Авторизация пользователей на MODX Login
В этой статье рассмотрим, как с помощью Login создать форму входа, обрабатывать аутентификацию пользователей и организовать сброс пароля.
Перед тем, как переходит к изучению этой темы, рекомендуется выполнить действия, приведённые статье: Регистрация пользователей.
Форма авторизации и её обработка с помощью Login
Реализовывать страницу «Авторизация» будем с помощью компонента Login. Этот компонент будет отображать простую форму входа и выхода, а также обрабатывать аутентификацию пользователя.
1. Поместим в содержимое ресурса «Авторизация» вызов сниппета Login со следующими параметрами:
[[!Login? &tplType=`modChunk` &loginTpl=`myLoginTpl` &logoutTpl=`myLogoutTpl` &loginResourceId=`6` ]]
Описание некоторых параметров сниппета Login:
| Имя параметра | Описание |
|---|---|
| tplType | Тип шаблона для loginTpl и logoutTpl. Значение: modChunk. Значение: modChunk. |
| loginTpl | Шаблон формы для авторизации (входа) пользователя. |
| logoutTpl | Шаблон, который отображается авторизованному пользователю. |
| loginResourceId | Ресурс, на который необходимо перенаправить пользователя при успешном входе в систему. Значение по умолчанию: 0 (перенаправит на эту же страницу) |
| errTpl | Шаблон, который отображается пользователю при возникновении ошибки. |
| redirectToPrior | Если установлено значение 1, то перенаправляет пользователя на предыдущую страницу (HTTP_REFERER) после успешного входа. |
Содержимое чанка myLoginTpl (форма входа):
<div>
<div>
<div>[[+actionMsg]]</div>
<div>
[[+errors:notempty=`
<div role="alert">[[+errors:striptags]]</div>
`]]
<form action="[[~[[*id]]]]" method="post">
<div>
<label for="username">[[%login. username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>Отображение ошибки при входе в систему:
Содержимое чанка myLogoutTpl:
<div>
<div>
<div>Пользователь: <b>[[!+modx.user.username]]</b></div>
<div>
[[+errors:notempty=`<div role="alert">[[+errors:striptags]]</div>`]]
<div>
<a href="[[~6]]">Личный кабинет</a>
<a href="[[~7]]">Изменение пароля</a>
<a href="[[~8]]">Редактирование данных</a>
<a href="[[+logoutUrl]]">[[+actionMsg]]</a>
</div>
</div>
</div>
</div>Этот контент отображается авторизированному пользователю. В конце списка доступна кнопка для выхода из системы.
В конце списка доступна кнопка для выхода из системы.
Сброс пароля. ForgotPassword и ResetPassword
Страница «Восстановления пароля» позволит пользователю сбросить пароль, если он его забыл. Переход на эту страницу осуществляется посредством нажатия на ссылку «Забыли пароль?», которая расположена в нижней части формы входа.
На этом ресурсе выполняются следующие действия:
- Отображение пользователю формы, с помощью которой он может запросить сброс пароля, указав в ней для этого свое имя или адрес электронной почты;
- Если пользователь с указанными данными имеется в системе, то ему отправляется письмо на email; письмо содержит ссылку, перейдя по которой выполнится сброс пароля;
- При успешном сбросе пользователю отображается сообщение.
Для выполнения этих действий на странице используются два сниппета: ForgotPassword и ResetPassword.
ForgotPassword отображает пользователю форму для сброса пароля, а также отправляет письмо со ссылкой для подтверждения сброса.
ResetPassword выполняет действия при открытии страницы посредством ссылки из письма. Он получает данные из URL и проверяет их на соответствие. В случае успеха сбрасывает пароль и отображает сообщение, содержащее ссылку для перехода на страницу входа.
Использование сниппетов ForgotPassword и ResetPassword для восстановления пароля:
[[!ResetPassword:empty=`
[[!ForgotPassword?
&tpl=`myForgotPassTpl`
&emailSubject=`Восстановление пароля`
&sentTpl=`myForgotPassSentTpl`
&loginResourceId=`4`
&resetResourceId=`[[*id]]`
]]`?
&tpl=`myResetPassTpl`
&loginResourceId=`4`
&expiredTpl=`myExpiredTpl`
]]Этот код необходимо вставить в содержимое ресурса «Восстановления пароля».
