#6 — Кнопки и группы кнопок
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта) #6 — Кнопки и группы кнопок
Bootstrap HTML5Кнопки от Bootstrap — одни из наиболее красивых кнопок среди фреймворков. За урок мы научимся использовать стили для создания кнопок, а также изучим создание групп кнопок в Бутстрап.
Исходный код
Работа с кнопками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> body { padding: 30px; } </style> </head> <body> <button>Стандартная</button> <input type="submit" value="Основная"> <input type="button" value="Подтвердить"> <a href="#" role="button">Уведомление</a> <button>Внимание</button> <button>Отмены</button> <button>Сслыка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <br><br> <button>Кнопка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <br><br> <div> <div data-toggle="buttons"> <label> <input type="checkbox"> Параметр 1 </label> <label> <input type="checkbox"> Параметр 2 </label> <label> <input type="checkbox"> Параметр 3 </label> </div> <div data-toggle="buttons"> <label> <input type="radio"> Параметр 1 </label> <label> <input type="radio"> Параметр 2 </label> <label> <input type="radio"> Параметр 3 </label> </div> </div> </body> </html>
Онлайн редактор кода
Загрузка. ..
..
Задание к уроку
Создание кнопок
Создайте группу кнопок как показано на фото ниже:
Посмотреть ответ
Вот решение данной задачи:
<div> <button>Подтвердить</button> <button>Основная</button> <button href="#">Стандартная</button> <button>Отмена</button> </div>
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Современная вёрстка адаптивного веб-сайта# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 46 уроков
# Веб сайты
Уроки Python Django / Создание сайта12 уроков
# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайтаМы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
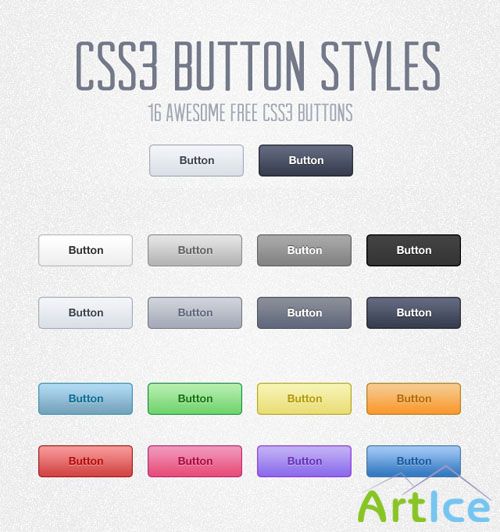
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания красивых кнопок. С помощью CSS3 вы можете манипулировать всем: от фоновых градиентов до теней и глянцевых/блестящих эффектов. Мы собрали 10 уникальных коллекций и фрагментов CSS-кнопок от CodePen, которые вы можете изучать и свободно использовать в своих веб-проектах.
500 000+ шрифтов, стоковых фотографий, тем и элементов дизайна
Неограниченное скачивание всего, начиная с всего 16,50 долларов в месяц!
1. Пластиковые пуговицы
См. Кнопки Pen CSS3 от Benjamin (@ben_jammin) на CodePen.dark
Кнопки Pen CSS3 от Benjamin (@ben_jammin) на CodePen.dark
Этот набор кнопок чист и точен. Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбрать маленькие, средние или большие кнопки, каждая из которых имеет свой стиль. У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, оформленные как переключатели или вкладки. Для чистого CSS-решения это один из самых чистых стилей кнопок в Интернете.
2. Классные кнопки
См. Pen Cool Buttons от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти крутые пуговицы, сделанные Фелипе Маркосом, немного отличаются от пластиковых пуговиц выше, но они так же просты в использовании. У них нет блестящего пластикового дизайна, но они все еще имеют эффект «толкания» при нажатии.
Вы можете выбрать один из шести готовых цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
Онлайн-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок. И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они были полностью созданы на CSS3, и эти кнопки демонстрируют множество эффектов, вдохновленных Google, которые вы можете создать, и все они выглядят фантастически. Есть аналогичный пример, созданный Monkey Raptor, который расширяет эти кнопки, добавляя в микс несколько других.
4. Пуговицы
См. Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом. Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Что делает этот набор уникальным, так это то, что вы можете переключаться между глянцевым и плоским стилем с помощью одного класса. Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS — удобно!
5. Социальные кнопки
См. социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
.Этот фрагмент, возможно, полная коллекция социальных кнопок с уникальными цветовыми схемами и фирменными значками.
Разработчик Стэн Уильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужен социальный обмен на вашем веб-сайте.
