26 лучших генераторов градиента (обновлено в 2022 г.)
Генератор анимированного градиентного фона
Онлайн-инструмент для создания анимированных фоновых градиентов на чистом CSS.
Посетите веб-сайт
Фффлюкс
Генератор фонового изображения SVG с плавным градиентом, широкие возможности настройки для достижения впечатляющих результатов.
Посетите веб-сайт
CSS Gradient Generator Джошуа Комо
Онлайн-инструмент с широкими возможностями настройки CSS-градиента, созданный Джошуа Комо.
Посетите веб-сайт
Сетка·y
Онлайн-инструмент для создания и настройки красивых градиентов сетки и экспорта их в PNG и других размеров.
Посетите веб-сайт
Генератор градиента от doodad.dev
Инструмент для создания настраиваемых линейных, радиальных и конических градиентных фонов.
Посетите веб-сайт
Нескучные градиенты
Инструмент для улучшения внешнего вида градиентов с использованием пространств интерполяции, отличных от sRGB.
Посетите веб-сайт
Генератор цветовых градиентов CSS
Простой и эффективный генератор цветовых градиентов CSS, созданный Hexacolor
Посетите веб-сайт
Градиенты | Компоненты AI
Мощный инструмент для создания сложных градиентов и их чрезвычайно легкого экспорта в различные форматы.
Посетите веб-сайт
Изменение цвета
Довольно случайный генератор градиента сетки, который позволяет экспортировать их в виде кода SVG или CSS.
Посетите веб-сайт
Генератор градиента
Генератор градиентов от superdesigner.co для бесплатного создания градиентов.
Посетите веб-сайт
Гггрейн
Удобный инструмент для создания настраиваемых градиентов с зернистой текстурой и их экспорта в формате SVG.
Посетите веб-сайт
Градиатор
Инструмент для создания настраиваемых и уникальных градиентов для удобного экспорта.
Фримиум
Посетите веб-сайт
Создание случайных градиентов CSS
Generate Random CSS Gradients — это простой генератор градиентов, в котором вы можете выбирать различные стили градиентов.
Посетите веб-сайт
Реверберация
Reverb — это инструмент, который позволяет создавать великолепные градиенты без необходимости создавать учетную запись.
Фримиум
Посетите веб-сайт
ГрадиентАрт
Онлайн-редактор для создания настраиваемых и сложных градиентов.
Посетите веб-сайт
Генератор градиента цвета от Dopely Colors
Мощный инструмент для создания сложных и красивых цветовых градиентов за считанные секунды.
Фримиум
Посетите веб-сайт
Градиент CSS
Инструмент для создания красочных градиентов для ваших будущих проектов бесплатно.
Посетите веб-сайт
Создатель градиента Coolors
Инструмент Coolors для создания красивых градиентов, их копирования и вставки в виде CSS.
Фримиум
Посетите веб-сайт
Генератор градиента CSS
Бесплатный инструмент для быстрого создания настраиваемых линейных или радиальных градиентов CSS.
Посетите веб-сайт
Генератор градиентного цвета ColorSpace
Инструмент для создания красивых цветовых градиентов, выбирая два цвета и направление.
Посетите веб-сайт
Генератор градиента CSS от Colorffy
Инструмент для создания привлекательных трехцветных градиентов и экспорта их в виде CSS.
Фримиум
Посетите веб-сайт
Генератор градиентов сетки CSS
Инструмент для создания великолепных настраиваемых градиентов сетки с использованием кода CSS.
Посетите веб-сайт
Генератор градиента CSS попутного ветра
Генератор градиента для фона или текста с использованием цветов CSS Tailwind.
Посетите веб-сайт
ГрадиенМуд
Отличный инструмент для создания CSS-кода градиента по настроению.
Посетите веб-сайт
Средство выбора градиента
Создайте свой градиент и получите код CSS с помощью этой настраиваемой палитры цветов.
Посетите веб-сайт
Хрома AI
Онлайн-инструмент на основе искусственного интеллекта для создания пользовательских градиентов в зависимости от вашего настроения.
Посетите веб-сайт
Если вы ищете готовые градиенты, вам может быть интересна эта статья о списке тщательно отобранных веб-сайтов с красивыми примерами градиентов.
Лучшие генераторы градиентов CSS для дизайнеров
Мы рассмотрим десять лучших генераторов градиентов CSS, которые можно использовать для создания различных стилей градиента (и прямого вывода CSS!). Кодирование градиента вручную не доставляет удовольствия (особенно после того, как вы преодолеете простой двухцветный градиент), поэтому эти инструменты обязательно должны быть в вашей папке закладок.
