24 лучших курсов HTML и CSS-верстки сайтов для начинающих 2023
ОТОБРАЖАЮТСЯ 1 — 10 ИЗ 24 РЕЗУЛЬТАТОВ
СОРТИРОВАТЬ ПО:
РелевантностьЗаголовокЦена ↑Цена ↓Рассрочка ↑Рассрочка ↓Начало ↑Начало ↓Длительность ↑Длительность ↓
РелевантностьЗаголовокЦена ↑Цена ↓Рассрочка ↑Рассрочка ↓Начало ↑Начало ↓Длительность ↑Длительность ↓
Совпадений не найдено
Frontend-разработкаВерстка на HTML/CSSООПСоздание сайтов с нуляПрограммирование с нуля
Frontend-разработчик с нуля
4.2(84)
Подробнее о курсе
Начало: 17.04.2023
Длительность: 13 месяцев
Занятия: 2-3 занятия в неделю
Формат: онлайн-лекции, домашние задания с фидбеком от преподавателей
Особенности: наполнение портфолио проектами, помощь в стажировке и трудоустройстве лучшим выпускникам
110 100 ₽ / курс
От 4 587 ₽/мес
Frontend-разработкаВерстка на HTML/CSSООПСоздание сайтов на тильде
ru/course/frontend-developer»> Frontend-разработчик от Skillbox4(108)
Подробнее о курсе
Начало: 25.04.2023
Длительность: 7 месяцев
Занятия: 3-5 часов в неделю
Формат: видеолекции + практика
Особенности: проверка практических заданий, бессрочный доступ к учебным материалам, помощь со стажировкой и трудоустройством
131 308 ₽ / курс
От 3 862 ₽/мес
Frontend-разработкаВерстка на HTML/CSSООППрограммирование с нуляПрограммирование с трудоустройством
Факультет Frontend-разработки
3.9(86)
Подробнее о курсеНачало: 22.04.2023
Длительность: 12 месяцев
Занятия: 2-3 занятия в неделю
Формат: онлайн-лекции, домашние задания с фидбеком от преподавателей
Особенности: постоянная практика, актуальная программа обучения, чат с одногруппниками. Обучают профессии до middle-уровня и гарантируют трудоустройство
Обучают профессии до middle-уровня и гарантируют трудоустройство
94 032 ₽ / курс
От 2 612 ₽/мес
Frontend-разработкаВерстка на HTML/CSSJavaScript-разработка с нуляПрограммирование с нуля
Специализация Frontend-разработчик
4(63)
Подробнее о курсе
Начало: 24.04.2023
Длительность: 7 месяцев
Занятия: около 8 часов в неделю
Формат: занятия с менторами в прямом эфире, домашние задания с обратной связью от преподавателей
Особенности: живые консультации с экспертами, поддержка ментора на протяжении всего обучения
86 400 ₽ / курс
От 2 400 ₽/мес
Frontend-разработкаВерстка на HTML/CSSПрограммирование с трудоустройством
Профессия Верстальщик
3. 9(21)
9(21)
Подробнее о курсе
Начало: В любой момент
Длительность: 1 месяц
Занятия: в любое удобное время
Формат: теория, тесты, упражнения
Особенности: 194 текстовых урока, 3 дипломных проекта, 130 упражнений в тренажере, 546 проверочных тестов, помощь с трудоустройством, сертификат о прохождении курса
3 900 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSS
Профессия Верстальщик сайтов
4.5(37)
Подробнее о курсе
Начало: В любой момент
Длительность: 3 месяца
Занятия: 2 раза в неделю
Формат: онлайн занятия
Особенности: чат с преподавателем, живая трансляция, помощь на всех этапах от наставников курса, диплом, подтверждающий квалификацию
20 600 ₽ / курс
От 3 500 ₽/мес
Верстка на HTML/CSSHTML и CSS-верстка с нуляПрограммирование с нуля
com/course/html-css»> Основы вёрстки сайтов
4(55)
Подробнее о курсе
Начало: 29.05.2023
Длительность: 1 месяц
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
15 900 ₽ / курс
От 662 ₽/мес
Frontend-разработкаВерстка на HTML/CSS
Профессия Frontend-разработчик PRO
4(108)
Подробнее о курсе
Начало: 25.04.2023
Длительность: 24 месяца
Занятия: 3-5 часов в неделю
Формат: видеолекции + практика
Особенности: полноценное обучение профессии, первая оплата через 6 месяцев, помощь в трудоустройстве
131 308 ₽ / курс
От 3 862 ₽/мес
Верстка на HTML/CSSHTML и CSS-верстка с нуля
ru/courses/140″> Профессиональная верстка Создание адаптивной верстки на HTML 5 и CSS 3
3.9(86)
Подробнее о курсе
Начало: В любой момент
Длительность: 1 месяц
Занятия: 2-3 занятия в неделю
Формат: онлайн-лекции, домашние задания с фидбеком от преподавателей
Особенности: постоянная практика, актуальная программа обучения, чат с одногруппниками
11 970 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSS
Интенсив Вёрстка веб-приложений
3.9(21)
Подробнее о курсе
Начало: В любой момент
Длительность: 2 месяца
Занятия: 15–20 часов в неделю
Формат: видеолекции, вебинары, слаконары
Особенности: наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия
29 700 ₽ / курс
От 20 600 ₽/мес
Верстка на HTML/CSS
videoforme.ru/computer-programming-school/html-and-css-for-beginners-web?on-ab=1″> Онлайн-курсы HTML и CSS для начинающих
4.5(37)
Подробнее о курсе
Начало: В любой момент
Длительность: До 1 месяца
Занятия: 2 занятия в неделю
Формат: онлайн занятия
Особенности: 5 практических занятий, возможность заниматься с разными группами, чат с преподавателем, живая трансляция, сертификат