Описание некоторых параметров сниппета ForgotPassword:
| Имя параметра | Описание |
|---|---|
| tpl | Шаблон формы для восстановления пароля. Значение по умолчанию: Значение по умолчанию: lgnForgotPassTpl. |
| emailTpl | Шаблон письма для отправки по email. Значение по умолчанию: lgnForgotPassEmail. |
| emailSubject | Тема письма. По умолчанию: Password Retrieval Email. |
| sentTpl | Сообщение, которое необходимо показать пользователю, когда электронное письмо было успешно отправлено. По умолчанию: lgnForgotPassSentTpl. |
| loginResourceId | Ресурс, на который следует направить пользователей при успешном подтверждении. По умолчанию: 1. |
| resetResourceId | Идентификатор ресурса, содержащий сниппет ResetPassword. По умолчанию: 1. |
Описание некоторых параметров сниппета ResetPassword:
| Имя параметра | Описание |
|---|---|
| tpl | Сообщение, содержащее информацию о сбросе пароля. По умолчанию: По умолчанию: lgnResetPassTpl. |
| tplType | Тип tpl, предоставляемый tpl. По умолчанию: modChunk. |
| loginResourceId | Ресурс, на который необходимо направить пользователя при успешном выполнении сброса пароля. По умолчанию: 1. |
| expiredTpl | Сообщение, которое будет выводиться в случае, когда пароль по этой ссылке был уже сброшен или срок действия ссылки уже истек. Значение по умолчанию: lgnExpiredTpl. |
Содержимое чанка myForgotPassTpl (форма для для сброса пароля):
<div>
<div>
<div>[[%login.forgot_password]]</div>
<div>
[[+loginfp.errors:notempty=`<div role="alert">[[+loginfp.errors:striptags]]</div>`]]
<form action="[[~[[*id]]]]" method="post">
<div>
<label for="username">[[%login. username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>Содержимое чанка myForgotPassSentTpl (контент, который будет отображаться пользователю, когда электронное письмо было успешно отправлено):
<div>
<div>
<div>Сброс пароля</div>
<div>
Ссылка для сброса пароля отправлена на email <b>[[+email]]</b>. </div>
</div>
</div>
</div>
</div>
</div>Содержимое письма, которое будет отправлено на email находится в словаре login.forgot_password_email_text:
<p>Здравствуйте [[+username]].</p> <p>Чтобы активировать ваш новый пароль, пожалуйста, перейдите по ссылке:</p> <p><a href="[[+confirmUrl]]">[[+confirmUrl]]</a></p> <p>Если подтверждение пройдет успешно, вы сможете использовать следующий пароль для входа:</p> <p><strong>Пароль:</strong> [[+password]]</p> <p>Если вы не запрашивали это сообщение, пожалуйста, игнорируйте его.</p> <p>Спасибо.<br /> <em>Администрация сайта [[++site_name]]</em></p>
Содержимое чанка myResetPassTpl (сообщение, которое будет выводиться при успешном сбросе):
<div>
<div>
<div>Сброс пароля</div>
<div>
<b>[[+username]]</b>, Ваш пароль был успешно сброшен. Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>
Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>Содержимое чанка myExpiredTpl (содержимое, которое будет показываться при ошибке сброса):
<div>
<div>
<div>Сброс пароля</div>
<div>
Ваш пароль уже был сброшен или срок действия ссылки истек. Если вам нужно снова сбросить свой пароль, нажмите <a href="[[~[[*id]]]]">здесь</a>.
</div>
</div>
</div>Следующая тема: Личный кабинет пользователя на MODX Login.
Login MODX Revolution. Авторизации на сайте
Что такое Login?
Login – это дополнение, реализующее функции безопасности для MODx Revolution, оно позволяет обеспечить вход пользователю в персональный раздел из клиентской области, производить обновления персонального раздела, непосредственно регистрацию, восстановление забытого пароля.
История создания
Login написано Шоном МакКорником в качестве дополнения, реализующего функции входа в систему и обеспечение безопасности процессов, требующих авторизации. Впервые опубликовано 25 июня 2009.
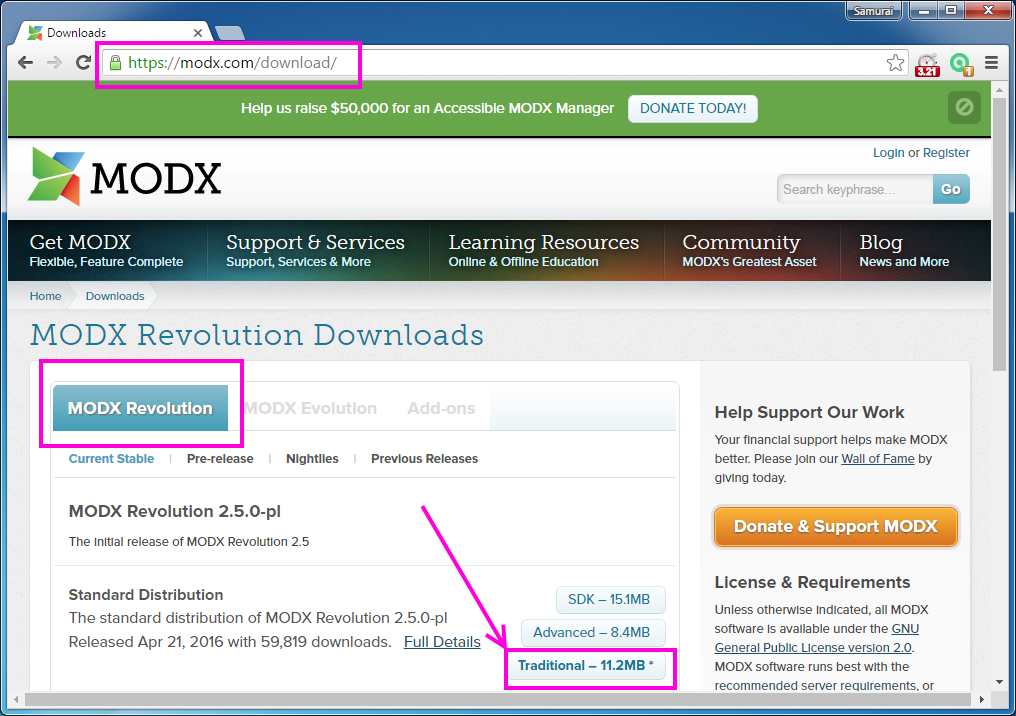
Загрузка
Дополнение может быть загружено с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Использование
Дополнение Login включает в себя 10 сниппетов:
- Login – Используется при авторизации.
