Ищем баланс между нативным и кастомным селектом — Веб-стандарты
Есть план! Мы сделаем стилизованный селект. Стилизуем не просто снаружи, но и внутри. Полный контроль над стилизацией. Вдобавок к этому мы сделаем его доступным. Мы не будем пытаться повторить за браузером всё, что он делает по умолчанию при отрисовке нативного <select>. Мы буквально будем использовать нативный <select>, как только используется любая вспомогательная технология. Но когда будет использоваться мышь, мы отрисуем стилизованную версию и заставим ее функционировать как <select>.
Вот что я понимаю под «гибридным» селектом: это одновременно и нативный <select>, и его стилизованная альтернатива.
Селект, выпадающий список, навигация, меню… название имеет значениеСкопировать ссылку
Во время изучения данной темы я думала обо всех тех названиях, которыми разбрасываются, когда говорят о селектах. Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Перед тем, как мы двинемся дальше, позвольте мне внести ясность касательно использования термина «выпадающий список». Вот как я его понимаю:
Выпадающий список — интерактивный компонент, состоящий из кнопки, которая показывает и прячет список элементов, в основном по наведению мыши, клику или тапу. По умолчанию список невидим до начала взаимодействия. Список обычно показывает блок содержимого (опций) поверх другого контента.
Множество интерфейсов могут выглядеть похоже на выпадающий список. Но просто назвать элемент «выпадающим списком» — всё равно что использовать слово «рыба» для описания животного. Какое семейство рыб? Рыба-клоун не то же самое, что и акула. То же касается и выпадающих списков.
Подобно тому, как в море существует много разных видов рыб, есть множество компонентов, о которых мы можем вести речь, столкнувшись со словосочетанием «выпадающий список».
- Меню: список команд или действий, которые пользователь может исполнить на странице.
- Навигация: список ссылок, используемых для перемещения по сайту.
- Селект: контрол формы
<select>, показывающий пользователю список опций, которые он может в ней выбрать.
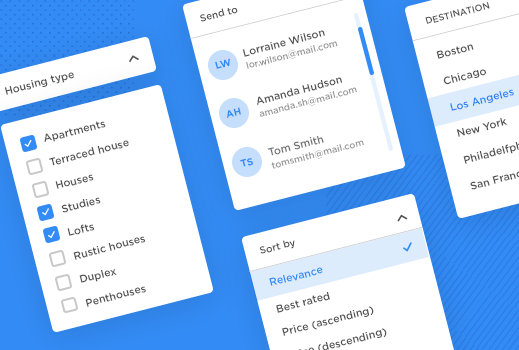
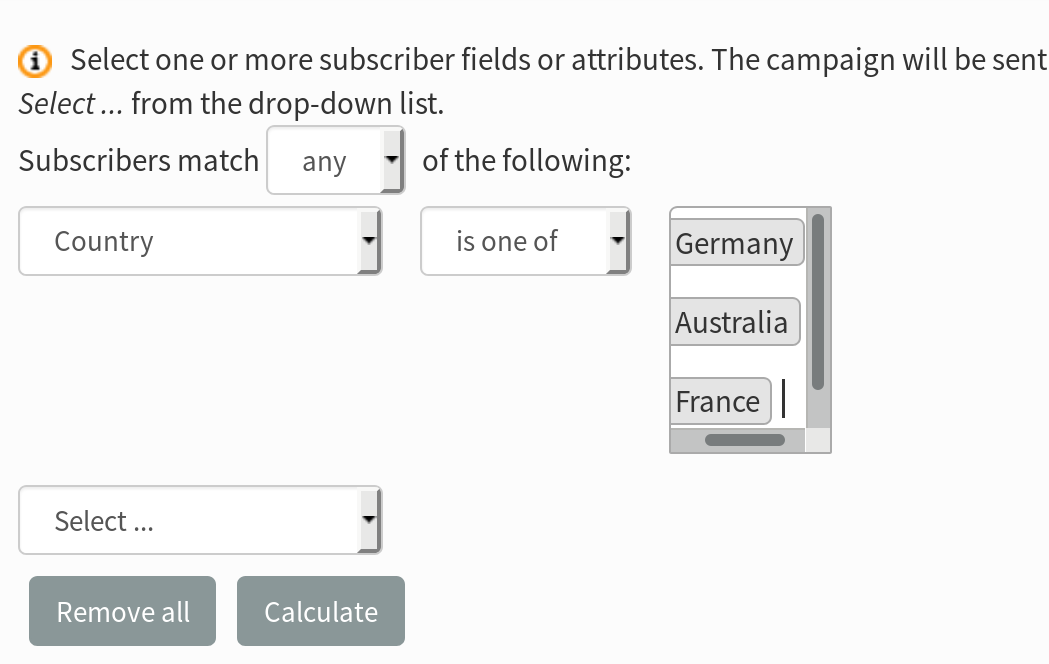
Решение, о каком типе выпадающих списков мы ведём речь, может быть туманным. Вот несколько примеров из веба, подходящих под мою классификацию вышеупомянутых элементов. Оно основано на моём исследовании, и иногда, когда я не могу найти подходящий ответ, интуитивно основано на моём опыте.
Мир выпадающих списков: пять сценариев их использования в вебе. Более подробное описание — в таблице ниже.| № | Ожидаемое поведение | Тип списка |
|---|---|---|
| 1 | Ожидается, что выбранный вариант отправится внутри формы на сервер, например, возраст. | Селект |
| 2 | Выпадающему списку не нужен выбранный вариант, например, список действий: копировать, вставить и вырезать. | Меню |
| 3 | Выбранный вариант влияет на контент, например, сортировка списка. | Меню или селект, подробности чуть позже. |
| 4 | Выпадающий список содержит ссылки на другие страницы, например, большая навигация со ссылками на разделы сайта. | Открывающаяся навигация |
| 5 | Содержимое выпадающего меню — не список, например, выбор даты. | Что-то другое, что не следует называть выпадающим списком |
Не все воспринимают интернет и взаимодействуют с ним одинаково. Именование пользовательских интерфейсов и определение дизайн-паттернов — фундаментальный процесс, хотя и с достаточным пространством для личной интерпретации.
Вот тип выпадающего списка, который определенно можно назвать меню. Его использование является горячей темой при обсуждении доступности. Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег
Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег <menu> устарел и не рекомендуется к использованию. Вот подробное руководство по инклюзивным меню и меню-кнопкам (в переводе на «Веб-стандартах», прим. редактора), включая объяснение почему ARIA-роль menu не следует использовать для навигации по сайту.
Мы даже не коснулись других элементов, которые попадают в довольно серую зону, что делает классификацию выпадающих списков ещё более туманной из-за недостака практических примеров использования от WCAG.
Уфф… получилось много. Давайте забудем обо всём этом беспорядке с выпадающими списками и сосредоточимся исключительно на элементе <select>.
