Авторизация пользователей на MODX Login
В этой статье рассмотрим, как с помощью Login создать форму входа, обрабатывать аутентификацию пользователей и организовать сброс пароля.
Перед тем, как переходит к изучению этой темы, рекомендуется выполнить действия, приведённые статье: Регистрация пользователей.
Форма авторизации и её обработка с помощью Login
Реализовывать страницу «Авторизация» будем с помощью компонента Login. Этот компонент будет отображать простую форму входа и выхода, а также обрабатывать аутентификацию пользователя.
1. Поместим в содержимое ресурса «Авторизация» вызов сниппета Login со следующими параметрами:
[[!Login? &tplType=`modChunk` &loginTpl=`myLoginTpl` &logoutTpl=`myLogoutTpl` &loginResourceId=`6` ]]
Описание некоторых параметров сниппета Login:
| Имя параметра | Описание |
|---|---|
| tplType | Тип шаблона для loginTpl и logoutTpl. Значение: modChunk. Значение: modChunk. |
| loginTpl | Шаблон формы для авторизации (входа) пользователя. |
| logoutTpl | Шаблон, который отображается авторизованному пользователю. |
| loginResourceId | Ресурс, на который необходимо перенаправить пользователя при успешном входе в систему. Значение по умолчанию: 0 (перенаправит на эту же страницу) |
| errTpl | Шаблон, который отображается пользователю при возникновении ошибки. |
| redirectToPrior | Если установлено значение 1, то перенаправляет пользователя на предыдущую страницу (HTTP_REFERER) после успешного входа. |
Содержимое чанка myLoginTpl (форма входа):
<div>
<div>
<div>[[+actionMsg]]</div>
<div>
[[+errors:notempty=`
<div role="alert">[[+errors:striptags]]</div>
`]]
<form action="[[~[[*id]]]]" method="post">
<div>
<label for="username">[[%login. username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username">
</div>
<div>
<label for="password">[[%login.password]]</label>
<input type="password" name="password">
</div>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input type="hidden" name="service" value="login">
<input type="submit" name="login" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>Отображение ошибки при входе в систему:
Содержимое чанка myLogoutTpl:
<div>
<div>
<div>Пользователь: <b>[[!+modx.user.username]]</b></div>
<div>
[[+errors:notempty=`<div role="alert">[[+errors:striptags]]</div>`]]
<div>
<a href="[[~6]]">Личный кабинет</a>
<a href="[[~7]]">Изменение пароля</a>
<a href="[[~8]]">Редактирование данных</a>
<a href="[[+logoutUrl]]">[[+actionMsg]]</a>
</div>
</div>
</div>
</div>Этот контент отображается авторизированному пользователю. В конце списка доступна кнопка для выхода из системы.
В конце списка доступна кнопка для выхода из системы.
Сброс пароля. ForgotPassword и ResetPassword
Страница «Восстановления пароля» позволит пользователю сбросить пароль, если он его забыл. Переход на эту страницу осуществляется посредством нажатия на ссылку «Забыли пароль?», которая расположена в нижней части формы входа.
На этом ресурсе выполняются следующие действия:
- Отображение пользователю формы, с помощью которой он может запросить сброс пароля, указав в ней для этого свое имя или адрес электронной почты;
- Если пользователь с указанными данными имеется в системе, то ему отправляется письмо на email; письмо содержит ссылку, перейдя по которой выполнится сброс пароля;
- При успешном сбросе пользователю отображается сообщение.
Для выполнения этих действий на странице используются два сниппета: ForgotPassword и ResetPassword.
ForgotPassword отображает пользователю форму для сброса пароля, а также отправляет письмо со ссылкой для подтверждения сброса.
ResetPassword выполняет действия при открытии страницы посредством ссылки из письма. Он получает данные из URL и проверяет их на соответствие. В случае успеха сбрасывает пароль и отображает сообщение, содержащее ссылку для перехода на страницу входа.
Использование сниппетов ForgotPassword и ResetPassword для восстановления пароля:
[[!ResetPassword:empty=`
[[!ForgotPassword?