- UpdateProfile – Обеспечивает редактирование персонального раздела из клиентской области.
- Profile – Формирует поля персонального раздела в виде плейсхолдеров, что позволяет вывести на экран персональный раздел пользователя.
- ForgotPassword – Обеспечивает восстановление утерянного пароля.
- ResetPassword – Сниппет, обеспечивающий подтверждение сброса пользовательского пароля.
- Register – Обеспечивает работу формы регистрации.

- ConfirmRegister – страница подтверждения, используемая для работы Формы регистрации и активации.
- ChangePassword – Используется для изменение пароля пользователя из клиентской области.
- ActiveUsers – Выводит список активных, вошедших с паролем пользователей.
- isLoggedIn – Проверяет, имеет ли вошедший пользователь право доступа к текущему контенту или разделу. Если нет, то пользователь перенаправляется на страницу, сообщающую, что у него нет доступа.
Что такое Login?
Данный компонент загружает обычную форму входа с паролем / выхода и обеспечивает процесс аутентификации пользователя.
Использование
Пример использования Login:
Можно задать определенный / специфический шаблон, но при этом нужно убедиться, что вызываются также и параметры &tpl типа:
Для использования дополнительных возможностей ознакомьтесь со свойствами сниппета.
Свойства
Login обладает несколькими свойствами, позволяющими настраивать его работу.
|
|
Имя |
Описание |
Значение по умолчанию |
|
1 |
actionKey |
Переменная Запрос (REQUEST), отображающая, какое действие запрашивается. По умолчанию ‘service’. Удобно использовать, если на сайте уже используется переменная REQUEST со значением ‘service’ и ее нужно изменить. |
service |
|
2 |
loginKey |
Параметр для обеспечения входа / логина на сайт. По умолчанию ‘login’. Данный параметр сообщает Login начать работу, только если значением actionKeyявляется ‘login’. |
login |
|
3 |
logoutKey |
Параметр для обеспечения выхода с сайта. По умолчанию ‘logout’. Данный параметр сообщает Login начать работу, только если значением actionKeyявляется ‘logout’. Например, если значение actionKey ‘service’ , а loginKey задан как ‘logout’, то процесс выхода начнется при обнаружении условия ‘&service=logout’ |
logout |
|
4 |
rememberMeKey |
Опционально. Имя поля переключателя Напомнить (Remember Me) для обеспечения возможности входа на сайт. По умолчанию «rememberme». |
rememberme |
|
5 |
tplType |
Тип шаблона, обеспечивающий работу loginTpl or logoutTpl. Возможные значения описаны в разделах ниже. |
inline |
|
6 |
loginTpl |
Шаблон формы входа. Тип определяется значением, заданным в свойствах tplType. |
lgnLoginTpl |
|
7 |
logoutTpl |
Шаблон формы выхода. Тип определяется значением, заданным в свойствах. tplType |
lgnLogoutTpl |
|
8 |
errTpl |
Шаблон сообщения об ошибке. |
lgnErrTpl |
|
9 |
errTplType |
Тип шаблона, обеспечивающий работу errTpl. |
modChunk |
|
10 |
loginResourceId |
Ресурс, перенаправляющий пользователей при успешном входе. 0 перенаправляет в персональный раздел. will redirect to self. Не заполняйте при использовании страницы без авторизации по умолчанию. |
0 |
|
11 |
loginResourceParams |
Параметры объекта JSON , присоединяемые к ссылке-редиректу при входе в аккаунт. Пример: {«test»:123} преобразуется в url. |
|
|
12 |
logoutResourceId |
ID ресурса, на который перенаправляется пользователь после успешного выхода из аккаунта. 0 перенаправляет на себя. |
0 |
|
13 |
logoutResourceParams |
Параметры объекта JSON , присоединяемые к ссылке-редиректу при выходе из аккаунта. Пример: {«test»:123} преобразуется в url.html?test=123 |
|
|
14 |
loginMsg |
Необязательное сообщение-ярлык при акте входа. Если не заполнена, будет использоваться назначенная по умолчанию строчка из словаря Login. |
|
|
15 |
logoutMsg |
Необязательное сообщение-ярлык при акте выхода. |
|
|
16 |
redirectToPrior |
После успешного входа пользователь перенаправится на реферральную страницу (HTTP_REFERER), если значение устнаовлено как true / истина. |
0 |
|
17 |
contexts |
(Экспериментальный параметр) Контекстный список (разделитель — запятая) для входа. По умолчанию для использования текущего контекста не требуется задавать какие-либо параметры. |
|
|
18 |
preHooks |
Список ‘hooks’ (или сниппетов), исполняемых перед тем, как пользователь зарегистрируется, но после валидации. |
|
|
19 |
postHooks |
Список ‘hooks’ (или сниппетов), исполняемых после того, как пользователь зарегистрируется. |
