Онлайн HTML Форматирование, сделать HTML Красивее
Форма HTML Форматирования
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Эта форма позволяет вам создавать красивый HTML код и делать ваш HTML-код более читабельным. Онлайн HTML форматирование также украшает CSS и JavaScript между их тегами.
открытьполноэкранныйобразецкопироватьочиститьскачать
Перенести в «Вставить код» для сохранения
О HTML Форматировании
Об инструменте HTML Formatter
Форматирование HTML онлайн была создана, чтобы помочь с отладкой. Поскольку данные HTML часто выводятся без разрывов строк для экономии места, на самом деле их чрезвычайно сложно читать. Этот инструмент позволяет решить проблему путем форматирования HTML-кода, чтобы его было легко читать и отлаживать.
Как это работает?
Просто вставьте свой HTML-код в текстовую область выше и нажмите кнопку «Форматировать», и вы получите красивый HTML-код в той же текстовой области. Вы можете скопировать или сохранить отформатированный HTML код.
Вы можете скопировать или сохранить отформатированный HTML код.
Пример HTML Форматирования
Исходные данные (До):
<!DOCTYPE html><html><head><title>wtools.io - Best Tools</title><style>body{background-color:#d0e4fe}h2{color:red}p{font-family:Arial;font-size:25px}</style></head><body><h2>Frre HTML Formatter</h2><div>Sample text in div</div><ul>Sample UL<li>Test</li><li>Debug</li><li>Execute</li></ul><p>This is a paragraph.</p><table><tr><th>100</th><th>200</th><th>300</th></tr><tr><td>100</td><td>200</td><td>300</td></tr></table></body></html>Конечный результат (После):
<!DOCTYPE html>
<html>
<head>
<title>wtools. io - Best Tools</title>
<style>
body {
background-color: #d0e4fe;
}
h2 {
color: red;
}
p {
font-family: "Arial";
font-size: 25px;
}
</style>
</head>
<body>
<h2>Frre HTML Formatter</h2>
<div>Sample text in div</div>
<ul>Sample UL
<li>Test</li>
<li>Debug</li>
<li>Execute</li>
</ul>
<p>This is a paragraph.</p>
<table>
<tr>
<th>100</th>
<th>200</th>
<th>300</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
</body>
</html>
io - Best Tools</title>
<style>
body {
background-color: #d0e4fe;
}
h2 {
color: red;
}
p {
font-family: "Arial";
font-size: 25px;
}
</style>
</head>
<body>
