Красивая шапка для сайта — ее структура, создание и мода
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
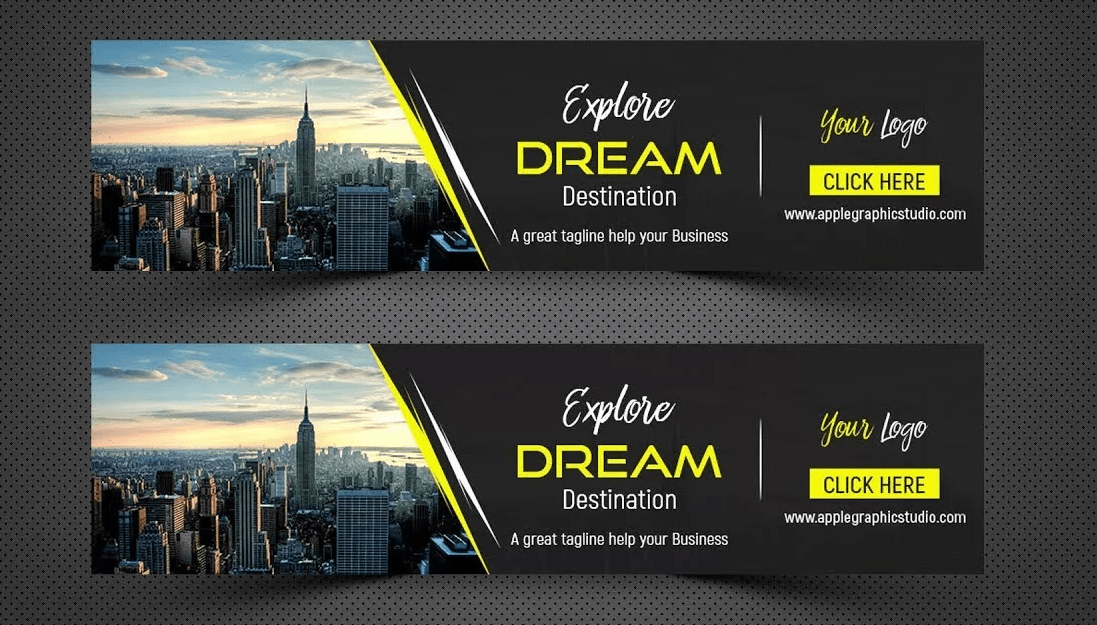
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.
Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
Как создать шапку сайта на wordpress
Как только мы задумываемся о создании сайта, первая мысль — это какой должна быть шапка сайта и как создать шапку сайта. И это естественно. Ведь шапка это первое, что бросается в глаза посетителям. Не зря говорят — встречают по одежке…
И это естественно. Ведь шапка это первое, что бросается в глаза посетителям. Не зря говорят — встречают по одежке…
Лучше всего конечно, заказать шапку дизайнеру если вы сами не умеете рисовать или у вас отсутствует художественное воображение. Но не у всех и не всегда есть такая возможность. И в этой статье давайте разберем, как мы может сделать шапку для своего сайта самостоятельно и что для этого надо знать.
Шапка сайта (Header) — это верхняя часть ресурса, которая повторяется на всех страницах. Она не только служит украшением, оформлением, но и несет также информационную-маркетинговую составляющую. Что более важно.
Какой должен быть размер шапки сайта?
Сказать, что хедер должен быть каких то четких размеров, нельзя. Все зависит от вашего желания, дизайна и цели. Сейчас все больше и больше появляется ресурсов, где header несет чисто информативный характер. И такую шапку создать, относительно дизайна, гораздо легче.
Какие элементы должны быть на шапке?
- Логотип — это графический знак который будет ваш ресурс отличать от других.
 Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F.
Логотип должен быть уникальным, качественным и привлекать внимание. Маркетинговые исследования показали, что стоять он должен в левом верхнем углу. Так как мы сканируем информацию с лева на право и сверху вниз. Такой латинской буквой F. - Контакт для связи — это может быть телефон, email адрес, физический адрес. И располагаться должен в правом верхнем углу. Хотя и может быть верху посередине строчки. Главное, чтобы его было хорошо и четко видно и не надо было искать.
- Меню — это обязательная составляющая. Без него посетитель не сможет ориентироваться на вашем ресурсе. Так называемая юзабилити сайта.
