как создать лого в программе Adobe Illustrator ⋆ Тайшет24
Создание логотипа самостоятельно – это несложный процесс, если придерживаться инструкциям, рассказывающим, как нарисовать логотип в иллюстраторе. При создании своего знака можно использовать разновидность графического редактора, который имеет много преимуществ. Изучить графический дизайн обучение в Иркутске irkutsk.videoforme.ru/designschool/graphic_design можно здесь или на любых других курсах в короткие сроки. Также можно прислушаться к рекомендациям экспертов.
Тайшет24 в Одноклассниках
Почему логотипы делают в иллюстраторе
Чтобы создать изображение, можно использовать редактор с графическими возможностями. Созданные логотипы в иллюстраторе можно впоследствии изменять, редактировать. Можно менять отдельный графический элемент или полностью всю картинку.
Благодаря тому, что инструмент в Adobe Illustrator логотип имеет в своей основе вектор, то полученную картинку можно изменять в масштабе. При этом не будет ухудшаться качество изображения, цветовая гамма не станет тусклой.
Создание логотипа в иллюстраторе – это первый шаг перед перенесением изображения на продукцию полиграфии. Это могут быть анонсы, визитки, презентации, пр. Также созданные материал можно перенести на большие типы рекламы, такие как билборды.
Как создать логотип в Illustrator
Перед переходом к практической части, а именно к процессу, позволяющего понять, как создать логотип в adobe illustrator, нужно определиться с некоторыми важными деталями, влияющими на последующие действия. Это относится к следующему:
- стиль логотипа;
- наличие текста или цифровых обозначений на знаке.
Это позволит понять, что нужно сделать – простой рисунок, который необходимо сделать узнаваемым или тематическую надпись, выполненную полностью по дизайну наброска. Можно применить такую концепцию при создании логотипа в Adobe Illustrator:
Можно применить такую концепцию при создании логотипа в Adobe Illustrator:
- логотип с содержанием слов, отдельных букв в виде аббревиатурного стиля;
- графика-знак, символика, абстракция, рисунок в виде 3Д, анимированный персонаж;
- комбинация элементов в логотипе в виде эмблемы бренда, соединение графики и текста.
Как прорисовать логотип в иллюстраторе
Создание логотипа в Adobe Illustrator начинается с его рисованием на бумаге. Это позволит сделать набросок, определиться с его тематикой, посмотреть, как будут сочетаться буквы и изображение. После этого происходит сканирование на компьютер и отрисовка логотипа в иллюстраторе.
В самом начале на слой рисунка нужно наложить блокировку. Поверх этого слоя следует наложить новый. На нем будет происходить отрисовка логотипа в векторной величине. Использовать для прорисовки стоит Перо. При применении надписи на знаке следует предварительно подобрать размер шрифта. В итоге разработка логотипа в иллюстраторе обретет нужные цвета и формы.
Как сохранить логотип в нужном формате
По окончании разработки следует провести сохранение рисунка. Делать это нужно в правильном формате. Необходимо выбрать между следующими форматами:
- Ai. Благодаря ему можно сохранять подготовленный проект с детализацией каждого элемента. После этого можно проводить редактирование полученного результата.
- Eps. После сохранения в этом формате, можно использовать его для полиграфической продукции, проводить увеличение масштаба без потери качества изображения. Можно применять в одно время растр и вектор в графике.
- Pdf. Этот формат позволит в точности делать отображение различных элементов.
Как сделать для логотипа в иллюстраторе модуль-сетку
При использовании Adobe Illustrator для создания логотипа можно использовать несколько добавочных функций. Модульная сетка является сочетанием направленных линий. Они будут основой конструкции логотипа.
Для того чтобы применить эту опцию, требуется включить имеющуюся измерительную величину в документе. Для этого стоит нажать на советующий режим. При установке направляющих, нужно их разместить на месте логотипа, придать им нужный угол наклонения. После этого нужно провести фиксирование произведенных изменений, чтобы не сдвинуть расположение логотипа на данный момент.
Для этого стоит нажать на советующий режим. При установке направляющих, нужно их разместить на месте логотипа, придать им нужный угол наклонения. После этого нужно провести фиксирование произведенных изменений, чтобы не сдвинуть расположение логотипа на данный момент.
Работа с идеями и клиентами
Перед тем как рассматривать инструкцию по созданию, изучать возможности, помогающие понять, как создавать логотипы в Illustrator, нужно обсудить с клиентами его видение будущего проекта. Чем будет больше предоставлено информации, тем проще будет проходить разработка.
Можно перед обсуждением с клиентом, создать техническое задание. Оно поможет в точности отобразить некоторые пункты. Поможет понять, какой результат должен получиться в итоге. В интернете есть много образцов тз, которое можно взять за основу.
Когда подошло время разработать эскиз, нужно предложить клиенту несколько вариантов размеров, компонентности и цветовой гамме. Это может быть от 5 до 10 наработок. После этого требуется отослать наработки клиенту и попросить его рассмотреть их. Это поможет сориентировать заказчика, выделить те варианты, которые больше всего понравились. Важно провести комплексное общение, чтобы выделить 1–3 эскиза, которые берутся за основу.
Это поможет сориентировать заказчика, выделить те варианты, которые больше всего понравились. Важно провести комплексное общение, чтобы выделить 1–3 эскиза, которые берутся за основу.
