30 бесплатных шаблонов таблиц CSS3 и HTML 2022 — лучшие темы, плагины и хостинг для WordPress
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывали их на удобочитаемости, гибкости и простоте использования. Новички и профи – пожалуйста.
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практический бесплатные фрагменты.
И. Более. Доступный.
Создать современную таблицу с помощью наших шаблонов очень ЛЕГКО и БЫСТРО. Благодаря удобный код и адаптивный макет, вы экономите себе кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
Таблица фиксированных столбцов от Colorlib
Вот таблица с фиксированный столбец и горизонтальная прокрутка. Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Для всех, кто ищет что-то ДРУГОЕ, это идеальный дизайн, который подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Скачать предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете далее щипать эту идею, чтобы получить результаты, которые вы искали.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные цели. Составьте расписание занятий или поделитесь другой информацией;
Скачать предварительный просмотр
Таблица с вертикальной и горизонтальной подсветкой от Colorlib
В этих таблицах HTML5 и CSS3 выделяются как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию шесть отличные альтернативы совершенно бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Есть такие со сплошным цветом и такие с эффектом градиента и круглыми и острыми краями. Разместите информацию на своей странице потрясающе с почти нет Работа.
Скачать предварительный просмотр
Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Уже нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь заковыристый, Но упрощенный спроектируйте и сделайте стол своим одним нажатием кнопки.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Скачать предварительный просмотр
Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерно усложняющих вещей, придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем все усложнять, если в этом нет необходимости?
Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Пусть таблица сделает значительная часть работы для вас, пока вы сосредотачиваетесь ТОЛЬКО на ее совершенствовании.
Скачать предварительный просмотр
Таблица V01
Таблица V01 чистая и по делу.
Этот бесплатный фрагмент, безусловно, поможет, если вы особенно после ПРОЩЕ представления пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Начиная с таблицы Bootstrap, она также работает на разных экранах безотказно.
Подробнее / Скачать
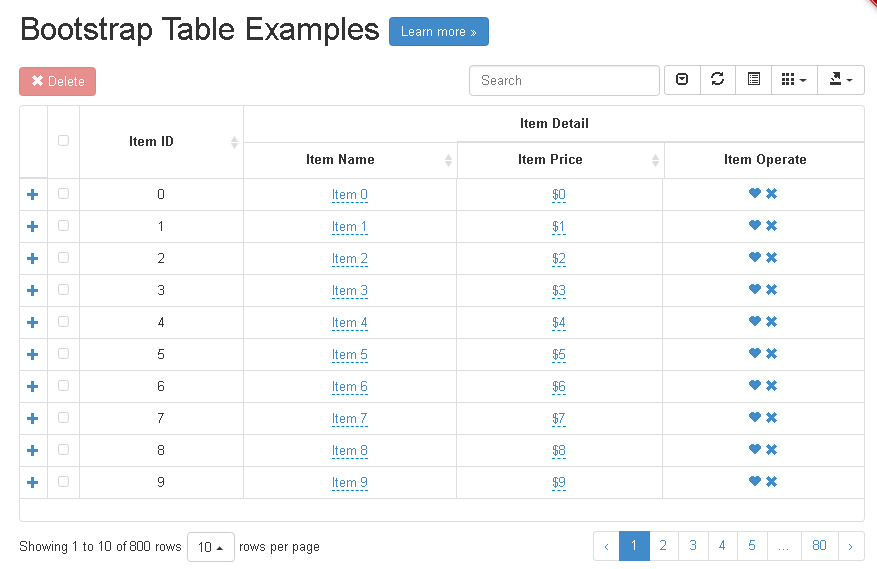
Таблица V02
В некоторой степени таблица V02 очень похожа на таблицу V01, но имеет дополнительную функцию.
Он включает в себя знак X, который, КОНЕЧНО, позволяет вам удалять всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быть. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Подробнее / Скачать
Таблица V03
Мы также хотели охватить компании, занимающиеся веб-хостингом и регистрацией доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, продолжительности, регистрации и т. д.
Одной из практических особенностей таблицы V03 является кнопка регистрации, которая присутствует в каждой строке, чтобы пользователь мог действовать на месте.
И если ты хочешь изменение цвета и другие детали, вы можете сделать это по своему желанию.
Подробнее / Скачать
Таблица V04
Независимо от того, какие занятия вы организуете, таблица V04 поможет вам в ближайшее время составить ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, вы называете это, Таблица V04, здесь
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Скачать
Таблица V05
Table V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий отличное взаимодействие с различными устройствами.
ОТЛИЧНО РАБОТАЕТ для свободный художник приложения по умолчанию, но вы даже можете применить его к чему-то другому.
Некоторые из функций включают в себя флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Скачать
Таблица V06
Как показано на скриншоте, таблица V06 — это наша корзина стол с разными вариантами. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 включает флажки, выбор количества и Кнопка X для удаления элемента. В таблице может отображаться изображение продукта, название, более подробная информация и цена.
В таблице может отображаться изображение продукта, название, более подробная информация и цена.
Подробнее / Скачать
Таблица V07
Если вы КОПИТЕ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, отличная работа отображение имени и фамилии, а также электронной почты.
Единственная другая функция, которой обладает Table V07, — это эффект наведения. Помимо этого, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Подробнее / Скачать
Таблица V08
Вы часто хотите Добавить некоторые Дополнительную информацию к столу, но это может легко перегрузить пользователя.
