Как создать лендинг на Тильде
Популярность рукотворная — внешние ссылки на свой ресурс.
Лендинг пейдж — не только модный термин, это эффективный инструмент для получения лидов.Сегодня поделюсь секретами разработки лендинга на платформе Tilda.
Лендинг на Тильде
Тильда — универсальная платформа, которая позволяет создать любой ресурс — от сайта-визитки и блога до интернет-магазина и информационного портала.
Для разработки landing page Тильда отлично подходит.С помощью нескольких сотен блоков, имеющих функцию индивидуальной настройки, вы без проблем и лишних затрат сможете запустить собственный уникальный лендинг.
Он может быть самостоятельным ресурсом или дополнять основной сайт компании.
Построение лендинг пейдж не занимает много времени: при наличии даже небольшого опыта этот процесс займёт всего пару часов.
Если опыта нет совсем — не беда, просто вам потребуется чуть больше времени и советы мастеров.
Регистрация на платформе
Чтобы создать свой первый проект, зарегистрируйтесь.
| Начать создавать сайт |
Что такое лендинг
и для чего он нужен?
Часто люди ошибаются, считая лендинг рекламной площадкой. Это не так или не совсем так.
Лендинг создаётся для достижения конкретной цели, стоящей перед разработчиком. Не пытайтесь решать глобальные задачи компании с помощью такой страницы. Для реализации различных групп товаров существуют интернет-магазины.Если же цель — пригласить как можно больше гостей на ближайшее мероприятие, распродать коллекцию солнцезащитных очков до завершения сезона или организовать акцию в поддержку участника международного конкурса — создание лендинг страницы будет оптимальным решением.
Лендинг — это страница-призыв. Она нужна для получения конкретного действия со стороны пользователя.
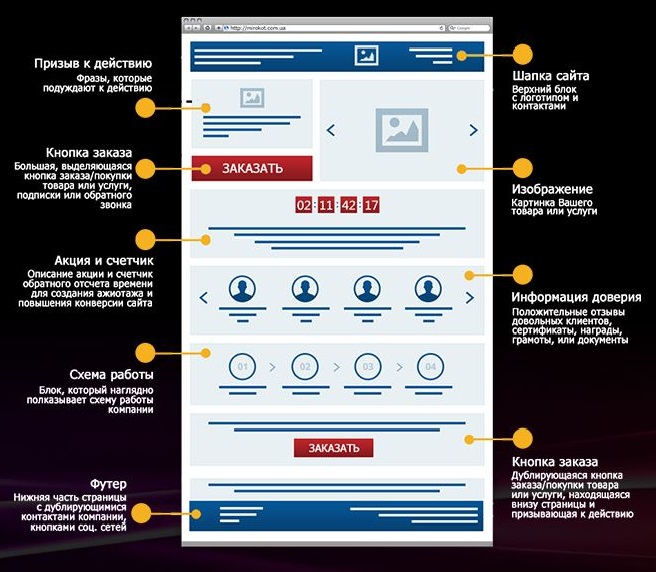
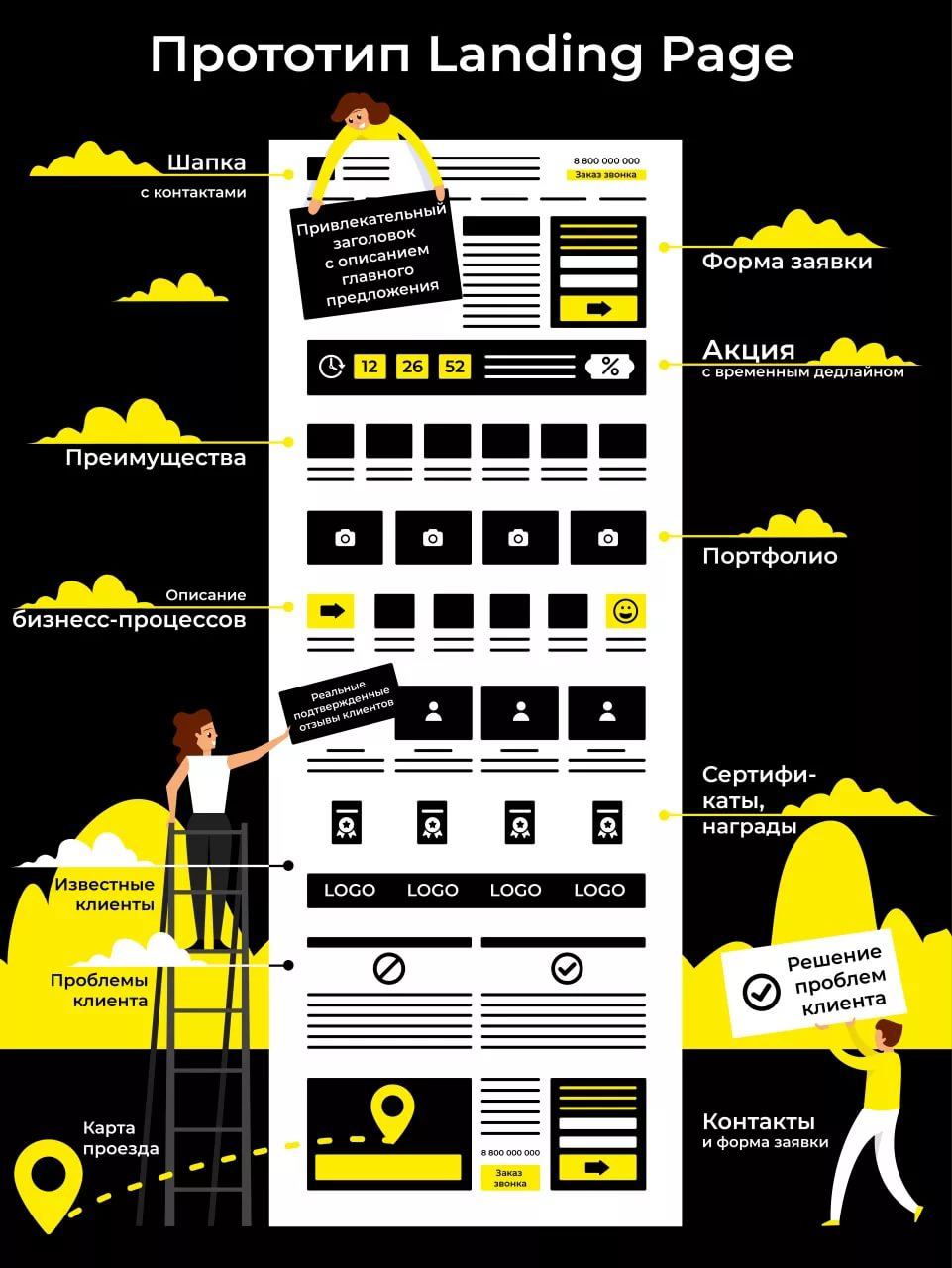
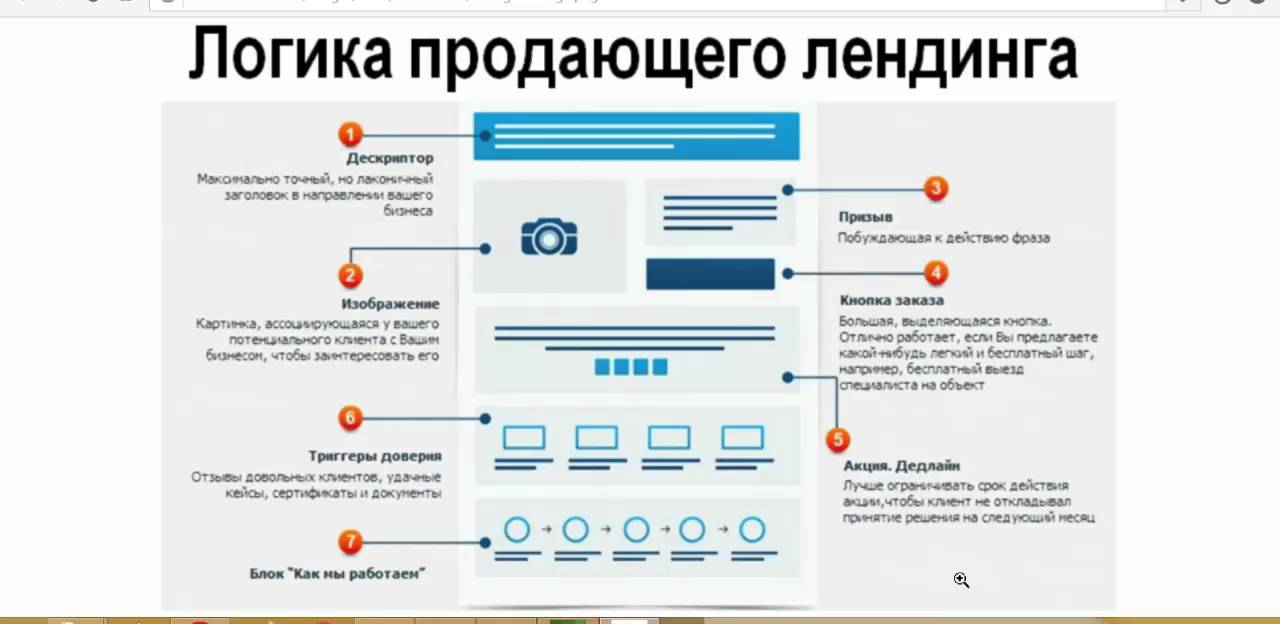
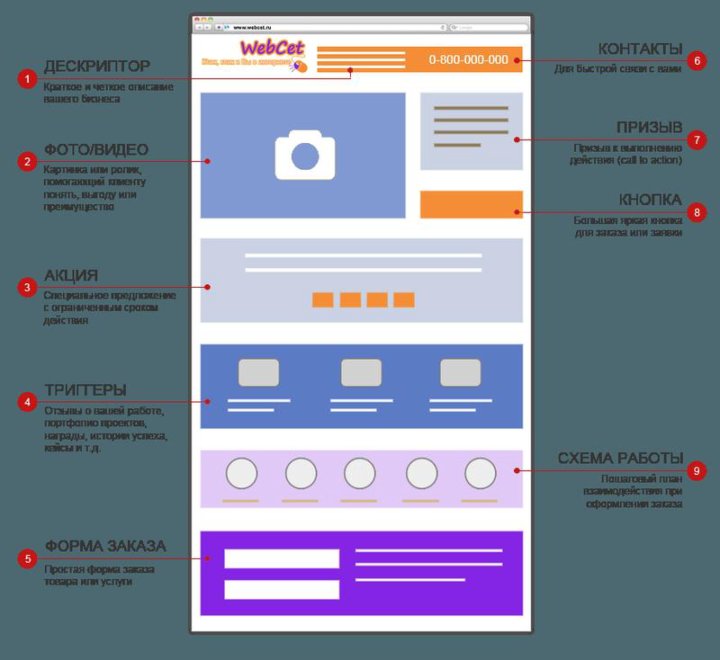
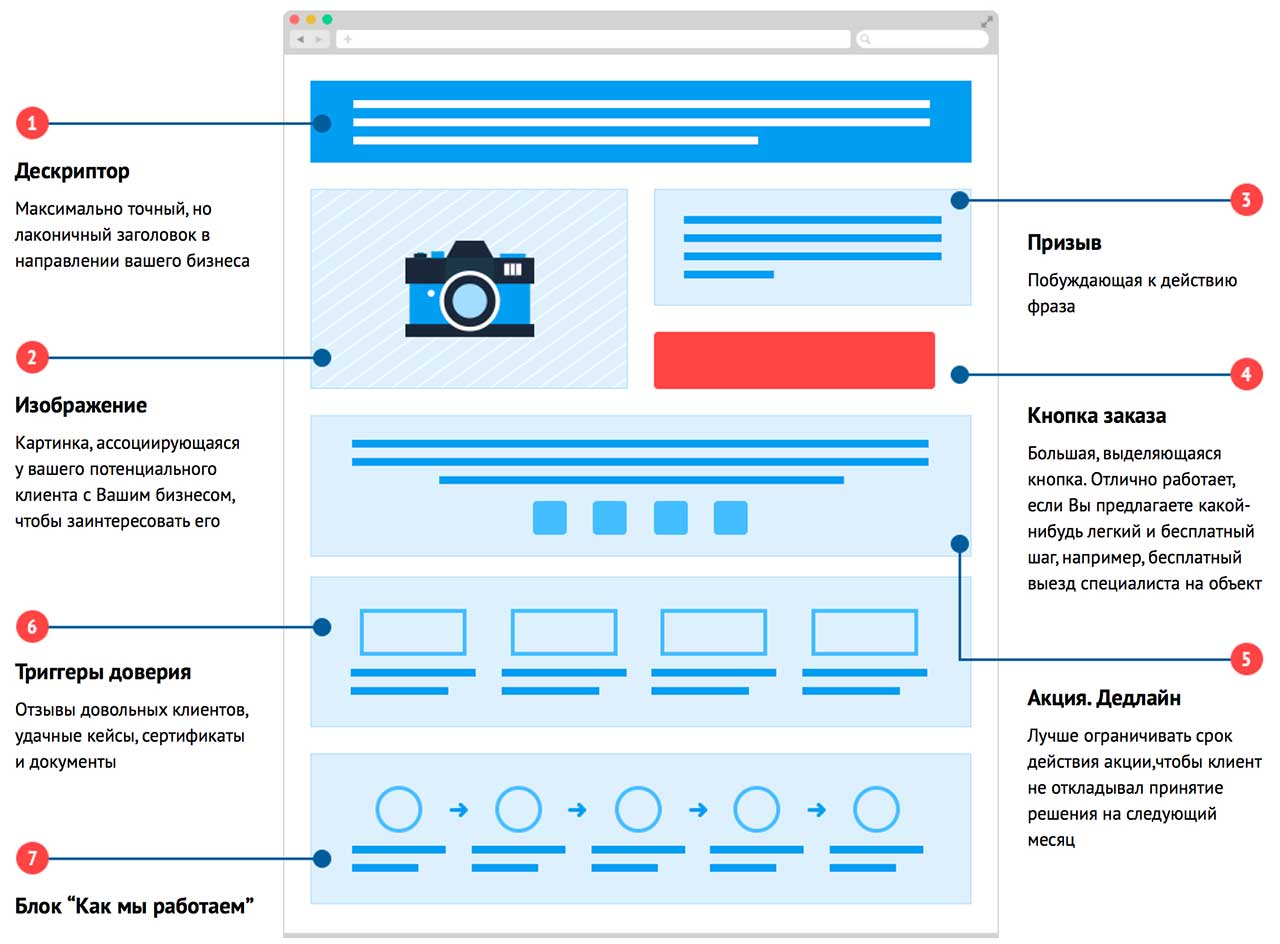
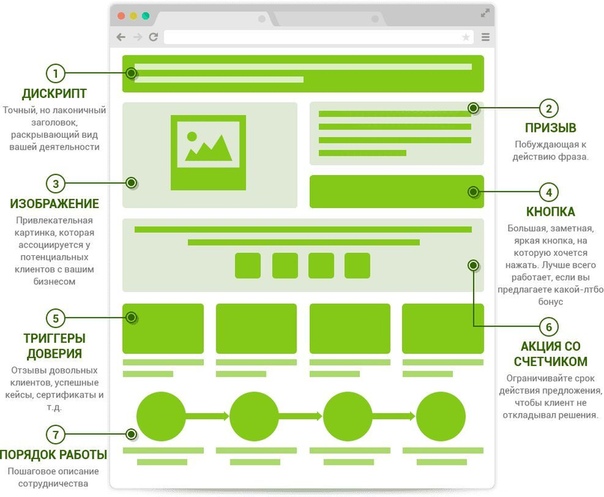
Структура лендинг пейдж
Пришел
Увидел
Сделал
Подписался на рассылку, заполнил анкету, зарегистрировался на мероприятие, купил билет, скачал презентацию, заказал обратный звонок…Конечное действие посетителя лендинг пейдж — то самое целевое действие, ради которого он был создан.
Структура лендинга складывается, исходя из этой формулы
Внимание
Первым делом привлекаем внимание пользователей, которые имеют отношение к конкретной теме или заинтересованы в предлагаемом продукте.
Что предлагаем
Рассказываем о том, что предлагаем.Здесь важно не переборщить, но и не упустить главные моменты и аргументы, которые, во-первых, заставят посетителя дочитать до конца, во-вторых, мотивируют его на действие.
Лидогенерация
Даём посетителю возможность стать вашим лидом, то есть совершить действие, ради которого всё затевалось.Рассказываем, почему важно купить этот продукт/присоединиться ко встрече/заказать услугу.
Кнопка+результат
Для удобства пользователей и ускорения процесса принятия решения лендинг должен заканчиваться кнопкой, которая и будет приводить к запланированному результату.
Купить, подписаться к рассылке, зарегистрироваться на курс, принять участие в опросе…Чётко и ёмко сформулируйте, что должен сделать посетитель и разместите призыв на интерактивную кнопку.
Советы экспертов
На старт, внимание, марш!
Заголовок должен полностью соответствовать тематике сайта, в нём заключается основной посыл лендинга. Это отправная точка, которая логически завершается действием пользователя.Заголовок имеем ещё одну важную функцию — он помогает не только привлечь публику, но и отсечь всех тех, к кому данная целевая страница не имеет никакого отношения.
Краткость —
сестра таланта
Эффективный лендинг не значит объёмный.