Давайте поговорим про
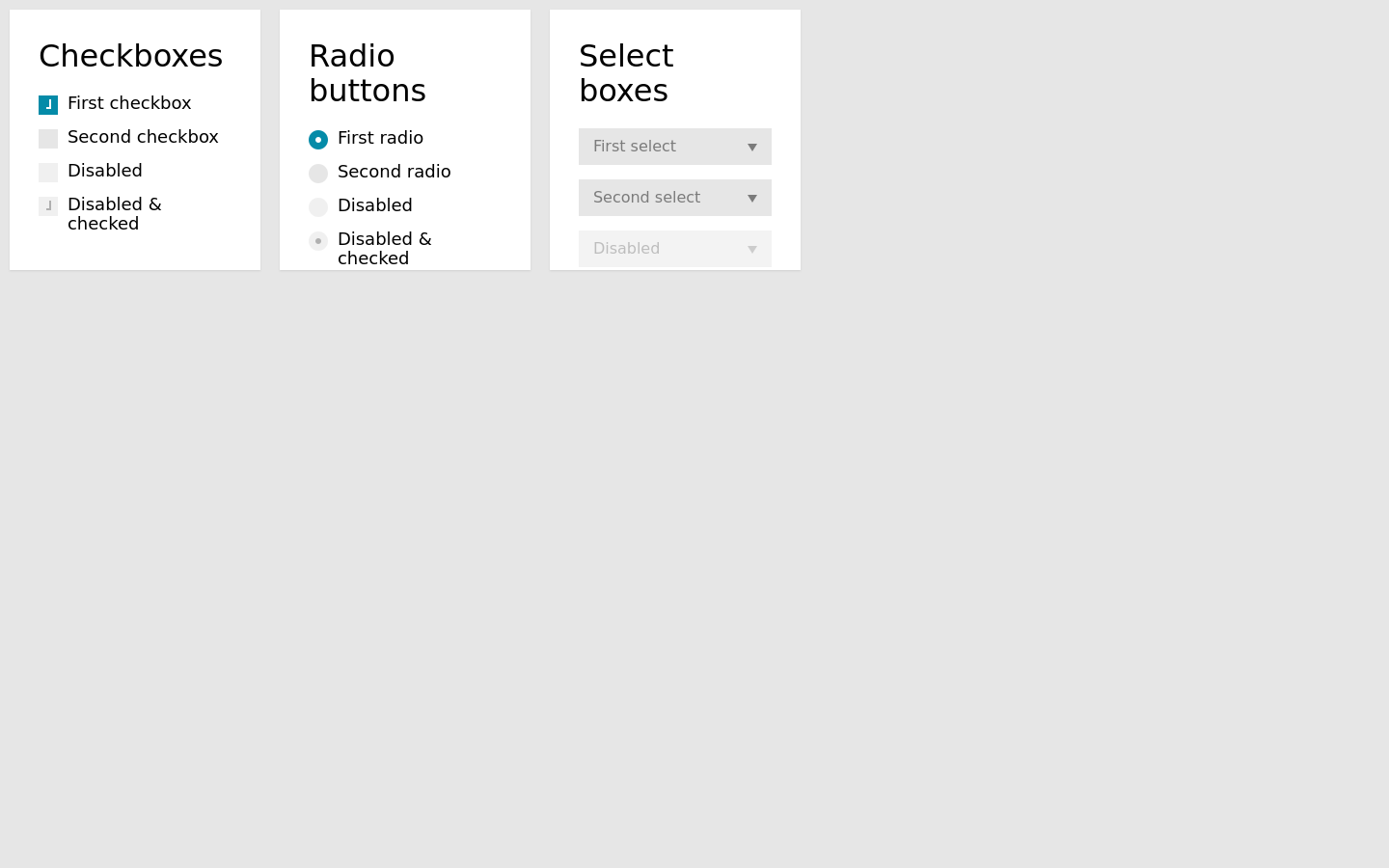
<select>Скопировать ссылкуСтилизация элементов формы — увлекательное путешествие. Согласно MDN, есть хорошие, плохие и злые. К хорошим относится тег <form>, который попросту является блочным элементом. К плохим — чекбоксы, стилизация которых возможна, но громоздка.
К плохим — чекбоксы, стилизация которых возможна, но громоздка. <select> определенно из области злых.
Про это написано огромное количество статей и даже в 2020 всё еще трудно создать кастомный селект и некоторые пользователи всё ещё предпочитают простые и нативные селекты.
Для разработчиков <select> — самый разочаровывающий элемент форм, главным образом из-за отстутствия поддержки стилизации. Борьба в UX за это настолько велика, что мы ищем альтернативы. Что ж, я думаю, что первое правило <select> такое же, как с ARIA: избегайте его использования, если можете.
Я могла бы закончить статью прямо сейчас словами «Не используйте <select>, точка». Но давайте посмотрим правде в глаза: селект для нас всё ещё лучшее решение в ряде случаев. Сюда можно отнести сценарии, когда мы работаем со списком, содержащим множество опций, раскладкой, ограниченной в пространстве, или же просто при нехватки времени или бюджета для разработки и реализации пользовательского интерактивного компонента с нуля.
Требования к кастомному
<select>Скопировать ссылкуПриняв решение создать кастомный селект — пусть и самый простой — мы сталкиваемся с требованиями, которые мы должны учесть:
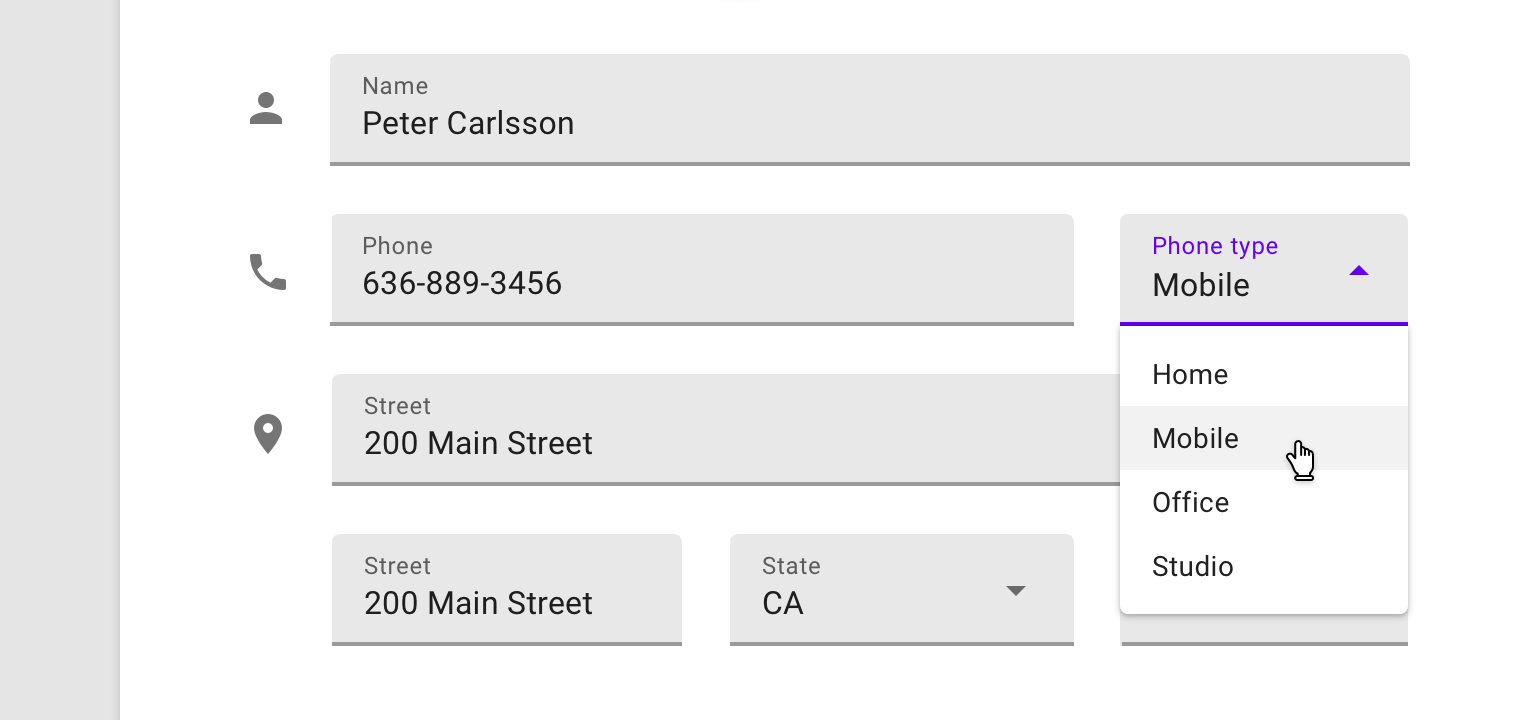
- Должна быть кнопка, содержащая текущий выбранный вариант.