К счастью, у нас есть РЕШЕНИЕ для этого.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
Как только вы нажмете на нее, аккордеон открывает дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Скачать
Таблица V09
Чтобы увидеть статус заказов, было бы идеально, если бы все ваши пользователи/клиенты отображались в аккуратной таблице.
Вы можете сделать это с помощью таблицы V09.
Шаблон поставляется с НЕСКОЛЬКИМИ РЯДАМИ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Не нужно сомневаться, подходит ли он для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
Таблица V10
Таблица V10 представляет собой ЭКСТРАкрасочный Шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он нравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ от его использования.
Есть пять рядов и шесть разных цветов со значком редактирования справа. Прямой. В. Ваш. Лицо.
Прямой. В. Ваш. Лицо.
Подробнее / Скачать
Таблица V11
Для стола с минималистичный дизайн, тогда вы выберете таблицу V11.
Он очень чистый, с удобным для мобильных устройств макетом, пятью столбцами и секцией флажков. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всего.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Подробнее / Скачать
Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЕЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас есть выставлено много вещей.
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
НЕ СМЕШИВАЙТЕ вещи!
Подробнее / Скачать
Таблица V13
Если вам нравится таблица V11, но вы не возражаете, если бы она имела эффект наведения, вам повезло.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите Table V13 и сделать it происходит быстрее.
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК с одним щелчком мыши.
Подробнее / Скачать
Таблица V14
Table V14 — это современный шаблон таблицы Bootstrap для отображение различной информации о ПОЛЬЗОВАТЕЛЕ. Вы можете использовать его для занятий, общения и обучения, которые вам нужны помимо их порядка.
Это может отлично сработать, если вы продаете курсы, даже программное обеспечение или что-то еще.
Каждая строка имеет кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Подробнее / Скачать
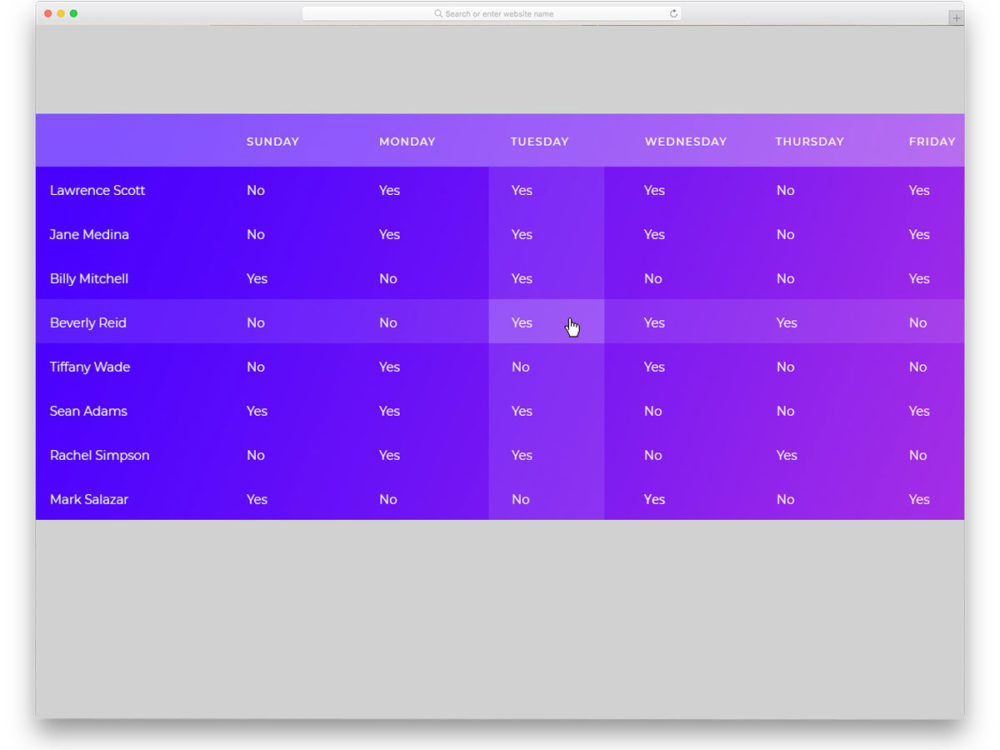
Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучший вид следующего действия, которое необходимо предпринять для конкретного пользователя.
С точки зрения дизайна V14 и V15 одинаковы, с закругленными углами и расстоянием между рядами.
Подробнее / Скачать
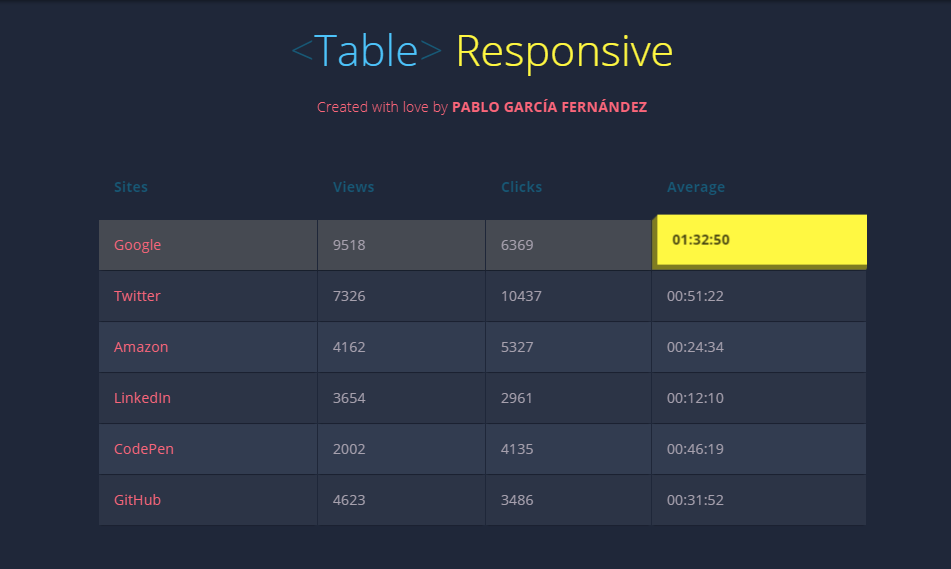
Таблица V16
Вместо создания темный стол с нуля всегда можно выбрать Table V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Поскольку чтение контента как есть будет сложные, мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Вы также увидите «подробности», которые вы можете использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Подробнее / Скачать
Таблица V17
Таблица V17 делает ОДИН ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. Последний даже имеет прохладныйанимация это только оживляет ситуацию.
