20 эффективных шаблонов для простых одностраничных сайтов
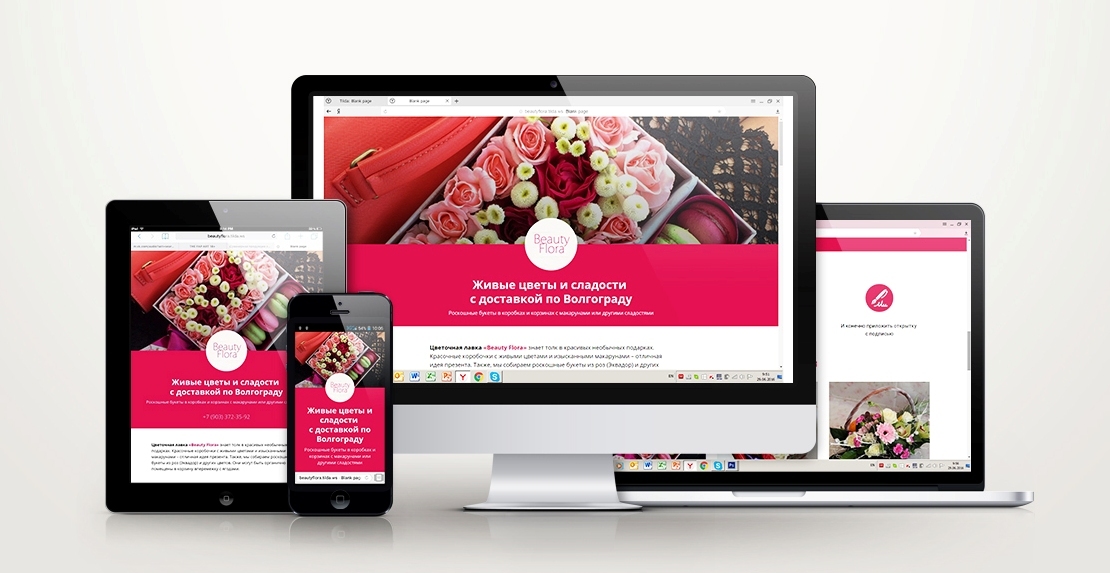
Шаблоны одностраничных веб-сайтов представляют собой предварительно разработанные структуры, которые позволяют создать простой, но эффективный бизнес-сайт. Одностраничные веб-сайты — самый эффективный способ быстро повысить узнаваемость бренда. Эти веб-сайты могут легко привлечь внимание посетителей, не перегружая их.
Одностраничные веб-сайты информируют вашу аудиторию о том, кто вы и чем занимаетесь. Ваша аудитория может легко перемещаться по этим веб-сайтам, что является продуктивным подходом для повышения вашего бизнеса и конверсии. Начиная новый бизнес, вам приходится принимать много важных решений, и одно из них связано с вашим бизнес-сайтом. Создание вашего бизнес-сайта не должно быть сложной задачей; вы можете создать свой одностраничный веб-сайт в два этапа; во-первых, получить шаблон, а во-вторых, активировать шаблон.
Выберите эффективный шаблон одностраничного сайта для запуска вашей бизнес-идеи
Выбор шаблона вашего бизнес-сайта является важным решением для вас, потому что шаблон вашего веб-сайта определяет макет вашего сайта, его отображение и то, как он будет функционировать. Есть куча вещей для размышлений, таких как дополнительные элементы и перспективы кастомизации. Вполне естественно теряться при выборе идеального адаптивного шаблона для вашего бизнес-сайта. Имея это в виду, мы собрали коллекцию из 20 эффективных шаблонов одностраничных веб-сайтов. В этой статье мы собираемся обсудить эти шаблоны.
Есть куча вещей для размышлений, таких как дополнительные элементы и перспективы кастомизации. Вполне естественно теряться при выборе идеального адаптивного шаблона для вашего бизнес-сайта. Имея это в виду, мы собрали коллекцию из 20 эффективных шаблонов одностраничных веб-сайтов. В этой статье мы собираемся обсудить эти шаблоны.
FinApp
Вы хотите продвигать свое новое мобильное приложение и хотите, чтобы мир узнал об этом? Создайте одностраничный бизнес-сайт, используя шаблон FinApp, созданный LightningLab. FinApp предоставляет стильный адаптивный шаблон одностраничного веб-сайта HTML5 с лаконичным макетом, который будет эффективно работать для мобильного приложения. Ваш бизнес-сайт будет определять, как работает ваше мобильное приложение и почему люди должны его использовать.
Этот шаблон предлагает современный стиль дизайна с прекрасной цветовой палитрой синего и белого, который обычно хорошо подходит для технической ниши, такой как мобильный банкинг, кошелек или финансовые проекты. Вы можете легко настроить шаблон одностраничного веб-сайта, чтобы сделать свой бизнес-сайт более привлекательным.
Вы можете легко настроить шаблон одностраничного веб-сайта, чтобы сделать свой бизнес-сайт более привлекательным.
Функции
- Дружественный к SEO
- Чистый код
- Поддерживает все основные браузеры
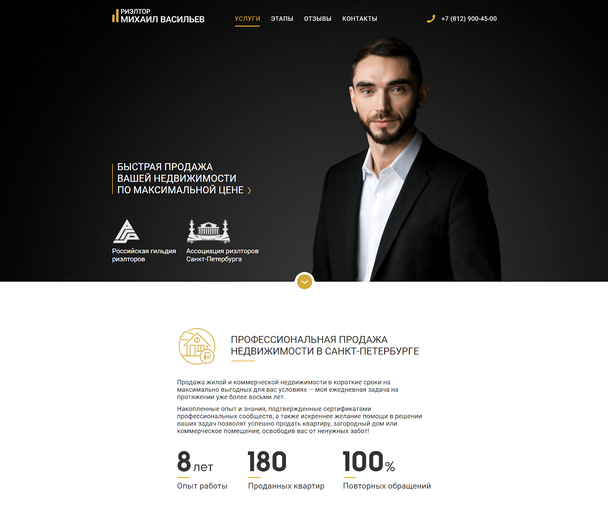
Portofino
Portofino, созданный Пабло Рамосом, — это еще один уникальный шаблон одностраничного веб-сайта, который позволяет вам создать фантастический одностраничный бизнес-сайт. Он в основном предназначен для агентств недвижимости, которые хотят подчеркнуть свою эксклюзивность. Этот бизнес-сайт общается с людьми и показывает им, как красивые дома могут открыть новую жизнь. Одностраничный сайт с этим шаблоном удобен в навигации. При прокрутке появляются блоки, в которые можно поместить домашние фото или видео. Блок с изображениями дает потенциальным покупателям возможность нажать на любую картинку для увеличения. Portofino — лучший выбор для вашего бизнеса в сфере недвижимости, поскольку он отзывчивый и элегантный.
