Как в Фотошопе CS6 сделать красивый текст. Как сделать красивый шрифт в Фотошопе (Photoshop) Как создать красивую надпись в фотошопе
08.11.2021Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа. asl, который можно сохранить в наборе, и использовать в любое время.
asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
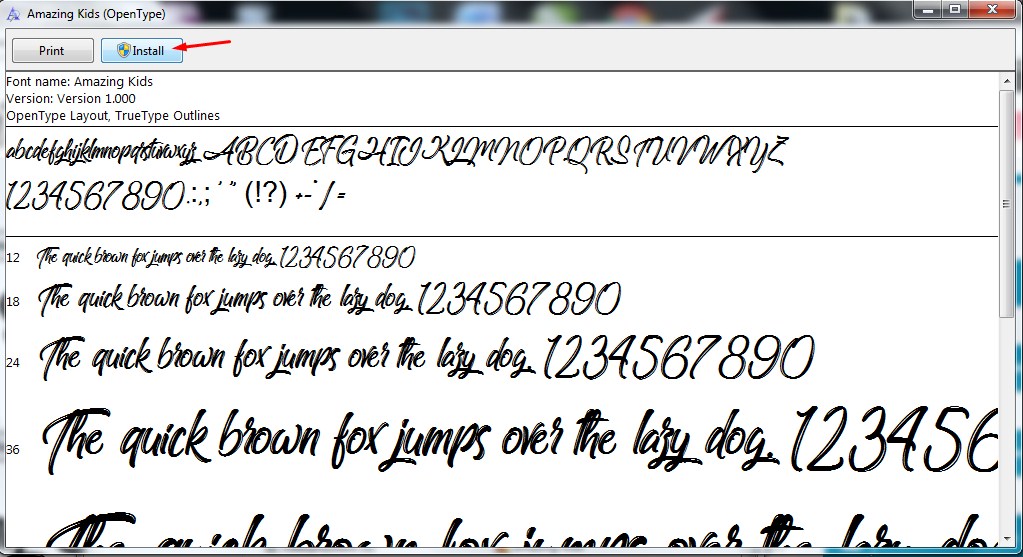
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
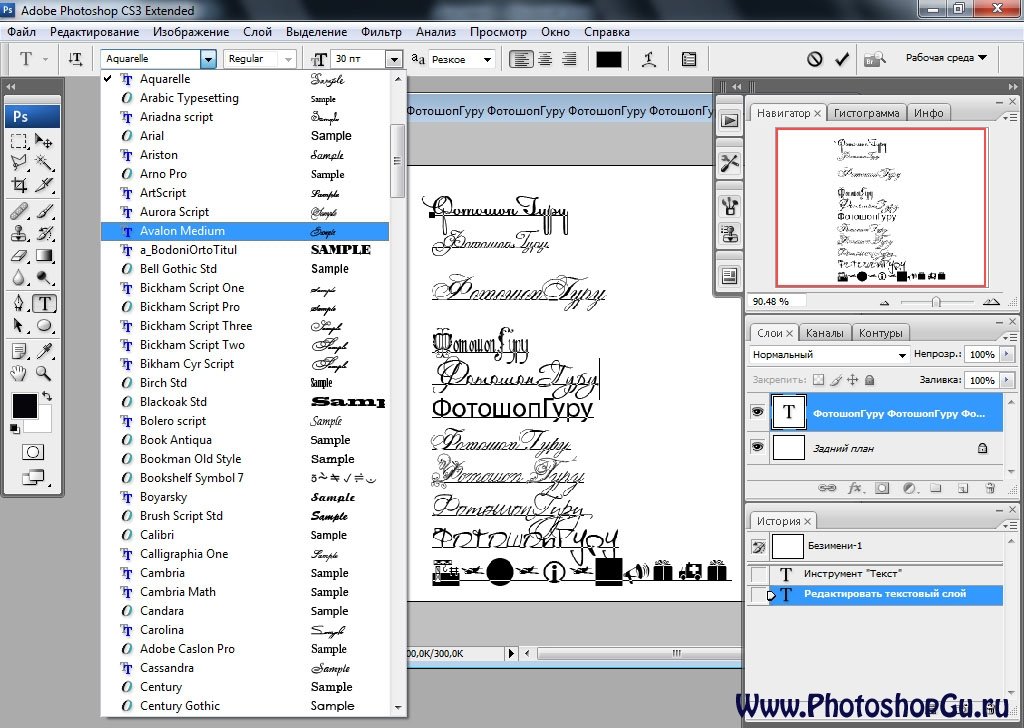
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
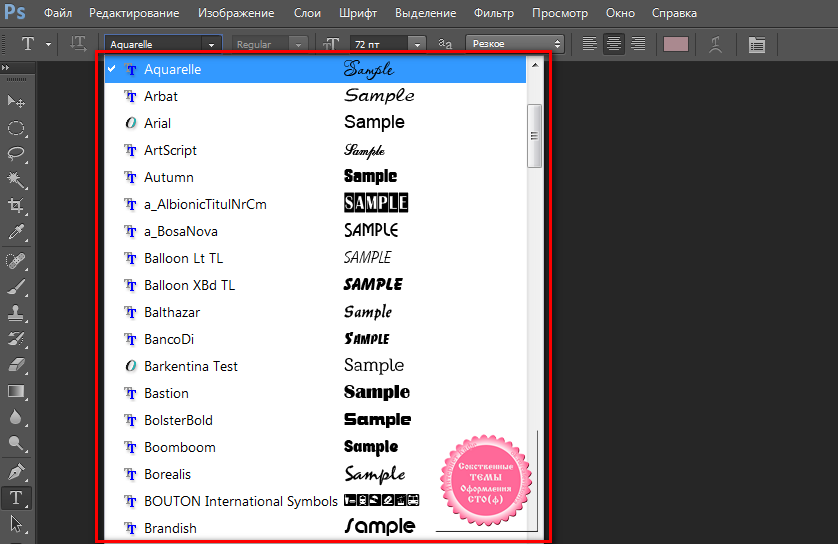
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
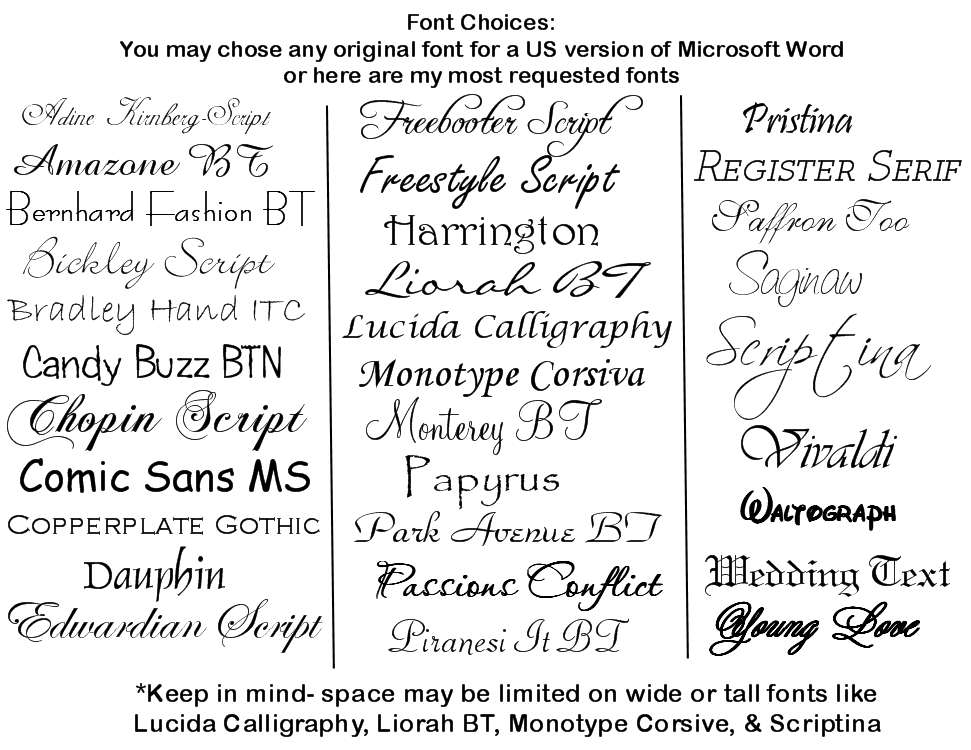
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах. psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Много заметок по запросу: adobe шрифт
Opera Software today announced that the Opera browser is now integrated in Adobe® Creative Suite 2. This complete design and publishing environment will use Opera as the engine for the majority of content manipulation, powering Adobe GoLive® CS 2, Adobe Photoshop® CS 2, and other components of Adobe Creative Suite 2. Opera has leveraged its cross-platform performance to join Adobe in helping developers create optimal Web pages for both desktop computers and mobile devices.
