Лучшие одностраничные сайты — htmllessons.ru
Если ты запустил сайт или планируешь это сделать, то ты знаешь, как тяжело убедить пользователя остаться на странице и даже более, купить твой товар! Дизайн твоей целевой страницы играет важную роль.
Как выбрать дизайн для лучшего одностраничного сайта?
Целевые страницы, предназначенные для преобразование твоих посетителей в твоих клиентов. Данные страницы помогут тебе заставить клиента купить продукт. Это может быть не обязательно покупка, заполнение формы на создание лучшего одностраничного сайта или участие в пробной версии.
Но у тебя есть много конкурентов и ты это знаешь, в наше время тяжело как-то выделиться из толпы других сайтов, но возможно. Нужно сделать яркую, убедительную и адаптивную целевую страницу специально для твоего бизнеса.
Мы понимаем, что найти где можно было бы черпнуть вдохновение тяжело, поэтому мы решили подобрать лучшие одностраничные сайты, которые конвертируются в 2018 году.
Если у тебя нет понимания, как вообще начать писать сайты, то пройди наши бесплатные интерактивные курсы или просто следи за новыми уроками на нашем блоге.
Данные примеры взяты из реальных сайтов. Конечно ничего не может быть идеальным, в том числе и эти страницы, но на них явно стоит ровняться. Рекомендуем тебе протестировать твой продукт перед выпуском его в публичный доступ.
*Сайты расположены в рандомной порядке, места в топе мы не расставляли.
1 лучший одностраничный сайт
Ссылка: https://skilltwins.com/
2 сайт
Ссылка: https://ambassadorwatches.com/
3 сайт
Ссылка: http://themehelite.com/themeforest/pure/preview.html
4 сайт
Ссылка: http://electricblaze.com/
5 сайт
Ссылка: http://cdn.themehelite.com/themeforest/opal/index-bubble.html
6 сайт
Ссылка: https://htmllessons.ru/
Чтобы более подробно разобраться в данной теме «Лучшие одностраничные сайты» советую посмотреть наше видео на эту тему:
Хочешь научиться создавать сайты? Изучи все на практике, с помощью интерактивных курсов у нас на проекте. Регистрация — Войти — На
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony.com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасныЕще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система
Одностраничный сайт в топ-10: мечты или реальность?
Автор Маргарита Казакевич На чтение 10 мин. Просмотров 2.6k. Опубликовано
О лендосах (продающих лендингах) у нас будет отдельная статья, мы очень любим этот нахрапистый формат рубки бабла. Сейчас давайте поговорим о другом: что делать, если без лендинга никак, а играть по правилам лендосов неловко? Как сделать одностраничный сайт и не прогадать в долгосрочной перспективе? Разбираемся вместе с экспертами из SE Ranking.
Одностраничный сайт: один в SEO не воин?
Одностраничный сайт создают в основном для контекста. В этом случае он хорошо работает, но недолго ― пока на него дают рекламу. Однако краткосрочная перспектива радует не всех владельцев бизнеса, многие хотят заручиться грамотной поисковой оптимизацией. И тогда возникает вопрос: а можно ли приводить клиентов на одностраничник с помощью SEO?
Для начала ― краткий ликбез для тех, кто считает одностраничник и лендинг равнозначными понятиями.
| Одностраничный сайт (одностраничник, single/one page website) | Лендинг (landing page, целевая/ посадочная страница) |
| Не обязательно лендинг. Это всегда одна страница, передвижение по которой осуществляется путем прокручивания или с помощью ссылок внутри страницы. Цель такого сайта может быть как рекламная, так и информационная ― например, сайт-визитка компании. | Не обязательно одностраничный сайт. Лендинг может быть как самостоятельной страницей, так и входить в состав полноценного сайта. Часто делают мини-сайты из 3-5 страниц, каждая из которых — лендинг. Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. |
| Примеры | |
| Одностраничный сайт (не лендинг). | Лендинг (не одностраничник). |
К делу ― можно ли продвинуть одностраничник в ТОП?
Одностраничники создаются с расчетом привлечения активной контекстной, баннерной рекламы, ссылок на сайт из пресс-релизов, рассылок, соцсетей и других каналов получения трафика, которые предполагают спровоцированный переход по ссылке. SEO в данном случае ― дополнительный источник, который можно подтянуть по некоторым параметрам, но слишком полагаться на него не стоит.
Мэтт Каттс на вопрос об отношении Google к одностраничным сайтам ответил: «Все зависит от конкретной области, темы и типа сайта. Но если одностраничник подходит для вас и пользователей, он будет работать и для Google». Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели.
Минусы одностраничного сайта с точки зрения SEO
- Проигрывает старичкам-многостраничникам
Как правило, одностраничники ― это молодые сайты, которые со временем или перерастают в полноценные многостраничники, или исчезают из поля зрения.
Поисковые системы к «молодняку» питают недоверие: только что созданный ресурс в перспективе может быть как хорошим, так и спамной площадкой-однодневкой. Поэтому они занимают выжидательную позицию по отношению к новичкам и не дают быстро выйти в ТОП, особенно по ВЧ запросам.
По поводу возраста домена Мэтт Каттс сказал, что он имеет значение, но не такое больше, как ему приписывают. Цитата: «Сайты с возрастом 6 месяцев и 1 год не слишком отличаются для Google». Но как показывает практика, возраст все-таки имеет значение, но не просто как факт, а в отношении количества ссылок, обновления контента и других положительных факторов ранжирования, которыми может обзавестись сайт в течение долгого существования.
В патенте Google «Информационный поиск на основе исторических данных» сказано, что имеет значение также и дата окончания регистрации домена:
«Ценные домены оплачиваются на годы вперед, в то время, как бесполезные редко используются более года. Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник).
Что касается Яндекса, многие слышали про его “песочницу”, в которую якобы попадают все молодые сайты, но сами разработчики поисковой системы никак не комментируют эту информацию, поэтому приходится опираться только на собственный опыт и набитые шишки. Можно сказать лишь одно ― Яндекс учитывает возраст сайта как фактор ранжирования, считая взрослые ресурсы более достойными доверия. Это скорее рекомендация, чем закон. Но тем не менее её принимают во внимание. Так, мы проверили 150 000 сайтов, которые продвигаются с помощью сервиса SE Ranking, и увидели, что около 93% размещают сайты на доменах возрастом более 1,5 года.
Решение
Часто советуют покупать домен с историей, но дело в том, что если поисковые системы не индексировали одностраничник на протяжении всего существования, толку с такого домена не будет. Здесь есть одно решение ― практиковать предварительную раскрутку сайта: купить заранее домен (на срок более года) и разместить на нем хороший контент. Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
- Охватывает мало ключевых слов.
Большая ошибка ― пытаться оптимизировать одностраничник под большое количество запросов, тем более из разной семантической группы. Это не дает поисковым системам понять, какому запросу ваш сайт наиболее релевантен.
Например, компания занимается ремонтом мобильных телефонов, а также продает новые. Не получится оптимизировать одностраничник одновременно под обе услуги. Запросы для одностраничника в данном случае ― «ремонт телефонов», «ремонт смартфонов» и т. д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт.
Решение
Продвигайте одностраничник по одному-трем смежным запросам (из одной семантической группы). Ориентируйте пользователя, посетившего сайт, на один продукт или услугу ― посвящайте одностраничник конкретной, пусть и узкотематической, цели. Например, как на этом советском плакате.
- Сложно получить обратные ссылки
С одной стороны кажется, что авторитет одностраничника в лице поисковиков должен быть очень высоким, так как все обратные ссылки ведут на одну-единственную страницу. И это было бы так — в мире, где бэклинки льются непрерывной рекой на один и тот же контент. В действительности же получать ссылки естественным путем без добавления нового содержимого очень сложно.
MOZ провел исследование, изучив ТОП-50 Google по 15,000 ключевым словам, и установил прочную связь между ранжированием сайтов и количеством обратных ссылок. Результаты показали, что 99,2% сайтов имеют хотя бы одну обратную ссылку.
Причем отдельная страница может занимать высокие позиции только при условии, что имеются входящие ссылки на другие страницы сайта.
Решение
Увеличить вероятность расшаривания контента можно с помощью кнопок социальных сетей. Причем мало просто установить кнопки, нужно стимулировать пользователей делиться вашим одностраничником. Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Кто-то может возразить, что ссылки из соцсетей отслеживаются поисковыми системами не всегда корректно, например, большинство из них закрываются тегом nofollow. Однако они все равно учитываются и влияют на ранжирование в качестве «человеческого» фактора, указывая поисковику на актуальность сайта.
- Не обновляется контент
Чтобы долго поддерживать одностраничный сайт, нужно им заниматься. Особенно если хотите получить трафик из поисковых систем. Для этого нужно обновлять контент, иначе поисковая система посчитает ваш сайт заброшенным. Отсюда вытекает еще одна проблема ― отсутствие свежего контента.
Решение
Для положительного эффекта в SEO к одностраничному сайту рекомендуют добавлять блог и регулярно его обновлять. Хоть так одностраничник и становится многостраничником, это очень хороший совет тем, кто хочет видеть сайт в ТОПе.
Также положительный эффект дает размещение блока для отзывов: люди будут оставлять отзывы, что для поисковиков будет сигналом о регулярном обновлении сайта.
- Плохие поведенческие
В сети больше многостраничных сайтов, это факт. Поэтому поисковые системы сравнивают поведенческие на одностраничниках и на полноценных сайтах по одинаковым параметрам. И по мнению поисковиков поведение пользователей на этих двух типах ресурсов сильно отличается — не в пользу одностраничного.
Например, на одностраничных сайтах неизбежен высокий процент отказов, так как отказом поисковые системы считают посещение сайта с просмотром не более одной страницы.
Время, проведенное пользователем на одностраничнике, также будет отличаться от времени посещения многостраничного сайта из-за отсутствия альтернативы ― других страниц, на которые можно перейти для получения более развернутой информации.
Это касается и глубины просмотра (количество просмотров страниц сайта в рамках одного визита).
И в Google Analytics, и в Яндекс.Метрике можно выполнить более точную настройку для одностраничного сайта. Но это отразится только на отчетах сервисов аналитики и никак не повлияет на отношение к сайту поисковых систем.
Решение
Такой фактор, как продолжительность пребывания на странице, влияет на показатель отказов. Поэтому добавляйте на сайт элементы, которые удерживают внимание пользователя:
- видео;
- flash-элементы;
- виджеты;
- pdf- или doc-файлы.
Кстати, относительно добавления на сайт текстовых документов существует мнение, что так вы делаете из одностраничника многостраничник и даете возможность ранжироваться ему по этим документам. В качестве примера посмотрите на результаты поиска по запросу «seo-чек лист» ― на первых строчках поиска выдается сайт и размещенный на нем pdf-документ. А чуть ниже можно увидеть еще один документ, уже с другого сайта.
Что делать, если все-таки одностраничник?
Томас Шмитц, известный веб-аналитик и консультант по интернет-маркетингу, соцмедиа и SEO, написал прекрасное руководство по оптимизации одностраничных сайтов. В нем он предлагает следующие способы по улучшению положения таких ресурсов:
- Разделите страницу и контент на секции
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
- Отделите секции контента тегами div
<div >...content...< /div><div>...content...< /div><div>...content...< /div><div>...content...< /div>
- Используйте анкорные ссылки
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.
Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
А вот по поводу последней рекомендации из руководства Томаса Шмитца, которая звучит как «Присвойте каждой секции контента свой тег h2», ― много споров. Однако тот же Мэтт Каттс в одном из видео сказал: «Нет ничего страшного в использовании нескольких h2 на странице, если это необходимо для построения логической структуры контента. Если это для структуры контента не обязательно, не рекомендую злоупотреблять этим, особенно плохо, когда большие куски текста оборачивают в h2 и стилизуют через CSS, словно это не заголовок, а простой текст».
Если подытожить, то использовать несколько h2 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько.
Заключение
Кто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.
Источник изображений
фото на обложке © А.Родченко
Подпишитесь на рассылку новостей. Никакого спама!
Email*
Подписаться
лучшие платформы для создания одностраничников
Источник: Блог SendPulse
Конструкторы лендингов с русскоязычным интерфейсом
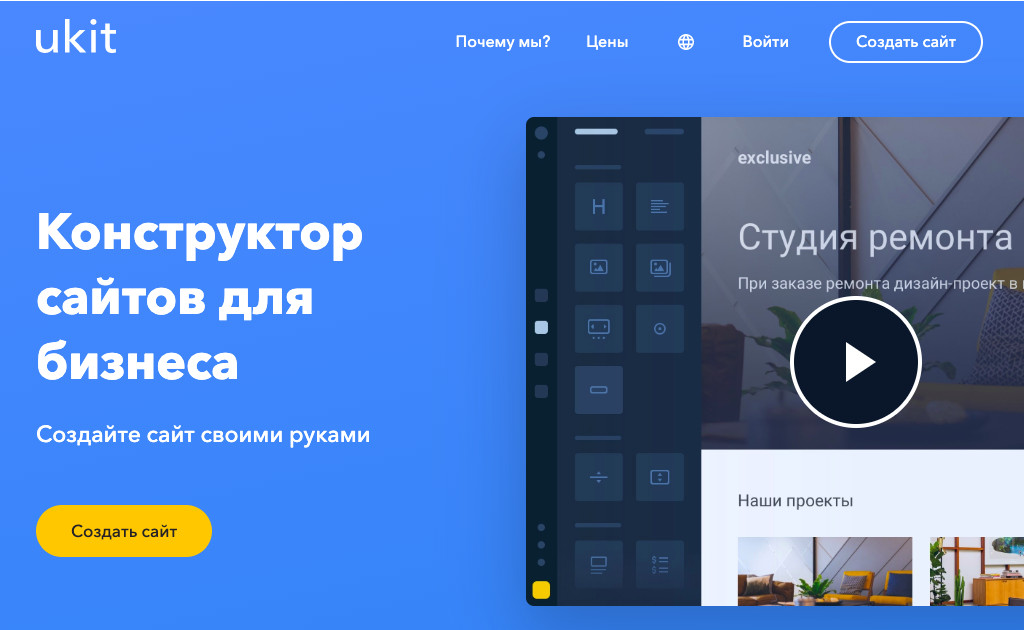
uKit
 Конструктор лендингов uKit
Конструктор лендингов uKitКонструктор uKit подходит представителям малого и среднего бизнеса, у которых нет опыта веб-разработки или желания тратить деньги на услуги веб-студий. Здесь есть все для создания одностраничного сайта: от библиотеки шаблонов до инструментов SEO-оптимизации.
Плюсы:
- Понятный интерфейс: нет сложных опций, которые отвлекают и затягивать процесс создания лендинга.
- Безлимитное хранилище файлов.
- Бесплатный SSL-сертификат для домена. Он необходим, если вы планируете принимать платежи на сайте.
- Галерея из более чем 400 шаблонов под разные тематики и сферы деятельности.
- SEO-настройки для каждой страницы.
- Запрет индексации. То есть когда вы переделываете страницу, ее можно закрыть от индексации в поисковых системах, чтобы неготовая страница не попала в выдачу.
Минусы:
- Отсутствие бесплатного тарифа.
- Шаблонов много, но они мало чем отличаются друг от друга. Поэтому приходится многое настраивать под себя вручную.
Смотреть тарифы
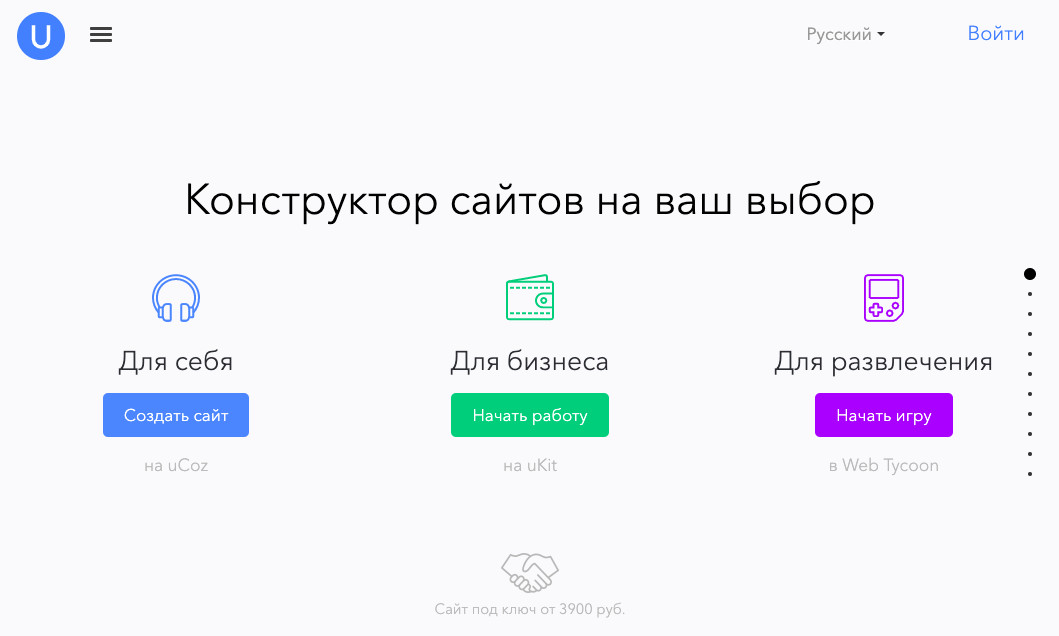
uCoz
 Конструктор лендингов uCoz
Конструктор лендингов uCozПлатформа uCoz предоставляет широкие возможности. На ней можно создавать любой сайт — от лендинга до полноценного интернет-магазина.
Плюсы:
- Премиум-шаблоны под разные тематики в платном тарифе.
- Опытные ребята могут править код шаблона, а для новичков — визуальный редактор.
- Широкие возможности для SEO-оптимизации, контроль контекстной рекламы и сбор статистики прямо в панели управления.
- Доступ к API, что позволяет изменять функционал модулей и создавать новые панели управления сайтом для клиентов.
- Интеграция с amoCRM.
- Подключение SSL-сертификата к домену.
Минусы:
- Шаблоны в бесплатном тарифе — это «привет из прошлого». Поэтому их надо править через код, что может вызвать сложности для новичков.
- Ограничения в бесплатном тарифе: неполный модуль для SEO, только 400 Мб дискового пространства.
Смотреть тарифы
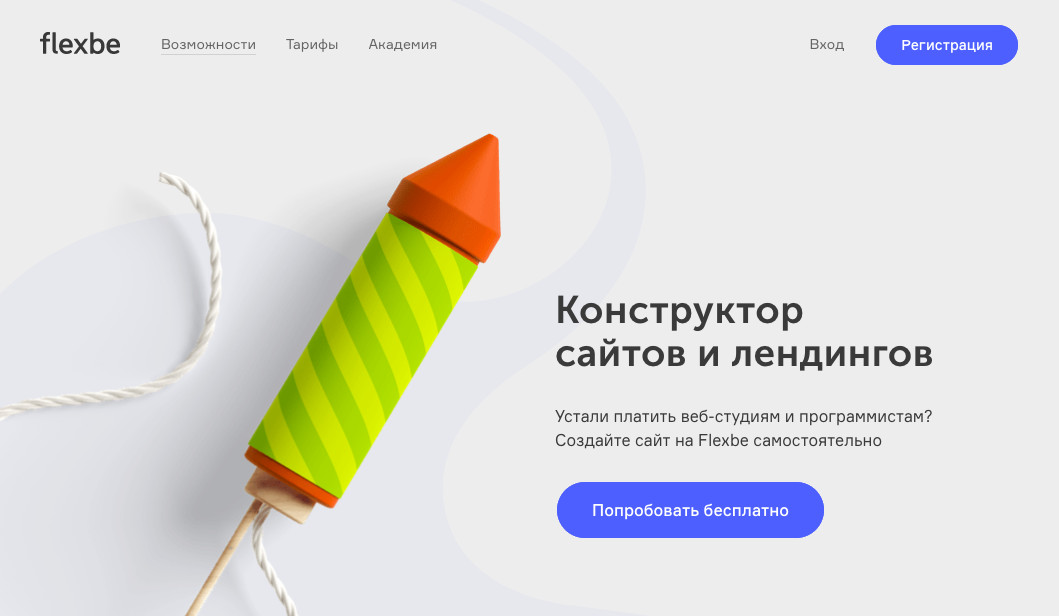
Flexbe
 Конструктор лендингов Flexbe
Конструктор лендингов FlexbeБлагодаря простому и понятному интерфейсу Flexbe понравится начинающим веб-мастерам. Но он может вызвать и негатив из-за дорогих тарифов и примитивного визуального редактора.
Плюсы:
- Бесплатный конструктор логотипов.
- Интуитивно понятный интерфейс.
- Интеграция со сторонними сервисами и приложениями.
- Большая база знаний с обучающими материалами и гайдами по конструктору.
Минусы:
- Нет автосохранения.
- Ограниченность визуального редактора: страницы наполняются контентом сугубо вертикально.
- Есть встроенная CRM, но она слабая.
- Можно использовать только готовые блоки.
Смотреть тарифы
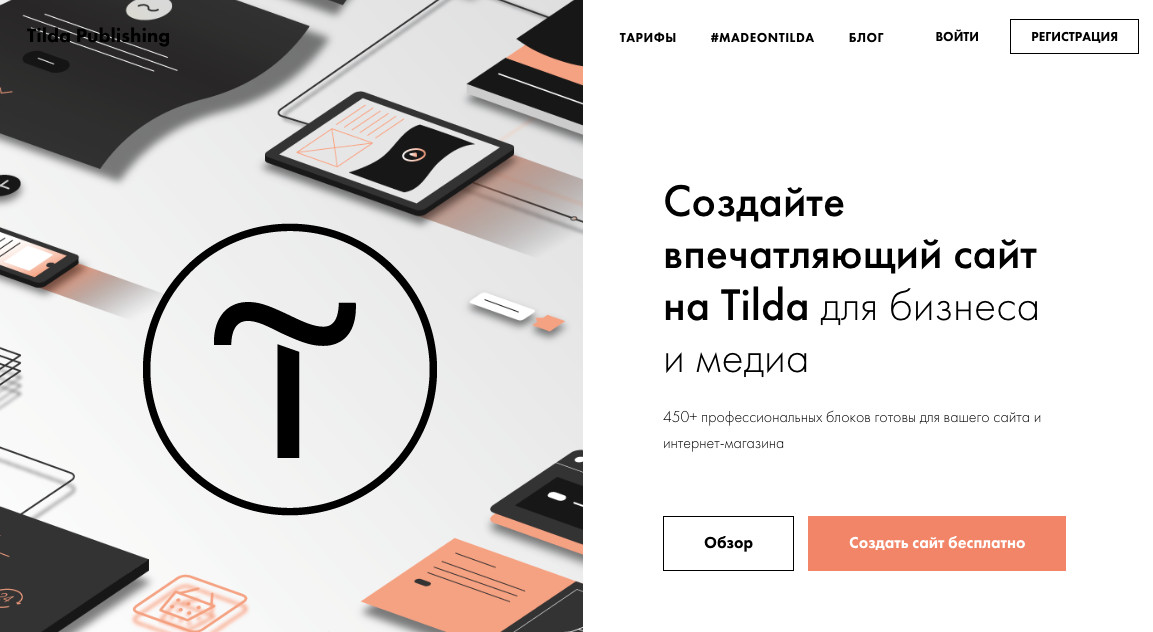
Tilda
 Конструктор лендингов Tilda
Конструктор лендингов TildaКонструктор Tilda позволяет собрать красивый и работающий одностраничник для любой сферы деятельности. Простота и широкий набор шаблонов делают сервис «фаворитом» в создании коммерческих лендингов.
Плюсы:
- Плагин интеграции с WordPress.
- Подключение Google Analytics и Яндекс.Метрики.
- Интеграции с Google Forms, Typeform и Timepad.
- Вставка HTML-кода со скриптами.
- Блочный редактор с 28 категориями: обложка, магазин, о проекте, услуги, контакты, форма и кнопка и другие. Также в каждой категории есть разные варианты дизайна.
- 180 готовых адаптивных шаблонов.
- Библиотека форм для сбора контактов.
- SSL-сертификат.
- Встроенная CRM-система.
- Интеграции со сторонними сервисами, в том числе с SendPulse.
- Встроенная статистика сайта: количество просмотров, конверсий, доля мобильного трафика.
- Графический редакторе Zero Block доступен на бесплатном тарифе.
Минусы:
- Вкладки внутри вкладок иногда могут не работать.
- Для стандартных блоков недоступно управление стилями в бесплатном тарифе.
- Однотипность шаблонов.
Смотреть тарифы
LPgenerator
 Конструктор лендингов LPgenerator
Конструктор лендингов LPgeneratorКонструктор лендингов LPgenerator рассчитан на более опытных пользователей, новичкам будет сложновато. Но и тем, кто впервые планирует смастерить лендинг, не стоит сразу же отказываться от LPgenerator. Здесь есть достаточно обучающих материалов, которые придут на помощь.
Плюсы:
- Широкий набор шаблонов для разных ниш бизнеса.
- Интеграция с сервисами email маркетинга, оптимизации рекламы, загрузки файлов и CRM-систем.
- CallbackKiller — функционал, который позволяет добавить на сайт кнопку заказа обратного звонка.
- Сбор статистики, анализ трафика и источников конверсий.
- Покупка домена прямо в интерфейсе.
Минусы:
- Нельзя создать только один лендинг, нужно оплачивать полный тарифный пакет.
- Сервис больше ориентирован на разработчиков, простому пользователю будет тяжело сразу в нем разобраться.
- Личный кабинет перегружен опциями.
- Нельзя править код шаблона.
Смотреть тарифы
Wix
 Конструктор лендингов Wix
Конструктор лендингов WixWix — это популярный конструктор для создания лендингов, бизнес-сайтов, портфолио и промо-страниц. В этом сервисе также удобно делать и вести блоги. Сервис выделяют широкие возможности в дизайне и его мастер SEO-оптимизации.
Плюсы:
- Удобный визуальный редактор: добавить, переместить или удалить элемент можно при помощи мыши.
- Адаптация под дисплеи мобильных гаджетов.
- Интеллектуальная система Wix ADi, которая подбирает подходящий макет лендинга исходя из информации от пользователя.
- Можно добавлять других пользователей в команду, чтобы вместе работать над лендингом.
- Мобильное приложение для Android и iOS.
- Более 500 бесплатных шаблонов под разные типы сайтов, видеовставки на фон страницы и 3D эффекты.
- Пошаговый мастер настройки параметров для SEO-оптимизации.
- Полная статистика по сайту: позиция в выдаче, источники трафика, просмотры страниц.
Минусы:
- Перегруженный опциями интерфейс. Это может стать проблемой для неопытных пользователей.
- Некоторые приложения из встроенного магазина могут работать с ошибками.
Смотреть тарифы
Nethhouse
 Конструктор лендингов Nethouse
Конструктор лендингов NethouseСервис Nethouse чаще выбирают для создания полноценных интернет-магазинов. Но и для разработки лендинга конструктор также подходит отлично. Тем, кто хочет создать одностраничник побыстрее, понравится, что в сервисе есть пять готовых структур сайта, каждая из которых имеет несколько десятков шаблонов.
Плюсы:
- Бесплатный домен, почта на корпоративном домене и SSL-сертификат.
- Удобная панель администратора, где все настройки поделены на разделы.
- Интеграция с соцсетями, виджетами и сервисами.
- Можно подключить Яндекс.Кассу для приема онлайн-платежей.
Минусы:
- Небольшой выбор шаблонов и ограниченные возможности кастомизации.
- Ограниченный бесплатный тариф — на нем нельзя создать полноценный лендинг.
Смотреть тарифы
Конструкторы лендингов с англоязычным интерфейсом
Weblium
 Конструктор лендингов Weblium
Конструктор лендингов Weblium
Конструктор лендингов Weblium от компании TemplateMonster позволяет выбрать подходящий шаблон сайта, воспользоваться услугой регистрации домена, хостингом и SEO-продвижением.
Плюсы:
- Простой редактор страниц.
- Можно выбрать подходящую цветовую палитру, изменить стиль текста и кнопок.
- Каждый платный пакет поставляется с бесплатным доменом и облачным хостингом.
- Стильные шаблоны, которые поделены по разным категориям: события, портфолио, блоги, сайты компании или студии.
- Адаптивный дизайн. Благодаря ему ваш сайт будет одинаково отображаться на различных гаджетах независимо от операционной системы или размера экрана.
Минусы:
- Ограниченные возможности интеграции.
- Нет модулей для ecommerce.
Смотреть тарифы
HubSpot Landing Page
 Конструктор лендингов HubSpot Landing Page
Конструктор лендингов HubSpot Landing Page
Hubspot предоставляет различные инструменты автоматизации интернет-маркетинга для бизнеса. В их числе есть и конструктор для создания лендингов.
Плюсы:
- Хостинг для домена.
- Широкий набор инструментов: А/В тестирование, настройка контента на основе местоположения, создание форм подписки и призывов к действию.
- Адаптивность.
- Большие возможности в дизайне, можно настроить практически все — от изображений и шрифтов до внешнего вида кнопок.
- Сбор статистики в панели управления HubSpot и подключение Google Analytics.
- Наличие встроенной CRM-системы.
Минусы:
- Доступен только в пакете Marketing Hub, приобрести HubSpot Landing Page отдельно нельзя.
Смотреть тарифы
Instapage
 Конструктор лендингов Instapage
Конструктор лендингов Instapage
Еще один инструмент для создания целевой страницы с drag-and-drop редактором — Instapage. Он подходит для тех, кто практически не имеет опыта в программировании или веб-дизайне.
Плюсы:
- Простой и понятный редактор целевых страниц.
- Можно создавать собственные блоки.
- Интегрированная статистика для лендинга.
- Подключение SSL-сертификатов.
- 200 готовых шаблонов.
- Можно дублировать уже созданный контент на других лендингах с помощью функции Instablocks.
- Доступно более 40 интеграций: Google Ads, Facebook Ads, LiveChat, Zendesk, Zoho, Salesforce и другие.
Минусы:
- Отсутствие интегрированного провайдера доменных имен.
- Ограничение на количество уникальных посетителей до 30 тысяч в месяц.
Смотреть тарифы
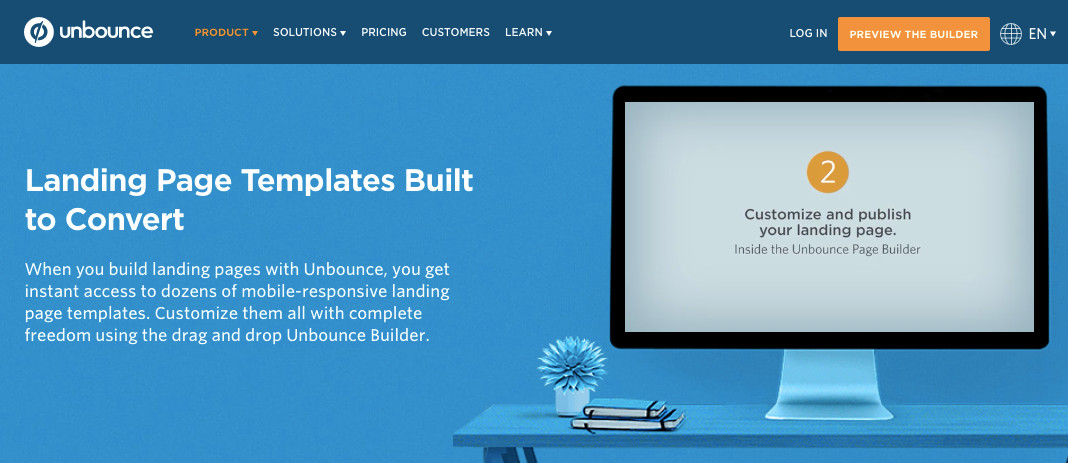
Unbounce
 Конструктор лендингов Unbounce
Конструктор лендингов Unbounce
Unbounce — один из самых дорогих сервисов в нашей подборке, ведь цена тарифа стартует от 99 долларов в месяц. Но это также один из лучших конструкторов лендингов с богатым выбором функций.
Плюсы:
- Создание 75 лендингов с неограниченным количеством посетителей в самом доступном тарифе.
- А/В тестирование посадочных страниц.
- SSL-сертификаты.
- Более 100 шаблонов, оптимизированных под конверсию.
- Гибкий и удобный редактор, который позволяет кастомизировать шаблоны.
- Галерея всплывающих окон Unbounce Convertibles.
Минусы:
- Сложный для новичков.
- Мало обучающих материалов по работе с сервисом.
Смотреть тарифы
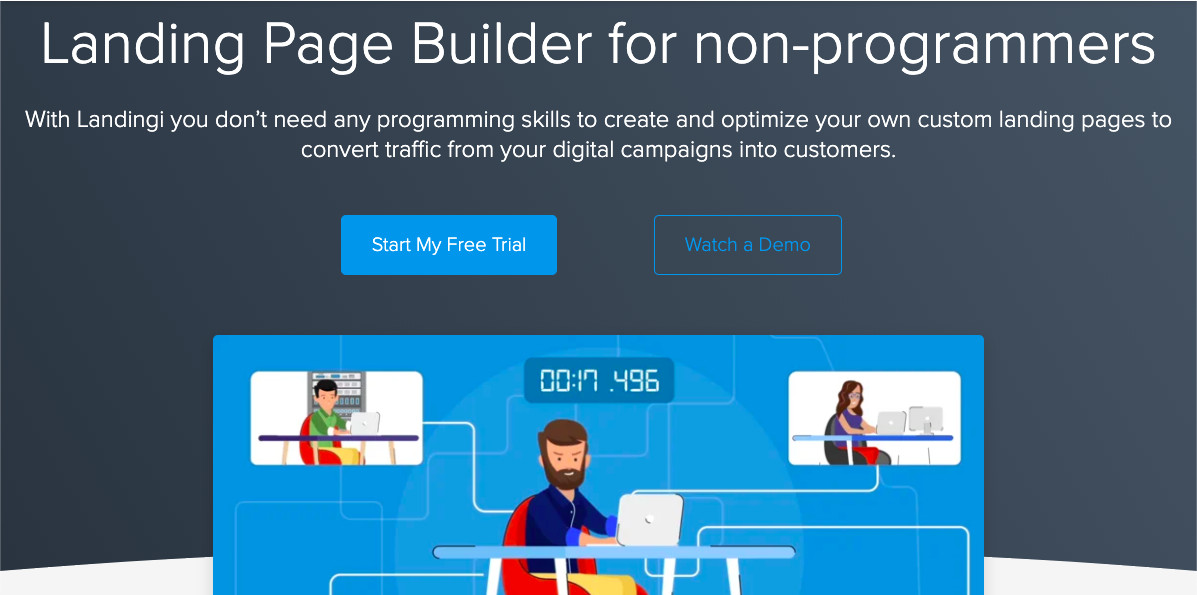
Landingi
 Конструктор лендингов Landingi
Конструктор лендингов Landingi
В сравнении с Unbounce и HubSpot Landing Page, Landingi — это более доступный по цене инструмент для создания целевых страниц. Но по набору функций почти ничем не уступает дорогим конкурентам.
Плюсы:
- Нет ограничений на количество созданных лендингов.
- Drag-and-drop редактор и более 100 шаблонов.
- Быстрый экспорт лидов в CSV-файл или Google Sheets.
- Встроенная аналитика и построение отчетов.
Минусы:
- Мало опций для настройки всплывающих окон.
- Дизайн не всегда корректно работает в мобильной версии.
Смотреть тарифы
Надеемся, среди нашей подборки вы нашли конструктор лендингов, который соответствует всем вашим требованиям. Читайте другие наши статьи о создании посадочных страниц и прокачивайте дальше свои способности.
Создавайте лендинги, собирайте лиды и превращайте их в клиентов с помощью SendPulse!
Сравнение одностраничных и многостраничных веб-сайтов
Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента вашего сайта.