<h2>Frre HTML Formatter</h2>
<div>Sample text in div</div>
<ul>Sample UL
<li>Test</li>
<li>Debug</li>
<li>Execute</li>
</ul>
<p>This is a paragraph.</p>
<table>
<tr>
<th>100</th>
<th>200</th>
<th>300</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
</body>
</html> Как выглядит красивый HTML-код
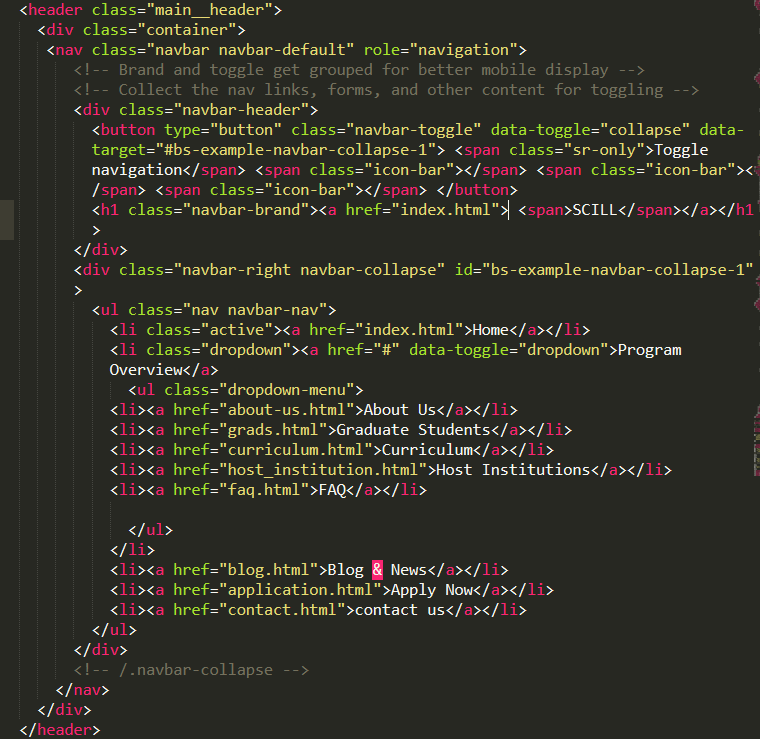
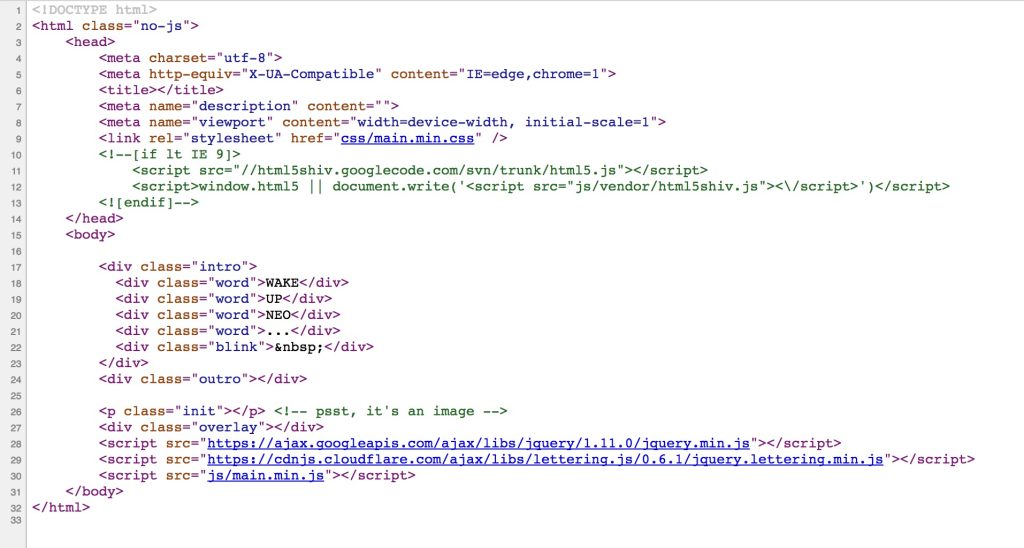
Крис Койер (Chris Coyier), автор CSS-Tricks, опубликовал замечательную схему того, как, по его мнению, должен выглядеть красивый и современный HTML-код.
В своей статье он показывает пример, который представлен в трех вариантах:
- PNG-скриншот;
- оригинал в PSD-формате;
- текстовый вариант.
Ниже я хочу привести свой свободный перевод комментариев к скриншоту (читай — рекомендации по написанию HTML-кода):
- HTML5 — веб-стандарт HTML5 с его новыми элементами позволяет создать самый красивый HTML-код.
- DOCTYPE (тип документа) — HTML5 имеет лучший DOCTYPE из всех существующих. Он прост в написании и легок для запоминания.
- Indentation (отступы) — в коде используются отступы (через табуляторы или пробелы), это помогает проследить иерархию кода, т.е. увидеть структуру родительских и дочерних тегов.
- Charset (кодировка) — указывается до какого-либо содержимого страницы.
- Title (заголовок) — заголовок сайта прост и понятен. Сначала в заголовке идет название страницы (если это не главная), затем ставится разделитель, и после него идет название сайта.

- CSS — используется только один файл стилей (типы носителей указываются внутри таблицы стилей) и отдается он только хорошим браузерам. Браузеру IE версии 6 и ниже передается универсальный файл стилей.
- Body (тег
<body>) — к нему добавлен идентификатор, чтобы можно было оформлять разные страницы без дополнительной разметки. - JavaScript — jQuery (самый красивый JavaScript-фреймворк) подключается с сайта Google. Подключается только один файл с JavaScript. Оба файла прописываются внизу кода страницы.
- File Paths (пути к файлам) — для повышения эффективности используются относительные пути к файлам. К таким файлам, как, например, изображения, указываются абсолютные пути, т.к. они могу быть синдицированы, т.е. использованы в RSS-потоках.
