Layers — Плагин для WordPress
The simplest and most elegant way of adding full-width, layered content areas to your website, with a simple shortcode: [layer]…[/layer]. Add as many layers and colors and images as you like.
- Install and activate the plugin.
- Create a new page or edit an existing one.
- Under Page Attributes, change the Template to Layers and save.
- Now, add as many content sections as you like by adding the
[layer]...[/layer]shortcode into the content area of your page.
Example with all the optional parameters:
[layer color="" padding="" background-color="" background-image=""]
Hello World!
[/layer]
You may add whatever id you like and as many classes (space-separated) as you like.
Built-in classes include:
left
center
right
layer-inner
overlay
force-white-text
force-black-text
layer-inner creates a more narrow content area within the layer, if needed.
overlay allows you to fade a background image for more legible text, if needed.
force-white-text and force-black-text can override theme styles to force all text within the layer to be white or black, if and when needed.
For color, padding, background-color, and background-image parameters, you may treat this just like normal CSS, adding either a color name like red or color code like #ff0000 or a full image URL.
I’ve tried to think of and address common pitfalls that might occur with themes and tested with the most popular themes to work out wonky design issues. Even so, there are just too many variables. It’s inevitable that this plugin will break someone’s design on the Layers page only (as everything is self-contained), so I’ll be available to support you by either adding updates to the plugin or offering you custom CSS for your unique situation.
Нет отзывов об этом плагине.
«Layers» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиКонструктор сайтов на основе Layers WP
Layers WP– это относительно новая, бесплатная тема-конструктор, способная заинтересовать самый широкий круг WordPress пользователей. Во-первых, данный продукт будет полезен «чайникам» и всем, кто не может и/или не хочет копаться в коде, но желают создавать собственные, оригинальные страницы для своего сайта. Во-вторых, данный продукт способен заинтересовать и разработчиков тем, так как с помощью него можно быстро создавать так называемые (Style Kit) стайлкиты и (Child themes) дочерние темы для продажи на ThemeForest. Но стоит упомянуть, что данный продукт все же был создан именно для массового пользователя в качестве продвинутого WordPress настройщика.
Сама по себе структура шаблонов Layers очень проста — это горизонтальные ряды, которые можно заполнять всевозможными контент-блоками и виджетами.
С помощью Layers можно создавать:
Style kit, в котором, по большому счету, можно изменять только стили. Этот вариант вам не подойдет, если в вашем проекте есть сложные стили или большое количество java-скриптов.
Child themes – дочерние темы. Здесь ограничений нет, и можно создавать темы любой сложности, но сам процесс естественно, сложнее чем в первом случае.
Плюсы Layers
- Данный билдер может использовать даже новичок, так как процесс кастомизации интерактивен и интуитивно понятен
- Большое количество качественных встроенных шаблонов
- Продукт совершенно бесплатен
- Интуитивно понятный интерфейс, с помощью которого можно кастомизировать все, что угодно
- Быстрота получения желаемого результата
- Все изменения применяются в режиме реального времени
- Полная русификация
- Возможность встроить в страницы любые сторонние виджеты
- Полный гайд для новичков, который активируется по мере использования темы
- Дружественность к мобильным девайсам
- Активное сообщество и открытый исходный код.

Минусы Layers
- Если у вас есть страницы, созданные в Layers, то вы не сможете безболезненно переключиться на другую тему, так как страницы эти построены не на чистом HTML/CSS, а с применением виджетов. Но, как бы то ни было, эту проблему можно решить следующим образом. Итак, необходимо экспортировать Layers-страницу в JSON-формате и изменить ее под нужды новой темы.
- Может снижаться скорость загрузки сайта. Дело в том, что все данные кастомизации хранятся в таблице options – каждый виджет занимает собственную строчку. Например, если вы используете контент-виджет от Layers на множестве страниц, то все данные будут хранится в единственной строке база данных, что не особо хорошо сказывается на быстродействии сайта.
- Не лучший выбор для блоггеров в виду отсутствия готовых блоговых шаблонов. Можно сказать, что Layers применим для создания абсолютно любых сайтов, но не блогов как таковых.
Работа с темой
Чтоб начать работу с темой, нужно ее скачать, установить и активировать, как и любую другую. После установки кликаем «Давайте начнем!». Теперь вы видите наглядное объяснения того, как работать с блоками Layers. Далее вам предлагают ввести название сайта и его теглайн, сопровождая это все дальнейшими подробными объяснениями. Загружаем логотип и приступаем к созданию первой страницы, выбрав нужный макет (есть практически все основные страницы: от лэндинга до портфолио).
После установки кликаем «Давайте начнем!». Теперь вы видите наглядное объяснения того, как работать с блоками Layers. Далее вам предлагают ввести название сайта и его теглайн, сопровождая это все дальнейшими подробными объяснениями. Загружаем логотип и приступаем к созданию первой страницы, выбрав нужный макет (есть практически все основные страницы: от лэндинга до портфолио).
Например, создадим страницу «лэндинг» и приступим к ее кастомизации. Посмотрим, какие блоки нам даны. На данной странице мы видим контент-блоки, которые мы можем переставлять и изменять, как душе угодно, используя для кастомизации виджеты: в частности, можно загружать кастомные фото, фоны, изменять цвета и быстро создавать кнопки, а также использовать собственные css файлы или одним щелчком сделать «шапку» липкой, и конечно же, каждый блок представляет собой универсальную виджет-область. Более того, разработчики даже создали собственные полезные виджеты для управления контентом, слайдерами, Google-картами.
Управление Layers страницами
Управлять страницами, созданными в Layers, можно с помощью специальной панели в меню темы Layers–>страницы Layers, которая также затрагивает и управление всеми wp-страницами в целом. Панель управления записями в блоге остается неизменной.
В сухом остатке
Можно прочитать множество статей и посмотреть все обилие роликов о Layers, но гораздо проще просто один раз опробовать этот билдер на практике, чтобы понять, что это достаточно полезный, доступный и интуитивный инструмент. К тому же, это еще и прекрасный способ заработка с помощью разработки стайлкитов и дочерних тем. Настолько, что Envato даже создал для него отдельный раздел на ThemeForest.
Официальный сайт Layers
Раздел Layers на ThemeForest
Основные слои — Русскоязычная документация Keras
Dense
keras. layers.Dense(units, activation=None, use_bias=True, kernel_initializer=’glorot_uniform’, bias_initializer=’zeros’, kernel_regularizer=None, bias_regularizer=None, activity_regularizer= None, kernel_constraint=None, bias_constraint=None)
layers.Dense(units, activation=None, use_bias=True, kernel_initializer=’glorot_uniform’, bias_initializer=’zeros’, kernel_regularizer=None, bias_regularizer=None, activity_regularizer= None, kernel_constraint=None, bias_constraint=None)
Просто обычный плотно связанный слой NN.
Dense реализует операцию: output = activation(dot(input, kernel) + bias), где активация — это функция активации по элементам, переданная в качестве аргумента активации, кернел — это матрица весов, созданная слоем, а смещение — это вектор смещения, созданный слоем (применимо только в случае, если use_bias — True).
Замечание: если вход в слой имеет ранг больше 2, то он сглаживается перед исходным точечным продуктом с кернелом
Пример
# как первый слой в последовательной модели:
model = Sequential()
model.add(Dense(32, input_shape=(16,)))# теперь модель будет принимать в качестве входных массивов фигуры (*, 16)# и выходных массивов фигуры (*, 32)
# после первого слоя, больше не нужно указывать# размер входного сигнала:
model. add(Dense(32))
add(Dense(32))
Аргументы
- units: положительное целое число, размерность выходного пространства.
- activation: используемая функция активации (см. активации). Если ничего не указывать, активация не применяется (т.е. «линейная» активация: a(x) = x).
- use_bias: Булева, использует ли слой вектор смещения.
- kernel_initializer: Инициализатор для матрицы весов кернела (см. инициализаторы).
- bias_initializer: Инициализатор для вектора смещения (см. инициализаторы).
- kernel_regularizer: Функция регулялизатора, применяемая к матрице весов кернела (см. регуляризатор).
- bias_regularizer: Функция регуляризатора применяется к вектору смещения (см. регуляризатор).
- activity_regularized: Функция регулялизатора применяется к выходу слоя (его «активация»). (см. регуляризатор).
- kernel_constraint: Функция ограничения, применяемая к матрице весов кернела (см. ограничения).
- bias_constraint: Функция ограничения, применяемая к вектору смещения
- Переведено с помощью www.
 DeepL.com/Translator (бесплатная версия) (см ограничения).
DeepL.com/Translator (бесплатная версия) (см ограничения).
Форма ввода
тензор nD с формой: (batch_size, …, input_dim). Наиболее распространенная ситуация — 2D-ввод с формой (batch_size, input_dim).
Форма вывода
тензор nD с формой: (размер партии, …, units). Например, для 2D-входа с формой (batch_size, input_dim) выход будет иметь форму (batch_size, units).
[source]
Activation
keras.layers.Activation(activation)
Применяет функцию активации к выводу.
Аргументы
- activation: название используемой функции активации (см.: активации), или альтернатива: Theano или TensorFlow..
Форма ввода
Произвольно. Используйте ключевой аргумент input_shape (кортеж целых чисел, не включает ось отсчета) при использовании этого слоя в качестве первого слоя в модели.
Форма вывода
Та же форма, что и при вводе.
[source]
Dropout
keras.layers.Dropout(rate, noise_shape=None, seed=None)
Применяет исключение (дропаут) на вводе.
Dropout состоит в случайной установке доли единиц ввода в 0 при каждом обновлении во время обучения, что помогает предотвратить переобучение (оверфиттинг).
Аргументы
- rate: плавает между 0 и 1. Доля входных блоков для исключения.
- noise_shape: 1D целочисленный тензор, представляющий собой форму двоичной маски выпадения, которая будет умножаться на вход. Например, если у ваших входов есть форма (batch_size, timesteps, features) и вы хотите, чтобы маска отсева была одинаковой для всех таймсестов, вы можете использовать noise_shape=(batch_size, 1, features).
- seed: Python целое число для использования в качестве случайного сида (seed).
Ссылки
- Дропаут: Простой способ предотвратить оверфиттинг нейронных сетей.

[source]
Flatten
keras.layers.Flatten(data_format=None)
Выравнивает вход. Не влияет на размер партии.
Аргументы
- data_format: Строка, одна из channel_last (по умолчанию) или channels_first. Порядок следования размеров на входах. Назначение данного аргумента — сохранить упорядочение весов при переключении модели с одного формата данных на другой. channels_last соответствует входам с формой (пакет, …, каналы), а channels_first соответствует входам с формой (пакет, каналы, …). По умолчанию значением параметра image_data_format, найденным в конфигурационном файле Keras, является ~/.keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last».
Пример
model = Sequential()
model.add(Conv2D(64, (3, 3),
input_shape=(3, 32, 32), padding=’same’,))# теперь: model. output_shape == (None, 64, 32, 32)
output_shape == (None, 64, 32, 32)
model.add(Flatten())# теперь: model.output_shape == (None, 65536)
[source]
Input
keras.engine.input_layer.Input()
Input() используется для инстанцирования тензора Keras..
Тензор Keras — это объект тензора из подложки (Theano, TensorFlow или CNTK), который мы дополняем определенными атрибутами, позволяющими построить модель Keras, просто зная входы и выходы модели.
Например, если a, b и c — тензоры Кераса, то можно сделать: model = Model(input=[a, b], output=c].
Добавлены атрибуты Кераса: Форма Кераса: Кортеж интегральной формы, распространяемый через умозаключение формы Keras-сайд. _keras_history: Из этого слоя можно рекурсивно извлечь весь граф слоя.
Аргументы
- shape: Кортеж формы (целое число), без учета размера партии. Например, shape=(32,) указывает на то, что ожидаемым входом будут партии по 32-мерным векторам.

- batch_shape: Кортеж формы (целое число), включая размер партии. Например, batch_shape=(10, 32) указывает, что ожидаемым входом будут партии с 10 32-мерными векторами. batch_shape=(None, 32) указывает, что партии с произвольным количеством 32-мерных векторов.
- name: Необязательная строка имени для слоя. Должна быть уникальной в модели (не используйте одно и то же имя дважды). Она будет автоматически сгенерирована, если не будет предоставлена.
- dtype: Тип данных, ожидаемый на входе, в виде строки (float32, float64, int32…)
- sparse: Булева, указывающая, является ли создаваемый держатель разреженным.
- tensor: Дополнительный существующий тензор для обертывания в входной слой. При установке этого параметра слой не будет создавать тензор-платформу..
Возврат
Тензор.
Пример
# это логистическая регрессия в Keras. #
#
x = Input(shape=(32,))
y = Dense(16, activation=’softmax’)(x)
model = Model(x, y)
[source]
Reshape
keras.layers.Reshape(target_shape)
Реформирует выход в определенную форму.
Аргументы
- target_shape: Целевая форма. Кортеж целых чисел. Не включает ось партии.
Форма ввода
Произвольно, хотя все размеры в форме входа должны быть зафиксированы. Используйте ключевой аргумент input_shape (кортеж целых чисел, не включает ось партии) при использовании этого слоя в качестве первого слоя в модели.
Форма вывода
(batch_size,) + target_shape
Пример
# как первый слой в последовательной модели.
model = Sequential()
model.add(Reshape((3, 4), input_shape=(12,)))# now: model.output_shape == (None, 3, 4)# примечание: `None` — это измерение партии.
# как промежуточный слой в последовательной модели.
model.add(Reshape((6, 2)))# теперь: model.output_shape == (None, 6, 2)
# также поддерживает умозаключение формы, используя `-1` в качестве измерения.
model.add(Reshape((-1, 2, 2)))# теперь: model.output_shape == (None, 3, 2, 2)
[source]
Permute
keras.layers.Permute(dims)
Сохраняет размеры входного сигнала в соответствии с заданным образцом.
Полезно, например, для соединения RNN и свёртков.
Пример
model = Sequential()
model.add(Permute((2, 1), input_shape=(10, 64)))# теперь: model.output_shape == (None, 64, 10)# примечание: `None` — измерение партии
Аргументы
- dims: Кортеж целых чисел. Шаблон простановки, не включает в себя размерность образцов. Индексирование начинается с 1.