- Клик по блоку переключает видимость списка опций.
- Клик по опции, расположенной в списке, обновляет выбранное значение. Текст кнопки меняется и список закрывается.
- Клик по области вне компонента закрывает список.
- Переключатель содержит маленький треугольник, направленный вниз, указывающий на то, что есть варианты.
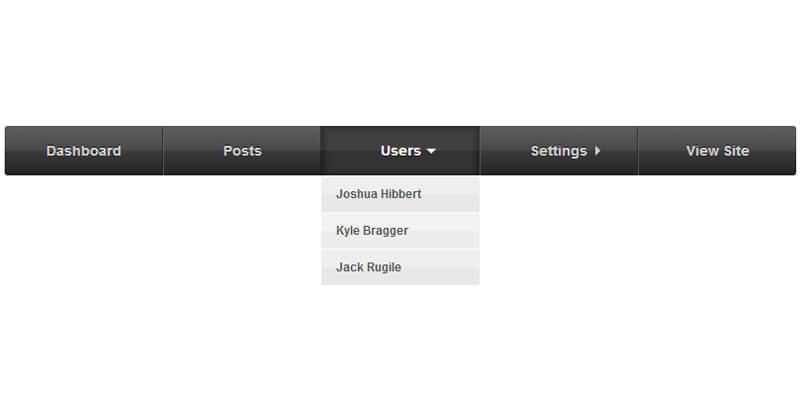
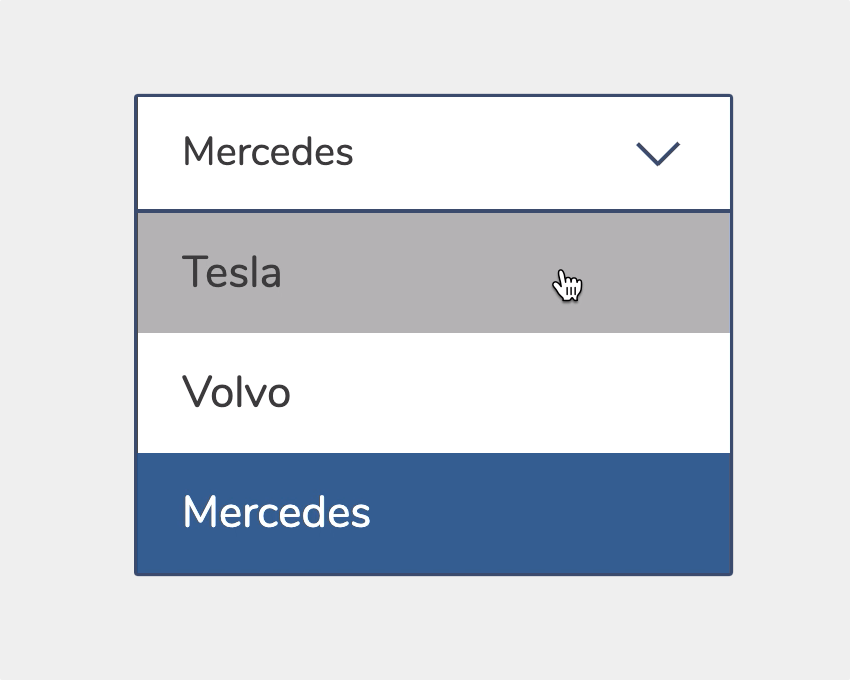
Что-то вроде такого:
Кто-то из вас подумает: «Работает и хорошо». Но постойте… Разве это работает для всех? Не все используют мышку (или тачскрин). К тому же нативный <select> обладает более широким списком возможностей, которые достаются нам бесплатно и не входят в этот список требований:
- Выбранный вариант доступен для восприятия всеми пользователями, вне зависимости от их возможностей зрения.

- С компонентом можно предсказуемо взаимодействовать с помощью клавиатуры во всех браузерах — например, используя клавиши стрелок для навигации, Enter для выбора, Esc для отмены и так далее.
- Вспомогательные технологии (например, скринридеры) чётко объявляют пользователям элемент, называя его роль, имя и состояние.
- Положение списка регулируется, то есть он не обрезается за краями экрана.
- Элемент следует настройкам операционной системы пользователя — например, высокую контрастность, цветовую схему, ограничение движений и другие.
Именно на этом этапе большинство кастомных селектов так или иначе терпят крах. Взгляните на некоторые крупные UI-библиотеки. Я не буду упоминать конкретные, потому что веб достаточно недолговечный, но сходите попробуйте. Вероятно, вы заметите разное поведение селекта в разных фреймворках.
Вот дополнительные характеристики, за которыми нужно следить:
- Выбирается ли опция списка сразу же при получения фокуса с клавиатуры?
- Можно ли использовать Enter и Space для выбора варианта?
- Нажатие на Tab переносит нас к следующему варианут списка или же к следующему элементу формы?
- Что будет, когда вы достигнете последнего варианта в списке с помощью стрелок? Фокус замрет на последнем варианте, вернется к первому или же, что хуже всего, перейдет к следующему элементу формы?
- Возможно ли перейти к последней опции списка с помощью клавиши Page Down?
- Можно ли прокручивать элементы списка, если их больше, чем в поле видимости в данный момент?
Это был небольшой пример функций нативного селекта.
Решив создать наш собственный кастомный селект, мы обязываем людей пользоваться им определенным образом, который может отличаться от их ожиданий.
Но всё ещё хуже. Даже нативный <select> ведет себя по-разному в разных браузерах и скринридерах.
Создав наш собственный селект, мы заставим людей пользоваться им не так, как они ожидают. Это опасное решение и это именно те мелочи, в которых кроется дьявол.
Создаём гибридный селектСкопировать ссылку
При создании простого кастомного селекта мы, того не замечая, идём на компромисс. В частности, мы жертвуем функциональностью ради эстетики. Всё должно быть наоборот.
Что если вместо этого мы зададим нативный селект по умолчанию и заменим его более эстетичным, если это возможно? Вот тут и вступает в игру идея о гибридном селекте. Он гибридный, потому что состоит из двух селектов, каждый из которых показывается в нужный для него момент:
- Нативный селект, видимый и доступный по умолчанию.

- Кастомный селект, скрытый до тех пор, пока не произойдёт взаимодействие посредством мыши.
Начнём с разметки. Вначале, добавим нативный <select> с несколькими <option> до кастомного. Чуть позже я объясню почему.
Любой контрол формы должен содержать лейбл. Мы можем прибегнуть к <label>, но фокус будет попадать на нативный селект, когда мы будем кликать на подпись. В целях предотвращения такого поведения используем aria-labelledby.
Наконец, с помощью aria-hidden="true" нужно сообщить вспомогательным технологиям, чтобы те игнорировали кастомный селект. Таким образом, они видят только нативный селект, несмотря ни на что.
<span>
Основная рабочая роль
</span>
<div>
<select aria-labelledby="jobLabel">
<!-- Варианты -->
<option></option>
</select>
<div aria-hidden="true">
<!-- Прекрасный кастомный селект -->
</div>
</div>
Это приводит нас к стилизации, в ходе которой мы не только заставляем всё выглядеть красивее, но также и управляем переключением между селектами.
Для начала, оба селекта должны обладать одинаковой шириной и высотой. Это позволит пользователям не увидеть серьезного расхождения с макетом при переключении.
.selectNative,
.selectCustom {
position: relative;
width: 22rem;
height: 4rem;
}
Вот два селекта. Но лишь один может устанавливать пространство, которое они занимают. Второй должен быть спозиционирован абсолютно, чтобы быть вне потока документа. Давайте провернём это с кастомным селектом, так как замена производится только тогда, когда она возможна. Мы спрячем его по умолчанию, чтобы никто пока до него не добрался.