Дизайнер должен не только понять, как сделать логотип в иллюстраторе, но и должен хотеть взаимодействовать с клиентом, чтобы результат удовлетворил обоих. Это поможет наработать клиентуру в будущем. Потому что, если один заказчик остался доволен результатом, он посоветует дизайнера своим знакомым, и заказы будут собираться самостоятельно.
Создание скетча
Стоит переходить к практическим урокам, объясняющим как рисовать логотипы в Illustrator. Первое, что стоит делать – это заняться созданием скетча. В это время уже должна быть сформированной концепция и цветовые решения. Можно просмотреть эскизы в разных положениях. Если, например, шрифт будет хорошо смотреться на зарисовке, то на окончательном результате, перенесенном на полиграфическую продукцию, он может быть неэффективным по внешнему виду.
Зарисовка – это основа будущей работы, от ее правильного содержания зависит окончательный вариант. Поэтому стоит в точности подобрать гармонично смотрящиеся цвета и оттенки, которые будут оттенять общую картинку с брендом.
1. Создание нового документа
После готовности эскиза, следует переходить к процессу, позволяющему создать логотип в иллюстраторе. Нужно разработать вектор. Только один растровый вариант не станет лучшим для презентации. Если будет применяться разрешение, тогда изображение станет нечетким. Для клиента нужно предоставлять логотип в Adobe Illustrator иллюстраторе двух образцов.
Поэтому открывается программа для создания логотипа Adobe Illustrator с начальными настройками и создание нового документа. Пустая форма выводится на экран.
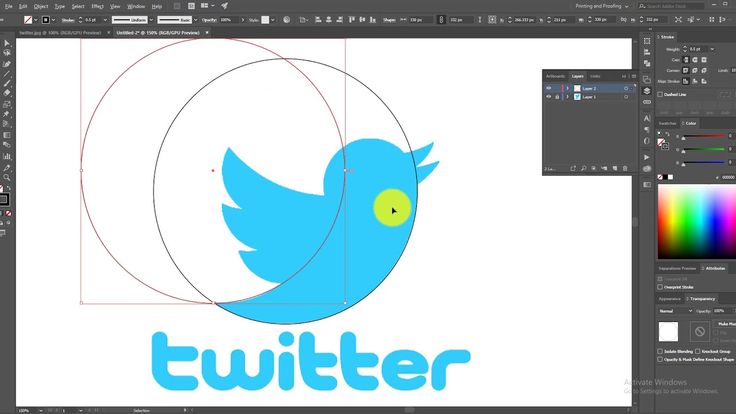
2. Создаем волнистого круга
После создания начального документа, нужно перейти к рекомендациям, помогающим понять, как нарисовать логотип в иллюстраторе для новичков. Там будет указана разработка векторного проекта. Можно провести импорт скетча. Для этого выбирается инструмент «звезда», находящаяся на панели с опциями. После активации инструментария, можно перейти к рабочей области. Появится окно с настройками, позволяющей установить значения. После загрузки формы, необходимо выставить размер логотипа в иллюстраторе.
Можно провести импорт скетча. Для этого выбирается инструмент «звезда», находящаяся на панели с опциями. После активации инструментария, можно перейти к рабочей области. Появится окно с настройками, позволяющей установить значения. После загрузки формы, необходимо выставить размер логотипа в иллюстраторе.
Создается выравнивание, звезда перемещается в середину. После этого стоит открыть нужный цвет и зафиксировать его в части будущего логотипа. Круг нужно уменьшать и создавать нужную цветовую гамму. Завершает форму звезды, подходящий значок на панели.
3. Создаем внешний круг
Чтобы создать кольцо, находящееся на внешней стороне, необходимо задействовать процесс, позволяющий понять в точности, как в иллюстраторе отрисовать логотип. Это инструмент Ellipse. Он позволит создать круговое обозначение и разместить его по отношению к центру рабочей зоны.
При открытии нужно панели, можно удалять оттенок, доводить обод нужного оттенка. После этого требуется разобрать оформление. Это поможет избежать изменение строк при увеличении размера изображения. Применив рекомендованную настройку, можно сохранить логотип в неизменном виде.
Это поможет избежать изменение строк при увеличении размера изображения. Применив рекомендованную настройку, можно сохранить логотип в неизменном виде.
Чтобы сделать баланс текста, который будет вводиться позже, следует добавить еще одно кольцо. Применяется используемый ранее инструмент и добавляется окружность ближе к центру.
Когда пошагово создаем логотип в иллюстраторе, тогда можно избежать ошибок. После удаления заливки, выравниванию обводки изнутри, можно придать кольцу тот оттенок, который запланирован при обсуждении с клиентом.
4. Создаем нужную форму
Следующий этап – это переход к панели со слоями. Для этого нужно отключить видимость слоя возле создаваемых объектов. Когда этот параметр был отключен, тогда необходимо создать новый. Именно поэтому должно присутствовать два слоя, один должен иметь включенную видимость.
Далее в рекомендации, как создать логотип в иллюстраторе пошагово, стоит перейти созданию нового круга. Он будет размещен в рабочей зоне. Его следует выделить другим цветом, чтобы сделать более заметным. После этого стоит нажать на маленький круг и ввести указанные параметры, всплывшее на экране.
