Как создать лендинг на WordPress
- Главная
- Блог
- База знаний
- landing page wordpress
Лендинг на WordPress — это универсальное решение задачи во многих случаях. Ненужно ничего покупать, ведь можно скачать все бесплатно. На wordpress можно найти разнообразные шаблоны, довести их до уникальности и максимального совершенствования. Обращаться с такими шаблонами несложно. Пользователю необходимо только установить на хостинг бесплатный WordPress. В итоге одностраничник на wordpress получится качественным, даже если нет никаких знаний в области программирования.
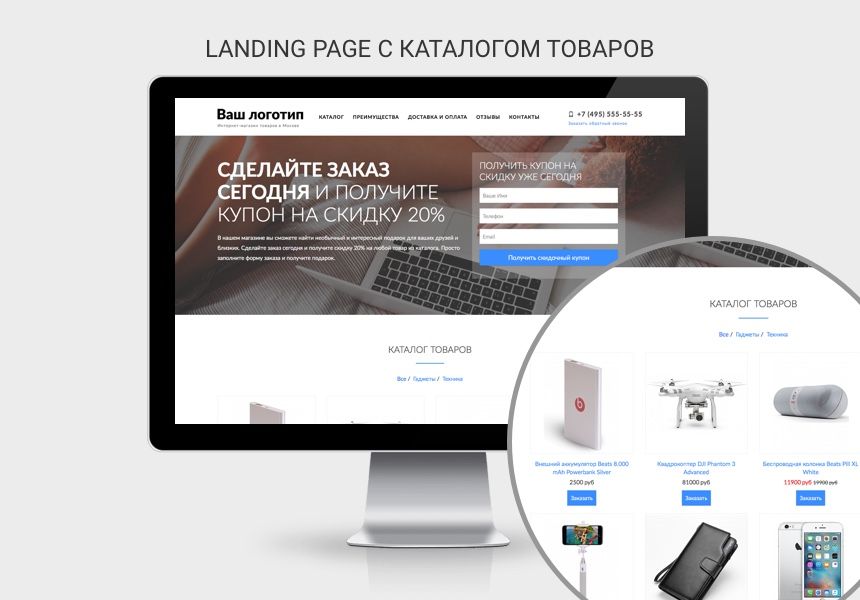
Шаблон лендинг пейдж — что это?
Шаблон лендинга представляет собой одностраничный сайт, предназначенный для призыва к покупке товара или услуги. На такой странице представлен минимум данных – только самое важное. Такие сайты адаптированы для всех устройств.
WordPress – это наилучший конструктор, который имеет множество преимуществ в сравнении с другими вариантами.
- The New York Times;
- информационное агентство Блумберг;
- журнал Forbes;
- МакДональдс.
Другие мировые бренды так же пользуются wordpress для landing page, ведь он включает много шаблонов. То есть, тематика для лендинга может быть разнообразной.
В зависимости от цели, которой наделяют одностраничный сайт, владелец получает соответствующий результат. Чаще всего это следующее:
- Контактные данные гостя (майл, номер телефона). Это позволяет создать обширную базу данных. Можно направлять рекламу и привлекать целевую аудиторию.
- Продажа товаров. Сайт будет оформлен в виде характеристики продаваемого товара.
- Предложение услуги.
WordPress идеально подходит для лендинга, так как позволяет решить все необходимые задачи.
Создание посадочной страницы
Важно уметь создать такую страницу, которая будет иметь высокую конверсию и приносить доход.
- Внимание
- Интерес
- Желание
- Действие
- Удовлетворение/неудовлетворение
Эти данные позволяют понять, какой должна быть посадочная страница. Необходимо спроектировать все грамотно:
- Логотип. Желательно, чтобы он присутствовал. Так как это повышает доверие клиентов к компании.
- Дескрипт. Это малый блок с текстом, в котором отражается информация о специализации компании.
- Контакты. Лучше всего, чтобы это был номер телефона или форма для обратного звонка.
- Заголовок. Он должен содержать уникальное торговое предложение. Заголовок должен быть продающимся.
 Это положительно влияет на посещаемость.