|
|
20 |
toPlaceholder |
Если задан, будет направлять выходные данные сниппета-логина в плейсхолдер с данным именем вместо непосредственного вывода возвращаемого контента. |
|
|
21 |
redirectToOnFailedAuth |
(Для версии 1.6.4-pl & +) Перенаправляет на отдельную страницу при неверном входе. |
|
Опции tplType
tplType и errTplType свойства обладают списком различных опций и позволяют их выбрать. Такими опциями могут быть:
Такими опциями могут быть:
- modChunk — Обеспечиваемый шаблон должен быть назван именем чанка.
- file – Должен быть абсолютный путь к файлу шаблона.
- inline – Контент шаблона будет непосредственно в его свойствах.
- embedded – Шаблон уже встроен в страницу, просто задайте свойства ошибки как плейсхолдер.
Использование reCaptcha
Сначала убедитесь, что Системные установки `recaptcha.public_key` и `recaptcha.private_key` установлены в соответствии с вашими reCaptcha API ключами. Затем все, что нужно сделать для их добавления- это добавить «recaptcha» preHook в ваш вызов сниппета.:
Убедитесь, что плейсхолдер является вашим loginTpl чанком. Это сделает reCaptcha необходимым при входе пользователя с паролем.
Logout
Как выполняется выход пользователя (log out)? Просто вызываете страницу, содержащую ваш сниппет Login и передаете определенный ‘logout’ как сервис / service через URL. В нижеприведенном примере сниппет Login snippet находится на странице 21:
В нижеприведенном примере сниппет Login snippet находится на странице 21:
<a href="
" title="Logout">Logout</a> (which automatically appends '&service=logout' to your URL) ChangePassword?
Сниппет ChangePassword
ChangePassword простой сниппет, который используется в сочетании с Login, что позволяет пользователям менять свой пароль на сайте MODX Revolution. Вы можете разместить его в любом месте, и он будет обрабатывать форму для изменения пароля пользователем.
Использование ChangePassword
Просто создайте форму для восстановления пароля, а также в нужном месте страницы, поставить вызов сниппета. Например:
<h3>Восстановление пароля</h3>
<div></div>
<form action="documentation/login/" method="post">
<input type="hidden" name="nospam" value="" />
<div>
<label for="password_old">Old Password
<span></span>
</label>
<input type="password" name="password_old" value="" />
</div>
<div>
<label for="password_new">New Password
<span></span>
</label>
<input type="password" name="password_new" value="" />
</div>
<div>
<label for="password_new_confirm">Confirm New Password
<span></span>
</label>
<input type="password" name="password_new_confirm" value="" />
</div>
<div>
<input type="submit" name="change-password" value="Change Password" />
</div>
</form>Свойства ChangePassword
ChangePassword поставляется с некоторыми свойствами установленными по умолчанию, их можно переопределить. К ним относятся:
К ним относятся:
| Имя | Описание | По умолчанию |
|---|---|---|
| submitVar | Если пусто, либо установлено значение false, ChangePassword будет обрабатывать все запросы POST в форме. | logcp-submit |
| fieldOldPassword | Имя поля для ввода старого пароля. | password_old |
| fieldNewPassword | Название поля для ввода нового пароля. | password_new |
| fieldConfirmNewPassword | Необязательно. Если установлено,то новый пароль надо будет подтвердить, повторно ввести. | password_new_confirm |
| validateOldPassword |
Значение 1 или 0. Определите, требуется ли пользователю ввести текущий пароль, чтобы успешно сбросить пароль.
|
1 |
| preHooks | Список хуков введенных через запятую для проверки формы. |
|
| postHooks | What scripts to fire, if any, after the user has been registered. This can be a comma-separated list of hooks, and if the first fails, the proceeding ones will not fire. A hook can also be a Snippet name that will execute that Snippet. |
|
| redirectToLogin | Редирект для пользователей не авторизованных на сайте. Перенаправляет на указанную страницу. | 1 |
| reloadOnSuccess | Если 1, то страница будет перенаправить к себе с параметром GET для предотвращения двойных обратных передач. | 1 |
| successMessage |
Если reloadOnSuccess установлен на 0, выход это сообщение в [префикса]. SuccessMessage заполнителя. SuccessMessage заполнителя.
|
|
| placeholderPrefix | Префикс для использования для всех заполнителей, установленных этом фрагменте. | logcp. |
Сниппет ConfirmRegister?