.selectCustom {
position: absolute;
top: 0;
left: 0;
display: none;
}
Вот здесь-то и начинается веселье. Нам нужно определить, использует ли пользователь устройство, в котором наведение — часть основного ввода информации. Например, компьютер с мышью. Хотя мы и думаем о медиавыражениях только как о способе проверки определённых функций или же инструменте адаптивности на брейкпоинтах, их также можно использовать для обнаружения поддержки ховера с помощью  Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
@media (hover: hover) {
.selectCustom {
display: block;
}
}
Отлично. Но что насчёт людей, которые используют клавиатуру для навигации даже на устройствах, поддерживающих ховер? Что делать? Мы будем прятать кастомный селект, когда нативный находится в состоянии фокуса. Мы можем поймать соседний элемент с помощью комбинирующего селектора +. Как только нативный селект в фокусе, прячем кастомный, который следует сразу за ним в DOM. Вот почему кастомный селект должен следовать за нативным.
@media (hover: hover) {
.selectNative:focus + .selectCustom {
display: none;
}
}
Вот и всё! Трюк переключения между двумя селектами готов. Есть другие способы сделать это через CSS, но и этот прекрасно работает.
Наконец, нам нужно немного JavaScript. Добавим несколько обработчиков событий:
- Один для события клика, по которому в игру вступает кастомный селект, раскрываясь и показывая варианты выбора.

- Один, чтобы синхронизировать выбранные варианты. При изменении одного варианта выбора, меняется и второй.
- И ещё один для установки навигации через клавиатуру с помощью клавиш Up и Down, выбора варианта с помощью клавиш Enter или Space, и закрытия списка через Esc.
Юзабилити-тестСкопировать ссылку
Я провела небольшое юзабилити-тестирование, в котором я попросила нескольких людей с ограниченными возможностями воспользоваться гибридным селектом. Были протестированы следующие устройства и инструменты с использованием последних версий Chrome 81, Firefox 76, Safari 13:
- Компьютер только с мышью.
- Компьютер только с клавиатурой.
- VoiceOver на macOS с помощью клавиатуры.
- NVDA в Windows с помощью клавиатуры.
- VoiceOver на iPhone и iPad в Safari
Все эти тесты дали желаемый результат, но я уверена, что можно было бы провести ещё больше юзабилити-тестов с более разнообразными устройствами и широким диапазоном лиц. Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Во время теста была обнаружена проблема. В частности, проблема связана с настройкой VoiceOver «Использовать виртуальный курсор VoiceOver». Если пользователь откроет селект с помощью этого курсора, вместо нативного покажется кастомный селект.
Больше всего мне нравится в этом подходе то, как он совмещает всё самое лучшее из обоих миров без нанесения ущерба функциональности.
- Пользователи мобильных устройств и планшетов получают нативный селект, предлагающий лучший пользовательский интерфейс по сравнению с кастомным селектом, включая преимущества производительности.
- Пользователи клавиатур получают возможность взаимодействия с нативным селектом в соответствии с их ожиданиями.
- Вспомогательные технологии спокойно могут взаимодействовать с нативным селектом.
- Пользователи мыши получают возможность взаимодействовать с расширенным кастомным селектом.

Данный подход обеспечивает необходимую для каждого функциональность без дополнительного громоздкого кода, реализующего функции нативного селекта.
Не поймите меня неправильно, этот метод не является универсальным решением для всех. Он может являться рабочим для простых селектов, но, вероятно, не будет работать в случаях со сложным взаимодействием. В этих случаях нам нужно использовать ARIA и JavaScript для восполнения пробелов и создания действительно доступного селекта.
Примечание касательно селекта-менюСкопировать ссылку
Идея такая: много лет назад этот тип выпадающего списка реализовывался в основном с помощью нативного <select>. В настоящее время часто можно увидеть что он реализован с нуля с помощью кастомных стилей (доступных или нет).![]() И мы получаем селект, стилизованный под меню.
И мы получаем селект, стилизованный под меню.
<select> — это вид меню. Оба имеют схожую семантику и поведение, особенно в случае, когда один вариант всегда выбран. Теперь позвольте мне упомянуть критерий из WCAG 3.2.2 о полях (уровень A):
Изменение состояния любого пользовательского элемента не должно влечь за собой автоматическое изменение контекста без уведомления об этом пользователя перед самим изменением.
Давайте применим это на практике. Представьте себе сортируемый список студентов. Может быть визуально очевидно, что сортировка происходит незамедлительно, но это не обязательно так для всех людей. Таким образом, при использовании <select>, мы рискуем нарушить правила WCAG, поскольку контент страницы изменился, а это попадает под понятие «изменение контекста».
Чтобы соблюсти критерий, мы должны уведомить пользователя о действии до того, как он начнёт взаимодействовать с элементом или же поставить <button> сразу после списка, чтобы подтвердить изменения.
<label for="sortStudents">
Сортировка студентов
<!--
Предупреждение для пользователя,
если нет кнопки подтверждения.
-->
<span>
(Немедленный эффект после выбора)
</span>
</label>
<select>
<!-- Опции сортировки -->
</select>
Тем не менее, использование <select> наряду с созданием пользовательского меню является хорошим подходом, когда речь заходит о несложных меню, требующих изменение содержимого страницы. Просто помните, что от вашего решения зависит объём работ, необходимых для создания полностью доступного компонента. Это как раз тот случай, когда гибридный селект может выручить.
ЗаключениеСкопировать ссылку
Вся эта идея зарождалась как невинный CSS-трюк. Но после всех этих исследований, я вновь убедилась, что создание уникальных элементов для юзабилити с сохранением полной доступности — непростая задача.
Создание действительно доступных селектов (или же любого вида выпадающего списка) сложнее, чем может казаться. Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного
Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного <select> отличаются в разных браузерах.
Гибридный селект — это всего лишь ещё одна попытка создать красивый селект, сохранив при этом как можно больше изначальных функций. Не расценивайте этот эксперимент как попытку извинения за уменьшение доступности. Скорее это попытка угодить обоим мирам. При наличии ресурсов, времени и необходимых навыков пожалуйста, сделайте всё как надо и не забудьте протестировать всё на разных пользователях перед тем, как публиковать своё творение.