6. Желейная анимация
См. кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.dark
.На первый взгляд может показаться, что это обычная кнопка. Но желейная кнопка имеет особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно интересной анимации, меня также впечатлила полуреалистичная тень кнопки внизу. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
7. Кнопка параллакса
См. 3D-кнопку Pen Parallax с переменными CSS, управляемыми JS, от Тобиаса Райха (@electerious) на CodePen.dark
3D-кнопку Pen Parallax с переменными CSS, управляемыми JS, от Тобиаса Райха (@electerious) на CodePen.dark
Тобиас Райх создал эту прекрасную кнопку параллакса, используя радиальные градиенты CSS3 и довольно причудливые цвета.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я когда-либо видел, и он прекрасно сочетается с любой веб-страницей.
8. Таблетки Hubspot
Джо Хенриод создал эти кнопки на основе дизайна Hubspot. Они функционируют так же, как традиционные HTML-кнопки, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки-таблетки, напоминающие о «Матрице», но вы можете изменить цвета на любые по своему усмотрению. А состояния наведения и клика достаточно яркие, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen.dark
.Большинство фронтенд-кодеров используют Sass/SCSS, потому что он предлагает больше контроля и его гораздо проще писать, чем традиционный CSS. Эти кнопки SCSS рассчитаны на длительный срок службы и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки ощущаться трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
10. Кнопки в стиле Mozilla
См. «Кнопки Mozilla с одним элементом пера» Феликса Шварцера (@slimsmearlapp) на CodePen.dark
.Веб-сайт Mozilla подвергся серьезному ребрендингу, отказавшись от традиционных пластиковых кнопок. Мне понравился их оригинальный дизайн, и, к счастью, он сохранился благодаря этому фрагменту, сделанному Феликсом Шварцером.
Форма синего треугольника на самом деле создана с помощью чистого CSS вместе с фоновым градиентом и эффектом трехмерного скоса. Эти кнопки сильно стилизованы и настолько хорошо продуманы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любой раскладки. Поскольку они разработаны исключительно с помощью CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для бизнеса, блогов, социальных сетей или магазинов электронной коммерции.
