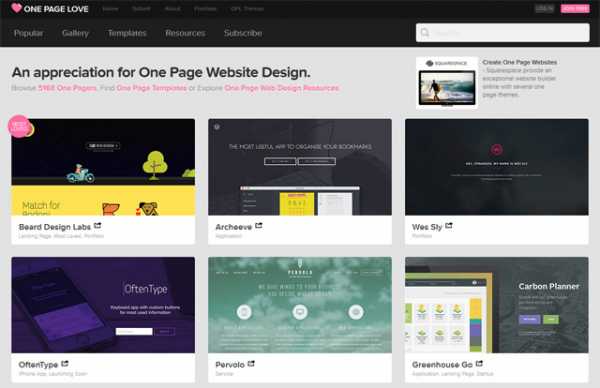
OnePageLove — лучшие одностраничные дизайны сайтов
Сейчас одностраничные Landing Page являются одним из популярных направлений трендов в веб-дизайне. Да, использовать их можно далеко не для каждой тематики, например, достаточно сложно представить корпоративный проект крупной компании или интернет магазин, что располагались бы в пределах пусть и большой, но одной страницы. С другой стороны портфолио дизайнеров, фотографов или сайты визитки к такому формат подачи контента отлично подходят.
Недавно я публиковал статью как сделать идеальный лендинг пейдж и в процессе ознакомления с темой и разными дополнительными материалами открыл для себя очень интересный проект OnePageLove. Этот сайт целиком и полностью посвящен одностраничным сайтам (как и Land Book рассмотренный ранее).

Основным элементом OnePageLove является каталог дизайнов одностраничников. Это, по сути, то же самое как разные сайты с лучшими CSS/HTML шаблонами и т.п. Сейчас на сайте собрано
Кстати, если просмотреть направленность проектов из OnePageLove, то можно заметить, что кроме портфолио данный формат оформления часто выбирают для: мобильных приложений, персональных страниц, онлайн-сервисов, сайтов о событиях и конечно же целевых страниц (landing page). Также формат традиционно популярен для проектов, которые «запускаются совсем скоро».

Хотя, в принципе, выбор зависит от вашего видения и желания подачи информация. В каталоге встречаются сайты о ресторанах, музыкальных группах, компьютерных играх и даже от производителей продукции. Если вам близко краткое емкое изложение материала в минималистичном ярком дизайне, то почему бы и не создать одностраничник. Традиционно считается, что, допустим, сайт ресторана должен иметь описание, меню, галерею заведения, новости и анонсы, страницу отзывов, бронирования и т.п. Но что если немного отойти от этой классической схемы и попытаться разместить все на одной странице?

Результат может удивить вас и ваших клиентов. Как по мне, то эффект от увиденного будет намного больше, чем при просмотре унылого сайта в стиле 2010 года. Благо современные технологии и разные CSS фишки позволяют все это реализовать.
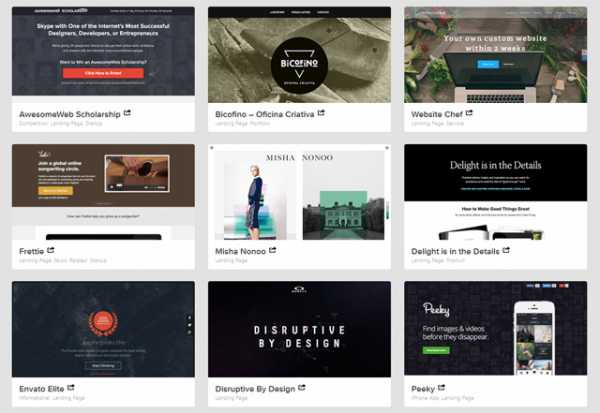
Но вернемся к нашему проекту OnePageLove. Помимо лучших дизайнов сайтов (самые крутые найдете в категории Most Loved) здесь есть:
- Раздел «Ресурсы» для дизайна. Здесь публикуются интервью с дизайнерами, а также разные тематические статьи по теме. Есть специальные фреймы для скачивания в формате PSD, которые можете использовать для создания своих одностраничных сайтов.
- В разделе Шаблоны представлены платные темы для сайтов, которые можно купить для себя. Всего 238 шаблонов, стоимостью 15-45 долларов.
- Есть 4 бесплатных одностраничных шаболна вот тут.
- На обновления сервиса можно подписаться через соц.сети или RSS.
- Как я уже говорил выше, на странице Submit допускается добавление в каталог своего дизайна. Хорошая обратная ссылка еще никому не мешала, тем более если это ваш сайт как дизайнера-разработчика. Вдруг макет станет топовым и, возможно, приведет пару заказчиков.
Короче говоря, OnePageLove — классная реализация классной идеи. Всем кому «есть дело» до одностраничных сайтов, советую обязательно посетить данный проект.
design-mania.ru
ТОП-16 лучших конструкторов Лендинг Пейдж: бесплатных и недорогих

