бесплатные одностраничные шаблоны WordPress 2023
Одностраничный дизайн действительно стал популярным в последнее время и находится в тренде. Основная причина этого заключается в том, что он отображает полную информацию обо всем бизнесе. Для чего вы разрабатываете этот свой сайт. На одной странице посетители узнают все о ваших услугах. Им не нужно переходить на несколько страниц, чтобы найти подробную информацию, и это большое облегчение. Одностраничный дизайн приятны для глаз и имеют действительно красивые анимации и параллакс-эффекты. Он всегда обеспечивает потрясающий пользовательский опыт и отличный вид для зрителей, создавая хорошее впечатление о вашем сайте.
Бесплатные одностраничные шаблоны актуальные в 2023 году
Учитывая популярность одностраничных дизайнов, мы представили этот обзор бесплатных одностраничных шаблонов WordPress. Они в основном подходит для вебсайта, который сосредоточен на меньшем количестве контента и точной информации. Сайты, созданные с использованием шаблонов из этого обзора, работают очень быстро и имеют хорошие показатели в google speed.
1. Creative One Page
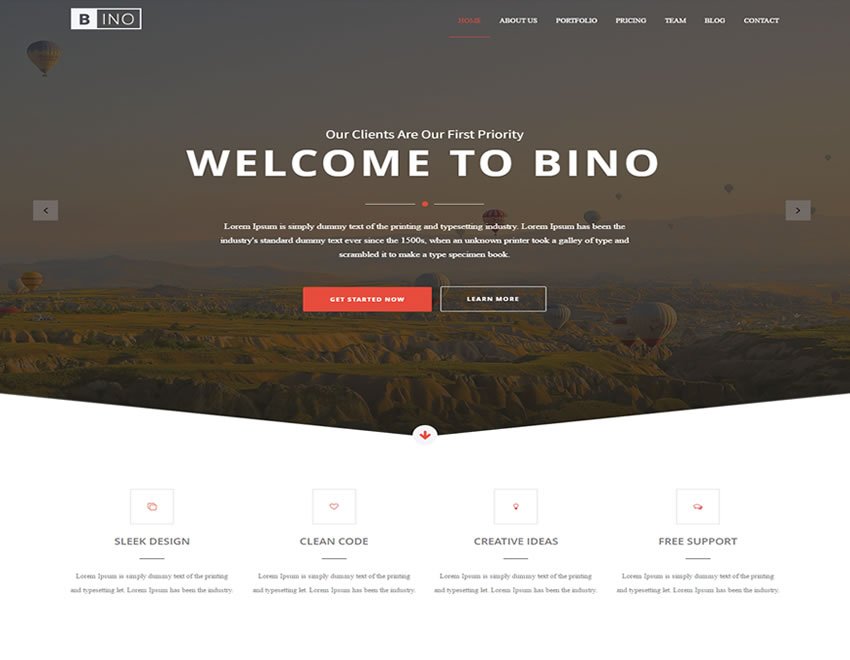
Creative One Page – это бесплатный одностраничный шаблон WordPress для различных видов бизнеса и стартапов. И с тех пор, как она появилась на рынке, она хорошо зарекомендовала себя в соответствии с рейтингами популярности. Это отличный выбор для различных корпоративных предприятий из-за ее дружественного характера, а также гибкости. Можете легко сделать портал электронной коммерции или достичь высокого уровня в IT-стартапе. Она хорошо подходит для компаний по веб-дизайну, целевых страниц, а также цифровых агентств, и заслуга в этом принадлежит ее профессиональному характеру, а также возможностям персонализации.
Creative One Page найдет хорошее место для строительного, транспортного и фотографического бизнеса, потому что она многоцелевая до глубины души. А во-вторых, она сопровождается полноформатным фоновым слайдером, а также опцией фонового изображения. Она чистая и также имеет раздел с отзывами.
Шаблон прекрасно применим не только для старой экономики и высокотехнологичного бизнеса. Но и для бизнеса, связанного с медициной, кафе и сетей ресторанов. Он сопровождается кнопкой CTA [call to action] и является не только интерактивным, но и SEO-дружественным, что делает его одним из лучших вариантов для консалтинговых услуг. Creative One Page ориентирована на bootstrap и сопровождается шорткодами, а также является интерактивной и потрясающей. Это делает ее отличным выбором для юристов, а также фитнес-центров.
Но и для бизнеса, связанного с медициной, кафе и сетей ресторанов. Он сопровождается кнопкой CTA [call to action] и является не только интерактивным, но и SEO-дружественным, что делает его одним из лучших вариантов для консалтинговых услуг. Creative One Page ориентирована на bootstrap и сопровождается шорткодами, а также является интерактивной и потрясающей. Это делает ее отличным выбором для юристов, а также фитнес-центров.
Кроме того, она не только удобна, но и легка, а также имеет чистый дизайн. Это ценят и любят глобальные клиенты. Такая тема также идеально подходит для представления онлайн-портфолио и резюме. Минималистичный внешний вид сайтов, созданных с ее помощью, абсолютно точно привлекает внимание целевой аудитории.
2. One Page Business
One Page Business – это полностью настраиваемый шаблон, который можете использовать для создания любого бизнес-сайта, блога, портфолио, интернет-магазина, витрины и электронной коммерции. Тема использует фреймворк bootstrap, а адаптивный дизайн будет отлично отображаться на любых устройствах. Также можете использовать множество виджетов премиум-класса, таких как слайдер характеристик, отзывы, слайдеры продуктов WooCommerce, сетки продуктов, призыв к действию, чтобы создать свой сайт в мгновение ока.
Также можете использовать множество виджетов премиум-класса, таких как слайдер характеристик, отзывы, слайдеры продуктов WooCommerce, сетки продуктов, призыв к действию, чтобы создать свой сайт в мгновение ока.
3. Safha One Page
Бесплатный одностраничный шаблон WordPress подходит для самых разных бизнес сайтов. С легкой адаптацией к сторонним плагинам для включения расширенной функциональности. Более того, можете использовать эту тему для корпоративной компании, местного бизнеса, личного проекта, блога, портфолио, посадочной страницы, магазина электронной коммерции, интернет-магазина, веб-агентства, цифрового агентства, портала новостей и журналов.
Высококачественный баннер на главной странице привлекает посетителей с первого взгляда. Более того, правильное размещение кнопки призыва к действию (CTA) приведет их в нужное место. Этот бесплатный дизайн одностраничного шаблона WordPress легко доступен со смартфонов и планшетов любого размера и разрешения. С самым популярным плагином электронной коммерции WooCommerce, интегрированным в тему, сможете красиво отобразить свои продукты в различных макетах и сделать онлайн-продажи супер простой задачей.
С самым популярным плагином электронной коммерции WooCommerce, интегрированным в тему, сможете красиво отобразить свои продукты в различных макетах и сделать онлайн-продажи супер простой задачей.
Safha One Page поставляется со всеми необходимыми функциями, которые позволяют создать современный сайт, не вкладывая ни копейки. Она также тщательно протестирована на всех ведущих браузерах, чтобы плавно загружаться на них. Тема также является многоязычной, что позволяет переводить ее на более чем 70 языков. С интеграцией плагина WPML и поддержкой языков написания RTL. Если возникнут проблемы с настройкой, то всегда можете обратиться к пошаговым инструкциям в документации. Которые помогут самостоятельно установить, настроить и внести небольшие изменения в темплейт.
4. LZ One Page
LZ One Page является современной и стильной темой, чтобы следовать растущей тенденции одностраничных сайтов. Она служит множеству целей: лендинг, интернет-магазин, корпоративная компания, малый и крупный бизнес, агентства, блоги и многое другое. Это полностью отзывчивая тема, которая загружается на любой браузерной платформе и может быть переведена на множество различных языков. Разработчики по праву включили иконки социальных сетей для легкой известности и интегрировали ее с WooCommerce, чтобы можно было мгновенно открыть свой собственный интернет-магазин.
