10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
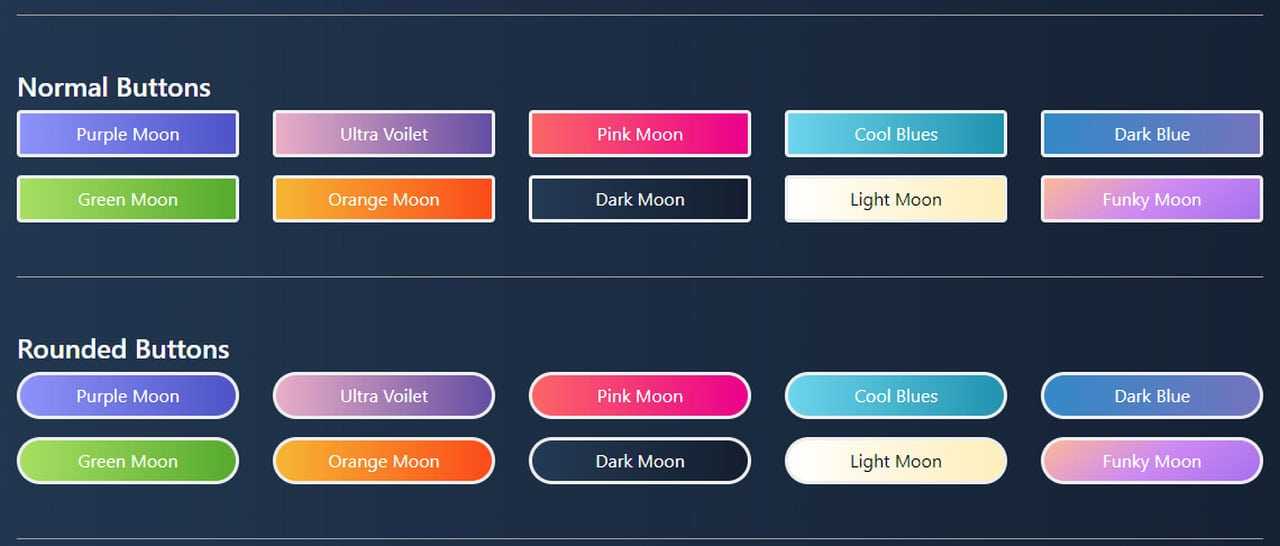
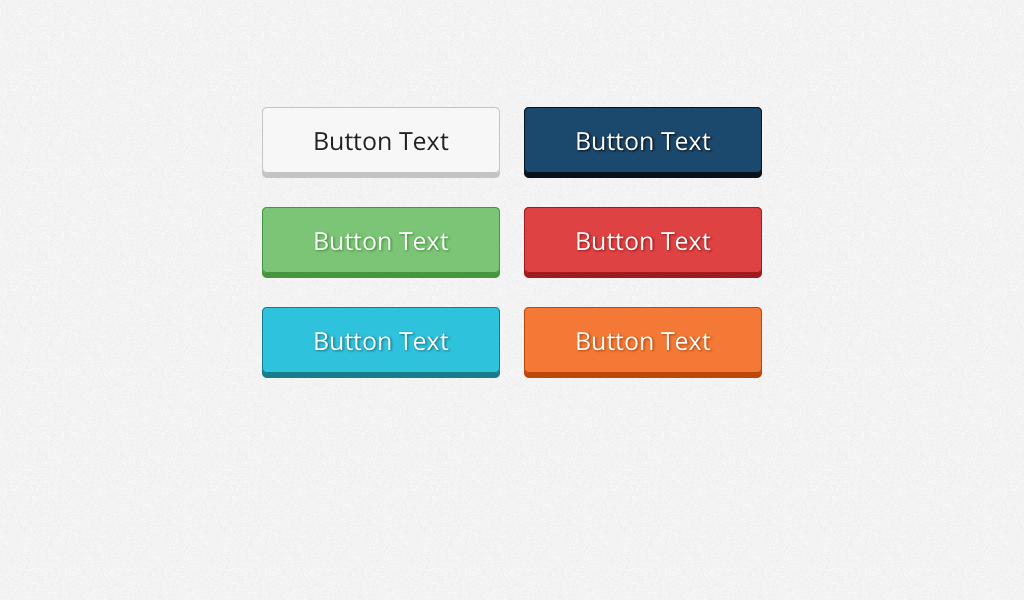
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
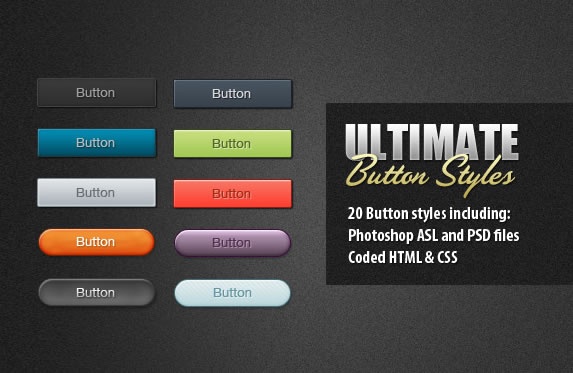
