HTML с нуля. Лекция 1
Я решил уделить больше внимания новичкам, желающим приобрести знания в области сайтостроения. На это меня подтолкнула моя преподавательница, которая допускала уж очень много ошибок в методичках к лабораторным работам. Я бы с удовольствием бы глянул на тот ресурс, с которого была взята учебная инфа, и оставил бы там пару строк своего мнения. Но сейчас не об этом. В своей первой лекции я расскажу о том
- из чего состоит структура html-документа
- как создать ссылку
- какие существуют теги для выделения текста
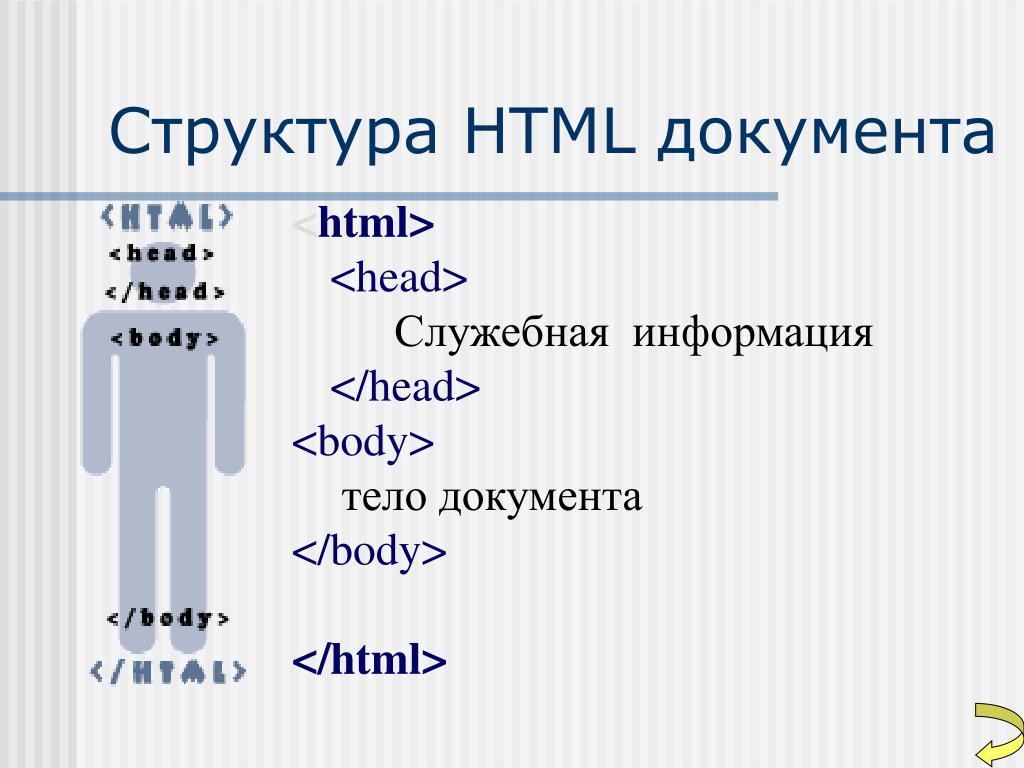
Из чего состоит структура HTML-документа
Свои первые знания о языке html я черпал из уроков Алленовой Натальи. И в одном из своих уроков она показала хороший наглядный легкозапоминающийся пример структуры html-документа. Я попробую изобразить нечто похожее:
Вот как выглядит код самой простой html-страницы:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
Привет всем! А это мой первый сайт.

</body>
</html>
[/php]
Для того, чтобы создать свою html страницу, нужно вставить вышеуказанный код в блокнот, нажать Файл → Сохранить как… В поле «имя файла» указать ваше_название страницы.html, а в поле «тип файла» указать Все файлы. Нажать Сохранить.
Теперь открываем нашу страничку, должны получить нечто похожее на это.
Тег <html> сообщает о том, что начинается структура html-документа, </html> — что заканчивается. Между тегами <head></head> хранится в большей части информация для браузера и поисковых систем. В тегах <title></title> содержится заголовок нашей страницы. Тег <body> говорит о том, что далее идёт информация предназначенная для пользователя, </body> же естесственно говорит о том, что информация для пользователя заканчивается.
Теперь немного поясню. Все теги (тэг — элемент языка разметки гипертекста) делятся на два типа «одиночные» и «закрывающиеся». Кроме того теги заключаются в следующие символы < и >, именно они отличают тег <html> от обычного текста html. Рассмотрим несколько самых простых «одиночных» тегов:
<br> — тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега.
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<br>А это мой первый сайт.
</body>
[/php]
Результат можно посмотреть здесь.
<hr> — тег, который рисует горизонатльную линию. Этот тег относится к блочным элементам, линия всегда начинается с новой строки. Имеет 5 атрибутов:
Имеет 5 атрибутов:
- align — Определяет выравнивание линии. Может принимать значение left, center, right.
- color — Задаёт цвет линии.
- noshade — Рисует линию без трехмерных эффектов.
- size — Задаёт толщину линии.
- width — Задаёт ширину линии.
Код с использованием тега <hr>:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<hr>А это мой первый сайт.
</body>
</html>
[/php]
Визуальный пример находится здесь.
Ещё один «одиночный» тег — это <meta>. Данный тег спользуются для хранения информации предназначенной для браузеров и поисковых систем. Поисковые системы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешено использовать неограниченное число метатегов, все они должны находится между <head> и </head>. Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content, name или http-equiv. Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят, поэтому я приведу лишь исходный код:
Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content, name или http-equiv. Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят, поэтому я приведу лишь исходный код:
[php]
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
[/php]
Эта строка говорит о том, что создатель страницы считает, что на странице используется кодировка UTF-8. В HTML5 всё стало проще, для того, чтобы указать кодировку, достаточно лишь следующей строки:
[php]<meta charset=»utf-8″>[/php]
Cуществуют и другие одиночные теги (<area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>), но с ними я познакомлю вас чуть позже.
Теперь давайте поговорим о «закрывающихся» тегах. Само название «закрывающийся тег», говорит о том, что тег требует обязательного закрытия. Это сделано для того, чтобы чётко ограничить часть текста, на которую действует тег.
Для наглядного примера взглянем на тег <b>, который используется для выделения текста, он устанавливает жирное начертание шрифта. Теги <b> и </b> являются границами, которые определяют область выделения текста. Вот код, где в последней строке забыли закрыть тег <b>:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<b>Привет всем!</b> А это мой первый сайт.<br>
<b>Привет всем! А это мой первый сайт.
</body>
</html>
[/php]
Вот результат, глядя на который можно сделать вывод, что закрывающиеся теги нужно закрывать!
Как создать ссылку
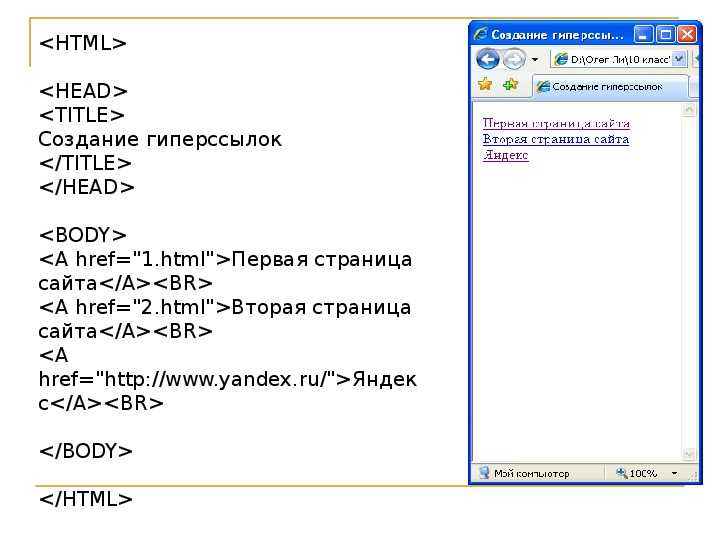
Следующее, о чём я должен рассказать, это то как устанавливать ссылку. Ведь сайт это множество перелинкованных между собой страниц. Ссылка устанавливается с помощью «закрывающегося» тега
Ведь сайт это множество перелинкованных между собой страниц. Ссылка устанавливается с помощью «закрывающегося» тега
- accesskey — активирует ссылку с помощью комбинации клавиш.
- charset — указывает кодировку текста, на который ведет ссылка. *
- coords — устанавливает координаты активной области. *
- href — задает адрес документа, на который следует перейти.
- hreflang — идентифицирует язык текста по ссылке.