Это полностью отзывчивая тема, которая загружается на любой браузерной платформе и может быть переведена на множество различных языков. Разработчики по праву включили иконки социальных сетей для легкой известности и интегрировали ее с WooCommerce, чтобы можно было мгновенно открыть свой собственный интернет-магазин.
Поскольку этот бесплатный одностраничный шаблон WordPress основан на фреймворке Bootstrap, то это облегчает процесс работы. Загрузите логотип бренда или измените настройки слайдера – все это можно сделать через настройщик. LZ One Page слаженно работает со всеми сторонними плагинами, поэтому сможете расширить ее функциональность, добавив специальные функции. Она загружается удивительно быстро и повышает рейтинг ресурса в поисковых системах Google. Хотя ее бэкэнд прост для понимания и позволяет управлять вебсайтом плавно, но если застрянете при ее использовании, то можете в любое время обратиться к полностью объясненной документации. Лучшая одностраничная WP-тема, которую можете получить бесплатно.
5. VW One Page
VW One Page – это творчески созданный, отполированный и привлекающий внимание многоцелевой одностраничный шаблон WordPress. Он лучше всего подходит для бизнес- и корпоративного сайта, посадочных страниц, веб-агентств, событий, политики, футбола, музыки, финансов, дизайнеров, креативных агентств, отдельных продуктов, корпоративных компаний, биографий, биографических справок, бизнес-стартапов, веб-студий, цифровых агентств, консалтинговых фирм, обзоров, фитнеса, seo агентств и контент-маркетинга.
Это адаптивный шаблон, созданный с учетом мобильного подхода, чтобы отлично загружаться на мобильных, планшетных и настольных компьютерах разного размера. VW One Page оптимизирована для поисковых систем, чтобы обеспечить хороший приток трафика на сайт. Благодаря множеству различных опций, таких как пользовательский заголовок, виджеты нижнего колонтитула, пользовательский фон, галерея и боковые панели, шаблон во всю ширину, потоковые комментарии, она обещает придать вебсайту уникальный вид и сделать его выдающимся.
Кроме того, баннеры и слайдеры добавят ему красоты. Шаблон имеет несколько форматов постов. Созданная с нуля, он прочно стоит на фреймворке Bootstrap, что облегчает его использование. Темплейт дает все возможности для создания сайта в соответствии с вашими требованиями с помощью продвинутого инструмента настройки. Он легкий и совместим с плагинами сторонних разработчиков.
6. Business One Page
Business One Page – это бесплатный одностраничный шаблон WordPress для создания деловых и корпоративных сайтов. Он поставляется с функцией импорта демо-версий в один клик. Дизайн отзывчивый и хорошо отображается на мобильных и планшетных устройствах. Тема является SEO-дружественной и позволяет легко находить ее в Google и других поисковых системах. Она оснащена множеством опций и предоставляет ряд возможностей для создания удобного, интерактивного и визуально ошеломляющего ресурса. К таким функциям относятся расширенные возможности слайдера, портфолио и витрина продуктов, блок членов команды, раздел наших услуг, 2 четкие кнопки призыва к действию (CTA), отзывы, социальные сети, контактные данные с контактной формой.
Кроме того, Business One Page включает 3 пользовательских виджета для последних записей, популярных постов и социальных сетей. Она также готова к переводу и woocommece (интернет-магазин). Разработанная с учетом вовлечения посетителей, Business One Page позволяет любому создать красивый, быстрый и мобильный сайт, совместимый со всеми браузерами и устройствами. Хотя этот дизайн предназначен для создания бизнес-сайтов, можете использовать его для всех видов. Например, таких как веб-агентство, портфолио, электронная коммерция, фотография, строительство, ресторан, видео, недвижимость, путешествия, свадьба, образование, отель, церковь, мероприятие, музыка, обзор, фитнес, партнер, адвокат, сообщество.
Самые популярные бесплатные одностраничные шаблоны
Обзор был бы неполный без самых популярных и самых скачиваемых бесплатных шаблонов для одностраничников.
7. Astra
Astra – это одностраничный шаблон WordPress, оптимизированный для скорости и производительности. Он поставляется с множеством предварительно разработанных макетов, включая одностраничный макет. И может быть легко настроен с помощью WordPress Customizer.
Он поставляется с множеством предварительно разработанных макетов, включая одностраничный макет. И может быть легко настроен с помощью WordPress Customizer.
8. Hestia
Hestia – это современная тема, которая идеально подходит для одностраничных сайтов. Она имеет чистый и минимальный дизайн и поставляется с множеством вариантов настройки, включая возможность добавлять разделы на главную страницу и настраивать макет.
9. OnePress
OnePress – это гибкий и отзывчивый шаблон, предназначенный для одностраничных сайтов. Он поставляется с различными предварительно разработанными макетами и разделами, включая раздел героев, раздел портфолио и раздел отзывов.
10. Hemingway
Hemingway – это минималистский шаблон, который хорошо подходит для одностраничного сайта. Он поставляется с настраиваемым макетом главной страницы и множеством вариантов настройки, включая возможность добавлять разделы и настраивать цветовую схему.
11. Zakra
Zakra – это адаптивный популярный шаблон, который идеально подходит для одностраничного вебсайта. Он имеет чистый и современный дизайн и поставляется с множеством вариантов настройки, включая возможность добавления разделов на главную страницу и настройку макета.
Одностраничные шаблоны для лендинга
Давайте посмотрим какие есть варианты среди одностраничных шаблонов для создания лендинга или посадочных, продающих страниц практически в любых нишах.
12. VW Landing Page
VW Landing Page – это свободная от беспорядка, современная, продуманная и визуально привлекательная тема WordPress. Ее гибкая компоновка подходит для многочисленных сайтов и предприятий, таких как агентство цифрового маркетинга, агентство веб-дизайна, корпоративная компания, консалтинг, авторы, спорт, медицина, одностраничный сайт, магазин на основе одного продукта. Этот шаблон целевой страницы полностью адаптивный и загружается на любом устройстве, будь то мобильный телефон, планшет, ноутбук или настольный компьютер.
SEO позволяет повысить рейтинг поиска, а социальные сети позволяют легко связаться с людьми. VW Landing Page совместима с кроссбраузерными браузерами и многоязычна. Она имеет разумно расположенные кнопки призыва к действию (CTA) для увеличения коэффициента конверсии объявлений. Шаблон предлагает множество вариантов настройки для каждого элемента, так что сможете создать ресурс на своих условиях. Он позволяет экспериментировать с внешним видом сайта, поскольку поставляется с полностью объясненной документацией. В нем есть разумно спроектированные разделы, такие как галерея, виджеты нижнего колонтитула, отзывы, статистика успешных проектов, левая боковая панель, услуги, о нас и некоторые другие.
13. Superb LandingPage
Superb LandingPage – это адаптивный бесплатный шаблон для посадочных страниц и одностраничников WordPress. Он подходит для бизнеса, блогов, журналистов, авторов, газет, продуктов, приложений и т.д. Эта тема поставляется с простым макетом блога/новостей, где сможете писать о чем угодно, от еды, путешествий, моды, стиля жизни, обзоров, продуктов или других развлекательных ниш. Она проста в настройке, но имеет много функций для партнерского маркетинга, т.е. много рекламного пространства для партнерских программ, таких как Google AdSense. Конечно, для такого рода сайтов требуется SEO-оптимизированная, креативная и современная тема, которой и является Superb LandingPage.
Она проста в настройке, но имеет много функций для партнерского маркетинга, т.е. много рекламного пространства для партнерских программ, таких как Google AdSense. Конечно, для такого рода сайтов требуется SEO-оптимизированная, креативная и современная тема, которой и является Superb LandingPage.
