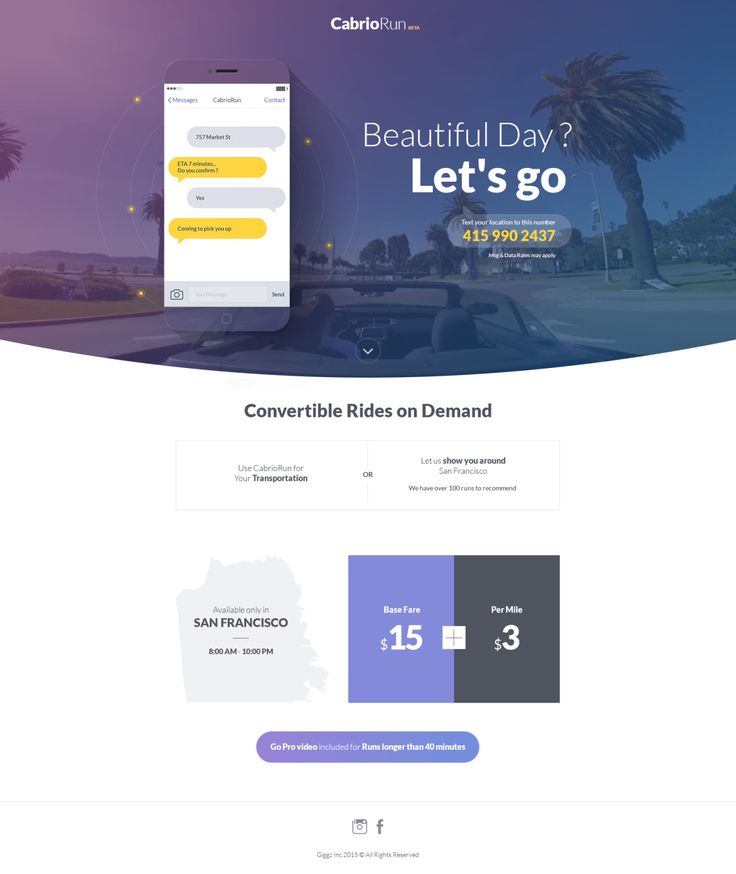
Belle Landing: универсальный красивый лендинг
Назад Далее
Состав пакета:
Стоимость сайта
8 900 Р
Лицензия
1С-Битрикс?Если стоимость 15 900 руб, в пакет включена лицензия «Стандарт», если стоимость составляет 35 900 руб , в пакет включена лицензия «Малый бизнес». Без лицензии готовое решение запустить нельзя.
15 900 Р
Запуск сайта?Работа специалиста по установке сайта и его наполнению.
24 000 Р
Итого:
48 800 Р
Понравился сайт,
что делать дальше?Частые вопросы
клиентовпосмотреть сайт
1-е место в рейтинге партнеров 1С Битрикс по Иркутску!
Описание проекта
«Belle Landing: универсальный красивый лендинг» — готовое решение для веб-сайтов, разработанное в формате Landing page (сайт-одностраничник, посадочная страница).
Решение работает на любой редакции «1С-Битрикс: Управление сайтом», начиная с редакции «Старт».
Особенности решения:
- 13 различных типов блоков контента. Вы сами решаете, какие из них показывать на сайте, и легко можете менять их местами.
- У решения три цветовые схемы, кроме того можно сделать все картинки чернобелыми * (но не навсегда, этот эффект можно в любой момент отключить).
- Адаптивность: сайт выглядит одинаково хорошо как на больших экранах, так и на мобильных устройствах.
- Удобный интерфейс редактирования настроек сайта в панели администратора, в котором можно изменить практически весь контент сайта и его настройки.
- Максимально ускорена загрузка и бысродействие страниц (применены технологии: объединение и сжатие CSS и JavaScript; лёгкая, валидная HTML-разметка и CSS-правила; оптимизация анимации элементов, такой как параллакс и т.
 п.).
п.). - Все картинки на сайте автоматически сжимаются до размеров, предусмотренных в дизайне, что также значительно ускоряет загрузку сайта и улучшает его внешний вид.