- name — устанавливает имя якоря внутри документа (в HTML5 следует использовать id). *
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами. *
- shape — задает форму активной области ссылки для изображений. *
- tabindex — определяет последовательность перехода между ссылками при нажатии на кнопку <Tab>.

- target — тип окна, в котором браузер будет загружать документ. Может принимать значения
_blank — загружает страницу в новом окне браузера.
_self — загружает страницу в текущем окне (значение по умолчанию).
_parent — загружает страницу во фрейме-родителе, если фреймов нет, то этот параметр работает как _self.
_top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то этот параметр работает как _self.
- title — добавляет всплывающую подсказку к тексту ссылки.
* — в HTML5 является устаревшим атрибутом
Рассмотрим код страницы с простой текстовой ссылкой:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<br>А это мой первый сайт с ссылками.<br>
 stafox.ru/HTML-from-scratch/Lecture-1/mypage-with-hr.html» title=»Пример с тегом hr» target=»_blank»>Ссылка</a> на пример с тегом hr.
stafox.ru/HTML-from-scratch/Lecture-1/mypage-with-hr.html» title=»Пример с тегом hr» target=»_blank»>Ссылка</a> на пример с тегом hr.</body>
</html>
[/php]
Результат можно просмотреть кликнув по этой ссылке.
Как видите, ничего сложного нет, теперь вы можете создать несколько страниц перелинкованных между собой.
Теги для выделения текста
Существует несколько способов выделить текст на странице. Сделать это можно с помощью стилей, а можно с помощью тегов. Нас (пока) интересует второй вариант.
<b></b> — устанавливает жирное начертание шрифта.
<i></i> — устанавливает курсивное начертание шрифта.
<u></u> — добавляет подчеркивание к тексту.
<em></em>
— предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.<strike></strike> — перечёркивает текст. Данный тег исключён из HTML5 вместо него рекомендуется использовать <s></s>
Данный тег исключён из HTML5 вместо него рекомендуется использовать <s></s>
<tt></tt> — отображает текст моноширинным текстом. Исключён из HTML5.
<sup></sup> — отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
<sub></sub> — отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
<strong></strong> — предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
<small></small> — уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Тег <small> уменьшает текст на одну условную единицу. Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.
Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.
<big></big> — увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <big> увеличивает текст на одну условную единицу. Допускается применение вложенных тегов <big>, при этом размер шрифта будет больше с каждым уровнем.
<q></q> — используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках.
<blockquote></blockquote> — предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
<pre></pre> — определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
<p></p> — определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
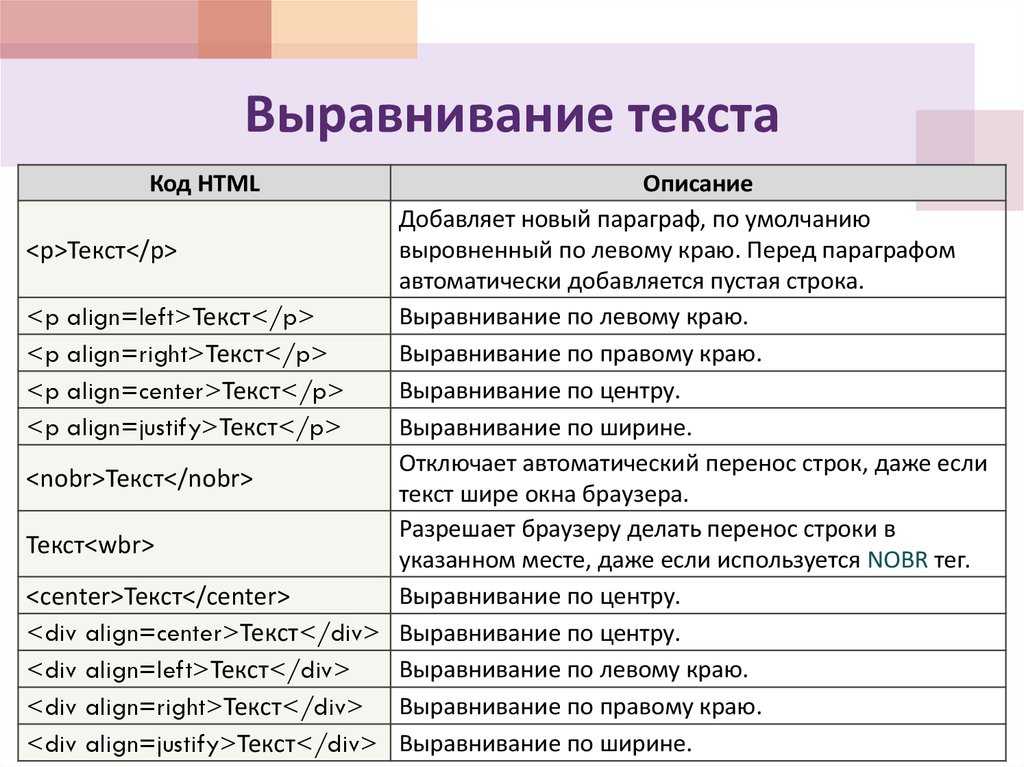
<h2>..<h6></h6>..</h2> — HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
<font></font> — представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах.
Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах.
<cite></cite> — помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера <cite> курсивом.
<abbr></abbr> — указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
По умолчанию, текст заключенный в контейнере <abbr> подчеркивается пунктирной линией.
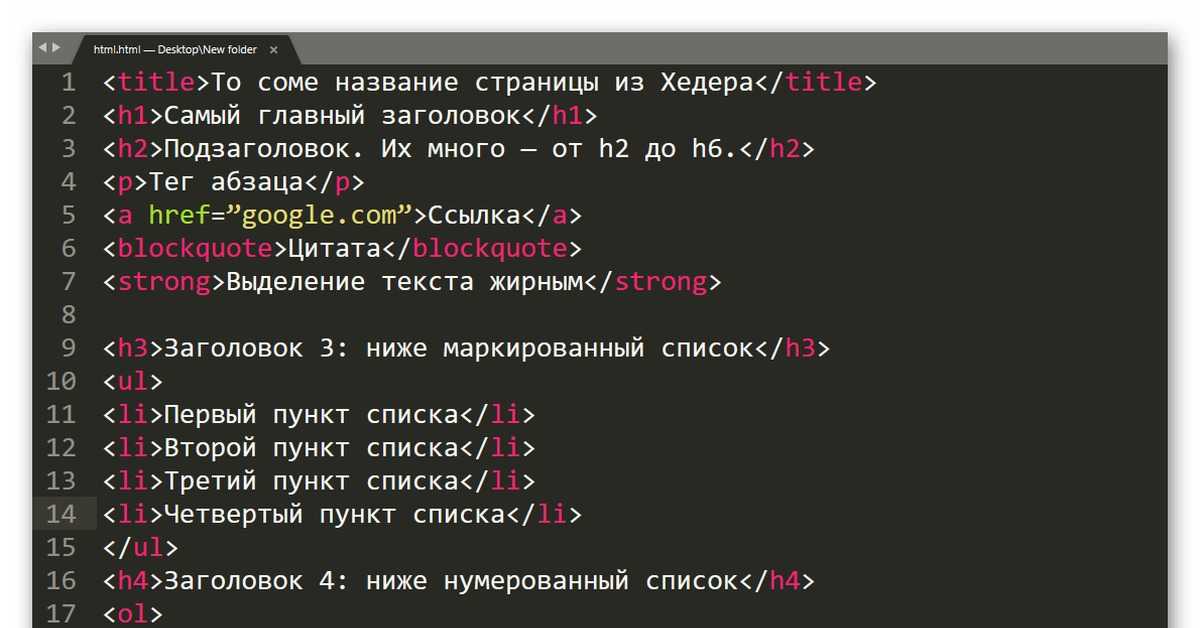
Ниже приведу код, в котором я использовал все эти теги:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<p><abbr title=»Hypertext Markup Language»>HTML</abbr> and <abbr title=»Cascading Style Sheets»>CSS</abbr> are two of the core technologies for building Web pages. HTML provides the structure of the page, <b>CSS</b> the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis of building Web pages and Web Applications. Learn more below about: </p>
<h2>What is HTML?</h2>
</p>HTML is the language for describing the structure of Web pages. HTML gives authors the means to:</p>
<blockquote>
Publish online documents with headings, text, tables, lists, photos, etc.<br>
Retrieve online information via hypertext links, at the click of a button. <br>
<br>
Design forms for conducting transactions with remote services, for use in searching for information, making reservations, ordering products, etc. <br>
Include spread-sheets, video clips, sound clips, and other applications directly in their documents. <br>
</blockquote>
With HTML, authors describe the structure of pages using markup. The elements of the language label pieces of content such as <i>“paragraph,” “list,” “table,” and so on</i>.