Здравствуйте! В этой статье мы сделали подборку лучших конструкторов для Landing Page.
Сегодня вы узнаете:
- На каких конструкторах создавать Landing Page.
- Как создать правильный одностраничник.
Почему небольшому бизнесу иногда лучше пользоваться конструкторами
Если у вас маленький бизнес или вы только тестируете нишу, то можно сэкономить и сделать Landing на конструкторе.
Здесь есть несколько преимуществ:
- Вы делаете его самостоятельно, не платите дизайнеру, верстальщику или студии.
- Вы можете сделать его за 1 день и быстро стартануть.
- В каждом конструкторе есть бесплатный тестовый период и вы можете попробовать несколько, чтобы выбрать идеальный для себя.
16 лучших конструкторов для Landing Page
Из конструкторов очень сложно выделить лучшие. Каждый из них в чем-то хорош. На одном сайте будет много макетов дизайна, на другом понятный для новичков интерфейс, а на третьем вообще какая-нибудь интересная фишка, которой нет ни у кого.
Именно поэтому останавливать свой выбор на первом попавшемся бывает и круто и глупо одновременно.
Лучше попробовать 3-4 площадки, которые на первый взгляд вам понравились. Потратить пару часов на то, чтобы покликать по ним и понять, что удобнее конкретно для вас.
А теперь к обзору на конструкторы лендингов.
LPGenerator

Считается одним из лучших (для некоторых лучшим) конструктором для Лендингов во всей сети.
Одной из главных особенностей ЛПгенератора является то, что он заточен исключительно под лендинги. Никаких визиток, никаких полноценных сайтов. Вы можете создавать только лендинги и ничего более.
Казалось бы, это минус, но если присмотреться внимательнее – наоборот, это одна из самых сильных сторон.
Весь интерфейс прорабатывается исключительно для лендингов, шаблоны, функционал, каждая кнопка – все зат
kakzarabativat.ru
что это такое + лучшие примеры
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
Поиск
- Сегодня в тренде
- Популярное за месяц
- Лучшее за неделю
Поиск
ontask.ru
Landing page или многостраничный сайт

