Фронтенд-новости №5. Отказ от React, новые CSS-свойства для адаптивности и JS-контейнеры / Хабр
nikolayshabalinВремя на прочтение 3 мин
Количество просмотров15K
Блог компании HTML Academy Разработка веб-сайтов *JavaScript *HTML *Node.JS *
Дайджест новостей из мира фронтенд-разработки за последнюю неделю 2–8 мая.
HTML
Ещё один сайт на HTML. Да, так тоже можно.
Узнайте о главных болях веб-разработчика.
CSS
Если работаете с <select multiple> попробуйте улучшить взаимодействие с ним.
Используйте max-inline-size для гибкого центрирования контента в адаптивных интерфейсах.
CSS Zen Garden 19 лет.
Знайте, что прогрессивное улучшение дорого, но необходимо вашему пользователю.
 Рассмотрите примеры прогрессивного улучшения с aspect-ratio, новыми цветовыми функциями, а также focus-visible.
Рассмотрите примеры прогрессивного улучшения с aspect-ratio, новыми цветовыми функциями, а также focus-visible.Веб быстро развивается и пора переосмыслить подходы к адаптации интерфейсов. Используйте CSS-свойства, функции и значения: clamp(), min-content, max-content, fit-content, auto-fit, minmax().
Научитесь переносить текст на новую строку.
В прошлом выпуске прочитали про inert? Прочитайте.
Пофантазируйте о новых псевдоклассах :removed и :finish для анимаций.
Погрузитесь в :where — ещё один логический способ найти элемент на странице.
Познакомьтесь с тем, как работают алгоритмы компоновки.
Начинайте изучать сабгриды.
Узнайте, почему height: 100vh не самый лучший вариант для адаптации мобильной версии.
JavaScript
За 2 минуты разберитесь
…оператор или нет?Узнайте о новом API, которое позволяет получить доступ к сведениям у локально установленных шрифтах пользователя.

Потренируйтесь в создании легковесного компонента на Lit.
Узнайте о JavaScript контейнерах.
Опять эти странные вопросы про JavaScript. Давайте с ними разберёмся.
React
Что случится если вы откажетесь от React?
Создайте свой блог на Next.js и MDX.
Узнайте как работает композиция React-компонентов.
Angular
Node.js
v18.1.0 (Current) уже здесь с улучшенным CLI для тестов и имплементацией WebAssembly Web API.
Если используете v14.x.x, то можно обновиться до v14.19.2 (LTS).
Кажется Лерна всё. Пытаемся понять, что использовать на замену.
Браузеры
Mozilla Firefox 100:
Для разработчиков:
Субтитры WebVTT для режима картинка-в-картинке.

Аппаратное декодирование AV1 в Windows для (Intel Gen 11+, AMD RDNA 2, кроме Navi 24, GeForce 30).
Улучшена производительность глубоко вложенных гридов.
Новый индикатор фокуса для ссылок, который заменяет пунктирный.
Добавлена поддержка WritableStream API.
ReadableStream получил поддержку
pipeTo.
Для пользователей:
Картинка-в-картинке теперь с субтитрами.
Мобильная версия с новыми обоями.
Упорядоченная версия закладок.
Автозаполнение банковской карты (но для некоторых стран).
Выбор языка при запуске. Сравнивается с языком установленным в операционной системе.
Проверка орфографии на нескольких языках.
HDR-видео на Mac. Уже можно проверять на YouTube.
Снижение энергопотребления для видео с процессорами Intel.
Safari Technology Preview 144
Chrome 101
Импорт и экспорт записанных сценариев в виде JSON-файла
Просмотр каскадных слоёв на панели «Styles».

Поддержка цветовой функции
hwb().Улучшили отображение приватных свойств класса.
Edge обогнал на 0,46% Safari по популярности среди десктопов.
Общее
Google иконки с 4 настройками: заливка, вес, градация и размер.
«Вариативные» шрифты на коре дерева. Ежегодно фиксируется изменение деформации глифов.
Идеальный экспорт SVG дизайнерскими инструментами.