<h3>What is XHTML?</h3>
<p> XHTML is a <u>variant of HTML</u> that uses the syntax of XML, the Extensible Markup Language. XHTML has all the same elements (for paragraphs, etc.) as the HTML variant, but the syntax is slightly different. Because XHTML is an XML application, you can use other XML <sup>tools</sup> with it (such as XSLT, a language for transforming XML content).</p>
<h4>What is CSS?</h4>
<p>CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows to adapt the presentation to different types of devices, such as large screens, small screens, or printers. <big>CSS</big> is <small>independent</small> of HTML and can be used with any XML-based markup <s>язык</s> language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure (or: content) from presentation. </p>
It allows to adapt the presentation to different types of devices, such as large screens, small screens, or printers. <big>CSS</big> is <small>independent</small> of HTML and can be used with any XML-based markup <s>язык</s> language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure (or: content) from presentation. </p>
<h5>What is WebFonts?</h5>
<q><cite>WebFonts</cite> is a technology that enables people to use fonts on demand over the Web without requiring installation in the operating system. W3C has experience in downloadable fonts through <strong>HTML, CSS2, and SVG</strong>. Until recently, downloadable fonts have not been common on the Web due to the lack of an interoperable font format. The WebFonts effort plans to address that through the creation of an industry-supported, open font format <sub>for the Web</sub> <font face=»Tahoma» color=»#336699″ size=»5″>(called «WOFF»)</font>. </q>
</q>
</body>
</html>
[/php]
А вот и визуальный результат.
Лекция подошла к концу, надеюсь приобретённые знания вам пригодятся! В следующей лекции я расскажу вам о том, что в себе хранит тег <body>, научимся выполнять всевозможные манипуляции с изображениями, и познакомимся с таблицами.
При написании данной статьи описание некоторых тегов было взято отсюда http://htmlbook.ru/html/
- html, tag, ссылка, текст
Html теги, параметры тегов
37
Оглавление:
HTML теги, параметры тегов 2
Структура HTML страницы 4
Элемент HEAD 6
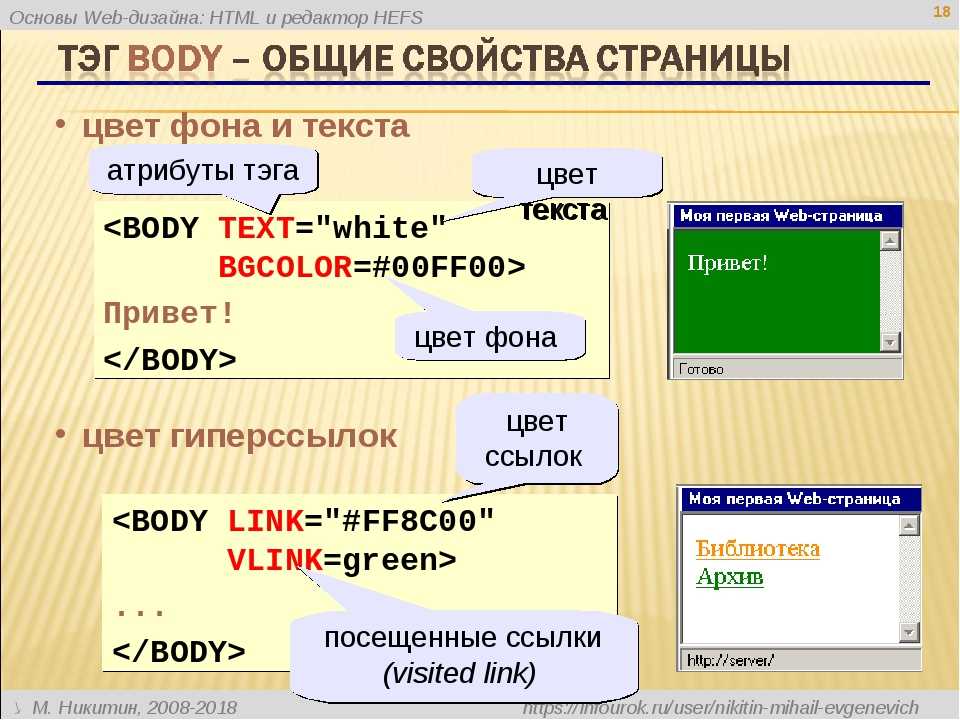
Элемент BODY 10
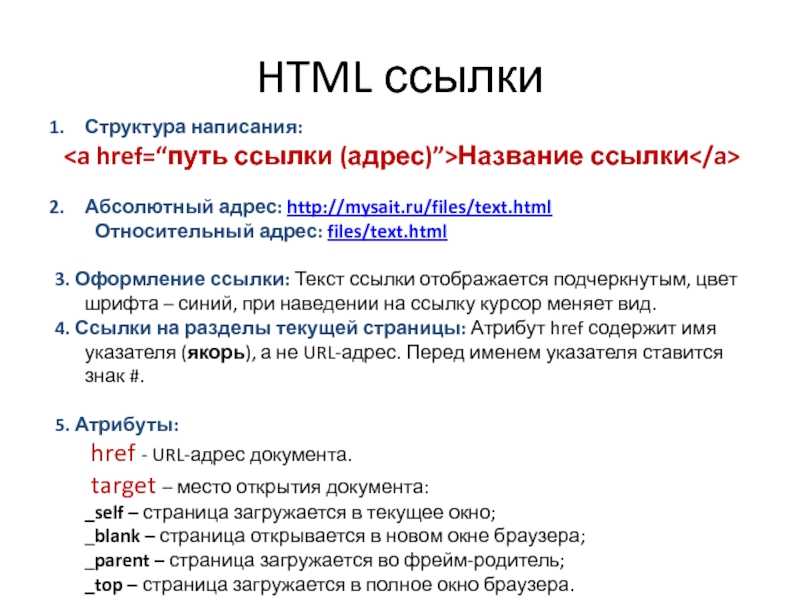
Гиперссылки 12
Текстовые блоки. Заголовки. Абзацы. 19
h2,h3,…H6 – Headers 19
P – Paragraph 20
DIV – Division 21
ADDRESS 22
BLOCKQUOTE 23
BR – Break 24
HR – Horizontal Rule 24
PRE – Preformatted Text 25
LISTING, PLAINTEXT, XMP 25
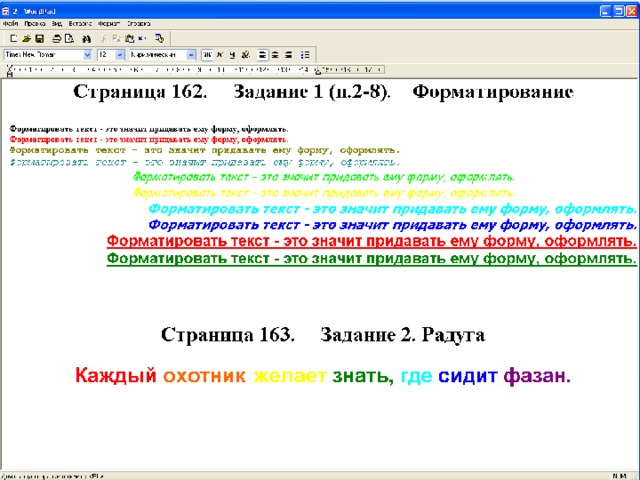
Форматирование текста 26
Base Font 27
Font 29
EM – Emphasis 30
STRONG – Stronger emphasis 30
TT – Tele Type 31
KBD – Keyboard 31
CITE – Citation 32
Marquee — бегущая строка (текста) 32
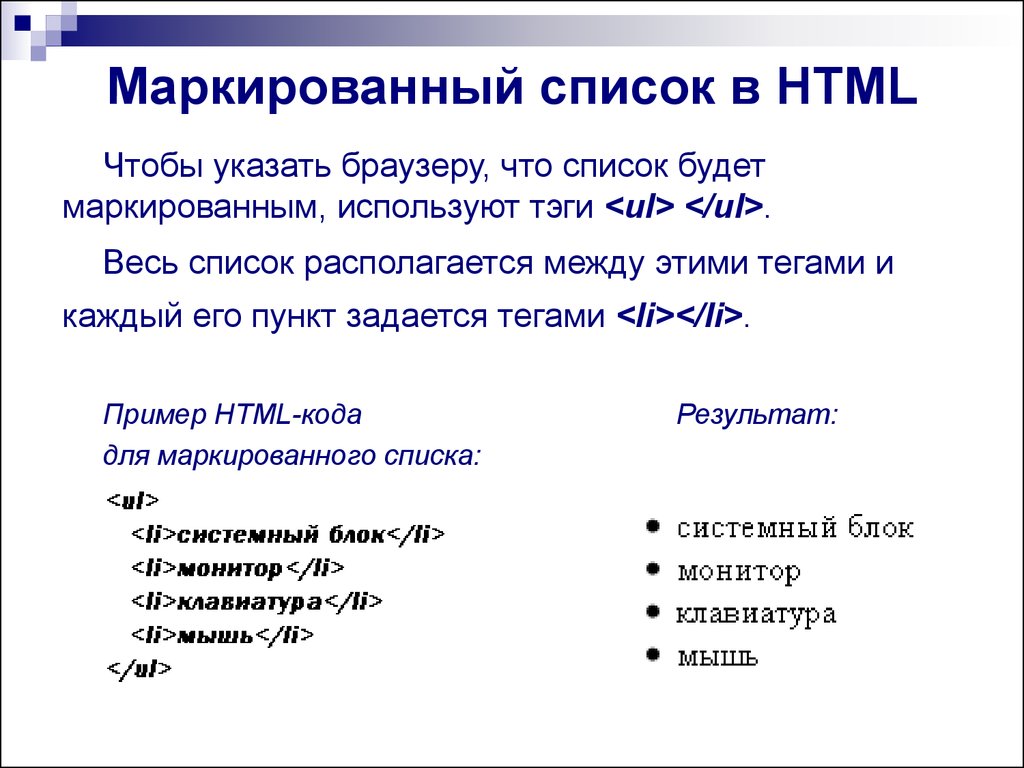
Списки 34
LI – List Item 35
Неупорядоченный список 36
Упорядоченный список 37
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных (например, тег перевода строки
<br>). В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
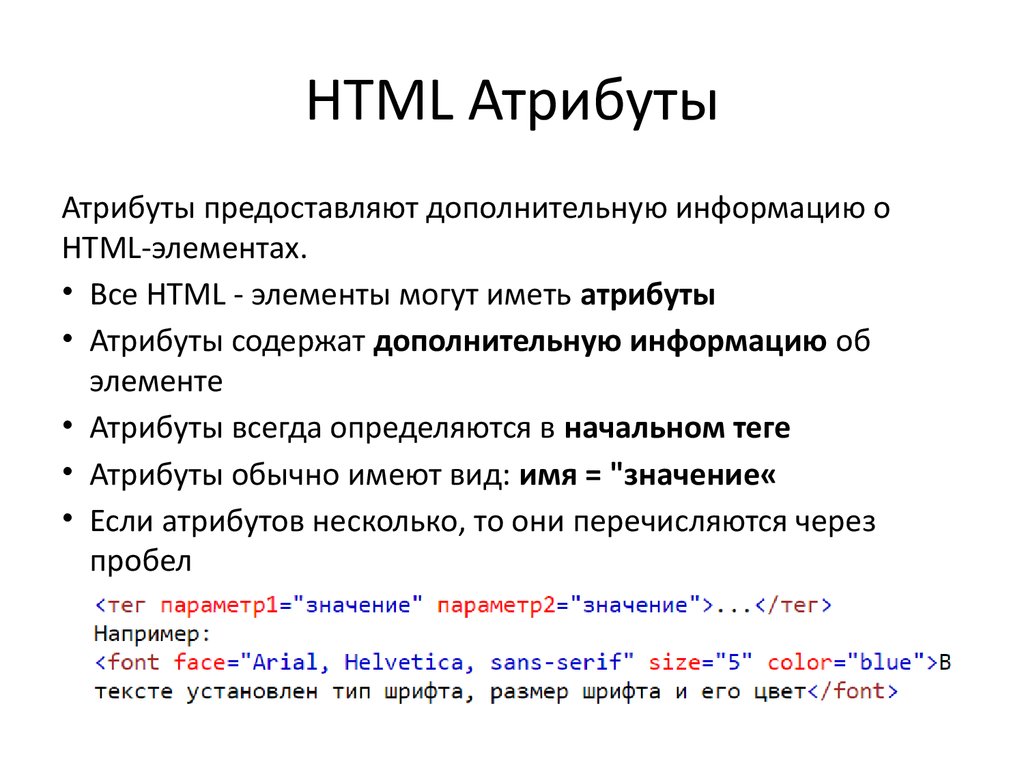