This complete design and publishing environment will use Opera as the engine for the majority of content manipulation, powering Adobe GoLive® CS 2, Adobe Photoshop® CS 2, and other components of Adobe Creative Suite 2. Opera has leveraged its cross-platform performance to join Adobe in helping developers create optimal Web pages for both desktop computers and mobile devices.
2005 Опера
Когда в Виндоусе только появился СlearType, некоторые не использовали его, говоря, что шрифт выглядит размытым. · В Mac OS X использует другая технология сглаживания шрифтов. На Маке шрифты выглядят более «фотошоповыми»: у букв есть толщина и форма.
2007 Виндоус Мак шрифты
Добрый Женя Степанищев прислал книжечку «Шрифты для архитектурно-строительных чертежей». Непонятно, какое отношение эти шрифты могут иметь к архитектурно-строительным чертежам, но они прикольные. ·
Слева красивый шрифт, особенно кратка у Й.
Непонятно, какое отношение эти шрифты могут иметь к архитектурно-строительным чертежам, но они прикольные. ·
Слева красивый шрифт, особенно кратка у Й.
2019 книги шрифты
Осенью в Ай-ОС и Мак-ОС придёт новый системный шрифт, Сан-Франциско. · В пятницу на ВВДЦ прошла сессия 804 Introducing the New System Fonts, где дизайнер новых шрифтов Антонио Каведони рассказал об их особенностях, дал рекомендации по использованию. · Почему «шрифты» во множественном числе?