Инструменты
ClickToComponent — позволяет переходить в исходный код компонента в VS Code при
Option+Clickв браузере. Посмотрите наглядный пример в репозитории.Форумы на node.js с несколькими хранилищами данных и RESTFul API NodeBB v2.0.0.
Альтернативный pnpm v5.1.0
Mocha v10.0.
Как читать статьи на английском языке
В дайджесте много статей и видео на английском языке, чтобы это не стало препятствием: в Google Chrome есть функция перевода страницы с любого популярного языка, а видео можно перевести в Яндекс Браузере.
Теги:
- html
- css
- react
- node.js
- новости
- типографика
- вёрстка
- шрифт
- javascript
- Блог компании HTML Academy
- Разработка веб-сайтов
- JavaScript
- HTML
- Node.JS
Всего голосов 11: ↑9 и ↓2 +7
Комментарии 5
Twitter ВКонтакте Github
Николай Шабалин @nikolayshabalin
Автор профессиональных курсов
Комментарии Комментарии 5
Сучасний підручник з JavaScript
- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Ми хочемо зробити цей проєкт з відкритим кодом доступним для людей у всьому світі.
Допоможіть перекласти цей підручник вашою мовою!
КупитиEPUB/PDF
Перед вами підручник з JavaScript, починаючи з основ, що включає багато тонкощів в JavaScript/DOM.
Останнє оновлення: 22 березня 2023 р.
КупитиEPUB/PDF
Поділитися:
203 ★githubDiscord Chat (English)
Зміст
Основний курс містить 2 частини, які охоплюють JavaScript як мову програмування та роботу з браузером. Також є додаткові серії тематичних статей.
Мова програмування JavaScript
Тут ви можете вивчити JavaScript, починаючи з нуля і закінчуючи просунутими концепціями, як ООП.
Ми зосередимось на самій мові, зрідка роблячи примітки щодо середовищ її виконання.
Вступ
Вступ до JavaScript
Довідники й специфікації
Редактори коду
Інструменти розробника
Основи JavaScript
Привіт, світ!
Структура коду
Сучасний режим, «use strict»
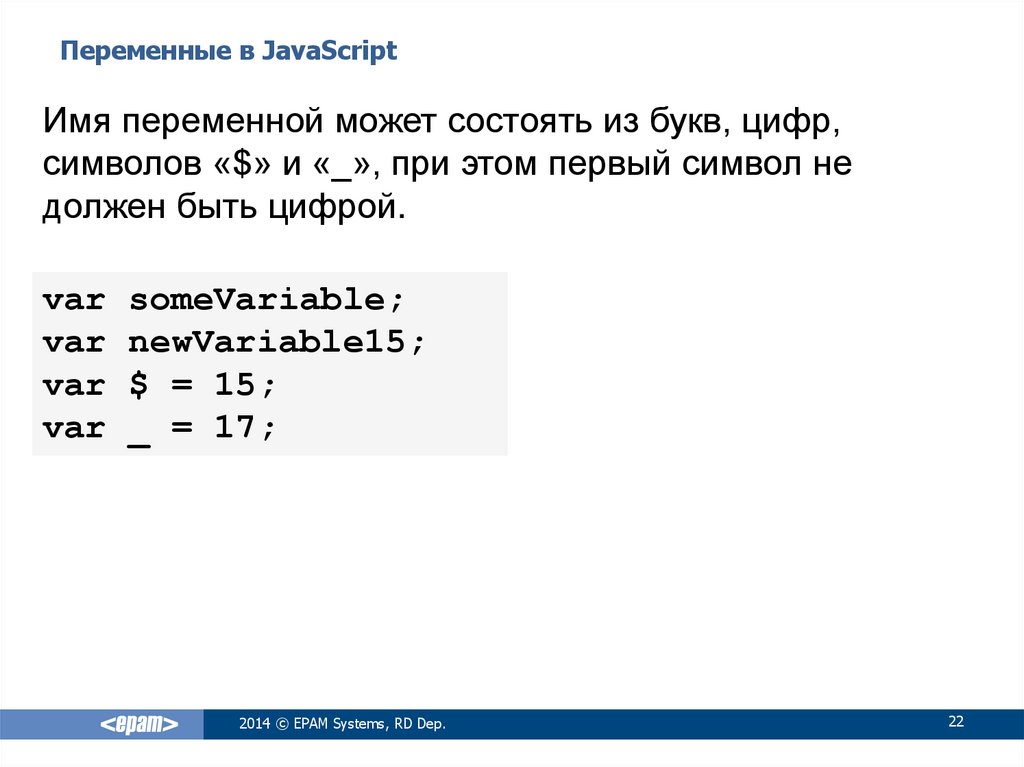
Змінні
Типи даних
Взаємодія: alert, prompt, confirm
Перетворення типу
Базові оператори, математика
Оператори порівняння
Умовні розгалуження: if, ‘?’
