Текст в HTML рамке, как создать HTML рамку для текста
И снова здравствуйте! Бывает иногда нужно создать красивую HTML рамку для текста, но как это сделать быстро, знают не многие. В этом уроке я расскажу, как быстро вставить текст в html рамку, и для этого не обязательно знать гиперразметку текста, т. е. html. Создавать рамку в этом уроке мы будем с помощью онлайн сервиса «Рамочник».
Как вставить текст в рамку
На сервисе 4maf.ru/ramochnik.php «Рамочник», Вы можете создавать красивые рамки не только для текста, но и для фото или видео. Также можно создавать быстро анимационные рамки для веб-открыток или для сайта. Вы можете взять уже готовые рамки из галереи, чтобы не тратить свое время на создание новой. Только в галерее простую рамку для текста найти не просто.
На сегодняшний день в галерее находится 135280 готовых рамок. Посмотреть образцы, можно по этой ссылке. Все эти рамки изготовлены пользователями сервиса. Чтобы получить код понравившейся рамки, надо нажать кнопку «Получить код».
Если Вы хотите быстро найти рамку по определенной теме, тогда можно воспользоваться поиском выше на странице галереи. Рамки там действительно красивые, но я покажу, как быстро создавать простые рамки для текста. На изготовление новой рамочки уходит буквально несколько минут.
Перейдя на сервис, Вы увидите панель инструментов, где собственно и будете создавать HTML рамки.
Как вставить текст в HTML рамку
В этом конструкторе есть все необходимое инструменты для создания красивых рамок. От выбранного типа рамки задаются нужные параметры: ширина и высота рамки, а также цвета и толщина границы, размер и цвет шрифта. Здесь Вы можете украсить свою рамку блестками и добавить фоновое изображение. Вот пример простой рамки, которую я сделал за пару минут.
как вокруг текста сделать рамку
как вставить текст в рамку
как сделать текст в рамке
вставить текст в красивую рамку
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
А вот образец более сложной рамки
как вокруг текста сделать рамку
как вставить текст в рамку
как сделать текст в рамке
вставить текст в красивую рамку
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
вставить текст в красивую рамку
вставить текст в рамку бесплатно
вставить текст в рамку онлайн
Как вставить текст в рамку HTML, Вы можете посмотреть в видео. Я наглядно покажу, как просто создавать рамки на этом сервисе. Изменить текст можно потом легко и на своем сайте, в готовой рамке.
Я наглядно покажу, как просто создавать рамки на этом сервисе. Изменить текст можно потом легко и на своем сайте, в готовой рамке.
Градиентные рамки в CSS — WordPress Gutenberg
Допустим, мы хотим сделать градиентную рамку вокруг элемента. Наиболее очевидный ответ:
- В CSS нет простых способов это сделать.
- Можно сделать элемент-обертку с фоном
Примерно так:
See the Pen Gradient with Wrapper by Chris Coyier (@chriscoyier) on CodePen.
Если вам не нравится идея лишнего внешнего элемента, можно использовать псевдоэлемент вместе с отрицательным значением z-индекса,
Еще один пример с border-radius:
See the Pen Gradient border + border-radius by Shaw (@shshaw) on CodePen.
Можно даже сделать отдельные стороны как тонкие прямоугольники с псевдоэлементами, если вам не нужны все четыре стороны рамки.
Но не стоит забывать border-image, пожалуй, самое бестолковое свойство CSS всех времен. Вы можете использовать его, чтобы получить градиентные границы даже на отдельных сторонах:
See the Pen Gradient Border on 2 sides with border-image by Chris Coyier (@chriscoyier) on CodePen.
Использование border-image и border-image-slice, наверное, самый простым способ сделать градиентную рамку. Только, к сожалению, он несовместим с
Только, к сожалению, он несовместим с border-radius.
See the Pen CSS Gradient Borders by Chris Coyier (@chriscoyier) on CodePen.
Как сделать css рамку | coderistu.ru
Стили рамок
Допустим, у нас есть текстовый блок, который нуждается в простой, но красивой css рамке. Сделать ее нам поможет свойство border:
Пример:
Привет, я текст.)
CSS стили:
p {
text-align:center;
padding:15px;
border:2px solid #F44336;
}
Здесь 2px — толщина рамки, solid — стиль, #F44336 —цвет
Отлично, рамка готова. Теперь можно навести немного красоты и поменять ее стиль:
1. Пунктирная рамка:
border:2px dashed #F44336;
Привет. Я — текст)
2. Рамка из точек:
border:2px dotted #F44336;
Привет. Я — текст)
3. Двойная:
border:3px double #F44336;
Привет. Я — текст)
4. Двухцветная двухконтурная:
border:4px groove #F44336;
Привет. Я — текст)
5. Двухцветная двухконтурная — зеркальный вариант предыдущей:
border:4px ridge #F44336;
Привет. Я — текст)
6. Просто двухцветная:
border:4px inset #F44336;
Привет. Я — текст)
7. Двухцветная — зеркальный вариант предыдущей:
border:4px outset #F44336;
Привет. Я — текст)
Разноцветная рамка с разными границами
Чтобы сделать многоцветную рамку с границами разного цвета, стиля и толщины, необходимо использовать свойства border-style, border-width и border-color.
Пример:
p {
text-align:center;
padding:15px;
border-style:solid dotted dashed double;
border-color: #2196F3 #E91E63 #e2e218 #8BC34A;}
Привет. Я — текст)
Рамка с одной или нескольких сторон
Чтобы сделать рамку с одной или нескольких сторон блока, можно пойти 3 путями:
- Задать нулевую толщину стенки через border-width. Например, border-width: 2px 0px 0px 0px.
- Сделать стенку прозрачной через border-color. Например, border-color: transparent #E91E63 #e2e218 #8BC34A.
- Задать стиль через следующие свойства: border — left (левая), border — right (правая), border — top (верхняя), border — bottom (нижняя).
Пример:
p {
text-align:center;
padding:15px;
border-left: 5px double #8BC34A;}
Привет. Я — текст)
Внутренняя рамкаРамку внутри блока можно сделать при помощи css — свойства outline.
Пример:
p {
text-align:center;
padding: 20px;
outline: 1px dashed #fff;
background: #000;
outline-offset: -10px;
color: #fff
}
Привет. Я — текст)
На это все. Мы научились делать рамки разных стилей с помощью css. Надеюсь, что статья была вам полезной!
P.S. Кстати, недавно наткнулся на интересный сайт по продаже часов. Если вы давно мечтали купить часы касио, то вам определенно стоит сюда заглянуть)
Разбираемся с border-image из CSS3 — CSS-LIVE
Перевод статьи CSS3 Border-Image Explained с сайта demosthenes.info, c разрешения автора — Дадли Стори.
Одно из самых мощных новых свойств CSS, border-image, которое к тому же ещё и имеет шикарную поддержку, за исключением (а теперь все вместе!) IE10 и более ранних версий. Но, к сожалению, также является одним из самых непонятных и сложных для понимания свойств.
Но, к сожалению, также является одним из самых непонятных и сложных для понимания свойств.
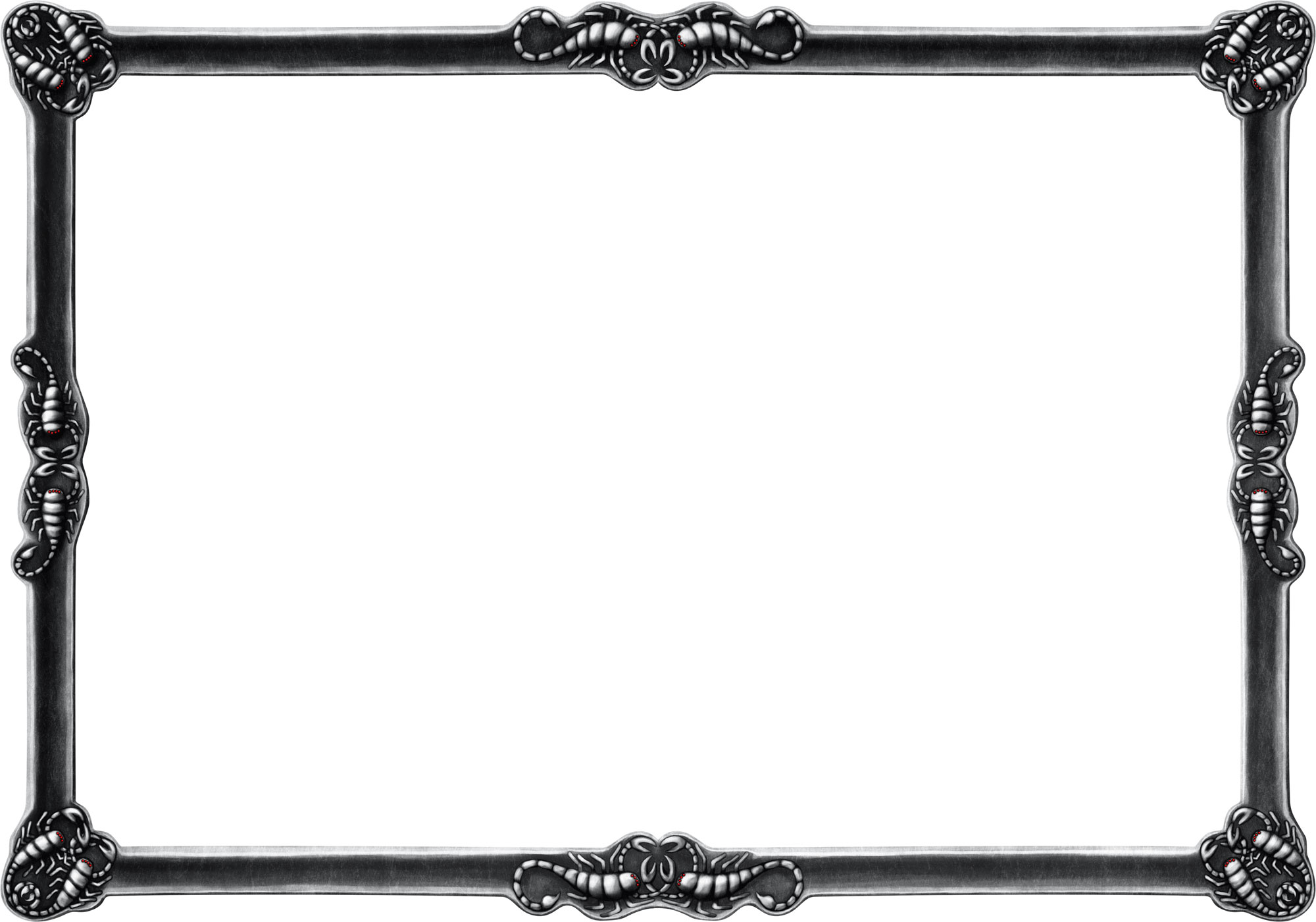
Объяснение того, как работает border-image, возможно, лучше всего проиллюстрировать картинкой. Во-первых, давайте разберём любую рамку на составляющие: представим золочёную раму для картины, которая разделена на девять «плиток» двумя горизонтальными и двумя вертикальными линиями. На рисунке выше я пометил вертикальные разделительные линии, как V1и V2, а горизонтальные, как h2и h3.