Одним из самых модных элементов веб-дизайна является использование градиентного фона или цветового наложения. Двухцветный линейный градиент — самая популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливыми и сложными, на самом деле их довольно легко создавать и развертывать… если вы используете правильный инструмент!
Более 2 миллионов цифровых ресурсов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Шаблоны презентаций
PowerPoint и Keynote
Графика
Значки, векторы и многое другое
Шрифты
Без засечек, рукописный шрифт и многое другое
Шаблоны CMS
Shopify, Tumblr и многое другое
Графические шаблоны
Логотипы, печать и макеты
Веб-шаблоны
Целевые страницы и электронная почта
Исследуйте элементы Envato
CoolHue — впечатляющая коллекция готовых комбинаций градиентов. От розового и оранжевого до синего и зеленого, есть все: от градиентов с поразительным контрастом до мягких изменений.
От розового и оранжевого до синего и зеленого, есть все: от градиентов с поразительным контрастом до мягких изменений.
Хотя у вас нет большого контроля над настройкой параметров с помощью CoolHue, вы сразу узнаете, подходит ли вам одна из цветовых комбинаций, потому что все параметры прямо на экране.
И одним щелчком мыши вы можете скопировать CSS. (Вот и все. Серьезно!) Если вы хотите скачать, каждый файл также доступен в формате PNG.
CSS Gradient имеет множество переключателей и числовых опций, так что вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже человек с небольшим опытом работы с цветом может понять, как создать удобный градиент. Кроме того, есть несколько начальных градиентов в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента может быть высокий уровень контроля над каждой деталью создаваемого вами градиента. Код генерируется ниже на экране, чтобы вы могли видеть все это во время работы.
Каждый градиент позволяет одним щелчком скопировать CSS или загружаемый файл jpg.
UI Gradients — полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть в реальных дизайнерских проектах.
UI Gradients включает в себя множество готовых вариантов градиента. Просмотрите коллекцию или выполните поиск по цвету. Диапазон выбора от двух до трех цветов с линейными узорами.
Не нравится то, что ты видишь? Пользователи также могут добавить сведения о градиенте в файл градиентов.json в репозитории проекта и отправить запрос на включение.
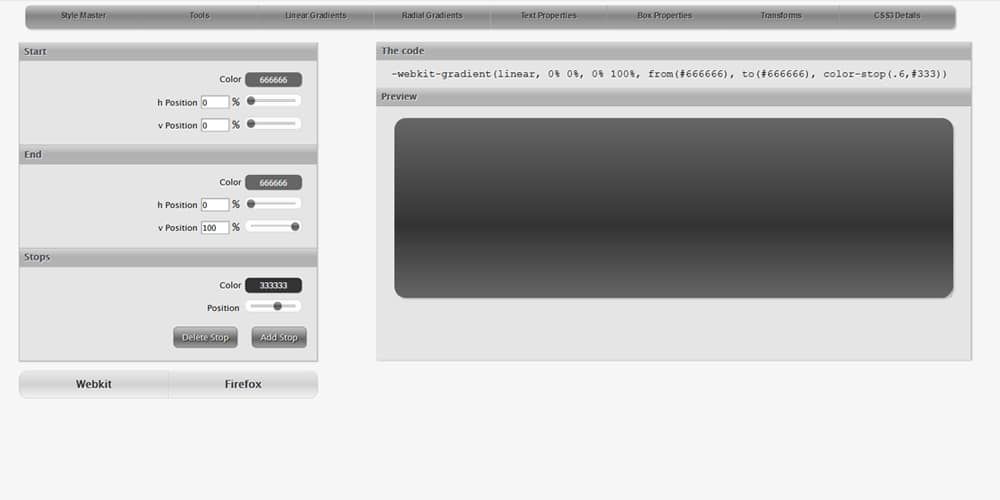
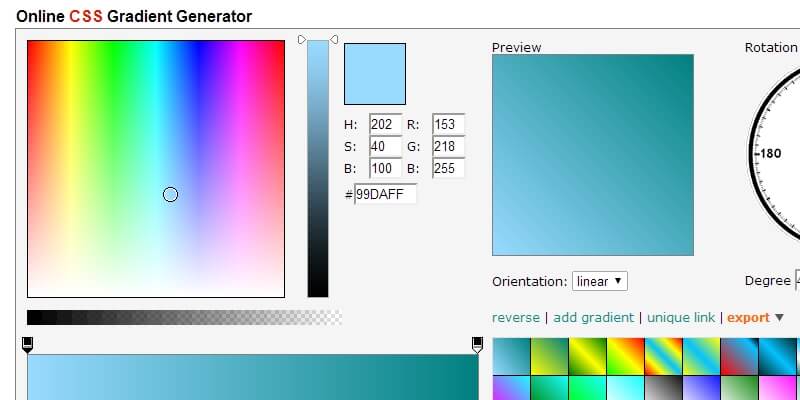
CSSmatic — это простой генератор градиентов с удобными кнопками, которые помогут вам настроить выбор цвета, остановки и поворот. Пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — здесь есть несколько хороших монохромных вариантов — и настраивайте, пока не получите нужный градиент. Затем скопируйте код, и вы готовы к работе.
