Красивые таблицы CSS в HTML
.simple-little-table {
font-family:Arial, Helvetica, sans-serif;
color:#666;
font-size:12px;
text-shadow: 1px 1px 0px #fff;
background:#eaebec;
margin:20px;
border:#ccc 1px solid;
border-collapse:separate;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-moz-box-shadow: 0 1px 2px #d1d1d1;
-webkit-box-shadow: 0 1px 2px #d1d1d1;
box-shadow: 0 1px 2px #d1d1d1;
}
.simple-little-table th {
font-weight:bold;
padding:21px 25px 22px 25px;
border-top:1px solid #fafafa;
border-bottom:1px solid #e0e0e0;
background: #ededed;
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#ebebeb));
background: -moz-linear-gradient(top, #ededed, #ebebeb);
}
.simple-little-table th:first-child{
text-align: left;
padding-left:20px;
}
. simple-little-table tr:first-child th:first-child{
simple-little-table tr:first-child th:first-child{
-moz-border-radius-topleft:3px;
-webkit-border-top-left-radius:3px;
border-top-left-radius:3px;
}
.simple-little-table tr:first-child th:last-child{
-moz-border-radius-topright:3px;
-webkit-border-top-right-radius:3px;
border-top-right-radius:3px;
}
.simple-little-table tr{
text-align: center;
padding-left:20px;
}
.simple-little-table tr td:first-child{
text-align: left;
padding-left:20px;
border-left: 0;
}
.simple-little-table tr td {
padding:18px;
border-top: 1px solid #ffffff;
border-bottom:1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
background: #fafafa;
background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fafafa));
background: -moz-linear-gradient(top, #fbfbfb, #fafafa);
}
.simple-little-table tr:nth-child(even) td{
background: #f6f6f6;
background: -webkit-gradient(linear, left top, left bottom, from(#f8f8f8), to(#f6f6f6));
background: -moz-linear-gradient(top, #f8f8f8, #f6f6f6);
}
. simple-little-table tr:last-child td{
simple-little-table tr:last-child td{
border-bottom:0;
}
.simple-little-table tr:last-child td:first-child{
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
}
.simple-little-table tr:last-child td:last-child{
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
}
.simple-little-table tr:hover td{
background: #f2f2f2;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2f2), to(#f0f0f0));
background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0);
}
.simple-little-table a:link {
color: #666;
font-weight: bold;
text-decoration:none;
}
.simple-little-table a:visited {
color: #999999;
font-weight:bold;
text-decoration:none;
}
.simple-little-table a:active,
.simple-little-table a:hover {
color: #bd5a35;
text-decoration:underline;
}
Красивые таблицы на CSS +Видео
Время чтения: 3 мин.Таблицы — это удобный способ представить большое количество информации наиболее компактно. Например всевозможные рейтинги, прайс-листы, цены и так далее. Но важно то, что таблицы должны привлекать пользователя и быть удобными и приятными к просмотру. Поэтому мы сегодня рассмотрим создадим две симпатичные таблицы, а также я сделал видео об одном интересном сервисе.
Красивые таблицы на CSS
Простая таблица на CSS3
Первая таблица, которую мы создадим.
Пример меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
HTML каркас не содержит в себе ничего нового. Он выглядит следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <table cellspacing="0">
<tr>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
</tr>
<tr>
<td>Etiam dolor</td>
<td>100%</td>
<td>Нет</td>
</tr>
<tr>
<td>Etiam dolor</td>
<td>100%</td>
<td>Да</td>
</tr>
<tr>
<td>Etiam dolor</td>
<td>50%</td>
<td>Да</td>
</tr>
<tr>
<td>Etiam dolor</td>
<td>0%</td>
<td>Да</td>
</tr>
<tr>
<td>Etiam dolor</td>
<td>100%</td>
<td>Да</td>
</tr>
</table> |
CSS часть
Сейчас добавим стили нашей таблице:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | table {
overflow:hidden;
border:1px solid #d3d3d3;
background:#fefefe;
width:70%;
margin:5% auto 0;
-moz-border-radius:5px; /* FF1+ */
-webkit-border-radius:5px; /* Saf3-4 */
border-radius:5px;
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0. |
Подсветка строки при наведении
Пример меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Эта таблица немного больше прошлой, но структура очень похожа:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <table>
<thead>
<tr>
<th>№</th>
<th>Top 10 фильмов</th>
<th>Год</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>Побег из Шоушенка</td>
<td>1994</td>
</tr>
<tr>
<td>2</td>
<td>Крестный отец</td>
<td>1972</td>
</tr>
<tr>
<td>3</td>
<td>Крестный отец: Часть II</td>
<td>1974</td>
</tr>
<tr>
<td>4</td>
<td>Хороший, плохой, злой</td>
<td>1966</td>
</tr>
<tr>
<td>5</td>
<td>Криминальное чтиво</td>
<td>1994</td>
</tr>
<tr>
<td>6</td>
<td>12 разгневанных мужчин</td>
<td>1957</td>
</tr>
<tr>
<td>7</td>
<td>Список Шиндлера</td>
<td>1993</td>
</tr>
<tr>
<td>8</td>
<td>Пролетая над гнездом кукушки</td>
<td>1975</td>
</tr>
<tr>
<td>9</td>
<td>Темный рыцарь</td>
<td>2008</td>
</tr>
<tr>
<td>10</td>
<td>Властелин колец: Возвращение Короля</td>
<td>2003</td>
</tr>
</table> |
CSS часть
Стили немного другие, потому что нам необходимо изменить цвет строки при наведении:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | . |
Тем, кому лень писать код самостоятельно!
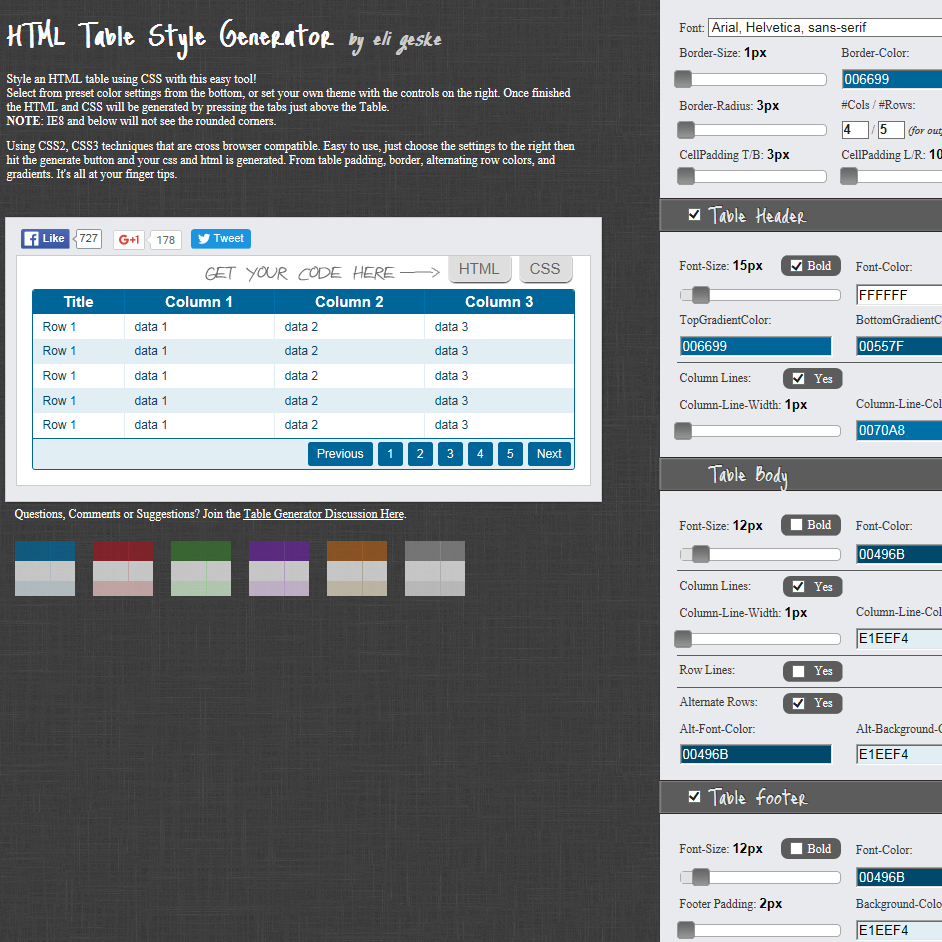
 Я сделал видео об этом сервисе, которое находится ниже. Сервис находится по ссылке — tablestyler.com (был найден новый сервис и ссылка обновлена 2 июня 2017 года). На видео идет видеообзор старого сервиса, но и с новым вы разберетесь 🙂 .
Я сделал видео об этом сервисе, которое находится ниже. Сервис находится по ссылке — tablestyler.com (был найден новый сервис и ссылка обновлена 2 июня 2017 года). На видео идет видеообзор старого сервиса, но и с новым вы разберетесь 🙂 .
Вывод
Обязательно возьмите данную статью себе на заметку, потому что очень часто приходится оформлять таблицы, а с помощью последнего сервиса это можно сделать очень быстро и красиво :).
Успехов!
Красивая стилизация таблицы на CSS – Di-Grand
table {
overflow:hidden;
border:1px solid #d3d3d3;
background:#fefefe;
width:70%;
margin:5% auto 0;
-moz-border-radius:5px; /* FF1+ */
-webkit-border-radius:5px; /* Saf3-4 */
border-radius:5px;
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0. 2);
2);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
th, td {
padding:18px 28px 18px;
text-align:center;
}
th {
padding-top:22px;
text-shadow: 1px 1px 1px #fff;
background:#e8eaeb;
}
td {
border-top:1px solid #e0e0e0;
border-right:1px solid #e0e0e0;
}
tr.odd-row td {
background:#f6f6f6;
}
td.first, th.first {
text-align:left
}
td.last {
border-right:none;
}
td {
background: -moz-linear-gradient(100% 25% 90deg, #fefefe, #f9f9f9);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f9f9f9), to(#fefefe));
}
tr.odd-row td {
background: -moz-linear-gradient(100% 25% 90deg, #f6f6f6, #f1f1f1);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f1f1f1), to(#f6f6f6));
}
th {
background: -moz-linear-gradient(100% 20% 90deg, #e8eaeb, #ededed);
background: -webkit-gradient(linear, 0% 0%, 0% 20%, from(#ededed), to(#e8eaeb));
}
tr:first-child th. first {
first {
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px; /* Saf3-4 */
}
tr:first-child th.last {
-moz-border-radius-topright:5px;
-webkit-border-top-right-radius:5px; /* Saf3-4 */
}
tr:last-child td.first {
-moz-border-radius-bottomleft:5px;
-webkit-border-bottom-left-radius:5px; /* Saf3-4 */
}
tr:last-child td.last {
-moz-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px; /* Saf3-4 */
}
Прокачиваем таблицы с помощью CSS3
Сегодня мы вам покажем, как использовать некоторые полезные свойства CSS3, чтобы облагородить вид ваших таблиц. И это возможно, благодаря новым селекторам, которые могут обращаться к конкретным записям, ячейкам, столбцам. Таким образом, мы сможем создавать уникальные стили таблиц, без использования дополнительных классов в верстке.
Мы будем использовать градиенты -webkit и -moz, чтобы создать великолепный вид без использования изображений, и посмотрим, как вставить контент в элементы с определенным классом.
Но сначала разметка.