Вместо того, чтобы позволить вам задать отдельное изображение для каждой части границы, border-image настаивает, чтобы вы создали одно изображение, в котором все части находятся на своих местах, а затем порезали это изображение при помощи CSS-значений, которые привязываются к позиции этих линий.
Представим, что мы играем в Морской бой и обозначим каждую «плитку», созданную нашими разделительными линиями. К верхнему левому углу мы могли бы обратиться как A1, к правой средней части B3, и т.д. (Средняя часть — B2 — будет проигнорирована CSS, после того, как мы определим фрагменты для нашего изображения рамки.) Места размещения фрагментов предопределяют роли для наших «плиток». A3 всегда займет место изображения верхнего правого угла для нашей рамки; C2 будет использоваться для нижнего края, и т.д.
Давайте рассмотрим боковые стороны и верх нашей рамки, поскольку они находятся в довольно специфичных, притом изменчивых, условиях. Когда мы применяем рамку к HTML-элементу, мы не знаем, какой величины будет бокс. После того, как эти условия применятся к рамке, угловые «плитки» не будут затронуты изменениями размера, но боковые стороны, а также верх и низ определённо изменятся. Нам надо решить, как должны вести себя «плитки», которые там будут размещены: будут ли они повторяться или вытягиваться, если бокс станет больше? Это решение относится к дизайну нашей рамки и поэтому и нам придется обозначить наш выбор при написании CSS.
Наконец, давайте подумаем о линиях, которыми созданы наши плитки: двух горизонтальных и двух вертикальных. Нам нужно сообщить CSS, где будут находиться эти воображаемые разделители, для того, чтобы он применил эту информацию для создания «плиток». Мы могли бы отсчитывать их положение либо в процентах либо в пикселях от углов. (Я бы сказал, что в большинстве случаев второе проще всего, кроме случая с SVG-картинками в качестве изображения рамки).
Заметьте, что шевроны на углах этой рамки означают, что фрагменты обязаны быть достаточно большими, чтобы включить те детали, которые увеличивают размер рамки и произведут эффект виньетки, как в настоящей раме, который на самом деле реалистичен для профессионально оформленной фотографии или картины. Я сделал внутреннюю часть рамки прозрачной, что означает, что background-color, который я указываю, будет просвечивать насквозь.
Способ, которым измеряется и вносится в объявление позиция разделителей, тоже странен: h3 отмеряется от низа изображения, h2 — от верха, V1— от левого края, а V2 — от правого. Они находятся в объявлении в таком порядке:
border-image: url(image) h2 V2 h3 V1Как ни странно, когда значения вводятся в виде пикселов, за ними не следует суффикс «px», в отличие от почти всего остального в CSS.
Данное изображение под лицензией Creative Commons (снятое Энни Чартранд) вставлено на страницу при помощи этого кода
<img src="teracotta-statue.jpg" alt="Terracotta Statue" class="frame">
И учитывая верхнее изображение рамки, CSS, который мы могли бы применить к ней, был бы примерно таким:
img.frame {
border-image: url('frame.png') 93 92 87 92;
background-color: #ffe;
}(Заметьте, что этот код пока ещё не работает: есть ещё несколько вещей, которые нужно добавить).
Есть несколько вариантов того, как будут обрабатываться стороны. stretch именно так и работает, repeat будет повторять «плитки», чтобы уместить их в доступную область, round — это гибрид обоих значений, который старается использовать для сторон полные варианты плиток, но растягивая их там, где необходимо.
Важно отметить, что вы также должны предоставить раздельное объявление border-width, чтобы сообщить браузеру какой ширины каждая сторона, чтобы изображения могли в них вместиться. Большинство источников скажут вам, что размеры, используемые в border-width, должны в точности совпадать с теми, которые используются для позиции фрагментов, т.е.:
border-width: 93px 92px 87px 92px;Но я обнаружил, что с единственным значением border-width рамка по сути масштабируется:
border-width:60px;
Помните, что в виде запасного варианта вам также нужна обычная рамка на случай, если изображение для «плиток» не загружается или посетитель использует IE: я бы предложил взять рамку толщиной примерно как плитки и воспользоваться ее преобладающим цветом, возможно, с каким-нибудь малоиспользуемым border-style впридачу.
Итак, полный код для эффекта, который показан в верху этой страницы, выглядит так:
img.frame {
border-image: url('frame.png') 93 92 87 92 stretch stretch; border-color:#f4be52; border-style: inset; border-width: 60px; width: 500px; height: 333px;background-color: #ffe; }Советы по дизайну
Из-за неизбежного растяжения и деформации, которые должно претерпеть любое изображение, применяемое в border-image, я бы рекомендовал использовать PNG-изображения для рамок, где это возможно. PNG-24 также позволяет делать части плиток прозрачными, что очень важно, если вы используете большие украшения для каждого угла, как в нашем примере с золочённой рамой. Без прозрачности внутренних частей изображения наша рама рискует наложиться на что-нибудь из внутреннего содержимого бокса.
PNG-24 также позволяет делать части плиток прозрачными, что очень важно, если вы используете большие украшения для каждого угла, как в нашем примере с золочённой рамой. Без прозрачности внутренних частей изображения наша рама рискует наложиться на что-нибудь из внутреннего содержимого бокса.
Восхитительно, что box-shadow продолжит работать так, как ожидалось. Конечно, тень отразит контур фигуры CSS-бокса, а не контур самой рамки; если внешняя сторона рамки неправильной формы, то вы могли бы создать реалистичную тень, используя настоящий CSS-фильтр падающей тени или подредактировав растровую картинку в таком редакторе, как PhotoShop.
Я бы также посоветовал использовать направляющие, инструмент «Выделение» и окно «Информация», чтобы измерять фрагменты. Мы делали похожую работу ранее – текст, огибающий фигуру и Семантические CSS3-спрайты (действительно, спецификации свойства clip и border-image тесно связаны между собой). Ещё как вариант, можно использовать онлайн-инструмент Кевина Декера – «Генератор Border Image», чтобы создать CSS для вашей рамки.
P.S. Это тоже может быть интересно:
Неполная рамка css. Рамки и границы
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
Сначала поговорим об оформлении border, потом перейдём к outline .
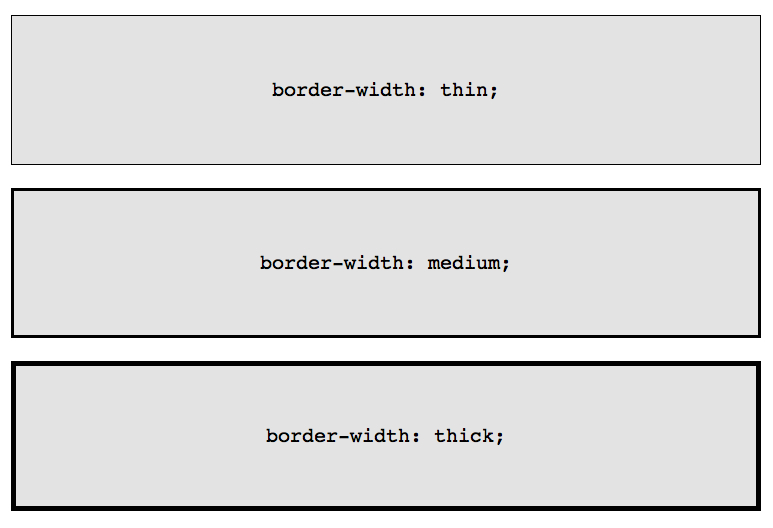
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
Border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style .
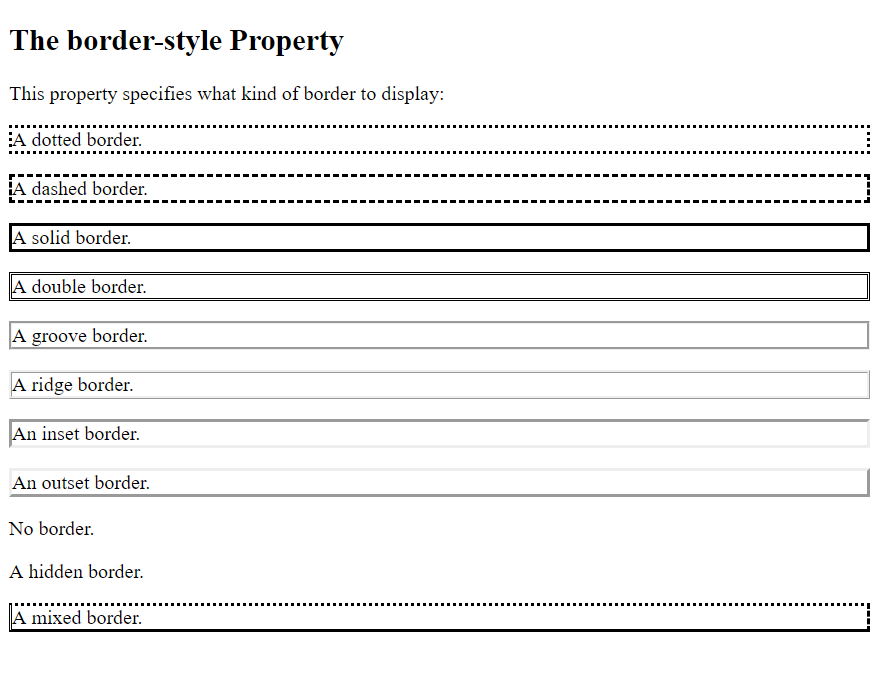
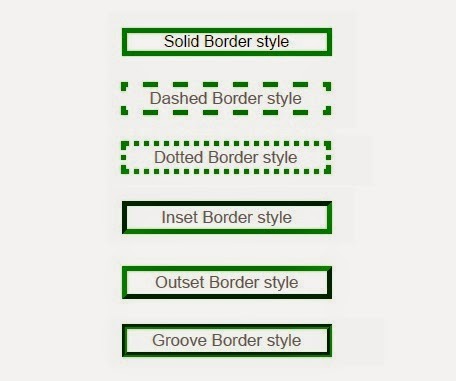
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
border-style: solid double dotted none
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
Border-color: #C85EFA;
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
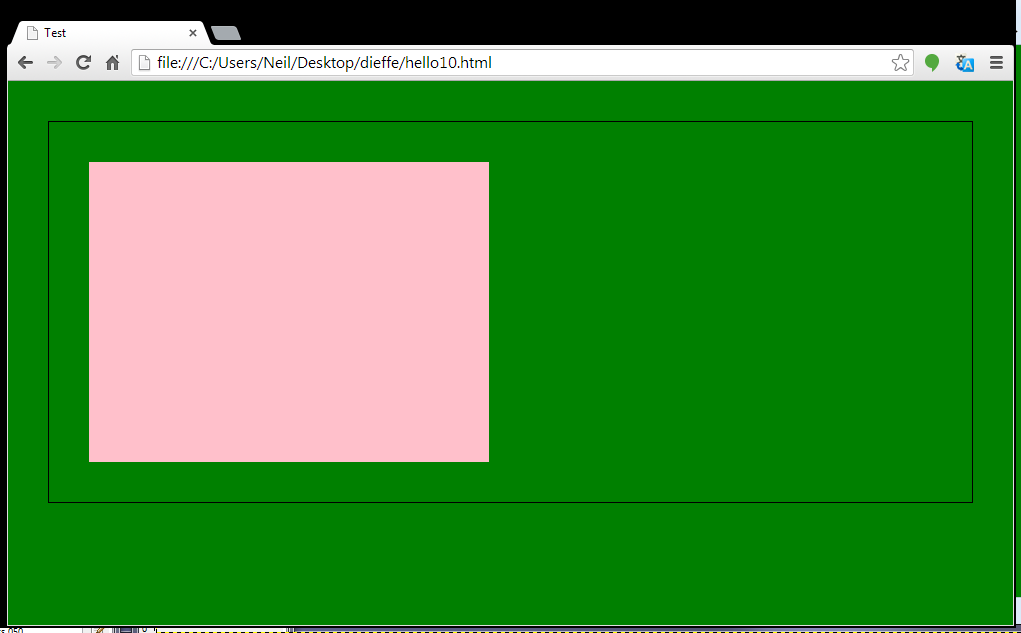
P { border: 2px solid green; }
Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.