Вы можете использовать Таблицу V17 для многих различных действий, используя ее сразу или улучшая ее.
Это всего лишь один клик, ГОТОВ для вас, чтобы положить его в игру.
Подробнее / Скачать
Таблица V18
Я уже показывал пару наших темных шаблонов таблиц CSS3, но вот еще один, БОЛЕЕ ПРОДВИНУТЫЙ версии, если хотите.
Таблица CSS V18 сравнима с некоторыми более светлыми альтернативами, но мы просто хотели сделать ее темной, чтобы вы могли ее ИСПОЛЬЗОВАТЬ.
Также есть эффект наведения и флажок, который сохраняет выделение, когда вы ставите на нем галочку.
Подробнее / Скачать
Таблица V19
Table V19 — замечательный бесплатный шаблон таблицы, основанный на Bootstrap Framework, для отделов продаж, чтобы все было ДОПОЛНИТЕЛЬНО организовано.
Фрагмент включает в себя аватары, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размеры экрана Без промедления. Однако вам нужно прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
Таблица V20
Таблица V20 представляет собой смесь полезных элементов для АКТИВНЫХ и НЕАКТИВНЫХ строк. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотр деталей.
Чтобы строка переходила из активной в неактивную и наоборот, нужно нажать на зеленый переключатель.