Разметка
В начале идет стандартная структура таблицы:
|
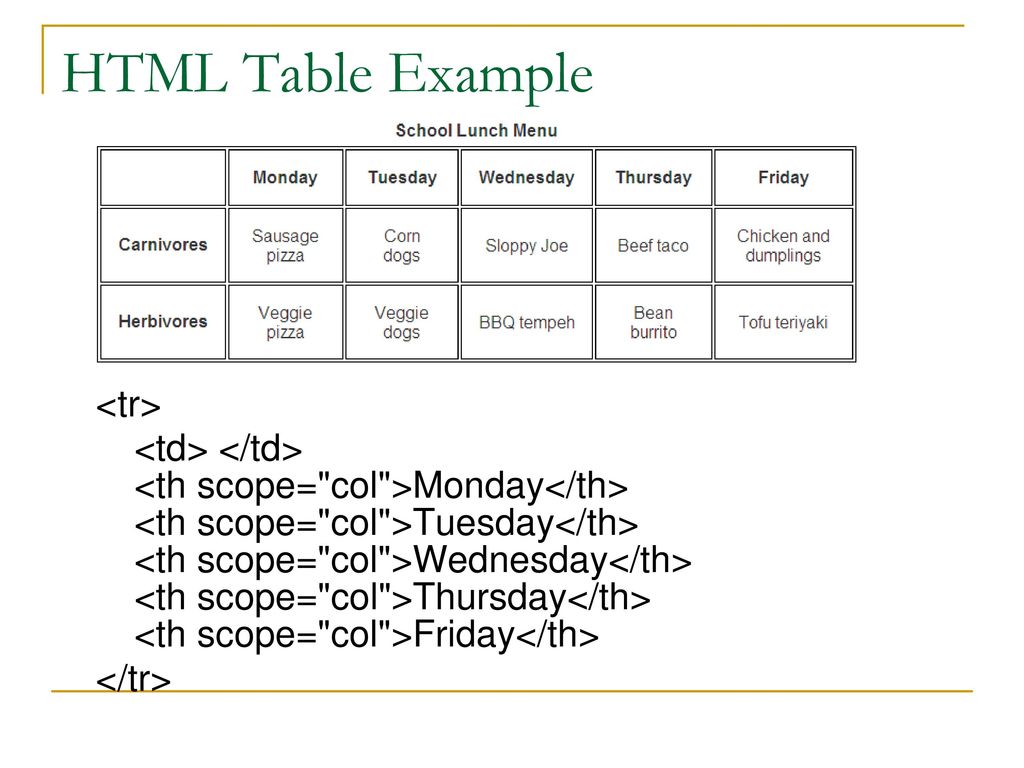
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<table> <thead> <tr> <th></th> <th scope=»col» abbr=»Starter»>Smart Starter</th> <th scope=»col» abbr=»Medium»>Smart Medium</th> <th scope=»col» abbr=»Business»>Smart Business</th> <th scope=»col» abbr=»Deluxe»>Smart Deluxe</th> </tr> </thead> <tfoot> <tr> <th scope=»row»>Price per month</th> <td>$ 2. <td>$ 5.90</td> <td>$ 9.90</td> <td>$ 14.90</td> </tr> </tfoot> <tbody> <tr> <th scope=»row»>Storage Space</th> <td>512 MB</td> <td>1 GB</td> <td>2 GB</td> <td>4 GB</td> </tr> <tr> <th scope=»row»>Bandwidth</th> <td>50 GB</td> <td>100 GB</td> <td>150 GB</td> <td>Unlimited</td> </tr> <tr> <th scope=»row»>MySQL Databases</th> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> <td>Unlimited</td> </tr> <tr> <th scope=»row»>Setup</th> <td>19. <td>12.90 $</td> <td>free</td> <td>free</td> </tr> <tr> <th scope=»row»>PHP 5</th> <td><span></span></td> <td><span></span></td> <td><span></span></td> <td><span></span></td> </tr> <tr> <th scope=»row»>Ruby on Rails</th> <td><span></span></td> <td><span></span></td> <td><span></span></td> <td><span></span></td> </tr> </tbody> </table |
У нас есть все элементы, что используются в таблицах: заголовок (header), тело (body), и подвал (footer). В примере будем использовать данные тарифов одной хостинговой компании. И так, три разных стиля.
И так, три разных стиля.
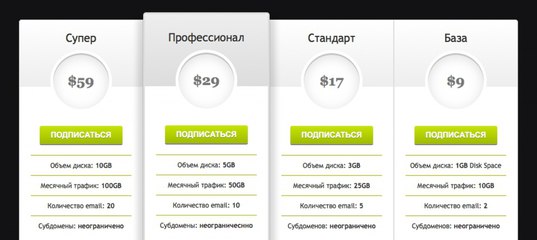
Таблица №1
Первая таблица будет в зеленых тонах с градиентом в заглавных ячейках (элементы “th”). Давайте начнем с основного стиля таблицы:
table.table1{ font-family: «Trebuchet MS», sans-serif; font-size: 16px; font-weight: bold; line-height: 1.4em; font-style: normal; border-collapse:separate; } |
Для того, чтобы было некоторое расстояние между ячейками, будем использовать свойство border-collapse со значением separate.
Можно использовать стили для шрифта с сайта Typechart. Это очень полезный ресурс с хорошими примерами шрифтов и готовым CSS кодом.
Элементы th в заголовке будут описаны следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
. padding:15px; color:#fff; text-shadow:1px 1px 1px #568F23; border:1px solid #93CE37; border-bottom:3px solid #9ED929; background-color:#9DD929; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.02, rgb(123,192,67)), color-stop(0.51, rgb(139,198,66)), color-stop(0.87, rgb(158,217,41)) ); background: -moz-linear-gradient( center bottom, rgb(123,192,67) 2%, rgb(139,198,66) 51%, rgb(158,217,41) 87% ); -webkit-border-top-left-radius:5px; -webkit-border-top-right-radius:5px; -moz-border-radius:5px 5px 0px 0px; border-top-left-radius:5px; border-top-right-radius:5px; } |
Мы используем свойство градиента для браузеров Firefox и Webkit (Safari и Chrome), чтобы создать красивый градиент из трех цветов. Свойство
Свойство border-radius скругляет верхний левый и верхний правый углы ячеек.
Теперь нам нужно позаботиться об элементе th, являющимся пустым. С помощью селекторов CSS3 мы можем делать невероятные вещи, и одна из них — это выбор элементов, являющихся пустыми. Делается следующим образом:
.table1 thead th:empty{ background:transparent; border:none; } |
Подвал таблицы оформляется так:
.table1 tfoot td{ color: #9CD009; font-size:32px; text-align:center; padding:10px 0px; text-shadow:1px 1px 1px #444; } .table1 tfoot th{ color:#666; } |
Усилим отображение контента с помощью свойства text shadow.
Внутренние ячейки таблицы оформлены следующим образом: светло-зеленый фон и белая тень текста для получения эффекта гравировки:
.table1 tbody td{ padding:10px; text-align:center; background-color:#DEF3CA; border: 2px solid #E7EFE0; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; color:#666; text-shadow:1px 1px 1px #fff; } |
Добавим очень тонкий бордюр и скругления для ячеек. Получим небольшой светящийся эффект. Можно использовать свойство box shadow для получения подобного эффекта.
Теперь, нужно добавить иконку для всех ячеек, у которых есть элемент span с классом check. С помощью следующего CSS кода получим:
. content : url(../images/check0.png) } |
Это свойство позволит добавить контент (в нашем случае это изображение) внутрь элемента. Также можно добавить текст. Можно использовать свойства ::before или ::after, которые и будут определять, куда вставлять контент.
На этом все. Теперь посмотрим вторую таблицу.
Таблица №2
Вторая таблица выглядит немного элегантней первой, благодаря черному заголовку и подвалу.
В этой таблице нет свободного расстояния между ячейками:
table.table2{ font-family: Georgia, serif; font-size: 18px; font-style: normal; font-weight: normal; letter-spacing: -1px; line-height: 1.2em; border-collapse:collapse; text-align:center; } |
Так как стили у заголовка и подвала похожи, пропишем их вместе:
. padding:20px 10px 40px 10px; color:#fff; font-size: 26px; background-color:#222; font-weight:normal; border-right:1px dotted #666; border-top:3px solid #666; -moz-box-shadow:0px -1px 4px #000; -webkit-box-shadow:0px -1px 4px #000; box-shadow:0px -1px 4px #000; text-shadow:0px 0px 1px #fff; text-shadow:1px 1px 1px #000; } |
Элемент th в футере имеет свой стиль:
.table2 tfoot th{ padding:10px; font-size:18px; text-transform:uppercase; color:#888; } |
Ячейки в подвале сейчас такого же стиля, что и в заголовке, нам нужно немного другое свойство box shadow. В заголовке тень указывает наверх, в подвале — вниз. Также меняем цвет текста:
Также меняем цвет текста:
.table2 tfoot td{ font-size:36px; color:#EF870E; border-top:none; border-bottom:3px solid #666; -moz-box-shadow:0px 1px 4px #000; -webkit-box-shadow:0px 1px 4px #000; box-shadow:0px 1px 4px #000; } |
Вернемся наверх и укажем для пустой ячейки стили:
.table2 thead th:empty{ background:transparent; -moz-box-shadow:none; -webkit-box-shadow:none; box-shadow:none; } |
Также для пустых ячеек не забываем убрать тени, определенные ранее.
С помощью селектора :nth-last-child мы можем указать на последний элемент ячейки в заголовке и указать, что у него нет правого бордюра:
. border-right:none; } |
С помощью селектора :first-child мы можем обратится к первой ячейке в заголовке, та которая пустая, и указать, что у нее бордюров нет. Также убираем бордюр у последних ячеек в теле таблицы:
.table2 thead :first-child, .table2 tbody :nth-last-child(1){ border:none; } |
Теперь добавим немного оформления для элементов th в теле таблицы:
.table2 tbody th{ text-align:right; padding:10px; color:#333; text-shadow:1px 1px 1px #ccc; background-color:#f9f9f9; } |
И еще немного для остальных ячеек:
. padding:10px; background-color:#f0f0f0; border-right:1px dotted #999; text-shadow:-1px 1px 1px #fff; text-transform:uppercase; color:#333; } |
Теперь добавим иконку в элементы span с классом check:
.table2 tbody span.check::before{ content : url(../images/check1.png) } |
Таблица №3
В третьей таблице будет немного больше CSS свойств, в основном, из-за разноцветных столбцов в заголовке. И то можно сделать, использя только селекторы (т.е. без дополнительных классов).
Основной стиль таблицы следующий:
table.table3{ font-family:Arial; font-size: 18px; font-style: normal; font-weight: normal; text-transform: uppercase; letter-spacing: -1px; line-height: 1. text-align:center; border-collapse:collapse; } |
Стиль для ячеек th в заголовке:
.table3 thead th{ padding:6px 10px; text-transform:uppercase; color:#444; font-weight:bold; text-shadow:1px 1px 1px #fff; border-bottom:5px solid #444; } |
Пустые ячейки:
.table3 thead th:empty{ background:transparent; border:none; } |
Теперь нам нужно выбрать с помощью селекторов определенную ячейку в заголовке, чтобы раскрасить ее в цвет. С помощью :nth-child(число) мы можем выбирать нужного потомка:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
. .table3 tfoot :nth-child(2){ background-color: #7FD2FF; } .table3 tfoot :nth-child(2){ -moz-border-radius:0px 0px 0px 5px; -webkit-border-bottom-left-radius:5px; border-bottom-left-radius:5px; } .table3 thead :nth-child(2){ -moz-border-radius:5px 0px 0px 0px; -webkit-border-top-left-radius:5px; border-top-left-radius:5px; } .table3 thead :nth-child(3), .table3 tfoot :nth-child(3){ background-color: #45A8DF; } .table3 thead :nth-child(4), .table3 tfoot :nth-child(4){ background-color: #2388BF; } .table3 thead :nth-child(5), .table3 tfoot :nth-child(5){ background-color: #096A9F; } .table3 thead :nth-child(5){ -moz-border-radius:0px 5px 0px 0px; -webkit-border-top-right-radius:5px; border-top-right-radius:5px; } .table3 tfoot :nth-child(5){ -moz-border-radius:0px 0px 5px 0px; -webkit-border-bottom-right-radius:5px; border-bottom-right-radius:5px; } |
Мы также добавили скругление на ячейки, располагающиеся на углах таблицы.