Его следует выделить другим цветом, чтобы сделать более заметным. После этого стоит нажать на маленький круг и ввести указанные параметры, всплывшее на экране.
При переключении Shift можно выделять оба круга и создавать бренд дальше. Если использовать нажатие на Object, тогда можно сделать много разных по диаметру кругов. Следует также поработать с опорными точками, чтобы понять, как сделать логотип в adobe illustrator. Узловые точки следует удалять, другие – перетянуть в выделенную зону. Но не следует трогать нижние и верхние точки опоры.
Новую форму следует украсить. Для этого применяется Ellipse для создания круга с любым приметным цветом. Поверх всего рисунка нужно вытянуть прямоугольник. При помощи Unite две формы соединяются вместе. После этого рисуем логотип в illustrator при помощи двух форм. Именно в них будет находиться зарисовка, созданная графическим способом.
При помощи удерживания Shift, убираются все обводки разной формы. Таким же образом устраняется курсор с формы. Выравниваем объект, производим фиксирование полученного образца. Стоит убрать все вспомогательные цвета и выделить тот оттенок, который будет основным в логотипе.
Выравниваем объект, производим фиксирование полученного образца. Стоит убрать все вспомогательные цвета и выделить тот оттенок, который будет основным в логотипе.
5. Цветная часть
Следующий этап, позволяющий создать логотип в adobe illustrator – это заливка красной частью. Для этого при помощи Ellipse создаётся круг и заливается красным оттенком. Происходит выравнивание по центру.
Перекрываем круг прямоугольником по уже прошедшему ранее способу. После этого удержанием Shift, выделяется эти две формы. Далее растушевываем все красной заливкой, объединяем две формы и фиксируем изображение по центру.
6. Добавляем текст
Еще один этап, помогающий понять, как сделать лого в иллюстраторе, это выбор текстового сопровождения. Для этого создаем новый круг и в нем вводим нужное слово. Можно изменить цвет шрифта и его размер. После надписи слогана, следует разместить ее на переднем плане и перевернуть. Таким образом рисуем логотип в иллюстраторе с добавлением текста. Можно устанавливать кернинг между словами или отдельными буквами.
Можно устанавливать кернинг между словами или отдельными буквами.
После выбора текстовой формы, стоит перейти к следующему этапу. Можно добавлять другие элементы. Если нужно увеличить текст, тогда требуется нарисовать прямоугольник при помощи Rectangle, который будет соответствовать ширине и длине слогана.
Когда завершен текст и заливка, стало понятно, как отрисовать логотип в иллюстраторе и менять при этом форму этого значка, тогда можно проводить корректировку. Для этого можно использовать другой фон. Применяется пожелание клиента в этом случае.
Видеоуроки по созданию логотипа
Еще один визуальный способ понять, как сделать логотип в illustrator, это возможность просмотреть видео. Работа с редактором там описана более подробно с нужно визуализацией процесса.
По представленным роликам можно понять, как использовать инструмент, провести оттенение логотипа и вставку в него символы или слова. Стоит внимательно ознакомиться с представленными инструкциями и просмотреть видео для закрепления результата. Все это поможет в точности понять, как нарисовать логотип в Illustrator и применить эти знания на практике, чтобы сделать карьеру дизайнера более успешной.
Все это поможет в точности понять, как нарисовать логотип в Illustrator и применить эти знания на практике, чтобы сделать карьеру дизайнера более успешной.
Присоединяйтесь к нам:
Как шаг за шагом создать логотип в Adobe Illustrator
Логотип является одним из наиболее репрезентативных визуальных элементов бренда, он способен донести до публики, в чем заключается его суть, и является очень мощным символом. В этом уроке я покажу вам основные инструменты, которые Illustrator предлагает для создания логотипов, и научу, как получить от них максимальную пользу. Если вы хотите узнать, как создать логотип с помощью Adobe Illustrator, вы не можете пропустить этот пост!
Индекс
- schema.org/SiteNavigationElement»>
- 1 Логотип, изотип или имаготип
- 2 Создайте новый документ в Illustrator и наблюдайте за моделью.
- 3 Создайте все необходимые формы в Adobe Illustrator
- 3.1 Тело совы
- 3.2 Глаз совы
- 3.3 Дублируйте и переверните, чтобы создать другой глаз
- 3.4 Создайте крыло с помощью Pathfinder или Pen Tool.
- 4 Цвет и градиент для вашего логотипа в Illustrator
- 5 Типографика в логотипе
- 6 Как настроить шрифты в Adobe Illustrator
- 7 Проверьте свои логотипы с помощью мокапов в Photoshop
Логотип, изотип или имаготип
Обычно мы используем слово «логотип» для обозначения символа, представляющего бренд. Однако этот термин используется не совсем правильно. Прежде чем мы начнем проектировать, давайте проясним это.
- El логотип это символ, который представляет бренд и состоит из изображения и текст (или типографика).
- Когда символ состоит только из изображение, без текста, правильнее использовать термин изотип.

- Есть бренды, которые иногда используют разные части своего логотипа независимо друг от друга. Например, Nike часто представлена исключительно Свуш. Когда изображение логотипа ассоциируется с брендом
Создайте новый документ в Illustrator и наблюдайте за моделью.
Создадим новый документ. Придадим рабочему столу Формат А4, таким образом, у нас не будет недостатка в пространстве для работы. Я изменил цветовой режим в RGB.