Функции
- Галереи лайтбоксов
- CTA
- Слайды
Capture
Шаблон Capture, созданный Пабло Рамосом, является наиболее подходящим шаблоном одностраничного веб-сайта для фотографов, поскольку он сочетает в себе концепцию применения фотографий в два столбца вместе с плавным текстом — один предназначен для написания короткого текста о вас и вашей работе. В то же время в другой столбец добавляется больше примеров вашей работы. Кроме того, этот одностраничный сайт предлагает отличную настройку навигации, которая предоставляет пользователям прямой доступ к тому месту, куда они хотят пойти. Capture позволяет фотографам показывать свои работы на одной домашней странице фотографии. Вы можете использовать этот адаптивный шаблон HTML5 для создания простого одностраничного веб-сайта-портфолио. Capture обеспечивает функцию плавного перехода, которая позволяет пользователям переходить от одного изображения к другому одним щелчком мыши. Независимо от того, хотите ли вы использовать Capture для своего веб-сайта-портфолио или бизнес-сайта для привлечения клиентов и развития своего бизнеса, этот шаблон поможет занять ваше место в онлайн-среде.
В то же время в другой столбец добавляется больше примеров вашей работы. Кроме того, этот одностраничный сайт предлагает отличную настройку навигации, которая предоставляет пользователям прямой доступ к тому месту, куда они хотят пойти. Capture позволяет фотографам показывать свои работы на одной домашней странице фотографии. Вы можете использовать этот адаптивный шаблон HTML5 для создания простого одностраничного веб-сайта-портфолио. Capture обеспечивает функцию плавного перехода, которая позволяет пользователям переходить от одного изображения к другому одним щелчком мыши. Независимо от того, хотите ли вы использовать Capture для своего веб-сайта-портфолио или бизнес-сайта для привлечения клиентов и развития своего бизнеса, этот шаблон поможет занять ваше место в онлайн-среде.
Функции
- Обеспечивает адаптивный дизайн
- Несколько разделов с красивым дизайном
- Текстовый раздел
- Разные веб-шрифты
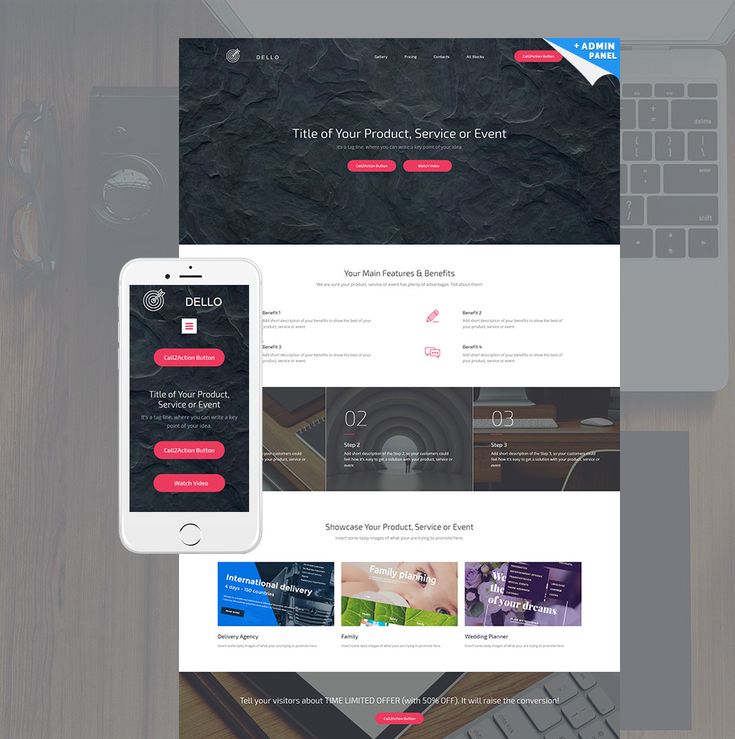
Delux
Delux, созданный Ребеккой Лоу, представляет собой адаптивный HTML-шаблон для бизнеса, в основном предназначенный для бизнес-одностраничных веб-сайтов. Этот шаблон отлично подходит для финансового бизнеса и лидогенерации. Дизайн Delux красивый и стильный, а также очень простой в настройке. Есть значки, веб-шрифты Google и анимированные переходы. Самое приятное то, что шаблон предоставляет место для видео фона на главной странице.
Этот шаблон отлично подходит для финансового бизнеса и лидогенерации. Дизайн Delux красивый и стильный, а также очень простой в настройке. Есть значки, веб-шрифты Google и анимированные переходы. Самое приятное то, что шаблон предоставляет место для видео фона на главной странице.
Функции
- Видео на фоне
- Дружественная контактная форма
- Страницы блога
- Анимированное портфолио
Vivlio
Если вы продаете онлайн-курсы, электронные книги, то вам нужен веб-сайт для продвижения вашего бизнеса. Шаблон Vivlio, созданный Уросом Микичем, позволяет вам это сделать. Это простой, чистый, привлекательный шаблон одностраничного веб-сайта с высоким разрешением, который позволяет вам разместить весь свой бизнес на одной странице. Вы можете донести свое деловое сообщение с помощью видеоконтента. Однако вы также можете включить другой важный контент, чтобы распространить свое сообщение и побудить пользователей принять решение о покупке. Этот шаблон подчеркивает все преимущества вашей книги или курса и их влияние на желание гостей купить или прочитать их.
Этот шаблон подчеркивает все преимущества вашей книги или курса и их влияние на желание гостей купить или прочитать их.
Функции
- Привлекательные анимации
- Оптимизировано для мобильных устройств
- Отзывчивый и настраиваемый
- Форма для электронной почты
Selly
Selly — это одностраничный шаблон веб-сайта, созданный Zerocodegirl, в первую очередь разработанный для продажи курсов и онлайн-продуктов. Шаблон идеально подходит для онлайн-бизнеса и оптимизирован для всех общих решений и приложений, что позволяет ему полностью работать на любом устройстве. Используя шаблон Selly, вы можете легко настроить цвета, шрифты, заголовки, изображения, тексты и макеты страниц.
Функции
- 100% настраиваемый
- Мобильный
- Удивительный дизайн
- Гибкая лидогенерация
Soft
Шаблон одностраничного сайта Soft от Ciprian Paraschiv специально разработан для компаний, работающих в технологической нише. Этот высокочувствительный одностраничный шаблон отвечает всем требованиям к дизайну технического веб-сайта. Современный дизайн, стильная типографика и привлекательные визуальные эффекты делают его более креативным и универсальным веб-дизайном для технологических продуктов. Таким образом, вы можете использовать его для программного обеспечения и мобильных приложений . Там много места, позволяющего вам перечислить функции вашего продукта, о которых вы хотите, чтобы посетители знали. Самое приятное то, что Soft полностью настраивается — вы можете менять стили, шрифты, текст, цвета и многое другое.
Этот высокочувствительный одностраничный шаблон отвечает всем требованиям к дизайну технического веб-сайта. Современный дизайн, стильная типографика и привлекательные визуальные эффекты делают его более креативным и универсальным веб-дизайном для технологических продуктов. Таким образом, вы можете использовать его для программного обеспечения и мобильных приложений . Там много места, позволяющего вам перечислить функции вашего продукта, о которых вы хотите, чтобы посетители знали. Самое приятное то, что Soft полностью настраивается — вы можете менять стили, шрифты, текст, цвета и многое другое.
Функции
- Разделители формы
- Красивый слайдер
- Видеомодальный экран
- Форма обратной связи и подписки
Lander
Lander — это шаблон, созданный Роуэном Хартсуикером, адаптивный шаблон одностраничного веб-сайта, который предоставляет три различных типа целевых страниц: загрузка, событие и получение доступа. Страница загрузки используется для размещения pdf-файла с информационным бюллетенем или описаниями продуктов, которые вы хотите, чтобы клиенты прочитали. Lander легко настраивается, и вы можете стилизовать и систематизировать необходимые разделы так, как вам хочется.