&tpl=`myForgotPassTpl`
&emailSubject=`Восстановление пароля`
&sentTpl=`myForgotPassSentTpl`
&loginResourceId=`4`
&resetResourceId=`[[*id]]`
]]`?
&tpl=`myResetPassTpl`
&loginResourceId=`4`
&expiredTpl=`myExpiredTpl`
]]Этот код необходимо вставить в содержимое ресурса «Восстановления пароля».
Описание некоторых параметров сниппета ForgotPassword:
| Имя параметра | Описание |
|---|---|
| tpl | Шаблон формы для восстановления пароля. Значение по умолчанию: Значение по умолчанию: lgnForgotPassTpl. |
| emailTpl | Шаблон письма для отправки по email. Значение по умолчанию: lgnForgotPassEmail. |
| emailSubject | Тема письма. По умолчанию: Password Retrieval Email. |
| sentTpl | Сообщение, которое необходимо показать пользователю, когда электронное письмо было успешно отправлено. По умолчанию: lgnForgotPassSentTpl. |
| loginResourceId | Ресурс, на который следует направить пользователей при успешном подтверждении. По умолчанию: 1. |
| resetResourceId | Идентификатор ресурса, содержащий сниппет ResetPassword. По умолчанию: 1. |
Описание некоторых параметров сниппета
| Имя параметра | Описание |
|---|---|
| tpl | Сообщение, содержащее информацию о сбросе пароля. По умолчанию: По умолчанию: lgnResetPassTpl. |
| tplType | Тип tpl, предоставляемый tpl. По умолчанию: modChunk. |
| loginResourceId | Ресурс, на который необходимо направить пользователя при успешном выполнении сброса пароля. По умолчанию: 1. |
| expiredTpl | Сообщение, которое будет выводиться в случае, когда пароль по этой ссылке был уже сброшен или срок действия ссылки уже истек. Значение по умолчанию: lgnExpiredTpl. |
Содержимое чанка myForgotPassTpl (форма для для сброса пароля):
<div>
<div>
<div>[[%login.forgot_password]]</div>
<div>
[[+loginfp.errors:notempty=`<div role="alert">[[+loginfp.errors:striptags]]</div>`]]
<form action="[[~[[*id]]]]" method="post">
<div>
<label for="username">[[%login. username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>
username]]</label>
<input type="text" name="username" value="[[+loginfp.post.username]]">
</div>
<div>[[%login.or_forgot_username]]</div>
<div>
<label for="username">[[%login.email]]</label>
<input type="text" name="email" value="[[+loginfp.post.email]]">
</div>
<input type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>Содержимое чанка myForgotPassSentTpl (контент, который будет отображаться пользователю, когда электронное письмо было успешно отправлено):
<div>
<div>
<div>Сброс пароля</div>
<div>
Ссылка для сброса пароля отправлена на email <b>[[+email]]</b>. </div>
</div>
</div>
</div>
</div>
</div>Содержимое письма, которое будет отправлено на email находится в словаре login.forgot_password_email_text
<p>Здравствуйте [[+username]].</p> <p>Чтобы активировать ваш новый пароль, пожалуйста, перейдите по ссылке:</p> <p><a href="[[+confirmUrl]]">[[+confirmUrl]]</a></p> <p>Если подтверждение пройдет успешно, вы сможете использовать следующий пароль для входа:</p> <p><strong>Пароль:</strong> [[+password]]</p> <p>Если вы не запрашивали это сообщение, пожалуйста, игнорируйте его.</p> <p>Спасибо.<br /> <em>Администрация сайта [[++site_name]]</em></p>
Содержимое чанка myResetPassTpl (сообщение, которое будет выводиться при успешном сбросе):
<div>
<div>
<div>Сброс пароля</div>
<div>
<b>[[+username]]</b>, Ваш пароль был успешно сброшен.
Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>Содержимое чанка myExpiredTpl (содержимое, которое будет показываться при ошибке сброса):
<div>
<div>
<div>Сброс пароля</div>
<div>
Ваш пароль уже был сброшен или срок действия ссылки истек. Если вам нужно снова сбросить свой пароль, нажмите <a href="[[~[[*id]]]]">здесь</a>.
</div>
</div>
</div>Следующая тема: Личный кабинет пользователя на MODX Login.
MODx Revo, настройка авторизации Login. Базовая установка / Хабр
Данная статья в большей части является переводом урока с официального rtfm, а именно компонента «Login», но с вставками переводчика. На лучший перевод не иду, но суть в итоге должна быть понятной. Тем не менее, перевода на русский я до сих не нашёл.Данный урок, хоть и называется «базовым», имеет много взаимосвязанных частей.
 В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.
В данном уроке мы будем обсуждать, какие страницы надо создать, какие чанки (фрагменты кода) и сниппеты нужно опубликовать на страницах для полноценной авторизации пользователей.Номера в скобках — это ID ресурсов. Это page_id, у вас он может отличаться. Здесь они выбраны просто для удобства.
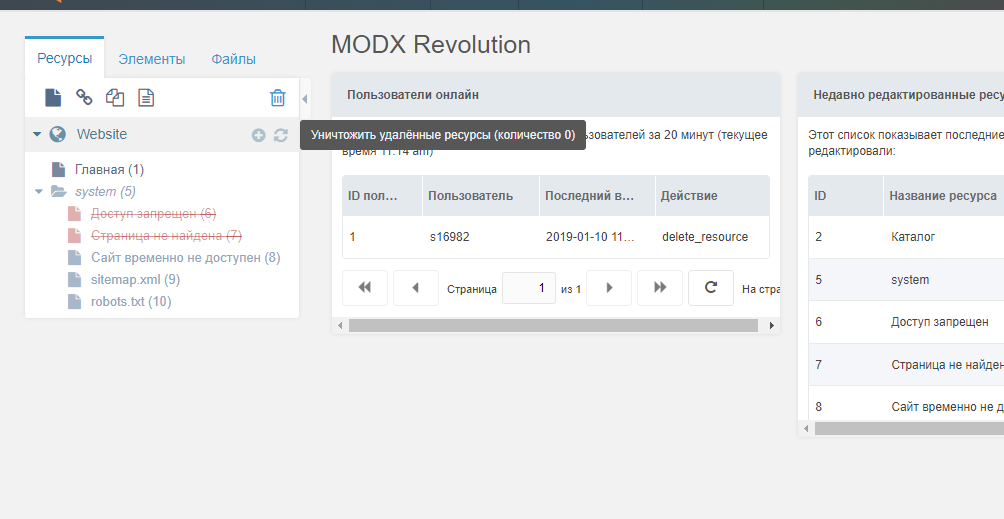
Создаём нужные страницы
Перед тем, как выложим чанки с фрагментами кода, создадим пять страниц.- Страница входа (1): страница, содержащая форму входа
- Сброс пароля (2): страница, где пользователи могут запросить восстановление пароля
- Сброс пароля, обработчик (3): скрытая страница, которая будет на самом деле сбрасывать пароль. Пользователи её видеть не будут.
- Страница только для пользователей (4): страница, содержимое которого видят только авторизованные пользователи сайта
- Страница выхода (5): страница, на которую переадресовывается пользователь после успешного выхода
 Имейте виду, что у вас ID ресурсов будет другой. В данном примере ничего кроме страниц для компонента «Login» нету.
Дальше, нам нужно назначить правильные права для пользователей и ресурсов.
Имейте виду, что у вас ID ресурсов будет другой. В данном примере ничего кроме страниц для компонента «Login» нету.