5 600 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSS
Верстка — быстрый старт
4(55)
Подробнее о курсе
Начало: В любой момент
Длительность: До 1 месяца
Занятия: в любое удобное время
Формат: видеокурс
Особенности: курс подойдёт для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект
1 672 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSSHTML и CSS-верстка с нуля
Веб-вёрстка
4(108)
Начало: 25.04.2023
Длительность: 4 месяца
Занятия: 3-5 часов в неделю
Формат: видеолекции + практика
Особенности: проверка практических заданий, бессрочный доступ к учебным материалам, помощь со стажировкой и трудоустройством
35 604 ₽ / курс
От 5 934 ₽/мес
Python-разработкаJavaScript-разработкаJava-разработкаВерстка на HTML/CSSРазработка на C++Аналитика на Power BISQL для анализа данныхАналитика на TableauРабота с GITLinuxПрограммирование с трудоустройствомDocker
Разработчик
3.9(86)
Подробнее о курсе
Начало: 22. 04.2023
04.2023
Длительность: 12 месяцев
Занятия: 2-3 занятия в неделю
Формат: онлайн-лекции, домашние задания с фидбеком от преподавателей
Особенности: постоянная практика, актуальная программа обучения, чат с одногруппниками. После обучение все студенты проходят стажировку
123 120 ₽ / курс
От 3 420 ₽/мес
Frontend-разработкаВерстка на HTML/CSS
HTML основы
4(55)
Подробнее о курсе
Начало: В любой момент
Длительность: До 1 месяца
Занятия: в любое удобное время
Формат: видеокурс
Особенности: на этом курсе вы познакомитесь с языком разметки HTML, его структурой и особенностями
869 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSS
Фронтенд-разработчик HTMLacademy
4. 2(29)
2(29)
Подробнее о курсе
Начало: 22.05.2023
Длительность: 15 месяцев
Занятия: 10-15 часов в неделю
Формат: онлайн-уроки, практические интерактивные задания в формате тренажеров, работа над проектами
Особенности: проверка домашних заданий и проектов, обратная связь от наставника, высокоинтенсивный формат обучения
169 000 ₽ / курс
От 9 380 ₽/мес
Верстка на HTML/CSSHTML и CSS-верстка с нуляПрограммирование с нуля
HTML/CSS
3.9(62)
Подробнее о курсе
Начало: 28.06.2023
Длительность: 3 месяца
Занятия: 4 академических часа в неделю
Формат: вебинары, общение с преподавателями и группой в слаке курса, сдача домашних работ и получение обратной связи от преподавателя, выполнение проектной работы
Особенности: вебинары сохраняются в записи в личном кабинете, сертификат о прохождении обучения, приглашение пройти собеседование в компаниях-партнерах
45 000 ₽ / курс
Рассрочки нет.
Frontend-разработкаВерстка на HTML/CSS
HTML и CSS. Адаптивная вёрстка и автоматизация
4.2(29)
Подробнее о курсе
Начало: 24.07.2023
Длительность: 2 месяца
Занятия: 10-15 часов в неделю
Формат: онлайн-уроки, практические интерактивные задания в формате тренажеров, работа над проектами
Особенности: проверка домашних заданий и проектов, обратная связь от наставника, высокоинтенсивный формат обучения
24 900 ₽ / курс
От 4 150 ₽/мес
Frontend-разработкаВерстка на HTML/CSSHTML и CSS-верстка с нуля
HTML и CSS. Профессиональная вёрстка сайтов
4.2(29)
Подробнее о курсе
Начало: 22.05.2023
Длительность: 2 месяца
Занятия: 10-15 часов в неделю
Формат: онлайн-уроки, практические интерактивные задания в формате тренажеров, работа над проектами
Особенности: проверка домашних заданий и проектов, обратная связь от наставника, высокоинтенсивный формат обучения
21 900 ₽ / курс
От 3 650 ₽/мес
Верстка на HTML/CSSПрограммирование с нуля
htmlacademy.ru/email»> Вёрстка email-рассылок
4.2(29)
Подробнее о курсе
Начало: В любой момент
Длительность: 1 месяц
Занятия: по 8 часов в неделю
Формат: Изучение теории, проверка домашних заданий
Особенности: Составляется индивидуальный план прохождения курса в зависимости от вашего свободного времени
14 900 ₽ / курс
От 2 480 ₽/мес
Frontend-разработкаВерстка на HTML/CSS
Шаблонизаторы HTML
4.2(29)
Подробнее о курсе
Начало: В любой момент
Длительность: 1 месяц
Занятия: в любое удобное время
Формат: теория, практические задания, тесты
Особенности: программа разбита на модули, каждый из которых позволяет постепенно осваивать навык от простых основ до сложных тонкостей
6 900 ₽ / курс
От 1 150 ₽/мес
Frontend-разработкаВерстка на HTML/CSS
academy/kurs_po_frontend»> Онлайн-курс по frontend
4.1(21)
Подробнее о курсе
Начало: 25.04.2023
Длительность: До 1 месяца
Занятия: 1 занятие в 2 недели
Формат: уроки в записи + занятия в онлайн-формате, проверка домашних заданий преподавателями
Особенности: программа обучения выстроена от простого к сложному, подходит как новичкам, так и начинающим специалистам
5 500 ₽ / курс
Рассрочки нет.