Обратите внимание, что так же, как вы можете отметить все строки одним нажмите на, вы можете сделать их активными или неактивными с помощью нажмите на.
Подробнее / Скачать
Бонусные таблицы CSS3
Загрузочный CSS
Bootstrap — это самый известный инфраструктура фронтенд-разработки на планете, она используется повсеместно; Ну, почти!
ТАБЛИЦЫ В ТОМ ЧИСЛЕ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не задумываясь над тем, чтобы что-то выглядело красиво.
Каждый элемент Уже предопределенный, и все, что вам нужно сделать, это выделить положение и, возможно, немного изменить цвета.
Скачать
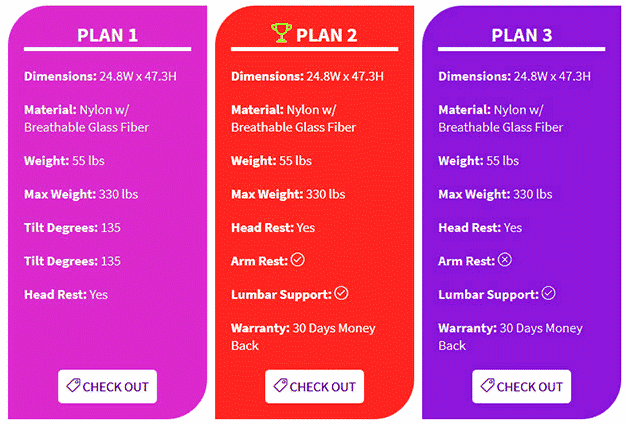
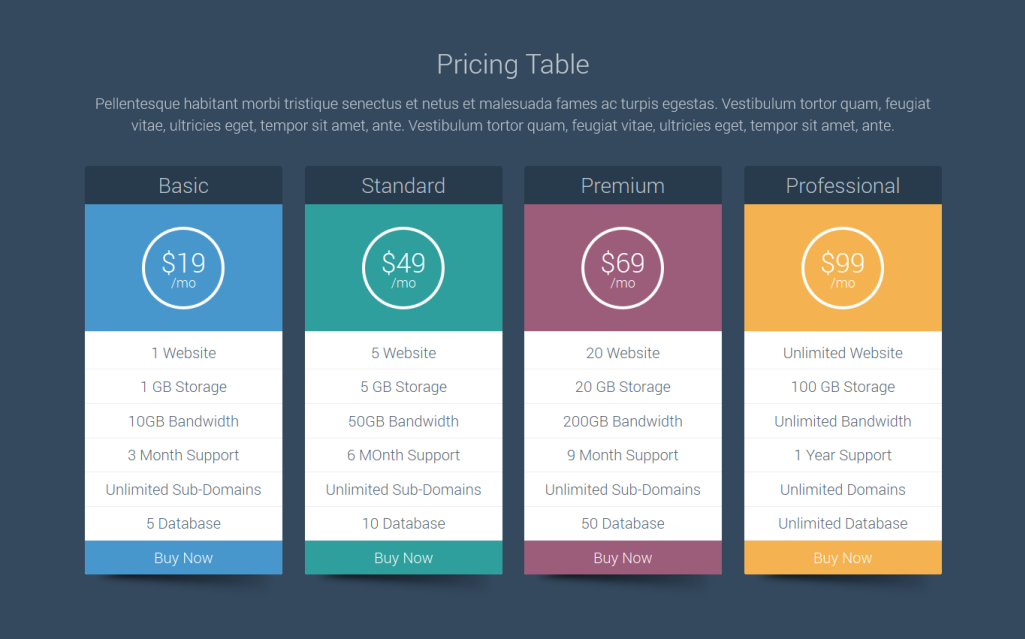
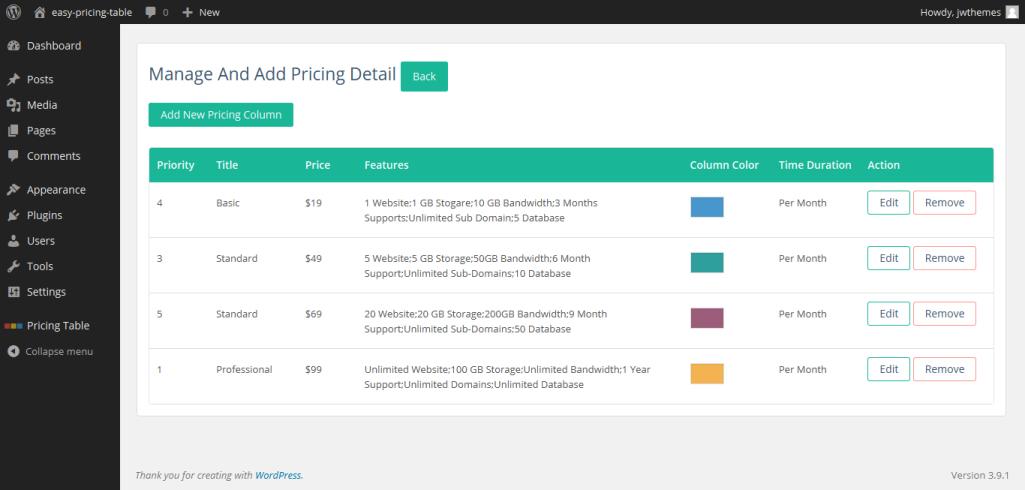
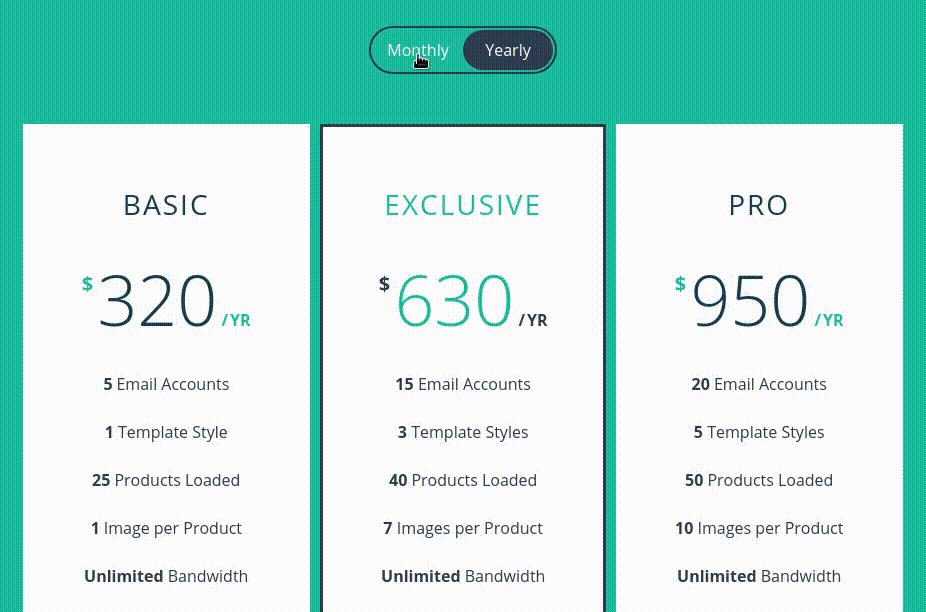
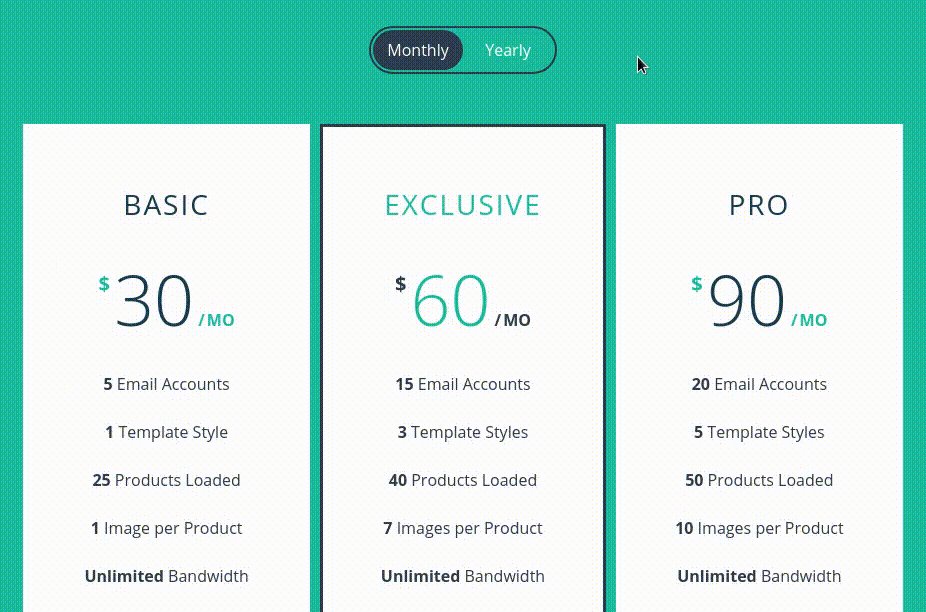
Адаптивная таблица цен
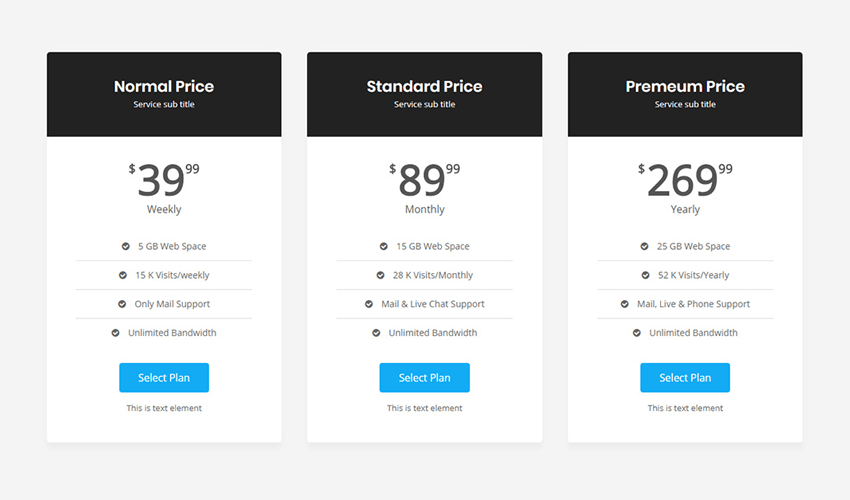
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже компания, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на ваш сайт.
Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3, которая поможет вам в работе.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы и настроены на то, чтобы все было на ПРОФЕССИОНАЛЬНОМ уровне.