Эффективный лендинг не значит объёмный. Контента должно быть ровно столько, сколько необходимо для того, чтобы посетитель страницы нажал на заветную кнопку в ответ на размещённую информацию и приведённые аргументы.
Чтобы пригласить участника на конференцию, не требуется на 150 страницах расписывать, какие животрепещущие тему будут затронуты в рамках её проведения. Достаточно указать главные моменты — когда, где, с кем и зачем нужно приходить.
Всё. Ваш клиент уже жмёт на кнопку «Регистрация».
Ваш клиент уже жмёт на кнопку «Регистрация».На самом деле объём текста напрямую зависит от характера продукта и целевой аудитории. Если ваши клиенты — люди научного склада ума с классическим образованием, которые ценят информацию, любят анализировать и размышлять, подарите им такую возможность, максимально раскрыв суть предложения и характеристики предлагаемой продукции или решения.
Обращаясь к молодым энергичным людям, которые превыше всего ценят время, оградите их от лишних данных и просто подведите к результату. В таком случае вместо текста уместнее разместить впечатляющие иллюстраций, демонстрирующие продукцию, её качества и счастливых обладателей.
Точно в цель!
Для получения максимальной отдачи требуется знать собственную целевую аудиторию, только в этом случае «стрелы Амура», пущенные с лендинг пейдж, достигнут сердец пользователей.Распространённая ошибка многих разработчиков (и не только новичков) — попытка охватить каждого без исключения пользователя Рунета. Такое рассеивание внимания ни к чему не приведёт.
Такое рассеивание внимания ни к чему не приведёт.
От портрета и характера посетителя зависит не только то, что и где вы будете предлагать, но и как это лучше сделать.
Возрастных характеристик и данных об образовании здесь будет недостаточно. Определите, что объединяет вашу аудиторию и потребителя предлагаемого продукта. Только так можно достучаться до клиента.Предлагая приобрести автомобиль по специальной цене до конца месяца, нет смысла охотиться за туристами, в первый и последний раз посетивших страну, и составлять текст на трёх языках.
Правила хорошего тона
Вспоминаем, чему нас учили родители и пророки.Обманывать плохо.
Это правило работает и в отношении лендинга.
Не пытайтесь хитрить и прятать продажи под аттракцион невиданной щедрости и раздачу подарков «просто так». Переходы на заманивающие обещания с попаданием на продажу стандартной продукции по стандартной же цене воспринимается как развод.
К сожалению, из-за обманных или ошибочных действий сеошников о лендингах сложилось нелестное мнение. Тысячи пользователей воспринимают такие целевые страницы как «замануху» и надувательство. Бороться с таким положением вещей можно только создавая «честный» лендинг для заинтересованных людей.
Тысячи пользователей воспринимают такие целевые страницы как «замануху» и надувательство. Бороться с таким положением вещей можно только создавая «честный» лендинг для заинтересованных людей.
Лучше один раз увидеть
Визуальный контент воспринимается и запоминается проще, чем текстовый. Поэтому всегда, когда есть возможность заменить текст на таблицу, график или фотографию. Рекомендую отдавать предпочтение именно иллюстрациям.
Единственный и неповторимый
Лендинг, как и любой сайт, должен максимально отражать реализуемую идею.
Лендинг, как и любой сайт, должен максимально отражать реализуемую идею. Чтобы донести свою мысль до пользователей без потерь, сайт должен «говорить» на вашем языке. Дизайн в этом вопросе — не последний по важности элемент.Оформление страницы должно отвечать всем требованиям, которые предъявляются качественному лендингу: привлекать, отражать главную мысль, мотивировать сделать правильный выбор. В остальном внешний вид сайта может отличаться от подобных, это будет скорее плюсом.