Web-разработкаFrontend-разработкаВерстка на HTML/CSSФриланс
Веб-разработчик: код фрилансера
4.4(24)
Подробнее о курсе
Начало: 25.04.2023
Длительность: 4 месяца
Занятия: 2-3 занятия в неделю
Формат: онлайн-уроки, домашние задания после каждого занятия
Особенности: личные live-консультации с наставниками, интерактивная система взаимодействия преподавателя со студентами
72 816 ₽ / курс
От 10 403 ₽/мес
Верстка на HTML/CSSHTML и CSS-верстка с нуля
academy/kurs_po_html»> Онлайн-курс по HTML
4.1(21)
Подробнее о курсе
Начало: 24.04.2023
Длительность: До 1 месяца
Занятия: 3 занятия в месяц
Формат: уроки в записи + занятия в онлайн-формате, проверка домашних заданий преподавателями
Особенности: программа обучения выстроена от простого к сложному, подходит как новичкам, так и начинающим специалистам
37 550 ₽ / курс
Рассрочки нет.
HTML — Видеоуроки, курсы, туториалы
HTML- язык гипертекстовой разметки, на котором держатся большинство веб-страниц в интернете. Опубликован в 1993 году — он стал основой веба. Сам по себе он не сложный и содержит в себе теги, которые форматируют текст и элементы на странице. Последняя версия на данный момент — HTML 5.1, которая начала разрабатыватся в 2012 году и сейчас рекомендована к использованию. Язык полезно изучить как фронт-енд разработчикам (ну тут понятно) так и бек-енд разработчикам, которые в любом случае будут стыкатся с этой разметкой во время веб-разработки.
Курсы по html
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
Современная вёрстка
Современная вёрстка
Продвинутая программа по HTML и CSS. Изучаем безальтернативные темы Flexbox и Grid Layout, осваиваем прикладные инструменты, а затем разбираемся в битве различных подходов к организации кода.
Премиум
Посмотреть
HTML & CSS Bootcamp — 2023 Edition
The HTML & CSS Bootcamp 2023 Edition
Этот курс научит вас всему, что вам нужно знать о HTML, CSS и веб-дизайне, чтобы создавать свои собственные потрясающие веб-сайты с нуля. Вместо того, чтобы просто наблюдать за мной во время кодирования, вы научитесь структурировать и создавать любые веб-сайты, которые только сможете представить. Моя специализация — преподавание программ буткемп в режиме очной учебы по всему миру, где я работаю непосредственно с учениками, чтобы помочь им…
Моя специализация — преподавание программ буткемп в режиме очной учебы по всему миру, где я работаю непосредственно с учениками, чтобы помочь им…
Премиум
Посмотреть
Учебный курс для веб-разработчиков с Flask и Python
Web Developer Bootcamp with Flask and Python in 2022
Добро пожаловать на учебный курс веб-разработчиков с Flask и Python! В этом курсе вы узнаете, как создавать и развертывать динамические веб-сайты с использованием Python, Flask, MongoDB, HTML и CSS! Если вы хотите поделиться своими проектами в интернете и стать полноценным веб-разработчиком, то вы попали по адресу! Вы научитесь новейшим и самым популярным технологиям, включая Python 3.10, Flask, HTML 5 и CSS 3.
Премиум
Посмотреть
Продвинутый уровень Web Develop» data-link=»https://coursehunter.net/course/verstka-i-veb-razrabotka-saytov-prodvinutyy-uroven-web-develop»>Верстка и веб-разработка сайтов. Продвинутый уровень Web Develop
Верстка и веб-разработка сайтов. Продвинутый уровень Web Develop
Этот курс сделает вас настоящим «PRO» верстальщиком веб сайтов! Освойте современные методы создания CSS анимаций, работу с GRID CSS и продвинутые методы адаптации сайтов. Бонус: работа с Git и NPM.
Бесплатно
Посмотреть
Семантика HTML и селекторы CSS
HTML Semantics & CSS Selectors
HTML — это мост между контентом и кодом. Большая буква «С» в CSS означает каскад. К сожалению, мало времени тратится на изучение того, что означает любое из этих понятий, или их влияние на ваш код. В этом курсе вы научитесь использовать семантический HTML, селекторы, наследование и каскадирование для создания веб-страниц с более компактным кодом и более эффективным стилем.
Премиум
Посмотреть
Верстка и создание веб сайтов 2022 — с нуля до результата!
Верстка и создание веб сайтов 2022 — с нуля до результата!
Этот курс для абсолютных новичков, по этому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов. Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты.
Премиум
Посмотреть
net/course/kompetenciya-verstalshchik-html-css-javascript»>Компетенция Верстальщик — HTML, CSS, JavaScript
Компетенция Верстальщик — HTML, CSS, JavaScript
Когда-то уже изучали HTML и CSS, но так и не научились верстать макеты? Или просто проявляете первый интерес к веб-работке? Курс Компетенция Верстальщик станет отличной стартовой площадкой для того, чтобы войти в мир IT. Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом.
Премиум
Посмотреть
Эффективный курс по HTML и CSS. Верстка любых сайтов легко.
Эффективный курс по HTML и CSS. Верстка любых сайтов легко.