 Например, (2, 1) перебирает первое и второе измерение входного параметра.
Например, (2, 1) перебирает первое и второе измерение входного параметра.
Форма ввода
Произвольно. Используйте ключевой аргумент input_shape (кортеж целых чисел, не включает ось отсчета) при использовании этого слоя в качестве первого слоя в модели.
Форма вывода
То же самое, что и Форма ввода, но с измененным порядком размеров в соответствии с заданной деталью.
[source]
RepeatVector
keras.layers.RepeatVector(n)
Повторяет ввод n раз.
Пример
model = Sequential()
model.add(Dense(32, input_dim=32))# now: model.output_shape == (None, 32)# примечание: `None` — это измерение партии.
model.add(RepeatVector(3))# теперь: model.output_shape == (None, 3, 32)
Аргументы
- n: целое число, коэффициент повторения.
Форма ввода
2D тензор формы (num_samples, features). 2
2
model.add(Lambda(lambda x: x ** 2))
# добавьте слой, который возвращает конкатенцию# положительной части входа и # противоположной отрицательной части.
def antirectifier(x):
x -= K.mean(x, axis=1, keepdims=True)
x = K.l2_normalize(x, axis=1)
pos = K.relu(x)
neg = K.relu(-x)
return K.concatenate([pos, neg], axis=1)
def antirectifier_output_shape(input_shape):
shape = list(input_shape)
assert len(shape) == 2 # только для 2D тензоров
shape[-1] *= 2
return tuple(shape)
model.add(Lambda(antirectifier,
output_shape=antirectifier_output_shape))
# добавьте слой, возвращающий произведение Адамара# и сумму из двух входных тензоров.
def hadamard_product_sum(tensors):
out1 = tensors[0] * tensors[1]
out2 = K.sum(out1, axis=-1)
return [out1, out2]
def hadamard_product_sum_output_shape(input_shapes):
shape1 = list(input_shapes[0])
shape2 = list(input_shapes[1])
assert shape1 == shape2 # в противном случае произведение Адамара невозможно
return [tuple(shape1), tuple(shape2[:-1])]
x1 = Dense(32)(input_1)
x2 = Dense(32)(input_2)
layer = Lambda(hadamard_product_sum, hadamard_product_sum_output_shape)
x_hadamard, x_sum = layer([x1, x2])
Аргументы
- function: Функция, которая должна быть оценена. В качестве первого аргумента принимает входной тензор или список тензоров.
- output_shape: Ожидаемая форма выхода из функции.
 Актуально только при использовании Theano. Может быть кортежом или функцией. Если кортеж кортежа, то он указывает только первое измерение вперед; размер образца принимается либо как вход: output_shape = (input_shape[0], ) + output_shape, либо как вход None и размер образца также None: output_shape = (None, ) + output_shape Если функция, то она указывает всю фигуру как функцию формы вывода: output_shape = f(input_shape)
Актуально только при использовании Theano. Может быть кортежом или функцией. Если кортеж кортежа, то он указывает только первое измерение вперед; размер образца принимается либо как вход: output_shape = (input_shape[0], ) + output_shape, либо как вход None и размер образца также None: output_shape = (None, ) + output_shape Если функция, то она указывает всю фигуру как функцию формы вывода: output_shape = f(input_shape) - mask: Либо None (указывая на отсутствие маскировки), либо Тензор, указывающий на входную маску для встраивания..
- arguments: необязательный словарь ключевых слов для передачи в функцию.
Форма ввода
Произвольно. Используйте ключевой аргумент input_shape (кортеж целых чисел, не включает ось отсчета) при использовании этого слоя в качестве первого слоя в модели.
Форма вывода
Указывается аргументом output_shape (или auto-inferred при использовании TensorFlow или CNTK).
[source]
ActivityRegularization
keras.layers.ActivityRegularization(l1=0.0, l2=0.0)
Слой, который применяет обновление к входной деятельности, основанной на функции затрат.
Аргументы
- l1: L1 коэффициент регуляризации (положительный флоут).
- l2: L2 коэффициент регуляризации (положительный флоут).
Форма ввода
Произвольно. Используйте ключевой аргумент input_shape (кортеж целых чисел, не включает ось отсчета) при использовании этого слоя в качестве первого слоя в модели.
Форма вывода
Та же форма, что и при вводе.
[source]
Masking
keras.layers.Masking(mask_value=0.0)
Маскирует последовательность, используя значение маски для пропуска таймфреймов.
Если все возможности для заданного временного отрезка равны значению mask_value, то временной отрезок будет замаскирован (пропущен) во всех последующих слоях (до тех пор, пока они поддерживают маскировку).
Если какой-либо последующий слой не поддерживает маскировку, но получает такую входную маску, то исключение будет поднято.
Пример
Рассмотрим массив данных Numpy x формы (образцы, временные интервалы, возможности), который будет передан в LSTM слой. Вы хотите маскировать образец #0 в timestep #3, и образец #2 в timestep #5, потому что вам не хватает возможностей для этих примеров timesteps. Вы можете это сделать:
- установить x[0, 3, :] = 0. и x[2, 5, :] = 0.
- вставьте слой Masking со значением mask_value=0. перед слоем LSTM:
model = Sequential()
model.add(Masking(mask_value=0., input_shape=(timesteps, features)))
model.add(LSTM(32))
Аргументы
- mask_value: Или None, или пропустить значение маски.
[source]
SpatialDropout1D
keras.layers.SpatialDropout1D(rate)
Пространственная 1D версия Dropout.
Эта версия выполняет ту же функцию, что и Dropout, однако вместо отдельных элементов выпадают целые карты 1D-функций. Если соседние кадры на картах объектов сильно коррелированы (как это обычно бывает в ранних слоях свертки), то регулярное отсеивание не приводит к регуляризации активаций, а в противном случае просто приводит к снижению эффективности обучения. В этом случае, SpatialDropout1D будет способствовать независимости между картами объектов и должен использоваться вместо этого..
Аргументы
- rate: флоут между 0 и 1. доля входных блоков для исключения.
Форма ввода
3D тензор с формой: (samples, timesteps, channels)
Форма вывода
То же, что и при вводе
Ссылки
- Эффективная локализация объектов с помощью свёрточных сетей
[source]
SpatialDropout2D
keras.![]() layers.SpatialDropout2D(rate, data_format=None)
layers.SpatialDropout2D(rate, data_format=None)
Пространственная 2D версия Dropout.
Эта версия выполняет ту же функцию, что и Dropout, однако вместо отдельных элементов выпадают целые карты 2D-функций. Если смежные пиксели на картах объектов сильно коррелированы (как это обычно бывает в ранних слоях свертки), то регулярное отсеивание не приводит к регуляризации активаций, а в противном случае просто приводит к снижению эффективности обучения. В этом случае, SpatialDropout2D будет способствовать независимости между картами объектов и должен использоваться вместо них.
Аргументы
- rate: флоут между 0 и 1. доля входных блоков для падения.
- data_format: ‘channels_first’ или ‘channels_last’. В режиме ‘channels_first’ размерность каналов (глубина) находится на индексе 1, в режиме ‘channels_last’ — на индексе 3. По умолчанию она равна значению image_data_format, найденному в вашем конфигурационном файле Keras по адресу ~/.
 keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last».
keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last».
Форма ввода
4D тензор с формов: (samples, channels, rows, cols) если data_format=’channels_first’ или 4D тензор с формов: (samples, rows, cols, channels) если data_format=’channels_last’.
Форма вывода
То же, что и при вводе
Ссылки
- Эффективная локализация объектов с помощью свёрточных сетей
[source]
SpatialDropout3D
keras.layers.SpatialDropout3D(rate, data_format=None)
Пространственная 3D версия Dropout.
Эта версия выполняет ту же функцию, что и Dropout, однако она удаляет целые карты 3D-функций вместо отдельных элементов. Если соседние воксели на картах объектов сильно коррелированы (как это обычно бывает в ранних слоях свертки), то регулярное отсеивание не приводит к регуляризации активаций, а в противном случае просто приводит к снижению эффективности обучения. В этом случае, SpatialDropout3D будет способствовать независимости между картами объектов и должен использоваться вместо них.
В этом случае, SpatialDropout3D будет способствовать независимости между картами объектов и должен использоваться вместо них.
Аргументы
- rate: флоут между 0 и 1. доля входных блоков для исключения.
- data_format: ‘channels_first’ или ‘channels_last’. В режиме ‘channels_first’ размерность каналов (глубина) находится на индексе 1, в режиме ‘channels_last’ — на индексе 4. По умолчанию она равна значению image_data_format, найденному в вашем конфигурационном файле Keras по адресу ~/.keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last».
Форма ввода
5D тензор с формой: (samples, channels, dim1, dim2, dim3) если data_format=’channels_first’ или тензор с формой: (samples, dim1, dim2, dim3, channels) если data_format=’channels_last’.
Форма вывода
То же, что и при вводе
Ссылки
- Эффективная локализация объектов с помощью свёрточных сетей
Платные шаблоны WordPress — 35 лучших в мире тем 2020 года
Автор Илья Чигарев На чтение 26 мин. Просмотров 6.4k. Обновлено
Просмотров 6.4k. Обновлено
Это статья — сборник самых ТОПовых платных шаблонов для движка WordPress во всем интернете. Это не только мое мнение, а также мнения тысяч людей, которые купили эти темы и оставили свои восторженные отзывы. Каждый шаблон я отбирал, опираясь на критерии:
- Регулярные обновления шаблона
- Количество покупок
- Рейтинг
- Шаблон адаптивный
- Красивый, приятный, аккуратный дизайн
- Количество функций, настроек и дополнений
После изучения всех вариантов, Вы пожалеете что увидели их, потому что с трудом сможете определиться с выбором, они все крутые!)
Новая статья: Как создать лендинг в 2020 году — пошаговая инструкция из 9 шагов
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
35 топовых платных шаблонов WordPress 2020 года
1. BeTheme
BeTheme
BeTheme — один из лучших универсальных шаблонов. Включает в себя кучу демо, на абсолютно разные тематики. Дизайн каждой страницы очень крутой, вы можете просто вставить свой текст и изображения и уже получите уникальный сайт, отличный от конкурентов.
На момент написания статьи это 17-ая версия шаблона и разработчики не перестают обновлять и добавлять новинки в содержимое шаблона.
- 260+ демо страницы, на разные тематики
- 20 стилей шапки для компьютерной версии и 6 для мобильной
- Конструкторы страниц Muffin builder и Slider revolution в подарок
- Генератор шорткодов — вы можете подгрузить нужные элементы или блоки (например иконки, попап-окна и пр.)
- Parallax-эффекты и видеофоны
- 12+ цветовых скинов. Смена цвета сайта в 1 клик
- Дружелюбен к СЕО
- Различные варианты отображения Google maps
- 200+ готовых шорткодов
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Root
Авторы темы Вордпресс сразу же заявляют о себе, как о «самой экологичной теме». Под этим определением они подразумевают, что в свою заготовку включили полный комплект необходимых инструментов, среди которых:
- SEO-оптимизация, которая проведена заранее — используется плагин, дополнительно не нужно ничего делать;
- собственные анимации;
- иконки и элементы типографики.
Также обещают расширенное форматирование с детальными настройками. При этом, экологичность заключается в том, что тема остается легкой и быстро загружается на любых компьютерах и телефонах. Авторы гарантируют, что ответят на любые вопросы в любое время.
- Тема полностью на русском
- СЕО оптимизирована
- Удален лишний мусор и сделана оптимизация.
 Тема очень легкая
Тема очень легкая - Проста в настройках, подходит для новичков
- Дополнительные элементы форматирования
- Встроены блоки рекламы
- Адекватная поддержка без ограничения по времени
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. JournalX
Тема рассчитана на блоги и журналы, но ее можно применять для других целей. Используется в роли основы HTML5 и CSS3, что позволяет реализовывать многие эффектные возможности — параллакс-скроллинг, сложные анимационные появления и отображения. Подгрузка постов происходит по мере прокрутки, не перегружая систему пользователя, который зашел на сайт. Красивая базовая тема и аккуратные Google-шрифты. Всегда на связи отзывчивая техподдержка, кроме того, предлагается подборка видео-документации, позволяющая легко установить и настроить шаблон.
- Тема полностью на русском
- СЕО оптимизирована
- Удален лишний мусор и сделана оптимизация. Тема очень легкая
- Проста в настройках, подходит для новичков
- Функция бесконечной прокрутки статей
- Встроены блоки рекламы
- Адекватная поддержка без ограничения по времени
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. CookIt
CookIt
Решение для коммерческого блога, потому что отдельные возможности прописаны под рекламу — можно поставить до 7 баннеров, чтобы получать «доходы за клик». Базовая тематика — кулинария, рецепты, но это только основа, если заменить картинки, то шаблон становится совершенно универсальным. Микроразметка устанавливается автоматически, поэтому не нужно бояться некорректного отображения шрифтов или изображений.
- Тема полностью на русском
- СЕО оптимизирована
- Удален лишний мусор и сделана оптимизация. Тема очень легкая
- Проста в настройках, подходит для новичков
- Встроены блоки рекламы
- Круто продуман функционал для написания рецептов и распечатки
- Адекватная поддержка без ограничения по времени
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Ave
Мультишаблоны приобретать всегда выгодно, потому что вместо одного в распоряжении оказывается целая подборка. Здесь предлагается более 200 вариантов — всегда можно подыскать что-то подходящее для конкретной задачи, какой бы она ни была сложной. Авторы включают в комплект необходимые плагины — работа проводится в визуальном конструкторе, все детали цветов, появления и других анимаций настраиваются в админ-панели в один-два клика. Чистая типографика во всех темплейтах мультишаблона, есть оптимизация под SEO.
Авторы включают в комплект необходимые плагины — работа проводится в визуальном конструкторе, все детали цветов, появления и других анимаций настраиваются в админ-панели в один-два клика. Чистая типографика во всех темплейтах мультишаблона, есть оптимизация под SEO.