Выбор в пользу одностраничного или многостраничного дизайна может быть сложным. С ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты являются одной из самых популярных веб-тенденций на сегодняшний день. С другой стороны, многостраничные веб-сайты, определенные традиционными потоками навигации, хорошо известны пользователям.

Это сложный выбор. Лучший способ определиться между одностраничным и многостраничным дизайном — рассмотреть содержимое вашего сайта и поток навигации. Является ли контент вашего сайта быстрым и удобным для просмотра, или есть много контента, который необходимо стратегически разместить для пользователей? С помощью подхода, основанного на контенте, вы, скорее всего, подберете правильную навигационную систему .
Этот пост поможет вам взвесить все плюсы и минусы каждого вариант.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов. Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте.
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
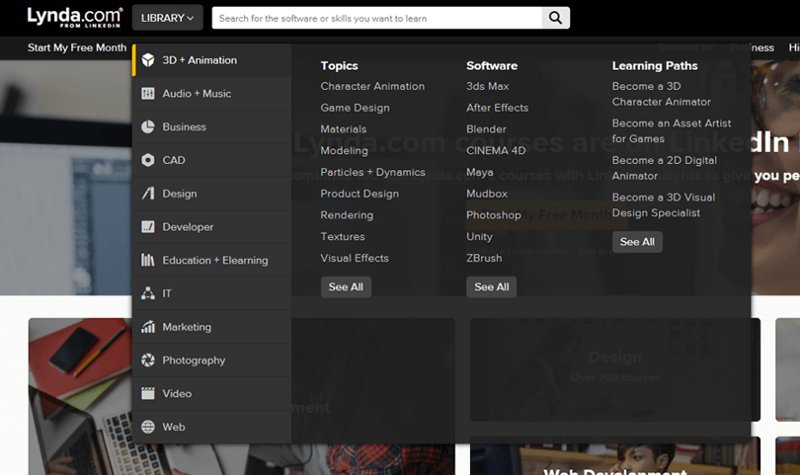
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Сравнение одностраничных и многостраничных веб-сайтов — резюме
Мы надеемся, что наш пост прояснил различия между одностраничным и многостраничным дизайном. Подводя итог: одностраничный дизайн релевантен, когда у вас узкий фокус, или вы поощряете пользователей выполнять определенную задачу. Он также идеален для мобильного дизайна. С другой стороны, многостраничный дизайн позволяет вам расширить свой потенциал достижений, придерживаться традиционных навигационных систем и оптимизировать свою стратегию поисковой оптимизации.
Для определения того, следует ли создавать одностраничный или многостраничный веб-сайт, не существует эмпирического правила. Самое главное — сначала продумать контент. Рассмотрите информацию, которая вам нужна для работы с вашими пользователями, и, исходя из ее объема, принимайте решение.
Источник и иллюстрации
На чем лучше делать одностраничник? — Хабр Q&A
Ну, давайте по-порядку разберём!1. Одностраничник — делается под конкретный продукт или услугу.
2. Шаблон — создаётся также уникальным, исходя направления продукта/услуги и ЦА.
3. Форма сбора контактных данных на одностраничнике — прошлый век! Никто не будет оставлять данные. Для этого есть форма: «Отправить запрос» и в ней поле, НЕОБЯЗАТЕЛЬНОЕ К ЗАПОЛНЕНИЮ: «Прошу ответить мне на e-mail:».
4. Цель одностраничника — должна быть явно задана: реклама товара, продажа, выявление интереса к продукту, приоритетная первичная регистрация на сервис в альфа/бета-тесте и т.д. Если, что-то из перечисленного будет идти вместе, — ТОЛКУ НЕ БУДЕТ!
5. Конверсия — самая интересная тема, а уж тем более, на лендинге. Здесь многое зависит от того, кто создаёт Вам шаблон и корректно ли он располагает визуальные смысловые блоки и элементы пользовательского интерфейса страницы. Т.е., нужно, чтобы это делал именно UX-дизайнер, а не простой дизайнер! Т.к. он учитывает время просмотра страницы до десятых долей секунды, направление взгляда, движение мышки, скорость понимания информации, простоту изложения информации для понимания (пункты списка, схемы, таблицы, анимацию, видео-ролики и прочее).
6. Удобство управления лендингом и структурой страницы, скорость загрузки: однозначно SPA + AJAX. Вёрстка — делается так: общий дизайн и блоки наполнения В ОТДЕЛЬНЫХ HTML-файлах, затем берём includeHTML и ставим все нужные блоки друг за другом в едином HTML, которые нам понадобятся. Затем, комментируя/переставляя строки в головном HTML-файле мы легко можем менять расположение блоков (секций лендинга).
7. Все popup-формы, разметки секций и прочее (т.е., доп. разметку для доп.блоков) — грузим через тот же includeHTML из рядом лежащих файлов, например, «vote-form.html» или «feedback-form.html», где будет нужный функционал. Т.е. Вы сможете легко менять эти файлы, чтобы получать нужную (модифицированную/новую) форму.
8. Основной список секций по лендингу можно получить здесь (Создать сайт с «нуля» -> выбрав в списке типов сайта: лендинг).
9. SEO и индексация — JSON-LD, META-тэги (включая данные для соц. сетей, fb:* и т.д.), разметка всей вёрстки — строго HTML5!
One Page Love — Одна страница для вдохновения и шаблоны для веб-сайтов
Одна страница любви- Дом
- Меню
- 🏠 Дом
- 🔍 Примеры
- 🏗 Шаблоны
- 📚 Обучение
- 👨💻 Услуги
- ℹ️ Около
- 📬 Отправить
- Примеры
- 🏠 Размещение
- 📢 Объявление
- 🗓 Годовой отчет
- 📱 Приложение
- 📖 Пример использования
- 🎁 Конкуренция
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 Событие
- 🔮 Экспериментальная
- 💵 Финансы
- 🕹 Игра
- ℹ️ Информационное
- 📃 Посадочная страница
- ⏰ Скоро запуск
- 📰 Длинная журналистика
- 🎬 Фильм
- 🎸 Связанные с музыкой
- 🤝 Некоммерческая организация
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 📦 Товар
- 🍽 Ресторан
- 📄 Резюме
- 🛠 Сервис
- 👆Одноразовая
- ⚽️ Спорт
- 🏗 Запуск
- 🌸 Свадьба
- шаблонов
- 🗂 Просмотреть все
- 🎁 Бесплатные шаблоны
- 🏗 Бутстрап
- 👩💻 HTML шаблоны
- 📝 WordPress
- Платформы
- ⚙️ Каррд
- ⚙️ Элементор
- ⚙️ Фигма
- ⚙️ Shopify
- ⚙️ Squarespace
- ⚙️ Webflow
- Категория
- 📱Приложение
- ✍️ Темы для блогов
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 События
- 📃 Целевые страницы
- ⏰ Скоро запуск
- 🛠 Многоцелевой
- 🎸 Связанные с музыкой
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 🍽 Ресторан
- 📄 Резюме / CV
- 🌸 Свадьба
- Обучение
- 🔥 Полезные советы по целевым страницам
- 🎓 Курсы посадочных страниц
- 📖 Уроки по целевым страницам
- 🎨 Тенденции целевых страниц
- 💬 Интервью
- 🙏 Рекламные статьи
- Информация
- ℹ️ О нас / Контакты
- 📬 Отправить
- 💌 Информационный бюллетень
- 🔎 Прозрачный
- 🎉 Специальный хостинг
- 📦 Пресс-набор
Некоторые из лучших дизайнов одностраничных сайтов для вдохновения
Эти одностраничные веб-сайты имеют очень интересную и полезную концепцию, показывая вам краткую информацию на одной странице, имея там все, что вам нужно об этом веб-сайте, и ничего более, что действительно хорошо, если вы не хотите тратить время попусту и вместо этого быть эффективным. ,
В этой статье вы найдете 33 примера одного из лучших дизайнов одностраничных веб-сайтов или одностраничных веб-сайтов для вдохновения.
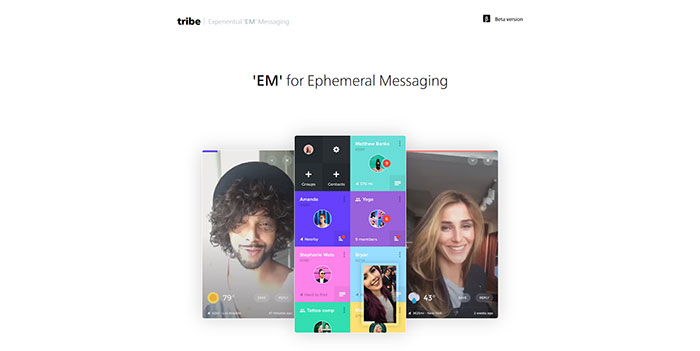
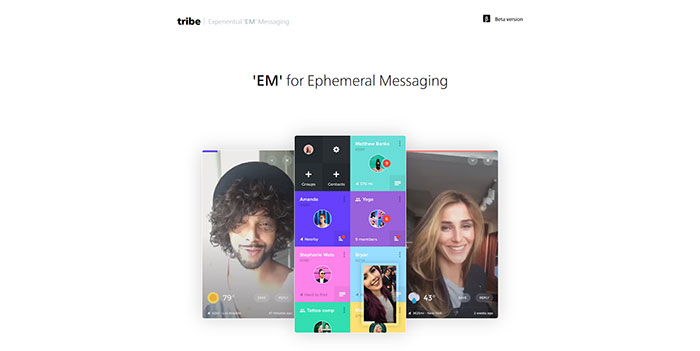
Tribe — Видеосообщения