- border-right — правая.
- border-bottom — нижняя.
- border-left — левая.
P { border-left: 6px dotted yellow; }
outline-width
То же самое, что и border-width , только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width . Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
Задаёт толщину контура в тех же значениях, что и border-width . Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style . Правило задаёт стиль внешнего контура.
Здравствуйте, уважаемые друзья и гости блога! Сегодня продолжаем с вами знакомится с элементами сайтостроения и давайте научимся создавать рамки css. В прошлой своей статье я вам рассказал и показал, как создаются , но рамки css смотрятся более красивее и привлекательнее. Поэтому кто научился делать рамки html, тот и осилит создание рамки css. А я вам в этом помогу! Давайте приступим…
Как самому сделать рамки css для сайта?
Как я вам уже выше сказал, что рамки css намного красивее и практичнее, чем рамки html и вам никакого труда не составит создать такие рамки css самостоятельно, если Вы уже научились делать рамки html.
Что нам потребуется, чтобы сделать рамки css? Ничего заоблачного! Ваше желание и моя статья, в которой я вам все подробно объясню.
Вот ее код:
Первый пример рамки cssНаши рамки css!
Вот второй пример рамки css:
Вот ее код:
Первый пример рамки cssНаши рамки css!
Вот третий пример рамки из точек:
Это ее код:
Первый пример рамки cssНаши рамки css!
Это четвертый пример рамки с двойным обводом:
Вот это ее код:
Первый пример рамки cssНаши рамки css!
А если применить значение «ridge», то вот какая рамка получится:
Вот ее код:
Первый пример рамки cssНаши рамки css!
Теперь давайте с вами сделаем закругленные края нашей рамки css с помощью вот этих вот значений «border-radius» и «box-shadow»:
Вот рамка с круглыми краями и ее код:
Первый пример рамки cssНаши рамки css!
Теперь давайте сделаем рамку с размытыми краями, это тоже выглядит довольно привлекательно, а сделать это легко, просто в значении «box-shadow» измените цифру на большее значение. И вот, что получится:
И вот, что получится:
Вот ее код:
Первый пример рамки cssНаши рамки css!
Теперь делаем рамку с разноцветными контурами, просто добавим в значение «box-shadow» несколько цветовых гамм:
Вот ее код:
Первый пример рамки cssНаши рамки css!
А теперь апогей наших рамок на css — это круглая рамка. Делается также просто изменив значение «border-radius». Вот смотрите:
Вот и ее код здесь:
Первый пример рамки cssНаши рамки css!
Ну вот и все на сегодня. До новых встреч!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
Спасибо за внимание!
Свойство для оформления текста и шрифта мы изучили, теперь пришла очередь переходить к другим элементам. В этом уроке мы рассмотрим, создание рамок средствами CSS . Данное свойство используется достаточно часто, поэтому ему стоит уделить немного больше внимания.
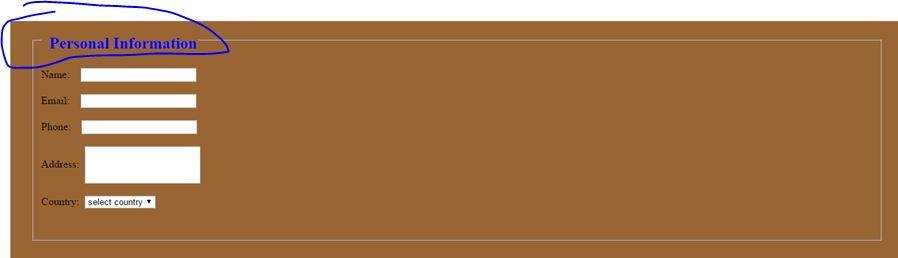
И так, давайте предположим, что вокруг какого-то элемента нужно сделать рамку. Например, создадим заголовок и вокруг него сделаем рамку.
Параметры характеризующие рамку: 1) Толщина рамки, 2) Стиль рамки и 3) Цвет рамки. И давайте по порядку:
- 1. Толщина рамки: border-width:2px ;
- 2. Стиль рамки: border-style:solid ;
- 3. Цвет рамки: border-color:#ff0000 ;
Какие бывают стили рамок в CSS ? Ниже приведены все доступные стили рамок:
- dotted — Это точечная рамка.
- dashed — Это пунктирная рамка
- solid — Это сплошная рамка
- double — Это двойная рамка
- groove — Объемный вид
- ridge — Объемный вид
- inset — Объемный вид
- outset — Объемный вид
Теперь у нас есть все, чтобы создать рамку вокруг заголовка.
HTML
HTML страницаСоздание рамки вокруг заголовка.
И сам стиль для рамки.
h3{ border-width: 2px; border-style: solid; border-color: #FF0000; }
В результате вокруг созданного заголовка появилась сплошная рамка красного цвета толщиной в 2px.
Рамка формируется из четырех сторон: Верхней , Правой , Нижней и Левой и, так как у нас указанно свойство border , то браузер по умолчанию рисует все четыре стороны рамки. Таким образом, если требуется задать рамку только с какой-то одной стороны, то используются приставки указывающие сторону, где создать рамку.
- top — Верх.
- right — Право
- bottom — Низ
- left — Лево
Таким образом если мы хотим рамку сделать только снизу абзаца то есть подчеркнуть его то к каждому свойству border добавляем приставку bottom . В результате получится следующая структура кода.
h3{
border-bottom-width: 2px;
border-bottom-style: double;
border-bottom-color: #FF0000;
}
Использование данных стилей для браузера будет означать, что нужно создать рамку только с нижней части, т.е. подчеркивающую заголовок. Точно так же можно и продублировать данный код, задав рамку уже с другой стороны, например верхней.
h3{ border-bottom-width: 2px; border-bottom-style: double; border-bottom-color: #FF0000; border-top-width: 2px; border-top-style: double; border-top-color: #FF0000; }
Теперь заголовок будет обводится красной рамкой сверху и снизу. Аналогично можно сделать и для других сторон.
Как Вы уже наверное заметили, запись получилась достаточно большая, поэтому существует сокращенный вид записи который за частую на практике и используется.
На картинке выше представлена структура сокращённой записи, где указывается свойство border и в качестве значений, через пробел, указывается ширина рамки — border-width , стиль рамки — border-style и цвет рамки — #ff0000 .
То есть браузер, увидев такую, сокращенную запись border:2px solid #ff0000 ; , так же создаст рамку со всех четырех сторон заголовка. Вот такая короткая запись эквивалентна той записи, что мы использовали выше (где применялось три свойства).
Если с помощью короткой записи нужно указать рамку только с одной стороны, то к свойству добавляем простаку указывающую сторону с которой создать рамку.
h3{ border-top:2px solid #ff0000; }
Вот так, с помощью короткой записи делается рамка с верху, где так же указаны толщина, стиль, и цвет рамки.
Вот таким образом с помощью свойства border делается рамка вокруг любого элемента. Так же с помощью рамки создается подчеркивание ссылок, когда нужен другой цвет подчеркивающей линии. Ну а на этом с рамками все, переходим к следующему важному уроку, где будем рассматривать
Свойство CSS border слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
1. Синтаксис CSS border
border : border-width border-style border-color | inherit ;
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
- border-style
— стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge , inset , outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
- border-color
— цвет рамки. Можно задавать с помощью конкретного названия цвета или в формате RGB (см.
 названия html цветов для сайта)
названия html цветов для сайта)
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
2. Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
border-style: dashed
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
border-style: dotted
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
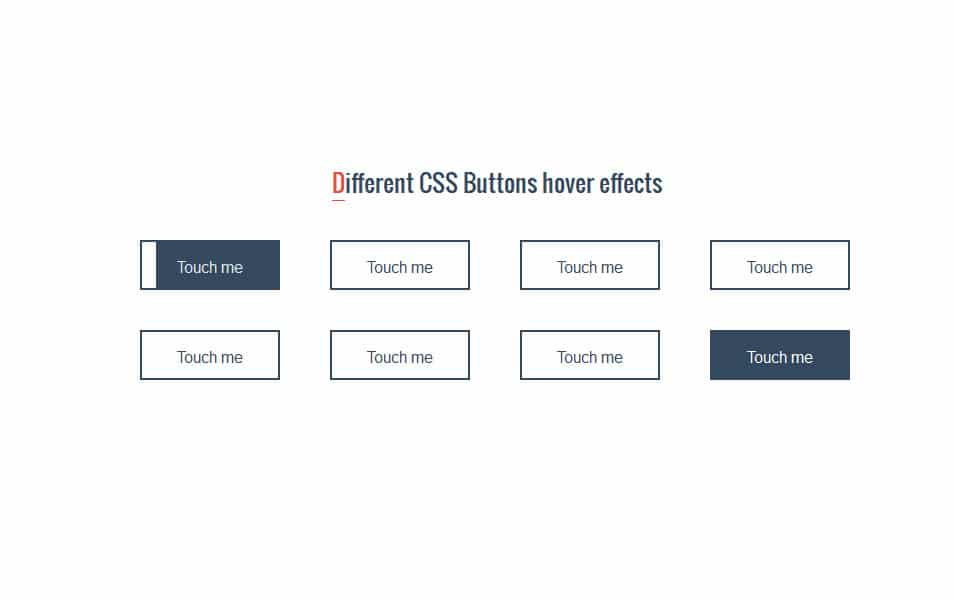
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
При наведении курсора мыши на блок цвет рамки изменится
Вот как это выглядит на странице:
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P) , где последним параметром задается прозрачность (вещественное число от 0.0 до 1.0)
Вот как это выглядит на странице:
3. Толщина границы: свойство border-width
Задает толщину линии. Ранее мы задавали ее в едином описании border.
