Кисти линейного градиента — .NET MAUI
- Статья
- Чтение занимает 2 мин
Обзор примера
Класс пользовательского интерфейса многоплатформенного приложения .NET (.NET MAUI) LinearGradientBrush является производным от GradientBrush класса и рисует область линейным градиентом, который объединяет два или более цветов вдоль линии, известной как ось градиента. GradientStop объекты используются для указания цветов в градиенте и их положениях. Дополнительные сведения об GradientStop объектах см. в разделе Gradients.
Класс LinearGradientBrush определяет следующие свойства:
StartPointс типомPoint, который представляет начальные двумерные координаты линейного градиента. Значение этого свойства по умолчанию — 0,0.
Значение этого свойства по умолчанию — 0,0.EndPointс типомPoint, который представляет конечные двумерные координаты линейного градиента. Значение этого свойства по умолчанию — 1,1.
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.
Класс LinearGradientBrush также имеет IsEmpty метод, который возвращает bool объект, представляющий, назначена ли кисть каким-либо GradientStop объектам.
Примечание
Линейные градиенты также можно создать с помощью linear-gradient() функции CSS.
Градиентные остановки градиента линейной градиентной кисти расположены вдоль оси градиента. Ориентация и размер оси градиента можно изменить с помощью кисти StartPoint и EndPoint свойств. С помощью этих свойств можно создавать горизонтальные, вертикальные и диагональные градиенты, обратить направление градиента, сжать распределение градиента и многое другое.
Свойства StartPoint и EndPoint свойства относятся к области, нарисованной. (0,0) представляет верхний левый угол окрашенной области, а (1,1) представляет нижний правый угол области, нарисованной. На следующей схеме показана ось градиента для диагональной линейной кисти градиента:
На этой схеме пунктирная линия показывает ось градиента, которая выделяет путь интерполяции градиента от начальной точки до конечной точки.
Создание горизонтального линейного градиента
Чтобы создать горизонтальный линейный градиент, создайте объект и присвойте LinearGradientBrush ей EndPoint значение (1,0). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более GradientStop объектов, которые указывают цвета в градиенте и их положениях.
В следующем примере XAML показано горизонтальное LinearGradientBrush значение, заданное в качестве Background значения:Frame
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame. Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон рисуется Frame с LinearGradientBrush помощью интерполяции от желтого до зеленого по горизонтали:
Создание вертикального линейного градиента
Чтобы создать вертикальный линейный градиент, создайте объект и присвойте LinearGradientBrush ей StartPoint значение (0,0) и EndPoint значение (0,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более GradientStop объектов, которые указывают цвета в градиенте и их положениях.
В следующем примере XAML показана вертикальная, LinearGradientBrush заданная в качестве Background значения:Frame
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.
Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон рисуется Frame с LinearGradientBrush помощью интерполяции от желтого до зеленого по вертикали:
Создание диагонального линейного градиента
Чтобы создать диагональный линейный градиент, создайте объект и присвойте LinearGradientBrush ей StartPoint значение (0,0) и EndPoint значение (1,1). Затем добавьте в коллекцию LinearGradientBrush.GradientStops два или более GradientStop объектов, которые указывают цвета в градиенте и их положениях.
В следующем примере XAML показана диагонали LinearGradientBrush, заданная в качестве Background значения :Frame
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame. Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон рисуется Frame с LinearGradientBrush помощью интерполяции от желтого до зеленого по диагонали:
Линейный градиент и имитация блестящих поверхностей
Сегодня мы еще раз поговорим о таком важном инструменте inkscape как градиент. Речь пойдет о линейном градиенте и его применении для создания изображения … губной помады. Да, да именно так.
Итак, запускайте редактор и давайте составим конкуренцию известным брендам.
Шаг 1. Рисуем пенал
Верхняя часть пенала будет блестящей. Блики и отражения на таких поверхностях чаще всего резкие и четкие.
На этом этапе нам потребуется инструмент рисования прямоугольников и квадратов. Нарисуйте с помощью этого инструмента прямоугольник. Пропорции высоты и ширины приблизительно как 2 к 1.
Займемся заливкой. В качестве заливки задайте линейный градиент в панели Заливка и обводка. Так как точек градиента будет много, то я повернул прямоугольник на 90 градусов чтобы уместить рисунке все точки.