- Image Attributes (параметры изображений) — изображения содержат альтернативный текст. Высота и ширина указываются для эффективности рендеринга страницы.

- Main Content First (главный контент — в самом начале) — главное содержимое страницы идет после названия сайта с описанием и меню, но до второстепенной информации, которая обычно размещается в сайдбарах.
- Appropriate Descriptive Block-Level Elements (соответствующие описательные блочные элементы) — используются теги
<header>,<nav>,<section>,<article>,<aside>и т.д. Все они надлежаще описывают содержимое, которое в них находится, нежели тег<div>, используемый ранее. - Hierarchy (иерархия) — используются теги заголовков
<h2>…<h6>, которые показывают иерархию содержимого страницы. - Appropriate Descriptive Tags (семантически правильные теги) — списки оформлены в HTML как списки в зависимости от их содержимого: либо нумерованные
<ol>, либо ненумерованные (<ul>), либо списки определений (<dl>).
- Common Content Included (подключение повторяемого содержимого) — повторяемые части страниц подключаются на стороне сервера, неважно какой метод, CMS или язык программирования при этом используется.
- Semantic Classes (семантические классы) — используются семантически правильные названия классов и идентификаторов, они должны описывать содержимое тега. Например, класс
columnгораздо лучше, чемleft. - Classes (классы) — используются и для любых других элементов, которым необходимо применить такое же оформление.
- IDs (идентификаторы) — применяются только к какому-то одному элементу в пределах страницы.
- Dynamic Elements (динамические элементы) — элементы, которые должны быть динамическими, являются динамическими.
- Characters Encoded (символы закодированы) — если это специальные HTML-символы, то они закодированы.
- Free From Styling (независимость от стилей) — контент на странице должен быть доступен независимо от того, применяются к элементу стили или нет (извините, я не совсем понял этот пункт при переводе — прим.
 Dimox).
Dimox). - Comments (комментарии) — прокомментированы те участки кода, которые при его изучении могут быть не сразу очевидны для понимания.
- Valid (валидность) — код должен быть валидным в соответствии со стандартами: теги закрыты, используются обязательные параметры, нет запрещенных элементов и т.д.
P.S. Признаюсь, я грешен =) Я не всегда выполняю некоторые из рекомендаций, однако стремлюсь это делать.
Online HTML Beautifier — HTML Formatter
Украсьте грязный, минимизированный HTML-код с помощью Online HTML Beautifier и сделайте свой HTML-код более читабельным. Это дает HTML-коду правильный отступ. Online HTML Beautifier также украшает css и javascript между тегами style и script.
- URL-адрес загрузки
- Обзор
- Украсить HTML
- Опции
- Параметры редактора
- Скачать
- Прозрачный
Отступ с символом табуляцииОтступ с 2 пробеламиОтступ с 3 пробеламиОтступ с 4 пробеламиОтступ с 8 пробелами
Удалить все лишние новые строкиРазрешить 1 новую строку между токенамиРазрешить 2 новых строки между токенамиРазрешить 5 новых строк между токенамиРазрешить 10 новых строк между токенамиРазрешить неограниченное количество новых строк между токенами
Не переносить строкиПереносить строки длиной около 40 символовПереносить строки длиной около 70 символовПереносить строки длиной около 80 символовПереносить строки длиной около 110 символовПереносить строки длиной около 120 символовПереносить строки длиной около 160 символов
Скобки с оператором управленияСкобы на собственной строкеКонец фигурных скобок на собственной строкеПопытка сохранить фигурные скобки там, где они есть
HTML <стиль>, <скрипт> форматирование:
Сохранить уровень отступа тегаДобавить один уровень отступаОтдельный отступ
Завершить сценарий и стиль новой строкой?
Использовать стиль списка с запятой?
Обнаружить упаковщики и обфускаторы?
Сохранить отступ массива?
Разорвать строки на цепных методах?
Пробел перед условным выражением: «if(x)» / «if (x)»
Убрать печатные символы, закодированные как \xNN или \uNNNN?
Использовать JSLint-счастливые настройки форматирования?
