Lazy loading — Web Performance
Lazy loading (ленивая загрузка) — это стратегия, направленная на определение ресурсов как неблокирующих (не критических) для того, чтобы отложить загрузку этих ресурсов на тот момент, когда они действительно необходимы. Так можно сократить длину критических этапов рендеринга, что приводит к уменьшению времени загрузки приложения.
Ленивая загрузка может происходить в разные моменты работы приложения, но, как правило, она запускается во время взаимодействия пользователя и системы, например, при скроллинге или навигации.
Вместе с ростом web-приложений драматически вырос объем и размеры ресурсов, отправляемых клиентскому приложению. С 2011 по 2019 медианный рост размеров ресурсов вырос с ~100KB до ~400KB для настольных компьютеров и с ~50KB до ~350KB для мобильных. А размер изображений вырос с ~250KB до ~900KB для настольных компьютеров и со ~100KB до ~850KB для мобильных.
Очевидно, что такое повышение объёмов способствует увеличению длительности загрузки приложения. Один из способов её сократить — это отложить загрузку ресурсов, которые не являются критически важными для приложения. Например, вы посещаете приложение интернет-магазина, которое состоит из списка товаров и корзины. Очевидно, что вам не нужны изображения товаров, которые сейчас находится за пределами экрана; очевидно так же, что вам не нужно грузить все данные о содержимом корзины до тех пор, пока пользователь не перешёл к ней.
Ленивая загрузка (Lazy loading) может применяться к разным ресурсам и разными подходами.
Общий подход
Разделение кода (code splitting) JavaScript, CSS и HTML могут быть разделены на небольшие части, называемые чанками (chunks). При первоначальной загрузке приложения вы можете отправлять не цельное приложение, а только необходимые части, например, только каркас разметки. Данные для заполнения этого каркаса могут быть подгружены позже, например, с помощью AJAX. Есть два вида разделения кода:
Есть два вида разделения кода:
- Разделение по точкам входа (entrypoint)
- Динамическое (dynamic import())
JavaScript
Указание типа «module»
Любой тег скрипта с type="module" рассматривается как JavaScript module, а его загрузка откладывается по умолчанию.
CSS
По умолчанию CSS считается ресурсом, блокирующим рендеринг (render blocking). Это означает, что браузер не будет отображать контент до тех пор, пока не будет построена объектная модель CSS (CSSOM). Поэтому CSS-файл должен быть небольшим, чтобы он был доставлен так быстро, насколько это возможно. Рекомендуется использовать медиавыражения, для того чтобы вместо одного монолитного CSS-файла грузить специализированные.
<link href="style.css" rel="stylesheet" media="all"> <link href="portrait.css" rel="stylesheet" media="orientation:portrait"> <link href="print.css" rel="stylesheet" media="print">
Также в целях ускорения CSS можно применять оптимизации (CSS optimizations (en-US)).
Шрифты
По умолчанию, загрузка шрифтов откладывается на тот момент, пока дерево рендера (render tree) не сформировано полностью. Это приводит к тому, что текст страницы может появиться не сразу.
Вы можете переопределить такое поведение и загрузить шрифты заранее, используя <link rel="preload">, CSS font-display свойство или Font Loading API (en-US).