- Возможность быстрого заказа предложений трёх типов, условно называемых Товары, Тарифы и Проекты.
- Для товаров можно задать одну из нескольких предопределённых валют (если вы не нашли нужную, напишите нам).
* экспериментальная функция; эффект «Чернобелые картинки» не будет работать в Internet Explorer и старых версиях браузера ОС Android.
Результаты тестов
«Belle Landing» успешно прошёл следующие тесты:
- Google Page Speed: 83-93 баллов (тест скорости загрузки страницы, удобства использования). Этот тест может не работать в браузерах Firefox, Internet Explorer.
- WebPageTest (тест скорости загрузки страниц).
- Тест микроразметки данных от Google (для SEO).
Все тесты проводились при включенном кешировании Битрикс.
Документация для решения:
http://files.dreamee.ru/Belle-Landing.pdf
Перед тем, как купить решение, внимательно ознакомьтесь с условиями лицензионного соглашения, опубликованного по адресу: http://bellelanding.dreamee.ru/bitrix/wizards/dreamee/bellelanding/lang/ru/license.php
- Следующий проект
- Предыдущий проект
Как сделать классный лендинг самому с нуля: пошаговая инструкция
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1.
 Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor (ex. LPMotor) — самый лучший конструктор одностраничников - #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером.
 Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет. - Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов. Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
- Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.
Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2.
 Bloxy — стильный и современный
Bloxy — стильный и современныйBloxy
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.
Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:
Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т. д.
д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:
Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс. Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4. Ucraft — бесплатный конструктор посадочных страниц
Ucraft
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:
Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).

Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.
Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.
Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.
В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.
В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.
В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.
Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.
Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.
Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.
В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.
Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т.д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Андрей Живило
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Поэтому и создал этот сайт.
Подробнее обо мне
Продвигайте свою следующую большую идею в рекордно короткие сроки
Как онлайн-создатель, вы полны больших идей, и мы считаем, что лучший способ представить эти идеи миру — это использовать целевые страницы. И когда вы можете начать с хорошо разработанного бесплатного шаблона целевой страницы, вам даже не нужен веб-сайт, чтобы начать собирать интерес и адреса электронной почты.
Создавайте красивые целевые страницы за считанные минуты
Наши полностью настраиваемых шаблонов, разработанные профессионалами мирового класса, созданы для того, чтобы привлекать внимание и расширять списки адресов электронной почты. Независимо от того, являетесь ли вы новичком в создании целевых страниц или имеете огромный опыт в дизайне, эти шаблоны целевых страниц помогут вам воплотить ваши идеи в жизнь в рекордно короткие сроки.
Код не требуется
Вы можете создать красивую целевую страницу, не зная никакого кода. Но мы по-прежнему сделали пользовательский CSS опцией для всех наших программистов.
Но мы по-прежнему сделали пользовательский CSS опцией для всех наших программистов.
Один щелчок и более 100 000 изображений
«Стоковая фотография» не обязательно должно быть плохим словом. Наша интеграция с Unsplash делает поиск бесплатных уникальных изображений для вашей целевой страницы чудом одним щелчком мыши.
Отлично смотрятся на всех устройствах
Все наши шаблоны полностью адаптивны. Это означает, что у вас будет идеально отформатированная целевая страница, которую можно легко просмотреть на любое устройство.
Оставайтесь на связи со своей аудиторией
Путь вашего клиента может начаться на вашей целевой странице, но на самом деле он начинается, когда он заполняет вашу форму подписки, что дает вам разрешение войти в их мир и в их почтовый ящик.
Наши формы подписки на целевых страницах не только создают удобный путь для превращения ваших читателей в подписчиков, но и помогают собирать информацию для связи с вашей аудиторией и увеличения продаж.
Сбор пользовательских данных
Автоматическая доставка магнитов ведущих
Настраиваемые сообщения успеха
Подключитесь к автоматизации
Compliant
9003.
Создатели используют целевые страницы для развития своего бизнеса самыми разными способами. Готовы ли вы представить продукт, продвигать предстоящий проект или рассказать своей аудитории о себе, целевые страницы помогут вам быстро и легко рассказать о себе.