Это положительно влияет на посещаемость. - Фотография или видео-презентация продукта/услуги. Качество и содержание предоставляемых материалов должно быть безупречным. Информация, представленная в ролике, должна аккуратно подталкивать к покупке.
- Кнопка вызова. Это призыв к действию, который всегда положительно отражается на эмоциональном настрое потенциальных покупателей.
Главная часть сайта – оффер. Он включает 3 составляющие: характеристика товара/услуги, плюсы, социальное подтверждение.
Затем идет структурная часть. В ней необходимо доказать авторитетность бренда. В этом разделе могут отражаться отзывы клиентов, сертификаты, примеры работ, награды и так далее.
Чтобы самостоятельно создать одностраничный сайт, необходимо посетить лендинг пейдж конкурентов. Следует посмотреть шаблоны, устройство страницы. Примечательно, что на каждой странице есть отзывы. Они повышают доверие клиентов. Размещая отзывы, нужно учитывать некоторые особенности:
Размещая отзывы, нужно учитывать некоторые особенности:
- на странице должно присутствовать не менее 3 отзывов;
- лучше прилагать реальные фото клиентов;
- ссылки на профили авторов отзывов в социальных сетях – это плюс к доверию;
- текс отзыва должен быть отражен «человеческим» языком.
Далее идет заключительный этап целевого раздела страницы – футер. Кнопка призыва к действию должна располагаться в этой части. Вместе с этим можно добавить другие элементы:
- форма обратной связи;
- дополнительные контакты;
- ссылки на форумы;
- кнопки соц. сетей.
Ощущение дефицита и акция – это мощнейший инструмент, который подталкивает клиентов к совершению покупки. Нужно сказать, что линейка товара или услуги ограничена.
Шаблон лендинга для выполнения задач на wordpress включает в состав множество функций .Это позволяет правильно проработать каждый элемент.
Готовые шаблоны и плагины WordPress
Пользователям, которые далеки от программирования, сложно сделать страницу сайта. WordPress – это как раз то решение, которого так не хватало. С помощью этого инструмента можно создать модный лендинг пейдж. Одностраничный сайт на wordpress – это отличная возможность. Рассмотрим некоторые наиболее популярные шаблоны.
Qards
Это современный модуль, с помощью которого можно создать лендинг пейдж без особых знаний. Редактор оформления странички функционирует без кодирования, нужно только перемещать элементы в требуемое место. Плагин является многофункциональным, он позволяет делать следующее:
- включение текста;
- вставка картинок;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов соц. сетей и подписок.
Полностью адаптированный дизайн для мобильных и ПК.
Thrive Landing Page WordPress
Это платный плагин с множеством функций. Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
Он позволяет создать впечатляющий сайт однострасничник, так как в каталоге есть более 122 готовых шаблонов. В нем есть масса параметров:
- клавиша призыва к действию;
- таймер обратного отсчета;
- отзывы, видео;
- рейтинговая система;
InstaBuilder
Этот модуль позволяет за пару минут создать лендинг пейдж. Сайт будет адаптирован под ПК и мобильные устройства. Управление достаточно простое. Нужно только разместить в нужных местах элементы.
А вот некоторые шаблоны одностраничника для пользователя на wordpress, на которые стоит обратить внимание:
- The Monday;
- Business World;
- Woot;
- Arise;
- Anaglyph Lite;
- eVision corporate;
- BeOnePage Lite;
- Enliven.
Настройка шаблона не отнимает много времени.
Выводы
Не все инструменты, приведенные выше, предоставляются для пользователей бесплатно.
Лендинг пейдж на wordpress можно создать без знаний программирования. Именно поэтому этот конструктор пользуется популярностью. Так же на нем есть много бесплатных шаблонов, которые могут стать решением пользователей.
| Поделиться | |
| Теги | лендинг |
Разработка сайтов в Новосибирске, сайты «под ключ» — Smartword
Несколько фактов о том,
как мы разрабатываем сайты
Каждый новый проект начинается с предпроектной работы
На этом этапе мы детально изучаем поставленную задачу, уточняем все необходимые детали, которые позволят нам приступить к построению прототипов страниц сайта.
Разработка прототипа — необходимый этап
Прототип – это «дорожная карта» для дизайнера, верстальщика и программиста, которая позволит избежать незапланированных расходов и доработок на следующих этапах разработки.