2015 дизайн шрифты Эпл
Самое тупое, что есть в мире шрифтов — это традиция ставить аббревиатуру выпустившей шрифт компании в начало. Я вот знаю, что шрифт называется «Центро слаб» или «Стоун», но хрен мне дадут его выбрать, набрав Ce или St. · Казалось бы, ну сами-то создатели шрифтов тоже пользуются компьютерными программами, должны же понимать как это бесит, когда нужный шрифт не находится, и надо скроллить бесконечный список?
2013 бесит шрифты
Только вот кто-то додумался в этом личном кабинете использовать веб-шрифты, загружаемые с другого домена. ·
Чтобы подключить дополнительный пакет, нужно на каждой странице идти и веб-инспектором заменять шрифты на системные везде.
·
Чтобы подключить дополнительный пакет, нужно на каждой странице идти и веб-инспектором заменять шрифты на системные везде.
2017 веб-разработка идиоты
In roughly a year, the Opera browser went from being one of the least usable SVG implementations (no scripting/DOM support) to the best native implementation and achieved a higher score than the famed Adobe SVG Viewer
2007 веб-разработка Опера
00:00
Возвращение на родину
01:19
Инстаграм: аэропорт Бен-Гурион, Алое Поле в Челябинске, пельмени и шиномонтаж
04:02
Твиттер: в России очень быстрый интернет, в челябинском парке Гагарина очень красивые карьеры, лифтхололук
05:57
Новые главы книги «Дизайн транспортных схем»
07:11
ЦСС научится нормальным границам текстовых блоков
10:48
Телеграм: Пробел перед градусами цельсия, наклейки на эпл-сторах, тупой интерфейс Яндекс-входа
13:26
Безголовые стрелки на знаке советского времени,
14:15
Блог: Фотографии поездов метро в Чикаго
17:24
Телеграм: тракторный интерфейс, красивая клавиатура с цветными кнопками
18:21
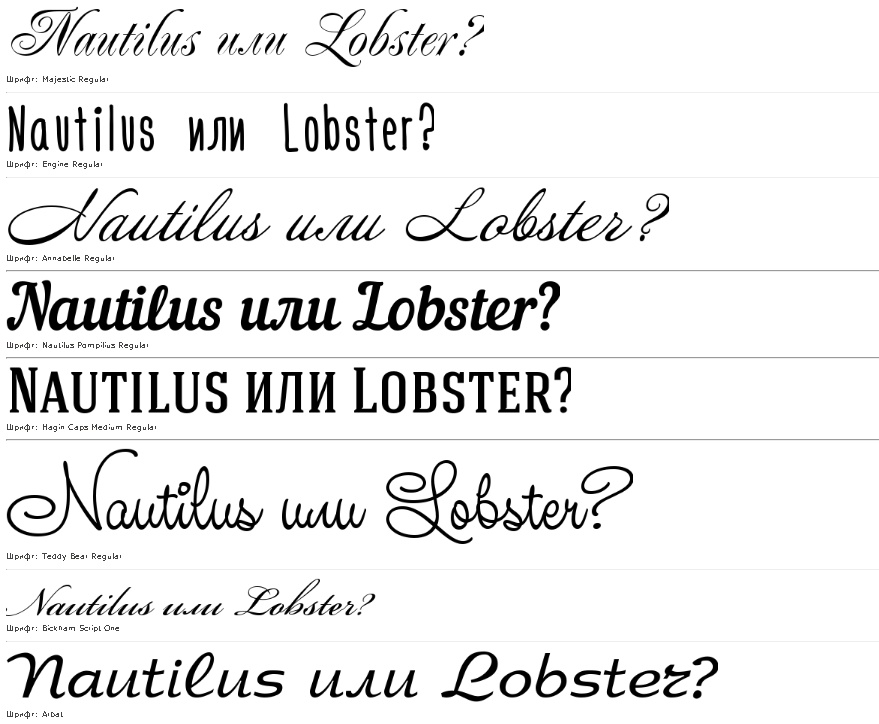
Как не стоит использовать рукописные шрифты 19:13
Бета Эмси 3. 0 и красивые кирпича
19:57
Дизайн-задачка на неделю.
0 и красивые кирпича
19:57
Дизайн-задачка на неделю.
2020 видео недельные ютюб-обзоры
Если вы не читаете Джоуэла Сполски, то вы, вероятно, не видели интересную статью про рендеринг шрифтов, на которую он ссылался недавно.
2007 Виндоус Мак шрифты
Снёс фотошоп, руками вычистил реестр и убил папку Adobe в Program files. · Вспомнинаю, что не папкой Program files\Adobe единой жив Photoshop. Ищу на винте «Photoshop», «Adobe».
2003 глюки Фотошоп
Adobe выпустили новый Photoshop. Однако называть его Photoshop 8, к сожалению, не стали, предпочтя название Adobe Photoshop CS, где CS означает «Creative Suite». · Adobe wants us to think that this is a cool new product we must have.
