, заголовков, названия разделов.
Вторичным выбираем голубой, акцентирующим — красный, фоновым — шоколадный. При таком наборе коричневый воспринимается легко, подчёркивая значимость остальных цветов.
Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
Выгодно и эффектно выглядят следующие сочетания.
Ароматный кофе
Приятной для глаз будет нейтральный монохромный фон из коричневых и серых оттенков. Оживит картину пара ярких красок — к примеру, изумрудный и рубиновый.
Активный стартап
На фоне холодных основных цветов ярко выделится оранжевый и жёлтый. Они также будут стимулировать пользователя к действию. Обстановку разбавит яркий синий и фиолетовый, привлекая внимание и создавая эффект необычности.
Эффектный розовый
Розовый цвет отлично контрастирует синим, служащим для выделения логотипа. Комплиментарные краски можно использовать для привлечения внимания. Розовый при этом занимает основную часть сайта, повторяясь в разных оттенках.
Огненный цветок
Красный лучше применять осторожно, в малом количестве. Тогда он сможет передать богатую смесь эмоций, не вызывая агрессии у пользователя. Этот цвет часто используют в веб-дизайне, пользуясь его универсальностью.
Контрастный синий подойдёт для важных информационных элементов. А для смягчения палитры можно применить нейтральные краски.
Популярные сервисы для подбора цветовой палитры сайта
Правильно выбрать цвета для сайта помогут онлайн-сервисы. Есть много программ, ниже приведены самые популярные.
Есть много программ, ниже приведены самые популярные.
Colorscheme
Основной инструмент сервиса — цветовой круг. Выбрав понравившиеся оттенки, можно генерировать их в нескольких вариантах.
Функции Colorscheme:
- сочетание красок по дополнению;
- комбинация оттенков по контрастам;
- возможность наглядно оценить, как палитра будет выглядеть на ресурсе, создав шаблон;
- просмотр в особом режиме — как воспримут выбранное решение пользователи с отклонениями в определении цвета.
In Color Balance
Программа предоставляет большие возможности по выбору и комбинации красок. Можно воспользоваться готовыми решениями или создавать свои. Сочетание цветов возможно по разным параметрам:
- по холодным и теплым;
- по контрастности;
- по определенным тонам.
Design Palette
Сервис предоставляет возможность автоматического подбора сочетающихся оттенков к отдельному цвету. Это очень удобно — достаточно выбрать 1-2 цвета, а готовое решение предоставит программа. Затем можно оценить шаблон сайта, применив созданную палитру.
Затем можно оценить шаблон сайта, применив созданную палитру.
Paletton
Основное достоинство сервиса — простота управления. Нужно выбрать главный цвет и двигаться по кругу, определяясь с дополнительными оттенками.
Какой должна быть палитра цветов для сайта?
Цветовая палитра сайта должна вызывать желание остаться на нем, ознакомиться с контентом и совершить активность. Поэтому стоит учитывать предпочтения целевой аудитории, а не личные. Коммерческое предложение нужно органично внедрить в красочный дизайн.
Важную информацию нужно выделять контрастными, яркими цветами. Это привлечет внимание покупателей. Достаточно 1-4 цветов, чтобы гармонично оформить сайт. Они должны сочетаться друг с другом.
Для примера и вдохновения можно просматривать дизайны уже созданных сайтов. Также хорошими помощниками станут онлайн-сервисы по подбору палитры. Правильная цветовая схема способствует продвижению сайта, увеличивает продажи и прибыль.
Заключение
При выборе цветовой гаммы нужно руководствоваться основами теории цвета. Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Заданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Работа с палитрой сайта на WebliumБлагодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.

- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
30 лучших цветовых схем веб-сайтов для поиска идеальной палитры
Развитие веб-сайта Производство
03 марта 2023 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту. Вот три причины, почему цветовая схема веб-сайта необходима:
Повышение конверсии
Согласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз.0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
Создание фирменного стиля
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
Урте П.
Арт-директор Hostinger
Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2. Темно-зеленый, цвет слоновой кости и желтый
Используйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3. Ярко-зеленый и ярко-розовый
Яркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
Урте П.
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5. Оттенки синего и белый
Синий передает стабильность и надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone.io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7.
 Бежевый и темно-серый
Бежевый и темно-серыйРассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11.
 Пастельные фиолетовые и нейтральные акценты
Пастельные фиолетовые и нейтральные акцентыфон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12. Темно-синий и синий электрик
Синий обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и сине-серый
Синий вызывает ощущение безмятежности, идеально подходит для веб-сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17. Классический синий, бирюзовый и золотой
Как показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, так как некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, позволяя сделать важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Глубокий синий (#001233), светло-кораллово-красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), королевский синий (#4A8BDF), баклажанный (#A0006D)
25.
 Бирюзовый и белый
Бирюзовый и белыйЕсли вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
Как CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Orange (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, фиолетовый и оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28. Желтый, коричневый и фиолетовый
Если вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2)
30. Коричневый и бежевый для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Узнайте больше о дизайне веб-сайтов
10 Лучший дизайн веб-сайта для вдохновения
Лучшие практики веб-дизайна для привлечения большего числа посетителей веб-сайта
Как сделать веб-сайт удобным для мобильных устройств
Тестирование удобства использования веб-сайта
Часто задаваемые вопросы о цветовых схемах веб-сайта
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Чтобы извлечь цвет из снимка экрана, используйте Dopley. Этот веб-сайт предоставляет подробную информацию о цвете, включая его значение, комбинации и различные оттенки. Чтобы извлечь цвет с помощью URL-адреса веб-сайта, используйте Alwane.io. Однако, в отличие от предыдущего сайта, этот веб-инструмент предоставляет меньше информации о цвете.
Арис — страстный ИТ-специалист и энтузиаст WordPress. Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Он любит делиться своими знаниями и вдохновлять людей начать свое онлайн-путешествие. Когда он не работает и не ведет блог, Арис любит смотреть обзоры гаджетов и рисовать случайные каракули.
Подробнее от Aris B.
42 Цветовые комбинации логотипов, которые отлично сочетаются друг с другом
Главная » Блог » Цветовые комбинации логотипов
Когда вы думаете о логотипах крупных брендов, вы, вероятно, принимаете цвета, которые они используют, как данность. КОНЕЧНО, кнопка воспроизведения YouTube красно-белая, а арки McDonald’s счастливо-желтые — это просто имеет смысл .
Это потому, что психология цвета играет огромную роль в брендинге; цвета влияют на наше восприятие и заставляют нас чувствовать себя определенным образом, даже если мы не всегда осознаем это на сознательном уровне.
Тем не менее, может показаться, что упомянутые выше сочетания цветов логотипа не слишком продуманы — разве они не являются просто логичным выбором для того, что делают эти конкретные бренды?
Не так быстро. Вы можете поспорить, что сотни чашек кофе и миллионы долларов ушли на оригинальные логотипы некоторых из этих влиятельных брендов, причем основное внимание, вероятно, было уделено цветовым сочетаниям.
Вы можете поспорить, что сотни чашек кофе и миллионы долларов ушли на оригинальные логотипы некоторых из этих влиятельных брендов, причем основное внимание, вероятно, было уделено цветовым сочетаниям.
Так что же это означает для вашего собственного логотипа?
Независимо от того, как вы решите создать свой логотип, будь то с помощью создателя логотипа или другого инструмента, индивидуальность вашего логотипа коренится в его цветах — вы смелый морской цвет цвета фуксии или, может быть, мягкий желто-белый? Изучая сочетания цветов, вы можете создайте дизайн логотипа , который точно расскажет вашей аудитории, кто вы есть.
Вы можете посмотреть это видео, чтобы понять, как психология цвета влияет на людей в реальном мире и что это значит для вас, когда вы будете готовы создать свой собственный логотип:
Теперь, когда вы знакомы с тем, как цвет психология работает, давайте посмотрим на некоторые из лучших цветовых комбинаций логотипа!
Каковы лучшие сочетания цветов?
Первое эмпирическое правило: не переусердствуйте — меньше значит больше.
С сочетаниями цветов логотипа лучше ограничить свои творческие изыскания, чем сходить с ума по цветам. В этом ключе мы рекомендуем придерживаться двух- или трехцветных комбинаций или, конечно же, одного цвета логотипа.
Начнем с основ:
Двухцветные комбинации
Двухцветные логотипы являются отраслевым стандартом. В них часто используются контрастные оттенки, что создает привлекающий внимание эффект.
Вот некоторые из наших любимых двухцветных комбинаций.
1. Желтый и синий: игривый и авторитетный
Желтый привлекает внимание и создает молодежный фон для авторитетного военно-морского флота. Сочетание цветов этого логотипа игривое, но уверенное, создавая впечатление, что компании, стоящей за этим символом, можно доверять.
2. Темно-синий и бирюзовый: успокаивающий или яркий
Это сочетание ягодно-бирюзового цвета может иметь два разных эффекта в зависимости от того, как оно используется. Поместите чирок на ягодный фон, чтобы ваш логотип выделялся; положите темно-синий поверх бирюзового, чтобы утешить и успокоить.
Поместите чирок на ягодный фон, чтобы ваш логотип выделялся; положите темно-синий поверх бирюзового, чтобы утешить и успокоить.
3. Черный и оранжевый: живой и мощный
Восторженный оранжевый прекрасно сочетается с мощным черным, создавая общее ощущение таинственности и острых ощущений. Эта цветовая комбинация логотипа особенно хорошо подходит для мероприятий, которые обещают выброс адреналина, таких как экстремальные виды спорта, квесты или ночные клубы.
4. Темно-бордовый и персиковый: элегантный и спокойный
Эту уникальную пару сливового и персикового цветов нечасто можно увидеть вместе, но она придает очарование любому логотипу! Вы можете подумать об использовании этой цветовой комбинации, если ваш бренд связан с индустрией моды, домашним декором или альтернативной медициной.
5. Темно-фиолетовый и синий: спокойный и надежный
Ничто так не говорит о надежности, как сочетание светло-голубого и тутового пурпурного (граничащего с коричневым). Рассмотрите возможность использования этой пары для бренда косметики или элитной розничной торговли.
Рассмотрите возможность использования этой пары для бренда косметики или элитной розничной торговли.
6. Темно-синий и оранжевый: интересно, но внушает доверие
Противоположности притягиваются — и эти дополняющие друг друга цвета тоже! Безопасность синего придаёт импульс импульсивным сторонам оранжевого, вызывая одновременно чувство волнения и доверия. Всегда готовые развлечь, эта пара темно-синего цвета и цвета ржавчины обещает хорошо провести время.
7. Синий сапфир и сине-серый: процветание и элегантность
Эти два оттенка синего излучают уверенность и спокойствие. Вы должны использовать его для своего логотипа, если хотите, чтобы вас воспринимали серьезно и в то же время привлекательно.
8. Blue Powder Blue и Chetwode Blue: открытый и манящий
Два разных оттенка синего прекрасно сочетаются друг с другом, создавая открытое и манящее впечатление. Цветовая палитра хорошо подходит для таких услуг, как спа, бутики и консалтинг.
9. Королевский синий и желтый: надежность и оптимизм
Если вам нужен логотип, который у клиентов ассоциируется с оптимизмом, вам нужен желтый цвет. Его преимущество в том, что он одновременно легкий и смелый. А в сочетании с королевским синим у вас получится идеальная комбинация.
Позвольте нашему создателю логотипа с искусственным интеллектом выбрать идеальные цвета для вашего бренда
10. Бежевый песок пустыни и Императорский серый: консервативный и надежный
Хотя коричневый — один из наименее используемых цветов логотипа, если вы выберете его, вы обязательно будете выделяться. Тона пустынного песка и императорского серого хорошо сочетаются друг с другом для модных брендов или дизайнеров интерьера.
11. Индиго и лаванда: интуитивный и уникальный
Интуитивно понятный и мощный индиго — это драматический цвет, относящийся к миру искусства. Он создает уникальный фон для более мягкого оттенка фиолетового.
12. Фиолетовый и водяной лист: творческий и приземленный
Воображаемый фиолетовый цвет прекрасно сочетается с бирюзовым цветом водяных листьев, создавая общее ощущение безграничных возможностей. Эти цвета отлично подходят для любого бизнеса, связанного с коммуникацией, включая учителей, тренеров и общение со СМИ.
13. Розовый и бордовый закат: очаровательный и индивидуальный
Мягкий, чарующий розовый сразу покоряет сердца. В сочетании с интенсивностью и индивидуальностью бордового вы получите настоящего победителя!
14. Светло-голубой и малиново-розовый: дружелюбные и заметные
Выбор любого из этих цветов предполагает желание выделиться, но в то же время оставаться незаметным. Оба теплых цвета побуждают нас выражать свои эмоции и быть более общительными.
15. Фиолетовый и горько-лимонно-зеленый: творческий и уверенный в себе
Если вам нужен логотип, отражающий творчество и уверенность, не ищите дальше. Это высокоэнергетическое цветовое сочетание излучает сильную энергетику.
Это высокоэнергетическое цветовое сочетание излучает сильную энергетику.
16. Коричневый Bistre и оливково-зеленый: простота и естественность
Зеленые оттенки коричневого и зеленого всегда хорошо сочетаются друг с другом. Здесь почти желто-коричневый цвет естественно гармонирует с глубоким оливково-зеленым.
17. Зеленый джунглей и бирюзовый: обновление и открытие
Ассоциируемый с ясностью ума и творчеством, бирюзовый цвет побуждает к размышлениям и открытости. Глубокий зеленый цвет джунглей — это цвет, широко распространенный в мире природы, который говорит об обновлении, обновлении и возрождении.
18. Desert Sand и Grizzly Brown: элегантный и сдержанный
Уютная атмосфера, когда можно свернуться калачиком с теплой чашкой лапши Ramen, буквально спрыгивает с этого логотипа. Уютный, универсальный и элегантный песок пустыни обеспечивает баланс между светом и теплом. Склонность к пассивности и нейтральности, гризли коричневый обеспечивает состояние спокойствия и расслабленности.
19. Глубокий лесной зеленый и темный морской зеленый: рост и оживление
Уже по одному его названию вы знаете, что зеленый лесной цвет напоминает природу. Этот универсальный оттенок ассоциируется с ростом и в сочетании с более светлым зеленым цветом морской пены сохраняет прохладу и свежесть.
20. Василек синий и иволга: баланс и сила
Если оставить в стороне все предубеждения, эти два дополняющих друг друга оттенка выглядят потрясающе вместе. Насыщенный оранжевый и холодный синий создают идеально сбалансированный и стильный образ.
21. Синий и темно-персиковый: профессиональный и изысканный
Синий и персиковый создают динамичную цветовую схему. Эта смесь холодных и теплых тонов хорошо работает в современном и традиционном контексте.
Позвольте нашему создателю логотипов с искусственным интеллектом подобрать идеальные цвета для вашего бренда
22. Кислотно-зеленый и синий Pantone: неожиданный и стабильный
Этот сложный оттенок зеленого совершенно неожиданный, молодой и свежий, и это именно то, что привлекает глаз. Яркий сапфировый синий цвет вызывает глубокое спокойствие и чувство стабильности. Творческое сочетание этих двух цветов может стать сильным заявлением.
Яркий сапфировый синий цвет вызывает глубокое спокойствие и чувство стабильности. Творческое сочетание этих двух цветов может стать сильным заявлением.
23. Бархатцы и темно-коричневые: спонтанность и надежность
Если вам нужен логотип, кричащий о спонтанности и надежности, вам определенно нужна эта крутая цветовая комбинация. Непревзойденная команда тегов, желтые календулы привлекают внимание, а темно-коричневые удерживают его.
24. Ярко-синий и зеленый ящерица: надежный и живой
При использовании в профессиональных условиях королевский синий цвет способствует концентрации внимания, оставаясь при этом успокаивающим. Для драматичного и поразительного образа сочетание этих двух цветов создает яркую, яркую, модную атмосферу, которая требует внимания.
Комбинации трехцветных логотипов
Эти комбинации цветов логотипа может быть немного сложнее определить, потому что вариантов много, но не все варианты хороши.
Как правило, два контрастных цвета с одним дополнительным цветом могут быть правильным решением, но и из этого правила есть исключения!
Чтобы дать вам представление о том, что работает, а что нет, вот несколько наших любимых трехцветных комбинаций:
25.
 Бежевый, коричневый, темно-коричневый: теплый и надежный
Бежевый, коричневый, темно-коричневый: теплый и надежныйЗапах кофе буквально исходит от этого логотипа. Коричневые цвета источают надежность, а кремовый фон не дает логотипу выглядеть скучно. Это может быть сплошная цветовая комбинация, которую можно использовать, если вы работаете в пищевой промышленности или хотите, чтобы вас воспринимали как семейного человека.
26. Синий, желтый, зеленый: юный и мудрый
Этот берет два основных цвета и добавляет к ним второстепенные — идеальное сочетание! Масляно-желтое большинство с оттенком лайма делает логотип игривым и молодым, а лазурные буквы привносят в стол мудрость.
27. Темно-синий, бирюзовый, бежевый: уверенно и креативно
Сохраним в семье! Эти два синих цвета дополняют друг друга и подтверждают надежность бренда. Объедините их с бежевым фоном, и вы получите уверенность в том, что исследовать и преследовать безопасно. Эта цветовая комбинация логотипа отлично подходит для брендов в нише путешествий, лайф-коучинга и здравоохранения.
28. Синий, красный, желтый: модный и сияющий
Контраст встречается с контрастом в этой триадной трехцветной комбинации. Различные оттенки каждого основного цвета сливаются в логотип, который выделяется на странице и оставляет после себя фанк.
29. Светло-розовый, ярко-розовый, темно-бордовый: дружелюбный и невинный
Если вы искали логотип, кричащий о «доступности», семейство розовых цветов — ваш лучший выбор. Эти оттенки достаточно различны, чтобы придать логотипу некоторую эстетическую изюминку, и в то же время достаточно похожи, чтобы сохранить невинный вид. Добавьте в смесь темно-бордовый цвет, и вы снизите риск проявления наивности, демонстрируя нужное количество профессионализма.
30. Темно-синий, желтый, бежевый: профессиональный и оптимистичный
Вы уже успели сказать, что мы любим синий цвет? И не зря — синий цвет чаще всего используется в логотипах 100 ведущих мировых брендов (см. для справки IKEA, AT&T, Walmart и NASA).
Здесь бежево-пшеничный выступает в качестве тонкого моста между двумя основными цветами, уменьшая серьезность синего и подчеркивая живую сторону желтого, создавая сбалансированный, профессиональный вид.
31. Сине-фиолетовый, зеленый, фиолетовый: умный и креативный
Это не обычный оттенок синего; gigas — насыщенный светлый холодный синий, демонстрирующий креативность и интеллект. Это популярный цвет, который в сочетании с зеленым и светло-фиолетовым кричит о творчестве и уважении.
32. Синий и коричневый: Компетентный и полезный
Как вы, вероятно, уже поняли, синий — цвет по умолчанию для дизайнеров. Сочетание двух оттенков синего и коричневого (граничащего с желтым) — это профессионально выглядящая скромная цветовая схема.