Основной стиль для ячеек td в подвале:
.table3 tfoot td{ font-size:38px; font-weight:bold; padding:15px 0px; text-shadow:1px 1px 1px #fff; } |
Добавим немного воздуха для ячеек в теле таблицы:
.table3 tbody td{ padding:10px; } |
Нам нужно, что колонка цен была с жирным шрифтом:
.table3 tbody tr:nth-child(4) td{ font-size:26px; font-weight:bold; } |
Столбцы в теле таблицы будут с измененными стилями. Для этого мы будем использовать селекторы :nth-child, но со значениями even и odd:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
. background-color:#444; color:#444; border-bottom:1px solid #444; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(189,189,189)), color-stop(0.7, rgb(224,224,224)) ); background:-moz-linear-gradient( center bottom, rgb(189,189,189) 39%, rgb(224,224,224) 70% ); text-shadow:1px 1px 1px #fff; } .table3 tbody td:nth-child(odd){ background-color:#555; color:#f0f0f0; border-bottom:1px solid #444; background:-webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(85,85,85)), color-stop(0.7, rgb(105,105,105)) ); background:-moz-linear-gradient( center bottom, rgb(85,85,85) 39%, rgb(105,105,105) 70% ); text-shadow:1px 1px 1px #000; } |
Также добавим правый бордюр в последние ячейки в теле таблицы:
. border-right:1px solid #222; } |
Описание в заголовке будем выглядеть следующим образом:
.table3 tbody th{ color:#696969; text-align:right; padding:0px 10px; border-right:1px solid #aaa; } |
Слева прописываем иконку:
.table3 tbody span.check::before{ content : url(../images/check2.png) } |
Вот и все стили!
Возможно, Вам будет интересно ↓↓↓
Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц
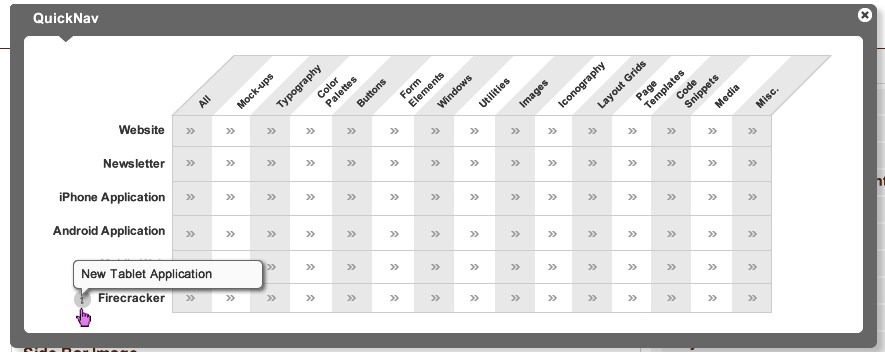
jQuery сниппеты для таблиц
Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц
Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”
Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой
Сайт: “medium. com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”
Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
6. Выделение ячейки таблицы
Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable
Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js
Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
9. Bootstrap Table
Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т. д.
д.
10. List.js
Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
Красивая таблица css заказать
Красивая таблица CSS
Иногда в шаблонах WordPress таблицы выглядят очень некорректно. Эта проблема решается очень просто – нужно подправить стили для таблицы.
Открываете файл стилей вашего шаблона (называться он может по разному, в большинстве случаев: style.css ) и находите уже вписанные в ваш шаблон стили для Таблицы.
Сделать это можно просто, пользуясь поиском в браузере. Пишите в поиск: table. Находите, и заменяете все что указано про таблицу на нижеуказанный код :
Готовые css стили для таблиц
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
/* tables */ table { border-collapse: collapse; text-align: left; margin-bottom: 20px; width:auto; font-size: 12px; color: #000000; } th. background: #fff; } tr.empty:hover { background: #fff; } th { background-color: #aaaaaa; font-weight: normal; font-size: 15px; padding: 0 10px; color: #fff; text-shadow:#414141 0 1px 0px; line-height: 40px; } tbody tr { font-weight: normal; background-color: #ffffff; } tbody tr:nth-child(even) { background-color: #ffffff; } tbody tr:hover { background-color: #eaeaea; } td { padding: 9px 10px; border-left: #d7d7d7 1px solid; border-top: #d7d7d7 1px solid; border-bottom: #d7d7d7 1px solid; line-height: 20px; } tr td:first-child { border-left:0; } |
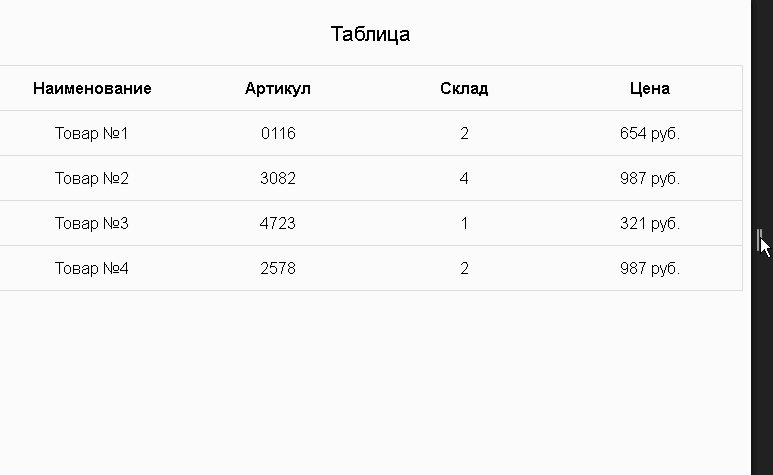
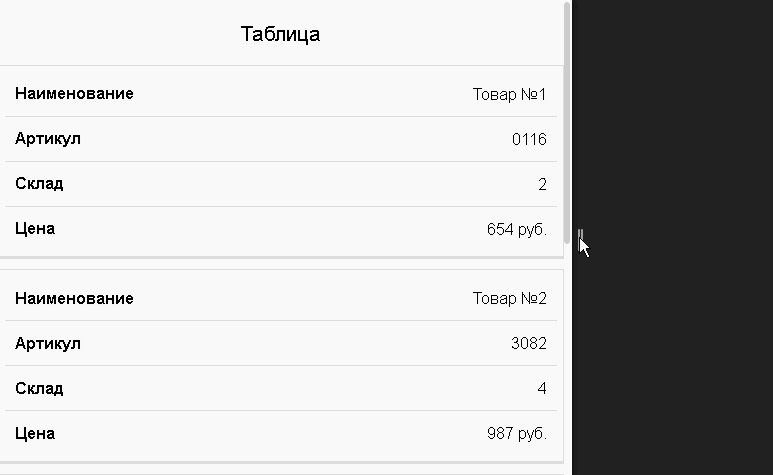
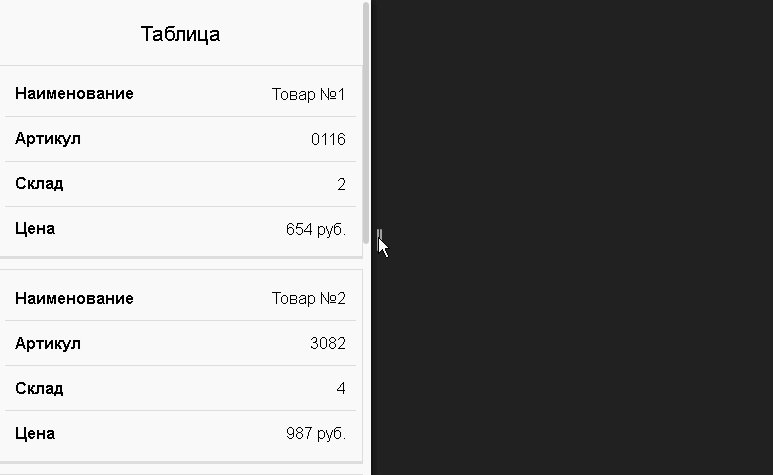
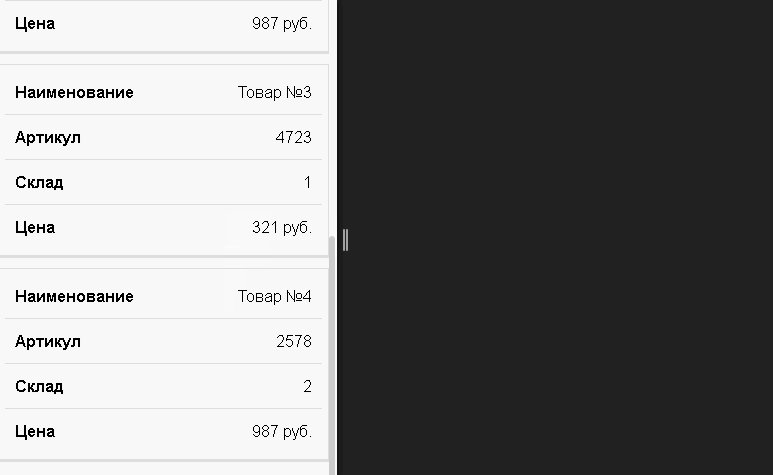
В итоге вы получите стили, как показано на скриншоте. Серая полоска – это я навел мышкой на ячейку.
Другие красивые css таблицы
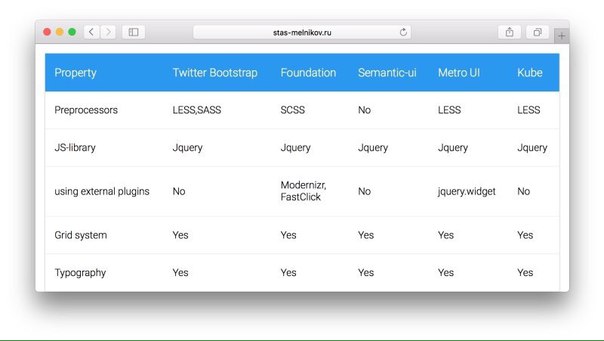
Таблицы. Содержание · Bootstrap.
 Версия v4.0.0
Версия v4.0.0
Документация и примеры стилизации таблиц с элементами ввода (с учетом их широкого применения в плагинах JavaScript).
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс .table в любой <table>, затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе .table, выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы можете инвертировать цвета со светлых на темные классом .. table-dark
table-dark
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Опции заголовка таблицы
По тому же принципу осветляйте или делайте серым заголовок таблицы <thead> с помощью классов . и  thead-light
thead-light.thead-dark.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Разделенные «полосами» ряды
Добавьте класс . к  table-striped
table-striped<tbody> для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица с границами
Добавьте класс . в  table-bordered
table-bordered<table> для создания границ ячеек и таблицы со всех сторон.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Ряды с :hover
Добавьте класс . в  table-hover
table-hover<tbody> для активации :hover у рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Маленькие таблицы
Добавьте класс . чтобы сделать таблицы компактнее урезанием паддинга ячкейки на 50%. table-sm
table-sm
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
<!-- On rows -->
<tr>. ..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
..</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Создавайте гибкие таблицы, обертывая любой .table с .table-responsive{-sm|-md|-lg|-xl}, заставляя таблицу прокручиваться горизонтально в каждой контрольной точке max-width получат ширину 575. 99px, 767.99px, 991.99px и 1119.99 px, соответственно.