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
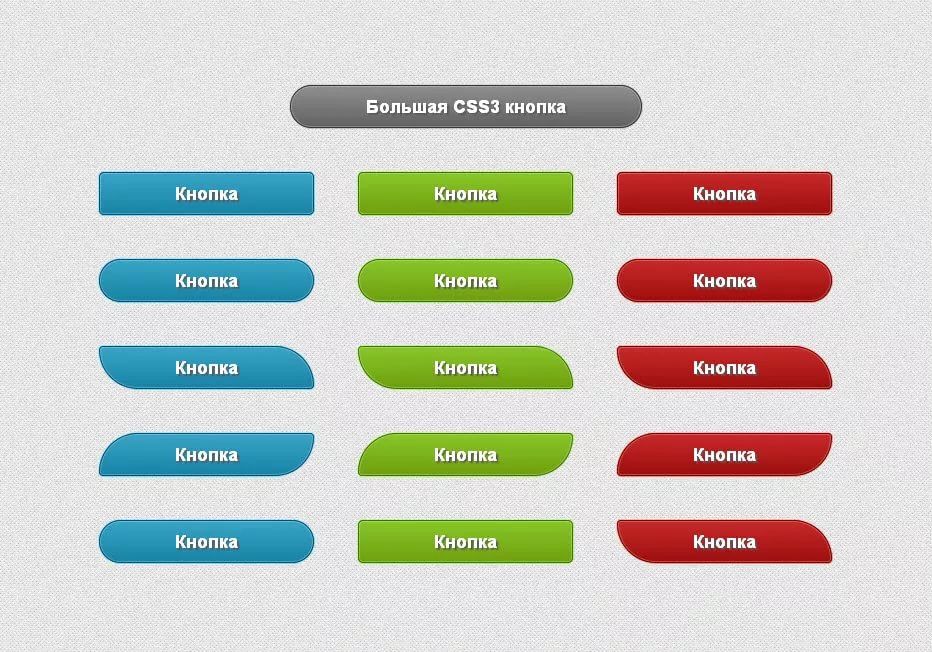
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
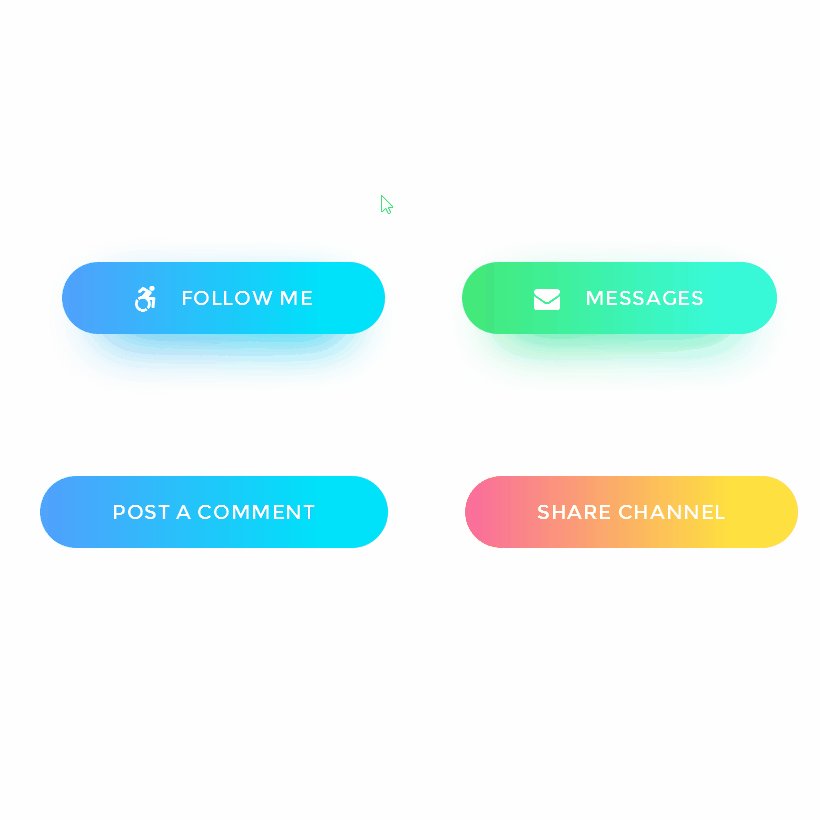
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