Мы начнем с простого логотипа, который я разработал ранее. Посмотрев на эту модель, мы увидим шаг за шагом, как я его создал и какими инструментами. Они заключаются в том, что вы понимаете, как получить максимальную отдачу от того, что предлагает Illustrator. Разбив логотип, мы видим, что Он состоит из набора комбинированных фигур и текста.
Подпишитесь на наш Youtube-канал
Создайте все необходимые формы в Adobe Illustrator
Тело совы
Давайте сначала сосредоточимся на формах. На панели инструментов вы найдете инструмент фигур. При нажатии на нее появляется возможность создавать прямоугольники, эллипсы, звезды, многоугольники или линейные сегменты. В этом случае нам понадобится создать прямоугольник. Выберите инструмент и перетаскивая мышь создайте прямоугольник примерно тех размеров, которые вы видите на изображении выше.
Как перейти от прямоугольника к форме туловища совы? Нам нужно исказить это, и для этого у нас есть инструмент прямого выбора на панели инструментов. Когда вы выберете его, вы увидите, что в углах прямоугольника есть что-то вроде обработчики (круги). Если вы потянете прямо за любой из них, вы увидите, что углы поворачиваются. Чтобы деформировать один угол, просто щелкните один раз и затем потяните. Вы увидите, что этот угол перемещается, а остальное остается как было.
Вы увидите, что этот угол перемещается, а остальное остается как было.
Начнем с левого нижнего угла, доведем ручку до предела. Мы продолжим движение к левому верхнему углу и, наконец, закруглим верхний правый угол. Так вы получите желаемую форму.
Глаз совы
Широко, чтобы присмотреться к модели. Глаза имеют ту же форму, что и тело. и для двух кругов, один внутри другого. Мы создадим прямоугольник поменьше и будем его деформироватьЭто похоже на то, что мы сделали на предыдущем шаге. Теперь мы создадим круги. Выберите инструмент эллипс. Чтобы создать идеальный круг, нужно нажать клавишу сдвиг при перетаскиваниив противном случае он мог бы деформироваться и быть скорее эллипсом, чем кругом.
Когда у нас есть все элементы глазка, пора его собирать. Для любой дизайнерской задачи, которую вы выполняете в Illustrator инструмент выравнивания является основным. Он может не отображаться, вы всегда можете получить к нему доступ через окно>выстроиться в линию. Это автоматически поможет вам выровнять разные элементы. Вы можете ссылаться на монтажную область, выделение или ключевой объект. Для выравнивания вам просто нужно выделить несколько объектов и eвыберите вариант выравнивания. Если вы хотите выбрать эталонный объект, сделайте выбор и щелкните объект, который вы хотите преобразовать в ключевой объект, не нажимая никаких клавиш. Центрируем зрачок во внешней части глаза.
Это автоматически поможет вам выровнять разные элементы. Вы можете ссылаться на монтажную область, выделение или ключевой объект. Для выравнивания вам просто нужно выделить несколько объектов и eвыберите вариант выравнивания. Если вы хотите выбрать эталонный объект, сделайте выбор и щелкните объект, который вы хотите преобразовать в ключевой объект, не нажимая никаких клавиш. Центрируем зрачок во внешней части глаза.
Дублируйте и переверните, чтобы создать другой глаз
Если вы заметили, другой глаз точно такой же, но в противоположном положении. Чтобы не повторять весь процесс, мы сделаем следующее: duplicar уже созданный. Вы можете сделать это с помощью command + c (копировать), а затем command + v (вставить), или вы можете выбрать нажмите клавишу выбора и перетащите. Чтобы инвертировать его, нажмите на него и на панели свойствв разделе «преобразование» в символах, указанных на изображении выше, вы можете перевернуть форму, в этом случае нам нужно, чтобы он был горизонтальным.
Создайте крыло с помощью Pathfinder или Pen Tool.
Вернемся к большой форме, вы увидите, что у нее есть крыло. На самом деле это та же форма, которую мы используем для тела, расположенного сзади и повернутого. Я воспользуюсь этой возможностью, чтобы объяснить два очень полезных инструмента для создания логотипов: инструмент «Перо» и средство поиска пути.
La перо инструмент Он есть на панели инструментов, и с его помощью можно создать крыло. Пользоваться им очень просто. Просто щелкните, чтобы создать вершины, и линии будут автоматически построены, чтобы соединиться с ними.
Другой способ построить крыло — использовать поисковик. Если он не отображается, вы найдете его на вкладке окна> Обработка контуров.. С помощью этого инструмента вы можете комбинировать или вычитать части. В этом случае мы должны выбрать вариант: меньше спереди. Дублируйте форму тела, поместите ее позади, формируя крыло, и продублируйте снова, прижмите меньше спереди и сотрите лишнее. У нас уже было бы свое крыло. Как только все формы будут созданы, вы можете собрать логотип.
У нас уже было бы свое крыло. Как только все формы будут созданы, вы можете собрать логотип.
Цвет и градиент для вашего логотипа в Illustrator
Пока мы не затронули вопрос цвета. При разработке логотипа важно обращать внимание на цвет, выбирать тона, которые гармонируют и отражают дух бренда. Я выбрал розовый цвет, оставлю указанный выше код цвета на случай, если он вам подойдет. Глаза не заполнены, это белая линия толщиной 0,25.