Страница загрузки используется для размещения pdf-файла с информационным бюллетенем или описаниями продуктов, которые вы хотите, чтобы клиенты прочитали. Lander легко настраивается, и вы можете стилизовать и систематизировать необходимые разделы так, как вам хочется.
Функции
- Три разных типа целевых страниц
- Адаптивный слайдер
- Различные формы
- Многоразовые символы
Conferencos
Conferencos — это шаблон, созданный Fouroom для проведения мероприятий, семинаров, фестивалей и концертов. Он поставляется с различными эффектами, чтобы привлечь внимание пользователей. Когда кто-то делает короткую прокрутку вниз, спираль изображений взрывается, и это создает очень увлекательное взаимодействие. Для тех, кто ищет современный одностраничный HTML-шаблон мероприятия, Conferencos может быть правильным выбором.
Функции
- Широкомасштабные шаблоны
- Страница руководства по стилю
MeetSpeech
MeetSpeech хорошо известен своими мероприятиями и конференциями. Этот премиальный шаблон, созданный Марией Марин, позволяет вам эффективно рекламировать и общаться с вашими клиентами. Он позволяет вам показать свой план, лекторов и необходимую информацию для мероприятия, которое вы хотите организовать. С помощью Meetspeech владельцы бизнеса могут информировать свою аудиторию о том, где проводятся эти бизнес-конференции. Этот одностраничный дизайн также позволяет аудитории удаленно присутствовать на бизнес-мероприятии. Для тех, кому нужен шаблон одностраничного мероприятия, Meetspeech может быть лучшим шаблоном веб-сайта, который вы ищете.
Этот премиальный шаблон, созданный Марией Марин, позволяет вам эффективно рекламировать и общаться с вашими клиентами. Он позволяет вам показать свой план, лекторов и необходимую информацию для мероприятия, которое вы хотите организовать. С помощью Meetspeech владельцы бизнеса могут информировать свою аудиторию о том, где проводятся эти бизнес-конференции. Этот одностраничный дизайн также позволяет аудитории удаленно присутствовать на бизнес-мероприятии. Для тех, кому нужен шаблон одностраничного мероприятия, Meetspeech может быть лучшим шаблоном веб-сайта, который вы ищете.
Функции
- Предоставляет медиа-лайтбокс
- Страницы событий
- Условия эксплуатации
Contabile
Contabile — это очень отзывчивый шаблон одностраничного веб-сайта, созданный LightningLab для бухгалтеров и консультантов. Если вы бухгалтер или консультант, вам нужен отзывчивый веб-сайт, чтобы показать предлагаемые вами навыки, завоевать доверие и дать аудитории возможность связаться с вами. Contabile поставляется с плавной анимацией и взаимодействием, чтобы сделать ваш сайт более приятным и удобным для пользователя. Эта потрясающая одностраничная страница полностью настраивается, а это означает, что вы можете изменять и оформлять все так, как вам хочется.
Contabile поставляется с плавной анимацией и взаимодействием, чтобы сделать ваш сайт более приятным и удобным для пользователя. Эта потрясающая одностраничная страница полностью настраивается, а это означает, что вы можете изменять и оформлять все так, как вам хочется.
Функции
- Поддерживает все основные браузеры
- Форма обратной связи
GrooveBar
GrooveBar предназначен для тех, кто хочет создать домашнюю страницу для своего клуба, бара или других развлекательных мероприятий. Этот потрясающий шаблон, созданный Udesly, прост и эксклюзивен. Вы можете поделиться своим клубным расписанием и событиями в разделах, специально посвященных предстоящим событиям. Как владельцу клуба или бара, вам нужен адаптивный веб-сайт с красивым шаблоном для продвижения вашего бизнеса в цифровом формате. Одностраничный макет может быть лучшим шаблоном для этого типа бизнеса.
Функции
- Адаптивный слайдер
- CSS-сетка
- Форма подписки
Quicklinks
Шаблон Quicklinks позволяет превратить ваших подписчиков в потенциальных клиентов. Quicklinks — это потрясающий шаблон одностраничного веб-сайта, ссылку на который можно оставить в описании своего аккаунта Instagram, Tiktok или других социальных сетей. Любой может эффективно рекламировать свой бизнес через социальные сети с интерактивными ссылками. Дизайн быстрых ссылок также дает вам много места для размещения другого соответствующего контента. Отзывы играют решающую роль в продвижении вашей репутации, и на этом потрясающем одностраничном сайте есть раздел, где можно публиковать отзывы. Этот одностраничный шаблон предназначен для коучинга и онлайн-курсов.
Quicklinks — это потрясающий шаблон одностраничного веб-сайта, ссылку на который можно оставить в описании своего аккаунта Instagram, Tiktok или других социальных сетей. Любой может эффективно рекламировать свой бизнес через социальные сети с интерактивными ссылками. Дизайн быстрых ссылок также дает вам много места для размещения другого соответствующего контента. Отзывы играют решающую роль в продвижении вашей репутации, и на этом потрясающем одностраничном сайте есть раздел, где можно публиковать отзывы. Этот одностраничный шаблон предназначен для коучинга и онлайн-курсов.
Функции
- Ссылки на социальные сети
- Раздел для отзывов
Restaurante
Для тех, кто хочет запустить веб-сайт для своих ресторанов и кафе, Restaurante — это эксклюзивный шаблон, созданный Пабло Рамосом. Это простой шаблон веб-сайта, подходящий для ресторана, который позволяет быстро предлагать клиентам актуальную информацию, такую как меню, часы работы и местонахождение. Этот простой дизайн позволяет вашим клиентам понять весь ваш бизнес только благодаря одной странице. Restaurante — это чистый макет, который поможет вашему кафе начать работу. Он на 100% настраиваемый, что означает, что вы можете стилизовать разделы и элементы так, как хотите.
Этот простой дизайн позволяет вашим клиентам понять весь ваш бизнес только благодаря одной странице. Restaurante — это чистый макет, который поможет вашему кафе начать работу. Он на 100% настраиваемый, что означает, что вы можете стилизовать разделы и элементы так, как хотите.
Функции
- Оптимизированный дизайн
- Форма обратной связи
- Галерея изображений и видео
- Различные шрифты
- Несколько бесплатных иконок
Reva
Reva — это шаблон, созданный BouthyThemes, который позволяет вам создать простой, но отзывчивый одностраничный веб-сайт, чтобы донести свое деловое сообщение до онлайн-индустрии. С Reva вы можете легко представить себя и даже свои навыки клиентам. Этот шаблон разработан с использованием современных технологий, таких как Sass, CSS3, HTML5, Latest jQuery и BootStrap. Он позволяет настраивать текст, цвета, стили и другие элементы. Самое приятное то, что он полностью адаптивен и поддерживает все современные браузеры.
Функции
- Несколько цветов
- На основе BootStrap 4
- Мульти заголовок
- Переходы
Mitex
Mitex — это шаблон, созданный ThemesIndustry для творческих предприятий, веб-студий и простых бизнес-стартапов. Этот адаптивный веб-дизайн HTML 5 включает адаптивную навигацию и несколько домашних макетов. Дизайн навигации заключен в макет с анимацией CSS и JQuery.