2003 идиоты ссылки цитаты
«Как все исторически образовавшиеся формы, шрифт исполнен противоречий, что требует от типографа понимания его развития и проблематики, с тем чтобы по возможности представлять направление дальнейшей эволюции»
Нейтральный шрифт наднационального характера отчасти уже стал действительностью. · Спонтанность письма недостижима ни в одном печатном шрифте (либо передана очень приблизительно), и варианты начертания отдельных букв и лигатуры, призванные приблизить печатный шрифт к рукописному, суть орудия обречённой попытки совместить несовместимое.
· Спонтанность письма недостижима ни в одном печатном шрифте (либо передана очень приблизительно), и варианты начертания отдельных букв и лигатуры, призванные приблизить печатный шрифт к рукописному, суть орудия обречённой попытки совместить несовместимое.
2014 книги типографика цитаты
Эпловский шрифт Сан-Франциско умеет делать «лигатуры» из букв и квадратиков: · В недавнем «Что почитать на выходных» я выкладывал статью про дизайн ивритских шрифтов, и автор там жаловался на неудобство, связанное с тем, что буквы очень разной ширины. · Как эффектно демонстрировать переменные шрифты (видео):
2018 железная дорога телеграм-канал
Она использует шрифт Джонстон и явно пытается быть частью транспортной инфографики. ·
Вертикальная плохо смотрится, потому что шрифт никто не дизайнил для этого. Шрифты рассчитаны на использование в строке: буквы стоят на общей базовой линии, дружат по высоте;
Шрифты рассчитаны на использование в строке: буквы стоят на общей базовой линии, дружат по высоте;
2018 вынести за скобку телеграм-канал
Обычно это не проблема, потому что большинство обычных шрифтов имеют именно такие цифры. Но Эплы недавно внедрили новые системные шрифты на Ай-ОСе, а потом и на Маке — семью СФ (что означает San Francisco и System Font одновременно). · Вообще, в СФ есть версия с моноширинными цифрами, и я подумал, что, может, в одном из апдейтов Макоса они поменяли шрифт в часах, чтобы избавиться от прыжков.
2017 телеграм-канал
Тот факт, что Студия имеет к этому отношение, объясняет и знак рубля (кайф), и Директ в качестве рекомендуемого шрифта (левак). ·
Директ — замечательный шрифт сам по себе. ·
Но я считаю, что ГОСТовский шрифт русских знаков надо спасти от забвения.
·
Но я считаю, что ГОСТовский шрифт русских знаков надо спасти от забвения.
2017 телеграм-канал
Транспорт-фор-Лондон заказал Монотайпу новый фирменный шрифт. · Можете себе представить, чтобы какой-нибудь Мосгортранс «почувствовал, что часть души шрифта была утрачена за прошедшие десятилетия», и заказал переделку, чтобы вернуть её? · также страницу о шрифте у Монотайпа.
2016 видео Лондон лондонское метро шрифты
Готический шрифт. · Французы называют его antique из-за сходства с древнегреческим шрифтом (прямые линии и отсутствие контраста). · По-русски он же рубленый шрифт.
2014 книги типографика цитаты
10 принципов Колина для лучшего шрифтового дизайна
14
SHARES
Одна из самых больших вещей, которые я видел, разрушающих хороший дизайн, — это неправильное использование типографики.
Блок текста должен быть привлекательным для чтения и не выглядеть рутиной. Я собираюсь предоставить несколько принципов и советов, которые помогут вам избежать многих распространенных типографских ошибок. Это не исчерпывающая статья об искусстве типографики, это скорее «краткие советы по улучшению шрифтового дизайна». Я не люблю использовать слово «правила», потому что оно заставляет людей думать, что они попадут в тюрьму за их нарушение. Я предпочитаю термин «принципы», потому что они помогают, а не мешают вам создавать великолепный дизайн. Помните, что они не высечены на камне, это предложения, но, как говорится, «сначала вы должны знать правила, прежде чем сможете их нарушать» 9.0003
1.
Слишком много шрифтов Одна из самых больших ошибок, которую совершают люди, — это использование слишком большого количества шрифтов и стилей. Постарайтесь ограничить любую часть 2 или 3 различными шрифтами и стилями. Это означает, что все тело должно быть одного шрифта и размера. Выберите один заголовок и придерживайтесь его, возможно, также и подзаголовок. Не бойтесь делать шрифты сильно отличающимися друг от друга. Использование двух очень похожих шрифтов может выглядеть так, будто вы допустили ошибку и случайно выбрали не тот шрифт.
Выберите один заголовок и придерживайтесь его, возможно, также и подзаголовок. Не бойтесь делать шрифты сильно отличающимися друг от друга. Использование двух очень похожих шрифтов может выглядеть так, будто вы допустили ошибку и случайно выбрали не тот шрифт.
Рассмотрите возможность сохранения цвета, интервалов и т. д., чтобы они выглядели так, как будто пьяные мухи гуляют по всей странице.
2.