Фотографические изображения выглядят потрясающе в этом темплейте, так что это отличная вариант для портфолио. Также он отлично подходит для одностраничных сайтов. Можно сказать, что Superb LandingPage отзывчивая, поэтому она работает на всех типах телефонов, планшетов и настольных компьютеров. И да, конечно же, она полностью SEO-оптимизирована (поисковая оптимизация).
Если хотите начать вести блог о бизнесе или, например, о путешествиях, то отзывчивый и гибкий дизайн идеально подходит. Он элегантен, и можете сделать его темным, белым, минимальным, коробочным, плоским, чистым или продвинутым, а также полным виджетов боковой панели по желанию. Superb Landingpage – это отзывчивый многоцелевой одностраничный WordPress бизнес шаблон. Простые одностраничники стали очень популярны, так как они отлично подходят для представления продуктов/приложений творческим и элегантным способом. Дизайн часто используется в качестве макета для агентства, маркетингового бюро или других корпоративных предприятий.
Простые одностраничники стали очень популярны, так как они отлично подходят для представления продуктов/приложений творческим и элегантным способом. Дизайн часто используется в качестве макета для агентства, маркетингового бюро или других корпоративных предприятий.
14. App Landing Page
App Landing Page – это шаблон WordPress от Rara Theme. Он поможет продемонстрировать новейшее приложение в креативной и привлекательной форме на одной посадочной странице. Тема предлагает несколько функций, чтобы порадовать аудиторию снимками приложений, видео-демонстрациями, ссылками на скачивание из Apple Store и Google Store. Она является мобильно-адаптивной и имеет файлы перевода.
15. Book Landing Page
Book Landing Page – это красивый бесплатный шаблон WordPress, подходящий для создания посадочной страницы для вашей книги. Главная страница продумана до мелочей, чтобы увеличить количество просмотров и покупку книги. Тема проста в использовании и не требует опыта кодирования. Сможете запустить свою книгу менее чем за 10 минут с помощью Book Landing Page и продвигать свою книгу на рынке. Book Landing Page дружественна к мобильным устройствам. Она также готова к переводу.
Сможете запустить свою книгу менее чем за 10 минут с помощью Book Landing Page и продвигать свою книгу на рынке. Book Landing Page дружественна к мобильным устройствам. Она также готова к переводу.
16. Legal Law Consulting
Legal Law Consulting – бесплатная юридическая тема WordPress является мощной и достаточно гибкой, чтобы подойти для любого бизнеса. Разработчики уделили большое внимание дизайну. Она красива, и в ней уделено внимание каждой детали. Она идеально подходит для юридического одностраничного сайта. Шаблон позволяет обратить внимание на контент, не затмевая и не доминируя над ним своими причудливыми элементами дизайна. Также будете приятно удивлены ее скоростью и минимальным временем загрузки.
Legal Law Consulting будет радовать посетителей. Дизайн чистый и не содержит лишних элементов. Многоконцептуальный макет идеально подходит для юридических консультантов, юридических бюро, юристов, адвокатов, барристеров, советников солиситоров и адвокатов, а также других юридических и смежных услуг. Она совместима с текущей версией WordPress, поскольку использует чистые стандарты кодирования.
Она совместима с текущей версией WordPress, поскольку использует чистые стандарты кодирования.
Этот шаблон покажет клиентам, что вы являетесь экспертом в области права, которым занимаетесь. Исключительные стандарты кодирования обеспечивают превосходную производительность во всех веб-браузерах.
17. Chuo
Chuo – это шаблон Вордпресс для целевых страниц и одностраничников, вдохновленная технологиями и инновациями. Это современная блочная тема, в которой вы можете создать свой уникальный сайт с помощью редактора блоков WordPress. Шаблон Chuo создан в соответствии с функциями Full Site Editing (FSE), введенными в WordPress 5.9, поэтому каждый аспект, такой как цвета, типографика и макет каждой страницы, можно настроить в соответствии с потребностями.
Особые возможности
- Два стиля дизайна: по умолчанию и Ginza
- 2 стиля заголовка
- Два стиля нижнего колонтитула
- 22 макета блоков
- 4 макета страниц
- 3 макета записей.

18. SAAS Software Technology
SAAS Software Technology – этот шаблон для сайта стартапа, софтверной или технологической компании. Эта тема отзывчива и идеально подходит для цифрового маркетинга, маркетингового или рекламного агентства. Что такое SaaS? Это означает программное обеспечение как услуга! Этот вариант идеально подойдет для вашего бизнеса, если нужна тема в этой нише. Код и все файлы хорошо организованы и хорошо прокомментированы, что делает ее легкой для модификации. Взгляните на SAAS Software Technology сегодня, и получите все необходимое для разработки передового вебсайта для компании или онлайн презентации для продвижения стартапа, SaaS, бизнеса мобильных приложений или посадочной страницы для продукта.
Этот шаблон был настроена на удовлетворение потребностей всех, кто работает в области программного обеспечения, включая создателей веб-приложений и цифровые агентства. Проще говоря, SaaS идеально подходит для целевых страниц приложений или стартапов, программного обеспечения или вебсайта, ориентированного на мобильные приложения. Однако это не единственное, что можете создать на своем сайте с помощью Elementor Page Builder!
Однако это не единственное, что можете создать на своем сайте с помощью Elementor Page Builder!
19. Computer Repair Services
Computer Repair Services – это элегантное решение для сайтов, созданных для таких ниш, как ремонт компьютеров, ремонт ноутбуков, ремонт ПК, ремонт электроники, it-сервис, ремонт mac, ремонт мобильных устройств, сервисный центр, техподдержка и многих других. Этот дизайн имеет профессиональный макет, упрощающий необходимость оптимизации целевой страницы для лучшей конверсии. Вы также можете собирать потенциальных клиентов, интегрировав в тему контактную форму 7. Computer Repair Services совместима с основными плагинами, такими как Woocommerce, Bookly form plugin, smash ballon и многими другими плагинами, необходимыми для создания красивого сайта для вашего бизнеса.
Шаблон обладает такими возможностями, как дизайн с поддержкой retina-ready, удобный интерфейс, отзывчивость, оптимизированный код и множество опций персонализации, таких как пользовательские шрифты, пользовательские логотипы, шорткоды и т. д. Эта тема специально создана с учетом последних тенденций SEO. Поэтому она легкая и хорошо структурированная.
д. Эта тема специально создана с учетом последних тенденций SEO. Поэтому она легкая и хорошо структурированная.
20. Smart Education
Шаблон Smart Education разработан для образовательных учреждений и предлагает чистый, минималистичный и профессиональный дизайн. Он подходит для создания вебсайтов для колледжей, школ, университетов, систем управления обучением (LMS), учебных центров, академий, начальных школ, средних школ и детских садов. Тема хорошо поддается настройке благодаря различным функциям и возможностям персонализации.
Посадочная страница этой темы включает привлекательный баннер, счетчик статистики, раздел курсов, раздел отзывов, баннер с кнопкой Call-to-Action (CTA) и социальные сети. Благодаря своей SEO-дружественности и быстрой скорости загрузки сайт будет легче ранжироваться в Google и других поисковых системах. Smart Education также готов к переводу, совместим с WooCommerce, готов к RTL скрипту и многое другое.
Вопросы и ответы
Если установил бесплатный шаблон, а он не корректно работает. Лучше поменять на другой?
Лучше поменять на другой?
Мне нужен магазин на одну позицию на одну страницу. Что посоветуете?
Я планирую сейчас создать одностраничник, но в перспективе хочу добавить блог и другие страницы. Не будет с этим проблем.
Все собранные шаблоны WordPress в этом обзоре помогут очень быстро создать сайт одностраничник или лендинг страницу. Чем хорош этот вариант, от идеи до запуска в интернете вашего ресурса может пройти буквально пару часов.
(Всего посетителей: 1 156, сегодня: 8)
Алексей Шевченко
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Бесплатные шаблоны Landing page — WEB-EXITO.ru
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу.
 Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
Примеряя шаблон, выясните — можно ли убирать блоки и менять местами. - Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников.
Предлагаем
одностраничные шаблоны бесплатноЕсли вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно, является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Шаблон Landing page — кофейня
Шаблон Landing page — кофейня выполнен в черных, бежевых и белых тонах. Лендинг состоит из стандартных блоков и корректно отображается на экранах любых размеров, так как на данном сайте предусмотрена …
Читать далее…
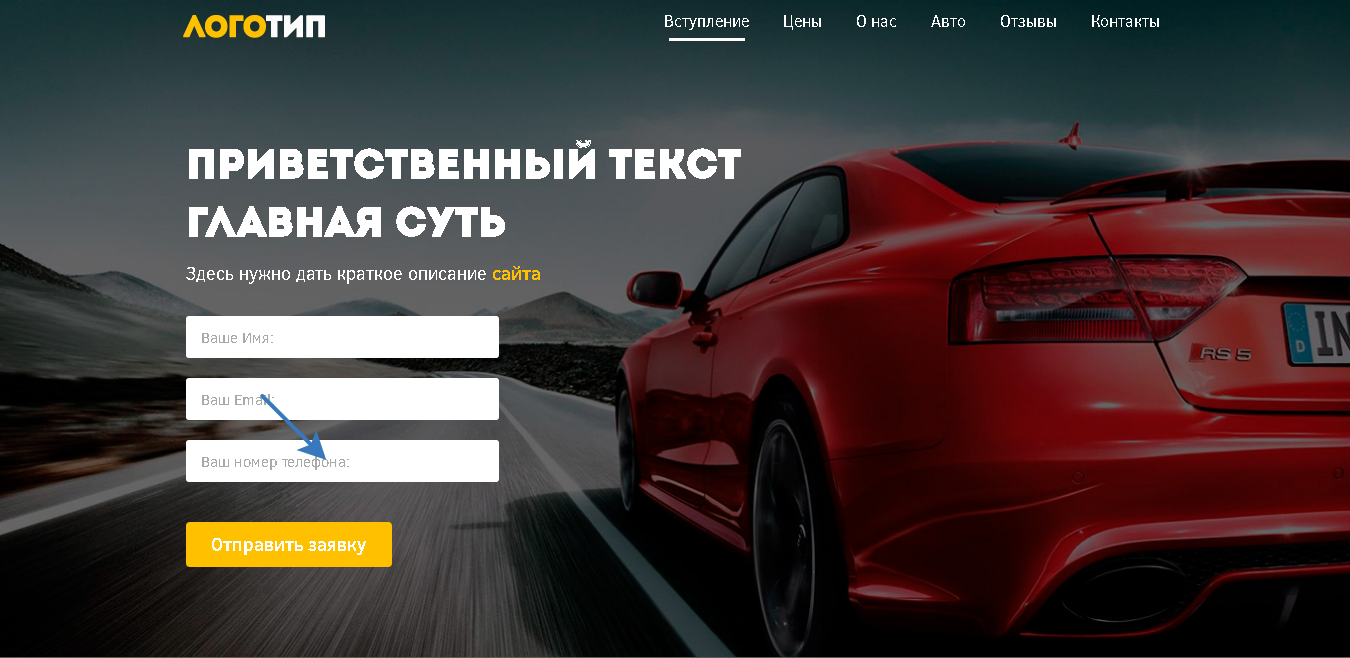
Шаблон Landing page — автомобильный сервис
Шаблон Landing page — автомобильный сервис выполнен в белых, черных и оранжевых цветах. Данный сайт содержит стандартные блоки. Также есть грамотная мобильная адаптация, так что лендинг корректно отображается на всех …
Читать далее…
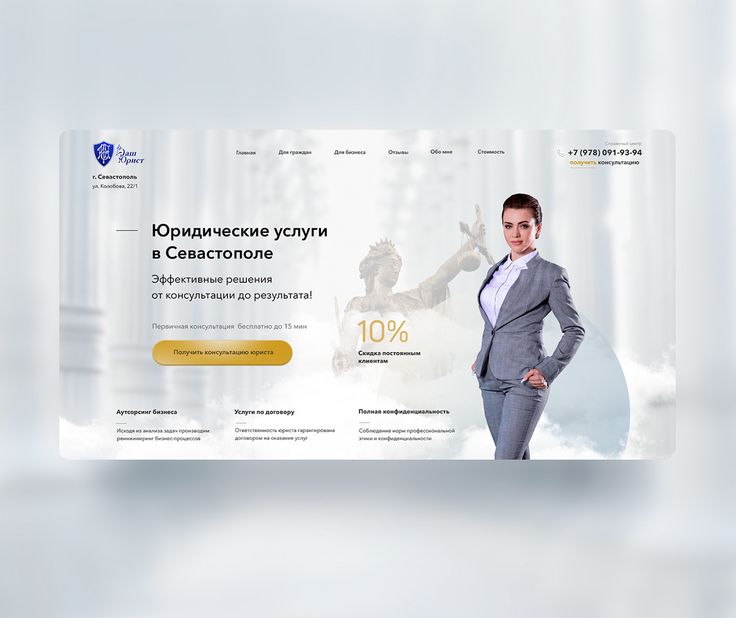
Шаблон Landing page — помощь юриста
Шаблон Landing page — помощь юриста выполнен в белых, серых и синих цветах. Сайт довольно старый, без мобильной адаптации, но основная информация присутствует. Отлично подойдет для юриста с малым бюджетом …
Сайт довольно старый, без мобильной адаптации, но основная информация присутствует. Отлично подойдет для юриста с малым бюджетом …
Читать далее…
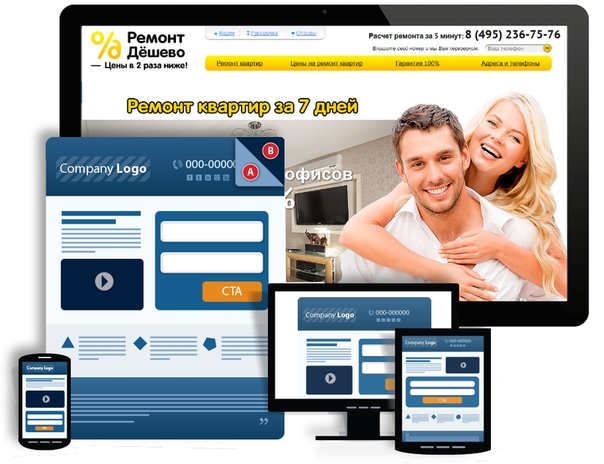
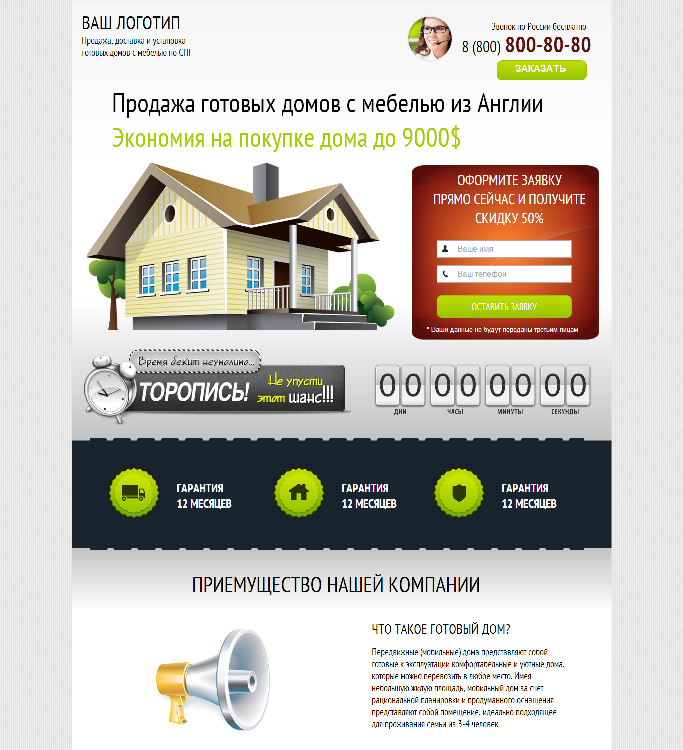
Landing page — ремонт квартир и домов
Landing page — ремонт квартир и домов выполнен в белых, голубых, желтых и зеленых цветах. Данный сайт не имеет мобильной адаптации, но корректно показывается на всех устройствах в полную величину. …
Читать далее…
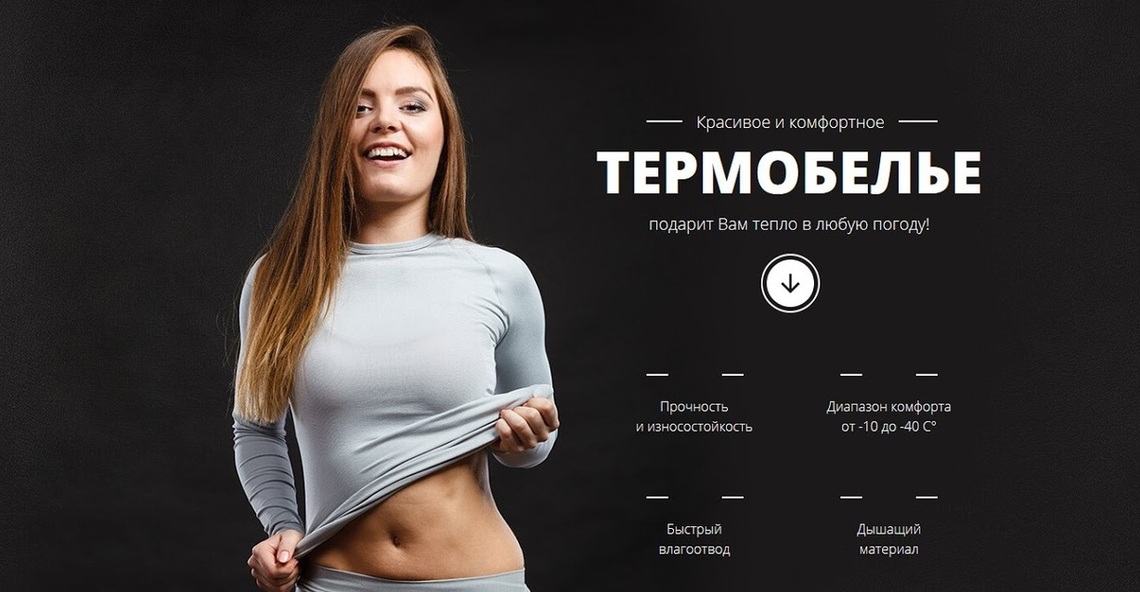
Шаблон Ladning page — маска для лица
Шаблон Ladning page — маска для лица выполнен в белых, черных, розовых, зеленых и серых цветах. Сайт содержит все стандартные блоки. К сожалению, шаблон довольно старый, поэтому нету мобильной адаптации, …
Читать далее…
Шаблон лэндинга — стоматологическая клиника
Шаблон лэндинга — стоматологическая клиника выполнен в белых и красных цветах. Довольно старый, сырой и не красивый шаблон , но вдруг кому пригодится.
Читать далее…
Шаблон Landing page — техническое моющее средство
Шаблон Landing page — техническое моющее средство выполнен в белых, серых, желтых и красных цветах. Ничего сверхъестественного в шаблоне нету, но вдруг кому пригодится 🙂 Шаблон landing page — техническое …
Читать далее…
20 примеров одностраничных веб-сайтов
В век компьютеров наличие веб-сайта уже стало необходимостью для большинства людей.