Логічні оператори
Оператор об’єднання з null ‘??’
Цикли: while і for
Конструкція «switch»
Функції
Функціональні вирази
Стрілкові функції, основи
Особливості JavaScript
- Більше…
Якість коду
Налагодження в браузері
Стандарт оформлення коду
Коментарі
Ніндзя код
Автоматичне тестування за допомогою Mocha
Поліфіли і транспілятори
Об’єкти: основи
Об’єкти
Копіювання об’єктів та посилання
Збирання сміття
Методи об’єкту, «this»
Конструктори, оператор «new»
Опціональний ланцюжок ‘?.
 ‘
‘Тип даних Символ
Перетворення об’єктів в примітиви
Типи даних
Методи примітивів
Числа
Рядки
Масиви
Методи масивів
Ітеративні об’єкти
Map та Set
WeakMap та WeakSet
Object.keys, values, entries
Деструктуроване присвоєння
Дата і час
Методи JSON, toJSON
- Більше…
Розширена робота з функціями
Рекурсія та стек
Залишкові параметри та синтаксис поширення
Область видимості змінної, замикання
Застаріле ключове слово «var»
Глобальний об’єкт
Об’єкт функції, NFE
Синтаксис «new Function»
Планування: setTimeout та setInterval
Декоратори та переадресація виклику, call/apply
Прив’язка контексту до функції
Повторення стрілкових функцій
- Більше…
Властивості об’єкта, їх конфігурація
Прапори та дескриптори властивостей
Гетери і сетери властивостей
Прототипи, наслідування
Успадкування через прототипи
F.
 prototype
prototypeВбудовані прототипи
Методи прототипів, об’єкти без __proto__
Класи
Базовий синтаксис класу
Наслідування класу
Статичні властивості та методи
Приватні та захищені властивості та методи
Розширення вбудованих класів
Перевірка класу: «instanceof»
Міксини
Обробка помилок
Робота з помилками, «try…catch»
Нестандартні помилки, розширення Error
Проміси, async/await
Введення: колбеки
Проміси
Ланцюжок промісів
Проміси: обробка помилок
Promise API
Промісифікація
Мікрозадачі
Async/await
Генератори, розширена ітерація
Генератори
Асинхронні ітератори та генератори
Модулі
Вступ до модулів
Експорт та імпорт
Динамічні імпорти
Різне
Proxy та Reflect
Eval: виконання рядка коду
Каррінг
Посилальний Тип
BigInt
Браузер: документ, події, інтерфейси
Навчимося керувати сторінкою браузера, а саме: додавати елементи, змінювати їх розмір і розташування, динамічно створювати інтерфейси та взаємодіяти з користувачем.