Дальше, нам нужно назначить правильные права для пользователей и ресурсов.Создаём необходимые группы пользователей и группы ресурсов
MODX Revo имеет очень гибкую систему детализации прав, когда дело доходит до разрешений для пользователей, но в данной теме мы сделаем только то, что нам нужно не заходя глубоко в тему. И так, приступим.1. Безопасность → Группы Ресурсов
Нажимаем на «Создать группу ресурсов» и называем её «Только для пользователей», например. Нажимаем «Сохранить» и всё, на данной странице больше ничего не меняем.2. Безопасность → Контроль доступа
На первой вкладке «Группы пользователя» нажимаем на «Новая группа пользователей». Новую группу назовём «Пользователи» и нажмём «Сохранить». Группа пользователей будет иметь доступ к ресурсам «Только для пользователей». Зачем это нам, мы узнаем чуть позже в рамках этого урока.
 3. На этой же странице (Безопасность → Контроль доступа), щелкнём правой кнопкой мыши на созданную группу пользователей и выберем «Редактировать группу пользователей».
Далее переходим на вкладку «Доступ к группам ресурсов» и щёлкаем на «Добавить группу ресурсов». Для правильной работы, должны быть как минимум такие параметры:
3. На этой же странице (Безопасность → Контроль доступа), щелкнём правой кнопкой мыши на созданную группу пользователей и выберем «Редактировать группу пользователей».
Далее переходим на вкладку «Доступ к группам ресурсов» и щёлкаем на «Добавить группу ресурсов». Для правильной работы, должны быть как минимум такие параметры:Группа ресурсов: Только для пользователей (тот, который мы только что создали)
Минимальная роль: Member-9999
Политика доступа: Load, List and View
Контекст: web
И сохраняем.4. Безопасность → Управление пользователями
Создаём «нового пользователя» и тем самым проверяем, как будет работать разграничение прав доступа для пользователей.
В данном случае, используйте простой логин и пароль, ибо нам, как я уже выше писал — важно убедиться в том, что новый пользователь находится в группе «Пользователи». Для этого переходим на вкладку «Права доступа» и нажимаем на «Добавить пользователя в группу».

Группа пользователя: Пользователи
Роль: Member
Затем нажимаем «сохранить» у окошка, а затем ещё раз в правом углу панели управления. Это должно нам гарантировать, что новый пользователь может войти в систему с правами «Пользователя», чтобы смотреть страницу с правами «Только для пользователей».
Теперь вернёмся назад к страницам, дабы добавить сниппеты и фрагменты кода на соответствующие страницы.
Добавляем сниппеты на страницы
Страница входа (1)
Поместите следующий код вызова сниппета на странице входа пользователей.[[!Login? &loginTpl=`lgnLoginTpl` &logoutTpl=`lgnLogoutTpl` &errTpl=`lgnErrTpl` &loginResourceId=`4` &logoutResourceId=`5`]]Чанк (фрагмент кода), который отображает форму входа, должна также включать в себя ссылку на страницу с «восстановлением пароля». Разберём, что у нас в вызове формы:
&loginTpl=`lgnLoginTpl` — за форму входа отвечает чанк lgnLoginTpl, если пользователь не авторизован
&logoutTpl=`lgnLogoutTpl` — если пользователь авторизован, то ему будет выдаваться содержимое чанка lgnLogoutTpl
&errTpl=`lgnErrTpl` — при неправильном вводе данных для авторизации, или простым словом «ошибке», будет выводиться чанк lgnErrTpl
&loginResourceId=`4` — куда переадресовывать пользователя после успешной авторизации.
 Указано в виде ID ресурса, в данном случае 4.
Указано в виде ID ресурса, в данном случае 4.&logoutResourceId=`5` — если пользователь авторизован, то при выходе будет переадресован на страницу с ID равным 5.
Так же, хочу отметить, что эти чанки стандартные, можно создать свои чанки, на любой вкус, вёрстку, и реализацию. Это предоставляет возможность выводить форму входа/выхода и прочее в любом желаемом виде, и причём, не устраивая хаоса с кодом. Стандартные шаблоны, кстати, тоже можно изменять.
Вот код, который будет отдаваться пользователям, которые ещё не авторизовались, другими словами — «форма входа». Чанк — lgnLoginTpl.
