Куда можно ВСТАВИТЬ?
Это чужой компьютер Забыли пароль?
- Главная
- Отдельная Категория
- Юмор
- Закрытый вопрос
- Юмор
- Закрытый вопрос
- Бизнес, Финансы
- Города и Страны
- Досуг, Развлечения
- Животные, Растения
- Здоровье, Красота, Медицина
- Знакомства, Любовь, Отношения
- Искусство и Культура
- Компьютеры, Интернет, Связь
- Кулинария, Рецепты
- Лингвистика
- Наука и Техника
- Образование
- Общество, Политика, СМИ
- Отдельная Категория
- Юмор
- Прочее
- Путешествия, Туризм
- Работа, Карьера
- Семья, Дом, Дети
- Спорт
- Стиль, Мода, Звезды
- Товары и Услуги
- Транспорт
- Философия, Психология
- Фотография, Видеосъемка
- Юридическая консультация
Юмор
Закрыт 7 лет
Трямтрямдин-старый автобусный импантент. VIP
VIP
Просветленный (541226)
#пративаречие
Мы платим до 300 руб за каждую тысячу уникальных поисковых переходов на Ваш вопрос или ответ Подробнее
| ЛУЧШИЙ ОТВЕТ ИЗ 3 |
Sanus
Верховный Наставник (190398)
| ЕЩЕ ОТВЕТЫ |
ROGER
Наставник (53938)
Туда — откуда можно вынуть… ))***Красная туфелька***
Наставник (35248)
О сколько нам сомнений готовят внутринния пративаречия…..))))
| ПОХОЖИЕ ВОПРОСЫ |
 ..свисток.. чтобы гимн играл???))))а куда ролики вставить можно? ыыыесть сайты, куда можно заливать аудио или где брать прямые ссылки на треки, чтобы вставить в вопрос?
..свисток.. чтобы гимн играл???))))а куда ролики вставить можно? ыыыесть сайты, куда можно заливать аудио или где брать прямые ссылки на треки, чтобы вставить в вопрос?Куда вставлять Javasсript
Чтобы код Javascript сработал в браузере пользователя, его необходимо вставить между тегами <script> и </script>.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script>
document.getElementById("demo").innerHTML = "Первый сценарий на JavaScript";
</script>
<noscript>
Ваш браузер не поддерживает JavaScript или поддержка отключена в настройках.
</noscript>
<div></div>
</body>
</html>
В данном примере, как только HTML страница будет загружена, браузер запустит команду document.getElementById(«demo»).innerHTML = «Первый сценарий на JavaScript», которая ищет элемент с идентификатором «demo» и, найдя его, помещает в него строку «Первый сценарий на JavaScript».
В действительности полная запись тега <script> имеет следующий вид: <script type=»text/javascript»>. В атрибуте type указывается используемый язык скриптов. Однако в настоящее время существует не так уж много таких языков, и в HTML язык Javascript установлен как язык скриптов по умолчанию. Поэтому атрибут type использовать не нужно.
Также, обратите внимание на теги <noscript> и </noscript>. Этот тег срабатывает, когда по той или иной причине, например, выполнение сценариев отключено в настройках браузера, невозможно выполнить сценарий Javasсript.
Функции и события JavaScript
Функция JavaScript — это блок кода, который выполняется по «вызову».
Например, функция может вызываться при возникновении какого-нибудь события, вроде нажатия пользователем на кнопку мыши.
Подробнее о функциях и событиях вы узнаете позже в соответствующих главах.
JavaScript в теге <head> и <body>
В HTML документ можно вставлять любое число скриптов.
На HTML странице скрипты можно размещать внутри секции <body> или <head>, либо в обоих сразу.
В следующем примере функция JavaScript размещена в секции <head>. Эта функция вызывается при нажатии пользователем на кнопку:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</head>
<body>
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type="button">Изменить</button>
</body>
</html>
В следующем примере функция JavaScript размещена в секции <body>:
<!DOCTYPE html>
<html>
<body>
<h2>Веб-страница</h2>
<p>Параграф</p>
<button type="button">Изменить</button>
<script>
function myFunction() {
document. getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
Размещение скриптов в нижней части элемента <body> увеличивает скорость отображения HTML документа, так как компиляция скриптов замедляет рендеринг веб-страницы.
