Разработка Landing Page «под ключ»
Тяжело продавать свои услуги ?
от 5 до 18 заявок ежедневно
Продающая структура
Повышение продаж на 25%
Кому необходима разработка landing page:
При продвижении определенного бренда, товара или услуги и сбора контактов целевой аудитории необходимо создание лендинга. Это посадочная страница, одностраничный сайт, на котором кратко описан продвигаемый продукт, указана форма взаимодействия с компанией (оформление подписки на рассылку, регистрация для получения бесплатного урока или презентации и пр.). Дизайн и структура Landing page разрабатывается под цели и задачи рекламной кампании.
Всем типам бизнеса
Подходит практически всем организациям, которым необходимо быстро продать товар или услугу в интернете.
ЗАКАЗАТЬЧастным лицам
Если вам необходим персональный сайт, чтобы другие могли прочитать и посмотреть ваши фотографии.
ЗАКАЗАТЬЛюдям творческих профессий
Если вы хотите представить в интернете свое портфолио, информацию о себе и своих услугах.
Из каких элементов он состоит Landing page
Все элементы продающего сайта представленные в данном списке, отлично дополняют друг друга и позволяют донести целостную картину до вашего потребителя
Красивый дизайн
Мы разработаем для вас landing page с красивым дизайном и с структурированной информацией которая максимально раскроет все особенности вашего бизнеса
Схема проезда
Интерактивная карата проезда размещается на вашем landing page, для удобства потенциальных покупателей
Формы обратной связи
Форма заявки или форма обратной связи на вашей продающей странице позволит потенциальным клиентам связаться с вами и оставить заявку.
Отзывы
Раздел отзывов довольных клиентов помогает принять решение потенциальных клиентов в вашу пользу. Помимо отзывов можно разместить сертификаты и соответствующие лицензии (если есть).
Раздел описания услуг
Продающее описание ваших услуг. Над «вкусными» текстами для вашего сайта будет работать профессиональный копирайтер, так же он совместно с вами разработает ваше УТП (уникальное торговое предложение)
Демонстрация продукта
Основной картинкой или сразу под верхним полем нужно разместить изображение (фотографию, векторный рисунок) товара или услуги, которая рекламируется.
Call to action секция
Призыв к действию — Call to Action (CTA). Это обязательная кнопка со словами «зарегистрироваться», «узнать стоимость», «начать экономить» и т.п., подталкивающая пользователя к нужному целевому действию. Именно благодаря этой опции можно собирать контакты потенциальных клиентов для дальнейшего взаимодействия (электронной рассылки, обзвона, отправки в мессенджеры и пр.).
Видео презентация
Мы добавляем на ваш landing page видео-ролики о вашей компании чтоб у пользователя зашедшего на него сложилось полное представление о вашей компании и повысился уровень лояльности.
SEO оптимизация
Мы пишем SEO оптимизированный текст и добавляем ваш сайт в поисковые системы Яндекс и Гугл для его лучшей индексации. Если ваша ниша низко-конкурентная Ваш landing page может выйти в топ поисковой выдачи по тематическим «ключевикам»
Watch this video on YouTube
Полезное видео на тему разработки landing page
В нем я даю пошаговый алгоритм разработки Landing page. Я расскажу как сделать лендинг с нуля и какие элементы landing page необходимо использовать, чтоб он получился максимально продающий и конверсионный!
Я расскажу как сделать лендинг с нуля и какие элементы landing page необходимо использовать, чтоб он получился максимально продающий и конверсионный!
7 — 25 Рабочих дней
Средний срок разработки landing page
Закажи Landing page прямо сейчас и получи контекстную рекламу в подарок
Промокод «контекст»
ЗАКАЗАТЬПреимущества разработки Landing page:
Донесение всех ключевых смыслов
Грамотно созданная посадочная страница четко указывает покупателю, что именно здесь предлагается, какие выгоды он получит и чем продукт отличается от аналогов на рынке.
Низкая стоимость
Невысокая стоимость разработки. Цена создания лендинг пейдж обычно ниже, по сравнению с разработкой корпоративного сайта, интернет-магазина.
Оперативность изготовления
При наличии текстовых и графических материалов, утвержденного технического задания создать лендинг можно за пару недель.
Высокая рекламная эффективность
За счет конкретики предложения и наличия призывов к действию (обязательный атрибут этого ресурса) конверсия выше, чем у обычного онлайн ресурса.
Портфолио
Примеры наших landing page
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Перейти на сайт
Этапы разработки landing page
Оставляете заявку
Оставляете обращение на нашем сайте либо связываетесь любым удобным способом
Консультируем
Мы напишем или позвоним Вам и расскажем о всех возможностях работы. По возможности проводим личную встречу в Москве
Проводим аудит
Бесплатно проводим анализ вашей компании, на предмет использования digital инструментов. Продумываем концепцию вашего Лендинга.
Договариваемся
Договариваемся по этапам работы, сроках и стоимости работ. Подписываем договор.
Прототипируем
Наш копирайтер создает структуру расположения элементов и пишет грамотные тексты для будущего landing page
Дизайн
На основании прототип наш веб дизайнер рисует уникальный продающий дизайн посадочной страницы
Верстаем
Превращаем все предыдущие этапы в полноценный landing page, который работает.
Тестируем
Добавляем все необходимые интеграции, тестируем на наличие ошибок и багов.
Landing page как универсальный инструмент продаж
Разработка лендинга как промо-страницы подходит для комплекса интернет-продвижения любых видов бизнеса. Например, планируется выведение нового бренда или есть задача быстро продать акционный товар. В таких случаях отлично справится лендинг пейдж.
Заказать Landing page по специальным тарифам
Стандартная Разработка Landing page
₽55000
от 45 990 ₽До 10 блоков на странице
Оплата домена на 3 мес.
Хороший дизайн + анимация
Система управления сайтом
Моб. + планшетная версия
Регистрация в поисковиках
Разработка УТП
Продающий текст
Call to action секция
Поддержка 45 дней
Заказать
Премиум Разработка Landing page
₽85000
от 65 990 ₽До 15 блоков на странице
Оплата домена на 1 год
Крутой дизайн + анимация
Система управления сайтом
Моб.
 + планшетная версия
+ планшетная версияРегистрация в поисковиках
Разработка УТП
Продающий текст
Call to action секция
Поддержка 60 дней
Заказать
Команда которая будет заниматься вашим Landing page
Алик ГаниевРуководитель проектов
Андрей
Таргетолог
Виктор
дИЗАЙНЕР
Руслан
Верстальщик
Эвелина
Копирайтер
Watch this video on YouTube
Отзывы о работе
Мы разработали более 100 различных Landing page за все время работы и с каждым новым проектом, результаты нашей работы становятся только лучше. Отзывы довольных клиентов тому подтверждение!
Как сделать классный лендинг самому с нуля: пошаговая инструкция
Лендинг – специальная страница, которая нужна для того, чтобы подтолкнуть посетителя купить товар или услугу или оставить заявку. Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Для того, чтобы создать качественный лендинг не нужно быть маркетологом. Это под силу обычному человеку. Сегодня я расскажу как это сделать.
Содержание
- Что такое лендинг и для чего он нужен
- Делать самостоятельно или заказать работу «под ключ»?
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Выбираем подходящий конструктор
- #1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
- #2. Bloxy — стильный и современный
- #3. LPgenerator — самый функциональный конструктор
- #4. Ucraft — бесплатный конструктор посадочных страниц
- Разработка структуры одностраничного сайта
- 1. Заголовок
- 2. Логотип, название фирмы и контактная информация
- 3. Данные о предоставляемом продукте или услуге
- 4. Преимущества бренда
- 5. Обратная связь с клиентами
- Пример создания лендинга своими руками помощью сервиса mottor
- Заключение
Что такое лендинг и для чего он нужен
Лендинг пейдж (landing page) это страница для продвижения товара или услуги. Она призвана «направить» посетителя на совершение определенного действия:
Она призвана «направить» посетителя на совершение определенного действия:
- обращение за бесплатной консультацией;
- заявка на покупку товара;
- бронирование мест;
- подписка на рассылку;
В отличие от многостраничного сайта, лендинг не имеет сложной навигации, больших пластов текста, баннеров и лишних меню для перехода на другие страницы. Навигация по такому сайту осуществляется либо путем прокрутки, либо посредством специального меню, с помощью которого легко попасть на интересующий пункт на странице.