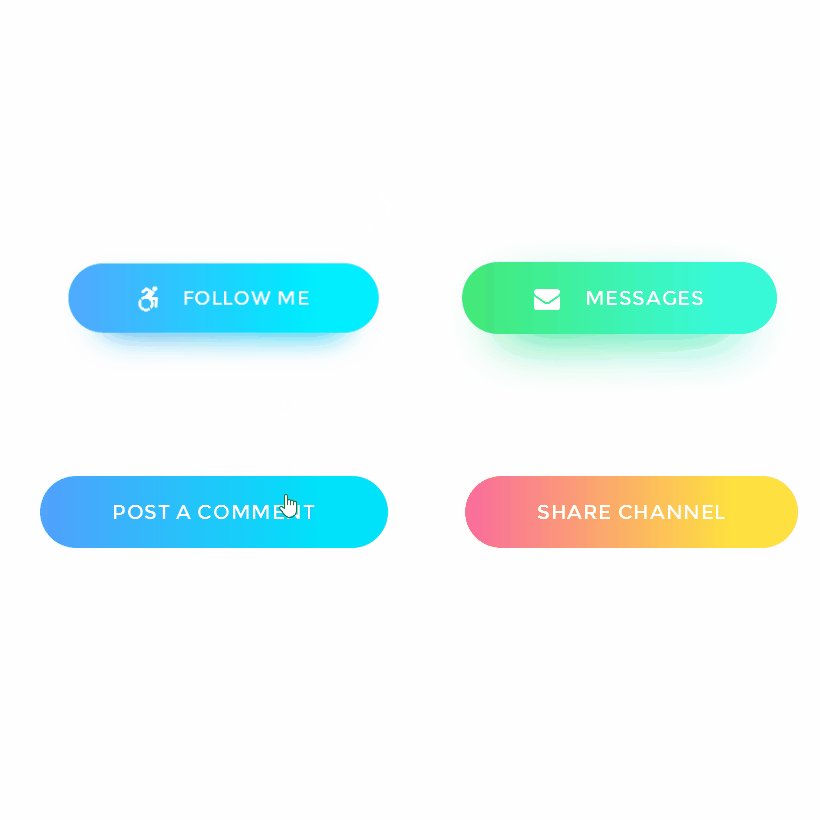
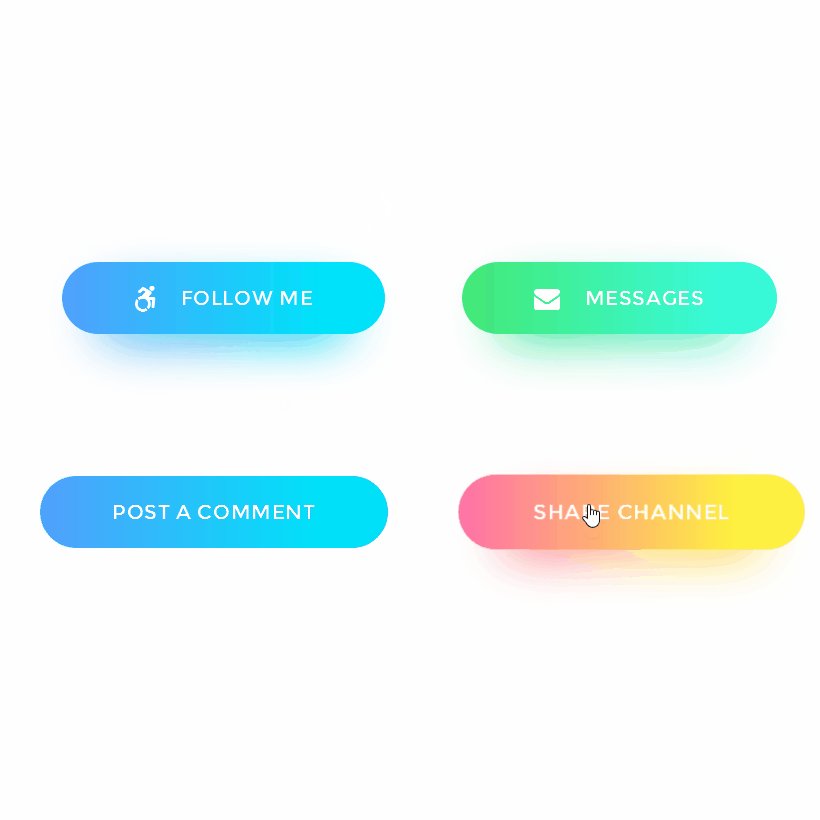
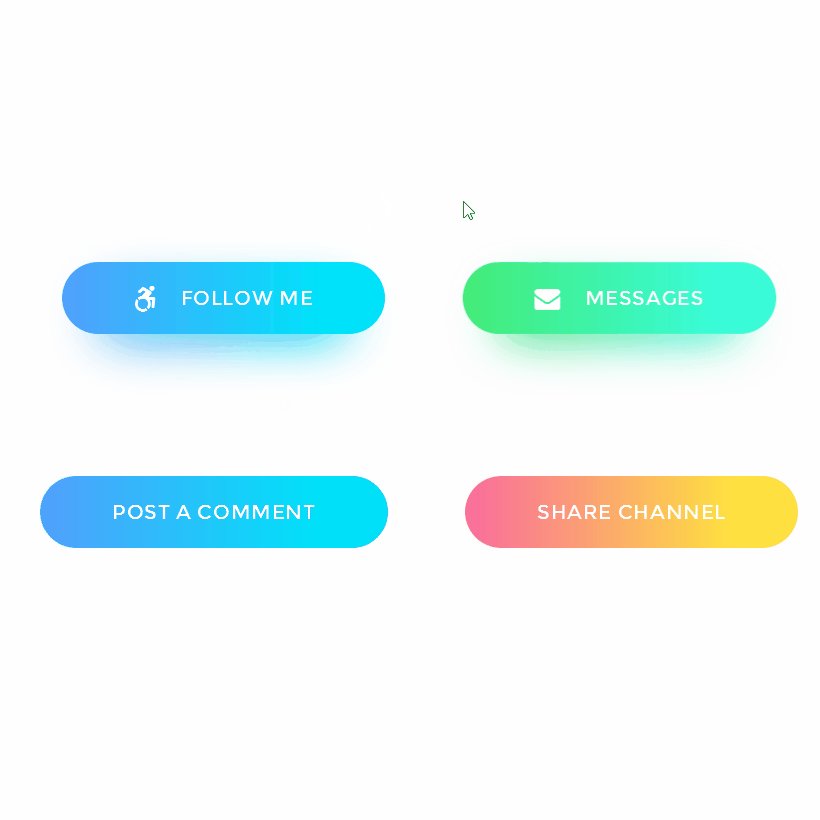
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
#6 — Кнопки и группы кнопок
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта) #6 — Кнопки и группы кнопок
Bootstrap HTML5Кнопки от Bootstrap — одни из наиболее красивых кнопок среди фреймворков. За урок мы научимся использовать стили для создания кнопок, а также изучим создание групп кнопок в Бутстрап.