- Установка за 1 минуту
- 200+ шаблонов страниц
- Адаптирован для интернет магазина
- В наборе 5 премиум плагинов:
Ave core
Ave portfolio
Ave events
WPBackery
Revolution slider - Готова к RTL
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. Phlox Pro
Мощный темплейт, который построен с помощью новейшего конструктора Elementor. Этот способ создания страниц уже оценили все продвинутые пользователи Вордпресс, равно как и новички. Он позволяет делать отличные сайты с мельчайшими нюансами и настройками, не погружаясь в тонкости веб-кодинга. Также здесь предлагается:
- несколько разнообразных дизайнов — от традиционных «лендингов» до фэшн-стилистики с плиточным расположением постов;
- помимо Элементора поддерживается платформа Gutenberg — есть возможность выбора;
- все демо-страницы выполнены профи-дизайнерами;
- установка в один клик.

Профессиональная разработка понравится как новичкам, впервые использующим WordPress, так и хорошо знакомым с системой пользователям.
- Работает на конструкторе Elementor
- Полная поддержка Gutenberg
- Крутые демо с профессиональным дизайном
- Установка демо в один клик
- 80+ темплейтов страниц
- 160+ премиум элементов Elementor
- В наборе конструктор WPBakery + 60+ премиум элементов
- Оптимизирован для создания магазина
- Есть инструменты для создания портфолио
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Salient
Еще один популярный универсальный темплейт — это салиент. На данный момент это уже 8-ая версия шаблона.
Эта тема была в списке лучших тем 2016 года с комментарием:
«Salient определенно заслуживает лучшего в любом списке тем WordPress»
Изображения, при адаптации под размеры планшетов и смартфонов, также изменяют свой вес, становятся легче, из-за этого скорость страницы возрастает.
Эксклюзивная функция Salient — Nectar Fullscreen Rows: одним кликом вы можете превратить ваш сайт в интересную страницу со слайдами и интересными переходами между ними. Посмотрите примеры и вам сразу станет понятна идея.
- 150+ вариаций с демо страницами
- 500+ шорткодов и опций настроек
- 700+ шрифтов на выбор
- Безграничные возможности настроек цветов (и также градиентов)
- 3500+ иконок в подарок! На сумму 59$
- Visual composer
- 5 стилей блога
- 9 стилей для портфолио
- Полный набор документов и видеоуроков, чтобы быстрее разобраться в настройках
- Подходит для интернет-магазина с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Kalium
Kalium — креативная тема для профессионалов. Отличается особыми настройками шрифтов. Также у Калиум настроено автоматическое обновление шаблона, вам не придется его каждый раз скачивать и устанавливать обновление.
Тема не раз тема была номинирована и получала награды на популярных ресурсах, таких как AWWWARDS, OnePageLove, CSSWinner и др.
Уникальные стили для портфолио, если вы хотите выделиться и показать свои работы в лучшем виде, то советую лучше присмотреться к Kalium. Удобные настройки шаблона, в них вам будет легко разобраться, даже без опыта настройки. Kalium вы можете использовать и для интернет-магазина. Разработчики продумали удобную карточку товара, корзину и фильтр в стиле минимализм.
Калиум не раз я добавлял в свои подборки шаблонов на разные тематики, потому что тема качественная и универсальная, отлично подойдет для магазина, блога и портфолио.
- 4000+ шрифтов, включая платные на 129 долларов в подарок
- 800+ иконок
- 12+ демо
- Плагины в подарок:
visual composer — 34$
slider revolution — 25$
layer slider — 20$
product size guide — 18$ - Шаблон переведен на 15 языков, в том числе и русский
- Автоматическое обновление
- 30+ стилей портфолио
- Качественное отображение на любом устройстве и на ретина-дисплеях
- Отлично подходит для интернет-магазина с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Woodmart
Woodmart
Премиум шаблон отлично адаптирован под создание интернет магазинов разной тематики, вы найдете много готовых демо, вот некоторые:
- Мебель
- Косметика
- Одежка
- Электроника
- Запчати
- Органика
- Бижутерия и часы
- и пр.
Я работал с этим шаблоном на нескольких проектах и на нем получилось сделать очень удобный магазин и также это отличный инструмент для создания лендингов и портфолио. Рекомендую!
- WPBakery
- Slider Revolution
- 48+ демо
- Гибкая настройка шапки и подвала
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. The7
The7 — одна из моих любимых тем. Именно на The7 я сделал большее количество сайтов для клиентов и мой блог тоже работает на этом замечательном шаблоне.
Особенностей очень много. В подарок идет плагин Visual Composer и еще один плагин Ultimate Addons for Visual Composer, который расширяет функционал конструктора и добавляет элементов (шорткодов).
Шаблон отлично подойдет для инфобизнеса, благодаря дополнительным премиум плагинам вы можете сделать красивые попапы и баннеры, чтобы предлагать подписку и пакеты для оплаты.
Seo-ready & Mobile friendly — оптимизирован для СЕО и хорошо адаптирован для мобильных устройств. Вы можете выбрать вариант шапки как на компьютерной версии, так и на мобильной. Часто обращался в поддержку и всегда отвечали быстро и помогали решить любую ситуацию.
Вот мой последний кейс на этом шаблоне https://www.septikstore.com/
- 750+ опций настроек
- 31+ качественный демо сайтов
- 6 премиум плагинов в подарок:
visual composer — 34$
ultimate Addons for Visual Composer — 20$
convert plug — 21$
go prising — 25$
slider revolution — 25$
layer slider — 20$ - Можно сделать мега меню
- Хорошо подходит для интернет-магазина с WooCommerce
- Качественная и быстрая поддержка
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
11. Gillion
Gillion
Следующий свой новостной сайт или блог я буду делать именно на этом шаблоне. Он недавно вышел в свет и очень мало сайтов еще используют его. Мне понравилось здесь все:
- Дизайн
- Расположение элементов
- Цвета
- Стиль отдельных постов
- Элементы в сайбдаре
- Снизу лента инстаграм (куда же без нее!)
Это вторая тема разработчиков, первая Jevelin, которая также есть в данном списке.
Есть уникальная функция «Закладки», ваши посетители могут регистрироваться на сайте и добавлять интересные статьи в закладки, эта функция улучшит ваш контакт с читателями.
Также рядом с каждым постом можно отображать количество просмотров статьи, который редко встретишь на новостных шаблонах и приходится добавлять как-то самому, что очень неудобно.
- 7+ демо
- 6 вариантов отображения списка статей
- 5 вариантов открытой статьи
- 5 вариантов слайдера статей
- Плагин Visual Composer
- Места для рекламных баннеров
- Функция «Закладки»
- 4 макета шапки
- 13 виджетов
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Смотрите также подборку: 60 шаблонов для блога на WordPress
12. Bridge
Bridge
Bridge за 3 года был продан почти 75000 раз. Занимает 1-ое место в рубрике Креатив и не просто так, вы посмотрите как разработчики себя презентуют. Это очень круто и креатив просто зашкаливает!
На данный момент это 11-ая версия шаблона, с каждым разом становится лучше и пополняется набор демо-сайтов.
В наборе есть плагин Timetable plugin, с помощью которого можно создавать расписание на сайте. У Bridged наборе есть большая коллекция гибких шорткодов, начиная от обычных базовых блоков, заканчивая интерактивной инфографикой. И периодически коллекция пополняется.
Все демо разбиты на категории: Блог, магазин, лендинг, новые и пр. Вам будет удобно подобрать демо для себя.
Интересные демо, с профессиональным дизайном, красивые галереи, креативное портфолио, удобные настройки — все это Bridge.
- 210+ демо
- 500+ шорткодов и опций
- 800+ Гугл шрифтов
- Установка демо в 1 клик
- 15 вариантов отображения ленты блога
- 4 премиум плагина в подарок:
visual composer — 34$
slider revolution — 25$
layer slider — 20$
Timetable plugin - Хорошо подходит для интернет-магазина с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. XStore
XStore
XStore моя самая любимая тема для интернет-магазина на WooCommerce. По ней я написал отдельную статью, можете почитать.
По моему мнению это самая проработанная, самая наполненная тема для интернет торговли, с крутыми демо и прочими элементами.
Даже на главном превью шаблона разработчики написали «The king-size ecommerce theme» — «Большая тема для электронной коммерции (королевского размера)»
В наборе есть плагин Subscriptio — это расширение WooCommerce, которое позволяет вам продавать подписки. Subscriptio добавляет возможности повторных платежей в WooCommerce, чтобы вы могли продавать такие продукты, как подписки на журналы, онлайн-членство, электронные учебные пакеты и любые другие материальные или нематериальные продукты. Сейчас становится популярное такое направление с ежемесячной оплатой и на шаблоне Xstore вы можете такой вариант сделать.
Несколько вариантов отображения карточки товара, выбирайте свой стиль, различные эффекты при наведении курсора на продукт, много вариантов иконки для корзины, возможность ставить видео на превью продукта. Настраивается практически все!
Настраивается практически все!
Прекрасные демо это отдельный разговор, во-первых разработчики постарались сделать отдельный сайт на все популярные тематики магазинов, а во-вторых они все креативные, аккуратные и удобные, это касается как главной страницу, так и отдельной карточки товара. Такие и должны быть интернет-магазины.
- 50+ демо интернет-магазинов
- Установка демо за 1 минуту
- 200+ PSD файлов (редактируйте что угодно на своем сайте)
- Полностью адаптивный
- Удобная админ панель
- Премиум плагины в подарок на 250$:
visual composer — 34$
gmaps for visual composer — 17$
massive addons for visual composer — 25$
slider revolution — 25$
smart product viewer 360 — 20$
WC infinite scroll & ajax pagination — 19$
subscriptio WC — 40$
WC amazon affiliates — 42$
like 2 discount — 19$ - Видеоуроки и инструкции по работе с темой
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Newspaper
Newspaper
Эта тема самая популярная за все время в разделе «Новостные сайты», топ 1 по продажам более 43000+ раз купили Newspaper. И я могу подтвердить, да это лучшая тема для новостного сайта! Давайте посмотрим почему.
Недавно разработчики выпустили новое большое обновление, это уже 8-ая версия темы. Если вы планируете делать новостной сайт, то посмотрите короткую видеопрезентацию в описании темы о новых изменениях, о том, как выглядит процесс легкой настройки шаблона. Уверяю вас, вы влюбитесь в Newspaper и скорее побежите настраивать свой новостной журнал, портал или блог.
Настройки вступают в силу мгновенно и вы сразу видите каким будет ваш сайт. Настроить можно практически любую деталь на сайте, мало кто может похвастаться таким функционалом. TagDiv Composer единственный в своем роде. Это первый конструктор, который позволяет так гибко настраивать блог или новостной сайт, в вашем распоряжении более 100+ блоков.
- Хорошая адаптивность
- Тема оптимизированна для СЕО и быстрой загрузки, как на компьютерах, так и на моб.
 устройствах
устройствах - 14 удобно расположенных блока для контекстной рекламы
- 14 вариантов для ленты статей
- Еще куча фишек, но все их описывать нет смысла) Просто переходите к описанию или просмотру демо и сами все поймете.
- Создавайте плейлисты YouTube или Vimeo прямо на сайте
- Безумный список настроек, чтобы настроить любую часть сайта
- Светлая/темная версии сайта
- Плагин Visual Composer в подарок
- Премиум виджеты в подарок:
weather
exchange
instagram
social counter
popular category
author box
ad box - Видеоуроки и документация
- Хорошо совместима с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Смотрите также подборку: 50+ премиум тем для новостного журнала или контентного сайта. Посмотреть →
15. Uncode
Я разрабатывал лендинг на шаблоне Uncode, остались только положительные впечатления. Эта тема также одна из числа самых продаваемых, за 2 года более 23000+ продаж. Прекрасные демо с красивой анимацией.
Прекрасные демо с красивой анимацией.
С помощью плагина, который идет в подарок, vc particles, можно делать интересные фон из движущихся молекул, которые реагируют на движение курсора — очень креативно!)
Демо красивые и сделаны с профессиональным дизайном. Обязательно посмотрите их, вы найдете много хороших демо и для блога и для фотографии, креативного портфолио, лендинга и пр.
- 40+ демо
- Видеоуроки и документация
- 6+ стилей меню
- 70+ опций для настройки постов
- 16+ вариантов портфолио
- 6 премиум плагина в подарок:
visual composer — 34$
slider revolution — 25$
layer slider — 20$
custom ilightbox — 11$
vc clipboard — 14$
vc particles — 14$
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Consulting
Consulting — одна из лучших тем в рубрике «Бизнес». Стала победителем в конкурсе Envanto, как лучшая бизнес тема. Consulting отлично смотрится на любом девайсе и благодаря чистому коду, скорость загрузки страниц всегда быстрая. Все демо выполнены в приятном стиле, создается ощущение профессионализма, серьезности, качества, масштаба.
Все демо выполнены в приятном стиле, создается ощущение профессионализма, серьезности, качества, масштаба.
В наборе также идет премиум плагин Booked, с помощью которого вы можете создавать мероприятия с аккуратным описанием, и делать функцию записи на прием, чтобы прямо с сайта получать новых клиентов.
У вас несколько офисов в разных городах или странах? У шаблона есть функция мультилокация, с помощью которой вы сможете установить несколько адресов на Гугл карту.
- 20+ демо
- 47+ различных страниц в каждом демо
- 120+ шорткодов
- 700+ гугл шрифтов
- 6 вариантов заголовка
- Возможность создавать мероприятия и записываться на прием
- 3 премиум плагина в подарок:
visual composer — 34$
slider revolution — 25$
booked - Круглосуточная поддержка 5 дней в неделю
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Смотрите также подборку: 20 тем для корпоративного сайта
17. Education WP
Education WP
Эта тема отлично подойдет для образовательного проекта, учебного центра, колледжа, академии, университета, школы, детского сада.
Шаблон работает в связке с лучшим плагином в рубрике «Обучение», это LearnPress 2.0, а также в подарок разработчики вам дарят плагины на 500$. Это целый набор, который называется LearnPress premium add-ons, с помощью него вы сделаете очень крутой обучающий проект!