Здравствуйте, дорогие читатели! В последнее время мне стало поступать много вопросов касаемо одностраничных сайтов и самый часто задаваемый вопрос о том, какой же сайт лучше сделать: одностраничный (landing page) или простой многостраничный сайт-визитку. Вот чтобы таких вопросов больше ни у кого не возникало, я пишу эту статью. И сразу хочу сказать, что каждый сайт делается для разных целей и у всех сайтов абсолютно разные функции. Об этом и поговорим.
Для каких целей Landing Page
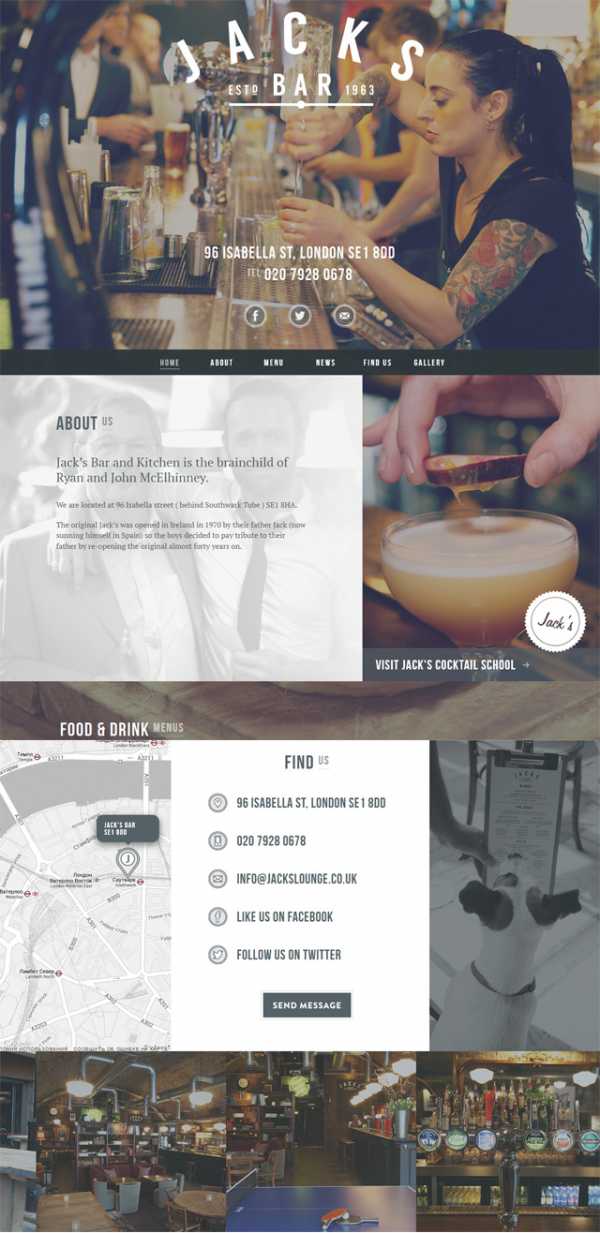
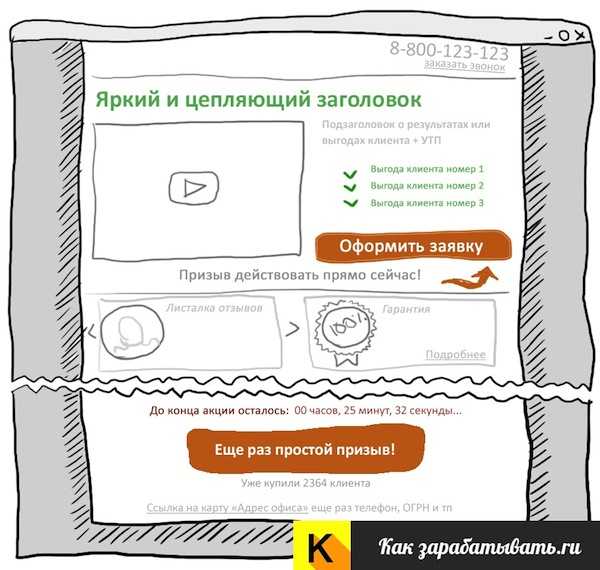
Начнем мы именно с Landing page (он же лендинг пейдж, посадочная страница и т.д.), потому что сейчас такие сайты более популярны. Выглядят они примерно по такой схеме:  Landing page призван продавать! Это одна страница с продающим текстом, с грамотной презентацией товара или услуги, с призывом к одному только действию. Это отличный инструмент для быстрого старта продаж любой своей услуги или товара в интернете, также с помощью лендингов можно собирать подписчиков, собирать заявки на оказания услуг и т.д.
Landing page призван продавать! Это одна страница с продающим текстом, с грамотной презентацией товара или услуги, с призывом к одному только действию. Это отличный инструмент для быстрого старта продаж любой своей услуги или товара в интернете, также с помощью лендингов можно собирать подписчиков, собирать заявки на оказания услуг и т.д.
Соответственно, если вы хотите продавать 1 или несколько товаров, или же вы оказываете какую любо услугу (например установка пластиковых окон или ремонт квартир, или обучаете английскому языку) и хотите просто и быстро начать продавать в интернете, то вам нужен именно landing page. На нем вы грамотно опишите свои услуги, сделаете презентацию, распишите все свои сильные стороны, настроите поток трафика (контекстная реклама, реклама в социальных сетях и т.д.) и будете собирать заявки от своих потенциальных клиентов и продавать им свою услугу или свой товар! Это идеальный вариант для вас.
Кстати, я даже писал статью о том, как настраивать контекстную рекламу в Яндексе! Или если у вас есть магазин и вам нужно быстро продать какой-то определенный товар или провести акцию, тогда одностраничники тоже вам подойдут.
Важно знать и понимать! Одностраничники (landing page) не продвигаются в поисковых системах (Гугл, Яндекс и т.д.)! Они нужны только для того, чтобы направлять на них людей (трафик) по рекламе и уже этот трафик будет генерироваться в заявки (лиды) или клиентов. Есть конечно одностраничники, которые можно продвигать в поисковиках, но это отдельная тема и редкость!