📌 Синонимы: одностраничный сайт, одностраничник, лендинг пейдж, посадочная страница, landing page, целевая страница.
Делать самостоятельно или заказать работу «под ключ»?
Итак, мы разобрались с основами. Следующий вопрос, который обязательно возникнет у тебя: стоит ли сделать лендинг самостоятельно или заказать у фрилансера или в студии веб/дизайна.
Есть распространенное убеждение: разработать качественный, высококонверсионный лендинг очень сложно, этим занимаются только профессионалы, и это недоступно для обычного человека.
В реальности все не совсем так. А точнее, совсем не так.
💎 Вот несколько ценных мыслей (которые навеяны практикой):
- Сделать простой лендинг на коленке за пол часа может любой. Для этого не нужно быть мега крутым веб-дизайнером. Разумеется, такой лендинг, скорее всего, будет не такой красивый как лендинг сына маминой подруги. Но, при этом, работать будет.
- Профессиональный дизайнер и даже сам Артемий Лебедев не сможет сделать тебе идеальный лендинг с первого раза.
- Самый лучший лендинг всегда появляется в результате длинной и кропотливой работы: изучения целевой аудитории, внесение корректировок, тестирование различных вариантов. Короче говоря, это игра в долгую. И заниматься этим на первых порах придется тебе. Потому что, никто лучше тебя не знает твою целевую аудиторию.
- Для молодого бизнеса решающее значение имеет товар или услуга, которую ты предлагаешь, а также твое отношение к клиентам. Если с этим проблема, то никакой лендинг (даже самый красивый) тебе не поможет.

Поэтому для начинающих бизнесменов я рекомендую следующую схему работы:
Шаг 1
Сначала делаем лендинг самостоятельно. Это поможет сэкономить время и деньги на старте.
Шаг 2
На сэкономленные деньги покупаем рекламу в Яндекс или Google. Это позволит как можно скорее получить первые заказы, первый небольшой оборотный капитал, и, самое главное, статистику.
Шаг 3
Первые пол года (а может год и более) все усилия следует направлять на отработку и налаживания бизнес процессов. Главная задача – подготовка бизнеса к большему потоку клиентов.
Шаг 4
Теперь можно задуматься об улучшении конверсии. Можно обратиться к профессионалам и сделать еще одни лендинг (или даже несколько) и протестировать их конверсию по сравнению с первым, чтобы выбрать лучший.
Со своей стороны могу порекомендовать веб-студию Divly. У них довольно демократичные цены и хорошие отзывы.
Выбираем подходящий конструктор
Итак, возвращаемся к шагу номер 1. Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Для начала нужно выбрать подходящий конструктор, в котором будем делать лендинг.
Единственное, что тебе действительно необходимо на старте – это знание своего продукта: его достоинств, недостатков, а также целевой аудитории.
Я подобрал 4 самых удобных и функциональных сервиса для создания landing page, и сделал короткие обзоры, которые помогут тебе выбрать.
#1. Mottor (ex. LPMotor) — самый лучший конструктор одностраничников
Mottor
Отличная платформа, как для начинающих пользователей, так и продвинутых веб-мастеров. Выделяется простым и интуитивно понятным интерфейсом, доступными расценками на услуги, набором необходимых функций для создания одностраничного сайта, выбором уже готовых шаблонов.
Сайт предлагает пользователям 250+ готовых вариантов оформления. Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для удобства поиска все шаблоны разбиты по категориям (фотограф, красота и здоровье, мероприятия, инфобизнес, праздники). Кроме того, можно сделать страничку с нуля из готовых блоков и секций.
Для каждого макета можно дополнительно подключить мобильную версию, которую можно редактировать отдельно.
Еще одна отличительная черта — наличие качественный обучающих материалов. По каждому этапу работы (создание и запуск сайта, работа с дизайном, подключение домена, оптимизация и продвижение, управление продажами, повышение конверсии) есть пошаговые обучающие видео ролики.
🏆 Благодаря всему этому mottor занимает почетное первое место в моем рейтинге лучших конструкторов лендингов на 2023 год
На сайте отсутствует бесплатный тариф. Есть возможность подключить четыре платных тарифа (цены при оплате за год):
Оплатить услуги и тарифы платформы можно с помощью банковской карты, через Сбербанк Онлайн, Альфа-клик, посредством перевода через Связной, Евросеть, МТС, Теле2 и Билайн. Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Поддерживаются электронные кошельки: Яндекс.Деньги, QIWI, Webmoney.
Понравилось
- Доступные цены на услуги
- Большой выбор готовых шаблонов в разных категориях
- Есть все необходимые функции для создания одностраничного сайта
- Возможность интегрировать готовый проект с другими сервисами
Не понравилось
- Нет бесплатного тарифа
#2. Bloxy — стильный и современный
Bloxy
Bloxy – конструктор для создания одностраничных сайтов, который не так давно пришел на рынок, однако уже успел заслужить популярность среди веб-мастеров.
Главная особенность сервиса – отсутствие готовых макетов оформления, вместо этого пользователю предлагается специальный конструктор, который дает возможность создать собственный одностраничный сайт из различных секций (шапка, основной контент, подвал). Для каждой секции предлагается сотни вариантов, из которых ты можешь выбрать то, что наиболее подходит для твоей тематики.
Тарифные планы:
Кроме того, каждому пользователю дается бесплатный тестовый период 7 дней.
Сервис позволяет интегрировать твой одностраничник с популярными сервисами: amoCRM, Битрикс 24, Робокасса, Яндекс Касса, Google Analytics, Яндекс Метрика, Mail Chimp и др.
Доступны виджеты: социальные сети, изображения, видеозаписи, СТА-кнопки и прочие инструменты для эффективной работы продающей площадки.
Понравилось
- Понятный интерфейс
- Интеграции со всеми необходимыми ресурсами для ведение бизнеса в интернете
- Удобный конструктор для создания собственного одностраничника
Не понравилось
- Нет готовых шаблонов
- Стоит дороже конкурентов
#3. LPgenerator — самый функциональный конструктор
LPgenerator
LPgenerator имеет все необходимые инструменты для создания одностраничного сайта. В основном данный ресурс рассчитан на профессионалов, которые имеют опыт работы с подобными платформами. Наверно, это самый «мощный» и многофукнциональный конструктор из всех представленных на рынке.
На сайте представлено более 300 шаблонов (все адаптированы под мобильные платформы), из которых всегда можно выбрать что-то под свои потребности. При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
При необходимости можно сделать сайт из различных блоков абсолютно с нуля. Компания также предлагает пользователям уже готовые одностраничники за дополнительную плату.
На сайте собраны необходимые инструменты для создания и управления лендингом: управление каналами трафика, подробная аналитика и статистика, удобное сплит-тестирование, построение воронки продаж, собственная CRM и LP Телефония и т.д.
Кроме того, ты можешь интегрировать lpgenerator с различными онлайн-сервисами: Robokassa, Битрикс 24, AmoCRM, Мегаплан, Dropbox, SmartResponder и др.
Для начинающих пользователей разработана специальная система обучения – собраны материалы, которые помогут разобраться в сложных терминах и организовать процесс создания одностраничника от выбора дизайна до привлечения целевой аудитории и завершения сделки.
Бесплатный тариф отсутствует, оценить все преимущества и недостатки сервиса можно с помощью семидневного бесплатного пробного периода. Далее подключается один из платных.