В наборе также есть плагин, с помощью которого вы можете сделать платную подписку и ежемесячно получать платежи на полном автомате. С помощью Education WP вам под силу сделать обучающую платформу, например, такую как Linda.com, Coursera и прочие топовые площадки. На сегодня у темы обновление 3.0, периодически ее улучшают. Шаблон адаптирован для BBpress — это значит что вы можете сделать форум на сайте. Проводите онлайн мероприятия и ивенты, для этого тоже есть все инструменты.
Хотите посмотреть как шаблон выглядит изнутри?
Вы можете зайти в админку с помощью демо данных. Демо аккаунты (Логин/Пароль):
Демо аккаунты (Логин/Пароль):
- Кабинет ученика: learner/learner
- Кабинет инструктора: instructor/instructor
Шаблон Education WP предлагает вам лучшее решение для работы с плагином LearnPress, с супер-дружелюбным UX и полным набором функций электронного обучения.
- 12+ демо
- Лучший плагин обучения LearnPress
- Набор премиум дополнений к плагину LearnPress
- Visual Composer
- Установка демо в 1 клик
- Отличная служба поддержки
- Хорошо совместима с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Avada
Avada — самая продаваемая тема на ThemeForest, на сегодня более 300 000 продаж, это запредельная сумма конечно) Версия 5.2, т.к. регулярно вносятся обновления и новые демо.
Если хотите посмотреть какие элементы вы можете использовать на Avada, то можете открыть главное демо и в меню походить по вкладкам.
- 25+ демо
- Липкий сайдбар
- Мега меню
- Код оптимизирован для быстрой загрузки и СЕО
- Установка демо в 1 клик
- Много функций и настроек
- Конструктор страниц Fusion builder
- Отлично совместима с WooCommerce
- 2 премиум плагина в подарок:
slider revolution — 25$
layer slider — 20$ - Функция RTL — для написания справа налево
- 60 psd исходников
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Jevelin
Jevelin
Чистый, аккуратный дизайн, демо на разные тематики. Очень нравится как выглядят варианты для блога, но и другие тематики тоже крутые. Jevelin на рынке с середины 2016 года, но уже зарекомендовал себя очень хорошо. Разработчикам также принадлежит шаблон Gillion, который мы разбирали выше.
- Установка демо в 1 клик
- 18+ демо
- 40+ шорткодов
- Оптимизирован для мобильных устройств
- Конструктор Drag&drop Unyson
- 2 премиум плагина в подарок:
slider revolution — 25$
layer slider — 20$ - Функция RTL — для написания справа налево
- Сео дружелюбный
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Flatsome
Flatsome опережает по продажам все платные шаблоны WordPress для WooCommerce сайтов. Данный шаблон является прекрасной основой под интернет магазин или корпоративный сайт. Безграничные опции, включенные в революционный конструктор адаптивных страниц, позволяют сделать качественный сайт без знания кода. Фрилансеры легко кастомизируют любое демо Flatsome под потребности клиентов.
Фрилансеры легко кастомизируют любое демо Flatsome под потребности клиентов.
- 19 потрясающих демо
- 300+ схем раскладки и готовых блоков
- Уникальный продающий дизайн
- Встроенная система слайдеров и баннеров
- Кастомный конструктор для карточек товара
- Огромная библиотека структурных элементов
- 700+ Google шрифтов
- Оптимизированная скорость загрузки страниц
- Поддерживает WPML, переведен на 12 языков
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Jupiter
Чтобы создать простой и красивый сайт для бизнеса, достаточно купить шаблон сайта Jupiter — универсальный и адаптивный, один из самых быстрых и компактных на рынке. Модульная архитектура и улучшенное управление памятью делает шаблон быстрым и эффективным. Более 70000 активных пользователей оценили возможности темы в создании сайтов с неповторимым дизайном.
- 160+ готовых бизнес сайтов
- 12 вариантов оформления «шапки»
- 100+ элементов и 230+ стилей
- 7 типов схем для блога, 3 для портфолио
- 6 видов hover анимации
- Адаптивная верстка под Retina
- SEO ориентированность
- RTL совместимость
- Набор из 1800 иконок
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Oshine
Oshine
Креативная тема с HQ дизайном и интуитивным визуальным конструктором, популярная среди 18000+ активных пользователей. Oshine будет полезна в создании самых разносторонних сайтов, от блога до интернет магазина. Уникально оформленные портфолио, потрясающие слайдеры, карусели, защищенные паролем фотогалереи понравятся фотографам. Oshine регулярно пополняется новыми опциями.
- 39 демо, 8 из них добавлены в 2020 году
- Более 100 оригинальных страниц
- Классическое, выдвигающееся, hover и 3D меню навигации
- Секции, залипающие в определенной части экрана
- Элегантный и функциональный конструктор TATSU
- 50 модулей для настройки оформления
- 10 разных hover эффектов
- «Ленивая» загрузка
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Ronneby
Легко настраиваемая тема WordPress с высокой производительностью. Разработчики включили в данный шаблон все, что может потребоваться при создании современного сайта: разноплановые стили, продвинутые опции, поддержку премиум плагинов, крутые фильтры. Если вас интересуют русские шаблоны WordPress, Ronneby определенно заслуживает внимания — русский есть среди языков, на которые она переведена.
Если вас интересуют русские шаблоны WordPress, Ronneby определенно заслуживает внимания — русский есть среди языков, на которые она переведена.
- Адаптивный дизайн
- 40+ невероятных демо
- 40+ кастомных шорткодов
- В наборе Visual Composer
- Исчерпывающая документация, видео уроки
- Множество стильных деталей для WooCommerce сайтов
- Расширенный функционал блога и портфолио
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
25. Houzez
Профессиональный нишевый шаблон для агентств недвижимости и риэлторов. Подбирая платные шаблоны сайтов для этого направления бизнеса, многие останавливаются на Houzez. Шаблон не только отражает специфику ниши в дизайне, он также укомплектован специальной системой менеджмента. С ее помощью можно настраивать и поддерживать базу объектов недвижимости, принимать объявления через сайт, координировать риэлторов.
- 10+ демо
- Visual Composer и Slider Revolution в наборе
- Календарь записи на просмотр объекта
- Google Captcha для предотвращения спам атак
- Сервис обмена сообщениями
- Добавление оценок / обзоров
- Онлайн оплата через 2Checkout
- 3 статуса для зарегистрированных пользователей (собственник, агентство, риэлтор)
- Видео- и parallax- фоны
- Расширенный поиск: autocomplete, поиск на карте по радиусу
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
26. Porto
Адаптивная тема относится к категории платные шаблоны WooCommerce на фреймворке Bootstrap для сайтов WordPress. За универсальность Porto выбирают в качестве основы для бизнес / eCommerce сайтов, портфолио и блогов различной специфики. Мощная панель администрирования призвана помочь пользователям без знаний кода собрать интернет-магазин за минуты.
- 25 готовых сайтов
- Retina ready
- Эксклюзивные eCommerce опции
- Множество вариантов хедеров
- В подарок идут премиум плагины на $71: Visual Composer($19), Revolution Slider($34), Ultimate Addons for Visual Composer($18)
- 4 типа слайдеров
- Вертикальное мега меню
- Высокая скорость загрузки
- 6 схем раскладки для контента
- CSS3 анимация
- Темные и светлые скины
- Поддержка RTL
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
27. Stockholm
Невероятно гибкая мультиконцептуальная тема с безграничными возможностями персонализации демо. Stockholm опережает по продажам многие шаблоны WordPress, лучшие платные из креативных, входя в топ 10 по этим параметрам. Тема подготовлена к переводу и созданию дочерних тем. Поставляется с плагинами Visual Composer($34), Revolution Slider($22) и Layer Slider($25) в качестве бесплатных бонусов.
- 40 стильных демо
- 800+ Google шрифтов
- 50+ кастомных шорткодов
- Гибкие настройки хедера (фиксированный, залипающий, боковой, с виджетами)
- 6 схем раскладки для списка постов блога (с анимацией, центрированная, masonry, pinterest, шахматная, с большими картинками)
- 7 вариантов портфолио (стандартный, галерея, masonry, список, слайдер, pinterest, карусель)
- Можно сочетать элементы разных демо
- Parallax слайдер для фото и видео
- Мега меню и левое меню
- Twitter и instagram виджеты
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
28. Monstroid2
То, что нужно, если ваша цель — купить шаблон сайта WordPress для бизнеса, являющийся мультиконцептуальным. Monstroid2 укомплектован базовым и кастомным функционалом, предлагает множество вариантов раскладок и скинов. Разнообразие готовых стилей шаблона простирается от сдержанных, для корпоративных сайтов, до красочных скинов под креативные художественные проекты.
- Адаптивность
- 6 демо
- Плагин Cherry Theme Wizard для беспроблемной установки темы
- Плагин Jetimpex Dashboard для обновления и бэкапа текущей версии
- 4 варианта раскладки блога (grid, masonry, justify, listing)
- Поддержка 18 популярных плагинов и виджетов
- Подходит для интернет магазинов за счет совместимости с WooCommerce и Ecwid
- Поддерживает RTL языки
- Включает Google шрифты
- Круглосуточная техподдержка
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
29. Electro
Основательный и гибкий в настройке WooCommerce шаблон для магазинов электроники. В Electro нашли применение наиболее востребованные опции, которые предлагают такие площадки, как Amazon, Aliexpress, Flipkart и другие. В основу темы лег фреймворк Underscores, что позволяет разработчикам с легкостью расширять функционал сайта, используя дочерние темы и кастомные плагины.
- Адаптивная верстка на Bootstrap 4 с использованием SASS
- 4 варианта оформления «шапки»
- 9 готовых цветовых схем и опции для генерации кастомных цветов
- 3 варианта дизайна карточки товара
- 3 макета для блога (классический, список, «сетка»)
- 17 виджетов
- Плагин Electro Extensions для продвинутых eCommerce опций
- Интеграция Google шрифтов, иконок Font Awesome
- Интеграция с соцсетями
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
30. Composer
Адаптивный универсальный шаблон с высокой производительностью и отличными оценками. Независимо от того, какие темы выбирают потребители — бесплатные с базовым функционалом или платные шаблоны WordPress с расширенным, легкость кастомизации остается их главным требованием. Composer очень легко установить и настроить. Кроме того, разработчики дают возможность протестировать тему перед покупкой.
- Ультра адаптивный и Retina четкий дизайн
- Более 85 качественных демо
- 200+ комбинаций элементов на странице
- Включены плагины на $109:
Visual Composer($34),
Style Editor($25),
Ultimate VC Addons($25),
Slider Revolution($25) - Отдельный конструктор для хедера
- Улучшенная скорость загрузки
- Связка с WooCommerce
- Множество стилей для портфолио
- Наличие онлайн документации
- Техподдержка онлайн и на форуме
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
31. The Ark
Топ-селлер, занявший первое место среди 9500+ тем по оценкам более 10 тысяч пользователей. Шаблон создан лидерами WordPress индустрии и предназначен для фрилансеров. Вложившись в покупку один раз, они получают платные шаблоны адаптивных сайтов (свыше 300 готовых страниц), которые могут использовать для собственных проектов. Среди демо представлены все востребованные типы сайтов: лендинги, блоги, корпоративные сайты, порталы с регистрацией, интернет магазины.
- 24 разноплановых демо
- 223+ готовых блока для добавления
- Плагин Revolution Slider в подарок
- Конструктор страниц Fresh Builder
- Адаптивный Bootstrap дизайн
- 15 готовых хедеров
- 20+ элементов для блога
- Global Color Library для управления цветовой схемой
- Background Layers Editor для настройки фонов
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
32. H-Code
У H-code интересные и креативные демо. У разработчиков статус «Elite author», что говорит о их опыте и качественных продуктах. Без технических проблем настройте любое демо, а если возникнут вопросы, то премиум поддержка вам всегда поможет.
Тема многофункциональна и хорошо подойдет для:
- Портфолио
- Блога
- Небольшого интернет-магазина
- Лендинга
Дружелюбна для СЕО, по сервису https://tools.pingdom.com/ показывается 99/100
- 31+ демо для многостраничного сайта
- 26+ демо для лендинга
- 6+ демо для интро страниц (заглушек)
- 200+ элементов (шорткодов)
- Подходит для интернет-магазина с WooCommerce
- Плагины в подарок:
visual composer — 34$
slider revolution — 25$ - 4 варианта сайдбара (включая вариант слева и справа одновременно)
- Видеоуроки и онлайн гайды по настройке шаблона
- Качественное отображение на любом устройстве и на ретина-дисплеях
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
33. Massive Dynamic
Старт продаж начался в апреле 2016 года, всего за 1 год шаблон купили почти 10 тысяч раз! Это явно показатель того, что шаблон качественный.
Massive Dynamic использует свой собственный конструктор страниц Visual Website Builder. Также эта тема понравится тем, кому важен СЕО оптимизированный код. Разработчики пишут, что при проверке через гугл сервис результаты показывают 100 из 100. Я проверил и.. О чудо! Это правда так!) 100% Google Score. Скажу честно такое очень-очень редко встречается, чтобы у мобильной и компьютерной версии были результаты 100 баллов.
Демо-страницы высокого качества, с приятным дизайном, анимацией и различными эффектами.
- 260+ демо страницы, на разные тематики
- Уникальный конструктор страниц
- 60+ демо, на разные тематики
- Плагины в подарок на 130 долларов!
visual composer — 34$
master slider — 24$
slider revolution — 25$
go pricing — 25$
ninja popups — 25$ - 70+ элементов, для создания полноценного лендинга
- Конструктор меню (простым перетаскиванием редактируйте меню)
- Отлично подходит для интернет-магазина с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Смотрите также подборку: 50 лендинг пейдж шаблонов на wordpress
34. Motors
Возможно вы давно мечтаете сделать сайт на автомобильную тематику и все не решаетесь? Посмотрите этот шаблон и возможно уже сегодня вы начнете настраивать свой долгожданный проект.
6 демо:
- автосалон
- каталог
- магазин автозапчастей
- продажа лодок
- продажа мотоциклов
- аренда автомобиля
- Много вариантов различных карточек для отдельного транспорта. Есть возможность сделать финансовый калькулятор.
Любой человек может зарегистрироваться на сайте в качестве обычного пользователя или продавца. Вы можете делать как бесплатную, так и платную подписку на вашем сайте.