ConfirmRegister простой фрагмент, С помощью которого пользователь должен подтвердить регистрацию на сайте, когда «активации» в сниппете Register устанавливается в 1 (по умолчанию). вызывать сниппет необходимо на отдельной странице.
Использование ConfirmRegister
Сниппет Register по умолчанию требует от пользователя активировать свою учетную запись. Затем пользователь получает электронное письмо с URL, чтобы активировать свою учетную запись. Как только пользователь переходит на страницу активации, он может авторизоваться на сайте.
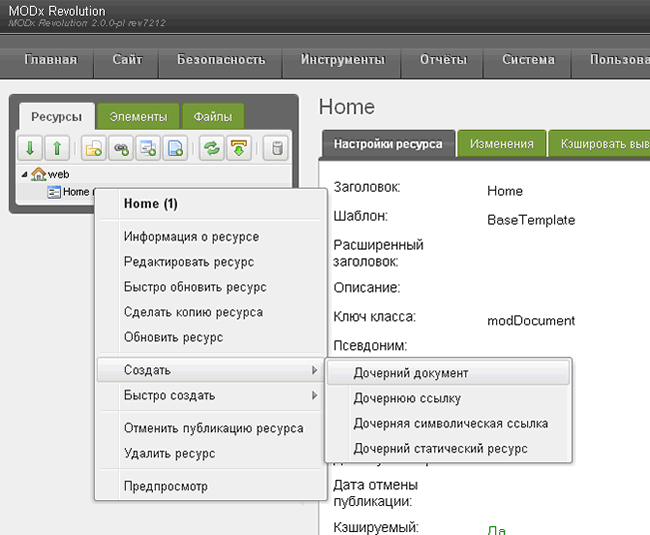
Вам необходимо создать страницу Активация пользователя с вызовом сниппета:
[[! ConfirmRegister]]
К примеру страница регистрации будет выглядеть так:
таким образом пользователю будет отправлено письмо с содержимым указанным в чанке «myActivationEmailTpl», с указанным адресом(26) страницы для перехода что бы активировать учетную запись — на которой вы поместили вызов сниппета ConfirmRegister.
Свойства по умолчанию
ConfirmRegister имеет некоторые свойства установленные по умолчанию. К ним относятся:
| Имя | Описание | Значение |
|---|---|---|
| redirectTo | Необязательно. После успешного подтверждения, перенаправит на этот ресурс. |
|
| redirectParams | Необязательно. Объект JSON параметров для передачи при перенаправлении с использованием redirectTo. |
|
| authenticate | Аутентификация и авторизация пользователя в текущем контексте после подтверждения регистрации. | 1 |
| authenticateContexts | Необязательно. Контексты через запятую для проверки подлинности. По умолчанию в текущем контексте. |
|
| errorPage |
Необязательно. Если установлено, будет перенаправлять пользователя на страницу ошибки, если они попытаются открыть страницу после активации своей учетной записи. Если установлено, будет перенаправлять пользователя на страницу ошибки, если они попытаются открыть страницу после активации своей учетной записи.
|
Сниппет ForgotPassword?
ForgotPassword простой фрагмента, которая обрабатывает форму, когда пользователь забыл свой пароль и нуждается в его восстановлении.
Использование ForgotPassword
Чтобы воспользоваться функцией восстановления пароля, сначала создайте ресурс для авторизации пользователя, на котором будет ссылка для восстановления пароля, перейдя на которую пользователь сможет ввести свой электронный адрес или логин для восстановления пароля, после чего он будет перенаправлен на страницу с вызовом:
[[ResetPassword!? &LoginResourceId=`72`]]
Затем создайте еще одну страницу с вызовом сниппета ForgotPassword и назначить страницу на которой вызван сброс пароля:
[[!ForgotPassword? &ResetResourceId=`123`]]
ForgotPassword Свойства
ForgotPassword поставляется с некоторыми свойствами по умолчанию их можно переопределить. К ним относятся:
К ним относятся:
| Имя | Описание | Значения |
|---|---|---|
| tpl | Чанк сообщения о сбросе пароля | lgnForgotPassTpl |
| tplType | Тип чанка tpl | modChunk |
| emailTpl | Чанк сообщения по электронной почте. | lgnForgotPassEmail |
| emailSubject | Тема почтового уведомления | Password Retrieval Email |
| emailTplType | Тип TPL, предоставляемой emailTpl | modChunk |
| sentTpl | Чанк сообщающий об успешной отправке | lgnForgotPassSentTpl |
| sentTplType | Тип TPL, предоставляемой sentTpl | modChunk |
| loginResourceId | Ресурс куда будет перенаправлен пользователь для авторизации. | 1 |
| resetResourceId | Ресурс, который содержит Login. ResetPassword фрагмент. ResetPassword фрагмент. |
1 |
tplType Опции
Имущество tplType занимает различные варианты. Они могут быть:
Сниппет Profile?