<div>
<div>[[+errors]]</div>
<div>
<form action="[[~[[*id]]]]" method="post">
<fieldset>
<legend>[[+actionMsg]]</legend>
<label>[[%login.username]]
<input type="text" name="username" />
</label>
<label>[[%login. password]]
<input type="password" name="password" />
</label>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
[[+login.recaptcha_html]]
<input type="hidden" name="service" value="login" />
<span><input type="submit" name="Login" value="[[+actionMsg]]" /></span>
</fieldset>
</form>
</div>
</div>
<a href="[[~2]]">Забыли пароль?</a>
password]]
<input type="password" name="password" />
</label>
<input type="hidden" name="returnUrl" value="[[+request_uri]]" />
[[+login.recaptcha_html]]
<input type="hidden" name="service" value="login" />
<span><input type="submit" name="Login" value="[[+actionMsg]]" /></span>
</fieldset>
</form>
</div>
</div>
<a href="[[~2]]">Забыли пароль?</a>
Вы можете поставить ссылку на «Забыли пароль» (Сброс пароля) внутри вашего шаблона и ссылаться на него по ID. В моём случае, ID ресурса с восстановлением пароля — 2.Сброс пароля (2)
Начнём с того, что это страница чаще всего скрыта из меню. Она является в большей части формой, с помощью которой пользователи могут сбросить пароль. Тут хочется вам объяснить то, что страница со сбросом пароля (с ID 2 в моём случае), предоставляет возможность сказать о том, что пароль нужно восстановить, а сам сброс делает страница «Сброс пароля, обработчик (3)».
Вызываем форму сброса пароля следующим кодом:
[[!ForgotPassword? &resetResourceId=`3` &tpl=`lgnForgotPassTpl`]]Разберём вызов:
&resetResourceId=`3` — страница обработчик (в моём случае с ID 3), именно она сбрасывает.
&tpl=`lgnForgotPassTpl` — чанк с кодом, в котором есть форма сброса пароля.
Чтобы понять, зачем обработчик и как это работает, предлагаю взглянуть на картинку:
Сброс пароля, обработчик (3)
Данная страница должна быть спрятана из всяких менюшек. Тем не менее, даже если ссылка на неё будет — она будет просто бессмысленная.Суть её в следующем. Когда пользователь запрашивает сброс пароля, ему на почту приходит сообщение с этой ссылкой, а также с хэшем. Когда пользователь переходит по ссылке из почты, MODx сбрасывает пароль и переадресует пользователя на страницу с входом.
На странице обработчика, сниппет вызывается вот так:
[[!ResetPassword? &loginResourceId=`1`]]— &loginResourceId=`1` указывает, на какую страницу переадресовывать, в нашем случае на страницу с ID 1, где есть форма входа.

Страница только для пользователей (4)
Это страница, подтверждающая то, что пользователь успешно авторизовался. Содержимое данной страницы доступно только авторизованным пользователям.Для того чтобы страница была доступна только авторизованным пользователям, нам нужно назначить для неё права. Для этого, в дереве ресурсов нажимаем на «Страницу только для пользователей». Затем, переходим на вкладку «Права доступа», там мы видим текст «Только для пользователей» и справа от него, в колонке «Доступ» видим не отмеченный чек-бокс. Отмечаем чек-бокс и нажимаем «сохранить».
Страница выхода (5)
Это страница, на которую попадают пользователи после успешного выхода из аккаунта. Страница должна содержать только основное, например сообщение с прощанием, или ссылку на форму входа. Например:<p>Спасибо за посещение! Возвращайтесь скорее!</p>
Дополнительно
Страница выхода (5)
Это не является обязательным, но для тестирования и вообще, удобства при разработке, можно получить специальную ссылку для выхода. Для этого создаём «новую ссылку» (web-link) и заполняем её страницу с ID 1. Например, вызывать страницу со ссылкой вот так:
Для этого создаём «новую ссылку» (web-link) и заполняем её страницу с ID 1. Например, вызывать страницу со ссылкой вот так:[[~1? &service=`logout`]]Это можно использовать для выхода в таком виде:
<a href="[[~1? &service=`logout`]]" title="Выйти">Выйти</a>
Возможные ошибки
После того, как мы собрали все страницы, связали их, настроили права доступа, мы должны всё проверить. Если всё работает по нашему плану, то при входе мы будет переправлены на страницу «Только для пользователей». Выйти из аккаунта мы может через страницу входа, так как, если мы авторизованы — то на странице входа появится ссылка на выход. После успешного выхода, вы должны быть переправлены на «страницу выхода».Я не могу авторизоваться!