Цены при оплате за год:
Оплатить тарифы можно следующими способами: безналичный расчет, Web Money, карты Visa, Maestro и MasterCard, Сбербанк Онлайн, «Мир», «Альфа-Банк», «Яндекс.Деньги», Qiwi Wallet, Tele2, Beeline, «Мегафон», МТС, «Евросеть».
Понравилось
- Большой выбор готовых шаблонов, которые адаптированы под мобильные платформы
- Есть инструменты для создания собственного одностраничника с нуля
- Детальная аналитика сайта
- Доступная телефония для связи клиентов
Не понравилось
- Высокие расценки на услуги
- Нет бесплатного тарифа (бесплатный пробный период в течение 7 дней)
- Начинающему пользователю интерфейс может показаться сложным
#4. Ucraft — бесплатный конструктор посадочных страниц
Ucraft
Сервис подойдет и для начинающих пользователей, и для профессиональных веб-мастеров. С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
С помощью платформы можно не только создать одностраничный сайт, но и визитку, а также интернет-магазин. Пользователю доступно 19 готовых тем оформления, все они адаптированы под мобильные устройства.
Каждый шаблон строится на основе блоков, которые простым перетаскиванием мышки можно менять местами и убирать в случае ненадобности.
К готовому лендингу можно подключить следующие сервисы: Google Analytics, Mail Chimp, Google Maps, Twitter, Instagram, You Tube, Disqus.
Отличается от конкурентов тем, что здесь есть полноценный бесплатный тариф:
Платные тарифы можно оплатить с помощью Visa, Mastercard, Pay Pal.
Понравилось
- Удобный редактор для создания собственного одностраничного сайта
- Бесплатный тариф с хостингом и доменом 3-го уровня
- Есть инструменты для совместной работы над проектом
- Возможность интегрировать одностраничник с популярными сервисами
Не понравилось
- Мало готовых шаблонов
📌Читайте также: Рейтинг самых лучших конструкторов сайтов: обзор и сравнение вариантов
Разработка структуры одностраничного сайта
Теперь, когда мы выбрали платформу для нашей целевой страницы, самое время ненадолго окунуться в теорию. Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
Если ты хочешь создать лендинг пейдж с хорошей конверсией, тебе нужно очень внимательно продумать его структуру. Вот несколько пунктов, на которые следует обратить особое внимание.
1. Заголовок
В заголовке должна отображаться информация, обозначающая уникальные характеристики предлагаемого товара или услуги. Желательно очертить все характеристики, которые выделяют твой продукт среди конкурентов.
Допускается использование подзаголовка для того, чтобы разъяснить пользователям информацию, предоставленную в заголовке.
2. Логотип, название фирмы и контактная информация
Логотип позволяет пользователям идентифицировать твою компанию и повысить уровень доверия.
Второй немаловажный элемент одностраничного сайта – наличие контактов. Желательно разместить не только рабочий телефон, но и адрес компании. Именно контакты являются главным инструментом доверия, пользователь подсознательно понимает, что если у проекта есть физический адрес, значит над ним работают профессионалы.
3. Данные о предоставляемом продукте или услуге
Для того, чтобы у пользователя создалось впечатление, что он лично тестирует продукт, на целевой странице желательно разместить:
- Реальные фотографии продукта;
- Видеозапись (данному контенту потенциальные потребители доверяют больше всего).
Поставь себя на место клиента. Почитай отзывы и комментарии, вопросы на тематических форумах. С какими проблемами сталкивается твоя целевая аудитория? Какие вопросы ей нужно решить? Какие сомнения у нее возникнут? Например: «можно ли найти дешевле?», «будет ли эта вещь практичной?», «можно ли обойтись без нее?»
А теперь подумай как сделать лендинг, который закроет все возможные проблемы посетителя.
4. Преимущества бренда
Преимущества бренда желательно разместить в блоке, который будет выделяться цепляющим и захватывающим заголовком. Далее составляем подробный список выгоды для клиентов от сотрудничества с твоей компанией. Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
Все преимущества должны отвечать на вопрос посетителя «Зачем мне это нужно», «Какие проблемы я смогу решить»
5. Обратная связь с клиентами
Форма для обратной связи с помощью которой клиент сможет связаться с тобой и оставить заявку. Чем больше каналов связи ты оставишь, тем лучше. Помимо обычной формы, можно оставить контакты в соц. сетях и мессенджерах: Skype, WhatsApp, Viber и т.д.
☝ Не забудь протестировать форму и убедиться, что она действительно работает. Это убережет тебя от потери клиентов в будущем.
Пример создания лендинга своими руками помощью сервиса mottor
Давай попробуем для примера создать одностраничный сайт самостоятельно в конструкторе mottor.
Первое, что тебе нужно сделать это зарегистрироваться в mottor.
В личном кабинете кликаем на зеленую кнопку «Создать сайт».
Теперь тебе предложат 3 варианта на выбор: создать сайт из готовых блоков, из шаблона или с нуля. Самый простой и быстрый вариант — создать сайт на основе готового шаблона, поэтому мы выбираем именно этот вариант.
Теперь тебе нужно выбрать шаблон, который лучшей всего подойдет для твоей ниши. Для удобства все шаблоны разбиты на категории: товары, услуги, инфобизнес, красота и здоровье и т.д.
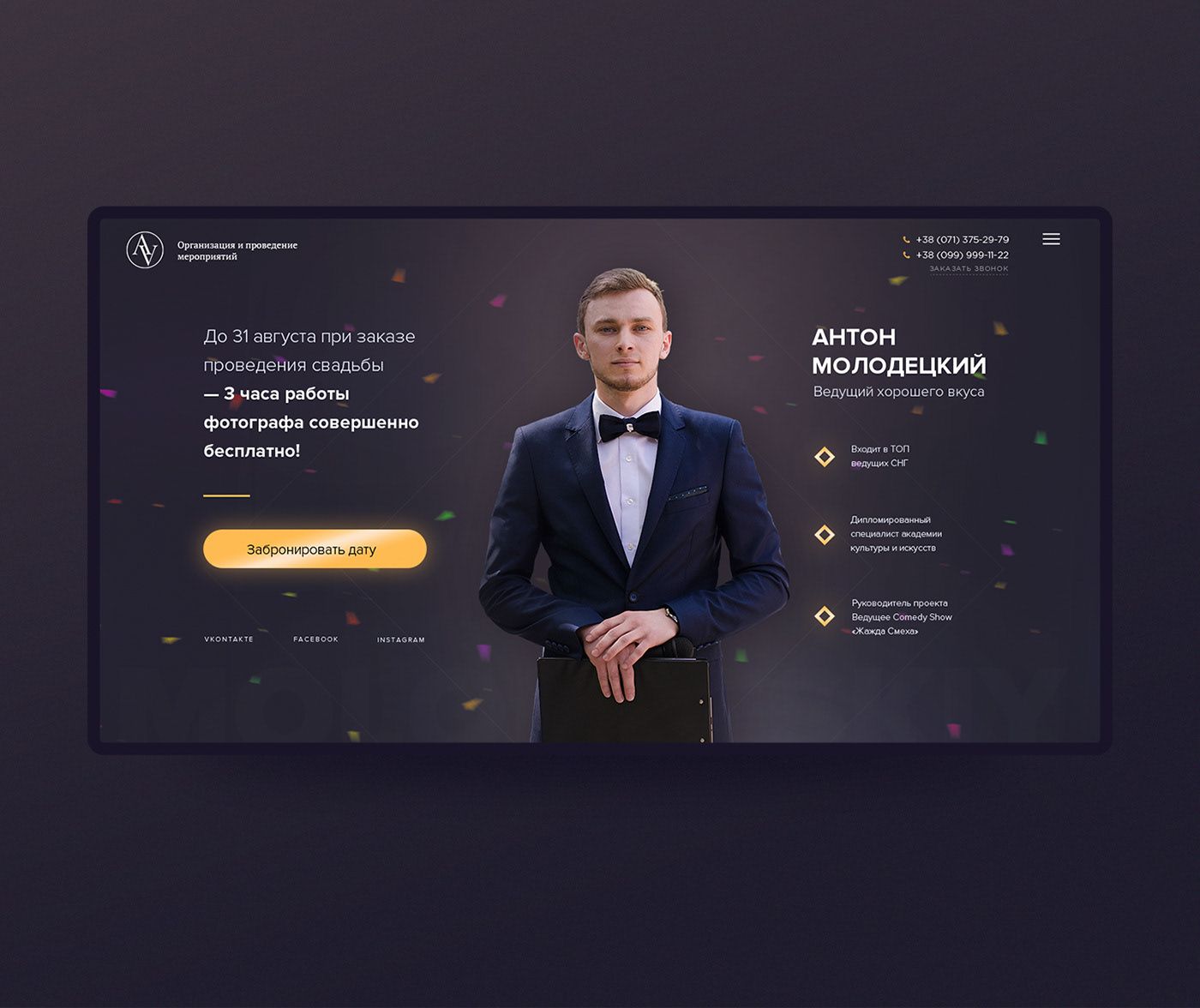
Для примера я выбрал лэндинг, который подойдет для свадебного фотографа. Сразу после того, как ты выберешь подходящий шаблон система попросит оставить номер телефона на который будут приходить уведомления о заявках.
