Красивая шапка для сайта — ее структура, создание и мода
Шапка или Header – это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она.
От того насколько понравится шапка посетителям зависит на сколько они задержатся на сайте. Любой веб дизайнер уделяет много внимания разработке этой части страницы.
Для тех кто не знает о чем идет речь поясняю, что шапка расположена в самом верху, она имеет общий фон с логотипом.
Чем она лучше будет у вас сделана, тем больше положительных эмоций вызовет ваш сайт у посетителей.
Что и как должно находиться на шапке
Ширина и высота шапок могут сильно отличаться. Особенно это заметно сегодня, когда один и тот же сайт открывают на больших мониторах, планшетах, нетбуках и смартфонах.
С целью привлечь посетителей в шапку помещают:
• логотип сайта, компании, который должен быть ярким красочным и хорошо заметным, желательно со ссылкой на главную страницу;
• слоган компании, сайта – он должен описать суть всей информации на станицах;
• контактные данные для коммерческих лиц, организаций;
• контекстное меню или карта;
• блоки рекламы.
Могут присутствовать не все эти блоки. Главная задача шапки – связать элементы, которые часто не похожи по цвету и стилю. Она должна соответствовать тематике сайта, очень часто это целое произведение искусства.
Должен прослеживаться единый стиль и цветовая гамма со всем сайтом. Достаточно сложно определить ее высоту.
С одной стороны шапка на всю страницу не даст увидеть информацию ниже, с другой стороны это может быть красочный рисунок, который заинтересует пользователей.
Как получить красивую шапку
Так как без шапки сайтов не бывает, то любой разработчик сталкивается с проблемой, где достать красивую и привлекательную шапку. Есть четыре возможных пути получения шапки:
• нарисовать в Photoshop. Если человек умеет пользоваться редактором и него хорошо развита фантазия, то можно самостоятельно создать уникальную шапку для сайта;
• заказать у фрилансеров. За небольшие деньги мастера готовы создать любую шапку, насколько она красивая и удобная будет зависеть от профессионализма;
• заказать разработку сайта в официальной компании. Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
Гарантировано будет разработана особенная и неповторимая шапка для вашего сайта с учетом всех современных тенденций, но и стоимость несколько выше;
• скачать бесплатную шапку. В интернете постоянно выкладывают разные бесплатные шапки. Недостаток в том, что одна и та же шапка может украшать не один сайт.
Мода на шапки для сайтов
У каждого свой вкус, поэтому любая шапка может быть воспринята по-разному разными посетителями сайта. Как и на все в этом мире, существует мода и на шапки для сайтов.
То, что пару лет назад было красиво, сегодня уже таковым не считается. В веб дизайне существуют тренды. Если верить им, то на данный момент более красивы следующие виды шапок:
• по размеру на всю страницу. Логотип и шапка могут занимать весь экран. Это делает сайт быстро запоминающимся. На шапке нет никаких кнопок, просто ее достаточно прокрутить вниз, чтобы увидеть информацию сайта. Вообще в последнее время все сайты пишут под бренды, поэтому фирменный стиль вышел на первый план;
• рисованный дизайн. Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
Крупное рисованное панно всегда привлекает внимание, только многие дизайнеры бояться рисовать. Однако такая шапка сможет персонализировать станицу, гарантированно привлечет внимание. Эра фотографий уходит в прошлое;
• фиксированная шапка. Небольшая полоса с логотипом и меню не помешает отображению информации, но посетителям будет легче перейти на другую страницу;
• минималистичность все еще в моде;
• объем. Уделяется большое внимание приданию странице глубины и объема, для этого в шапке пользуются приемами создания 3D эффекта.
Яркая или однотонная, с большим объемом информации или только с самым необходимым, большая или маленькая, динамичная или статичная – шапки для сайтов бывают самыми разными.
Все зависит от целей ее создания, от желания владельцев сайтов и от фантазии дизайнеров.
Чем дороже и качественнее хедер, тем лучше сайт справится с возложенной на него миссией.
Шапка для сайта: с чего начать?