Документ
Браузерне середовище, специфікації
DOM дерево
Навігація по DOM
Пошук: getElement*, querySelector*
Властивості вузлів: тип, тег та вміст
Атрибути та властивості
Внесення змін в документ
Стилі та класи
Розмір і прокрутка елемента
Розміри вікна і прокрутка
Координати
- Більше…
Вступ до подій
Вступ до подій браузера
Bubbling and capturing
Делегування подій
Типові дії браузера
Запуск користувацьких подій
Події інтерфейсу
Події миші
Moving the mouse: mouseover/out, mouseenter/leave
Drag’n’Drop з подіями миші
Події вказівника
Клавіатура: keydown та keyup
Прокрутка
Форми та інтерактивні елементи
Властивості та методи форми
Фокусування: focus/blur
Події: change, input, cut, copy, paste
Форми: подія та метод submit
Завантаження документа і ресурсів
Сторінка: DOMContentLoaded, load, beforeunload, unload
Скрипти: async, defer
Завантаження ресурсів: onload та onerror
Різне
Mutation Observer (спостерігач за мутаціями)
Selection and Range
Event loop: microtasks and macrotasks
Додаткові статті
Список додаткових тем, які передбачають, що ви охопили перші дві частини підручника. Тут немає чіткої ієрархії, ви можете читати статті у будь-якому порядку.
Тут немає чіткої ієрархії, ви можете читати статті у будь-якому порядку.
Frames and windows
Спливаючі вікна та методи window
Міжвіконна комунікація
Clickjacking атака
Binary data, files
ArrayBuffer, бінарні масиви
TextDecoder та TextEncoder
Blob
File та FileReader
Network requests
Fetch
FormData
Fetch: Хід завантаження
Fetch: Переривання
Fetch: Запити між різними джерелами
Fetch API
URL об’єкти
XMLHttpRequest
Відновлюване завантаження файлу
Тривале опитування
WebSocket
Server Sent Events
- Більше…
Зберігання даних у браузері
Файли cookies, document.cookie
LocalStorage, sessionStorage
IndexedDB
Animation
Крива Безьє
CSS-анімації
JavaScript animations
Веб компоненти
З висоти орбітального польоту
Custom elements
Shadow DOM
Елемент template
Слоти тіньового DOM, композиція
Стилізація тіньового DOM
Shadow DOM and events
Regular expressions
Patterns and flags
Символьні класи
Юнікод: прапорець «u» та клас \p{.
 $, flag «m»
$, flag «m»Межа слова: \b
Екранування, спеціальні символи
Набори та діапазони […]
Квантифікатори +, *, ? та {n}
Greedy and lazy quantifiers
Capturing groups
Backreferences in pattern: \N and \k<name>
Альтернація (АБО) |
Перевірка уперед та назад
Catastrophic backtracking
Липкий прапорець «y», пошук на заданій позиції
Methods of RegExp and String
- Більше…
Поділитися
Навчальна карта
Конфиденциальность | Learn JavaScript Online
← Назад
Дата вступления в силу: 04 апреля 2021 г.
Jad Joubran B.V. («нас», «мы» или «наш») управляет веб-сайтом https://learnjavascript.online («Сервис» ).
Эта страница информирует вас о нашей политике в отношении сбора, использования и раскрытия персональных данных при использовании вами нашего Сервиса, а также о вариантах выбора, связанных с этими данными. Наша Политика конфиденциальности для Jad Joubran B.V. основана на бесплатном шаблоне веб-сайта Политики конфиденциальности.
Наша Политика конфиденциальности для Jad Joubran B.V. основана на бесплатном шаблоне веб-сайта Политики конфиденциальности.
Мы используем ваши данные для предоставления и улучшения Сервиса. Используя Сервис, вы соглашаетесь на сбор и использование информации в соответствии с этой политикой. Если иное не определено в настоящей Политике конфиденциальности, термины, используемые в настоящей Политике конфиденциальности, имеют те же значения, что и в наших Условиях и положениях, доступных по адресу https://learnjavascript.online
Сбор и использование информации
Мы собираем несколько различных типов информации для различные цели для предоставления и улучшения нашего Сервиса для вас.