Затем скопируйте код, и вы готовы к работе.
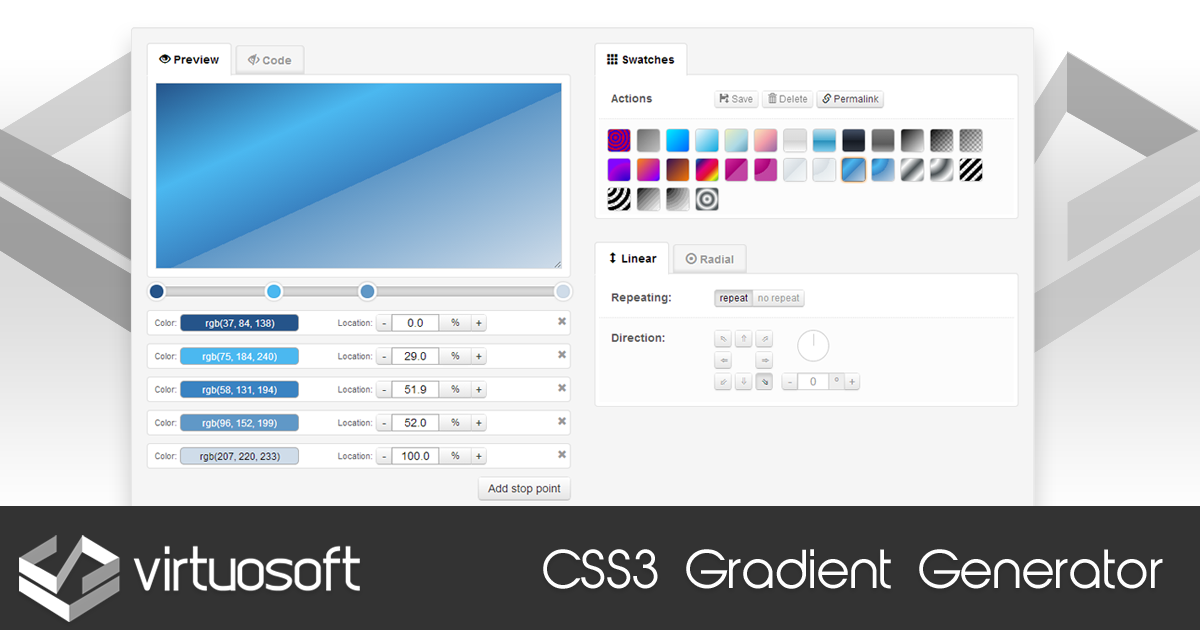
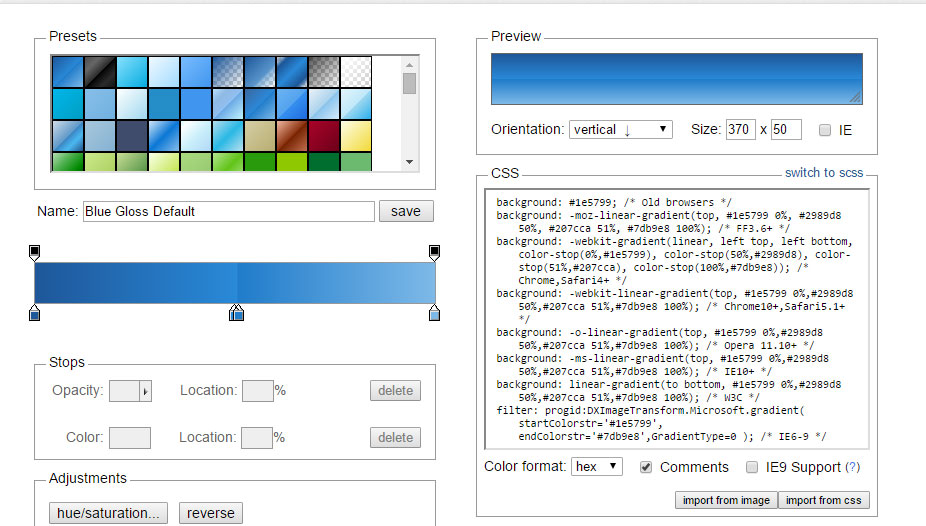
Ultimate CSS Gradient Generator очень похож на CSSmatic, и экранные функции аналогичны, но он также имеет некоторые другие функции.