Функции
- HTML5 и CSS3
- Привлекательный дизайн
- Легко редактировать
Outlaw
Outlaw — это шаблон, созданный Александру Бутнару специально для юридических фирм. Он имеет специальную белую, черную, синюю и серую цветовую схему. Эта цветовая схема хорошо работает в нескольких отраслях. Наиболее предпочтительной частью шаблона является контактная форма, которая позволяет людям получить бесплатное предложение. Когда дело доходит до более серьезных дел, таких как юридические услуги, всегда есть баланс между сохранением профессионального смысла и небольшим стилем. Существуют различные разделы с контентом, и в каждом из них есть анимация, запускаемая прокруткой.
Существуют различные разделы с контентом, и в каждом из них есть анимация, запускаемая прокруткой.
Функции
- Управление содержанием
- Бесплатная форма для цитат
- Плавное взаимодействие
Hunter
Hunter — полностью адаптивный шаблон одностраничного веб-сайта HTML5, в основном разработанный для профессиональных фотографов и фрилансеров. Он включает в себя раздел обо мне, фотогалерею и контактную форму. Фотографам, которые хотят продвигать свой бизнес, многостраничный сайт не нужен. С Hunter вы можете легко добавить свой профессиональный логотип и любимую цветовую схему, чтобы запустить свой бизнес-сайт за считанные секунды. С шаблоном Hunter достаточно одной страницы, чтобы ваши фотографии были видны клиентам. Hunter поставляется с современным макетом и профессиональным веб-дизайном, чтобы произвести впечатление на аудиторию и привлечь потенциальных клиентов.
Функции
- Оптимизирован для скорости
- Идеальный для портфолио
Rubik
Шаблон Rubik предназначен для создания привлекательных и современных презентационных страниц для стартапа, агентства или личного портфолио. Этот красиво оформленный шаблон состоит из 47 компонентов, которые подходят для отдельных веб-страниц, таких как портфолио, контактная форма и карта Google. Rubik поможет вам создать лучшие дизайнерские бизнес-сайты и стилизовать их так, как вы хотите.
Этот красиво оформленный шаблон состоит из 47 компонентов, которые подходят для отдельных веб-страниц, таких как портфолио, контактная форма и карта Google. Rubik поможет вам создать лучшие дизайнерские бизнес-сайты и стилизовать их так, как вы хотите.
Функции
- Многочисленные макеты блога
- Выразительные варианты оформления
Creative
Creative — это шаблон для креативщиков и малого бизнеса. Креативный дизайн включает в себя различные богатые функции, которые вы можете использовать для оформления своей домашней страницы. Этот фантастический шаблон посадки со стильным дизайном полностью адаптивен с настраиваемым меню навигации и анимацией прокрутки. Шаблон содержит три примера, которые помогут вам в настройке.
Функции
- Фоновая галерея
- Шесть встроенных модулей
- PSD-файлы включены
Как выглядит одностраничный сайт?
Контент на одностраничном сайте тщательно упакован на начальной странице, что делает работу с ним более стабильной и удобной для читателей. Чтобы перейти к различным точкам на одностраничном веб-сайте, посетители нажимают навигационные ссылки, которые позволяют им переходить к нужным местам или прокручивать страницу вниз, чтобы получить доступ к дополнительным разделам.
Чтобы перейти к различным точкам на одностраничном веб-сайте, посетители нажимают навигационные ссылки, которые позволяют им переходить к нужным местам или прокручивать страницу вниз, чтобы получить доступ к дополнительным разделам.
Одностраничные веб-сайты стремятся предоставить только полезную информацию, чтобы пользователь мог принять решение и выполнить ее. Шаблоны одностраничных веб-сайтов предназначены для целевых страниц, портфолио и веб-сайтов, связанных с событиями. Успешные одностраничные веб-сайты удобны для пользователя. Одностраничные веб-сайты разбивают контент на простые части и убирают беспорядок в пользовательском интерфейсе.
Как называется одностраничный сайт?
Одностраничный веб-сайт также называют веб-сайтом с длинной прокруткой. Вся информация размещена в одном месте. Читатели должны прокручивать страницу вниз, чтобы найти ее содержимое, а не переходить на другие страницы, как на обычном веб-сайте. Тем не менее, есть различные разделы для фотографий, текста и видео.
Как создать одностраничный сайт?
Чтобы создать одностраничный сайт, нужно выполнить несколько шагов:
- Определите цель вашего сайта
- Выберите эффективный шаблон одностраничного сайта
- Создайте свой сайт
Что должно быть на одной странице?
На вашем одностраничном веб-сайте должно быть пять основных элементов, таких как:
- Линейная структура, которая заставляет читателей прокручивать страницу вниз.
- Призыв к действию
- Краткое описание ваших услуг
- Контакты
- Удобная навигация
Вывод
Одностраничные веб-сайты — идеальный способ представить продукт, услугу или портфолио в онлайн-индустрии. Наиболее современные одностраничные веб-сайты реагируют на устройства, имеют простой и понятный шаблон, заметный призыв к действию и адаптивную навигацию. Но вы можете сделать его еще лучше с AppMaster. С помощью этой платформы no-code вы можете создать мощный гибкий бэкенд и объединить его с шаблоном одностраничного веб-сайта. В итоге у вас будет продуктивный сайт, сделанный не за месяцы, а за дни.
В итоге у вас будет продуктивный сайт, сделанный не за месяцы, а за дни.
30 лучших сайтов некоммерческих организаций
Бюджетные ограничения характерны для некоммерческих и благотворительных организаций.
В результате из-за нехватки ресурсов компании часто идут на компромисс в вопросе создания эффективного и привлекательного веб-сайта. Это досадно, потому что веб-сайт может быть одним из самых ценных активов для продвижения дела организации.
Представленные здесь сайты являются одними из самых хорошо оформленных сайтов некоммерческих организаций. Эти примеры доказывают, что некоммерческие организации могут иметь отличные сайты, и мы надеемся, что это послужит вдохновением для вашей собственной работы.
Те некоммерческие компании, которые уделяют приоритетное внимание своему веб-сайту, могут получить такие преимущества, как увеличение пожертвований, повышение вовлеченности членов и сторонников, повышение узнаваемости и осведомленности о своей деятельности, а также улучшение продвижения мероприятий организации. Все это может окупить потраченное время, усилия и деньги на создание эффективного и привлекательного веб-сайта.
Все это может окупить потраченное время, усилия и деньги на создание эффективного и привлекательного веб-сайта.
Больше по теме: Лучшие церковные сайты
Примеры некоммерческих веб-сайтовВот некоторые из наших любимых текущих веб-сайтов некоммерческих, благотворительных и неправительственных организаций.
Safe & SoberВеб-сайт Safe & Sober отличается красочностью и хорошим дизайном. На сайте представлена информация в виде видеороликов, а также подборка полезных статей. Также легко найти информацию о том, как зарегистрироваться в программе или сделать финансовое пожертвование.
Designed by WomenСайт компании Designed by Women отличается красивой типографикой и большими фотографиями. На сайте также размещены некоторые видеопрофили и личные истории успеха.
Что действительно делает этот сайт уникальным, так это то, что это одностраничный сайт с навигационным меню внизу экрана, которое ведет к различным разделам страницы. По мере прокрутки активная ссылка (черный фон) меняется, отражая ваше место на странице.
По мере прокрутки активная ссылка (черный фон) меняется, отражая ваше место на странице.