Поскольку они разработаны исключительно с помощью CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для бизнеса, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все эти невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше чистых кнопок CSS.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
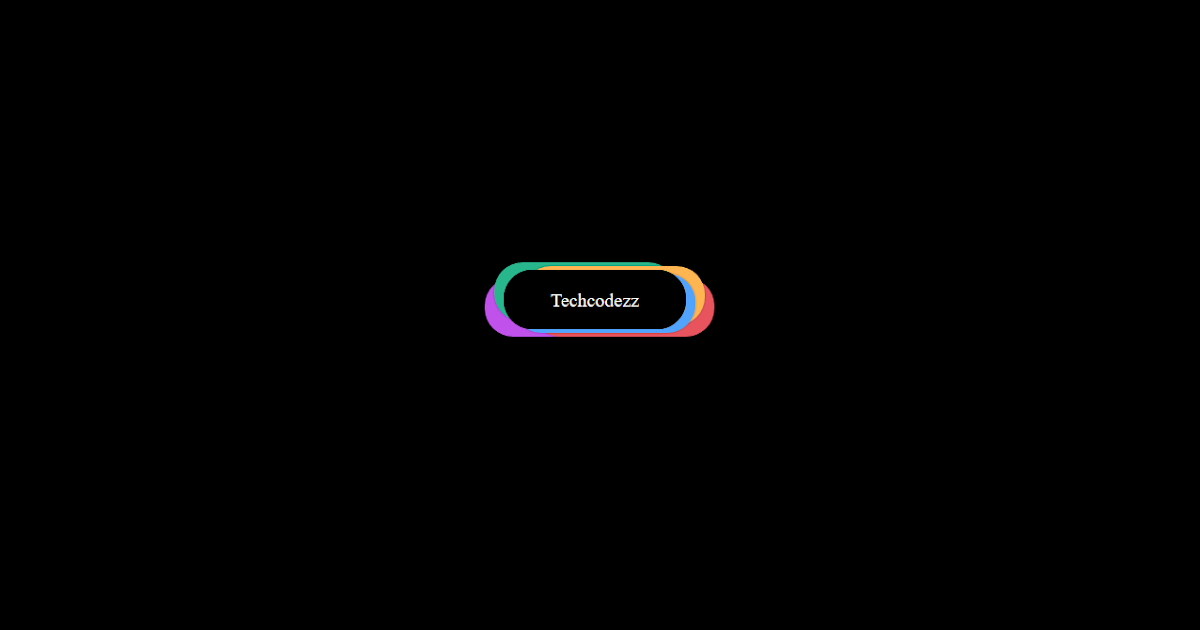
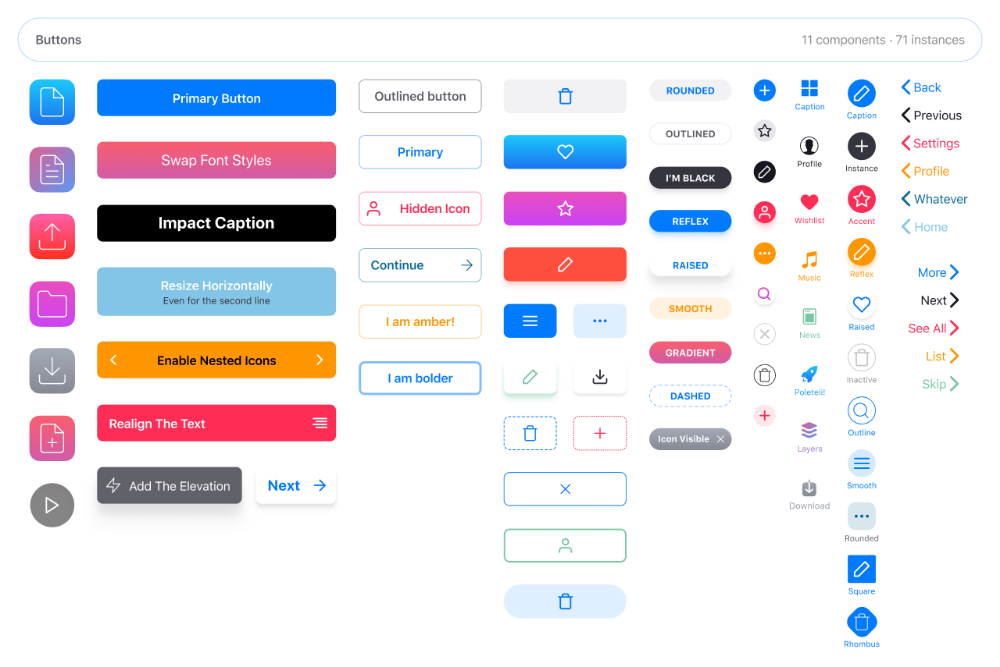
54 Красивый стиль кнопки HTML CSS
Если вы хотите, чтобы ваш сайт выглядел современно и стильно, тогда вам нужно использовать кнопку HTML CSS. Это повысит удобство работы посетителей и выделит ваш сайт среди остальных. Если вы ищете красивую кнопку CSS3, обратите внимание на эту. Он идеально подходит для любого веб-сайта или веб-приложения, и его легко настроить в соответствии с вашими потребностями. Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Анимированные кнопки CSS3
Кнопки, к которым добавлена анимация с помощью модуля анимации CSS3. Разнообразный ассортимент анимированных кнопок, которые вы можете добавить на свой веб-сайт, чтобы придать ему более живой вид.
Дополнительная информация / ЗагрузитьПолучить хостинг
Загрузить анимацию кнопок
Используя относительно простой CSS, вы сможете добавить на свой веб-сайт несколько стилей анимированных кнопок.
Подробнее / СкачатьПолучить хостинг
Эффекты наведения на кнопку с тенью окна
При наведении указателя мыши на кнопки в течение длительного периода времени вы увидите различные эффекты, в том числе тень окна. Собираем несколько простых анимаций с помощью теней. Никаких дополнительных компонентов или даже фантомных элементов не требуется.
Дополнительная информация / DownloadGet Hosting
HTML-эффекты CSS3 при наведении на кнопку с помощью FontAwesome
Добавьте CSS-эффекты при наведении на кнопку на свой веб-сайт, если хотите придать ему новый вид и выделить его среди других веб-сайтов. Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Дополнительная информация / DownloadGet Hosting
Чистый CSS3 Hexicons
Фреймворк CSS на отраслевом жаргоне называется «чистым CSS». Это набор инструментов с открытым исходным кодом, которые можно использовать бесплатно и которые можно использовать при создании адаптивных веб-сайтов и веб-приложений. Эти инструменты находятся в этом месте.