Если ты не нашел подходящего шаблона, не расстраивайся. Просто вернись на шаг назад и попробуй создать сайт из готовых блоков или с нуля. Возможно тебе придется потратить больше времени, но зато ты получишь качественную и уникальную посадочную страницу, которая на 100% подойдет к твоему товару или услуге.
Теперь ты можешь отредактировать шаблон под себя: поменять фотографии, написать подходящий текст, контактную информацию, перечень услуг, преимущества и т.д. Для того, чтобы отредактировать элемент, нужно просто щелкнуть на нем мышкой. Здесь все достаточно просто и понятно, поэтому вопросов возникнуть не должно.
В нижнем левом углу есть кнопка «Добавить элемент». Ей можно воспользоваться чтобы добавить в шаблон дополнительный блок, секцию или корзину.
В верхнем правом углу ты увидишь зеленую кнопку «Посмотреть сайт». По ней ты можешь посмотреть как будет выглядеть твоя посадочная страница.
Слева вверху ты можешь выбрать вариант отображения лендинга: компьютеры, мобильные устройства, и отредактировать каждый вариант в отдельности.
В правом верхнем углу есть пиктограмма с шестеренкой. Если ты щелкнишь по ней, появиться выпадающее меню. Здесь можно выбрать «Управление» и ты попадешь в административную часть сайта.
Отсюда ты сможешь управлять всеми функциями лендинг пейдж.
Самое первое, что нужно сделать, это изменить домен.
Ты можешь выбрать любой домен третьего уровня (sitename.mottortest.com) или купить домен второго уровня (sitename.com). Если у тебя уже есть доменное имя, зарегистрированное у стороннего регистратора, ты можешь подключить этот домен к своему сайту.
Следующий шаг — подключение счетчиков посещаемости Яндекс Метрика или Google Analytics.
Для этого нужно в иметь аккаунты в Яндекс и Google. Счетчики создаются в один клик и не требуют никаких специальных знаний.
В разделе оповещения ты можешь настроить оповещения о поступивших заявках по SMS, электронной почте, в Телеграм или ВК.
В разделе «Аналитика» ты можешь посмотреть посещаемость сайта по разным каналам трафика и воронку конверсии.
В разделе «Расширения» ты сможешь подключить к сайту необходимы дополнительные сервисы и виджеты: корзину товаров, геотаргетинг, CRM, Яндекс касса и т.д.
Самый последний шаг — публикация сайта.
Для этого нужно перейти на вкладку «Рабочий стол» и нажать кнопку «Опубликовать». С этого момента твой сайт будет доступен пользователям по всему миру.
Заключение
Я рассказал только о самых важных функциях конструктора. Наверняка, у тебя еще возникнут вопросы: что такое A/B тесты, для чего нужны SEO настройки, как настроить анти-спам фильтр и т. д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
д. На этот случай предусмотрены обучающие видео. Посмотреть их ты можешь по ссылке «Обучение» в верхнем правом углу экрана. Если возникнут какие-нибудь вопросы, смело пиши в службу поддержки.
Кроме того, можешь также написать в комментариях к этой статье. Обязательно отвечу всем.
Андрей Живило
Занимаюсь SEO и созданием сайтов с 2010 года. Отлично знаю WordPress. Люблю программирование. А еще люблю делиться своим опытом. Поэтому и создал этот сайт.
Подробнее обо мне
10 лучших примеров целевых страниц и почему они работают
Без целевой страницы, которая четко сообщает, что вы предлагаете, побуждает человека к действию и удобна для пользователя, вы, по сути, выбрасываете свои рекламные доллары на ветер.
Но какие элементы делают целевую страницу эффективной и на что следует обратить особое внимание при создании собственной? Мы делимся 10 лучшими примерами целевых страниц в разных отраслях и рассказываем о том, что делает их такими эффективными.
- Что такое целевая страница?
- Элементы эффективной целевой страницы
- 10 лучших примеров целевых страниц
Целевая страница — это первая страница, которую посещает пользователь, нажав на объявление, ссылку электронной почты или другую ссылку кампании. Обычно это отдельная страница, созданная специально для маркетинговой кампании и предназначенная для побуждения пользователей к действию, хотя некоторые компании используют свою домашнюю страницу или существующую страницу на своем веб-сайте в качестве целевой страницы.
Эта компания использовала страницу рекламных акций на своем веб-сайте в качестве целевой страницы.
Ваша целевая страница — это то, как вы защищаете трафик на своем веб-сайте и направляете клиентов к их следующему действию. Это знакомство с вашим бизнесом, целью которого является превращение посетителей сайта в клиентов.
Излишне говорить, что это невероятно важно, когда речь идет о преобразовании посетителей веб-сайта в потенциальных клиентов и клиентов.
Элементы отличной целевой страницыОкончательный дизайн и структура вашей целевой страницы будут зависеть от целей вашей компании, но вы должны использовать многие из следующих ключевых элементов:
Чистый макет. Вы заметите, что отличные целевые страницы приятны на вид и имеют связную визуальную идентичность. Отличные целевые страницы имеют брендинг, который включает в себя сплоченный фон и цвета шрифта, а также четкую иерархию.
Призыв к действию. Вам нужно будет включить четкий призыв к действию (CTA), чтобы побудить вашу аудиторию сделать следующий шаг. Если у вас длинная целевая страница, включите призыв к действию несколько раз. Ваш призыв к действию может быть кнопкой для связи с вами, формой или номером для звонка.
Добавить доверие. Делайте все возможное, чтобы повысить доверие к своему имени. Включите логотипы брендов, с которыми вы работали, награды и отзывы. Рассмотрите возможность использования таких платформ, как Yelp или Trustpilot, которые автоматически встраивают отзывы на вашу целевую страницу.
Делайте все возможное, чтобы повысить доверие к своему имени. Включите логотипы брендов, с которыми вы работали, награды и отзывы. Рассмотрите возможность использования таких платформ, как Yelp или Trustpilot, которые автоматически встраивают отзывы на вашу целевую страницу.
Этот пример целевой страницы включает выноску для звездного рейтинга компании в Google.
Удобная навигация. На целевых страницах должно быть очень легко ориентироваться. Ваши клиенты не должны сбиваться с толку, пытаясь найти нужную им информацию.
Быстро загружается. Большое время загрузки приведет к высокому показателю отказов. Когда ваша целевая страница загружается слишком долго, ваши клиенты могут уйти.
Ведет с важной информацией. Поместите самую важную информацию вверху. Название вашего бренда, формы или призывы к действию находятся в верхней части целевой страницы. Менее важные элементы, такие как обзоры и отзывы, могут располагаться внизу страницы.
