Шапки сайта с анимацией на javascript
по 2Web 4 142
В первую же секунду, когда пользователь попадает на сайт, он видит изображение, расположенное в шапке сайта. Именно поэтому необходимо уделить особое внимание этой части страницы. Шапка может иметь разный размер, быть динамичной или статичной. Ее главная задача — удержать внимание посетителя на сайте и заставить его заинтересоваться содержательной частью. Следовательно, в дизайне все средства хороши.
В данной статье мы представили несколько способов, которые помогут разнообразить шапку сайта и сделать его запоминающимся.
Перейдя по следующей ссылке, Вы сможете изучить предложенные варианты оформления.
ДемоСкачать
Итак, для того чтобы сделать анимированную шапку, обратимся к HTML.
В имеющийся код страницы необходимо поместить следующие строчки:
<div> <canvas></canvas> </div> |
Блок <div> содержит идентификатор и класс large-header. Здесь же тег <canvas> отвечает за анимацию. В самом же блоке <div> находится изображение, которое должно быть на фоне.
Далее разберемся с Javascript. В начале статьи мы разместили исходные файлы. Папка js содержит необходимые библиотеки для создания анимаций. Подключите эти библиотеки в конце страницы.
Так, для первой анимации используйте эти библиотеки:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-1. |
Для второй анимации:
<script src=»js/rAF.js»></script> <script src=»js/demo-2.js»></script> |
Для третьей анимации:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-3.js»></script> |
Для того чтобы реализовать четвертую анимацию, используйте:
<script src=»js/rAF.js»></script> <script src=»js/demo-4.js»></script> |
На скриншотах, представленных ниже, виден эффект:
Первый пример наиболее интересен, поскольку при перемещении мыши эффект движется на заднем плане, что очень интересно и красиво. В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
Повышение конверсии сайта! Исправляем ошибки
Павел Ломакин
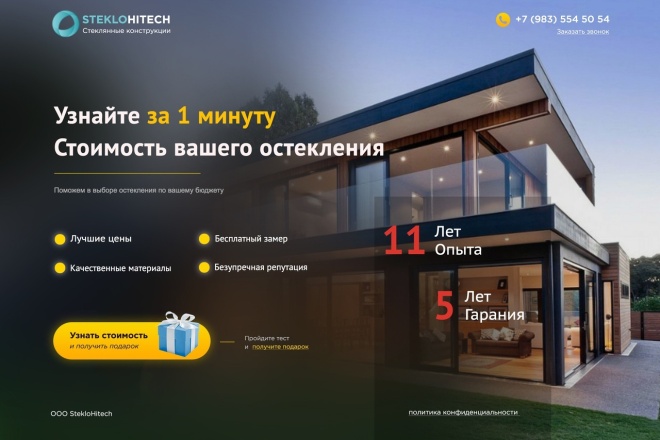
1. Не информативный баннер на высоту окна. Чаще всего на многих сайтах всю верхнюю часть занимает баннер или шапка сайта. Даже красивые шапки, интересные и с картинками все равно перекрывает доступ к основной информации, которая находится на сайте. Не забывайте, что большое количество людей на сегодняшний день пользуется нетбуками, планшетами и мобильными телефонами для просмотра сайтов, поэтому, чем уже будет ваша шапка, тем лучше будет просматриваемость вашего сайта. Вот пример сайта пластиковых окон, а вы бы догадались за 3 секунды.
2. Также не следует допускать отсутствие телефона в шапке. Если вы хотите, чтобы ваши пользователи вам звонили и обращались к вам за консультацией или за товаром, тогда обязательно указывайте телефон в шапке сайта. Не нужно заставлять пользователя идти по ссылкам искать контакты, либо писать вам на электронную почту.
Также не следует допускать отсутствие телефона в шапке. Если вы хотите, чтобы ваши пользователи вам звонили и обращались к вам за консультацией или за товаром, тогда обязательно указывайте телефон в шапке сайта. Не нужно заставлять пользователя идти по ссылкам искать контакты, либо писать вам на электронную почту.
3. Неверное оформление главной страницы. Проблема заключается в следующем: люди лучше воспринимают информацию глазами, т.е. зрительные образы, поэтому, если очень много текста на странице – сайт перестает быть читабельным и человек очень быстро устает от обилия информации и естественно покидает ваш сайт.
4. Отсутствие УТП (уникального торгового предложения) на главной странице. Или когда совершенно не понятно о чем идет речь. На главной странице вы должны показать, что вы предлагаете вашему клиенту или посетителю. На главной странице должно быть четко и понятно написано, чем занимается ваша компания, и что вы хотите, чтобы сделал клиент. Если хотите, чтобы он купил – скажите ему об этом, если хотите, чтобы он позвонил – сделайте призыв к действию. И, конечно же, сделайте предложение, от которого посетитель не сможет отказаться, и, безусловно, им воспользуется.
Если хотите, чтобы он купил – скажите ему об этом, если хотите, чтобы он позвонил – сделайте призыв к действию. И, конечно же, сделайте предложение, от которого посетитель не сможет отказаться, и, безусловно, им воспользуется.
5. Музыка на сайте. Многие владельцы сайтов считают, что музыка на сайте – это очень здорово, очень весело и пользователи будут благодарны за то, что музыку включается без их ведома. На самом деле, когда автоматически включается музыка при заходе на сайт, ничего кроме раздражения это не приносит. Не забывайте, что не все люди могут слушать музыку и не всем это удобно. Поэтому, если вы все-таки хотите оставить музыку на сайте, то делайте ее «с разрешения» пользователя с помощью кнопки, кликая по которой пользователь услышит музыку на вашем сайте.
6. Много текста. Это присуще инфобизнесменам. Вместо того чтобы сделать нормальный лендинг они до сих пор пользуются старыми методами, когда идет бесконечная простыня текста с заголовками. Я иногда до конца так и не мог добраться. Это когда то работало, но не сейчас. Большое количество текста затрудняет восприятие информации на сайте и так как люди сегодня очень мало читают, поэтому вряд ли кто-то будет себя утруждать и воспринимать информацию через текст. Скорее всего, он покинет этот сайт и перейдет на другой, тем более, что на сегодня конкурентов предостаточно. Вот один из примеров, я когда то рекламировал. там вниз еще наверно 25 экранов текста с заголовками. Тогда у этого сайта была конверсия 2% что очень плохо для лендинга.