Дополнительная информация / СкачатьПолучить хостинг
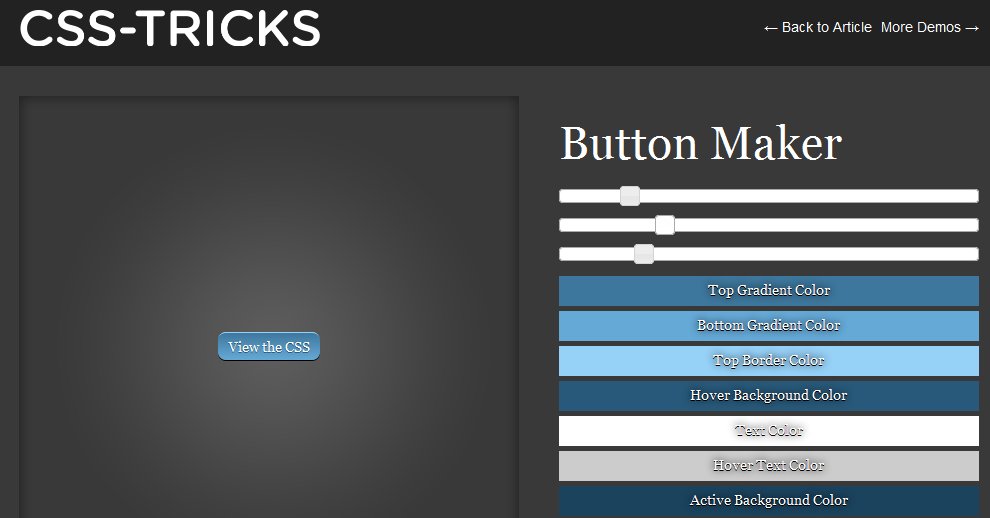
Варианты цвета кнопки
Подробнее / СкачатьПолучить хостинг
Trendy CSS3 Кнопки
Дополнительная информация / Downloadget Hosting
Кнопки «Парафан»
Дополнительная информация / Загрузка.
Только CSS3 анимация для игривой волнистой кнопки в активном состоянии и в состоянии наведения. Отлично подходит для веб-интерфейса игрового проекта для детей.
Подробнее / СкачатьПолучить хостинг
Sullivan Buttons CSS3
Дополнительная информация / СкачатьПолучить хостинг
Эффекты при наведении на кнопку
Дополнительная информация / СкачатьПолучить хостинг наш последний проект с местной фирмой по информационной безопасности, мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / DownloadGet Hosting
Кнопка частиц и эффект свечения
Подробнее / DownloadGet Hosting
Эксперименты с кнопками
Подробнее / DownloadGet Hosting
Серия простых CSS-кнопок
Серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / СкачатьПолучить хостинг
Кнопки исключительно CSS
Некоторые кнопки CSS, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Дополнительная информация / Скачать хостинг. Хостинг
CSS3 Анимационные кнопки
Подробнее / Скачать хостинг. 2
Плоские 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок – Awesome Buttons Bootstrap
Дополнительная информация/СкачатьПолучить хостинг
Радиокнопка и флажок
Подробнее/СкачатьПолучить хостинг
CSS Радиокнопки
Дополнительная информация/СкачатьПолучить хостинг
909115 Iconic1 609115 Icons1 CSS3 Animationic Подробнее / СкачатьПолучить хостингCSS3 Нажмите, чтобы понравиться Анимированная кнопка
Подробнее / СкачатьПолучить хостинг
Стильные кнопки переключения CSS
Это несколько стильных кнопок переключения только CSS, созданных на основе этого руководства по Adobe Illustrator, разумеется, в упрощенной версии.
Подробнее / СкачатьПолучить хостинг
Металлические кнопки пользовательского интерфейса
Подробнее / СкачатьПолучить хостинг
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / ЗагрузитьПолучить хостинг
Добавить в корзину Кнопки — раскрашиваемые
Подробнее / ЗагрузитьПолучить хостинг
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
У них также есть очень хорошие состояния :hover и :active.
Подробнее / СкачатьПолучить хостинг
Кнопки стирания при наведении курсора
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Подробнее / DownloadGet Hosting
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Дополнительная информация/СкачатьПолучить хостинг
Сексуальные плоские кнопки
Подробнее/СкачатьПолучить хостинг
Очевидные кнопки – почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / DownloadGet Hosting
Некоторые идеи Новые стили кнопок
Дополнительная информация / DownloadGet Hosting
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / СкачатьПолучить хостинг
Кнопки с CSS-анимацией и иконками
Подробнее / СкачатьПолучить хостинг
Макет пользовательского интерфейса перехода css3
Макет пользовательского интерфейса категории галереи для веб-сайта фотографии. Использование css3 для включения и выключения эффектов наведения. Эффекты наведения текста и значков, а также переходы между тенями вкладок.
Дополнительная информация / СкачатьПолучить хостинг
Простые кнопки со стрелками
Подробнее / СкачатьПолучить хостинг
Радиокнопки с длинной тенью
Попытка придать плоским кнопкам некоторую глубину.