Смотрите также: Element Link
Изображения
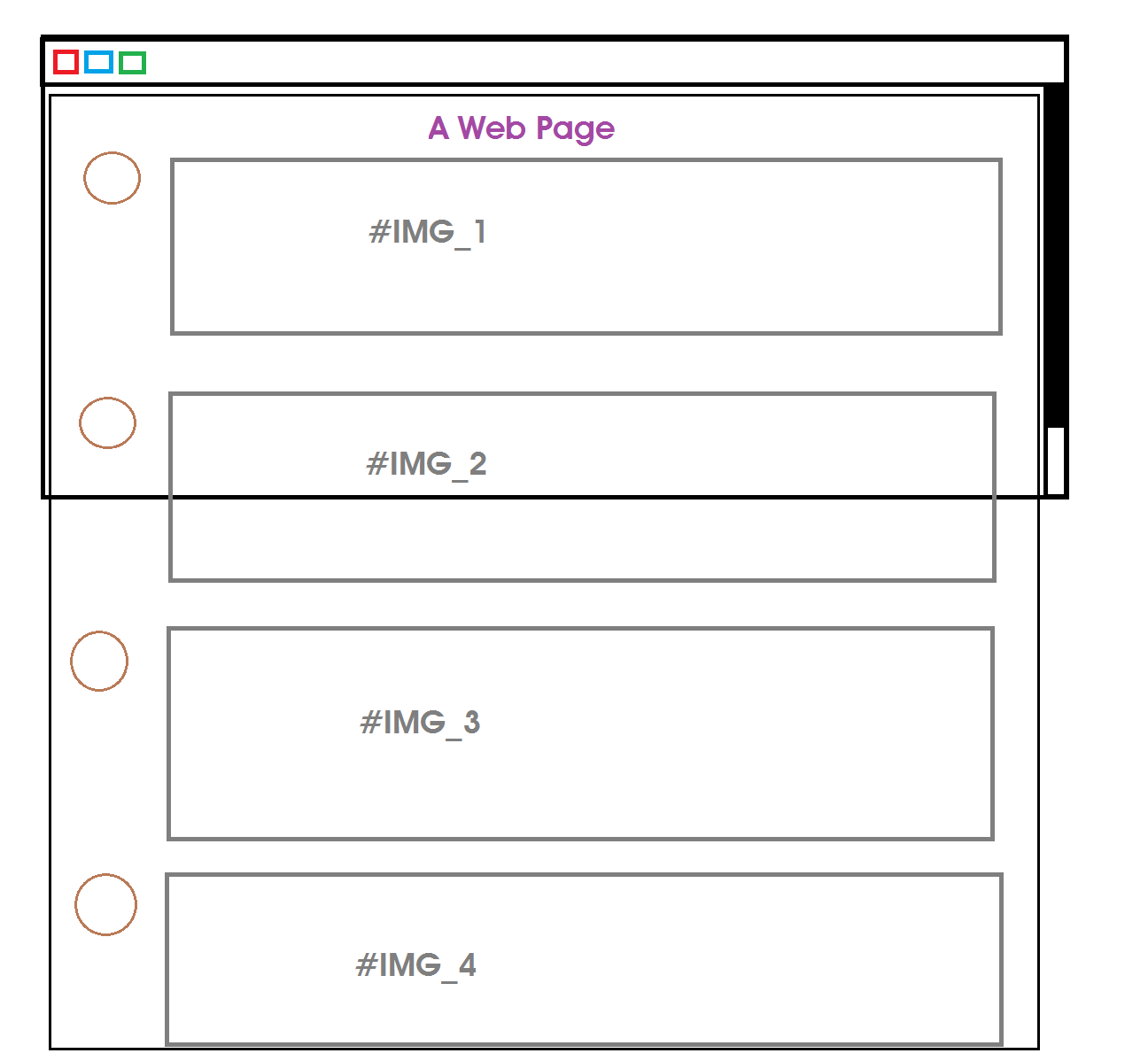
Очень часто веб-страницы содержат множество изображений, загрузка которых заметно нагружает канал передачи данных и увеличивает длительность загрузки. Подавляющая часть этих изображений находятся за видимой областью экрана и не являются необходимым (non-critical), а для взаимодействия с пользователем требуют действия (например, прокрутки до них).
Атрибут Loading Атрибут loading элемента <img> (или loading (en-US) атрибут для <iframe> (en-US)) могут быть использованы, чтобы указать браузеру на необходимость отложить загрузку изображений / iframe до тех пор, пока пользователь не доскроллит до них.
<img src="image.jpg" loading="lazy" alt="..." /> <iframe src="video-player.html" loading="lazy"></iframe>
Событие load запускается, когда все другие необходимые ресурсы были загружены. В это время, возможно (или даже наиболее вероятно), что изображения не будут загружены, даже если пользователь доскроллит до изображений и они будут в visual viewport (en-US).
Вы можете определить, было ли загружено то или иное изображение, проверив Boolean значение
Полифил Для использованиях в браузерах, которые не поддерживают данную технологию, рекомендуется использовать полифил: loading-attribute-polyfill
Intersection Observer API Intersection Observers позволяют вам узнать, как наблюдаемый вами элемент входит или выходит из зоны видимости браузера (viewport).