Благодаря миллионам уже отправленных сообщений, Tribe помогает вам получать удовольствие от повседневных разговоров, как никогда раньше. Коснитесь и удерживайте фотографию друга, чтобы записать видеосообщение продолжительностью до 15 секунд, которое сразу же отправляется на его телефон для просмотра в удобное для них время.
Вы также можете отправлять сообщения существующим группам, которые вы создали, и общаться в чате, как будто вы все вместе. Нет необходимости использовать крошечную клавиатуру (например, для текстовых сообщений) или планировать что-либо (например, для видео в реальном времени и телефонных звонков).Он настолько прост в использовании и имеет красивый дизайн, что позволяет сэкономить время и наслаждаться более реальными, веселыми и естественными разговорами.
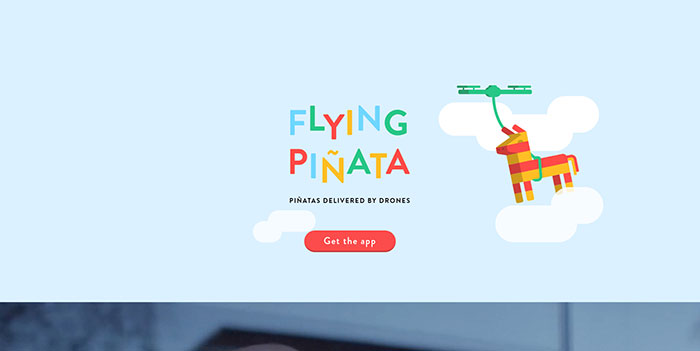
Летающая пиньята