Я иногда до конца так и не мог добраться. Это когда то работало, но не сейчас. Большое количество текста затрудняет восприятие информации на сайте и так как люди сегодня очень мало читают, поэтому вряд ли кто-то будет себя утруждать и воспринимать информацию через текст. Скорее всего, он покинет этот сайт и перейдет на другой, тем более, что на сегодня конкурентов предостаточно. Вот один из примеров, я когда то рекламировал. там вниз еще наверно 25 экранов текста с заголовками. Тогда у этого сайта была конверсия 2% что очень плохо для лендинга.
7. Сложность восприятия информации. Есть сайты, на которых все написано только сплошным текстом, разным шрифтом, разным цветом и с разными разрывами. Это читается очень сложно, практически никак не воспринимается, поэтому этого нужно на сайтах избегать. Старайтесь все писать одним шрифтом, одним размером, одним цветом, выделения только жирным шрифтом, в крайнем случае, подчеркиванием. Суть в том чтобы человек сразу понял куда он попал и что ему предлагают.
8. Принудительная регистрация на сайте. В основном это купонные сайты и сайты, которые хотят собрать контактные данные пользователя. Принудительная регистрация раздражает пользователя и более того, если эта регистрация обязательна и человек не может дальше зайти, то, в 80% случаев человек уйдет с вашего сайта, не зарегистрировавшись, не купив и не воспользовавшись вашей услугой. Поэтому регистрация должна быть добровольная, а если вы хотите собирать какие-то контакты, то делайте добровольную регистрацию и ставьте крестик для закрытия, если человек не захочет регистрироваться и давать свои контактные данные.
9. Отсутствие контактов и адреса. Ни в коем не следует оставлять в контактах контактный е-mail или форму обратной связи.
10. Сторонняя реклама на сайте. Есть одно большое правило – если вы не зарабатываете на рекламе, то ваш сайт не должен содержать стороннюю рекламу.
Вот основные ошибки, которые существуют на большинстве сайтов, но это, конечно же, не весь перечень. Надеюсь будут вам полезны. Ниже я добавил шаблон первого экрана и то что я смог сделать буквально за полчаса для своей ниши в pdf(как пример того как его можно использовать), а так же добавил 5 основных правил которые должны обязательно соблюдаться при создании продающей страницы.
Внимание: Чтобы посмотреть пример первого экрана продающей страницы и скачать шаблон для правки под себя, нажмите на одну из соц.кнопок ниже!
[sociallocker]
5 основных правил продающих страниц:
- Может ли человек за 3 секунды определить, что ему предлагают?
- Можно ли прочесть весть текст за 30 секунд?
- Есть ли минимум 3 способа связаться с вами?
- Минимализирована ли навигация?
- Уникализированна ли страница под рекламную кампанию?
Пример первого экрана Landing Page: скачать
Шаблон первого экрана Landing Page: скачать (Обязательно скачать, а потом открыть иначе криво отобразиться)
[/sociallocker]
21 Креативный дизайн заголовков WordPress
В каждом блоге или на веб-сайте заголовок — это первое, что замечает посетитель веб-сайта. Это производит первое впечатление. Говорят, первое впечатление становится последним. Следовательно, чтобы произвести первое впечатление, ваше окончательное впечатление, вам нужно иметь креативный дизайн заголовка, который визуально привлекателен и имеет художественный оттенок. И есть доступные дизайны заголовков WordPress, которые упрощают работу. Существует множество дизайнов заголовков, и есть различные категории, на которых должен быть сделан акцент в вашем заголовке. Цель дизайна заголовка решает, хочет ли он показать творчество или поговорить о бизнесе.
Это производит первое впечатление. Говорят, первое впечатление становится последним. Следовательно, чтобы произвести первое впечатление, ваше окончательное впечатление, вам нужно иметь креативный дизайн заголовка, который визуально привлекателен и имеет художественный оттенок. И есть доступные дизайны заголовков WordPress, которые упрощают работу. Существует множество дизайнов заголовков, и есть различные категории, на которых должен быть сделан акцент в вашем заголовке. Цель дизайна заголовка решает, хочет ли он показать творчество или поговорить о бизнесе.
Если заголовок WordPress визуально не впечатляет, есть вероятность, что посетитель веб-сайта может даже не прочитать содержимое веб-сайта. Есть много дизайнов заголовков WordPress, которые требуют вашего внимания. Мы собираемся взять некоторые из них в этом блоге, где вы можете потратить день и смотреть на них столько, сколько захотите. Эти дизайны заголовков креативны и вдохновляют, что заставит веб-дизайнера мыслить нестандартно, чтобы проявить креативность.
Штифт
Джейсон разработал очень интерактивный заголовок, в котором он поместил все изображения в заголовок своего веб-сайта, и каждое изображение кликабельно. Когда вы нажимаете на фотографию, она отображает информацию в виде подписи об истории создания фильма. На одном из изображений и видео в заголовке также есть его пост в Instagram. Фотографии показывают его любовь к путешествиям и новейшим гаджетам, таким как камеры, видеоигры, наушники, журналы и автомобили. Очень немногие дизайнеры додумаются разместить информационную перегрузку в шапке, которая первое, что увидит пользователь. Вместо этого этот дизайнер поместил в заголовок все, что ему нравится, чтобы пользователь знал о своей страсти к определенным вещам.