Обычно, такие проблемы возникают при неправильном указании ID страниц, неправильно написанных имён чанков, или пропущенных квадратных скобок. Внимательно проверьте коды.Кроме этого, стоит помнить, что все выше написанные сниппеты должны вызываться некэшированными. Конечно, некоторые возможно будут работать в кэшированном виде, но большинство — нет. Вызывать в некэшированном виде можно с помощью восклицательного знака, например надо писать вот так:
Конечно, некоторые возможно будут работать в кэшированном виде, но большинство — нет. Вызывать в некэшированном виде можно с помощью восклицательного знака, например надо писать вот так:
[[!Login]]А не так:
[[Login]]
Я не могу выйти из аккаунта!
Одной из причин, из-за которой никак выйти из аккаунта является то, что ссылка выхода указывает на страницу, где нету формы входа. Стоит помнить, что кнопка выхода должна указывать на страницу с формой входа.Так же, может быть, что при сбросе пароля, на электронную почту не приходит сообщение. В данном случае стоит настроить отправка почты на вашем сервере.
Вопросы задавайте, если знаю ответ, несомненно помогу. Следующий урок будет переведён в свободное время. Ваши комментарии будут учтены 🙂
За оформление кода извиняюсь — в первый раз, а как оформлять — нигде не написано…
— Не удается пройти экран входа в систему в Modx Revo 2.7.0pl
Задавать вопрос
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 499 раз
Моя проблема: пользователи не продвигаются дальше экрана входа в систему. Они отображаются как авторизованные в журнале менеджера и кто находится в сети, но экран входа в систему просто показывает пустую форму входа после отправки входа. Все работало несколько дней после последнего обновления до 2.7.0.pl, а потом вдруг перестало.
Они отображаются как авторизованные в журнале менеджера и кто находится в сети, но экран входа в систему просто показывает пустую форму входа после отправки входа. Все работало несколько дней после последнего обновления до 2.7.0.pl, а потом вдруг перестало.
Журнал ошибок: (ОШИБКА @/home/verkejml/public_html/core/model/modx/moduser.class.php: 362) Предупреждение PHP: session_regenerate_id(): Невозможно восстановить идентификатор сеанса - сеанс не активен.
Пробовал:
- Удалить все файлы в ядре/кеше.
- Удалить кеш браузера и файлы cookie.
- Разные браузеры и разные пользователи с разными разрешениями, до к админ.
- Прочитал все вопросы на форуме по одной и той же проблеме, безрезультатно.
У меня есть один пользователь-администратор, и я очень боюсь выходить из системы этого пользователя, если я не смогу снова войти в систему и, следовательно, не могу снова получить доступ к менеджеру.
Моя установка:
Модкс Рево 2. 7.0пл.
Всего установлено несколько «стандартных» дополнений, все обновлено.
PHP 7.0.33
7.0пл.
Всего установлено несколько «стандартных» дополнений, все обновлено.
PHP 7.0.33
Вопрос: Могу ли я что-нибудь сделать без переустановки всего и тем самым вынужденного выхода из системы моего единственного вошедшего в систему пользователя?
- аутентификация
- modx
Я получил ответ от невероятно увлеченного и знающего специалиста по решению проблем в сообществе Modx, BobRay:
Мои (старые) настройки:
session_cookie_path => (пусто) анонимные_сессии => Нет
Изменено на
session_cookie_path => / анонимные_сессии => Да
Спасибо BobRay за помощь!