Motors это отличный инструмент продаж, который заточен под автомобильный бизнес. Вы можете создать не плохой аналог сайту drom.ru и пр. Дерзайте!)
Вы можете посмотреть как сайт выглядит изнутри с помощью этих данных: http://motors.stylemixthemes.com/classified/loginregister/
Админка продавца:
Логин: dealer
Пароль: dealer
Админка администратора:
Логин: demo
Пароль: demo
- 6 демо
- 4 варианта поискового фильтра
- Онлайн документация и видеоуроки, поддержка и форум
- 700+ гугл шрифтов
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
35. Soledad
Soledad в этом году является топ 1 по продажам в категории Блоги/журналы. Эта тема отлично подходит как раз для таких форматов. Вы можете сделать новостной журнал абсолютно на любую тематику и 900+ демо вам в помощь.
В комплекте также идут 2 уникальны плагина Penci’s plugins:
- Penci recipe plugin, который поможет вам сделать крутой кулинарный блог.
- Penci review plugin, с помощью которого можно расширить форму отзывов и оценивать статью, рецепт и что-угодно по шкале. Выглядит интересно и люди будут чаще оставлять отзывы, потому что это интерактивнее и быстрее.
Soledad можно использовать как для женской, так и для мужской тематики, но чаще шаблон выбирают девочки 🙂
- 900+ демо главной страницы
- 300+ комбинаций расположения слайдера и блога
- Плагины в подарок:
visual composer — 34$
slider revolution — 25$ - 3 варианта сайдбара
- 5 вариантов статей
- 6 вариантов портфолио
- Возможность создать мега меню
- Подходит для интернет-магазина с WooCommerce
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.
8 мощных плагинов, которые превращают WordPress в LMS — Записки преподавателя
По мере того, как все больше людей стремятся продолжить свое обучение в Интернете, растет рынок программного обеспечения, помогающего создавать и продавать курсы. Такие нишевые приложения известны как Система управления обучениемએ (LMSએ) и включают всё (более или менее), что необходимо для организации учебной работы.
Подобно многим другим специальным инструментам, в начале пути LMSએ были автономны, неуклюжи и дороги. Однако в последние годы появилось несколько образцов, которые соответствуют всевозможным потребностям и бюджетам. Одна из самых ярких областей разработки LMS — это плагины CMSએ WordPress.
Сегодня познакомлю вас с несколькими плагинами, которые превращают WordPress в образовательный центр. В этих плагинах реализованы такие функции, как создание курсов, электронная коммерция и тестирование, а также ряд других полезных инструментов. Некоторые из них бесплатны, некоторые стоят денег, но все они могут принести на сайт онлайн-обучение.
LearnDash
LearnDash, один из самых известных плагинов LMS, предлагает высокий уровень управления практически любым бизнес-процессом онлайн-курсов. Он включает в себя конструктор курсов, который позволяет легко создавать иерархические уроки (каждый со своим набором тем), а также гибкое онлайн-тестирование. Есть встроенная функциональность электронной коммерции, хотя кроме этого, плагин совместим с WooCommerceએ. Кроме того, этот коммерческий плагин предлагает ряд интеграций с плагинами, начиная с Paid Memberships Pro, MemberPress и до форумов bbPressએ.
LearnDash
LearnPress
LearnPress — это бесплатный плагин (с несколькими вариантами обновления Pro-версии). Его можно использовать для создания и продажи онлайн-курсов. Из коробки плагин работает с WooCommerceએ и BuddyPressએ, что помогает делать онлайн-продажи и общаться со студентами. Кроме того, есть ряд бесплатных дополнений, которые предлагают такие функции, как предварительные условия, автономные платежи и импорт/экспорт. Надстройки Pro позволяют выполнять задания, вручать сертификаты и поддерживать несколько платежных шлюзов.
learnpress
LifterLMS
LifterLMS — это бесплатная LMS с несколькими коммерчески доступными надстройками. Она позволяет создавать мультимедийные курсы, которые могут быть одиночными или многопрофильными, иметь предпосылки и тесты. Студенты получают собственную панель для отслеживания своих достижений и доступ к информации об учетной записи. Возможны поощрения студентов во время обучения. Владельцы сайтов, тем временем, могут продавать курсы или делать их бесплатными.
LifterLMS
Edwiser Bridge — интеграция WordPress Moodle и LMS
Прежде всего, Moodleએ — это бесплатная платформа LMS с открытым исходным кодом. Несмотря на то, что он имеет собственный набор мощных плагинов, иногда бывает необходимо интегрировать свои курсы в WordPress. Вот тут-то и нужен Edwiser Bridge — интеграция LMS Moodle с WordPress. Бесплатный плагин добавляет возможность продавать курсы Moodle через PayPalએ (поддержка WooCommerce возможна с коммерческими дополнениями). Другие функции включают синхронизацию между WordPress и Moodle, межсайтовую регистрацию, а также множество хуков и фильтров для пользовательской разработки.
Edwiser Bridge
MasterStudy LMS
MasterStudy LMS — это бесплатный плагин, который позволяет создавать и продавать гибкие онлайн-курсы. Например, курсы могут содержать множество мультимедиа, включая изображения, видео, графики и слайды. Продавайте онлайн через PayPalએ или Stripeએ и создавайте сообщество с помощью системы обмена сообщениями. Студенты могут получить сертификаты о прохождении курса и даже оценивать качество курсов, которые они прошли. Плагин работает с любой темой, но используйте его с коммерчески доступной темой MasterStudy и получите максимум пользовательских функций.
MasterStudy LMS
Namaste! LMS
Бесплатный плагин для WordPress с возможностью Pro, Namaste! LMS предлагает широкий спектр функций. Создавайте различные правила для своих курсов, назначьте роли студентам и используйте включенную систему оценок для отслеживать успеваемости учащихся. Студенты могут получить сертификаты курса. Обратите внимание, что сам плагин не предлагает тестирование или возможность электронной коммерции, но он совместим с Watuએ для тестирования и WooCommerceએ для продаж. Профессиональные функции включают в себя возможность ограничить доступ к курсу, делать поощрения и множество дополнительных настроек юзабилити.
Namaste! LMS
WP Courseware
WP Courseware предлагает полный набор функций в коммерческом плагине. Создавайте курсы с помощью перетаскиваемого пользовательского интерфейса, ограничивайте доступ, перетаскивайте контент и управляйте своими студентами. Гибкие системы управления викторинами и инструкторами также встроены прямо в систему. Имеется интеграция с рядом плагинов для членства и электронной коммерции, а также поддержка повторяющихся подписок.
WP Courseware
WPLMS
WPLMS немного выделяется в этой группе, поскольку является частью коммерческой темы (функциональность не доступна сама по себе). Тем не менее, это может быть отличным выбором для тех, кто ищет комплексное решение. Возможности включают в себя внешний интерфейс курса, запись активности пользователя, систему уведомлений, тесты и даже мобильное приложение. Он также интегрируется с WooCommerceએ, BuddyPressએ и другими популярными социальными плагинами.
WPLMS
Делитесь своими знаниями с легкостью
Несмотря на то, что все вышеперечисленные плагины имеют свои уникальные особенности, их объединяет одно — способность быстро и легко создавать среду обучения в Интернете. Таким образом, независимо от того, в какой области Вы специалист,Вы сможете поделиться своими знаниями со всем миром без значительных инвестиций в разработку.
The source of the translation: 8 Powerful Plugins That Turn WordPress into an LMS
8 мощных плагинов, которые превращают WordPress в LMS, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха
Layer Slider — плагин для WordPress
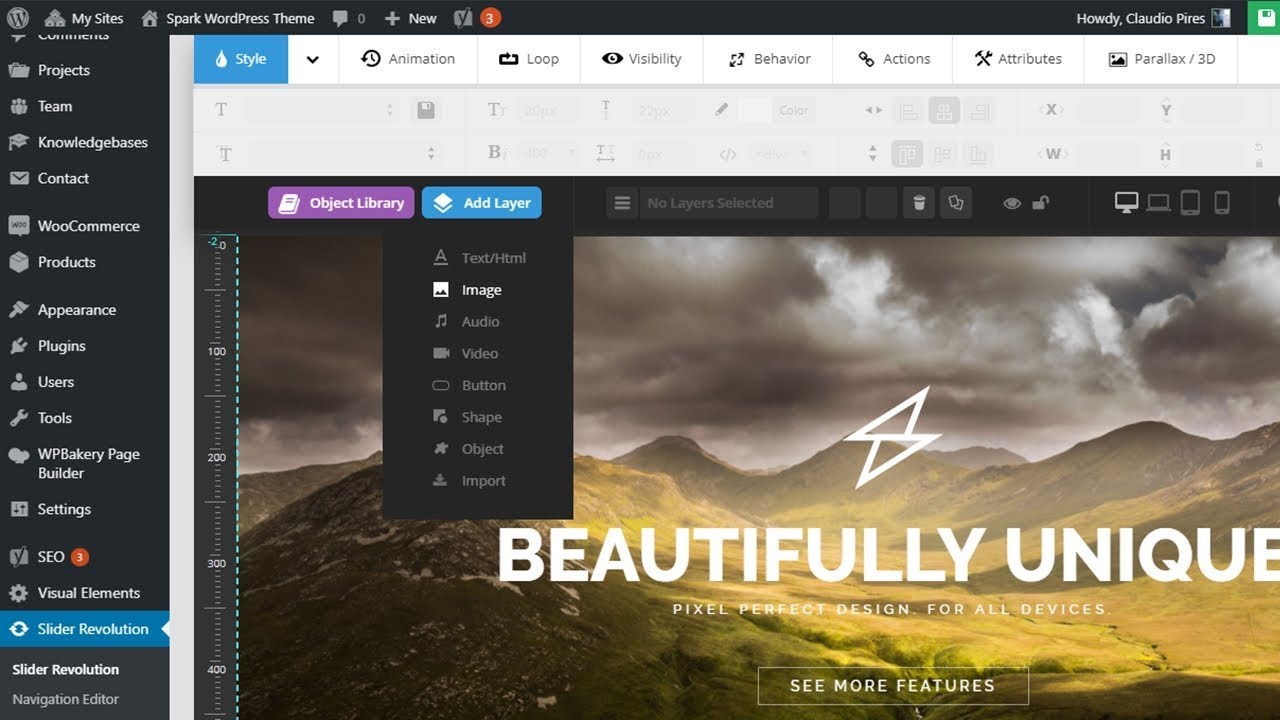
ПлагинLayer Slider очень эффективен для создания гибких слайдеров изображений в рекордно короткие сроки. Создайте адаптивный слайдер слоя за считанные минуты.
ПлагинSlider для WordPress — это плагин для адаптивного слайдера изображений и HTML-контента. Плагин Slider Slideshow поддерживает сенсорную навигацию. Плагин слайд-шоу слайдеров удобен для мобильных устройств и позволяет создавать собственные слайд-шоу с изображениями, видео и HTML-контентом. Плагин Slider Slideshow разработан с учетом лучших практик CSS3 и HTML5.Плагин Slider Slideshow поддерживает вертикальные и горизонтальные миниатюры для фотогалереи. Плагин Slider Slideshow поддерживает видео с Youtube, Vimeo и video.js, плагин Slider Slideshow позволяет создавать слайдеры и галереи видео.
Плагин Slider позволяет очень легко создавать слайд-шоу изображений и слайдеры.
Slider Slideshow ориентирован на производительность, доступность, стабильность и обеспечение наилучшего взаимодействия с пользователем на любом устройстве. Slider Slideshow не имеет десятка необычных эффектов перехода, но типы, которые у него есть, работают так быстро и плавно, как позволяют современные технологии.
Плагин слайд-шоуPro Версия | Демо-слайдеры | Документация | Поддержка
Slider предлагает множество опций и настраиваемых возможностей для создания красивых и привлекательных слайдеров и веб-презентаций. Плагин
Slider разработан, чтобы максимизировать вашу эффективность и скорость. Супер простая в использовании панель администратора позволяет легко создавать слайдер изображений за считанные минуты. Настройте внешний вид слайдера или используйте значение по умолчанию.
Вы можете легко создать слайдер любого типа (изображение, видео, текст) с помощью плагина слайдера.
На эти слайды можно добавлять неограниченное количество слайдов и неограниченное количество слоев. Слои предназначены для совместного использования текстового содержимого, изображений, видео, ссылок и содержимого HTML. Плагин
Slider поддерживает различные сверхплавные переходы, слайдер паузы при наведении, сенсорное смахивание, навигацию с помощью клавиш со стрелками и многое другое.
Полный плагин слайдера для создания слайдеров изображений и слайд-шоу с помощью визуального конструктора слайдеров, легко за считанные минуты.
ПлагинSlider Slideshow имеет следующие особенности.
Характеристики:
- Конструктор визуальных слайдеров.
- Конструктор слайдеров Drag & Drop.
- Предварительный просмотр слайдера.
- Поддержка слоев на слайдах слайдера.
- Поддерживает слои нескольких типов мультимедиа.
- Слайдер с поддержкой шорткода.
- Адаптивный слайдер изображений.
- Поддерживает слайдер произвольной ширины.
- Поддерживает ползунок адаптивной ширины.
- SEO-дружественный слайдер.
- Анимационные эффекты для слайдера.
- Кнопки навигации для ползунковой навигации.
- Навигационные маркеры / точки для ползунковой навигации.
- Слайдер слайдера порядок.
- Установить различную анимацию слайдера для каждого слайда в слайдере.
Премиум-функции:
- Шрифты Google поддерживают текстовые слои.
- Slider Поддерживает текстовые слои.
- Слайдер Поддерживает слои изображения.
- Slider Поддерживает видеослои.
- Slider Поддерживает слои HTML.
- Слайдер анимации перехода.
- Слой слайдера анимации.
- Задержка анимации слоя.
- Позиционирование слоя перетаскиванием.
- Ширина и высота слоя.
- Показать слои слайдера с анимацией.
- Скрыть слои слайдера с анимацией.
- Настройки цвета слоя слайдера.
- Адаптивный видео слайдер.
- Ползунок адаптивного контента.
- Поддерживает слайдер полной ширины.
- Настройки дизайна слайдера.