33. Коричневый, Желто-коричневый, Оранжевый: Модный и непринужденный
Оранжевый невероятно (и удивительно) дополняет коричневый цвет. Добавьте щетку или загар, и вы получите модный хипстерский образ, к которому стекается современная толпа.
Позвольте нашему создателю логотипов с искусственным интеллектом подобрать идеальные цвета для вашего бренда. Используйте эту цветовую схему, чтобы выразить необходимую степень профессионализма, оставаясь при этом гостеприимной.
35. Синий и фиолетовый: нежный и настоящий
Пусть ваш логотип говорит сам за себя, используя два оттенка синего и немного фиолетового. Здесь светло-голубой и темно-синий уравновешивают друг друга, а фиолетовый добавляет уникальный штрих, который выделит ваш бренд из толпы.
36. Lotus Red, Pink, Blush Pink: мягкий и соблазнительный
От темно-красного (с оттенками коричневого) до розово-розового, это трио достаточно отличается, чтобы добавить уникальный штрих к логотипу, выражая при этом ощущение мягкости.
37. Мягкий серый, зелено-серый, темно-серый: величественный и неподвластный времени
Это трио подходит для бренда, который хочет донести до своих клиентов чувство безмятежности, заставляющее задуматься. Эти три различных оттенка серого подходят для художественных галерей, музеев и высококлассных отелей.
Эти три различных оттенка серого подходят для художественных галерей, музеев и высококлассных отелей.
38. Пурпурный сливовый, фиалковый, зеленый морской: спокойный и расслабляющий
Ничто так не говорит о расслаблении, как сочетание темно-фиолетового, неожиданного розово-фиолетового и мягкого цвета морской волны. Рассмотрите возможность использования этого трио в качестве бренда для студий йоги, спа и оздоровительных центров.
39. Коричневый, горчично-желтый, зеленый: натуральный и натуральный
Коричневый фон прекрасно дополняет зелено-желтый шрифт. Это трио работает для любого бизнеса в сфере дизайна, бутиков, цветочных магазинов и тому подобного.
40. Черный, Кофейно-коричневый, Костяной: надежный и роскошный
Этот дизайн создает ощущение уюта, когда вы сворачиваетесь калачиком с дымящейся чашкой кофе. Хотя эти цвета сами по себе могут быть простыми и скучными, вместе они создают уютную, теплую атмосферу.
41. Серый, нежно-голубой, канареечно-желтый: ответственный и современный
Светлые цвета выделяются на сплошном сером фоне, создавая ощущение, что этому бизнесу можно доверять, но при этом он современный. Типы предприятий, которые используют серый цвет, — это агенты по недвижимости, технические веб-сайты и архитектурные компании.
42. Темный, средний, светло-синий: процветание и элегантность
При выборе цветовой схемы для логотипа сложно ошибиться с синим цветом. Разнообразные оттенки синего хорошо сочетаются почти со всеми цветами, но кто знал, что сочетание их всех вместе будет выглядеть так стильно?
Over to You
Цвета являются важным аспектом индивидуальности вашего бренда. После выбора типа логотипа, который вы хотите использовать, вам следует подумать о том, что каждый цвет скажет о вашей компании.
Подумайте об эмоциях, которые вы пытаетесь вызвать, и о том, как вы хотите, чтобы потребители реагировали на ваш бренд. Выбрав правильную цветовую комбинацию, вы можете помочь своему бренду произвести длительное впечатление, которое формирует более сильную связь с вашей аудиторией.
Выбрав правильную цветовую комбинацию, вы можете помочь своему бренду произвести длительное впечатление, которое формирует более сильную связь с вашей аудиторией.
50 цветовых комбинаций, которые нужно использовать в 2023 году
Люди — визуальные существа. Мы не можем помочь! На нас влияет то, что мы видим, и цветовые сочетания оказывают большое влияние на то, как мы воспринимаем вещи и реагируем на них.
Цвет взаимодействует как на сознательном, так и на подсознательном уровнях, и там, где язык не может этого сделать. Правильное сочетание цветов может привлечь внимание, вызвать эмоции и, в конечном счете, оставить неизгладимое впечатление.
Когда на кону стоит так много всего, выбор правильного сочетания цветов может быть затруднен, если у вас ограниченный опыт дизайна и время. Итак, мы рассмотрели основы выбора цветов удобным для новичков способом! Вы найдете вдохновение в цвете для дизайна интерьера, брендинга, красоты, моды и всего, что между ними.
Цветовой круг и основные цвета
Все цвета получаются путем смешивания основных цветов: красного, синего и желтого в разных количествах. Сначала в это может быть трудно поверить, но посмотрите на цветовой круг ниже, чтобы увидеть его в действии.
Смешивая два основных цвета, вы получаете вторичный цвет. Смешивая вторичный цвет с основным, вы получаете третичный цвет.
- Основные цвета: Красный, синий, желтый
- Дополнительные цвета: Оранжево-фиолетовый, зеленый
- Третичные цвета: Сине-зеленый, красно-оранжевый, желто-зеленый
Храните этот цветовой круг в заднем кармане, чтобы знать, как получаются различные цвета.
Типы цветовых комбинаций и способы их использования
Выбрать цвета, которые хорошо смотрятся вместе, на самом деле проще, чем вы думаете. Используя цветовой круг и приведенные ниже советы, вы всегда сможете подобрать цветовые комбинации, которые хорошо сочетаются друг с другом.
- Дополнительные цвета: Цвета, находящиеся на противоположных сторонах цветового круга. Они дополняют друг друга и лучше всего работают, когда один основной, а другой акцентный
- Триадные цвета: Три цвета, равноудаленные друг от друга, образующие треугольник на цветовом круге
- Аналогичные цвета: 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге
- Tetradic: 4 цвета, один из которых является основным, два — дополнительными, а один — акцентным. Образует прямоугольник на цветовом круге
Некоторые из этих цветовых пар могут показаться необычными, но вы можете использовать эти цветовые комбинации с уверенностью, что они будут работать вместе. Цветовой круг имеет невероятное количество вариантов, когда вы учитываете затемнение цветов с помощью тени или осветление их с оттенком. Возможности безграничны!
Вот несколько способов изменения цвета:
- Оттенок: Неизмененный исходный цвет
- Оттенок: Исходный оттенок, затемненный черным
- Оттенок: Исходный оттенок, осветленный белым
- Тон: Исходный оттенок, оттененный серым
Лучшие генераторы цветовых палитр
Эти генераторы цветовых палитр обеспечивают неограниченный диапазон цветов для любого проекта. Они помогут вам лучше понять, какие цвета вам нравятся и не нравятся в вашем проекте, и какие вариации оттенков вам подходят.
Они помогут вам лучше понять, какие цвета вам нравятся и не нравятся в вашем проекте, и какие вариации оттенков вам подходят.
- Кулеры
- Color Hunt
- Color Mind
- Adobe Color
- Цветовое пространство
Цветовые комбинации и эмоции
Помимо эстетики, цветовые схемы можно использовать для пробуждения эмоций. Согласно научным исследованиям, цвета и эмоции тесно связаны между собой и могут использоваться для улучшения обмена сообщениями.
Вот краткое описание цветов и их эмоциональных ассоциаций.
- Синий: Верность, профессионализм, доверие
- Красный: Сила, страсть, уверенность
- Желтый: Позитивность, энтузиазм, счастье
- Зеленый: Гармония, природа, рост
- Фиолетовый: Роялти, духовность, Wisdom
- PINK: Compassion, Love, Love, JATDOM
- PINK: Compassition, Love, Love, Imposment
- : .
 Оптимизм, молодость, творчество
Оптимизм, молодость, творчество
Подробнее о красках и эмоциях читайте в нашем блоге!
50 цветовых комбинаций для любого дизайна
Мы изучили цветовые тенденции от таких великих законодателей цветовой моды, как Adobe, Benjamin Moore, Sherwin Williams и Behr, чтобы выбрать лучшие цветовые комбинации.
Под каждой палитрой мы добавили HEX-коды для каждого цвета, идущие сверху вниз, чтобы вы могли легко копировать их в свои проекты.
Выбор любой из этих цветовых палитр гарантирует, что ваш проект опережает кривую цветовых трендов.
Три сочетания цветов
Ниже мы собрали сочетания трех цветов, которые сочетаются друг с другом.
1. Розовый и желтый
Шестнадцатеричные коды: #C7395F, #DED4E8, #E8BA40
Эта сладкая весенняя цветовая палитра игристая и освежающая. Подобно весенним цветам и солнечному свету, он сочетает в себе светло-розовый и цвет фуксии с акцентом на темно-желтый. Эта теплая цветовая палитра отлично подходит для сезонных дизайнов и для воплощения радости весны и лета. Он также хорошо подходит для индустрии красоты и для придания теплого вида упаковке продукта или активам в социальных сетях.
Он также хорошо подходит для индустрии красоты и для придания теплого вида упаковке продукта или активам в социальных сетях.
2. Бирюзовый и мандариновый
HEX-коды: #EDCBD2, #80C4B7, #E3856B
Оранжевый и синий расположены поперек цветового круга друг от друга, что делает их дополнительными цветами. Тепло мандаринового апельсина уравновешивается прохладным бирюзовым оттенком, создавая хорошо сбалансированную цветовую гамму. Это красивая цветовая комбинация для свежего, динамичного образа и сияния молодости.
3. Берлинская лазурь, оранжевый и горчичный
HEX-коды: #3B5BA5, #E87A5D, #F3B941
Свежий взгляд на цветовую палитру в стиле ретро: берлинская лазурь и оранжевый являются дополнительными цветами, подчеркнутыми горчично-желтым. Эта теплая цветовая палитра отлично подходит для ретро-дизайна, которому нужен современный стиль. В 2022 году в тренде ретро-дизайн, и эта цветовая комбинация — отличный способ создать образ.
Посмотрите еще 40 цветовых комбинаций логотипа в нашем блоге!
4.
 Барвинок, розовый и лаймовый
Барвинок, розовый и лаймовыйHEX-коды: #678CEC, #D49BAE, #BBCB50
Барвинок — цвет Pantone 2022 года, и эта палитра создает яркое впечатление благодаря слизисто-зеленым и темно-розовым акцентам. Это нетрадиционная палитра, которая идеально подходит для тех, кто хочет выделиться, нарушить правила и быть смелым.
5. Синий, зеленый и оранжевый
HEX-коды: #4AAFD5, #91B187, #E7A339
Эта цветовая палитра имитирует ясный летний день и сочность спелого апельсина. Свежий небесно-голубой цвет компенсируется сладким апельсином и подчеркивается мягкой зеленью листьев. Это идеальная палитра для придания энтузиазма и естественности вашим проектам!
6. Светло-желтый, бежевый и леденцово-розовый
HEX-коды: #F9EC7E, #E3CCB2, #E26274
Подобно свежим весенним тюльпанам, яркое сочетание желтого и розового цветов является нежным и привлекательным. Мягкий бежевый добавляет изысканности в качестве акцента или основного цвета.
Не забудьте использовать сочетание ярких и мягких цветов, чтобы создать визуальную иерархию, которой люди будут следовать при получении информации.
7. Малиново-розовый и темный шоколад
Шестнадцатеричные коды: #B2456E, #FBEAE7, #552619
Аппетитные и насыщенные малиново-розовые и шоколадно-коричневые цвета могут вызвать слюни у любого. Светло-розовый добавляет буфер между ними, еще больше подчеркивая богатство обоих цветов. Он идеально подходит для тех, кто любит роскошные десерты или занимается более чувственным бизнесом и дизайнерскими начинаниями.
8. Зеленый шалфей и сосна
HEX-коды: #EDF4F2, #7C8363, #31473A
Нейтральный оттенок в верхней части этой цветовой схемы имеет зеленый оттенок, что является отличной основой для игры с более капризной зеленью под ним. . Зелень может быть яркой и освежающей или глубокой и успокаивающей. Нам нравится эта зеленая цветовая палитра, потому что в зависимости от того, как вы ее используете, вы можете добиться любого эффекта.
Зеленый в центре намеренно напоминает цвет года Шервина Уильямса, Вечнозеленый туман, что делает эту цветовую комбинацию популярной в 2022 году. 00246B
00246B
Эта синяя цветовая палитра успокаивает по своей природе и может использоваться в различных целях. Здесь демонстрируется аналогичная цветовая гармония со смесью нескольких оттенков синего. Представьте расслабляющий дождливый весенний день. Эта приглушенная цветовая схема чрезвычайно гибкая. Вместо того, чтобы бомбардировать чувства, он успокаивает их.
В 2022 году популярны приглушенные цветовые сочетания, создайте эффект с помощью аналогичных сочетаний синего цвета.
Взгляните на зимние цветовые палитры в нашем блоге!
10. Канареечно-желтый и сиреневый градиент и почти черный
HEX-коды: #D3CAE2 #E6C17A, #F6EDE3, #404041
Эстетичный градиент сиреневого и канареечно-желтого сюрреалистичен, но успокаивает. Это баланс теплого желтого и холодного фиолетового, создающий идеальное дополнение и сбалансированный градиент. Масляно-желтый и бледно-черный действуют как акценты, которые либо охлаждают палитру, либо согревают ее.
Градиенты в тренде 2022 года, поэтому используйте этот прекрасный набор цветовых комбинаций.
Узнайте больше о градиентном дизайне!
11. Сиреневый, серый и оранжевый
HEX-коды: #D5CAE4, #E1E5EB, #E59462
Оранжевый и сиреневый вызывают две противоположные эмоции. Сиреневый успокаивает, а оранжевый заряжает энергией, создавая динамическую цветовую комбинацию, которая является захватывающей и уникальной. Это отлично подходит для проектов, которые хотят раздвинуть границы и излучать современную атмосферу.
12. Смелые основные цвета
HEX-коды: #81CAD6, #EDCD44, #DC3E26
Эта смелая цветовая палитра бескомпромиссна и поразительна! Используя влияние основных цветов в альтернативных оттенках, светлый бирюзовый, ярко-красный и желтый получаются простыми, но незабываемыми. Для дизайна ярко-красный и цитрусово-желтый можно использовать взаимозаменяемо для шрифта, границ, текстовых полей и многого другого. Они также будут хорошо работать друг над другом в этих элементах дизайна.
13. Солнечно-желтый, флуоресцентный зеленый, сапфировый синий
Шестнадцатеричные коды: #F2EC9B, #96FFBD, #1803A5
Волнующий и сильный, синий электрик в сочетании с флуоресцентным зеленым создает эффектную цветовую пару. Бледно-желтый цвет — это умиротворяющий акцент, который все еще способствует его общему электрическому виду. Он идеально подходит для небольших дизайнов, которые должны произвести поразительное впечатление.
Бледно-желтый цвет — это умиротворяющий акцент, который все еще способствует его общему электрическому виду. Он идеально подходит для небольших дизайнов, которые должны произвести поразительное впечатление.
14. Серый камень, бирюзовый и изумрудный
HEX-коды: #D9DAD9, #68A4A5, #4C8055
Эта цветовая комбинация напоминает красоту природного камня и текущих рек. Серость скалистых берегов уравновешивается изумрудом глубоких вод. Приглушенный синий цвет вдохновлен небом или свежей талой водой ледника.
Это идеальное сочетание, если вы предпочитаете минималистичный дизайн, но хотите добавить ярких красок. Изумрудно-зеленый можно добавить для цвета шрифта, в то время как ваш фон остается более приглушенным. Эта цветовая схема гибкая, профессиональная и применима ко многим отраслям.
15. Электрический розовый, лазурный и голубой
HEX-коды: #DF3C5F, #224193, #6F9BD1
Яркий розовый цвет уравновешивается оттенками синего, создавая смелую и универсальную палитру. Используйте ярко-розовый цвет в качестве акцентного цвета или сделайте синие акцентные цвета, чтобы усилить заряд розового. Эта палитра работает для ретро 90’s дизайн логотипа или смелые проекты.
Используйте ярко-розовый цвет в качестве акцентного цвета или сделайте синие акцентные цвета, чтобы усилить заряд розового. Эта палитра работает для ретро 90’s дизайн логотипа или смелые проекты.
Четыре цветовые комбинации
Ниже мы создали цветовые комбинации из четырех цветов, которые сочетаются друг с другом.
16. Розово-розовый, фуксия, кобальтовый и коричневый
HEX-коды: #E17888, #AE3B8B, #1C5789, #341514
пустынный пейзаж. Румяная роза — это мягкий акцент, который освещает интенсивную цветовую схему.
Эта палитра идеально подходит для того, чтобы добавить интриги в ваш дизайн, а также для создания роскошного интерьера!
17. Синий, абрикосовый и красный
Шестнадцатеричные коды: #3988A4, #67C2D4, #D0944D, #CB625F
Игривая и энергичная, эта винтажная цветовая палитра имеет холодные оттенки синего, которые уравновешиваются теплыми оттенками абрикосово-оранжевого. и пыльно-красный. Это отлично подходит для игристого личного брендинга с винтажным стилем. Неоновый синий акцент — отличный способ привлечь внимание к определенным сообщениям или элементам вашего дизайна!
Неоновый синий акцент — отличный способ привлечь внимание к определенным сообщениям или элементам вашего дизайна!
Ознакомьтесь с другими винтажными цветовыми палитрами!
18. Синий, горчичный, лиловый и зеленый
Шестнадцатеричные коды: #1D71BA, #EDC400, #B25690, #71B379
Мгновенно электризующая, эта цветовая комбинация уникальна и игрива. Теплый желтый и фиолетовый переплетаются с холодным синим и зеленым, создавая яркую цветовую комбинацию. Шоковое воздействие отлично подходит для смелого брендинга в блогах о еде, личных портфолио и в качестве акцентов в социальных сетях. Этот взрыв цвета трудно игнорировать!
19. Песочный, умбра, румяна, эспрессо
HEX-коды: #D4B8B1, #866C69, #CD8C8C, #53331F
Взяв за основу песок, камни и пыль пейзажа, похожего на дюны, эта палитра была бы засушливой, если бы не мягкий розовый румянец. Песочно-бежевый и умбра аналогичны темному коричневому эспрессо, создавая теплую цветовую палитру.
Это идеальная палитра для салонов красоты, кафе или дизайнеров, которые хотят создать приземленный и теплый вид.
20. Бирюзово-голубой и свежий мох
HEX-коды: #2963A2, #4CAABC, #72C2C9, #9FA65A
Эта аналогичная цветовая комбинация вдохновлена альпийским ландшафтом, с оттенками синего, имитирующими ледниковые озера и чистое небо. Зеленый — это цвет свежего мха после ливня, который разбавляет оттенки синего, чтобы добавить баланса. 9№ 0003
Эта комбинация идеальна для дизайна, подчеркивающего природу, рост и жизненную силу.
21. Малиново-розовый, серый булыжник и глина
HEX-коды: #D8D0CD, #B46543, #DF5587, #C83F5F
Эта игривая палитра состоит из сладких малиново-розовых и глиняно-коричневых оттенков. Он отражает фруктово-розовые тона и оттенок сладкого молочного шоколада, нейтрализованный светло-серым булыжником. Он идеально подходит для брендинга пекарни или для добавления теплого женственного образа в ваш дизайн.
