Ключевые слова в линейных градиентах — Веб-стандарты
Использование линейных градиентов в CSS может приводить к самым разнообразным результатам, которые не назовёшь иначе как странными; иногда даже сам синтаксис кажется странным.
Давайте я сразу замечу, что кое-что из того, о чём я здесь рассказываю, еще не поддерживается широко, и даже, по правде говоря, эта спецификация еще не зафиксирована раз и навсегда. Скорее всего, она такой и останется, но могут быть и какие-то изменения. Даже если этого не случится — эта статья не о новом «используйте прямо сейчас!» приёме. Как и многое из того, что я пишу, это скорее маленькая прогулка по одному из уголков CSS с целью посмотреть, есть ли здесь что-нибудь интересное.
Хотя линейные градиенты кажутся очень сложными, в действительности они довольно просты. Вы определяете направление, по которому идет градиент, а затем — перечисляете столько контрольных точек цвета, сколько хотите. Таким образом, вы описываете изображение текстом, примерно как SVG.
Но вернёмся к градиентам. Вот совсем простое градиентное изображение:
linear-gradient(45deg, red, blue)
Значение 45deg описывает линию градиента, то есть ту линию, которая определяет направление градиента. Линия градиента всегда проходит через центр фоновой области элемента, и в каком именно направлении она пройдет, определяете вы, автор CSS. В этом примере линия градиента направлена на угол в 45% от горизонтальной оси элемента. Значения red и blue — контрольные точки цвета. Здесь в цветах не определены положения контрольных точек, поэтому эти значения принимаются равными 0% и 100% соответственно, то есть вы получаете градиент, который переходит от красного к синему и идёт по указанному направлению.
Можно создать контрольные точки таким образом, чтобы переход между ними был резким:
linear-gradient(45deg, green 50%, lightblue 50%)Рисунок 1.
Так вы получите результат, показанный на рисунке 1, к которому я добавил (в Photoshop) стрелку, которая показывает направление линии градиента и центральную точку фоновой области. Каждая «полоска», составляющая градиент, перпендикулярна линии градиента — поэтому граница между двумя цветами в точке 50% перпендикулярна по отношению к линии градиента. Этот закон перпендикулярности работает всегда.
Определять направление в градусах — это замечательно (и, чтобы соответствовать синтаксису анимаций, математическое определение градусов будет заменено на углы по компасу, но об этом в другой раз), но можно ещё использовать и ключевые слова, описывающие направления. Причем двух разных типов.
Обратите внимание, что задания направления градиента с помощью ключевых слов без ключевого слова to, описанное дальше, справедливо только для старой версии спецификации и применяется только для градиентов с префиксами. Прим. редактора.
Прим. редактора.
Первый вариант использования — это просто объявить направление, перемешав и подставив слова из набора top, bottom, right и left. Диковатенько здесь то, что в этом случае вы определяете не то направление, куда двигается градиент, а откуда он выходит; то есть вы должны определить положение его начальной, а не конечной точки. Соответственно, если вы хотите, чтобы градиент шёл из нижнего левого угла в верхний правый, надо писать bottom left:
linear-gradient(bottom left, green 50%, lightblue 50%)Рисунок 2.
Но bottom left — не то же самое, что 45deg (это справедливо только в том случае, если фоновая область элемента — правильный квадрат) Если эта область неквадратна, то линия градиента идет из одного угла в другой, а разделительные полоски — перпендикулярно ей, как на рисунке 2. И снова для ясности я добавил стрелку, показывающую градиентную линию, и центральную точку в Photoshop.
Естественно, это означает, что если фоновая область элемента изменит свои размеры по ширине или высоте, угол линии градиента тоже изменится. Если элемент станет шире по вертикали или уже по горизонтали, то линия повернется против часовой стрелки; уже по вертикали и шире по горизонтали — по часовой. Вполне возможно, именно такой вариант вам и нужен. Во всяком случае, он явно отличается от задания значения угла в градусах, при котором градиент не будет поворачиваться никуда, как бы ни менялся размер фона элемента.
Обратите внимание, что способ задания направления градиента с ключевым словом to, описанный дальше, по стабильной версии спецификации является единственным возможным способом, и должен применяться только для градиентов без префикса. Прим. редактора.
Другой способ использовать ключевые слова выглядит похоже, но результат у него совершенно другой. Вы используете те же самые определения top/bottom/left/right, но перед ними пишете ключевое слово to, вот так:
linear-gradient(to top right, green 50%, lightblue 50%)Рисунок 3.