В остальном внешний вид сайта может отличаться от подобных, это будет скорее плюсом.
Главная задача дизайна — помочь максимально подробно рассказать о продукте, а не просто удивить или поразить. Наихудший варианта — когда дизайн отвлекает от главной идеи и товара.
Тильда позволяет реализовать любые дизайнерские решения.
Если библиотечных блоков недостаточно, чтобы донести вашу мысль, воспользуйтесь безграничными возможностями, которые даёт функция построения уникального блока — зеро блок.
Используйте видеоролики, рисуйте, загружайте и сочетайте графику по собственному вкусу. Никаких ограничений. Только так можно выделиться на 100 % и завладеть аудиторией.
Здесь и сейчас
Лендинг размещают на одной странице. И это не признак экономии пространства или бедности идей. Каждый переход на другую страницу рассеивает внимание и отвлекает от главного, уводят от цели, ради которой был создан сайт. Попытки опутать пользователя в итоге приведут лишь к его запутыванию и уходу.
Структура лендинга должна подчиняться его задачам. И пусть страница будет бесконечно длинной. Если созданный вами контент соответствовать всем требованиям эффективного лендинга, он будет с интересом изучен. Но только вы должны вести пользователя по странице, располагая информацию в том порядке, в котором она лучше отвечает поставленной цели.
Чёткой единой схемы размещения и подачи материла для эффективности лендинга не существует. Информация должна быть логичной, данные следовать в определённой последовательности.Во время изучения посетитель не должен потерять нить повествования и запутаться в цепи событий. В остальном — создайте оптимальную схему для страницы, которая будет удобна пользователям и понятна вам.
При всём богатстве выбора
Открою один секрет: если при создании лендинга не было допущено грубых ошибок, а перечисленные выше рекомендации вами учтены, вероятность того, что заглянувший на страницу пользователь нажмёт на кнопку и сделает то, что вы от него ждёте, очень велика.
Дело в том, что лендинг обладает важной функцией для посетителей сайта. Он предлагает решить проблему выбора.
Делать выбор всегда непросто.
Люди жаждут свободы, с другой стороны, её боятся, ведь свобода приносит с собой необходимость самостоятельно принимать решения, анализировать информацию, отвечать за последствия.
Убеждайте пользователя, делайте его выбор очевидным, аргументируйте свою точку зрения и берите всю ответственность на себя своим предложением — так вы облегчите задачу клиента. В благодарность посетитель будет рад превратиться в лида и выполнить свою часть сделки.
От Tilda с любовью
Тильда — идеальный конструктор для лендинга.
Выбирая эту платформу, мы получаете массу бонусов и возможностей.
Функциональность
Доступный расширенный функционал:- подключение онлайн-чата с пользователями;
- регистрационная анкета;
- форма обратной связи;
- интеграция с социалками;
- совместимость с CRM;
- подключение карт и многое другое.

Интерактивность
Разнообразные инструменты платформы Tilda делают лендинг интерактивным.Эффектное оформление в сочетании с возможностью самостоятельного участия обращают на себя внимание даже самых продвинутых и взыскательных пользователей.
Вовлечение посетителей в представляемую идею открывает путь к лидам.
Индивидуальность
Модули, составляющие лендинг пэйдж, которые хранятся в библиотеке Тильды, продуманы до мелочей. Они гармонично сочетаются друг с другом и настраиваются исключительно с учётом пожеланий владельца сайта.
Адаптивность
Отдельный плюс, значение которого невозможно переоценить, — автоматическая адаптация для мобильных устройств.Какой бы гаджет не использовал юзер, ему будет комфортно на вашей странице. Эта функция тем ценнее, чем более мобильными становятся пользователи Сети.
Нет необходимости ограничивать себя или посетителей в пространстве. Лендинг на Тильде видно отовсюду.
Продвижение
Сайты на Тильда (лендинг — не исключение) удобно продвигать.Их индексируют поисковые системы, при этом платформа предлагает целый набор инструментов для сео-оптимизации.
Благодаря этому разработанный вами лендинг увидят тысячи потенциальных лидов.
Для владельца сайта доступна статистика посещений, а также функция подключения счётчиков Яндекс и Гугл.
Экспресс-тест по материалам статьи
| Проверить |
2. Многостраничный сайт
3. Интернет-магазин4. Целевая страница
| Проверить |
| Узнать результат |
2. Продажа наушников для айфона3. Продажа курса по похудению4. Продажа билетов в кино
| Проверить |
| Узнать результат |
 Отзывами о товаре и услугах
Отзывами о товаре и услугах2. Кнопкой с целевым действием («Купить», «Подписаться» и т.д.)
3. Контактами организации4. Все ответы верные
| Проверить |
| Узнать результат |
2. Создавать контент под определенную ЦА (пол, возраст, интересы, боль ЦА)
3. Разместить на лендинге несколько кнопок с целевым действием4. Все ответы правильные
| Проверить |
| Узнать результат |
2. Расширенный функционал (форма обратной связи, CRM-система, подключение онлайн-чата и др.)
3. Автоматическая адаптация под разные устройства4. Инструменты для seo-оптимизации5. Все ответы верные
| Проверить |
| Узнать результат |
Вы точно прочитали статью внимательно. Перечитайте ее еще раз и попробуйте пройти тест еще раз.
Перечитайте ее еще раз и попробуйте пройти тест еще раз.
| Пройти еще раз |
Вы точно прочитали статью внимательно. Перечитайте ее еще раз и попробуйте пройти тест еще раз.
| Пройти еще раз |
Вы точно прочитали статью внимательно. Перечитайте ее еще раз и попробуйте пройти тест еще раз.
| Пройти еще раз |
Вы точно прочитали статью внимательно. Перечитайте ее еще раз и попробуйте пройти тест еще раз.
| Пройти еще раз |
Молодец! 90% материала освоено на УРА! Обрати внимание на ошибки и разберись, что не так.
| Пройти еще раз |
Идеально! Спасибо! Мне очень приятно, что меня услышали и поняли!
| Пройти еще раз |
пошаговая инструкция, создание Landing Page через Tilda
Содержание:
- Что такое конструктор лендинга
- Предварительная подготовка
- Первичная настройка сайта на Tilda
- Редактирование сайта
- Редактирование контента
- Дополнительные возможности
- Подключение Tilda CRM
Создать собственный одностраничник проще, чем кажется. Сделать это можно с помощью конструктора лендингов — сервиса, который предлагает разработку посадочных страниц, часто для этого не требуются навыки программирования.
Сделать это можно с помощью конструктора лендингов — сервиса, который предлагает разработку посадочных страниц, часто для этого не требуются навыки программирования.
В статье разберем, как можно бесплатно создать собственный лендинг с нуля на примере конструктора Tilda. Для начала немного теории.
Что такое конструктор лендинга
Конструктор — веб-ресурс, предлагающий услуги по созданию лендингов и других сайтов коммерческой направленности с помощью готовых шаблонов и схем. Фактически, он может заменить программиста, чем существенно удешевляет стоимость посадочной страницы, но при этом возможности в конструкторах часто ограничены — например, вы не сможете «привязать» собственную систему оплаты.
Как правило, многие конструкторы имеют закрытый исходный код и взимают ежемесячную или ежегодную оплату за свои услуги, распространяясь по модели подписки.
К наиболее популярным конструкторам относят:
- Tilda;
- Wix;
- Google Sites;
- LPgenerator;
- uKit;
- Bloxy;
- И другие.

Главное отличие конструктора от CMS — с его помощью нельзя создать сайт с нуля и настроить как угодно.
Предварительная подготовка
Перед тем, как создать лендинг, убедитесь, что вы провели подготовительную работу и сделали маркетинговый анализ:
- определили сильные и слабые стороны предлагаемого товара;
- установили ценность продукта или услуги для целевой аудитории;
- сформировали портрет ЦА, поняли: кто они, откуда, какой уровень доходов имеют, как покупают, чего хотят и боятся;
- изучили конкурентов, сформулировали УТП;
- написали тексты для лендинга.
Также определите идею и задачи сайта. Идея — то, что будет на сайте (например, курс по обучению профессии интернет-маркетолога и 3 варианта покупки), цель — с какой целью он создается (продажа полезной информации в виде курса).
После этого решите, как вы хотите создавать лендинг: использовать готовые блоки из библиотек конструкторов или воспользоваться предложенными сервисом шаблонами. Подготовьте предварительную структуру.
Подготовьте предварительную структуру.
Чаще всего, она бывает такой:
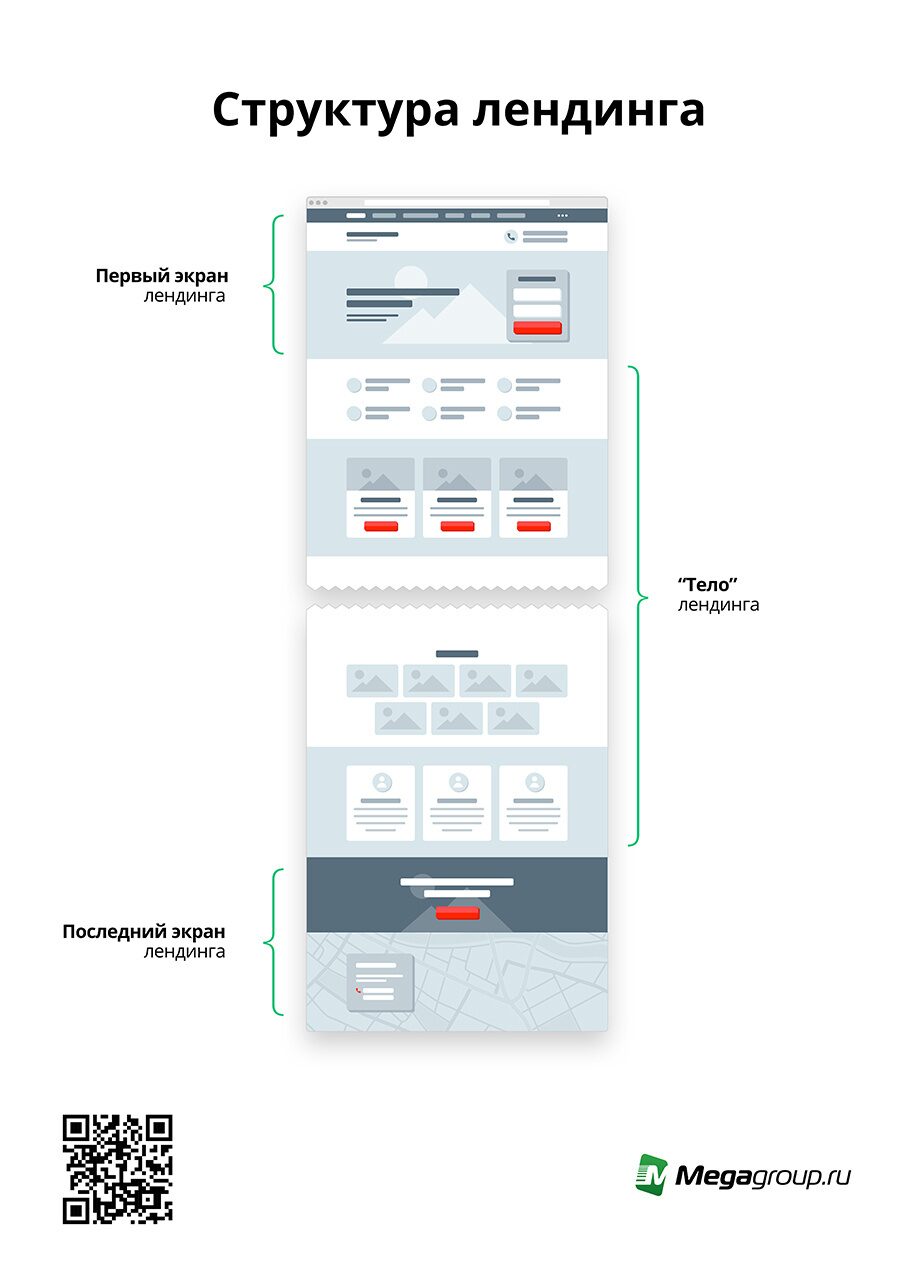
- Первый экран — шапка, заголовок с УТП, кнопка призыва к действию.