P.S. Не забудьте выбрать правильное название при создании выпадающего списка 😉
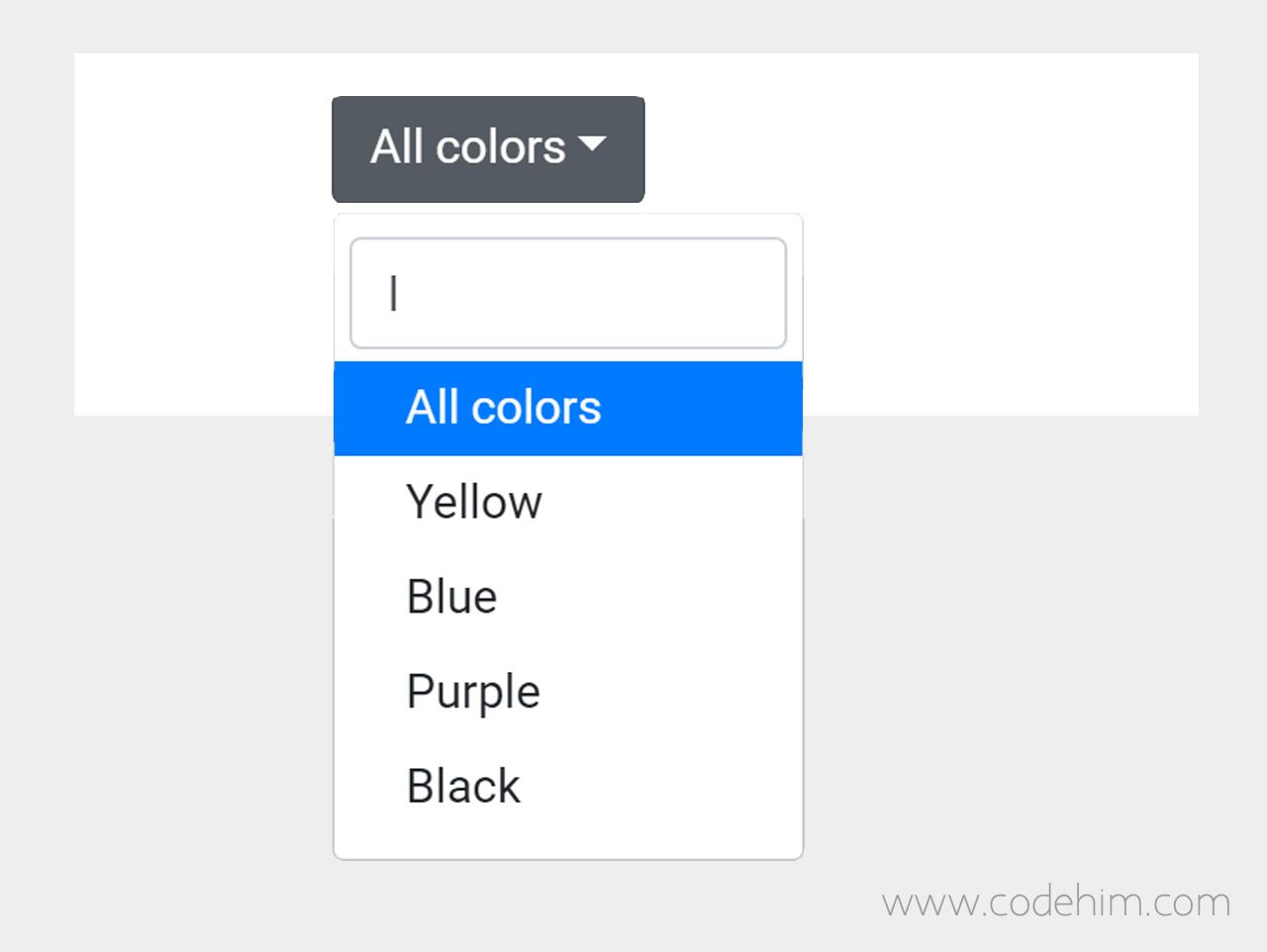
Создать красивый выпадающий с EasyDropDown.js
HTML-элемент, который используется для выбора элементов с помощью раскрывающегося списка. Это полезно, когда у вас есть очень длинный список элементов для выбора, например, даты. К сожалению, для тех, кто хочет создать модную веб-страницу, по умолчаниюих веб-браузер не очень удобен для пользователя и не выглядит стильно.
Это полезно, когда у вас есть очень длинный список элементов для выбора, например, даты. К сожалению, для тех, кто хочет создать модную веб-страницу, по умолчаниюих веб-браузер не очень удобен для пользователя и не выглядит стильно.
Чтобы стилизовать элемент, CSS должно быть достаточно. Но, ну, этого не достаточно с точки зрения доступности. Представляем EasyDropDown.js, бесплатный плагин jQuery, чтобы скрыть все эти недостатки.
EasyDropDown.js может легко стилизовать старомодный элемент select на вашей веб-странице с большим количеством функций. ПослеЭлемент был применен с этим плагином, он получит полный контроль над клавиатурой с текстовым поиском. Этот инструмент также обеспечивает внутреннюю прокрутку для элементов в длинных списках, чтобы ограничить размер раскрывающегося списка. Форма и проверка также доступны, что помогает с совместимостью.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Установка
Чтобы установить EasyDropDown, сначала включите библиотеку jQuery на свою веб-страницу. Не забудьте также включить JavaScript (получить его Вот) вот так:
Не забудьте также включить JavaScript (получить его Вот) вот так:
И его CSS-файл внутри тега head:
..
..
Если вы используете другую тему, обязательно скопируйте файлы в веб-папку. Не волнуйтесь, вам не нужно включать их в HTML-код, чтобы звонить им.
Styling The Select
При использовании EasyDropDown.js вы можете создать настраиваемое раскрывающееся меню с чистой, семантической разметкой. Элементы выбора могут быть стилизованы только в HTML. Вы можете отключить элемент, определить выбранную опцию или легко добавить метку.
Чтобы стилизовать его, вы должны сначала включить раскрывающийся класс в теги. Метку можно добавить, указав класс метки внутри опции. Вот основная разметка:
настройкаОпция 1Вариант 2Вариант 3Вариант 4Вариант 5
Вот и все, вам не нужно добавлять какой-либо пользовательский javascript. Теперь паршивый, старомодныйпревратился в красивый, модный выпадающий ввод.
Если вы хотите добавить предварительно выбранный параметр, просто укажите раскрывающийся список с выбранным атрибутом.
... <option value="2" selected>Вариант 2</option> ...
Вы также можете отключить раскрывающийся список, используя атрибут disabled следующим образом:
…
Готовы использовать темы
EasyDropDown.js поставляется с еще 2 готовыми темами: Metro и Flat. Чтобы использовать темы, вы можете использовать атрибут данных HTML5.
Внутри tag, вызовите data-settings = ‘{«wrapperClass»: «theme-name»}’, чтобы применить другую тему. Не стесняйтесь менять название темы с помощью доступных названий тем: метро или квартира. Вот пример:
…
Помимо wrapperClass, вы можете добавить больше настроек, см. страница документации для деталей. Если вы знакомы с кодом JavaScript, вы можете посмотреть учебник там.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
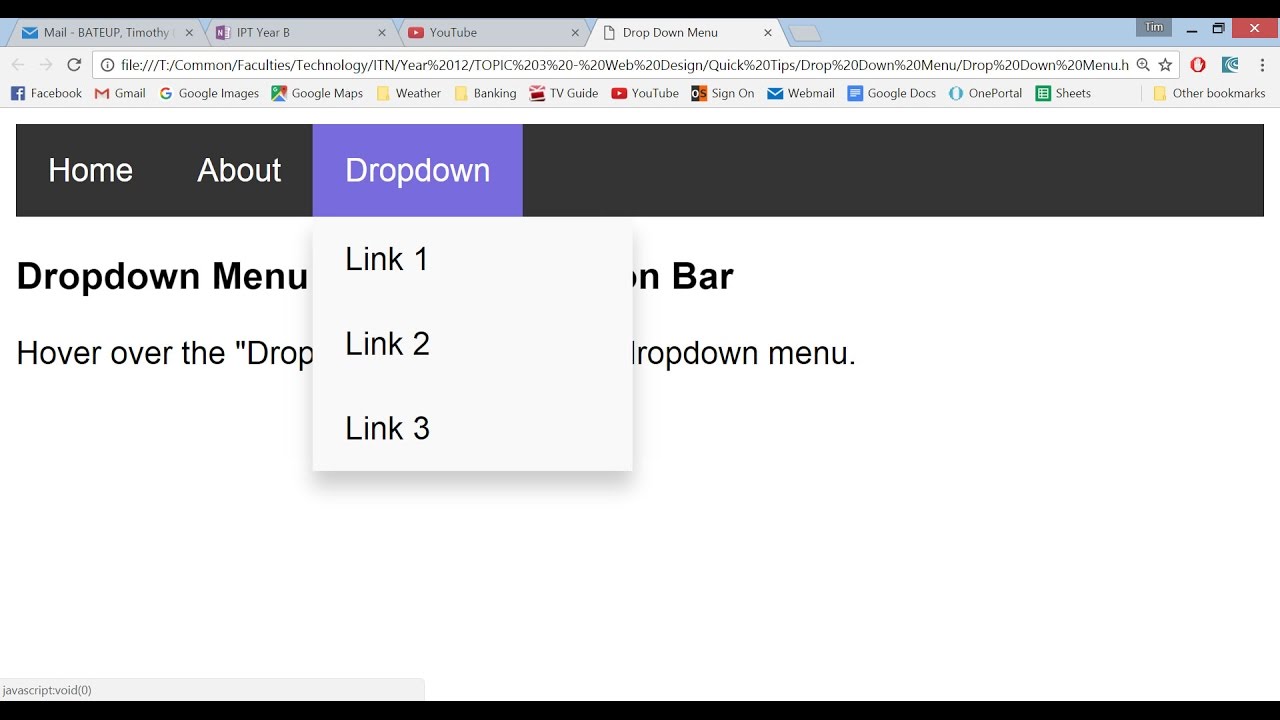
12 примеров раскрывающихся списков CSS в 2023 году
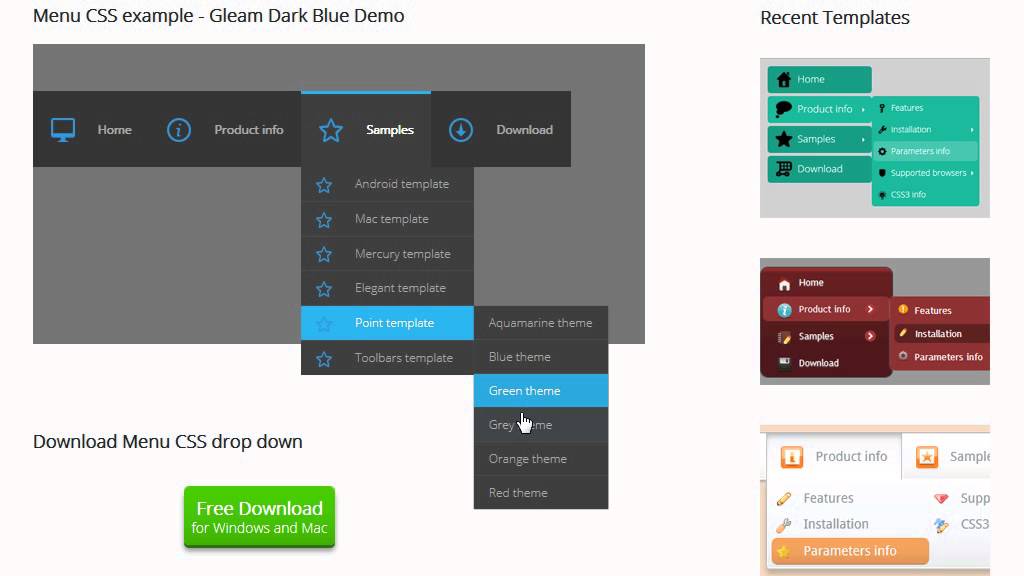
Анимация выпадающего списка позволяет пользователям видеть множество опций в меню, не занимая ценного пространства. Обычно анимация раскрывающегося списка CSS вызывается либо наведением курсора на кнопку, либо наличием кликабельных кнопок, которые затем раскрываются.
Обычно анимация раскрывающегося списка CSS вызывается либо наведением курсора на кнопку, либо наличием кликабельных кнопок, которые затем раскрываются.
Мы составили список анимаций выпадающего меню с различными вариантами для обоих. Пожалуйста, просмотрите и посмотрите, какой из этих вариантов работает для вас. Вы можете взаимодействовать с каждой анимацией, чтобы увидеть, как код работает в действии.
12 анимаций раскрывающегося списка CSS
- Адаптивное меню с раскрывающимися переходами — Брэндон Брэдли
- Анимированное выпадающее меню CSS — Тим Беккет
- Расплавленное меню — Зеландия