22. Грецкий орех, эгейская лазурь, мед, хурма оранжевая
Шестнадцатеричные коды: #4D181C, #144058, #E58D2E, #DD671E
Деревенская и ностальгическая цветовая палитра идеально подходит для винтажного брендинга, музыкальных магазинов или декора интерьера 70-х и модных идей! Орехово-коричневый и медово-желтый цвета намекают на кожаные диваны и желтые вельветовые подушки. Эгейская лазурь и оранжевая хурма добавляют баланс холода и тепла, создавая неотразимую комбинацию цветов в стиле ретро.
Эгейская лазурь и оранжевая хурма добавляют баланс холода и тепла, создавая неотразимую комбинацию цветов в стиле ретро.
23. Клубнично-розовый, неоново-синий и темный шоколадно-коричневый
HEX-коды: #D2385A, #DE9DC2, #9EE8E1, #573C33
Розовый и коричневый — аппетитное сочетание цветов, идеально подходящее для брендинга в хлебопекарной и кондитерской промышленности. Розовый цвет сам по себе игрив и женственен, но в сочетании с коричневым он становится более приземленным и насыщенным — подумайте о торте и кофе! Неоново-синий добавляет уникальный оттенок, который мгновенно делает цветовую схему современной, веселой и совершенно уникальной!
24. Октябрьский туман, песок, оранжевый и черный
HEX-коды: #B7B9A8, #D1B5A3, #E36858, #0C0D0D
Октябрьский туман — цвет Бенджамина Мура 2022 года, добавляющий палитре стабильный и медитативный вид.
Октябрьский туман и песчаный нюд компенсируются акцентом мандаринового апельсина, создавая эффектный вид, который подходит для дизайна интерьера, брендинга и дизайна веб-сайта. Эта функциональная и современная палитра идеально подходит для профессионального и творческого использования.
Эта функциональная и современная палитра идеально подходит для профессионального и творческого использования.
25. Нежно-голубой, оранжево-лососевый, персиковый и рубиново-красный
HEX-коды: #CEE6F2, #E9B796, #E3867D, #962E2A
Свежий небесно-голубой цвет в сочетании с жизнерадостными персиковыми оттенками создает божественно освежающий образ. Светлые тона сочетаются с глубоким рубиново-красным, добавляя больше гибкости к вашему выбору акцентов.
Эта успокаивающая цветовая палитра отлично подходит для брендинга нового продукта, дизайна веб-сайта или создания молодежных ресурсов в социальных сетях. Они хорошо работают в индустрии красоты и для оформления интерьера!
26. Пастельно-розовый, бирюзовый, масляно-желтый, оранжевый папайя
HEX-коды: #EECCD3, #80C4B7, #EEC95C, #E3856B
Эти игривые цвета вдохновлены рассветом летнего дня. Мягкая розовая вуаль уравновешивает ярко-желтый цвет восходящего оранжевого солнца. Бирюзовый и оранжевый дополняют друг друга, создавая баланс теплых и холодных цветов. Добавьте эти цвета в любой дизайн, чтобы выглядеть молодо и жизнерадостно!
Добавьте эти цвета в любой дизайн, чтобы выглядеть молодо и жизнерадостно!
Используя эту цветовую комбинацию, вы можете создать расслабляющий и стильный интерьер. В этих цветах есть что-то очень умиротворяющее, что делает их легкими для взаимодействия. Они также немного похожи на детей, что делает их отличным выбором для украшения детской комнаты.
27. Неоново-синий, горчичный, пудрово-розовый, бренди
HEX-коды: #B6818B, #57BBBC, #B8912E, #802621
ярко-синий для привлечения внимания. Он опирается на более темные оттенки деревенских оттенков, чтобы создать уютный и традиционный вид. Коньячно-красный и горчично-желтый состарены и компенсируются синим и пудрово-розовым. Он идеально подходит для домашнего декора в деревенском стиле, винтажных плакатов и упаковки продуктов.
28. Деревенский оранжевый, бархатцы, грязно-коричневый и бериллово-синий
Шестнадцатеричные коды: #CF9032, #CD7E2A, #6C3622, #6FA1BB
Эта осенняя цветовая палитра, вдохновленная яркими земляными красками осени, свежая, но сдержанная. Подобно глубокому желтому цвету поздней осени, он обладает очаровательным и уютным ощущением. Синий и оранжевый дополняют друг друга, а загорелый желтый и оранжевый создают размытый вид.
Подобно глубокому желтому цвету поздней осени, он обладает очаровательным и уютным ощущением. Синий и оранжевый дополняют друг друга, а загорелый желтый и оранжевый создают размытый вид.
Эти цвета хорошо подходят для упаковки продуктов, декора интерьера и окраски стен!
Ознакомьтесь с другими осенними цветовыми палитрами в нашем блоге!
29. Неоново-зеленый, ярко-розовый, темно-синий, фиолетовый
HEX-коды: #B6E696, #A95EA3, #DC3A79, #1686CD беззаботный. Неоново-зеленый, розовый и синий компенсируются приглушенным фиолетовым, создавая веселый и ностальгический образ. Эта палитра отлично подходит для дизайна одежды, личного брендинга и даже макияжа!
30. Темно-шалфейный, землисто-коричневый и красное дерево
HEX-коды: #507B6A, #6A513C, #A4998E, #4B1816
Богемная и стильная, эта цветовая палитра темная и сочная. В нем используются натуральные оттенки красного каберне, пепельно-бежевого и орехового дерева для создания тепла. Нефритово-синий добавляет холодный акцент, чтобы сгладить теплоту палитры. Эта палитра — потрясающий вариант для дизайна интерьера и декора.
Эта палитра — потрясающий вариант для дизайна интерьера и декора.
31. Минимальные и современные оттенки серого
HEX-коды: #DDDBDE, #CAD4DF, #656E77, #3B373B
Иногда использование минималистской цветовой палитры — лучший способ произвести впечатление в захламленном мире. Используя тонкие оттенки, вы можете положиться на минималистичные шрифты, чтобы передать сообщение, а цвет станет успокаивающим акцентом. Брутализм — это тенденция веб-дизайна в 2022 году, а минималистичные цветовые сочетания идеально подходят для создания этого простого образа.
32. Небесно-голубой, розовый, фуксия и желтый
Шестнадцатеричные коды: #6FC7E1, #EABDCF, #EFD557, #CE6EA3
Эта забавная палитра привносит веселье и детское чудо в любой дизайн. Это отличная цветовая комбинация для акцентов на веб-сайтах, личного бренда и забавных материалов в социальных сетях. Это поднимет вам настроение и ваш дизайн вместе с ним!
33. Диско-фиолетовый, ярко-розовый, салатовый и слизисто-зеленый
HEX-коды: #BD5598, #82BB42, #BFCF6E, #DF3C5F
Причудливая и уникальная цветовая палитра выходит далеко за пределы цветовой комфортной зоны. Сочетание розового, фиолетового и зеленого поразительно и заводно. Он оригинальный и яркий, но достаточно универсальный, чтобы дать вам возможность выбрать цвет, который вы хотите использовать в качестве акцента.
Сочетание розового, фиолетового и зеленого поразительно и заводно. Он оригинальный и яркий, но достаточно универсальный, чтобы дать вам возможность выбрать цвет, который вы хотите использовать в качестве акцента.
Идеально подходит для творческих отраслей, оригинального личного брендинга и брендинга нетрадиционных товаров в новаторских (но забавных) отраслях!
34. Тигровый оранжевый, кукурузно-желтый, песочный, голубой голубой
HEX-коды: #E88659, #D8BF58, #D1BAA2, #56C1E1
Наслаждайтесь жарким летним днем с помощью этой расслабляющей пляжной палитры. Оттенки мгновенно успокаивают и напоминают об отпуске и беззаботных днях. Неоновый синий уравновешивается более приглушенными песочными и оранжевыми оттенками и подчеркивается солнечно-желтым.
Эта палитра отлично подходит для дизайна купальников, косметических товаров и дизайна в теплое время года.
35. Школьный синий, зеленый для перемен, игривый розовый, оранжевый для перекуса
HEX-коды: #3B5BA5, #E87A5C, #469E48, #DE418E
Это отличный пример триадной цветовой палитры. Очень молодежная группа цветовых комбинаций: школьный синий приглушенный, но смелый, а ярко-розовый добавляет глубины. Зелень травы напоминает нам об отдыхе и в сочетании с приглушенным оранжевым привносит элемент неожиданности.
Очень молодежная группа цветовых комбинаций: школьный синий приглушенный, но смелый, а ярко-розовый добавляет глубины. Зелень травы напоминает нам об отдыхе и в сочетании с приглушенным оранжевым привносит элемент неожиданности.
В сочетании эти цвета отлично подходят для брендов домашнего обучения, детских садов и других проектов, связанных с уходом за детьми или образованием.
36. Солнечно-желтый, нюдовый, темно-розовый, баклажановый
HEX-коды: #FAEF7C, #E3CCB2, #E26274, #78589F
баклажан фиолетовый. Обнаженный нейтрализует смелые цвета и добавляет универсальности для вариантов использования. Эту палитру можно использовать для творческих проектов, яркого дизайна веб-сайтов, а также для личного брендинга или уникальной упаковки.37. MODE, сочетание цветов, вдохновленное Шервином Уильямсом
HEX-коды: #355952, #EAB63E, #FAF6E7, #E37769 цвета для комбинирования с экспертной точностью.
Зеленый каскад, бакелитовый золотой, высокоотражающий белый и коралловый Rejuvenate. Эти четыре цвета вносят свой вклад в максималистскую палитру, которая выглядит очень стильно. MODE — это творческое исследование цветовых комбинаций, идеально подходящее для предприимчивого дизайнера или амбициозного художника.
Эти четыре цвета вносят свой вклад в максималистскую палитру, которая выглядит очень стильно. MODE — это творческое исследование цветовых комбинаций, идеально подходящее для предприимчивого дизайнера или амбициозного художника.
38. Совершенный красный, охра, виноградная косточка, кремовый
HEX-коды: #6061A8, #CE8F30, #F4F7F7, #ED3224
Совершенный красный придает силу и страсть этим уникальным цветовым сочетаниям. Не совсем белый и фиолетовый цвета барвинка добавляют элементы света и тьмы, но при этом создают современный контраст.
Желтый цвет охры не доминирует над комбинацией, как более яркий оттенок желтого. Вместо этого он добавляет ощущение зрелости и заземленности. Наличие Veri Peri гарантирует, что это одна из самых модных цветовых комбинаций!
Экспериментируйте с цветовыми сочетаниями в конструкторе логотипов Looka!
39. Цветовые тенденции Behr 2022
Источник: Behr.ca Whisper white, вымытый солнцем кирпич, тропинка, травленое стекло Коды HEX: #F4F2EE, #DCC2B6, #CED8DO, #DDE1E3
Для дизайнеров интерьеров и домашнего декора поклонники, эти цветовые сочетания являются цветовыми тенденциями Behr 2022. Whisper White имеет кремовый оттенок и прекрасно подчеркивается Sun-Washed Brick и Breezeway Green. В сочетании они предлагают великолепный ансамбль мягких, доступных цветов.
Whisper White имеет кремовый оттенок и прекрасно подчеркивается Sun-Washed Brick и Breezeway Green. В сочетании они предлагают великолепный ансамбль мягких, доступных цветов.
Эта палитра красивых цветов отлично смотрится в качестве настенных красок, декоративных подушек и для создания нежных иллюстраций.
40. Темно-бирюзовый, янтарный, кабачковый, ярко-красный
HEX-коды: #3A6D80, #F3CD53, #D56729, #9D402D
Эта землистая цветовая палитра в марокканском стиле напоминает состаренный камень и разрушенную мавританскую архитектуру. Более теплые тона осветляют и освещают ваш дизайн, в то время как темно-бирюзовый действует как дополнение, охлаждая палитру. Эта палитра идеально подходит для декора интерьера, вдохновения цветом стен и брендинга винтажной или экономной моды.
41. Пурпурная глициния, зеленая дыня и лимонно-желтая
HEX-коды: #735DA5, #D3C5E5, #8EC9BC, #FBF5AA комбинация. Они создают великолепный ансамбль мягких, доступных цветов.
Это одно из тех чистых цветовых сочетаний, на которые приятно смотреть. Он кажется футуристичным и современным, идеально подходит для индустрии красоты и моды, а также для дизайнов, ищущих захватывающий всплеск цвета.
42. Космический синий, фиолетовый, конфетно-розовый, мятно-зеленый
Шестнадцатеричные коды: #22235F, #7A4D9F, #EB68A0, #A8DACD
Максимализм – тренд графического дизайна 2022 года, и эта палитра олицетворяет организованный хаос. Эти стильные оттенки создают превосходную цветовую комбинацию, которая может быть громкой и красочной, но не навязчивой и безвкусной. Эта цветовая комбинация отлично подходит для энергичной иллюстрации, абстрактного искусства или дизайна упаковки продукта!
43. Темно-синий, неоново-зеленый, канареечно-желтый
Шестнадцатеричные коды: #223E8B, #2249AE, #7EE05F, #FEFAAE
Зарядите свои проекты этой мощной неоновой цветовой палитрой. Глубокий кобальт аналогичен синему лазуриту, но баланс нарушается радиоактивно-зеленым и светло-лимонным. Эта смелая и смелая цветовая схема создана для проектов, которые хотят завоевать доверие и ассоциироваться с оживлением.
Эта смелая и смелая цветовая схема создана для проектов, которые хотят завоевать доверие и ассоциироваться с оживлением.
44. Неоново-розовый, неоново-зеленый, флуоресцентный желтый, ярко-персиковый
HEX-коды: #F4B0F7, #9CFAD4, #EDF9A2, #F8B0B3
Ослепительная неоновая цветовая палитра, нам нравится сочетание ярких цветов. Конфетные оттенки смелые и захватывающие, и их можно использовать во всех видах приложений, от вечеринок до социальных сетей, упаковки продуктов и настенных росписей!
45. Неоновый бирюзовый, ярко-фиолетовый, бледно-розовый, бледно-желтый
HEX-коды: #78FFC4, #DCAAE4,#FDC2E4, #FAF3DE
Эти четыре цвета объединяются в очень эстетичную палитру. Нам нравятся мягкие цвета каваи, сочетающиеся вместе ярким и радостным, но в то же время мягким и успокаивающим образом. Эти красивые цвета будут сочетаться практически где угодно, но мы видим, что они отлично смотрятся в постах в социальных сетях и в блестящих нарядах для вечеринок!
46.
 Ярко-розовый, пурпурный, виноградный, индиго
Ярко-розовый, пурпурный, виноградный, индигоHEX-коды: #E8338B, #C13979, #5C2C90, #2A2E74
Исследуйте множество оттенков розового и фиолетового в этой яркой цветовой комбинации. Темный индиго предлагает богатый, угрюмый оттенок, который красиво перетекает в более яркий баклажан. В сочетании с двумя глубокими оттенками фуксии эти четыре цвета могут создать красивый градиент!
В то время как эти оттенки являются яркими по своей природе, фиолетовый можно использовать и в менее энергичной обстановке. Подумайте об изысканной разноцветной ткани или мирном галактическом дизайне.
47. Черный, аметист, слива, желтый ириски
Шестнадцатеричные коды: #020202, #5351A2, #A254A1, #F6C845
Традиционно эти цвета не считаются сочетающимися. Но при правильном соотношении эти четыре цветовые комбинации на самом деле довольно уникальны и привлекают внимание! Медово-желтый и лавандово-фиолетовый придают деревенский вид, а барвинок Very Peri, цвет 2022 года, придает оттенок модного модернизма.
Удивительно, насколько приземленным становится черный оттенок. В дизайне мы рекомендуем использовать черный цвет в качестве шрифта текста или небольших акцентов, позволяя другим цветам говорить сами за себя. Черный цвет может быть подавляющим, если его не использовать преднамеренно.
48. Коралловый, лососевый, бананово-желтый, мятно-зеленый
Шестнадцатеричные коды: #EC6D67, #F2AE7F, #FBF5AE, #CEE4B3
Трудно найти четыре цвета, которые так сочетались бы друг с другом, как эти! Нам нравятся цитрусовые оттенки в этой пастельной цветовой палитре. Отлично подходит для фотосъемки продуктов, съемки образа жизни, гендерно-нейтральных детских праздников и многого другого!
49. Розовый, розовый жевательная резинка, неоново-зеленый, кремовый
HEX-коды: #EFC6D4, #D950AE, #AAE847, #EEEDEE
Вот яркая и уникальная комбинированная палитра из четырех цветов! Наслаивайте неоново-зеленый и неоново-розовый цвета более нейтральными цветами, такими как розовый и нежно-серый, чтобы создать настоящий яркий цвет. Неоновые цвета в тренде максимализма, и эта палитра — отличный способ ослепить зрителей.
Неоновые цвета в тренде максимализма, и эта палитра — отличный способ ослепить зрителей.
50. Небесно-голубой, бирюзовый, цвет морской волны, желтый шартрез
HEX-коды: #59C4EB, #5ADFDF, #77EFBD, #ECF8BA
Эта аналогичная синяя цветовая палитра напоминает нам о море! Используйте эти яркие цвета, чтобы оживить любой из ваших дизайнов, сохраняя при этом ощущение спокойствия. Заметили, как желтый выделяется при наложении на более темные синие оттенки? Мы любим контраст!
Используйте эти цветовые палитры в своем следующем проекте!
Выбор правильного сочетания цветов может показаться пугающим, но держите это руководство под рукой, чтобы оставаться вдохновленным и быть в курсе трендовых цветов. Looka применила принципы цветового круга с помощью искусственного интеллекта для создания потрясающих цветовых комбинаций логотипа.
Попробуйте средство для создания логотипов Looka прямо сейчас!
80 привлекательных цветовых сочетаний на 2021 год
Опубликовано 30 августа 2021 г. Все категории,Дизайн
Все категории,Дизайн
Просмотрите наши цветовые сочетания, чтобы расширить свою творческую игру и пожинать плоды. Знание того, какие цвета сочетаются друг с другом, само по себе является навыком, и оно может оказать положительное влияние на все сферы вашей жизни. Как только вы поймете, что означают разные цвета, и поймете теорию цвета, вы увидите, как они могут влиять на восприятие. Затем вы можете использовать это в своих интересах для личного или коммерческого использования.
Если вы хотите, чтобы ваша аудитория что-то почувствовала, цвет может помочь в этом. Это остается неизменным, выбираете ли вы цвета для флаера, фотографии, дизайна визитной карточки или выбираете идеальное сочетание цветов для логотипа или вашего веб-сайта. Выбор правильной цветовой схемы для вашего бренда или веб-сайта так же важен, как выбор правильного шрифта для вашего логотипа или создание привлекательного названия бренда.
Ищете места для управления цветовыми сочетаниями? Орел здесь, чтобы помочь! Eagle – это настольный инструмент для повышения производительности, который обеспечивает мощную систему организации для всех типов файлов дизайна. Он может добавлять теги, рейтинги и даже поиск по цвету, чтобы помочь вам быстро найти конкретный файл или цветовую палитру среди тысяч, не теряясь! Попробуйте Eagle и начните новое дизайнерское путешествие.
Он может добавлять теги, рейтинги и даже поиск по цвету, чтобы помочь вам быстро найти конкретный файл или цветовую палитру среди тысяч, не теряясь! Попробуйте Eagle и начните новое дизайнерское путешествие.