Далее блоки могут различаться. Например, в третьем могут быть выгоды для клиента, в четвертом — отзывы, в пятом лицензии, и т.д.Подробно о том, какой бывает структура лендинга и какие блоки можно использовать для повышения конверсии, читайте в нашей отдельной статье.
В этом примере мы разберем конструктор Tilda, но другие сервисы будут иметь похожую логику, поэтому вы можете применять принципы не только для Тильды.
Первичная настройка сайта на Tilda
Чтобы начать создавать лендинг на конструкторе Tilda с нуля, перейдите на официальный сайт Тильды. Вы попадете на главную страницу. Если у вас еще нет аккаунта, создайте его, кликнув по одной из кнопок: «Создать сайт бесплатно» или «Регистрация».
Регистрация в конструкторе Tilda
Заполните необходимые поля в регистрационной форме:
Регистрационная форма
После регистрации вы окажетесь на главной странице конструктора.
Совет: рекомендуем подключить тарифный план «Personal» перед началом работы — он расположен во вкладке «Тарифы и оплата». Сервис предоставляет всем пользователям 2 недели бесплатного использования. Так вы получите полный доступ ко всем функциям и блокам конструктора.
Вам автоматически предложат создать новый сайт, но если вы этого не сделали, воспользуйтесь кнопкой «Создать новый сайт»:
Создание сайта в конструкторе Tilda
Затем кликните на кнопку «Настройки сайта», укажите описание веб-ресурса и выберите для него субдомен:
Настройки сайта в конструкторе Tilda
Редактирование сайта
После того, как предварительная подготовка будет завершена, воспользуйтесь опцией «Редактировать сайт» в карточке веб-сайта. Вы попадете в раздел, где можно управлять сайтом. Кликните на «Создать новую страницу».
Создание новой страницы на сайте в конструкторе Tilda
Далее вам предложат выбрать подходящий тип сайта из шаблонов. Мы рекомендуем воспользоваться функцией поиска и сразу вписать слово «лендинг» в строку — так Тильда предложит вам несколько вариантов шаблонов.
Выбор шаблона лендинга в конструкторе Tilda
Для примера, возьмем тип «Универсальный» (первый слева).
Редактирование контента
В конструкторах можно редактировать лэндинги, меняя блоки местами и изменяя их содержимое по клику мыши. Выделенная область окрасится в серый цвет (выделена как №1), а в самом верху конструктора появится панель редактирования контента:
Редактирование контента страницы в конструкторе Tilda
Также обратите внимание на 2 панели управления, расположенные под редактором контента.
Та, что слева (выделена как №2), дает возможность использовать заранее созданные шаблоны блоков (это удобно, если вы неопытны или у вас нехватка времени), настраивать блок (например, его ширину) и управлять контентом (об этом расскажем ниже).
Правая панель (выделена как №3) позволяет управлять перемещением блока — поднимать его вверх или вниз, скрывать и показывать, полностью удалять при необходимости, а также копировать и вырезать.
Дополнительно можно использовать кнопку «Контент», которая отобразится, если вы наведете курсор на блок:
Редактирование блоков на странице в конструкторе Tilda
Например, если это блок «О компании», в ней можно будет менять фон, редактировать заголовок и описание, добавить фоновое видео. Точный функционал зависит от типа редактируемого блока:
Точный функционал зависит от типа редактируемого блока:
Замена изображения блоков на странице в конструкторе Tilda
Также в Тильде есть важная кнопка «Настройки»:
Настройка блоков на странице в конструкторе Tilda
С ее помощью можно управлять технической составляющей блока — менять ширину, отступы сверху и снизу, устанавливать выравнивание и SEO-заголовок для блока, добавлять анимацию и элементы типографики:
Управление блоком
Чтобы добавить новый блок, выберите любой блок или пространство между ними, пока не увидите кнопку со знаком «+»:
Добавление нового блока на странице в конструкторе Tilda
Нажмите на неё, вам откроется меню с огромным количеством различных блоков контента. Некоторый будет платным и доступным только при подписке на платформу, другой можно использовать бесплатно.
Поиск нужных блоков
Вы также можете воспользоваться поиском, чтобы найти нужные блоки.
Если вы хотите создать собственный блок с нуля, воспользуйтесь функцией «ZERO BLOCK» — новым инструментом конструктора. Его можно найти либо в самом внизу страницы, через крайнюю правую кнопку «Zero»:
Его можно найти либо в самом внизу страницы, через крайнюю правую кнопку «Zero»:
Создание собственного блока на странице в конструкторе Tilda
Либо в редакторе блоков, тоже в самом внизу, после кнопки «Другое»:
Создание нулевого блока на странице в конструкторе Tilda
Нажав на нее, вы попадете в режим ZERO, который открывает более широкие возможности по редактированию:
Редактирование в режиме ZERO
Например, в нем сразу можно посмотреть, как будет выглядеть сайт на экранах десктопов, смартфонов и планшетов, настроить сетку. Более подробные функции зависят от типа контента, который вы хотите редактировать.
Например, если это будет текст, вы сможете устанавливать «жирность» (свойство weight), семейство и размер шрифта, цвет, прозрачность, положение (например, впереди основного контента или за ним), вращать текст на нужное число градусов:
Настройки текста
Подробнее о настройке читайте в официальном справочнике Tilda.
На этом базовый функционал конструктора заканчивается. Они очень простые, но их хватит для минималистичного лэндинга. После редактирования и добавления нужных блоков, воспользуйтесь кнопкой «Опубликовать»:
Они очень простые, но их хватит для минималистичного лэндинга. После редактирования и добавления нужных блоков, воспользуйтесь кнопкой «Опубликовать»:
Публикация новой страницы в конструкторе Tilda
Если хотите проверить, как сайт будет выглядеть перед публикацией, воспользуйтесь рядом расположенной кнопкой предпросмотра.
Дополнительные возможности
Оценить, как будет выглядеть сайт, можно с помощью карты блоков, которая находится во вкладке «Ещё»:
Карта блоков страницы в конструкторе Tilda
Также в ней расположена вкладка «Настройки страницы». В ней можно выполнить подготовить title и description лендинга, а также настроить бейджик, соцсети, сделать экспорт страницы:
Подготовка title и description
Во вкладке SEO настраивается сниппет:
Настройка сниппета
Обратите внимание на вкладку «Дополнительно» — на ней можно вставить собственный HTML-код, что может быть полезно, если вы хотите добавить коды отслеживания или микроразметку.
Подключение Tilda CRM
В Tilda можно подключить собственную CRM для сбора заявок, что может быть особо полезным для лендинга. Для этого сначала активируйте систему сбора заявок — кликните по кнопке перехода в CRM в верхнем меню и нажмите кнопку добавления нового листа.
Активирование системы сбора заявок в конструкторе Tilda
Затем перейдите в настройки сайта, выберите вкладку «Формы» и подключите CRM к сайту:
Подключение CRM к сайту в конструкторе Tilda
После этого все заявки будут приходить с лендинга в вашу систему. Если лид отправил свои контактные данные по телефону, их можно добавить вручную, воспользовавшись кнопкой «Добавить заявку»:
Добавление заявки вручную к сайту в конструкторе Tilda
Интеграция систем веб-аналитики
Также вы можете подключить системы аналитики — например, Google Analytics и Яндекс.Метрику. Для этого перейдите в раздел «Аналитика» и нажмите на кнопки подключения нужных инструментов. Вам нужно будет авторизоваться в сервисах веб-аналитики:
Интеграция аналитики на сайт в конструкторе Tilda
Подключение собственного домена
При желании, можно подключить собственный домен для Тильды. Он сделает ваш адрес более красивым для посетителей и повысит их доверие — лендинги на собственном доменном имени часто смотрятся солиднее, чем на предложенных конструкторами.
Он сделает ваш адрес более красивым для посетителей и повысит их доверие — лендинги на собственном доменном имени часто смотрятся солиднее, чем на предложенных конструкторами.
Для подключения вам понадобится отредактировать DNS вашего регистратора сайта, указав IP-адрес сервера Tilda. После этого сохраните изменения и укажите домен в панели управления конструктора Tilda:
Подключение собственного домена на сайт в конструкторе Tilda
Подробные инструкции для каждого регистратора могут отличаться, поэтому читайте полное руководство для каждого в официальном справочнике Тильды.
Итоги
Сделать лендинг пейдж онлайн — не такая уж и трудная процедура, которая может занять 1-2 часа. Более важный этап, которому следует уделить внимание — сделать так, чтобы итоговый сайт работал и приносил заявки.
Для этого:
- составьте портрет целевой аудитории и подготовьте для нее сильный оффер;
- напишите заголовки с учетом «болей» потенциальных клиентов;
- проверьте, что сайт отлично работает в мобильных версиях;
- укажите УТП и преимущества в одном блоке;
- протестируйте форму сбора контактных данных;
- убедитесь, что сайт в целом не перегружен большим количеством информации.

Соблюдая эти рекомендации, вы сможете получить не только красивую картинку, но и реально работающую посадочную страницу. Обращайтесь в нашу компанию и мы создадим для вас одностраничник с индивидуальным дизайном.