Синтаксис CSS border-width
border-width : thin | medium | thick | значение ;
- thin — тонкая толщина линии
- medium — средняя толщина линии
- thick — толстая толщина линии
Ниже приведены несколько примеров. Самым необычным будет — это разная толщина границы у каждой стороны.
Самым необычным будет — это разная толщина границы у каждой стороны.
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
Вот как это выглядит на странице:
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
4. Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т.е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
/* Описание двух одинаковых стилей: */
4.1. Пример. Красивая рамка для выделения цитат
Пример рамки для цитаты
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
5. Как сделать несколько границ border у элемента html
Иногда требуется сделать несколько границ. Приведем пример
5.1. Первый вариант с несколькими границами
Вот как это выглядит на странице:
Есть второй способ через наложение теней.
5.2. Наложение теней для создания нескольких границ
Вот как это выглядит на странице:
6.
 Скругление углов у границ (border-radius)
Скругление углов у границ (border-radius)Для создания красивых рамок используют свойство CSS border-radius (доступно только в CSS3). С помощью него можно делать скругления углов, что создает совсем другой вид. Например
7. Вдавленная линия CSS
Вдавленные линии эффектно могут смотреться на темном фоне, что подходит далеко не каждому сайту.
Вот как это выглядит на странице:
Для обращения к border из JavaScript нужно писать следующую конструкцию:
document.getElementById(«elementID»).style.border =»VALUE »
Границы CSS используя градиент — оформление границы на CSS
Благодаря технологии CSS мы можем создавать сайты и использовать при этом меньше изображений. Я думаю вы прекрасно знаете, что изображения действительно замедляют загрузку сайта. Раньше, чтобы создать границы css в виде перехода одного цвета к другому необходимо было использовать именно изображения. Но в CSS3 есть такое новое свойство как linear-gradient, с помощью которого можно осуществить нашу задумку.
Я подобрал некоторые статьи, в которых вместо изображений можно и нужно использовать свойства CSS3:
Границы CSS — СПОСОБ 1
1) Градиент границы сверху вниз
Живой пример:
В HTML это просто блок:
1 | <div></div> |
А CSS с первого взгляда кажется громоздким:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .box {
margin: 50px auto; /* отступ сверху, снизу и центрирование по горизонтали */
width: 250px; /* ширина */
height: 250px; /* высота */
border-top: 20px solid #3ACFD5; /* размер тип и цвет верхней границы */
border-bottom: 20px solid #3a4ed5; /* размер тип и цвет нижней границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 20px 100%;
-moz-background-size: 20px 100%;
background-size: 20px 100%;
/* само фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться сверху (top) */
background-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
} |
2) Градиент границы слева направо
Вот как это выглядит на реальной странице:
Как в и прошлый раз HTML очень простой:
1 | <div></div> |
А CSS сильно не изменился:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | . |
Границы CSS — СПОСОБ 2
Второй способ заключается в использовании CSS3 свойства border-image, которое нам значительно сократит и упростит код. Скоро вы сами в этом убедитесь.
Браузеры, которые поддерживают данное свойство: Chrome, Internet Explorer 11, Firefox, Safari, и Opera.
Также хочу сразу сказать что данное свойство работает только с «квадратными» блоками. То есть вы не сможете сделать закругленные углы границы с помощью свойства border-radius.
1) Градиент сверху вниз
Как видите, результат такой же (если ваш браузер поддерживает данное свойство):
В HTML также различий нет:
1 | <div></div> |
А вот CSS даже на глаз стал намного меньше:
1 2 3 4 5 6 7 8 9 10 11 12 13 | . |
2) Градиент слева направо
Также сделаем градиент границы CSS, где цвет меняется слева направо:
HTML:
1 | <div></div> |
CSS также значительно меньше, чем в прошлом способе:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
} |
3) Диагональный градиент
Еще один интересный способ — диагональное изменение цвета границы:
HTML:
1 | <div></div> |
CSS код также значительно меньше, чем в прошлом способе:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | . |
Вывод
Понравился ли вам этот способ оформления границы? Надеюсь что да! Потому что он экономит «килобайты» при загрузке. Я показал вам не только еще один способ как красиво оформить ваш сайт, но и как сделать его загрузку хоть чуточку быстрее 😉 !
Успехов!
С Уважением, Юрий Немец
Как сделать рамку в html вокруг текста
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h2>, <p>, <img>, <span> и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
Существуют следующие границы рамок:
- ridge — рельефная.
- dotted — точечная.
- double — двойная.
- dashed — пунктирная.
- solid — сплошная.
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
лучших фреймворков CSS в 2021 году
Ищете лучшие CSS-фреймворки в 2021 году? 🧐 Итак, здесь мы перечислили некоторые из лучших трендовых фреймворков CSS, чтобы вы могли сразу получить подробный обзор различных фреймворков CSS… !!
Как мы все знаем, фреймворк CSS — это библиотека кода, которая абстрагирует общие веб-дизайны и упрощает разработчикам их реализацию в своих веб-приложениях. Проще говоря, фреймворк CSS — это набор таблиц стилей CSS, которые подготовлены и готовы к использованию.![]()
Зачем использовать CSS-фреймворки?
- Ускоряет разработку
- Обеспечивает кроссбраузерность
- Обеспечивает хорошие привычки в области веб-дизайна
- Обеспечивает чистую и симметричную планировку.
- Они делают ваш рабочий процесс по укладке продуктивным, чистым и удобным в обслуживании
Кроме того, они структурированы для использования в обычных ситуациях, таких как настройка навигационных панелей, и часто дополняются другими технологиями, такими как SASS и JavaScript.Основное преимущество правильного CSS-фреймворка заключается в том, что он экономит ваше время, поскольку вам не нужно начинать с нуля.
Доступно множество CSS-фреймворков, и, конечно же, сложно найти подходящий CSS-фреймворк здесь и там. Итак, мы подготовили этот список лучших фреймворков CSS 2021 года, который поможет вам получить обзор конкретных фреймворков CSS.
С любой из этих платформ, упомянутых в списке ниже; вы будете полностью оснащены для создания чистых, удобных в обслуживании проектов с минимальными затратами времени.
Лучшие CSS-фреймворки в 2021 году
Этот список подготовлен со ссылкой на следующие надежные источники:
1. Tailwind CSS: низкоуровневый фреймворк, ориентированный на полезность Tailwind CSS — это настраиваемая низкоуровневая утилитная первая CSS-среда, которая дает вам все строительные блоки, необходимые для создания нестандартных дизайнов без каких-либо раздражающих самоуверенных стилей, за которые вам придется бороться.В отличие от других CSS-фреймворков (Bootstrap или Materialize CSS) он не содержит предопределенных компонентов. Вместо этого он работает на более низком уровне и предлагает вам набор вспомогательных классов CSS. Используя эти классы, вы можете быстро и легко создать индивидуальный дизайн. Tailwind CSS позволяет создавать собственный уникальный дизайн.
Вы можете проверить страницу Tailwind на Github.
Причины использовать Tailwind:
- Нет темы по умолчанию
- Не навязывает дизайнерские решения, с которыми вам нужно бороться, чтобы отменить
- Предлагает преимущество при реализации индивидуального дизайна с собственной индивидуальностью
- Поставляется с меню готовых виджетов для создания вашего сайта с помощью .
Дополнительная информация:
- Дата выпуска: 02.11.2017
- Git star, Forks, Авторы: 27.1к, 1,3к, 255
- Hacker News, Reddit, переполнение стека: h, 245525
- Лицензия: MIT
- Кол-во участков: 11,671
- Документация: Хорошо
- Основная концепция: Сначала утилиты, быстро реагирующие
- Сетка: Flexbox
- Поддержка браузера: Все современные браузеры
- Компании, использующие : Setel, Livestorm, Mogic, Declik
Bootstrap — лучший в мире фреймворк CSS, пользующийся поддержкой большого сообщества. Эта структура построена на HTML, SASS и javascript. В настоящее время Bootstrap 4.5.0 — это последняя версия с большей отзывчивостью благодаря служебным классам и новым компонентам. Он направлен на адаптивную разработку интерфейса, ориентированную на мобильные устройства, что делает его пригодным для использования на любом устройстве и удобным для разработчиков. Bootstrap поддерживает все современные браузеры.Лучшее преимущество начальной загрузки в том, что эта структура имеет отличные компоненты javascript с настраиваемыми файлами или CDN.
Вы можете попробовать Chameleon — бесплатный шаблон администратора начальной загрузки, это современный HTML-шаблон для веб-приложений и панели администратора Bootstrap 4 с элегантным дизайном, чистым и организованным кодом.
Вы также можете проверить основанный на начальной загрузке шаблон Vuexy Admin и шаблон Frest Admin . Оба они являются расширенными, настраиваемыми и адаптивными шаблонами администратора.
Bootstrap 5 Alpha уже выпущен. Если вы хотите узнать о нем больше, вы можете прочитать статью о Bootstrap 5 Alpha. Что нового и что вам нужно знать об этом.
Причины использования Bootstrap:
- Bootstrap предлагает множество примеров и предустановленный макет, с которого вы можете начать.
- С помощью Bootstrap разработчики могут легко объединять различные компоненты и макеты для создания нового впечатляющего дизайна страницы.
- К этим макетам прилагается много подробной документации, чтобы пользователи могли легко их понять.
- Bootstrap основан на лицензии MIT, поэтому его можно бесплатно использовать и бесплатно распространять, поэтому вы можете разрабатывать и вносить свой вклад в сообщество. Страница
- Bootstrap на Github GitHub состоит из более чем 19 000 коммитов и 2000 участников.
Дополнительная информация:
- Дата выпуска: 19.08.2011
- Git star, Forks, Авторы: 144k, 70.2k, 2261
- Hacker News, Reddit, переполнение стека: 3.3k, 9k, 98k
- Лицензия: MIT
- Кол-во участков: 20,737,671
- Документация: Отлично
- Настройка: Basic GUI Customizer (необходимо ввести значения цвета вручную)
- Основная концепция: RWD и сначала мобильные
- Кривая обучения: Легкая
- Сетка: На базе Flexbox до 12 столбцов
- Поддержка браузера: Последние версии Chrome, Safari, Firefox, Opera, Safari, Edge и IE 10+, Android v5.
 0+
0+ - Компании, использующие : Spotify, Coursera, Vine, Twitter, Walmart и многие другие
Идеально для:
- Новичок, который плохо знаком с CSS, так как он или она могут без проблем запустить Bootstrap.
- Разработчик с небольшим знанием JavaScript, который все еще может использовать компоненты Bootstrap, не написав ни строчки на JS.