Для добавления опорной точки линейного градиента сделайте двойной клик мышкой в нужной точке, находясь в режиме правки градиента Ctrl+F1.
Опорные точки градиента (по умолчанию их две) имеют вид квадрата и круга (начальная и конечная точка). Все добавляемые точки линейного градиента имеют вид ромбика.
Ниже на рис. цвета установлены следующим образом- если цвет напечатан между точками градиента, то он одинаков для этих опорных точек. Если цвет напечатан напротив точки градиента, то только она имеет этот цвет.
Это совсем не обязательно, но позволит создать нужные переходы- где-то плавные, а где-то резкие. Итак, установите точки в соответствии с рисунком.
Итак, установите точки в соответствии с рисунком.
Не забудьте, рисунок выше был повернут на 90 градусов!
Для создания резкого перехода между цветами нажмите один раз на точку градиента и сдвиньте ее в нужную сторону мышкой или курсорными клавишами. Мой вариант показан ниже.
Создайте копию прямоугольника и уменьшите его высоту. Эту копию разместите ниже первого прямоугольника.
Разместите их вплотную друг к другу. Если необходимо, то выровняйте их. Создайте еще одну копию прямоугольника высотой в половину первого прямоугольника. Для этой копии необходимо изменить линейный градиент (см. ниже).
Я опять временно повернул на 90 градусов этот экземпляр для удобства указывания цвета градиента. Лишние точки градиента легко удалить. Для этого выбираем точку градиента и нажимаем клавишу Del.
Добавьте пару прямых на границу между двумя прямоугольниками как показано ниже.
Выравниваем все три прямоугольника и группируем Ctrl+G. Под пенал губной помады добавьте тень. Это может быть прямая линия или очень вытянутый эллипс.
Под пенал губной помады добавьте тень. Это может быть прямая линия или очень вытянутый эллипс.
Шаг 2. А вот и помада
В этом шаге давайте нарисуем что-нибудь яркое. С помощью кривых Безье нарисуйте вот такой контур. Высота контура должна быть сопоставима с высотой пенала помады.
Для этого контура задаем линейный градиент по известным уже правилам из первого шага. Например, вот такой вариант.
Опорные точки градиента и цвета указаны ниже.
Размещаем в верхней части пенала.
Осталась последняя часть. Нам нужно добавить скошенную поверхность. Нарисуйте кривыми нечто похожее на листок дерева. И задайте сплошную заливку.
На нижнюю часть можно добавить некий логотип. Я добавил непонятную завитушку. Выделяем все элементы и группируем.
Все, работа готова. Можете поэкспериментировать с цветом пенала и красящей пасты.
Я выпустил целую линейку губных помад! Я гигант индустрии! Ура-а-а!
Создание сложных градиентов с помощью react-native-linear-gradient
Примечание редактора  Эта статья была в последний раз обновлена 27 апреля 2022 года, чтобы отразить изменения в компонентах на основе классов, используемых в руководстве.
Эта статья была в последний раз обновлена 27 апреля 2022 года, чтобы отразить изменения в компонентах на основе классов, используемых в руководстве.
Градиент — это метод дизайна, при котором несколько цветов смешиваются вместе с плавным переходом. Например, подумайте о логотипе Instagram. Градиенты могут пригодиться, когда вы хотите создать многоцветный фон или настраиваемые кнопки, добавляя визуальный интерес к вашему пользовательскому интерфейсу и направляя внимание пользователя.
В этой статье мы рассмотрим горизонтальные, вертикальные и диагональные линейные градиенты и узнаем, как добавить их в наши приложения React Native. Чтобы продолжить, вам потребуется базовое понимание React Native. Вам также потребуется настроить React Native на вашем компьютере для разработки. Давайте начнем!