Эта статья специально предназначается для тех, кто никогда не сталкивался с веб-дизайном и не знаком с тем, как создается шапка для сайта. В материале подробно расписано, что требуется для создания данного элемента. Чаще всего вопрос о том, как сделать уникальным заголовок, возникаету новичков. Но нередко такое желание появляется и у вебмастеров, которые создают сайты по шаблону, то есть используют фришные темы, лежащие в свободном доступе в социальных сетях и других ресурсах. Как видите, даже профессионалам иногда хочется что-нибудь поменять или как-то выделиться.
В материале подробно расписано, что требуется для создания данного элемента. Чаще всего вопрос о том, как сделать уникальным заголовок, возникаету новичков. Но нередко такое желание появляется и у вебмастеров, которые создают сайты по шаблону, то есть используют фришные темы, лежащие в свободном доступе в социальных сетях и других ресурсах. Как видите, даже профессионалам иногда хочется что-нибудь поменять или как-то выделиться.
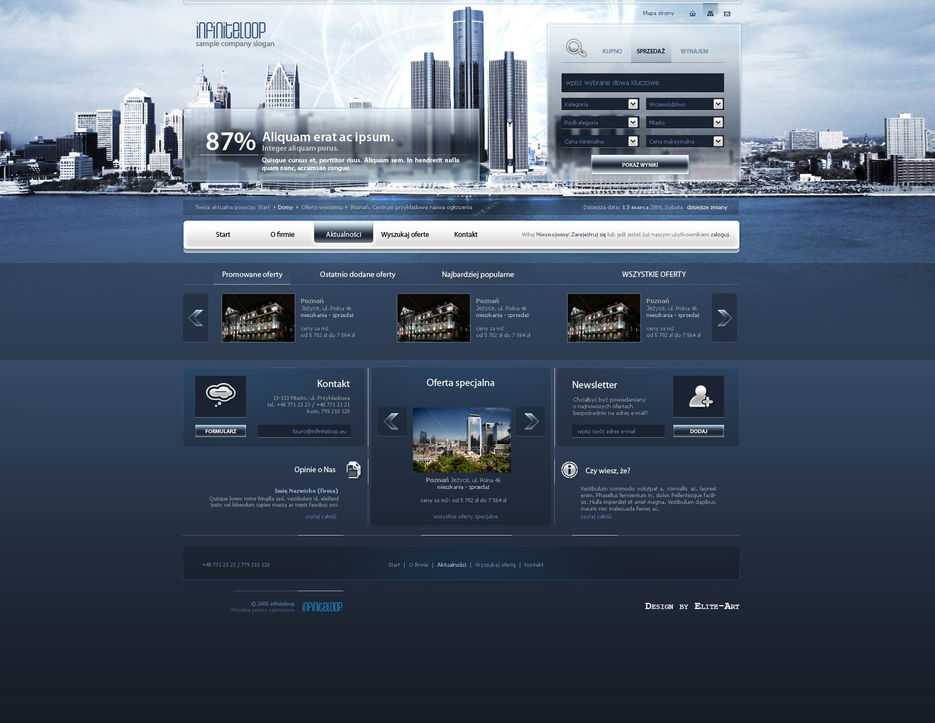
Как выглядит шапка
Шапка для сайта обычно располагается в самой верхней части веб-страницы. Выглядеть этот участок может по-разному, однако стандартные формы и очертания можно встретить на многих веб-ресурсах. Зачастую именно красивый элемент заголовка привлекает большое внимание. Он может иметь как тематическое, так и оригинальное изображение или надпись.
Основные преимущества
Итак, красивая шапка для сайта – это существенный элемент в дизайне каждого блога. Такой header имеет несколько преимуществ:
— содержит фирменную символику, логотип и т. п., что способствует узнаванию компании;
п., что способствует узнаванию компании;
— определяет тематику блога;
— красивый фрагмент заголовка делает ресурс уникальным и незабываемым;
— сайт выглядит солидно, видна рука профессионала.