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font).
Атрибуты указываются в открывающем
теге. Вот примеры фрагментов HTML-документа:
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных (например, тег перевода строки
<br>). В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font).
Атрибуты указываются в открывающем
теге. Вот примеры фрагментов HTML-документа:
<strong>Текст между двумя тегами — открывающим и закрывающим.</strong>
<a href=»http://www.example.com»>Здесь элемент содержит атрибут href.</a>
А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Пример:
<b> Этот текст будет полужирным, <i>а этот — ещё и курсивным</i> </b>
Тег – стартовый, конечный маркер
элемента. Он определяет область действия
элементов и отделяет элементы друг от
друга. Тег – оформленная единица
HTML-кода. Например, <HEAD>, <FONT>, <BODY>,
<HTML> и так далее. Теги бывают начальными
(открывающими) и конечными (закрывающими,
начинающимися со знака «/»). Например,
вышеуказанным тегам соответствуют
закрывающие теги </HEAD>, </FONT>,
</BODY>, </HTML>.
Он определяет область действия
элементов и отделяет элементы друг от
друга. Тег – оформленная единица
HTML-кода. Например, <HEAD>, <FONT>, <BODY>,
<HTML> и так далее. Теги бывают начальными
(открывающими) и конечными (закрывающими,
начинающимися со знака «/»). Например,
вышеуказанным тегам соответствуют
закрывающие теги </HEAD>, </FONT>,
</BODY>, </HTML>.
<тег> </тег> — не просто тег, это контейнер — тег, который может содержать внутри себя другие теги (и текст).
Обратите внимание: <тег1><тег2><тег3> … </тег3></тег2></тег1>. Только такая очередность закрывающих тегов верна: тег, который мы открыли первым — закрываем последним, второй – предпоследним и т.д. Т.е. следующая очередность нежелательна и не верна, она может привести к ошибкам на вашей страничке: <тег1><тег2><тег3> … </тег3></тег1></тег2> .
Итак, все, что находится между < и > —
это тег. Текст, не находящийся между
такими скобками < > — весь виден при
просмотре в браузере.
Текст, не находящийся между
такими скобками < > — весь виден при
просмотре в браузере.
Как мы видим на наших примерах: тегов много, и они разные. В html есть обязательные теги. Обязательные теги, это такие теги, которые вы всегда должны прописывать для каждой своей страницы, даже не смотря на бури, ураганы и другие стихийные бедствия.
Пример:
<html>
Этот тег должен открывать документ. Если есть открывающий тег, то должен быть и закрывающий:
</html>
Одному тегу может быть присвоено несколько атрибутов.
<FONT SIZE=»+2″ COLOR=»#AA0000″> какой-то текст</FONT>
HTML (от англ. HyperText Markup Language — «язык
разметки гипертекста») — стандартный
язык разметки документов во Всемирной
паутине. Большинство веб-страниц
создаются при помощи языка HTML (или
XHTML). Язык HTML интерпретируется браузером
и отображается в виде документа, в
удобной для человека форме. HTML является
приложением («частным случаем») SGML
(стандартного обобщённого языка разметки)
и соответствует международному стандарту
ISO 8879. XHTML же является приложением XML.
XHTML же является приложением XML.