Внешний JavaScript
Скрипты также можно размещать во внешних файлах:
Внешний файл: myScript.js
function myFunction() {
document.getElementById("demo").innerHTML = "Параграф изменен.";
}
Внешние скрипты оправданы тогда, когда нужно один и тот же сценарий использовать в нескольких HTML документах.
Обычно у файлов JavaScript расширение .js.
Чтобы использовать внешний скрипт, нужно поместить имя файла Javascript в атрибут src тега <script>:
<script src="//msiter.ru/myScript.js"></script>
Подключать внешние скрипты можно внутри тега <head> или <body>.
Скрипт будет вести себя так же, как если бы он был вставлен непосредственно внутри тега <script>.
Внимание! Внешние скрипты не могут содержать теги <script>.
Преимущества внешних JavaScript
У размещения скриптов во внешних файлах есть ряд преимуществ:
- Разделяется HTML и Javascript код
- Становится проще читать и обслуживать HTML и JavaScript
- Благодаря кешированию файлов JavaScript увеличивается скорость загрузки веб-страницы
Чтобы добавить несколько файлов скриптов на HTML страницу, достаточно вставить нужное число тегов <script>:
<script src="//msiter.ru/myScript1.js"></script> <script src="//msiter.ru/myScript2.js"></script>
Внешние ссылки
В качестве ссылок на внешние скрипты может использоваться либо абсолютный URL, либо относительный путь к текущей веб-странице.
В следующем примере для подключения внешнего скрипта используется полный URL:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в подкаталоге текущего веб-сайта:
<script src="//msiter.ru/js/myScript1.js"></script>
В следующем примере скрипт расположен в том же подкаталоге что и текущая страница:
<script src="//msiter.ru/myScript1.js"></script>
Устаревшие и нестандартные браузеры
Для обеспечения совместимости со старыми браузерами, которые не умеют работать со скриптами Javascript, код скрипта размещают внутри тегов комментариев HTML <!— и —>. Если пренебречь этой предосторожностью, то браузер, не знающий Javascript, просто выведет на экран код скрипта в виде обычного текста. К счастью таких нестандартных браузеров в настоящее время практически не осталось. Однако подобный код все еще встречается, и стоит знать для чего он используется.
<html>
<head>
<title>Пример JavaScript</title>
</head>
<body>
<script type="text/javascript">
<!--
document.write("Привет, Мир!")
// -->
</script>
</body>
</html>
В приведенном выше примере сразу же после тега <script type=»text/javascript»> вставлен открывающий тег HTML комментария <!—, а перед тегом </script> вставлен закрывающий тег комментария —>. При этом перед закрывающим тегом HTML комментария поставлен двойной прямой слэш //, который является уже комментарием JavaScript, показывающий, что строка после него является комментарием с точки зрения JavaScript. Назначения этого комментария JavaScript — указать браузерам, умеющим работат с JavaScript, что символы → следует проигнорировать.
При этом перед закрывающим тегом HTML комментария поставлен двойной прямой слэш //, который является уже комментарием JavaScript, показывающий, что строка после него является комментарием с точки зрения JavaScript. Назначения этого комментария JavaScript — указать браузерам, умеющим работат с JavaScript, что символы → следует проигнорировать.
Вставка и редактирование ссылок в статьях – справка Zendesk
Дженнифер Роу- Отредактировано
Группа документации Zendesk
Каков мой план?
Администраторы руководства могут создавать, редактировать и удалять ссылки в любой новой или существующей статье базы знаний. Агенты с номером , а не . Администраторы руководства могут создавать, редактировать и удалять ссылки в статьях, для которых у них есть права управления.
- Вставка ссылок в статьи
- Редактирование ссылок в статьях
- Удаление ссылок в статьях
Вставка ссылок в статьи
Вы можете вставить ссылку в статью для существующего текста или в месте, где появляется ваш курсор.
Чтобы вставить ссылку в статью
- В Справочном центре или Руководстве администратора создайте новую статью или отредактируйте существующую.
- Выделите текст или поместите курсор в то место, где должна появиться ссылка, затем нажмите Вставить/отредактировать ссылку на панели инструментов редактора.
- В диалоговом окне выполните одно из следующих действий:
- Чтобы сделать ссылку на URL-адрес , на вкладке URL-адрес вставьте URL-адрес ссылки. Например,
https://zendesk.com. Убедитесь, что вы указали полный URL-адрес, включая формат HTTP или HTTPS. Если вы не добавите URL-адрес целиком, вы получите неработающую ссылку.