Пиньяты любят все! Теперь вы можете доставить этот непревзойденный предмет для вечеринки к вам домой с помощью дрона. Хотите украсить свой день рождения? Нужно что-то дополнительное для семейного отдыха? А может, даже удивить хорошего друга? Нет проблем, просто выберите, когда вы хотите и куда хотите доставить, и испытайте магию Flying Piñata самостоятельно.
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут в качестве подписчика.
Спасибо!
Нужен еще один шаг. Проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.
Веб-дизайнер


The Web Designer — это еженедельный информационный бюллетень, который разрабатывают дизайнеры для дизайнеров.Мы предлагаем вам только полезные ресурсы и халяву. Это обещание.
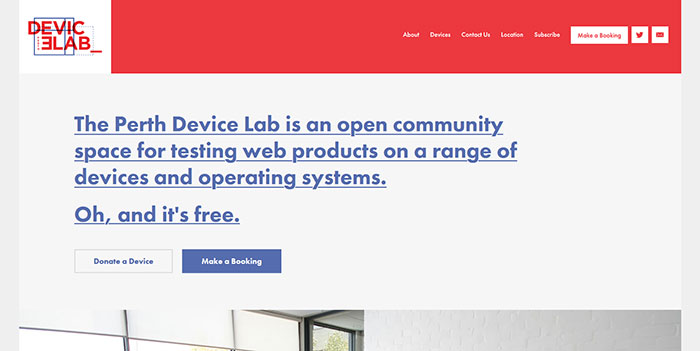
Perth Device Lab


Perth Device Lab — это сообщество для тестирования веб-продуктов на различных устройствах и операционных системах. Доступно для разработчиков приложений и веб-приложений.
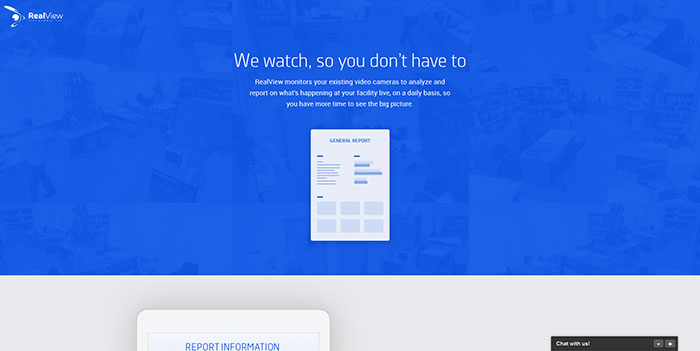
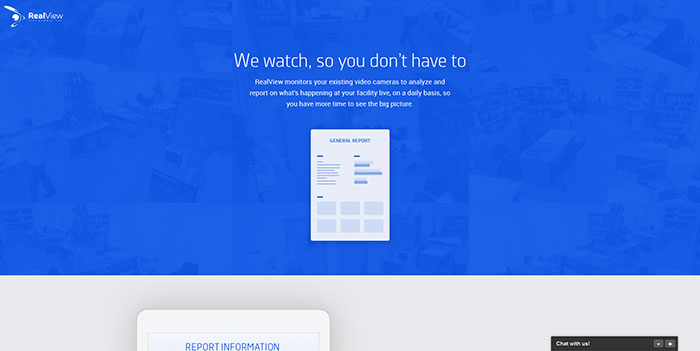
RealView


RealView дает вам практическую информацию о вашем персонале, чтобы вы могли избавиться от «белой вены». Даже один неэффективный сотрудник, получающий минимальную заработную плату, приводит к расходам, которые вы не можете себе позволить, с точки зрения фондов и морального духа.Экономьте реальные деньги на чем-то столь же небольшом, как на своевременных проверках сотрудников. Продвигайте настоящие таланты и получите юридические доказательства, чтобы ликвидировать бездельников.
Николя Солерье


Младший дизайнер. Он проектирует и создает цифровые продукты для продвижения брендов и услуг.
Эзаз Ансари


Минимальный одностраничный сайт-портфолио в стиле списка с большой типографикой. Индивидуальная интеграция с Tumblr.
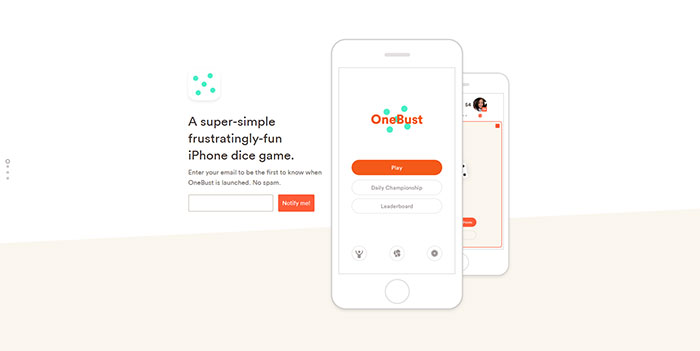
OneBust


Супер-простая и досадно веселая игра в кости для iPhone, которая награждает удачу и наказывает жадность.Соревнуйтесь с игроками со всего мира в их ежедневных чемпионатах.
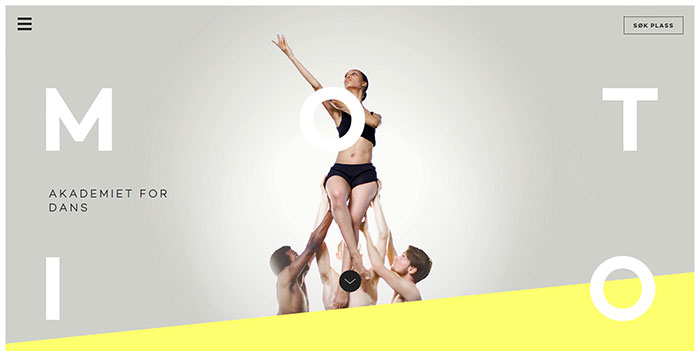
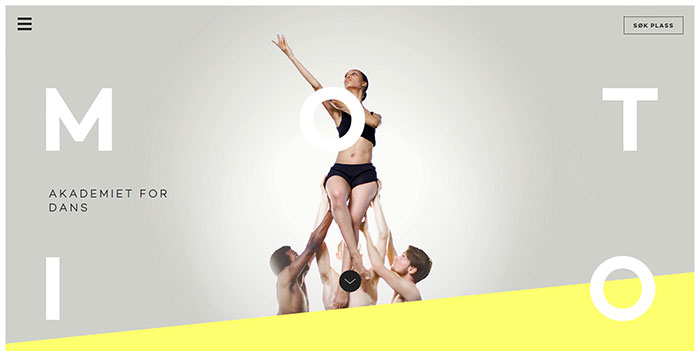
ДВИГАТЕЛЬ


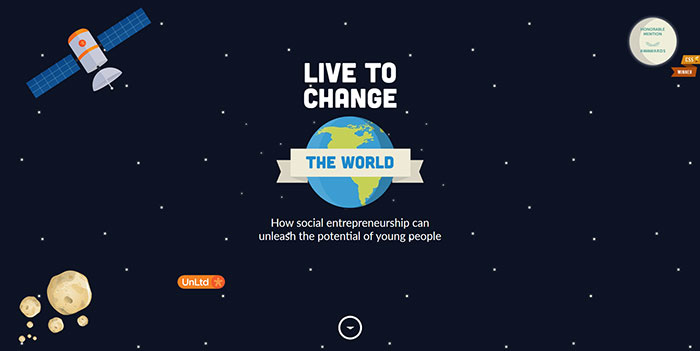
Объявление
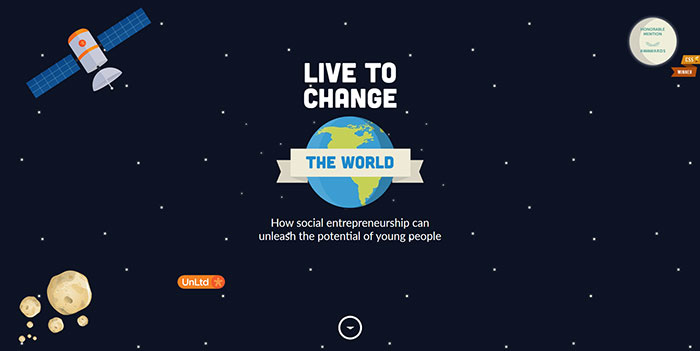
Жить, чтобы изменить


Как социальное предпринимательство может раскрыть потенциал молодых людей и как UnLtd потратила на это последние 10 лет.
Хан + Селсо


Это новая небольшая и гибкая команда профессионалов с многолетним опытом работы в веб-дизайне, контенте и мобильном дизайне.Работал с: The North Face, LinearFlux, наушниками Diamond Tears, CellScope, Bishop Ranch City Center, Photobucket, Intuit, Bureau of Trade, Ploom, Acer,
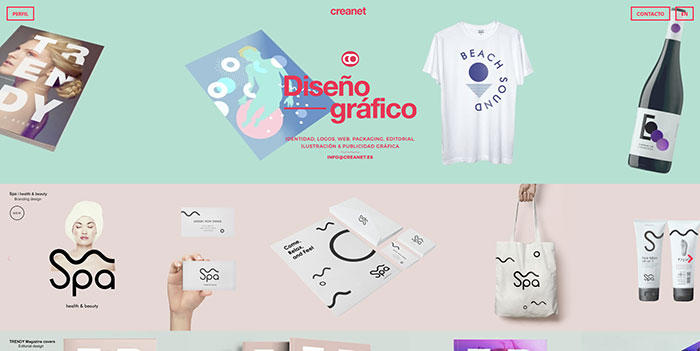
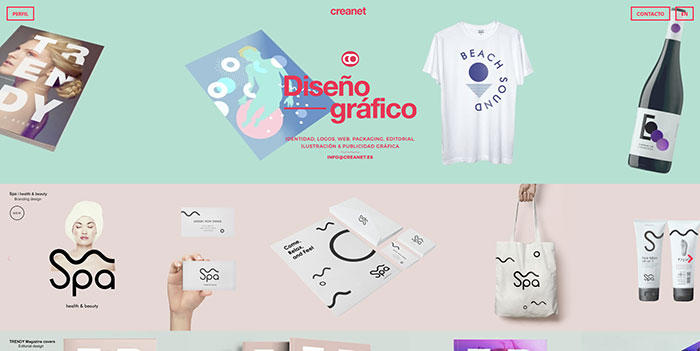
.Creanet