Независимо от того, управляете ли вы миллиардной корпорацией, работаете в качестве индивидуального предпринимателя для малого бизнеса или создаете свое портфолио, чтобы служить своей профессиональной карьере, наличие веб-сайта определенно продвинет вас вперед. К счастью, в наши дни создать его стало намного проще.
С появлением инструментов без кода вопрос «Как создать веб-сайт?» больше не стоит.
Как сделать так, чтобы ваш сайт выделялся среди миллиардов веб-сайтов? Это настоящий вызов сегодня. И большинство людей знают, что веб-дизайн — это ключ. Вам нужно выяснить, как создать веб-сайт, который привлечет людей, заставит их остаться и побудит вернуться. Одностраничные веб-сайты идеально подходят для достижения этих целей.
Если вы планируете создать одностраничный / одностраничный веб-сайт , мы составили список лучших, которые послужат вам источником вдохновения.
Посетите сайт
We Ain’t Plastic — это одностраничный веб-сайт , подходящий для профессионалов или фрилансеров , которые хотят создать онлайн-портфолио, а также для компаний, которые хотят придерживаться минималистской и элегантной атмосферы.
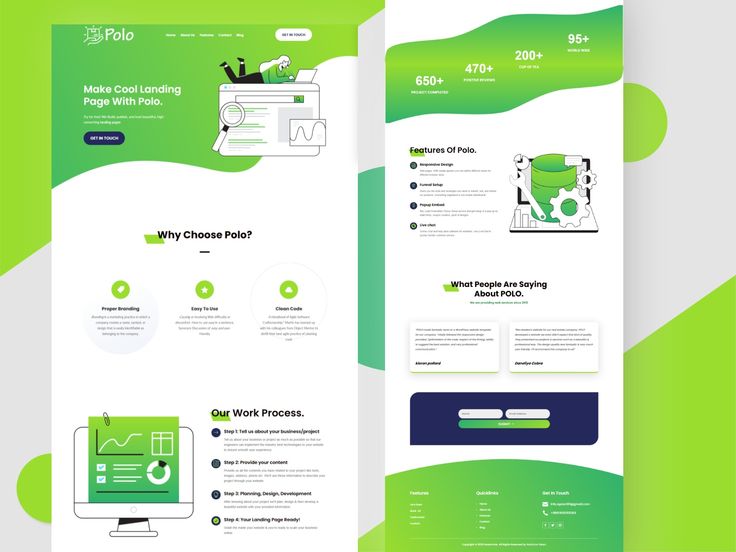
Посетите сайт
Pixellab предлагает простой дизайн с игривым героем. Вы сразу же попадете на крючок, войдя в их пространство с их анимацией героя, которая приносит посетителю отличный опыт. То, как они комбинировали и организовывали различные элементы дизайна, также сделало их одним из лучших примеров одностраничных веб-сайтов .
Посетите сайт
Пример Teapot отличается уникальным способом отображения строки меню. На первый взгляд вы можете подумать, что чего-то не хватает, пока не начнете прокручивать вниз — и тогда вы поймете, что меню навигации находится не на своем обычном месте в заголовке, а слева от ползунка героя.
Посетите сайт
Дизайн одностраничного веб-сайта также идеально подходит для веб-сайтов ресторанов . Обратите внимание на нашу Ribalta — то, как они выбрали современный дизайн, чтобы подчеркнуть итальянскую тему своего бизнеса, действительно эффективно.
Обратите внимание на нашу Ribalta — то, как они выбрали современный дизайн, чтобы подчеркнуть итальянскую тему своего бизнеса, действительно эффективно.
Посетите сайт
Кто сказал, что дизайн одностраничного веб-сайта предназначен только для корпораций и предприятий? Он также очень хорошо обслуживает фрилансеров ! Онлайн-портфолио в виде веб-сайта — отличный способ продемонстрировать свои достижения и предыдущую работу.
Пример веб-сайта Ивана Вотти демонстрирует минималистский вид. Несмотря на свою простоту, ему удалось отобразить всю необходимую информацию, которая поможет им найти клиента — его опыт, навыки, социальные доказательства от клиентов и предыдущие работы. Он даже упростил вам связь с ним, предоставив контактную форму в нижней части страницы.