Важно знать, какие цветовые сочетания работают
Представьте, что вы находитесь в начале процесса дизайна продукта и хотите выбрать правильную цветовую комбинацию, которая вдохновит вашу аудиторию или заставит ее чувствовать себя счастливой или спокойной. Использование правильных цветовых комбинаций может усилить ваши намерения. Чтобы наладить связь с аудиторией, в игру вступает использование цветовой символики, чтобы вызвать эмоции. Бренды должны думать о цветовых сочетаниях во многих областях, таких как логотипы, веб-сайты, маркетинговые материалы, товары и социальные сети. Недостаточно работать только с одним цветом, настоящее волшебство заключается в том, чтобы знать, какие 2 или 3 цвета сочетаются друг с другом, и уметь выбирать привлекательные цветовые комбинации.
Обеспечьте единообразие бренда, задокументировав, какие цвета и сочетания должны использоваться людьми. Создание руководящих принципов бренда гарантирует, что вы и маркетинг вашего бизнеса будете слаженными. Этот пост призван привлечь ваше внимание к ряду идей цветовой палитры с соответствующими шестнадцатеричными кодами, которые могут подойти для ваших нужд. Просто просмотрите варианты цветовой палитры и прочитайте сопроводительные описания, чтобы решить, подходит ли вам эта цветовая палитра.
Как определить, какие цвета хорошо сочетаются друг с другом
Цветовые круги — это эффективный способ определить, какие цвета хорошо сочетаются друг с другом. Невозможно ошибиться, следуя строгой теории цвета. Однако использование цветов, которые исторически сочетались друг с другом, не означает, что ваша аудитория с ними свяжется. Итак, если вы выбрали несколько цветов и они вам нравятся, вы можете использовать колеса и теорию, чтобы собрать недостающие части вместе. Это обеспечит согласованность в выборе цвета.
Это обеспечит согласованность в выборе цвета.
Таблица цветовых комбинаций
Мы создали для вас таблицу цветовых комбинаций, в которой представлены наши основные советы и фрагменты наших любимых цветовых комбинаций. Все цвета можно найти, вставив шестнадцатеричное значение (код цвета с хэштегом) в палитру цветов мастера дизайна. Для достижения наилучших результатов подбора цветов обратите особое внимание на цветовой круг и его компоненты. Подбор цветов существенно улучшит визуальную привлекательность вашего дизайна.
Цветовые сочетания в 2021 году
Знание цвета поможет вам сделать правильный выбор при покупке одежды, обуви, украшении дома и даже в повседневном общении! Жизнь в целом может быть проще, когда вы знаете, какой цвет сочетается с каким. В этом блоге мы рассмотрим 75 лучших цветовых комбинаций на 2021 год.
Чтобы помочь вам вдохновиться, мы рассмотрим популярные идеи цветовых схем, какие цвета сочетаются друг с другом, а также предложим вам практические способы их использования. Мы надеемся, что вы сможете найти несколько идей цветовой палитры, которые вам понравятся.
Мы надеемся, что вы сможете найти несколько идей цветовой палитры, которые вам понравятся.
Интересные цвета можно сделать еще более привлекательными, если правильно их сочетать. Цветовой контраст может вызывать сильные чувства у людей, поэтому важно разумно выбирать цвет.
Поэтому мы составили несколько лучших цветовых комбинаций, чтобы вы могли полюбоваться ими. Некоторые яркие цвета, другие приглушенные, вы обязательно найдете то, что вам нравится.
Комбинации цветов, использующие два цвета
При разработке логотипа, покраске дома или добавлении текста к видео, скорее всего, вам придется иметь дело с более чем одним цветом. Если вы планируете использовать много разных цветов, часто бывает проще начать с двух. Во многих случаях использование только двух цветов может быть столь же эффективным, как и большая палитра. Вот некоторые из лучших двухцветных цветовых комбинаций.
Ultimate Grey (#949398FF) и Illuminating (#F4DF4EFF)
Цвет 2021 года по версии Pantone — это сочетание приземленного Ultimate Grey и яркого Illuminating. Эта комбинация, когда она была раскрыта, была описана как «сочетание цветов, передающее послание силы и надежды, которое одновременно прочно и воодушевляет».
Эта комбинация, когда она была раскрыта, была описана как «сочетание цветов, передающее послание силы и надежды, которое одновременно прочно и воодушевляет».
Серый — холодный и сбалансированный цвет, который обычно используется для самых изысканных дизайнов. В нашем недавнем климате мысль о светлых днях впереди служила утешением для людей. Поэтому неудивительно, что для обозначения года был выбран теплый, жизнерадостный желтый оттенок.
Яркие оттенки желтого могут иметь негативное значение, но этот оттенок был выбран идеально. Используйте трендовые комбинации, подобные этой, чтобы показать своей аудитории, что вы в курсе. Воспользуйтесь символикой слияния этих цветов, чтобы соединиться дальше.
Живой коралл (#FC766AFF) и Тихоокеанское побережье (#5B84B1FF)
Цветом года Pantone 2019 года стал Живой коралл. Это живой, питательный цвет с привкусом молодости. В сочетании с освежающим синим цветом Тихоокеанского побережья он вызывает образы океанского дна и яркого морского дна, заполненного кораллами.
Pacific Coast — глубокий, но ненавязчивый аромат, дополняющий тонкий оттенок Живого Коралла. Нетипичный для большинства оттенков синего, в нем есть почти определенная теплота. Это только усиливает спокойную, но энергичную атмосферу Живого Коралла.
Динамические цветовые комбинации, подобные этой, можно использовать в самых разных местах, например, благодаря своей ненавязчивой природе. На него приятно смотреть, и он может создать непринужденную атмосферу, где бы он ни был показан.
Ультрафиолетовый (#5F4B8BFF) и Цветущий георгин (#E69A8DFF)
Мы не можем говорить о трендовых цветах, не имея Ultra Violet в верхней части списка. Этот яркий, смелый оттенок был цветом Pantone 2018 года и продолжал занимать видное место в последующие годы.
Фиолетовый — сильный и мощный цвет с положительными оттенками, такими как магия, роскошь и творчество. Для такого привлекающего внимание цвета это все еще удивительно необычно. В моде и интерьерах его обычно используют экономно, но если когда-то и было время сходить с ума по фиолетовому, то сейчас.
Фиолетовый хорошо подходит для маркетинга, потому что он очень яркий и выделяется на странице. Это одна из причин, почему мы выбрали его в качестве основного цвета нашего бренда! Он также очень универсален и хорошо сочетается со многими другими цветами, такими как зеленый, красный и оранжевый. Но для действительно крутой цветовой комбинации попробуйте сочетать ее с этим теплым розовым/телесным цветом. Этот особенный оттенок утонченный и сдержанный, он уравновешивает насыщенный и насыщенный фиолетовый.
Бирюзовый (#42EADDFF) и теплый песок (#CDB599FF)
Есть ли что-нибудь более поднимающее настроение, чем яркий всплеск бирюзы? Это такой освежающий цвет, который вызывает в воображении образы тропических вод и солнечного неба. Бирюзовый также уникален тем, что ему удается быть безмятежным и идиллическим, а также ярким и драматичным.
Для многих людей бирюзовый цвет является цветом лета, поэтому сочетание его с мягким песочным оттенком создает естественный гармоничный баланс. Этот нейтральный цвет сам по себе не выиграл бы никаких призов, но в сочетании с бирюзовым он становится теплым и золотым. Вы почти можете почувствовать запах соленого морского бриза!
Этот нейтральный цвет сам по себе не выиграл бы никаких призов, но в сочетании с бирюзовым он становится теплым и золотым. Вы почти можете почувствовать запах соленого морского бриза!
Это естественное и молодежное сочетание цветов может быть использовано для вдохновляющего общения. Попрощайтесь с темными зимними днями с этими великолепными цветами!
Черный (#000000FF) и белый (#FFFFFFFF)
Классические сочетания цветов не могут быть более вневременными, чем черный и белый. Но вневременной не значит застойный. Глядя на прогнозы тенденций на 2021 год, мы видим, что черный и белый цвета будут огромными.
Комбинация работает, потому что создает идеальный баланс. Черный сильный и доминирующий, а белый мирный и чистый. С тональной точки зрения они являются полярными противоположностями, но именно этот контраст делает сочетание черного и белого таким эффектным.
По отдельности они могут быть подавляющими в больших дозах, но когда они расположены рядом, два цвета усиливают друг друга. С визуальной точки зрения черный становится темнее, а белый выделяется. Результаты чистые, четкие и современные. Черный и белый цвета популярны во всех областях дизайна. Графические дизайнеры и маркетологи используют его для передачи мощных и четких сообщений, и это основная часть индустрии моды.
С визуальной точки зрения черный становится темнее, а белый выделяется. Результаты чистые, четкие и современные. Черный и белый цвета популярны во всех областях дизайна. Графические дизайнеры и маркетологи используют его для передачи мощных и четких сообщений, и это основная часть индустрии моды.
Черный и белый цвета часто используются в дизайне интерьера, когда требуется придать ему современный и четкий вид. Добавьте основные или неоновые цвета к черному и белому, чтобы создать современную цветовую палитру.
Синий (#00A4CCFF) и оранжевый (#F95700FF)
Классическое сочетание синего и оранжевого всегда вдохновляет; это еще один хороший пример, когда противоположности притягиваются. Прохладные оттенки синего подчеркивают теплоту, которую излучает оранжевый. Это сочетание часто встречается и в природе, оно должно быть удобным и знакомым человеческому глазу.
С точки зрения коммуникации сочетание синего и оранжевого цветов использовалось в бесчисленных плакатах, рекламных объявлениях и кампаниях на протяжении многих лет. Это очень эффективный метод привлечения внимания аудитории.
Это очень эффективный метод привлечения внимания аудитории.
Чаще всего используется в смелых тонах, чтобы привлечь внимание. Тенденция этого года заключается в изменении насыщенности любого оттенка. Этот пастельный вариант дополняющих друг друга синего и оранжевого цветов не уменьшает их эффекта. Энергия этого кроваво-оранжевого оттенка прекрасно оттеняет мягкий синий цвет. Синий широко используется для представления бизнеса и всегда эффективен в маркетинге и продвижении, но оранжевый цвет показывает, что вы не боитесь выделяться. Яркие цвета на фоне прохладного оттенка синего создадут чувство доверия и вызовут волнение.
Sailor Blue (#00203FFF) и Mint (#ADEFD1FF)
Существует старая поговорка, согласно которой синий и зеленый никогда не должны быть видны без промежуточного цвета! Хотя это часто верно, из каждого правила есть исключения — темно-синий и мятный.
Удивительно крутая цветовая комбинация, потому что она неожиданная. Этот мятный щербет свежий, пикантный и очень модный. Пастели уже некоторое время занимают видное место и не показывают признаков уменьшения. Чернильный темно-синий цвет глубокий, насыщенный и почти мужской. Когда они сходятся, результат получается интересным и элегантным.
Пастели уже некоторое время занимают видное место и не показывают признаков уменьшения. Чернильный темно-синий цвет глубокий, насыщенный и почти мужской. Когда они сходятся, результат получается интересным и элегантным.
Технически тона должны конфликтовать, но на самом деле приглушенный насыщенный темно-синий создает прочную основу для яркой мяты. Более темный оттенок действует как якорь, не будучи резким. Эта палитра будет прекрасно смотреться вместе или в качестве цветовой гаммы гостиной или спальни. Цвета также особенно хорошо работают при использовании в типографике.
Серый (#606060FF) и лаймовый пунш (#D6ED17FF)
Забудьте об оранжевом – серый определенно стал новым черным. Продажи серых кухонь, автомобилей и одежды резко выросли в последние годы, потому что это такой адаптируемый нейтральный цвет. Серый может быть теплым или холодным, жестким или мягким, он исключительно универсален и льстит.
Традиционно серый цвет считается плоским или унылым, и иногда это все еще актуально (слоисто-дождевые облака, я смотрю на вас!). Но статус серого в последнее время повысился, и теперь он является синонимом утонченности.
Но статус серого в последнее время повысился, и теперь он является синонимом утонченности.
Чтобы действительно добавить немного индивидуальности и уверенности, соедините глубокий оттенок серого с энергичным всплеском лайма. Этот пикантный оттенок — важный тренд 2021 года, но использовать его следует с осторожностью! Зеленый лайм может быть ярким сам по себе, его также можно носить с чем-то более светлым, чем карамельный оттенок кожи. Но при правильном применении он производит поразительное впечатление. Эта смелая цветовая комбинация — наш личный фаворит здесь, в Design Wizard!
Помидоры черри (#ED2B33FF) и Rapture Rose (#D85A7FFF)
Еще одна комбинация, бросающая вызов правилам, — красный помидор и темно-розовый. Красный и розовый иногда могут быть привлекательным сочетанием, и не в хорошем смысле этого слова! Но это может сработать — важно правильно подобрать тональный баланс.
Эта парочка успешна, потому что ни одна из них не борется за внимание. Они близки по насыщенности — или на недизайнерском жаргоне — интенсивности оттенка. Если бы один или оба были ярче, они столкнулись бы.
Они близки по насыщенности — или на недизайнерском жаргоне — интенсивности оттенка. Если бы один или оба были ярче, они столкнулись бы.
Красный и розовый также представляют собой монохромную цветовую схему, которая создает дополнительную палитру. Монохроматический означает, что они существуют в одном цветовом семействе. К основному оттенку, в данном случае к красному, можно добавить белый, серый или черный. Смешивая их вместе, можно создавать различные оттенки, оттенки и тона, например, розовый.
Прелесть этой конкретной пары в том, что два отдельных оттенка холодные и современные. Буйный оранжево-красный оттеняет фиолетовые оттенки розового. Включите белый, чтобы сохранить четкость.
Forest Green (#2C5F2D) и Moss Green (#97BC62FF)
По мере того, как мы продвигаемся дальше в эпоху цифровых технологий, все больше усилий направлено на то, чтобы оставаться на ногах в реальном мире. По мере роста стресса и давления все больше внимания уделяется естественным, полезным и здоровым аспектам жизни. В 2017 году цвет года Pantone был назван Greenery, и он действительно отражал это движение.
В 2017 году цвет года Pantone был назван Greenery, и он действительно отражал это движение.
Зелень: светлая, ярко-зеленая трава, действительно посеяла семена для развития версии этого года. Угрюмый лесной зеленый цвет может выглядеть почти черным при определенном освещении, но его оживляют изысканные тона зеленого мха.
Эта зеленая цветовая палитра относится к той же категории, что и монохроматическая цветовая схема, описанная выше, но с ней гораздо проще работать (особенно с естественными тонами). Для дизайна интерьера эта комбинация хорошо работает в сочетании с деревом. В моде он выглядит дорого, особенно в сочетании с металликами (используйте розовое золото, чтобы добавить модных акцентов!). Зеленый также является гендерно-нейтральным и подходит для большинства оттенков кожи и цвета волос. Используйте эту зеленую цветовую палитру, чтобы выглядеть приземленно и естественно.
Королевский синий (#00539CFF) и персиковый (#EEA47FFF)
Королевский синий и персиковый — это версия этого года классического синего и белого (и не в миллионе миль от бирюзового и песочного).
Королевский синий в значительной степени является основным синим цветом, поэтому он прочный и твердый. Но из-за своей смелости он еще и игривый. И есть возрождение понятия игривости. По мере того, как концепция творчества становится все более заметной в нашей жизни, от нашей архитектуры до наших бизнес-стратегий, игривость теперь принимается обществом. Это также дань уважения 80-м годам, когда в графическом дизайне происходит что-то вроде возрождения.
Тенденция пастельных тонов возникла раньше, и хотя до сих пор наиболее заметными были розовый и сиреневый, сейчас в центре внимания персиковый. Вместе они действительно объединяются, чтобы создать суперсовременную отделку.
Electric Blue Lemonade (#0063B2FF) и Aquamarine (#9CC3D5FF)
Дуэт Electric Blue Lemonade и Aquamarine может придать вашему дизайну профессиональный или повседневный вид, в зависимости от того, как вы его создадите.
Яркий электрический синий лимонад становится более расслабленным и любезным в сочетании с более мягким аквамарином.
Синий внушает доверие и профессионализм, поэтому он широко используется в цветовых сочетаниях, которые используются для логотипов компаний и веб-сайтов. Темно-синий несет в себе изысканность и интеллект, а светло-голубой — источник честности и ясности. Синяя цветовая палитра, заключающая в себе этот символизм, является мощным инструментом для завоевания доверия клиентов.
Орхидея (#D198C5FF) и кремово-золотой (#E0C568FF)
Орхидея — яркий оттенок розового, который ненадолго переходит на территорию фиолетового. Он девчачий и веселый, но немного более зрелый, чем некоторые другие розовые оттенки.
Cream Gold — роскошный и теплый оттенок с приятной текстурой жидкого золота. Орхидея прекрасно усиливает этот эффект, плавно перекрывая кремово-золотой оттенок.
Комбинация, придающая дизайну определенную элегантность. Розовый и золотой цвета соответствуют их стилю. Это делает его очень популярным выбором для свадеб и помолвок.
Черный (#101820FF) и ярко-желтый (#FEE715FF)
Вероятно, это одна из самых распространенных контрастных цветовых комбинаций. Черный и желтый используются в самых разных ситуациях. Из-за его известности вы найдете его на многих знаках опасности, чтобы уведомить людей об опасности.
Черный и желтый используются в самых разных ситуациях. Из-за его известности вы найдете его на многих знаках опасности, чтобы уведомить людей об опасности.
Известно, что желтый цвет стимулирует умственную деятельность, а в сочетании с глубоким черным цветом он идеально подходит для создания контраста, который облегчает чтение и понимание.
Черный — таинственный цвет, олицетворяющий неизвестность, но Пылающий Желтый кажется более приветливым и близким. Используйте яркие цвета с более темными, чтобы создать визуальный контраст.
Бледно-зеленый (#CBCE91FF) и розовый жевательная резинка (#EA738DFF)
Бледно-зеленый и жевательная резинка могут быть удивительно эффектной цветовой комбинацией. Яркая жевательная резинка контрастирует с тонким бледно-зеленым в нужной степени.
Контраст между двумя цветами делает их такими яркими в сочетании. В розовом и зеленом есть что-то неожиданное, что действительно бросается в глаза. Несмотря на разницу во внешнем виде, эти уникальные цвета блестяще дополняют друг друга.
Вы можете заполнить большую часть вашего рисунка бледно-зеленым цветом и использовать жевательную резинку для заполнения точек. Даже при использовании в небольших количествах жевательная резинка все равно остается заметной.
Медная монета (#B1624EFF) и состаренная медь (#5CC8D7FF)
Мерцающий коричневый цвет меди со временем становится бирюзовым. С Copper Coin и Aged Copper два спектра меди могут преодолеть разрыв в годах, образуя потрясающую комбинацию.
Вы можете сделать свой новый дизайн особенно винтажным, если правильно его настроить. Aged Copper — это, конечно же, бирюзовый оттенок, поэтому он легко передает ощущение свежести, спокойствия и безмятежности.
Медная монета полезна и надежна, но ее подобная монете текстура также напоминает нам о деньгах, трубах и других медных предметах.