99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения минимальных min- и максимальных max- префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Надписи
Тэг <caption> — это нечто похожее на заголовок для таблицы. Он помогает пользователям программ для чтения с экрана обнаружить таблицу, оценить ее содержимое и ее ценность для чтения.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<caption>Список пользователей</caption>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс
Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс .table-responsive в класс .table. Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .table-responsive{-sm|-md|-lg|-xl}.
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют overflow-y: hidden, что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте .table-responsive для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Специфика брейкпойнтов
Используйте класс .table-responsive{-sm|-md|-lg|-xl} когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>Таблицы стилей — Изучите веб-разработку
Стилизация HTML-таблицы — не самая гламурная работа в мире, но иногда нам всем приходится ее делать. В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц.
| Предварительные требования: | Основы HTML (изучение Введение в HTML), знание таблиц HTML и представление о том, как работает CSS (изучение первых шагов CSS). |
|---|---|
| Цель: | Чтобы узнать, как эффективно стилизовать таблицы HTML. |
Начнем с типичной таблицы HTML. Ну, я говорю типично — большинство примеров таблиц HTML посвящено обуви, погоде или сотрудникам; мы решили сделать вещи более интересными, рассказав об известных панк-группах из Великобритании. Разметка выглядит так:
Ну, я говорю типично — большинство примеров таблиц HTML посвящено обуви, погоде или сотрудникам; мы решили сделать вещи более интересными, рассказав об известных панк-группах из Великобритании. Разметка выглядит так:
<таблица>
Обзор самых известных панк-групп Великобритании
Полоса
Год образования
Нет.альбомов
Самая известная песня
Buzzcocks
1976
9
Когда-либо влюблялся (в кого-то, кого не должен был)
Столкновение
1976
6
Лондон звонит
... некоторые строки удалены для краткости
Душители
1974
17
Героев больше нет
<фут>
Всего альбомов
77
Таблица хорошо размечена, легко стилизована и доступна благодаря таким функциям, как При использовании только стиля браузера по умолчанию он выглядит тесным, трудным для чтения и скучным. Нам нужно использовать CSS, чтобы исправить это. Давайте вместе поработаем над стилизацией нашего примера таблицы. Первое, что нам нужно сделать, это разобраться с интервалом / макетом — стили таблицы по умолчанию настолько тесны! Для этого добавьте следующий CSS в свой стиль Наиболее важные детали, на которые следует обратить внимание, следующие: Мы объединили это с шириной На этом этапе наша таблица уже выглядит намного лучше: Теперь мы немного разберемся с текстом. Во-первых, мы нашли в Google Fonts шрифт, который подходит для таблицы о панк-группах.Вы можете пойти туда и найти другой, если хотите; вам просто нужно будет заменить предоставленный нами элемент Сначала добавьте следующий элемент Теперь добавьте следующий CSS в свой стиль Здесь нет ничего особенного для таблиц; мы обычно настраиваем стиль шрифта, чтобы его было легче читать: Результат выглядит немного аккуратнее: Теперь о графике и цветах! Поскольку стол полон панка и настроения, нам нужно придать ему какой-нибудь яркий импозантный стиль. Не волнуйтесь, вам не нужно делать столы такими громкими — вы можете выбрать что-то более утонченное и со вкусом. Начните с добавления следующего CSS в файл Опять же, здесь нет ничего специфического для таблиц, но стоит отметить несколько моментов. Мы добавили фоновое изображение Мы также добавили линейный градиент к элементам Мы хотели посвятить отдельный раздел, чтобы показать вам, как реализовать полосок зебры — чередующиеся строки цвета, которые упрощают анализ и чтение различных строк данных в вашей таблице. Добавьте следующий CSS в конец файла Этот взрыв цвета дает следующий вид: Это может показаться чрезмерным и не в вашем вкусе, но мы пытаемся подчеркнуть, что таблицы не должны быть скучными и академичными. И последнее, что нужно сделать с нашей таблицей — стилизовать заголовок. Для этого добавьте в конец файла Здесь нет ничего примечательного, за исключением свойства Прежде чем двигаться дальше, мы подумали, что предоставим вам краткий список наиболее полезных моментов, проиллюстрированных выше: В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти некоторые дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: таблицы. Теперь, когда таблицы стилей позади, нам нужно кое-что еще, чтобы занять наше время. Краткое резюме ↬ Таблицы должны быть одним из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых мы должны позаботиться, и отсутствия совместимости с браузерами.За одним столом можно потратить много времени, хотя это всего лишь простой стол. Эта статья была написана еще в 2008 году, когда концепция адаптивного веб-дизайна еще не была создана. Таблицы должны быть одним из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых мы должны позаботиться, и отсутствия совместимости с браузерами. За одним столом можно потратить много времени, хотя это всего лишь простой стол. Вот здесь и пригодится эта статья. Он покажет вам десять наиболее легко реализуемых дизайнов таблиц CSS, чтобы вы могли стилизовать свои таблицы в стиле ! могут помочь в принятии решений и добавить смысла в техническую спецификацию продукта.Вот несколько советов и хитростей, как создать идеальный. Прочитать статью по теме → Мы начинаем с допустимой разметки xhtml 1. Подробнее о разметке таблицы xhtml можно прочитать в разделе HTML Dog’s Table. Я протестировал приведенные ниже таблицы в Mozilla Firefox 3, IE 6 и 7, Opera 9.x и Safari. Также обратите внимание, что я применил светло-голубую цветовую схему ко всем этим таблицам, чтобы придать статье единообразный вид. Прежде чем мы начнем, давайте рассмотрим общее практическое правило стилизации таблиц: Теперь, когда мы все настроены, поехали, ладно? Горизонтальные таблицы — это таблицы, которые читаются скорее горизонтально, чем вертикально. Каждая сущность представлена строкой. Вы можете оформить эти типы столов в стиле минимализма.Просто установите достаточное количество Поскольку предполагается, что горизонтальные таблицы должны сканироваться горизонтально , очистка границы таблицы увеличивает эффективность таблицы. Однако отсутствие рамки затрудняет чтение этой таблицы, если в ней слишком много строк. Чтобы противостоять этому, мы просто добавляем границу в 1 пиксель под всеми элементами Правила Хотя вертикально ориентированные таблицы используются редко, они полезны для категоризации или сравнения описаний объектов, где каждая сущность представлена столбцом. Добавьте большую Самый надежный из всех стилей, стиль коробки работает для всех видов таблиц.Выберите хорошую цветовую схему и затем распределите Этот стиль в настоящее время является, вероятно, наиболее распространенным стилем. Сложная часть на самом деле пытается найти цветовую схему, которая соответствует вашему сайту. Если на вашем сайте много графики, использовать этот стиль будет довольно сложно. Zebra-столы довольно привлекательны и удобны в использовании. Чередующийся цвет фона может служить визуальной подсказкой для людей при сканировании стола. Вертикальную зебру легче стилизовать, чем горизонтальную, поскольку мы можем использовать элементы Элемент Хотя этот стиль зебры, возможно, больше подходит для вертикально ориентированного стола, его также можно использовать для любого другого типа таблиц. В некоторых таблицах определенный столбец может иметь более высокий вес, чем другие столбцы. В этом случае вы можете использовать Вы также можете использовать технику выделения одного столбца, чтобы выделить что-то важное, например, столбец, содержащий итоги бухгалтерской таблицы, или в таблице сравнения — для компьютерной спецификации, возможно, победивший объект (столбец). Чтобы добиться так называемого эффекта газеты , примените границу Просто поиграйте с цветовой схемой, границами, отступами, фоном и Закругленные углы гладкие и современные, их легко применить к столу, хотя для этого нужно запустить Photoshop. Создайте изображения для всех четырех углов вашего стола. Теоретически мы можем использовать элементы nesting Если вы ищете быстрый и уникальный способ стилизовать свой стол, просто выберите привлекательное изображение или фотографию, относящуюся к предмету вашего стола, и установите его как фоновое изображение Таблица будет выглядеть так: Вы можете применить Точно так же выберите узор и установите его как Я знаю, что я едва коснулся поверхности этой статьи, поэтому не стесняйтесь смотреть исходный код страницы, копировать Есть ли возможность создать стильную таблицу без тяжелых кодов? Да, это будет сделано с помощью CSS. Разработчики могут создавать самые лучшие таблицы для своего веб-сайта, используя простой CSS. Здесь перечислены коллекции бесплатных примеров таблиц CSS, разработанные ведущими разработчиками платформы codepen.С помощью приведенного ниже кода CSS любой может быстро изменить внешний вид ваших таблиц в виде цветов, фона и многого другого. Давайте взглянем, чтобы выбрать некоторые из элегантных таблиц CSS. Если вы заинтересованы и хотите добавить на свой сайт, вы можете попробовать. 12+ красивых кодов таблиц CSS Приведенный ниже макет таблицы CSS от SitePoint, где эта адаптивная таблица сделана с помощью CSS и немного таблицы на основе начальной загрузки. Эта сложная вертикальная и горизонтальная таблица наведения подсветки разработана с использованием чистого CSS. Код был разработан Александром Эрландссоном. Если вам нужен этот тип стола, просто попробуйте. Таблица на основе CSS с плоским дизайном бывает трех разных цветов: синего, красного и зеленого.Каждая из них имеет несколько вариантов строк, и ее можно настроить в соответствии с тем, как вы хотите отображать свои данные. Его написал разработчик Викас Чаухан. Это таблица на основе CSS, которая отображается как обычная таблица в средах рабочего стола, но переформатирована для отображения на мобильных экранах. На ранних этапах веб-разработки таблицы HTML были очень простыми и не имели обширных возможностей стилизации. Сегодня, однако, большинство таблиц стилизованы так, чтобы создавать более эстетичный и функциональный опыт для пользователей. CSS предоставляет ряд атрибутов для таблиц стилей.Эти атрибуты позволяют, помимо прочего, разделять ячейки в таблице, определять границы таблицы и указывать ширину и высоту таблицы. В этом руководстве с примерами обсуждается, как стилизовать таблицу с помощью CSS. К концу этого руководства вы станете в этом экспертом. HTML определяет структуру таблиц. Для определения таблицы используется тег Найди свой матч на тренировочном лагере Давайте посмотрим на пример таблицы HTML.В приведенном ниже примере у нас есть таблица, в которой перечислены пять лучших книг из списка бестселлеров New York Times за неделю с 23 марта 2020 г .: Код нашей таблицы следующий: Эта таблица включает три столбца и шесть строк, включая одну строку заголовка. CSS используется для стилизации таблиц. В приведенной выше таблице данные отображаются в упорядоченном виде, но они написаны на простом HTML (без стилей). Используя CSS, вы можете сделать таблицы более эстетичными. Существует множество функций CSS, которые можно использовать для стилизации таблицы. Используя CSS, вы можете: Мы рассмотрим все эти темы в обсуждении ниже. Предположим, мы хотим добавить границы вокруг таблицы или вокруг элементов внутри нее. Чтобы добавить границы, мы можем использовать свойство border. Вот пример, в котором свойство border используется для добавления границ к таблице и ее ячейкам, включая ячейки заголовка: В нашем коде мы определяем сплошную черную рамку шириной 1 пиксель. Вот результат нашего кода: Обратите внимание, что наша таблица содержит двойные границы.