Решаем большие и сложные задачи – пошагово
Разбиваем их на короткие цели с чёткими сроками и бюджетами, понятными для клиента. Это существенно ускоряет процесс разработки и позволяет Заказчику быстрее добиться поставленных целей.
Что нужно знать о создании сайтов?
Мы занимаемся разработкой и технической поддержкой веб-сайтов на популярных системах управления контентом: WordPress, 1C-Bitrix, ModX, Joomla. Для бюджетных проектов отдаем предпочтение WordPress, как наиболее популярной в мире open-source платформе, распространяемой бесплатно. Интернет-магазины и сложные интернет-проекты предпочитаем разрабатывать на 1С-Bitrix. Сайты, разработанные на «студийных» CMS и с «самописными» системами управления контентом, мы берем на техническую поддержку только после предварительного аудита, проведенного техническим специалистом агентства.
Далее
Кого мы привлекаем к работе?
Проект-менеджер
Руководит разработкой вашего сайта в течение всего проекта: разрабатывает прототипы будущего дизайна и следит за тем, как их претворяют в жизнь. Менеджер проекта – это связующее звено между заказчиком и непосредственными исполнителями.
Дизайнер
Иллюстрирует то, что придумал менеджер в соавторстве с Заказчиком. Придает форму и внешний вид вашим идеям и замыслам, не забывая при этом и об удобстве для тех, кто всем этим будет пользоваться.
Верстальщик
Front-end разработчик, который переносит графические макеты, созданные дизайнером на html/css/javascript.
Программист
Back-end разработчик, который интегрирует получившиеся страницы в систему управления контентом (CMS).
Тестировщик
Проверяет работу программистов на каждом этапе на их соответствие ТЗ и на отсутствие ошибок.
Контент-менеджер*
Наполняет сайт новым контентом, либо переносит контент со старого сайта.
*В том случае, если этап наполнения и SEO-оптимизации включен в Договор.
SEO-специалист*
Выполняет настройку индексации сайта, правильный перенос старого сайта на новый. Другими словами, делает так, чтобы с новым сайтом у вас стало ещё больше посетителей и клиентов.
*В том случае, если этап наполнения и SEO-оптимизации включен в Договор.
Далее
Сколько стоит разработка сайта?
«Лэндинг»
10 000 ք
- Одностраничный сайт. Бюджет разработки зависит от типа дизайна и наличия/отсутствия CMS.
- Оставить заявку
«Сайт компании»
40 000 ք
- Многостраничный сайт компании, предлагающей товары или услуги, без функций интернет-магазина и сложного каталога товаров или услуг.
 Бюджет разработки зависит от типа дизайна и используемой CMS.
Бюджет разработки зависит от типа дизайна и используемой CMS. - Оставить заявку
«Интернет-магазин»
80 000 ք
- Онлайн-магазин со сложным каталогом товаров, корзиной и системой оформления заказов. Окончательная стоимость разработки зависит от большого количества параметров: выбор CMS, тип дизайна, интеграция с 1С/CRM, интеграция онлайн-оплаты, наполнение и т.д.
- Оставить заявку
Мы включаемся в ваш бизнес, вникаем в его задачи и развиваем ваш проект в тесном сотрудничестве с вашей командой. Если же у вас нет своих специалистов, которые отвечают за digital-маркетинг, то мы готовы предложить вам своих специалистов с почасовой оплатой. Отправьте заявку.
Как создать целевую страницу?
В этом пошаговом руководстве мы покажем вам простой процесс создания целевых страниц с помощью Elementor, а также создадим живой пример стильной целевой страницы.
Внимание! Некоторые функции, упомянутые в этом руководстве, например виджет «Формы», доступны только в Elementor Pro. Если вы еще этого не сделали, мы настоятельно рекомендуем перейти на Pro.
Вы узнаете, почему профессиональные дизайнеры выбирают Elementor в качестве предпочтительного решения для создания целевых страниц и полных веб-сайтов.