Розовая часть тела не плоского цвета, у нее есть деградированный. Существуют противоречивые мнения относительно логотипов с градиентом или без него. Прежде чем использовать их, это было опасно, потому что градиент мог быть потерян при загрузке в Интернет. Однако это проблема преодолена. Многие бренды используют градиенты в своих логотипах, такие же узнаваемые, как Instagram. Мне лично они нравятся, потому что при правильном использовании они добавляют логотипу объема.
Чтобы применить градиенты, мы должны выбрать инструмент градиента и дважды щелкнуть по объекту. Мы можем ярлык, нажав G на клавиатуре и дважды щелкнув. На панели свойств в градиенте вы можете выбрать тип градиента и отобразить меню для его изменения в трех точках. В этом случае мы выбрали градиент, который идет от черного к белому, и мы изменили черный цвет на розовый, а белый цвет мы собираемся заменить очень светлым розовым, почти белым. Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Мы можем ярлык, нажав G на клавиатуре и дважды щелкнув. На панели свойств в градиенте вы можете выбрать тип градиента и отобразить меню для его изменения в трех точках. В этом случае мы выбрали градиент, который идет от черного к белому, и мы изменили черный цвет на розовый, а белый цвет мы собираемся заменить очень светлым розовым, почти белым. Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Типографика в логотипе
В тексте нет никаких сложностей, он написан шрифтом Oswlad Medium, который вы можете бесплатно скачать на сайте Google Fonts. Мы задали ему размер 17 пунктов и выбрали тот же розовый оттенок, вот как это будет выглядеть!
Как настроить шрифты в Adobe Illustrator
Поговорим подробнее о типографике! Шрифты можно преобразовать в штрихи, сломайте, деформируйте, и мы можем играть с ними. Я очень неохотно делаю это, но эй, создание логотипов — хороший ресурс, и вы должны это знать. Посмотрим на пример:
Посмотрим на пример:
Выберем шрифт File Black, и я напишу это имя. Сейчас мы мало что можем с этим поделать. Мы должны преобразовать типографику в штрих. Для этого, мы выделяем его инструментом выделения и переходим на вкладку текста> создаем контуры. Перед этим убедитесь, что текст написан хорошо, потому что вы больше не сможете его редактировать!
Создавая контуры, вы можете обращаться со своим текстом, как с любым другим штрихом Illustrator. Как мы сделали с фигурами, с помощью инструмента прямого выделения мы собираемся изогнуть концы i и точку второго i, мы превратим его в своего рода лист, которому я собираюсь дать это бирюзовый тон. Интересно то, что слово целиком можно использовать как логотип или букву «i» как самостоятельный тип изображения.
Проверьте свои логотипы с помощью мокапов в Photoshop
Хорошая идея проверить, работает ли ваш логотип, — создать мокапы в Photoshop. Это лучший способ быстро увидеть, как это будет выглядеть на самом деле и как это можно реализовать. Как вы думаете?
Как вы думаете?
Как сделать логотип в Illustrator
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Многие дизайнеры используют Illustrator для создания логотипов. Это программное обеспечение, являющееся отраслевым стандартом, позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. Что бы вы ни придумали для своего логотипа Illustrator, вы должны знать, как воплотить его в жизнь.
Логотипы передают ценности бренда через цвет и форму. Именно здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.
Логотип Mad Monk Brewing от Sava Stoicbüha логотип от goopanicBrewery логотип от CBTMusquy логотип от minimalexa Великолепный дизайн логотипа Illustrator уже в вашем будущем. Итак, налейте себе выпить, и давайте посмотрим, что мы будем изучать.
Итак, налейте себе выпить, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Усовершенствуйте свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой эскиз
7. Добавьте текст
8. Добавьте цвет
9. Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1. Начните с творческого задания
Еще до того, как вы откроете Illustrator, вам нужно иметь хорошо написанное задание от вашего клиент. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком много! Вот лишь некоторые из них для начала:
- Чем занимается компания? На кого ориентируется бренд?
- Какова история компании? Имеет ли это имя какой-то более глубокий смысл?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Поддерживайте открытую связь со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиента и указывать ему правильное направление в отношении его дизайна.
И не забывайте, что вы профессионал, и вы обязаны консультировать клиента и указывать ему правильное направление в отношении его дизайна.
2. Найдите ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Ты все равно это никому не покажешь!
by Mky3. Набросайте свои идеи
Теперь используйте ключевые слова для вдохновения и начинайте рисовать. Помните о запросах вашего клиента, но не бойтесь немного сойти с рельсов и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы нарисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы на бумагу. Вы должны набросать как можно больше идей и концепций.
Вы должны набросать как можно больше идей и концепций.
Когда вы чувствуете, что исчерпали все идеи, отложите бумагу в сторону и оставьте до следующего дня. Иногда нужно сделать шаг назад и взглянуть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не замечали, получить новые идеи или даже увидеть новый потенциал в концепциях, которых раньше не замечали.
4. Усовершенствуйте свои наброски
Еще раз просмотрите все свои наброски, на этот раз критически. Ищите ошибки, находите способы улучшить и выбирайте свои любимые фрагменты. Затем выберите несколько набросков, которые вам больше всего нравятся, и рисуйте их снова и снова. Рисование одного и того же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by Mky При наброске сохраняйте то, что вам нравится, и исправьте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, совершенствуя их, но не слишком теряйтесь в мелких деталях. Мы уточним их, как только перенесем изображение в Illustrator.