Pin
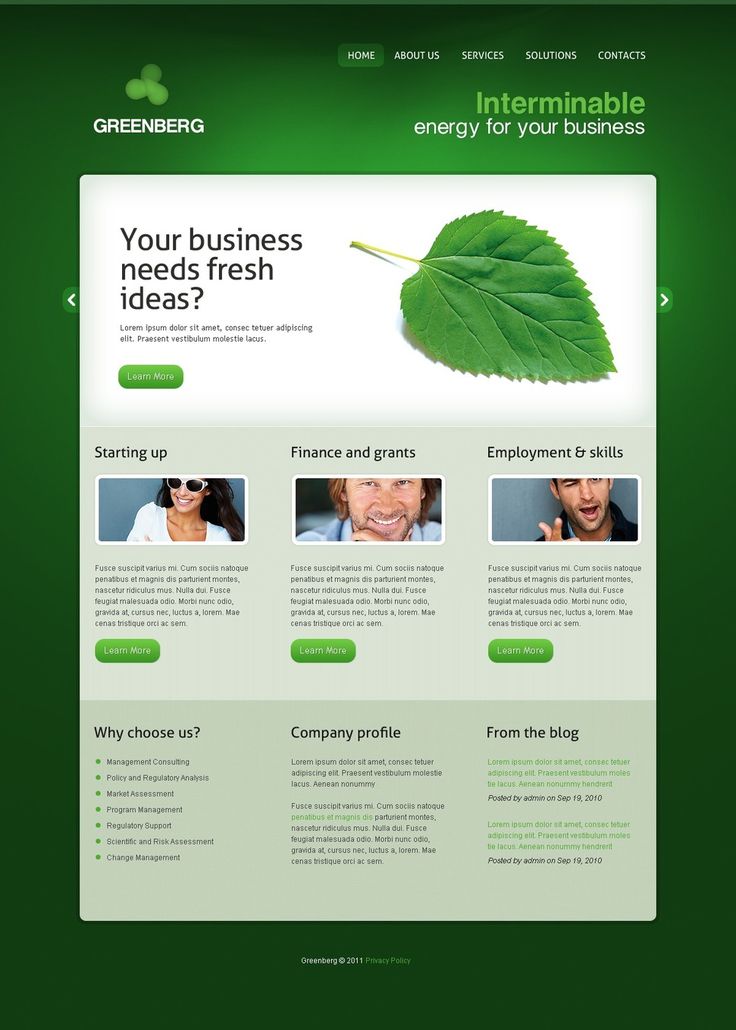
На веб-странице Ozon3 показано изображение зеленого пейзажа с градирнями, из которых выбрасывается радужный дым. Этот тип заголовка был очень инновационным. Красивое использование цветов и эффект зелени сразу бросаются в глаза. Он включает в себя как природу, так и технологии. Дизайнер сайта использовал художественный дизайн. С ростом использования технологий и инфраструктуры все начали заботиться о природе и окружающей среде. И это обращает на себя внимание посетителя веб-сайта из-за его сильной ориентации на жизнь.
Дизайнер сайта использовал художественный дизайн. С ростом использования технологий и инфраструктуры все начали заботиться о природе и окружающей среде. И это обращает на себя внимание посетителя веб-сайта из-за его сильной ориентации на жизнь.
PIN-код
В заголовке этого веб-сайта использовано много ярких цветов в сочетании технологий и природы. На нем изображены птицы, расставляющие пиксели своими крошечными клювами. Кажется, что цвета появляются из коробки, на которой написано название «Cult Foo». На обоих концах есть цветы, которые олицетворяют природу и технологию, где, кажется, появляются пиксели.
Пин-код
Заголовок этого веб-сайта является шедевром искусства. Это так расплывчато, но так художественно, и многие люди могут спорить о том, что стоит за этим произведением искусства. Он так творчески поместил индексный раздел, а затем раздел «Свяжитесь со мной» и раздел поиска, они появляются как часть художественного заголовка.
PIN-код
Веб-сайт Cleverbird Creative имеет потрясающий дизайн заголовка. Дизайн веб-сайта имеет модульную форму, что повышает его отзывчивость. При разделении сайта на блоки по разным подразделам уделили большое внимание и шапке. Заголовок имеет полноразмерные изображения с высоким разрешением, которые никогда не перестают бросаться в глаза. Фотографии имеют простой текст, который легко понять.
Дизайн веб-сайта имеет модульную форму, что повышает его отзывчивость. При разделении сайта на блоки по разным подразделам уделили большое внимание и шапке. Заголовок имеет полноразмерные изображения с высоким разрешением, которые никогда не перестают бросаться в глаза. Фотографии имеют простой текст, который легко понять.
PIN-код
Pierre’s — компания по производству мороженого, которая разработала несколько привлекательных заголовков веб-сайтов, которые показывают вам изображения их вариантов мороженого и йогуртов в натуральную величину. На фотографиях слайд и запечатлены лучшие версии их продуктов. Наряду с картинками, которые подталкивают, они также разместили свою историю, свою линейку продуктов и изображение миски с мороженым под ней. Фотографии мороженого в шапке побуждают пользователя купить их мороженое.
Pin
August — веб-сайт, который умело использует прокрутку параллакса, а заголовок создает визуальную иллюзию веб-дизайна. Они использовали ползунок, чтобы иметь различные движущиеся изображения с высоким разрешением. Параллаксная прокрутка — это дизайн, в котором фон макета веб-сайта медленно перемещается на переднем плане, что создает трехмерный эффект при нажатии кнопок прокрутки. Он предоставляет веб-сайту тонкий элемент анимации, который улучшает взаимодействие с пользователем. Дизайн гарантирует, что они покрывают весь экран, когда вы открываете домашнюю страницу веб-сайта.
Параллаксная прокрутка — это дизайн, в котором фон макета веб-сайта медленно перемещается на переднем плане, что создает трехмерный эффект при нажатии кнопок прокрутки. Он предоставляет веб-сайту тонкий элемент анимации, который улучшает взаимодействие с пользователем. Дизайн гарантирует, что они покрывают весь экран, когда вы открываете домашнюю страницу веб-сайта.
PIN-код
Le 28 – это веб-сайт, на котором в заголовке используется фоновое видео, создающее настроение для ужина в ресторане, поскольку этот сайт предназначен для ресторана. Видео в шапке показывают расположение их обеденной зоны, достаточное, чтобы вызвать приступ голода и заманить посетителя. Это уникальная концепция оформления шапки, поскольку никому не придет в голову разместить видео на фоне шапки. Фоновое видео, подробно демонстрирующее различные процессы приготовления еды, — гениальный маркетинговый ход. Он стреляет в две цели одной стрелой. Будучи привлекательным заголовком, он также является чистой рекламой бренда.
PIN-код
Реабилитационная студия — это музыкальная студия, создающая музыку и звуки с использованием различных музыкальных инструментов. Когда вы попадаете на их домашнюю страницу, вы находите список воспроизведения, изображения в слайдере различных обложек альбомов и музыкальный проигрыватель. Они умело разработали свой заголовок, чтобы продемонстрировать свои лучшие работы, поскольку каждый посетитель веб-сайта хотел бы слушать музыку бесплатно. Когда вы нажимаете кнопку воспроизведения, сразу же воспроизводится рок-музыка и треки из их портфолио. Какое творческое использование заголовка! Это удерживает пользователя в течение длительного времени из-за реализации плейлиста и известных песен, которые они отображают.
Пин-код
Любитель супергероев, должно быть, разработал заголовок этого веб-сайта, потому что, когда вы открываете домашнюю страницу, вы видите группу супергероев. Они использовали супергероев, чтобы передать сообщение о том, что они супергерои WordPress. И что они предоставляют услуги быстро, не забывая о качестве. Все любят супергероев, и никому бы не пришло в голову представить их в шапке сайта.