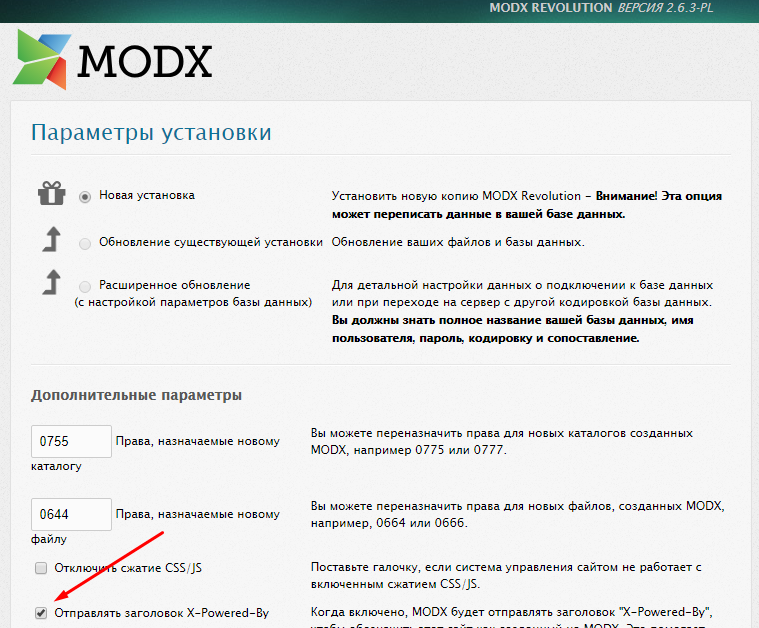
Ну, с MODX 2.7 + PHP 7.* сейчас какие-то проблемы. Вот другие возможные шаги, которые могут вам помочь:
- Отключить настройку анонимных сеансов и снова войти в систему
- Удалить значение modSessionHandler для session_handler_class и снова войти в систему
У меня есть один пользователь с правами администратора, и я очень боюсь выйти из системы этого пользователя, если я не смогу снова войти в систему и, следовательно, не смогу снова получить доступ к менеджеру.
Честно не знаю как тестировать без выхода((
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
php — Я не могу войти после установки MODX Revolution
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 3к раз
После установки MODX Revolution я не могу войти в систему — отображается только пустая страница. Мои настройки: MODX скачан с git, PHP 5.3, Apache 2.2, ОС ubuntu.
В журнале ошибок apache я вижу это сообщение:
[Вс, 04 сентября, 08:03:12 2011] [ошибка] Неустранимая ошибка PHP: вызов участника функция render() для не-объекта в
/var/www/modx/manager/controllers/default/welcome.class.php онлайн 64 [04 сентября 2011 г., 08:03:12] [ошибка] Трассировка стека PHP: [04 сентября
, 08:03:12 2011] [ошибка] PHP 1.{main}()
/var/www/modx/ manager/index.php:0 [Вс, 04 сентября, 08:03:12 2011] [ошибка] PHP 2. modManagerRequest->handleRequest()
/var/www/modx/manager/index.php:71 [Sun Sep 04 08:03:12 2011] [ошибка] PHP 3. modManagerRequest->prepareResponse()
/var/www/modx/core/model/modx/modmanagerrequest.class.php:124 [Вс
04 сентября 08:03:12 2011] [ошибка] PHP 4.
modManagerResponse->outputContent()
/var/www/modx/core/model/modx/modmanagerrequest.class.php:173 [Sun
Sep 04 08 :03:12 2011] [ошибка] PHP 5. modManagerController->render() /var/www/modx/core/model/modx/modmanagerresponse.class.php:106 [Вс 04 сентября 08:03:12 2011] [ошибка] PHP 6.
WelcomeManagerController->process()
/var/www/modx/core/model/modx/modmanagercontroller.class.php:133
- PHP
- система управления контентом
- modx
- modx-революция
Вообще-то Пол Граффэм прав в комментариях, при сборке из git (либо через клон, либо скачать с github) нужно запускать transport.