Это потому, что мы применили границу к самой таблице ( Свойство border-collapse преобразует двойные границы в таблице в одинарные. Значение по умолчанию свойства border-collapse свернуто. Если свойству border-collapse присвоено значение Вот пример свойства border-collapse в действии: Наш код возвращает: Наша таблица и ее содержимое теперь имеют единую рамку. Вы можете использовать свойство border-spacing, чтобы установить интервал между ячейками в таблице. Свойство border-spacing определяет интервал по горизонтали и вертикали между ячейками — и это делается в указанном порядке. Вот пример, в котором используется свойство border-spacing в нашей исходной таблице (таблица без свернутых границ): Наш код возвращает: Каждая из наших ячеек имеет интервал 10 пикселей как по горизонтали, так и по вертикали. Вы можете указать ширину и высоту таблицы и ее свойства, используя атрибуты ширины и высоты. Предположим, мы хотим, чтобы ширина нашей вышеупомянутой таблицы — таблицы со свернутыми границами — равнялась ширине самой веб-страницы.Предположим, мы хотим, чтобы высота каждого заголовка таблицы составляла 30 пикселей. Наш код возвращает: Как видите, наша таблица теперь равна ширине веб-страницы. Кроме того, высота заголовков столбцов в нашей таблице составляет 30 пикселей. Вы можете использовать свойство padding, чтобы добавить определенное пространство между границами ячеек в таблице и содержимым этих ячеек.Свойство padding можно использовать в тегах Предположим, мы хотим добавить отступ в 10 пикселей вокруг содержимого ячеек нашей таблицы, включая ячейки заголовка. Мы можем сделать это с помощью этого кода: Наш код возвращает: Содержимое каждой строки и заголовка нашей таблицы теперь имеет отступы 10 пикселей по всем краям. Свойство text-align можно использовать для горизонтального выравнивания текста, хранящегося в тегах Наиболее часто используемые значения атрибута text-align: Предположим, мы хотим центрировать элементы Наш код возвращает: В этом примере мы выровняем по центру текст ячейки без заголовка и текст ячейки заголовка с выравниванием по левому краю. Свойство CSS vertical-align используется для указания вертикального выравнивания содержимого в тегах Предположим, мы хотим выровнять текст в наших ячейках Наш код возвращает: В этом примере мы устанавливаем высоту каждой ячейки При создании таблицы вы можете выбрать, чтобы границы отображались только внизу каждой ячейки.Для этого вы можете применить свойство border-bottom к ячейкам Вот код, который мы можем использовать для создания горизонтальной нижней границы для каждой ячейки в нашей таблице: Наш код возвращает: В этом примере мы создали сплошную черную нижнюю границу шириной 1 пиксель для каждой ячейки в нашей таблице. Если вы используете в коде селектор: hover, браузер будет выделять строки таблицы, когда пользователь наводит на них указатель мыши. Селектор: hover полезен, потому что он позволяет сделать ваши таблицы более интерактивными. Это также помогает пользователям лучше визуализировать отдельные строки, когда они смотрят на таблицу. Предположим, мы хотим, чтобы цвет фона строк ( Наш код возвращает: При наведении курсора на строку таблицы цвет строки меняется на светло-серый.В этом случае мы навели курсор на четвертую строку нашей таблицы, поэтому цвет этой строки стал светло-серым. Свойство цвета можно использовать для указания цвета фона и текста элементов в таблице. Наш код возвращает: В этом примере ячейки заголовка нашей таблицы ( При создании таблицы вы можете использовать подход в стиле зебры. В этом стиле цвета строк чередуются между двумя цветами. Это создает эффект полосатой зебры. Для выполнения этой задачи мы можем использовать селектор nth-child (). Вот код, который мы будем использовать для создания полосатого дизайна, в котором мы устанавливаем цвет фона каждой второй строки на светло-серый: Наш код возвращает: Мы устанавливаем светло-серый цвет фона каждой четной строки в нашей таблице. Если мы хотим установить цвет фона строк с нечетными номерами в нашей таблице на светло-серый, мы можем указать «нечетные» вместо «четных» в приведенном выше коде. Мы используем свойство empty-cells, чтобы указать, должны ли ячейки иметь границы или фон, если они не содержат текста. Свойство пустых ячеек принимает одно из двух значений: скрыть или показать. CSS делает следующее для пустых ячеек, когда пользователь указывает одно из этих значений: Свойство CSS empty-cells работает только в том случае, если для параметра border-collapse установлено значение отделения. Это значит, что границы не рухнули. Предположим, что у нас есть пустая ячейка в нашей таблице выше и мы хотим скрыть фон и границы этой пустой ячейки. Мы можем использовать следующий код для выполнения этой задачи: Наш код возвращает: В этом примере мы удалили значение CSS предлагает ряд свойств, используемых для стилизации таблиц. К ним относятся свойство padding (добавляет пространство между содержимым ячейки и ее границами) и свойство text-align (выравнивает текст внутри ячейки). В этом руководстве с примерами обсуждается, как стилизовать таблицу с помощью CSS.Теперь вы готовы приступить к стилизации таблиц в CSS как профессионал! Если вы находитесь на этом веб-сайте, для вас не секрет, что элемент Как бы просто это ни звучало, таблицы должны быть одним из самых сложных объектов для стилизации в Интернете благодаря загадочной разметке и количеству деталей, о которых мы должны позаботиться.За одним столом можно потратить много времени, хотя это всего лишь простой стол. К счастью, уже есть примеры таблиц CSS, которые вы можете скачать и использовать в своих проектах. В этой статье мы рассмотрим таблицы CSS, которые аккуратно закодированы, организованы и готовы к загрузке. Я воспользуюсь этой возможностью, чтобы сообщить вам, что если вам нужно создавать таблицы и диаграммы в WordPress, wpDataTables — лучший вариант, который вы можете использовать. Теперь вернемся к нашим таблицам CSS. Содержание — Обычные таблицы CSS Используйте таблицы CSS для макетов, когда вам нужно простое вертикальное выравнивание, фиксированные нижние колонтитулы на основе CSS с динамической высотой и упорядочение стека. LI проще и допускает больше настроек. Это « Таблица сворачивается в «список» на маленьких экранах. Заголовки извлекаются из атрибутов данных. Фиксированный заголовок таблицы с помощью простого кода jQuery. Использование CSS для постепенного появления строки, постепенного исчезновения строки и отображения данных в таблице, обновляющейся в реальном времени. Также при наведении указателя мыши на строку отображается дополнительная информация. Идея заключалась в том, чтобы создать красивый рабочий стол, который работает и на экранах меньшего размера. Простой (и неприятный) трюк, позволяющий выделить вертикальное и горизонтальное выделение при наведении курсора на таблицы, созданные с использованием чистого CSS. Использование CSS для адаптивных макетов таблиц вместо плавающих. Адаптивный (все сводится к одной строке) тоже. Ориентированная на мобильные устройства и доступная таблица данных.В более узких окнах просмотра поток скрывается, строки превращаются в карточки с метками, отображаемыми с помощью атрибута data- *. Адаптивная перекидная таблица цен для просмотра цен за месяц или год. Все права на дизайн предоставлены Focus Lab, LLC.Они поделились снимком на Dribbble с чем-то похожим на это, и я просто хотел создать его для практики. Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической компьютерной компании. Итак, зачем вам использовать таблицы CSS вместо обычных таблиц на основе jQuery? Ну, во-первых, у вас не будет никаких зависимостей. Таблица CSS, подобная приведенным в этой статье, загружается очень быстро и не добавляет странице лишнего веса. Если вам понравилось читать эту статью о таблицах CSS, вы должны проверить эту статью о таблицах Bootstrap. Мы также писали о нескольких связанных темах, таких как адаптивные таблицы с помощью CSS, таблицы HTML, как центрировать таблицу с помощью CSS, цвет фона таблицы и плагины таблиц jQuery. Визуализация данных — ключ к лучшему пониманию объемной или сложной информации.Есть много способов визуализировать ваши данные , то есть вы можете разрабатывать классную инфографику или создавать интерактивные диаграммы и тире; все зависит от ваших данных и от того, как вы хотите их представить. Однако мой сегодняшний пост посвящен исключительно таблицам и некоторым действительно полезным ресурсам для создания различных типов таблиц . Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Читайте также: Встраивайте таблицы CanIUse на свой веб-сайт с помощью этого инструмента Эти удобных фрагментов вместе с простыми пояснениями помогут вам разрабатывать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д. Набор советов и приемов, которые помогут эффективно стилизовать ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого.Кроме того, он также сообщает о добавлении цветов и графики и настройке заголовков наряду с другими аспектами таблицы. Фрагмент, который поможет вам создать мобильных адаптивных таблиц, в которых каждая строка отображается отдельно на маленьких экранах . Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS. Этот трюк может сделать вашу таблицу прокручиваемой — функция, имеющаяся в большинстве инструментов для работы с электронными таблицами, таких как Google Таблицы.Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться , как обычно, делая таблицу более видимой, чем раньше. Еще одна уловка, похожая на предыдущую. Фиксированный заголовок таблицы помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу , включая цвета и шрифты , но этот трюк не так подробно описан и объясняется, как тело таблицы с возможностью прокрутки. Простой трюк, который позволяет выделять определенную ячейку при наведении — как по вертикали, так и по горизонтали.Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе. ТАБЛИЗАТОР! — это онлайн-инструмент, который позволяет создавать простые таблицы в HTML, используя данные из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить итоговую таблицу с помощью CSS, как и любую другую таблицу в HTML. HTML Table Generator — это простой генератор таблиц, помогающий создавать и настраивать почти все аспекты таблицы с помощью экранных параметров .Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента для работы с электронными таблицами, такого как Excel. Вы также можете стилизовать таблицу, выбрав тему из набора шаблонов. Еще один онлайн-генератор таблиц, который помогает создавать таблицы с набором настраиваемых параметров. Параметры стиля включают размер, цвет, границу, и т. Д. Однако в параметре для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц. от Rapid Tables — еще один инструмент, подобный двум вышеупомянутым инструментам. Он предоставляет на больше параметров настройки , чем вышеуказанный инструмент, например размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает только создание таблицы вручную и не позволяет импортировать файлы или брать данные из инструмента для работы с электронными таблицами, такого как Google Docs. Инструмент настройки таблиц, HTML Table Styler, позволяет вам стилизовать ваши таблицы с помощью экранных опций , которые генерируют CSS для вашей таблицы в HTML .Этот инструмент, что удивительно, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрой стилизации таблицы , которую вы также можете настроить. Conversion Tools — это полезный веб-сайт для всех, кто ежедневно имеет дело с таблицами и электронными таблицами . Он помогает преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований. Онлайн-конвертер HTML Table to Div Converter позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов div. Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы сгенерировать таблицу div . Handsontable — это инновационный компонент электронных таблиц для веб-приложений , который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях.Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро создавать. Плагин интерактивных таблиц, Dynatable.js , использует HTML, jQuery и JSON для создания таблиц и других табличных структур . Вы можете создавать таблицы прямо из JSON и включать все необходимые функции, такие как поиск, фильтр, счетчик записей и разбиение на страницы. Bootstrap Table — это расширенная версия таблицы, предлагаемой с Bootstrap. Это сводит к минимуму ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он предлагает такие функции, как прокручиваемых и фиксированных заголовков, а также такие функции, как сортировка, разбивка на страницы и т. Д. List.js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтр, поиск и сортировка и т. Д.Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не нужна сторонняя библиотека. jExcel — это легкий плагин jQuery, который позволяет встроить любую электронную таблицу, совместимую с Excel, на вашу веб-страницу . Плагин помогает создавать таблицы в стиле Excel, позволяя перемещать, изменять размер, копировать, вставлять и многое другое с данными листа. Супер гибкий плагин для jQuery, Data Tables, позволяет добавлять расширенные элементы управления взаимодействием в любую HTML-таблицу.Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций. jQuery Bootgrid — это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, разбиение на страницы и т. Д., А также настраиваемые шаблоны. jQuery-Tabledit — это онлайн-редактор для таблиц HTML, совместимых с Bootstrap, который позволяет пользователям редактировать данные в таблицах.Вы можете предоставить кнопки для переключения между режимами просмотра и редактирования , включить кнопки удаления и восстановления и настроить таблицы с помощью CSS. jsGrid — это легкий плагин jQuery, который помогает создавать и управлять сетками данных . Он поддерживает различные операции с сетками, такие как фильтрация, разбиение по страницам, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы, а также поддерживает интернационализацию . Надежная библиотека Smart Table поможет вам преобразовать любую HTML-таблицу в более умную с помощью таких опций, как фильтр , поиск, сортировка и т. Д.Он дополнен дополнительными функциями, которые помогут создать полезную и профессионально выглядящую таблицу или сетку данных с помощью своих плагинов. HighchartTable автоматически преобразует таблицы HTML в диаграммы и графики . Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах. TableExport — это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel . Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл. Tabulator — это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтр и т. Д., И предлагает множество функций, таких как темы , обратные вызовы, и локализация . Библиотека сеток FancyGrid позволяет создавать красивые таблицы, а также диаграммы и графики. Он поддерживает множество источников данных, включая JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., позволяет создавать темы и модули , а также предоставляет множество других функций . KingTable позволяет создавать административных таблиц с минимальным кодом . Он поставляется с замечательным количеством функций, включая поиск на стороне клиента или на стороне сервера, сортировку, фильтр и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel . Подключаемый модуль jQuery для таблиц, stacktable.js, позволяет преобразовать любую широкую таблицу в таблицу с двумя столбцами «ключ-значение». Это идеальное решение для отображения больших таблиц на маленьких экранах, например, на мобильных устройствах. Кроме того, вы можете складывать строки или столбцы по мере необходимости. Tabella.js помогает создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными — даже по горизонтали, чтобы включать намного больше столбцов, чем обычно. Более того, вы можете включать несколько таблиц на одну страницу, а также создавать многоцелевые таблицы . TablePress — фантастический плагин для WordPress, позволяющий создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода . Таблицы доступны для редактирования в интерфейсе, подобном электронным таблицам, и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск, сортировка и экспорт данных в различные форматы. Data Tables Generator помогает создавать таблицы и управлять ими прямо из панели администратора с помощью редактора таблиц внешнего интерфейса.Удивительно, но вы также можете включить в свои таблицы диаграмм и графиков вместе с заголовками, заголовком и нижним колонтитулом . Что мне кажется более интересным, так это то, что таблицы можно полностью редактировать, а также экспортировать в форматы CSV, Excel или PDF. Другой плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовой контент и опубликовать его на своем WordPress . Кроме того, таблицы, созданные с помощью этого плагина, адаптивны и элегантны на всех устройствах. Читайте также: 25 творческих таблиц цен для вдохновения Плагин Magic Liquidizer Responsive Table для WordPress преобразует любую обычную таблицу в мобильную адаптивную таблицу . Вы можете вставлять изображения, текст и т. Д. В свои таблицы и показывать их как есть на всех устройствах — даже с маленькими экранами. Copytables — это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц.Вы можете выбрать ячейки, строки или столбцы таблицы на любой веб-странице и скопировать их напрямую как форматированный текст, CSV с разделителями табуляции или HTML, чтобы использовать их по мере необходимости. Чтобы стилизовать таблицу HTML, добавьте имя класса pure-table . Этот класс добавляет к элементам таблицы отступы и границы, а также подчеркивает заголовок. Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте имя класса с границами чистой таблицы к элементу Если вы предпочитаете только горизонтальные линии, добавьте имя класса Большие таблицы легче анализировать визуально, если строки легко различимы.Добавление имени класса Примечание: В браузерах, поддерживающих псевдоселектор CSS3 scope , , и т. Д.К сожалению, он не выглядит хорошо при рендеринге на экране (см. Вживую на punk -band-unstyled.html):
Д.К сожалению, он не выглядит хорошо при рендеринге на экране (см. Вживую на punk -band-unstyled.html): style.css и сохраните его в том же каталоге, что и другие ваши файлы. :
Интервал и макет
. файл: css
css
Таблица {
table-layout: фиксированный;
ширина: 100%;
граница-коллапс: коллапс;
граница: сплошной фиолетовый цвет 3px;
}
thead th: nth-child (1) {
ширина: 30%;
}
thead th: nth-child (2) {
ширина: 20%;
}
thead th: nth-child (3) {
ширина: 15%;
}
thead th: nth-child (4) {
ширина: 35%;
}
th, td {
отступ: 20 пикселей;
} table-layout , равное fixed , обычно является хорошей идеей для установки на вашу таблицу, так как по умолчанию это заставляет таблицу вести себя немного более предсказуемо.Обычно размер столбцов таблицы зависит от того, сколько содержимого они содержат, что дает некоторые странные результаты. С помощью table-layout: fixed вы можете изменять размер столбцов в соответствии с шириной их заголовков, а затем обрабатывать их содержимое соответствующим образом. Вот почему мы выбрали четыре разных заголовка с помощью селектора thead th: nth-child ( n ) (: nth-child ) («Выберите n th дочерний элемент, который является в последовательности внутри элемента «) и задав им заданную ширину в процентах. Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает эту технику в «Фиксированных макетах таблиц».
Вся ширина столбца соответствует ширине его заголовка, что обеспечивает удобный способ изменения размера столбцов таблицы. Крис Койер более подробно обсуждает эту технику в «Фиксированных макетах таблиц». , равной 100%, что означает, что таблица будет заполнять любой контейнер, в который она помещена, и будет хорошо реагировать (хотя все равно потребуется дополнительная работа, чтобы она хорошо выглядела на узких экранах. ). border-collapse = collapse — это стандартная передовая практика для любого стиля таблицы.По умолчанию, когда вы устанавливаете границы для элементов таблицы, все они будут иметь интервалы между ними, как показано на рисунке ниже: Это выглядит не очень красиво (хотя это может быть тот вид, который вам нужен, кто знает?) С границей - коллапс: коллапс; , границы сжимаются в одну, которая выглядит намного лучше: вокруг всей таблицы, что необходимо, потому что позже мы добавим некоторые границы вокруг верхнего и нижнего колонтитула таблицы — это выглядит действительно странно и несвязно, когда у вас нет границы вокруг целиком за пределами стола и заканчиваются промежутками.
для элементов и — это дает элементам данных некоторое пространство для дыхания, благодаря чему таблица выглядит более разборчивой. Простая типографика
и пользовательское объявление font-family на те, которые предоставляет вам Google Fonts. в заголовок HTML, прямо над существующим элементом :
., под предыдущим дополнением: css
css
html {
семейство шрифтов: 'helvetica neue', helvetica, arial, sans-serif;
}
thead th, tfoot th {
семейство шрифтов: 'Rock Salt', курсив;
}
th {
межбуквенный интервал: 2 пикселя;
}
td {
межбуквенный интервал: 1 пиксель;
}
tbody td {
выравнивание текста: центр;
}
tfoot th {
выравнивание текста: вправо;
} и , чтобы они выглядели красиво и грубо. межбуквенный интервал для заголовков и ячеек, так как мы считаем, что это улучшает читаемость. Опять же, в основном стилистический выбор. по центру, чтобы они совпадали с заголовками. По умолчанию ячейкам присваивается значение
По умолчанию ячейкам присваивается значение text-align , равное left , а заголовкам присваивается значение center , но, как правило, лучше установить одинаковые выравнивания для обоих.Полужирного шрифта по умолчанию для шрифтов заголовков достаточно, чтобы различать их внешний вид. , чтобы он лучше визуально ассоциировался с его точкой данных. Графика и цвета
style.css , снова внизу:
thead, tfoot {
фон: url (leopardskin.jpg);
цвет белый;
тень текста: 1px 1px 1px черный;
}
thead th, tfoot th, tfoot td {
фон: линейно-градиентный (к низу, rgba (0,0,0,0.  1), rgba (0,0,0,0.5));
граница: сплошной фиолетовый цвет 3px;
}
1), rgba (0,0,0,0.5));
граница: сплошной фиолетовый цвет 3px;
}
к и и изменили цвет всего текста внутри верхнего и нижнего колонтитула на белый (и дали ему текст : shadow ) так что он читабелен.Вы всегда должны следить за тем, чтобы текст хорошо контрастировал с фоном, чтобы его было удобно читать. и внутри верхнего и нижнего колонтитула для приятной текстуры, а также придали этим элементам яркую фиолетовую рамку. Полезно иметь несколько доступных вложенных элементов, чтобы вы могли накладывать стили друг на друга. Да, мы могли бы разместить как фоновое изображение, так и линейный градиент в элементах и , используя несколько фоновых изображений, но мы решили сделать это отдельно для более старых браузеров, которые этого не делают. поддержка нескольких фоновых изображений или линейных градиентов.
поддержка нескольких фоновых изображений или линейных градиентов. Зебра полосатая
style.css :
tbody tr: nth-child (odd) {
цвет фона: # ff33cc;
}
tbody tr: nth-child (even) {
цвет фона: # e495e4;
}
tbody tr {
background-image: url (noise.png);
}
Таблица {
цвет фона: # ff33cc;
} : nth-child используется для выбора определенных дочерних элементов. Ему также можно задать формулу в качестве параметра, чтобы он выбрал последовательность элементов. Формула 2n-1 выберет все дочерние элементы с нечетными номерами (1, 3, 5 и т. Д.), А формула 2n выберет все дочерние элементы с четными номерами (2, 4, 6 и т. Д.). использовали ключевые слова
Д.). использовали ключевые слова odd и even в нашем коде, которые делают то же самое, что и вышеупомянутые формулы.В этом случае мы придаем четным и нечетным строкам разные (мрачные) цвета. .png с небольшим визуальным искажением на нем), чтобы обеспечить некоторую текстуру.: nth-child , по-прежнему имели фон для строк тела. Стилизация заголовка
style. следующее: css
css
подпись {
семейство шрифтов: 'Rock Salt', курсив;
отступ: 20 пикселей;
стиль шрифта: курсив;
caption-side: bottom;
цвет: # 666;
выравнивание текста: вправо;
межбуквенный интервал: 1 пиксель;
} на стороне заголовка , которому присвоено значение bottom .Это приводит к размещению заголовка в нижней части таблицы, что вместе с другими объявлениями дает нам окончательный вид (см. Его в прямом эфире на punk -band-complete.html): table-layout : fixed , чтобы создать более предсказуемый макет таблицы, который позволяет легко устанавливать ширину столбцов, задав width в их заголовках ( ). 
border-collapse : collapse , чтобы границы элементов таблицы смыкались друг с другом, создавая более аккуратный и управляемый вид. , и , чтобы разбить таблицу на логические фрагменты и предоставить дополнительные места для применения CSS, чтобы было проще наложить стили друг на друга, если обязательный. text-align , чтобы выровнять текст и , чтобы сделать вещи более понятными и понятными.  В следующей статье исследуется отладка CSS — как решать такие проблемы, как макеты, которые не выглядят так, как должны, или свойства, которые не применяются, когда вы думаете, что они должны.Сюда входит информация об использовании DevTools браузера для поиска решений ваших проблем.