- Внутренний разработчик, который хочет внести некоторые изменения в пользовательский интерфейс, даже если он или она плохо знакомы с HTML и CSS.
Materialize CSS — это адаптивный интерфейсный фреймворк, основанный на материальном дизайне с коллекциями UI-компонентов с минимальными эффектами, которые легко привлекают пользователей. Materialize полностью адаптивен как для планшетов, так и для мобильных устройств. Его легко освоить, а также предоставляется отличная документация. Этот фреймворк пользуется широкой поддержкой сообщества и имеет отличные положительные отзывы.Materialize CSS позволяет настраивать параметры с помощью впечатляющего набора цветовых коллекций.
Шаблоны администрированияMaterialize, основанные на фреймворке Materialize CSS, широко используются во всем мире из-за его отзывчивости.
Если вам нужны бесплатные шаблоны администрирования / шаблоны начальной загрузки, основанные на материальном дизайне, то вы можете проверить шаблон администратора materialize .
Причины использования Materialize CSS:
- Страница документации по Materialize очень обширна, и начать с нее довольно легко. На GitHub
- Materialize перечислено более 3800 коммитов и 500 участников. Страница компонентов
- Materialize включает карточки, кнопки, навигацию и многие другие дополнительные функции.
Дополнительная информация:
- Дата выпуска: Сентябрь 2011 г.

- Git star, Forks, Авторы: 38k, 4.9k, 515
- Reddit, переполнение стека : 374, 3,2k
- Лицензия: MIT
- №сайтов: 111,481
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: RWD, сначала мобильные, семантическая
- Grid: XY 12- Column grid, Floted (flexbox в последней версии)
- Поддержка браузера: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Компания, использующая: Avhana Health, Mid Day, Architonic и многие другие
Идеально для:
- Доступен каждому и его легко быстро забрать.
Material Design Lite — это библиотека компонентов пользовательского интерфейса, созданная с помощью CSS, HTML и JavaScript. Он позволяет вам добавлять на свои веб-сайты стиль Material Design. Кроме того, он не полагается на какие-либо фреймворки JavaScript и нацелен на оптимизацию для использования на нескольких устройствах, постепенную деградацию в старых браузерах и обеспечение немедленного доступа.Вы можете использовать компоненты для создания привлекательных, согласованных и функциональных веб-страниц и веб-приложений. Страницы, разработанные с помощью MDL, смогут поддерживать все современные принципы веб-дизайна, такие как переносимость браузера, постепенная деградация и независимость от устройств.
Библиотека компонентов MDL предлагает новые версии общих элементов управления пользовательского интерфейса, таких как кнопки, текстовые поля и флажки, которые соответствуют концепциям Material Design. Библиотека также включает расширенные и специализированные функции, такие как карточки, макеты столбцов счетчиков, ползунки, типографику, вкладки и многое другое. MDL можно загрузить и использовать бесплатно, и его можно использовать с любой библиотекой или средой разработки или без них (например, Web Starter Kit). Это кроссбраузерный набор инструментов веб-разработчика для разных операционных систем.
MDL можно загрузить и использовать бесплатно, и его можно использовать с любой библиотекой или средой разработки или без них (например, Web Starter Kit). Это кроссбраузерный набор инструментов веб-разработчика для разных операционных систем.
Вы можете проверить Github Material Design Lite.
Причины использовать Material Design Lite:
- Созданный Google, MDL обновлен, прост в использовании, имеет широкий охват функций и не имеет внешних зависимостей.
- Важным преимуществом является то, что MDL можно использовать с Elm, языком графических пользовательских интерфейсов.
- MDL обеспечивает отличный внешний вид, который может не нуждаться в настройке.
- Благодаря своим шаблонам для ведения блога, Material Design Lite позволяет вам начать вести блог за считанные минуты.
- MDL предоставляет богатый набор компонентов, включая кнопки материального дизайна, текстовые поля, всплывающие подсказки, счетчики и многое другое.
Дополнительная информация:
- Дата выпуска: 19.06.2014
- Git star, Forks, Авторы: 31.7к, 5,3к, 345
- Hacker News, Reddit, Переполнение стека: ч, 197, 648
- Лицензия: Apache-2 .
- Кол-во участков: 74,521
- Документация: Хорошо
- Основная концепция: Совместное использование устройств
- Кривая обучения: Умеренная
- Сетка: 12: Рабочий стол: 12 ПК, 8-планшет, 4-телефон
- Поддержка браузера: IE9, IE10, IE11, Chrome, Opera, Firefox, Safari, Chrome (Android), Mobile Safari
- Компании, использующие : кошелек Google, Google Project Sunproof, переговоры в Google.
Идеально для:
- Для всех, кто хочет писать более производительные, портативные и, что самое главное, удобные для использования веб-страницы, поскольку MDL, по сути, делает эту концепцию доступной для плавного и легкого использования.

Bulma — это современный адаптивный CSS-фреймворк. Эта структура представляет собой встроенный HTML, SASS CSS prospector и CSS flexbox. Bulma предоставляет множество опций для настройки в соответствии с вашими требованиями, используя файлы sass, веб-пакеты и переменные.Bulma создается на чистом CSS. Это означает, что при использовании фреймворка вам нужен только один файл .css, а не .js.
Этот фреймворк имеет несколько продвинутых функций, которые помогут вам сделать ваш сайт более привлекательным и уменьшить количество кода. Вы можете использовать функции утилиты для создания темных и светлых цветных узоров. Он имеет те же сетки, что и бутстрап. Bulma позволяет добавлять модульность SASS. Он совместим как с Font Awesome 4, так и с Font Awesome 5 благодаря элементу .icon.
Причины использования Bulma:
- Bulma предлагает чистые и простые предустановки, которые упрощают выбор в соответствии с темами, которые разработчик хочет изучить.
- Bulma предоставляет приличное количество веб-компонентов, из которых можно просто выбрать и использовать их для проектирования в соответствии с требованиями и модификациями. На странице
- Bulma на GitHub более 1000 коммитов и 600 участников.
Дополнительная информация:
- Дата выпуска: 24.01.2016
- Git star, Forks, Contributors: 41k, 3.5k, 655
- Reddit, переполнение стека: 1.2к, 581
- Лицензия: MIT
- Кол-во участков: 30,987
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: RWD, сначала мобильные, Modern бесплатно
- Сетка: Простое построение колонной схемы
- Поддержка браузера : последняя версия Chrome, Edge, Firefox, Opera, Safari, IE 10+ (поддерживается частично)
- Компании, использующие: Dev Tube, Economist, Rubrik и многие другие
Идеально для:
- От новичка до профессионала, любой разработчик может использовать его из-за его простоты.

Foundation — это расширенный интерфейс CSS, встроенный HTML, CSS, SASS и javascript. Этот фреймворк имеет компилятор sass с более быстрым способом создания веб-сайта. Foundation имеет собственный CLI для установки на ваш компьютер / ноутбук с помощью специальных команд, и вы можете легко смотреть. Такая же файловая структура, как при начальной загрузке Bulma и материализации CSS. Это CSS-фреймворк, ориентированный на мобильные устройства и полностью реагирующий на компоненты.
Доступно множество форумов для поддержки, которые помогают быстро решить любой тип проблемы. В основном этот фреймворк используется для больших веб-приложений, чтобы создать потрясающий веб-сайт с начальным шаблоном и создать потрясающий веб-сайт с привлекательным пользовательским интерфейсом. Он семантический, читаемый, гибкий и полностью настраиваемый. На официальном сайте ZURB Foundation есть исчерпывающая документация и видеоуроки.
Причины использования тонального крема:
- Foundation — это самая продвинутая платформа CSS, которая позволяет пользователям создавать большие веб-приложения и многое другое. На странице
- Foundation GitHub показано около 2 000 участников и 17 000 коммитов.
- Он является модульным и состоит в основном из таблиц стилей Sass.
- Он постоянно обновляется для поддержки новейших функций, таких как сетки с поддержкой flexbox.
Дополнительная информация:
- Дата выпуска: 04.11.2014
- Git star, Forks, Contributors: 28,6k, 5,8k, 2045
- Reddit, переполнение стека: 1.2к, 803
- Лицензия: MIT
- Кол-во участков: 441,292
- Документация: Хорошо
- Настройка: Advanced GUI Customizer (для предыдущей версии)
- Основная концепция: RWD и сначала мобильные
- Сетка: Стандартная 12-колоночная система динамической сетки
- Поддержка браузера : Последние две версии Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge и IE 9+, браузер Android 4.
 4+
4+ - Компании, использующие : Amazon, Hp, Adobe, Mozilla, EA, Disney и многие другие
Идеально для:
- Профессиональные, высококвалифицированные разработчики и дизайнеры, которые стремятся создать уникальный веб-сайт и хотят настроить фреймворк.
Skeleton — это небольшая коллекция файлов CSS, которые могут помочь вам быстро разрабатывать сайты, которые красиво выглядят при любом размере, будь то экран ноутбука 17 дюймов или iPhone.Это инструмент для быстрого развития. Вы можете быстро начать работу с передовыми методами CSS, хорошо структурированной сеткой, которая упрощает мобильное рассмотрение, с организованной файловой структурой и супер базовыми элементами пользовательского интерфейса, такими как слегка стилизованные формы, кнопки, вкладки и многое другое.
Вы можете проверить страницу Skeleton на Github.
Причины использовать Скелтон:
- Легкий
- Адаптивная сетка
- Ванильный CSS
- Медиа-запросы
Дополнительная информация:
- Дата выпуска: 15.05.2020
- Git star, Forks, Авторы: 17.8к, 3к, 41
- Hacker News, Reddit, переполнение стека: 1.1k, 799, s
- Лицензия: MIT
- Основная концепция: RWD и сначала мобильные
- Сетка: Жидкостная сетка с 12 столбцами
- Поддержка браузера : последняя версия Chrome , последняя версия Firefox, последняя версия Opera, последняя версия Safari, последние версии IE
- Компании, использующие :
Идеально для:
- Новички, так как это простейший фреймворк
 Семантический интерфейс: дает возможность дизайнерам и разработчикам за счет создания общего словаря для UI .
Семантический интерфейс: дает возможность дизайнерам и разработчикам за счет создания общего словаря для UI .Semantic UI построен вокруг уникальной цели создания общего словаря вокруг UI. Основанная на принципах естественного языка, Semantic расширяет возможности дизайнеров и разработчиков, делая код более читаемым и легким для понимания. Пользователи говорят, что с семантическим UI легко работать и он имеет смысл.
Semantic UI отличается функциональностью, выходящей за рамки CSS-фреймворка, и включает упрощенную отладку, а также возможность определять элементы, коллекции, представления, модули и поведение элементов пользовательского интерфейса.
Вы можете проверить страницу Semantic на Github.
Причины использовать семантический интерфейс:
- Semantic UI предлагает очень хорошо организованную документацию. Кроме того, у фреймворка есть отдельный веб-сайт с руководствами по началу работы, настройке и созданию тем.