Инструмент включает в себя таблицу совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. (Это может быть отличным вариантом для настройки градиента на вашем сайте, который выглядит не совсем так, как вы хотите.)
Каждый градиент CSS поставляется с уникальным URL-адресом, которым вы можете поделиться с членами команды, когда работаете с вариантами цвета.
ColorSpace — еще один инструмент полноэкранного градиента с визуальным веб-сайтом.
Он прост в использовании. Выберите ориентацию (линейную или радиальную) для вашего градиента, добавьте два цвета с помощью кнопок и палитры цветов, затем нажмите «Создать».
Хотя этот инструмент все еще находится в стадии бета-тестирования, он работает хорошо. И код находится прямо на экране, чтобы вы могли копировать его в проекты. Все, что вам нужно, от изображения градиента до CSS, находится прямо на экране. И если вам не нравится выбранный вами цвет, его легко изменить и снова нажать «Создать».
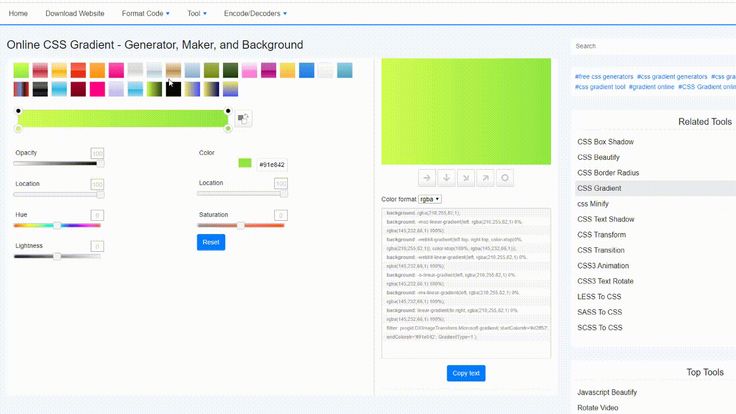
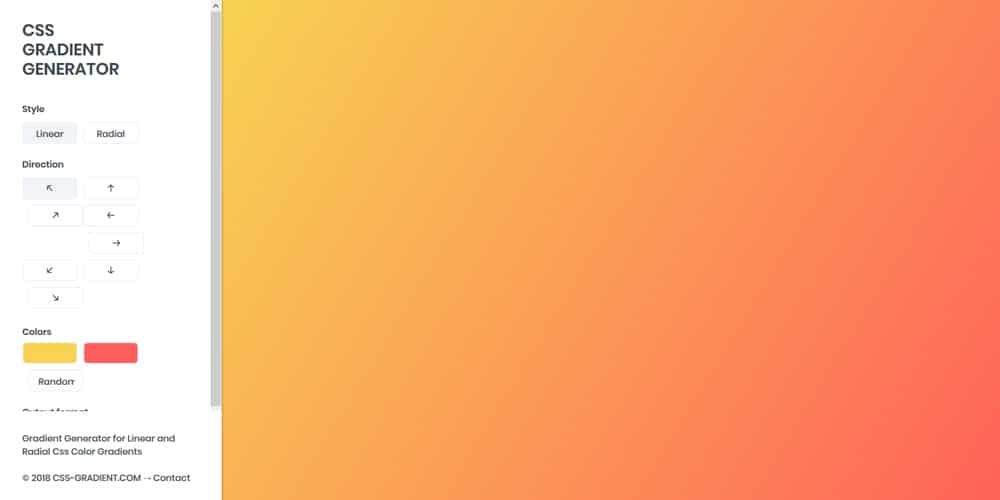
Генератор градиентов CSSсоздает код, используя простой графический интерфейс пользователя. CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими предустановками, чтобы ускорить визуализацию градиента.