Этот пример целевой страницы показывает проблему, с которой могут столкнуться потенциальные пациенты, выделяет предложение и предлагает записаться на прием.
A/B тест. Вы не можете увидеть это в действии, но целевые страницы, как правило, тестируются на предмет дизайна, макета, текста и призывов к действию. Поэкспериментируйте с различными типами текста и макетов.
Получите больше элементов целевых страниц с высокой конверсией здесь.
Лучшие примеры целевых страницНезависимо от того, какие продукты или услуги вы предлагаете, вы можете черпать вдохновение из этих удивительных целевых страниц.
СпокойствиеЦелевая страница Calm отражает само чувство, которое она продает: спокойствие. Calm — это приложение для сна и медитации, цель которого — заставить всех расслабиться.
Источник
Что делает его замечательным:
- Фоновое изображение.
 Фоновое изображение Calm — это умиротворяющая горная сцена над безмятежным озером. Синий цвет на изображении отражает фирменные цвета Calm и является идеальным отражением копии Calm.
Фоновое изображение Calm — это умиротворяющая горная сцена над безмятежным озером. Синий цвет на изображении отражает фирменные цвета Calm и является идеальным отражением копии Calm. - Интерактивный список. Calm делает свои цели кристально ясными, как фоновое изображение: оно хочет улучшить ваше здоровье и счастье. С этой целью он включает в себя интерактивный список, в котором пользователи могут щелкнуть по тому, с чем им нужна помощь, например, по снижению стресса или улучшению концентрации внимания, и перейти к форме регистрации.
- Целевая копия. Целевая страница Calm — одна из самых коротких в этом списке. Верный своему бренду, Calm попадает в точку и сразу создает спокойную атмосферу.
В аудиторию Tushy входят все, кто какает, и они здесь, чтобы рассказать вам, почему вы должны подмывать свою задницу их продуктом. Целевая страница Tushy — отличный пример использования юмора в вашем тексте и владения голосом вашего бренда.
Источник
Что делает его замечательным:
- Дерзкая копия. Tushy увлекся своим продуктом с дерзкими текстами вроде «миллион задниц любят Tushy» и «связка для задниц». Эта копия также ориентирована на своих клиентов, так как подчеркивает активную скидку и отзывы клиентов.
- Снижение цены. Tushy показывает, сколько денег клиенты могут сэкономить в зависимости от количества какашек в их доме. Это повышает ценность покупки Tushy для клиентов, которые могут считать Tushy роскошным продуктом.
- Чат-бот. Tushy знает, что их продукт вызовет много вопросов, поэтому у них есть чат-бот, с помощью которого клиенты могут общаться с «настоящим какающим человеком». Он предлагает быстрый FAQ и простой способ помочь любым клиентам.
Squarespace буквально продает красивые веб-сайты, поэтому, конечно же, собственная целевая страница должна быть произведением искусства. И это так: Squarespace органично интегрировала жирную типографику, индивидуальный текст, интерактивные элементы и пустое пространство, чтобы доказать, что его бренд лучше всех знает веб-сайты.
И это так: Squarespace органично интегрировала жирную типографику, индивидуальный текст, интерактивные элементы и пустое пространство, чтобы доказать, что его бренд лучше всех знает веб-сайты.
Источник
Что делает его замечательным:
- Интерактивные элементы. Эта целевая страница содержит примеры шаблонов веб-сайтов, прокручиваемых с правой стороны. Это привлекает внимание, не отвлекая слишком много внимания от CTA.
- СТА. Призывы к действию «Просмотреть шаблоны» и «Начать работу» размещены в двух видных местах на целевой странице. Копия веб-сайта сразу сообщает потенциальным клиентам, что они могут начать бесплатную пробную версию без кредитной карты, чтобы развеять любые сомнения.
- Коротко и мило. Эта целевая страница Squarespace очень короткая, поэтому посетителям не остается ничего другого, кроме как совершить действие.
Orchard позиционирует себя как «беспроблемный способ покупки и продажи вашего нового дома».
Источник
Отличительные особенности:
- Настраиваемый. Orchard использует свою целевую страницу как для тех, кто хочет купить, так и продать или просто продать дом. Посетители могут переключиться на вариант, который они предпочитают, и ввести свой адрес для оценки.
- Подтверждено данными. Orchard содержит некоторые полезные данные, которые помогут посетителям получить бесплатную оценку. Делая заявление, основанное на данных (на 30% более точное, чем остальные), Orchard предоставляет убедительную информацию, которая побуждает пользователей двигаться вперед.
- Дополнительные преимущества. Когда пользователи прокручивают целевую страницу вниз, они видят преимущества (в интерактивном формате), которые еще больше убеждают их принять меры. Раздел «Преимущества» завершается еще одним призывом к действию, чтобы зафиксировать немедленные действия.

Teachable — это платформа, на которой предприниматели могут создавать и продавать курсы. Миссия платформы проста: превратить то, что вы знаете, в прибыльный бизнес.
Источник
Чем он хорош:
- CTA. Призыв к действию «Начать бесплатно» повторяется несколько раз на целевой странице. Пользователи могут щелкнуть кнопку в меню, ввести свой адрес электронной почты в форму или увидеть кнопку CTA при прокрутке.
- Попробуйте бесплатную копию. Одним из главных преимуществ Teachable является возможность бесплатно попробовать продукт. Это сообщение имеет приоритет на целевой странице.
- Цветовой контраст. Teachable было бы очень легко загромождать свою целевую страницу. Вместо этого Teachable использует пустое пространство и фирменные цвета в своих интересах.
Собака фермера — отличный пример целевой страницы, ориентированной на своих клиентов. Он предназначен для того, чтобы показать, почему их корм для домашних животных — это тот, который вы должны выбрать для своего четвероногого компаньона.
Он предназначен для того, чтобы показать, почему их корм для домашних животных — это тот, который вы должны выбрать для своего четвероногого компаньона.
Источник
Что делает его замечательным:
- Доверие. The Farmer’s Dog имеет приоритет обзоров в двух местах: с вкладкой обзоров в меню и списком обзоров из публикаций СМИ ниже. Они поставили людей над продуктом.
- СТА. Оранжевая кнопка соответствует цветам бренда и находится спереди по центру.
- Чистота. Целевая страница не содержит ненужных наворотов. Меню простое в использовании, а на странице легко ориентироваться.
Целевая страница Wave — отличный пример представления комплексных услуг потенциальным клиентам. Благодаря четкому макету, дополнительным цветам и отличному тексту бухгалтерское программное обеспечение Wave звучит интересно.
Источник
Чем он хорош:
- Раздел часто задаваемых вопросов.
 Раздел часто задаваемых вопросов в нижней части страницы добавляет ценный контекст, не загромождая страницу. Меню в стиле аккордеона отвечает на важные вопросы и направляет людей в службу поддержки для получения дополнительной поддержки.
Раздел часто задаваемых вопросов в нижней части страницы добавляет ценный контекст, не загромождая страницу. Меню в стиле аккордеона отвечает на важные вопросы и направляет людей в службу поддержки для получения дополнительной поддержки. - Модные иллюстрации. Финансовые продукты не самые интересные, поэтому Wave дополняет свой внешний вид иллюстрациями и графикой.
- Целевая копия. Целевая страница Wave знакомит пользователей с каждым из инструментов с помощью прокрутки в стиле слайд-шоу. Прилагаемая копия делает разницу между бесплатным уровнем и платными функциями ясной и объясняет, чем отличается Wave.
Целевая страница Reel — отличный пример фиксации ваших ценностей и передачи их вашей аудитории.
Источник
Что делает его замечательным:
- Центрирует значения. Reel сразу говорит о том, что отличает их продукт: экологичность.
 Большая часть его целевой страницы рассказывает о том, как Reel обеспечила устойчивость своего бизнеса и продуктов.