Если вам нужна более сложная структура с необычными решениями, можно купить подписку на платформу или обратиться к другим подрядчикам — агентствам, фрилансерам, которые создадут лендинг с нуля.
Как создать целевую страницу (за 30 минут или меньше)
Послушайте эту статью:
Вы когда-нибудь хотели запустить быструю маркетинговую кампанию, но не хотели утруждать себя настройкой или обновление собственного веб-сайта?
Тогда вы, возможно, уже знаете о решении, позволяющем запустить эту кампанию без необходимости вообще возиться с вашим веб-сайтом — целевых страниц !
Независимо от того, хотите ли вы продавать товары, привлекать потенциальных клиентов или продвигать мероприятие, целевые страницы предоставляют вам все возможности и гибкость для запуска вашей кампании в считанные минуты.
Целевые страницы — лучшие друзья маркетологов. Но только в том случае, если вы умеете их эффективно создавать. Не совсем там? Не нужно беспокоиться! В этой статье я покажу вам, как создать целевую страницу с высокой конверсией с нуля за девять простых шагов.
Если вам нужно освежить знания или вы ищете дополнительные советы, прочитайте нашу статью, в которой объясняется, что такое целевые страницы (и чем они отличаются от вашего веб-сайта), а также эту статью с подробным описанием рекомендаций по использованию целевых страниц, которым вы должны следовать, если вы хотите максимального результата.
Как создать целевую страницу за 9 простых шагов
- Укажите цель для вашей целевой страницы
- Изучите свой рынок и конкурентов
- Изучите, что вам нравится визуально
- Выберите конструктор целевых страниц
- Выберите свой веб-хост
- Выберите доменное имя
- Добавьте свой контент и настройте макет
- Подключите свой технический стек
- Предварительный просмотр и публикация
1.
 Укажите цель для вашей целевой страницы
Укажите цель для вашей целевой страницыЕсли вы хотите создать целевую страницу эффективно, вы должны сначала указать, какой цели будет служить ваша страница.
Хотя целевые страницы могут служить нескольким целям, маркетологи обычно используют их для достижения одной из следующих трех целей:
Как только вы определите цель, которую хотите достичь, поиск правильного шаблона и подготовка контента для вашей страницы станет намного проще.
Разные страницы могут служить разным целям.2. Изучите свой рынок и конкурентов
После того, как вы определили, какой цели будет служить ваша целевая страница, пришло время провести небольшое исследование вашего рынка и конкурентов.
Целью данного исследования является выяснить:
- Какая информация интересует ваших потенциальных клиентов
- Какой контент публикуют ваши конкуренты, чтобы захватить их
Следите за языком, который использует ваша целевая аудитория, и вопросами, которые они задают, говоря о вашей теме. Это поможет вам создать более привлекательную копию целевой страницы и преодолеть любые опасения или возражения, которые могут возникнуть у ваших потенциальных клиентов.
Это поможет вам создать более привлекательную копию целевой страницы и преодолеть любые опасения или возражения, которые могут возникнуть у ваших потенциальных клиентов.
При поиске конкурентов обратите внимание на тип информации и контента, которые они используют для повышения конверсии. Посмотрите, есть ли что-то особенное, что найдет отклик у вашей аудитории, например, отзывы клиентов, фотографии клиентов из социальных сетей, надежные логотипы или таймер обратного отсчета, усиливающий ощущение срочности.
Пример целевой страницы от Snappr, включая отличный заголовок, поддерживающий подзаголовок, четкий призыв к действию, сигнал доверия и социальное доказательство. Для получения дополнительных идей ознакомьтесь с этими примерами целевых страниц.3. Изучите, что вам нравится визуально
Теперь пришло время найти шаблон, который будет соответствовать вашей аудитории и поможет вам достичь ваших целей.
Есть три основных способа найти хорошие шаблоны целевых страниц.
Самый очевидный способ — поискать их в Google или Pinterest. Чтобы сэкономить время, вы можете сузить область поиска, указав, какой тип шаблона целевой страницы вы ищете. Например, шаблоны целевых страниц электронных книг.
Результаты поиска по запросу «шаблоны целевых страниц» на PinterestВторой способ — зайти на такой сайт, как Envato Market или Template Monster. Там вы сможете отфильтровать результаты по типу вашего бизнеса, системе управления контентом (CMS), которую вы хотите использовать для управления своей целевой страницей (например, WordPress), или отдельным функциям, которые должна иметь ваша страница.
Envato Market показывает доступные целевые страницы для различных платформ.И, наконец, если вы уже думаете об использовании определенного конструктора целевых страниц, вы можете просмотреть доступные целевые страницы в их галерее.
Часто это лучший вариант, если вы не разбираетесь в технических вопросах или хотите эффективно создать целевую страницу. Использование этих инструментов позволит вам пропустить ручной процесс загрузки, импорта и последующего обновления вашего шаблона каждый раз, когда в WordPress или любой другой CMS, которую вы решите использовать, появляется что-то новое.
Использование этих инструментов позволит вам пропустить ручной процесс загрузки, импорта и последующего обновления вашего шаблона каждый раз, когда в WordPress или любой другой CMS, которую вы решите использовать, появляется что-то новое.
Ниже вы можете увидеть бесплатные шаблоны целевых страниц, доступные в конструкторе сайтов GetResponse. Они быстрые, современные, и вы также можете полностью настроить их в соответствии с вашим брендом.
Бесплатные шаблоны целевых страниц доступны в конструкторе сайтов GetResponse.4. Выберите конструктор целевых страниц
Если вы веб-разработчик или кто-то, кто разбирается в дизайне и HTML/CSS, то вы сможете создать отличную целевую страницу без необходимости использования каких-либо внешних инструментов (вам все равно потребуется разместить свой целевая страница где-то). Но я не рекомендую этот подход, даже если вы технарь.
Но я не рекомендую этот подход, даже если вы технарь.
Вся идея использования целевых страниц в ваших маркетинговых кампаниях заключается в возможности их быстрой публикации. Вы хотите создать свою целевую страницу и привлечь на нее трафик за считанные минуты, а не месяцы. Хороший конструктор целевых страниц поможет вам создать целевую страницу без проблем и в кратчайшие сроки.
Большинство инструментов для создания целевых страниц, в том числе бесплатный конструктор веб-сайтов GetResponse, предлагают множество функций, которые помогут вам быстро и уверенно настроить целевые страницы. К ним относятся:
- Готовые шаблоны посадок
- Варианты дизайна и стиля
- Бесплатный хостинг и SSL
- Мобильная оптимизация
- Бесплатные стоковые фото
- A/B-тестирование
- Показатели производительности
- Функции оптимизации для поисковых систем
- Интеграция с аналитическими инструментами, такими как Google Analytics
- Интеграция с маркетинговыми инструментами, такими как вебинар или программное обеспечение для электронного маркетинга
Чтобы выбрать лучший конструктор целевых страниц для своего бизнеса, я рекомендую вам оглянуться на результаты ваших исследований на предыдущих этапах и подумать, какие другие маркетинговые инструменты вы собираетесь использовать вместе со своей целевой страницей.
Вы можете создавать целевые страницы с высокой конверсией с помощью любого инструмента для создания целевых страниц. Но вы хотите убедиться, что выбранная вами платформа не только предлагает отличные шаблоны целевых страниц, но также удобна для пользователя и хорошо работает с вашим существующим стеком маркетинговых технологий (или соответствует тому, который вы хотите создать).
Если вы хотите увидеть бесплатный конструктор сайтов GetResponse в действии, посмотрите пошаговое видео ниже:
чтобы работать с одним из лучших инструментов, вы можете просмотреть этот раздел.
Когда вы создаете целевую страницу самостоятельно, вам также необходимо решить, где она будет размещена, то есть где будут храниться все ваши файлы и изображения.
Выбор правильного хостинг-провайдера важен по нескольким причинам:
- Ваш хостинг повлияет на скорость и производительность вашей целевой страницы, что является ключом к высокому рейтингу в поисковых системах.
- Это может помочь вам убедиться, что ваша целевая страница безопасна и способна противостоять любым потенциальным угрозам.
- Это может помочь вам сделать резервную копию ваших файлов и всей целевой страницы, чтобы она не потерялась из-за непредвиденных обстоятельств.
Сказав это, я знаю, что большинство маркетологов создают целевые страницы не для того, чтобы они занимали высокие позиции в Google. Вместо этого они публикуют эти страницы для преобразования трафика маркетинговых кампаний (чаще всего платной рекламы) в потенциальных клиентов или продажи.
Хотя органическое ранжирование здесь не будет столь важным, скорость вашей целевой страницы по-прежнему будет влиять на эффективность ваших кампаний и ваши конверсии. В конце концов, в наши дни пользователи нетерпеливы. Если ваши целевые страницы для них загружаются медленно, скорее всего, они даже не рассмотрят ваше предложение.
В конце концов, в наши дни пользователи нетерпеливы. Если ваши целевые страницы для них загружаются медленно, скорее всего, они даже не рассмотрят ваше предложение.
6. Выберите доменное имя
Объяснение структуры URL.Пришло время выбрать доменное имя — URL — для вашей целевой страницы.
Для веб-сайтов доменное имя имеет решающее значение. Он должен быть заслуживающим доверия и запоминающимся, потому что большинство людей будут вводить его прямо в свой браузер, чтобы получить доступ к вашей странице.
Для целевых страниц имя домена менее важно. Во многих случаях маркетологи сосредотачиваются на привлечении трафика на свою целевую страницу из платных каналов и меньше заняты тем, что люди вводят свое доменное имя вручную.
Сказав это, вам не помешает иметь хорошее доменное имя, если только вы специально не хотите, чтобы люди заходили на вашу страницу каким-либо другим способом, кроме как по прямой ссылке. И даже в этом случае я бы сказал, что хороший URL-адрес может оказать положительное влияние на эффективность вашей платной рекламы.
Так как же выбрать доменное имя?
Если у вас уже есть веб-сайт с собственным URL-адресом (например, веб-сайт.com), вы можете опубликовать свою целевую страницу в так называемой подпапке вашего основного домена (например, веб-сайт.com/landing-page) или поддомен (например, promo.website.com/landing-page).
Это популярный подход, который мы используем в GetResponse для публикации наших целевых страниц. Используя один поддомен, мы можем публиковать неограниченное количество целевых страниц, просто убедившись, что часть подпапки уникальна.