Вкладывайте все больше и больше усилий в каждый набросок, совершенствуя их, но не слишком теряйтесь в мелких деталях. Мы уточним их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 первоначальных концепции, но это зависит от вас и того, о чем вы договорились с вашим клиентом перед началом проекта.
Присылайте только черно-белые эскизы в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.
by MkyНе забудьте также прислать подробное описание ваших концептуальных эскизов. Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой эскиз
После того, как ваш клиент выберет тот, который ему больше всего нравится, пришло время перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от того, какой эстетики вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: прямая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» в Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подойдет для вашего текущего проекта.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем трассировка в реальном времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку максимально четкой. Помните, что это уже не эскиз, а реальный логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к своему списку ключевых слов, чтобы решить, подходит ли этот образ для вашего проекта!
Вернитесь к своему списку ключевых слов, чтобы решить, подходит ли этот образ для вашего проекта!
Когда вы будете удовлетворены своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл» > «Поместить», или просто перетащите его на монтажную область.
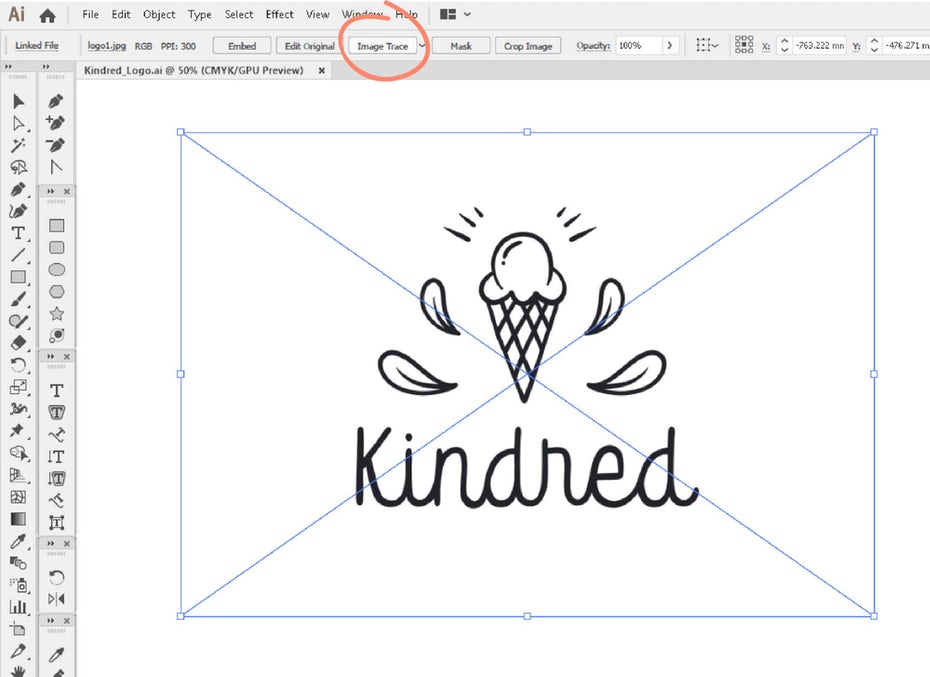
Затем выберите изображение и щелкните Image Trace в верхней части экрана.
от MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится. Параметр «Силуэты» обычно лучше всего отображает эскизы логотипа, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by Mky Теперь у вас будут все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и менять их положение, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл» > «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Выберите Pen Tool и начните обводить эскиз.
от MkyИнструмент «Перо» работает немного иначе, чем обычное перо. Вместо рисования вы будете наносить опорные точки с маркерами, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где размещать опорные точки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите опорные точки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также обводите буквы, старайтесь удерживать все маркеры вертикально или горизонтально, нажимая клавишу Shift при нанесении точек. Это даст вам больше контроля над фигурами, если вам понадобится отредактировать их позже.
Это даст вам больше контроля над фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между логотипом с трассировкой (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более четкие надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Для этого нет способа, поэтому доверьтесь своим инстинктам и немного повеселитесь.
Небольшой трюк, который я люблю использовать, заключается в том, чтобы расширить все (Объект > Развернуть) и добавить к нему небольшое размытие (Эффект > Размытие > Размытие по Гауссу), обычно с радиусом, установленным на максимум 4 пикселя). Когда будете готовы, снова разверните его, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
от MkyОбратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7.
 Добавьте текст
Добавьте текстТеперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пришло время добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, пожалуй, проще всего добавить его под логотипом чистым шрифтом, соответствующим стилю.
В нашем примере мы поместим его над логотипом по изогнутой траектории, чтобы замкнуть композицию и сделать его немного похожим на значок.
Начните с создания линии или формы, которая обеспечит путь для слогана. Затем щелкните инструмент «Текст по контуру» и щелкните саму линию. Затем начните печатать! Отцентрируйте текст и расширьте его, чтобы подогнать его под себя.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен быть гармоничным. Будьте готовы попробовать шрифты с засечками, без засечек или рукописные шрифты, а также последние тенденции шрифтов.