Посмотреть библиотеку шаблонов
Доставка лид-магнита
В наши дни никто не раздает свой адрес электронной почты бесплатно. Вы должны дать им что-то неотразимое, чтобы этот обмен состоялся.
Целевые страницы помогут вам быстро и легко доставить заманчивый лид-магнит. Ваш читатель получает ценный контент, а вы получаете его адрес электронной почты. Все выигрывают!
Платформа целевой страницы ConvertKit настолько проста в использовании и привлекает моих читателей простотой и минимальным конструкции.
 Я лучше ориентируюсь на свою аудиторию
и они получают беспрепятственный доступ к своим бесплатным загрузкам и
мне!
Я лучше ориентируюсь на свою аудиторию
и они получают беспрепятственный доступ к своим бесплатным загрузкам и
мне!Мелисса Leenourishmel.com
Скоро
Нет лучшего времени для продвижения, чем сейчас… даже если ваша новая идея еще не реализована!
Настройка целевой страницы Coming Soon поможет вам оценить интерес к вашему новому предложению, создать импульс для вашего запуска, мотивировать вас продолжать работу и создать «первый в очереди» опыт для вашей целевой аудитории.
Я использовал инструмент ConvertKit для целевой страницы, чтобы создать быструю, но эффективную целевую страницу еще до того, как закончил бесплатный курс, продвигаемый страницей. Это помогло мне перестать откладывать дела на потом и начать работать над пугающим проектом.
Jordan Aspennourishmel.com
Целевая страница профиля
Независимо от того, находитесь ли вы между запусками или хотите дать новым читателям обзор вашего бизнеса, целевая страница профиля — это именно то, что вам нужно, чтобы заинтересованная аудитория продвигалась дальше в ваш онлайн мир.

Потому что, даже если у вас нет конкретного продукта, который вы продвигаете, вы никогда не должны терять импульс в создании списка адресов электронной почты.
Целевые страницы ConvertKit произвели революцию в моем бизнесе. Как учитель, который пишет, у меня нет времени осваивать сложное программное обеспечение для целевых страниц, но за несколько минут я смог создать целевую страницу, чтобы собрать имена читателей, которые могут быть заинтересованы в моих продуктах.
Dave Stuartdavestuartjr.com
Запись на курс
Запускаете новый онлайн-курс? Вы можете создать единое место для посещения, чтобы ваша аудитория могла узнать все, что им нужно знать о вашем курсе, а затем подписаться на него.
Целевую страницу регистрации на курс легко редактировать, поскольку вы добавляете новый контент, настраиваемый в соответствии с вашим брендом, и помогает вам увеличить конверсию на ваш курс.
Последние 2 года я использовал целевую страницу ConvertKit для нашего электронного курса «Как делать подкасты».
 Это дает нам простое и эффективное место для направления потенциальных подписчиков, оно поощряет подписки, и теперь я всегда знаю, куда направлять людей, когда они спрашивают меня: «С чего мне начать?»
Это дает нам простое и эффективное место для направления потенциальных подписчиков, оно поощряет подписки, и теперь я всегда знаю, куда направлять людей, когда они спрашивают меня: «С чего мне начать?»Colin Graythepodcasthost.com
Продолжайте создавать лучшие целевые страницы
Наш бесплатный конструктор целевых страниц не только предоставляет быстрые обновления показателей конверсии и количества подписчиков, вы также можете легко настроить свои любимые методы отслеживания и оптимизировать целевую страницу. повышение, которое он заслуживает.
Со всеми этими данными вы можете узнать, как ваша аудитория взаимодействует с вашей целевой страницей, чтобы повысить конверсию и продолжать создавать привлекательные страницы для развития вашего процветающего бизнеса.
Узнайте больше о своей аудитории
Чтобы получить дополнительные параметры отслеживания, просто добавьте свой бизнес-идентификатор Google Analytics, сегмента и/или Facebook, чтобы подключить мощную аналитику к конструктору целевых страниц ConvertKit.