- Начало работы с реактивным линейным градиентом
- Линейные градиенты
-
цветов -
начало -
конец -
мест
-
- Вертикальные градиенты
- Горизонтальные градиенты
-
мест - Бонус
Начало работы с реактивным линейным градиентом
В этом уроке мы будем использовать react-native-linear-gradient — библиотеку для добавления градиентов в наше приложение. Во-первых, давайте создадим новый проект React Native:
Во-первых, давайте создадим новый проект React Native:
npx реактивная инициализация LinearGradientExample cd LinearGradientExample начало пряжи
Затем мы запустим наше приложение, чтобы отобразить экран приветствия React Native на устройстве или симуляторе. Запустив наше приложение React Native, мы можем добавить react-native-linear-gradient. Настройка для react-native-linear-gradient зависит от того, какую версию React Native вы используете. В этом уроке я использую v0.6+. Если вы работаете со старой версией React Native, проверьте установку:
пряжа добавить реактивный линейный градиент
Чтобы завершить настройку специально для iOS, установите модули:
Установка модуля npxЛинейные градиенты
Начнем с импорта компонента LinearGradient из библиотеки:
импортировать LinearGradient из «React-Native-Linear-Gradient»
Компонент LinearGradient принимает несколько реквизитов, которые определяют, как будет отображаться градиент, включая цвета, где он начинается и где заканчивается. Прежде чем мы сможем начать использовать свойства для создания сложных градиентов, мы должны разобрать и просмотреть каждый из них.
Прежде чем мы сможем начать использовать свойства для создания сложных градиентов, мы должны разобрать и просмотреть каждый из них.
цветов цветов
colors={["purple","white"]} градиент будет двигаться от фиолетового к белому. начало start указывает, где начнется градиент, путем передачи координат по осям x и y. Координаты передаются как часть всего вида со значениями в диапазоне от 0 – 1 . Значение по умолчанию — { x: 0,5, y: 0 } , начиная с верхнего центра.
конец end аналогичен start , но указывает, где заканчивается градиент. Он принимает координаты точно так же, как
Он принимает координаты точно так же, как start , что, как упоминалось ранее, является частью всего вида. Значение по умолчанию — { x: 0,5, y: 1 }
мест мест — это массив чисел, определяющих, где будет останавливаться каждый цвет в градиенте. Эти значения также передаются как часть всего градиента от 0 до 1 и должны отображать соответствующие цвета, передаваемые по длине и положению.
Например, у нас есть цвета = {["красный","желтый","зеленый"}] . Затем у нас будут местоположения = {[0, 0.5, 0.6]} с первым цветом красный , покрывающий 0 – 0.5 , второй цвет желтый происходит от 0,5 – 0,6 и, наконец, зеленый от 0,6 – 1 .
Теперь, когда мы поняли основы, давайте создадим несколько различных типов градиентов.
Вертикальные градиенты
Как упоминалось ранее, вы можете создавать градиенты с различной ориентацией. Давайте сначала попробуем вертикальный градиент, который используется по умолчанию для react-native-linear-gradient. Градиент начинается от верхнего центра и идет вниз к нижнему центру. Давайте попробуем!
Давайте сначала попробуем вертикальный градиент, который используется по умолчанию для react-native-linear-gradient. Градиент начинается от верхнего центра и идет вниз к нижнему центру. Давайте попробуем!
Сначала очистите все в App.js , чтобы вы могли начать с нуля. Добавьте следующий код:
импортировать React из «реагировать»
импортировать {StyleSheet, View, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент». // импортируем линейный градиент
приложение функции () {
возвращаться (
<Вид стиля={styles.container}>
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
>
Вертикальный градиент
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
линейный градиент: {
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 5,
высота: 200,
ширина: 350,
},
})
экспортировать приложение по умолчанию
Начиная с импорта вверху, мы импортируем React из React, несколько компонентов из React Native, затем добавляем импорт для LinearGradient .
Затем мы добавляем View со стилем, чтобы расположить все в центре, где мы добавим наш градиент. В компоненте LinearGradient мы передаем цветов , что является необходимым свойством, как упоминалось ранее. Мы добавляем три цвета; наш градиент будет двигаться от красного до желтый и, наконец, зеленый . По умолчанию градиент будет перемещаться от верхнего центра к нижнему центру.
Перезагрузите приложение, и вы должны увидеть градиент:
React Родной фон с вертикальным градиентомХорошо, наш градиент отображается, как и ожидалось. Чтобы лучше понять пропсы, о которых мы говорили ранее, давайте немного поиграем с градиентом, который у нас есть.
Как уже упоминалось, свойства по умолчанию для start : start={{ x: 0.5, y: 0 }} , что означает, что градиент будет начинаться с верхнего центра. Но что именно мы подразумеваем под верхним центром?