Что вам нужно перед началом работы
- Активная установка WordPress
- Установка Elementor
- Установка Elementor Pro
Настройка вашей целевой страницы
- Сначала на панели инструментов WordPress нажмите 02 > Добавить 9 0 0 5 0 9 0 0 9 0 0 0 2 4
- Нажмите Редактировать с помощью Elementor
- Перейдите к нижнему левому значку шестеренки
- Переключите макет страницы на Elementor Canvas , чтобы работать с пустой целевой страницей
Добавление элементов вашей целевой страницы
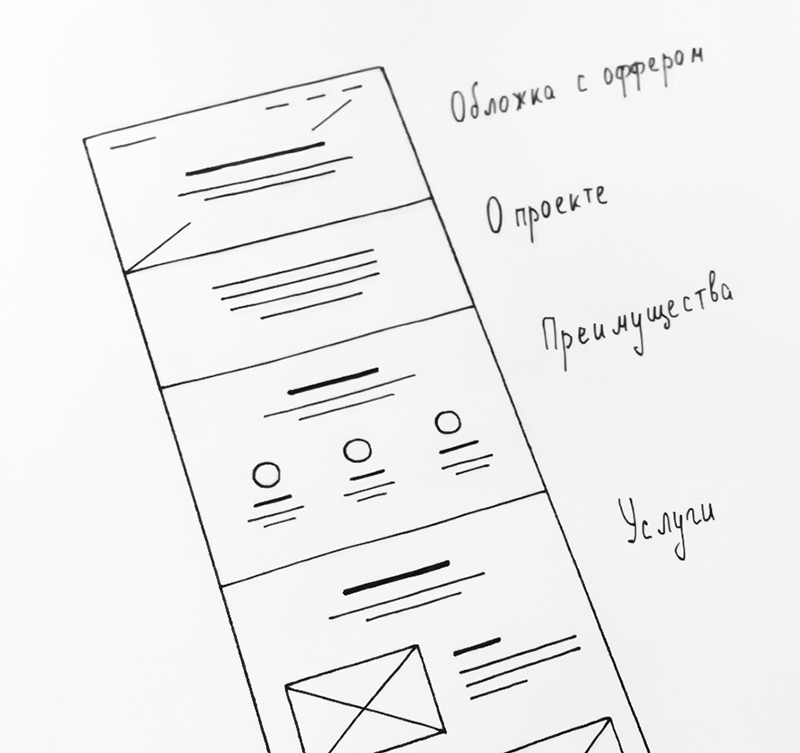
1. Щелкните значок папки, чтобы добавить шаблон. создать свою целевую страницу. Возможная структура целевой страницы, которой вы можете следовать:
создать свою целевую страницу. Возможная структура целевой страницы, которой вы можете следовать:
Заголовок — Для целевых страниц мы обычно сворачиваем заголовок. В этом примере мы покажем только логотип сайта по центру.
Hero — это, без сомнения, самая важная часть вашей целевой страницы. Его иногда называют разделом «Вверху страницы», так как это первое, что видит посетитель перед прокруткой страницы. По этой причине мы разместим здесь наиболее важные элементы. Заголовок, подзаголовок и форма подписки.
Услуги — Здесь мы более подробно описываем основные услуги или функции, которые предоставляет наш бизнес.
Отзыв — раздел отзывов показывает социальное доказательство того, что ваши нынешние клиенты довольны услугами, которые они получили от вас.
Портфолио — Покажите посетителям примеры ваших работ, чтобы они знали, соответствуете ли вы тому, что они ищут.
Нижний колонтитул . Поскольку ваши посетители уже прокрутили страницу вниз, вы хотите предложить им еще один призыв к действию, чтобы побудить их делать то, что вы от них хотите.
Закрывая страницу, мы заканчиваем нижний колонтитул, который обычно включает вашу Политику конфиденциальности и Условия использования.
Настройка каждого блока — испытайте себя!
Просмотрите каждый блок и внесите необходимые изменения, чтобы сделать его личным.
Вот несколько примеров изменений:
- Изменить содержимое заголовка — Попробуйте изменить текст, чтобы он соответствовал описанию вашего собственного бизнеса
- Изменить изображения — Попробуйте изменить изображения в разделе «Портфолио» на свои собственные
- Изменение цветов — Выберите 3 цвета, с которыми вы хотите работать, и примените их к странице
- Изменение фона — Измените фоновое изображение в главном разделе на свое собственное
Настройка для мобильных устройств
Все блоки предварительно спроектированы так, чтобы они на 100 % реагировали на мобильные устройства. Тем не менее, вы можете переключиться на мобильное представление и начать настраивать поля, отступы и другие параметры для мобильных устройств и планшетов.