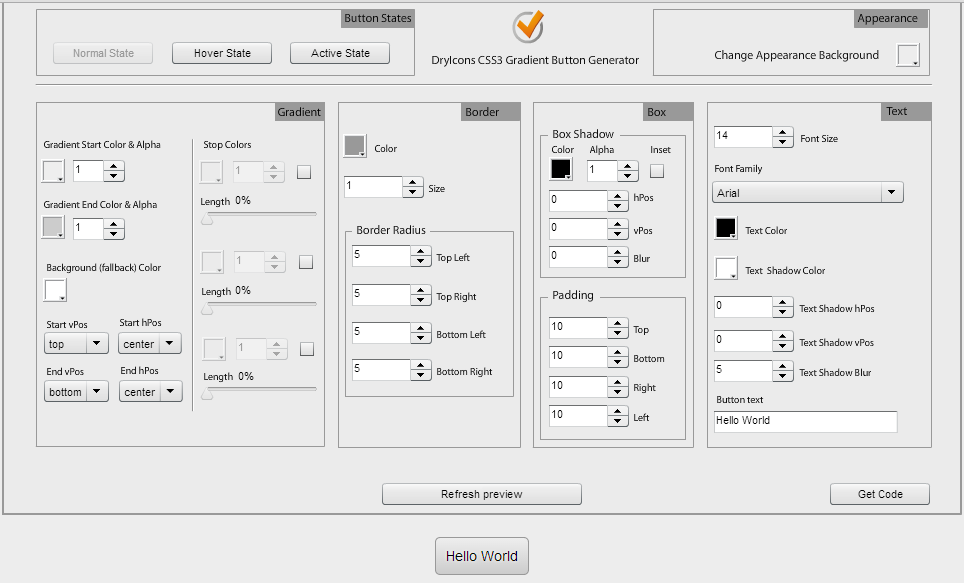
CSS3 Factory — это простой инструмент, который работает лучше всего, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Эта опция без наворотов позволяет вам вводить варианты цветов, задавать направление для цветов и копировать код.
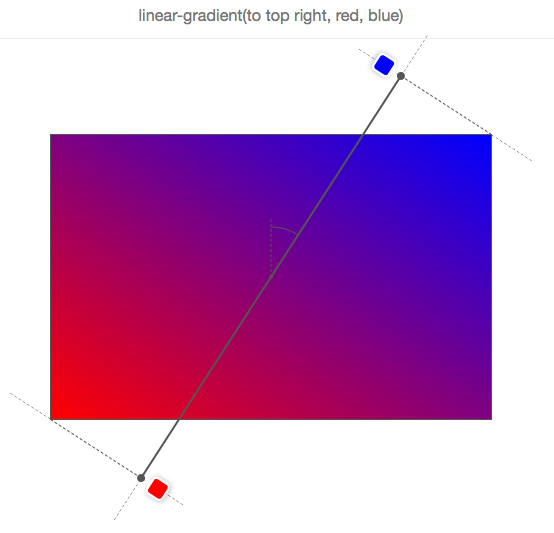
CSS-Gradient — это генератор плюс учебник по градиенту «все в одном».
Инструмент включает в себя поля для выбора двух вариантов цвета в шестнадцатеричном формате или RGB, направленного и линейного или радиального вариантов. (Поэтому этот инструмент, вероятно, лучше всего подходит, если у вас есть представление о том, какие цвета вы хотите использовать.)
Скопируйте код и примените его к своему дизайну.
Но что замечательно в этом инструменте, так это то, что под прокруткой есть масса полезной информации для пользователей о градиентах, о том, как работают градиенты CSS, и о различиях между линейными и радиальными параметрами. Все эти ресурсы особенно хороши для начинающих.
GradientGenerator — отличный инструмент для вдохновения в создании градиентов. Начните с одного из предустановленных — существует множество различных вариантов на выбор — а затем добавьте свои собственные настройки для создания уникального градиента.
Этот инструмент содержит множество настроек и даже включает простые, расширенные и экспертные настройки, которые можно выбрать в зависимости от вашего уровня навыков и способности сочетать цвета.
Вы можете нажать, чтобы скопировать CSS, загрузить PNG, получить QR-код для тестирования на мобильном устройстве или создать ссылку для общего доступа. Этот инструмент также имеет другие довольно продвинутые параметры конфигурации, с которыми вы можете поиграть, включая тип сгенерированного кода.
Заключение
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране, при создании соответствующего кода. Вы можете визуально настроить цвета, перекрытия, направление, непрозрачность и многое другое прямо на экране.
Тогда все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится и которым легко пользоваться.