Подтолкните свои пакеты и дайте всем знать, чего они могут ожидать после того, как сделают решительный шаг.
Подробнее / Скачать
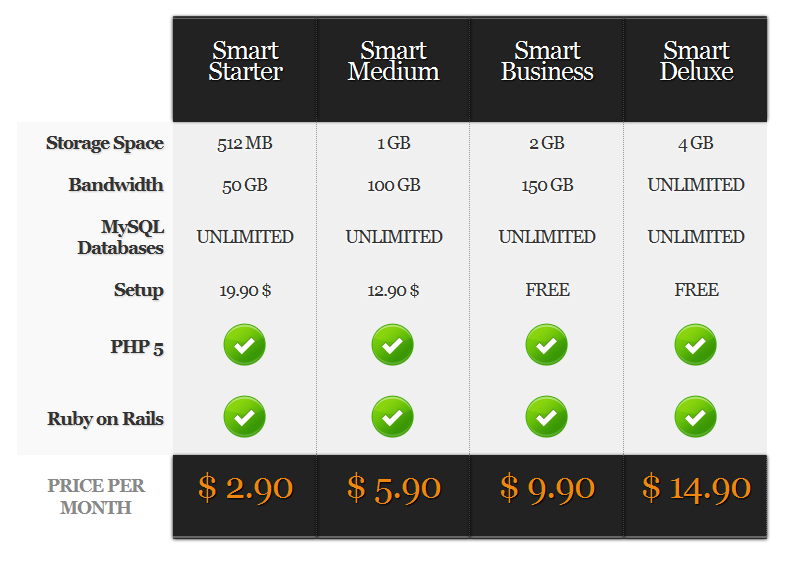
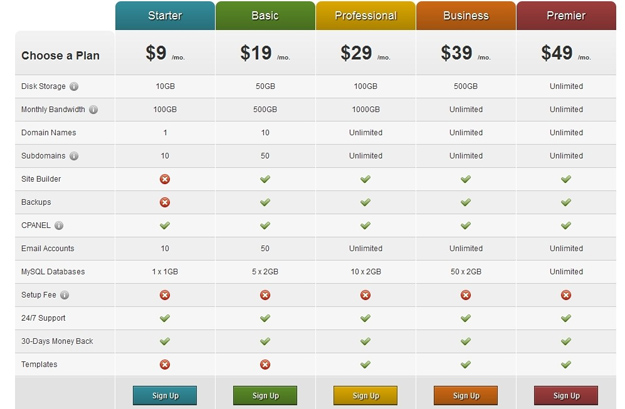
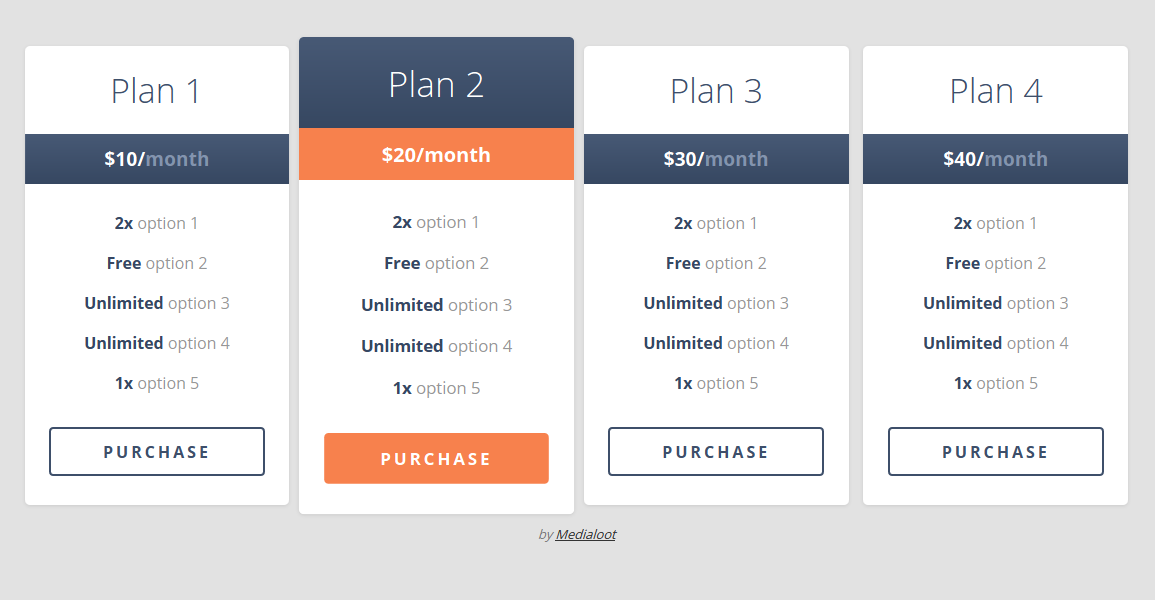
Таблица цен CSS3
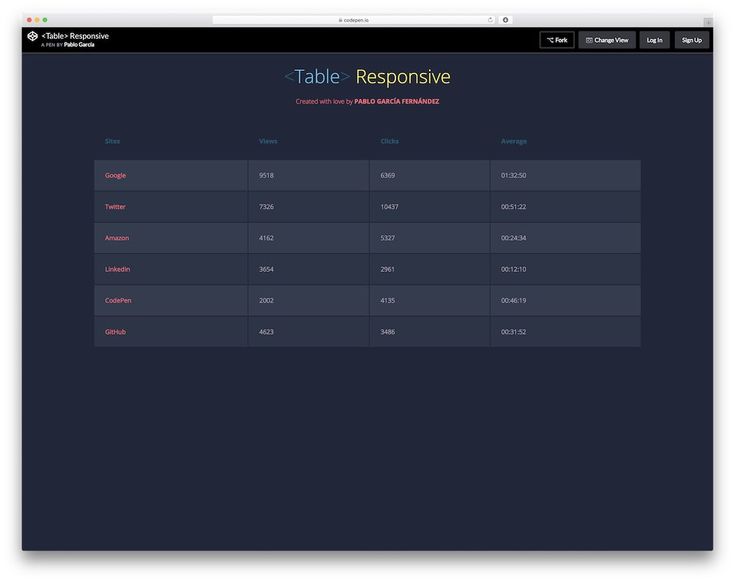
Таблицы предназначены не только для данных. Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как вы можете использовать CSS3 для дисплей различный содержание многими прекрасными способами.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Скачать
Таблица пищевой ценности в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы — существует ОЧЕНЬ МНОЖЕСТВО способов использования таблиц. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон табличных данных для отображения Пищевая ценность буквально на любой продукт питания.
Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже для сообщения обо всех существующих фруктах.
Мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ взять этот шаблон и интегрировать его в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить ЗАМЕЧАТЕЛЬНОЕ опыт для тех, кто ищет его.
Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Красивые таблицы CSS
19 комментариев 2058
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть. 🙂
🙂
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Выравнивание таблицы по центру страницы.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.
В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | 40 |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
10+ лучших примеров дизайна таблиц CSS с кодом
10+ лучших примеров дизайна таблиц CSS с кодом
- Автор сообщения: gscode
- Категория сообщения: ПРИМЕР CSS / HTML CSS
См. перо
Аккордеонный стол Pure CSS от Anthony Collurafici (@CSS3fx)
на КодПене.
перо
Аккордеонный стол Pure CSS от Anthony Collurafici (@CSS3fx)
на КодПене.
Title Адаптивный стол-аккордеон Pure CSS
Автор Anthony Collurafici
Сделано с помощью HTML CSS
ЗАГРУЗИТЬ
См. перо Чистая подсветка таблиц CSS (вертикальная и горизонтальная) от Александра Эрландссона (@alexerlandsson) на КодПене.
Title Pure CSS Table Highlight (вертикальная и горизонтальная)
Автор Александр Эрландссон
Сделано с помощью HTML CSS
СКАЧАТЬ
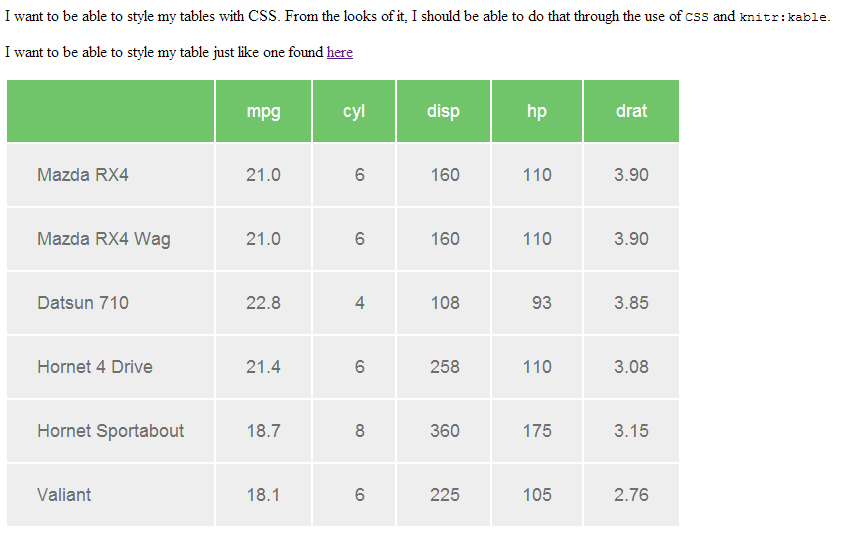
См. перо Таблица HTML и таблица CSS от Ахмада Авайса ⚡️ (@ahmadawais) на КодПене.