Статья по теме: Примеры лучших контактных страниц
Посетите сайт
Олли одностраничный веб-сайт пример демонстрирует черно-белую тему. Это просто, но очень цепляет. Ему не нужна анимация, поскольку его темный фон в сочетании с отличной организацией элементов уже делает его интересным. Это будет отличный веб-дизайн для блогов, предприятий и даже портфолио сайтов.
Это просто, но очень цепляет. Ему не нужна анимация, поскольку его темный фон в сочетании с отличной организацией элементов уже делает его интересным. Это будет отличный веб-дизайн для блогов, предприятий и даже портфолио сайтов.
Посетите сайт
Кто сказал, что веб-сайты электронной коммерции не могут работать с одностраничными страницами? Отдых положил конец этому спору. Ясно, даже электронная коммерция
С помощью этого дизайна веб-сайта Rest удается продемонстрировать потрясающую видеорекламу своего бренда, список продуктов, характеристики продукта и другие важные детали. Они вырезали все ненужные элементы и просто сосредоточились на том, что необходимо для продажи их товаров. Какой отличный бизнес-ход!
Посетите сайт
Говоря о красивых одностраничных сайтах , список не будет полным без упоминания Cafe Frida. Они могут похвастаться своей цветочной анимацией, которая придает сайту шикарную атмосферу. Когда посетитель прокручивает страницу вниз, он увидит полное меню — завтрак, поздний завтрак, обед, блюда и кофе — и местонахождение ресторана.
Они могут похвастаться своей цветочной анимацией, которая придает сайту шикарную атмосферу. Когда посетитель прокручивает страницу вниз, он увидит полное меню — завтрак, поздний завтрак, обед, блюда и кофе — и местонахождение ресторана.
Посетите сайт
A чистый и понятный одностраничный веб-сайт
. Цвета дают вам живые, активные вибрации. Призыв к действию появляется как вверху, так и внизу страницы ярким и хорошо заметным цветом. Он также отлично использует размер шрифта, чтобы привлечь внимание.Посетите сайт
Отойдя от ярких и шикарных веб-сайтов, здесь появляется Green Chameleon, предлагающий черно-белую тему . Несмотря на то, что он верен своей черно-белой теме, он не уклоняется от использования красочных элементов, которые добавляют ему больше жизни. Кроме того, он не добавляет слишком много текстов — отличное доказательство того, что одностраничные веб-сайты не должны содержать слишком много слов, чтобы быть эффективными.
Посетите сайт
Этот сложный сайт определенно является одним из моих любимых дизайнов одностраничных веб-сайтов. В его заголовке изображено изображение здания. Однако дело не только в этом — загвоздка в том, что если навести курсор на здания, окна загорятся. В дизайне также используется эффект параллакса, чтобы посетители сайта чувствовали себя лучше.
Посетите сайт
Какой лучший способ продемонстрировать портфолио дизайнера продукта? Конечно, это через одностраничных сайтов ! Веб-дизайн Kocha очень эффективен в качестве сайта-портфолио. Хотя он решил пойти другим путем, не размещая меню навигации в заголовке, он по-прежнему предлагает отличный UX/UI. Он имеет два навигационных меню — одно слева и еще одно в нижней части сайта.
Посетите сайт
Веб-сайт Эммануэля Саладино специально разработан для фрилансеров , но также идеально подходит для предприятий . В то время как он фокусируется на нейтральных цветах — белом и светло-сером, в нем также присутствуют игривые оттенки, такие как оранжевый и синий.
В то время как он фокусируется на нейтральных цветах — белом и светло-сером, в нем также присутствуют игривые оттенки, такие как оранжевый и синий.
Посетите сайт
Кто сказал, что одностраничные сайты нельзя нагружать информацией? Пример Purple Orange демонстрирует каждый важный аспект своего бизнеса — их историю, PR-стратегии, тематические исследования, предыдущие работы, клиентов, команду и даже контактную страницу. Его статическое боковое навигационное меню также очень хорошо вписывается в каждый раздел одностраничника.
Посетите сайт
Artistide — один из моих любимых дизайнов веб-сайтов в этом списке. Это один из лучших сайтов-портфолио . Зайдя на сайт, вы будете поражены его простотой и функциональностью. Если вы прокрутите вниз, вы не найдете другой раздел. Вместо этого он будет постепенно показывать больше работ Artistide. Как только вы нажмете на любую из его избранных работ (прямоугольные изображения), она расширится и объяснит больше вещей об этом конкретном шедевре.
Посетите сайт
Само угощение уже привлекло меня, но креативный контент вывел рекламу на новый уровень. Описывать шоколад терминами, используемыми для обозначения технологий/новейших гаджетов, — очень крутой ход. Призыв к действию ясен: вы должны купить его. Он также имеет хлебные крошки страницы! Что ж, в этом случае они буквально использовали изображения хлебных крошек, чтобы легко перемещаться по странице. Это так приятно пролистывать. Тот, кто это сделал, обладает блестящим умом, из-за которого в это время ночи, когда я пишу эту статью, я проголодался.
Посетите сайт
Это построили очень остроумные люди. На самом деле у него нет конкретного призыва к действию, но он определенно выполняет свое предназначение — развлекает и каким-то образом делает ситуацию немного легче в этой пандемии своим маленьким способом. В нем использовались яркие цвета, забавная анимация и веселая музыка. Он также содержит ссылку на веб-сайты ВОЗ, посвященные рекомендациям по Covid, а также ссылки на различные платформы социальных сетей.
Посетите сайт
Этот сайт простой и прямой . Он содержит важную информацию об объявленном событии, такую как дата и время, а также несколько описаний. Перед событием у него была кнопка RSVP. Если вы проверите веб-сайт сейчас, вы заметите, что они заменили кнопку «Ответить» на ссылку для просмотра записанного видео с мероприятия. Он также содержит ссылки на учетные записи социальных сетей и интерактивную картинку, которая хорошо сочетается с темой мероприятия.
Посетите сайт
«За права человека» — это веб-сайт , защищающий права . Используемые цвета — красный текст на белом фоне — сильно подчеркивают кампанию и ее детали. Это делает так эффективно для того, чтобы текст был легче читать. Даже анимация, в которой буквы размываются при прокрутке, и только элемент, где указатель остается непрозрачным, несомненно, хорошо сочетается с сообщением, которое они пытаются передать (делая права человека видимыми)
Посетите сайт
в стиле журнала с приятными для глаз эффектами наведения и переходами, побуждающими посетителя продолжать прокрутку. Они максимизировали использование одностраничного веб-сайта, обеспечив плавную навигацию: кажется, что вы просматриваете журнал или брошюру! Анимации создают элегантное ощущение, которое хорошо сочетается с продуктом. Важные детали были выстроены в тщательно продуманную иерархию, заканчивающуюся четкими призывами к действию. Он также включает в себя меню навигации по страницам.
Они максимизировали использование одностраничного веб-сайта, обеспечив плавную навигацию: кажется, что вы просматриваете журнал или брошюру! Анимации создают элегантное ощущение, которое хорошо сочетается с продуктом. Важные детали были выстроены в тщательно продуманную иерархию, заканчивающуюся четкими призывами к действию. Он также включает в себя меню навигации по страницам.
Хотите «украсть» один из этих дизайнов одностраничных веб-сайтов?
Стив Джобс однажды сказал: «Хорошие художники копируют; великие художники воруют».
Подожди, я правильно понял? Ну да, но не одновременно. На самом деле он имел в виду, что если вы вдохновитесь чем-то (например, этими 20 примерами одностраничных веб-сайтов), а затем сделаете это своим собственным… это будет похоже на «воровство»: это будет ваш собственный дизайн. Это разделительная линия между копированием и воровством.