И еще, обязательно прочитайте статью о том, каким должен быть продающий одностраничный сайт и как через него продавать!
Многостраничный сайт (визитка, корпоративный и т.д.)
Если же у вас полноценный бизнес, полноценная компания с широчайшим ассортиментом или спектром услуг и вы хотите продавать их в интернете или хотя бы презентовать, то вам нужен многостраничный сайт. Он бол
kakzarabativat.ru
Лучшие дизайны сайтов-одностраничников, ТОП дизайн сайтов с лучшим веб-дизайном
От автора: приветствую веб-дизайнеров всех возрастов и групп крови. Согласно статистике и мнению топовых маркетологов мира, Landing Page в 2–3 раза эффективней стандартных интернет-магазинов и онлайн-визиток. Популярность одностраничников ежедневно растет, поэтому мастер веб-дизайна не только должен знать, как их создавать, но и делать это круче других. Поможет вам вдохновиться перед началом практики моя подборка, в которую входят лучшие дизайны сайтов мира в формате Landing Page.
Неграмотно проработанная целевая страница, на которую направляются новые пользователи, может привести к обесцениванию всей рекламной компании. Если вы хотите построить успешную и беззаботную карьеру веб-дизайнера и заработать себе на отпуск под пальмами, то должны предусматривать во время разработки сайта не только красоту проекта, но и его юзабилити.
Порою эффективней, с точки зрения конверсии, отдать предпочтение удобству Landing Page, в понятной и доступной форме преподнести преимущества компании или продукта, нежели зацикливаться на красоте. Зачастую из-за слишком ярких картинок невозможно докопаться до стоящих за ними ценностей.
Ниже я приведу вам лучшие сайты мира по дизайну, которые не только обладают приятным внешним видом, но и четко доносят до конечного потребителя свою сущность.
10. http://bearcss.com/
Начинаю я свой топ дизайнерских сайтов с одного из немногих одностраничников на тему программирования, где не предлагается сразу что-то купить. Кстати говоря, в этом и заключается ключевое отличие западной философии от российской. У нас менеджеры, насмотревшись на Ди Каприо в роле «Волка с Уолл-стрит», хотят продать в лоб.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееЗа рубежом принято сначала дать какую-либо ценность. Платформа bearcss в первую очередь полезна для пользователей, потому что помогает решить определенную проблему, вдобавок она симпатична. Оформление и навигация более чем понятны, поэтому человеку не приходится колебаться перед принятием решения.