Если вы не добавите URL-адрес целиком, вы получите неработающую ссылку. - Чтобы сделать ссылку на заголовок в этой статье , щелкните вкладку Заголовок , затем выберите заголовок в статье.
Заголовок каждого заголовка отображается вместе со стилем, чтобы вы знали уровень заголовка для каждого заголовка в статье.
- Чтобы сделать ссылку на статью в Справочном центре , щелкните вкладку Статья справочного центра , затем выберите появившееся название статьи или введите поиск статьи, затем выберите появившуюся статью.
Примечание. Если вы используете несколько языков в своем Справочном центре, мы рекомендуем вставлять ссылки с помощью вкладки статьи Справочного центра, чтобы гарантировать, что статья откроется на том языке, на котором клиент в данный момент просматривает Справочный центр.
Нажмите Очистить рядом с заголовком статьи, если хотите удалить ссылку на статью и выбрать новую статью.

- Чтобы сделать ссылку на URL-адрес , на вкладке URL-адрес вставьте URL-адрес ссылки. Например,
- В Текст по ссылке введите или отредактируйте текст ссылки, который вы хотите отобразить в статье.
Если вы выделили текст в статье до того, как нажали кнопку Ссылка, текст появится в поле. Если вы отредактируете текст здесь, он обновится в статье.
- Выберите Открыть в новой вкладке , если вы хотите, чтобы ссылка открывалась в новой вкладке браузера.
Если флажок не установлен, ссылка откроется в текущей вкладке браузера, заменив статью.
- Нажмите Ссылка .
Ссылка появляется в статье.
Редактирование ссылок в статьях
Вы можете редактировать любую существующую ссылку в статье, чтобы изменить текст или цель ссылки.
Чтобы отредактировать существующую статью со ссылкой- В Справочном центре или Руководстве администратора откройте существующую статью в режиме редактирования.
- Выделите ссылку, которую хотите отредактировать в статье.

- Чтобы изменить текст ссылки, просто введите существующий текст.
- Чтобы изменить цель ссылки, нажмите Вставить/отредактировать ссылку на панели инструментов редактора, затем выполните одно из следующих действий:
- На вкладке URL-адрес выберите существующий URL-адрес в поле и вставьте новый URL-адрес, затем нажмите Ссылка .
- Щелкните вкладку Заголовок , выберите заголовок в статье, затем щелкните Ссылка .
- Перейдите на вкладку Статья справочного центра , щелкните Очистить , если в данный момент выбрана статья, и выберите другую статью в справочном центре, затем щелкните Ссылка
Ссылка обновлена в статье.
Удаление ссылок в статьях
Вы можете удалить ссылку из текста, если хотите, чтобы текст был обычным текстом, а не ссылкой.
Чтобы удалить существующую ссылку в статье
- В Справочном центре или Руководстве администратора откройте существующую статью в режиме редактирования.

- Выделите ссылку, которую хотите удалить в статье.
- Нажмите Вставить/отредактировать ссылку на панели инструментов редактора, затем выполните одно из следующих действий:
- Щелкните ссылку Удалить в нижней части диалогового окна.
Ссылка удалена из статьи.