За урок мы научимся использовать стили для создания кнопок, а также изучим создание групп кнопок в Бутстрап.
Исходный код
Работа с кнопками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> body { padding: 30px; } </style> </head> <body> <button>Стандартная</button> <input type="submit" value="Основная"> <input type="button" value="Подтвердить"> <a href="#" role="button">Уведомление</a> <button>Внимание</button> <button>Отмены</button> <button>Сслыка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <br><br> <button>Кнопка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <br><br> <div> <div data-toggle="buttons"> <label> <input type="checkbox"> Параметр 1 </label> <label> <input type="checkbox"> Параметр 2 </label> <label> <input type="checkbox"> Параметр 3 </label> </div> <div data-toggle="buttons"> <label> <input type="radio"> Параметр 1 </label> <label> <input type="radio"> Параметр 2 </label> <label> <input type="radio"> Параметр 3 </label> </div> </div> </body> </html>
Онлайн редактор кода
Загрузка. ..
..
Задание к уроку
Создание кнопок
Создайте группу кнопок как показано на фото ниже:
Посмотреть ответ
Вот решение данной задачи:
<div> <button>Подтвердить</button> <button>Основная</button> <button href="#">Стандартная</button> <button>Отмена</button> </div>
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
Также стоит посмотреть
# Веб сайты
Современная вёрстка адаптивного веб-сайта# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайта# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 46 уроков