В этом случае ясно, что вы определяете конечную точку линии градиента, а не начальную — в конце концов, вы же пишете to top right. Однако, в таком случае вы не направляете градиент в правый верхний угол фоновой области элемента. Вы определяете общее направление — вперед и направо. Результат предыдущего определения виден на рисунке 3: снова стрелка с линией градиента добавлена в Photoshop.
Обратите внимание на линию резкого разделения между контрольными точками. Она идет от левого верхнего угла в правый нижний (ни тот, ни другой — не top right). Так происходит потому, что, написав ключевое слово to в начале определения, мы включили то, что называется «магическими углами». Когда «магические углы» включены, то как бы фоновая область элемента ни изменяла свой размер, эта разделительная линия всегда будет идти из левого верхнего в правый нижний угол. Собственно, вот это и есть магические углы. Таким образом, линия градиента направлена не в правый верхний угол (только если фоновая область элемента — правильный квадрат), а в правый верхний квадрант фоновой области.
Если размер фоновой области изменится, эффект будет тем же самым, что в прошлый раз; уменьшим высоту или увеличим ширину фоновой области — линия градиента повернется по часовой стрелке; сделаем обратные изменения размера — линия пойдет в обратном направлении. Единственная разница — в начальном состоянии.
Итак: если вы хотите использовать ключевые слова, которые заставляют градиент быть всегда направленным в угол (как на рис. 2), но хотите указать направление, а не исходную точку — то этого сделать не получится. Точно так же нельзя указать и исходный квадрант, в котором начинается градиент. Чтобы получилась линия градиента, которая всегда идет из угла в угол, нужно объявить начальную точку линии градиента (рис. 2). Если вы хотите получить эффект «магических углов», когда линия контрольной точки цвета на 50% всегда идет из угла в угол, нужно объявить квадрант направления (рис. 3).
Теперь что касается собственно поддержки: на момент написания статьи (26 апреля 2012 — прим. редактора) только Firefox и Opera поддерживают «магические углы». Все остальные браузеры — IE10 в случае Internet Explorer — поддерживают математические углы и ключевые слова без «магических углов» (то есть Opera и Firefox поддерживают оба типа). Никто ещё не переключился с математических углов на углы по компасу (я совершенно специально использовал значение
редактора) только Firefox и Opera поддерживают «магические углы». Все остальные браузеры — IE10 в случае Internet Explorer — поддерживают математические углы и ключевые слова без «магических углов» (то есть Opera и Firefox поддерживают оба типа). Никто ещё не переключился с математических углов на углы по компасу (я совершенно специально использовал значение 45deg, поскольку в обеих системах оно описывает одно и то же направление).
Обратите внимание, что на момент публикации перевода (27 июля 2012) спецификацию в полной мере (включая направление поворота и ключевое слово
Таково состояние дел с линейными градиентами прямо сейчас. Мне очень интересно узнать, что вы думаете о различных форматах ключевых слов и их принципах работы — у меня самого были вначале некие проблемы с их пониманием, и то, что у двух форматов синтаксиса совершенно разные результаты, по-моему, делает всё это довольно-таки запутанным. А вы что скажете?
А вы что скажете?
Линейный градиент и имитация блестящих поверхностей
Сегодня мы еще раз поговорим о таком важном инструменте inkscape как градиент. Речь пойдет о линейном градиенте и его применении для создания изображения … губной помады. Да, да именно так.
Итак, запускайте редактор и давайте составим конкуренцию известным брендам.
Шаг 1. Рисуем пенал
Верхняя часть пенала будет блестящей. Блики и отражения на таких поверхностях чаще всего резкие и четкие.
На этом этапе нам потребуется инструмент рисования прямоугольников и квадратов. Нарисуйте с помощью этого инструмента прямоугольник. Пропорции высоты и ширины приблизительно как 2 к 1.
Займемся заливкой. В качестве заливки задайте линейный градиент в панели Заливка и обводка. Так как точек градиента будет много, то я повернул прямоугольник на 90 градусов чтобы уместить рисунке все точки.
Для добавления опорной точки линейного градиента сделайте двойной клик мышкой в нужной точке, находясь в режиме правки градиента Ctrl+F1.