Вернуться к началу
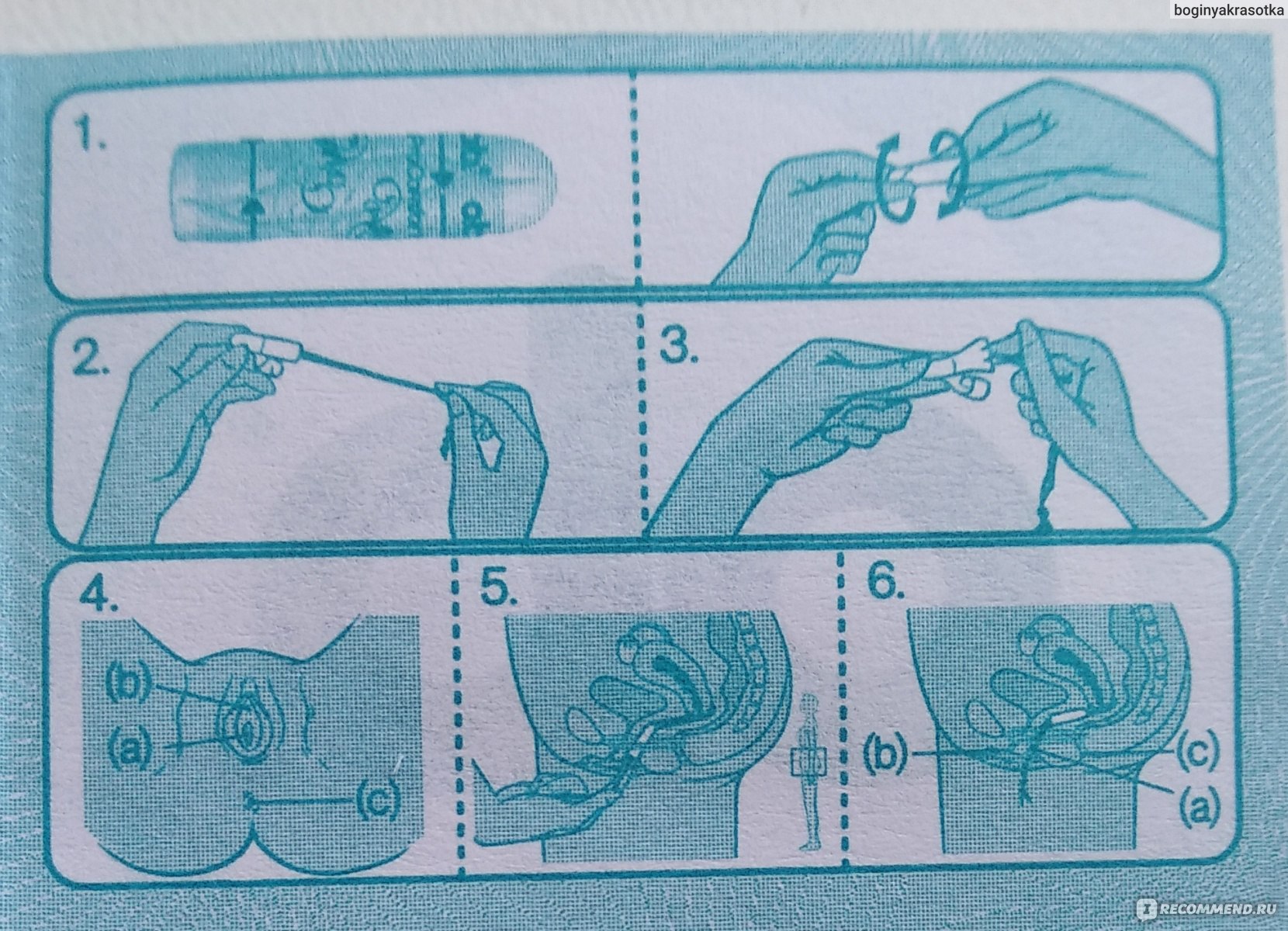
Вставка | Как это работает
Загрузка…Мытье
Всегда мойте руки перед тем, как вставлять или вынимать чашу DivaCup.
Расслабление
Стресс может напрячь мышцы и усложнить задачу. Так что расслабься, ты скоро все поймешь.
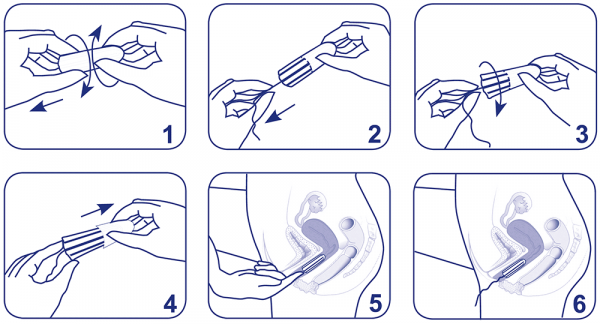
Складывание DivaCup
У нас есть две простые складки.
Смотреть сноваU-образный сгиб
Сожмите края чашки между пальцами и сложите ее пополам, чтобы получилась буква U.
Смотреть сноваСкладывание вниз
Возьмитесь за верхний край чашки. Положив указательный палец на верхний обод, надавите на обод вниз в центр основания чашки, чтобы получился треугольник.
Положив указательный палец на верхний обод, надавите на обод вниз в центр основания чашки, чтобы получился треугольник.
Установка чашки DivaCup
Легко, если знать как.
Усаживайтесь поудобнее
Сидя на унитазе или стоя с одной ногой на ванне, осторожно раздвиньте половые губы свободной рукой.
Вставка
Удерживая сложенную чашечку между большим и указательным пальцами, введите изогнутый край сложенной чашечки во влагалище горизонтально.