Profile устанавливает все текущие поля пользователя (или заданного пользователя) , что позволяет отображать информацию о пользователе на странице.
Использование
Просто добавьте вызов сниппета на странице, на которой вы хотите отображать профиль пользователя MODX Revolution:
</code><p></p> И плейсхолдеры<p></p> <code><p>Username: </p> <p>Email: </p> <p>State: </p>
<u><strong>Поля пароль никогда не установдивайте в качестве заполнителей, по соображениям безопасности. </strong></u>
</strong></u>
Свойства Profile:
Профиль поставляется с некоторыми свойствами по умолчанию их можно переопределить. К ним относятся:
| Имя | Описание | Значения |
|---|---|---|
| prefix | Строка в качестве префикса все заполнители для полей, которые будут установлены в сниппете. |
|
| user | Необязательно. Либо ID пользователя или имя пользователя. Если установлено, будет показан профиль этого пользователя. |
|
| useExtended | Если это включено, будет установлено в качестве заполнителей все расширенные поля, а также. | 1 |
Пример
Вывод информации вошедшего пользователя
<p>Username: </p> <p>Email: </p>
Отображение вошедшего пользователя информации Любимы цвет с префиксом usr:
[[!Profile? &prefix=`usr. `]]
`]]
<p>[[+usr.username]]'s favorite color is [[+usr.color]]</p>
Сниппет ResetPassword?
ResetPassword простой сниппет, который используется в сочетании с ForgotPassword, что позволяет пользователям восстанавливать забытый пароль. Этот сниппет размещается на странице, ссылку на которую пользователь получит по электронной почте, и перейдя по которой сбросит свой пароль.
Использование
Создайте ресурс с вызовом сниппета:
[[!ResetPassword? &LoginResourceId=`72`]]
Затем создайте другой ресурс с вызовом сниппета ForgotPassword, и укажите id ресурса где находиться вызов сниппета ResetPassword:
[[!ForgotPassword? &ResetResourceId=`123`]]
Свойства ResetPassword
ResetPassword поставляется с некоторыми свойствами по умолчанию, их можно переопределить. К ним относятся:
| Name | Description | Default |
|---|---|---|
| tpl | Чанк сброса пароля | lgnResetPassTpl |
| tplType | Тип TPL, предоставляемой TPL | modChunk |
| loginResourceId | Ресурс, куда будет направлен пользователь при успешном сбросе. |
1 |
tplType Опции
Свойства tplType имеет различные варианты. Такие как:
- modChunk — TPL условии для чанка.
- file — Должен быть абсолютный путь к TPL файлу.
- inline — Содержание TPL будет непосредственно в самой TPL собственности.
- embedded — TPL уже на странице, просто убедитесь, свойства ошибках быть заполнители.
Сниппет UpdateProfile?
UpdateProfile простой фрагмент, который позволяет пользователям, которые авторизованы на сайте редактировать свой профиль.
Использование
Для использования функции редактирования профиля, сначала создайте ресурса перейдя на который пользователь сможет отредактировать свой профиль. Затем добавьте этот вызов сниппета:
[[!UpdateProfile? &validate=`fullname:required,email:required:email`]]
Свойства UpdateProfile
UpdateProfile поставляется с некоторыми свойствами по умолчанию, их можно переопределить. К ним относятся:
К ним относятся:
| Имя | Описание | Значения |
|---|---|---|
| submitVar | The name of the form submit button that triggers the submission. | login-updprof-btn |
| validate | Через запятую список полей для проверки, с каждым именем поля, как имя: валидатор (например: username:required,email:required). валидаторов также может быть прикован, как электронная почта: email:email:required. Это свойство может быть указан на нескольких строках. | |
| redirectToLogin | Редирект на страницу авторизации для анонимных пользователей | 1 |
| reloadOnSuccess | Сообщение об успешной отправке | 1 |
| emailField | Имя поля email для формы | |
| preHooks | Через запятую список плейсхолдеров, или сниппеты, которые будут выполняться при обновлении профиля, но после проверки. Также можно указать «капчу», как плейсхолдер. Также можно указать «капчу», как плейсхолдер. |
|
| postHooks | Через запятую список плейсхолдеров, или сниппетов, которые будут обработаны после обновления профиля | |
| syncUsername | Если установлен как имя столбца в профиль, UpdateProfile попытается синхронизировать имя пользователя в этой области после успешного сохранения. | |
| useExtended | Whether or not to set any extra fields in the form to the Profiles extended field. This can be useful for storing extra user fields. | 1 |
| excludeExtended | Через запятую список полей для исключения. | |
| placeholderPrefix | Префикс для использования для всех заполнителей, установленных в этом сниппете. | |
Форма UpdateProfile
Затем, ниже вызова сниппета разместите форму html (добавьте любые поля, которые нужны в форме). Эта форма находится в чанке lgnupdateprofile.chunk.tpl.