Данный видеокурс содержит все, что необходимо для начинающих в изучении основ HTML5 и СSS3, а также технологии Flexbox. Этот курс подойдет каждому, кто хочет изучить этот язык и начать верстать сайты не имея абсолютно никаких начальных знаний в этой теме. Весь материал преподносится максимально доступно и понятно с объяснениями по каждым действиям. Курс состоит из ежедневных занятий с видеоуроками и последующим выполнением заданий для…
Этот курс подойдет каждому, кто хочет изучить этот язык и начать верстать сайты не имея абсолютно никаких начальных знаний в этой теме. Весь материал преподносится максимально доступно и понятно с объяснениями по каждым действиям. Курс состоит из ежедневных занятий с видеоуроками и последующим выполнением заданий для…
Премиум
Посмотреть
Понимание HTML и CSS
Understanding HTML and CSS
Глубоко изучите семантический HTML, CSS, Flexbox, Grid, научитесь читать спецификации и многое другое. В этом курсе вы получите глубокое понимание HTML и CSS, поскольку мы углубимся в то, как эти технологии действительно работают. Мы рассмотрим проблемы, которые пытаются решить HTML и CSS, и то, как они их решают. Мы углубимся в то, как на самом деле работают браузерные движки рендеринга. Мы обретем уверенность в чтении и понимании спецификаций. ..
..
Премиум
Посмотреть
Основы веб-разработки / algoexpert
Web Dev Fundamentals
Базовые знания, необходимые для погружения в разработку интерфейса. В отличие от других ускоренных курсов по FrontendExpert, которые были сосредоточены на обзоре основных языков программирования в Интернете, этот раздел будет посвящен темам высокого уровня и, как правило, направлен на объяснение того, как на самом деле работает Интернет.
Премиум
Посмотреть
Узнать больше о HTML
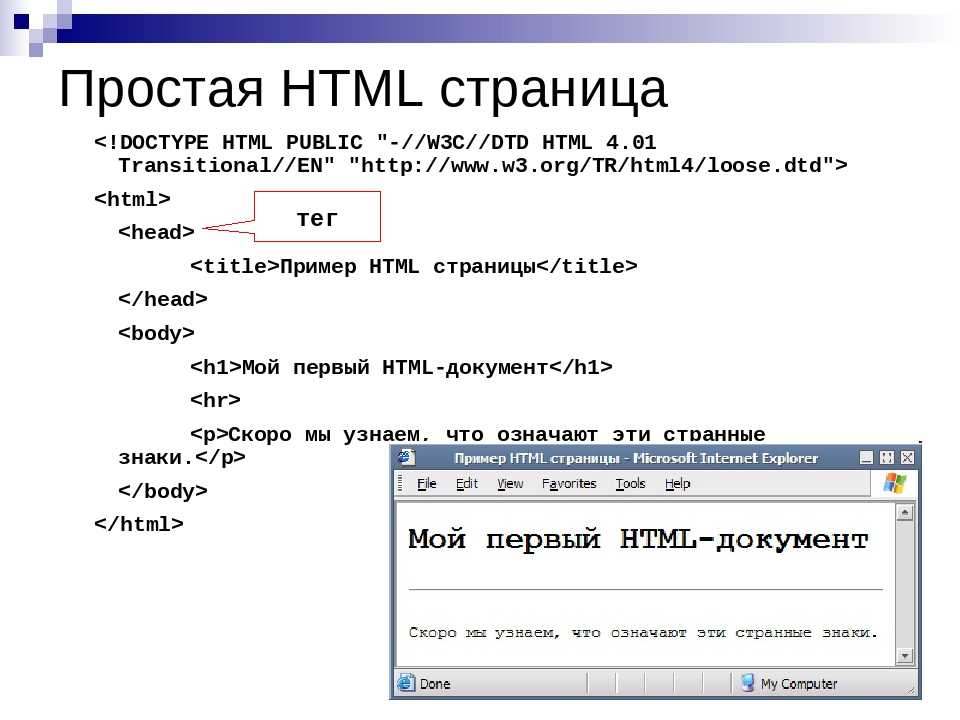
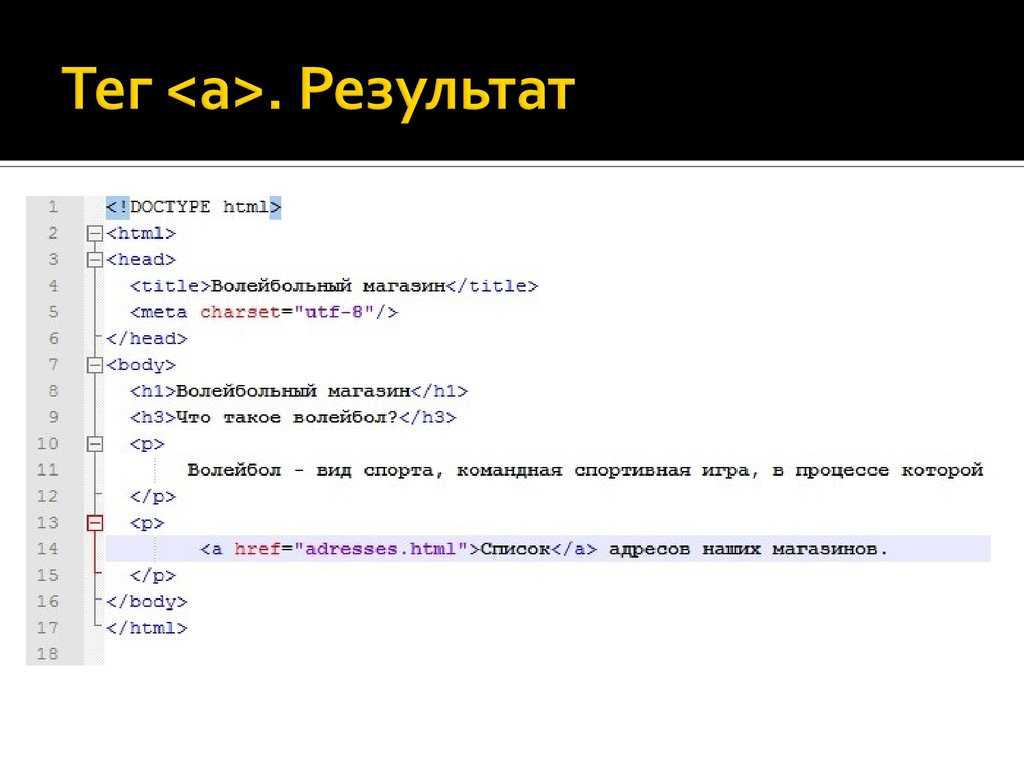
Что такое HTML ?HTML (Hypertext Markup Language) это язык разметки для создания веб-страниц. Он используется для описания структуры и содержимого веб-страницы, таких как текст, изображения, ссылки и формы. HTML состоит из тегов, которые обозначают различные элементы на странице, например, тег <p> обозначает абзац текста, тег <img> обозначает изображение, а тег <a> обозначает ссылку. HTML позволяет создавать структуру и содержимое веб-страницы, но не задает ее внешний вид, это делается с помощью CSS. В качестве дополнения к HTML используется JavaScript, для добавления интерактивности и динамической функциональности на страницу.