Небесно-голубой (#89ABE3FF) и белый (#FCF6F5FF)
Небесно-голубая цветовая палитра дополнена северным белым цветом. Непринужденное, спокойное сочетание небесно-голубого и белого цветов вызывает образы пушистых облаков, проплывающих по чистому голубому небу. Небесно-голубой — цвет открытости, честности и респектабельности.
Небесно-голубой — цвет открытости, честности и респектабельности.
Чистый белый цвет только усиливает ощущение, которое он создает. Есть несколько цветов, которые плохо сочетаются с белым, и небесно-голубой — лучший из них.
Это профессионально, утонченно и непринужденно одновременно. Это сочетание цветов не требует особого внимания и поэтому редко выглядит неуместно.
Темно-цитронный (#E3CD81FF) и Холодный серый (#B1B3B3FF)
Темно-цитронный и Холодно-серый представляют собой альтернативную версию классического сочетания золотого и серебряного цветов. Dusky Citron — красивый бледно-золотистый оттенок, излучающий класс и изысканность.
Цитрон — крупный желто-золотистый цитрусовый плод, который был одним из первых плодов рода. Цитрусовые известны тем, что освежают и утоляют жажду, что помогает придать этой комбинации стимулирующий эффект, которого не могут достичь более суровые сорта золота и серебра.
Прохладно-серый играет здесь роль серебра, и хотя это, по сути, ваш стандартный серый цвет, в нем достаточно нежного серебристого оттенка, чтобы создать ощущение изящества и элегантности.
Черный (#101820FF) и оранжевый (#F2AA4CFF)
Насыщенный черный цвет сочетается с веселым и позитивным оттенком оранжевого. Темные и светлые цвета могут работать очень хорошо, если их правильно смешать. Контрастные цвета — один из самых мощных инструментов дизайна. Мало кто так хорошо смотрится вместе, как черный и оранжевый. Оранжевый действует как прожектор в кромешной тьме ночи.
Это смелое и привлекающее внимание сочетание цветов подчеркивает современный стиль. Черный — искренний и практичный, а оранжевый полон творчества и изобилия.
Подобно черному и желтому, черный и оранжевый часто используются в придорожных знаках, чтобы сделать их более заметными и разборчивыми.
Коричневый сахар (#A07855FF) и бежевый (#D4B996FF)
Коричневый сахар и бежевый — восхитительное сочетание цветов; предусмотрите уютные коричневые кожаные диваны и стены, окрашенные в спокойный бежевый оттенок. Это одна из тех цветовых комбинаций, которая идеально подходит для создания дизайна интерьера, в котором вы чувствуете себя комфортно и тепло.
Он непринужденный, обнадеживающий и излучает определенную зрелость, которую трудно воспроизвести. Коричневый — это, как правило, здоровый, стабильный цвет, а бежевый — надежный и спокойный, поэтому, естественно, эти два цвета хорошо сочетаются друг с другом.
Легко представить, что коричневый сахар представляет собой внешнее покрытие плитки шоколада, а затем вгрызается в плитку, открывая восхитительный бежевый цвет внутри.
Турецкое море (#195190FF) и серебро (#A2A2A1FF)
Откройте для себя удивительные подводные сокровища в виде серебра, затонувшего в Турецком море. Серебро, возможно, не самый подходящий цвет для сочетания с синим, но в данном случае он работает блестяще.
Что касается цветовых комбинаций, связанных с бизнесом, то Турецкое море и серебро могут быть наравне с лучшими. Уверенный профессионализм, который приносит синий цвет, дополняется стильным оттенком серебра.
Синий и серебряный также являются символами предусмотрительности и доверия, а это именно то, с чем компании хотят, чтобы их клиенты ассоциировали их.
Королевский пурпур (#603F83FF) и Ледяной поток (#C7D3D4FF)
Нейтрализуйте мощный Королевский пурпур с помощью леденящего Ледяного потока. Фиолетовый — это цвет, который регулярно ассоциируется с королевской властью, амбициями и властью. Сочетание его с приземленным серым цветом, таким как Ice Flow, создает хороший баланс в композиции.
Любой цвет с именем Ice Flow должен быть несколько арктическим по своему характеру, и, верный своему названию, Ice Flow холодный и сдержанный. Сам по себе его можно было бы легко назвать тускло-серым, но вместе с Royal Purple он приносит гораздо больше пользы.
Можно сказать, что практичность серого цвета позволяет фиолетовому свободно бродить и дать волю своему безграничному воображению, что приводит к потрясающим творениям.
Островной зеленый (#2BAE66FF) и белый (#FCF6F5FF)
Идиллическое сочетание зеленого и белого цветов на острове — чистое, четкое и очень гибкое. Когда зеленый смешивается с белым, его положительные коннотации выдвигаются на первый план. Примерами этого являются рост, обновление и осведомленность об окружающей среде.
Примерами этого являются рост, обновление и осведомленность об окружающей среде.
Island Green очень приземлен и, как и большинство зеленых, ассоциируется с природой, как и чистый белый цвет. В некоторых странах темно-зеленый цвет считается признаком богатства.
При сочетании зеленого и белого возникает настоящее ощущение цветовой гармонии.
Розовая соль (#FAD0C9FF) и угольно-серый (#6E6E6DFF)
Розовый и серый, возможно, не являются одним из ваших классических цветовых сочетаний, но они обеспечивают поразительный контраст. Серьезный угольно-серый наполняется новой жизнью энергичным розовым солевым. Это отличный пример того, как молодой цвет может творить чудеса в сочетании с явно более зрелым.
Розовый — игривый и неторопливый, а серый — деловой и профессиональный. Такой цвет, как угольно-серый, можно обвинить в том, что он выглядит тусклым, если его рассматривать отдельно, но в сочетании с розовой солью он растет в росте.
Такой цвет, как «Розовая соль», мгновенно делает цветовую комбинацию более доступной и приятной. Общепринято чувствовать себя более комфортно, используя яркие и приятные цветовые сочетания, а не скучные и скучные.
Общепринято чувствовать себя более комфортно, используя яркие и приятные цветовые сочетания, а не скучные и скучные.
Черный (#2D2926FF) и помидорчик черри (#E94B3CFF)
Помидор черри имеет красивое интенсивное красное свечение, исходящее от рисунка. Это мощное свечение подчеркивается включением черного цвета.
Красный и черный всегда хорошо сочетались друг с другом, и независимо от того, какой оттенок красного вы используете, он должен хорошо сочетаться с черным. В этой цветовой комбинации чувствуется свирепая и мощная атмосфера, поэтому неудивительно, что Таргариены из «Игры престолов» используют в качестве цветов красный и черный!
Если вы планируете создать огненный дизайн, демонстрирующий, что вы настроены серьезно, поэкспериментируйте с цветовой гаммой, например, с красным и черным. Подобные контрастные цвета всегда будут эффективны для передачи сильного сообщения.
Mango Mojito (#DAA03DFF) и Terrarium Moss (#616247FF)
Как и напиток, в честь которого назван этот цвет, Mango Mojito имеет восхитительный приятный оттенок желто-золотого. Terrarium Moss — землистый, зелено-коричневый, и, хотя сначала вы можете не подумать, что это два цвета, которые сочетаются друг с другом, они отлично смотрятся рядом.
Terrarium Moss — землистый, зелено-коричневый, и, хотя сначала вы можете не подумать, что это два цвета, которые сочетаются друг с другом, они отлично смотрятся рядом.
Желтый и зеленый два цвета, символизирующие жизнь и рост. Мы находим новую энергию в этой освежающей цветовой комбинации. При смешивании они дают сочный лаймово-зеленый оттенок. Кроме того, желтый и зеленый аналогичны на цветовом круге.
Компания может использовать эти цвета на своем логотипе, чтобы подчеркнуть свою заботу об окружающей среде, а также показать, что она креативна и жизнерадостна.
Космическая вишня (#9
FF) и белый (#FCF6F5FF)Жемчужно-белый оттенок великолепно сочетается с темно-красным цветом Space Cherry. Неслучайно красный и белый цвета являются стандартной цветовой комбинацией для широкого круга спортивных команд и предприятий.
Это может выглядеть потрясающе при использовании на стенах вашего дома, где белый цвет приобретает дополнительное сияние рядом с вишнево-красными стенами.
Белый цвет придает сильному и стимулирующему красному некоторый баланс и придает ему легкую нотку.
Охотничий зеленый (#435E55FF) и малиновый (#D64161FF)
Охотничий зеленый — великолепный глубокий цвет, напоминающий пышный и обширный лес. Малина — это восхитительно фруктовый контраст, который помогает создать цветовую комбинацию с естественным, полезным вкусом.
Зеленый цвет символизирует чистоту и здоровье, а в сочетании с малиновым дает бодрящий всплеск страсти и игривости.
Поскольку малиновый цвет является разновидностью розово-красного цвета, с точки зрения психологии цвета он может иметь самые разные значения. Эта цветовая комбинация может быть фантастической для рекламы товаров для здоровья или органических продуктов.
Бледно-зеленый (#CBCE91FF) и фиолетовый сапфир (#76528BFF)
Чтобы создать цветовую гармонию, вам не придется искать что-то большее, чем бледно-зеленый и фиолетовый сапфир. Зеленый и фиолетовый — очень дополняющие друг друга цвета, хотя и сильно контрастируют.
Контраст действительно впечатляющий, и его можно увидеть во многих садах. Фиолетовые цветы могут выглядеть совершенно потрясающе в море зелени.
Как фиолетовый, так и зеленый являются положительными цветами, которые наполняют комнату или композицию повышенной жизненной силой и энергией.
Розовый (#FAEBEFFF) и темно-синий (#333D79FF)
Здесь мы видим очень нежный бледно-розовый цвет в сочетании с надежным оттенком темно-синего. Контраст, очевидно, очень заметен, но два цвета великолепно дополняют друг друга.
Это очень нейтральная цветовая комбинация, так как ее можно использовать в самых разных случаях. Например, розовый и темно-синий — это два цвета, которые хорошо сочетаются друг с другом, когда дело доходит до одежды. Темно-синий действует как скромная половина наряда, а розовый привлекает внимание.
Розовый цвет сам по себе может иметь множество интерпретаций. Более светлые оттенки розового, такие как этот, можно рассматривать как нежные и умиротворяющие, в то время как более ярко-розовые можно считать символом сладости.
Ярко-красный (#F93822FF) и кибер-желтый (#FDD20EFF)
Выделитесь из толпы с помощью ярко-красного и кибер-желтого цветов. Эта цветовая комбинация может быть очень эффективной для рекламы и создания рекламных плакатов.
Глаз сначала видит желтый цвет, и это помогает усилить эффект сообщения, которое вы пытаетесь донести. Это вдохновляет на быстрое принятие решений и уговаривает зрителя действовать. Ярко-красный также наводит на размышления и вдохновляет на движение. Желтый и красный цвета также усиливают чувство голода, поэтому многие пищевые бренды используют их на своей упаковке.
Сочетание красного и желтого цветов чрезвычайно завораживает. Яркие цвета вырываются из дизайна и атакуют чувства. Даже сами по себе красный и желтый оба сильны. яркие цвета.
Сладкая кукуруза (#F2EDD7FF) и Ириска (#755139FF)
Ириска мгновенно передает образ множества вкусных ирисок, но отложите это на одну минуту и обратите внимание на более сдержанную сладкую кукурузу. Его тонкий белый тон придает этой цветовой комбинации очень вкусную текстуру.
Его тонкий белый тон придает этой цветовой комбинации очень вкусную текстуру.
Например, шоколад и молоко. Один может казаться роскошным и приятным, а другой — здоровым и стабильным. Это одна из тех цветовых комбинаций, которые соответствуют реальным сценариям.
Ириска сама по себе была бы слишком темной и скучной, но в сочетании со сладкой кукурузой она дает огромный эффект.
Темно-зеленый (#006B38FF) и черный (#101820FF)
Темно-зеленый и черный — цветовая комбинация, которая выглядит мощно и эффектно. Это уверенная и уверенная смесь, которая символизирует жизненную силу и определенную степень зрелости.
Используя более темный зеленый цвет, вы почти можете смешать его с черным. Хотя это одна из самых темных цветовых комбинаций, она все же может ярко сиять, когда есть такая возможность.
При использовании на одежде может придать стильный и скромный вид одежде. Однако, если вы будете использовать эту цветовую комбинацию в комнате, она может показаться слишком мрачной. Обязательно используйте эту темную цветовую палитру в правильной ситуации.
Обязательно используйте эту темную цветовую палитру в правильной ситуации.
Оранжевый (#F95700FF) и белый (#FFFFFFFF)
Из-за того, что оранжевый — такой громкий, яркий цвет, его сочетание с нейтральным цветом, таким как белый, может привести к выдающейся цветовой комбинации.
Более светлый оттенок оранжевого тоже подойдет, но если вы действительно хотите показать свою веселую сторону, используйте этот яркий оранжевый оттенок. Яркий оранжевый цвет может вызывать разногласия, так же как многие люди скажут, что любят его, или те, кто его ненавидит.
Если вы предпочитаете этот оттенок оранжевого, лучше всего выложиться на полную! Будьте свободны с ним на ваших стенах, вашей одежде и ваших проектах.
Aspen Gold (#FFD662FF) и Princess Blue (#00539CFF)
Aspen Gold — великолепный оттенок желто-золотого, который украшает дизайн, словно поле нарциссов. Принцесса Блю похожа на изящную бабочку Морфо, изящно садящуюся на лепестки в поисках нектара.
Желтый и синий прекрасно сочетаются друг с другом. Aspen Gold приносит тепло и оптимизм, вдохновляя нас чувствовать себя позитивно и смотреть в будущее с новой надеждой. Princess Blue успокаивает безграничный желтый и добавляет в смесь немного ответственности и спокойствия.
Представьте себе вечернее небо, все еще голубое, но пронизанное множеством золотых звезд, появляющихся из своих укрытий. Такого эффекта можно добиться с помощью Princess Blue и Aspen Gold. Желтый действительно выделяется на фоне глубокого синего.
Soybean (#D7C49EFF) и Eclipse (#343148FF)
Soybean — очень гибкий нейтральный оттенок, который можно смешивать практически с любым цветом на цветовом круге. Ночное Затмение является полной противоположностью Сои, но выступает ей отличным компаньоном.
Эти цвета могут стать превосходным выбором для внутренней стены дома. Они имеют неподвластный времени внешний вид, гарантирующий, что они не выйдут из моды в ближайшее время.
Они не заставят кого-то воскликнуть, но они безопасны и надежны и не будут выглядеть неуместно в большинстве сценариев.
Дыня (#FFA177FF) и Румяна (#F5C7B8FF)
Теплая и модная цветовая комбинация, Дыня и Румяна выглядят так, будто только что вышли из набора для макияжа.
Теплые тона приветливы и открыты для общения, побуждая к взаимодействию и вовлечению тех, кто смотрит на цвета. Смесь оранжевого и розового цветов довольно часто можно встретить в растительном мире.
Оранжевые и розовые цветы создают уютную, успокаивающую атмосферу. Эту атмосферу можно воспроизвести на внутренних стенах или предметах одежды.
Розово-розовый (#DF6589FF) и пурпурный (#3C1053FF)
Розово-розовый — привлекательный компаньон для этого уверенного оттенка фиолетового. Розовый и фиолетовый находятся близко друг к другу на цветовом круге, и эта общность гарантирует, что эти два цвета хорошо сочетаются друг с другом.
Они оба имеют более темные оттенки соответствующих цветов, и это меняет их восприятие. Фиолетовый и розовый в данном случае можно рассматривать как символы творчества и мудрости.
Фиолетовый и розовый в данном случае можно рассматривать как символы творчества и мудрости.
Естественно, розовый и фиолетовый цвета ассоциируются у людей с одним из классических женских цветовых сочетаний. Он широко использовался в кампаниях, обсуждающих женское здоровье, таких как осведомленность о раке груди.
Мягко-желтый (#FFE77AFF) и ярко-зеленый (#2C5F2DFF)
Представьте себе мерцающее желтое летнее солнце, освещающее вечнозеленый лес. Вот что вы получите с вкраплениями Mellow Yellow и Verdant Green.
Похож на цветовую комбинацию манго мохито и террариумного мха, но намного светлее и мягче. Эта комбинация эффективна для создания теплой, гостеприимной ауры.
Verdant Green, как следует из названия, символизирует рост и природу. Mellow Yellow наполнен счастьем и безграничной радостью.
Fiesta (#DD4132FF) и Jester Red (#9E1030FF)
Дайте волю своей веселой и страстной стороне с помощью Fiesta и Jester Red. Как следует из названия, красно-оранжевая Fiesta — идеальный цвет для вечеринки.
Что касается одежды, Fiesta и Jester Red составляют превосходное сочетание. Различные оттенки оранжевого и красного в некоторых случаях могут конфликтовать, но вместе эти два цвета смотрятся потрясающе.
Jester Red и Fiesta могут даже работать как двухцветный дизайн, который очень медленно смешивается друг с другом.
Сахарная пудра (#F1F4FFFF) и серебро (#A2A2A1FF)
Сахарная пудра — потрясающий алебастрово-белый цвет, который превосходно сочетается с четким и утонченным серебристым цветом. Это минималистское сочетание цветов становится все более популярным в дизайне интерьера.
Silver — это разумный выбор цвета, который ассоциируется с современными технологиями, промышленностью и элегантностью. С этими модными ассоциациями неудивительно, что его можно найти на стенах стольких домов.
Сахарная пудра и серебро — холодные, расслабляющие цвета, которые создают атмосферу изысканности и эффективности. Будьте на шаг впереди, используя эту современную цветовую палитру.
Лимонный тоник (#FCF951FF) и фиолетовый (#422057FF)
Смешайте этот темно-фиолетовый с небольшим количеством лимонного тоника, чтобы создать потрясающий взрыв цвета. Явная яркость этой цветовой комбинации делает ее превосходной для использования рекламы или сообщений в социальных сетях, которые требуют внимания.
Новый бренд может использовать такие цветовые комбинации, чтобы быть свежим и захватывающим. Это не та цветовая комбинация, которая может затеряться в толпе.
Знаменитая баскетбольная команда «Лос-Анджелес Лейкерс» с гордостью выступает за желтый и фиолетовый цвета. Они использовали два цвета на своих рубашках с 19 лет.67.
Бирюзовый (#4B878BFF) и Огненно-красный (#D01C1FFF)
Задорный Огненно-красный ревет рядом с прохладным и нежным бирюзовым. Это контрастная смесь, но, тем не менее, одна из классических цветовых комбинаций.
Красный и зеленый цвета вызывают в памяти образы Рождества и семей, собирающихся у открытого очага. Мы думаем о венках, свисающих с дверей, и красиво украшенных рождественских елках, стоящих высоко в гостиных.
Мы думаем о венках, свисающих с дверей, и красиво украшенных рождественских елках, стоящих высоко в гостиных.
Тем не менее, бирюзовый и огненно-красный вполне могут хорошо смотреться в другое время года. Красные листья, падающие на зеленую траву, — пример того, как эта комбинация может также напоминать о стимулирующих сценах природы.