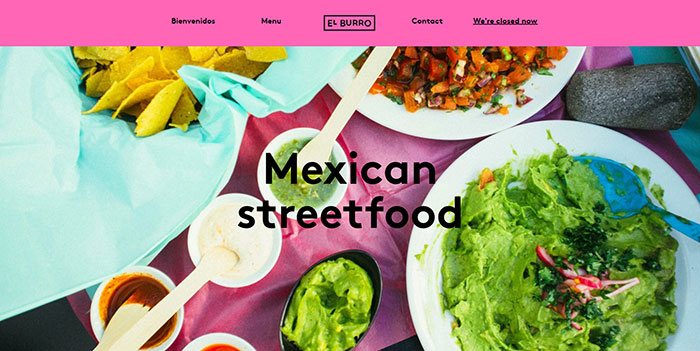
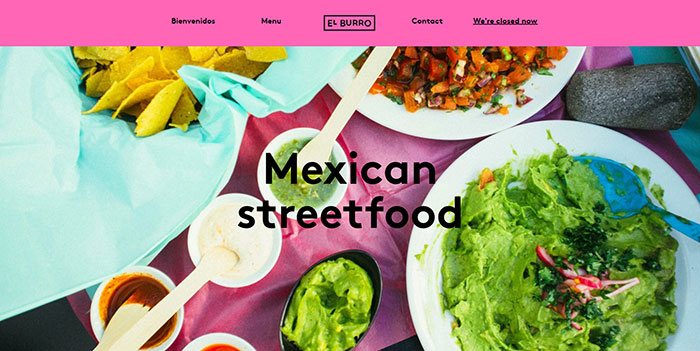
Эль Бурро


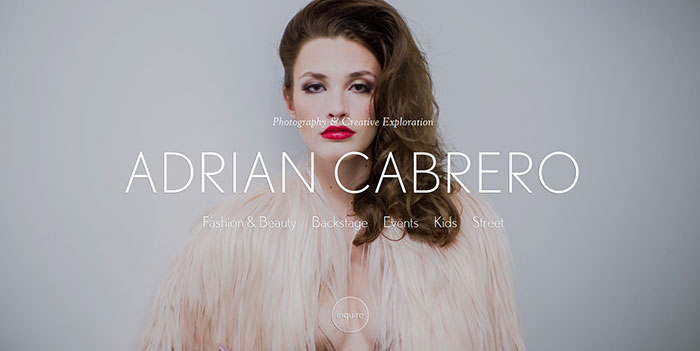
Адриан Кабреро


Адриан Кабреро — фотограф из Нью-Йорка, снимающий моду, красоту, кулисы, события, детей и улицы
Арка


Arc — это рекрутинговая и консалтинговая компания, которая наводит мосты между единомышленниками, компаниями и частными лицами.
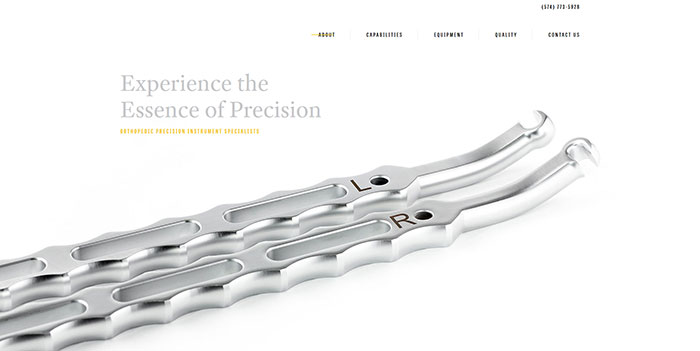
Джатекс


Jatex основан на простом, но очень важном принципе: непревзойденное качество по разумной цене. При производстве прецизионных изделий для ортопедической и спинномозговой промышленности нет права на ошибку. В течение последних 20 лет, будучи семейным бизнесом, Jatex последовательно внедряла инновации, чтобы обеспечить высочайший уровень качества.
The Montues


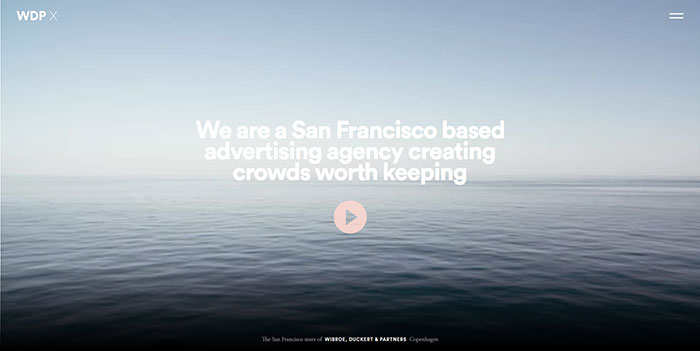
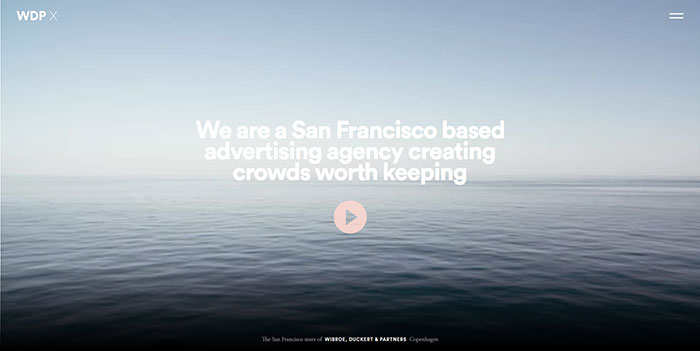
WDP X


X, потому что они работают на стыке стартапов и брендов, краудфандинга и финансирования, корпоративных и стартапов, Дании и Кремниевой долины.Они называют это фирменными связями.
Их бизнес-убеждение состоит в том, что даже великие идеи и продукты можно копировать и игнорировать. Великие бренды не могут. Бренды генерируют толпы, толпы генерируют финансирование, и более 40 лет мы помогаем стартапам думать и действовать как бренд, разрабатывая истории, которые прорезают шум и создают толпы, которые стоит удерживать.
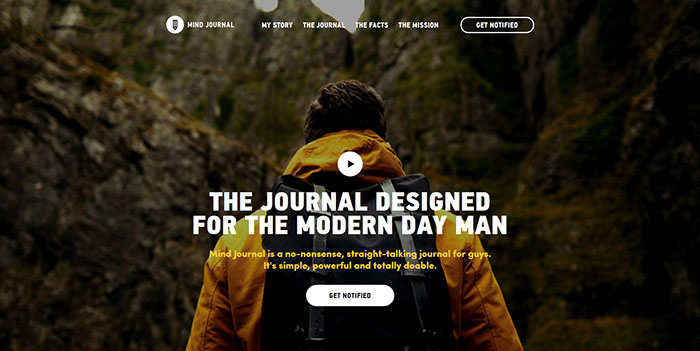
The Man Journal от Mind Journal


Mind Journal — серьезный, откровенный журнал, созданный для парней.Это просто, мощно и полностью выполнимо. Начните писать сегодня же.
Полимайл


Управляйте своим почтовым ящиком с помощью самых мощных инструментов повышения производительности электронной почты — отслеживания электронной почты, «Читать позже», «Отправить позже» и т. Д. Все из простого унифицированного интерфейса. Попрощайтесь с загроможденными надстройками браузера и приветствуйте прекрасную производительность электронной почты.
Студия дизайна Morphix


Проект


Cloudetect


Наши жизненно важные документы разбросаны.Dropbox, Google Диск, Evernote, электронная почта… вы знаете, где находятся ваши документы? Найди их сейчас.
Социус


Клара Тудела


Vacarie & Duverneuil


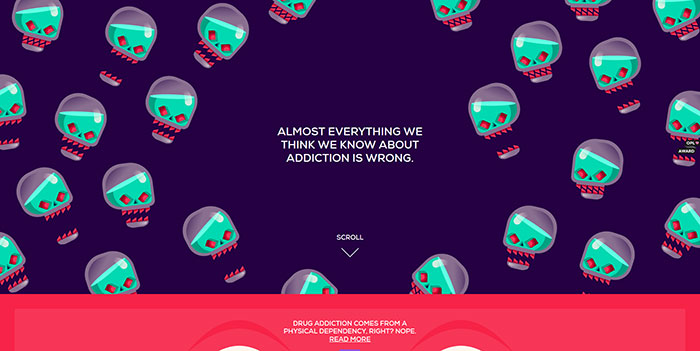
То, что вы не знали о зависимости


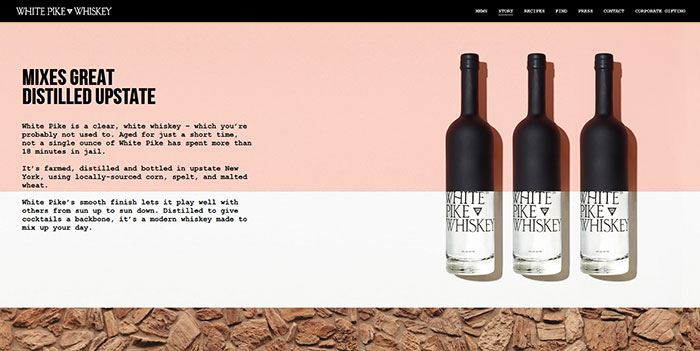
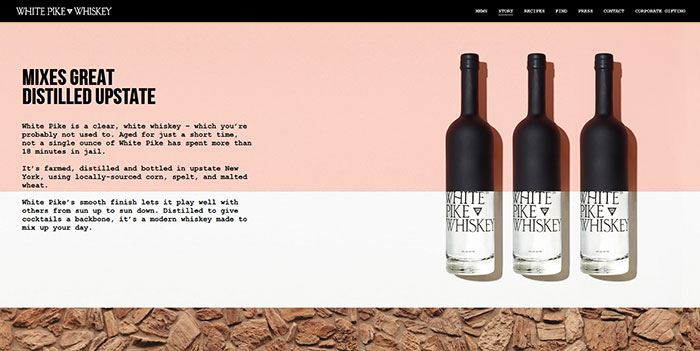
Щука белая


White Pike — белый виски, выдержанный 18 минут. Этот виски, выращенный, дистиллированный и разлитый в бутылки в северной части штата Нью-Йорк, создан, чтобы разнообразить ваш день.
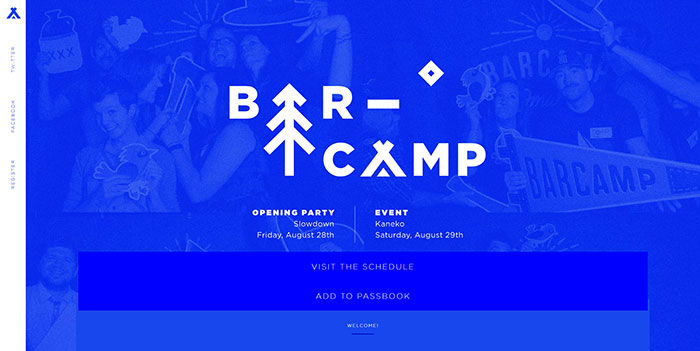
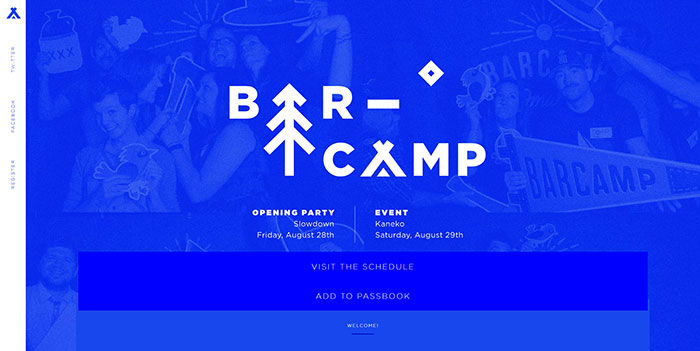
Баркэмп