Сделать красивую шапку специалист может в кротчайшие сроки, а вот новичку такое занятие может показаться весьма затруднительным. Однако создание шапки для сайта относится к числу весьма необходимых разделов в веб-дизайне. Если вы решили всерьез заняться веб-строительством, то для того, чтобы сделать контент или создать другие графические элементы, в первую очередь вам необходимо освоить Photoshop. Это сложная программа, однако она просто необходима для создания сайтов. Чтобы в короткие сроки ознакомиться со всеми нюансами, вам необходимо скачать видеоурок в интернет-сети. Но бывает так, что не всегда есть свободное время и желание изучать какую-либо программу, при этом возникает желание получить все и сразу. Именно для таких людей и была создана эта статья.
Что нужно для создания шапки
Чтобы создать уникальный фрагмент для заголовка используйте Xheader. Этот метод покажется наиболее простым и понятным даже новичкам, однако к нему требуется творческий подход. Поработав с этой программой, вы получите шапку с высоким уровнем уникальности. Вам даже не понадобится изучать основы программирования. Обратите внимание: Xheader может быть как платной, так и бесплатной.
Этот метод покажется наиболее простым и понятным даже новичкам, однако к нему требуется творческий подход. Поработав с этой программой, вы получите шапку с высоким уровнем уникальности. Вам даже не понадобится изучать основы программирования. Обратите внимание: Xheader может быть как платной, так и бесплатной.
Создаем свою шапку
Для создания уникального заголовка вы можете использовать инструменты или уже готовые графические шаблоны, предложенные программой. В бесплатной версии обычно присутствует до 500 разных графических вариантов. Шаблоны сгруппированы по категориям, и вы запросто подберете нужную тематику. Можете подогнать размер шапки сайта под свои собственные параметры. Использование слоев поможет создавать графические элементы в определенном порядке. Готовый проект сохраняется в формате XHF, что способствует редактированию файла при необходимости. Конечный вариант сохраняют в формате JPG. Вы можете предварительно просматривать header в браузере. Также можно редактировать и добавлять множество графических элементов: круги, овалы, прямоугольники, квадраты и линии, окрашивать их в различный цвет и дополнять эффектом прозрачности. Можете вставлять в шаблон свои портреты, логотипы, изображения и фотографии. Также можно редактировать и добавлять текстовый элемент, придавать прозрачность и цвет тексту, применяя особый эффект, создавать тень у текста и заниматься корректированием вертикального и горизонтального смещения тени. Таким образом, шапка для сайта может получиться оригинальной и интересной.
Можете вставлять в шаблон свои портреты, логотипы, изображения и фотографии. Также можно редактировать и добавлять текстовый элемент, придавать прозрачность и цвет тексту, применяя особый эффект, создавать тень у текста и заниматься корректированием вертикального и горизонтального смещения тени. Таким образом, шапка для сайта может получиться оригинальной и интересной.
Если 500 уже готовых шаблонов в бесплатной версии вам не подойдут, то вы можете приобрести за 47 долларов платную версию, в которой содержится 5000 шапок с профессиональным дизайном.
примеров и рекомендаций │Elementor
Заголовки имеют первостепенное значение для успеха вашего веб-сайта. Они упрощают навигацию, делают ваш бренд заметным и максимизируют взаимодействие с помощью CTA. Узнайте, как правильно оформить заголовки веб-сайтов, чтобы поднять свой веб-сайт и бренд.
Когда вы посещаете веб-сайт в первый, второй или даже в десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наш взгляд естественно притягивается к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, давайте будем честными, как дизайнеры и как потребители, вы можете многое сказать о веб-сайте по его заголовку. Вы найдете его брендинг там. Вы получите общий обзор его содержания. Среди прочего вы также можете найти призыв к действию и дополнительную информацию о компании.
Несмотря на то, что заголовок занимает небольшую площадь, он является одной из самых важных частей сайта и, как таковой, вероятно, получит больше внимания, чем большинство контента на сайте.
Итак, как сделать так, чтобы максимально увеличить вовлеченность?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще о чем подумать, когда дело доходит до того, что включать, как это размещать и как спроектировать для максимального удобства использования.
Содержание
- Что такое шапка сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну шапки веб-сайта
Что такое заголовок веб-сайта?
Шапка веб-сайта — это верхняя часть веб-сайта, где расположены логотип, навигация и иногда другая информация, ссылки и кнопки.