Опорные точки градиента (по умолчанию их две) имеют вид квадрата и круга (начальная и конечная точка). Все добавляемые точки линейного градиента имеют вид ромбика.
Ниже на рис. цвета установлены следующим образом- если цвет напечатан между точками градиента, то он одинаков для этих опорных точек. Если цвет напечатан напротив точки градиента, то только она имеет этот цвет.
Это совсем не обязательно, но позволит создать нужные переходы- где-то плавные, а где-то резкие. Итак, установите точки в соответствии с рисунком.
Не забудьте, рисунок выше был повернут на 90 градусов!
Для создания резкого перехода между цветами нажмите один раз на точку градиента и сдвиньте ее в нужную сторону мышкой или курсорными клавишами. Мой вариант показан ниже.
Создайте копию прямоугольника и уменьшите его высоту. Эту копию разместите ниже первого прямоугольника.
Разместите их вплотную друг к другу. Если необходимо, то выровняйте их. Создайте еще одну копию прямоугольника высотой в половину первого прямоугольника. Для этой копии необходимо изменить линейный градиент (см. ниже).
Создайте еще одну копию прямоугольника высотой в половину первого прямоугольника. Для этой копии необходимо изменить линейный градиент (см. ниже).
Я опять временно повернул на 90 градусов этот экземпляр для удобства указывания цвета градиента. Лишние точки градиента легко удалить. Для этого выбираем точку градиента и нажимаем клавишу Del.
Добавьте пару прямых на границу между двумя прямоугольниками как показано ниже.
Выравниваем все три прямоугольника и группируем Ctrl+G. Под пенал губной помады добавьте тень. Это может быть прямая линия или очень вытянутый эллипс.
Шаг 2. А вот и помада
В этом шаге давайте нарисуем что-нибудь яркое. С помощью кривых Безье нарисуйте вот такой контур. Высота контура должна быть сопоставима с высотой пенала помады.
Для этого контура задаем линейный градиент по известным уже правилам из первого шага. Например, вот такой вариант.
Опорные точки градиента и цвета указаны ниже.
Размещаем в верхней части пенала.
Осталась последняя часть. Нам нужно добавить скошенную поверхность. Нарисуйте кривыми нечто похожее на листок дерева. И задайте сплошную заливку.
На нижнюю часть можно добавить некий логотип. Я добавил непонятную завитушку. Выделяем все элементы и группируем.
Все, работа готова. Можете поэкспериментировать с цветом пенала и красящей пасты.
Я выпустил целую линейку губных помад! Я гигант индустрии! Ура-а-а!
Создание сложных градиентов с помощью react-native-linear-gradient
Примечание редактора . Эта статья была в последний раз обновлена 27 апреля 2022 года, чтобы отразить изменения в компонентах на основе классов, используемых в руководстве.
Градиент — это метод дизайна, при котором несколько цветов смешиваются вместе с плавным переходом. Например, подумайте о логотипе Instagram. Градиенты могут пригодиться, когда вы хотите создать многоцветный фон или настраиваемые кнопки, добавляя визуальный интерес к вашему пользовательскому интерфейсу и привлекая внимание пользователя.
В этой статье мы рассмотрим горизонтальные, вертикальные и диагональные линейные градиенты и узнаем, как добавить их в наши приложения React Native. Чтобы продолжить, вам потребуется базовое понимание React Native. Вам также потребуется настроить React Native на вашем компьютере для разработки. Давайте начнем!
- Начало работы с реактивным линейным градиентом
- Линейные градиенты
-
цветов -
начало -
конец -
мест
-
- Вертикальные градиенты
- Горизонтальные градиенты
-
мест - Бонус
Начало работы с реактивным линейным градиентом
В этом уроке мы будем использовать react-native-linear-gradient — библиотеку для добавления градиентов в наше приложение. Во-первых, давайте создадим новый проект React Native:
.npx реактивная инициализация LinearGradientExample cd LinearGradientExample начало пряжи
Затем мы запустим наше приложение, чтобы отобразить экран приветствия React Native на устройстве или симуляторе. Запустив наше приложение React Native, мы можем добавить react-native-linear-gradient. Настройка для react-native-linear-gradient зависит от того, какую версию React Native вы используете. В этом уроке я использую v0.6+. Если вы работаете со старой версией React Native, проверьте установку:
Запустив наше приложение React Native, мы можем добавить react-native-linear-gradient. Настройка для react-native-linear-gradient зависит от того, какую версию React Native вы используете. В этом уроке я использую v0.6+. Если вы работаете со старой версией React Native, проверьте установку:
пряжа добавить реактивный линейный градиент
Чтобы завершить настройку специально для iOS, установите модули:
Установка модуля npxЛинейные градиенты
Начнем с импорта компонента LinearGradient из библиотеки:
импортировать LinearGradient из «React-Native-Linear-Gradient»
Компонент LinearGradient принимает несколько реквизитов, которые определяют, как будет отображаться градиент, включая цвета, где он начинается и где заканчивается. Прежде чем мы сможем начать использовать свойства для создания сложных градиентов, мы должны разобрать и просмотреть каждый из них.