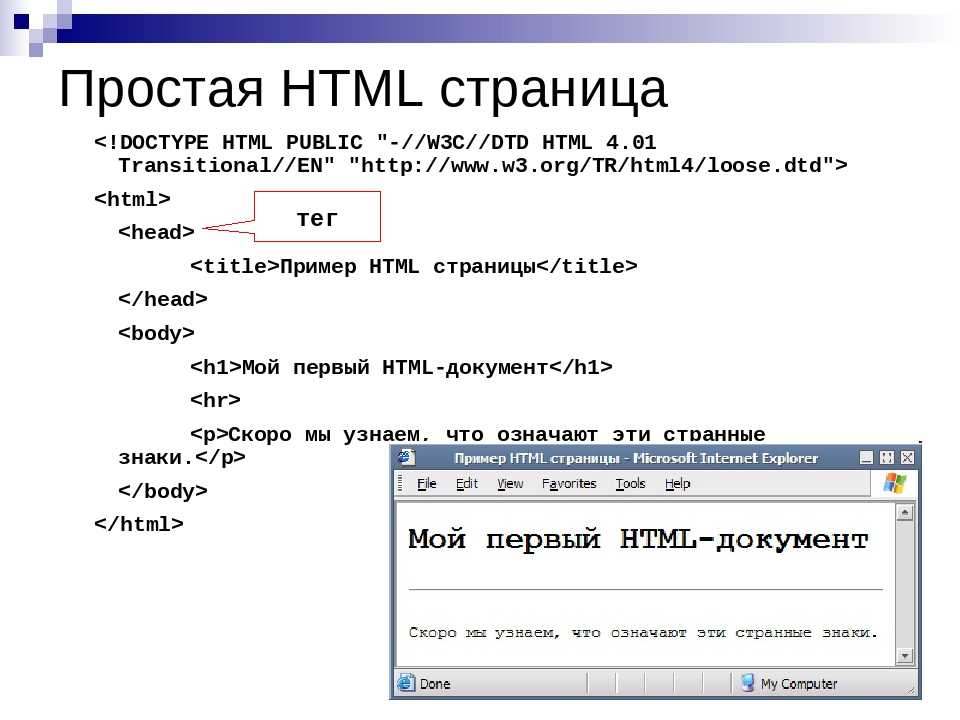
Для того чтобы текстовый файл превратился в HTML-файл, поменять его расширение с «.txt» на «.html» недостаточно. Надо соблюсти «правило первой строки»:
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE, которая обычно выглядит так:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3.2 Final//EN»>
Эта строка поможет браузеру определить, как правильно интерпретировать данный документ, но она не является обязательной. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространенным стандартом без каких-либо неопределенностей. Как видно из примера, самый короткий html-документ состоит буквально из одной строки.
На самом деле одной строкой дело не
обходится. После объявления версии и
типа документа необходимо обозначить
его начало и конец. Это делается с помощью
тега-контейнера <HTML>. Необходимо
отметить, что любой HTML-документ открывается
тегом <HTML> и им же закрывается.
Это делается с помощью
тега-контейнера <HTML>. Необходимо
отметить, что любой HTML-документ открывается
тегом <HTML> и им же закрывается.
Затем, между тегами <HTML> и </HTML> следует поместить заголовок и тело документа. Вот как должен выглядеть ваш базовый HTML-файл перед началом работы:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3.2 Final//EN»>
<HTML>
<HEAD>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
30 дней на изучение HTML и CSS: видеолекции
Показ всех 32 видеолекций.
| Лекция 1 Воспроизвести видео | Введение в курс Даже если ваша цель не состоит в том, чтобы стать веб-дизайнером, изучение HTML и CSS может стать замечательным инструментом в вашем наборе навыков — как на рабочем месте, так и дома. Если это было в вашем списке дел в течение некоторого времени, почему бы вам не потратить тридцать дней и не присоединиться ко мне? Дайте мне около десяти минут каждый день, и я научу вас основам HTML и CSS.  И не волнуйтесь… мы начнем с самого начала! |
| Лекция 2 Воспроизвести видео | День 1: Ваша первая веб-страница На этом уроке вы узнаете, как создать работающую веб-страницу, на которой будут отображаться слова «Привет, мир». |
| Лекция 3 Воспроизвести видео | День 2: Поиск правильного кода Edito Прежде чем мы продолжим форматирование нашего текста, я не хочу, чтобы вы использовали NotePad или Text Edit. Вместо этого мы должны использовать редактор кода, специально созданный для написания кода. |
| Лекция 4 Воспроизвести видео | День 3: Список Добро пожаловать в День 3. Сегодня мы рассмотрим, как создать список элементов с помощью HTML. |
| Лекция 5 Воспроизвести видео | День 4: Отношения между родителями и детьми Хотя мы коснулись отношений между родителями и детьми в предыдущем эпизоде, сегодня нам нужно сосредоточиться на них более конкретно.  |
| Лекция 6 Воспроизвести видео | День 5: Тег заголовка До сих пор мы только вскользь касались идеи заголовков. Давайте копнем немного глубже и узнаем обо всех доступных нам заголовках. |
| Лекция 7 Воспроизвести видео | День 6: Цитата Иногда нам нужно кого-то процитировать, и мы можем сделать это в HTML, используя так называемый элемент blockquote. |
| Лекция 8 Воспроизвести видео | День 7: Якорь Сегодня мы познакомимся с тегами якоря. Они позволяют нам соединять одну страницу с другой. |
| Лекция 9 Воспроизвести видео | День 8: Ваша первая таблица стилей В предыдущем эпизоде мы отмечали, что по умолчанию браузер делает теги привязки синими, если вы никогда раньше не посещали ссылку.  В этом уроке мы узнаем, как настроить это с помощью атрибута под названием «стиль». Затем мы рассмотрим, как добиться того же с помощью таблицы стилей CSS. В этом уроке мы узнаем, как настроить это с помощью атрибута под названием «стиль». Затем мы рассмотрим, как добиться того же с помощью таблицы стилей CSS. |
| Лекция 10 Воспроизвести видео | День 9: Очистка структуры проекта Рекомендуется всегда делить изображения, файлы CSS и файлы JavaScript на отдельные папки. В этом уроке вы узнаете, как убедиться, что все ваши проекты HTML и CSS хорошо организованы и чисты. |
| Лекция 11 Воспроизвести видео | День 10: Изображение Мы хотим иметь возможность отображать изображение на нашей странице HTML. В этом уроке мы изучим различные способы достижения этого. |
| Лекция 12 Воспроизвести видео | День 11: Необходимость Div Div — это способ позиционирования контента, который позволяет одновременно стилизовать множество элементов.  Вы будете часто использовать их при написании кода в HTML и CSS. Вы будете часто использовать их при написании кода в HTML и CSS. |
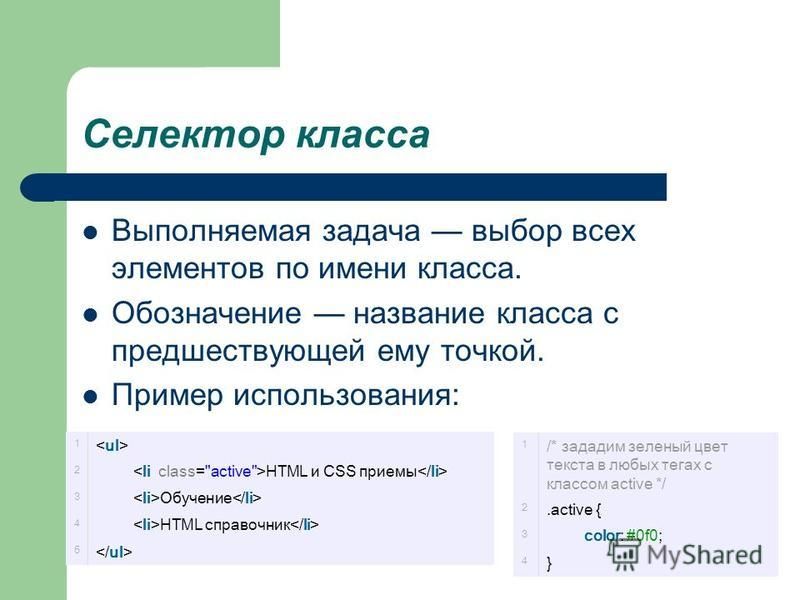
| Лекция 13 Воспроизвести видео | День 12: ID и Classe В сегодняшнем уроке мы рассмотрим ID и классы. Мы можем использовать их для назначения меток определенным элементам, чтобы мы могли затем ориентироваться на них в наших таблицах стилей. |
| Лекция 14 Воспроизвести видео | День 13: Назначенные Сегодня вы не будете учиться конкретно у меня — вы проверите кое-что из того, чему научились, в своем первом задании! |
| Лекция 15 Воспроизвести видео | День 14: Решение задачи С возвращением. Сегодня мы проработаем решения поставленного вчера задания. |
| Лекция 16 Воспроизвести видео | День 15: Поплавки и простой макет Сегодня я расскажу вам о плавающих элементах CSS.  Мы можем использовать плавающие элементы для создания эффекта столбцов. Мы можем использовать плавающие элементы для создания эффекта столбцов. |
| Лекция 17 Воспроизвести видео | День 16: Навигация и список Сегодня мы сосредоточимся на навигации. Как бы вы создали список навигации для своего веб-сайта? Это то, что есть у каждого веб-сайта, поэтому очень важно, чтобы вы научились это делать. |
| Лекция 18 Воспроизвести видео | День 17: Знакомство с формой Сегодня мы сосредоточимся на формах. Контактные формы, регистрационные формы… какие необходимые элементы HTML мы должны использовать для отображения полей формы? |
| Лекция 19 Воспроизвести видео | День 18: Замена изображения Часто вы не хотите использовать текст для своего логотипа. Несмотря на то, что имеет смысл добавить название вашей компании в тег h2, вы можете предпочесть добавить изображение вместо своего логотипа.  Как бы Вы это сделали? Как бы Вы это сделали? |
| Лекция 20 Воспроизвести видео | День 19: Основы типографики Сегодня мы рассмотрим различные способы оформления текста. Мы рассмотрим использование шрифтов, цвета, межбуквенного интервала и размера. |
| Лекция 21 Воспроизвести видео | День 20: Относительное и абсолютное положение в Сегодня мы собираемся рассмотреть то, что сбивает с толку многих начинающих дизайнеров HTML и CSS, и это называется позиционированием. Точнее, разница между тем, что мы называем абсолютным позиционированием и относительным позиционированием. |