ИнтервалБудьте осторожны, не перегружайте типографику. Если у вас возникли проблемы с установкой чего-либо, не поддавайтесь желанию сжать это вместе. Выберите сжатый шрифт или просто уменьшите все и дайте немного передышки. Это относится и к краю страницы, оставьте вокруг текста пустое пространство.
3.
Выравнивание Пожалуйста, не выравнивайте все по центру (если только это не является преднамеренным дизайнерским решением). Подумайте об использовании сетки. Имейте все на странице по отношению к чему-то еще. Используйте направляющие и очищайте вещи. Не разбрасывайте вещи по углам страницы, это выглядит так, как будто вы не можете решить, куда что положить.
Имейте все на странице по отношению к чему-то еще. Используйте направляющие и очищайте вещи. Не разбрасывайте вещи по углам страницы, это выглядит так, как будто вы не можете решить, куда что положить.
4.
Декоративные лица не всегда красивыВы нашли хороший декоративный шрифт, замечательно! Теперь это не означает, что это усилит ваше сообщение, и любой ценой сопротивляйтесь желанию установить текст абзаца в этом лице. Если он декоративный, скорее всего, у него есть история или конкретное использование, например заголовок или название. Зачастую чем проще, тем лучше, поэтому такие шрифты, как Helvetica, так популярны.
5.
Размер имеет значение Подумайте о размере текста. Заголовки выделены жирным шрифтом и большими, но если вы сделаете абзац слишком большим, он будет казаться дешевым. Подумай об этом. Вы идете в хороший ресторан, и меню часто написано мелким шрифтом, это придает ему стильный вид. (Убедитесь, что оно не настолько маленькое, что его трудно прочитать). Если вы используете текст заголовков и абзацев, не бойтесь делать заголовки намного больше основного текста.
(Убедитесь, что оно не настолько маленькое, что его трудно прочитать). Если вы используете текст заголовков и абзацев, не бойтесь делать заголовки намного больше основного текста.
6.
ЧитабельностьЧто бы вы ни делали, убедитесь, что люди могут прочитать ваше сообщение. Темный текст на темном цвете, не очень хорошая идея. Хуже того, приходится наносить мелкий шрифт поверх высококонтрастного фото. Помните, что меньше значит больше, это никогда не было более верным, чем текст, который должен передавать сообщение.
7.
Цвет Какой цвет лучше всего подходит для шрифта? Как правило, хотите верьте, хотите нет, но черный или белый зачастую лучше. Зачем мне это говорить? Потому что тона оттенков серого доведены до очень сильных значений. Если вы используете цвет, попробуйте немного приглушить насыщенность. Ярко окрашенный шрифт может быть трудночитаемым. Остерегайтесь вибрирующих цветов, таких как красный, непосредственно на зеленом. Радужные градиенты, вероятно, не лучший выбор.
Радужные градиенты, вероятно, не лучший выбор.
8.
ГруппировкаГруппировка связанных фрагментов информации вместе. Это многое очистит. Примеры: Посмотрите на постер фильма, все титры сгруппированы в привлекательный блок. Теперь этот блок можно рассматривать как единый элемент дизайна. Для примеров плохой группировки откройте желтые страницы.
9. ИнтерлиньяжЭто расстояние между строками текста. Гораздо класснее открыть интервал. Читать приятнее, когда между строк есть место для отдыха глаз. Как правило, старайтесь использовать как минимум на 2 пункта больше, чем размер шрифта. Например: шрифт 10pt должен иметь интерлиньяж 12pt для максимальной удобочитаемости.
10.
Кернинг Кернинг – это интервал между символами. Часто при использовании Photoshop с прописными буквами и строчными буквами интервал оказывается слишком большим. Он должен быть даже между символами. Мне нравится делать это таким образом, посмотрите на первые 3 символа и при необходимости отрегулируйте баланс. Теперь перейдите к символу 2-4 и при необходимости измените №4. Работайте с тремя персонажами одновременно. Через некоторое время вы инстинктивно увидите, когда кернинг испортится. НИКОГДА не меняйте соотношение сторон персонажа, не растягивайте и не сдавливайте его. (не знаю, кто заложил в ПО элементы управления, которые позволяют это делать, очень и очень плохо) — выберите другой шрифт, если вам не нравится форма.
Он должен быть даже между символами. Мне нравится делать это таким образом, посмотрите на первые 3 символа и при необходимости отрегулируйте баланс. Теперь перейдите к символу 2-4 и при необходимости измените №4. Работайте с тремя персонажами одновременно. Через некоторое время вы инстинктивно увидите, когда кернинг испортится. НИКОГДА не меняйте соотношение сторон персонажа, не растягивайте и не сдавливайте его. (не знаю, кто заложил в ПО элементы управления, которые позволяют это делать, очень и очень плохо) — выберите другой шрифт, если вам не нравится форма.
PS Совет: Чтобы изменить Кернинг, поместите текст «I-beam» между двумя символами. Удерживая нажатой клавишу Alt/Option, нажимайте клавиши со стрелками влево или вправо, чтобы изменить кернинг. (Сначала необходимо применить шрифт)
Попробуйте применить эти советы при разработке чего-либо с помощью шрифта. На самом деле, хорошо продуманный шрифт должен уметь стоять сам по себе и хорошо выглядеть без каких-либо изображений. В лучшем случае вы хотите, чтобы шрифт усиливал ваш дизайн и привлекал людей. Он должен быть привлекательным и легко читаемым. Я знаю, что назвал эту статью «Принципы Колина», это действительно вековые принципы, и большинство из них основаны на здравом смысле, если подумать.