В следующей статье исследуется отладка CSS — как решать такие проблемы, как макеты, которые не выглядят так, как должны, или свойства, которые не применяются, когда вы думаете, что они должны.Сюда входит информация об использовании DevTools браузера для поиска решений ваших проблем. 10 лучших дизайнов таблиц CSS — Smashing Magazine
 Возможно, вы захотите проверить нашу последнюю статью о шаблонах Resonsive Table Design, чтобы узнать, какие проекты хорошо работают на всех устройствах и доступны для пользователей скрин-ридеров, а также .
Возможно, вы захотите проверить нашу последнюю статью о шаблонах Resonsive Table Design, чтобы узнать, какие проекты хорошо работают на всех устройствах и доступны для пользователей скрин-ридеров, а также . Создание идеальной сравнительной таблицы функций
Таблицы сравнения характеристик Сначала главное
 0 strict . Вот пример допустимой разметки таблицы:
0 strict . Вот пример допустимой разметки таблицы:
<таблица>
<фут>
...
...
...
...
...
...
 Тщательно настраивайте ширину таблиц в соответствии с содержимым. Если вы не знаете идеальной ширины, просто установите
Тщательно настраивайте ширину таблиц в соответствии с содержимым. Если вы не знаете идеальной ширины, просто установите ширину таблицы на 100% . Таблицы выглядят лучше, когда они имеют «избыточную ширину», а когда дело доходит до таблиц, определенно лучше слишком большая ширина, чем слишком маленькая. Убедитесь, что стиль, который вы применяете к нему, делает контент более читабельным, а не наоборот.
Убедитесь, что стиль, который вы применяете к нему, делает контент более читабельным, а не наоборот. 1. Горизонтальный минималистский
padding для ячеек ( td и th ) и поместите границу в 2 пикселя под заголовком. Сотрудник Заработная плата Бонус Руководитель Стивен К. Кокс 300 долларов США $ 50 Боб Джозефин Тан 150 – Энни Джойс Мин $ 200 $ 35 Энди Джеймс А.  Pentel
Pentel $ 175 $ 25 Энни td : Сотрудник Заработная плата Бонус Руководитель Стивен К.Кокс 300 долларов США $ 50 Боб Джозефин Тан 150 – Энни Джойс Мин $ 200 $ 35 Энди Джеймс А.  Пентел
Пентел $ 175 $ 25 Энни tr: hover очень полезны, чтобы помочь людям читать минимально разработанные таблицы.При наведении курсора мыши на ячейку сразу же выделяются остальные ячейки в той же строке, что упрощает отслеживание действий, если в ваших таблицах есть несколько столбцов. tr: правила hover не работают в IE 6, таблица может сбивать с толку, если в ней слишком много столбцов т.р .: hover , эффекты 2.Вертикальный минималистский
 Мы можем оформить его в минималистичном стиле, добавив разделители пробелов между столбцами.
Мы можем оформить его в минималистичном стиле, добавив разделители пробелов между столбцами. Комедия Приключения Действие Детский Очень страшное кино Индиана Джонс Каратель Wall-E Эпический фильм Звездные войны Плохие парни Мадагаскар Спартанец ЛОТР Крепкий орешек В поисках Немо Др.Дулиттл Мумия 300 Жизнь жука границу слева и границу справа с тем же цветом, что и фон. Вы можете использовать прозрачные границы, если хотите, но IE 6 все портит. Поскольку предполагается, что эта таблица читается сверху вниз (по вертикали), добавление
Вы можете использовать прозрачные границы, если хотите, но IE 6 все портит. Поскольку предполагается, что эта таблица читается сверху вниз (по вертикали), добавление tr: hover не помогает и вместо этого затрудняет чтение данных. Возможно, существует решение на основе Javascript, которое позволяет выделить весь столбец при возникновении события mouseover , но это выходит за рамки данной статьи. tr: hover effect 3. Ящик
background-color по всем ячейкам. Не забудьте подчеркнуть различия каждой ячейки, определив границу
Не забудьте подчеркнуть различия каждой ячейки, определив границу и в качестве разделителя. Примером таблицы стилей коробки является следующая таблица: Сотрудник Заработная плата Бонус Руководитель Стивен К. Кокс 300 долларов США $ 50 Боб Джозефин Тан 150 – Энни Джойс Мин $ 200 $ 35 Энди Джеймс А.Pentel $ 175 $ 25 Энни Комедия Приключения Действие Детский Очень страшное кино Индиана Джонс Каратель Wall-E Эпический фильм Звездные войны Плохие парни Мадагаскар Спартанец ЛОТР Крепкий орешек В поисках Немо Др.  Дулиттл
Дулиттл Мумия 300 Жизнь жука пунктир или пунктир для получения симпатичных эффектов, типографики, значков 4.Горизонтальная зебра
 Чтобы оформить таблицу как зебру, просто поместите
Чтобы оформить таблицу как зебру, просто поместите class = "odd" в каждый нечетный упорядоченный тег tr и определите для него стиль (например, используя if ($ count% 2), затем четный класс иначе нечетный класс в PHP).
...
...
...
... ...
...
Сотрудник Заработная плата Бонус Руководитель Стивен К. Кокс 300 долларов США $ 50 Боб Джозефин Тан 150 – Энни Джойс Мин $ 200 $ 35 Энди Джеймс А.  Pentel
Pentel $ 175 $ 25 Энни class = "odd" вручную может быть очень утомительным для больших таблиц, многие системы управления контентом не предоставляют четных / нечетных функций в цикле таблицы, поэтому выбор цветовой схемы может быть сложным 5.Вертикальный стиль зебры
colgroup и col для распределения классов столбцов. Однако разметка становится немного тяжелее:
<таблица>
...
Сотрудник
. ..
..
colgroup фактически применяет стиль или класс к таблице по столбцам. Вместо того, чтобы утомительно применять class для первого элемента td или th , мы можем использовать более удобный тег colgroup . Для получения дополнительной информации о colgroup посетите эту страницу. Комедия Приключения Действие Детский Очень страшное кино Индиана Джонс Каратель Wall-E Эпический фильм Звездные войны Плохие парни Мадагаскар Спартанец ЛОТР Крепкий орешек В поисках Немо Др.  Дулиттл
Дулиттл Мумия 300 Жизнь жука colgroup элементов colgroup и col , значки и типографика 6.Выделение в одну колонку
colgroup и col , чтобы выделить этот конкретный столбец. В приведенном ниже примере первый столбец служит отправной точкой для чтения, поэтому он выделен так же, как мы выделяем первую букву абзаца как буквицы:
В приведенном ниже примере первый столбец служит отправной точкой для чтения, поэтому он выделен так же, как мы выделяем первую букву абзаца как буквицы: Компания 1 квартал 2 квартал 3 квартал 4 квартал Microsoft 20.3 30,5 23,5 40,3 Google 50,2 40,63 45,23 39,3 Яблоко 25,4 30,2 33,3 36,7 IBM 20,4 15.  6
6 22,3 29,3 tr: hover не работает в IE, подходит только для определенных типов таблиц tr: hover , эффекты 7. Газета
к элементу таблицы и поиграйте с ячейками внутри. Быстрый, минималистичный газетный стиль может выглядеть так:
Быстрый, минималистичный газетный стиль может выглядеть так: Компания 1 квартал 2 квартал 3 квартал 4 квартал Microsoft 20,3 30,5 23,5 40,3 Google 50,2 40.63 45,23 39,3 Яблоко 25,4 30,2 33,3 36,7 IBM 20,4 15,6 22,3 29,3 tr: hover эффектами ячеек ( td и th ). Другие альтернативы представлены ниже:
Другие альтернативы представлены ниже: Компания 1 квартал 2 квартал 3 квартал 4 квартал Приведенные выше данные выдуманы и выдуманы, пожалуйста, не подавайте на меня в суд Microsoft 20,3 30,5 23,5 40.3 Google 50,2 40,63 45,23 39,3 Яблоко 25,4 30,2 33,3 36,7 IBM 20,4 15,6 22,3 29,3 Любимый Отлично Ницца Плохо Страсти Христовы Ультиматум Борна Стреляй по ним Али Большая рыба Мумия Апокалипто Монстр Искупление Шоушенка Холодная гора Индиана Джонс Живой или мертвый Величайшая история из когда-либо рассказанных Я — легенда Звездные войны Пила 3 border-collapse , не теряйте границу подписи вокруг стола! tr: hover , эффекты 8.
 Закругленный угол
Закругленный угол tr и td для размещения левого и правого углов таблицы без добавления дополнительной разметки. К сожалению, IE 6 приходит в неистовство, и таблица выглядит некрасивой, поэтому наиболее стабильный способ сделать это — поместить ID или class во все четыре угловые ячейки таблицы.Пожалуйста, рассмотрите пример ниже: Компания 1 квартал 2 квартал 3 квартал 4 квартал Microsoft 20,3 30,5 23,5 40,3 Google 50.  2
2 40,63 45,23 39,3 Яблоко 25,4 30,2 33,3 36,7 IBM 20,4 15,6 22,3 29,3 tr: эффекты наведения , иконки 9.Фон стола
из таблицы . Вы можете добавить 50% серого png-изображения в качестве
Вы можете добавить 50% серого png-изображения в качестве фонового изображения ячеек, чтобы улучшить читаемость, а это означает, что вам понадобится CSS-хак, чтобы заставить его работать в IE 6:
* html стол tbody td
{
/ * Здесь можно найти взлом IE CSS Filter * /
} Сотрудник Дивизия Предложения Пользователи IE 6 не увидят прозрачный фон, если взлом не применяется Стивен К.Кокс Маркетинг Сделать предложения со скидкой Джозефин Тан Реклама Дать бонусы Джойс Мин Маркетинг Новые образцы Джеймс А.  Пентел
Пентел Маркетинг Лучшая упаковка 10.Фон ячейки
фоновое изображение к ячейкам и добиться единообразного вида. Допустим, у вас есть как минимум полчаса, и вы хотите что-то не слишком мягкое. Запустите Photoshop и сделайте градиенты шириной 1 пиксель и установите их как фонового изображения всех ячеек. У вас получится таблица стилей градиента:
Сотрудник Дивизия Предложения Рейтинг Задайте цвет фона для ячеек таблицы для достижения плавного перехода Стивен К.Кокс Маркетинг Сделать предложения со скидкой 3/10 Джозефин Тан Реклама Дать бонусы 5/10 Джойс Мин Маркетинг Новые образцы 8/10 Джеймс А. Пентел Маркетинг Лучшая упаковка 8/10 background-image , и вы получите таблицу в стиле шаблона: Сотрудник Заработная плата Бонус Руководитель Стивен К.  Кокс
Кокс 300 долларов США $ 50 Боб Джозефин Тан 150 – Энни Джойс Мин $ 200 $ 35 Энди Джеймс А. Пентел $ 175 $ 25 Энни Страна Капитал Язык Уникальный Япония Токио Японский Каратэ Южная Корея Сеул Корейский Женьшень Китай Пекин Мандарин Кунг-фу Индонезия Джакарта Индонезийский Батик Заключительные слова
 Не стесняйтесь размещать свои любимые дизайны столов, особенно если я что-то упустил. К тебе.
Не стесняйтесь размещать свои любимые дизайны столов, особенно если я что-то упустил. К тебе. Самые превосходные стили таблиц CSS code
 Это будет очень простая, но понятная таблица, чтобы аккуратно продемонстрировать ваш контент.