Вот пример целевой страницы, которую мы недавно использовали для продвижения одного из наших вебинаров – https://webinars.getresponse.com/get-your-business-notized
Если у вас нет веб-сайта или хотите, чтобы ваша целевая страница была связана с вашей главной страницей, вам необходимо зарегистрировать новый домен или использовать бесплатный домен, предлагаемый инструментом вашей целевой страницы.
На примере GetResponse Website Builder это означает, что URL вашей целевой страницы может быть назначен один из следующих доменов:
- YourCompanyName.
 grwebsite.com
grwebsite.com - YourCompanyName.grweb.site
Имейте в виду, что некоторые конструкторы целевых страниц взимают плату за назначение собственного домена. Однако это не относится к GetResponse, поскольку мы хотим, чтобы ваш бренд сиял, даже если вы используете нашу бессрочную учетную запись.
Подключение собственного доменного имени в бесплатном конструкторе сайтов GetResponse.Процесс назначения собственного домена/субдомена для использования с инструментом целевой страницы, вероятно, является наиболее техническим, который мы обсудим здесь. К счастью, мы рассмотрели это в нашем подробном руководстве здесь.
7. Добавьте свой контент и настройте макет
Настройка вашей веб-страницыПришло время собрать все части вместе и создать свою целевую страницу с высокой конверсией.
Выберите шаблон целевой страницы и начните его настройку с помощью конструктора перетаскивания. Вы захотите убедиться, что все необходимые элементы на месте:
- Привлекающий внимание заголовок и вспомогательный подзаголовок
- Главное изображение вместе с другими визуальными элементами, относящимися к вашему предложению и контексту его использования
- Копия целевой страницы, подчеркивающая ваше уникальное торговое предложение
- Призыв к действию, четко указывающий, что посетитель должен сделать на вашей странице
- Социальное доказательство, включая отзывы и отзывы клиентов
- Форма регистрации или контактная форма
- Символы доверия, такие как логотипы компаний, с которыми вы работали
- Дополнительные элементы, такие как таймеры обратного отсчета или всплывающие окна, усиливающие ощущение срочности
Кроме того, вы должны добавить заголовок своей страницы, мета-описание и изображения для обмена в социальных сетях, которые будут появляться, когда ваша целевая страница будет опубликована на сайтах социальных сетей, таких как Facebook или LinkedIn.
Увидев, сколько элементов помещается на простую целевую страницу, вы можете опасаться, что этот шаг будет сложным. Это правда, что этот шаг критический, но это не значит, что он должен быть трудным.
Мой лучший совет: настраивайте только содержимое целевой страницы и не слишком вмешивайтесь в макет. Причина этого в том, что большинство целевых страниц было разработано людьми, которые специализируются на дизайне и UX и много знают о том, что стимулирует конверсию.
Я видел слишком много целевых страниц, которые не работают не потому, что контент или предложение не подходят. Но поскольку на целевой странице не было хорошей визуальной истории, посетители интуитивно следовали за ней.
Это не значит, что ваша целевая страница должна выглядеть как готовый шаблон. Он по-прежнему должен следовать визуальной идентичности вашего бренда, включая пользовательские иллюстрации, логотип компании, фирменные цвета, шрифты и т. д. Но он не обязательно должен нарушать лучшие практики целевой страницы или правила дизайна UX.
8. Подключите свой технический стек
Теперь, когда вы закончили разработку целевой страницы, пришло время соединить ее с другими маркетинговыми инструментами.
В конце концов, вы же не хотите привлекать трафик на страницу, которая не передает информацию о ваших контактах в вашу маркетинговую платформу электронной почты или CRM.
Вам необходимо подтвердить наличие следующих соединений:
- Вы добавили свой идентификатор Google Analytics или идентификатор контейнера GTM на целевую страницу, чтобы иметь возможность более точно отслеживать посетителей
- Вы установили пиксели отслеживания, такие как Facebook Pixel, чтобы иметь возможность легко перенаправлять посетителей, которые не конвертируются
- . Вы связали форму подписки с программным обеспечением для электронного маркетинга или автоматизации маркетинга, чтобы каждый новый контакт мог автоматически входить в одну из ваших последовательностей электронной почты
- Вы подключили форму подписки к своей CRM, чтобы ваша команда по продажам могла быстро отслеживать любые перспективные потенциальные клиенты
9.
 Предварительный просмотр и публикация
Предварительный просмотр и публикацияПочти готово! Прежде чем опубликовать свою первую целевую страницу, сделайте последний раунд проверок, чтобы убедиться, что все выглядит, работает и работает нормально.
Вот некоторые вещи, которые я хотел бы просмотреть перед тем, как нажать «Опубликовать»:
- Целевая страница отлично выглядит как на ПК, так и на мобильных устройствах
- Он содержит всю информацию, которую я хотел добавить, а не текст-заполнитель
- Все призывы к действию, ссылки и номера телефонов верны
- Заголовок страницы, метаописание и изображение для публикации в социальных сетях заполнены
- Форма регистрации отправляет контактную информацию в мой инструмент электронного маркетинга
- Инструмент электронного маркетинга автоматически отправляет приветственное письмо вместе с запрошенным содержимым
- И/или страница благодарности содержит ссылку на запрошенный контент
После того, как вы просмотрите этот список, вы можете с уверенностью опубликовать свою новую целевую страницу. И если вы что-то пропустили или хотели бы внести окончательные изменения, вам не о чем беспокоиться. Все создатели целевых страниц или CMS позволят вам быстро редактировать свою страницу даже после ее запуска.
И если вы что-то пропустили или хотели бы внести окончательные изменения, вам не о чем беспокоиться. Все создатели целевых страниц или CMS позволят вам быстро редактировать свою страницу даже после ее запуска.
Вдохновитесь этими шаблонами целевых страниц
Бесплатные шаблоны в бесплатном конструкторе сайтов GetResponse.Теперь, когда вы знаете, как создать целевую страницу, ничто не помешает вам запустить маркетинговую кампанию в течение следующего часа.
Сначала может показаться, что этот процесс немного затянулся. Но чем больше раз вы пройдете через это, тем меньше времени вам потребуется для публикации ваших страниц.
Например, для каждой вебинарной кампании, которую мы проводим здесь, в GetResponse (мы проводим вебинары раз в две недели), мы публикуем три отдельные страницы — страницу регистрации на вебинар, страницу благодарности и веб-страницу, которую посетители видят после мероприятия.
Вот пример одной из этих страниц:
Пример целевой страницы из кампании, которую мы проводили в GetResponse.
В большинстве случаев мы повторно используем одни и те же шаблоны. Это означает, что все, что нам нужно сделать, это изменить копию, изображения и убедиться, что страница подключена к нужному вебинару.
Все это занимает около 30 минут, включая тестирование всей установки.
Теперь представьте, если бы мы попросили нашу команду веб-разработчиков запускать для нас три новые страницы каждые две недели.
Помните, я говорил вам, что целевые страницы — лучшие друзья маркетологов? Именно это я и имел в виду.
Итак, вы готовы сегодня опубликовать свою первую целевую страницу? Если да, то подумайте о том, чтобы попробовать бесплатный конструктор сайтов GetResponse.
СОЗДАЙТЕ ВАШУ БЕСПЛАТНУЮ ПОЛЕЗНУЮ СТРАНИЦУ
Как создать целевую страницу: руководство для начинающих
Ни одна воронка продаж не может быть полноценной без целевой страницы. Причина в том, что вам нужно конвертировать трафик в лиды и продажи.
Итак, любите их или ненавидьте, без них не обойтись. Если только вы не заботитесь о конвертации трафика.
Если только вы не заботитесь о конвертации трафика.
Но что такое целевая страница? И что в этом такого?
Целевая страница — это любая страница, на которую вы направляете посетителей по ссылке. Или, более кратко, страница, на которую посетитель попадает после перехода по ссылке.
Дело в том, что целевые страницы служат одной главной цели: генерировать потенциальных клиентов .
Конечно, целевые страницы — это нечто большее, чем кажется на первый взгляд. В этом посте я расскажу вам об анатомии целевых страниц.
Цель? Чтобы помочь вам построить их эффективно. А также оптимизировать те, которые вы уже создали. Пост, конечно, будет длинным, но обещает быть отличным чтением.
Чтобы упростить вам выполнение, вот пункты, которые я расскажу в этом посте:
Давайте запустим колеса, но сначала основные моменты:
Что такое целевая страница?
Давайте начнем с того, как это определяет Википедия:
«…целевая страница… это отдельная веб-страница, которая появляется в ответ на клик по оптимизированному для поисковой системы результату поиска,… маркетинговому электронному письму или онлайн-рекламе»
Это точное и точное определение целевой страницы.
Отсюда можно сделать вывод, что любая страница может считаться целевой: ваша домашняя страница, страница о нас, страница контактов и т. д. Не так ли?
Ну, не совсем так. С точки зрения маркетинга целевая страница — это не просто страница; это страница, на которую вы направляете трафик с единственной целью: генерировать потенциальных клиентов.
Некоторые визуальные эффекты могут помочь лучше понять мою точку зрения.
Вот домашняя страница, которая вполне может сойти за целевую страницу:
А вот какой должна быть настоящая целевая страница:
Источник
Какую разницу вы заметили? На изображении внизу мало отвлекающих элементов, в отличие от первого. Ни навигационной ссылки, ни нижнего колонтитула, только заметная форма подписки. Вот что делает его целевой страницей. Подробнее в ближайшее время.
Лендинг и домашняя страница: в чем разница?
Чтобы вам было легче уловить разницу между лендингом и домашней страницей, я хотел бы сделать иллюстрацию.
Допустим, вы хотели купить красивые, удобные мокасины и рассматриваете возможность покупки в двух разных магазинах: А и В.
Вы входите в магазин А и прямо у двери видите множество «приятных» вещей, которые притягивают ваше воображение: наручные часы, кожаную куртку, солнцезащитные зонты и т. д. Они слишком заманчивы, чтобы их игнорировать.
Скорее всего, вы покинете этот магазин с кучей «вещей», которые на самом деле никогда не собирались покупать. Вероятно, вы никогда не приблизитесь к мокасинам, которые вы имели в виду.
Источник
Но зато в магазине Б вы везде, начиная от входной двери, видите только мокасины. В этот раз вы точно не пропустите.
В контексте маркетинга домашнюю страницу можно сравнить с магазином «А», а целевую страницу с «Б».
Понял?
Таким образом, целевая страница отличается от домашней страницы или любой другой веб-страницы тем, что на ней нет отвлекающих элементов. И его единственная цель — превратить посетителя в лида.
Почему важна целевая страница?
Зачем утруждать себя созданием и оптимизацией целевой страницы, если ваша домашняя страница может пройти мимо? Что ж, я оставлю вас, чтобы ответить на этот вопрос. Но вот несколько полезных подсказок, которые помогут вам ответить на этот вопрос.