Итак, если вы хотите «украсть» один из этих классных одностраничных веб-дизайнов, мы предлагаем попробовать библиотеку FullPage. js. Он предлагает очень простой способ сделать свой одностраничный веб-сайт. Он даже включает библиотеку расширений для добавления специальных переходов, которые выделят ваш одностраничный веб-сайт среди остальных.
js. Он предлагает очень простой способ сделать свой одностраничный веб-сайт. Он даже включает библиотеку расширений для добавления специальных переходов, которые выделят ваш одностраничный веб-сайт среди остальных.
- Что такое одностраничный сайт?
- Что такое кинетическая прокрутка?
- Что такое страница сжатия (объяснение и примеры)
сообщить об этом объявлении
15 лучших дизайнов музыкальных веб-сайтов
Креативность является центральным элементом в создании музыки, и она также должна быть заметна в дизайне вашего веб-сайта. Социальные сети предлагают некоторые полезные инструменты для продвижения, но наличие собственного веб-сайта дает огромные преимущества: ваш веб-сайт не ограничен ограничениями по количеству символов или алгоритмом новостной ленты. У вас есть контроль над тем, как выглядит ваш веб-сайт, вы можете организовать его по своему усмотрению, и он может включать все, что вам нужно для продвижения вашей музыки и создания фан-базы.
Чтобы заинтересовать своих поклонников и произвести впечатление на индустрию, создайте музыкальный веб-сайт, который будет отражать вашу индивидуальность и вашу музыку. Мы составили список важных функций, а также примеры лучших дизайнов музыкальных веб-сайтов, чтобы вдохновить вас.
1. Визуально привлекательное изображение
Когда кто-то посещает ваш сайт, у вас есть всего несколько секунд, чтобы произвести большое впечатление. Самый быстрый способ привлечь внимание — это привлекательное изображение заголовка. Сильное изображение в заголовке, возможно, так же важно, как и ваша музыка, — оно побудит ваших посетителей к дальнейшему взаимодействию с вашей музыкой.
Вдохновляющее главное изображение также задает тон всему вашему сайту. Он должен передавать ваш бренд, вашу атмосферу и ваш звук одновременно. Выберите изображение, которое показывает вас в вашей стихии, будь то выступление, соавторство или просто позирование с вашими товарищами по группе так, как это кажется естественным. Затем извлеките цвета из основного изображения, чтобы создать остальную часть дизайна вашего сайта.
Затем извлеките цвета из основного изображения, чтобы создать остальную часть дизайна вашего сайта.
Экспериментальная электронная группа Black Signal плавно объединяет свое изображение в заголовке с дизайном, в котором используются темно-синий и розовый оттенки, привнося атмосферу и цвета основного изображения в остальную часть дизайна своего веб-сайта.
Пример дизайна музыкального веб-сайта: Black Signal
2. Используйте пробелы, чтобы выделить контент
Создание веб-сайта на основе минимального шаблона музыкального веб-сайта позволяет разместить множество видео, фотографий и медиафайлов, чтобы оживить звучание вашей группы. на ваших страницах. Использование пробелов является ключом к минимальному, чистому виду. Это позволяет использовать отступы (пространство) на странице и вокруг контента, чтобы он «дышал».
Минимализм мгновенно придает вашему веб-сайту профессиональный вид — даже при наличии большого количества контента дополнительное пространство делает страницы незагроможденными, а шрифты видны четкий и чистый.
Использование пробелов для создания минимального, но привлекательного веб-сайта показано композитором Ghost Girl. Они воспользовались преимуществами чистого белого листа с боковой панелью, чтобы добавлять музыку тщательно отобранными партиями.
Пример дизайна музыкального веб-сайта: Ghost Girl
3. Заголовок видео
Использование заголовка видео в качестве ведущего элемента дизайна вашего веб-сайта может создать ощущение волнения или вызвать интерес к остальной части вашего музыкального веб-сайта. Убедитесь, что заголовок видео не длинный (около 10 секунд подойдет), и поместите название своей группы, значки социальных сетей и меню поверх него. Эта комбинация статического текста и движения за ним — отличный способ заставить посетителей вашего сайта остановиться и обратить на них внимание.
Группа PopNoir Wolf & Moon разместила причудливое видео на своем музыкальном веб-сайте. Помимо идеального зацикливания, он задает тон, которому следует остальная часть веб-сайта их группы.
Создайте музыкальный веб-сайт, удобный для мобильных устройств и полностью настраиваемый. Создайте веб-сайт с Bandzoogle уже сегодня!
Пример музыкального веб-сайта: Wolf & Moon
4. Анимация веб-сайта
Один из способов убедиться, что дизайн вашего веб-сайта выделяется, — это использовать тонкую анимацию. Это может включать в себя имя вашего исполнителя, меню и призыв к действию, плавно всплывающие в поле зрения при загрузке вашей страницы. Эта анимация настраивает вас на модный веб-сайт, который сразу привлекает внимание ваших поклонников.
Рэп-исполнительница Хавиа Майти придает стильный вид своему веб-сайту с помощью анимации загрузки. В сочетании со свирепым изображением заголовка, четким меню и классической черно-белой цветовой схемой эта анимация задает мощный и запоминающийся тон.
Пример дизайна музыкального веб-сайта: Haviah Mighty
5. Пространство для продажи вашей музыки и товаров
Эффективный дизайн веб-сайта показывает, кто вы и чем занимаетесь, побуждая поклонников следить за вами и поддерживать вас в Интернете . Используйте это пространство с пользой — оно принадлежит только вам, чтобы продавать музыку и товары напрямую своим поклонникам. Продажа сувенирной продукции в Интернете может приносить дополнительный доход, а также является отличным способом наладить более тесную связь со своими поклонниками.
Используйте это пространство с пользой — оно принадлежит только вам, чтобы продавать музыку и товары напрямую своим поклонникам. Продажа сувенирной продукции в Интернете может приносить дополнительный доход, а также является отличным способом наладить более тесную связь со своими поклонниками.
Рок-дуэт Yur Mum использует яркие образы, чтобы задать тон своему веб-сайту. У них также есть простое боковое меню со стилем названия страницы, который перекликается с черным фоном их страницы с товарами. Это открывает доступ к их привлекательной мерч-продукции, начиная от форматов избранных альбомов и заканчивая рубашками и наклейками.
Пример дизайна музыкального веб-сайта: Юр Мама
6. Согласованная цветовая палитра
Рассказать историю своей группы станет проще, если выбрать цветовую палитру, соответствующую настроению вашей музыки. Чтобы помочь в этом, выберите шаблон веб-сайта, который вам нравится (доступное место в заголовке, стиль меню и макет области содержимого), а затем добавьте свое основное изображение. Оттуда используйте цвета из изображения заголовка, чтобы создать разделы с заголовками, текстом и кнопками в одной цветовой схеме. Результатом станет сайт исполнителя, который будет казаться вашим поклонникам знакомым и естественным, побуждая их возвращаться снова и снова.
Оттуда используйте цвета из изображения заголовка, чтобы создать разделы с заголовками, текстом и кнопками в одной цветовой схеме. Результатом станет сайт исполнителя, который будет казаться вашим поклонникам знакомым и естественным, побуждая их возвращаться снова и снова.
Ирландская фолк-группа House of Hamill вызывает чувство, когда их веб-сайт оформлен в золотых и бирюзовых тонах. Белый — идеальный акцентный цвет для выделения разделов и названий страниц в четком меню.
Пример дизайна музыкального веб-сайта: House of Hamill
7. Рассмотрите призыв к действию
к действию». Призыв к действию — это идеальный способ привлечь внимание к предстоящему выпуску сингла, предварительному заказу альбома, новому видео или указать на вашу службу подписки фанатов. Вы также можете использовать призыв к действию, чтобы создать свой список рассылки, не будучи слишком навязчивым.