Эта форма находится в чанке lgnupdateprofile.chunk.tpl.
<div>
<div></div>
<form action="documentation/login/" method="post">
<input type="hidden" name="nospam" value="" />
<label for="fullname">login.fullname
<span></span>
</label>
<input type="text" name="fullname" value="" />
<label for="email">login.email
<span></span>
</label>
<input type="text" name="email" value="" />
<label for="phone">login.phone
<span></span>
</label>
<input type="text" name="phone" value="" />
<label for="mobilephone">login.mobilephone
<span></span>
</label>
<input type="text" name="mobilephone" value="" />
<label for="fax">login. fax
<span></span>
</label>
<input type="text" name="fax" value="" />
<label for="address">login.address
<span></span>
</label>
<input type="text" name="address" value="" />
<label for="country">login.country
<span></span>
</label>
<input type="text" name="country" value="" />
<label for="city">login.city
<span></span>
</label>
<input type="text" name="city" value="" />
<label for="state">login.state
<span></span>
</label>
<input type="text" name="state" value="" />
<label for="zip">login.zip
<span></span>
</label>
<input type="text" name="zip" value="" />
<label for="website">login.
fax
<span></span>
</label>
<input type="text" name="fax" value="" />
<label for="address">login.address
<span></span>
</label>
<input type="text" name="address" value="" />
<label for="country">login.country
<span></span>
</label>
<input type="text" name="country" value="" />
<label for="city">login.city
<span></span>
</label>
<input type="text" name="city" value="" />
<label for="state">login.state
<span></span>
</label>
<input type="text" name="state" value="" />
<label for="zip">login.zip
<span></span>
</label>
<input type="text" name="zip" value="" />
<label for="website">login. website
<span></span>
</label>
<input type="text" name="website" value="" />
<br />
<div>
<input type="submit" name="login-updprof-btn" value="login.update_profile" />
</div>
</form>
</div>
website
<span></span>
</label>
<input type="text" name="website" value="" />
<br />
<div>
<input type="submit" name="login-updprof-btn" value="login.update_profile" />
</div>
</form>
</div>Перенос MODX Revo с субдомена на основной домен
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 292 раза
Я застрял на переносе веб-сайта MODX revo из поддомена в корневой домен.
Вот что я делаю:
- Я очищаю кеш моего «subdomain.mywebsite.com»
- Я выхожу из «subdomain.mywebsite.com»
- Я экспортирую копию базы данных, используя «subdomain.
 mywebsite.com»
mywebsite.com» - Я архивирую и загружаю все файлы «subdomain.mywebsite.com»
Теперь у меня есть несколько вопросов:
- Должен ли я устанавливать новый MODX на «mywebsite.com» или просто копировать файлы, загруженные с «subdomain.mywebsite.com»?
- Что с базой данных? Мне просто нужно импортировать его? Или нет необходимости, потому что я на том же сервере?
- Как я могу обновить ссылки? Я имею в виду от «subdomain.mywebsite.com» до «mywebsite.com»
Не могли бы вы, ребята, объяснить мне? Или я делаю что-то совершенно неправильно?
Я новичок в MODX и прочитав это руководство, я обнаружил, что не могу идти дальше грустно
Заранее спасибо
- modx
- migrate
- modx-revolution
учитывая, что оба домена находятся на одном веб-сервере, я могу описать, что оба домена находятся на одном веб-сервере, я могу описать что я делаю при переносе сайта с поддомена на основной домен.
- переместить все файлы из поддомена в основной домен через FTP. Это может произойти либо непосредственно в ftp-клиенте, либо с загрузкой и выгрузкой. Конечно, перемещение внутри FTP-клиента происходит намного быстрее.
- отредактируйте файлы config.inc.php в следующих местах, чтобы они соответствовали новой структуре папок: /core/config/ , /connectors/ , /manager/ и в корневой папке .
- отредактируйте базовый URL в своем шаблоне
Тогда: попробуйте. Возможно, вам придется удалить файлы внутри /core/cache/ вручную. Убедитесь, что вы не удаляете оттуда /core/cache/logs/».
База данных должна быть в порядке, пока поддомен и домен находятся на одном сервере. Данные подключения к серверу базы данных, скорее всего, будут одинаковыми, независимо
Некоторые люди запускают установку MODX после того, как все переместили и отредактировали, чтобы убедиться, что все на месте.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Modx Revolution — Новый пользователь не может войти в систему
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 2к раз
Я пытаюсь создать нового пользователя в MODX REVOLUTION 2. 3.0, но по какой-то причине этот пользователь не может получить доступ к области управления. Я попытался очистить каждый бит кеша, а также убедиться, что пароль создан системой (электронное письмо было отправлено) и пользователь принадлежит к группе пользователей.