9. http://liber.io/
Все гениальное — просто дорого! На создание сайта для компании Liberio было потрачено около десяти тысяч долларов. Именно поэтому я просто не могу оставить его без внимания. Перед разработчиками была поставлена задача создать максимально простую посадочную страницу с неброской цветовой гаммой и минимальным количеством изображений.
Цель была именно таковой, чтобы сконцентрировать все внимание посетителя на сути проекта. Все размещено лаконично, приятные картинки, читабельный текст. Это, конечно же, не лучший дизайн сайта с точки зрения креатива и стилистики, однако работа хороша, и без нее мой рейтинг будет неполноценным.

8. http://www.crowdspottr.com/
Следующая строчка рейтинга лучших сайтов по дизайну достается разработчику мобильного приложения CrowdSpottr. Оформление этого лендинга привлекательно тем, что, зайдя на страницу, за долю секунды понимаешь, чем люди занимаются, и как воспользоваться их продуктом. Пошаговая инструкция, ключевые преимущества продукта, никакой воды — его главные плюсы.

7. https://www.giftrocket.com/
Необычайно милый и уютный сайт. Зайдя на giftrocket.com не хватает только появления на экране руки, которая вылезет из вашего ноутбука и предложит кофе с конфетками. Повсюду красивые картиночки, бонусики, ненавязчивые цвета и призыв к использованию продукта, загляденье, в общем. Разработка по праву достойна места в моем списке сайтов с лучшим дизайном.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
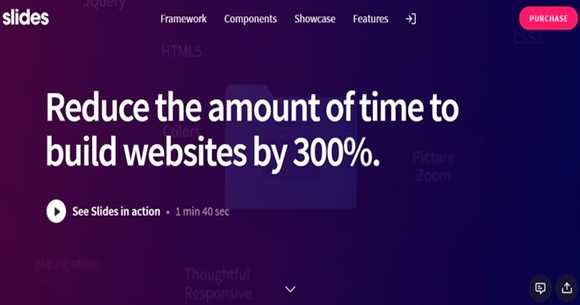
Узнать подробнее6. http://designmodo.com/slides/
Наверняка вы думаете: «Хватит кидать какую-то простоту невзрачную, дай мяса!». Держите. Все, как вы любите: огромное количество всевозможных эффектов, сотни изображений, переливания цветов и нестандартные переходы. Именно этим фейерверком визуального карнавала и подытожим первую пятерку лучших веб дизайнов.

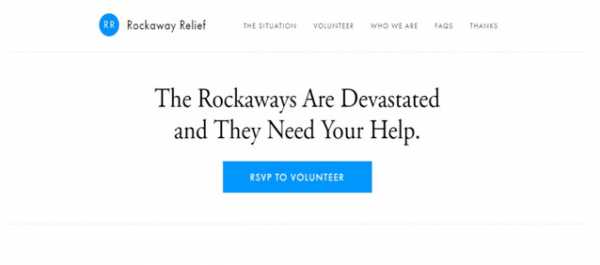
5. http://rockawayrelief.com/
Однако я продолжу гнуть свою линию касательно минимализма, так как именно он сейчас в тренде. Чтобы сделать красивый веб-дизайн для сайта, необязательно перегружать его большим количеством изображений и flash-эффектов. Этот вариант покажет вам, как можно интересно реализовать Landing Page, сделав упор на полезную текстовую информацию и концентрацию внимания пользователей на ключевых вопросах, которые их интересовали при заходе на страницу.

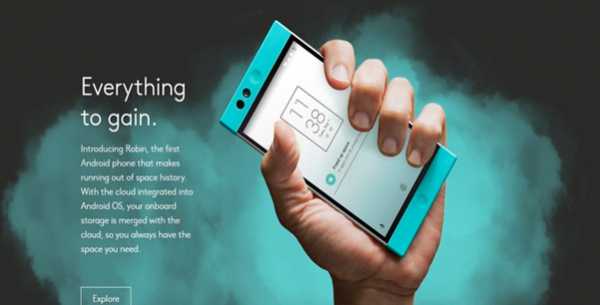
4. https://www.nextbit.com/
Первый экран (то, что вы видите сразу при открытии страницы) на Landing Page играет ключевую роль. Разработчики компании Nextbit наверняка это понимают и решили хорошенько заморочиться. Первый экран выглядит практически идеально. Атмосферный дым на заднем фоне, качественнейшее фото продукции, несложное для чтения описание.
Этот сайт занял бы более высокую строчку, если бы над остальным содержанием лендинга создатели заморочились так же, как и над началом. Однако, по всей видимости, у разработчика к тому времени уже заканчивался рабочий день, а дедлайн поджимал.