- Все классы семантического пользовательского интерфейса — это человеческие слова, и кодирование похоже на написание обычного текста. Такой удобный подход упрощает понимание структуры даже новичкам.
Дополнительная информация:
- Дата выпуска: 26.09.2013
- Git star, Forks, Contributors: 48.4k, 5.1k, 391
- Hacker News, Reddit, Переполнение стека: 1.5k, 897, 2.6k
- Лицензия: MIT
- Кол-во участков: 124,579
- Документация: Хорошо
- Основная концепция: Семантический тег, Амбивалентность, Адаптивный
- Кривая обучения: Легкая
- Сетка: Тема по умолчанию: 16 столбцов
- Поддержка браузера: Последние 2 версии FF, Chrome, Safari Mac, IE 11+, Android 4.
4+, Chrome для Android 44+, iOS Safari 7+, Microsoft Edge 12+
- Компании, использующие : Snapchat, ESPN, Avira Lingo.
Идеально для:
- Продвинутые разработчики, хорошо знающие JavaScript.
Pure — это набор небольших адаптивных модулей CSS для всех ваших нужд. Размер Pure невероятно мал — всего 3 штуки.8 КБ уменьшено. Кроме того, если вы решите использовать только часть доступных модулей, вы сэкономите еще больше трафика. Он построен на Normalize.css, Pure предоставляет макет и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Его минимальные стили побуждают вас писать стили приложения поверх него.
Вы можете проверить страницу Pure CSS на Github.
Причины использования чистого CSS:
- Pure облегчает переопределение стилей. Его минималистичный вид дает дизайнерам основу, на которой они могут строить свой дизайн.Тем не менее, Pure очень легко настроить.
- Каркас очень простой. Имена классов легко запоминать, расширять и поддерживать.
Дополнительная информация:
- Дата выпуска: 15.05.2013
- Git star, Forks, Contributors: 21.1k, 2.2k, 105
- Hacker News, Reddit, Переполнение стека: 825, 698,
- Лицензия: Yahoo
- №сайтов: 11,900
- Документация: Хорошо
- Основная концепция: SMACSS, минимализм
- Кривая обучения: Легкая
- Сетка: Сетка на основе 5-х 24-х единиц
- Поддержка браузера: IE 10+, последняя стабильная версия: Firefox, Chrome, Safari, iOS 12+, Android 6+
- Компании, использующие : Yahoo, LastPass, Flickr, CanYouSeeMe.
 org.
org.
Идеально для:
- Тем, кому не нужен полнофункциональный фреймворк, а нужны только определенные компоненты для включения в свою работу.
UI Kit — это легкий, модульный интерфейсный CSS и фреймворк для веб-дизайна пользовательского интерфейса, который предлагает почти все основные функции других фреймворков. Комплекты пользовательского интерфейса содержат множество предварительно созданных компонентов, таких как Accordion, Alert, Drop, Iconnav, анимация, Padding и т. Д., Которые показывают шаблоны использования, параметры компонентов и методы.
UI kit помогает веб-разработчикам создавать понятные и современные интерфейсы.Он предлагает впечатляющие функции, особенно когда дело доходит до дизайна, нет конкуренции с UI kit.
По сути, UIKit — это будущее разработки приложений для платформ Apple.
Причины использования UI Kit:
- Легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов. UI Kit определяет основные компоненты, такие как кнопки, метки, контроллеры навигации и представления таблиц Комплект пользовательского интерфейса
- включает встроенные компоненты, такие как Drop, Alert, Accordion, Padding, Iconnav, анимацию и т. Д.
- Он помогает разрабатывать отзывчивые, мощные и быстрые веб-интерфейсы. Он состоит из обширного набора компонентов CSS, HTML и JS. На GitHub набора пользовательского интерфейса
- указано более 4000 коммитов.
- Он расширяемый, простой в настройке и использовании.
Дополнительная информация:
- Дата выпуска: 19.07.2013
- Git star, Forks, Contributors: 15,7k, 2,2k, 51
- Hacker News, Reddit, переполнение стека: 139, 21, 8.
 2к
2к - Лицензия: MIT
- Кол-во участков: 311,897
- Документация: Хорошо
- Настройка: Basic GUI Customizer
- Основная концепция: Адаптивный веб-дизайн, ориентированный на UX
- Сетка: Сетка, гибкость и ширина, граница между столбцом сетки
- Поддержка браузера: Последние версии Chrome, Firefox, Opera, Edge и Safari 9.1, + IE 11+
- Компания, использующая: Crunchyroll, LiteTube, Rover.com и многие другие
Идеально для:
- Профессиональные и опытные разработчики из-за отсутствия доступных учебных ресурсов.
Приведенный выше список дает подробный обзор лучшей платформы 2021 года. Каждая платформа имеет уникальные функции и множество компонентов, что делает их предпочтительными для ваших веб-приложений. Вы наверняка найдете эту статью полезной и заслуживающей внимания, поскольку мы рассмотрели все основные аспекты фреймворка CSS.
Вот некоторые параметры, которые следует учитывать при выборе правильной структуры CSS:
- Какой препроцессор CSS вам нужен?
- Предпочтение дизайна пользовательского интерфейса.
- Сетка
- Лицензия
- Поддержка браузера
- Отзывчивость
- Поддержка сообщества
Хотя вы сами знаете, что для вас лучше, поэтому в конечном итоге важно ваше мнение и выбор. Итак, мы надеемся, что вы найдете этот список лучших фреймворков CSS полезным и заслуживающим внимания.После глубоких исследований и копаний мы собрали эти удивительные, отзывчивые и настоятельно рекомендуемые CSS-фреймворки, подходящие для вашего проекта.
Делитесь этим со своими коллегами, друзьями и в социальных сетях, насколько это возможно, с указанием авторства. Потому что делиться заботой… !! Верно? 😇
Потому что делиться заботой… !! Верно? 😇
Мы уверены, что, просмотрев этот список из лучших CSS-фреймворков 2021 , вы сможете выбрать подходящий в соответствии с вашими требованиями.
ИСТОЧНИКИ:
Лучший дизайн 🎨 ресурсы веб-сайтов, которые должен добавить каждый разработчик
Вы ищете лучших веб-сайтов по дизайну ? Что ж, тогда этот сборник — то, что каждый разработчик должен добавить в закладки, так как он состоит из лучших ресурсов, которые могут помочь вам разработать потрясающий привлекательный и визуально обогащенный проект.
Здесь вы найдете лучшие веб-сайты и ресурсы с современными компонентами пользовательского интерфейса в различных форматах, такими как PSD, Sketch, Figma, значки и иллюстрации и т. Д. Они отлично подходят для идей для веб-компонентов / пользовательского интерфейса.
Дизайн продукта — очень важная часть работы каждого разработчика. Речь идет не только о хорошем внешнем виде, но и о привлекательных визуальных эффектах и общей презентации. Для этого вам будут полезны эти различные ресурсы. Вместо того, чтобы тратить время и деньги на длительный процесс проектирования, лучше использовать такие ресурсы, которые предоставляют готовые компоненты и функции для создания отличного, впечатляющего и потрясающего продукта.Таким образом можно сэкономить много времени и денег.
Поиск различных ресурсов здесь и там может вызывать стресс. Вот почему мы решили создать эту коллекцию, которая объединит все лучшие ресурсы веб-сайтов в одном месте.
Теперь давайте посмотрим на коллекцию ниже.
1. Пример: бесплатная библиотека аватаров для Figma и Sketch: сделайте свой проект уникальным.
Exemplar — Библиотека аватаров содержит 20 аватаров.Вы можете использовать их в своем приложении, настраивая цвета и формы .. !! Это тщательно подобранная библиотека стилей профилей пользователей. Работая над проектом, включающим множество профилей, мы поняли, что библиотеку стилей использовать намного быстрее, чем плагин, поэтому, чтобы сэкономить время и упростить задачу, мы подготовили эту библиотеку.
Работая над проектом, включающим множество профилей, мы поняли, что библиотеку стилей использовать намного быстрее, чем плагин, поэтому, чтобы сэкономить время и упростить задачу, мы подготовили эту библиотеку.
Предлагает:
- Figma компоненты
- Символы эскиза
- 20 Бесплатный аватар
- Изменяемый размер, высокое разрешение и настраиваемый
- Подходит для Интернета и приложений
Сделано в Themeselection
2.100 ежедневных бесплатных пользовательских интерфейсов: библиотека продуктов, элементов и экранов Figma
100 Daily UI Challenge — это бесплатная библиотека элементов и экранов Figma. Вы можете настроить их все, изменив цвета, формы или элементы. Вы можете создавать довольно крутые дизайны пользовательского интерфейса и создавать более качественные продукты.
Сделано Яном Янечком
Бесплатно для коммерческого и личного использования.
Лицензия CC BY 4.0
3. Иконки 8: бесплатные векторные иллюстрации для вашего проекта
Icons 8 помогает авторам, которые не рисуют, преодолеть нехватку качественной графики.Загрузите бесплатные иллюстрации в форматах PNG и SVG от лучших художников Dribbble, чтобы классифицировать свой продукт.
Он предлагает следующее.
4. Шпаргалка по Bootstrap 5: интерактивный список классов, переменных и миксинов Bootstrap 5.
Шпаргалка по Bootstrap 5 — это интерактивный список классов, переменных и миксинов Bootstrap 5. Это поможет вам легко найти различия между Bootstrap 4 и Bootstrap 5.
Кроме того, он нацелен на большое сообщество пользователей начальной загрузки, которым сложно искать классы, переменные и миксины начальной загрузки.
Основные характеристики:
- Найдите свой класс, переменную или миксин
- Подчеркните разницу между классами Bootstrap 4 и 5
- Предварительный просмотр HTML-кода и фрагмента кода в реальном времени
- Обновить фрагмент кода на ходу
- Легко скопируйте фрагмент кода и используйте его
5.
 Приложение Invision: библиотека бесплатных высококачественных наборов пользовательского интерфейса, пакетов значков и мокапов.
Приложение Invision: библиотека бесплатных высококачественных наборов пользовательского интерфейса, пакетов значков и мокапов.
Приложение Invision — это платформа для разработки цифровых продуктов, обеспечивающая лучший в мире опыт взаимодействия с пользователем.Платформа InVision с интуитивно понятными инструментами для создания идей, дизайна, прототипирования и управления дизайном предоставляет вам все необходимое для цифрового дизайна продукта в одном месте.
Именно поэтому его используют более 7 миллионов человек в десятках тысяч компаний, включая такие бренды, как American Express, Boeing, Netflix, Ikea, Slack и Virgin Atlantic. InVision предлагает встроенное пошаговое руководство по адаптации.