Представьте себе всю ширину градиента, то есть ось x откалибрована от 0 до 1 . Центр должен быть
Центр должен быть 0,5 , как показано ниже. Изменение этого значения должно сместить верхнюю точку, с которой начинается наш градиент, создавая диагональный градиент. Давайте обновим наш текущий LinearGradient , чтобы добавить значения для start , как показано ниже:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0,7, у: 0}}
>
Диагональный градиент
...
Диагональный градиент Как вы можете видеть на скриншоте выше, градиент становится диагональным, начиная где-то между 0,5 и 1 , двигаясь вниз. Если у вас есть значение как 0 или 1 , диагональный градиент начнется в соответствующих углах, справа или слева.
Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Подробнее →
Регулировка значения по оси Y определит, где начнется градиент. Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до
Пространство перед градиентом будет покрыто первым цветом. Обновление реквизита до start={{ x: 0.5, y: 0.5}} заставит градиент начинаться в центре нашего вида, а верхняя половина будет покрыта красным:
Горизонтальные градиенты
Теперь, когда мы поняли, как обновить начальную точку по осям x и y, давайте объединим это со свойством end для создания горизонтальных градиентов.
Как обсуждалось ранее, end определяет, где закончится наш градиент. Для горизонтального градиента в идеале мы хотели бы, чтобы он начинался в левом центре и заканчивался в правом центре. Давайте попробуем это:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
>
Горизонтальный градиент
...
Как видите, ось Y сохраняется от начала до конца, тогда как ось X перемещается от 0 до 1 , создавая следующий градиент:
Мы можем дополнительно настроить это, чтобы создать диагональный градиент, близкий к горизонтальному выравниванию. Обновление
Обновление start={{ x: 0, y: 0 }} и end={{ x: 1, y: 1 }} должно создать такой градиент:
местоположений При использовании большинства других реквизитов у нас есть только местоположений объектов в ожидании, которые мы еще не использовали. Вкратце, местоположений определяют, где цвет остановится в градиенте и сопоставится с соответствующими значениями цвета .
Locations используется в основном, когда вы хотите, чтобы один или несколько цветов занимали больше места в представлении градиента по сравнению с другими. Цвет с большим диапазоном охватит больше места:
...
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили.linearGradient}
начало = {{ х: 0, у: 0,5}}
конец = {{ х: 1, у: 0,5}}
местоположения = {[0, 0,7, 0,9]}
>
<Текст>Х. Градиент местоположения
<Линейный градиент
colors={['красный', 'желтый', 'зеленый' ]}
стиль = {стили. linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
linearGradient}
местоположения = {[0, 0,3, 0,9]}
>
<Текст>В. Градиент местоположения
...
Давайте посмотрим, что в действии:
H. Градиент местоположенияV. градиент местоположения Не стесняйтесь играть с цветами, меняйте их, добавляйте больше и настраивайте значения для start , end и местоположения и посмотрите, как они себя ведут.
Бонус
В этом разделе мы рассмотрим несколько вариантов использования LinearGradients , описанных выше:
- Полноэкранный многоцветный фон
- Кнопка с градиентным фоном
- Кнопка с градиентной рамкой
Для этих примеров давайте начнем заново! Создайте новый файл с именем Home.js и обновите index.js .указать на него как на корневой файл:
// index.js ... // импортировать приложение из './App' // закомментировать это импортировать приложение из './Home' // добавить это ...
Теперь наше приложение должно отображать главный экран, чтобы мы могли вносить туда обновления. Затем давайте перейдем к новому файлу Home.js и создадим несколько вещей, например, полноэкранный многоцветный фон:
// Home.js
импортировать React из «реагировать»
импортировать {StyleSheet, Text} из 'React-Native'
импортировать LinearGradient из «реагировать на родной линейный градиент»
функция Дом () {
возвращаться (
<Линейный градиент
цвета={['фиолетовый', 'белый']}
стиль = {стили.контейнер}
начало = {{ х: 0, у: 0}}
конец = {{ х: 1, у: 1 }}
>
Главный экран
)
}
константные стили = StyleSheet.create({
контейнер: {
гибкий: 1,
alignItems: 'центр',
justifyContent: 'центр',
},
})
экспорт по умолчанию Главная
Вы можете выбрать, использовать ли реквизиты start и end для создания вертикального или диагонального фона:
Градиент главного экрана
Наконец, для наших двух кнопок давайте вернемся к Home. чуть ниже текста домашнего экрана и добавим две кнопки. Я использовал горизонтальные фоны для обоих. Первый, градиентный фон, пытается имитировать цветовую схему Instagram, тогда как другой создает эффект градиента границы: js
js
// Home.js
...