- Рекурсивная навигация при наведении — Коды Шона
- Выпадающие меню — Кевин Крюгер
- Раскрывающийся список Pure CSS — Andor Nagy
- Простое выпадающее меню на чистом CSS — Конор Брассингтон
- Кнопка раскрывающегося списка :: Чистый CSS — Энди Тран
- Простое выпадающее меню — Майк Рохас
- Выпадающее меню CSS — AmrSubZero
- Раскрывающаяся навигация на чистом CSS — Sander
- Выпадающее меню Swanky Pure CSS V2.
 0
0
Лучшие раскрывающиеся анимации CSS
Адаптивное меню с раскрывающимися переходами — Брэндон Брэдли
См. меню Pen Responsive с раскрывающимися переходами от Brandon (@BrandonBradley) на CodePen.
Эта анимация работает, если щелкнуть значок трехстрочного меню справа, чтобы отобразить все различные параметры. Чтобы получить полный эффект, вам нужно будет перейти по ссылке напрямую, в противном случае предварительного просмотра здесь должно быть достаточно для визуализации.
Что нам нравится: этот код великолепен, потому что он имеет много различных анимаций для вашего меню. У вас может быть анимация затухания, качания, скручивания или скручивания, что дает вам полный контроль над тем, как вы хотите показывать свое меню.- Анимированное выпадающее меню CSS
— Тим Беккет
Этот код упрощает работу, просто наведите указатель мыши на меню, и все опции выпадут оттуда.
Что нам нравится: Этот код чрезвычайно прост, поэтому он отлично подойдет для начинающих или людей с небольшим опытом программирования, которые все еще хотят иметь возможность настраивать свое раскрывающееся меню. Расплавленное меню — Зеландия
См. меню Pen Molten от Zealand (@bowties) на CodePen.
Этот код использует изображения, чтобы сделать выпадающее меню более интерактивным. Если вы наведете курсор на шестеренку, вы получите параметры настроек, и телефон предоставит вам параметры телефона.
Что нам нравится: Графические элементы выделяют этот код по сравнению с другими в нашем списке. Вы можете заменить эти элементы своими собственными изображениями или просто придерживаться того, что есть.Рекурсивная навигация при наведении — Коды Шона
Этот код дает вам две кнопки для работы, одна из которых вызывает раскрывающееся меню, а другая просто служит обычной кнопкой.
Что нам нравится: с этим кодом вы получаете некоторую гибкость, так как у вас есть несколько раскрывающихся списков и кнопка, которая может служить любой цели, для которой она вам нужна.Выпадающие меню — Кевин Крюгер
Эта компактная анимация раскрывающегося списка состоит из четырех столбцов с множеством параметров, которые можно добавить как часть меню.
Что нам нравится: этот код чистый и простой, но выполняет основную функцию анимации раскрывающегося списка.Раскрывающийся список Pure CSS — Андор Надь
Эта анимация дает вам две кнопки, которые служат раскрывающимся списком, а остальные работают как функциональные кнопки. Знак «+» — это полезный способ показать, какие кнопки раскрываются.
Что нам нравится: эта анимация идеально подходит для вас, если вам нужно несколько разных вариантов раскрывающегося списка в чистом и компактном дизайне.Простое выпадающее меню на чистом CSS — Конор Брассингтон
Раскрывающееся меню Simple Pure CSS соответствует своему названию. Он чистый и простой и имеет все, что вам нужно, в раскрывающейся анимации.
Он чистый и простой и имеет все, что вам нужно, в раскрывающейся анимации.
Что нам нравится: Поскольку анимация настолько проста, как вы можете видеть, ее действительно легко редактировать и настраивать для ваших целей.Кнопка раскрывающегося списка:: Чистый CSS — Энди Тран
Этот код имеет интерактивное выпадающее меню с классным и современным дизайном. Единственным недостатком является то, что это выпадающее меню, которое можно щелкнуть, а не всплывающее меню, как и остальные в нашем списке. Это может сбить с толку потенциальных пользователей вашего сайта.
Что нам нравится: дизайн этой анимации отличает ее от других в нашем списке. Сразу привлекает внимание выпадающее меню.Простое выпадающее меню — Майк Рохас
Простое раскрывающееся меню обеспечивает именно то, что оно обещает, с легко настраиваемым меню и фоном, а также несколькими вариантами раскрывающегося списка.
Что нам нравится: как и в нашем предыдущем примере с простым раскрывающимся меню, это отлично подходит для новичков, которые все еще хотят иметь возможность настраивать свои раскрывающиеся меню, не беспокоясь о том, что код будет мешать работе.