# Веб сайты
Уроки Python Django / Создание сайта12 уроков
Мы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Настройки
Копировать и вставить — смайлики
Ваши самые используемые смайлики
Очистить
📌 Нажмите на смайлик, чтобы сохранить его!
Смайты и эмоции
😀😃😄😁😆😅🤣😂🙂🙃😉😊😇🥰😍🤩😘😗☺😏😒🙄 😬😮💨🤥😌😔😪🤤😴😷🤒🤕🤢🤮🤧🥵🥶🥴😵😵💫🤯🤠🥳🥸😎🤓🧐😕😟🙁☹ 😓😩😫🥱😤😡😠🤬😈👿💀☠ ❤🧡💛💚💙💜🤎🖤🤍💯💢💥💫💦💨🕳💭💤
Люди и тело
👋🤚🖐🤞🤟🤘🤙👈👉👆🖕👇 ☝ 👅👄👶🧒👦👧🧑👱👨🧔🧔чего 👨🦱👨🦳👨🦲👩👩🦰🧑🦰👩🦱🧑🦱👩🦳🧑🦳👩🦲🧑🦲👱♀ ЩЕТА 🙎🙎♂🙎♀ щал 🤦 Совлажая 🌾👨🌾👩🌾🧑🍳👨🍳👩🍳🧑🔧👨🔧👩🔧🧑🏭👨🏭👩🏭🧑💼👨💼👩💼🧑🔬👨🔬 👩🔬🧑💻👨💻👩💻🧑🎤👨🎤👩🎤🧑🎨👨🎨👩🎨🧑✈ 🚒👨🚒👩🚒👮👮 Совладание Ights🤵♀ Щеты👰♀ щал 🧚♂🧚♀ щал ♂💇♀ QUERSH🚶♀TIC🧍♀ ЕТ 👩🦽🏃🏃♂🏃♀ щал ♀ ЩЕТА ♀ ЩЕТА 💋👨👨❤💋👨👩❤ 👦👨👩👦👦👨👩👧👧👨👨👦👨👨👧👨👨👧👦👨👨👦👦👨👨👧👧👩👩 👦👩👩👧👩👩👧👦👩👩👦👦👩👩👧👧👨👦👨👦👦👨👧👨👧👦👨👧👧👩
Животные и природа
🐵🐒🦍🦧🐶🐕🦮🐕🦺🐩🐺🦊🦝🐱🐈🐈⬛🦁🐯🐅🐆🐴🐎🦄🦓🦌🦬🐮🐂🐃🐄🐷🐖🐗🐽🐏🐑🐐🐪🐫🦙 🦒🐘🦣🦏🦛🐭🐁🐀🐹🐰🐇🐿 🐲🐉🦕🦖🐳🐋🐬🦭🐟🐠🐡🦈🐙🐚🐌🦋🐛🐜🐝🪲🐞🦗🪳🕷 🍁🍂🍃
Food & Drink
🍇🍈🍉🍊🍋🍌🍍🥭🍎🍏🍐🍑🍒🍓🫐🥝🍅🫒🥥🥑🍆🥔🥕🌽🌶🫑🥒🥬🥦🧄🧅🍄🥜🌰🍞🥐🥖🫓🥨🥯 🥞🧇🧀🍖🍗🥩🥓🍔🍟🍕🌭🥪🌮🌯🫔🥙🧆🥚🍳🥘🍲🫕🥣🥗🍿🧈🧂🥫🍱🍘🍙🍚🍛🍜🍝🍠🍢🍣🍤🍥🥮🍡🥟🥠🥡🦀🦞🦐🦑🦪 🍦🍧🍨🍩🍪🎂🍰🧁🥧🍫🍬🍭🍮🍯🍼🥛☕🫖🍵🍶🍾🍷🍸🍹🍺🍻🥂🥃🥤🧋🧃🧉🧊🥢🍽
Путешествие и места
🌍🌎🌏🌐 🗺🗺⛰🌋🗻🏕🌋🗻🏕. . 🌄🌅🌆🌇🌉♨ 🚏🛣🚏🛣🛢⛽🚨🚥🚦🛑🚧⚓⛵🛶🚤🛳🕛🕧🕐🕜🕑🕝🕒🕞🕓🕟🕛🕧🕐🕜🕑🕝🕒🕞🕓🕟 🕔🕠🕕🕡🕖🕢🕗🕣🕘🕤🕙🕥🕚🕦🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌡🕔🕠🕕🕡🕖🕢🕗🕣🕘🕤🕙🕥🕚🕦🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌡🌝🌞🪐⭐🌟🌠🌌☁⛅⛈🌀🌈🌂🌀🌈🌂 ☂️☔⛱️⚡❄️☃️⛄☄️🔥💧🌊
. 🌄🌅🌆🌇🌉♨ 🚏🛣🚏🛣🛢⛽🚨🚥🚦🛑🚧⚓⛵🛶🚤🛳🕛🕧🕐🕜🕑🕝🕒🕞🕓🕟🕛🕧🕐🕜🕑🕝🕒🕞🕓🕟 🕔🕠🕕🕡🕖🕢🕗🕣🕘🕤🕙🕥🕚🕦🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌡🕔🕠🕕🕡🕖🕢🕗🕣🕘🕤🕙🕥🕚🕦🌑🌒🌓🌔🌕🌖🌗🌘🌙🌚🌛🌜🌡🌝🌞🪐⭐🌟🌠🌌☁⛅⛈🌀🌈🌂🌀🌈🌂 ☂️☔⛱️⚡❄️☃️⛄☄️🔥💧🌊
Действия
🎃🎄🎆🎇🧨✨🎈🎉🎊🎋🎍🎎🎏🎐🎑🧧🎀🎁🎗🏆🏅🥇🥈🥉⚽⚾🥎🏀🏐🏈🏉🎾🥏🎳🏏🏑🏒🥍🏓🏸🥊🥋🏆🏅🥇🥈🥉⚽⚾🥎🏀🏐🏈🏉🎾🥏🎳🏏🏑🏒🥍🏓🏸🥊🥋 🥅⛳⛸ ♠ ♠ ️ ♥ ️ ♦ ️ ♣ ♟ ♟ ♟
Объекты