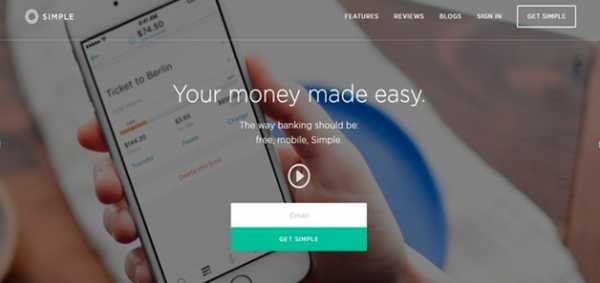
3. https://www.simple.com/
Банковские системы постоянно следят за развитием маркетинга, так как нужно идти в ногу со временем и быть на одной волне со своими клиентами. Посадочная страница компании Simple обладает всеми базовыми критериями, которые стали для меня фундаментом при выборе сайтов с лучшим веб дизайном.
На этом лендинге присутствует превосходная визуальная картинка, удобная навигация, достаточно высокая скорость загрузки, несмотря на огромное количество информации, читаемые шрифты, а также простые формы захвата.

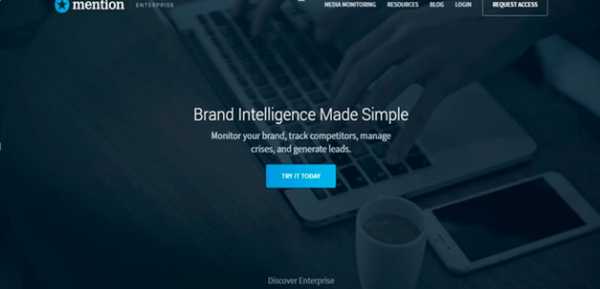
2. https://mention.com/en/enterprise/
Просто показательнейший веб-дизайн. Превосходный первый экран, описывающий то, чем компания занимается, умеренное количество визуальных эффектов, а также следование единой концепции и цветовому балансу до самого последнего разворота. Этот проект безусловно был бы в моем рейтинге лучшим дизайном сайта, не найди я следующий бриллиант.

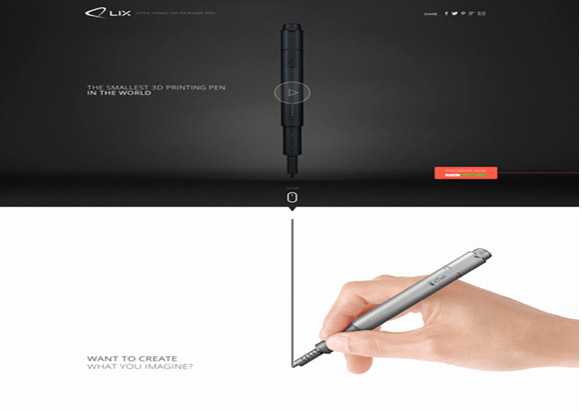
1. http://lixpen.com/
Если вы ищете лучшие примеры веб-дизайна для презентации товара, который еще не слишком распространен на рынке, то обязательно взгляните на сайт продукции Lixpen. Просто полюбуйтесь как за счет одной простой, но креативной идеи можно спровоцировать пользователя задержаться на странице и ознакомиться с дополнительной информацией, благодаря которой он, возможно, и произведет последующую покупку.
Стартовый разворот, на первый взгляд, не выглядит примечательно, хоть и дополнен видео-презентацией, которую я считаю образцово-показательной. Однако листайте дальше, начнется самое интересное. Увидели? Ну, круто же! Оригинальное и в тоже время простое решение, которое не нагружает сайт.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Сравнение одностраничных и многостраничных веб-сайтов
Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента вашего сайта.
Выбор в пользу одностраничного или многостраничного дизайна может быть сложным. С ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты являются одной из самых популярных веб-тенденций на сегодняшний день. С другой стороны, многостраничные веб-сайты, определенные традиционными потоками навигации, хорошо известны пользователям.