Обработчики событий (Event handlers) Intersection Observer API — относительно молодая технология, которая может не поддерживаться некоторыми устаревшими браузерами. Если поддержка браузеров важна для вас, есть несколько способов получить её:
Если поддержка браузеров важна для вас, есть несколько способов получить её:
- polyfill intersection observer
- вы можете вычислять, находится ли элемент во viewport каждый раз при срабатывании событий scroll, resize или orientation change.
- Render blocking CSS
- Optimizing loading and rendering
- Lazy loading images and video
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
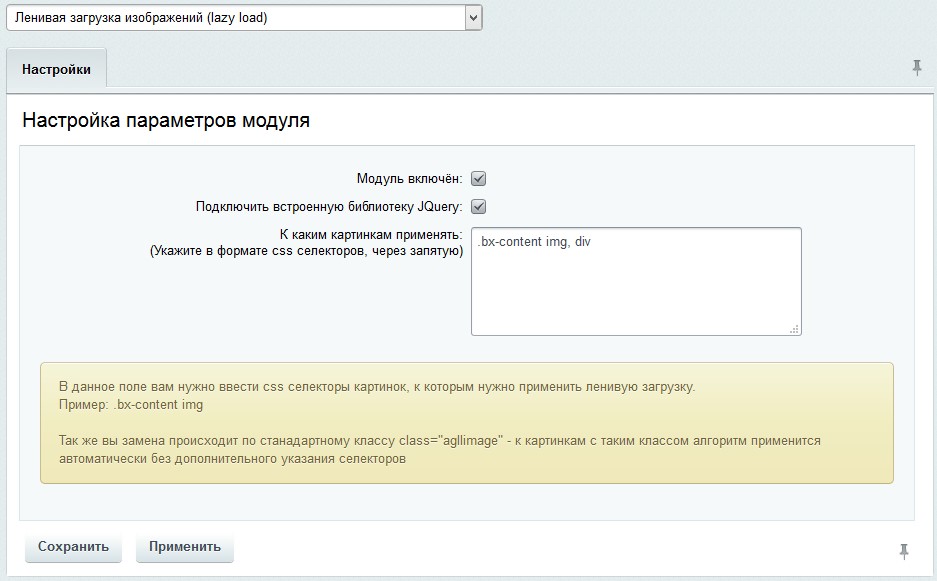
Lazy load (ленивая загрузка) изображений
Модуль входит в пакет модулей SpeedUP для CS-Cart проектов (поставляется бесплатно в составе пакета).
Модуль позволяет при загрузке страницы сайта браузером отложить загрузку изображений этой страницы на момент времени, когда они необходимы для отображения пользователю. Это позволяет экономить ресурсы и делать загрузку страницы более быстрой (механика является требованием Google к быстродействию сайтов и является обязательной к использованию).
Это позволяет экономить ресурсы и делать загрузку страницы более быстрой (механика является требованием Google к быстродействию сайтов и является обязательной к использованию).
Модуль ленивой загрузки изображений призван решить сразу несколько проблем:
- Уменьшает время начальной загрузки — отложенная загрузка веб-страницы снижает ее вес, что позволяет ускорить загрузку страницы;
- Сохранение пропускной способности — отложенная загрузка сохраняет пропускную способность, доставляя контент пользователям только по запросу;
- Сохранение системных ресурсов — ленивая загрузка экономит ресурсы как сервера, так и клиента, потому что только некоторые изображения, JavaScript и другой код действительно нуждаются в визуализации или выполнении, все остальные должны подгружаться при необходимости;
- Улучшает показатели Google PageSpeed Insights для страниц сайта.
 Почему наша реализация функции lazy load предпочтительна для использования?
Почему наша реализация функции lazy load предпочтительна для использования?
- мы используем технологию, которая максимально широко поддерживается современными браузерами и рекомендуется специалистами Google;
- наш подход максимально широко поддерживается современными браузерами;
- наш модуль не вредит поисковой оптимизации изображений (да, изображения все также индексируются и участвуют в поисковой выдаче).