- Настройки внешнего вида слайдера.
- Слайдер с эскизами.
- Расположение миниатюр слайдера.
- Текст слоя слайдера.
- Цвет фона слайда.
- Поддерживает YouTube, Vimeo, HTML5, Video.js, SublimeVideo и JW.
Slider Slideshow для WordPress — это высококачественный слайдер изображений и контента для WordPress с очень плавными переходами с аппаратным ускорением. Он поддерживает сенсорную навигацию с чистым жестом смахивания, которого вы никогда раньше не испытывали.
Это действительно отзывчивый и удобный слайдер, который отлично работает на всех основных устройствах. Slider Slideshow — это также потрясающий слайдер слоев, с возможностью добавления любого HTML-содержимого (текстов, изображений,…) в слои. У вас есть почти все в Slider Slideshow, которое является наиболее полным среди лучших продуктов, включая миниатюры, различные эффекты, поддержку видео и многое другое.
ПлагинSlider — это все, что вам нужно
ПлагинSlider Slideshow имеет все параметры и настройки, которые пользователь может использовать для создания и разработки своих собственных слайд-шоу.
Настройки слайдера
ПлагинSlider Slideshow предлагает расширяемое количество настраиваемых функций дизайна для слайдера.
Google шрифтов
Встроенные шрифты Google для слоя вашего слайдера
придает красивый и уникальный вид вашим слайд-шоу. Посмотрите демонстрации слайдера в реальном времени, чтобы увидеть, как эта функция улучшит ваши слайд-шоу.
Слайдер
ПлагинSlider Slideshow поддерживает слои с несколькими типами контента. Вы можете добавить в слайдер слои изображения, текста, видео и HTML.Слои предлагают безграничные возможности для вашего слайдера.
Слайдер Анимации
ПлагинSlider Slideshow поддерживает десятки анимаций для слайдов и слоев слайдера. Сверхплавные переходы CSS3 позволяют создавать потрясающие слайдеры изображений и видео, а также галереи.
Конструктор визуальных слайдеров с перетаскиванием и перетаскиванием
ПлагинSlider Slideshow поддерживает конструктор слайдеров с перетаскиванием, который ускоряет процесс создания слайдеров. Легкий и простой пользовательский интерфейс разработан для всех типов пользователей.
Эскизы слайдера
ПлагинSlider Slideshow поддерживает навигацию по миниатюрам для создания потрясающих картинных и видео галерей. Вы также можете добавлять текст и HTML-контент в свои слайдеры и галереи.
Сенсорная навигация
ПлагинSlider Slideshow поддерживает прикосновение и смахивание мышью. Slider поддерживает вертикальную и горизонтальную навигацию для слайдов и миниатюр.
Оптимизация для SEO
ПлагинSlider Slideshow оптимален для SEO. В слайдере можно использовать любой тип HTML-элемента (заголовок, абзац, список и т. Д.).Они будут видны поисковым системам.
Быстрая работа слайдера
Slider поддерживает сверхплавные переходы с аппаратным ускорением.
Импортировать настройки слайдера
Вы можете импортировать настройки других ваших слайдеров для создания новых слайдеров изображений.
ПлагинSlider поддерживает неограниченное количество слоев с изображениями, видео, аудио, текстом или настраиваемым HTML-содержимым. Плагин Slider оптимизирован для SEO с супер плавными переходами CSS3 с аппаратным ускорением и обратным вызовом jQuery.
Красивый внешний вид — это еще не все, поэтому мы позаботились о том, чтобы Slider загружался с молниеносной скоростью!
ПлагинSlider Slideshow поддерживает интеллектуальные параметры отложенной загрузки, оптимизацию SEO, мониторинг и оптимизацию всех аспектов ваших слайдеров, расширенные параметры отладки.
Скоро появятся новые потрясающие функции слайдера.
Демонстрации слайдера.
Демонстрация слайдера 1
Демонстрация слайдера 2
Демонстрация слайдера 3
Slider Demo 4 Плагин
Slider позволяет легко создавать потрясающие слайд-шоу изображений и слайдеры слоев (премиум-версия) за считанные минуты.Вы можете создавать свои веб-презентации или витрины продуктов.
Наличие слайдера на вашем сайте — лучшая тенденция в наши дни. Они действительно ценны, так как предлагают методы выделения важного контента в ограниченном пространстве. Слайдеры отлично подходят для выделения вашего хорошего контента, публикации важных новостей и демонстрации классных фотографий и записей. Интернет-магазины также используют их для продвижения уникальных предложений и необходимых товаров.
Настройки слайдера
ПлагинSlider Slideshow предлагает расширяемое количество настраиваемых функций дизайна для слайдера.
Google Шрифты
Встроенные шрифты Google для слоя вашего слайдера
придает красивый и уникальный вид вашим слайд-шоу. Посмотрите демонстрации слайдера в реальном времени, чтобы увидеть, как эта функция улучшит ваши слайд-шоу.
Слои
ПлагинSlider Slideshow поддерживает слои с несколькими типами контента. Вы можете добавить в слайдер слои изображения, текста, видео и HTML. Слои предлагают безграничные возможности для вашего слайдера. Вы также можете встраивать видео в свои слои или добавлять формы контактов, формы подписки в слайдере изображений.Плагин Slider лучше всего подходит для экспериментов с разными вещами, так как он дает вам полную свободу действий.
Слайдер Анимация
ПлагинSlider Slideshow поддерживает десятки анимаций для слайдов и слоев слайдера. Сверхплавные переходы CSS3 позволяют создавать потрясающие слайдеры изображений и видео, а также галереи. Сверхплавная и молниеносная анимация слайдера придаст вашему слайдеру ощущение профессионализма.
Drag & Drop Visual Slider Builder
ПлагинSlider Slideshow поддерживает конструктор слайдеров с перетаскиванием, который ускоряет процесс создания слайдеров.Легкий и простой пользовательский интерфейс разработан для всех типов пользователей. С помощью визуального конструктора слайдеров вы можете создавать свои слайдеры и слайд-шоу за считанные минуты.
Эскизы слайдера
ПлагинSlider Slideshow поддерживает навигацию по миниатюрам для создания потрясающих картинных и видео галерей. Вы также можете добавлять текст и HTML-контент в свои слайдеры и галереи. Простая навигация по слайдам слайдера с помощью эскизов изображений.
Сенсорная навигация по экрану
ПлагинSlider Slideshow поддерживает прикосновение и смахивание мышью.Slider поддерживает вертикальную и горизонтальную навигацию для слайдов и миниатюр.
Оптимизация для SEO
ПлагинSlider Slideshow оптимален для SEO. В слайдере можно использовать любой тип HTML-элемента (заголовок, абзац, список и т. Д.). Они будут видны поисковым системам.
Производительность
Slider поддерживает сверхплавные переходы с аппаратным ускорением.
ПлагинSlider поддерживает неограниченное количество слоев с изображением, видео, аудио, текстом или настраиваемым HTML-содержимым. Плагин Slider оптимизирован для SEO с супер плавными переходами CSS3 с аппаратным ускорением и резервным jQuery.
Красивый внешний вид — это еще не все, поэтому мы позаботились о том, чтобы Slider загружался с молниеносной скоростью!
ПлагинSlider Slideshow поддерживает интеллектуальные параметры отложенной загрузки, оптимизацию SEO, мониторинг и оптимизацию всех аспектов ваших слайдеров, расширенные параметры отладки.
Установка
Легкий путь:
- Перейдите в меню плагинов в WordPress.
- Найдите плагин «Slider Slideshow».
- Щелкните «Установить».
- После установки нажмите «Активировать», чтобы начать использовать плагин Slider Slideshow.
- Перейдите в меню слайд-шоу слайдера из меню панели инструментов.
- Начните создавать свой слайдер.
- Используйте шорткод для отображения слайдера.
Не так просто:
- Для установки Slider Slideshow через FTP.
- Загрузите плагин Slider Slideshow.
- Плагин Unarchive Slider Slideshow.
- Скопируйте папку с slider-slideshow.zip
- Откройте ftp \ wp-content \ plugins \
- Вставьте папку слайд-шоу в папку плагинов.
- Зайдите в админку => откройте пункт «Плагины» => активируйте слайд-шоу.
- Перейдите в меню слайд-шоу слайдера из меню панели инструментов.
- Начните создавать свой слайдер.
- Используйте шорткод для отображения слайдера.
Шаг 2: Добавление изображений в слайдеры.
После активации плагина Slider вы увидите меню «Slider Slideshow» в меню WordPress, щелкните его, и вы увидите кнопку «Добавить новую» на загруженной странице.Нажав на кнопку «Добавить новый», вы можете создать новый слайдер.
Шаг 3. Отредактируйте слайдер.
Чтобы отредактировать слайдер, найдите «Slider Slideshow» в меню WordPress и выберите Layer Slider. Вы увидите все созданные вами ползунки. В конце каждой строки слайдера вы увидите кнопку «Редактировать карандаш». нажмите на него, после перезагрузки страницы вы попадете на нужный слайдер для редактирования.
Шаг 4. Удалите слайд из слайдера.
Чтобы удалить слайд из слайдера, перейдите на вкладку «Настройки слайдов», нажав кнопку «Редактировать», чтобы изменить слайдер из меню «Слайдер». Вы увидите все слайды на панели параметров слайдов с такими названиями, как Slide 1, Slide 2. ….. скоро. Чтобы удалить желаемый слайд, нажмите кнопку Corss рядом со слайдом 2. Вам будет предложено подтвердить удаление слайда с предупреждением. Нажмите OK, чтобы удалить.
Настройка слайдера
Сделайте свой слайдер отзывчивым.
Чтобы ваш слайдер реагировал на ваш слайдер, и включите опцию отзывчивости на вкладке Slider Settings.
Измените ширину ползунка.
Чтобы изменить ширину ползунка, отредактируйте требуемый ползунок, и вы увидите параметр «Ширина» на вкладке «Настройки ползунка», вы должны указать ширину в пикселях.
Измените высоту ползунка.
Чтобы изменить высоту ползунка, отредактируйте нужный ползунок, и вы увидите опцию «Высота» на вкладке «Настройки ползунка», вы должны указать ширину в пикселях.
Измените задержку автовоспроизведения.
Чтобы изменить задержку автозапуска, отредактируйте нужный ползунок, и вы увидите опцию «AutoPlay Delay» на вкладке «Настройки ползунка», вы должны указать время задержки в миллисекундах.
Включить автозапуск для видео на слайде.
Чтобы включить автозапуск для слайдера, вы найдете эту опцию на вкладке «Настройки слайдера», чтобы включить автозапуск видео для слайдера, нажмите на него.
Показывать слайды в произвольном порядке на слайдере.
Чтобы включить случайный порядок слайд-шоу, вы должны выбрать случайный порядок в настройках слайдера панели настроек слайд-шоу; Панель настроек слайд-шоу Выберите Random Order (Случайный порядок слайдов).
Сделать текстовые слои адаптивными.
Чтобы включить адаптивные текстовые слои в слайдере, вы должны включить эту опцию на панели внешнего вида, расположенной в настройках слайдера. Панель внешнего вида; Выберите «Сделать текст адаптивным».
Сделать фон слоя прозрачным.
Чтобы сделать фон слоя прозрачным. Перейдите на вкладку «Настройки слайдов» и загляните в панель «Слои». В окне редактирования слоя вы увидите опцию цвета фона, здесь вы увидите палитру цветов, нажмите на нее, есть ползунок, установите его на 0%, и вы получите полностью прозрачный фон в вашем слое.
Вставить слайдер в сообщение.
Чтобы вставить слайдер в сообщение или на страницу, вам нужно вставить туда шорткод слайдера.Шорткод появится вскоре после того, как вы создадите новый ползунок в правой части вкладки «Настройки слайдов».
Легкий путь:
- Перейдите в меню плагинов в WordPress.
- Найдите плагин «Slider Slideshow».
- Щелкните «Установить».
- После установки нажмите «Активировать», чтобы начать использовать плагин Slider Slideshow.
- Перейдите в меню слайд-шоу слайдера из меню панели инструментов.
- Начните создавать свой слайдер.
- Используйте шорткод для отображения слайдера.
Не так просто:
- Для установки Slider Slideshow через FTP.
- Загрузите плагин Slider Slideshow.
- Плагин Unarchive Slider Slideshow.
- Скопируйте папку с slider-slideshow.zip
- Откройте ftp \ wp-content \ plugins \
- Вставьте папку слайд-шоу в папку плагинов.
- Зайдите в админку => откройте пункт «Плагины» => активируйте слайд-шоу.
- Перейдите в меню слайд-шоу слайдера из меню панели инструментов.
- Начните создавать свой слайдер.
- Используйте шорткод для отображения слайдера.
Установка слайдера
Сделайте свой слайдер отзывчивым.
Чтобы ваш слайдер реагировал на ваш слайдер, и включите опцию отзывчивости на вкладке Slider Settings.
Измените ширину ползунка.
Чтобы изменить ширину ползунка, отредактируйте требуемый ползунок, и вы увидите параметр «Ширина» на вкладке «Настройки ползунка», вы должны указать ширину в пикселях.
Измените высоту ползунка.
Чтобы изменить высоту ползунка, отредактируйте нужный ползунок, и вы увидите опцию «Высота» на вкладке «Настройки ползунка», вы должны указать ширину в пикселях.
Измените задержку автовоспроизведения.
Чтобы изменить задержку автозапуска, отредактируйте нужный ползунок, и вы увидите опцию «AutoPlay Delay» на вкладке «Настройки ползунка», вы должны указать время задержки в миллисекундах.
Включить автозапуск для видео на слайде.
Чтобы включить автозапуск для слайдера, вы найдете эту опцию на вкладке «Настройки слайдера», чтобы включить автозапуск видео для слайдера, нажмите на него.
Показывать слайды в произвольном порядке на слайдере.
Чтобы включить случайный порядок слайд-шоу, вы должны выбрать случайный порядок в настройках слайдера панели настроек слайд-шоу; Панель настроек слайд-шоу Выберите Random Order (Случайный порядок слайдов).
Сделать текстовые слои адаптивными.