Это сложный выбор. Лучший способ определиться между одностраничным и многостраничным дизайном — рассмотреть содержимое вашего сайта и поток навигации. Является ли контент вашего сайта быстрым и удобным для просмотра, или есть много контента, который необходимо стратегически разместить для пользователей? С помощью подхода, основанного на контенте, вы, скорее всего, подберете правильную навигационную систему .
Этот пост поможет вам взвесить все плюсы и минусы каждого вариант.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов. Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте.
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
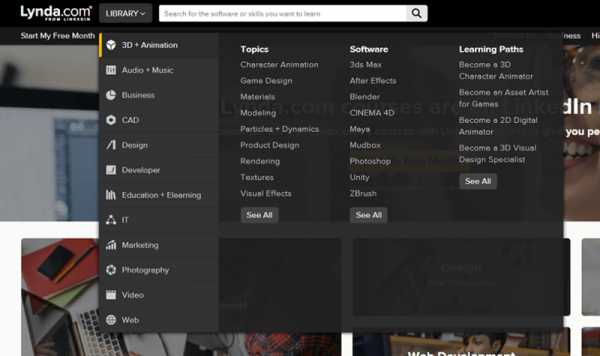
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Сравнение одностраничных и многостраничных веб-сайтов — резюме
Мы надеемся, что наш пост прояснил различия между одностраничным и многостраничным дизайном. Подводя итог: одностраничный дизайн релевантен, когда у вас узкий фокус, или вы поощряете пользователей выполнять определенную задачу. Он также идеален для мобильного дизайна. С другой стороны, многостраничный дизайн позволяет вам расширить свой потенциал достижений, придерживаться традиционных навигационных систем и оптимизировать свою стратегию поисковой оптимизации.
Для определения того, следует ли создавать одностраничный или многостраничный веб-сайт, не существует эмпирического правила. Самое главное — сначала продумать контент. Рассмотрите информацию, которая вам нужна для работы с вашими пользователями, и, исходя из ее объема, принимайте решение.
Источник и иллюстрации
Написал:
cloudmakers.ru
хорошо или плохо для SEO?
На данный момент одностраничные сайты (Landing Page) стали одним из главных трендов в онлайне. Все больше и больше компаний выбирают создание тщательно продуманных лендинов для удовлетворения основных задач бизнеса. Но как работает такой подход на SEO ? Может ли Landing Page показываться в результатах поиска наравне с многостраничными сайтами.
Давайте рассмотрим основные плюсы и минусы одностраничных сайтов и то, как они влияют на SEO продвижение.
Лендинги более удобны для мобильных пользователей
Ни для кого уже не секрет, что большинство людей заходят в интернет с мобильных устройств, которым более удобно посещать именно одностраничные сайты ввиду их четкой структурированной системе и минимальными пунктами навигации. Большинству пользователей трудно нажимать на пункты навигации в меню на небольших экранах, и, таким образом, одностраничник — это благословение для обладателей не очень тонких пальцев.
Лендинги так же зачастую более быстро загружаются, что является огромным преимуществом для большинства пользователей, у которых нет терпения, ждать дольше, чем несколько секунд для загрузки сайта.
Одностраничные сайты легко таргетировать на узкую аудиторию
Однастраничные сайты отлично подходят для тех, кому необходимо нацелится на определенную аудиторию для предоставления им индивидуального дизайна, контента и предложения. Намного легче контролировать поведение пользователей на сайте и направить их к определенным действиям, если юзерам не нужно для этого переходить на несколько страниц и еще в конкретном порядке.
На одностраничном сайте вся информация, которая необходима пользователям для принятия решения, представлена на одной странице в определенном порядке. В терминах SEO это так же важно, ведь трафик с поиска нацеливается только по одной группе ключевых слов.
Однако важно понимать, что пользователям приходится прокручивать страницу для поиска нужной информации, они могут легко уйти с нее, если не смогут сразу найти желаемую информацию. Убедитесь, что вся информация на сайте имеет цель, и она размещена в нужном месте. Не стоит разбавлять страницу случайными фотографиями и ненужным текстом, который только будет путать пользователей.
Траст сайта не распыляется на второстепенные страницы