BarCamp — это возможность пообщаться, узнать что-то новое и поделиться тем, что вам нравится больше всего. Приходите, приходите все.
Обнял дизайн


Давиде Колла


Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна через 
,8 уникальных одностраничных шаблонов веб-сайтов
Креативные агентства, фрилансеры и другие дизайнеры могут извлечь выгоду из использования шаблонов. Зачем начинать с нуля, если в этом нет необходимости?
Великолепные одностраничные шаблоны, встроенные в Webflow
Независимо от того, продаете ли вы продукт в Интернете, создаете портфолио или веб-сайт для своего клиента, простота является ключевым фактором. Не всегда нужен сложный многостраничный дизайн. Вместо этого вам следует найти эффективный способ сообщить пользователям, кто вы и что вы делаете, с наименьшим количеством кликов.Использование одностраничного макета, также известного как целевая страница, позволяет вам немедленно связаться с вашей аудиторией.
Вот 8 одностраничных шаблонов, которые можно использовать для быстрого и легкого создания своего веб-сайта:
Захват
Если вы фотограф, вам нужен веб-сайт с личным портфолио, который позволит вашему артисту рассказать вашу историю простым способом. Создание домашней страницы фотографии с помощью Capture, адаптивного шаблона, созданного очень плодовитым дизайнером Пабло Рамосом, позволяет вам представить свою работу в простой структуре, позволяя вашим фотографиям быть изюминкой дизайна.
Справа вверху макета страницы расположен слайдер с горизонтальным переключением, который знакомит кого-нибудь с вашей фотографией. С каждым щелчком происходит плавный переход от одного изображения к другому. С этой отправной точки можно прокрутить вниз блоки контента, посвященные тому, чтобы немного рассказать о себе и своей работе, а также достаточно места для добавления дополнительных примеров ваших фотографий.
Это может быть одностраничный веб-сайт-портфолио, но сверху настроена навигация, которая дает прямой доступ туда, куда он хочет.Имея возможность перейти прямо к разделам «Обо мне», «Услуги», «Галерея», «Отзывы», «Часто задаваемые вопросы» и «Связаться со мной», вам не нужно беспокоиться об их настройке на своем своя. И что замечательно в Webflow, так это то, что даже с небольшим опытом веб-дизайна вы можете пойти и изменить их без особых усилий.
Если вы хотите использовать Capture для личного веб-сайта, посвященного вашим фотографиям, или для бизнес-сайта, чтобы находить клиентов и расширять свой бизнес, этот шаблон даст вам быстрый старт в получении своего места в Интернете.
Работа с готовым дизайном дает вам не только шаблон HTML, но и все стили CSS. К счастью, вам не нужно ничего знать о кодировании, чтобы редактировать или настраивать шаблон Webflow. Capture, как и другие шаблоны на нашем рынке, могут многое предложить, при этом обеспечивая полную гибкость, независимо от вашего уровня квалификации как дизайнера.
FinApp
Если у вас есть крутое новое мобильное приложение, о котором вы хотите, чтобы мир узнал, вам нужен бизнес-сайт, чтобы продемонстрировать, как оно работает и почему люди должны его скачивать — и все это в адаптивном дизайне.FinApp от LightningLab предоставляет современный адаптивный одностраничный шаблон веб-сайта HTML5 с чистым дизайном, который хорошо подойдет для мобильного приложения, программного обеспечения или другого продукта, связанного с технологиями.
Он имеет современный эстетичный дизайн с красивой цветовой палитрой синего и белого, которая всегда так хорошо работает для технологий. Вы всегда можете настроить этот шаблон, добавив свою цветовую схему и изменив типографику. Также достаточно места для скриншотов веб-приложений и другого связанного с ними контента.
Что действительно отличает это от других, так это раздел тарифных планов. Это необходимо для любого приложения или компании, которые имеют разные уровни затрат и организуют их в сплошную сетку. В верхней части страницы вы можете переключаться между ежемесячными и годовыми вариантами ценообразования одним нажатием кнопки — это очень полезная функция, встроенная в тему. А если вам не нужен этот полноэкранный раздел, можно легко войти в Webflow и полностью настроить или удалить его.
Этот адаптивный одностраничный шаблон HTML5 отлично смотрится прямо из коробки, позволяя мгновенно открыть свою домашнюю страницу.И в то же время он предлагает множество опций для редактирования темы страницы, чтобы она соответствовала вашему собственному брендингу, урожденная
Делюкс
Конференции — это энергия, которую их участники привносят в опыт. Независимо от того, выступаете ли вы или присутствуете в аудитории, всех вас объединяют одни и те же страсти и азарт. Delux от Ребекки Лоу — это шаблон адаптивного дизайна, который позволяет показать, почему люди хотят посетить конференцию, и стать частью того, что делает ее особенной.
Прокрутка этого адаптивного шаблона веб-сайта показывает множество движений. Есть анимированные переходы, место для видео-фона на целевой странице и отличные микровзаимодействия. В этом шаблоне дизайна одной страницы нет раздела, в котором не было бы каких-то динамических украшений, чтобы удерживать людей. И, как любой шаблон Webflow, вы можете изменять цветовые схемы, переключать типографику и делать все, что угодно, чтобы настроить тему страницы.
Этот шаблон также отлично подходит для генерации потенциальных клиентов — он предоставляет встроенную контактную форму, которая дает тем, кто заинтересован, простой способ связаться с ними.
Шаблоны Webflow легко настраиваются, и Delux не исключение. С помощью руководства по стилю и глобальных образцов можно легко изменить внешний вид, чтобы продемонстрировать свое собственное творческое видение.
Портофино
Технические характеристики и перечень удобств являются частью продажи объекта недвижимости.Но самое главное — сообщить, что это больше, чем просто недвижимость, а скорее жилые помещения. Portofino, еще один фантастический адаптивный одностраничный шаблон от Пабло Рамоса, позволяет вам создать отзывчивый бизнес-сайт, который будет взаимодействовать с людьми лично, показывая им красоту домов, которые могут открыть для них совершенно новую жизнь.
В этом современном дизайне представлены массивы фотографий дома. Достаточно разнообразия в размерах изображения, выравнивании, а также в анимации с прокруткой, которая освобождает дизайн этой страницы от однообразия.Подобно короткой прогулке по улице, прогулка по этому сайту недвижимости показывает потенциальным клиентам множество изображений дома, давая им возможность щелкнуть любую из фотографий для более детального просмотра. В этом адаптивном одностраничном веб-дизайне содержатся призывы к действию для тех, кто желает забронировать тур, что дает им несколько шансов сделать следующий шаг, чтобы увидеть дом лично.
Vivlio
Если вы писатель и у вас есть традиционная книга или электронная книга, которую вы хотите, чтобы люди читали, вам нужен веб-сайт для ее продвижения.Vivlio от Уроса Микича объединяет все, что может понадобиться автору для демонстрации своей удивительной работы, и дает посетителям возможность совершить покупку — и все это в одном адаптивном шаблоне целевой страницы
Есть много способов увлечь читателей этим дизайном. Вы можете отображать резюме глав, показывать им видео и включать другой важный контент, необходимый для распространения вашего сообщения и убеждения читателей «Закажите сегодня.
Если у вас есть какой-либо контент, который вы пытаетесь распространить, Vivio дает вам достаточно места для его продвижения и привлечения людей к покупке.
Мягкий
Soft, разработанный Сиприаном Парашивом, представляет собой шаблон, который соответствует всем критериям того, каким должен быть дизайн веб-сайта, связанный с технологиями. Современный внешний вид и привлекательные визуальные эффекты делают его инновационным, что делает его универсальным веб-дизайном для технологических продуктов.
Большие цветные шары разбросаны по этому узору, вырываясь из прямых линий, удерживающих так много узоров.Эти аморфные формы добавляют приятную визуальную динамику. Несмотря на то, что традиционный дизайн немного отличается от традиционного, в нем нет ничего странного или неуместного.
Здесь достаточно места для перечисления преимуществ и других функций, о которых вы хотите, чтобы люди знали. Вы также можете интегрировать скриншоты, что всегда полезно, например, это взаимодействие с боковой прокруткой ниже, которое позволяет людям переходить по серии экранов:
Для тех, кому нужен одностраничный шаблон, предлагающий множество визуальных эффектов, Soft может многое предложить.
Conferencos
Организуете ли вы конференцию, повествование или даже музыкальный фестиваль, Conferencos от Fouroom предлагает хорошо продуманный адаптивный одностраничный HTML-шаблон.
Начальная страница с полужирным шрифтом поверх главного изображения оказывает большое влияние на любого, кто попадет на нее. На этой первой странице открывается короткая прокрутка вниз с выпадающим кольцом изображений, что создает очень увлекательное взаимодействие.Этот эффект привлекает ваше внимание, заставляя задуматься над тем, какие еще забавные визуальные эффекты могут быть впереди.
В каждом разделе есть эффекты, такие как плавные переходы и другие динамические движения. В дизайне нет мертвых зон, в каждой его части есть что-то, что заставит тех, кто ее прокручивает, больше интересоваться. Для тех, кому нужен шаблон одностраничной конференции, наполненный активными действиями, Conferencos может быть именно тем веб-шаблоном, который вы ищете.
Contabile
Contabile, созданный LightningLab, предлагает макет, адаптированный для бухгалтерского учета. Нет никаких зеленых денег, золота или других штампованных атрибутов бизнеса, связанного с валютой. Вместо этого есть много белого пространства в сочетании с оттенками среднего темно-коричневого. У него прочный, но успокаивающий дизайн, который заставит любого, кто ищет бухгалтера, понять, что он имеет дело с профессионалом, которому можно доверять.
Есть красивый блок из трех столбцов, созданный для демонстрации ваших услуг, а также профили для членов команды и другие аккуратно организованные блоки, чтобы рассказать больше о вашем бухгалтерском бизнесе. И, как и на любом веб-сайте, целью которого является привлечение потенциальных клиентов, есть простая контактная форма для сбора этой важной информации.
Для тех, кто хочет создать бухгалтерский веб-сайт, который имеет профессиональный вид и продуманную стилизацию, Contabile — это надежный шаблонный шаблон.
Иногда все, что вам нужно, — это одна страница
Зачем строить то, что имеет слишком много движущихся частей? Людям нравится добираться туда, куда они хотят, самым простым способом, а одностраничный дизайн дает им четкий путь навигации. Да, есть много веб-сайтов, для которых требуется несколько страниц, но они нужны не всем. Одностраничные целевые страницы хорошо подходят для многих различных типов веб-сайтов, и работа с ограничениями часто приводит к более жесткому дизайну.
Если у вас есть любимые одностраничные дизайны, опубликуйте их ниже в комментариях, мы хотели бы увидеть, как другие дизайнеры используют этот минималистичный подход!
25 лучших одностраничных тем WordPress (2020)
Вы ищете лучшие одностраничные темы WordPress для своего сайта?
Одностраничные темы WordPress идеально подходят, если вы хотите создать минималистичный и современный бизнес-сайт. На выбор доступно множество профессиональных одностраничных тем. Это может затруднить выбор подходящего для своего сайта, особенно если вы новичок в WordPress.
В этой статье мы поделимся некоторыми из лучших одностраничных тем WordPress, которые вы можете использовать на своем веб-сайте.