1. Привлечение потенциальных клиентов
Я знаю, я знаю. Я говорил это уже миллион раз, так зачем повторять это снова?
Ну, причина в том, что основная суть посадочной страницы заключается в привлечении лидов. Таким образом, все, кроме этого, делает его обычной веб-страницей, а не целевой страницей.
Однако в некоторых случаях целевая страница может использоваться для увеличения продаж, а не потенциальных клиентов. Главный вывод заключается в том, что целевая страница должна помочь вам достичь ваших маркетинговых целей.
2. Место для хранения ваших предложений
Допустим, вы хотите провести кампанию с лид-магнитом в надежде получить электронные письма ваших посетителей в обмен на электронную книгу. Куда встроить электронную книгу? Конечно, не ваша домашняя страница. Ни на вашей странице «о нас», а на целевой странице.
Куда встроить электронную книгу? Конечно, не ваша домашняя страница. Ни на вашей странице «о нас», а на целевой странице.
Источник вдохновения от Upwork
Понял?
3. Помогает вам завоевать доверие
Представьте на секунду, что вы просматриваете свою ленту Facebook, оставляя лайки тут и там.
Затем, продолжая это делать, вы видите рекламное объявление. Он обещает научить вас, как, скажем, зарабатывать деньги в качестве аффилированного маркетолога. Вы проявляете интерес, нажимаете на объявление, но только для того, чтобы перейти на домашнюю страницу веб-сайта.
На этой странице снова ничего не говорится о рекламе, которую вы видели ранее. Просто свяжите кнопки, изображения и нерелевантные тексты. Ты разозлишься, да? Определенно.
Но вы бы этого не сделали, если бы вас перенаправили на целевую страницу, относящуюся к этому объявлению.
Конечно, это выдумка. Ключевым выводом здесь является то, что направление посетителей на релевантную целевую страницу поможет вам завоевать доверие.
4. Увеличение коэффициента конверсии
Поскольку основная цель целевых страниц — помочь вам получить конверсии, имеет смысл использовать их, если вы хотите повысить коэффициент конверсии.
И знаете, чем больше конверсий, тем больше продаж.
Когда следует использовать целевую страницу?
Да, целевая страница — это здорово.
Но когда они пригодятся? Или я должен сказать, когда вам действительно нужна целевая страница? Вот несколько примеров:
1. Продвижение электронной книги
Итак, вы только что опубликовали свою последнюю книгу: это шедевр, и вам не терпится поделиться им со всем миром. Как вы относитесь к ее продвижению?
Простой. Создайте целевую страницу, вставьте кнопку со ссылкой на скачивание книги и привлекайте трафик на страницу. Вот и все. Предположительно, я думаю.
Конечно, это еще не все, но суть в том, что целевая страница пригодится, когда вы хотите продвигать электронную книгу.
2.
 Подпишитесь на вебинар
Подпишитесь на вебинарСкоро запустите вебинар? Вам наверняка понадобится как можно больше участников, чтобы зарегистрироваться, не так ли? Здесь снова вам понадобится целевая страница.
И вовсе не обязательно быть таким вычурным и соблазнительно элегантным. Подойдет что-то простое:
3. Поощряйте бесплатную пробную версию вашего продукта SaaS
Посадка также будет отличной, если вы хотите привлечь как можно больше потенциальных клиентов для демонстрации вашего продукта SaaS.
Вот наша собственная демонстрационная целевая страница. Надеюсь, это вдохновит вас.
Передовой опыт создания целевой страницы
Разработка эффективных, конвертирующих целевых страниц — это сочетание искусства и науки. Но не волнуйтесь, это не так сложно, как вам может показаться.
Вот полезные советы, о которых следует помнить при создании целевой страницы.
1. Устранение навигационных ссылок
Устранение навигационных ссылок и кнопок — это один из советов по дизайну целевой страницы, которым вы можете поклясться. Причина в том, что навигационные ссылки — не что иное, как отвлечение, даже если они могут выглядеть иначе.
Причина в том, что навигационные ссылки — не что иное, как отвлечение, даже если они могут выглядеть иначе.
Наличие этих отвлекающих элементов на вашей странице равнозначно дырам в ведре. Как бы вы ни старались, она никогда не наполнится.
Взгляните на эти две страницы: как вы думаете, какая будет лучше конвертироваться?
Первое, безусловно. Причины, во-первых: у него нет навигационной ссылки. Это означает, что у пользователей не будет соблазна уйти со страницы.
Во-вторых: очень мало кликабельных ссылок. На самом деле, у него есть только одна красная кнопка регистрации.
Понял?
И последнее. Наличие навигационных ссылок — плохая идея, но добавление на целевую страницу одной или двух кнопок CTA — нет. Фактически, целевые страницы с кнопками CTA и без форм подписки называются страницами перехода по клику. Они работают довольно хорошо.
Например, страница «OrCAD», которую вы видите выше, является страницей перехода по клику.
2. Храните ключевые элементы преобразования в верхней части страницы
В верхней части страницы, в верхней части страницы… что, черт возьми, означает в верхней части поля? Я задавался тем же вопросом в первые дни своей маркетинговой карьеры, так что я понимаю ваше разочарование.
Если вы когда-либо покупали газету у продавца, вы замечали, что газеты обычно складываются пополам, когда выставлены на обозрение. Есть верхняя половина — или выше сгиба, в этом контексте — и есть нижняя половина.
Когда вы соотносите это с веб-сайтом, над сгибом находится часть веб-страницы, которую пользователь видит первой по прибытии без необходимости прокручивать вниз.
Это делает верхнюю часть вашей целевой страницы лучшим местом для размещения формы подписки или кнопки CTA. Если вы заметили, на приведенном выше примере целевой страницы LinkedIn есть две кнопки CTA в верхней части страницы.
Не согласны с тем, что верхняя часть страницы — хорошее место для кнопок CTA или форм подписки?
Вот некоторые статистические данные, которые развеют ваши сомнения:
- Контент верхней части страницы в среднем удерживает 80% внимания пользователей.

- Размещение CTA в верхней части страницы потенциально может увеличить коэффициент конверсии на 41%
3. Написание привлекательных текстов
Написание привлекательных текстов — это навык, которым вы должны овладеть как маркетолог. Здесь нет двух способов.
В чем секрет хорошего текста? Сочувствие!
Будьте чуткими, когда пишете; поймите, что люди приходят на вашу страницу, чтобы решить свои проблемы.
Нужны еще советы по копирайтингу для целевой страницы? Ну вот:
Начните с привлекающего внимание заголовка.
Вам, наверное, говорили это более миллиона раз. По правде говоря, ваш заголовок чаще всего является первым местом, на которое обращают внимание ваши посетители после перехода на вашу страницу. Так что это должно быть достаточно увлекательным, чтобы удерживать их.
Но как написать запоминающийся заголовок? Ну, я понял, что немного вдохновения может помочь. Вот некоторые из лучших копий заголовков целевых страниц, которые я нашел:
Если вы заметили, эти заголовки четкие, лаконичные и меткие.
Сосредоточьтесь на преимуществах, а не на функциях
Вы можете продолжать разглагольствовать о том, насколько хорош и многофункционален ваш продукт, но если ваши пользователи не видят никакой пользы от его использования, вы уже проиграли.
Например, вместо того, чтобы говорить « лучшее приложение для создания целевых страниц с адаптацией к мобильным устройствам », можно сказать « быстро создавайте целевые страницы без кодирования ». Это дает больший эффект, не так ли?
Следовательно, при написании своих копий сосредоточьтесь на преимуществах, а не на особенностях.
Вдохните слова силы в свой текст
Что такое слова силы? Это убедительные слова, которые вы используете, чтобы воздействовать на психику людей с целью заставить их совершить желаемое действие.
Например, вместо « загрузите мою электронную книгу », вы можете сказать « последний шанс получить эту электронную книгу ». Это почти гипнотизирует, не так ли?
Это потому, что в игре есть ключевое слово: последний шанс. Кроме того, здесь работает элемент FOMO (страх пропустить). Мы доберемся до этого в ближайшее время.
Кроме того, здесь работает элемент FOMO (страх пропустить). Мы доберемся до этого в ближайшее время.
Вот еще несколько сильных слов, которые вы можете использовать, чтобы улучшить свои навыки копирайтинга:
- Интенсивный
- Сейчас
- Мгновенно
- Привлечение внимания
- Наддув
- Увеличение
- Наводит на размышления
Будь краток и прост
Ты, наверное, слышал о принципе KISS: будь проще, глупец. Я считаю, что глупое здесь означает простое.
Если ваш текст будет кратким и простым, пользователи останутся заинтересованными на вашей целевой странице за то короткое время, которое им придется потратить.
Сделайте его пригодным для сканирования
Сделайте ваши копии доступными для сканирования — это один из советов по копирайтингу, которого всегда следует придерживаться. Ты знаешь почему? Только около 16% пользователей будут читать ваш текст слово в слово. Остальные будут сканировать.
Ты знаешь почему? Только около 16% пользователей будут читать ваш текст слово в слово. Остальные будут сканировать.
Таким образом, вам просто нужно сделать вашу копию сканируемой. Вот несколько креативных способов сделать это:
- Используйте маркированный список, чтобы отметить важные моменты, как я делаю здесь
- Выделяйте ключевые слова жирным шрифтом или контрастными цветами
- Используйте кавычки, чтобы привлечь внимание к важным моментам
4. Вплетите FOMO в свою страницу
Вы когда-нибудь по-настоящему любили кого-то раньше? Одна лакмусовая бумажка, которую нужно знать, — это бояться ли вы потерять этого человека.
Ладно, я вторгаюсь в твою личную жизнь, и это нехорошо. Извинения. Я всего лишь пытался провести аналогию.
Я хочу сказать, что люди всегда склонны бояться потерять что-то, что мы считаем ценным, а не только любовь. Мы боимся потерять сделку со скидкой, пропустить наше любимое телешоу, не получить то, что есть у всех вокруг нас, и т. д.
д.
Этот страх технически известен как FOMO: страх упустить . Используя этот страх, вы можете заставить своих пользователей действовать незамедлительно, когда они попадут на вашу страницу.
Но действительно ли FOMO работает, или это один из маркетинговых трюков? Я оставлю вас, чтобы ответить на этот вопрос, но вот некоторые статистические данные, которые могут вас заинтересовать.
- 69% интернет-пользователей, особенно миллениалы, сталкиваются с FOMO, и это обычно влияет на их решения о покупке.