И что они предоставляют услуги быстро, не забывая о качестве. Все любят супергероев, и никому бы не пришло в голову представить их в шапке сайта.
Пин-код
Slack — это инструмент для делового общения, который используется командами в компании для общения, обмена файлами и бесед. В шапке страницы отображаются лица разных людей над нитями общения. Это побуждает пользователя узнать больше об этом. В то же время это творческий, но простой заголовок — новый и инновационный заголовок, обозначающий функции приложения Slack.
Pin
Обсуждая дизайн веб-сайта и шапки, невозможно забыть о технологическом гиганте Apple Inc. В шапке показана последняя модель Apple iPhone вместе с очень качественным изображением новейшей модели iPhone. Изображение кликабельно, и вы перейдете на страницу характеристик телефона. Даже если вы нажмете на картинку по ошибке, вы попадете на страницу с техническими характеристиками телефона, что очень удобно. И размещение вашего лучшего продукта в разделе заголовка может быть хорошо спланированным ходом. Он продолжает менять свои заголовки, поскольку имеет тенденцию отображать свой последний продукт в заголовках. Эта компания имеет тенденцию играть с вашими мыслительными процессами и моделями мышления и соответствующим образом разработала заголовок веб-сайта. Вы обязаны узнать о продукте, который находится в вашем лице в первый раз, когда вы открываете его домашнюю страницу.
Он продолжает менять свои заголовки, поскольку имеет тенденцию отображать свой последний продукт в заголовках. Эта компания имеет тенденцию играть с вашими мыслительными процессами и моделями мышления и соответствующим образом разработала заголовок веб-сайта. Вы обязаны узнать о продукте, который находится в вашем лице в первый раз, когда вы открываете его домашнюю страницу.
Пин-код
Грамотно оформленный заголовок на веб-сайте Everywhereist привлекает внимание и имеет идеально расположенную кнопку призыва к действию. Заголовок выполнен в контрастных цветах серого и ярко-розового. Разделы веб-сайта, такие как «Обо мне», «Блог», «Книга», имеют мультяшные изображения для каждого раздела. Дизайнер веб-сайта должен сделать веб-сайт визуально привлекательным, даже если пользователю нечего на нем купить.
Pin
Stripe — это портал онлайн-платежей с очень ярко оформленным заголовком. Он сочетает в себе один цвет разных оттенков и уровней яркости, что делает его привлекательным. В них нет умного использования кнопки призыва к действию или какой-либо анимации, а используются только яркие оттенки синего с большим количеством текстуры.
В них нет умного использования кнопки призыва к действию или какой-либо анимации, а используются только яркие оттенки синего с большим количеством текстуры.
Пин
Никто не говорил, что нельзя использовать геометрические построения в шапке. Возможности использования различных конструкций практически безграничны. Перспектива не имеет убедительного призыва к действию, ярких цветов или каких-либо других анимаций. Это такой пример использования геометрических рисунков в шапке. В заголовке есть просто геометрические узоры. Эти геометрические линии придают странице совершенно другой вид.
Булавка
Идеи и дизайн шапки варьируются от дизайнера к дизайнеру. У дизайнера Team Geek есть заголовок, который показывает изображение, как будто оно появляется из неработающего телевизора. Он показывает изображение сломанной сети телевизионного вещания, и искажение видео продолжается до тех пор, пока вы держите страницу открытой. Поскольку изображение продолжает мерцать, как искаженное изображение телевизионной сети, ваши глаза притягивают вас к изображению. И этот образ заставляет смотреть на него дольше, чем обычно.
И этот образ заставляет смотреть на него дольше, чем обычно.
PIN-код
Райан Шерф является создателем этого веб-сайта, а заголовок главной страницы рассказывает о его портфолио. На главной странице есть два раздела, один из которых представляет собой его изображение крупным планом, а второй — информацию о владельце. В заголовке есть кнопки социальных сетей со ссылками на его портфолио и аккаунты в социальных сетях. Простой и минималистичный дизайн впечатляет.
Пин-код
Blackmoon Design — веб-сайт студии дизайна, посвященной геймдизайнерам. Заголовок главной страницы этого веб-сайта представляет собой заполненный гаджетами игровой экран, занимающий всю ширину экрана. Такого дизайна заголовка достаточно, чтобы сказать вам, что сайт посвящен разработке игр и геймдизайнерам. В этом заголовке появляется игрок с ружьем в погоне за кем-то. Вокруг него окружено похожее на сад сооружение и огромные футуристические гаджеты.
У этого веб-сайта очень креативный и художественный заголовок. Он включает в себя векторные элементы, а разделы веб-сайта, кажется, хорошо сочетаются с дизайном заголовка. Сайт специализируется на контент-стратегии и имеет очень привлекательный заголовок. При расположении разделов сайта в шапке все они образуют набор наклонных полос, привлекающих внимание.
Он включает в себя векторные элементы, а разделы веб-сайта, кажется, хорошо сочетаются с дизайном заголовка. Сайт специализируется на контент-стратегии и имеет очень привлекательный заголовок. При расположении разделов сайта в шапке все они образуют набор наклонных полос, привлекающих внимание.
Пин
Студия N.design очень артистично оформила шапку сайта с широким спектром комбинированных цветов. Дизайн этого веб-сайта представляет собой портфолио дизайнера веб-сайтов из Торонто по имени Ник Ла. Он разработал очень неземной заголовок веб-сайта, на котором изображен морской дракон, выходящий из очень красочного моря. Благодаря идеальному выбору цветов веб-сайт предлагает новый вид, но простой дизайн заголовка.
Pin
До недавнего времени веб-сайт часов Titan никогда не имел слайдера в дизайне своего заголовка. Присутствует небольшая полоска для размещения разделов сайта, таких как часы, новые поступления и т. д. А под ней находится ползунок, который показывает разные изображения в соответствии с текущим сценарием. В связи с продолжающейся глобальной пандемией они представили изображения в слайдере соответственно с разными сообщениями. Он имеет простые изображения, а также кнопку призыва к действию, чтобы делать покупки, не выходя из дома.
В связи с продолжающейся глобальной пандемией они представили изображения в слайдере соответственно с разными сообщениями. Он имеет простые изображения, а также кнопку призыва к действию, чтобы делать покупки, не выходя из дома.