Главный экран
{}}>
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={['#5851DB', '#C13584', '#E1306C', '#FD1D1D', '#F77737']}
стиль = {styles.instagramButton}
>
<Стиль текста={{ цвет: 'белый' }}>
Войти через Instagram
<Линейный градиент
начало = {{ х: 0, у: 0}}
конец = {{х: 1, у: 1}}
colors={[ 'красный', 'желтый', 'зеленый' ]}
стиль = {{
alignItems: 'центр',
justifyContent: 'центр',
границаРадиус: 10,
}}
>
{}}
стиль = {styles. signUpButton}
>
signUpButton}
>
Зарегистрироваться
...
// стили
instagramButton: {
набивкаГоризонтальная: 40,
paddingVertical: 10,
границаРадиус: 10,
маржа: 20
},
SignUpButton: {
поле: 1,
ширина: 200,
границаРадиус: 10,
paddingVertical: 10,
alignItems: 'центр',
justifyContent: 'центр',
backgroundColor: «белый»,
},
Приведенный выше код должен дать нам окончательный вывод, как показано ниже:
Главный экран React Native с кнопкой InstagramЗаключение
Как всегда, практика приводит к совершенству, так что поэкспериментируйте с разными реквизитами, пока не освоитесь. В качестве предостережения, когда дело доходит до цветов, старайтесь не перебарщивать с ними. Слишком много цветов на экране может отрицательно сказаться на пользовательском интерфейсе и опыте. Надеюсь, вам понравилась эта статья. Удачного кодирования!
LogRocket: Мгновенное воссоздание проблем в ваших приложениях React Native.

LogRocket — это решение для мониторинга React Native, которое помогает мгновенно воспроизводить проблемы, определять приоритеты ошибок и анализировать производительность приложений React Native.
LogRocket также помогает повысить коэффициент конверсии и использование продукта, точно показывая, как пользователи взаимодействуют с вашим приложением. Функции аналитики продуктов LogRocket выявляют причины, по которым пользователи не завершают определенный процесс или не используют новую функцию.
Начните активно отслеживать свои приложения React Native — попробуйте LogRocket бесплатно.
Создание красивых градиентов в CSS с линейным градиентом, радиальным градиентом или коническим градиентом.
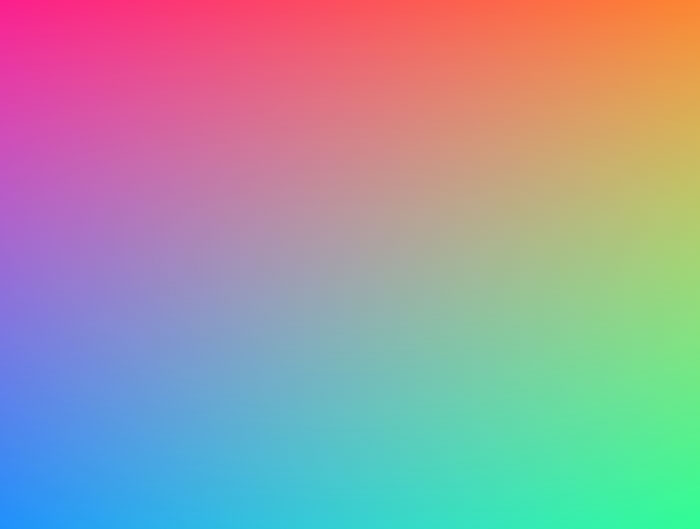
Итак, вот линейный градиент CSS, идущий от чистого желтого к чистому синему:
Обратите внимание, что он немного размыт и грязен в середине?
Это то, что Эрик Кеннеди назвал «серой мертвой зоной». Если вы не будете очень осторожны при выборе цветов для своих градиентов, вы часто будете получать ненасыщенную среднюю часть в своих градиентах CSS.
Как оказалось, мы можем абсолютно избегайте серой мертвой зоны. В этом сообщении блога мы узнаем, почему это происходит, и как мы можем использовать теорию цвета для создания насыщенных, ярких, абсолютно живых градиентов.