Отступы разделов
и?Введите html здесь:
Результаты:
Полный список объектов HTML
- Веб-ресурсы
- Список объектов HTML
Полный список объектов HTML с их номерами и именами. Также включен полный список символов ASCII, которые могут быть представлены в HTML (т. е. печатные символы).
Также включен полный список символов ASCII, которые могут быть представлены в HTML (т. е. печатные символы).
- Символы ASCII
- Символы ISO 8859-1
- ISO 8859-1 Символы
- Математические символы
- Греческие буквы
- Разные объекты HTML
Символы ASCII (для печати)
Отображаются только печатные символы, поскольку управляющие символы (0–31) не должны присутствовать на страницах HTML, поскольку они не имеют визуального представления.
| Символ | Имя объекта | Номер объекта | Описание | ||
|---|---|---|---|---|---|
| Космос | |||||
| ! | ! | восклицательный знак | |||
| « | " | Марк | |||
| # | # | . Знак доллара | |||
| % | % | Знак процента | |||
| и | & | & | Амперсанд | ||
| ‘ | ' | Апостроф | |||
| ( | ( | Открывающая/левая скобка | |||
| ) | ꂏ | ; | Закрывающая/правая скобка | ||
| * | * | Звездочка | |||
| + | + | Знак плюс | |||
| , | , | Запятая | |||
| — | - | Дефис | |||
. | . | Период | |||
| / | / | Косая черта | |||
| 0 | 0 | Цифра 0 | |||
| 1 | 1 | Цифра 1 | |||
| 2 | 2 | Цифра 2 | |||
| 3 | 3 | Цифра 3 | |||
| 4 | 4 | Цифра 4 | |||
| 5 | 5 | Цифра 5 | |||
| 6 | 6 | Цифра 6 | |||
| 7 | 7 | Цифра 7 | |||
| 8 | 8 | Цифра 8 | |||
| 9 | 9 | Цифра 9 | |||
| : | : | Двоеточие | |||
| ; | ; | Точка с запятой | |||
| < | < | < | Меньше | ||
| = | = | Знак равенства | |||
| > | > | > | Больше | ||
| ? | ? | Знак вопроса | |||
| @ | @ | У знака | |||
| A | A | Верхний регистр A | |||
| B | B | Верхний регистр B | |||
| C | C | Верхний регистр C | |||
| D | D | Верхний регистр D | |||
| E | E | Верхний регистр E | |||
| F | F | Верхний регистр F | |||
| G | G | Верхний регистр G | |||
| H | H | Верхний регистр H | |||
| I | I | Верхний регистр I | |||
| J | J | Верхний регистр J | |||
| K | K | Верхний регистр K | |||
| L | L | Верхний регистр L | |||
| M | M | Верхний регистр M | |||
| N | N | Верхний регистр N | |||
| O | O | Верхний регистр O | |||
| P | P | Верхний регистр P | |||
| Q | Q | Верхний регистр Q | |||
| R | R | Прописная буква R | |||
| S | S | Верхний регистр S | |||
| T | T | Прописная буква T | |||
| U | U | Верхний регистр U | |||
| V | V | Верхний регистр V | |||
| W | W | Прописные буквы W | |||
| X | X | Верхний регистр X | |||
| Y | Y | Верхний регистр Y | |||
| Z | Z | Верхний регистр Z | |||
| [ | [ 9 | ^ | Карет | ||
| _ | _ | Подчеркивание | |||
| ` | ` | Могильный акцент | |||
| a | a | Нижний регистр a | |||
| b | b | Нижний регистр b | |||
| c | c | Нижний регистр c | |||
| d | d | Нижний регистр d | |||
| e | e | Нижний регистр e | |||
| f | f | Нижний регистр f | |||
| g | g | Нижний регистр g | |||
| h | h | Нижний регистр h | |||
| i | i | Нижний регистр i | |||
| j | j | Нижний регистр j | |||
| k | k | Нижний регистр k | |||
| l | l | Нижний регистр l | |||
| m | m | Нижний регистр m | |||
| n | n | Нижний регистр n | |||
| o | o | Нижний регистр или | |||
| р | p | Нижний регистр p | |||
| q | q | Нижний регистр q | |||
| r | r | Нижний регистр r | |||
| s | s | Нижний регистр s | |||
| t | t | Нижний регистр t | |||
| u | u | Нижний регистр u | |||
| v | v | Нижний регистр v | |||
| w | w | Нижний регистр w | |||
| x | x | Нижний регистр x | |||
| y | y | Нижний регистр y | |||
| z | z | Нижний регистр z | |||
| { | { | Открывающая/левая фигурная скобка | |||
| | | | | Вертикальная перекладина | |||
| } | } | Закрывающая/правая фигурная скобка | |||
| ~ | ~ | Тильда |
Символы ISO 8859-1
Полный список поддерживаемых символов ISO-8859-1. Обратите внимание, что имена чувствительны к регистру, поэтому, если вам нужна заглавная буква, имя также должно начинаться с заглавной буквы.