Помогите читателям найти вашу целевую страницу
Предоставьте своей целевой странице наилучшие шансы привлечь новых читателей, заполнив SEO-заголовок и описание с помощью ключевых слов. Чем более таргетированы ключевые слова, тем больше вероятность того, что ваша аудитория найдет вас.
Продвигайте свою большую идею с помощью конструктора целевых страниц ConvertKit
Готовы создать красиво настроенную целевую страницу для своего бренда?
Создайте бесплатную учетную запись ConvertKit и воплотите свою идею в жизнь уже через 10 минут.
Вы создатель с более чем 5000 подписчиков в вашем списке рассылки?
Если вы хотите сменить поставщика услуг электронной почты, мы будем рады провести для вас персональную экскурсию по ConvertKit, чтобы узнать больше о ваших потребностях и о том, как мы можем помочь вам в развитии вашего бизнеса.
Запросить демонстрацию
10 лучших примеров целевых страниц и почему они работают
У самых эффективных рекламных кампаний в Интернете есть одна общая черта: привлекательная и удобная для конверсии целевая страница.

Без целевой страницы, которая четко сообщает, что вы предлагаете, побуждает человека к действию и удобна для пользователя, вы, по сути, выбрасываете свои рекламные доллары на ветер.
Но какие элементы делают целевую страницу эффективной и на что следует обратить особое внимание при создании собственной? Мы делимся 10 лучшими примерами целевых страниц в разных отраслях и рассказываем о том, что делает их такими эффективными.
Содержание- Что такое целевая страница?
- Элементы эффективной целевой страницы
- 10 лучших примеров целевых страниц
Целевая страница — это первая страница, которую посещает пользователь, нажав на объявление, ссылку электронной почты или другую ссылку кампании. Обычно это отдельная страница, созданная специально для маркетинговой кампании и предназначенная для побуждения пользователей к действию, хотя некоторые компании используют свою домашнюю страницу или существующую страницу на своем веб-сайте в качестве целевой страницы.

Эта компания использовала страницу рекламных акций на своем веб-сайте в качестве целевой страницы.
Ваша целевая страница — это то, как вы защищаете трафик на своем веб-сайте и направляете клиентов к их следующему действию. Это знакомство с вашим бизнесом, целью которого является превращение посетителей сайта в клиентов.
Излишне говорить, что это невероятно важно, когда речь идет о преобразовании посетителей веб-сайта в потенциальных клиентов и клиентов.
Элементы отличной целевой страницыОкончательный дизайн и структура вашей целевой страницы будут зависеть от целей вашей компании, но вы должны использовать многие из следующих ключевых элементов:
Чистый макет. Вы заметите, что отличные целевые страницы приятны на вид и имеют связную визуальную идентичность. Отличные целевые страницы имеют брендинг, который включает в себя сплоченный фон и цвета шрифта, а также четкую иерархию.

Призыв к действию. Вам нужно включить четкий призыв к действию (CTA), чтобы побудить вашу аудиторию сделать следующий шаг. Если у вас длинная целевая страница, включите призыв к действию несколько раз. Ваш призыв к действию может быть кнопкой для связи с вами, формой или номером для звонка.
Добавить доверие. Делайте все возможное, чтобы повысить доверие к своему имени. Включите логотипы брендов, с которыми вы работали, награды и отзывы. Рассмотрите возможность использования таких платформ, как Yelp или Trustpilot, которые автоматически встраивают отзывы на вашу целевую страницу.
Этот пример целевой страницы включает выноску для звездного рейтинга компании в Google.
Удобная навигация. На целевых страницах должно быть очень легко ориентироваться. Ваши клиенты не должны сбиваться с толку, пытаясь найти нужную им информацию.
Быстро загружается. Большое время загрузки приводит к высокому показателю отказов.
 Когда ваша целевая страница загружается слишком долго, ваши клиенты могут уйти.
Когда ваша целевая страница загружается слишком долго, ваши клиенты могут уйти.Ведет с важной информацией. Поместите самую важную информацию вверху. Название вашего бренда, формы или призывы к действию находятся в верхней части целевой страницы. Менее важные элементы, такие как обзоры и отзывы, могут располагаться внизу страницы.