В лучшем случае вы хотите, чтобы шрифт усиливал ваш дизайн и привлекал людей. Он должен быть привлекательным и легко читаемым. Я знаю, что назвал эту статью «Принципы Колина», это действительно вековые принципы, и большинство из них основаны на здравом смысле, если подумать.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Photoshop может угадать ваш шрифт с помощью Match Fonts
Привет, это видео посвящено тому, как взять графику со шрифтами, которые просто врезаются в нее, и мы не можем понять. Мы не знаем, что это за шрифты, это не редактируется. В Photoshop есть замечательная функция под названием Match Font. У нас есть некоторый успех, вот здесь, я чувствую, что мы неплохо справились, соответствует этому слову. То же самое со смартом здесь. У нас получается довольно хорошо, возможно, нужен немного другой вес. Это идет очень хорошо для этого, это идет ужасно неправильно для этого. Если вы знаете, что это за шрифт, дайте мне знать в комментариях. А вот с этим, на удивление, очень хорошо. Каким-то волшебным образом он знает, что это за шрифт. Давайте проверим это сейчас в Adobe Photoshop.
В Photoshop есть замечательная функция под названием Match Font. У нас есть некоторый успех, вот здесь, я чувствую, что мы неплохо справились, соответствует этому слову. То же самое со смартом здесь. У нас получается довольно хорошо, возможно, нужен немного другой вес. Это идет очень хорошо для этого, это идет ужасно неправильно для этого. Если вы знаете, что это за шрифт, дайте мне знать в комментариях. А вот с этим, на удивление, очень хорошо. Каким-то волшебным образом он знает, что это за шрифт. Давайте проверим это сейчас в Adobe Photoshop.
Для начала в «08 Typography» откройте «Match Font 1», «2», «3», «4», «5». Итак, мы собираемся пройти путь от простого к сложному и поговорить о разных случаях. Часто я просматриваю, скажем, сайт, например Behance, в поисках идей, вдохновения и говорю: «О, мне нравится этот шрифт здесь». Так что я щелкнул по нему, загрузил, перенес сюда. Я знаю, что это не редактируемый шрифт, так как же мне это понять? Причудливый шрифт Match в Photoshop. Итак, мы только что сделали снимок экрана, и он у нас есть в Photoshop. Итак, чтобы это сработало, нам нужно взять «Инструмент выбора». В частности, инструмент «Прямоугольная область». И ему не нравится, когда вы группируете много строк. Так что я собираюсь «отменить выбор». Я возьму тот, на котором больше всего символов, вот этот. Затем я собираюсь перейти к «Тип» и перейти к этому, который говорит «Подобрать шрифт». Откиньтесь назад, расслабьтесь, в зависимости от того, насколько быстр ваш интернет, мой, мне, возможно, придется, нет, быстро, даже не пришлось его ускорять.
Итак, мы только что сделали снимок экрана, и он у нас есть в Photoshop. Итак, чтобы это сработало, нам нужно взять «Инструмент выбора». В частности, инструмент «Прямоугольная область». И ему не нравится, когда вы группируете много строк. Так что я собираюсь «отменить выбор». Я возьму тот, на котором больше всего символов, вот этот. Затем я собираюсь перейти к «Тип» и перейти к этому, который говорит «Подобрать шрифт». Откиньтесь назад, расслабьтесь, в зависимости от того, насколько быстр ваш интернет, мой, мне, возможно, придется, нет, быстро, даже не пришлось его ускорять.
И что он делает, так это идет и проверяет две вещи, он проверяет ваш компьютер, поэтому он ищет то, что уже есть на вашем компьютере. Он также идет и проверяет Typekit, чтобы сказать: «Эй, у меня тоже может быть этот шрифт здесь». И то, что я ищу, это попытка выяснить, кто это. Единственная проблема в том, что этот образец пока нельзя редактировать. Это была бы отличная маленькая хитрость. Если бы я мог напечатать «Assas», и я мог бы увидеть это, потому что я имею дело с буквой A и буквой S. «S», которую я могу сопоставить, это, вероятно, эта. Мне, вероятно, придется пройти и скачать кучу из них. Так что это не на моем компьютере, потому что они не совпадают, но они доступны на Typekit, и все, что мне нужно сделать, это выбрать здесь. Выключается и начинает синхронизироваться. Orbitron Bold, я посмотрю, сработает ли это. «Убийца». Я совершенно не делал этого заранее, чтобы все упростить. Может быть, я должен был. Орбито, вот оно. Это может быть неправильный вес. Может быть. Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
«S», которую я могу сопоставить, это, вероятно, эта. Мне, вероятно, придется пройти и скачать кучу из них. Так что это не на моем компьютере, потому что они не совпадают, но они доступны на Typekit, и все, что мне нужно сделать, это выбрать здесь. Выключается и начинает синхронизироваться. Orbitron Bold, я посмотрю, сработает ли это. «Убийца». Я совершенно не делал этого заранее, чтобы все упростить. Может быть, я должен был. Орбито, вот оно. Это может быть неправильный вес. Может быть. Давайте уменьшим масштаб. Это неправильный вес, но я думаю, что это правильный шрифт.