Выпадающее меню CSS — AmrSubZero
Это раскрывающееся меню представляет собой несколько более элегантный подход к простым раскрывающимся меню, которые мы видели до сих пор. Здесь вы получаете красивое меню, которое также доступно для новичков.
Что нам нравится: это отличный вариант для тех, кто все еще хочет что-то настраиваемое без ущерба для общего дизайна меню.
Вот еще одно великолепное выпадающее меню на чистом CSS с красивым дизайном, простым и удобным для навигации.
Что нам нравится: этот красивый, но доступный дизайн — отличный выбор для любого веб-сайта с раскрывающейся анимацией.Выпадающее меню Swanky Pure CSS V2.0
Эта анимация имеет красивый градиентный дизайн с опциями для маркеров социальных сетей и пятью раскрывающимися кнопками, на которые можно нажать. Обратите внимание, что после того, как вы нажмете кнопку, чтобы открыть раскрывающееся меню, вы не сможете нажать еще раз, чтобы закрыть только что открытое меню. что кнопки кликабельны.
что кнопки кликабельны.
Начало работы с анимацией раскрывающегося списка CSS
Теперь, когда у вас есть двенадцать отличных примеров для начала работы, пора приступить к включению этого простого, но эффективного фрагмента кода, который поможет сделать дизайн вашего веб-сайта более понятным и интерактивным.
Не забудьте поделиться этим постом!
Связанные статьи
40 Примеры раскрывающегося меню CSS
7 апреля 2023 г.
Набор лучших бесплатных примеров кода раскрывающегося меню HTML и CSS.
Одним из наиболее важных компонентов любого хорошо спроектированного веб-сайта является выпадающее меню. Это позволяет пользователям легко перемещаться по содержимому веб-сайта и находить нужную им информацию. В этой статье мы собрали лучшие и самые популярные бесплатные примеры кода выпадающего меню HTML и CSS, чтобы вам было легко найти идеальный код для своего веб-сайта.
В этой коллекции есть все, от простых и минималистичных до сложных и многофункциональных выпадающих меню. Давайте подробнее рассмотрим эти выпадающие меню CSS, которые были отобраны из Codepen и других ресурсов, чтобы представить эффективные решения для улучшения организации навигации, а также пользовательского интерфейса и UX ваших приложений.
Давайте подробнее рассмотрим эти выпадающие меню CSS, которые были отобраны из Codepen и других ресурсов, чтобы представить эффективные решения для улучшения организации навигации, а также пользовательского интерфейса и UX ваших приложений.
Название:
Выпадающее меню
Автор:
Vincent Durand
Создано:
29 июня 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивая раздвижная Выпадающее меню CSS с градиентным фоном, созданным с использованием чистого HTML и SCSS. Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами.
Код и демонстрация
Название:
Выпадающее меню Pure Css
Автор:
Sathish kumar
Создано:
19 февраля 2015 г. 900 03
900 03
Сделано с:
HTML, SCSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Кодовое описание:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Code and Demo
Title:
Recursive hover nav
Автор:
Sean_codes
Дата создания:
18 сентября 2018 г. 900 03
Сделано с помощью:
HTML, CSS, Javascript
Отвечает:
№
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Креативное рекурсивное выпадающее меню, созданное с использованием HTML, CSS и JavaScript. Когда вы наводите курсор на меню, оно показывает подменю в блоках с красивым эффектом скольжения и плавного появления.
Code and Demo
Title:
Dropdown dark/light — pure css — #14
Автор:
Ivan Grozdic
Создано:
07 июля 2020
Сделано с помощью:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9014 0
Красивое выпадающее меню в виде кнопки с неоном Цветовая схема. Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Код и демонстрация
Название:
Выпадающее градиентное меню
Автор:
Халида Астатин
Создано:
03 июля 2018 г.
90 139 Сделано с помощью:HTML, CSS(Less)
Адаптивный:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню с градиентным фоном созданный с использованием чистого HTML и CSS. Он имеет удивительную плавную анимацию зависания. Он увеличит размер элемента меню с помощью градиентного цвета фона.
Он имеет удивительную плавную анимацию зависания. Он увеличит размер элемента меню с помощью градиентного цвета фона.
Код и демонстрация
Название:
Шикарное раскрывающееся меню
Автор:
Джейми Коултер
Создано:
12 апреля 2016 г.
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Современное шикарное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Скотт Маршалл
Создано:
03 мая 2020 г.
Сделано с помощью:
HTML, SCSS, jQuery
Ответ:
№
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое черно-белое раскрывающееся меню CSS с эффектом плавного скольжения создано с использованием HTML , SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет фона с приятным эффектом скольжения, а также показывает меню с скользящей анимацией.
Когда вы наводите курсор на пункты меню, он меняет цвет фона с приятным эффектом скольжения, а также показывает меню с скользящей анимацией.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Флавио Амарал
Создано:
14 июня 2021 г.
90 139 Сделано с помощью:HTML, CSS, JavaScript
Отвечает:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
Код и демонстрация
Название:
Раскрывающееся меню анимации CSS
Автор:
Boomer
Создано:
13 сентября 2016 г.
Сделано с помощью:
HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительный CSS в шахматном порядке раскрывающееся меню анимации, созданное с использованием HTML, Sass и jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка вкладки со списком
Автор:
Колин Хорн
Создано:
03 августа 2017 г.
9 0139 Сделано с помощью:HTML, SCSS, JavaScript
Адаптивный :
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивое оформление выпадающего меню в форме кнопки, которая трансформируется в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающее меню корзины
Автор:
Андре Мадаранг
Создано:
03 сентября 2015 г.
90 139 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge и jQuery. Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Код и демонстрация
Название:
Необычное выпадающее меню
Автор:
Хесус Родригес
Создано:
10 июля 2018 г.
9 0139 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Приличное удивительное прозрачное и красивое меню, созданное с использованием чистого HTML и SCSS. Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню Gooey
Автор:
Марк Эрикссон
Создано:
29 июня 2020 г.
Сделано с помощью:
HTML, SCSS
Ответ:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и креативный стиль кнопки, выпадающее меню, созданное с помощью HTML и CSS. Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Код и демонстрация
Название:
Выпадающее меню на чистом CSS
Автор:
Роберт Боргези
Создано:
19 февраля 2015 г.
Сделано с помощью:
HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительный простой раскрывающийся список зеленого цвета, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на меню, он выделяет пункт меню красивым эффектом линии. Когда вы наводите курсор на 3-й элемент, отображаются ссылки меню с красивыми эффектами скольжения.
Код и демонстрация
Название:
Классическое раскрывающееся меню
Автор:
Ахмад Наср
Создано:
30 июня 2018 г.
90 139 Сделано с помощью:HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое современное и чистое раскрывающееся меню, созданное с использованием чистого HTML и CSS. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Код и демонстрация
Название:
Волнистое раскрывающееся меню
Автор:
Кевин
Создано:
29 апреля 2014 г.
9013 9 Сделано с помощью:HTML, SCSS
Отклик:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный и привлекательный макет раскрывающегося меню, созданный с использованием чистого HTML и SCSS. Он дал разные цвета для всех пунктов меню вместе с волнистым эффектом. Когда вы наводите курсор на пункт меню, он показывает удивительные эффекты скольжения со ссылками меню.
Код и демонстрация
Название:
Выпадающее меню в стиле гамбургера
Автор:
Seanghay
Создано:
18 октября 2017 г.
HTML(Pug), CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
HTML(мопс) и CSS. Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Дата создания:
12 марта 2015 г.
Сделано с помощью:
HTML, CSS
Адаптивный:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Многоцветное раскрывающееся меню
Автор:
Мохамед Айман
Создано:
28 июня 2018 г.
Сделано с помощью:
HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное многоцветное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Код и демонстрация
Название:
Зигзагообразное выпадающее меню
Автор:
Catalin Rosu
Создано:
12 ноября 2019 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательное зигзагообразное выпадающее меню, созданное с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Код и демонстрация
Название:
Сворачиваемое меню
Автор:
Крис Ота
Создано:
13 июля 2015 г.