Он также предлагает следующее:
Платформа : macOS, Windows
Цена : бесплатно
6.Uplabs: высококачественные ресурсы для дизайна (бесплатные и премиальные)
UpLabs — это веб-сайт, на котором дизайнеры и разработчики могут находить ресурсы для создания приложений и сайтов и делиться ими. Это торговая площадка, управляемая сообществом, которая позволяет разработчикам и дизайнерам делиться готовыми к выпуску ресурсами пользовательского интерфейса, такими как поля входа и формы оплаты, для создания приложений и сайтов. В рамках сообщества UpLabs дизайнеры и разработчики могут получать отзывы друг от друга о реальных концепциях, а также покупать и продавать свои прототипы.
Каждый день UpLabs курирует лучшие ресурсы для Интернета, iOS и macOS, а также Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.
UpLabs предлагает 3 витрины: —
7. Отрисовка: иллюстрации с открытым исходным кодом для любой идеи, которую вы можете вообразить и создать
Undraw — это постоянно обновляемая библиотека высококачественных красивых векторных иконок в четырех стилях. Это бесплатно и Бесплатное использование в личных и коммерческих проектах.
Это бесплатно и Бесплатное использование в личных и коммерческих проектах.
8. Источники приложений для Sketch: пользовательские интерфейсы для Sketch, каркасы, значки и многое другое.
9. Paaatterns: Бесплатная коллекция красивых паттернов для всех векторных форматов.
Используйте Paaatterns вместе с мощной системой дизайна и ускорьте рабочий процесс.
Предлагает следующее:
10.Drawkit: иллюстрации для дизайнеров и стартапов
Drawkit — это 100% бесплатный ресурс для рисованных векторных иллюстраций и значков. Он содержит удивительные компоненты, которые идеально подходят для вашего следующего проекта.
11. ManyPixels: монохромные, изометрические иллюстрации высокого качества.
ManyPixels — отличный вариант для компаний, нуждающихся в услугах графического дизайна, но не желающих иметь дело с накладными расходами штатного графического дизайнера.Его используют более 1300 клиентов.
В число этих клиентов входят такие компании, как Beam, Decathlon и Gartner.
Кто может использовать ManyPixels?
- Стартапы, которым нужна помощь в брендинге, электронном маркетинге, графике в социальных сетях и т. Д.
- Маркетинговые / креативные агентства, которым нужен дизайн кампаний по электронной почте, графика мероприятий или футболки.
- Корпорациям нужны бизнес-отчеты, инфографическая иллюстрация и графика для электронной коммерции.
- Блоггеры / ведущие подкастов, которым нужны броские значки для своего канала.
12. Humaaans: крутые иллюстрации людей, умеющих сочетать и сочетать
Humaaans — это бесплатная библиотека для смешивания и сопоставления иллюстраций людей. Вы можете настроить их положение, одежду, цвета и прическу, чтобы создать несколько классных сцен. Вы можете добавлять фоны и использовать возможности библиотек, чтобы сделать их своими.
Вы можете настроить их положение, одежду, цвета и прическу, чтобы создать несколько классных сцен. Вы можете добавлять фоны и использовать возможности библиотек, чтобы сделать их своими.
Сделано Пабло Стэнли.
Доступен на
- Эскиз
- Фигма
- Студия InVision
- Adobe XD
Это позволяет вам использовать возможности библиотек, чтобы вы могли использовать своих персонажей в нескольких проектах.
Смешайте и сопоставьте
- 👗 Верхняя одежда
- 👖 Нижняя одежда
- 💇🏽♀️ Прически
- ☝🏽 Позы стоя
- 🐒 Позы сидя
Шаблоны
- 🖥 Целевые веб-страницы
- 📱 Ошибка мобильного устройства / успех / пустые состояния
- 🛫 Процесс адаптации, чтобы вы могли быстро приступить к работе.
13. Avataaars: бесплатная библиотека эскизов иллюстраций аватаров
Создавайте иллюстрации аватаров в приложении Sketch с помощью этой бесплатной библиотеки. Комбинируйте одежду, прически, эмоции, аксессуары и цвета.
Разработано Пабло Стэнли 🎨
14. Freeillustration: бесплатные фоновые изображения для потрясающих целевых страниц
Freellustrations — это коллекция векторных или иллюстративных фоновых изображений высокого разрешения для современных веб-сайтов и целевых страниц.Обновляется каждую неделю новыми иллюстрациями на разные темы. Вы можете связаться с нами, чтобы предложить новые темы для фоновых изображений в соответствии с вашими потребностями.
15. Freebiesketch: бесплатные эскизы, каркасы, иллюстрации и многое другое.
Freebiesketch — лучшая коллекция бесплатных приложений для Sketch, готовая к загрузке. Ресурсы для дизайнеров UX / UI, Интернета, мобильных устройств, мокапов, готовых легко редактировать Все в ./GettyImages-110629815-5a5991834e46ba00379c1c74.jpg) sketch
sketch
16.Blush: бесплатные настраиваемые иллюстрации с плагином Figma
Blush — это инструмент, с помощью которого художники со всего мира могут найти иллюстрации для всех. Лучше всего то, что вы можете настроить каждую часть иллюстрации для создания своих собственных композиций.
Blush доступен как плагин для Figma (скоро появится Sketch), что позволяет дизайнерам легко играть с иллюстрацией в своих инструментах дизайна, не теряя контекста, на холсте. Blush также доступен в виде веб-приложения, поэтому любой может загрузить иллюстрации и добавить их к своим творениям.Вы можете создать привлекательный баннер для своих сообщений в блоге, визуально обогащенные слайды и можете добавить впечатляющие визуальные эффекты на свои графики.
17. Дизайн IRA: коллекция иллюстраций с открытым исходным кодом. Автор: Креативный Тим.
IRA поставляется с большим набором готовых к использованию функций, градиентов и компонентов. Вы можете использовать образцы как есть или добавить новый блок из UI Kit.
С IRA Design вы можете создавать потрясающие иллюстрации, используя нарисованные от руки компоненты эскиза, 5 классных градиентов и искусственный интеллект., SVG. или png. форматы.
Вы можете выбирать цвета, объекты, формат и масштабировать изображения без каких-либо изменений качества.
СОСТАВНЫЕ ЧАСТИ:
- 11 знаков
- 16 объектов
- 15 фонов
18. UI Design Daily: бесплатные ресурсы по дизайну пользовательского интерфейса с открытым исходным кодом.
UI Daily Design — это источник, из которого дизайнеры могут получить тысячи ресурсов пользовательского интерфейса (например, XD, Sketch, Figma и т. Д.)) бесплатно. Он обновляется ежедневно, так что вы никогда не пропустите самое лучшее, что вам нужно. С помощью дизайна пользовательского интерфейса вы можете ежедневно делиться этими дизайнами со всеми, кто заинтересован в их использовании в качестве источника вдохновения или исследовательского материала.
С помощью дизайна пользовательского интерфейса вы можете ежедневно делиться этими дизайнами со всеми, кто заинтересован в их использовании в качестве источника вдохновения или исследовательского материала.
19. UI Space: тысячи отличных подарков.
UI пространство предлагает следующее бесплатно
20. Открытые дудлы: бесплатный набор отрывочных иллюстраций
Open Doodles — это набор бесплатных иллюстраций, в которых воплощена идея открытого дизайна.Вы можете копировать, редактировать, ремикшировать, делиться или перерисовывать эти изображения для любых целей без ограничений по законам об авторских правах или базах данных.
21. Open Peeps: библиотека рисованных иллюстраций.
Open Peeps — это рисованная библиотека иллюстраций для создания сцен с изображениями людей. Вы можете использовать их в иллюстрации продукта, маркетинге, комиксах, состояниях продукта, потоках пользователей, персонажах, раскадровке, приглашениях quinceañera или во всем, что захотите.
Библиотека находится в открытом доступе по лицензии CC0.Это означает, что вы можете копировать, изменять, распространять, ремикшировать, записывать и использовать произведение даже в коммерческих целях, не спрашивая разрешения
22. Бесплатные иллюстрации
Это библиотека бесплатных иллюстраций и иконок для всех. Вы можете использовать их для чего угодно. Это бесплатно для коммерческого и личного использования.
Заключение
Итак, это лучших дизайнерских ресурсов веб-сайтов, которые вы можете проверить для разработки потрясающего пользовательского интерфейса.Мы подготовили эту коллекцию, чтобы вам не приходилось тратить время на поиск ресурсов UI Graphics. Мы рассмотрели лучшие ресурсы веб-сайта UI Graphics. Хотя, поскольку их много в Интернете, некоторые могут еще остаться.
Хотя, поскольку их много в Интернете, некоторые могут еще остаться.
Что ж, эта коллекция наверняка поможет вам выбрать лучший ресурс для преобразования вашего проекта. Используя упомянутые ресурсы, вы можете преобразить свой проект, придав ему потрясающий вид.
Вы можете добавить эту коллекцию в закладки, закрепить ее и поделиться ею с атрибутами.
Если вы уже используете какой-либо продукт, которого нет в списке или уже использовали ранее, мы будем рады его услышать. Упомяните свой любимый в разделе комментариев ниже.
О нас:
Мы, в ThemeSelection, обеспечиваем отборный высококачественный современный дизайн, профессиональный и простой в использовании премиальный и бесплатный шаблон администрирования начальной загрузки, а также комплекты пользовательского интерфейса.
Вы можете проверить некоторые из шаблонов администратора, которые использовали упомянутые источники. Chameleon Free Bootstrap Admin Template и Vuexy Vuejs, React, HTML и Laravel Admin Dashboard Template — лучший пример того, как вы можете использовать эти ресурсы для улучшения вашего проекта.
9 лучших фреймворков CSS в 2021 году
Интернет постоянно развивается, как и фреймворки CSS, которые делают фронтенд-разработку более продуктивной и приятной.
Любите их или ненавидьте, CSS-фреймворки никуда не денутся. Разработчики, не имеющие предшествующего опыта работы с интерфейсом, могут использовать некоторые из этих фреймворков для простой реализации удобных пользовательских интерфейсов. Другие фреймворки более сложные и ориентированы на опытных пользователей.
Независимо от вашего уровня опыта, эти фреймворки помогут вам быстрее создавать красивые макеты.В этой коллекции мы рассмотрим лучшие CSS-фреймворки на рынке, чтобы вы могли выбрать наиболее подходящий для себя.
Почему я должен использовать CSS Framework?
Прежде чем попасть в список, важно понять, как и почему CSS-фреймворки являются неотъемлемой частью современной фронтенд-разработки.
CSS сложно организовать, поддерживать и повторно использовать. Даже незначительные изменения стиля требуют написания новых правил CSS, которые в какой-то момент могут превратить ваш код в сложный беспорядок.
Готовые классы являются основными строительными блоками всех фреймворков CSS. Они позволяют применять к элементам HTML заранее определенные правила стилей, такие как поля, цвета фона и другие.
Некоторые платформы включают встроенные компоненты, такие как меню, карточки или таблицы. Использование этих компонентов позволяет создавать удобные интерфейсы без особых усилий с вашей стороны.