- Что еще интереснее, 60% совершают реактивные покупки из-за страха, который они испытывают
Было бы слишком амбициозно, если бы я сказал, что FOMO — это дойная корова?
Итак, как вы включаете FOMO на свои целевые страницы? Вот несколько советов.
#1 Отображение таймера обратного отсчета
Вы когда-нибудь наблюдали, как часы уходят в новый год? Если да, то вы наверняка испытали прилив возбуждения, не так ли? Таймер обратного отсчета ничем не отличается.
Это не что иное, как цифровые часы, которые отсчитывают определенное время в будущем. Вы используете его, чтобы напомнить пользователям, что у них есть ограниченное время для действий. Под действием я имею в виду совершить покупку, подписаться на список рассылки, создать бесплатную учетную запись и т. д.
Таймер обратного отсчета действительно пригодится, когда вы хотите получить подписку на вебинар через целевую страницу.
К счастью, Adoric упрощает добавление таймера обратного отсчета на вашу целевую страницу. Подробнее в ближайшее время.
#2 Добавить социальное доказательство
Знаете ли вы, что 92% ваших посетителей, скорее всего, совершат конверсию, если только увидят отзывы других пользователей? Это социальное доказательство 101.
Таким образом, добавление социального доказательства на вашу целевую страницу никогда не должно быть задним числом.
Минутку, что такое социальное доказательство? Вкратце, социальное доказательство — это обзоры, рекомендации, отзывы и т. д., оставленные вашими прошлыми клиентами/пользователями.
д., оставленные вашими прошлыми клиентами/пользователями.
Но они должны быть подлинными — или, по крайней мере, выглядеть так — чтобы ваши пользователи восприняли их всерьез?
Так что позаботьтесь о том, чтобы добавить на целевую страницу какое-нибудь социальное доказательство.
5. Сделайте свою страницу удобной для мобильных устройств
Надеюсь, вы знаете, что большинство людей, заходящих на вашу страницу, будут делать это со своих мобильных устройств? Это не предположение, а факт.
Таким образом, вы будете стрелять себе в ногу, если ваши целевые страницы не будут оптимизированы для мобильных устройств.
К счастью, оптимизация вашей страницы для мобильных устройств не является сложной задачей. С помощью инструментов для создания целевых страниц, таких как Unbounce, вы можете легко создать мобильную версию своей страницы.
6. A/B-тестирование вашей целевой страницы
Так что я оставил последний совет для лучшего.
Мне не хочется вас разочаровывать, но если вы будете следовать всем 5 советам, опубликованным до последнего письма, вы все равно не увидите значимой конверсии на своей целевой странице.
Значит ли это, что все эти советы не работают? Отнюдь не. Правда в том, что в маркетинге вы не можете точно определить, что найдет отклик у вашей целевой аудитории.
Небольшая хитрость, например использование красного цвета вместо синего на кнопке CTA, может значительно повысить конверсию.
То же самое можно сделать и с помощью изменения заголовков. Но вы никогда не сможете точно сказать, пока не попробуете.
По этой причине вы должны продолжать экспериментировать — или, если быть точным, проводить A/B-тестирование — с различными идеями, чтобы увидеть, что работает, а что нет.
Нужны идеи для A/B-тестирования? О, у нас есть много.
Как легко создать целевую страницу
Держу пари, у вас уже есть один животрепещущий вопрос, на который нужно ответить: как создать целевую страницу?
Не волнуйтесь, на ваш вопрос скоро будет дан ответ.
Преимущество целевых страниц в том, что их можно легко создавать разными способами. Как бы то ни было, впереди еще нелегкий путь. И таким образом вы пишете сложные коды HTML, CSS и JavaScript с нуля.
Как бы то ни было, впереди еще нелегкий путь. И таким образом вы пишете сложные коды HTML, CSS и JavaScript с нуля.
Гррр! У кого есть на это время?
Так какой же тогда самый простой способ? Простой. Использование инструментов для создания целевых страниц.
Лучший конструктор целевых страниц
Давайте теперь рассмотрим некоторые из лучших инструментов для создания целевых страниц с помощью перетаскивания в Интернете.
Unbounce
Компания Unbounce, основанная в 2009 году, несомненно, является одним из самых популярных конструкторов целевых страниц. Итак, почему я начинаю с Unbounce? Ну, по многим причинам, и вот некоторые из них:
1. Простой в использовании редактор перетаскивания
Вам не нужно ничего знать о кодировании, чтобы использовать редактор перетаскивания Unbounce. Кроме того, он позволяет оптимизировать дизайн страницы для мобильных устройств.
2. Более 100 шаблонов целевых страниц
Нет времени использовать редактор с перетаскиванием? В Unbounce есть более 100 шаблонов, с помощью которых вы можете загрузить свой дизайн.
3. Динамическая замена текста
Автоматически измените текст на вашей целевой странице, чтобы он соответствовал поисковому тексту, который посетители использовали для поиска вашей страницы.
4. Простая публикация
Unbounce позволяет опубликовать целевую страницу прямо на вашем веб-сайте WordPress или в личном домене.
Цены
Unbounce предлагает 14-дневную бесплатную пробную версию, после чего вам придется переключиться на любой из их платных планов, стоимость которых начинается от 80 долларов в месяц.
Дорого? Проверьте следующий инструмент строителя.
Leadpages
Leadpages, как и Unbounce, также является еще одним пионером технологии перетаскивания для целевых страниц.
Он содержит коллекцию из более чем 200 мобильных шаблонов, надежный инструмент A/B-тестирования, виджеты бронирования и календаря и многое другое.
С помощью Leadpages вы можете интегрировать свой любимый сервис электронного маркетинга на свою целевую страницу без какой-либо помощи разработчика программного обеспечения.
И это намного доступнее, стартовая цена 27 долларов в месяц.
Elementor Бесплатный конструктор целевых страниц
Ищете бесплатный плагин для создания страниц для своего сайта WordPress? Вы только что нашли: конструктор страниц Elementor.
Несмотря на то, что бесплатно, Elementor поставляется со всеми инструментами, которые вам понадобятся для создания конвертирующей целевой страницы: редактор перетаскивания, адаптивное редактирование, шаблоны виджетов и многое другое.
Самое главное, им легко пользоваться.
Конструктор целевых страниц PageFly для Shopify
Итак, ваш сайт работает на Shopify, а не на WordPress. Вот почему у вас есть конструктор целевых страниц Pagefly: он эксклюзивен для Shopify.
С помощью PageFly вы можете без проблем создать целевую страницу продаж и даже оптимизировать ее для SEO.
Еще интереснее то, что PageFly позволяет сохранять макеты страниц в виде шаблонов и использовать их позже в будущем.
И да, это бесплатно. Хотя у него есть платные планы с более продвинутыми функциями.
Хорошо, это все, что касается инструментов для создания целевых страниц. Следующим шагом является привлечение трафика на вашу целевую страницу.
Как привлечь трафик на вашу целевую страницу
Независимо от того, насколько хорошо спроектирована ваша целевая страница, ваши усилия ничего не дадут, если эта страница не получает трафика.
Как тогда вы можете привлечь трафик на свою целевую страницу, не разорившись? Вот несколько полезных советов.
Маркетинг по электронной почте
Маркетинг по электронной почте на сегодняшний день остается одним из самых эффективных маркетинговых каналов, на который вы можете положиться. Начнем с того, что у электронного маркетинга в 40 раз больше шансов привлечь новых клиентов, чем у рекламы в Facebook.
Кроме того, его запуск практически ничего не стоит.
Но чтобы увидеть значимые результаты от маркетинга по электронной почте, вам необходимо овладеть искусством преобразования посетителей вашего веб-сайта в подписчиков.
Вот здесь и пригодятся наши инструменты для создания форм. Кроме того, с нашими тщательно разработанными шаблонами всплывающих окон с высокой конверсией привлечь потенциальных клиентов и привлечь трафик на вашу целевую страницу очень просто, без хлопот.
Социальные сети
Вы посещаете, скажем, Facebook только для того, чтобы смотреть видео с котиками и делать скриншоты забавных мемов? Если это так, вы оставляете много денег на столе.
Социальные сети — золотая жила маркетолога: используйте их правильно, и вам никогда не придется беспокоиться о привлечении трафика на целевую страницу.
Используя продвигаемые посты, размещая рекламу и регулярно публикуя контент в социальных сетях, вы можете привлечь много трафика на свою целевую страницу.
Маркетинг на форумах
Вы когда-нибудь слышали о маркетинге на форумах? Это еще одна эффективная, но неиспользованная стратегия продвижения, которую вы можете использовать для привлечения трафика на свою целевую страницу.
Вот как это работает: вы находите онлайн-форум, на котором тусуются ваши потенциальные пользователи/посетители, и проявляете активность на нем. Под этим я подразумеваю внесение вкладов, участие в обсуждениях и т. д. Цель состоит в том, чтобы сделать себя заметным на форуме.
Нужно ли упоминать, что вам нужно прикрепить ссылку на вашу целевую страницу в вашей подписи? Так вы получите нужный трафик.
Оптимизируйте свою целевую страницу с Adoric
Это был длинный пост, не так ли? Что ж, я собираюсь закончить, но прежде я хотел бы показать вам, как Adoric может помочь оптимизировать вашу целевую страницу.
В конце концов, если ваша страница плохо оптимизирована, трафик на нее будет невелик.
С учетом сказанного, вот инструменты, которые Adoric предлагает вам для оптимизации вашей целевой страницы.
Формы подписки на странице
Ранее я поделился с вами причинами, почему важно размещать формы подписки вверху страницы. Но как это сделать?
С помощью функции позиционирования Adoric на странице. Это работает так:
Это работает так:
Сначала вы создаете форму подписки. Конечно, вам не нужно начинать с нуля, поскольку у нас есть множество шаблонов форм, которые вы можете выбрать.
Затем укажите Adoric конкретное место, где вы хотите разместить форму, используя опцию выбора.
Готово. Ознакомьтесь с этим руководством, чтобы лучше узнать, как использовать наш инструмент размещения на странице.
Таймер обратного отсчета
Вы действительно хотите, чтобы посетители действовали сразу после перехода на вашу страницу, не так ли? Таймер обратного отсчета будет действительно полезен для этого.
К счастью, Adoric упрощает добавление таймера обратного отсчета на вашу страницу. Кроме того, вы можете настроить его так, как вам нравится.
Чтобы узнать больше о таймерах обратного отсчета, ознакомьтесь с этим руководством.
Встраивание видео
Добавление видео на вашу целевую страницу может существенно повысить конверсию. Само собой разумеется, что Adoric также может помочь со встраиванием видео на вашу целевую страницу.