Ссылка на этот заголовок
Как рассчитываются градиенты Задумывались ли вы, как работает алгоритм CSS linear-gradient ? Как он на самом деле вычисляет конкретное значение цвета для каждого пикселя в спектре?
Он определяет это, взяв среднее математическое значение для каждого из трех цветовых каналов: красного, зеленого и синего.
Щелкните и перетащите, чтобы увидеть конкретную разбивку RGB для каждого пикселя на пути:
Как использовать: Щелкните и перетащите, чтобы изменить положение индикатора, или сфокусируйте индикатор и используйте клавиши со стрелками влево/вправо.
В цветовом пространстве RGB мы создаем цвета, смешивая три канала: красный, зеленый и синий. Каждый канал имеет диапазон от 0 до 255.
Каждый канал имеет диапазон от 0 до 255.
Если мы выставим на максимум все три канала — 255/255/255 — мы получим чистый белый цвет. И если мы установим каждый канал в 0, мы получим черный цвет, отсутствие какого-либо цвета.
На самом деле, если для всех трех каналов установлено одинаковое значение, результатом всегда будет цвет в градациях серого:
В приведенной выше демонстрации мы начинаем с чистого желтого цвета (255/255/0). По мере продвижения по градиенту мы начинаем смешивать синий цвет (0/0/255). К тому времени, когда мы достигаем самого центра, мы смешали половину желтого и половину синего.
Другими словами, все три канала сходятся к своему среднему значению, 127,5. И в результате цвет серый.
Мне немного странно, что середина между синим и желтым — серая. Смешивая два очень насыщенных цвета вместе, мы получаем полностью ненасыщенный цвет. Что, если бы был способ смешать только пигмент , и поддерживать постоянную насыщенность повсюду?
Ссылка на этот заголовок
Альтернативные цветовые режимы Существует множество различных способов представления цвета. До сих пор мы использовали режим R/G/B. И, честно говоря, этот цветовой режим отстой. 😅
Давайте поговорим о другом цветовом режиме: HSL .
HSL расшифровывается как Hue/Saturation/Lightness. Если вы когда-либо использовали палитру цветов, вы, вероятно, работали с этим цветовым режимом.
Вот живой пример:
Вот что представляет каждое значение:
Оттенок определяет, каким будет пигмент, где цвет попадает на цветовой круг.
Насыщенность управляет яркостью цвета.
Яркость определяет, насколько светлым или темным будет цвет.
Лично я нахожу, что это гораздо более интуитивный способ думать о цвете.
Вот действительно волшебная вещь: что если вместо усреднения значений RGB в наших градиентах мы усредним значения HSL?
Ну, давайте попробуем:
HUE:
60
SAT:
100
LIT:
50
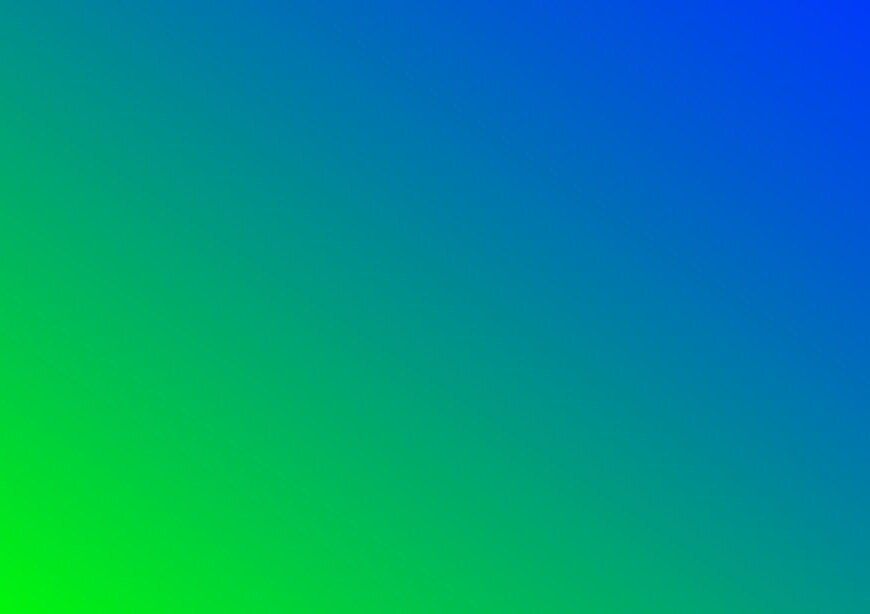
Серая зона не смешивается больше мы смешиваем значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и яркость, поэтому меняется только оттенок. В результате мы эффективно проходим через цветовой круг.