Если ваш проект дизайна логотипа представляет собой словесный знак, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы будут нести в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, расстоянием и весом. Комбинируйте несколько форм букв, добавляйте тонкое значение некоторым буквам или добавляйте какой-либо контейнер или разделитель. Измените буквы, удалив или добавив их, или даже создайте свой собственный новый набор букв.
В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы будут нести в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, расстоянием и весом. Комбинируйте несколько форм букв, добавляйте тонкое значение некоторым буквам или добавляйте какой-либо контейнер или разделитель. Измените буквы, удалив или добавив их, или даже создайте свой собственный новый набор букв.
Обратите внимание, что каждая версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, найдите супервыразительные формы букв с эстетикой, которая очень тесно связана с тем, чем занимается бренд.
8. Добавьте цвет
Когда вы начнете добавлять цвет, убедитесь, что используемые вами цвета соответствуют бренду. Начните с небольшого изучения цветов логотипа, теории цвета и цветовых трендов, а затем выберите цветовые комбинации, которые дополняют друг друга. Отличные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастель.
Вы можете добиться отличного контраста, используя только пастель.
Итак, как именно вы добавляете цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Создание фигур» и наведите указатель мыши на области, которым требуется цвет. Если это замкнутый путь, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyПосле того, как вы создали все формы, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить иллюстрацию» на панели инструментов и начните корректировать значения цвета.
от MkyВ нашем примере клиент особо упомянул, что хотел бы использовать лаванду и мяту…
от Mky…поэтому я создал великолепную пастельную палитру на основе этого направления.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждый вариант логотипа, представленный в презентации, вы должны будете предоставить клиенту!
Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждый вариант логотипа, представленный в презентации, вы должны будете предоставить клиенту!
Вам не нужно сходить с ума по презентации и использовать массу причудливых макетов и эффектов. Держите его простым, чистым и ясным.
10. Экспорт окончательных файлов
Одного хорошего дизайна логотипа Illustrator недостаточно. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете клиенту все файлы, которые ему могут понадобиться. Как правило, это горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии каждой из них.
Для каждой итерации логотипа вам потребуется экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- PNG-файл (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл» > «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно как для печати, так и для цифрового использования.
Наличие версий CMYK и RGB важно как для печати, так и для цифрового использования.
Организуйте свои файлы, назвав их правильно. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Чтобы узнать больше о RGB и CMYK, посмотрите видео ниже. Здесь мы расскажем, когда использовать каждый из этих цветовых режимов, чтобы вы могли максимально эффективно использовать свой дизайн логотипа Illustrator.
Вы готовы создать логотип в Illustrator!
—
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это может стать увлекательным занятием! После нескольких завершенных проектов логотипов Illustrator вы разработаете свой собственный уникальный рабочий процесс, что сделает его еще проще. Просто не забывайте быть смелыми, смело пробовать новое, выходить из зоны комфорта и, самое главное, получать удовольствие!
Просто не забывайте быть смелыми, смело пробовать новое, выходить из зоны комфорта и, самое главное, получать удовольствие!
Хотите узнать больше о дизайне логотипа? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Получить логотип
Эта статья была первоначально опубликована в 2019 году. Она была дополнена новыми примерами и информацией.
Как сделать логотип в Illustrator
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Многие дизайнеры используют Illustrator для создания логотипов. Это программное обеспечение, являющееся отраслевым стандартом, позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. Что бы вы ни придумали для своего логотипа Illustrator, вы должны знать, как воплотить его в жизнь.
Что бы вы ни придумали для своего логотипа Illustrator, вы должны знать, как воплотить его в жизнь.
Логотипы передают ценности бренда через цвет и форму. Именно здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.
Логотип Mad Monk Brewing от Sava Stoicbüha логотип от goopanicBrewery логотип от CBTMusquy логотип от minimalexaВеликолепный дизайн логотипа Illustrator уже в вашем будущем. Итак, налейте себе выпить, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Усовершенствуйте свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой эскиз
7. Добавьте текст
8. Добавьте цвет
9. Представить свой логотип
10. Экспорт финальных файлов
Как сделать логотип в Illustrator
—
1.
 Начните с творческого задания
Начните с творческого заданияЕще до того, как вы откроете Illustrator, вам нужно получить хорошо написанное задание от вашего клиента. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком много! Вот лишь некоторые из них для начала:
- Чем занимается компания? На кого ориентируется бренд?
- Какова история компании? Имеет ли это имя какой-то более глубокий смысл?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Поддерживайте открытую связь со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиента и указывать ему правильное направление в отношении его дизайна.
2. Найдите ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Ты все равно это никому не покажешь!
Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. Ты все равно это никому не покажешь!
3. Набросайте свои идеи
Теперь используйте ключевые слова для вдохновения и начинайте рисовать. Помните о запросах вашего клиента, но не бойтесь немного сойти с рельсов и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы нарисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы на бумагу. Вы должны набросать как можно больше идей и концепций.
by Mky Когда вы чувствуете, что исчерпали все идеи, отложите бумагу в сторону и оставьте до следующего дня. Иногда нужно сделать шаг назад и взглянуть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не замечали, получить новые идеи или даже увидеть новый потенциал в концепциях, которых раньше не замечали.