- Заголовок — должен иметь крупный шрифт. Написан кратко и понятно о чем сайт. Что получит, о чем узнает посетитель на вашем ресурсе.
Это четыре элемента которые считаются обязательными. Также можно добавить фото автора, картинку которая подходит по смыслу или фон.
Если ваш header на весь экран, то можно написать, для кого этот ресурс, чем он уникален и поставить небольшую форму для связи или заказа.
Только не делайте такие формы с большим количеством полей. Максимально 3-4 поля имя, город, телефон и email
Адаптивность — очень важно и это влияет на продвижение в поисковиках, чтобы сайты были адаптивными. Это значит, что одинаково красиво, четко и понятно отображались не только на компьютерах, но и планшетах и мобильных телефонах.
Изображения — если вы используете в шапке картинки, фото, фон, то они должны быть уникальны и оптимизированы.
Это значит, что желательно делать картинки для своего ресурса самостоятельно и главное уменьшать вес картинки. От этого зависит, как долго будет загружаться ваша шапка в браузере. И поверьте очень плохо реагируют на долгую загрузку и посетители и поисковики.
Инструменты для создания шапки самостоятельно?
Для того чтобы создать хедер для сайта, на движке wordpress. Нам нужны несколько плагинов.
Плагин — Elementor, как его скачать и установить смотрите здесь и
Плагин — Header, Footer for Elementor
Для создания логотипа можно воспользоваться сервисом Logaster или LogoFactory Web
А сейчас пришло время практики. Открывайте видео урок м смотрите как создать шапку сайта, так как там показать как работать с этими инструментами удобнее и удачи!
Открывайте видео урок м смотрите как создать шапку сайта, так как там показать как работать с этими инструментами удобнее и удачи!
дизайнов заголовков веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть модный сайт
Модный сайт
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
-
Посмотреть дизайн веб-сайта электронного обучения.

Дизайн веб-сайта электронного обучения.
Просмотр веб-заголовка
Веб-заголовок
Дизайн банковского сайта.
Просмотр веб-заголовка
Веб-заголовок
Посмотреть дизайн веб-шапки журнала
Дизайн веб-заголовка журнала
-
Посмотреть веб-сайт банка
Веб-сайт банка
Посмотреть портфолио Design Exploration
Исследование дизайна портфолио
Посмотреть страницу блога | Сайт стартап-агентства
Страница блога | Сайт стартап-агентства
Посмотреть целевую страницу агентства Moltex
Целевая страница агентства Moltex
Посмотреть домашнюю страницу | Сайт стартап-агентства
Домашняя страница | Сайт стартап-агентства
- Посмотреть концепцию заголовка Hero
Концепция заголовка героя
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Посмотреть целевую страницу электронного обучения
Целевая страница электронного обучения
Посмотреть креативный веб-сайт электронной коммерции
Креативный веб-сайт электронной коммерции
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Агентство View Digital: дизайн главной страницы
Digital-агентство: дизайн домашней страницы
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Просмотр веб-сайта электронного обучения
Веб-сайт электронного обучения
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Просмотр пользовательского интерфейса веб-сайта
Интерфейс веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
12 креативных примеров оформления шапки веб-сайта
Для веб-сайтов это верно. Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Ваш веб-сайт — это ворота к вашему продукту, услуге или проекту, и хороший дизайн шапки веб-сайта — отличный способ произвести положительное первое впечатление.
Но что, если вы хотите сделать еще один шаг вперед? Побочным продуктом распространения шаблонных макетов веб-сайтов является перенасыщенность дизайна — средний веб-серфер уже видел тысячи версий одних и тех же заголовков снова и снова. Помимо создания чего-то, что сообщает о вашей миссии и предложениях, важно, чтобы ваш веб-сайт выделялся. Вот почему поразить своих посетителей уникальным креативным дизайном шапки веб-сайта — это ключ к созданию запоминающегося и впечатляющего впечатления от веб-сайта.
Теперь давайте рассмотрим, что делает дизайн шапки веб-сайта хорошим, рассмотрим несколько примеров и вдохновимся для вашего следующего проекта.
Что отличает хороший дизайн шапки веб-сайта?