Итак, я думаю, что выбрал Orbito, что же я выбрал? Orbitron Bold Мне придется пройти через Typekit, найти Orbitron и загрузить все разные веса, чтобы попытаться сопоставить их. Теперь, когда это впервые вышло, и я впервые сделал свои уроки, это работало примерно в 30% случаев. Каким-то образом Adobe стала лучше в этом, и у них есть больше шрифтов в их библиотеке Typekit, так что, кажется, работает, я бы сказал, в 70% случаев, просто выбирает шрифт. Давайте рассмотрим несколько трюков. Итак, давайте перейдем к «Подбор шрифта», и скажем, вот этот, то же самое, я хочу передать поддержку двум людям, у которых я присвоил шрифты. Этот парень китаец, и я не знаю, как произнести его имя. Это он, другой макет Черной пантеры. Андрей Бата. Я бы, наверное, тоже запустил. В любом случае, мне нравится дизайн, я хочу шрифт, как мне это понять? Вернемся сюда, но мы собираемся проделать небольшой трюк.
Давайте рассмотрим несколько трюков. Итак, давайте перейдем к «Подбор шрифта», и скажем, вот этот, то же самое, я хочу передать поддержку двум людям, у которых я присвоил шрифты. Этот парень китаец, и я не знаю, как произнести его имя. Это он, другой макет Черной пантеры. Андрей Бата. Я бы, наверное, тоже запустил. В любом случае, мне нравится дизайн, я хочу шрифт, как мне это понять? Вернемся сюда, но мы собираемся проделать небольшой трюк.
Что я собираюсь сделать, так это взять «Текст» и просто напечатать слово «Умный». Доведите его примерно до нужного размера, где-то там. Почему? Поскольку есть небольшой трюк, который вы можете сделать, помните, что инструмент «Прямоугольная область» — это то, что говорит Photoshop, чтобы проверить там, но на самом деле вам не нужно находиться на слое, вы проверяете, он просмотрит все слои. . У вас есть сотни их, он просто проверит, что он видит, но если я выбрал свой слой здесь для типа, мы можем сделать этот трюк, чтобы, вероятно, просто показать вам, давайте перейдем к «Подбор шрифта». Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
Он творит магию шрифтов. Если вы похожи на меня с медленным подключением к Интернету, эта штука постоянно обновляется. В конце концов это остановится, поэтому шрифты доступны. И то, что я ищу, смотрите это, это на моем компьютере, я могу щелкнуть по нему. Вы можете увидеть там. О, так близко.
Легче пробовать это и работать, так что вы можете просто щелкнуть по ним и просто работать. Проблема с ними в том, что вам нужно скачать каждую из них. Это нормально, это проще, чем гадать, я мог бы просто сказать, что это достаточно близко, вы можете видеть, что М очень отличается. В этой версии используется базовый уровень, а здесь нет. Теперь я мог бы перейти к Typekit и просто проверить Raleway, чтобы увидеть, есть ли разные версии, может быть, есть версия Glyph для M, которая используется. Может есть версия с дисплеем. Или я просто нажимаю на все это и просто смотрю, какой из них может работать. Этот парень выглядит так, давайте сделаем это. Я должен практиковать эти вещи заранее. Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
Мне нравятся грубые проблемы реального мира и вещи, которые мы можем получить. Нажимаем «ОК». Посмотрим, получится ли, Проксима Нова. Экстра конденсированный. Где Проксима Нова? О, как ты думаешь?
Я думаю, что мы могли бы сделать это, но, возможно, не версию Extra Bold. Посмотрим, как мы выглядим. Нет ничего другого, кроме Extra Bold, так что теперь мне придется пойти в Typekit, и держу пари, что если я буду искать Proxima Nova, там будет куча начертаний, которые я мог бы использовать. И держу пари, что найду, во всяком случае, я так думаю. Так что просто разместите текст на текстовом слое и просто используйте инструмент Rectangle Marquee Tool, чтобы выбрать шрифт. Давайте посмотрим на некоторые более сложные, давайте посмотрим на это здесь. Итак, фото реального мира. Для этого он должен быть прямым. Вы можете просто дважды щелкнуть фон, «Command T», чтобы повернуть, просто приблизите его. И что мы могли бы сделать, так это использовать наш трюк, который мы использовали ранее. Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Помните перспективную культуру? Так что, удерживая «Crop Tool», возьмите «Perspective Crop». Это довольно просто, потому что у него четыре угла, и я могу легко обработать края, нажмите «Return».