HTML позволяет создавать структуру и содержимое веб-страницы, но не задает ее внешний вид, это делается с помощью CSS. В качестве дополнения к HTML используется JavaScript, для добавления интерактивности и динамической функциональности на страницу.
HTML используется всеми, кто разрабатывает веб-страницы и веб-приложения. Это могут быть веб-разработчики, дизайнеры, маркетологи и другие специалисты, которые используют HTML для создания и обслуживания веб-сайтов. В настоящее время большинство веб-страниц написано на HTML, что делает его одним из самых важных языков для разработки веб-приложений.
Для чего используют HTML ?HTML используется для создания и описания структуры и содержимого веб-страниц. Это позволяет разработчикам описывать текст, изображения, ссылки, формы и другие элементы, которые будут отображаться на веб-странице. HTML используется для создания структуры страницы, например с помощью тегов <header>, <nav>, <main>, <article> и <footer> и так далее, которые облегчают работу с кодом и облегчают доступность и индексацию контента. HTML также используется для создания ссылок, которые позволяют пользователям переходить между страницами и сайтами. Он также используется для создания форм, которые позволяют пользователям вводить данные и отправлять их на сервер.
HTML также используется для создания ссылок, которые позволяют пользователям переходить между страницами и сайтами. Он также используется для создания форм, которые позволяют пользователям вводить данные и отправлять их на сервер.
Введение в HTML | Учитесь с Sololearn
Курсы
Введение в HTML
HTML лежит в основе каждой веб-страницы. Он удобен для начинающих, и знание основ полезно для всех, кто работает в области цифрового дизайна, маркетинга, контента и многого другого. Если вы интересуетесь интерфейсной веб-разработкой, этот курс — отличное место для начала! Вам не нужен какой-либо предыдущий опыт программирования, и у нас есть множество других курсов, чтобы вы могли углубить свои знания после того, как закончите, включая CSS и JavaScipt.
Чему вы научитесь
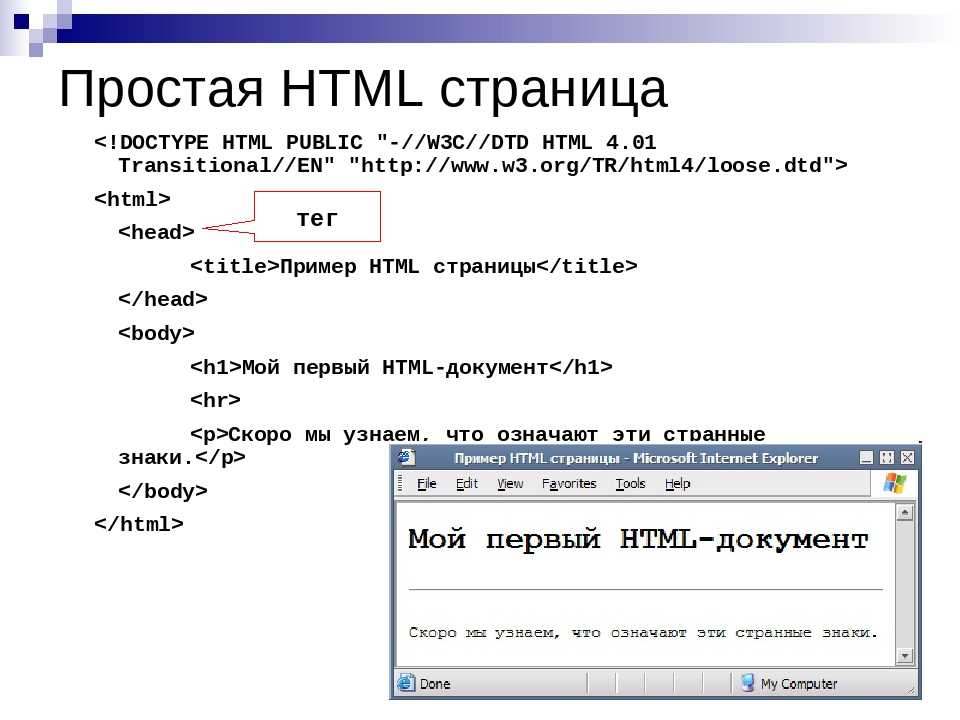
Базовая структура HTML
Изучите базовую структуру веб-страницы и узнайте, как вы можете помочь веб-браузеру понять ваш контент
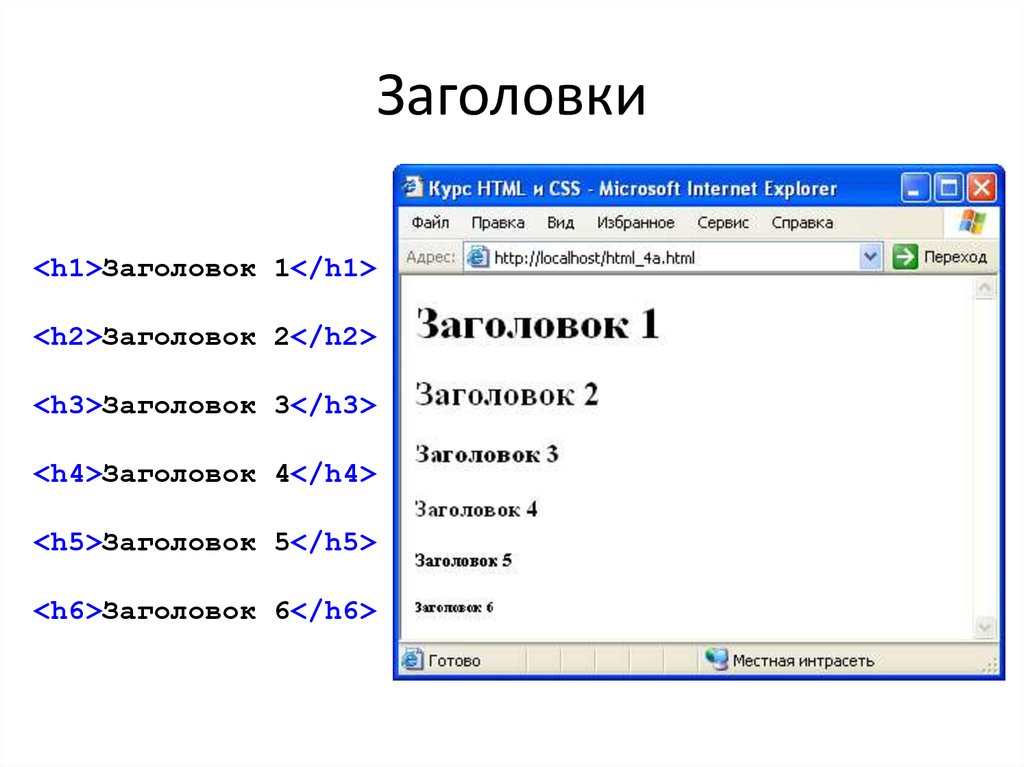
Заголовки, абзацы
Сделайте ваш документ удобным для чтения и оптимизированным для SEO путем добавления заголовков и абзацев
Форматирование текста