Обратите внимание, что имена чувствительны к регистру, поэтому, если вам нужна заглавная буква, имя также должно начинаться с заглавной буквы.
| Символ | Имя объекта | Номер организации | Описание | ||||||
|---|---|---|---|---|---|---|---|---|---|
| Космос | |||||||||
| ! | ! | восклицательный знак | |||||||
| « | " | ЗАКАЗАЦИЯ | |||||||
| # | и#35; | Знак | и#35; | .0102 | $ | Знак доллара | |||
| % | % | Знак процента | |||||||
| и | & | & | Амперсанд | ||||||
| ‘ | ' | Апостроф | |||||||
| ( | ( | Открывающая/левая скобка | |||||||
| ) | ꂏ | ; | Закрывающая/правая скобка | ||||||
| * | * | Звездочка | |||||||
| + | + | Знак плюс | |||||||
| , | , | Запятая | |||||||
| — | - | Дефис | |||||||
. | . | Период | |||||||
| / | / | Косая черта | |||||||
| 0 | 0 | Цифра 0 | |||||||
| 1 | 1 | Цифра 1 | |||||||
| 2 | 2 | Цифра 2 | |||||||
| 3 | 3 | Цифра 3 | |||||||
| 4 | 4 | Цифра 4 | |||||||
| 5 | 5 | Цифра 5 | |||||||
| 6 | 6 | Цифра 6 | |||||||
| 7 | 7 | Цифра 7 | |||||||
| 8 | 8 | Цифра 8 | |||||||
| 9 | 9 | Цифра 9 | |||||||
| : | : | Двоеточие | |||||||
| ; | ; | Точка с запятой | |||||||
| < | < | < | Меньше | ||||||
| = | = | Знак равенства | |||||||
| > | > | > | Больше | ||||||
| ? | ? | Знак вопроса | |||||||
| @ | @ | У знака | |||||||
| A | A | Верхний регистр A | |||||||
| B | B | Верхний регистр B | |||||||
| C | C | Верхний регистр C | |||||||
| D | D | Верхний регистр D | |||||||
| E | E | Верхний регистр E | |||||||
| F | F | Верхний регистр F | |||||||
| G | G | Верхний регистр G | |||||||
| H | H | Верхний регистр H | |||||||
| I | I | Верхний регистр I | |||||||
| J | J | Верхний регистр J | |||||||
| K | K | Верхний регистр K | |||||||
| L | L | Верхний регистр L | |||||||
| M | M | Верхний регистр M | |||||||
| N | N | Верхний регистр N | |||||||
| O | O | Верхний регистр O | |||||||
| P | P | Верхний регистр P | |||||||
| Q | Q | Верхний регистр Q | |||||||
| R | R | Прописная буква R | |||||||
| S | S | Верхний регистр S | |||||||
| T | T | Верхний регистр T | |||||||
| U | U | Верхний регистр U | |||||||
| V | V | Верхний регистр V | |||||||
| W | W | Прописные буквы W | |||||||
| X | X | Верхний регистр X | |||||||
| Y | Y | Верхний регистр Y | |||||||
| Z | Z 9 | ^ | Карет | ||||||
| _ | _ | Подчеркивание | |||||||
| ` | ` | Могильный акцент | |||||||
| a | a | Нижний регистр a | |||||||
| b | b | Нижний регистр b | |||||||
