Лучшие бесплатные генераторы градиентов CSS » Автор CSS
- 1 ноября 2022 г.
Градиенты CSS — это удобный инструмент для любого дизайнера. Возможность создавать плавные переходы между цветами и без использования изображений делает их бесценным инструментом. Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
С таким количеством доступных вариантов процесс создания Градиенты CSS были значительно ускорены. Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Благодаря простоте использования и широкому спектру применения, ассортимент генераторов градиентов CSS впечатляет. Существуют генераторы, позволяющие задавать цвета и точки, а также другие, позволяющие импортировать изображений или образцы цветов с вашего холста.
Есть много типов для 9Доступны генераторы градиентов 0007 CSS
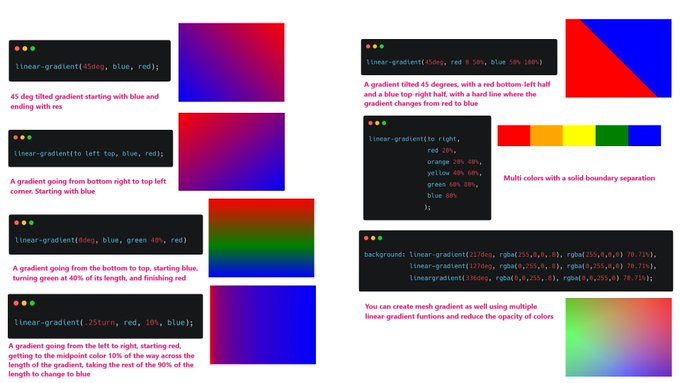
1. Генераторы линейного градиента CSS
Линейный градиент просто означает градиент, который движется параллельно заданному направлению. Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента .
2. Генераторы радиального градиента CSS
Радиальный градиент перемещается перпендикулярно заданному направлению. Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
3. Генераторы градиента сетки
Сетчатые градиенты создаются с использованием нескольких точек для сопоставления цветов в вашем градиенте. Следующие инструменты позволят вам указать размер вашей сетки и цвет для каждой точки.
4.
 Генераторы градиента изображения
Генераторы градиента изображенияПроцесс создания градиентов CSS из изображений немного сложнее. Инструмент позволит вам вставить изображение и образцы цветов из вашего изображения, чтобы использовать их в качестве начального и конечного цветов для вашего нового градиента.
5. Генераторы анимированных градиентов
Популярность анимации CSS означает, что несколько генераторов градиентов CSS позволяют анимировать ваши градиенты, что делает их идеальными для использования в качестве эффектов наведения или эффектов перехода.
Это самые лучшие из множества генераторов градиентов CSS, доступных онлайн. Независимо от ваших потребностей, обязательно найдется генератор, который поможет вам получить идеальный градиент для вашего проекта. Итак, начните сегодня и убедитесь, как легко добавить немного дополнительного стиля к своим веб-страницам с помощью градиентов CSS.
См. также
Градиент CSS
Источник
Gradientify Генератор градиентов CSS
Источник
Градиенты CSS3
Источник
Градиент ColorSpace
Источник
Создатель градиента
Источник
Colorffy
Источник
Генератор градиента CSS
Источник
Генератор градиента
Источник
Градиента
uiГрадиенты
Источник
Создатель градиента онлайн
Источник
Градиенты теней CSS
Источник
Полихромия
Источник
Градиенты
Источник
Градиентос
Источник
Генератор фонового градиента CSS
Источник
Генератор градиента цвета
Источник
Градиент цвета
Источник
Градиент PNG
Источник
Генератор градиента Omatsuri
Источник
Генератор градиентного фона
Источник
Генератор градиента
Источник
драГградиенты
Источник
Генератор градиента
Источник
Мешер — генератор градиента сетки
Источник
Цветовая трансформация
Источник
Генератор анимированных градиентов CSS
Источник
Генератор анимированного градиентного фона
Источник
Аниматор градиента CSS
Источник
Генератор градиента CSS
Источник
Игровая площадка с зернистым градиентом
Источник
Ящик для инструментов
Источник
Смесь
Источник
Градпад
Источник
Градиентант
Источник
Генератор градиента Colordrop
Источник
Дополнительные графические градиенты CSS
Источник
Градиенты копирования
Источник
Генератор градиентов Code Magic
Источник
Conic.
 css
cssИсточник
Итого
58
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
Генератор градиентов· Темы на GitHub · GitHub
Вот 25 публичных репозиториев соответствует этой теме…
савиомартин / градиенткинг
Звезда 340гаретмаккинли / градиенты
Звезда 223попутный ветеркомпоненты / генератор градиента
Звезда 58аденекан41 / пигмент
Звезда 43csandman / генератор теней
Звезда 32 АнишDe12020
/
девкит
Спонсор
Звезда
29Кристикрету / мешград
Звезда 16пархам-аб / React-магия-CSS
Звезда 8виктореронмоселе / флаттер_градиент_генератор
Звезда 8ХЁГ / генератор градиента цвета
Звезда 6Беарз / вдохновленный
Звезда 4ЭдисонПеМ / градиент-генератор-пользовательский интерфейс
Звезда 4муки01 / Gradient_Generator
Звезда 3ГаурангШукла / gredient-генератор
Звезда 2панкай-махор / Цвет-флиппер
Звезда 1алиса-себего / генератор градиента
Звезда 1wptechprodigy / линейный градиентген
Звезда 1ra1nbow1 / градиент_генератор
Звезда 0Микулев / js-генератор случайных градиентов
эймаам / градиентгенератор
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
генератор градиента
страницу темы, чтобы разработчикам было легче узнать о ней.