| Лекция 22 Воспроизвести видео | День 21: Создание сайта Fragmen Сегодня мы рассмотрим фрагменты. Это научит вас начальному процессу преобразования дизайна в HTML и CSS. |
| Лекция 23 Воспроизвести видео | День 22: Важность проверки Вернемся к разметке, которую мы создали на предыдущем уроке.  Разве не было бы полезно получать уведомления, когда мы допускаем ошибки при создании нашей разметки? Разве не было бы полезно получать уведомления, когда мы допускаем ошибки при создании нашей разметки? |
| Лекция 24 Воспроизвести видео | День 23: Zen Codin Zen coding — популярный способ быстрого создания разметки. Вы можете взять его здесь. Обновление . Кажется, что процесс установки Zen Coding для Sublime Text 2 немного изменился за последние месяцы. Инструкции см. здесь: http://jdfwarrior.tumblr.com/post/13204 | 0
| Лекция 25 Воспроизвести видео | День 24: Сброс и нормализация В следующих двух уроках я научу вас использовать сброс таблиц стилей и сеток. |
| Лекция 26 Воспроизвести видео | День 25: CSS Framework Дизайнеры довольно часто используют CSS-фреймворки. Это коллекция стилей, которые облегчают создание наших дизайнов. Одна из самых популярных называется 960 Grid System, и именно ее мы сегодня и рассмотрим.  |
| Лекция 27 Воспроизвести видео | День 26: Финальный проект Marku Теперь, когда вы изучили основы HTML и CSS, пришло время заняться тем, чем вы действительно хотите заниматься: создавать веб-сайты! Мы собираемся начать преобразование дизайна Photoshop в настоящий веб-сайт. |
| Лекция 28 Воспроизвести видео | День 27: Нарезка PS Когда мы в последний раз остановились, мы закончили нашу разметку, так что давайте вернемся в Photoshop и начнем нарезать все необходимые ресурсы для нашего дизайна. |
| Лекция 29 Воспроизвести видео | День 28: Как создать сниппет В таких программах, как TextMate и Sublime (или любой другой программе, которую вы используете), обычно есть встроенные сниппеты. более эффективно. |
| Лекция 30 Воспроизвести видео | День 29: CSS для нашего веб-сайта В этом уроке мы начнем создавать разметку для нашего веб-сайта.  |
| Лекция 31 Воспроизвести видео | День 30: Завершение веб-сайта На предыдущем уроке мы создали макет нашего веб-сайта. Нам нужно закончить, настроив наш макет, пока он не будет завершен. |
| Лекция 32 Воспроизвести видео | Курс Exi Надеемся, вам понравилось изучение HTML и CSS с новым Tuts+ Premium. Если вы хотите перейти к более сложным материалам, включая CSS3, присоединяйтесь к списку рассылки ниже. Мы сообщим вам, когда появятся новые курсы веб-разработки и дизайна. Если вы знаете кого-то, кто хотел бы изучать HTML и CSS, мы надеемся, что вы рассмотрите возможность поделиться с ними этим курсом. Удачного программирования! Ты возьмешь тридцать дней и присоединишься ко мне? Дайте мне около десяти минут каждый день, и я научу вас основам HTML и CSS. И не волнуйтесь… мы начнем с самого начала! |
Лекция 1.
 Введение, Интернет и основы HTML
Введение, Интернет и основы HTMLЛекция 2. Дополнительные сведения об HTML, доступном дизайне и предварительном просмотре CSS
Сегодняшняя повестка дня
Администрация
Подробнее HTML
- Вы не должны думать, что уже все знаете
- , и мы продолжаем узнавать больше по мере изучения CSS и JS .
Обсудить доступный дизайн
Запустить CSS
Общие напоминания
Ожидания в чате Zoom: используется для вопросов по содержанию.
Уведомления о масштабировании: какие уведомления о масштабировании?
Войдите в GitLab, чтобы убедиться, что ваша учетная запись настроена.
Напоминания о возможностях помощи:
WPL доступен для получения помощи от ТА.
рабочих часа для получения помощи от инструкторов (как правило, сразу после лекции).
Секции
- Посещайте секцию, на которую вы подписаны!
- Разделы закрепят знания на лекциях
- И дайте вам потренироваться без содержания в условиях с низкими ставками
Вышел CP1 — получайте удовольствие; это ваша возможность исследовать и получите отзывы о HW1 (выйдет на следующей неделе)
Также запишитесь в Mentor Circles до завтра! (но чем раньше, тем лучше)
Задания
Творческий проект 1
Срок: среда, 8 апреля, 23:00
Блокировка: Пт, 10 апреля, 23:00
Творческий проект Страница
Как идут дела
Хороший
- Помолвка
- Лекция (много хороших вопросов и участие)
- Секция (камеры включены, люди работают вместе в побегах)
Плохой
- Медленный доступ к GitLab
- Это первое HTML-упражнение в разделе (например, мы уже знаем HTML?)
Уродливый
-
CSE 154 A Sp 20: Web Programming только что отправил вам сообщение в Canvas
Но.
 .. Как идут дела?
.. Как идут дела?Обзор: Интернет
- Есть слои
- IP-адреса (интернет-протокола): например, 192.168.0.1
- Нет централизованного управления, но…
- DNS сопоставляет номера с такими именами, как Google.com
- W3C проверяет веб-страницы
- Веб-сайты используют модель клиент-сервер через Интернет
Из Википедии
Обзор: Веб-сайты
Содержание
Слова и изображения
Структура
HTML
Стиль
CSS
Поведение
Javascript & Server и сервер
.0003 Описывает содержимое и структуру информации на веб-странице. Существует 90 522 тонны 90 523 HTML-тегов, но самое главное — использовать те, которые
являются семантически подходящими и соответствуют текущим веб-стандартам. MDN действительно единственный ресурс, который вы должны использовать вне этого класса для поиска
конкретные теги. HTML Тег HTML-страница сохраняется в файл с расширением Тег Источник изображения: Хадсон Гилмор (CSE154 TA!) Всегда начинайте с эскиза/каркаса, прежде чем переходить к коду! Отличный ресурс по началу работы с вайрфреймами можно найти здесь. Общий вид тела документа
(шаблон): HTML Для разных типов страниц у вас может быть больше элементов (например, Основное содержание документа — в отличие от Элемент заголовка — содержит информацию о заголовке для тела страницы или
раздел/статья, включая логотипы, панель навигации и т. д. Элемент нижнего колонтитула — содержит информацию нижнего колонтитула для тела страницы или
раздел/статья, включая информацию об авторских правах, контакты, ссылки и т. д. Также часто используется
с кавычками для ссылки на источники (см. пример CP1 about.html!). Мы получаем этот вопрос МНОГО Другие тоже спрашивают об этом Вот два ресурса, которые помогут вам: Статьи являются полным, самостоятельным содержанием. И помните: Некоторые теги могут содержать дополнительную информацию, называемую атрибутов Некоторые теги не содержат содержимого и могут открываться и закрываться одним тегом (самозакрывающимся или
«пусто») ссылки или «якоря» на другие страницы (встроенные)
Найдите его в Google!