| c | c | Нижний регистр c | |||||||
| d | d | Нижний регистр d | |||||||
| e | e | Нижний регистр e | |||||||
| f | f | Нижний регистр f | |||||||
| g | g | Нижний регистр g | |||||||
| h | h | Нижний регистр h | |||||||
| i | i | Нижний регистр i | |||||||
| j | j | Нижний регистр j | |||||||
| k | k | Нижний регистр k | |||||||
| l | l | Нижний регистр l | |||||||
| m | m | Нижний регистр m | |||||||
| n | n | Нижний регистр n | |||||||
| o | o | Нижний регистр или | |||||||
| р | p | Нижний регистр p | |||||||
| q | q | Нижний регистр q | |||||||
| r | r | Нижний регистр r | |||||||
| s | s | Нижний регистр s | |||||||
| t | t | Нижний регистр t | |||||||
| u | u | Нижний регистр u | |||||||
| v | v | Нижний регистр v | |||||||
| w | w | Нижний регистр w | |||||||
| x | x | Нижний регистр x | |||||||
| y | y | Нижний регистр y | |||||||
| z | z | Нижний регистр z | |||||||
| { | { | Открывающая/левая фигурная скобка | |||||||
| | | | | Вертикальная перекладина | |||||||
| } | } | Закрывающая/правая фигурная скобка | |||||||
| ~ | ~ | Тильда |
Символы ISO-8859-1
Полный список поддерживаемых символов ISO-8859-1 в HTML.
| Символ | Имя объекта | Номер организации | Описание |
|---|---|---|---|
| Неразрывный пробел | |||
| ¡ | ¡ | ¡ | Перевернутый восклицательный знак |
| ¢ | %цент; | ¢ | Цент |
| £ | фунт; | £ | Фунт |
| ¤ | ¤ | ¤ | Валюта |
| ¥ | ¥ | ¥ | Иена |
| ¦ | ¦ | ¦ | Сломанный вертикальный стержень |
| § | § | § | Секция |
| ¨ | ¨ | ¨ | Диэрезис интервальный |
| © | © | © | Copyright |
| ª | ª | ª | Порядковый номер женского рода |
| « | « | « | Открытие/левый угол кавычки |
| ¬ | ¬ | ¬ | Отрицание |
| | | Мягкий дефис | |
| ® | ® | ® | Зарегистрированный товарный знак |
| ¯ | ¯ | ¯ | Макрон интервальный |
| ° | ° | ° | Степень |
| ± | +плюсмн; | ± | Плюс или минус |
| ² | ² | ² | Верхний индекс 2 |
| ³ | ³ | ³ | Верхний индекс 3 |
| ´ | ´ | ´ | Расстояние острое |
| µ | µ | µ | Micro |
| ¶ | ⇒ | ¶ | Пункт |
| ¸ | ¸ | ¸ | Распорка седилья |
| ¹ | ¹ | ¹ | Верхний индекс 1 |
| º | º | º | Порядковый номер мужского рода |
| » | » | » | Закрывающая/прямоугольная кавычка |
| ¼ | ¼ | ¼ | Дробь 1/4 |
| ½ | ½ | ½ | Дробь 1/2 |
| ¾ | ¾ | ¾ | Дробь 3/4 |
| À | ¿ | ¿ | Перевернутый вопросительный знак |
| × | × | × | Умножение |
| ÷ | &делить; | ÷ | Разделить |
Математические символы
Полный список всех поддерживаемых математических символов в HTML.