цветов цветов , который требуется, это то, как мы передаем цвета, которые хотим отобразить. Цвета можно передавать в разных форматах, таких как имя, rgba, шестнадцатеричный и т. д. Цвета следует упорядочивать в том порядке, в котором вы хотите их отображать. Например, с
Цвета можно передавать в разных форматах, таких как имя, rgba, шестнадцатеричный и т. д. Цвета следует упорядочивать в том порядке, в котором вы хотите их отображать. Например, с colors={["purple","white"]} градиент будет двигаться от фиолетового к белому.
начало start указывает, где начнется градиент, путем передачи координат по осям x и y. Координаты передаются как часть всего вида со значениями в диапазоне от 0 – 1 . Значение по умолчанию — { x: 0,5, y: 0 } , начиная с верхнего центра.
конец end аналогичен start , но указывает, где заканчивается градиент. Он принимает координаты точно так же, как start , что, как упоминалось ранее, является частью всего представления. Значение по умолчанию — { x: 0,5, y: 1 } , заканчивающееся внизу по центру.
мест мест — это массив чисел, определяющих, где будет останавливаться каждый цвет в градиенте. Эти значения также передаются как часть всего градиента от
Эти значения также передаются как часть всего градиента от 0 до 1 и должны сопоставлять соответствующие цвета, передаваемые по длине и положению.
Например, у нас есть цвета = {["красный","желтый","зеленый"}] . Затем у нас будут местоположения = {[0, 0.5, 0.6]} с первым цветом красный , покрывающий 0 – 0.5 , второй цвет желтый происходит от 0,5 – 0,6 и, наконец, зеленый от 0,6 – 1 .
Теперь, когда мы поняли основы, давайте создадим несколько различных типов градиентов.
Вертикальные градиенты
Как упоминалось ранее, вы можете создавать градиенты с различной ориентацией. Давайте сначала попробуем вертикальный градиент, который используется по умолчанию для react-native-linear-gradient. Градиент начинается от верхнего центра и идет вниз к нижнему центру. Давайте попробуем!
Сначала очистите все в App.js , чтобы вы могли начать с нуля. Добавьте следующий код:
Добавьте следующий код:
импортировать React из «реагировать»
импортировать {StyleSheet, View, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент». // импортируем линейный градиент
приложение функции () {
возвращаться (
<Вид стиля={styles.container}>
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
>
Вертикальный градиент
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
линейный градиент: {
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 5,
высота: 200,
ширина: 350,
},
})
экспортировать приложение по умолчанию
Начиная с импорта вверху, мы импортируем React из React, несколько компонентов из React Native, затем добавляем импорт для LinearGradient .
Затем мы добавляем View со стилем, чтобы расположить все в центре, где мы добавим наш градиент. В компоненте LinearGradient мы передаем цветов , что является необходимым свойством, как упоминалось ранее. Мы добавляем три цвета; наш градиент будет двигаться от красного до желтый и, наконец, зеленый . По умолчанию градиент будет перемещаться от верхнего центра к нижнему центру.
Перезагрузите приложение, и вы должны увидеть градиент:
React Родной фон с вертикальным градиентомХорошо, наш градиент отображается, как и ожидалось. Чтобы лучше понять пропсы, о которых мы говорили ранее, давайте немного поиграем с градиентом, который у нас есть.
Как уже упоминалось, свойства по умолчанию для start : start={{ x: 0.5, y: 0 }} , что означает, что градиент будет начинаться с верхнего центра. Но что именно мы подразумеваем под верхним центром?