Вот еще один пример, на этот раз смешивание цветов с разной насыщенностью и яркостью:
HUE:
185
SAT:
83
LIT:
83
LIT:
37 9000 :
Большая разница, верно?
Теперь HSL не обязательно лучший цветовой режим для использования в любой ситуации; он имеет тенденцию создавать градиенты, которые могут быть слишком яркими и яркими, потому что он не принимает во внимание человеческое восприятие.
Согласно режиму цвета HSL, оба эти цвета имеют одинаковую «легкость»:
Hue:
60
SAT:
100
LIT:
50
HUE:
240
. SAT:
SAT:
100
LIT:
50
Не все видят цвет одинаково, но большинство людей скажут, что желтый кажется намного светлее синего, несмотря на то, что они имеют одинаковое значение «яркости». Однако HSL не заботится о том, как люди воспринимают цвета; он смоделирован после грубой физики, энергии и длин волн и тому подобного.
К счастью, есть другие цветовые режимы, которые делают учитывающими человеческое восприятие. Например, HCL похож на HSL, но создан по образцу человеческого зрения:
C:
3350
L:
6013
Какой цветовой режим лучше? Ну, это действительно зависит от того, какой эффект вам нужен! Мне нравится экспериментировать с множеством различных цветовых режимов, чтобы найти лучший для определенного градиента.
Ссылка на эту рубрику
Применение этих знаний У меня есть хорошие и плохие новости. Начнем с плохих новостей.
Начнем с плохих новостей.
CSS не дает нам возможности изменить цветовой режим, используемый при расчете градиента. Мы не можем «согласиться» на использование интерполяции HSL для заданного градиента, по крайней мере, пока. CSS Images Level 4 предоставляет способ указать «метод интерполяции цветов», но, насколько я знаю, он не очень широко поддерживается в браузерах.
Но есть и хорошие новости: мы можем обойти это ограничение, если будем немного хитрыми. 😈
Градиенты в CSS не должны ограничиваться только двумя цветами. Мы можем передать 3 цвета или 10 цветов или 100 цветов.
Во-первых, нам нужно вручную вычислить кучу промежуточных цветов. Мы сделаем это с помощью JavaScript, чтобы мы могли использовать любой цветовой режим, какой захотим (используя полезную библиотеку, такую как chroma.js):
rgbhsllabhcl
Затем мы возьмем эту коллекцию цветов и передадим каждое значение в функция градиента CSS:
(здесь мы используем линейные градиенты, но тот же трюк работает для радиальных и конических градиентов!)
Но подождите, не будет ли движок CSS по-прежнему использовать интерполяцию RGB для вычисления пробелов между каждого предоставленного цвета? Если мы не передаем сотни цветов, достаточно для каждого отдельного пикселя, мы все еще полагаемся на интерполяцию RGB!
Это правда, но, к счастью, это не имеет большого значения.
Когда два цвета очень похожи друг на друга, на самом деле не имеет значения, какой цветовой режим мы используем. Вы получите примерно такой же градиент. Мы не получим сильно отличающееся «среднее» значение, независимо от того, как вы определяете «среднее».
Например, вот градиент, в котором используются два очень похожих цвета:
Цвета настолько похожи, что интерполяция RGB не может их испортить.
Итак: наш хитрый трюк состоит в том, чтобы сгенерировать кучу средних цветов, используя пользовательский цветовой режим, и передать их все нашей функции градиента CSS. Движок CSS будет использовать интерполяцию RGB, но это не повлияет на конечный результат (по крайней мере, не настолько, чтобы это было заметно человеку).
Хорошо, теперь самое интересное. Давайте поговорим о том, как создавать эти градиенты. 😄
Ссылка на этот заголовок
Представляем «Генератор градиента» Я создал инструмент, который поможет вам создавать пышные, красивые градиенты, которые вы можете использовать в CSS.

 Значение этого свойства по умолчанию — 0,0.
Значение этого свойства по умолчанию — 0,0.