Harbor PathНа сайте Harbor Path представлены красивые иллюстрации и использована довольно широкая цветовая палитра. Кроме того, при прокрутке страницы вниз (на главной и второстепенных страницах) возникают едва заметные анимационные эффекты. Страница «О нас» включает анимированную карту, показывающую штаты, которые в настоящее время обслуживаются организацией.
The On Being ProjectВеб-сайт The On Being Project отличается очень аккуратным и элегантным визуальным стилем дизайна. Черная, белая и серая цветовая схема включает несколько небольших вкраплений синего цвета. Навигационное меню открывается в левой части экрана при нажатии на иконку. Раздел «Радио и подкасты» содержит множество аудиоматериалов, которые можно слушать онлайн или скачивать.
Save the Children (Australia)Австралийская версия веб-сайта «Спасите детей» имеет макет, который может отлично подойти для многих некоммерческих и благотворительных организаций. Меню навигации обеспечивает легкий доступ к важному контенту, такому как «наша работа», «о нас» и «принять участие». Здесь также есть кнопка для пожертвований, которая действительно выделяется. На слайдере главной страницы представлены большие фотографии и кнопки призыва к действию для некоторых из различных программ и приоритетов. В целом, это хорошо спроектированный сайт с простыми элементами дизайна, который очень удобен для пользователя.
Меню навигации обеспечивает легкий доступ к важному контенту, такому как «наша работа», «о нас» и «принять участие». Здесь также есть кнопка для пожертвований, которая действительно выделяется. На слайдере главной страницы представлены большие фотографии и кнопки призыва к действию для некоторых из различных программ и приоритетов. В целом, это хорошо спроектированный сайт с простыми элементами дизайна, который очень удобен для пользователя.
World VisionНа сайте World Vision на главной странице размещен видеораздел, который помогает привлечь внимание и знакомит посетителей с людьми, которым помогает организация. Каталог подарков — это интересная концепция, которую не часто встретишь на сайтах некоммерческих организаций. Пользователи могут узнать о различных программах и сделать подарок любого размера, хотя для каждого подарка рекомендуются конкретные суммы.
Women’s Funding NetworkСайт, посвященный Сети Финансирования Женщин, использует большие фотографии и крупный, жирный текст. На нескольких страницах сайта, включая «Кто мы», «Что мы делаем» и «Примите участие», размещены крупные фотографии в верхней части страницы. Другие страницы начинаются с крупного заголовка, но большинство из них включают несколько фотографий по всей странице. Этот сайт — хороший пример сочетания визуального и текстового контента.
На нескольких страницах сайта, включая «Кто мы», «Что мы делаем» и «Примите участие», размещены крупные фотографии в верхней части страницы. Другие страницы начинаются с крупного заголовка, но большинство из них включают несколько фотографий по всей странице. Этот сайт — хороший пример сочетания визуального и текстового контента.
Tennessee AquariumНа сайте Tennessee Aquarium на главной странице размещено полноэкранное фоновое видео, которое обязательно привлечет внимание. Конечно, на остальной части сайта также имеется множество фотографий и видеороликов. Посетители могут легко купить билеты в аквариум и кинотеатр IMAX прямо на сайте, для этого в навигационном меню представлена заметная ссылка.
AIGA NYНеудивительно, что сайт, связанный с AIGA, будет хорошо оформлен. Этот черный сайт отлично использует смелые цвета и типографику. На сайте очень мало изображений, и это небольшой сайт, не содержащий большого количества контента.
CARE Climate ChangeСайт CARE Climate Change очень насыщен фотографиями с большим количеством изображений, демонстрирующих работу организации. Навигация уникальна: вертикальное меню расположено в левой части экрана. Ссылка «меню» в верхней части открывает выдвижное мега-меню со ссылками на все важное содержание сайта.
Women’s & Girls’ Emergency CentreЭта австралийская благотворительная организация использует красочный дизайн, включающий несколько иллюстраций. Меню навигации в хэдере открывает выпадающий список при наведении на некоторые пункты. На сайте также есть магазин, где посетители могут приобрести различные товары для поддержки организации.
OVO FoundationЭта британская неправительственная организация использует полноэкранное фоновое видео на главной странице и большое количество ярких цветов и изображений по всему сайту. Ни одна из страниц не перегружена текстом. Даже статьи и содержание блога включают большую фотографию в верхней части, над сгибом.
World Wildlife FundНа сайте WWF, как и следовало ожидать, представлено множество фотографий дикой природы и животного мира. В заголовке сайта используются кнопки для двух основных призывов к действию: “пожертвовать” и “позаботиться” (имеется ввиду виртуальная забота о животном на ваш выбор). В меню навигации есть выпадающие списки, чтобы посетители могли легко найти то, что ищут. Ниже на главной странице размещены ссылки на многие статьи и страницы сайта в виде карточек с заголовком и небольшим изображением.
International Wildlife Coexistence NetworkМеждународная сеть сосуществования дикой природы использует уникальный макет, включающий горизонтальную прокрутку на главной странице. В этом темном дизайне используется много фотографий по всему сайту, а также различные цвета, которые выделяются на черном фоне. Некоторые ссылки в навигационном меню содержат выпадающие элементы.
Templeton PrizeTempleton Prize использует большую фоновую фотографию на главной странице. По мере прокрутки появляется множество уменьшенных изображений, которые ведут на другие страницы сайта. В дизайне использовано приятное сочетание типографики, изображений и тонких анимационных эффектов при прокрутке. Это масштабный сайт с большим количеством контента и образовательных ресурсов, а дизайну каждой страницы было уделено достаточно внимания.
По мере прокрутки появляется множество уменьшенных изображений, которые ведут на другие страницы сайта. В дизайне использовано приятное сочетание типографики, изображений и тонких анимационных эффектов при прокрутке. Это масштабный сайт с большим количеством контента и образовательных ресурсов, а дизайну каждой страницы было уделено достаточно внимания.
На сайте этой организации представлено креативное навигационное меню с иконками и эффектами наведения. В левой части меню также есть ссылка «пожертвовать», которая хорошо выделяется. Весь сайт грамотно спроектирован с отличным использованием цвета и типографики. На сайте также есть книжный магазин, расположенный на субдомене.
Whitehead InstituteНа сайте Института Уайтхеда используется энергичный синий фон в верхней части главной страницы. По мере прокрутки вниз фон становится белым (второстепенные страницы также имеют белый фон). Дизайн подчеркивает красочные фотографии, и на всем сайте используется потрясающая типографика.
Keepers of the RiverНа сайте Keepers of the River используется фоновый видеоролик, показывающий реку Колорадо сверху. Эти красивые кадры с воздуха над Большим каньоном задают тон сайту. Вертикальное навигационное меню справа уникально, поскольку напоминает карту реки.
Ethnos 360Ethnos 360 использует очень насыщенную изображениями домашнюю страницу. Прокрутив страницу вниз, вы увидите больше фотографий и текстурных изображений, которые образуют темный фон страницы. Большинство других страниц сайта имеют большие заголовки или фоновые фотографии.
American DocumentaryAmerican Documentary использует красивый дизайн и аккуратный макет. Дизайн состоит в основном из изображений, типографики и свободного пространства. Навигация по сайту очень удобна благодаря простому, но эффективному меню в хэдере.