Представьте себе всю ширину градиента, то есть ось x откалибрована от 0 до 1 . Центр должен быть
Центр должен быть 0,5 , как показано ниже. Изменение этого значения должно сместить верхнюю точку, с которой начинается наш градиент, создавая диагональный градиент. Давайте обновим наш текущий LinearGradient , чтобы добавить значения для start , как показано ниже:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0,7, у: 0}}
>
Диагональный градиент
...
Диагональный градиент Как вы можете видеть на скриншоте выше, градиент становится диагональным, начиная где-то между 0,5 и 1 , двигаясь вниз. Если у вас есть значение как 0 или 1 , диагональный градиент начнется в соответствующих углах, справа или слева.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
Регулировка значения по оси Y определит, где начнется градиент. Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до
Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до start={{ x: 0.5, y: 0.5}} заставит градиент начинаться в центре нашего вида, а верхняя половина будет покрыта красным:
Горизонтальные градиенты
Теперь, когда мы поняли, как обновить начальную точку по осям x и y, давайте объединим это со свойством end для создания горизонтальных градиентов.
Как обсуждалось ранее, end определяет, где закончится наш градиент. Для горизонтального градиента в идеале мы хотели бы, чтобы он начинался в левом центре и заканчивался в правом центре. Давайте попробуем это:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
>
Горизонтальный градиент
...
Как видите, ось Y сохраняется от начала до конца, тогда как ось X перемещается от 0 до 1 , создавая следующий градиент:
Мы можем дополнительно настроить это, чтобы создать диагональный градиент, близкий к горизонтальному выравниванию. Обновление
Обновление start={{ x: 0, y: 0 }} и end={{ x: 1, y: 1 }} должно создать такой градиент:
местоположений При использовании большинства других реквизитов у нас есть только местоположений объектов в ожидании, которые мы еще не использовали. Вкратце, местоположений определяют, где цвет остановится в градиенте и сопоставится с соответствующими значениями цвета .
Locations используется в основном, когда вы хотите, чтобы один или несколько цветов занимали больше места в представлении градиента по сравнению с другими. Цвет с большим диапазоном охватит больше места:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
местоположения = {[0, 0,7, 0,9]}
>
<Текст>Х. Градиент местоположения
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили. linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
Давайте посмотрим, что в действии:
H. Градиент местоположенияV. градиент местоположения Не стесняйтесь играть с цветами, меняйте их, добавляйте больше и настраивайте значения для start , end и местоположения и посмотрите, как они себя ведут.
Бонус
В этом разделе мы рассмотрим несколько вариантов использования LinearGradients , описанных выше:
- Полноэкранный многоцветный фон
- Кнопка с градиентным фоном
- Кнопка с градиентной рамкой
Для этих примеров давайте начнем заново! Создайте новый файл с именем Home.js и обновите index.js .указать на него как на корневой файл:
// index.js ... // импортировать приложение из './App' // закомментировать это импортировать приложение из './Home' // добавить это ...
Теперь наше приложение должно отображать главный экран, чтобы мы могли вносить туда обновления. Затем давайте перейдем к новому файлу Home.js и создадим несколько вещей, например, полноэкранный многоцветный фон:
// Home.js
импортировать React из «реагировать»