Типы собираемых данных
Персональные данные
При использовании нашего Сервиса мы можем попросить вас предоставить нам определенную личную информацию, которая может быть использована для связи или идентификации вас («Личные данные»). Личная информация:
- Адрес электронной почты
- Имя пользователя Github
- Аватар Github
Данные об использовании
Мы также можем собирать информацию о доступе к Сервису и его использовании («Данные об использовании»). Эти Данные об использовании могут включать в себя такую информацию, как тип вашего браузера, версия браузера, страницы нашего Сервиса, которые вы посещаете, время и дата вашего посещения, время, проведенное на этих страницах, уникальные идентификаторы устройств и другие диагностические данные. Однако мы анонимизируем ваш адрес интернет-протокола.
Эти Данные об использовании могут включать в себя такую информацию, как тип вашего браузера, версия браузера, страницы нашего Сервиса, которые вы посещаете, время и дата вашего посещения, время, проведенное на этих страницах, уникальные идентификаторы устройств и другие диагностические данные. Однако мы анонимизируем ваш адрес интернет-протокола.
Данные отслеживания и файлов cookie
Мы используем анонимные файлы cookie для отслеживания активности в нашем Сервисе и хранения определенной информации.
Файлы cookie — это файлы с небольшим объемом данных, которые могут включать анонимный уникальный идентификатор. Файлы cookie отправляются в ваш браузер с веб-сайта и сохраняются на вашем устройстве. Также используются технологии отслеживания, такие как маяки, теги и сценарии для сбора и отслеживания информации, а также для улучшения и анализа нашего Сервиса.
Вы можете указать своему браузеру отказаться от всех файлов cookie или указать, когда файл cookie отправляется. Однако, если вы не принимаете файлы cookie, вы не сможете использовать некоторые части нашего Сервиса.
Однако, если вы не принимаете файлы cookie, вы не сможете использовать некоторые части нашего Сервиса.
Примеры файлов cookie, которые мы используем:
- Сеансовые файлы cookie. Мы используем сеансовые файлы cookie для работы нашего Сервиса.
- Файлы cookie предпочтений. Мы используем файлы cookie предпочтений, чтобы запомнить ваши предпочтения и различные настройки.
- Файлы cookie безопасности. Мы используем файлы cookie безопасности в целях безопасности (Cloudflare, Stripe).
Использование данных
Jad Joubran B.V. использует собранные данные для различных целей:
- Для предоставления и обслуживания Сервиса
- Чтобы уведомить вас об изменениях в нашем Сервисе
- Чтобы позволить вам участвовать в интерактивных функциях нашего Сервиса, когда вы решите это сделать
- Для обеспечения обслуживания и поддержки клиентов
- Для предоставления анализа или ценной информации, чтобы мы могли улучшить Сервиса
- Для мониторинга использования Сервиса
- Для обнаружения, предотвращения и устранения технических проблем
Передача данных
Ваша информация, включая Персональные данные, может передаваться и храниться на компьютерах, расположенных за пределами вашего штат, провинция, страна или другая государственная юрисдикция, где законы о защите данных могут отличаться от законов вашей юрисдикции.
Если вы находитесь за пределами Нидерландов и решили предоставить нам информацию, обратите внимание, что мы передаем данные, включая Персональные данные, в Нидерланды и обрабатываем их там.
Ваше согласие с настоящей Политикой конфиденциальности, за которым следует предоставление такой информации, означает ваше согласие на эту передачу.
Jad Joubran B.V. предпримет все разумно необходимые шаги для обеспечения безопасного обращения с вашими данными в соответствии с настоящей Политикой конфиденциальности, и никакая передача ваших личных данных не будет осуществляться организации или стране, если не будут приняты надлежащие меры контроля, включая безопасность ваших данных и другой личной информации.
Раскрытие данных
Юридические требования
Jad Joubran B.V. может раскрыть ваши Персональные данные, добросовестно полагая, что такие действия необходимы для:
- Для выполнения юридических обязательств
- Для защиты и защиты прав или собственности Jad Joubran B.
 V.
V. - Для предотвращения или расследования возможных правонарушений, связанных с Сервисом
- Для защиты личной безопасности пользователей Сервиса или общественности
- Для защиты от юридической ответственности
Безопасность данных
Безопасность ваших данных важна для нас, но помните, что ни один метод передачи через Интернет или метод электронного хранения не является безопасным на 100%. Хотя мы стремимся использовать коммерчески приемлемые средства для защиты ваших Персональных данных, мы не можем гарантировать их абсолютную безопасность.