Например, это заголовок на веб-сайте Elementor:
Заголовок является важной частью каждого веб-сайта, поскольку он:
- Служит домом для логотипа бренда (и может быть единственным местом, где посетители могут его увидеть )
- Предлагает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Упрощает просмотр сайта одним щелчком или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию о компании, как с ней связаться и многое другое
Хотя заголовок служит одной и той же цели на разных сайтах, существуют разные типы заголовков, которые можно создавать. Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Типы заголовков веб-сайтов
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте The Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:
Логотип находится в крайнем левом углу сторона экрана и меню навигации, значок электронной коммерции и CTA находятся в крайнем правом углу.
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
HubSpot показывает нам, как выглядит типичный заголовок мобильного сайта:
Опять же, логотип крайний слева. Однако в этом случае навигация и другие ссылки спрятаны под значком гамбургера.
3. Гибридный заголовок для настольных и мобильных устройств
Поскольку границы между мобильными и настольными устройствами стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовка, такой как YOTEL:
. Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мегаменю
Веб-сайты с большим количеством контента не всегда могут позволить себе выбрать, какие категории или страницы попадают в заголовок. Вот почему вы получаете мегаменю, подобное тому, что есть на веб-сайте Digital Agency Network:
В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченных по местоположению и, скорее всего, по популярности или размеру.
Когда вы заглянете в меню верхнего уровня «Лента», мы увидим похожую, хотя и не идентичную структуру мегаменю:
Лента разбита на новости, тематические исследования и категории блогов. Кроме того, это меню включает в себя пару привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5.
 Выровненный по левому краю вертикальный заголовок
Выровненный по левому краю вертикальный заголовокРесторан, отмеченный звездой Мишлен The Inn at Little Washington использует боковую панель с выравниванием по левому краю для хранения своего заголовка: другие сервисные предприятия.
6. Заголовок с панелью утилит
Некоторые веб-сайты могут прикреплять панель утилит к верхней части заголовка, как это делает Subway:
Это полезно для компаний, которые хотят предоставить местоположение, контакты, доступность, социальные сети и другую информацию о компании или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
Некоторые веб-сайты могут прикреплять рекламную панель или панель уведомлений к заголовку. В этом примере Urban Outfitters показано, как включить как рекламную, так и служебную панель:
Хотя рекламные панели могут отображаться под заголовком, чаще всего их помещают выше и делают недоступными с помощью «X» в правом углу.
8. Верхний колонтитул с многосайтовой навигацией
Веб-сайты, являющиеся частью семейства сайтов, что распространено в сфере розничной торговли, могут добавлять над заголовком дополнительную панель с быстрыми ссылками на другие магазины, как это делает Gap. :
Вместо того, чтобы создавать отдельную панель для навигации по нескольким сайтам, эти ссылки отображаются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно относится к дизайну шапки вашего сайта.
Хотите повысить узнаваемость бренда? Тогда логотип должен быть самым первым, что посетители увидят на сайте.
Cosmopolitan — хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остального заголовка благодаря яркому цвету и высоким символам. И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Узнайте, как создать красивый и запоминающийся логотип, здесь.
Навигационные ссылки
Навигация должна улучшить понимание вашими посетителями того, что находится на сайте, а также того, как каждая страница связана друг с другом. Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам придется решить, сколько и какие типы навигации вам нужны. Есть основная навигация, вроде той, что вы видите здесь, в заголовке Dollar Shave Club:
Но обратите внимание, что DSC также имеет гамбургер-меню слева. Вот что посетители находят в этой вторичной навигации:
Ссылки над строкой более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.
Ссылки под строкой позволяют DSC сделать все остальные страницы доступными из навигации, не загромождая ее. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
У каждого веб-сайта есть одно действие или цель, к которой он побуждает посетителей. Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех его страницах, было бы неплохо, если бы призыв к действию был в центре внимания посетителей, также поместив его в заголовок.
Massage Envy делает это здесь:
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения глобального дизайна кнопок, они также будут применяться здесь.
Ваш призыв к действию также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить конверсию.