Заключение:
Дизайн заголовков в первую очередь способствует успеху веб-сайта. Верхняя часть сайта — это первое, что замечают люди, и она должна привлечь их внимание. Вы должны быть осторожны при выборе заголовка, потому что заголовок решает, будет ли пользователь продолжать изучение веб-сайта. Иногда простой заголовок с минималистичным дизайном привлекает внимание пользователя, а иногда очень анимированный и художественный заголовок не привлекает внимание пользователя. Следовательно, вы должны иметь в виду, какие элементы должны работать. 9. Когда кто-то просматривает ваш сайт, что он видит в первую очередь? Правильно, заголовок вашего сайта. И именно поэтому дизайн шапки вашего веб-сайта должен быть выдающимся и содержать все функции, которые будут привлекать посетителей и облегчать им навигацию по веб-сайту.
Когда вы посещаете веб-сайт, ваш взгляд естественным образом притягивается к верхней части страницы. Это как читать газету или статью; вы хотите начать с самого начала и охватить все.
Как посетитель, вы видите дизайн заголовка веб-сайта и получаете обзор бренда. Вы видите изображение заголовка и формируете мнение о компании на основе обзора присутствующего контента. Если такие элементы, как панель поиска и призывы к действию, присутствуют в шапке веб-сайта, это даже лучше для посетителя.
В зависимости от размера заголовка веб-сайта он может занимать небольшое место на странице, но при этом быть одним из самых важных элементов веб-сайта. Вот почему, как дизайнер, вы должны уделять особое внимание дизайну заголовка.
Мир веб-дизайна постоянно развивается. Некоторые новые концепции и практики становятся все более распространенными через день. Быть в курсе всех последних разработок и методов проектирования веб-сайтов может дать вам преимущество перед другими в вашей области.
И мы здесь, чтобы помочь! В этой статье мы обсудим, что такое заголовок веб-сайта, элементы превосходного дизайна заголовка веб-сайта и лучшие практики дизайна в этом году. Давайте перейдем прямо к делу.
Что такое заголовок?
Шапка сайта может стать отличной возможностью выделиться среди конкурентов. Шапка — это верхняя часть веб-сайта, которая появляется на каждой странице. Он отображается над меню веб-сайта и под заголовком веб-сайта. Это может быть логотип, заголовок, слоган и т. д.
Это также возможность подчеркнуть индивидуальность вашего бренда; в конце концов, заголовок вашего веб-сайта — это первое, что видят посетители, когда они попадают на ваш сайт. Наиболее распространенной практикой оформления заголовков веб-сайтов является использование логотипа.
Однако есть и другие способы решения этой задачи. Вы можете использовать заголовок, который является просто заголовком, заголовок, который является просто слоганом, или заголовок, который представляет собой комбинацию всех трех. Заголовок важен, потому что он задает тон вашему бренду и вызывает доверие у ваших клиентов.
Заголовок важен, потому что он задает тон вашему бренду и вызывает доверие у ваших клиентов.
Прежде чем вы начнете беспокоиться о дизайне своего веб-сайта, вы должны подумать о дизайне заголовка вашего веб-сайта. Это часть вашего веб-сайта, которая привлекает больше посетителей, чем содержимое вашей страницы. Дизайн шапки вашего сайта также отвечает за впечатления пользователей.
Привлекательный для пользователей дизайн шапки веб-сайта заставит их чаще посещать ваш веб-сайт. Но дизайн заголовка веб-сайта, который менее привлекателен для ваших пользователей, заставит их реже посещать ваш сайт.
Какова цель заголовка веб-сайта?
Дизайн шапки веб-сайта — это наиболее заметная часть вашего веб-сайта. Им часто ошибочно пренебрегают, но это важная часть вашего веб-сайта, которой следует уделять такое же значение, как и любому другому элементу дизайна. Ваш веб-заголовок должен создавать у посетителей первое впечатление о вашем веб-сайте и отражать ваш бренд.
Разработка правильного дизайна веб-шапки — сложная и сложная задача. Веб-заголовок часто является одной из самых динамичных частей веб-сайта, а также может быть одной из самых полезных. Но какова цель дизайна шапки веб-сайта?
Дизайн большинства заголовков веб-сайтов предназначен для выполнения одного или нескольких из следующих действий:
- Узнаваемость бренда
- Создание эмоциональной связи
- Отображение информации, которая интересна и важна для вашей компании или организации
- Обобщение цели вашего веб-сайта
- Обеспечение согласованности на вашем веб-сайте
- Создание единого интерфейса для посетителей вашего веб-сайта
- Четкое и простое сообщение
- Визуальное привлечение посетителей
- Создание значимого первого впечатления о вашем веб-сайте
Элементы дизайна шапки веб-сайта
1. Логотип
Логотип является одним из наиболее важных элементов дизайна шапки веб-сайта. Здесь вы представляете свой бренд посетителям сайта и задаете тон своему бренду. Ваш логотип должен быть размещен вверху, чтобы люди могли узнать ваш сайт с первого взгляда, даже если у них открыто несколько вкладок.
Здесь вы представляете свой бренд посетителям сайта и задаете тон своему бренду. Ваш логотип должен быть размещен вверху, чтобы люди могли узнать ваш сайт с первого взгляда, даже если у них открыто несколько вкладок.
Например, если вы зайдете на сайт Apple, то увидите, что логотип есть на каждой странице, в одном и том же месте. Логотип/бренд также используется в качестве кнопки «Домой». Вы вернетесь на главную страницу, если нажмете на логотип.
2. Название страницы
Название страницы обычно находится под логотипом и навигацией в шапке вашего сайта. Дизайн заголовка страницы часто отличается от остального заголовка. Это связано с тем, что заголовок страницы должен соответствовать остальному дизайну страницы.
Например, если вы перейдете на страницу «О программе» веб-сайта, вы увидите слово «О программе», выделенное жирным шрифтом вверху страницы. Заголовок страницы чаще всего считается частью шапки.
3. Навигация
Навигация также является главным меню вашего веб-сайта. Вы должны включить его в дизайн шапки сайта. Вы можете состоять из всех разделов или страниц в этом навигационном меню, чтобы посетителям было проще находить то, что они ищут.
Вы должны включить его в дизайн шапки сайта. Вы можете состоять из всех разделов или страниц в этом навигационном меню, чтобы посетителям было проще находить то, что они ищут.