Большая часть его целевой страницы рассказывает о том, как Reel обеспечила устойчивость своего бизнеса и продуктов. - Отзывы повсюду. На целевой странице есть несколько обзоров из популярных публикаций и специальный раздел для обзоров, которые пользователи могут переключать.
- Количественные результаты. Reel доказывает свою приверженность качеству и экологичности счетчиком того, сколько деревьев спасла компания.
У Uber Eats есть отличный пример дизайна целевой страницы вокруг формы. Заголовок и призыв к действию объединяют все это.
Источник
Отличительные особенности:
- Цветовой контраст. Ярко-желтый цвет главного изображения красиво контрастирует с жирным черным шрифтом. Создание доступности на вашей целевой странице является обязательным, и цветовой контраст, подобный этому, делает вашу копию более доступной для каждого члена вашей аудитории.

- Заманчивый заголовок. «Закажите еду прямо к вашей двери». Просто, понятно и достаточно, чтобы привлечь ваше внимание.
- Форма и CTA. Сосредоточив легко заполняемую форму на забавном призыве к действию (Найти еду), Uber Eats побуждает людей сделать следующий шаг и попробовать его продукт.
«Купи мне кофе» — это краудфандинговая компания, которая позволяет авторам принимать платежи и пожертвования от своей аудитории.
Источник
Что делает его замечательным:
- Заголовок. Подобно поговорке «картинка стоит тысячи слов», заголовок «Купи мне кофе» «поддерживающий стоит тысячи подписчиков» сразу сообщает о своей ценности.
- Легко сканируемый контент. Короткие абзацы, множество изображений и нумерованный список делают эту целевую страницу легкой для просмотра.
- Кнопка вопроса.
 Buy Me a Coffee имеет простую целевую страницу, но если у пользователей остались вопросы, все, что им нужно сделать, это щелкнуть вопросительный знак в углу. Это приведет их прямо к часто задаваемым вопросам и справочному центру.
Buy Me a Coffee имеет простую целевую страницу, но если у пользователей остались вопросы, все, что им нужно сделать, это щелкнуть вопросительный знак в углу. Это приведет их прямо к часто задаваемым вопросам и справочному центру.
Целевые страницы важны для любого бизнеса, независимо от того, что вы продаете. Создайте целевую страницу, которая выглядит красиво и на ней легко ориентироваться. Включите отличный текст и призыв к действию. И как только вы запустите свою целевую страницу, не забывайте обновлять ее!
PS: Хотите узнать, чем ваш сайт отличается от конкурентов? Попробуйте наш бесплатный оценщик веб-сайтов!
Кейтлин Арфорд
Кейтлин Арфорд — заслуженный журналист-фрилансер. Как бывший библиотечный клерк, она любит помогать некоммерческим организациям продавать свои услуги. Когда она не работает, вы найдете ее свернутой калачиком с хорошим любовным романом. Узнайте больше на kaitlynarford.com.
Узнайте больше на kaitlynarford.com.
Другие сообщения Кейтлин Арфорд
10 отличных примеров целевых страниц, которые конвертируют в 2023 году
Обновление от апреля 2023 года: мы добавили целевые страницы, удалили устаревшие ссылки и добавили более глубокий анализ примеров целевых страниц с самой высокой конверсией.
Ищете отличные примеры дизайна лендингов, которые помогут вашей аудитории и повысят коэффициент конверсии? Ну не ищите дальше! Мы тщательно отобрали и проанализировали 10 выдающихся примеров целевых страниц, которые добились успеха в 2023 году.
Эти примеры не только отличаются исключительным дизайном и удобством использования, но и подкреплены проверенными стратегиями (подробно описанными ниже), которые делают их машинами для преобразования. Читайте дальше, чтобы раскрыть секреты этих историй успеха и получить ценную информацию, чтобы улучшить свою собственную игру с целевой страницей!
Мы выбрали 10 лучших примеров целевых страниц из разных отраслей и сегментов рынка, поэтому у вас не возникнет проблем с поиском вдохновения для вашей следующей кампании.
Но сначала давайте проанализируем элементы, которые могут сделать целевую страницу успешной.
Содержание
Что делает целевую страницу высокой конверсией?
Целевые страницы, которые превращают посетителей в подписчиков и клиентов, принимают самые разные формы, но есть несколько общих тем, которые помогают им добиться успеха во всех сферах.
Так что же делает целевую страницу эффективной?
Основываясь на нашем исследовании, вот основные ингредиенты, которые помогают сделать целевую страницу с высокой конверсией:
- Она должна отвечать на вопросы и решать проблемы. Вы можете добиться этого, рассказывая о том, какую пользу принесет вам ваш продукт, а не просто лирически рассказывая о нем.
- Быстро зацепите посетителей привлекающим внимание заголовком, который точно объясняет, что вы делаете или продаете.
- Используйте привлекающее внимание изображение решения, предлагаемого вашим продуктом или услугой.

- Если посетитель попадает на вашу целевую страницу из результатов поиска или рекламы, убедитесь, что на странице достаточно информации, чтобы ему не приходилось искать ее где-то еще на вашем сайте.
- Четкий и недвусмысленный CTA, который точно сообщает посетителям, что они получат, когда нажмут на него.
- Не запрашивайте информацию, которая вам не нужна, и по возможности сократите формы.
- Предложение, перед которым трудно устоять или, еще лучше, невозможно устоять (т. е. бесплатное, без риска, ограниченное время).
- Включите социальное доказательство в поддержку ваших заявлений.
Идеальный лендинг четко передает ценностное предложение и будет релевантным пользователю или его поисковому запросу. Это уменьшит тревогу или колебания, добавляя ощущение срочности.
Эти принципы применимы независимо от того, создаете ли вы целевую страницу B2B, электронную коммерцию или что-то еще, но мы приведем примеры целевых страниц из разных отраслей, чтобы их было легко понять.
10 лучших примеров целевых страниц с высокой конверсией
Хотя невозможно точно знать насколько хорошо конвертируется целевая страница, мы составили этот список на основе известных передовых практик, вторичной информации и интервью — так что, если он это сделал в список, вы знаете, что это пример целевой страницы с высокой конверсией и хорошим дизайном целевой страницы.
1. ABtesting.ai
Как только вы попадете на целевую страницу ABtesting.ai для агентств, вы узнаете, что это инструмент A/B-тестирования.
Во-первых, целевая страница имеет четкое ценностное предложение, подчеркивая функции (ИИ для создания A/B-тестов) и ключевое преимущество их продукта (оптимизация конверсий на целевых страницах клиента).
Макет приятный для глаз (несмотря на использование ярких цветов) — слишком много изображений или рекламы будут отвлекать посетителей от того, что важно: самого контента. Testing.ai, кажется, знает об этом.
Наконец, кнопка CTA — «Начать бесплатное A/B-тестирование» — побуждает потенциальных клиентов ввести свой адрес электронной почты и сразу же нажать на нее. Кто бы не сел и не обратил внимания, прочитав сильное слово «Бесплатно?»
Кто бы не сел и не обратил внимания, прочитав сильное слово «Бесплатно?»
Потенциальные клиенты получают что-то бесплатно, а ABtesting.ai получает их адреса электронной почты. Беспроигрышный вариант!
И когда вы прокручиваете вниз, они показывают вам некоторые звездные социальные доказательства и даже тематические исследования, которые укрепляют доверие и убеждают вас в том, что ABtesting.ai — надежная компания.
Далее они дают своим потенциальным клиентам пошаговое описание того, как это работает, вместе с изображениями, демонстрирующими шаги.
Какие улучшения можно внести в целевую страницу?
- Отличительный фактор — Хотя на целевой странице отмечены все нужные поля, было бы еще лучше, если бы они могли выделить то, что отличает их от конкурентов.