Это будет очень простая, но понятная таблица, чтобы аккуратно продемонстрировать ваш контент. Автор : SitePoint
Developed : HTML & CSS
Выделение таблицы на чистом CSS Автор : Александр Эрландссон
Developed : HTML & CSS
Modern Table CSS — Flat Design Автор : Викас Чаухан
Разработано : HTML и CSS
Чистый CSS Перемещение столбца таблицы Автор : Дэйв Сантос
Разработано : HTML и CSS
Темная таблица CSS Автор : Эндрю Лохман
Разработано : HTML и CSS
Выделение таблицы CSS при наведении курсора мыши Автор : Фабио Оттавиани
Разработано : HTML и CSS
Адаптивные таблицы CSS Автор : GMB Fitness
Разработано : HTML и CSS
Автор : Хуан Пинсон
Разработано : HTML и CSS
Свойство макета таблиц CSS Автор : Джейкоб Хонигфорд
Developed : HTML & CSS
Мобильная аккордеонная таблица 
Автор : Джейкоб Хонигфорд
Разработано : HTML и CSS
Базовая таблица Div и CSS Автор : Зак
Разработано : HTML и CSS
Пошаговое руководство
HTML-таблицы
Код.
 Теги
Теги, и определяют строки, заголовки таблиц и ячейки содержимого соответственно. <таблица>
Название книги
Автор
Недели в списке
Зеркало и свет
Хилари Мантел
Новое на этой неделе
Путешествие фараонов
Клайв Касслер и Грэм Браун
Новое на этой неделе
Где поют раки
Делия Оуэнс
79
Американская грязь
Джанин Каммингс
8
Маленькие пожары повсюду
Селеста Нг
57

Таблицы CSS
Границы

table, th, td {
граница: сплошной черный 1px;
}
), ее заголовкам (
) и ее ячейкам ( ). Чтобы объединить двойные границы в одинарные, мы можем использовать свойство border-collapse. Обрушение границы
collapse , границы вокруг таблицы будут свернуты. стол {
граница-коллапс: коллапс;
}
Расстояние между границами
стол {
интервал границы: 10 пикселей 10 пикселей;
}
Ширина и высота
 Мы можем сделать это с помощью следующего кода CSS:
Мы можем сделать это с помощью следующего кода CSS: стол {
ширина: 100%;
}
th {
высота: 30 пикселей;
}
Набивка
и . th, td {
отступ: 10 пикселей;
}
Выравнивание текста по горизонтали
или в таблице.  По умолчанию элементы
По умолчанию элементы выравниваются по центру, а элементы выравниваются по левому краю. в нашу таблицу и выровняйте элементы слева от каждой ячейки.Мы можем сделать это с помощью этого кода: th {
выравнивание текста: слева;
}
td {
выравнивание текста: центр;
}
Выравнивание текста по вертикали
или .  По умолчанию для свойства vertical-align установлено значение
По умолчанию для свойства vertical-align установлено значение middle , что означает, что содержимое выровнено по вертикали по середине ячейки. по нижнему краю ячеек. Мы можем сделать это с помощью этого кода: td {
высота: 40 пикселей;
вертикальное выравнивание: снизу;
}
на 40 пикселей. Затем мы выровняли содержимое этих ячеек по вертикали по нижнему краю ячеек. Горизонтальные границы
и . th, td {
нижняя граница: сплошной черный 1px;
}

Наведение указателя мыши (: наведение)
) в нашей таблице изменялся на светло-серый, когда пользователь наводит на них курсор. Мы можем сделать это с помощью этого кода: tr: hover {
цвет фона: светло-серый;
}
Цвета стола
 Предположим, мы хотим, чтобы ячейки заголовка нашей таблицы имели серый фон и белый текст. Мы можем использовать следующий код для такого стиля таблицы:
Предположим, мы хотим, чтобы ячейки заголовка нашей таблицы имели серый фон и белый текст. Мы можем использовать следующий код для такого стиля таблицы: th {
цвет фона: серый;
цвет белый;
}
) имеют серый фон.Мы также устанавливаем белый цвет в каждой ячейке заголовка. Мы определили обе эти характеристики, используя свойство цвета CSS. Полосатый дизайн
tr: nth-child (even) {
цвет фона: светло-серый;
}

Пустые ячейки
стол {
пустые ячейки: скрыть;
граница-коллапс: раздельный;
}
Weeks on List для книги Where the Crawdads Sing . Поскольку эта ячейка не содержит значения, когда мы указываем скрытие значения для атрибута empty-cells, таблица скрывает элемент границы, который в противном случае был бы применен к ячейке.
Поскольку эта ячейка не содержит значения, когда мы указываем скрытие значения для атрибута empty-cells, таблица скрывает элемент границы, который в противном случае был бы применен к ячейке. Заключение
таблиц CSS и их код, который вы можете использовать — wpDataTables
в HTML используется для отображения табличных данных. Это способ описания и отображения данных, которые имели бы смысл в программах для работы с электронными таблицами. Итак, в wpDataTables мы в значительной степени имеем дело со столбцами и строками.

Примеры таблиц CSS
— Таблицы цен CSS
— Экспериментальные таблицы CSS Обычные таблицы CSS
Адаптивный стол
Сортировка строк таблицы по заголовкам — по возрастанию и убыванию (jQuery)
Таблица HTML и таблица CSS

Адаптивные таблицы с использованием LI
Responsive» со свойствами перехода CSS3, box-shadow, transform. Технология адаптивного веб-дизайна без JS.
Адаптивный стол
Адаптивная таблица + подробный обзор
Фиксированный заголовок таблицы
Таблица CSS
Адаптивный стол с flexbox
 Думаю, это хорошее решение. Работает даже при ширине 405 пикселей.
Думаю, это хорошее решение. Работает даже при ширине 405 пикселей. Выделение таблицы на чистом CSS (вертикальное и горизонтальное)
Макет адаптивной таблицы CSS
Адаптивный стол
Адаптивная таблица с шаблонами RWD-таблиц
Таблица пищевых данных в HTML и CSS
Таблица адаптивных и доступных данных
Таблицы цен CSS
Таблица адаптивных цен
Адаптивный флип-таблица цен

Дизайн интерфейса таблицы цен
Таблица цен ui
Таблица цен
Таблица цен на Bootstrap
062 — Таблица цен
Таблицы цен
Таблица цен
Таблицы цен на материалы
Экспериментальные таблицы CSS
CSS Периодическая таблица
Period1K — JS1K 2016 Запись
Завершение мыслей об использовании таблиц CSS

35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
 Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Итак, давайте перейдем к подробному обсуждению каждого ресурса. Таблица фрагментов кода jQuery
Таблицы стилей
Таблиц больше нет
Тело таблицы с возможностью прокрутки
Заголовок фиксированной таблицы
Выделение таблицы на чистом CSS
ТАБЛИЗАТОР!
Генератор HTML-таблиц
Генератор HTML-таблиц Quackit
Генератор HTML-таблиц Rapid Tables
Генератор таблиц HTML Стилист для HTML-таблиц
Инструменты преобразования
Преобразователь HTML-таблицы в Div
Ручной
Dynatable.js
Таблица начальной загрузки
List.js
jExcel
Таблицы данных
Загрузочная сетка jQuery
jQuery-Tabledit
jsGrid
Умный стол
Highchart Таблица
TableExport
Табулятор
FancyGrid
KingTable
штабелируемый.js
Tabella.js
Настольный пресс
Генератор таблиц данных от Supsystic
Таблица цен Supsystic
Magic Liquidizer Адаптивный стол
Таблицы копирования
— Pure
Таблица по умолчанию
# Марка Модель Год 1 Honda Аккорд 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с границами
.
# Марка Модель Год 1 Honda Аккорд 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Таблица с горизонтальными границами
pure-table-horizontal в элемент .
# Марка Модель Год 1 Honda Аккорд 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
Полосатая таблица
pure-table-odd к каждому другому элементу изменяет фон строки и создает эффект в стиле зебры. nth-child , можно использовать более простой подход. Имя класса с чередованием чистой таблицы может быть добавлено к элементу , и чередование в стиле зебры произойдет автоматически.
# Марка Модель Год 1 Honda Аккорд 2009 2 Тойота Камри 2012 3 Hyundai Элантра 2010 4 Форд Фокус 2008 5 Nissan Sentra 2011 6 BMW М3 2009 7 Honda Гражданский 2010 8 Киа Душа 2010
<таблица>
#
Сделать
Модель
Год
1
Honda
Соглашение
2009
2
Toyota
Камри
2012
3
Hyundai
Элантра
2010
4
Форд
В центре внимания
2008
5
Nissan
Sentra
2011
6
BMW
M3
2009
7
Honda
Гражданский
2010
8
Киа
Душа
2010

 2);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
th, td {
padding:18px 28px 18px;
text-align:center;
}
th {
padding-top:22px;
text-shadow: 1px 1px 1px #fff;
background:#e8eaeb;
}
td {
border-top:1px solid #e0e0e0;
border-right:1px solid #e0e0e0;
}
tr.odd-row td {
background:#f6f6f6;
}
td.first, th.first {
text-align:left
}
td.last {
border-right:none;
}
td {
background: -moz-linear-gradient(100% 25% 90deg, #fefefe, #f9f9f9);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f9f9f9), to(#fefefe));
}
tr.odd-row td {
background: -moz-linear-gradient(100% 25% 90deg, #f6f6f6, #f1f1f1);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f1f1f1), to(#f6f6f6));
}
th {
background: -moz-linear-gradient(100% 20% 90deg, #e8eaeb, #ededed);
background: -webkit-gradient(linear, 0% 0%, 0% 20%, from(#ededed), to(#e8eaeb));
}
tr:first-child th.first {
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px; /* Saf3-4 */
}
tr:first-child th.
2);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.2);
}
th, td {
padding:18px 28px 18px;
text-align:center;
}
th {
padding-top:22px;
text-shadow: 1px 1px 1px #fff;
background:#e8eaeb;
}
td {
border-top:1px solid #e0e0e0;
border-right:1px solid #e0e0e0;
}
tr.odd-row td {
background:#f6f6f6;
}
td.first, th.first {
text-align:left
}
td.last {
border-right:none;
}
td {
background: -moz-linear-gradient(100% 25% 90deg, #fefefe, #f9f9f9);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f9f9f9), to(#fefefe));
}
tr.odd-row td {
background: -moz-linear-gradient(100% 25% 90deg, #f6f6f6, #f1f1f1);
background: -webkit-gradient(linear, 0% 0%, 0% 25%, from(#f1f1f1), to(#f6f6f6));
}
th {
background: -moz-linear-gradient(100% 20% 90deg, #e8eaeb, #ededed);
background: -webkit-gradient(linear, 0% 0%, 0% 20%, from(#ededed), to(#e8eaeb));
}
tr:first-child th.first {
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px; /* Saf3-4 */
}
tr:first-child th.
 bordered {
border: solid #ccc 1px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
}
.bordered tr:hover {
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
.bordered td, .bordered th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
.bordered th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.
bordered {
border: solid #ccc 1px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
}
.bordered tr:hover {
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
.bordered td, .bordered th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
.bordered th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.
 90</td>
90</td> 90 $</td>
90 $</td> table1 thead th{
table1 thead th{ table1 tbody span.check::before{
table1 tbody span.check::before{ table2 thead th, .table2 tfoot td{
table2 thead th, .table2 tfoot td{ table2 thead :nth-last-child(1){
table2 thead :nth-last-child(1){ table2 tbody td{
table2 tbody td{ 7em;
7em; table3 thead :nth-child(2),
table3 thead :nth-child(2), table3 tbody td:nth-child(even){
table3 tbody td:nth-child(even){ table3 tbody td:nth-last-child(1){
table3 tbody td:nth-last-child(1){ empty {
empty {