Например, если вы являетесь новостным веб-сайтом, меню навигации в заголовке вашего веб-сайта должно отображать все темы, которые вы освещаете. Это основной пользовательский интерфейс вашего сайта. У вас может быть выпадающее меню или меню с одной ссылкой в зависимости от дизайна сайта.
4. Поиск
Наличие панели поиска в дизайне шапки веб-сайта — отличная идея. Это важный элемент, когда речь идет о пользовательском опыте. Панель поиска делает работу с сайтом более эффективной для посетителей, и они могут найти на вашем сайте все, что захотят.
Вы можете постоянно размещать панель поиска в шапке вашего веб-сайта или включать ее в виде раскрывающейся кнопки в верхнем углу вашего веб-сайта. Выбор, который вы сделаете, полностью зависит от дизайна шапки и макета сайта.
5.
 Регистрация/Вход в систему
Регистрация/Вход в систему Регистрация или вход не являются обязательными для всех веб-сайтов. Однако, если веб-сайт предназначен для бренда или поставщика услуг, который включает в себя членство, важно сделать его частью дизайна заголовка.
Если вы посмотрите на Google, вы увидите, что кнопка входа/профиля пользователя представляет собой изображение пользователя, подключенного к раскрывающемуся меню. В раскрывающемся меню вы можете получить доступ к различным функциям и настройкам профиля. Некоторые веб-сайты также включают это в меню навигации.
6. Корзина
При разработке веб-сайта электронной коммерции отсутствие точки доступа к корзине в заголовке недопустимо. Корзина обычно находится в одном и том же месте на всех сайтах. Это элемент, который должен быть доступен посетителям в любое время.
Это ключевой элемент для создания фантастического пользовательского опыта. После того, как посетители вашего веб-сайта закончат просмотр всех продуктов и будут готовы оформить заказ, корзина покупок должна быть видна, чтобы они могли быстро получить к ней доступ.
7. Уведомления
Если вы создаете веб-сайт, который предоставляет пользователям уведомления, они должны быть видны и доступны. Пользователь должен знать, когда у него есть непроверенные уведомления, и он должен иметь возможность сразу же просмотреть их.
Сделать уведомления частью дизайна шапки веб-сайта — лучший способ сделать это. Если они являются частью дизайна заголовка, посетители могут обнаружить их и более эффективно обращаться к ним, улучшая взаимодействие с пользователем.
Типы дизайна заголовка веб-сайта
Заголовок веб-сайта, ориентированный на бренд
Источник: Clue InstituteЗаголовок веб-сайта для института ключей показывает нам, как выглядит заголовок, ориентированный на бренд. Размер шапки сайта не такой большой и не занимает много места на странице. Тем не менее, элементы дизайна шапки ясно показывают нам фирменный стиль.
В шапке веб-сайта Clue Institute логотип и торговая марка крупнее любых других элементов шапки. Внимание посетителей сразу притягивается к логотипу. Также блестяще, как цвета бренда используются в полосе вверху шапки. Слоган бренда также является одним из основных элементов дизайна, что делает его более бренд-ориентированным.
Внимание посетителей сразу притягивается к логотипу. Также блестяще, как цвета бренда используются в полосе вверху шапки. Слоган бренда также является одним из основных элементов дизайна, что делает его более бренд-ориентированным.
Заголовок веб-сайта, ориентированный на призыв к действию
Источник: Blue ApronВключение призыва к действию (CTA) в дизайн заголовка веб-сайта может быть отличным выбором. Как видите, заголовок веб-сайта Blue Apron состоит из двух уникальных элементов: заголовок включает в себя видео вместо основного изображения, а CTA находится впереди и по центру.
Видео в дизайне шапки теплое и дает посетителям ощущение комфорта и домашнего уюта, а это просто фантастика. Видео показывает, как посетители могут расслабиться и насладиться вкусными блюдами, а CTA призывает посетителей немедленно принять меры.
Контентно-ориентированный заголовок веб-сайта
Источник: Patagonia Контентно-ориентированный дизайн заголовка веб-сайта может быть идеальным выбором для веб-сайтов журналов и блогов. Патагония, однако, является исключением из этого правила. Эти заголовки продвигают статьи и истории, давая посетителям представление о том, чего ожидать от веб-сайта.
Патагония, однако, является исключением из этого правила. Эти заголовки продвигают статьи и истории, давая посетителям представление о том, чего ожидать от веб-сайта.
Это не журнал и не блог, но бренд по-прежнему использует дизайн заголовка, ориентированный на контент, чтобы люди знали свои ценности и убеждения. Например, как вы можете видеть на изображении, Patagonia продвигает истории и статьи, которые показывают посетителям, насколько они привержены делу изменения мира.
Заголовок веб-сайта, ориентированный на продукт
Источник: Cropp Использование заголовка вашего веб-сайта для демонстрации последних продуктов, предлагаемых вашим брендом, — это фантастический способ привлечь внимание посетителей. На веб-сайте Cropp блестяще реализован дизайн заголовка, ориентированного на продукт. Вы можете видеть, как они используют большой размер заголовка веб-сайта, чтобы продемонстрировать свою последнюю коллекцию. Когда посетители видят новейшую коллекцию, они могут щелкнуть по ней и сразу же начать делать покупки. Он также может выступать в качестве CTA.
Он также может выступать в качестве CTA.
Фон Заголовок веб-сайта, ориентированный на видео
Источник: BUKWILDBUKWILD блестяще использует дизайн заголовка веб-сайта, ориентированный на видео. Включение видео в дизайн шапки веб-сайта — еще один способ привлечь внимание и заставить посетителей захотеть изучить ваш сайт. Видео, которое вы используете, также может дать краткий обзор бренда, продуктов и услуг.
Это креативное агентство имеет три разных видеоролика, интегрированных в дизайн заголовка. Видео начинает воспроизводиться в зависимости от того, где на экране находится указатель мыши. Видео дает вам обзор бренда сразу, и посетители знают, что они действительно креативное цифровое агентство .
Заголовок веб-сайта, ориентированный на личный бренд
Источник: Alex In Wanderland Дизайн заголовка должен быть ориентирован на личный бренд при разработке личного блога или веб-сайта. Это может помочь создать лучшую и более сильную связь с посетителями веб-сайта и людьми, которые следят за блогом. Блог о путешествиях Alex In Wanderland — отличный пример использования заголовка для создания личной связи с читателями.
Блог о путешествиях Alex In Wanderland — отличный пример использования заголовка для создания личной связи с читателями.