Это объясняется принципом проектирования Serial Position Effect, который гласит, что люди запоминают первый и последний элементы в серии больше, чем остальные. Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Панель поиска
Веб-сайты с огромными архивами контента или перечнем продуктов значительно выиграют от наличия панели поиска в заголовке.
Mashable — одно из таких цифровых изданий, которое делает следующее:
Здесь следует отметить несколько моментов.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Сочетается со словом «Поиск». Хотя это может быть достаточно узнаваемым значком для многих, лучше не предполагать, что все знают, что это такое. Он также может быть слишком мал сам по себе, чтобы люди могли легко его найти.
Также обратите внимание, что Mashable не перенаправляет пользователей на новую страницу для выполнения поиска. Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
Веб-сайты с функциями электронной торговли всегда должны иметь элементы электронной торговли либо в основном заголовке, либо на панели инструментов. Вот как это делает Sephora:
В дальнем правом углу есть три элемента электронной коммерции:
- Войти/Учетная запись (значок персонажа)
- Список пожеланий (значок сердца)
- Корзина (значок корзины)
Многие раз эти ссылки электронной торговли представлены только значками. Однако, если вы не уверены, легко ли узнаваемы разработанные вами значки или они выиграют от сочетания с ярлыком, проведите их A/B-тестирование.
Рекомендации по дизайну шапки веб-сайта
Заголовок — это доверенная часть веб-сайта. Хотя вы хотите дать ему индивидуальное вращение, вы не хотите слишком сильно отклоняться от установленных норм.
Вот несколько советов по достижению правильного баланса:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и содержания страницы. Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Давайте посмотрим, как пробелы повлияли на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу место для сияния, а также побуждает посетителей оптимизировать свой опыт, войдя в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на одинаковом расстоянии друг от друга и с тонкими разделительными линиями между ними. Может быть много категорий для выбора, но интервалы помогут посетителям сосредоточиться на каждой из них по отдельности.
Тогда у вас есть место, встроенное в строку поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.
Этот выбор дизайна также является удачным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
Вы можете управлять интервалом, создав собственный заголовок с помощью Elementor:
Вы можете редактировать поля и отступы вокруг каждого элемента в вашем заголовке, а также отступы вокруг каждого элемента внутри блока (например, в навигации пример выше).
2. Создайте пользовательский дизайн заголовка для мобильных устройств
Как правило, Google предлагает, чтобы версия веб-сайта для мобильных устройств и компьютеров содержала один и тот же контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном устройстве.
Тем не менее, их дизайн должен отличаться.
В качестве примера возьмем Chick-fil-A. Вот как выглядит заголовок рабочего стола, когда открыта вложенная навигация по меню:
Имеется четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Неважно, 4 ссылки или 14. Такая навигация не влезет в шапку мобильного сайта. Итак, вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, чтобы показать полноразмерный вертикальный заголовок. Панель поиска, навигационные ссылки, членская зона Chick-fil-A One и CTA находятся здесь.
Это все тот же контент заголовка с рабочего стола, только с более удобным для мобильных устройств представлением.
Для этого вы можете использовать конструктор пользовательских заголовков Elementor:
Просто переключите свой адаптивный режим на представление смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и хорошо структурированным
Существует ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
Давайте посмотрим, как это делает Asana:
Логотип Asana находится в дальнем левом углу заголовка. Прямо рядом с ним находится навигация. Равноудаленное расстояние между логотипом и всеми навигационными ссылками предполагает, что логотип (то есть домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общего региона.
Это основано на принципе проектирования, называемом законом общего региона.
Справа у нас есть значок переключения языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл, что они будут отправлены на другой конец заголовка.
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» под-навигация выглядит так:
Мега-меню отформатировано почти так же, как вы отформатировали бы веб-страницу. Структура выглядит следующим образом:
- Тег h3: Почему Asana?
- Теги h4: ОБЗОР, ХАРАКТЕРИСТИКИ, ВСЕ ПЛАНЫ
- Теги h5: Заголовки, выделенные жирным шрифтом под h4s
Цветные значки здесь особо не нужны. Структура навигации и то, как она расположена в раскрывающемся списке, позволяют невероятно легко просматривать содержимое заголовка.