Прежде всего, хороший дизайн шапки веб-сайта должен отражать цель веб-сайта. Это больше, чем просто указание названия вашего продукта или услуги. Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Он должен сообщать — через визуальные элементы, которые он включает, — общую идентичность человека, продукта или услуги.
Если вы аниматор и создаете веб-сайт, чтобы поделиться, например, некоторыми из своих забавных и причудливых дизайнов персонажей, было бы немного странно иметь сверхсерьезный заголовок с приглушенной цветовой палитрой и скучными шрифтами. Это противоречило бы как работе, которую вы рекламируете, так и (вероятно) вашей личности .
Короче говоря, хороший дизайн шапки веб-сайта точно отражает ваш бренд и индивидуальность . После того, как вы сделаете это, все остальное будет честной игрой. Не существует заданного параметра того, насколько большим должен быть ваш заголовок или даже что должно быть в нем. Будь то фиксированный липкий заголовок, параллаксная прокрутка, призыв к действию, шаблон или оригинальный дизайн — со всеми этими переменными можно играть.
Примеры креативного оформления шапки веб-сайта
Если вы ищете вдохновение для собственного веб-сайта, не ищите дальше. Мы составили список некоторых интересных, креативных и совершенно классных дизайнов заголовков веб-сайтов из самых разных подходов,
Мы составили список некоторых интересных, креативных и совершенно классных дизайнов заголовков веб-сайтов из самых разных подходов,
1. Сабина встретила A
Сабина Ван Гилс — копирайтер и редактор из Нидерландов. Ее личный сайт «Сабина встретила А» или «Сабина с А» начинается с простого анимированного заголовка, который иллюстрирует действия по редактированию, выделению и обведению элементов заголовка ее веб-сайта.
Это отличный пример того, как анимированный заголовок, даже в своей простоте, может использоваться для передачи предлагаемого продукта или услуги, а также личности человека, стоящего за всем этим. С помощью быстрой анимации Сабина придает своему сайту массу индивидуальности и, что более важно, проливает свет на ее цель и то, кем она является.
2. GSAP FLIP Column Hovers
Отличный способ улучшить дизайн шапки – использовать видео. Это клонирование от Тимоти Рикса – один из самых креативных способов использования движения.
В этом проекте пользователи могут наводить указатель мыши на каждый из различных разделов и открывать короткое сопровождающее видео. Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Плавность перехода и интерактивные элементы придают этому дизайну шапки веб-сайта утонченный и современный вид.
Чтобы начать использовать этот клонируемый объект для своего собственного проекта в Webflow, нажмите здесь.
3. Фабрика света
Веб-сайт Фабрики света, созданный Джозефом Берри и Андреа Джелич, был создан для рекламы их одноименного дома видеопроизводства. Вместо кратких видеороликов, которые мы видели с GSAP FLIP Column Hovers Тимоти Рикса, Light Factory включает в заголовок веб-сайта полный ролик с шипением — отличный способ привлечь внимание посетителей.
Использование большого видео часто может сделать ваш сайт загроможденным или даже запутанным. Благодаря четкой визуальной иерархии, скрытому призыву к действию (CTA) и гамбургер-меню, которое обеспечивает легкий доступ к ключевым областям веб-сайта, дизайн заголовка Light Factory позволяет избежать ощущения перегруженности или неорганизованности.
4. Комедия Стивена Белла
Сайт Стивена Белла начинается со статического изображения, занимающего всю ширину сайта, с именем Стивена, написанным большими жирными буквами, с простой и тонкой анимацией в тексте заголовка.
Наша любимая часть заголовка Стивена заключается в том, как он разбивает его на две части: вступительное изображение или «страница-заставка», которая производит первое впечатление на посетителей, и липкий заголовок, который отображает ссылки и остается фиксированным в верхней части страницы. страницу, когда посетитель прокручивает веб-сайт. Подход Стивена — отличный способ подчеркнуть удобство использования и функциональность, не жертвуя при этом индивидуальностью.
5. Shuuga
Когда дело доходит до создания шапки веб-сайта с индивидуальностью и весельем, ребята из Shuuga знают, как удивить. Этот креативный дизайн заголовка включает в себя анимацию, параллаксную прокрутку и интерактивность, при этом продукт находится в центре внимания, чтобы его мог увидеть весь мир.