Мало того, что использование селфи в качестве главного изображения является фантастическим выбором, но текст в заголовке также интригует и заставит читателя изучить веб-сайт и прочитать больше сообщений в блоге. Дизайн шапки веб-сайта отражает личность и бренд Алекса, а посетители знают, чего ожидать от блога.
Лучшие методы проектирования шапки веб-сайта
Размер шапки веб-сайта
Источник: DribbleКаждый дизайнер веб-сайта должен понимать и помнить, что не существует установленных правил, когда речь идет о размере шапки веб-сайта. Вы никогда не должны зацикливаться на размерах, потому что люди могут использовать различные устройства для просмотра вашего веб-сайта, и не все экраны одинаковы по размеру.
Вы должны знать, что у всех разные впечатления от просмотра. Даже если размер экрана одинаковый, разрешение экрана может быть разным. Некоторые ресурсы пытаются предоставить набор правильных цифр размера шапки сайта, но не стоит ограничиваться этими цифрами.
Некоторые ресурсы пытаются предоставить набор правильных цифр размера шапки сайта, но не стоит ограничиваться этими цифрами.
Вы можете выбрать маленький размер шапки сайта для информационных сайтов и больший размер для целевых страниц. Лучший способ определить размер заголовка веб-сайта — посмотреть на макет и дизайн всего веб-сайта и руководствоваться здравым смыслом. Высота заголовка не должна мешать остальной части страницы и содержанию.
Фиксированный заголовок
Источник: DribbleПри разработке веб-сайта в 2022 году вы должны знать, что фиксированные или липкие заголовки стали стандартной практикой. Фиксированный или липкий заголовок — это постоянная панель навигации, которая следует за вами, даже когда вы прокручиваете страницу веб-сайта вниз. Это практика, используемая для улучшения общего пользовательского опыта веб-сайта.
Вы можете использовать липкие или фиксированные заголовки в качестве дизайнера, если знаете, что они не нарушат остальную часть вашего дизайна. Включение их может придать веб-сайту более современный и актуальный вид, если это не нарушает вашу концепцию.
Включение их может придать веб-сайту более современный и актуальный вид, если это не нарушает вашу концепцию.
Фиксированные заголовки — отличный выбор для настольных и мобильных сайтов, и их следует включать в оба дизайна. Липкий заголовок для веб-сайта электронной коммерции всегда должен включать корзину. Точно так же сервисные веб-сайты всегда должны отображать свою контактную информацию или призыв к действию.
Визуальная иерархия
Источник: The New York TimesЛюбой человек, который впервые посещает веб-сайт, всегда начинает читать страницу с верхнего левого угла. Если информации нет, скорее всего, вы уже потеряли посетителя. Nielson Gorman Group впервые сформулировала теорию F-образного шаблона чтения в Интернете в 2006 году, и она актуальна и по сей день.
Если ваш веб-сайт не придерживается F-образного шаблона чтения, ваш веб-сайт будет считаться сложным для чтения, и это может снизить удобство для пользователей. Если страница требует слишком много усилий для понимания, посетители не будут тратить много времени на поиски по сайту. Вместо этого они перейдут на другую веб-страницу.
Вместо этого они перейдут на другую веб-страницу.
Ваш логотип всегда должен находиться в верхнем левом углу заголовка, чтобы посетители видели его первым. Также важно, чтобы навигация по вашему сайту была простой и без проблем включалась в дизайн заголовка. Наконец, используйте правила визуальной иерархии, чтобы ваш призыв к действию выделялся в заголовке веб-сайта.
Соответствующее изображение шапки
Источник: LyftПри разработке шапки веб-сайта вы должны помнить о том, что бренд или бизнес предлагает своей аудитории. Выбор изображения заголовка, изображающего услуги или продукты, помогает посетителям веб-сайта получить общее представление. Это говорит им, что веб-сайт и бизнес могут предложить.
Например, если вы создаете веб-сайт для службы доставки еды, использование изображения еды или курьера в заголовке может быть правильным выбором. Это позволяет посетителям узнать, чем занимается бизнес, и побуждает их выбирать компанию, действуя почти как призыв к действию.
Использование высококачественных изображений заголовков гарантирует, что дизайн заголовка будет выглядеть превосходно. Вы также можете включить различные элементы, такие как скользящие изображения или иллюстрации, в дизайн заголовка. Никогда не недооценивайте силу хороших образов. Это может помочь передать сообщение и вызвать эмоции у посетителей сайта.
Сообщение, передаваемое дизайном заголовка
Источник: DribbleСуществуют различные сообщения, которые может передавать дизайн заголовка веб-сайта. Например:
- Работа по укреплению доверия
- Призывать клиентов совершить покупку
- Поощряйте посетителей узнавать больше
Прежде чем создавать шапку веб-сайта, вы должны подумать об основном сообщении веб-сайта. Что вы пытаетесь донести до аудитории? Что вы хотите, чтобы посетители знали, когда они смотрят на дизайн заголовка? Существуют различные типы веб-сайтов, и дизайн заголовка зависит от типа веб-сайта, который вы разрабатываете.
Основная цель этого веб-сайта — представить продукт в лучшем виде, и дизайн заголовка должен быть ориентирован на это. Если дизайн вашего сайта рекламный, вам нужно сделать акцент на шапке, содержащей ссылки на наиболее значимые разделы сайта. Вы также можете включить главное изображение продукта или услуги, которую веб-сайт пытается продвигать.
Для веб-сайта электронной коммерции дизайн заголовка может полностью отличаться от рекламного веб-сайта. Вы хотите, чтобы клиент с легкостью перемещался по веб-сайту, поэтому вы можете уделять больше внимания меню навигации, строке поиска, корзине покупок и т. д.
Простой дизайн заголовка
Источник: Dribble Простота в дизайне, получившая огромную популярность в последние годы. Вы поступаете правильно, если можете передать свое сообщение и привлечь внимание аудитории, не заставляя их чувствовать себя перегруженными информацией и контентом. Сохранение простоты является ключевым моментом, когда дело доходит до дизайна заголовка.
Люди часто ошибочно полагают, что использование множества визуальных элементов сделает дизайн веб-сайта креативным; это неправда. Когда посетители просматривают ваш сайт, они не должны быть засыпаны предложениями, контентом и различными визуальными элементами. Вы можете проявить свой творческий потенциал с помощью интеллектуального минималистического дизайна.