| Символ | Имя объекта | Номер организации | Описание | |
|---|---|---|---|---|
| ∀ | ∀ | ∀ | Для всех | |
| ∂ | ∂ | ∂ | Деталь | |
| ∃ | ∃ | ∃ | Существует | |
| ∅ | &пусто; | ∅ | Пустой | |
| ∇ | ∇ | ∇ | Набла | |
| ∈ | ∈ | ∈ | Есть в | |
| ∉ | ∉ | ∉ | Нет в | |
| ∋ | ∋ | ∋ | Ni | |
| ∏ | ∏ | ∏ | Продукт | |
| ∑ | ∑ | ∑ | Сумма | |
| − | − | − | Минус | |
| ∗ | ∗ | ∗ | Звездочка (Lowast) | |
| √ | √ | √ | Квадратный корень | |
| ∝ | ∝ | ∝ | Пропорционально | |
| ∞ | ∞ | ∞ | Бесконечность | |
| ∠ | ∠ | ∠ | Угол | |
| ∧ | &и; | ∧ | И | |
| ∨ | &или; | ∨ | или | |
| ∩ | ∩ | ∩ | Крышка | |
| ∪ | ∪ | ∪ | Чашка | |
| ∫ | ∫ | ∫ | Интеграл | |
| ∴ | ∴ | ∴ | Следовательно, | |
| ~ | ∼ | ∼ | Аналогично | |
| ≅ | ≅ | ≅ | Соответствует | |
| ≈ | ≈ | ≈ | Почти равно | |
| ≠ | ≠ | ≠ | Не равно | |
| ≡ | ≡ | ≡ | ≡ | Эквивалент |
| ≤ | ≤ | ≤ | Меньше или равно | |
| ≥ | ≥ | ≥ | Больше или равно | |
| ⊂ | ⊂ | ⊂ | Подмножество | |
| ⊃ | ⊃ | ⊃ | Надмножество | |
| ⊄ | ⊄ | ⊄ | Не подмножество | |
| ⊆ | ⊂ | ⊆ | Подмножество или эквивалент | |
| ⊇ | ⊇ | ⊇ | Супермножество или равное | |
| ⊕ | ⊕ | ⊕ | Обведен плюс | |
| ⊗ | ⊗ | ⊗ | Обведенное время | |
| ⊥ | ⊥ | ⊥ | Перпендикулярно | |
| ⋅ | ⋅ | ⋅ | Оператор точки |
Греческие буквы
Полный список всех поддерживаемых греческих букв в HTML.
| Письмо | Имя объекта | Номер организации | Описание |
|---|---|---|---|
| Α | Α | Α | Альфа |
| Β | &Бета; | Β | Бета |
| Γ | &Гамма; | Γ | Гамма |
| Δ | Δ | Δ | Дельта |
| Ε | &Эпсилон; | Ε | Эпсилон |
| Ζ | &Зета; | Ζ | Зета |
| Η | &Эта; | Η | Эта |
| Θ | Θ | Θ | Тета |
| Ι | &Йота; | Ι | Йота |
| Κ | &Каппа; | Κ | Каппа |
| Λ | Λ | Λ | Лямбда |
| Μ | Μ | Μ | Mu |
| Ν | Ν | Ν | Nu |
| Ξ | Ξ | Ξ | Xi |
| Ο | Ο | Ο | Омикрон |
| Π | Π | Π | Пи |
| Ρ | Ρ | Ρ | Rho |
| Σ | Σ | Σ | Сигма |
| Т | Τ | Τ | Тау |
| Υ | Υ | Υ | Ипсилон |
| Φ | Φ | Φ | Фи |
| Χ | &Чи; | Χ | Хи |
| Ψ | Ψ | Ψ | Psi |
| Ом | Ω | Ω | Омега |
| α | &альфа; | α | альфа |
| β | бета; | β | бета |
| γ | γ | γ | гамма |
| δ | δ | δ | дельта |
| ε | ε | ε | эпсилон |
| ζ | ζ | ζ | дзета |
| η | η | η | эта |
| θ | θ | θ | тета |
| ι | ι | ι | йота |
| κ | κ | κ | каппа |
| λ | λ | λ | лямбда |
| μ | μ | μ | мю |
| ν | ν | ν | ну |
| ξ | ξ | ξ | xi |
| ο | ο | ο | омикрон |
| π | π | π | Пи |
| ρ | ρ | ρ | ро |
| ς | ς | ς | sigmaf |
| σ | σ | σ | сигма |
| τ | τ | τ | тау |
| υ | υ | υ | ипсилон |
| φ | φ | φ | фи |
| χ | &чи; | χ | чи |
| ψ | ψ | ψ | psi |
| ω | ω | ω | омега |
| ϑ | ϑ | ϑ | Символ тета |
| ϒ | ϒ | ϒ | Символ ипсилон |
| ϖ | ϖ | ϖ | Символ Пи |
Разные объекты HTML
Список разных объектов HTML.