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полос, которые будут сопровождать заголовок. Вот хороший пример с сайта East Bay Inn:
Вот хороший пример с сайта East Bay Inn:
Основная панель заголовка — самая большая и яркая из всех. Шрифты также толще и больше по размеру, чем другие. При таком дизайне основное внимание будет уделяться заголовку, а затем посетители могут обращаться к другим баннерам для получения дополнительной информации по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать
Заголовок — не место для творчества при выборе шрифта. Кроме логотипа, конечно.
Возьмите Dribbble, например:
Рукописный шрифт — отличный выбор для логотипа. Это уникально, запоминающееся и многое говорит вам о ручной работе, найденной на веб-сайте.
Однако рукописный шрифт — или, честно говоря, любой сильно стилизованный шрифт — будет сложно прочитать на таком маленьком месте, как заголовок. Итак, лучше всего выбрать веб-шрифт с засечками или без засечек для текстовых ссылок и информации.
Еще две вещи, о которых следует помнить:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей — это относится к основному заголовку, а также к любым полосам, прикрепленным к нему.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между шрифтом и фоном должно быть не менее 4,5:1. Опять же, это относится к заголовку, а также к любой вторичной информации, содержащейся вокруг него.
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета из остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:
5. Экономно используйте визуальные элементы
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео в навигации, у вас должна быть веская причина для этого.
Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина покупок, поиск местоположения, переключатель языка и так далее. Просто будьте осторожны с использованием значков, которые необычны или имеют неоднозначную интерпретацию.
Что касается изображений и видео, возможно, вам лучше обойтись без этих громоздких элементов. Если вы уже изо всех сил пытаетесь поддерживать максимальную скорость загрузки своего веб-сайта, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько вариантов использования, когда изображения могут фактически улучшить скорость, с которой посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
Вот действительно отличный пример от MINI USA:
Конечно, MINI мог бы просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно облегчат выбор одного из множества.
Еще одним хорошим вариантом использования изображений в навигации являются мегаменю, блоги или новостные сайты.
Чего следует избегать, так это видео. Видео предназначены для просмотра, и заголовок просто не идеальное место для длительных встреч (даже если это всего 30 секунд).
6. Добавьте анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшая анимация, применяемая к навигации, может улучшить внимание и вовлеченность, если все сделано правильно.
Давайте рассмотрим несколько примеров.
Это с веб-сайта Аквариума Флориды:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target — еще один веб-сайт, использующий анимацию для привлечения внимания к навигации:
В этом случае мы получаем плавную скользящую анимацию при открытии навигационных слайдов второго уровня. Мы также получаем эффект затухания. Однако это относится к странице, а не к навигации.
Вы можете легко применить анимацию к своей навигации независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете меню навигации на страницу из конструктора страниц Elementor:
Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
7. Приклейте
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш веб-сайт, вероятно, является хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными лентами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от него. Таким образом, посетители всегда будут иметь шапку на расстоянии вытянутой руки, независимо от того, как далеко они продвинулись по странице.
В NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не мешали им:
- Уменьшайте их, когда посетитель начинает прокручивать страницу.
- Создайте сильный контраст между заголовком и содержимым, чтобы посетители знали, где заканчивается одно и начинается другое.

- Небольшой размер анимации.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить качество покупок:
Если вы хотите попробовать этот липкий эффект, вам нужно уметь редактировать свой код (немного).
8. Учитывайте соотношение заголовка и контента при использовании вертикальной навигации
Компания NNG рассказала о вертикальной навигации несколько замечательных вещей: .
Но есть проблема с пространством, о которой стоит подумать.
Горизонтальный коллектор обычно делается тонким. Несмотря на это, многие липкие заголовки будут уменьшаться, когда посетители прокручивают страницу вниз, поэтому в конечном итоге они не занимают много места.
Навигация в стиле боковой панели не имеет такой роскоши, если только она не предназначена для отображения только тогда, когда кто-то щелкает значок меню-гамбургера. Как этот для The Alfond Inn:
Тем не менее, если вы можете сделать свое липкое боковое меню достаточно компактным, вы можете не допустить, чтобы оно стало нарушением работы пользователя. Вот хороший пример того, как это сделать в отеле Delaney:
Ширина боковой панели всего 250 пикселей по сравнению с 1200 пикселями на сайте.