Поставщики услуг
Мы можем нанимать сторонние компании и частных лиц для содействия нашему Сервису («Поставщики услуг»), для предоставления Сервиса от нашего имени, для оказания услуг, связанных с Сервисом, или для оказания нам помощи в анализе того, как используется наш Сервис. .
Эти третьи стороны имеют доступ к вашим Персональным данным только для выполнения этих задач от нашего имени и обязаны не раскрывать и не использовать их для каких-либо других целей.
Аналитика
Мы можем использовать сторонних поставщиков услуг для мониторинга и анализа использования нашего Сервиса.
Google Analytics
Google Analytics — это служба веб-аналитики, предлагаемая Google, которая отслеживает и сообщает о трафике веб-сайта. Google использует собранные данные для отслеживания и мониторинга использования нашего Сервиса. Эти данные передаются другим службам Google. Google может использовать собранные данные для контекстуализации и персонализации рекламы своей собственной рекламной сети.
Вы можете отказаться от того, чтобы сделать вашу деятельность в Сервисе доступной для Google Analytics, установив надстройку браузера для отказа от Google Analytics. Надстройка не позволяет JavaScript-коду Google Analytics (ga.js, analytics.js и dc.js) обмениваться информацией о посещениях с Google Analytics.
Для получения дополнительной информации о политике конфиденциальности Google посетите веб-страницу конфиденциальности и условий Google: https://policies.
 google.com/privacy?hl=en
google.com/privacy?hl=en
Ссылки на другие сайты
Наш Сервис может содержать ссылки на другие сайты, которыми мы не управляем. Если вы нажмете на стороннюю ссылку, вы будете перенаправлены на сайт этой третьей стороны. Мы настоятельно рекомендуем вам ознакомиться с Политикой конфиденциальности каждого сайта, который вы посещаете.
Мы не контролируем и не несем ответственности за содержание, политику конфиденциальности или действия любых сторонних сайтов или служб.
Конфиденциальность детей
Наша Служба не предназначена для лиц моложе 18 лет («Дети»).
Мы сознательно не собираем личную информацию от лиц моложе 18 лет. Если вы являетесь родителем или опекуном и знаете, что ваши Дети предоставили нам Личные данные, свяжитесь с нами. Если нам станет известно, что мы собрали Личные данные детей без проверки согласия родителей, мы предпримем шаги для удаления этой информации с наших серверов.
Изменения в настоящей Политике конфиденциальности
Время от времени мы можем обновлять нашу Политику конфиденциальности. Мы сообщим вам о любых изменениях, опубликовав новую Политику конфиденциальности на этой странице.
Мы сообщим вам о любых изменениях, опубликовав новую Политику конфиденциальности на этой странице.
Мы сообщим вам об этом по электронной почте и/или в виде заметного уведомления в нашем Сервисе до того, как изменение вступит в силу, и обновим «дату вступления в силу» в верхней части настоящей Политики конфиденциальности.
Рекомендуется периодически просматривать настоящую Политику конфиденциальности на предмет любых изменений. Изменения настоящей Политики конфиденциальности вступают в силу с момента их публикации на этой странице.
Свяжитесь с нами
Если у вас есть какие-либо вопросы об этой Политике конфиденциальности, свяжитесь с нами:
- По электронной почте: [email protected]
Заметки по JavaScript для начинающих — Уэс Бос
Заметки по JavaScript для начинающих — Уэс БосПривет! Добро пожаловать в мои заметки по JavaScript для начинающих + справочник.
Эти заметки являются бесплатным ресурсом, основанным на моем видеокурсе JavaScript для начинающих. Их можно использовать как отдельное руководство вместе с видео или кратким справочником по всем различным частям JavaScript, таким как различные способы объявления функции.
Их можно использовать как отдельное руководство вместе с видео или кратким справочником по всем различным частям JavaScript, таким как различные способы объявления функции.