Внешние ссылки — один из самых главных факторов ранжирования. Главное преимущество, состоит в том, что все ссылки ведут на основной URL, поэтому соотношение внешних ссылок к страницам будет уж точно больше 1: 1, а не распылятся на второстепенные страницы сайта.
Одностраничные сайты не подходят для продвижения по большему семантическому ядру
К сожалению у лендингов, есть один существенный недостаток в SEO, они абсолютно не подходят для продвижения по нескольким группам ключевых слов. Продуманные одностраничники создаются четко вокруг одной основной концепции, которая ограничивает ваши возможности по использовании различных ключевых слов.
Одним из главных преимуществ многостраничных сайта, это то, что каждая страница на сайте — это новая возможность позиционировать себя, для ориентации на аудиторию, на конкретную тему, на каждой отдельной странице. Это может стать решающим фактором для многих типов бизнеса.
Если вы сильно зависите от поискового трафика для привлечения новых клиентов, вам больше подойдет многостраничный сайт, который может показываться по большему количеству ключевых слов, для привлечения большей аудиторию. Но если поиск не приоритетный канал трафика, то это не должно стать проблемой.
Лендинги не содержат подробностей
Следующим недостатком одностраничников, это ограниченное количество контента, как правило, он не так специфичен, как это возможно сделать на многостраничных сайтах. На одностраничных сайтах нет возможности посвятить отдельную страницу каждой теме, которую вы хотите затронуть, вместо этого вся информация размещается на одной странице. Вот почему для одностраничных сайтов так важна предварительная разработка прототипа.
Но даже если сайт вмещает все необходимую информацию, посетители все равно могут разочароваться в отсутствии желаемой информации. Фактически невозможно охватить такое же количество информации на одной странице, как на нескольких страницах. Это создает проблему для посетителей, которые ищут подробный релевантный контент по конкретной теме.
Единственным выходом для одностраничных сайтов будет создание отдельных разделов, по каждому из вопросов которые могут интересовать посетителей. Создайте новый раздел для каждой отдельной темы, как если бы это была отдельная страница. Для некоторых компаний этого будет достаточно, чтобы удовлетворить пожелания своих клиентов, и тогда их SEO не будет ухудшаться от высокого показателя отказов.
Одностраничные сайты не позволяют использовать многие SEO тактики
Существуют определенные SEO тактики, которые просто не реально реализовать на одной странице. Одной из таких стратегий, является создание отдельных групп страниц для продвижения под конкретные ключевые запросы.
Silo-архитектура — структурирования сайта на основные разделы, представляющие интерес для конкретных запросов пользователей. Проще говоря, это разделение сайта на категории и подкатегории, для оптимального продвижение под каждую группу ключевых слов.
При такой тактике продвижение берется основная тема, которая разделяется на многие подтемы, которые в конечном итоге охватывают определенные темы в мельчайших деталях, тем самым отвечая на большинство вопросов, задаваемых пользователями в поиске. Такая стратегия SEO оптимизации, хорошо себя зарекомендовала благодаря вхождению множеству разных ключевых слов по каждой отдельной теме.
Такой подход абсолютно не реален на одностраничных сайтах, ведь он полностью дезоорганизирует страницу и приведет к полному беспорядку при попытке втиснуть множество конкретных деталей по многим различным темам на одну страницу.
Вывод
Конечно, одностраничные сайты не так хороши для SEO, как многостраничные сайты. Но опять же, при создании таких сайтов редко рассматривается поисковый трафик как основной канал для привлечения клиентов.
При определении какой сайт стоит выбрать, необходимо учитывать цели бизнеса и то, что вы пытаетесь достичь с помощью сайта. Также стоит учесть ожидание клиентов и целевой аудитории и решить, какой тип сайта лучше всего предоставит необходимую информацию.
online-marketing.com.ua