Поверните
После того, как DivaCup окажется во влагалище, возьмитесь за основание чаши (не за ножку) и поверните чашу на один полный оборот — 360 градусов. Это создаст уплотнение.
Где находится DivaCup?
Влагалище
Здесь будет находиться ваша чашка DivaCup.
DivaCup
При правильной установке вы не должны чувствовать DivaCup.
Шейка матки
Все тела разные. Высота шейки матки варьируется, но в большинстве случаев DivaCup располагается значительно ниже шейки матки.
Стержень
Стержень находится внутри половых губ, что облегчает доступ к нему при удалении. Если вставить правильно, вы не должны чувствовать его.
- 1
- 2
- 3
- 4
У вас есть вопросы, у нас есть ответы
- Могу ли я носить DivaCup, когда я _______?
Вы можете носить DivaCup во время любой активности во время менструации, кроме вагинального полового акта . Это включает в себя плавание, подводное плавание, кемпинг, сон, бег, йогу, тяжелую атлетику, гимнастику — вы называете это! Если вы используете правильный размер и правильно вставили DivaCup, она не должна смещаться или протекать независимо от уровня вашей активности.
ПРИМЕЧАНИЕ: Следует использовать DivaCup только во время менструации и не следует вводить в любое другое время.
- У меня есть ВМС (внутриматочная спираль)/НоваРинг®.
 Могу ли я по-прежнему использовать DivaCup?
Могу ли я по-прежнему использовать DivaCup?DivaCup носится низко у основания влагалища и вдали от шейки матки, что означает, что он не должен мешать внутреннему противозачаточному устройству. Тем не менее, соблюдайте осторожность при использовании любого внутреннего средства ухода за менструальным циклом с ВМС, так как существует вероятность того, что ВМС может быть смещена, в зависимости от того, как недавно была имплантирована ваша ВМС. Как и в случае любых гинекологических проблем, проконсультируйтесь со своим лечащим врачом, прежде чем использовать какие-либо внутренние средства ухода за менструальным циклом, включая менструальную чашу.
При использовании DivaCup важно тщательно следовать указаниям в нашем Руководстве пользователя, уделяя особое внимание введению DivaCup в вагинальный канал и нарушению герметичности (аспирации) перед извлечением. Многие из наших клиентов используют DivaCup одновременно с ВМС или NuvaRing®, но мы рекомендуем вам ознакомиться с рисками, связанными с вашим противозачаточным устройством (такими как выброс ВМС организмом и т.
 д.). В нашем блоге об использовании DivaCup с ВМС можно найти дополнительную информацию.
д.). В нашем блоге об использовании DivaCup с ВМС можно найти дополнительную информацию. - Как мне подготовиться к первому использованию?
Перед первым использованием DivaCup погрузите DivaCup в открытую кастрюлю с кипящей водой на 5–10 минут, используя кастрюлю из нержавеющей стали, предназначенную для кипячения DivaCup. Это обязательный первый шаг.
Нет необходимости кипятить DivaCup между циклами, так как может быть достаточно обычной очистки. Для получения дополнительной информации о правильном уходе и очистке посетите здесь.
- Может ли у меня быть аллергическая реакция на DivaCup?
Крайне редко бывает аллергия или чувствительность к силикону. Исследования показывают, что силикон биосовместим с организмом, поэтому силикон используется в медицине уже более 50 лет. Если вы чувствуете чувствительность кожи, немедленно прекратите использование и обратитесь к врачу.
- Могу ли я заниматься сексом с DivaCup?
Поскольку чаша DivaCup находится низко во влагалищном канале, ее нельзя носить во время вагинального полового акта, и ее следует снимать перед началом полового акта такого рода.


 getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
getElementById("demo").innerHTML = "Параграф изменен.";
}
</script>
</body>
</html>
 ru/js/myScript1.js"></script>
ru/js/myScript1.js"></script>
 Если вы не добавите URL-адрес целиком, вы получите неработающую ссылку.
Если вы не добавите URL-адрес целиком, вы получите неработающую ссылку.


 Могу ли я по-прежнему использовать DivaCup?
Могу ли я по-прежнему использовать DivaCup? д.). В нашем блоге об использовании DivaCup с ВМС можно найти дополнительную информацию.
д.). В нашем блоге об использовании DivaCup с ВМС можно найти дополнительную информацию.