Nebulosity (#1C1C1BFF) и Pink Yarrow (#CE4A7EFF)
Попробуйте Nebulosity и Pink Yarrow, чтобы добавить в свой дизайн одну из самых контрастных цветовых комбинаций. Nebulosity предлагает смелое погружение в бесконечную черную бездну, тогда как Pink Yarrow — полная противоположность, вырывающаяся во всей своей беззастенчивой розовой красе.
При использовании этой цветовой комбинации для одежды не переусердствуйте, так как слишком много розового и черного может выглядеть безвкусно. Однако в графическом дизайне это может выглядеть потрясающе.
Розовый цвет сам по себе иногда может показаться чересчур девчачьим, но вместе с черным он становится более мягким.
Blue Atoll (#00B1D2FF) и Vibrant Yellow (#FDDB27FF)
Полюбуйтесь на эту электрическую комбинацию летних цветов. Ярко-желтый шокирует чувства наряду с таким же наэлектризованным Голубым атоллом.
Это одно из тех цветовых сочетаний, которые идеально подходят для вечеринок и повседневных мероприятий. Это помогает создать волнение и наполняет дизайн целью и энергией.
Эти яркие цвета делают комнату активной и живой, но помните, что она может быть слишком яркой, когда вы хотите расслабиться в небольшом пространстве.
Зеленый лайм (#79C000FF) и оранжевый (#FF7F41FF)
Две трети ирландского триколора объединяются здесь, чтобы создать одну из тех цветовых комбинаций, которые мгновенно воздействуют на чувства. Оранжевый — громкий, а салатовый — интенсивный, но они могут хорошо сочетаться друг с другом.
Немного тропической атмосферы, созданной из зеленого и оранжевого цветов, напоминающих апельсиновое дерево. Яркие цвета очень модны в этом году, и из-за этого салатовый и оранжевый могут стать популярными.
Если сочетание светло-зеленого и оранжевого вам не по душе, его можно компенсировать нейтральной отделкой.
Золото инков (#BD7F37FF) и алый шалфей (#A13941FF)
Золото обычно является символом богатства и роскоши, поэтому его редко используют сдержанно. Тем не менее, Inca Gold — это приглушенный оттенок золота, который создает более скромную атмосферу. Алый шалфей усиливает визуальный эффект этой комбинации своим гладким красным оттенком.
Если вы хотите менее роскошное золотое и красное сочетание, чем обычно, то это то, что вам нужно. Оба цвета теплые в глубине души и оживят любую комнату или предмет одежды, в котором они представлены.
Красный и золотой также могут быть привлекательными и элегантными в определенном старомодном стиле, излучающем класс и изысканность.
Бледно-сиреневый (#E3C9CEFF) и зеленый лайм (#9FC131FF)
При поиске слегка альтернативных цветовых комбинаций бледно-сиреневый и зеленый лайм могут стать надежным решением.
Бледно-лиловый юношеский и мягкий, а этот оттенок зеленого кажется здоровым и бодрящим. Сирень передает нежность и делает комнату более расслабляющей. Крайне важно, чтобы здесь использовался бледно-розовый цвет, так как ярко-розовый и зеленый могут выглядеть как украшение.
Зеленый лайм дополняет цветовую комбинацию, добавляя освежающий винтажный аромат. Вместе бледно-сиреневый и зеленый лайм создают восхитительную цветовую гамму в стиле ретро.
Темно-синий (#00239CFF) и красный (#E10600FF)
Синий встречается здесь с красным в столкновении воды и огня. Спокойствие, надежность и безопасность синего в сочетании с непостоянством, страстью и опасностью красного создают мощную смесь.
Эта цветовая комбинация зарекомендовала себя как неизменно надежная на протяжении многих лет. Оба цвета хорошо сочетаются друг с другом в логотипах многих известных компаний и организаций, таких как Pepsi, Domino’s Pizza, NFL и MLB.
Он также изображен на флагах США, Великобритании, России, Австралии и Нидерландов. Хотя общим знаменателем здесь может быть включение белого вместе с красным и синим, это, несомненно, очень эффективная цветовая комбинация.
Хотя общим знаменателем здесь может быть включение белого вместе с красным и синим, это, несомненно, очень эффективная цветовая комбинация.
Подбор цветов с помощью трех цветов
Разнообразие цветовых решений может быть чрезвычайно полезным, когда вы пытаетесь выглядеть стильно в любой области, в которой вам нужен цвет. Тем не менее, чем больше цветов вы добавите, тем больше шансов, что все пойдет не так.
«Хорошие вещи бывают тройными» в данном случае звучит правдоподобно, так как на выбор представлен фантастический набор цветовых комбинаций. Три цвета можно комбинировать, чтобы создавать яркие логотипы, потрясающий дизайн интерьера, ослепительные платья и многое другое.
Живой коралл (#FC766AFF), штормовой серый (#B0B8B4FF) и лесной биом (#184A45FF)
Темные облака штормового серого образуют великолепное укрытие, паря над живым кораллом и лесным биомом. Это освежающая смесь цветов, которая имеет пышную и привлекательную эстетику.
Эта цветовая комбинация авантюрная, но мягкая и немного сдержанная. Это была бы фантастическая цветовая схема для использования на веб-сайте, поскольку она выглядит современно и с ней легко взаимодействовать.
Living Coral, как это обычно бывает, очень оживляет цветовое сочетание. Серый и зеленый сами по себе будут иметь совершенно другое ощущение. Современная цветовая палитра, подобная этому примеру, может быть универсальной в использовании, поэтому начните проектирование прямо сейчас.
Ярко-оранжевый (#FFA351FF), темно-оранжевый (#FFBE7BFF) и желто-кремовый (#EED9)71FF)
Эта задорная цветовая комбинация зарядит вас энергией. Blazing Orange настолько живой, насколько это вообще возможно, и его превосходно дополняют более скромные Buff Orange и Yellow Cream.
Три цвета могут образовывать потрясающий градиент, если их расположить рядом друг с другом, создавая великолепный летний образ.
Это теплая, веселая цветовая комбинация, которая привнесет дополнительную яркость в интерьер дома. Это дает приподнятое чувство, которое заставляет вас чувствовать себя более комфортно и непринужденно в своем окружении.
Это дает приподнятое чувство, которое заставляет вас чувствовать себя более комфортно и непринужденно в своем окружении.
Зеленый полынь (#567572FF), марсала (#964F4CFF) и гранитно-серый (#696667FF)
Марсала, цвет года Pantone 2015, представлен здесь наряду с зеленым полынью и гранитно-серым.
Марсала — это теплый универсальный оттенок цвета, который можно использовать по-разному. Будь то дизайн интерьера, мода или косметика, Марсала удается быть стильным во всех сферах.
Sagebrush Green и Granite Grey создают ошеломляющий контраст с теплотой марсалы с их прохладными землистыми оттенками. Если вы считаете, что темная цветовая палитра удовлетворит ваши потребности, эта комбинация поражает все нужные визуальные точки.
Красный (#DA291CFF), норвежский синий (#56A8CBFF) и светло-зеленый (#53A567FF)
Красный, зеленый и синий — это то, что многие считают тремя из четырех основных цветов, но они также создают превосходную цветовую комбинацию. .
.
Компания Google добилась большого успеха, используя эти три цвета как часть своего бренда, и цветовая гармония, которую они достигают, часто не имеет себе равных.
С красным у вас есть триггер внимания, чтобы привлечь людей, с скандинавским синим вы получаете спокойствие и сосредоточенность, а со светло-зеленым вы получаете привлекательного, но не властного посредника.
Светло-фиолетовый (#D7A9E3FF), Голубой (#8BBEE8FF) и Светло-зеленый (#A8D5BAFF)
Следите за атакой легкой бригады, так как светло-фиолетовый, светло-голубой и светло-зеленый занимают центральное место. Эти стильные оттенки создают превосходную цветовую комбинацию, которая может быть громкой и красочной, но не навязчивой и безвкусной.
В сочетании друг с другом они создают великолепный ансамбль мягких, доступных цветов. Вы можете потенциально создать очень расслабляющее, модное внутреннее пространство, используя эту цветовую комбинацию.
В этих цветах есть что-то очень умиротворяющее, что делает их легкими для взаимодействия. Они также немного похожи на детей, что делает их отличным выбором для украшения детской комнаты.
Они также немного похожи на детей, что делает их отличным выбором для украшения детской комнаты.
Grass Green (#7DB46CFF), Lightest Sky (#E7EBE0FF) и Clearwater (#ABD6DFFF)
Нежно-мягкое Lightest Sky находится между пышной травяной зеленью и освежающей Clearwater. Мы можем представить изображение кристально чистой озерной воды, омывающей зеленый берег, с открытым небом, простирающимся далеко вдаль над ним.
Это одно из тех бодрящих, чистых цветовых сочетаний, на которые очень приятно и безобидно смотреть. Это трио может прекрасно смотреться в интерьере вашего дома и вызвать улыбку на лицах ваших гостей своей веселой атмосферой.
Зеленый, белый и синий создают ауру чистоты и спокойствия и обеспечивают их легкое смешивание.
Ярко-желтый (#F9A12EFF), Живой коралловый (#FC766AFF) и Фиолетовый (#9B4A97FF)
Сочетание ярко-желтого, живого коралла и фиолетового заставляет вас чувствовать себя тепло и жарко, просто глядя на него! Кажется, будто яркое летнее солнце садится перед вашими глазами.
Он внушает оптимизм в отношении будущего и чувство игривого самовыражения, которое способно поднять настроение любому дизайну, который он представляет.
Radiant Yellow напоминает манго или другие сочные тропические фрукты и имеет очень сильный оттенок желтого.
Наряду с живым кораллом и фиолетовым он создает действительно современную цветовую комбинацию.
Теплый серый (#A59C94FF), малиновый (#AE0E36FF) и малиновый (#D32E5EFF)
Слова «теплый» и «серый» обычно ассоциируются не друг с другом, а с уникальным теплым серым. нарушает правила.
За более темной внешностью скрывается почти коричневый оттенок, в результате чего серый выглядит гораздо более приветливым и дружелюбным, чем обычно.
Малиновый и Малиновый цвета дополняют Теплый Серый своими яркими цветами. Если смотреть вместе, это трио является одним из самых культивируемых цветовых сочетаний.
Белый (#FCF6F5FF), Pink Lady (#EDC2D8FF) и Sky Blue (#8ABAD3FF)
Здесь белый сочетается с нежными цветами Pink Lady и Sky Blue. Это мягкое женственное сочетание цветов символизирует новую жизнь и молодость.
Это мягкое женственное сочетание цветов символизирует новую жизнь и молодость.
Чистая палитра, такая как эта, может полностью восстановить силы. В нем есть почти аромат, который выходит за пределы страницы или экрана. Сочетание белого, Pink Lady и Sky Blue может создать потрясающий дизайн интерьера и отлично смотреться на одежде.
Из-за своего легкого и невинного вида часто используется как символ чистоты. Это видно по цветовой гамме компании Evian, которая продает свою воду как натуральный продукт.
Живой коралл (#FC766AFF), Пряное яблоко (#783937FF) и персиковый (#F1AC88FF)
Цвет года 2019 снова представлен здесь наряду с великолепным пряным яблоком и безмятежным персиком.
Это нежное, заботливое цветовое сочетание могло бы стать интересной палитрой для сайтов социальных сетей, таких как Instagram. Как только публикация будет завершена, добавьте ее в планировщик публикаций в Instagram и запланируйте их в удобное для вас время.
Благодаря уюту этих трех цветов они хорошо подходят для гостиной. Коричневый и персиковый — два цвета, которые действительно способствуют здоровой и здоровой атмосфере.
Коричневый и персиковый — два цвета, которые действительно способствуют здоровой и здоровой атмосфере.
Лимонная вербена (#F6EA7BFF), Апельсиновый поп (#FFBA52FF) и Аврора Пинк (#E683A9FF)
Воспользуйтесь восхитительной фруктовой цветовой комбинацией лимонной вербены, Апельсинового поп и Авроры Розового. Это одна из тех цветовых комбинаций, которые очень хорошо подходят для летней обстановки.
Он также напоминает некоторые из наиболее часто используемых цветов фломастеров, что свидетельствует о его привлекательном характере. В зависимости от того, как оно используется, эта цветовая комбинация может быть как яркой, так и мягкой.
Желтый, оранжевый и розовый цвета могут стать превосходной темой для вашей свадьбы. Он веселый, яркий и беззаботный, гарантируя, что ваш важный день будет полон веселья.
Красный (#F65058FF), желтый (#FBDE44FF) и темно-синий (#28334AFF)
В этой цветовой схеме мы видим классическое основное сочетание красного, желтого и синего. Хотя здесь используется темно-синий вместо более традиционного синего, легко понять, почему это одна из самых популярных цветовых комбинаций.
Хотя здесь используется темно-синий вместо более традиционного синего, легко понять, почему это одна из самых популярных цветовых комбинаций.
На румынском флаге представлены все три цвета, символизирующие братство, справедливость и свободу. Тем не менее, эти цвета могут использоваться в самых разных дизайнах, и они могут иметь множество различных значений.
Каждый цвет в этой комбинации красиво дополняет другие, и ни один из них не затмевает другой.
Tanager Turquoise (#95DBE5FF), Teal Blue (#078282FF) и Kelly Green (#339E66FF)
Tanager Turquoise, Teal Blue и Kelly Green объединяются, чтобы создать классную, свежую цветовую комбинацию.
По сути, это смесь небесно-голубого, водного зеленого и лиственно-зеленого цветов, которые являются цветами некоторых ключевых компонентов окружающей нас природной среды. В результате эта цветовая комбинация является отличным выбором для экологически безопасного дизайна.
Зеленый — один из лучших вариантов для использования в качестве фонового цвета. Мы так привыкли видеть зеленый цвет в окружающем нас мире, и поэтому это одно из самых ненавязчивых цветовых сочетаний, которое только можно найти.
Мы так привыкли видеть зеленый цвет в окружающем нас мире, и поэтому это одно из самых ненавязчивых цветовых сочетаний, которое только можно найти.
Виндзорское вино (#643E46FF), алый (#BA0020FF) и ярко-красный (#EE2737FF)
Эта теплая цветовая комбинация придает огненное тепло любому холсту, на котором она используется.
Насыщенное вино Windsor Wine является стильным и элегантным дополнением к более молодым и ярким винам Scarlet и Bright Red. В холодный зимний день вход в комнату, украшенную этими тремя цветами, обязательно поднимет настроение.
Красный обладает концентрирующим эффектом, и мы лучше концентрируемся, когда вокруг нас красный цвет. Многие бренды используют разные оттенки красного в своих логотипах или призывах к действию, чтобы привлечь внимание людей.
Нокаутирующий розовый (#FF3EA5FF), Безопасный желтый (#EDFF00FF) и Невероятный (#00A4CCFF)
В 2021 г. Синий — одно из самых ярких цветовых сочетаний, которые вы, вероятно, увидите.
Неоновые вывески, стробоскопы, светящаяся краска; лихорадка диско действительно завладела этой цветовой палитрой. Если вы хотите создать дизайн, полный энергии и требующий внимания, то эта цветовая комбинация — то, что вам нужно.
Однако некоторые сочетания цветов подходят не для каждой ситуации, и если вы решите использовать эти уникальные цвета в интерьере своего дома, вам будет трудно заснуть! Яркие цвета можно использовать в качестве маркетингового инструмента, чтобы привлечь внимание зрителя.
Клюв тупика (#E95C20FF), Зеленый (#006747FF) и Коричневый (#4F2C1DFF)
Здесь мы видим полностью землистую и естественную композицию цветов. Клюв тупика метко назван в честь клюва знаменитой островной птицы, и с такими богатыми и яркими цветовыми сочетаниями, как этот, вы почти можете представить себе тупика, вьющего свое гнездо на коричневом утесе, усеянном пышной зеленой растительностью.
Puffin’s Bill — типичный оранжевый оттенок, который излучает позитив и энтузиазм, привнося в это цветовое сочетание много тепла.
Коричневый и зеленый — два наиболее естественных цвета, и их символизм роста и обновления здесь действительно сияет.
Danger Red (#D9514EFF), Tap Shoe (#2A2B2DFF) и Blue Blossom (#2DA8D8FF)
Когда красный и черный сочетаются, они часто представляют злодея или какого-то врага. Однако в этой цветовой комбинации Danger Red и Tap Shoe укрощаются присутствием Blue Blossom.
Blue Blossom предлагает успокаивающий и умиротворяющий компаньон и полностью меняет динамику цветовой комбинации.
В зависимости от того, как вы его используете, светло-голубой может действительно выделиться на красном и черном фоне. Такой заметный контраст между темными и светлыми цветами может быть фантастическим для создания эффективных призывов к действию.
Цвета, которые сочетаются в четыре цвета
Иногда вам может понадобиться более двух или трех цветов в вашей цветовой комбинации. Вот где эти смеси четырех цветов вступают в игру. Эти замысловатые цветовые схемы идеально подходят для самых разных целей: от тем в социальных сетях, поздравительных открыток до дизайна интерьера. С помощью Мастера дизайна вы можете создавать макеты проектов или идей на выбранном вами шаблоне. Используйте палитру цветов, чтобы добавить эти комбинации ниже, или создайте свою собственную палитру.
С помощью Мастера дизайна вы можете создавать макеты проектов или идей на выбранном вами шаблоне. Используйте палитру цветов, чтобы добавить эти комбинации ниже, или создайте свою собственную палитру.
Ярко-фиолетовый (#963CBDFF), Живой коралловый (#FF6F61FF), Яркий розовый (#C5299BFF) и Календула (#FEAE51FF)
Эта цветовая комбинация — превосходная палитра для использования в социальных сетях. Он теплый, яркий и обладает юношеской атмосферой.
Наличие цвета Living Coral гарантирует, что это одна из самых модных цветовых комбинаций. Эти цвета вдохновляют на веселье и вызывают радость при просмотре.
Яркость этих цветов отлично подойдет для вовлечения в социальные сети, где в этом году будут популярны яркие цвета.
Белый (#FCF6F5FF), ванильный заварной крем (#F0E1B9FF), щегол (#F3DB74FF) и алый шалфей (#A13941FF)
Раскрасьте свой день и свой дизайн всплеском этих цветов. Это одно из тех цветовых сочетаний, которые мгновенно вызывают в памяти образы теплого летнего утра.
Он излучает приятную летнюю энергию, что делает его идеальным для сезонных дизайнов, созданных в это время года. Goldfinch, Vanilla Custard и белый действуют как своего рода градиент, и вкрапления этих трех цветов с сильным красным создают восхитительный контраст.
Использование этой цветовой комбинации в вашем доме может создать воодушевляющую ауру, поднимающую настроение и способствующую комфорту.
Deep Blue (#2460A7FF), Northern Sky (#85B3D1FF), Baby Blue (#B3C7D6FF) и Coffee (#D9B48FFF)
Эта синяя цветовая палитра с землисто-коричневым кофейным оттенком успокаивает и может использоваться в самых разнообразных сценариях. Здесь демонстрируется цветовая гармония со смесью нескольких оттенков синего и бодрящего вкуса кофе. Представьте себе пар, поднимающийся от свежего капучино, когда вы лежите и смотрите, как набегают волны.