Код, написанный в этих заметках, доступен в репозитории JavaScript для начинающих на github.
Я что-то пропустил? Думаете, вы могли бы добавить лучший пример? Нашли орфографическую ошибку? Все заметки являются открытым исходным кодом, и изменения приветствуются!
1 — Основы
- 01 — Добро пожаловать
- 02 — Браузер, редактор и настройка терминала
- 03 — Запуск и загрузка JavaScript
- 04 — Переменные и операторы
- 24 — Программирование качества кода Prettier 900 и ESL00 06 — Типы — Введение
- 07 — Типы — Строки
- 08 — Types — Numbers
- 09 — Types — Objects
- 10 — Types — Null and Undefined
- 11 — Types — Booleans and Equality
2 — Functions
- 12 — Functions — Built-in
- 13 — Функции — Пользовательский
- 14 — Функции — Параметры и аргументы
- 15 — Различные способы объявления функций
- 16 — Инструменты отладки
3 — Тяжелые биты
- 17 — Scope
- 18 — HOISTING
- 17 — Scope
- 18 — HOITSING
- 17 — Scope
- 18 — HOT0024
- 19 — Закрытие
4 — DOM
- 20 — Введение в DOM
- 21 — Выбор элементов
- 22 — Свойства и методы элемента
- 23 — Работа с классами
- 24 — построенные в и построенные в и построенные в и построенные и построенные в построении и построенные в и построенные в и построенные в построении и построения.
 Пользовательские атрибуты данных
Пользовательские атрибуты данных - 25 — Создание HTML
- 26 — HTML из строк и XSS
- 27 — Обход и удаление узлов
- 28 — Кардио
5 — События
6 — Serious Practice Exercises
- 33 — Etch-a-Sketch
- 34 — Click Outside Modal
- 35 — Scroll Events and Intersection Observer
- 36 — Tabs
7 — Logic and Flow Control
- 37 — BEDMAS
- 38 -0024
- 39 — Принуждение, красотки и условное злоупотребление
- 40 — Переключение чехлов и анимирование черепахи с переменными CSS
- 41 — Интервалы и таймеры
8 — Типы данных
- 42 — объекты
- 3 43 43 43 43 43 43 43 43 43 43 43 43 43 43 43 43 43 3 43 43 3 43 3 43 43 43 43 43 43 43 43 43 43 43 43 3 — объекты.
 Значения
Значения - 44 — Карты
- 45 — Массивы
- 46 — Массив кардио — Статические методы
- 47 — Массив кардио — Экземплярные методы
- 48 — Массив кардио — Методы обратного вызова и генерация функций
9 — Циклы
- 49 — Циклы и итерации — Массив для каждого
- 50 — Циклы и итерации — Отображение
- 51 — Циклы и итерации — Фильтрация, поиск и циклы более высокого порядка — Функции
- 4 9 Уменьшить
- 53 — Циклы и итерации — Уменьшить упражнение
- 54 — Циклы и итерации — циклы for, for in, for of и while
10 — Более сложные практические упражнения
- 55 — Обнаружение лиц и цензура
- 56 — Генератор саркастического текста
- 57 — Форма покупок с пользовательскими событиями, делегированием и локальным хранилищем
- 58 — Создание галереи
- 59 — Создание слайдера
11 — Прототипы, это
12 — Расширенное управление потоком
- 66 — Цикл событий и ад обратного вызова
- 67 — Промисы
- 68 — Промисы — Обратный вызов — Обработка ошибок
- 4
- 4 Земля —
- 70 — Async/await
- 71 — Async/Await Обработка ошибок
- 72 — Асинхро AJAX и API
- 75 — CORS и рецепты
- 76 — Dad Jokes
- 77 — Преобразование валюты
14 — ES Модули и структурирование.


 Рассмотрите примеры прогрессивного улучшения с aspect-ratio, новыми цветовыми функциями, а также focus-visible.
Рассмотрите примеры прогрессивного улучшения с aspect-ratio, новыми цветовыми функциями, а также focus-visible.