Second SightSecond Sight — это фильм компании See International, и у фильма есть свой сайт. Естественно, на главной странице сайта демонстрируется полноэкранное видео. Навигация по сайту проста: оранжевая кнопка для просмотра фильма в центре страницы и ссылка на трейлер прямо под ней. Это не большой сайт с точки зрения объема контента, но страницы хорошо оформлены с использованием множества фотографий.
Естественно, на главной странице сайта демонстрируется полноэкранное видео. Навигация по сайту проста: оранжевая кнопка для просмотра фильма в центре страницы и ссылка на трейлер прямо под ней. Это не большой сайт с точки зрения объема контента, но страницы хорошо оформлены с использованием множества фотографий.
StrathmoreНа сайте Strathmore также используется много фотографий и большие, жирные заголовки. Сайт хорошо оформлен и разнообразен по цветовым оттенкам в дизайне. Тем не менее, это не делает его слишком ярким и пестрым. Это масштабный сайт с большим количеством страниц, а выпадающее навигационное меню позволяет посетителям легко находить то, что им нужно.
Crafts CouncilCrafts Council — британская благотворительная организация, занимающаяся ремеслами. Это очень насыщенный контентом сайт с множеством страниц и большим количеством информации. Аккуратный и минималистский стиль дизайна делает него не нагроможденным и удобным для навигации. Навигационное меню в левой части экрана скрыто, пока вы не нажмете на значок, чтобы открыть его.
Навигационное меню в левой части экрана скрыто, пока вы не нажмете на значок, чтобы открыть его.
SparkSpark — это неправительственная организация, расположенная в Амстердаме, которая работает над созданием лучших рабочих мест для молодежи в странах Ближнего Востока, Африки и Европы. Как и некоторые другие, рассмотренные здесь, веб-сайт Spark включает в себя большой объем контента и множество страниц. Макет довольно аккуратный, а в дизайне широко используются цвета (особенно синий) и фотографии.
Donate ResponsiblyЭтот сайт является примером одного из самых уникальных дизайнов, представленных здесь, поскольку он наполнен творческими элементами. Здесь используется темно-синий фон с красочными иконками, иллюстрациями и фотографиями, которые делают дизайн ярким. Сайт также включает в себя анимацию и эффекты прокрутки на длинной главной странице. Ссылки на социальные сети также используются, чтобы помочь посетителям связаться с организацией.
Dzang
a-SanghaНа сайте этого объекта Всемирного наследия ЮНЕСКО представлены большие фотографии природы и животного мира, а также уникальное навигационное меню, которое открывается в левой части экрана при нажатии на иконку. На сайте много контента в виде новостей и историй. Но даже эти страницы с большим количеством текста опираются на крупные фотографии для создания сильной визуальной привлекательности.
The Adrian Brinkerhoff Poetry FoundationНа сайте Фонда поэзии Адриана Бринкерхоффа использован сильный контраст между темными и светлыми оттенками. Главная страница имеет темный фон над сгибом, но по мере прокрутки вниз фон становится белым. В этом аккуратном дизайне используется отличная типографика, белое пространство и фотографии.
KCETЯркие цвета этого сайта сразу бросаются в глаза. Для визуальной привлекательности на сайте используется множество фотографий. Это новостной сайт, на котором много контента, поэтому навигация и простота использования очень важны.
Сайт организации Equal Justice Initiative отличается очень чистым дизайном. Главная страница отображает блоки в виде больших карточек с крупным изображением и заголовком, которые ссылаются на статьи на сайте. Навигационное меню очень простое и логичное. На всем сайте в качестве основной части дизайна используются довольно большие изображения.
International Energy AgencyНа главной странице Международного Энергетического Агентства размещен видеоролик во всю ширину сайта. На остальной части сайта используется много больших фотографий и крупных, жирных шрифтов. Это сайт с большим количеством новостей, на главной странице которого размещены ссылки на множество статей и отчетов. Мега-меню используется для того, чтобы помочь посетителям быстро найти нужную информацию.
Karel Komárek Family FoundationНа этом сайте используется приятная пастельная цветовая гамма, которая оживляет дизайн, не перегружая его. В дизайне также хорошо сбалансированы фотографии и текст по всему сайту.
В дизайне также хорошо сбалансированы фотографии и текст по всему сайту.
Характеристики эффективных некоммерческих сайтовТеперь, когда мы рассмотрели множество примеров отличных некоммерческих веб-сайтов, давайте посмотрим, что делает онлайн-присутствие организации эффективным. Прежде чем вкладывать значительные ресурсы в разработку сайта, важно понять, что необходимо сделать.
1. Четкое описание цели организацииКаждая некоммерческая организация существует с определенной целью. Посетители веб-сайта, не знакомые с организацией, должны иметь возможность быстро понять цель при первом посещении сайта. В идеале главная страница сама по себе даст посетителям общее представление о том, чем занимается организация, а затем, возможно, более подробное описание цели будет представлено на отдельной странице.
2. Подробная информация о тех, кому помогает организацияЧтобы придать сайту индивидуальность, следует предоставить информацию о людях, которые пользуются услугами благотворительной организации. В некоторых случаях в потоке контента могут быть названы или показаны конкретные люди, а их истории рассказаны посетителям веб-сайта с помощью текста или увлекательного видео. В других случаях это может быть более общая информация об обслуживаемой аудитории, иногда с использованием цифр и статистики, чтобы показать деятельность организации. Подход, основанный на истории личного успеха, популярен и эффективен, потому что он устанавливает связь между зрителем и теми, кому оказывается помощь.
В некоторых случаях в потоке контента могут быть названы или показаны конкретные люди, а их истории рассказаны посетителям веб-сайта с помощью текста или увлекательного видео. В других случаях это может быть более общая информация об обслуживаемой аудитории, иногда с использованием цифр и статистики, чтобы показать деятельность организации. Подход, основанный на истории личного успеха, популярен и эффективен, потому что он устанавливает связь между зрителем и теми, кому оказывается помощь.
Фотографии также могут быть очень яркими и трогательными. С их помощью можно показать влияние организации. Многие эффективные сайты некоммерческих организаций включают фотографии людей, которым помогает организация, что придает им личный характер. Это помогает посетителям сайта почувствовать связь с людьми и важность миссии организации.
3. Информация о том, как оказать поддержкуПочти каждая некоммерческая организация в значительной степени зависит от поддержки людей и групп. В первую очередь это касается волонтерской работы и финансовых пожертвований. Возможности для волонтеров должны быть четко перечислены, чтобы любой заинтересованный человек мог принять участие.
В первую очередь это касается волонтерской работы и финансовых пожертвований. Возможности для волонтеров должны быть четко перечислены, чтобы любой заинтересованный человек мог принять участие.
Другие под оказанием поддержки могут подразумевать получение преимуществ от услуг организации. Необходимо предоставить подробную информацию о том, кому помогает организация, и при необходимости указать контактную информацию, чтобы люди могли обратиться за помощью.
4. История организацииИстория организации также будет важна для некоторых посетителей сайта и потенциальных спонсоров. Большинство эффективных некоммерческих сайтов включают в себя биографию или историю возникновения организации, а также любые значимые достижения или этапы роста.
5. Подробная информация о предстоящих мероприятияхБольшинство организаций использует мероприятия для сбора средств, повышения осведомленности, поощрения участия, а также для оказания услуг. На сайте организации должна быть размещена соответствующая информация о предстоящих мероприятиях, чтобы люди могли принять участие в интересующих их мероприятиях. Онлайн-календарь событий является одним из самых эффективных инструментов для привлечения людей.