Использование визуальных элементов для навигации, поиска, корзины покупок и т. д. Однако не следует использовать необычные или сложные для интерпретации значки. Дизайн заголовка вашего веб-сайта не должен сбивать посетителей с толку и усложнять им работу. Если пользовательский опыт не будет гладким, вы потеряете посетителей.
Скрытая навигация
Источник: Ikea Скрытая навигация, также известная как гамбургер-меню, недавно приобрела популярность среди дизайнеров веб-сайтов. Он часто используется, особенно в дизайне заголовков, которые хотят, чтобы аудитория сосредоточилась на главном изображении или сообщении заголовка. Меню гамбургера представляет собой значок с тремя полосками. Он расширяется, когда пользователь нажимает на него.
Меню гамбургера представляет собой значок с тремя полосками. Он расширяется, когда пользователь нажимает на него.
Когда дело доходит до создания удобного пользовательского интерфейса, скрытая навигация — один из лучших приемов. Это гарантирует, что внимание пользователя не будет сосредоточено ни на чем другом, например на меню навигации. Как дизайнер веб-сайтов, вы можете использовать эту технику, если хотите, чтобы посетители сосредоточились на основном изображении и заголовке.
Это была техника дизайна, которая сначала использовалась в основном для дизайна заголовков мобильных веб-сайтов, но постепенно стала популярной для заголовков веб-сайтов для настольных компьютеров. Гамбургер-меню — лучший вариант для рекламных сайтов, где вы хотите привлечь внимание к изображениям продуктов. Однако этого следует избегать для веб-сайтов электронной коммерции, поскольку вы хотите, чтобы панель поиска и корзина были доступны для пользователя.
Хорошо продуманный призыв к действию
Источник: CrazyEgg Как дизайнер веб-сайта, вы должны осознавать важность добавления элементов призыва к действию в дизайн шапки веб-сайта. Эти элементы должны побуждать посетителей нажимать на них и совершать действия. Призывы к действию, которые вы включаете в дизайн заголовка веб-сайта, могут быть такими, как «зарегистрироваться», «войти», «связаться с нами сейчас», «связаться с нами» и т. д.
Эти элементы должны побуждать посетителей нажимать на них и совершать действия. Призывы к действию, которые вы включаете в дизайн заголовка веб-сайта, могут быть такими, как «зарегистрироваться», «войти», «связаться с нами сейчас», «связаться с нами» и т. д.
Дизайн призыва к действию имеет большое значение. много. Он должен быть заметным и сразу привлекать внимание пользователя. Текст, используемый для CTA, также должен быть простым и понятным. Шрифт, который вы используете для дизайна CTA, должен быть читабельным. Эти элементы помогают убедиться, что CTA работает и его замечают посетители сайта.
Размещение призыва к действию — это стратегическое решение. Когда CTA является одной из первых вещей, которую замечает пользователь, он обязательно нажимает на нее, и это может помочь увеличить коэффициент конверсии. Как дизайнер веб-сайта, вы должны знать, где разместить его, чтобы получить наибольшее количество кликов.
Видео в дизайне шапки
Источник: Wistia Когда дело доходит до дизайна шапки веб-сайта, вам нужно сместить акцент со статических изображений на видео. Дизайнеры веб-сайтов все чаще используют видео в дизайне заголовков. Эти видеоролики более увлекательны, чем обычные изображения, и сразу привлекают внимание пользователей, когда они открывают веб-сайт.
Дизайнеры веб-сайтов все чаще используют видео в дизайне заголовков. Эти видеоролики более увлекательны, чем обычные изображения, и сразу привлекают внимание пользователей, когда они открывают веб-сайт.
Размещение видео в заголовке также может помочь передать четкое сообщение о бренде или бизнесе. Видео может предложить больше, чем изображения, и оно может дать посетителям понять, что означает бренд. Добавление видео в шапку — один из самых эффективных методов дизайна, поскольку он отлично справляется с представлением продуктов и бренда наилучшим образом.
Вы также можете включить анимацию в дизайн заголовка веб-сайта, чтобы попробовать что-то веселое и креативное. Использование ярких цветов и интересных дизайнов для анимации также является отличным способом привлечь аудиторию и привлечь ее внимание.
Использование пробелов
Источник: Dribble Использование пробелов для улучшения макета и дизайна страницы уже довольно давно находится в центре внимания. Тем не менее, правильное использование пустого пространства для дизайна заголовка стало практикой дизайнеров.
Тем не менее, правильное использование пустого пространства для дизайна заголовка стало практикой дизайнеров.
Использование пространства для придания блеска различным элементам дизайна заголовка — отличный прием. Вы можете использовать пустое пространство, чтобы установить дистанцию между логотипом и остальной навигацией веб-сайта, делая больший акцент на логотипе и привлекая всеобщее внимание.
Как разработчик веб-сайта, вы должны определить поля и отступы для каждого элемента в заголовке. Вы можете увидеть, сколько белого пространства вы можете включить в дизайн. Использование пустого пространства для улучшения дизайна заголовка — практика, которая недавно приобрела популярность.
Создание пользовательских дизайнов заголовков для мобильных версий веб-сайтов
Источник: Chik-fil-a При разработке заголовка веб-сайта вы не можете игнорировать тот факт, что огромное количество людей будут использовать свои мобильные телефоны для посещения веб-сайта. Люди предпочитают просматривать Интернет со своих мобильных телефонов, а не с ноутбуков или настольных компьютеров, поэтому для дизайнеров веб-сайтов крайне важно помнить о дизайне мобильного веб-сайта.
Когда дело доходит до дизайна шапки мобильного сайта, вам не нужно менять содержимое и элементы шапки. Тем не менее, вы должны учитывать макет заголовка. Поместится ли заголовок на экранах мобильных устройств? Вам нужно настроить размещение элементов? При разработке мобильных сайтов вы должны помнить о разных вещах.
Вы можете включить скрытую навигацию в шапку сайта для мобильных устройств, даже если вы не использовали ее для десктопной версии. Вам нужно внести много изменений в макет заголовка, чтобы обеспечить наилучшее взаимодействие с пользователем.
Выбирайте удобные для чтения шрифты
Источник: MiroОдин из приемов дизайна, ставший очень распространенным в наши дни, заключается в использовании простых базовых шрифтов. В наши дни все большее значение придается пользовательскому опыту веб-сайта, и чтобы посетитель не запутался, вы должны использовать шрифты, которые легко читать и понимать.
Также нет необходимости использовать тот же шрифт для текста заголовка, который присутствует в логотипе бренда.