Их сайт демонстрирует идеальный баланс между хорошо выполненным дизайном заголовка и представлением бренда. Shuuga — компания, которая производит веганские конфеты, поэтому дизайн их домашней страницы намеренно забавный. Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный заголовок не сработает, например, если сайт рекламирует юридическую фирму. Демонстрируемый продукт или услуга должны информировать заголовок и общий дизайн сайта.
Подобный интерактивный заголовок — отличный способ привлечь и развлечь посетителей. Кроме того, пользовательский курсор — приятный штрих, который выводит дизайн на новый уровень.
6. Studiopresto
Веб-сайт Studiopresto, компании веб-дизайна, специализирующейся на проектах фирменного стиля, является еще одним примером того, как можно использовать интерактивные элементы, чтобы произвести сильное впечатление и обеспечить плавный и привлекательный пользовательский интерфейс.
В верхней части шапки дизайн показывает изображения трех человек, у каждого из которых есть своя анимация, которая может запускаться при наведении на них курсора. Каждая из этих анимаций сопровождается собственным скрытым всплывающим окном, которое ссылается на соответствующую страницу.
Умное использование статических и анимированных элементов и параллаксной прокрутки придает этому веб-сайту интерактивный вид, обеспечивая при этом удобную навигацию для пользователя.
Существует риск, связанный с большим количеством интерактивных элементов и большим размером заголовка. Но, сохраняя чистый и открытый дизайн и разумно размещая элементы, вы можете поразить своих посетителей своей целевой страницей, оставаясь при этом полезным в качестве информационного центра.
7. Новые розы
Простота и эстетичность — так называется игра для этого веб-сайта дизайн-студии Coming Up Roses. Он использует чистый, лаконичный дизайн, который подчеркивает простоту использования и отличный UX.
Заголовок разделен на два навигационных элемента: заявление о миссии, сопровождаемое логотипом компании, и несколько CTA, которые приглашают пользователя к дальнейшему изучению. Кроме того, в левом углу посетители могут найти статичное гамбургер-меню со ссылками на различные разделы и социальные сети.
Разделение заголовков таким образом гарантирует, что вы эффективно представляете свой бизнес, а также предоставляете посетителям всю информацию, которая может им понадобиться.
8. Poolbar Festival
Если вы хотите привлечь внимание пользователя отличным заголовком — возьмите несколько заметок с отличного сайта Poolbar Festival. Как только вы входите на страницу, вас сразу же поражают дурацкие анимации, а также исчерпывающий список параметров навигации в прокручиваемом заголовке в верхней части страницы. Это отличный пример силы хорошо выполненного двойного заголовка.
Дизайн шапки, а также тот факт, что он имеет небольшую интерактивную функциональность, эффектно демонстрирует непочтительность и веселье музыкального фестиваля.
9. Cultivate Food
Иногда вам действительно нужно произвести фурор, и дизайн сайта Cultivate Food делает именно это. В заголовке используется большой фрагмент изображения с типографикой поверх него и тонким эффектом прокрутки параллакса, чтобы обеспечить больше динамики. С левой стороны есть фиксированная ссылка на профиль инициативы в социальных сетях.
Этот заголовок простой и понятный, но в то же время великолепный и впечатляющий — доказательство того, что не существует единственно «правильного» подхода к заголовку вашего сайта.
10. Надувной 3D-алфавит
Если вы представляете компанию, производящую наглядный продукт, такой как этот надувной 3D-алфавит, важно поместить продукт на передний план и в центр.
Благодаря простой кнопке CTA вверху, чтобы пользователи могли загрузить типографику, и небольшому количеству интерактивности («надувные» буквы подпрыгивают, когда над ними наводится указатель мыши), этот дизайн заголовка веб-сайта идеально подходит для своей цели.
11. Николя Херсент
При создании веб-сайта-портфолио важно показать посетителям как можно больше своих работ. А поскольку большинство посетителей будут проводить на вашем веб-сайте лишь ограниченное количество времени, вам необходимо учитывать эти моменты.
Заголовок сайта Николаса Херсента является отличным примером этого — он отображает широкий спектр его работ таким образом, чтобы они оставались визуально интересными и привлекательными. Хорошо расположенная вверху панель навигации направляет пользователей к другим частям его сайта.