HTML Найдите его в Google! выход Использует атрибут Якоря — это встроенные элементы; должен быть помещен в блочный элемент, такой как Вставляет графическое изображение на страницу (встроенное) HTML вывод Атрибут HTML5 также требует атрибута Значение атрибута HTML выход HTML вывод При размещении в теге привязки Относительный: путей относятся к документу, ссылающемуся на путь. Абсолютные: путей относятся к определенному местоположению файла, включая
домен и протокол . Как цитировать изображения, которые не принадлежат вам? HTML См. В своих КП вы должны цитировать все ресурсы, которые не являются оригинальными (и вы должны указать
ваши собственные изображения кредиты)
либо на странице (как в about.html или в нижнем колонтитуле) и/или в исходном коде страницы. Другие примеры: Список может содержать другие списки: HTML способ представления любого Unicode
символ на веб-странице Что делать, если я хочу поместить ЭТО на отображаемую веб-страницу? com/search?q=grumpy+cat&ie=utf-8″>
Поищите в гугле grump cat Язык гипертекстовой разметки (HTML)

Базовая структура HTML-страницы
<голова>
информация о странице
<тело>
содержимое страницы
описывает страницу, а тег тег
содержит содержимое страницы .html DOCTYPE указывает браузеру интерпретировать код нашей страницы как HTML5, т. е.
последняя/лучшая версия языка
е.
последняя/лучшая версия языка Использование семантических тегов HTML5 для определения структуры
Совет при создании веб-страниц HTML/CSS
Вам не нужно быть художником.
Общая схема с HTML5
<тело>
<заголовок>
<основной>
<нижний колонтитул>
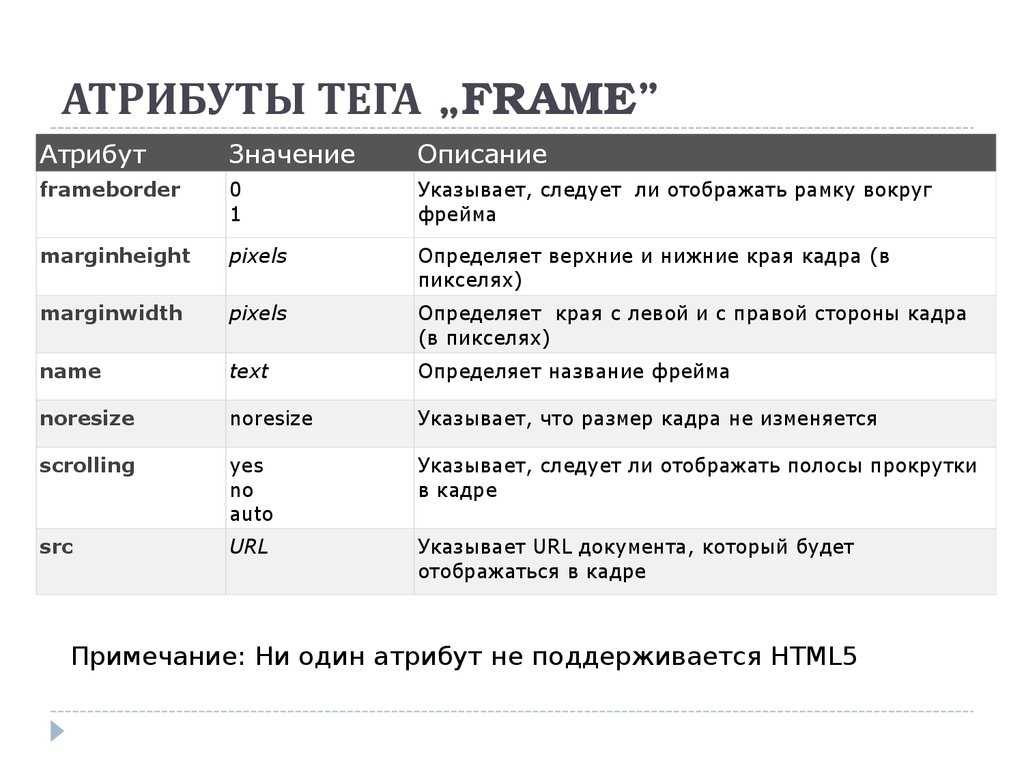
nav , в сторону ), но это те, которые вы должны
следуйте в качестве руководства для большинства ваших веб-страниц.
HTML и визуализированная веб-страница
<голова>
Веб-страница коала-ти
<основной>
<в сторону>
<раздел>
<статья>
<нижний колонтитул>
HTML5 и семантические теги
<основной> <заголовок> <нижний колонтитул> артикул и раздел  Разделы — это части большего
весь.
Разделы — это части большего
весь. div div не имеет семантического значения,
следует добавлять только для выбора контента в CSS/JS, и это должно быть вашим «последним средством» Некоторые важные детали HTML
Атрибуты тегов HTML
<элемент
атрибут = "значение"
атрибут = "значение"> содержимое элемент >
Следующая страница
< элемент атрибут =" значение " атрибут =" значение ">
,
,
вокруг. Эти
взяты из разных (обычно более старых) типов HTML. В HTML5 `/` является необязательным и
игнорируется.
Эти
взяты из разных (обычно более старых) типов HTML. В HTML5 `/` является необязательным и
игнорируется.

Ссылки (анкоры):
<а>
href (гипертекстовая ссылка) для указания целевого URL-адреса.
 png" alt="Коала с листом" title="Логотип">
png" alt="Коала с листом" title="Логотип"> src указывает URL-адрес изображения Мотивирующий альтернативный текст
alt , описывающего изображение, которое
повышает доступность для пользователей, которые
иначе не увидишь. alt также является тем, что вы видите, если изображение не
успешно загружен.

Подробнее об изображениях

изображение становится ссылкой.
Относительный и абсолютный пути для ссылок и изображений
Со ссылкой на внешний материал
<рисунок>

 слайды ниже , чтобы узнать, как получить изображение цитирования для этой Викимедиа.
изображение.
слайды ниже , чтобы узнать, как получить изображение цитирования для этой Викимедиа.
изображение. Получение информации о цитировании CC из общедоступного источника Викимедиа
Получение информации о цитировании CC из общедоступного источника Викимедиа
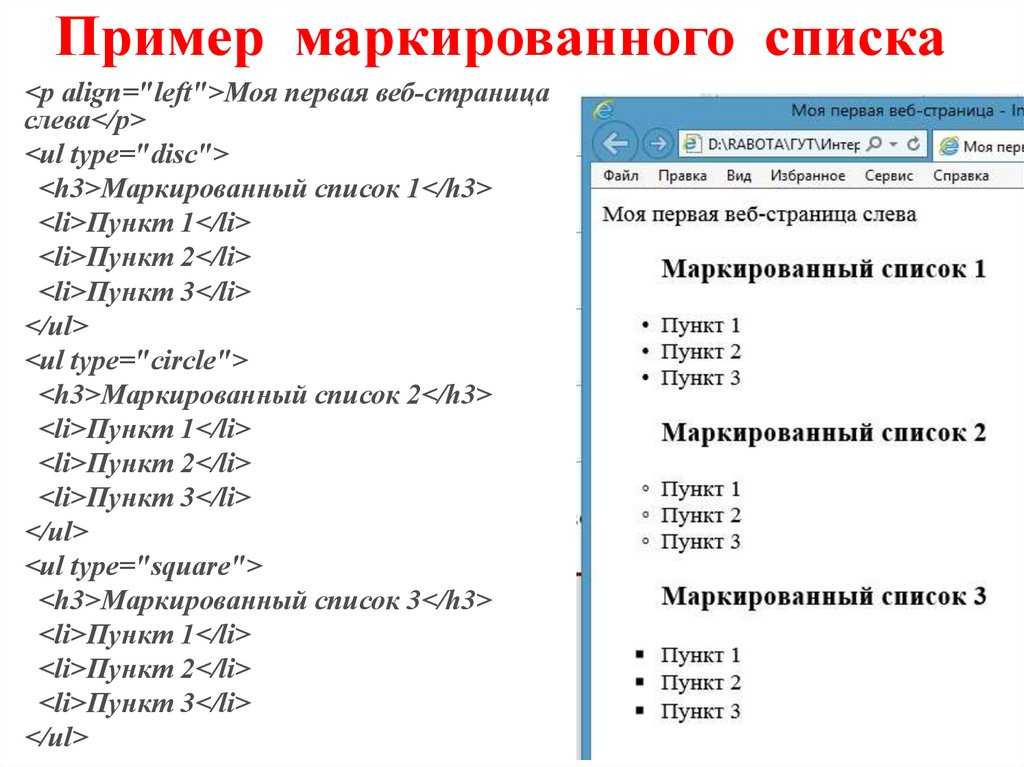
Вложенные списки
<ул>
 <ул>
<ул>
символов сущность < > < > Э и С é &гравировать; &нтильда; ™ © &торговля; &копировать; π δ Δ π &дельта; &Дельта; И И «и " &ампер; & на веб-странице? Пример: HTML-кодированный текст
выход
Для отображения текста ссылки на веб-странице ее специальные символы должен быть закодирован вот так в HTML:
<p>
<a href="http://google.com/search?q=grumpy+cat&ie=utf-8">
Поищите в гугле сварливого кота
</a>
</p> HTML
Просмотрите приведенный выше вывод в этом примере
Практика : Как вы можете исправить эту страницу показать
с помощью объектов HTML?