Внимание: для достижения максимальных показателей быстродействия на страницах сайта необходимо сочетать механики ленивой загрузки (постзагрузки) и предзагрузки изображений: мы предзагружаем те изображения, которые пользователь видит на экране первыми и лениво подгружаем те, которые он должен увидеть при дальнейшем взаимодействии со страницей (и только при наличии такового взаимодействия).
Для функции предзагрузки у нас предусмотрен модуль Прелоад для CS-Cart.
Тип программного обеспечения:- CS-Cart
- CS-Cart Ultimate
- CS-Cart Multi-Vendor
- CS-Cart Multi-Vendor Plus
- CS-Cart Multi-Vendor Ultimate
- СЕО оптимизация
- 4.
 13.2
13.2 - 4.13.3
- 4.14.1
- 4.14.2
- 4.14.3
- 4.15.1
- 4.15.2
- 4.16.1
- 4.16.2
- 6 месяцев (доступно платное продление по окончанию)
Команда разработчиков AB гарантирует ограниченную техническую поддержку клиентам через собственную систему технической помощи. Для того, чтобы воспользоваться технической поддержкой, авторизуйтесь на сайте и нажмите кнопку «Техническая поддержка».
Поддержка включает:
- Ответы автора на технические вопросы работы решения
- Помощь в решении багов и проблем
- Выпуск версий, поддерживающих новые редакции CS-Cart а также решающие баги предыдущих версий
Поддержка не включает:
- Сервисы кастомизации
- Сервисы инсталляции
- Сервисы адаптации для работы с решениями и модулями третьих сторон
- Сервисы обновлений
Техническая поддержка
Полный перечень условий технической поддержки и ее регламенты доступны по ссылке
Релиз №3
v1. 0.2 от 06-Июл-2022
0.2 от 06-Июл-2022
[+] Добавлена совместимость с CS-Cart 4.15.1.
Исправления ошибок:
[!] Не загруженные баннеры в шаблоне «Карусель» смещали контент, расположенный ниже. Исправлено.
Релиз №2
v1.0.1 от 03-Ноя-2021
Исправления ошибок:
[!] Модуль «Поддержка HiDPI». При просмотре исходного кода страницы клик на ссылку изображения в атрибуте srcset(base64) не открывал изображение. Исправлено.
[!] Тема UniTheme2. При активном модуле «Увеличенные изображения товаров» не переключались изображения при клике на галерею изображений. Исправлено.
Релиз №1
v1.0.0 от 08-Окт-2021
Новые возможности и улучшения:
[+] Разработка основного функционала модуля.
Ленивая загрузка — веб-производительность
Ленивая загрузка — это стратегия идентификации ресурсов как неблокирующих (некритических) и загрузки их только при необходимости. Это способ сократить длину критического пути рендеринга, что приводит к сокращению времени загрузки страницы.
Это способ сократить длину критического пути рендеринга, что приводит к сокращению времени загрузки страницы.
Ленивая загрузка может происходить в разные моменты приложения, но обычно это происходит при некоторых действиях пользователя, таких как прокрутка и навигация.
По мере развития Интернета мы наблюдаем огромный рост количества и размера ресурсов, отправляемых пользователям. В период с 2011 по 2019 год, средний вес ресурса увеличился с ~ 100 КБ до ~ 400 КБ для настольных компьютеров и с ~ 50 КБ до ~ 350 КБ для мобильных устройств. В то время как размер изображения увеличился с ~ 250 КБ до ~ 900 КБ на рабочем столе и с ~ 100 КБ до ~ 850 КБ на мобильных устройствах.
Один из методов, который мы можем использовать для решения этой проблемы, — сократить длину критического пути рендеринга за счет ленивой загрузки ресурсов, которые не являются критическими для первого рендеринга. Практический пример: вы попадаете на домашнюю страницу сайта электронной коммерции со ссылкой на страницу/раздел корзины, и ни один из ресурсов страницы корзины (например, JavaScript, CSS и изображения) не загружен.От 0003 до
Практический пример: вы попадаете на домашнюю страницу сайта электронной коммерции со ссылкой на страницу/раздел корзины, и ни один из ресурсов страницы корзины (например, JavaScript, CSS и изображения) не загружен.От 0003 до
Ленивая загрузка может применяться к нескольким ресурсам и с помощью нескольких стратегий.