Заголовок: — Таблица HTML и таблица CSS
Автор: — Ахмад Авайс ??
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо
Таблица CSS от Эндрю Ломана (@ajlohman)
на КодПене.
перо
Таблица CSS от Эндрю Ломана (@ajlohman)
на КодПене.
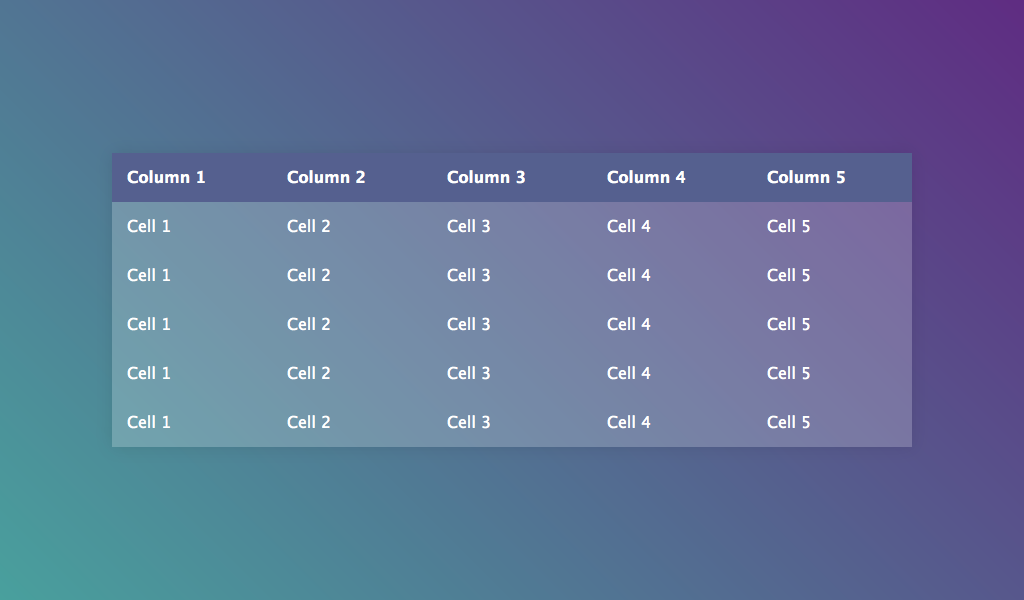
Название:- Таблица CSS
Автор:- Эндрю Ломан
Сделано с:- HTML CSS
СКАЧАТЬ
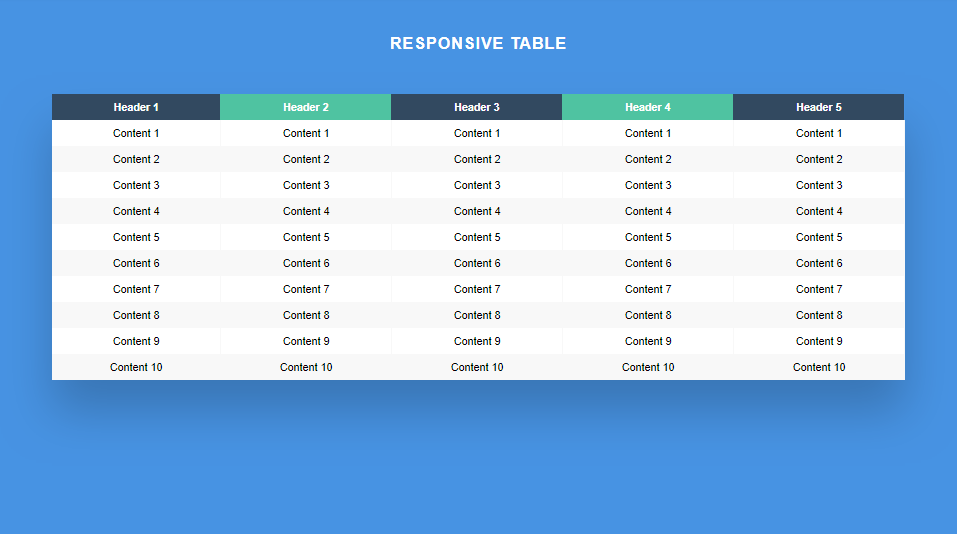
См. перо Адаптивная таблица Джеффа Юэна (@geoffyuen) на КодПене.
Название:- Адаптивная таблица
Автор:- Джефф Юэн
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Только фиксированные заголовки таблиц с помощью CSS от TJ VanToll (@tjvantoll) на КодПене.
СКАЧАТЬ
См. перо Таблица данных от alassetter (@alassetter) на КодПене.
Название:- Таблица данных
Автор:- alassetter
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо
Исправлен заголовок таблицы от Nikhil Krishnan (@nikhil8krishnan)
на КодПене.
перо
Исправлен заголовок таблицы от Nikhil Krishnan (@nikhil8krishnan)
на КодПене.
СКАЧАТЬ
См. перо Fade and Blur on Hover Data Table от Jack Rugile (@jackrugile) на КодПене.