2. Почти настоящие цветы (пример целевой страницы для привлечения потенциальных клиентов)
Почти настоящие цветы – это сайт электронной коммерции, на котором продаются сделанные на заказ искусственные цветочные композиции ручной работы. Их целевые страницы имеют многоэтапную форму заказа и красивую цветовую палитру, которая дополняет их продукты.
Их целевые страницы имеют многоэтапную форму заказа и красивую цветовую палитру, которая дополняет их продукты.
Использование больших, ярких изображений своей продукции, чтобы продемонстрировать качество и красоту своих цветов, является еще одним бонусом.
Лучшая часть? Их многоэтапные формы заставляют пользователей чувствовать, что они даже не заполняют форму!
В конце концов, включение многоступенчатой формы заказа на целевые страницы помогло почти настоящим цветочным увеличить коэффициент конверсии на 87%.
Одна из причин, по которой эта техника настолько эффективна, заключается в том, что она менее утомительна для посетителей. Существует психологический феномен под названием «усталость от решений», который гласит, что когда люди сталкиваются со слишком большим количеством вариантов или решений, они устают и избегают принятия каких-либо решений.
Таким образом, разделяя одну форму на несколько шагов, почти настоящие цветы уменьшают количество решений, которые люди должны принимать одновременно, и уменьшают чувство «подавления», которое они могут испытывать.
Посмотреть в действии:
Хотите подобную многоступенчатую форму? Growform упрощает задачу — попробуйте бесплатную пробную версию на 14 дней .
Мы рассмотрели форму более подробно в нашем посте о примерах многошаговых форм.
Это фантастический пример целевой страницы для генерации лидов тоже: пользователи начинают с вопроса («Интересно, сколько это стоит»), начинают заполнять форму и вскоре становятся лидом в CRM компании.
Другими факторами, которые делают ее отличной целевой страницей, являются:
- Много пробелов, что делает ее более привлекательной, чем конкурирующие страницы с загроможденным содержимым.
- Они говорят коротко и ясно. Никто не хочет читать огромные куски текста!
- Они включили социальное доказательство, чтобы помочь укрепить доверие к своему бренду.
Какие улучшения можно внести в целевую страницу?
Это красиво оформленная страница. Изображение большое, четкое и красочное. Но нет кнопок CTA, говорящих вам, как купить продукт. Нет никаких указаний на то, что этот продукт можно купить, пока вы не прокрутите страницу вниз.
Изображение большое, четкое и красочное. Но нет кнопок CTA, говорящих вам, как купить продукт. Нет никаких указаний на то, что этот продукт можно купить, пока вы не прокрутите страницу вниз.
3. Спринты роста (пример целевой страницы B2B)
Хотя это скорее домашняя страница, чем целевая, сама эта домашняя страница представляет собой весь веб-сайт. И он отвечает всем требованиям, которые делают целевую страницу B2B с высокой конверсией.
Он имеет приятный чистый дизайн, который мы ценим. Нам нравится, когда целевая страница не перегружена и не перегружена, а вместо этого содержит достаточно информации, чтобы заинтересовать посетителей в получении дополнительной информации.
Заголовок четкий и лаконичный, точно говорящий вам, чем занимается Growth Sprints: «Мы помогаем компаниям SaaS подняться с $10 млн до $100 млн ARR». Законные цифры, а не лирические рассказы об их услугах.
Специалист по маркетингу роста в ActiveCampaign и основатель Growth Sprints Брендан Хаффорд говорит:
«Что мне действительно помогло на этой странице, так это устранение путаницы в отношении того, что происходит после заполнения формы. Почти НИКТО этого не делает».
Почти НИКТО этого не делает».
Подзаголовок тоже отличный. Он расскажет вам еще больше о:
- Что делает продукт (SaaS Growth Sprint Framework)
- Для кого это (компании Saas)
- Какую пользу это им принесет (увеличит доход от Google)?
Страница сосредоточена на продукте, а текста достаточно, чтобы рассказать вам, что вам нужно знать, и заставить вас хотеть это.
Лучшая часть? Они использовали графику, чтобы показать прогресс своих клиентов, а не болтали с текстом.
Еще одна особенность, которая отличает эту целевую страницу, заключается в том, что посетители автоматически перенаправляются в календарь основателя при нажатии кнопки CTA, что экономит время для обеих сторон.
Брендан добавляет: «Я обнаружил, что для моих нужд встраивание календаря — лучшая форма для заполнения, потому что я хочу, чтобы люди бронировали время прямо в своем календаре. Нет причин заполнять форму только для того, чтобы отправить им ссылку на календарь».
Какие улучшения можно внести в целевую страницу?
Нет! На ней есть почти все, что вы когда-либо хотели видеть на целевой странице: четкие, легкие для понимания разделы, которые рассказывают вам все о том, кто они и чем они занимаются, объяснение того, как работает сервис, отзывы реальных людей, которые использовали сервис, и кнопки CTA, которые предлагают вам выполнить действие.
4. Rippling
Rippling получает высокую оценку за ясность и социальное подтверждение. Заголовок — прекрасный пример работы AIDA framework: этот отличный пример целевой страницы захватывает 9 пользователей.0011 внимание с заголовком «Волшебно упростите HR, IT и финансы», прежде чем разжечь интерес и желание получить дополнительную информацию («Rippling позволяет легко управлять платежной ведомостью, льготами, расходами, устройствами, приложениями и многим другим — в одном месте») .
В верхней части страницы у нас не остается никаких сомнений в том, что:
- Этот продукт решает нашу проблему
- Продукт очень популярен и используется многими другими
- Что делать дальше: мы можем увидеть больше, добавив наш адрес электронной почты
Rippling прекрасно справляется с репозиционированием продукта в зависимости от того, кто читает: если вы ищете «Rippling for HR», вас встретит целевая страница, направленная на решение проблем HR, тогда как если вы ищете «Rippling for Payroll », вы увидите совершенно новую целевую страницу о том, как продукт решает проблему расчета заработной платы.
Какие улучшения можно внести в целевые страницы Rippling?
Критиковать особо нечего, но если быть придирчивыми: CTA «See Rippling» можно было бы назвать немного расплывчатым: пользователю непонятно, что происходит дальше. Как это бывает, мы попадаем в демо-форму книги. Возможно, Rippling умнее, чем мы думаем, и знают об ошибке невозвратных затрат!
5. ShipBob
Целевая страница ShipBob — это визуальное удовольствие. Вы найдете четыре маленьких грузовика, движущихся взад и вперед на белом фоне, каждый из которых представляет одного из ведущих перевозчиков, с которыми ShipBob работает, чтобы упростить доставку.
Мы настолько очарованы этими красивыми трехмерными грузовиками, что готовы забыть об отсутствии кнопки призыва к действию или четкого ценностного предложения, по крайней мере, на какое-то время.
Тем не менее, кажется, что Ник Коттер, основатель @ newfoundr, архитектор этого века, добился того, что они намеревались сделать.
Ник предлагает: «Мы хотели, чтобы это была целевая страница, которой можно поделиться, поэтому мы добавили несколько крутых 3D-грузовиков, которые заинтересуют людей — и это действительно так! Он был представлен на нескольких сотнях веб-сайтов и публикаций, и даже спустя два года страница по-прежнему актуальна и широко распространена».
Какие улучшения можно внести в целевую страницу?
Четкий призыв к действию (CTA) — минималистичный, отточенный дизайн и яркая графика. Подзаголовок на странице имеет отношение к целевой аудитории и передает мотив страницы.
Но, несмотря на то, что у этой целевой страницы есть несколько замечательных качеств, есть одна серьезная ошибка, влияющая на коэффициент конверсии: отсутствие четкого призыва к действию (CTA).
На показанной здесь целевой странице ShipBob CTA находится внизу страницы. Это означает, что пользователи должны прокручивать страницу вниз, чтобы добраться до нее.
6. Джаспер
Страница предложения бесплатной пробной версии Джаспера — еще один пример хорошо сделанной целевой страницы. У него простой, но красивый дизайн, множество социальных доказательств и хорошо заметная кнопка призыва к действию. Жирный текст «Получить 10 000 слов бесплатно» делает очевидным, что посетители могут ожидать, если они нажмут на CTA.