Общие
Разделение кода
JavaScript, CSS и HTML можно разделить на более мелкие фрагменты. Это позволяет заранее отправлять минимальный код, необходимый для предоставления ценности, что сокращает время загрузки страницы. Остальные могут быть загружены по запросу.
- Разделение точек входа: разделяет код по точкам входа в приложении
- Динамическое разделение: разделяет код, в котором используются операторы динамического импорта()
JavaScript
Модуль типа сценария
Любой тег сценария с type="module" рассматривается как модуль JavaScript и по умолчанию откладывается.
CSS
По умолчанию CSS рассматривается как блокирующий рендеринг ресурс, поэтому браузер не будет рендерить обработанный контент, пока не будет создан CSSOM. CSS должен быть тонким, доставляться как можно быстрее, а используемым типам мультимедиа и запросам рекомендуется разблокировать рендеринг.
Для этого можно выполнить некоторые оптимизации CSS.
Шрифты
По умолчанию запросы шрифтов откладываются до тех пор, пока не будет построено дерево рендеринга, что может привести к задержке рендеринга текста.
Можно переопределить поведение по умолчанию и предварительно загрузить ресурсы веб-шрифтов, используя , свойство CSS font-display и API загрузки шрифтов.
См. также: Ссылка на элемент.
Изображения и фреймы
Очень часто веб-страницы содержат много изображений, которые влияют на использование данных и скорость загрузки страницы. Большинство этих изображений находятся за пределами экрана (некритические), и для их просмотра требуется взаимодействие с пользователем, например прокрутка.
Большинство этих изображений находятся за пределами экрана (некритические), и для их просмотра требуется взаимодействие с пользователем, например прокрутка.
Загрузка атрибута
Атрибут загрузки Событие Вы можете определить, закончилась ли загрузка данного изображения, изучив значение его логического значения Включите этот полифилл, чтобы обеспечить поддержку старых и в настоящее время несовместимых браузеров:
загрузка-атрибут-полифилл. Intersection Observer позволяют пользователю узнать, когда наблюдаемый элемент входит или выходит из области просмотра браузера. Когда совместимость с браузером имеет решающее значение, есть несколько вариантов: в элементе (или атрибут загрузки
в элементе
load срабатывает, когда загружено все нетерпеливо загруженное содержимое; в то время вполне возможно (или даже вероятно), что могут быть лениво загруженные изображения, которые находятся в визуальном окне просмотра, но еще не загружены. полное свойство .
Полифилл
Intersection Observer API
Обработчики событий
Спецификация Стандарт HTML
# lazy-loading-attributes Обнаружили проблему с содержанием этой страницы?
Хотите принять участие?
Последний раз эта страница была изменена участниками MDN.
Критический путь отрисовки — веб-производительность
Критический путь рендеринга — это последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в пиксели на экране. Оптимизация критического пути рендеринга повышает производительность рендеринга. Критический путь рендеринга включает объектную модель документа (DOM), объектную модель CSS (CSSOM), дерево рендеринга и макет.
Объектная модель документа создается при анализе HTML. HTML может запросить JavaScript, который, в свою очередь, может изменить DOM. HTML включает или делает запросы на стили, которые, в свою очередь, создают объектную модель CSS. Движок браузера объединяет их для создания дерева рендеринга. Макет определяет размер и расположение всего на странице. Как только макет определен, пиксели рисуются на экране.
Макет определяет размер и расположение всего на странице. Как только макет определен, пиксели рисуются на экране.
Оптимизация критического пути рендеринга сокращает время до первого рендеринга. Понимание и оптимизация критического пути рендеринга важны для того, чтобы перекомпоновки и перерисовки могли происходить со скоростью 60 кадров в секунду, чтобы обеспечить эффективное взаимодействие с пользователем и избежать рывков.
Веб-производительность включает в себя запросы и ответы сервера, загрузку, сценарии, рендеринг, компоновку и отрисовку пикселей на экране.