901 39 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
№
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный складной макет раскрывающегося меню, созданный с использованием HTML, SCSS и j Запрос. Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Код и демонстрация
Название:
Вертикальное выпадающее меню
Автор:
Керем Беязит
Создано:
24 ноября 2018 г.
9 0139 Сделано с помощью:HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое вертикальное выпадающее меню, созданное с использованием чистого HTML и CSS. Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Code and Demo
Название:
Стильное выпадающее меню
Автор:
Rian Ariona
Создано:
26 сентября 2016 г.
90 139 Сделано с помощью:HTML(Pug), SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое стильное выпадающее меню, похожее на полосатый сайт созданный с использованием HTML (Pug) и СКСС. При наведении курсора на меню отображается карточка меню с эффектом быстрого появления, вы можете изменить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
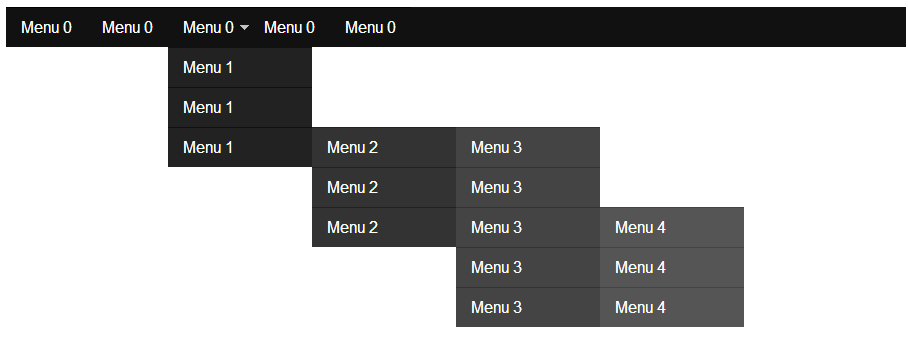
Вложенная выпадающая навигация
Автор:
Габриэль Ви
Создано:
15 мая 2017 г.
HTML(Haml), SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Сложное вложенное раскрывающееся меню навигации, созданное с использованием HTML (Хэмл) и SCSS. Когда вы щелкнете по пункту меню, он покажет вам вложенное меню с красивыми эффектами скольжения и эффектами постепенного появления. Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню.
Код и демонстрация
Название:
Решение для длинных выпадающих меню
Автор:
Ларри Гимс Паранган
Создано:
13 марта 2015 г. 90 003
Сделано с помощью:
HTML, CSS, jQuery
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Потрясающее выпадающее меню созданные с использованием HTML, CSS и jQuery. Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Код и демонстрация
Название:
Простое выпадающее меню
Автор:
Mike Rojas
Создано:
04 ноября 2014 г.
901 39 Сделано с помощью:HTML(Pug), SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge HTML(мопс) и SCSS . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Заголовок:
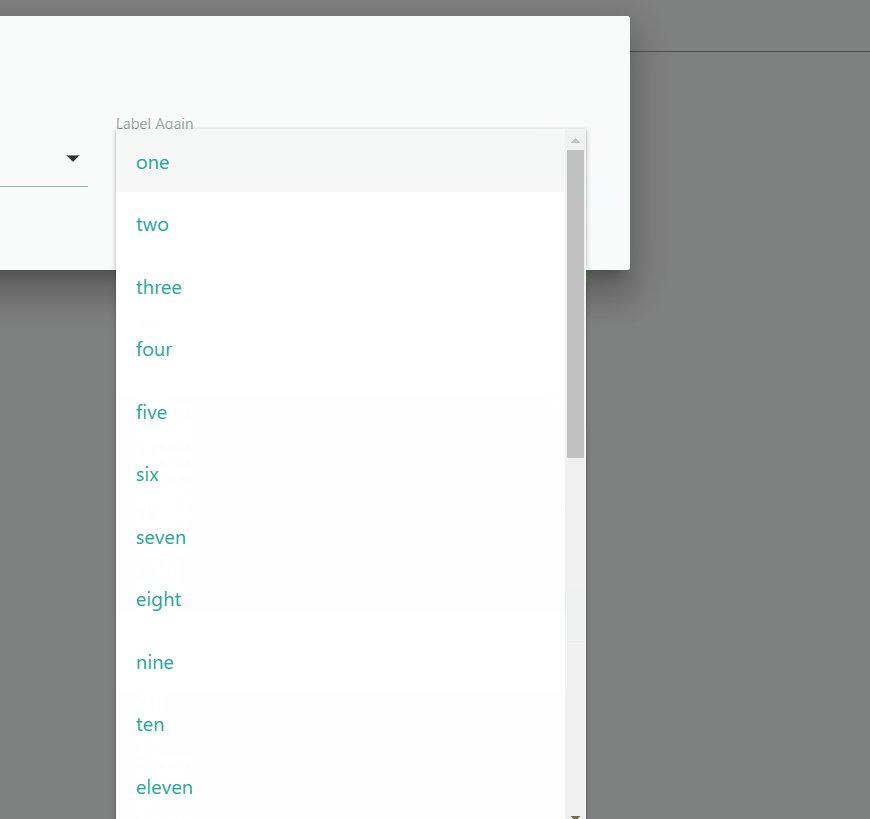
Стилизованный CSS и фильтруемый раскрывающийся список выбора
Автор:
Mari Johannesen
Создано:
11 октября 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальный, но красивый CSS выпадающее меню, сделанное с помощью HTML и JavaScript. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Динамическое раскрывающееся меню Безье
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
Да
Зависимости:
JavaScript
Совместимые браузеры:
Опера, смелый, Firefox, Google Chrome, Edge
Код Описание:
Очень красиво и функциональный дизайн спредна градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский выпадающий список
Автор:
Chih-his-chen
Дата создания:
01 апреля 2020 г.
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS drop меню вниз, созданное с помощью HTML и JavaScript. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Выпадающее меню стиля Stripe.com 2
Автор:
Родриго
Создано:
21 октября 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JQuery
Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимированное выпадающее меню
Автор:
Адам Кун
Создано:
27 июня 2018 г.
90 139 Сделано с помощью:HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Марк
Создано:
09 декабря 2019 г.
Сделано с :
HTML, SCSS
Ответный:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
Код и демонстрация
Название:
Адаптивное выпадающее меню
Автор:
Dogukan Batal
Создано:
03 ноября 2017 г. 9000 3
Сделано с использованием:
HTML, CSS(Less), jQuery
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный отзывчивый дроп макет меню вниз, созданный с использованием HTML, CSS (меньше) и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню всплывающей подсказки
Автор:
Virlyz ID
Создано:
12 мая 2014 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демо
Название:
Крутое раскрывающееся меню Эффекты Pure Css
Автор:
Руслан Пивоваров
Создано:
31 июля 2016 г.
Сделано с помощью:
HTML, SCSS
Отвечает:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge СКСС. Запускает плавный стек или эффект выпадающего списка 3D-элементов по окончании.
Запускает плавный стек или эффект выпадающего списка 3D-элементов по окончании.
Код и демонстрация
Название:
Простое выпадающее меню на чистом CSS
Автор:
Connor Brassington
Создано:
16 ноября 2014 г. 900 03
Сделано с:
HTML(мопс), SCSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый дизайн Выпадающее меню панели навигации, созданное с использованием HTML (Pug) и SCSS . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
Выпадающее меню только CSS3
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
9 0139 Сделано с:HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демонстрация
Название:
Классное древовидное меню
Автор:
Karl Ward
Создано:
23 июля 2015 г.
Сделано с помощью:
HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge SCSS и JQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Адаптивное меню навигации
Автор:
Jenning
Создано:
27 ноября 2018 г.
9 0139 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное меню навигации, созданное с использованием HTML и Sass.