3.0, но по какой-то причине этот пользователь не может получить доступ к области управления. Я попытался очистить каждый бит кеша, а также убедиться, что пароль создан системой (электронное письмо было отправлено) и пользователь принадлежит к группе пользователей.
Странно, при просмотре настроек пользователя там написано, что пользователь сделал каких-то 10 входов в систему, но на самом деле это не так.
Когда я ввожу неправильный пароль, я получаю сообщение об ошибке неправильного пароля, когда я ввожу правильный пароль, поле ввода очищается и больше ничего не происходит.
Есть идеи, как это решить?
Спасибо.
- modx-revolution
Похоже, что у пользователя нет доступа к контексту MGR. Любому пользователю необходимо разрешение «frames», чтобы получить доступ к менеджеру.
Попробуйте обновить данные пользователя и сделать его sudoer. Это поможет понять, вызывают ли проблемы неправильные разрешения.
Точно. Как сказал @proxyfabio, ему нужен доступ к менеджеру. Чтобы хотя бы оценить, работает ли логин пользователя, дайте ему временные права SUDO. Если это сработает, работайте с нуля.
Чтобы хотя бы оценить, работает ли логин пользователя, дайте ему временные права SUDO. Если это сработает, работайте с нуля.
Убедитесь, что шаблон политики доступа и политика доступа созданы. Убедитесь, что политика содержит «фреймы» и отмечена флажком на экране редактирования шаблона политики. Далее, ПОЖАЛУЙСТА, сделайте отдельную Роль, например «Клиент». Войдите в группу администраторов (или, ПОЖАЛУЙСТА, создайте группу клиентов) и перейдите на вкладку «Пользователи». Добавляем Пользователя в группу с Роль Заказчик — «ваш уровень» (я обычно использую шаг 500 или 1000). В разделе Доступ к контексту добавьте пользователя в контекст диспетчера с указанной ролью и политикой клиента. Сделайте то же самое для Интернета, если вы хотите избежать серьезных проблем.
Наконец, сохраните настройки, сбросьте разрешения, очистите кеш и, при желании, сбросьте таблицу сеансов (вы также можете удалить файлы cookie для используемого вами браузера). Когда вы все это сделаете, создайте вкладку «Инкогнито» в Chrome или Firefox, чтобы избежать проблем, и попробуйте снова войти в систему.

 username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div> username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div> </div>
</div>
</div>
</div>
</div>
</div> Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>
Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>
 Например, если значение actionKey ‘service’ , а loginKey задан как ‘login’, то процесс входа начнется при обнаружении условия ‘&service=login’
Например, если значение actionKey ‘service’ , а loginKey задан как ‘login’, то процесс входа начнется при обнаружении условия ‘&service=login’
 Тип определяется значением, заданным в свойствах errTplType .
Тип определяется значением, заданным в свойствах errTplType . html?test=123
html?test=123 Если не заполнена, будет использоваться назначенная по умолчанию строчка из словаря Logout.
Если не заполнена, будет использоваться назначенная по умолчанию строчка из словаря Logout. В качестве ‘hook’ можно задать ‘recaptcha’
В качестве ‘hook’ можно задать ‘recaptcha’ fax
<span></span>
</label>
<input type="text" name="fax" value="" />
<label for="address">login.address
<span></span>
</label>
<input type="text" name="address" value="" />
<label for="country">login.country
<span></span>
</label>
<input type="text" name="country" value="" />
<label for="city">login.city
<span></span>
</label>
<input type="text" name="city" value="" />
<label for="state">login.state
<span></span>
</label>
<input type="text" name="state" value="" />
<label for="zip">login.zip
<span></span>
</label>
<input type="text" name="zip" value="" />
<label for="website">login.
fax
<span></span>
</label>
<input type="text" name="fax" value="" />
<label for="address">login.address
<span></span>
</label>
<input type="text" name="address" value="" />
<label for="country">login.country
<span></span>
</label>
<input type="text" name="country" value="" />
<label for="city">login.city
<span></span>
</label>
<input type="text" name="city" value="" />
<label for="state">login.state
<span></span>
</label>
<input type="text" name="state" value="" />
<label for="zip">login.zip
<span></span>
</label>
<input type="text" name="zip" value="" />
<label for="website">login. website
<span></span>
</label>
<input type="text" name="website" value="" />
<br />
<div>
<input type="submit" name="login-updprof-btn" value="login.update_profile" />
</div>
</form>
</div>
website
<span></span>
</label>
<input type="text" name="website" value="" />
<br />
<div>
<input type="submit" name="login-updprof-btn" value="login.update_profile" />
</div>
</form>
</div> mywebsite.com»
mywebsite.com»