Я думаю, что Перспектива немного неверна, как будто она широко расплющена. Давайте посмотрим, как это работает в любом случае. Итак, «Инструмент выделения», обведите его рамкой и перейдите к «Тип». Мы собираемся это сделать, я, вероятно, очистил бы маленькую точку с помощью точечной восстанавливающей кисти, но я уверен, что это сработает, это я проверял. «Тип», «Подобрать шрифт». Этот бит здесь, возможно, нуждается в некоторой заточке, мы просто посмотрим, насколько хорошо он работает. Вы можете видеть, что это дает мне несколько хороших примеров. Что я должен сделать, так это просто проделать небольшой трюк со слоем. Давайте не будем возвращаться назад, давайте пойдем вперед и разберемся с этим. Этот здесь как, как близко это собирается получить. Это вообще шрифт? Наверное есть, может быть. Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Давайте проверим это, я собираюсь дважды щелкнуть фон. Я собираюсь использовать другую технику, чтобы выровнять его. Поэтому я собираюсь использовать «Command R» или «Ctrl R» на ПК. Просто открывает мои линейки, и я могу перетащить одну. Просто перетащите от центра линейки вниз. Я потащу его примерно туда.
Выбрав слой, «Command T» для поворота, мы можем перейти к «Редактировать», «Трансформировать», «Повернуть». Я просто пытаюсь приблизиться к исходному уровню. Нажмите «Возврат». Теперь мой инструмент Rectangle Marquee Tool. Мы собираемся немного запутать его со всеми этими дополнительными вещами на заднем плане, но давайте покрутим его, давайте перейдем к «Тип», давайте перейдем к «Подбор шрифта». Иногда здесь возникает небольшая ошибка, говорящая, что нет шансов, или вам нужно немного уточнить свой выбор. До сих пор не очень хорошо. Давайте посмотрим, нет, давайте отменим это и сделаем то, что они сказали. Я собираюсь скопировать и вставить это на отдельный слой, мы занимаемся хакерством, потому что все, что я действительно хочу знать, это шрифт, верно?
Итак, что я сделаю, так это воспользуюсь «Ластиком». Избавьтесь от всего, что мне не нужно. Я собираюсь использовать уровни, просто чтобы посмотреть, смогу ли я избавиться от части дерева. Действительно подчеркните этот тип. Посмотрим, что получится, может быть, нужен белый фон. Клавиша «D», чтобы сбросить его обратно к черно-белому по умолчанию. «X», чтобы вывести белый цвет на передний план, и удерживайте «Option-Backspace». Я схожу с ума от ярлыков, хотя. Итак, выбрав его, пойдем со мной, давайте сделаем Match Font. Я перемотаю это вперед. Так быстро переслал, потому что не понял. Получил это в предыдущем примере, так что я просто собираюсь поработать над этим снова.
Избавьтесь от всего, что мне не нужно. Я собираюсь использовать уровни, просто чтобы посмотреть, смогу ли я избавиться от части дерева. Действительно подчеркните этот тип. Посмотрим, что получится, может быть, нужен белый фон. Клавиша «D», чтобы сбросить его обратно к черно-белому по умолчанию. «X», чтобы вывести белый цвет на передний план, и удерживайте «Option-Backspace». Я схожу с ума от ярлыков, хотя. Итак, выбрав его, пойдем со мной, давайте сделаем Match Font. Я перемотаю это вперед. Так быстро переслал, потому что не понял. Получил это в предыдущем примере, так что я просто собираюсь поработать над этим снова.
Я просто выбираю это, потому что, может быть, это более четкие буквы, чем это. Я попробую еще раз. Мы снова ускорим его, увидимся в конце, посмотрим, как это работает. Мы попробуем эту сторону. Вот опять не работаем. Я действительно не чувствовал, что в прошлый раз получил лучший результат, но я этого не записал, это была просто практика. Что бы я сделал сейчас, так это зашел бы на сайт whatthefont и попробовал бы его там. Думаю ли я, что это лучше, я не делаю этого достаточно, чтобы сравнить их идеально, но знаю, что есть еще один сервис под названием whatthefont, отличное имя, я бы сохранил это как JPEG и попробовал его там.
Думаю ли я, что это лучше, я не делаю этого достаточно, чтобы сравнить их идеально, но знаю, что есть еще один сервис под названием whatthefont, отличное имя, я бы сохранил это как JPEG и попробовал его там.
Давайте перейдем к последнему, это очень сложно. Надеюсь, этот будет… Я чувствую себя немного подавленным после предыдущего. Давайте выберем этот и перейдем к «Тип», «Подобрать шрифт». Я ускорю это. Теперь я чувствую себя лучше. Как будто нет никакого способа узнать, что это за шрифт. Это живое действие, свет на стене. Вы можете видеть, что он вернулся с некоторыми, может быть, не идеальными. Мне придется пройти через все и попытаться выяснить, какой это, но я чувствую, что это может быть один из них, может быть, другой вес. Можете посмотреть, может вот этот. А, довольно близко. Таким образом, мы заканчиваем на высоком уровне с соответствующими шрифтами. Если бы вы были действительно в отчаянии, вы могли бы пройти и удалить фон, и просто немного нарисовать. Вы можете использовать инструмент Pin Tool, чтобы перерисовать его и посмотреть, как он работает, но знайте, что эта функция есть, довольно крутая.