4. Усовершенствуйте свои наброски
Еще раз просмотрите все свои наброски, на этот раз критически. Ищите ошибки, находите способы улучшить и выбирайте свои любимые фрагменты. Затем выберите несколько набросков, которые вам больше всего нравятся, и рисуйте их снова и снова. Рисование одного и того же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyПри наброске сохраняйте то, что вам нравится, и исправьте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, совершенствуя их, но не слишком теряйтесь в мелких деталях. Мы уточним их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 первоначальных концепции, но это зависит от вас и того, о чем вы договорились с вашим клиентом перед началом проекта.
Присылайте только черно-белые эскизы в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.
by MkyНе забудьте также прислать подробное описание ваших концептуальных эскизов. Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой эскиз
После того, как ваш клиент выберет тот, который ему больше всего нравится, пришло время перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от того, какой эстетики вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: прямая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» в Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подойдет для вашего текущего проекта.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем трассировка в реальном времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку максимально четкой. Помните, что это уже не эскиз, а реальный логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к своему списку ключевых слов, чтобы решить, подходит ли этот образ для вашего проекта!
by MkyКогда вы будете удовлетворены своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл» > «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и щелкните Image Trace в верхней части экрана.
Откройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится. Параметр «Силуэты» обычно лучше всего отображает эскизы логотипа, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас будут все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и менять их положение, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл» > «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Затем создайте новый слой сверху.
Выберите Pen Tool и начните обводить эскиз.
от MkyИнструмент «Перо» работает немного иначе, чем обычное перо. Вместо рисования вы будете наносить опорные точки с маркерами, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где размещать опорные точки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите опорные точки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также обводите буквы, старайтесь удерживать все маркеры вертикально или горизонтально, нажимая клавишу Shift при нанесении точек. Это даст вам больше контроля над фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между логотипом с трассировкой (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by Mky Хотя мне нравятся мягкие края слева, я предпочитаю более четкие надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Для этого нет способа, поэтому доверьтесь своим инстинктам и немного повеселитесь.
Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Для этого нет способа, поэтому доверьтесь своим инстинктам и немного повеселитесь.
Небольшой трюк, который я люблю использовать, заключается в том, чтобы расширить все (Объект > Развернуть) и добавить к нему небольшое размытие (Эффект > Размытие > Размытие по Гауссу), обычно с радиусом, установленным на максимум 4 пикселя). Когда будете готовы, снова разверните его, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
от MkyОбратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7. Добавьте текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пришло время добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, пожалуй, проще всего добавить его под логотипом чистым шрифтом, соответствующим стилю.
В нашем примере мы поместим его над логотипом по изогнутой траектории, чтобы замкнуть композицию и сделать его немного похожим на значок.
Начните с создания линии или формы, которая обеспечит путь для слогана. Затем щелкните инструмент «Текст по контуру» и щелкните саму линию. Затем начните печатать! Отцентрируйте текст и расширьте его, чтобы подогнать его под себя.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен быть гармоничным. Будьте готовы попробовать шрифты с засечками, без засечек или рукописные шрифты, а также последние тенденции шрифтов.
Если ваш проект дизайна логотипа представляет собой словесный знак, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы будут нести в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, расстоянием и весом. Комбинируйте несколько форм букв, добавляйте тонкое значение некоторым буквам или добавляйте какой-либо контейнер или разделитель. Измените буквы, удалив или добавив их, или даже создайте свой собственный новый набор букв.
Измените буквы, удалив или добавив их, или даже создайте свой собственный новый набор букв.
Обратите внимание, что каждая версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, найдите супервыразительные формы букв с эстетикой, которая очень тесно связана с тем, чем занимается бренд.
8. Добавьте цвет
Когда вы начнете добавлять цвет, убедитесь, что используемые вами цвета соответствуют бренду. Начните с небольшого изучения цветов логотипа, теории цвета и цветовых трендов, а затем выберите цветовые комбинации, которые дополняют друг друга. Отличные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастель.
Итак, как именно вы добавляете цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Создание фигур» и наведите указатель мыши на области, которым требуется цвет. Если это замкнутый путь, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
После того, как вы создали все формы, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить иллюстрацию» на панели инструментов и начните корректировать значения цвета.
от MkyВ нашем примере клиент особо упомянул, что хотел бы использовать лаванду и мяту…
от Mky…поэтому я создал великолепную пастельную палитру на основе этого направления.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждый вариант логотипа, представленный в презентации, вы должны будете предоставить клиенту!
от Mky Вам не нужно сходить с ума по презентации и использовать массу причудливых макетов и эффектов. Держите его простым, чистым и ясным.
Держите его простым, чистым и ясным.
10. Экспорт окончательных файлов
Одного хорошего дизайна логотипа Illustrator недостаточно. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете клиенту все файлы, которые ему могут понадобиться. Как правило, это горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии каждой из них.
Для каждой итерации логотипа вам потребуется экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- PNG-файл (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл» > «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно как для печати, так и для цифрового использования.
Организуйте свои файлы, назвав их правильно. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Чтобы узнать больше о RGB и CMYK, посмотрите видео ниже. Здесь мы расскажем, когда использовать каждый из этих цветовых режимов, чтобы вы могли максимально эффективно использовать свой дизайн логотипа Illustrator.
Вы готовы создать логотип в Illustrator!
—
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это может стать увлекательным занятием! После нескольких завершенных проектов логотипов Illustrator вы разработаете свой собственный уникальный рабочий процесс, что сделает его еще проще.