Этот пример целевой страницы показывает проблему, с которой могут столкнуться потенциальные пациенты, выделяет предложение и предлагает записаться на прием.
A/B тест. Вы не можете увидеть это в действии, но целевые страницы, как правило, тестируются на предмет дизайна, макета, текста и призывов к действию. Поэкспериментируйте с различными типами текста и макетов.
Получите больше элементов целевых страниц с высокой конверсией здесь.
Лучшие примеры целевых страницНезависимо от того, какие продукты или услуги вы предлагаете, вы можете черпать вдохновение из этих удивительных целевых страниц.
Спокойствие
Целевая страница Calm отражает само чувство, которое она продает: спокойствие. Calm — это приложение для сна и медитации, цель которого — заставить всех расслабиться.
Источник
Что делает его замечательным:
- Фоновое изображение. Фоновое изображение Calm — это умиротворяющая горная сцена над безмятежным озером. Синий цвет на изображении отражает фирменные цвета Calm и является идеальным отражением копии Calm.
- Интерактивный список. Calm делает свои цели кристально ясными, как фоновое изображение: оно хочет улучшить ваше здоровье и счастье. С этой целью он включает в себя интерактивный список, в котором пользователи могут щелкнуть по тому, с чем им нужна помощь, например, по снижению стресса или улучшению концентрации внимания, и перейти к форме регистрации.
- Целевая копия. Целевая страница Calm — одна из самых коротких в этом списке.
 Верный своему бренду, Calm сразу попадает в точку и создает спокойную атмосферу.
Верный своему бренду, Calm сразу попадает в точку и создает спокойную атмосферу.
В аудиторию Tushy входят все, кто какает, и они здесь, чтобы рассказать вам, почему вы должны подмывать свою задницу их продуктом. Целевая страница Tushy — отличный пример использования юмора в вашем тексте и владения голосом вашего бренда.
Источник
Что делает его замечательным:
- Дерзкая копия. Tushy приложил руку к своему продукту с дерзкими текстами, такими как «миллион задниц любят Tushy» и «связка для задниц». Эта копия также ориентирована на своих клиентов, так как подчеркивает активную скидку и отзывы клиентов.
- Снижение цены. Tushy показывает, сколько денег клиенты могут сэкономить в зависимости от количества какашек в их доме. Это повышает ценность покупки Tushy для клиентов, которые могут считать Tushy роскошным продуктом.
- Чат-бот.
 Tushy знает, что ее продукт вызовет много вопросов, поэтому у нее есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Tushy знает, что ее продукт вызовет много вопросов, поэтому у нее есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Squarespace буквально продает красивые веб-сайты, поэтому, конечно, собственная целевая страница должна быть произведением искусства. И это так: Squarespace органично интегрировала жирную типографику, индивидуальный текст, интерактивные элементы и пустое пространство, чтобы доказать, что его бренд лучше всех знает веб-сайты.
Источник
Что делает его замечательным:
- Интерактивные элементы. Эта целевая страница содержит примеры шаблонов веб-сайтов, прокручиваемых с правой стороны. Это привлекает внимание, не отвлекая слишком много внимания от CTA.
- СТА. Призывы к действию «Просмотреть шаблоны» и «Начать работу» размещены в двух видных местах на целевой странице.
 Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения.
Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения. - Коротко и мило. Эта целевая страница Squarespace очень короткая, поэтому посетителям не остается ничего другого, кроме как совершить действие.
Orchard позиционирует себя как «беспроблемный способ покупки и продажи вашего нового дома». Его целевая страница построена вокруг предложения бесплатных оценок домов посетителей.
Источник
Отличительные особенности:
- Настраиваемый. Orchard использует свою целевую страницу как для тех, кто хочет купить, так и продать или просто продать дом. Посетители могут переключиться на вариант, который они предпочитают, и ввести свой адрес для оценки.
- Подтверждено данными. Orchard содержит некоторые полезные данные, которые помогут посетителям получить бесплатную оценку.
 Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед.
Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед. - Дополнительные преимущества. Когда пользователи прокручивают целевую страницу вниз, они видят преимущества (в интерактивном формате), которые еще больше убеждают их принять меры. Раздел «Преимущества» завершается еще одним призывом к действию, чтобы зафиксировать немедленные действия.
Teachable — это платформа, на которой предприниматели могут создавать и продавать курсы. Миссия платформы проста: превратить то, что вы знаете, в прибыльный бизнес.
Источник
Чем он хорош:
- CTA. Призыв к действию «Начать бесплатно» повторяется несколько раз на целевой странице. Пользователи могут щелкнуть кнопку в меню, ввести свой адрес электронной почты в форму или увидеть кнопку CTA при прокрутке.

- Попробуйте бесплатную копию. Одним из главных преимуществ Teachable является возможность бесплатно попробовать продукт. Это сообщение имеет приоритет на целевой странице.
- Цветовой контраст. Teachable было бы очень легко загромождать свою целевую страницу. Вместо этого Teachable использует пустое пространство и фирменные цвета в своих интересах.
Собака фермера — отличный пример целевой страницы, ориентированной на своих клиентов. Он предназначен для того, чтобы показать, почему их корм для домашних животных — это тот, который вы должны выбрать для своего четвероногого компаньона.
Источник
Что делает его замечательным:
- Достоверность.
- СТА.
 Оранжевая кнопка соответствует цветам бренда и находится спереди по центру.
Оранжевая кнопка соответствует цветам бренда и находится спереди по центру. - Чистота. Целевая страница не содержит ненужных наворотов. Меню простое в использовании, а на странице легко ориентироваться.
Целевая страница Wave — отличный пример представления комплексных услуг потенциальным клиентам. Благодаря четкому макету, дополнительным цветам и отличному тексту бухгалтерское программное обеспечение Wave звучит интересно.
Источник
Чем он хорош:
- Раздел часто задаваемых вопросов. Раздел часто задаваемых вопросов в нижней части страницы добавляет ценный контекст, не загромождая страницу. Меню в стиле аккордеона отвечает на важные вопросы и направляет людей в службу поддержки для получения дополнительной поддержки.
- Модные иллюстрации. Финансовые продукты не самые интересные, поэтому Wave дополняет свой внешний вид иллюстрациями и графикой.

- Целевая копия. Целевая страница Wave знакомит пользователей с каждым из инструментов с помощью прокрутки в стиле слайд-шоу. Прилагаемая копия делает разницу между бесплатным уровнем и платными функциями ясной и объясняет, чем отличается Wave.
Целевая страница Reel — отличный пример фиксации ваших ценностей и передачи их вашей аудитории.
Источник
Что делает его замечательным:
- Центрирует значения. Reel сразу говорит о том, что отличает их продукт: экологичность. Большая часть его целевой страницы рассказывает о том, как Reel обеспечила устойчивость своего бизнеса и продуктов.
- Отзывы повсюду. Целевая страница содержит несколько обзоров из популярных публикаций и специальный раздел для обзоров, которые пользователи могут переключать.
- Количественные результаты. Reel доказывает свою приверженность качеству и экологичности счетчиком того, сколько деревьев спасла компания.

У Uber Eats есть отличный пример дизайна целевой страницы вокруг формы. Заголовок и призыв к действию объединяют все это.
Источник
Отличительные особенности:
- Цветовой контраст. Ярко-желтый цвет главного изображения красиво контрастирует с жирным черным шрифтом. Создание доступности на вашей целевой странице является обязательным, и цветовой контраст, подобный этому, делает вашу копию более доступной для каждого члена вашей аудитории.
- Заманчивый заголовок. «Закажите еду прямо к вашей двери». Просто, понятно и достаточно, чтобы привлечь ваше внимание.
- Форма и CTA. Сосредоточивая легко заполняемую форму с забавным призывом к действию (Найти еду), Uber Eats побуждает людей сделать следующий шаг и попробовать его продукт.
«Купи мне кофе» — это краудфандинговая компания, которая позволяет авторам принимать платежи и пожертвования от своей аудитории.


 п.).
п.). Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor (ex. LPMotor) — самый лучший конструктор одностраничников Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.