Если «Специальное бесплатное пробное предложение» в верхней части целевой страницы недостаточно для привлечения посетителей, остальную часть работы сделают социальные доказательства и рейтинги, разбросанные по всей странице.
Даже четкий и лаконичный подзаголовок удваивается, добавляя «Рейтинг 5/5 звезд в более чем 3000 обзоров». Включение части «3000+ отзывов» подчеркивает, что тысячи людей используют и считают инструмент полезным, подразумевая, что он должен быть хорошим.
Лучшая часть? Когда вы прокручиваете страницу вниз, вы можете увидеть объясняющее видео с действием продукта, что является отличным способом визуализировать, как на самом деле работает продукт.
Далее по странице они описывают функции и преимущества Jasper в быстрых, быстрых абзацах, сопровождаемых привлекательной графикой. Используя гифки для демонстрации процесса, они снова остаются верны своему принципу «показывай, а не рассказывай».
Целевая страница снова использует сильное социальное доказательство в виде отзывов реальных клиентов в сочетании с их фото и компанией.
На целевой странице сразу после отзывов указывается, для кого подходит продукт, — именно то, что люди, заинтересованные в продукте, хотят знать. Еще одно очко для Джаспера!
Последний раздел, в котором преимущества количественно оцениваются с помощью заявлений о преимуществах, таких как «Публикуйте контент в 5 раз быстрее» и «Попробуйте 10 000 слов бесплатно».
Какие улучшения можно внести в целевую страницу?
Ничего! Люди в Jasper кое-что знают о целевых страницах, и вы можете видеть, что это отражено здесь.
Вся целевая страница не загромождена и находится в идеальной гармонии — каждая деталь продумана и размещена для поощрения этой важной конверсии — от социального доказательства до кнопок CTA, раздела часто задаваемых вопросов и ценностного предложения.
7. Omniscient Digital
Сервисная страница Omniscient Digital содержит множество элементов, которые составляют хорошие целевые страницы.
Во-первых, у Omniscient Digital есть интересный способ представить много информации на одной странице, разбивая текст, чтобы его было легче просматривать. Использование подзаголовков, скользящих точек и значков создает очень приятный опыт чтения для посетителей.
Он также имеет вдохновляющий заголовок, который объясняет, что они делают, и по-прежнему вызывает у вас интерес. Затем на странице описываются основные преимущества найма Omniscient Digital для удовлетворения ваших потребностей в контент-маркетинге.
Но они делают это ловко, задавая вопросы, которые играют на вашем FOMO (страх пропустить), например: «Вы знаете, что контент и SEO важны, но вы не смогли сделать это правильно».
Затем они рассказывают о своем подходе, после чего приводится тематическое исследование, доказывающее, что их подход творит чудеса для бизнеса. У них даже есть видеоотзывы ближе к концу страницы.
У них даже есть видеоотзывы ближе к концу страницы.
А так как 42% людей утверждают, что видеоролики-отзывы эффективны, потому что они демонстрируют фактического человека, рассказывающего свою историю, видео-отзывы являются веским доказательством, подтверждающим их заявления. Таким образом, включение видеоотзывов дает Omniscient Digital еще одно преимущество.
Они размещают последний призыв к действию ближе к концу страницы.
Здесь они упоминают, что их участие в комплексном обслуживании начинается с 8000 долларов США, что поможет им получить только квалифицированных лидов — потенциальных клиентов, искренне заинтересованных в их продукте. И они соблазняют потенциальных клиентов идеей бесплатного звонка по стратегии, который подталкивает людей, сомневающихся в своих услугах.
Какие улучшения можно внести в целевую страницу?
Несмотря на то, что рассматриваемая целевая страница следует многим приемам, которые делают целевую страницу замечательной, ей не хватает того, что заставляет целевые страницы петь: главного изображения и четкого призыва к действию в начале страницы.
8. OpenPhone
Как только вы перейдете на целевую страницу OpenPhone, вы подумаете, что здесь не о чем писать, кроме CTA «Попробуйте бесплатно».
Они заявляют, что это «лучшая телефонная система для малого бизнеса», и тут мы думаем: «Да, конечно, Патрисия!»
Но не так быстро. Как только вы прокрутите вниз, вы поймете, почему страница попала в наш список. Во-первых, они быстро показывают, а не просто объясняют, что делает их лучшей телефонной системой для малого бизнеса.
Так как их главное УТП — это простота использования и интуитивно понятный пользовательский интерфейс, что может быть лучше, чем показать это в действии? Это необходимо, потому что пользователи не могут физически держать систему VOIP в руках, пока они покупают ее.
Помимо подробного ознакомления со своим продуктом, они рассказывают о малых предприятиях, уже пользующихся их услугами. Они также удваивают отзывы, которые снова ссылаются на простоту использования OpenPhone и отличное обслуживание клиентов.
Они также кратко подчеркивают свои преимущества, не болтая слишком много, и снова остаются верными своему методу «покажи, а не просто расскажи». Это эффективный способ быстро сообщить о преимуществах использования сервиса и одновременно создать шумиху.
Какие улучшения можно внести в целевую страницу?
Четкий заголовок — Прежде чем углубляться в детали вашего сервиса, важно предоставить посетителям достаточно информации, чтобы возбудить их аппетит. На целевой странице OpenPhone отсутствует заголовок, четко указывающий, что делает сервис и почему он приносит пользу читателю. Поддерживающий заголовок тоже не очень хорош.
В результате сложно понять, чем OpenPhone отличается от других подобных сервисов на рынке, пока не прокрутишь страницу вниз.
9. Notch
Первая страховка для аккаунтов в Instagram. Notch имеет одну из лучших целевых страниц, которые мы когда-либо видели. Цвета яркие, изображения интригующие, кнопки призыва к действию тщательно расположены, а значки уникальны и очень эффективны.
Страница также не скупится на информацию. Заголовок и вспомогательный заголовок — оба из них рассказывают, что представляет собой продукт, его преимущества и то, что отличает его от других, — ясны и заманчивы.
Отзывы пользователей, которые делятся своими историями о взломе Instagram и благодарят Нотча за восстановление своей учетной записи, делают приложение надежным и полезным. Сначала они вызывают беспокойство, а затем ловко снимают любые опасения, которые пользователь может испытывать по поводу своего аккаунта в Instagram.
На каждом этапе пути Notch делится преимуществами использования своего приложения и напрямую обращается к своим потенциальным пользователям — влиятельным лицам в Instagram, создателям и компаниям.
У них также есть раздел часто задаваемых вопросов, который является своего рода вишенкой наверху остальной части страницы и помогает посетителям рассеять любые затянувшиеся опасения, прежде чем они нажмут кнопку CTA.
Какие улучшения можно внести в целевую страницу?
Ничего! Эта целевая страница — отличный пример того, как эффективный дизайн сочетает в себе эстетику, информацию и социальное доказательство для превращения потенциальных клиентов в покупателей.
10. Effin Amazing
Эта целевая страница Effin Amazing, аналитического агентства и агентства по развитию, короткая и привлекательная, с большим количеством пробелов. Он запрашивает адрес электронной почты в обмен на бесплатное руководство по оптимизации магазина приложений, и это стало еще лучше благодаря CTA («Получить руководство»), который находится в центре внимания.
Простое описание, изображение и форма подписки с двумя полями — никаких хлопот. Заголовок и вспомогательный подзаголовок также информируют о сути руководства.
Какие улучшения можно внести в целевую страницу?
- Отзывы: На целевой странице отсутствуют сторонние отзывы, которые могли бы помочь убедить новых потенциальных клиентов в качестве руководства.
- Недостаточно убедительно: Целевая страница недостаточно привлекательна. Он не соблазняет посетителей преимуществами предоставления своей информации в обмен на руководство.