Создание одностраничного веб-сайта на WordPress
Самостоятельный сайт WordPress.org — идеальная платформа для создания одностраничного веб-сайта.
Примечание. WordPress.org отличается от WordPress.com. Ознакомьтесь с нашим руководством о различиях между WordPress.org и WordPress.com.
Чтобы запустить свой сайт WordPress, первое, что вам понадобится, это учетная запись хостинга WordPress. Ваш веб-хостинг хранит ваш сайт на своих серверах, которые подключены к Интернету 24/7.Всем сайтам нужен веб-хостинг.
Вам также понадобится доменное имя. Это адрес вашего веб-сайта в Интернете (например, wpbeginner.com или google.com).
Если вы только начинаете, мы рекомендуем использовать Bluehost. Это одна из крупнейших хостинговых компаний WordPress в мире и официальный партнер по хостингу WordPress.
Для пользователей WPBeginner они также предлагают бесплатное доменное имя, бесплатный сертификат SSL и 65% скидку на веб-хостинг. Все, что вам нужно сделать, чтобы получить скидку, — это перейти по нашей ссылке на Bluehost.

После покупки веб-хостинга вашим следующим шагом будет установка и настройка WordPress. Следуйте нашему руководству о том, как создать веб-сайт для малого бизнеса, чтобы получить пошаговые инструкции.
Теперь вы готовы установить тему WordPress на свой сайт. Не волнуйтесь, если вы никогда не делали этого раньше. У нас есть полное руководство по установке темы WordPress.
Давайте взглянем на подборку нашими экспертами лучших одностраничных тем WordPress, которые вы можете использовать.
1.Астра

Astra — популярная многоцелевая тема WordPress для любого типа веб-сайтов. Он поставляется с десятками начальных сайтов, включая одностраничные и многостраничные шаблоны.
Тема легкая, быстрая и надежная. Он интегрируется со сторонними плагинами WordPress, чтобы добавить на ваш сайт больше функций и возможностей.
2. Hestia Pro

Hestia Pro — это современная одностраничная тема WordPress. Он включает простую настройку с помощью сопутствующего плагина, который добавляет на ваш веб-сайт отзывы, услуги и разделы домашней страницы.
Он готов к использованию с популярными бесплатными плагинами для создания страниц и настройщиком WordPress Live. Тема поддерживает WooCommerce из коробки.
3. Divi

Divi — фантастическая тема WordPress и мощный конструктор страниц. Он поставляется с десятками пакетов макетов и импортером демонстрационного контента в один клик, чтобы быстро начать работу.
Он включает в себя множество одностраничных шаблонов веб-сайтов для различных бизнес-ниш. Тема также предлагает 40+ элементов, 1200+ готовых дизайнов и простую в использовании панель настройки для настройки вашего сайта.
4. Ультра

Ultra — мощная и гибкая тема WordPress. Он поставляется с несколькими макетами домашней страницы, которые можно использовать для быстрого создания одностраничного веб-сайта WordPress.
Тема подходит для всех типов бизнес-сайтов. Он поставляется с готовыми к использованию шаблонами для различных отраслей, таких как рестораны, агентства, спа и салоны, юристы и даже магазины электронной коммерции.
5. OceanWP

OceanWP — бесплатная многоцелевая тема WordPress.Он имеет быстрое время загрузки страницы и встроенную оптимизацию SEO для ранжирования вашего сайта в поисковых системах.
Особенности темы включают бесплатные и премиальные демонстрации веб-сайтов, импортер демонстрационного контента в один клик и мощные расширения. Вы также можете найти несколько одностраничных шаблонов для своего веб-сайта, блога или магазина электронной коммерции.
6. Parallax Pro

Parallax Pro — это одностраничная тема WordPress, созданная на основе платформы StudioPress Genesis. Как следует из названия, он обладает красивыми эффектами прокрутки параллакса с большим полноэкранным изображением заголовка вверху.
Он имеет виджетизированный макет домашней страницы, позволяющий просто перетаскивать блоки содержимого для настройки домашней страницы. Ее также можно использовать в качестве многостраничной темы, она поставляется с красивой типографикой, полной поддержкой WooCommerce и настраиваемыми виджетами.
StudioPress теперь является частью WP Engine, самой популярной управляемой хостинговой компании WordPress. Вы можете получить эту тему и все более чем 35 других тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего веб-сайта.
Бонус: Пользователи WPBeginner также получают дополнительную скидку 20%.Начните работу с WP Engine сегодня!
7. OneEngine

OneEngine — это одностраничная бизнес-тема WordPress. Он позволяет добавлять клиентов, портфолио, команду, услуги и раздел «О нас» на главную страницу.
В нем есть анимированные графики, таблица цен и раздел блога. Тему легко настроить и настроить без редактирования кода.
8. Усы

Mustache — это одностраничная тема WordPress для дизайнеров, художников, фотографов и т. Д.Он идеально подходит для одностраничных сайтов, но достаточно гибок и для многостраничных сайтов.
Отличается уникальным современным дизайном с поддержкой пользовательского логотипа, простой настройкой, встроенными картами Google и интеграцией контактной формы.
9. Параллакс

Parallax — красивая одностраничная тема WordPress с фоном параллакса, портфолио и типами командных сообщений.
Он имеет анимированные индикаторы выполнения, макеты списков и сеток, а также бесконечную прокрутку. Тема Parallax также добавляет фильтры изображений, такие как сепия, оттенки серого и размытие, которые вы можете применить к своим изображениям без использования Photoshop.
10. Фагри

Fagri — бесплатная одностраничная многоцелевая тема WordPress для малого бизнеса и интернет-агентств. У него минималистичный дизайн и индивидуальный фон.
Тема позволяет встраивать видео и другой визуальный контент из сторонних сервисов, таких как YouTube, Soundcloud и т. Д. Она также поддерживает WooCommerce для создания интернет-магазина.
11. Moesia Pro

Moesia Pro — это красиво оформленная одностраничная тема WordPress для бизнес-сайтов.Он поставляется с конструктором страниц с перетаскиванием с различными блоками содержимого, и вы можете добавлять и упорядочивать блоки, чтобы легко создать свою домашнюю страницу.
Он также имеет слайдер изображений, шаблоны страниц, шрифты Google и все функции, которые вы ожидаете от темы премиум-класса.
12. Business One Страница

Business One Page — это бесплатная одностраничная тема WordPress для корпоративного и корпоративного бизнеса. Тема имеет красивый макет со светлым фоном, который выделяет ваш контент.
Другие примечательные особенности включают 3 настраиваемых виджета, CTA, разделы домашней страницы и значки социальных сетей. Тему легко настроить с помощью настройщика WordPress с предварительным просмотром в реальном времени.
13. Дневной свет

Daylight — отличная одностраничная тема WordPress, которую также можно легко использовать для создания многостраничных веб-сайтов. Он поставляется с мощными функциями, которые позволяют вам настроить домашнюю страницу с помощью конструктора перетаскивания.
Имеет параллаксную прокрутку, изображения героев, слайдеры и встроенный тип портфолио.Он также предлагает 2 макета домашней страницы и 10 настраиваемых шаблонов страниц.
14. Орфео

Orfeo — это полноразмерная одностраничная тема WordPress с адаптивным макетом, которая отлично смотрится на экране любого размера и любого устройства.
Он имеет панель параметров темы, чтобы добавить собственный логотип, фоновое изображение заголовка, призывы к действию и меню навигации. Тема поддерживает языки с письмом справа налево (RTL) и позволяет легко создавать многоязычный сайт.
15. OnePage

OnePage — это одностраничная тема WordPress для бизнес-сайтов.Он имеет канал Twitter, раздел клиентов, анимированный счетчик, таблицу цен и многое другое.
Тема оптимизирована для скорости и производительности, что означает, что ваш сайт загружается быстро.
16. Корпоративный плюс

Corporate Plus — это бесплатная одностраничная тема WordPress для бизнес-сайтов. Его также можно использовать как многостраничную тему с отдельным разделом блога.
Он имеет мощные функции, такие как слайдер, раздел «Информация», услуги, фоновая поддержка параллакса, раздел блога и страница контактов.Он полностью виджетизирован, что упрощает настройку.
17. Montblanc

Montblanc — красивая одностраничная тема WordPress, которую также можно легко использовать на многостраничных сайтах. Он имеет большой полноэкранный слайдер на главной странице с прозрачным меню навигации и логотипом вверху.
Он имеет 5 макетов домашней страницы, 4 стиля креативных заголовков, несколько макетов портфолио и многое другое. Он также поставляется с конструктором страниц с перетаскиванием для создания пользовательских целевых страниц.
18. Неве

Neve — классическая одностраничная тема WordPress для малого бизнеса и стартапов. Он поставляется с несколькими встроенными стартовыми сайтами, которые вы можете импортировать одним щелчком мыши, чтобы запустить свой сайт.
Он интегрируется с популярными конструкторами перетаскивания страниц, позволяя создавать собственные макеты страниц. В теме есть дополнительные настройки настройщика WordPress для заголовка, значков социальных сетей, хлебных крошек и параметров стиля.
19. Potenza

Potenza — еще один отличный выбор для одностраничной темы WordPress.Он поставляется с простой в настройке полностью виджетной домашней страницей.
Он предлагает множество вариантов цвета, настраиваемый фон, прокрутку параллакса и красивую анимацию. Potenza имеет настраиваемые виджеты домашней страницы для добавления разделов, включая услуги, клиентов, таблицы цен и проекты.
20. Сидней Про

Sydney Pro — это одностраничная тема WordPress премиум-класса для фрилансеров и малого бизнеса. У него красивый макет с полноэкранным настраиваемым фоновым слайдером.
Он также поддерживает заголовок видео, чтобы сразу привлечь внимание пользователей. Sydney Pro позволяет вам добавить контактную форму в нижний колонтитул для связи с посетителями вашего сайта.
21. Предприятие

Enterprise — профессиональная бизнес-тема WordPress. Он предназначен как для одностраничных, так и для многостраничных веб-сайтов WordPress.
Поставляется со встроенными секциями для добавления портфолио и услуг. Он также включает в себя таблицу цен, настраиваемые виджеты и несколько макетов.
22. Закра

Zakra — бесплатная тема WordPress, которая позволяет легко создавать одностраничный сайт. Он построен на легкой структуре, которая должна поддерживать максимальную скорость вашего сайта.
Он работает с Elementor и другими конструкторами страниц, поэтому легко создать любой макет для своего сайта. Он даже поставляется с 10+ бесплатными стартовыми сайтами, которые вы можете использовать. Кроме того, он отзывчивый и отлично смотрится на всех устройствах.
23. Стройный

Shapely — это бесплатная одностраничная тема WordPress с хорошим набором функций.Он поставляется с настраиваемыми виджетами для быстрого добавления вашего портфолио, отзывов и других разделов домашней страницы.
Его легко настроить и настроить с помощью настройщика живых тем. Он также поддерживает WooCommerce и также может использоваться на многостраничных веб-сайтах.
24. Зелле

Zelle — элегантная одностраничная тема WordPress с интерактивными элементами домашней страницы и параллакс-прокруткой. Он имеет полностью настраиваемый заголовок для отображения вашего логотипа, меню навигации, полноэкранного фонового изображения, призывов к действию и многого другого.
Тема предлагает несколько разделов для демонстрации ваших услуг, отзывов, клиентов и т. Д. Что касается стиля, Zelle предлагает неограниченный выбор цвета, красочные кнопки и четкую типографику.
25. Ноль

Zero — стильная одностраничная тема WordPress для цифровых агентств, стартапов и разработчиков приложений. Он имеет многоуровневый макет домашней страницы с красивой анимацией при прокрутке.
Он имеет встроенные разделы на главной странице для добавления портфолио, клиентов и услуг.Другие примечательные особенности включают Google Web Fonts, липкое меню навигации и видео фон.
Мы надеемся, что эта статья помогла вам найти лучшую одностраничную тему WordPress для вашего сайта. Вы также можете увидеть наш список основных плагинов WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
,