Запрос веб-страницы или приложения начинается с запроса HTML. Сервер возвращает HTML — заголовки ответа и данные. Затем браузер начинает анализировать HTML, преобразовывая полученные байты в дерево DOM. Браузер инициирует запросы каждый раз, когда находит ссылки на внешние ресурсы, будь то таблицы стилей, скрипты или встроенные ссылки на изображения. Некоторые запросы блокируются, что означает, что синтаксический анализ остальной части HTML останавливается до тех пор, пока не будет обработан импортированный ресурс. Браузер продолжает анализировать HTML, делая запросы и создавая DOM, пока не дойдет до конца, после чего он строит объектную модель CSS. Когда DOM и CSSOM завершены, браузер строит дерево рендеринга, вычисляя стили для всего видимого содержимого. После того, как дерево рендеринга завершено, происходит компоновка, определяющая расположение и размер всех элементов дерева рендеринга. После завершения страница визуализируется или «рисуется» на экране.
Браузер продолжает анализировать HTML, делая запросы и создавая DOM, пока не дойдет до конца, после чего он строит объектную модель CSS. Когда DOM и CSSOM завершены, браузер строит дерево рендеринга, вычисляя стили для всего видимого содержимого. После того, как дерево рендеринга завершено, происходит компоновка, определяющая расположение и размер всех элементов дерева рендеринга. После завершения страница визуализируется или «рисуется» на экране.
Объектная модель документа
Построение DOM является добавочным. Ответ HTML превращается в токены, которые превращаются в узлы, которые превращаются в дерево DOM. Один узел DOM начинается с токена startTag и заканчивается токеном endTag. Узлы содержат всю необходимую информацию об элементе HTML. Информация описывается с помощью токенов. Узлы подключаются к дереву DOM на основе иерархии токенов. Если другой набор токенов startTag и endTag находится между набором startTag и endTags, у вас есть узел внутри узла, именно так мы определяем иерархию дерева DOM.
Чем больше количество узлов, тем дольше будут происходить следующие события на критическом пути рендеринга. Мера! Несколько дополнительных узлов не будут иметь большого значения, но имейте в виду, что добавление большого количества дополнительных узлов повлияет на производительность.
Объектная модель CSS
Модель DOM содержит все содержимое страницы. CSSOM содержит всю информацию о том, как стилизовать DOM. CSSOM похож на DOM, но отличается. В то время как конструкция DOM является инкрементной, CSSOM — нет. CSS блокирует рендеринг: браузер блокирует рендеринг страницы до тех пор, пока не получит и не обработает весь CSS. CSS блокирует отрисовку, потому что правила могут быть перезаписаны, поэтому содержимое не может быть отрисовано, пока CSSOM не будет завершен.
В CSS есть собственный набор правил для определения действительных токенов. Помните, что C в CSS означает «Каскад». Правила CSS каскадируются. Поскольку синтаксический анализатор преобразует токены в узлы, узлы-потомки наследуют некоторые стили родителя. Функции инкрементной обработки не применяются к CSS, как к HTML, поскольку последующие правила могут иметь приоритет над предыдущими. Объектная модель CSS строится по мере синтаксического анализа CSS, но ее нельзя использовать для построения дерева рендеринга до тех пор, пока оно не будет полностью проанализировано, поскольку стили, которые будут перезаписаны при более позднем синтаксическом анализе, не должны отображаться на экране.
Функции инкрементной обработки не применяются к CSS, как к HTML, поскольку последующие правила могут иметь приоритет над предыдущими. Объектная модель CSS строится по мере синтаксического анализа CSS, но ее нельзя использовать для построения дерева рендеринга до тех пор, пока оно не будет полностью проанализировано, поскольку стили, которые будут перезаписаны при более позднем синтаксическом анализе, не должны отображаться на экране.
С точки зрения производительности селекторов менее конкретные селекторы работают быстрее, чем более конкретные. Например, .foo {} быстрее, чем .bar .foo {} , потому что, когда браузер находит .foo , во втором сценарии он должен просмотреть DOM, чтобы проверить, есть ли .foo . предок .bar . Более конкретный тег требует больше работы от браузера, но вряд ли стоит оптимизировать этот штраф.
Если вы измерите время, необходимое для синтаксического анализа CSS, вы будете поражены тем, насколько на самом деле быстры браузеры. Более конкретное правило дороже, потому что оно должно проходить через большее количество узлов в дереве DOM, но эти дополнительные затраты, как правило, минимальны. Сначала измерьте. Оптимизируйте по мере необходимости. Специфичность, скорее всего, не ваш самый низкий висящий фрукт. Когда дело доходит до CSS, улучшения оптимизации производительности селекторов будут всего за микросекунды. Существуют и другие способы оптимизации CSS, такие как минимизация и разделение отложенного CSS на неблокирующие запросы с помощью медиа-запросов.