Тем не менее, вы можете переключиться на мобильное представление и начать настраивать поля, отступы и другие параметры для мобильных устройств и планшетов.
См. этот учебник, чтобы узнать, как это сделать.
Предварительный просмотр результата и публикация вашей целевой страницы
Прежде чем нажать кнопку «Опубликовать», рекомендуется предварительно просмотреть результат и убедиться, что все выглядит в порядке.
Для этого щелкните значок глаза в нижней левой панели.
Затем опубликуйте статью. Вы заметите, что зеленая кнопка публикации изменится на серую Update .
Дальнейшие действия
Вы также можете ознакомиться с нашим подробным видеоруководством по целевым страницам.
Чтобы получить максимальную отдачу от Elementor, посетите Академию Elementor для получения полезных учебных ресурсов. Если у вас возникнут какие-либо проблемы или вам понадобится помощь, обратитесь в наш Центр поддержки.
Как создать целевую страницу на WordPress
Если вы хотите создать целевую страницу на своем сайте на WordPress, но не знаете, как это сделать, то вы попали по адресу. Целевые страницы используются для конвертации посетителей сайта в ваших клиентов и лидов.
Поэтому в этой статье вы узнаете как создать целевую страницу на WordPress .
Для создания целевой страницы на WordPress
Что такое целевая страница?
Целевая страница называется целевой страницей, предназначенной для увеличения продаж или улучшения бизнеса. Фактически, целевые страницы широко используются в маркетинге, кампаниях в социальных сетях или электронной почте. Пользователи из этих источников могут попасть на страницу первыми, и именно поэтому она называется целевой страницей.
Различия между домашней страницей и целевой страницей
Начинающим пользователям WordPress может потребоваться четкое представление о домашней странице и целевой странице.
Домашняя страница — это главная страница вашего сайта, и это то, что ваши пользователи могут видеть, когда они заходят на ваш сайт, вводя доменное имя в браузере. Между тем, целевая страница — это ваша отдельная страница, на которую может попасть большинство посетителей из платных и сторонних источников трафика.
Кроме того, посетителям предоставляется домашняя страница, которая помогает им взаимодействовать с вашим сайтом, находить дополнительные страницы или регистрироваться. Он состоит из ссылок и дает пользователям больше возможностей для выбора. Напротив, целевая страница предназначена только для конверсии. На ней не так много ссылок, как на домашней странице, и она широко используется пользователями для принятия решения о покупке или предоставления им информации.
Что касается количества, то на вашем сайте может быть только целевая страница, однако вы можете создать столько целевых страниц, сколько пожелаете, в зависимости от ваших различных кампаний.
Как создать целевую страницу
В этой части мы покажем вам, как создать одностраничный веб-сайт или целевую страницу на WordPress.
Шаг 1: Создайте новый сайт на WordPress и выберите понравившиеся темы.
Шаг 2: Перейдите на Мой сайт -> Темы .
Шаг 3: Выберите тему с уже настроенной статической домашней страницей.
Например, вы можете выбрать тему Karuna, поскольку у нее статическая домашняя страница.
Шаг 4. В зависимости от выбранных вами тем ваш сайт может содержать некоторый замещающий контент. Поскольку это целевая страница, вам лучше удалить некоторые из предварительно заполненных сообщений и страниц.
Шаг 5: Перейдите на Мой сайт -> Сообщения , чтобы удалить сообщения, нажав на значок корзины.
Шаг 6: Выберите Страницы , чтобы удалить все страницы, кроме Главная
Шаг 7: Выберите Home , чтобы выбрать настройку параметров страниц и вашего контента.
Шаг 8: Отредактируйте заголовок, текст и добавьте контактную форму.


 Это положительно влияет на посещаемость.
Это положительно влияет на посещаемость. Бюджет разработки зависит от типа дизайна и используемой CMS.
Бюджет разработки зависит от типа дизайна и используемой CMS.