Чтобы включить адаптивные текстовые слои в слайдере, вы должны включить эту опцию на панели внешнего вида, расположенной в настройках слайдера. Панель внешнего вида; Выберите «Сделать текст адаптивным».
Сделать фон слоя прозрачным.
Чтобы сделать фон слоя прозрачным. Перейдите на вкладку «Настройки слайдов» и загляните в панель «Слои». В окне редактирования слоя вы увидите опцию цвета фона, здесь вы увидите палитру цветов, нажмите на нее, есть ползунок, установите его на 0%, и вы получите полностью прозрачный фон в вашем слое.
Вставить слайдер в сообщение.
Чтобы вставить слайдер в сообщение или на страницу, вам нужно вставить туда шорткод слайдера.Шорткод появится вскоре после того, как вы создадите новый ползунок в правой части вкладки «Настройки слайдов».
Создание новых слайдеров с помощью плагина слайд-шоу для слайдеров очень просто.
слоев тем WordPress
Koel — WordPress тема с многоцелевыми слоями
Koel Responsive Multipurpose WP ThemeKoel — это хорошо продуманная адаптивная многоцелевая тема WordPress, специально разработанная для компаний малого и среднего бизнеса тех, кто хочет использовать свои сайты по различным аспектам, таким как Презентация компании, портфолио, написание статей и продажа Собственные продукты . Koel имеет удивительный и стильный дизайн с 13-слойным расширением, таким как контент , контакты и карты, цены, блог, колодцы, цвета, коробки, портфолио, процесс, социальные сети, MailsChimp, информационные бюллетени, клиент, отзывы и команда . Koel имеет инновационный дизайн интерфейса, который позволяет легко сделать ваш сайт очень красивым. Вы можете создавать свои страницы с нуля, используя виджеты с интерфейсом перетаскивания. Изменения, внесенные вами на вашем сайте, и ваше окончательное представление можно просмотреть мгновенно. Koel имеет простую и интуитивно понятную панель опций, как только вы воспользуетесь ею, вы станете профессионалом. Вам даже не нужны навыки программирования, чтобы создать красивый сайт. Используйте удивительные возможности этой удивительной темы и выведите свой бизнес на новый уровень.
Некоторые из основных характеристик многоцелевой темы Koel WP
- Адаптивный дизайн
- 13 уровней расширений включены
- Компоненты портфеля
- Создан для слоев
- Готовность к WooCommerce
- Google Fonts поддерживает
- Таблицы цен
- Бесплатные обновления
- Font Awesome и Font Icons
- Сенсорная поддержка
- Поддерживается контактная форма 7
- Гравитационная форма поддерживается
- Кросс-браузерная совместимость
- Простота настройки
- Оптимизировано для SEO
- Поддержка в течение 6 месяцев
Demo Скачать
Klass — Тема WP для творческого портфолио и фотографии
Тема для творческого портфолио и фотографии KlassKlass — это чистая, элегантная и элегантная тема WordPress для творческого портфолио и фотографии , подходящая для фотостудии , темы портфолио, креативного агентства, фотографии и т. Д. Klass имеет отзывчивый и готовый к Reatina дизайн и совместим с последней версией WordPress 4.1. Вы можете использовать неограниченную цветовую схему, чтобы настроить свою тему и придать своему сайту красивый вид. Klass имеет удивительный Revolution Slider , который поможет вам создать ползунок ответа или полной ширины с тонами уникальных эффектов перехода , предварительный загрузчик изображения, встраивание видео, автозапуск, стоп , а также сделать ваше содержимое читаемым для поиска движок (SEO). Klass поддерживает Google Fonts и Awesome Fonts, что помогает вам настраивать шрифты вашего содержимого и делает его более привлекательным, чем раньше. Эффективное использование CSS3-анимации сделало эту тему более живой и красивой. Klass поддерживает мощную контактную форму 7 и также совместим с WPML (поддержка нескольких языков). Вам не нужны глубокие навыки кодирования, это легко для всех, кто хотел создавать красивые сайты. Вы можете легко импортировать данные и увидеть макет демонстрации в реальном времени. Klass включает образцы данных и руководство по настройке видео, которое упрощает настройку. Он имеет хорошую документацию и оптимизирован для SEO для лучшего ранжирования вашего сайта. Вам не нужно беспокоиться о поддержке, вы можете получить круглосуточную поддержку от профессиональной команды Layers.
Некоторые из отмеченных функций Klass WordPress Theme
- Адаптивная работа и поддержка Retina
- Работа над последней версией WP 4.1
- Неограниченное количество цветов
- Слайдер Revolution
- Примеры данных включают
- Google Fonts поддерживает
- Плавная анимация CSS3
- Импорт макета интерактивной демонстрации в один клик
- Font Awesome
- Поддерживается контактная форма 7
- Руководство по настройке видео
- Хорошо документировано
- Простота настройки
- Совместимость с WPML
- Оптимизировано для SEO
- Поддержка 24/7
Demo Скачать
Activism — детская тема Layers WordPress Site Builder
Activism — Layers Child ThemeActivism — это самая продаваемая чистая и минимально адаптивная дочерняя тема WordPress Site Builder , подходящая для некоммерческих организаций, деловых или личных веб-сайтов и веб-сайтов для мероприятий . Activism обладает хорошо продуманным, чистым и элегантным адаптивным дизайном, который действительно может захватить дух. Он имеет настраиваемый тип сообщения для команды , галерею, коробку, столбец, отзыв и события . Activism имеет красиво оформленный календарь событий и карусель для сообщений в блогах. Вам необходимо использовать файл JSN для загрузки демонстрационного контента.
Некоторые из наиболее ярких особенностей детской темы Activism Layers
- Адаптивная работа и поддержка Retina
- Мета-слайдер для верхнего слайдера в комплекте
- Материальный дизайн
- Пользовательские типы сообщений
- Карусель для сообщения новостей в блоге
- Одностраничный или многостраничный веб-сайт
- Файл JSN для импорта демонстрации
- Готово к переводу
- Поддерживается контактная форма 7
- События Calander
- Хорошо документировано
- Простота настройки
- Оптимизировано для SEO
- Поддержка 24/7
Demo Скачать
Donate — адаптивная некоммерческая тема WordPress
Тема для некоммерческих организаций «Пожертвовать»«Пожертвовать» — это чистая и современно оформленная дочерняя тема для некоммерческих организаций WordPress , специально разработанная для веб-сайтов нескольких отраслевых и некоммерческих организаций.Это также тема веб-сайта по сбору средств для некоммерческих организаций. Тема Donate поставляется в двух версиях: 1-я нормальная и 2-я всплывающая. Используя этот веб-сайт с массовым финансированием, люди могут собрать тысячи миллионов долларов благодаря его чистому и профессиональному виду. Он хорошо подходит для творческих проектов, таких как сбор пожертвований и благотворительность для бизнеса или личного финансирования. Doante WP Theme хорошо продумана и поддерживает Retina Ready с эффектом прокрутки параллакса. Он оптимизирован для повышения производительности, поскольку подходит для всех размеров экрана настольных компьютеров, ноутбуков, смартфонов, вкладок и т. Д.Вы можете легко создавать потрясающие веб-страницы на своем собственном сайте с помощью Layers WP Page Builder , вам даже не нужны навыки программирования. Вы можете использовать Google Fonts для настройки шрифтов содержимого, чтобы сделать его более красивым, чем раньше, и выбрать лучшие значки шрифтов, которые подходят вашему сайту. Более того, потрясающая анимация JQuery, используемая в этой теме, оживила эту удивительную тему.
Некоторые из отмеченных функций темы WordPress для некоммерческих организаций Donate
- Адаптивная работа и поддержка Retina
- Layers WP Page Builder
- Параллакс прокрутки
- Потрясающий слайдер
- Легко настраиваемый
- Шрифт Google
- Font Awesome
- Потрясающая анимация JQuery
- Готово к переводу
- Поддерживается контактная форма 7
- Столбы с сеткой
- Классный стиль навигации
- Хорошо документировано
- Простота настройки
- Оптимизировано для SEO
- Поддержка 24/7
Demo Скачать
Hostme — Многоцелевая дочерняя тема Layers WP
Hostme Mltipurpose Child ThemeHostme — это самая продаваемая, чистая, элегантная и минимально адаптивная многоцелевая дочерняя тема , созданная с помощью Layers WP Site Builder с возможностью перетаскивания.Он лучше всего подходит для Business, Portfolio, Agency, Hosting и других подобных бизнесов. Внедрение множества шорткодов и виджетов в фреймворке Layerswp делает ваш проект проще и лучше, чем раньше. Создайте адаптивный слайдер или слайдер полной ширины с потрясающими эффектами с помощью Revolutioner Slider . Вы можете отображать часы работы своего сайта, что очень полезно для Офис, магазин, отели и рестораны . Функции WHMCS помогают интегрировать вашу систему WHMCS с плагинами WHMCS Brigde и начать использовать WHMCS .Для создания страниц вашего сайта просто используйте знакомый интерфейс перетаскивания, который действительно облегчит вам создание красивых страниц. В Hostme Theme есть Advance Option Panel — уникальная панель дизайна, которая очень проста и удобна в использовании. Вам не нужны навыки программирования, первое использование панели параметров темы сделает вас профессионалом. Он также поддерживает более 500 веб-шрифтов Google и может быть интегрирован через настройщик. Это лучшая многоцелевая детская тема из когда-либо существовавших с набором удивительных функций, которые определенно могут вывести ваш бизнес на новый уровень.
Некоторые из выделенных функций многоцелевой темы WP Hostme
- Адаптивный дизайн
- Совместимость с мостом WHMCS
- Веб-шрифты Google
- Слайдер Revolution
- Рабочие часы Pro
- Создание страниц с помощью виджета
- Бар с уникальным дизайном
- 9 Формат сообщения
- 5 Стиль заголовка
- 500+ веб-шрифтов Google
- Панель дополнительных опций
- Макет стиля блога
- Пользовательские виджеты
- Font Awesome Совместимость
- Обширная документация
- Поддержка 24/7
Demo Скачать
Highwire — WordPress тема WP Business Layers
Тема Highwire Business WordPressHighwire — это мощная отзывчивая многоцелевая тема WordPress для бизнеса , закодированная с использованием Layerswp, CSS3, HTML5 и последней версии Bootstrap , подходящей для Business и Corporate сайтов. Highwire имеет чистый отзывчивый дизайн, готовый к дисплею Retina, с 3 уникальными стилями домашней страницы и 4 творческими портфолио. Highwire имеет потрясающий слайдер Free Revolution , который поможет вам создать ползунок для ответа или полной ширины с тонами уникальных эффектов перехода , предварительный загрузчик изображения, встраивание видео, автозапуск, стоп , а также сделать ваше содержимое читаемым для поиска движок (SEO). Выберите лучшее творческое портфолио для своего сайта, чтобы хорошо представить свои собственные работы.Вы можете использовать Google Web Fonts , чтобы выбрать лучший шрифт для настройки шрифта вашего контента. Используйте виджеты WP, имеющие более 20 слоев, для создания виджетов на вашем сайте в соответствии с вашими требованиями. Настраиваемые файлы PSD также включены в ZIP-архив. для дальнейшей настройки и многого другого. I Вы ищете тему Professional Business для своего следующего дизайн-проекта. Highwire гораздо более идеален для вас, он действительно может вывести ваш бизнес на новый уровень.
Некоторые из основных функций темы Highwire Business WordPress
- Адаптивный дизайн
- 3 уникальных стиля домашней страницы
- Веб-шрифты Google
- Слайдер Revolution
- 4 стиля творческого портфолио
- 15 разных макетов сайтов
- 20+ слоев wp Виджеты
- Слайдер Revolution
- Совместимость со слоями WP
- Веб-шрифты Google
- Панель дополнительных опций
- 15 файлов PSD в комплекте
- Простота настройки
- Font Awesome Совместимость
- Обширная документация
- Специальная поддержка
Demo Скачать
MIRESUME — Современное и мощное резюме, тема резюме
MIRESUME — Современное и мощное резюме, тема резюмеНекоторые из основных функций темы WordPress Miresume
- Адаптивный дизайн
- 8 Демо
- Веб-шрифты Google
- Градиент наложения фона
- Фон наложения слайдера
- Youtube и видео фон
- Современная горизонтальная прокрутка одной страницы
- Карусель Slider
- Великолепная галерея для портфолио
- Кроссбраузерная поддержка
- Полоса прогресса навыков
- Уникальный стиль меню
- Контактная форма включена
- ET — Иконки линий и иконки Font Awesome
- Обширная документация
- Специальная поддержка
Demo Скачать
Zen — многоцелевая дочерняя тема OnePage LayersWP
Многоцелевые слои одной страницы Zen Дочерняя тема WPНекоторые из выделенных функций многоцелевых слоев Zen Дочерняя тема WP
- Адаптивный дизайн и готовность к сетчатке
- Mobile Responisve
- Веб-шрифты Google
- Создание страниц с помощью виджетов
- Посмотреть изменения, внесенные мгновенно
- Бар с уникальным дизайном
- Интерфейс Poin & Click
- Слайдер Revolution
- Открытый исходный код и возможность расширения
- Кроссбраузерная поддержка
- LayersWP Framework
- Уникальный стиль меню
- Простота установки
- Красивая типографика
- Обширная документация
- Специальная поддержка
Demo Скачать
Lace & Soul — тема WordPress для WooCommerce
Layers WooCommerce ThemeНекоторые из основных функций WooCommerce Theme Lace & Soul
- Адаптивный дизайн и готовность к сетчатке
- Mobile Responisve
- Веб-шрифты Google
- Создание страниц с помощью виджетов
- Посмотреть изменения, внесенные мгновенно
- Бар с уникальным дизайном
- Интерфейс Poin & Click
- Слайдер Revolution
- Открытый исходный код и возможность расширения
- Кроссбраузерная поддержка
- LayersWP Framework
- Интегрированный WooCommerce
- Простота установки
- Красивая типографика
- Обширная документация
- Специальная поддержка
Demo Скачать
Sunset Coffee — мощная тема WooCommerce для создания слоев
Тема WooCommerce Sunset LayersНекоторые из основных особенностей темы WooCommerce Sunset Coffee
- Адаптивный дизайн и готовность к сетчатке
- Mobile Responisve
- Веб-шрифты Google
- Создание страниц с помощью виджетов
- Посмотреть изменения, внесенные мгновенно
- Бар с уникальным дизайном
- Интерфейс Poin & Click
- Слайдер Revolution
- Открытый исходный код и возможность расширения
- Кроссбраузерная поддержка
- LayersWP Framework
- Интегрированный WooCommerce
- Простота установки
- Красивая типографика
- Обширная документация
- Специальная поддержка
Demo Скачать
Acquire — Тема WooCommerce Layers
Тема WooCommereдля захвата слоев Некоторые из основных функций темы WooCommere
для захвата слоев- Адаптивный дизайн и готовность к сетчатке
- Mobile Responisve
- Веб-шрифты Google
- Создание страниц с помощью виджетов
- Посмотреть изменения, внесенные мгновенно
- Бар с уникальным дизайном
- Интерфейс Poin & Click
- Слайдер Revolution
- Открытый исходный код и возможность расширения
- Кроссбраузерная поддержка
- LayersWP Framework
- Интегрированный WooCommerce
- Простота установки
- Красивая типографика
- Обширная документация
- Специальная поддержка
Demo Скачать
Основы панели слоев Photoshop
Панель слоев в Photoshop
По умолчанию панель «Слои» находится в правом нижнем углу экрана.Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель слоев в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.