Более конкретное правило дороже, потому что оно должно проходить через большее количество узлов в дереве DOM, но эти дополнительные затраты, как правило, минимальны. Сначала измерьте. Оптимизируйте по мере необходимости. Специфичность, скорее всего, не ваш самый низкий висящий фрукт. Когда дело доходит до CSS, улучшения оптимизации производительности селекторов будут всего за микросекунды. Существуют и другие способы оптимизации CSS, такие как минимизация и разделение отложенного CSS на неблокирующие запросы с помощью медиа-запросов.
Дерево рендеринга
Дерево рендеринга захватывает как содержимое, так и стили: деревья DOM и CSSOM объединяются в дерево рендеринга. Чтобы построить дерево рендеринга, браузер проверяет каждый узел, начиная с корня дерева DOM, и определяет, какие правила CSS присоединены.
Дерево рендеринга захватывает только видимое содержимое. Раздел заголовка (обычно) не содержит никакой видимой информации и поэтому не включается в дерево рендеринга. При наличии дисплея
При наличии дисплея : нет; для элемента, ни он, ни его потомки не находятся в дереве рендеринга.
Компоновка
После построения дерева рендеринга становится возможной компоновка. Макет зависит от размера экрана. Шаг компоновки определяет, где и как элементы располагаются на странице, определяя ширину и высоту каждого элемента, а также их расположение по отношению друг к другу.
Какова ширина элемента? Элементы уровня блока по определению имеют ширину по умолчанию, равную 100% ширины их родителя. Элемент шириной 50% будет составлять половину ширины своего родителя. Если не указано иное, тело имеет ширину 100%, что означает, что оно будет составлять 100% ширины области просмотра. Эта ширина устройства влияет на макет.
Метатег области просмотра определяет ширину области просмотра макета, влияя на макет. Без этого браузер использует ширину области просмотра по умолчанию, которая в полноэкранных браузерах по умолчанию обычно составляет 960 пикселей. В полноэкранных браузерах по умолчанию, таких как браузер вашего телефона, установив
В полноэкранных браузерах по умолчанию, таких как браузер вашего телефона, установив , ширина будет шириной устройства вместо ширины области просмотра по умолчанию. . Ширина устройства изменяется, когда пользователь поворачивает свой телефон между альбомным и портретным режимами. Макет происходит каждый раз, когда устройство поворачивается или размер браузера иным образом изменяется.
DOM влияет на производительность макета — чем больше количество узлов, тем больше времени занимает макет. Макет может стать узким местом, приводя к рывкам, если это необходимо во время прокрутки или других анимаций. Хотя задержка в 20 мс при загрузке или изменении ориентации может быть хорошей, она приведет к рывкам при анимации или прокрутке. При каждом изменении дерева рендеринга, например добавлении узлов, изменении содержимого или обновлении стилей блочной модели на узле, происходит компоновка.
Чтобы уменьшить частоту и продолжительность событий компоновки, пакетные обновления и избежать анимации свойств блочной модели.
Краска
Последний шаг — рисование пикселей на экране. После создания дерева рендеринга и компоновки пиксели можно отрисовывать на экране. При загрузке рисуется весь экран. После этого будут перерисованы только затронутые области экрана, так как браузеры оптимизированы для перерисовки минимально необходимой области. Время отрисовки зависит от того, какие обновления применяются к дереву рендеринга. Хотя рисование — это очень быстрый процесс, и поэтому, вероятно, не самое эффективное место, на котором следует сосредоточиться для повышения производительности, важно помнить, что при измерении того, сколько времени может занять кадр анимации, необходимо учитывать время как макета, так и повторного рисования. Стили, применяемые к каждому узлу, увеличивают время отрисовки, но удаление стиля, который увеличивает отрисовку на 0,001 мс, может не дать вам максимальной отдачи от оптимизации. Не забудьте сначала измерить. Затем вы можете определить, должно ли это быть приоритетом оптимизации.