импортировать {StyleSheet, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент»
функция Дом () {
возвращаться (
<Линейный градиент
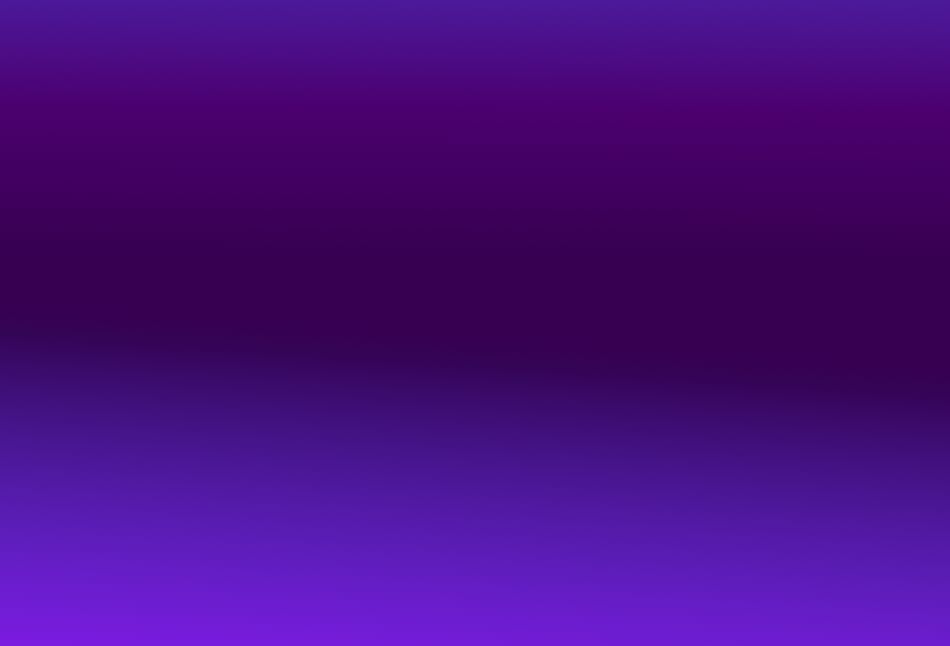
цвета={['фиолетовый', 'белый']}
стиль = {стили.контейнер}
начало = {{ х: 0, у: 0}}
конец = {{ х: 1, у: 1 }}
>
Главный экран
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
})
экспорт по умолчанию Главная
Вы можете выбрать, использовать ли реквизиты start и end для создания вертикального или диагонального фона:
Градиент главного экрана
Наконец, для наших двух кнопок давайте вернемся к Home. чуть ниже текста домашнего экрана и добавим две кнопки. Я использовал горизонтальные фоны для обоих. Первый, градиентный фон, пытается имитировать цветовую схему Instagram, тогда как другой создает эффект градиента границы: js
js
// Home.js
...
Главный экран
{}}>
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={['#5851DB', '#C13584', '#E1306C', '#FD1D1D', '#F77737']}
стиль = {styles.instagramButton}
>
<Стиль текста={{ цвет: 'белый' }}>
Войти через Instagram
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={[ 'красный', 'желтый', 'зеленый' ]}
стиль = {{
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 10,
}}
>
{}}
стиль = {styles. signUpButton}
>
signUpButton}
>
Зарегистрироваться
...
// стили
instagramButton: {
набивкаГоризонтальная: 40,
paddingVertical: 10,
границаРадиус: 10,
маржа: 20
},
SignUpButton: {
поле: 1,
ширина: 200,
границаРадиус: 10,
paddingVertical: 10,
alignItems: 'центр',
justifyContent: 'центр',
backgroundColor: «белый»,
},
Приведенный выше код должен дать нам окончательный вывод, как показано ниже:
Главный экран React Native с кнопкой InstagramЗаключение
Как всегда, практика приводит к совершенству, так что поэкспериментируйте с разными реквизитами, пока не освоитесь. В качестве предостережения, когда дело доходит до цветов, старайтесь не перебарщивать с ними. Слишком много цветов на экране может отрицательно сказаться на пользовательском интерфейсе и опыте. Надеюсь, вам понравилась эта статья. Удачного кодирования!
LogRocket: Мгновенное воссоздание проблем в ваших приложениях React Native.

LogRocket — это решение для мониторинга React Native, которое помогает мгновенно воспроизводить проблемы, определять приоритеты ошибок и анализировать производительность приложений React Native.
LogRocket также помогает повысить коэффициент конверсии и использование продукта, точно показывая, как пользователи взаимодействуют с вашим приложением. Функции аналитики продуктов LogRocket выявляют причины, по которым пользователи не завершают определенный процесс или не используют новую функцию.
Начните активно отслеживать свои приложения React Native — попробуйте LogRocket бесплатно.
Кисти линейного градиента — .NET MAUI
- Статья
- 3 минуты на чтение
Просмотреть образец
Пользовательский интерфейс многоплатформенного приложения . NET (.NET MAUI)
NET (.NET MAUI) Класс LinearGradientBrush является производным от класса GradientBrush и закрашивает область линейным градиентом, который смешивает два или более цветов вдоль линии известная как ось градиента. Объекты GradientStop используются для указания цветов в градиенте и их положения. Дополнительные сведения об объектах GradientStop см. в разделе Градиенты.
Класс LinearGradientBrush определяет следующие свойства:
-
StartPointтипаPoint, который представляет начальные двумерные координаты линейного градиента. Значение по умолчанию этого свойства равно (0,0). -
Конечная точкатипаPoint, который представляет конечные двумерные координаты линейного градиента. Значение по умолчанию этого свойства равно (1,1).