В качестве элемента дизайна функция «Призыв к действию» добавляет динамизма в раздел заголовка, связывая воедино имя или логотип вашего исполнителя и меню сайта. Бонни Ли использует стилизованное изображение заголовка, чтобы создать настроение для своей музыки, и добавила призыв к действию с контрастной кнопкой, чтобы привлечь внимание к своему последнему синглу.
Бонни Ли использует стилизованное изображение заголовка, чтобы создать настроение для своей музыки, и добавила призыв к действию с контрастной кнопкой, чтобы привлечь внимание к своему последнему синглу.
Пример дизайна музыкального веб-сайта: Бонни Ли
8. Нарисуйте свой брендинг
Создавая дизайн музыкального веб-сайта, вы хотите, чтобы ваши поклонники чувствовали себя вдохновленными и чувствовали себя комфортно. Одним из огромных удобств создания собственного веб-сайта является то, что вы можете обновлять цвета, изображения, шрифты и контент в любое время. Попробуйте время от времени обновлять дизайн своего веб-сайта, чтобы он соответствовал новому альбому, рекламной кампании или проекту. Использование изображений, уже созданных для вашего нового альбома, сингла или видео — эти изображения можно легко загрузить, и они создадут эффект визуального погружения для ваших поклонников.
Певица и автор песен Марта Уэйнрайт с большим успехом использует эту концепцию, разрабатывая свой веб-сайт, чтобы сопровождать выпуск ее мемуаров, а также цифровое роскошное издание ее последнего альбома.
Пример музыкального сайта: Martha Wainwright
9. Яркие попсы
Каждый музыкант стремится воплотить свои мелодии и самоощущение на странице. Веб-сайт должен отражать четкую атмосферу, соответствующую тону музыки. Тщательный выбор ярких и ярких цветов может выразить особую энергию и побудить поклонников просматривать ваши страницы и узнавать о вас больше.
На веб-сайте певицы джазовой музыки Гретхен Парлато есть полноразмерное изображение, которое выпрыгивает за пределы страницы. Посетители сразу чувствуют ее музыку и стиль. На ее веб-сайте хорошо используются яркие цвета для модного внешнего вида, а также четкое меню с большим количеством контента на каждой странице.
Пример дизайна музыкального веб-сайта: Гретхен Парлато
10. Структурированный и стильный вид
Одной из тенденций дизайна веб-сайта, которая делает его современным, является разумное использование разделов страницы. Это означает разбиение контента на управляемые фрагменты и стилизацию этих областей для создания цельного вида на всех страницах. Используя четкую цветовую схему и границы для разграничения содержимого, разделы могут объединить дизайн страницы для общего потока.
Используя четкую цветовую схему и границы для разграничения содержимого, разделы могут объединить дизайн страницы для общего потока.
Барабанщик и перкуссионист Эфраин Эрнандес тщательно использует разделы для создания веб-сайта, который сразу же выглядит профессионально. Его дизайн включает в себя разделенный заголовок с тонкими изображениями, за которыми следуют детали его работы. Чистые разделы позволяют легко найти записи для просмотра или прослушивания или записать его на сеанс.
Пример дизайна музыкального веб-сайта: Efraín Hernández
11. Яркий логотип
Ключевой способ создать дизайн веб-сайта с последовательным брендингом — использовать сильный логотип. Логотип вашей группы должен быть стилизован под ваше звучание. Вы можете использовать логотип в качестве вдохновения для установки цветов заголовков разделов, значков социальных сетей, кнопок воспроизведения и названий песен. При нажатии логотип в верхней части вашего веб-сайта вернет посетителей на вашу домашнюю страницу в качестве точки сброса.
Поп-панк-трио OCEANDVST закрепляет дизайн своего веб-сайта логотипом, на котором стилизованным шрифтом показано название их группы. В частности, на внутренних страницах их веб-сайта их логотип выделяется, сохраняя название своей группы в центре внимания, не отвлекая от цели каждой страницы. Логотип группы также появляется на их мерче — умный способ сохранить узнаваемость бренда.
Пример дизайна музыкального веб-сайта: OCEANDVST
12. Негабаритная типографика
Еще одна тенденция веб-дизайна, повлиявшая на внешний вид музыкальных веб-сайтов, — это крупноформатная типографика. Использование сильного крупного шрифта поможет установить, что важно на вашем веб-сайте — вы в первую очередь продвигаете и продвигаете себя.
Дизайн веб-сайта джазовой певицы Джанет Эвра — причудливый, но стильный пример крупноформатной типографики, задающей тон. Используемый для отображения ее имени исполнителя, в окружении четкого меню и простой области содержимого, большой заголовок шрифта Эзры становится элементом дизайна, который уравновешивает внешний вид ее веб-сайта.
Пример дизайна музыкального веб-сайта: Джанет Эвра
13. Абстрактные изображения для создания настроения
Тенденция абстрактного искусства прекрасно работает для музыкальных веб-сайтов, предоставляя универсальные фоны для текста и фотографий. Использование фотографии, не относящейся к группе, дает вам творческую свободу для рисования обложек альбомов или создания атмосферного образа, отражающего ваше звучание.
Диджей и продюсер Симба Сакс делает именно это благодаря продуманному дизайну музыкального веб-сайта. На сайте отображаются абстрактные изображения, зеркально отраженные между областью заголовка и фиксированным фоном страницы. Цветовая палитра области контента обеспечивает резкий контраст чистых линий и необычных шрифтов, благодаря чему текст, фотографии и музыку трудно не заметить.
Пример дизайна музыкального веб-сайта: Simba Sax
14. Дизайн одностраничного веб-сайта
Линейная структура одностраничных веб-сайтов делает их идеальными для размещения фрагментов вашей музыки, биографий исполнителей и предстоящих событий. Одностраничные сайты становятся все более популярными и могут предложить посетителям концентрированный опыт. Например, вы можете сфокусировать одностраничный веб-сайт на новом выпуске, добавив сведения о запуске, цитаты из прессы и музыкальный проигрыватель в сложенных друг на друга разделах на странице для удобной прокрутки.
Одностраничные сайты становятся все более популярными и могут предложить посетителям концентрированный опыт. Например, вы можете сфокусировать одностраничный веб-сайт на новом выпуске, добавив сведения о запуске, цитаты из прессы и музыкальный проигрыватель в сложенных друг на друга разделах на странице для удобной прокрутки.
Композитор, певец и автор песен Стивен Джей Клемент создал простой одностраничный веб-сайт с деталями дизайна, демонстрирующими их работы. Каждый раздел содержит тщательно отобранные изображения, а шрифт содержимого чистый и легко читаемый.
Пример дизайна музыкального веб-сайта: Стивен Джей Клемент
15. Красивый брендинг
Явное преимущество создания собственного веб-сайта заключается в том, что вы можете маркировать его именно так, как хотите. Без каких-либо ограничений дизайна вы можете создать веб-сайт, отражающий ваше общее послание и индивидуальность, чтобы по-настоящему продемонстрировать свой бренд и установить прочные связи с поклонниками.
Певица и автор песен Даниэль Пондер использует яркие образы, чтобы создать атмосферу своего веб-сайта. Обложка ее альбома также используется в качестве фонового изображения — умный способ привлечь внимание к ее релизу на компакт-дисках и виниле. Использование одних и тех же изображений для брендирования ее физических музыкальных релизов, а также ее веб-сайта создает запоминающийся и функциональный дизайн веб-сайта.
Пример дизайна музыкального веб-сайта: Danielle Ponder
Все дизайны музыкальных веб-сайтов, представленные в этом посте, были созданы участниками Bandzoogle с использованием шаблонов . Каждый из них был настроен с учетом текущих тенденций веб-сайта и интригующим образом продемонстрировал музыку исполнителя. Если вы испугались, пытаясь добиться идеального внешнего вида своего веб-сайта, мы надеемся, что эти примеры из реальной жизни вдохновят вас следовать нескольким советам и создать новый дизайн, соответствующий вашему собственному звучанию.