Из этого туториала вы узнаете, как создать липкую боковую панель навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда это имеет смысл
Прозрачные заголовки — это те, в которых элементы все еще присутствуют — логотип, навигация, призыв к действию и т. д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
Одна из главных причин этого заключается в том, что текст может быть очень трудно читать, если он появляется на фоне занятого или с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезает из виду, когда посетитель прокручивает страницу, вы рискуете, что навигация и другой текст в нем станут нечитаемыми, когда они прокручивают определенные части.
Тем не менее, есть некоторые веб-сайты, на которых этот выбор дизайна работает.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню-гамбургера в правом. Вверху каждой страницы находится видео или изображение насыщенного цвета, хорошо контрастирующего с белым. А поскольку сайт настолько перегружен визуальными эффектами, видимость заголовка очень редко нарушается.
Если вам нравится этот минимальный стиль дизайна заголовка веб-сайта, и ваша тема автоматически не предоставляет вам прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства Elementor.
Привлеките внимание и увеличьте вовлеченность благодаря индивидуальному дизайну шапки
Заголовок — один из самых важных элементов вашего веб-сайта, поскольку соотношение между занимаемым им пространством и преимуществами, которые он дает, не имеет себе равных.
Заголовки служат нескольким целям. Они обеспечивают обзор всего веб-сайта и удобную навигацию по ссылкам, хорошо продуманные мегаменю и панель поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компании, правильной типографики и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью CTA, быстрого доступа к электронной торговле и анимации, которая выделяет эти элементы.
Мы обсудили различные типы заголовков и передовые методы создания пользовательских заголовков, а также предоставили примеры. Итак, следуйте этому руководству и создайте свой собственный уникальный заголовок для повышения вовлеченности и узнаваемости бренда.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Марк Геркулес
Марк — веб-дизайнер в Elementor. Помимо любви к UI/UX, он любит футбол, путешествия по миру и хороший шницель.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
50 дизайнов заголовков веб-сайтов, демонстрирующих креативность и остроумие
Главная » Вдохновение » 50 дизайнов заголовков веб-сайтов, демонстрирующих креативность и смекалку26 декабря 2019 г.Line25 поддерживается читателями. Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Первое и главное, что будет выделяться на вашем сайте, — это его заголовок. Грамотно оформленный заголовок сразу привлечет внимание зрителя, что и должно быть главной целью. Как только вы привлекаете чье-то внимание, вы также привлекаете их интерес и любопытство, и они с гораздо большей вероятностью проведут больше времени на вашем сайте и вернутся снова в будущем. Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Заголовок веб-сайта должен служить двум целям. Во-первых, нужно отразить качество и индивидуальность (и, в свою очередь, вашу индивидуальность) веб-сайта. Он должен быть точным, уместным и продуманным представлением того, на что направлен веб-сайт. Во-вторых, заставить читателя почувствовать 90 468 что-то 90 469. Если заголовок вызывает положительные эмоции, и читатель чувствует, что веб-сайт может быть для него полезен или интересен, значит, вам удалось создать отличный заголовок и привлечь больше подписчиков.
К счастью, есть много способов создать интересные и наводящие на размышления заголовки для вашей веб-страницы, например, с помощью больших изображений, красивого текста, иллюстраций, наложения заголовка на контент и, наконец, что не менее важно, нет ничего лучше создания ваш собственный уникальный логотип, чтобы действительно оставить свой след и произвести неизгладимое впечатление на кого-то. Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Для этой статьи мы выбрали 50 лучших дизайнов заголовков веб-сайтов , которые демонстрируют креативность и остроумие, и мы надеемся, что они породят новые мысли, идеи и, в конечном итоге, уникальные заголовки веб-сайтов. это поможет вам привлечь положительное внимание, больше подписчиков, а также послужит источником вдохновения для других. Пролистывая список, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
Pin
PIN
PIN
PIN
PIN
PIN
PIN -контакт
PIN -контакт
PIN
PIN
PIN
PIN
PIN
PIN
PIN
PIN
PIN
.