Добавьте стиля своему содержимому с помощью параметров форматирования текста, таких как жирный шрифт, курсив, зачеркивание, цвета и т. д.
д.
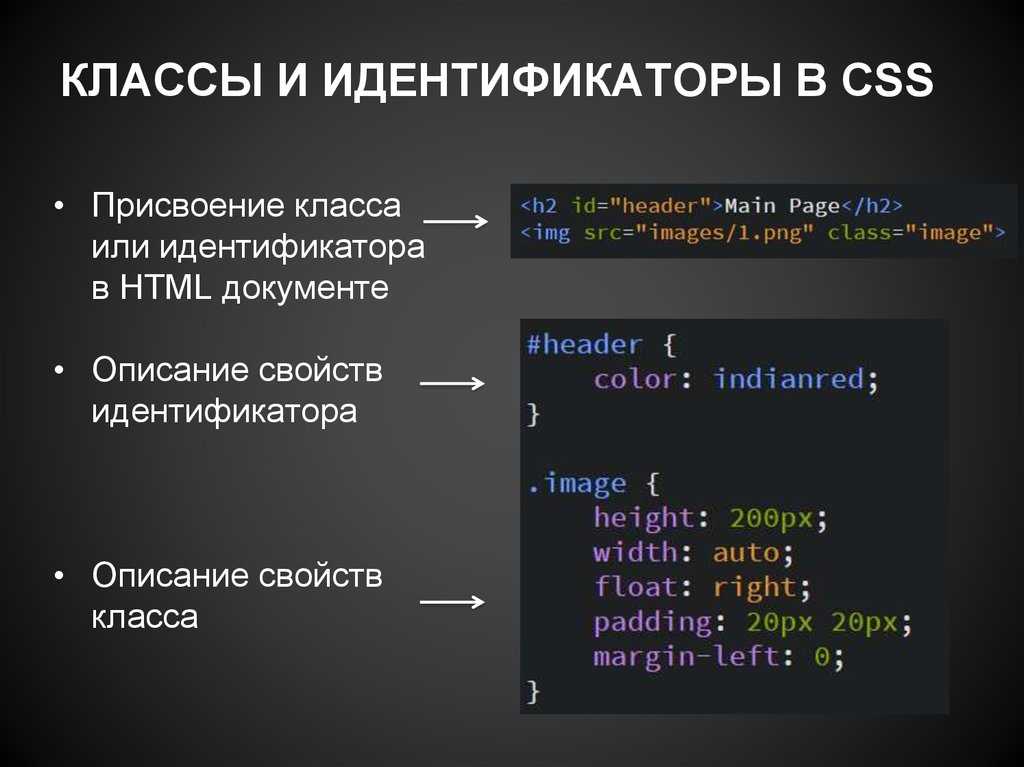
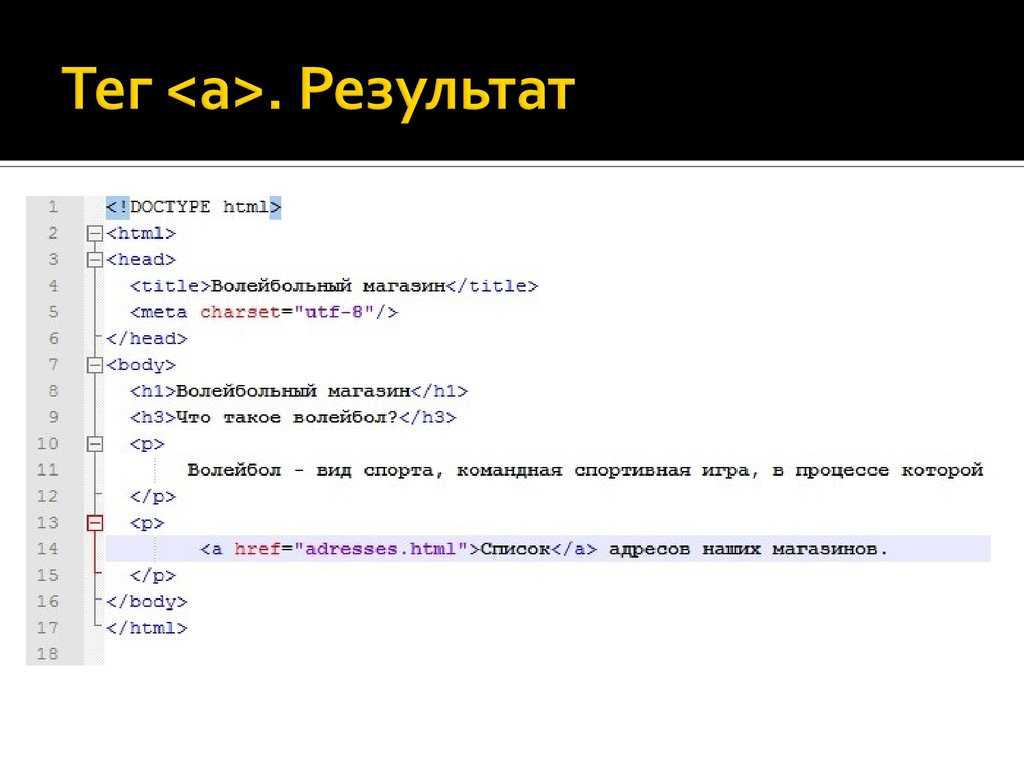
Элементы и атрибуты
Откройте для себя некоторые из самых полезных элементов и атрибутов. Используйте их для создания различных форматов информации.
Изображения
Картинка стоит тысячи слов. Узнайте, как добавлять изображения на страницы
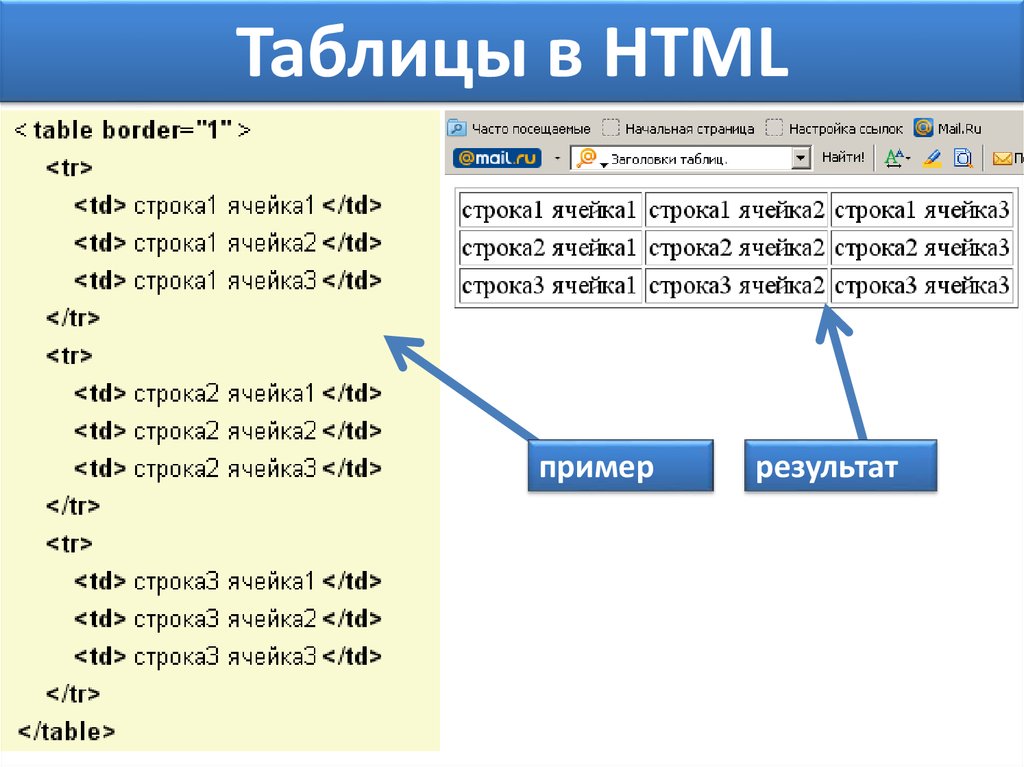
Списки и таблицы
Отображение более сложных данных с помощью списков и таблиц
Формы и фреймы
Использование форм для сбора информации о пользователях
Аудио- и видеоэлементы
Оживите свои страницы с помощью аудио и видео элементы
Холст
Создайте собственное изображение, используя Canvas для рендеринга 2D-фигур и узоров
Начало работы
Углубление
Использование атрибутов
Освоение HTML
Ваш сертификат Вы молодец
5 900! Продолжайте учиться, чтобы разблокировать свой сертификат! Блог
Формы HTML5 и CSS3: 4 полезных дизайна
Формы широко используются в качестве основных компонентов веб-сайтов. С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм.
С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм.