Эта приглушенная цветовая схема очень гибкая и может использоваться в самых разных ситуациях. Вместо того, чтобы бомбардировать чувства, он успокаивает их.
Яркие цвета популярны в 2021 году, но, несомненно, будет и встречное движение, которое приведет к использованию более приглушенных цветовых комбинаций.
Habañero Gold (#FFD653FF), Dijon (#DDB65DFF), Honey (#EEB238FF) и Chestnut (#6E4C1EFF)
Насладитесь этой изысканной цветовой смесью, в которой сочетаются Habañero Gold, Dijon, Honey и Chestnut.
Роскошный Хабаньеро Голд станет подходящим спутником для гостеприимной и жизнерадостной Хани. Не все золотые и желтые цвета сочетаются друг с другом, но эта цветовая комбинация создает потрясающий летний образ. Дижон и Каштан успокаивают своих более шумных партнеров.
Эту цветовую комбинацию также можно считать осенним оттенком, напоминающим опадающие листья с лиственного дерева. Золото часто считается цветом богатства и изобилия, но оно также может быть обнадеживающим и иногда ассоциируется с мудростью.
Delphinium Blue (#669DB3FF), White (#F0F6F7FF), Atmosphere (#A89C94FF) и Fiery Coral (#FF4F58FF)
Delphinium Blue, white, Atmosphere и Fiery Coral создают чистый современный цвет комбинация.
Поскольку в 2021 году Живой коралл будет по-прежнему очень популярен, другие оттенки коралла также могут стать популярными. Fiery Coral немного темнее, чем Living Coral, но такой же яркий.
Если вы предпочитаете минималистичный дизайн, но хотите добавить ярких красок, это идеальное сочетание для вас. Fiery Coral можно добавить для цвета шрифта, в то время как ваш фон останется более приглушенным.
Темно-зеленый (#0A5E2AFF), Светло-зеленый (#6DAC4FFF), Звездно-белый (#EFEFE8FF) и Красный (#FE0000FF)
Светло-зеленый и Звездно-белый образуют барьер между гармоничным темно-зеленым и ярким красным.
В этой цветовой комбинации красный отлично сочетается с зеленым. Размещение этого красного цвета на зеленом фоне гарантирует, что любое сообщение, которое вы хотите передать, будет легко видно. Светлые цвета, такие как эти оттенки, можно сочетать с более темными вариантами для создания интересного визуального контраста.
Heineken и Carlsberg — два популярных бренда, которые используют в своей рекламе подобные сочетания цветов.
Нежно-розовый (#FFDDE2FF), персиково-янтарный (#FAA094FF), юкка (#9ED9CCFF) и зеленый древовидный (#008C76FF) примечание. Это успокаивает, но и заряжает энергией.
Нежно-розовый и персиково-янтарный — два очень приветливых и доступных цвета, которые дополняются безмятежным бирюзовым цветом юкки и более темным зелено-зеленым.
Эта цветовая комбинация способна создать отчетливо женственный образ в любом пространстве, где она используется.
Фиолетовый (#93385FFF), сиреневый (#9F6B99FF), петуния (#4F3466FF) и цвет баклажана (#301728FF)
Откройте для себя множество оттенков фиолетового с этой яркой цветовой комбинацией. Aubergine Gleam предлагает насыщенный темный оттенок, который красиво перетекает в более светлую петунию. Сочетание всех четырех цветов вместе в дизайне может быть использовано для создания действительно красивого градиента.
Эта восходящая серия пурпурных оттенков может использоваться для создания волнующих дизайнов, требующих внимания. С помощью этой палитры можно оживить ночные сцены.
С помощью этой палитры можно оживить ночные сцены.
Несмотря на свою яркую природу, эти фиолетовые оттенки также могут подойти для менее энергичной обстановки. Подумайте об изысканной разноцветной ткани или мирном галактическом дизайне.
Белый (#F1F3FFFF), светло-розовый (#F7CED7FF), розовый (#F99FC9FF) и темно-розовый (#EF6079FF)
Создайте крутой градиент с белым, светло-розовым, розовым и темно-розовым. Различные оттенки розового и белого объединяются, образуя красивую женственную цветовую комбинацию.
Розовый цвет не слишком кричащий, поэтому он не выглядит слишком девчачьим и сохраняет определенный элемент утонченности и зрелости. Используйте светлые тона, чтобы создать комфортную и привлекательную атмосферу для зрителя.
Соответствуя выражению «щекотно-розовый», эта цветовая комбинация создает счастливую и радостную атмосферу, где бы она ни использовалась.
Blue Sky (#ABD1C9FF), Elation (#DFDCE5FF), Nugget (#DBB04AFF) и Celestial (#97B3D0FF)
Являясь частью палитры Sherwin-Williams, эти четыре цвета создают классическую и стильную комбинацию. . Приглушенные пастельные тона и глубокий синий цвет вдохновлены целительной энергией и спиритизмом. 9№ 0003
. Приглушенные пастельные тона и глубокий синий цвет вдохновлены целительной энергией и спиритизмом. 9№ 0003
Каждый цвет мягко дополняет друг друга, привнося спокойную атмосферу в комнату или дизайн. Цвета оборотня ненавязчивы и имеют приветливую ауру.
Они не оскорбляют чувства и никогда не могут быть обвинены в кричащей окраске. Elation — превосходный нейтральный вариант, который легко комбинируется с множеством различных цветов.
Desert Sand (#DBBEA1FF) Burnished Brown (#A37B73FF) Old Burgundy (#3E282BFF) и Mystic (#D34F73FF)
Сочетание холодных цветов создает ощущение ретро и ностальгии. Эти чувства — мощные инструменты для связи с вашей аудиторией в деловых целях.
Цвет Mystic добавляет яркости, поднимая эту цветовую палитру на новый уровень. Сочетание этих четырех цветов имеет безграничные возможности для использования. В интерьере комната, сочетающая в себе эти цвета, будет теплой, но невероятно современной. Стены со смесью этих цветов можно сочетать с классическими креслами, овальными зеркалами и отреставрированными предметами из прошлого.
Что касается дизайна, вы можете создавать шаблоны с помощью Мастера дизайна и использовать эти уникальные цвета.
Vermilion (#E3170AFF) Celadon (#A9E5BBFF) Medium Champagne (#FCF6B1FF) и Honey Yellow (#F7B32BFF)
Каждый из этих цветов хорош при использовании по отдельности, но иногда их комбинация может сделать цвета сияющими ярче. Так обстоит дело с этими четырьмя цветами. Цвета Celadon и Medium Champagne могут выступать в качестве базы при использовании этих цветов.
Нейтральные и светлые тона, непритязательные. Для дизайна Vermillion и Honey Yellow можно использовать взаимозаменяемо для шрифта, границ, текстовых полей и многого другого. Они также могут быть наложены друг на друга в этих элементах дизайна.
Вы можете создавать слои в Мастере дизайна для создания визуальной иерархии. Убедитесь, что ваш дизайн не перегружен оттенками красного и желтого, так как они могут отвлечь истинное сообщение, которое вы пытаетесь донести.
Сапфировый (#2E5266FF) Светло-сланцевый серый (#6E8898FF) Серый кадет (#9FB1BCFF) и американский серебристый (#D3D0CBFF)
Эти прохладные цвета идеально подходят для элегантного современного дизайна интерьера, который можно сочетать с серебристыми зеркалами. , рамки и украшения. Убедитесь, что ваш дом получает достаточно света через окна, возможно, большие, раздвижные. Используйте желтую мебель, чтобы добавить яркости этим цветам.
, рамки и украшения. Убедитесь, что ваш дом получает достаточно света через окна, возможно, большие, раздвижные. Используйте желтую мебель, чтобы добавить яркости этим цветам.
Серый — нейтральный цвет, представляющий собой смесь черного и белого. Серый также может иметь негативные коннотации, такие как потеря, поэтому важно использовать как можно больше цвета в других местах, чтобы эта комбинация не стала источником уныния.
Однако есть причина, по которой эти оттенки так хорошо сочетаются друг с другом. Это классическое сочетание цветов.
Red Crayola (#ED254EFF) Naples Yellow (#F9DC5CFF) Mint Cream (#F4FFFDFF) и Oxford Blue (#011936FF)
Red Crayola — приглушенный оттенок красного, который по-прежнему символизирует страсть и власть . Чтобы добавить элементы света и тьмы, прекрасно работают Mint Cream и Oxford Blue, создавая современный контраст.
Использование контрастных цветов может быть очень эффективным для создания интереса, но это средство должно быть умеренным. Добавление Неаполитанского желтого не подавляет комбинацию, как это сделал бы более яркий оттенок желтого. Вместо этого он добавляет зрелого оптимистичного чувства.
Добавление Неаполитанского желтого не подавляет комбинацию, как это сделал бы более яркий оттенок желтого. Вместо этого он добавляет зрелого оптимистичного чувства.
Если вы с оптимизмом смотрите на эту комбинацию, начните экспериментировать с Мастером дизайна.
Трендовые цветовые палитры на 2021 год
После шаткого и неудачного 2021 года выдался COVID 19, мы, вероятно, увидим влияние того года, который был трудным для многих. Учитывая, насколько тяжелым и тревожным было время для многих, мы, вероятно, увидим цветовые тенденции в 2021 году, пытающиеся противодействовать настроению с помощью множества теплых безмятежных цветовых оттенков, а также пастельных цветовых палитр, чтобы создать спокойствие в доме и в брендах. . Мы продолжим видеть, как более яркие цвета набирают популярность. Это будет важно для добавления бодрости в нашу жизнь. Комбинации теплых и успокаивающих палитр с приятным ярким цветом наверняка станут обычным явлением. Позже в этом году темная цветовая палитра может начать вплетаться в брендинг и рекламу, чтобы соответствовать осенней и зимней эстетике.
Комбинации цветов логотипа
Популярное использование сочетания цветов в логотипах. Логотипы мгновенно узнаются по тому, какие цвета выделяются. При разработке логотипа очень важно учитывать психологию цвета и символику. В конце концов, это одна из первых визуальных частей вашего бренда, которую кто-то увидит. Посетите наш блог «Как создать логотип», чтобы узнать больше о отличных шаблонах, включающих модные цветовые комбинации. Все дизайны можно редактировать в Мастере дизайна, что означает, что вы можете добавить свои фирменные цвета или собственный текст. Имейте в виду, что выбор цвета должен иметь смысл для вашего бизнеса и целевой аудитории.
Готовы создать собственную цветовую палитру?
Теперь, когда вы прочитали наш список 80 самых крутых цветовых комбинаций 2021 года, пришло время решить, как вы собираетесь использовать эти цветовые схемы! Возможно, вы пытаетесь создать логотип бренда, изменить дизайн веб-сайта, оформить пост в социальной сети, выбрать новое платье или покрасить стену. Что бы вы ни создавали, мы надеемся, что этот список вдохновил вас на выбор наиболее подходящих цветов.
Что бы вы ни создавали, мы надеемся, что этот список вдохновил вас на выбор наиболее подходящих цветов.
Не забудьте попробовать эти цветовые комбинации на настраиваемом шаблоне в Мастере дизайна. Все, что вам нужно сделать, это скопировать соответствующий шестнадцатеричный код в пользовательскую цветовую палитру в приложении, и ваш шаблон будет немедленно преобразован. Добавляйте текст в свои дизайны, чтобы создавать потрясающий брендированный контент. Еще больше цветовых комбинаций и советов читайте в нашей статье «9».2252 Креативные идеи для увеличения продаж ’ электронная книга.
брендингцветцветовые комбинациицветовая палитрацветвыбор цветаконтент-маркетингкреативный дизайниндивидуальная цветовая палитрамастер дизайнасоветы по маркетингувизуальные активы
Лучшие шрифты для логотипов | 53 Отличные идеи шрифтов для логотипов
Рекламный дизайн | 7 типов с шаблонами и советами по дизайну
Цветовые палитры Веб-сайты — Awwwards
153 шт.
ВЕБ-САЙТ
Вана
ВЕБ-САЙТ
Игра с удовольствием 2
ЭЛЕМЕНТ
Чай Bennett — цветовая схема, страница продукта
видео
ЭЛЕМЕНТ
Clar — прокрутка цвета фона
видео
mp4","tags":["color","typography","music","sound design","hover","rollover","geometry"],"title":"Carnival with Spotify — Colorful hover interaction","createdAt":1605116059,"type":"element"}»>ЭЛЕМЕНТ
Carnival with Spotify — Красочное взаимодействие при наведении курсора
видео
ВЕБ-САЙТ
Агентство Св. Мартина
Мартина
ВЕБ-САЙТ
poltronafrau.com
ВЕБ-САЙТ
Мафанфа
ВЕБ-САЙТ
Комбу
ВЕБ-САЙТ
ПОЛА 2029 VISION
ВЕБ-САЙТ
Беннет Чай
ВЕБ-САЙТ
Крамбски
ВЕБ-САЙТ
ППС
ВЕБ-САЙТ
MyLinkIsYourLink
ВЕБ-САЙТ
Notorious Nooch Co.
ВЕБ-САЙТ
страсть к роще
ВЕБ-САЙТ
Обзор ствола, 2017 г.
видео
js"],"type":"submission"}»>ВЕБ-САЙТ
Специальное предложение Inc
ВЕБ-САЙТ
Пивоварение Low Five
ВЕБ-САЙТ
Голиаф Развлечения
tv","createdAt":1600646400,"tags":["Art & Illustration","Design Agencies","Web & Interactive","Animation","Colorful","Infinite Scroll","Portfolio","Blue","Pink","Yellow","Node.js","Microinteractions","Project Page","Vue.js","Nuxt.js"],"type":"submission"}»>ВЕБ-САЙТ
illo.tv
js"],"type":"submission"}»>ВЕБ-САЙТ
Семья Тубик
ВЕБ-САЙТ
АирШифуми
ВЕБ-САЙТ
с
ВЕБ-САЙТ
Энди Уорхол
ВЕБ-САЙТ
Агентство Леонара
js","YouTube API"],"type":"submission"}»>ВЕБ-САЙТ
ЛЬВЫ ХОРОШИЕ НОВОСТИ2020
ЭЛЕМЕНТ
Портфолио иллюстратора Аурелии Дюран — меню при наведении и эффект перехода
видео
ВЕБ-САЙТ
Новая
ВЕБ-САЙТ
Пенсильвания
ВЕБ-САЙТ
Смеситель капель
js"],"type":"submission"}»>ВЕБ-САЙТ
Международные дни
56 Цветовые схемы веб-сайтов (с примерами)
Первое впечатление — это все, особенно когда речь идет о вашем веб-сайте.
Исследования показывают, что 62–90% решений о покупке основаны только на цветах .
Выбор правильной цветовой схемы сайта может сделать его более запоминающимся, заслуживающим доверия, привлекательным и прибыльным.
Не знаете, с чего начать?
В этой статье вы найдете лучшие примеры цветовых схем веб-сайтов.
Мы проанализировали некоторые из веб-сайтов с лучшим дизайном в Интернете, чтобы определить, какие цветовые схемы будут самыми модными и успешными в 2021 году.
Вот 56 примеров, которые могут вдохновить вас на цветовую схему вашего сайта.
1. Яркий акцентный цвет
Если вы хотите привлечь внимание пользователя к определенному разделу вашей страницы (например, к призыву к действию), вы можете сделать это, используя акцентный цвет — это цвет, который вы можно использовать в меньшем количестве по сравнению с остальной цветовой гаммой.
Хотя для этой цели вы также можете использовать яркие, смелые или нейтральные цвета, использование очень яркого цвета с нейтральным цветом, например серым, скорее всего, создаст ошеломляющий эффект, как вы можете видеть в этом примере.
Используемые цвета : #CBF83E, #ABA8A9, #D8DFEE
2. Натуральная цветовая схема
Сайт The Eleven Plants for Dum-Dums & Cool Ppl использует различные оттенки зеленого и некоторые коричневые оттенки нейтрального кремового цвета. фон. Поскольку зеленый цвет ассоциируется с процветанием и природой, он прекрасно подходит для всех видов органических или натуральных продуктов и брендов, ориентированных на природу и природу.
Коричневый цвет часто используется пищевыми и сельскохозяйственными компаниями — обычно в сочетании с зеленым — для передачи естественных и органических идей.
Используемые цвета : #62B16E, #273225, #A79360
3. Красочный и веселый
Low Five Brewing сочетает в себе несколько разных цветов для визуальных эффектов и фона, чтобы создать веселую и необычную среду для пользователя. В частности, на этом веб-сайте используются очень яркие цвета, которые помогают создать уникальный опыт.
В частности, на этом веб-сайте используются очень яркие цвета, которые помогают создать уникальный опыт.
Одно исследование показало, что насыщенные и яркие цвета вызывают возбуждение. Рассмотрите возможность использования ярких цветов, чтобы привлечь внимание пользователей и выразить энтузиазм.
Используемые цвета : #73DFA1, #FFFF8B, #E4BCFE
4. Баланс с ярким акцентом Цвет
Агентство цифрового маркетинга Perfect Storm создало сбалансированную цветовую схему на своем сайте, но также добавило ярко-красный акцент для выделения важных элементов. Фактически, использование красного цвета для кнопок призыва к действию на вашем веб-сайте может помочь увеличить коэффициент конверсии и сделать дизайн пользовательского интерфейса более интуитивно понятным.
Используемые цвета : #083EFD, #E12836, #FFFFFB
5. Красочный, но спокойный и сбалансированный
На веб-сайте Fabulatorij используется много цветов, но ему удается создать расслабляющую атмосферу с помощью пастельных оттенков. Сочетание теплых и холодных цветов создает красочную, но доступную атмосферу.
Сочетание теплых и холодных цветов создает красочную, но доступную атмосферу.
Выберите такую комбинацию, если хотите сделать свой веб-сайт красочным, но не перегружать пользователей слишком яркими цветами.
Используемые цвета : #DD7F7A, #EBE8D6, #5C6CB2, #DD7E7
6. Земляная цветовая схема
Веб-сайт Cantina Valpolicella Negrar использует приятные землистые цвета для создания «приземленной» атмосферы, идеально подходящей для винной компании. Подобная цветовая схема больше всего подходит для брендов, связанных с природой и устойчивостью. В частности, если ваш веб-сайт и бренд связаны с природой, коричневый и зеленый являются обязательными цветами.
Используемые цвета : #292C2E, #522500, #A68E75
7. Свежий и органический
Поговорка о том, что мы едим глазами, является верной. Цвет часто является первым элементом, который наши глаза замечают в пищевом продукте, который определяет, как мы воспринимаем вкус и аромат того, что собираемся съесть.
В этом примере вы можете увидеть, как использование естественной цветовой гаммы с преобладанием мягкого фисташково-зеленого цвета на нейтральном фоне создает органичный и свежий вид, который хорошо подходит для винодельческой компании Cálem.
Используемые цвета : #A7AC38, #FFFFFF, #C4A53E, #BD9C74
8. Прохладный и свежий
Веб-сайт бренда электронной коммерции Collagerie использует сиреневые и кремовые цвета для создания свежей и прохладной атмосферы, подходящей для этой моды. веб-сайт, ориентированный на более молодую аудиторию. Эти цвета создают спокойную обстановку. Подумайте об их использовании, если вы пытаетесь ориентироваться на более молодую аудиторию.