Эти свойства поддерживаются объектами BindableProperty , что означает, что они могут быть целями привязок данных и стилей.
Класс LinearGradientBrush также имеет метод IsEmpty , который возвращает логическое значение , указывающее, были ли назначены кисти какие-либо GradientStop объектов.
Примечание
Линейные градиенты также можно создавать с помощью функции linear-gradient() CSS.
Ограничители градиента кисти линейного градиента расположены вдоль оси градиента. Ориентацию и размер оси градиента можно изменить с помощью свойств кисти StartPoint и EndPoint . Управляя этими свойствами, вы можете создавать горизонтальные, вертикальные и диагональные градиенты, изменять направление градиента, уплотнять распространение градиента и многое другое.
Свойства StartPoint и EndPoint относятся к окрашиваемой области. (0,0) представляет верхний левый угол закрашиваемой области, а (1,1) представляет нижний правый угол закрашиваемой области. На следующей диаграмме показана ось градиента для кисти с диагональным линейным градиентом:
На этой диаграмме пунктирная линия показывает ось градиента, которая выделяет путь интерполяции градиента от начальной точки до конечной точки.
Создание горизонтального линейного градиента
Чтобы создать горизонтальный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (1,0). Затем добавьте два или более объекта GradientStop в коллекцию LinearGradientBrush.GradientStops , которые определяют цвета в градиенте и их положения.
В следующем примере XAML показана горизонтальная LinearGradientBrush , установленный как фон кадра :
<Кадр.Фон>
Background>
В этом примере фон кадра закрашивается с помощью LinearGradientBrush , которая интерполирует от желтого к зеленому по горизонтали:
Создание вертикального линейного градиента
Чтобы создать вертикальный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (0,1). Затем добавьте два или более объекта GradientStop в LinearGradientBrush.GradientStops 9.0019, которые определяют цвета в градиенте и их положения.
В следующем примере XAML показана вертикальная LinearGradientBrush , заданная как Background Frame :
<Кадр.Фон>
Background>
В этом примере фон кадра закрашивается с помощью LinearGradientBrush , интерполирующей от желтого к зеленому по вертикали:
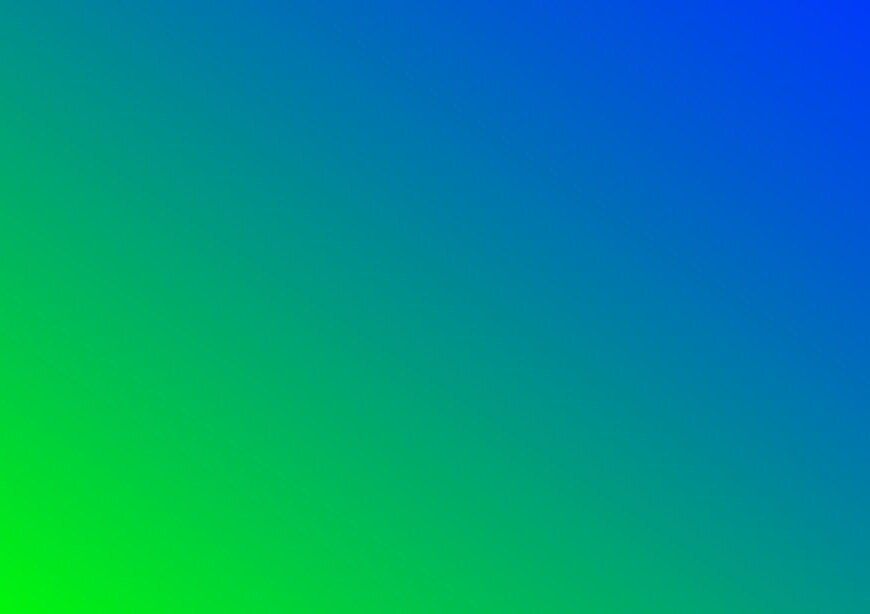
Создание диагонального линейного градиента
Чтобы создать диагональный линейный градиент, создайте объект LinearGradientBrush и установите для его StartPoint значение (0,0), а для его EndPoint значение (1,1). Затем добавьте два или более объекта GradientStop в LinearGradientBrush.GradientStops 9.0019, которые определяют цвета в градиенте и их положения.
В следующем примере XAML показана диагональ LinearGradientBrush , которая задана как Background кадра :
<Кадр.Фон> <Кисть линейного градиента>