Название: Fade and Blur on Hover Data Table
Автор: Jack Rugile
Сделано с помощью: HTML CSS
СКАЧАТЬ
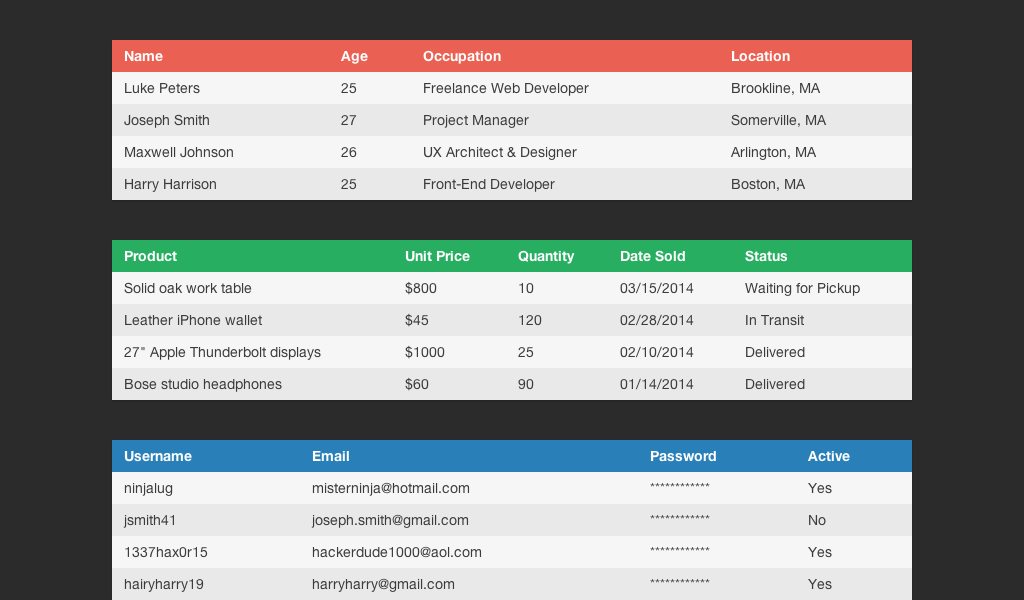
См. перо Адаптивный CSS-макет таблицы от Люка Питерса (@lukepeters) на КодПене.
Название: CSS Адаптивный макет таблицы
Автор: Люк Питерс
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо Сортируемые табличные данные от Jake’s Tuts (@jakestuts) на КодПене.
Название:- Сортируемые табличные данные
Автор:- Jake’s Tuts
Сделано с:- HTML CSS
СКАЧАТЬ
См.![]() перо
перо

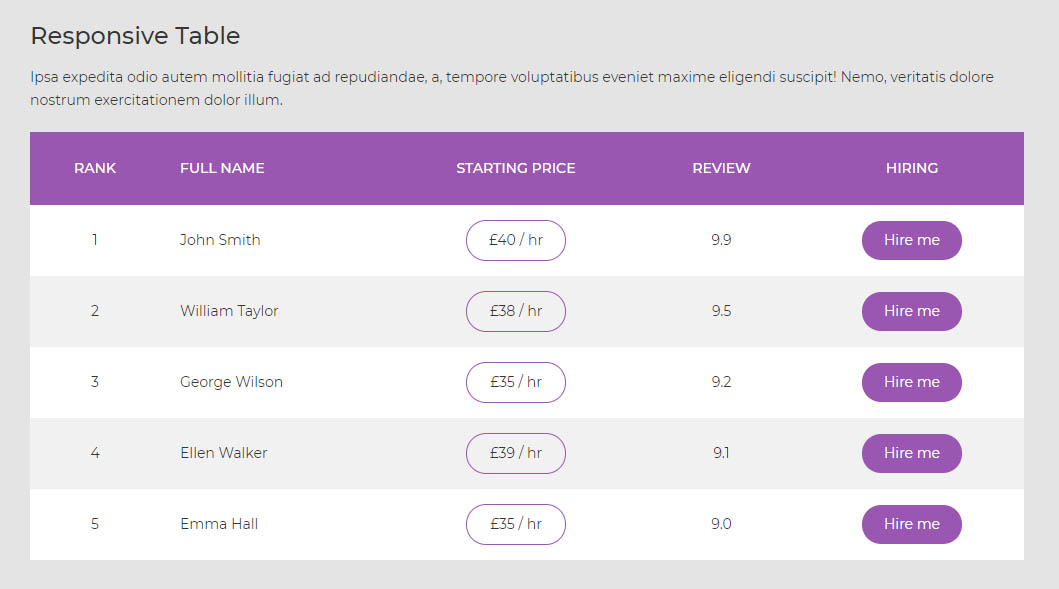
 Тогда вы находитесь в нужном месте, потому что здесь я перечислил 20 лучших бесплатных шаблонов таблиц CSS, которые вы можете использовать для дизайна веб-сайтов и приложений.
Тогда вы находитесь в нужном месте, потому что здесь я перечислил 20 лучших бесплатных шаблонов таблиц CSS, которые вы можете использовать для дизайна веб-сайтов и приложений. В этой таблице вы также можете использовать разные цвета для организации контента.
В этой таблице вы также можете использовать разные цвета для организации контента. Этот шаблон таблицы совместим со всеми современными браузерами.
Этот шаблон таблицы совместим со всеми современными браузерами. ТАБЛИЦЫ ЦЕНОВ
ТАБЛИЦЫ ЦЕНОВ Вы также можете выделить вариант ценообразования или вариант услуги, чтобы продвигать свой самый продаваемый сервис.
Вы также можете выделить вариант ценообразования или вариант услуги, чтобы продвигать свой самый продаваемый сервис.