Онлайн-календарь событий является одним из самых эффективных инструментов для привлечения людей.
Разумеется, лучшие веб-сайты также хорошо оформлены и отличаются целостным брендингом. Качественный визуальный дизайн включает в себя общую привлекательность и опыт взаимодействия. Независимо от отрасли, качественный дизайн необходим для того, чтобы максимально повысить эффект от веб-сайта. Многие из этих сайтов содержат слайд-шоу из высококачественных изображений, а главная страница содержит увлекательный контент, который мотивирует посетителя перейти вглубь сайта. Все материалы, размещенные на сайте, должны быть связаны друг с другом, а для подтверждения всех фактов и утверждений необходимо наличие большого количества достоверной информации. Хороший дизайн бывает разным, и в приведенных выше примерах вы увидите множество отличных вариантов.
7. Онлайн-пожертвованияКогда речь идет о финансовом участии, большинство организаций сегодня позволяют посетителям делать пожертвования через интернет. Необходимо также предоставить данные, информирующие потенциальных спонсоров о том, как будут использованы их финансовые пожертвования. Некоторые организации публикуют подробную информацию о различных проектах и позволяют спонсорам выбрать способ участия (примером могут служить многочисленные организации, позволяющие спонсировать конкретного ребенка, которого вы выбираете на их сайте).
Необходимо также предоставить данные, информирующие потенциальных спонсоров о том, как будут использованы их финансовые пожертвования. Некоторые организации публикуют подробную информацию о различных проектах и позволяют спонсорам выбрать способ участия (примером могут служить многочисленные организации, позволяющие спонсировать конкретного ребенка, которого вы выбираете на их сайте).
Сегодня большинство благотворительных организаций принимают онлайн-пожертвования с помощью кредитных карт и/или PayPal. Необходимо максимально упростить этот процесс для спонсоров. Отличное решение — добавить кнопку для пожертвований на видное место сайта. Можно разместить форму для пожертвований непосредственно на сайте. Таким образом транзакции по кредитной карте будут обработаны сразу. Или можно дать ссылку на стороннюю службу, например PayPal, через которую будет проходить денежный перевод.
Постоянные и потенциальные спонсоры должны иметь возможность легко найти варианты пожертвований и завершить операцию всего за несколько минут или меньше. Процесс пожертвования должен быть максимально простым, чтобы стимулировать большее количество пожертвований через Интернет.
Процесс пожертвования должен быть максимально простым, чтобы стимулировать большее количество пожертвований через Интернет.
Поскольку веб-сайт является важнейшей частью любой благотворительной или правозащитной организации, веб-дизайну некоммерческих организаций следует уделять много внимания. Важна не только эстетика дизайна, но и содержание, истории и способы взаимодействия с посетителями.
Если ваша организация работает с ограниченным бюджетом, наем дизайнерского агентства может оказаться неподходящим вариантом. Мы настоятельно рекомендуем использовать WordPress и тему Divi для создания высококачественного веб-сайта, который будет отвечать всем вашим потребностям.
20 реальных вдохновляющих примеров дизайна одностраничного веб-сайта
Дизайн, пользовательский интерфейс, UX, вдохновение
Приступая к созданию веб-сайта, необходимо учитывать несколько факторов, и одним из них является удобство использования его дизайна. Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
20 лучших и новейших примеров одностраничных веб-сайтов: обзор
1. The Perturbator от Antinomy Studio
2. Vivid+Co от ToyFight
3. The Tragic Story of Titanic от Елены Лукаш
4. Презентация Roud Studio от Roud Studio
5. Remjnd: Our Year 2021 от REMJND
6. Музей транспорта в Варшаве от OneYouNeed
8. Weinbau Strenger от Benjamin Hanus
9. Шрифт Avantt от Creative Nights
10. Уход за кожей Salanaru по БД Web-ga
11. Ностальгия по будущему от WDF
12. Цвет года Pantone от Ruformat
13. Ocean Dev от Эндрю Бро
14.
 Winamp от La Niche
Winamp от La Niche 15. Портфолио Hugo Nicaise 2021
16. Nuka: Eternal Stationery от O0 Design
17. Bugatti Smartwatch Official от Spatzek Studio
18. Mama Joyce Peppa Sauce от Vaan
19. Lucibelle Paris от Lēonard Agency
20. Mozom от Демиана Садковича
Tomorrow On Paper от 900 Vaicius 5
Tomorrow On Paper от 900 Vaicius0002 Одностраничный веб-сайт имеет только одну HTML-страницу, содержащую все. Это означает, что дополнительных страниц нет. Все упаковано на одной странице, включая такие детали, как «О нас», «Контакты» и другую дополнительную информацию. Эти веб-сайты предоставляют нужное количество информации, чтобы помочь пользователям принять решение и действовать в соответствии с ним. Все без дополнительного или ненужного контента, чтобы отвлечь их от самого важного контента.
Одностраничные веб-сайты с большим количеством контента, который распространяется по всей странице, обычно предлагают варианты навигации по разделам. При нажатии на опцию страница переходит к выбранному разделу контента.
При нажатии на опцию страница переходит к выбранному разделу контента.
Услуги DUO AR/VR от Outcrowd
👍 Преимущества одностраничного веб-сайта
- Это делает работу плавной благодаря четкому началу, середине и концу пути пользователя.
- Простой стиль навигации одностраничного веб-сайта повышает конверсию, поскольку он удерживает внимание пользователей.
- Гораздо удобнее и естественнее для мобильного дизайна
- Легче поддерживать одну страницу, обновлять и оптимизировать ее.
- Одностраничные веб-сайты имеют более низкий показатель отказов из-за линейного опыта без отвлекающих факторов.
- Ограниченная информация вызывает любопытство. У пользователей будет соблазн связаться с вами и запросить более подробную информацию.
- Идеально подходит для целевых веб-сайтов (целевые страницы и кампании), преследующих одну цель.

- Позволяет пользователям быстро находить то, что они ищут .
👎 Недостатки одностраничного веб-сайта
- Одностраничные веб-сайты могут быть проигнорированы Google из-за небольшого содержания и отсутствия создания ссылок по сравнению с многостраничными веб-сайтами. Обычно у одностраничных веб-сайтов на меньше шансов получить более высокий SEO-рейтинг , поскольку он нужен для ранжирования по разным ключевым словам.
- Не идеально если вам требуется, чтобы ваш веб-сайт содержал много разнообразного и сложного контента .
- Когда вы ограничиваете количество контента, которое вы предоставляете своим пользователям, вы также ограничиваете свое общение с ними . Труднее четко передать ваше сообщение с меньшим количеством контента. Вам понадобится специалист по контент-маркетингу.
- Трудно поделиться определенным разделом веб-сайта с одним единственным URL-адресом.

- Предлагает ограниченную масштабируемость . Чем больше контента вы добавите на свою страницу, тем дольше будет прокручиваться страница, и это может расстроить пользователя.
Fashion BrandUI от AR Shakir для Shopified
1. The Perturbator
Этот пример от Antinomy Studio посвящен альбому The Perturbator «Lustful Sacraments». Веб-сайт предлагает одностраничный интерфейс с высококачественными изображениями обложки альбома, тизерным видео, датами тура и мерчем. У него одна цель — продвигать альбом, и он отлично справляется с этой задачей благодаря хорошо организованной информации, бруталистскому стилю дизайна и плавным бесшовным параллаксам.