Продолжить чтение в нашем блоге
Шпаргалка: Как комментировать в HTML
Правильно используя HTML-комментарии, вы можете объяснить сделанный вами выбор коллеге, просматривающему ваш код, и сделать необходимые корректировки или исправить ошибки, которые нужно исправить, чтобы другим было проще чтобы увидеть. Это важная «лучшая практика» среди опытных HTML-программистов, которую вам необходимо освоить, чтобы работать в команде или привлекать людей к участию в ваших собственных проектах. Итак, как вы это делаете? Давайте рассмотрим основы и основные шаги, которые вам понадобятся.
Продолжить чтение в нашем блоге
Шпаргалка: Как добавить CSS в HTML
CSS — бесценный инструмент для добавления стиля и четкого форматирования информации на веб-страницу, созданную с помощью HTML. Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов. Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта.
Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов. Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта.
Продолжить чтение в нашем блоге
Изучить HTML за 30 дней
4 недели • Самостоятельный темп • Вводный уровень
Самый продаваемый онлайн-курс по HTML
Зарегистрироваться сейчас
One Month HTML (Premium) 2036
Об этом курсе
One Month HTML — это четырехнедельный курс, который покажет любому (даже новичку), как создать свой первый веб-сайт и научиться кодировать HTML. Когда вы регистрируетесь, вы сразу же получаете доступ к личному кабинету, где вы можете проходить каждый урок в своем собственном темпе. Попутно вы изучите HTML, CSS, FTP, лучшие практики SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, темы для блогов и многое другое.
Попутно вы изучите HTML, CSS, FTP, лучшие практики SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, темы для блогов и многое другое.
Этот курс предназначен для начинающих — предварительный опыт программирования не требуется.
Этот курс для вас?
Учебный курс Включает:
- Более 6 часов пошаговых видеоуроков
- 4 проекта HTML для вашего портфолио
- Создание портфолио, шаблона блога и мобильного приложения
- Ваше последнее задание — создать клон AirBnB
- Сертификат HTML на один месяц
Вы узнаете:
- Получите ответы на свои вопросы в течение нескольких часов.
- К концу этого курса вы будете знать все основы HTML и будете готовы писать код самостоятельно.
Загляните внутрь курса
Покажите мне учебный план
Неделя 1: Изучение основ HTML
Могу ли я выучить HTML за один месяц?
Привет 👋! Меня зовут Крис Кастильоне, и я буду вашим инструктором на этом месячном курсе! Помимо того, что я преподаю в One Month, я являюсь адъюнкт-профессором в бизнес-школе Колумбийского университета, где преподаю цифровую грамотность. В этом курсе вы изучите основы веб-разработки: HTML и CSS. В течение первых 30 минут мы с вами создадим веб-сайт. А к концу первой недели вы запустите портфолио в стиле «Обо мне». Готов начать?
В этом курсе вы изучите основы веб-разработки: HTML и CSS. В течение первых 30 минут мы с вами создадим веб-сайт. А к концу первой недели вы запустите портфолио в стиле «Обо мне». Готов начать?
Как я научился программировать
Вот короткая история о том, как я научился программировать и кто я.
Как начать кодирование HTML: настройка среды разработки
В этом уроке мы рассмотрим загрузку и установку редактора кода Sublime Text. В курсе мы используем Sublime Text, но вы можете использовать любой предпочитаемый редактор, например Visual Studio Code, Atom, WebStorm и т. д.
О инструкторе
Крис Кастильоне — преподаватель. Он является соучредителем One Month и преподавателем бизнес-школы Колумбийского университета. Его миссия состоит в том, чтобы использовать рассказывание историй как инструмент, чтобы вдохновить на позитивные изменения в мире. Среды Криса включают видео, подкасты, письмо и преподавание.
Часто задаваемые вопросы
В.
 Что такое месячный учебный курс по программированию?
Что такое месячный учебный курс по программированию? A. Наши учебные курсы полностью онлайн, поэтому вы можете участвовать из любой точки мира. В течение месяца вам будет предоставлен доступ к видеоурокам курса, где вы впервые изучите материал.
В. Сколько времени мне потребуется для фиксации?
A. На наши учебные курсы требуется от 2 до 4 часов в неделю (в зависимости от того, насколько быстро вы идете). Это время будет потрачено на просмотр видеоуроков и выполнение домашних заданий, которые вам даются на протяжении всего курса.
В. Чем One Month отличается от других обучающих платформ?
Мы узнали от наших бывших студентов, что у вас на 78% больше шансов успешно пройти учебный курс, если вы работаете с другими людьми. Наши онлайн-учебные курсы предлагают первоклассный уровень интерактивности с вашим инструктором, а также с другими студентами, поэтому вы никогда не будете чувствовать себя одиноким в своем учебном путешествии.
В. Стоят ли месячные учебные курсы моего времени и денег?
A.
 С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм.
С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм. Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов. Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта.
Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов. Это руководство проведет вас через основы и основные шаги, необходимые для добавления CSS в HTML для любого проекта. Попутно вы изучите HTML, CSS, FTP, лучшие практики SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, темы для блогов и многое другое.
Попутно вы изучите HTML, CSS, FTP, лучшие практики SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, темы для блогов и многое другое. В этом курсе вы изучите основы веб-разработки: HTML и CSS. В течение первых 30 минут мы с вами создадим веб-сайт. А к концу первой недели вы запустите портфолио в стиле «Обо мне». Готов начать?
В этом курсе вы изучите основы веб-разработки: HTML и CSS. В течение первых 30 минут мы с вами создадим веб-сайт. А к концу первой недели вы запустите портфолио в стиле «Обо мне». Готов начать?