Если панель «Слои» не отображается на вашем экране, вы можете получить к ней доступ (вместе с любой другой панелью Photoshop), перейдя в меню Window в строке меню в верхней части экрана и выбрав Layers . Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить из меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.
Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем, потому что это сказано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».
Возможно, вы заметили, что есть две другие вкладки справа от вкладки «Слои» — каналы , и пути , , обе из которых выглядят немного тусклее, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» отображаются справа от вкладки «Слои».
Это две другие панели, которые сгруппированы вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть проблемой, поэтому Adobe решила сгруппировать несколько панелей в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также широко используются в Photoshop, поэтому мы можем спокойно игнорировать их, пока мы специально рассматриваем панель «Слои».
Ряд слоев
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой.Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое. В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.
Имя слоя
Photoshop помещает новое изображение на слой с именем Background .Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
На панели «Слои» отображается имя каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится эскизное изображение, известное как эскиз предварительного просмотра слоя , потому что оно показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое.В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, вероятно, мог догадаться об этом самостоятельно, поскольку в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок New Layer внизу панели «Слои»:
Щелкнув значок «Новый слой».
Новый слой появится на панели «Слои» непосредственно над фоновым слоем.Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Слой 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
На панели «Слои» появится новый слой с именем «Слой 1».
Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор шахматной доски . Образец шахматной доски — это способ изображения прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем в документ новый слой, он начинает жизнь как чистый лист.
Если я еще раз щелкну значок нового слоя:
Повторное нажатие на значок «Новый слой».
Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев документа:
Три слоя, каждый в своей строке на панели «Слои».
Подвижные слои
Мы можем перемещать слои выше и ниже друг друга на панели «Слои», просто перетаскивая их.Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, удерживая кнопку мыши нажатой, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и Фоновый слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.
Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
.Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», — это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно при необходимости перетащить выше или ниже других слоев. Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Возможно, вы заметили, что когда в моем документе был только один фоновый слой, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем.И теперь слой 2 — это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что в настоящее время это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он становится выделенным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, не отпуская кнопку мыши, перетащите его на значок Корзина для мусора в нижней части панели «Слои». Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.
И теперь я вернулся к одному слою, фоновому слою, в моем документе:
Два пустых слоя удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, щелкните по нему и, удерживая нажатой кнопку мыши, перетащите его на значок New Layer . Я сделаю копию фонового слоя:
.Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя помещается над оригиналом.
Я собираюсь быстро применить пару фильтров размытия Photoshop к моему фоновому слою копии, чтобы у нас было что-то свое на каждом слое.Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню Фильтр вверху экрана, выбрав Размытие , а затем выбрав Размытие в движении :
Идем в Filter> Blur> Motion Blur.
Откроется диалоговое окно «Размытие в движении». Я установлю Угол размытия в движении на -45 ° , чтобы движение шло по диагонали от верхнего левого угла к нижнему правому.Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей . Если вы используете меньшее изображение, вы можете использовать меньшее значение:
Диалоговое окно фильтра «Размытие в движении».
Я нажму ОК, чтобы закрыть диалоговое окно «Размытие в движении», и вот результат:
Эффект после применения фильтра «Размытие в движении».
Чтобы немного смягчить эффект, я применю фильтр «Размытие по Гауссу» в Photoshop, вернувшись в меню Фильтр , обратно к Размытие и на этот раз выбрав Размытие по Гауссу :
Идем в Filter> Blur> Gaussian Blur.
Я установлю значение Radius в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей , просто чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра Gaussian Blur.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.
Это может выглядеть так, как будто я размыл все изображение, но если мы посмотрим на панель слоев, мы увидим, что это не так.Поскольку слой фоновой копии был активным слоем, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем видеть размытое изображение в миниатюре предварительного просмотра фоновой копии. Исходное изображение на нижнем слое не изменилось. Его миниатюра предварительного просмотра по-прежнему показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув его значок видимости слоя слева от эскиза предварительного просмотра.Когда маленькое глазное яблоко видно, это означает, что слой видим в документе. Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой остался; мы просто не видим его сейчас:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.
Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.
Переименование слоя
Как мы видели, Photoshop автоматически называет слои для нас, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо легче поддерживать их организованность, если у них есть значащие имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните прямо на имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».
Добавление маски слоя
Маски слоя необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в подробности здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок Layer Mask внизу панели Layers (прямоугольник с кругом посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».
Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая, что маска была добавлена.Обратите внимание, что миниатюра заполнена белым цветом . На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный представляет области, которые будут скрыты . По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Также обратите внимание, что миниатюра маски слоя показывает вокруг нее белую границу . Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.
Добавив маску слоя, мы можем закрасить ее кистью, чтобы показать часть исходного изображения под слоем Blur. Для этого я быстро выберу Photoshop Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Чтобы скрыть части слоя «Размытие», мне нужно закрасить маску слоя черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому перед тем, как я начну рисовать, я должен убедиться, что мой цвет переднего плана черный.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать на клавиатуре букву X :
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя размытия и показать исходное изображение на фоновом слое под ним.Вы можете отрегулировать размер кисти с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы сделать щетку меньше или клавишу правой скобки (] ), чтобы сделать ее больше . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ( [). Чтобы сделать края более жесткими , удерживайте Shift и нажмите правую скобку (] ):
Рисование черным цветом на маске слоя, чтобы скрыть области слоя размытия.
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не залита сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования с помощью инструмента «Кисть».
Если все, что мы только что там сделали, было для вас новым, не волнуйтесь.Маски слоя — это совсем другая тема, и я объясняю их гораздо более подробно в нашем руководстве «Понимание масок слоев в Photoshop».
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка» или «Корректирующий слой ». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок «Новая заливка или корректирующий слой».
При нажатии на него открывается список слоев заливки и коррекции, из которых мы можем выбирать.В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Слой регулировки оттенка / насыщенности позволяет нам легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев появляются на панели «Свойства» . В CS4 и CS5 они появляются на панели настроек . Я быстро раскрашу свое изображение, выбрав опцию Colorize , затем я установлю значение Hue на 195 для синего цвета и увеличу значение Saturation до 60 .Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общее представление о том, как много мы можем сделать на панели «Слои»:
Панель свойств (CS6 и CC).
Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя «Цветовой тон / Насыщенность».
Корректирующие слои — еще одна тема, которая выходит за рамки этого руководства, но причина, по которой я пошел дальше и все равно добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели слоев так же, как и обычные слои .Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем руководстве по неразрушающему редактированию фотографий с помощью корректирующих слоев и в нашем руководстве по уменьшению размеров файлов с помощью корректирующих слоев, оба из которых находятся в разделе «Редактирование фотографий».
Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя, который изменяет способ смешивания слоя со слоем (ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» непосредственно под вкладкой имени. На самом деле он нигде не говорит «Режим наложения», но по умолчанию в нем указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, который был выбран в это время), затем выберите другой режим наложения из появившегося списка.Я выберу режим наложения Color из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цветной» корректирующий слой теперь влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем было мгновение назад:
Теперь изменяются только цвета изображения.На значения яркости это не повлияет.
Чтобы узнать больше о режимах наложения слоев в Photoshop, в том числе о режиме наложения цветов, обязательно прочтите наше руководство «Пять основных режимов наложения для редактирования фотографий».
Параметры прозрачности и заливки
Мы можем управлять уровнем слоя , прозрачность с панели Layers, используя опцию Opacity прямо напротив опции Blend Mode. Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним.Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» управляет уровнем прозрачности слоя.
При небольшом снижении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.
Непосредственно под параметром «Непрозрачность» находится параметр Заливка . Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра (Непрозрачность и Заливка) ведут себя точно так же, но между ними есть одно важное различие, которое связано со стилями слоя .Опять же, мы не будем вдаваться в подробности здесь, но чтобы узнать разницу между непрозрачностью и заливкой, ознакомьтесь с нашим учебным пособием «Непрозрачность слоя и заливка».
Слои группировки
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» — это переименовать их во что-то более значимое. Другой способ — сгруппировать связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок New Group в нижней части панели слоев.Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Значок «Новая группа».
Проблема (на самом деле, это скорее неудобство) с щелчком по значку «Новая группа» заключается в том, что он создает новую, но пустую группу, требуя от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ лучше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу.У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift , когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.
Теперь, когда выбраны оба слоя, я нажимаю значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу New Group из Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно «Новая группа из слоев», что даст нам возможность назвать группу и установить другие параметры. Я нажимаю ОК, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы посмотреть, что внутри, и закрыть папку, чтобы все было в порядке.По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.
Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Photoshop спросит, что вы хотите удалить. Если вы хотите удалить как группу , так и слои внутри группы, выберите Group и Contents . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only :
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.
После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.
С группами слоев в Photoshop можно многое сделать. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев.
Стили слоя
Также в нижней части панели «Слои» находится значок Стили слоя . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок «Стили слоя».
Стили слоев позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и многое другое. При нажатии на значок «Стили слоя» открывается список эффектов на выбор. Стили слоев — это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, поэтому у нас будет полное руководство по стилям слоев, которое скоро появится:
Меню стилей слоя.
Слои блокировки
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя.Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
Есть четыре варианта блокировки на выбор, каждая из которых представлена маленьким значком, и они расположены чуть ниже опции режима наложения.Слева направо у нас есть Lock Transparent Pixels , Lock Image Pixels (который блокирует все пиксели на слое, включая прозрачные), Lock Position и Lock All . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой Blur), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки слоев.
Если выбран один или все из этих параметров, вы увидите маленький значок замка , появившийся в дальнем правом углу заблокированного слоя, как мы видим на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что заблокирован один или несколько аспектов слоя.
Панель поиска слоя
Новой функцией, которая впервые была добавлена на панель «Слои» в Photoshop CS6, является панель поиска , которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только слои, соответствующие определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра.Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слоев пикселей , корректирующих слоев , слоев типа , слоев формы и смарт-объектов . Щелчок по одному из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два пиксельных слоя и один корректирующий слой. Если мы хотим просматривать только слои пикселей, мы могли бы выбрать значок слоев пикселей. Это скроет наш корректирующий слой и оставит только два слоя пикселей, видимых на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Однако имейте в виду, что фильтрация слоев на панели «Слои» не , а отключает другие слои в документе.Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще можем увидеть эффекты корректирующего слоя Hue / Saturation, даже если корректирующий слой в настоящее время не отображается на панели Layers:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на своей панели «Слои», я бы снова щелкнул значок слоев пикселей , чтобы отменить его выбор, а затем щелкнул бы значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
При нажатии на поле «Тип фильтра» отображается список всех способов фильтрации слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем рассматривать их здесь, тем более что в нашем документе всего три слоя.Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, — это возможность изменять размер эскизов предварительного просмотра.Большие миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем уменьшить миниатюры предварительного просмотра, и мы можем сделать это, еще раз щелкнув значок меню панели «Слои» и выбрав «Параметры панели » :
Выбор «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр « Thumbnail Size» с тремя размерами на выбор, а также возможность полностью отключить предварительный просмотр эскизов (Нет). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
.Выберите один из трех различных размеров эскизов предварительного просмотра.
После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что, когда эскизы предварительного просмотра стали намного меньше, все подходит гораздо лучше.Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.
Куда идти дальше …
И вот оно! В следующем уроке в нашем Руководстве по обучению слоям мы рассмотрим некоторые важные настройки панели слоев, которые помогут нам настроить панель слоев и уберечь ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно! Или просмотрите наш раздел Основы Photoshop, чтобы получить больше уроков!
.

 DeepL.com/Translator (бесплатная версия) (см ограничения).
DeepL.com/Translator (бесплатная версия) (см ограничения).

 Актуально только при использовании Theano. Может быть кортежом или функцией. Если кортеж кортежа, то он указывает только первое измерение вперед; размер образца принимается либо как вход: output_shape = (input_shape[0], ) + output_shape, либо как вход None и размер образца также None: output_shape = (None, ) + output_shape Если функция, то она указывает всю фигуру как функцию формы вывода: output_shape = f(input_shape)
Актуально только при использовании Theano. Может быть кортежом или функцией. Если кортеж кортежа, то он указывает только первое измерение вперед; размер образца принимается либо как вход: output_shape = (input_shape[0], ) + output_shape, либо как вход None и размер образца также None: output_shape = (None, ) + output_shape Если функция, то она указывает всю фигуру как функцию формы вывода: output_shape = f(input_shape) keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last».
keras/keras.json. Если вы никогда не устанавливали его, то это будет «channels_last». BeTheme
BeTheme Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке. Тема очень легкая
Тема очень легкая CookIt
CookIt
 Woodmart
Woodmart Gillion
Gillion Bridge
Bridge XStore
XStore Newspaper
Newspaper устройствах
устройствах Education WP
Education WP Jevelin
Jevelin Oshine
Oshine