👓🕶🥽🥼🦺👔 👕👖🧣🧤🧥🧦👗👘🥻🩱🩲🩳👙👚👛👜👝🛍 🎶🎙🎚🎛💡🔦🏮💡🔦🏮 🪔📔📕📖📗📘📙📚📓📒📃📜📄📰🗞📑🔖🏷📝💼📁📝💼📁 📂🗂📅📆🗒📇📈📉📊📋📌📍📎🖇📏📐✂📇📈📉📊📋📌📍📎🖇🔨🪓⛏🔨🪓⛏⚒⚒🪝🧰 🧲🪜⚗🧲🪜⚗
Символы
🏧 🚮🚰♿🚹🚺🚻🚼🚾🛂🛃🛄🛅⚠🚸⛔🚫🚳🚭🚯🚱🚷📵🔞☢⬆⬆⬆⬅⬅↖↖↖. ☸☯🕎🔯♈♉♊♋♌♍♎♏♐♑♒♓⛎🔀🔁🔂 ▶ ▶ ▶ ▶ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ◀ ➖➗♾‼.⃣🔟🔠🔡🔢🔣🔤🅰⃣🔟🔠🔡🔢🔣🔤🅰🆑🆒🆓ℹ🈺🈵🔴🟠🟡🟢🔵🟣🟤⚫⚪ 🟥🟧🟨🟩🟦🟪🟫⬛⬜◼ ◾◽ ◾◽ ◾◽
Флаги
🏁🚩🎌🏴🏳🏁🚩🎌🏴🏳🇦🇨🇦🇩🇦🇪 🇦🇫🇦🇬🇦🇮🇦🇱🇦🇲🇦🇴🇦🇶🇦🇷🇦🇸🇦🇹🇦🇺🇦🇼🇦🇽🇦🇿🇧🇦🇧🇧🇧🇩🇧🇪🇧🇫🇧🇬🇧🇭🇧🇮🇧🇯🇧🇱🇧🇲 🇧🇳🇧🇴🇧🇶🇧🇷🇧🇸🇧🇹🇧🇻🇧🇼🇧🇾🇧🇿🇨🇦🇨🇨🇨🇩🇨🇫🇨🇬🇨🇭🇨🇮🇨🇰🇨🇱🇨🇲🇨🇳🇨🇴🇨🇵🇨🇷🇨🇺 🇨🇻🇨🇼🇨🇽🇨🇾🇨🇿🇩🇪🇩🇬🇩🇯🇩🇰🇩🇲🇩🇴🇩🇿🇪🇦🇪🇨🇪🇪🇪🇬🇪🇭🇪🇷🇪🇸🇪🇹🇪🇺🇫🇮🇫🇯🇫🇰🇫🇲 🇫🇴🇫🇷🇬🇦🇬🇧🇬🇩🇬🇪🇬🇫🇬🇬🇬🇭🇬🇮🇬🇱🇬🇲🇬🇳🇬🇵🇬🇶🇬🇷🇬🇸🇬🇹🇬🇺🇬🇼🇬🇾🇭🇰🇭🇲🇭🇳🇭🇷 🇭🇹🇭🇺🇮🇨🇮🇩🇮🇪🇮🇱🇮🇲🇮🇳🇮🇴🇮🇶🇮🇷🇮🇸🇮🇹🇯🇪🇯🇲🇯🇴🇯🇵🇰🇪🇰🇬🇰🇭🇰🇮🇰🇲🇰🇳🇰🇵🇰🇷 🇰🇼🇰🇾🇰🇿🇱🇦🇱🇧🇱🇨🇱🇮🇱🇰🇱🇷🇱🇸🇱🇹🇱🇺🇱🇻🇱🇾🇲🇦🇲🇨🇲🇩🇲🇪🇲🇫🇲🇬🇲🇭🇲🇰🇲🇱🇲🇲🇲🇳 🇲🇴🇲🇵🇲🇶🇲🇷🇲🇸🇲🇹🇲🇺🇲🇻🇲🇼🇲🇽🇲🇾🇲🇿🇳🇦🇳🇨🇳🇪🇳🇫🇳🇬🇳🇮🇳🇱🇳🇴🇳🇵🇳🇷🇳🇺🇳🇿🇴🇲 🇵🇦🇵🇪🇵🇫🇵🇬🇵🇭🇵🇰🇵🇱🇵🇲🇵🇳🇵🇷🇵🇸🇵🇹🇵🇼🇵🇾🇶🇦🇷🇪🇷🇴🇷🇸🇷🇺🇷🇼🇸🇦🇸🇧🇸🇨🇸🇩🇸🇪 🇸🇬🇸🇭🇸🇮🇸🇯🇸🇰🇸🇱🇸🇲🇸🇳🇸🇴🇸🇷🇸🇸🇸🇹🇸🇻🇸🇽🇸🇾🇸🇿🇹🇦🇹🇨🇹🇩🇹🇫🇹🇬🇹🇭🇹🇯🇹🇰🇹🇱 🇹🇲🇹🇳🇹🇴🇹🇷🇹🇹🇹🇻🇹🇼🇹🇿🇺🇦🇺🇬🇺🇲🇺🇳🇺🇸🇺🇾🇺🇿🇻🇦🇻🇨🇻🇪🇻🇬🇻🇮🇻🇳🇻🇺🇼🇫🇼🇸🇽🇰 Футбол0005
25+ КНОПОК CSS — Сообщество разработчиков
50+ CSS КНОПОК
https://gscode. in/css-buttons/
in/css-buttons/
ПОДРОБНЕЕ AIRTICLE
1: 20+ CSS фоновых шаблонов Пример
2: 30+90 Удивительное CSS0 Menu : 15+ Bootstrap navbar
4: 30+ Radio Button CSS style Examples
5: 50+ CSS шаблон сетки
CSS Button On Hover Slide Effect.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Креативная кнопка | hover over
Внесены изменения в мою первую ручку с эффектом наведения на кнопку. Добавлены анимации CSS для псевдоэлементов. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
Крутая коллекция простых эффектов наведения на кнопку с использованием только CSS. Профессионально и чисто. Не забудьте оставить несколько комментариев, вопросов или опасений. Хотите увидеть больше? или есть идеи? Дайте мне знать!
Не забудьте оставить несколько комментариев, вопросов или опасений. Хотите увидеть больше? или есть идеи? Дайте мне знать!
Потрясающие эффекты при наведении на кнопку
Кнопка с тонким глянцевым/блестящим эффектом при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS. Вдохновленный http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения CSS. В качестве эффектов используются переходы, текстовые тени, анимация и преобразования.
Кнопка с простым эффектом при наведении! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Набор CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, SASS и LESS.
Теперь доступна версия 2.0 с более чем 100 эффектами .
Загрузите последнюю версию hover.css с GitHub. Эта версия CodePen останется на уровне v1.0 9.0005
Эта версия CodePen останется на уровне v1.0 9.0005
Простые стили кнопок помогут вам начать веб-дизайн!
Создание базовых анимаций с тенями. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения на кнопку с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. В настоящее время обновление этой ручки. Work in Progress
Если вам понравилась эта статья, ознакомьтесь с ней. Пример [gscode.in]
p> Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты с реальной толщиной. Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты также происходит случайным образом — если вы нажмете кнопку несколько раз, вы увидите.
Конфетти с использованием JS, SCSS и холста HTML5.