Посетить сайт
2. Одностраничный веб-сайт Vivid + Co
Vivid Co — агентство полного цикла и стратегический консультант. Их рекламный веб-сайт объединяет опыт агентства, работу, карьеру и контакты на одной странице, но при этом сохраняет параметры навигации, чтобы помочь посетителям прокрутить до определенного интересующего раздела.
Посетить сайт
3. Трагическая история Титаника
Это длинное чтение об истории Титаника упаковано на одной странице, которая предлагает множество интерактивных элементов, которые помогут вам погрузиться в историю. Несмотря на длинную прокрутку, страница хорошо работает как образовательная презентация и выглядит как захватывающее путешествие от начала до конца.
Посетить сайт
4. Витрина студии Roud
Одностраничные веб-сайты идеально подходят для портфолио, и здесь у нас есть наглядный пример. Round Studio — это цифровое агентство, которому удается продемонстрировать свои навыки в качественном интерактивном опыте. Веб-сайт не разочаровывает в большом количестве прокрутки, и в то же время ему удается упаковать много соответствующей информации, такой как опыт, галерея портфолио, раздел команды и контакты без необходимости на отдельных страницах.
Посетить сайт
5. REMJND Weihnachten 2021
Рождественские слова от агентства REMJND. Веб-сайт представляет собой прекрасное интерактивное и хорошо анимированное письмо Деду Морозу, предназначенное для выражения благодарности за все, что агентство сделало в 2021 году. Это приятно читать всем, кто работает с агентством, и может вдохновить вас сделать что-то подобное для члены вашей команды и клиенты к концу этого года.
Посетить сайт
6. Музей транспорта в Варшаве
Первый в Европе виртуальный музей общественного транспорта к 100-летию автобусного транспорта в Варшаве. Знаете ли вы, что сразу после создания Департамента автобусного сообщения в 1920 году, во время обороны Варшавы, автобусы использовались для перевозки армии? Из этого одностраничного интерактивного музея можно многое узнать по этой теме. Он разработан как инфографика в хронологическом порядке, которую вы открываете при прокрутке.
Посетить сайт
7. Одностраничный веб-сайт WUD Milan
Идеально подходит для темы этой статьи, здесь у нас есть одностраничный веб-сайт, посвященный Всемирному дню юзабилити. Это глобальное мероприятие, посвященное удобству использования, пользовательскому опыту и дизайну, и каждый год это новая тема. Это веб-сайт мероприятия 2021 года, который отлично работает как одностраничный сайт со всей необходимой информацией о мероприятии и модным дизайном.
Посетить сайт
8. Weinbau Strenger
Weinbau Strenger от Бенджамина Хануса — это очень подробная отдельная страница для немецкой винодельни, которая объединяет философию бренда и великолепную презентацию продукта в кратком, но очень наглядном виде.
Посетить сайт
9.
 Одностраничный веб-сайт Avantt Typeface
Одностраничный веб-сайт Avantt TypefaceНа следующем одностраничном веб-сайте представлен пользовательский шрифт Avantt, созданный Displaay Type Foundry, во всех его формах, формах и отношениях с модернистским отличительным характером, завернутый в необычную горизонтальную компоновку. Эта страница представляет собой презентацию невероятных дизайнов, которые вы можете сделать с помощью этого шрифта.
Посетить сайт
10. Salanaru Skincare
Классическая целевая страница продукта по уходу за кожей с фиксированным вертикальным заголовком и навигацией, при этом прокручивается только правая часть дизайна. Не совсем типичное решение, но оно работает хорошо из-за короткого содержания.
Посетить сайт
11. Ностальгия по будущему
Следующий пример — презентация новинок 2022 года от Preciosa в модном журнале.
Посетить сайт
12.
 Цвет Pantone 2021 Одностраничный веб-сайт
Цвет Pantone 2021 Одностраничный веб-сайтОдностраничный веб-сайт, посвященный цветам Pantone 2021 года, с примерами, значениями и соответствующими цветовыми схемами в интерактивном стиле брутализма.
Посетить сайт
13. Ocean Dev
Еще одно выдающееся дизайнерское агентство выбрало одностраничный подход. Дизайн довольно короткий, простой и понятный, но очень наглядный.
Посетить сайт
14. Одностраничный веб-сайт Winamp
Всеми любимый игрок начала 2000-х возвращается и извлекает выгоду из этого с помощью красочного современного одностраничного веб-сайта. Разделы отображаются в виде полностраничных карточек.
Посетить сайт
15. Портфолио Hugo Nicaise 2021
Это одностраничный веб-сайт с портфолио внештатного креативного разработчика из Парижа Hugo Nicaise. Со вкусом, коротко и с четким посылом.
Посетить сайт
16. Nuka: Eternal Канцтовары
Одностраничные сайты идеально подходят для продвижения одного продукта. В данном случае у нас есть очень наглядная интерактивная презентация вечных канцелярских принадлежностей.
Посетить сайт
17. Коллекция смарт-часов Bugatti
Это официальный сайт новой коллекции смарт-часов Bugatti. Типичный для бренда одностраничник имеет множество анимаций пользовательского интерфейса, большие изображения и плавные переходы.
Посетить сайт
18. Соус с пеппой Mama Joyce
Соус с пеппой Mama Joyce, вероятно, является нашим любимым примером. Сайт выглядит как интерактивный ретро-постер с большими шрифтами и гигантскими заголовками. Он потрясающе анимирован и со вкусом загроможден, чтобы соответствовать ретро-атмосфере.
Посетить сайт
19.
 Lucibelle Paris
Lucibelle ParisВысокотехнологичная косметическая светодиодная маска от Lucibelle Paris с высокотехнологичным футуристическим одностраничным веб-сайтом.
Посетить сайт
20. Мозом
Одностраничник в газетной концепции. Он принадлежит творческой студии, базирующейся в Израиле.
Посетить сайт
В заключение
Все больше дизайнеров следуют тенденции создания одностраничных веб-сайтов, потому что это просто, ясно и дает возможность создавать что-то очень интерактивное и уникальное. Дизайн с длинной прокруткой позволяет легко сходить с ума, рассказывая свою историю. У вас также есть полный контроль над порядком просмотра вашего контента, и его намного проще поддерживать. Эти 20 примеров показывают 20 различных способов сделать яркую презентацию всего на одной странице, и мы надеемся, что они вдохновили вас на создание собственного, еще более потрясающего одностраничного веб-сайта.
А пока, почему бы не проверить, есть ли другие важные сведения о веб-разработке и веб-дизайне?
- Карманный справочник по меню гамбургеров: плюсы, минусы и рекомендации
- Wireframe VS Prototype: в чем разница? (с примерами и инструментами)
- Дизайн нижнего колонтитула веб-сайта: рекомендации, советы и множество примеров
одностраничных веб-сайтов — 37+ лучших идей одностраничного веб-дизайна 2022
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Одностраничные сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Веб-сайты главной страницы
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Веб-сайты с иконками
Темные сайты
Музыкальные сайты
Веб-сайты ресторанов
Адаптивные веб-сайты
Маркетинговые сайты
Как создать дизайн одностраничного сайта
Если вам нужен потрясающий одностраничный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что отличает хороший одностраничный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.