Ссылки на дополнительные теги HTML
Вам не нужно запоминать все теги HTML, но вы должны уметь
использовать правильный тег для правильной цели (семантика).
Обратитесь к этому слайду
колода для списка общих тегов, которые вы должны знать,
и элемент MDN
ссылка на гораздо более полный и подробный
список (включая совместимость браузера для каждого!)
Блочные и встроенные элементы
(объяснение)
Блочные элементы содержат целую большую область содержимого
- Примеры: абзацы, списки, ячейки таблицы
- Браузер помещает пробел между элементами блока для разделения
Встроенные элементы влияют на небольшой объем содержимого
- Примеры: жирный текст, фрагменты кода, изображения
- Браузер позволяет отображать множество встроенных элементов в одной строке
- Должен быть вложен внутри блочного элемента
Блочные и встроенные элементы: пример
текст текст тексттекст
текст
текст
HTML
текст текст текст
текст
текст
текст
вывод
Правила и исключения.
 ..
..Блочный или встроенный:
- Некоторые блочные элементы могут содержать только другие блочные элементы:
<тело>,<форма> -
Теги
- Некоторые элементы блока могут содержать: ,
Некоторые элементы могут содержать только некоторые другие элементы:
-
Некоторые элементы разрешены только один раз в документе:
-
<тело>,<голова>,<основной>
Вложенные бирки
Теги могут «вкладываться» внутрь других тегов
Это действительно, ДЕЙСТВИТЕЛЬНО потрясающий абзац.
<ол> И вот аккуратный список:
И вот аккуратный список:
- с одним элементом списка
- с другим элементом списка
HTML
Это действительно , ДЕЙСТВИТЕЛЬНО классный абзац. А вот аккуратный список...
- с одним элементом списка
- и еще один пункт списка!
вывод
Неправильная вложенность тегов
HTML на самом деле, ДЕЙСТВИТЕЛЬНО очень весело!
Неправильно вложенный HTML
Теги должны быть правильно вложены
- Закрывающий тег должен совпадать с последним открытым тегом
- Браузер все равно может отобразить его правильно, но это недопустимый HTML
Как мы могли бы получить вышеуказанный эффект допустимым способом?
HTML на самом деле, ОЧЕНЬ много веселья!
Правильно вложенный HTML
Как мы можем проверить? HTML-валидатор GitLab
Руководство по проверке GitLab
- Проверяет ваш HTML-код, чтобы убедиться, что он соответствует нашему официальному синтаксису HTML.

- Более придирчив, чем браузер, который может правильно отображать плохой HTML
ПРИМЕЧАНИЕ: Чтобы получить полный балл за свои творческие проекты и домашние задания. задания вы ДОЛЖНЫ проверить все свои файлы и пройти без ошибок.
Веб-стандарты
Кроме того, важно писать правильный HTML-код и следовать правильному синтаксису.
Зачем использовать действующие HTML5 и веб-стандарты?
- Больше возможностей взаимодействия между различными веб-браузерами
- Более вероятно, что наши страницы будут отображаться правильно сейчас и в будущем
- Для обеспечения доступности
Слайды на основе контента проф. Ричард Ладнер, Джейк Уобброк и Эми Ко.
Это еще один отличный ресурс чтобы узнать больше о том, почему и как сделать веб-сайты доступными!
Думая о доступности как веб-разработчики
Кто пользуется интернетом?
Какими способами люди посещают веб-сайты и взаимодействуют с ними?
Почему важно думать о пользователях при разработке веб-сайтов?
Инвалиды
У всех разные способности
Почти каждый пятый человек в США имеет инвалидность (от U.
 S.
переписи)
S.
переписи)(Некоторые) виды инвалидности
от W3C Инициатива веб-доступности (WAI)
- Визуальный
- Слуховой
- Речь
- Физический
- Когнитивные, обучающие и неврологические
- Поведенческий
Временная и ситуационная нетрудоспособность
Инвалидность может быть временной
- со сломанной рукой в гипсе
- проблемы со слухом после громкого концерта
Инвалидность может быть ситуативной
- попытка открыть дверь с продуктами
- пытается поговорить по телефону в шумной комнате
- пытается прочитать ваш телефон под прямыми солнечными лучами
- идет дождь (в Сиэтле?!?), а тачскрин не работает
Инвалидность затрагивает всех нас
Доступный дизайн
Дизайны, учитывающие все возможности, называются доступными дизайнами
Попробуйте программу чтения с экрана вашего телефона!
Включить программу чтения с экрана телефона
- iOS: «Настройки» > «Основные» > «Универсальный доступ» > «VoiceOver» > «Нажмите переключатель»
- Android: Настройки > Специальные возможности > Двусторонняя связь > Нажмите переключатель
Ввод теперь работает иначе.
 Например, коснитесь сейчас, чтобы прочитать экран, а дважды коснитесь
выбирает. Используйте два или три пальца для прокрутки страницы. Поиграйте с ним минуту.
Например, коснитесь сейчас, чтобы прочитать экран, а дважды коснитесь
выбирает. Используйте два или три пальца для прокрутки страницы. Поиграйте с ним минуту.Попробуйте закрыть глаза и прочитать веб-страницу или сайт социальной сети. Попробуйте написать Эл. адрес.
Виды инвалидов
Медицинский вид
- Инвалиды — это пациенты, нуждающиеся в лечении и/или излечении.
Юридический вид
- Люди с ограниченными возможностями имеют права и обязанности, такие как доступ к общественному здания, голосование, образование и т. д.
- Судебные процессы могут иметь место, но они не должны быть мотивирующим фактором для создания системы доступный
Социокультурный взгляд
- Различия в способностях естественны. «Инвалидность» вызвана тем, как устроено общество,
не от природы.

- Создание инклюзивных материалов способствует инновациям (например, сокращение бордюров, субтитры)
Инструменты и ресурсы
Из проекта A11y
- Действительно отличный сборник Ресурсы
- Доступность мастерская от GHC'18
Инструменты
- Средство оценки веб-доступности: http://wave.webaim.org/
- Цветовые схемы: http://colorbrewer2.org/
- Средство проверки дальтонизма: http://www.color-blindness.com/coblis-color-blindness-simulator/
- Читаемость текста: http://juicystudio.com/services/readability.php
Ресурсы
- Руководство по обеспечению доступности веб-контента (что нужно знать при подаче заявки на
вакансии):
https://www.
 w3.org/WAI/intro/wcag
w3.org/WAI/intro/wcag - Teach Access Tutorial (общие сведения и охватывает важный стандарт, называемый
АРИЯ).
Teach Access Tutorial
- Курс веб-дизайна и разработки от AccessComputing http://www.washington.edu/accesscomputing/webd2/
- A11ycast - Видео YouTube, чтобы научить разработчиков, как работает доступность.
Принципы доступного веб-дизайна
- Используйте теги структуры документа (семантические): например,
<сильный> - Не используйте устаревшие теги стиля, такие как
- Укажите метаданные: например,
- Предоставьте альтернативы: например, тег img alt, подписи к видео, стенограммы, разрешить оба ввод с клавиатуры и мыши
- Избегайте направленного текста: например.
 "на диаграмме справа показано..."
"на диаграмме справа показано..."
Примечание. Эти принципы проектирования помогают и в других отношениях
- Субтитры позволяют людям смотреть ваше видео без включения звука.
- Стенограммы помогают людям найти вашу страницу в Google.
- Структура и метаданные помогают программам понять вашу страницу.
Подробнее о HTML и специальных возможностях здесь.
Плохой способ создания стилей
Добро пожаловать в Жирный Джо. Вы никогда, никогда, НИКОГДА не победите НАШИ цены!
HTML
Добро пожаловать в Жирный Джо. ты будешь никогда , когда-либо , НИКОГДА бить НАШИ цены!
выход
Такие теги, как
.b, i, uи шрифт Оставить комментарий
Оставить комментарий