Используемые цвета : #150A41, #FFE1C8, #55003B
9. Элегантность и простота
Веб-сайт Chanel использует нейтральные цвета — черный и белый — чтобы передать идею элегантности и одновременно простоты. В частности, черный цвет символизирует элегантность и утонченность и идеально подходит для премиального, но не кричащего или чрезмерного, люксового бренда.
Используемые цвета : #000000, #FFFFFF
10. Земная и органическая цветовая схема
Эта цветовая схема веб-сайта использует фон нейтрального цвета, чтобы подчеркнуть персиковый цвет продукта. Здесь оранжевый оттенок используется для выделения фактического продукта, а светло-коричневые оттенки символизируют подлинность.
Используемые цвета : #FE8529, #771D00, #F4F0E8
11. Живая цветовая схема
черный и различные оттенки синего. В результате получается живой и красочный опыт.
Но на этом веб-сайте используется один особый цвет, который мы хотим выделить, — золотой. В то время как здесь он используется в качестве акцентного цвета для продуктов бренда, золотой является одним из наиболее распространенных цветов для люксовых брендов. Как сказала главный операционный директор 99designs Пэм Уэббер, золото создает «впечатление богатства, процветания и успеха, которое хорошо находит отклик у аудитории, на которую нацелены люксовые бренды».
Используемые цвета : #FFFFFF, #EEB34B, #1A1A1A
12. Electric Accent
Веб-сайт Apple использует нейтральный черный или белый фон в качестве фона для выделения важных элементов, таких как CTA. Для них он использует электрический синий цвет в качестве акцентного цвета. Выбор, вероятно, заключается в том, что синий — серьезный цвет, но его электрический оттенок помогает привлечь внимание потенциальных покупателей.
Для фона на веб-сайте Apple используется белый цвет. Белый — один из лучших цветов для создания контраста и выделения других элементов, поэтому рассмотрите возможность использования его в качестве фона вашего веб-сайта.
Используемые цвета : #000000, #FBFBFD, #FAFAFA, #2B8AD7
13. Спокойствие и простота
Миссия ответственной работы заключается в совместном использовании ресурсов для здорового подхода к работе. Эта идея передается через спокойную цветовую схему, состоящую из зеленого и черного на белом фоне, и без использования потенциально отвлекающих цветовых акцентов. Эксперимент показал, что зеленый оказывает успокаивающее и расслабляющее действие, поэтому рассмотрите возможность его включения, если хотите создать спокойную и простую цветовую схему.
Эксперимент показал, что зеленый оказывает успокаивающее и расслабляющее действие, поэтому рассмотрите возможность его включения, если хотите создать спокойную и простую цветовую схему.
Это отличный пример того, как ограниченная цветовая палитра может влиять на настроение и поведение посетителя. 14. Элегантный и футуристический использует несколько ярких цветов для создания футуристической атмосферы.
Используемые цвета : #573695, #CB53D9, #FCB0B4
15. Свежий и расслабленный
Эта компания по производству газированной воды, обогащенной коноплей и адаптогенами, выбрала цвета, одновременно яркие и расслабляющие. Сочетая различные оттенки синего с соответствующими пастельными тонами, эта элегантная цветовая схема веб-сайта создает спокойную и мечтательную атмосферу просмотра.
Используемые цвета : #25395C, #2787EA, #1C67D2, #A4B0FF, #EA7166, #FCA78A вместе с его вариациями на каждой странице веб-сайта. Рассмотрите возможность использования аналогичной цветовой схемы для премиального бренда с минимальным дизайном веб-сайта.
Используемые цвета : #F9F9F9, #95060F, #1F563E, #BEC1C2
17. Красочный, но спокойный
Веб-сайт Headspace отлично использует яркие цвета на фоне белого пространства, чтобы сохранить порядок и выделить важный контент. Это приводит к красочной, но спокойной цветовой гамме, идеально подходящей для приложения для медитации.
Используемые цвета : #FFFFFF, #FFCE00, #FEB700, #0994F4, #FF7E1E
18. Пастельный и приглушенный органический поток и визуальная структура.
Это приятно для глаз и хорошо сбалансировано, побуждая посетителя остаться и продолжить просмотр. Темный стальной серый цвет используется для демонстрации формальности. На веб-сайте также используется яркий оттенок синего, чтобы выделить призыв к действию.
Используемые цвета : #242333, #FFFFFF, #01B0D3
19. Подлинный и профессиональный
Некоммерческая организация Green Beetz использует различные пастельные оттенки синего и зеленого цветов и полагается на желтый цвет для выделения CTA. Результат — профессионально выглядящий веб-сайт.
Результат — профессионально выглядящий веб-сайт.
Используемые цвета : #96D5D1, #67B983, #E6E345
20. Женственность и сила
Corporette — это блог о стиле жизни, поддерживающий корпоративных женщин. Теплота розового цвета (символ женственности) в сочетании с более сильными оттенками фуксии и синего (символы серьезности и доверия) отражает разнообразие чувств, которые хочет передать этот бренд.
Используемые цвета : #FFFFFF, #D24586, #EBC6D3, #0B9FCE
21. Спокойный и привлекательный
В этой цветовой схеме веб-сайта используются пастельные оттенки разных цветов — розового, синего, оранжевого и зеленого — для создания непринужденной атмосферы, в которой пользователи могут исследовать работу лаборатории творческих технологий.
В частности, сочетание розового и белого создает впечатление спокойствия и простоты. В веб-дизайне использование белого цвета помогает создавать чистые и простые страницы.
Используемые цвета : #ECD8E0, #FFD5B6, #FFD5B6, #BAD8E0
22. Молодежная цветовая схема
Ботаническая мастерская Rock Paper Plant использует пастельные оттенки розового, фиолетового, синего и оранжевого, а также другие забавные детские цвета. Этот сайт создает атмосферу радости и юношеской энергии. В частности, оранжевый идеально подходит для всех брендов, которые хотят ассоциироваться с молодостью и весельем.
Используемые цвета : #9D28B5, #005CBA, #FF6A00, #F6A2BC
23. Яркая и смелая
Насыщенная цветом и энергией, эта яркая синяя цветовая палитра объединяет ярко-желтый и живой мощное сочетание.
В частности, на этом веб-сайте используются разные оттенки желтого, такие как лютик и солнечный свет, которые не только привлекают внимание, но и передают энергию, бодрость и веселье. Благодаря ярким цветам и интересным элементам дизайна сайт оставляет неизгладимое впечатление своей цитрусовой тематикой.
Используемые цвета : #EDA909, #8CE0EB, #73926C, #D2CCB1
24. Flat and Clean
Если вы хотите, чтобы ваш веб-сайт был чистым и простым, веб-сайт Playbook является прекрасным примером плоского цвета. схема — без теней, без градиентов и без использования трехмерных элементов. Обратите внимание, как на этом веб-сайте используются очень приглушенные и спокойные цвета (в основном белый), но затем используется красный, чтобы переключить внимание на CTA, предлагая пользователям получить ранний доступ к продукту.
Используемые цвета : #FFFFFF, #FF2853, #F5EBE6
25. Креативность и неожиданность
Brattle Street создает контраст, сочетая неоновый синий с желтым в качестве основных цветов. В результате получается ожидаемый и экстремальный вид, который не может остаться незамеченным — идеальная цветовая схема для агентства, ориентированного на творчество.
Помимо синего и желтого, на этом сайте также используются ярко-зеленый и оранжевый цвета. Основная цель здесь — зарядить пользователей энергией, используя неожиданные цветовые сочетания очень ярких цветов.
Основная цель здесь — зарядить пользователей энергией, используя неожиданные цветовые сочетания очень ярких цветов.
Используемые цвета : #FFE749, #00B8EC, #8EC53F, #F7941D
26. Яркий контраст
контраст. Несмотря на цветовой контраст, оба цвета вместе передают одно и то же значение спокойствия и серьезности. На самом деле это два самых расслабляющих цвета.
Используемые цвета : #FEAFA3, #589CCC, #FB92B3<
27. Яркий и органический
Мы кратко упомянули о важности использования свежих и органических красителей, когда речь идет о еде. Однако Organix выводит это на новый уровень и использует яркие цвета не только для изображений продуктов, но и для фона, и ему удается передать реализм и свежесть.
В частности, на этом веб-сайте используются грубые оттенки зеленого, которые вы чаще всего видите в природе, для ощущения свежести и подлинности.
Используемые цвета : #E1E0A8, #F8C8B3, #C3D9CF
28.
 Надежный и профессиональный
Надежный и профессиональныйMint использует разные оттенки прохладного синего, чтобы передать чувство уверенности и доверия — все, что вы хотите от веб-сайта личных финансов.
Синий ассоциируется с доверием, что делает его популярным выбором для веб-сайтов, посвященных здравоохранению и финансовым услугам.
Используемые цвета : #EEFFFD, #03CDAA, #0B9789
29. Красочный и современный
Этот сайт сочетает в себе изысканный и современный дизайн, сочетая яркие цвета с нейтральным фоном. С одним акцентным цветом для кнопок CTA дизайн веб-сайта блестяще работает, направляя посетителя к желаемому действию.
Используемые цвета : #AFD5EB, #F04520, #EF869C, #1073E5
30. Современная цветовая схема
Westbound Mag фокусируется на нейтральных цветах, таких как черный и различные оттенки белого (например, белый дым), чтобы создать минималистский стиль, но затем использует яркие и смелые цвета на изображениях, чтобы выделить их и создать современную атмосферу.
Используемые цвета : #FEFEFE, #1A1A1A, #F4F4F4
31. Pure and Trustworthy
Бренд детских товаров для здоровья Libenar использует различные пастельные оттенки розового и синего в качестве фона. Такое цветовое решение идеально подходит для того, чтобы успокоить и расслабить основную аудиторию бренда — родителей, ищущих чистые и надежные продукты для здоровья своих детей.
Используемые цвета : #F5B7BC, #054F8E, #04071B
32. Fun and Playful
Сочетая множество различных цветов и оттенков, этот веб-сайт использует игривую цветовую схему, которая использует цвет для создания информационных категорий. красный для еды, желтый для энергии, синий для воды и зеленый для вещей.
Используемые цвета : #CDE9D6, #D2E4FD, #FFF1CB, #F8D3CF
33. Футуристическая цветовая схема с общим ультрасовременным веб-дизайном.
Используемые цвета : #FFFFFF, #FF4B3B, #296EFF, #FFDF0C
34.
 Профессионально и весело
Профессионально и веселоСайт агентства Animus Studio использует разные цвета на каждой странице, чтобы сделать сайт привлекательным и интересным. Их страница «о нас» говорит сама за себя: «мы можем сохранить профессионализм, но мы надеемся, что вы захотите проводить с нами выходные».
Используемые здесь цвета варьируются от более спокойных желтого и синего до захватывающего и веселого красного, но все они очень яркие и смелые — отличный пример цветовой схемы для веб-сайта, который может вдохновить вас, если вы работаете в творческой сфере.
Используемые цвета : #000000, #5F65F2, #5E62FB, #FFDD4F, #EB7270, #13799C, #FC6A6C
эта цветовая палитра помогает создать загадочный, но доступный дизайн веб-сайта. Отсутствие цвета в этом веб-дизайне заставляет посетителя сосредоточиться на других элементах, включая текст, формы и визуальные эффекты.
Используемые цвета : #2, #616161, #FFFFFF
36. Яркий и привлекательный
Веб-сайт Globalance World использует ярко-желтый цвет в качестве акцента, чтобы выделить важный контент. В результате получается привлекательный внешний вид, который идеально подходит для веб-сайта с интерактивными элементами.
В результате получается привлекательный внешний вид, который идеально подходит для веб-сайта с интерактивными элементами.
Используемые цвета : #FEF11C, #FFFFFF
37. Элегантный и спокойный
Играя с несколькими оттенками зеленого и желтого, дизайн этого веб-сайта создает глубину и использует спокойную, чистую цветовую схему, чтобы удерживать посетителей помолвлен. Кроме того, есть счастливые чувства, связанные с желтым цветом, которые передаются посетителям.
Используемые цвета : #C3BE36, #6A6206, #F6F67C, #697DAC, #E7E7E9
38. Retro и Minimal
Для своего 100-летнего веб-сайта обувная компания Hanwag решила сохранить основные цвета бренда ( красный и белый), но использовались разные оттенки белого и серого (такие как меринос, ресене четверть жемчужного луста и тимбервулф), чтобы создать минималистичную и ретро-атмосферу.
Используемые цвета : #D1294A, #DFDFD9, #818D98, #FFFBF1
39.
 Серьезный, но живой
Серьезный, но живой Веб-сайт по недвижимости April Group в основном использует нейтральные цвета, такие как черный и белый, чтобы сохранить серьезный и профессиональный тон. Необычным аспектом такого серьезного веб-сайта является то, что ему удается сделать его более интересным и передать идею энтузиазма, добавив ярко-оранжевый цвет к некоторым разделам сайта, в частности к разделу «наша недвижимость», который требует наибольшего внимания. .
Используемые цвета : #000000, #EB8B2D
40. Яркий и резкий
Дизайн этого веб-сайта с яркой цветовой гаммой производит сильное первое впечатление. Не боясь лидировать с помощью ярких цветов, дизайн веб-сайта сочетает в себе различные оттенки, чтобы создать резкий контраст и привлечь внимание посетителя — от темно-розового до бирюзово-зеленого и насыщенного синего, цветовая гамма эклектична, но сбалансирована.
Используемые цвета : #FE4C6F, #531319, #8B2030, #FFFFFE
41.
 Темный с контрастом он использует несколько ярких цветов, чтобы обеспечить контраст и переключить внимание на определенные элементы, такие как планеты и луны.
Темный с контрастом он использует несколько ярких цветов, чтобы обеспечить контраст и переключить внимание на определенные элементы, такие как планеты и луны. Используемые цвета : #000000, #FF0000, #2D75DD
42. Яркий и привлекательный
Компания по взаимодействию с людьми, стремящаяся сделать взаимодействие между людьми и компьютерами более радостным, использует чрезвычайно яркие цвета, чтобы сделать свой веб-сайт привлекательным и удовольствие от навигации, что соответствует миссии компании.
Используемые цвета : #B181C8, #D32E3D, #FDC92A
43. Яркий и броский
Эта цветовая схема веб-сайта производит яркое впечатление благодаря высокой контрастности и игре трех ярких цветов. Зеленый и синий цвета ассоциируются с безопасностью и надежностью, поэтому они являются отличным выбором для технологических брендов.
Используемые цвета : #27ABEB, #23F788, #E3394B
44. Корпоративный и серьезный
Для своего веб-сайта NexBank выбрал монохроматическую цветовую схему, которая идеально подходит для создания серьезного образа. Исследование показало, что ахроматические цвета вызывают кратковременное замедление сердечного ритма, поэтому они могут помочь пользователю успокоиться. Они могут быть хорошим выбором для серьезного банковского веб-сайта, чтобы не перегружать посетителей и убеждать их, что они в надежных руках.
Исследование показало, что ахроматические цвета вызывают кратковременное замедление сердечного ритма, поэтому они могут помочь пользователю успокоиться. Они могут быть хорошим выбором для серьезного банковского веб-сайта, чтобы не перегружать посетителей и убеждать их, что они в надежных руках.
Используемые цвета : #151617, #898989, #F1F1F2
45. Необычные и крутые
The Spotify: Your 2019 Wrapped Website использует прохладные цвета, такие как зеленый и розовый, наряду с необычными и яркими оттенками, чтобы создать ощущение волнения и веселье. Цель цветовой схемы этого веб-сайта — просто привлечь внимание пользователей. Обратите внимание, что неоновые оттенки контролируются и не мешают глазам.
Используемые цвета : #CEF85C, #4C907F, #F42EA6
46. Элегантный и роскошный 9№ 0025
Эта красивая цветовая схема создает царственный и элегантный вид за счет сочетания темно-синего цвета с оттенками золота. Это классическая цветовая схема с современным оттенком, которая обеспечивает мощное визуальное впечатление и сразу же позиционирует бренд как игрока высокого класса.
Используемые цвета : #0241AD, #301C05, #F4D47E, #FEFFFF
47. Высокая контрастность
Использование контраста — один из лучших способов привлечь внимание пользователей. Посмотрите, как веб-сайт Международного фестиваля городского искусства в Кантаманьянас использует черный фон, чтобы выделить остальную информацию яркими неоновыми оттенками синего и зеленого.
Используемые цвета : #111111, #0ACA67, #25A8C0
48. Красочный, но профессиональный
Если вы посмотрите на веб-сайт корпоративных коммуникаций Nike, Nike Purpose, вы увидите, что, несмотря на отсутствие использования нейтральных цветов — за исключением очень темного оттенка серого в нижнем колонтитуле — веб-сайт сохраняет серьезный и профессиональный вид благодаря другим функциям веб-дизайна, таким как навигация, контент и интерактивность.
Кроме того, дизайнеру удалось создать игривую и удобную атмосферу, используя широкий спектр пастельных, ярких цветов и светло-бежевый фон.
Используемые цвета : #FCFCF6, #111111, #FF460F, #7EAFFF, #F68CB9
49. Strong and Timeless
Этот веб-сайт ювелирного бренда премиум-класса демонстрирует, как сочетание цвета имеет сильную культурную ассоциацию. в данном случае золото — может изменить динамику всего дизайна и сделать его более величественным. На веб-сайте Паолы Краузе используются различные оттенки золота и другие похожие цвета, такие как оранжевый и розовый, , чтобы описать свою премиальную и неподвластную времени продукцию и передать ощущение элегантности и силы.
Используемые цвета : #D7CBB2, #FCEED8, #D88E35, #D27C1F, #DEB48E, #D06550
50. Black on Black
Посмотрите, как производитель элитной одежды JY BH использует различные оттенки черного и серого для цветовой схемы своей домашней страницы. Очень необычное сочетание — черное на черном — не всегда хорошая идея, но поможет создать ощущение исключительности и серьезности.
Черный — один из лучших цветов, который передает элегантность, стиль и изысканность. Но имейте в виду, что во многих культурах черный цвет может ассоциироваться с негативными эмоциями, такими как страх, смерть и печаль. Всегда будьте осторожны с тем, кто ваш клиент, когда создаете цветовую схему вашего сайта.
Но имейте в виду, что во многих культурах черный цвет может ассоциироваться с негативными эмоциями, такими как страх, смерть и печаль. Всегда будьте осторожны с тем, кто ваш клиент, когда создаете цветовую схему вашего сайта.
Используемые цвета : #232526, #1A1C1E, #1E1F20, #323539
51. Корпоративный, но энергичный
Кто сказал, что корпоративный сайт должен быть скучным?
Используя традиционную, но яркую цветовую палитру, этот сайт вызывает доверие благодаря синему цвету и создает впечатление дальновидного и современного бренда. Сочетание и контраст ярких красных и синих цветов придают веб-сайту динамичную и мощную атмосферу.
Используемые цвета : #EE2935, #4957ED, #FFFFFF, #252526
52. Модный и современный
бренд одежды Peony использует. Веб-сайт использует белый и пампасный цвета для фона, но в основном использует различные оттенки ярко-розового — одного из самых модных цветов 2021 года — для остального дизайна.


 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.