CSS-фреймворкиделают ваш рабочий процесс стилизации продуктивным, понятным и удобным в обслуживании. Используя один из следующих фреймворков, вы сэкономите время и избежите многих головных болей, связанных с кодированием CSS.
Я не могу придумать разговора о фреймворках CSS, которые не включали бы Bootstrap. Twitter представил фреймворк в 2011 году, чтобы сделать адаптивный веб-дизайн легко доступным для разработчиков.
С тех пор проект развился для поддержки современного CSS и предлагает бесчисленное количество функций для повышения производительности вашего внешнего интерфейса. Как и многие популярные вещи, Bootstrap подвергается некоторой критике.
Вот несколько причин, по которым вам следует рассмотреть возможность использования его в своих проектах, несмотря на критику.
Причины использовать Bootstrap
- Самый популярный фреймворк внешнего интерфейса: Bootstrap — один из самых популярных существующих проектов с открытым исходным кодом. Вы всегда можете найти решения проблем, с которыми столкнетесь, и открыть для себя множество бесплатных и премиальных шаблонов практически для любого проекта.
- Полнофункциональный: Это не только среда разработки, но и готовый динамический шаблон с бесчисленным множеством готовых к использованию компонентов. По умолчанию поддерживается практически все, от предупреждений до модальных окон и панелей навигации.Это может облегчить любому разработчику, даже без предварительного опыта работы с веб-интерфейсом, разработку хорошо структурированных страниц.
- Настраиваемый: Bootstrap легко настраивается с помощью SASS. Вы можете установить проект с помощью npm, импортировать нужные вам части и использовать переменные SASS для настройки почти всего. Изучение того, как настраивать веб-сайты Bootstrap с помощью SASS, может значительно сократить время разработки.
- Зрелые и поддерживаемые: Многие небольшие проекты с открытым исходным кодом умирают, когда авторы решают уйти.Первоначально Bootstrap был внедрен Twitter, а теперь он поддерживается сообществом сотен разработчиков, обеспечивая стабильные выпуски и долгосрочную поддержку.
Недостатки
- Трудно переопределить: Bootstrap имеет очень специфический дизайн и внешний вид, которые трудно переопределить, если вы выбираете другой стиль. Поскольку он широко использует правило CSS
! Important, переопределение значений по умолчанию может быть сложной задачей. - Overused: Основная причина, по которой люди не любят Bootstrap, — это его широкое использование.Он предлагает отличный внешний вид, которым так злоупотребляют, что разработчики придумали фразу «все веб-сайты Bootstrap выглядят одинаково».
- Опирается на jQuery: В отличие от других фреймворков, использующих только CSS, Bootstrap 4 полагается на jQuery во многих своих интерактивных функциях. Это затрудняет, но не делает невозможным его использование вместе с фреймворками JavaScript, такими как React или Vue. К счастью, Boostrap 5, который скоро выйдет, удалит зависимость jQuery.
- Heavy, чтобы включать: Все функции Bootstrap имеют свою цену — их довольно сложно включить в свои проекты.Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие перечисленные здесь фреймворки.
Подробнее / Загрузить GitHub
Foundation — идеальный выбор для опытных разработчиков, которые наслаждаются свободой, но хотят мощи полнофункциональной платформы.
На самом деле Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса. Эти инструменты можно использовать как вместе, так и полностью независимо.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Пользовательский интерфейс движения — последний кусок головоломки, позволяющий создавать расширенные CSS-анимации.
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS. При разработке этого фреймворка было вложено много усилий, и ZURB широко использует его в своих проектах.
Причины использовать Foundation
- Общий стиль: В отличие от Bootstrap, Foundation не использует отдельный стиль для своих компонентов. Его широкий спектр модульных и гибких компонентов отличается минимальным стилем и легко настраивается.
- Полнофункциональный: Foundation поставляется со встроенными компонентами практически для всего. Включены панели навигации, несколько типов контейнеров и удобная для разработчиков сетка. Foundation также предоставляет вам доступ к готовым HTML-шаблонам, созданным командой разработчиков или сообществом, которые вы можете использовать для запуска проектов в соответствии с вашими конкретными потребностями.
- Дизайн электронной почты: Эстетичные шаблоны электронной почты, как известно, сложно создать. Для поддержки старых почтовых клиентов разработчики вынуждены писать HTML-код эпохи 1990-х годов. Это затрудняет предоставление современных функций, таких как адаптивный дизайн. Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
- Анимации: Foundation можно легко интегрировать с библиотекой ZURB Motion UI, которая позволяет создавать переходы и анимацию с использованием встроенных эффектов.Использование Motion UI вместе с Foundation оживит ваши проекты!
Недостатки
- Трудно выучить: Foundation поставляется со слишком большим количеством опций. У него бесчисленное множество функций, и он значительно сложнее других фреймворков. Это дает вам большую свободу при разработке макетов внешнего интерфейса, но сначала вам нужно полностью понять, как все работает.
- Основано на Javascript: Многие функции Foundation полагаются на Javascript с использованием jQuery или Zepto.Zepto — это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места. Это делает Foundation менее идеальной для проектов React или Angular. Zepto также является менее известной библиотекой, с которой знакомы не многие разработчики.
Подробнее / Загрузить GitHub
Bulma — отличная альтернатива Bootstrap, так как имеет современный код и уникальную эстетику. Его легко использовать и импортировать в ваши проекты, и он поставляется с различными готовыми компонентами.
Его высоко ценят за простой синтаксис и минималистичный, но эстетичный дизайн. Это действительно фреймворк, который может сделать скучную веб-страницу яркой и привлекательной.
Имея более 40 000 звезд на GitHub, это больше не нишевый фреймворк, а скорее сила, с которой нужно считаться.
Причины использовать Bulma
- Эстетический дизайн: На мой взгляд, Bulma — самый красивый CSS-фреймворк в этом списке. Он отличается чистым и современным дизайном — даже если вы не измените настройки по умолчанию, вы получите красивую веб-страницу.
- Современные: Технологии приходят и уходят, и то, что когда-то было сложным, теперь может стать простым. Модуль макета flexbox в CSS упростил создание адаптивных макетов, и Bulma была одной из первых фреймворков на основе flexbox, реализовавших новые принципы.
- Для разработчиков: В то время как цель разработчиков внешнего интерфейса состоит в том, чтобы предоставить конечному пользователю отличный опыт, создатели Bulma стремятся обеспечить удобство для разработчика. Имея это в виду, Bulma предлагает соглашения об именах, которые легко использовать и запоминать.
- Простота настройки: Цвета, отступы и многие свойства Bulma по умолчанию можно настроить с помощью SASS. Таким образом, вы можете настроить параметры своего проекта по умолчанию за считанные минуты.
- Нет Javascript: Bulma не включает функции JavaScript. Поскольку это только CSS, его можно легко интегрировать с фреймворками Javascript, такими как Vue или React.
Недостатки
- Неповторимый стиль: Уникальный стиль Булмы может быть палкой о двух концах.Поскольку он довольно различается, при чрезмерном использовании мы можем получить очень похожие на вид веб-сайты, как в случае с Bootstrap.
- Менее полно: Bulma во многих случаях конкурирует с Boostrap, но не так полно, когда дело касается специальных возможностей и других функций корпоративного уровня.
Подробнее / Загрузить GitHub
«Большинство фреймворков CSS делают слишком много» — девиз Tailwind ясно объясняет, почему это легкий фреймворк, который предлагает свободу разработчикам.У него нет определенного дизайна, но он позволяет быстрее реализовать свой собственный уникальный стиль.
Он достигает этого, предлагая служебные классы, которые делают кодирование CSS почти ненужным. Опытные разработчики интерфейсов влюбляются в его мощные функции и используют их в своих проектах.
Причины использовать попутный ветер
- Атомарный CSS: Центрирование элемента, создание гибкого макета или использование определенного цвета текста — это все, что вы обычно кодируете в CSS.Tailwind упрощает реализацию всех этих общих стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы элемента HTML четко описывают, как он будет выглядеть.
- Например,
- Например,
- Без дизайна: Tailwind не поставляется с готовыми компонентами или определенным языком дизайна.Это означает, что вам не нужно переопределять существующие стили, и вы можете работать более продуктивно при реализации нестандартных дизайнов.
- Компоненты многократного использования: Несмотря на то, что Tailwind не включает никаких предварительно разработанных компонентов, он позволяет вам создавать собственные настраиваемые компоненты, которые вы можете повторно использовать в своих проектах. Вы также можете найти несколько примеров компонентов на официальном сайте, которые можно использовать в качестве отправной точки.
- Мощная интеграция PostCSS / SASS: Чтобы получить максимальную отдачу от Tailwind, вам необходимо установить и импортировать его в свой проект SASS или PostCSS.Это позволяет вам использовать все возможности Tailwind для написания более эффективного CSS. Синтаксис
@apply«копирует» правила из Tailwind в ваш код SASS или CSS, поэтому вы все еще пишете CSS, но на этот раз со сверхспособностями!
Недостатки
- Крутая кривая обучения: Tailwind — не лучший выбор для менее опытных разработчиков. Поскольку он не предоставляет готовых компонентов, вам необходимо полностью понимать, как работают интерфейсные технологии. Кривая обучения Tailwind несколько крута, так как вам нужно изучить синтаксис, чтобы работать с фреймворком продуктивно.
- Не использовать напрямую: Tailwind можно добавить в ваш проект в виде связанного файла CSS, как и другие фреймворки. Однако в официальном руководстве по установке объясняется, что если вы добавите фреймворк подобным образом, многие его функции будут недоступны, и у вас не будет доступа к сжатой версии (27 КБ в сжатом виде против 348 КБ в исходном). Чтобы максимально использовать возможности Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты сборки интерфейса.
Подробнее / Загрузить GitHub
UIKit — это модульная структура внешнего интерфейса, которая позволяет импортировать только те функции, которые вам нужны.
У него более 16 тысяч звезд на GitHub, и он был выбран разработчиками за простой API и чистый дизайн.
Кроме того, UIKit имеет профессиональную версию, которая предлагает тематические страницы для WordPress и Joomla в сочетании с простым в использовании конструктором страниц.
Причины использовать UIKit
- Десятки компонентов: UIKit содержит десятки компонентов, позволяющих реализовать сложные макеты внешнего интерфейса. Он включает в себя все типичные утилиты и компоненты, но он идет еще дальше, предоставляя вам доступ к расширенным элементам, таким как панели навигации, боковые панели вне холста и конструкции с параллаксом.
- Extensible: UIKit можно легко настроить и расширить с помощью препроцессоров LESS или SASS.
- Настройщик на основе пользовательского интерфейса: UIKit предлагает веб-настройщик, который позволяет настраивать дизайн в режиме реального времени, а затем копировать переменные SASS или LESS в свой проект. Эта часть UIKit действительно может показаться волшебством и помочь вам начать новые проекты в кратчайшие сроки.
Недостатки
- Сложный для небольших проектов: UIKit не рекомендуется менее опытным разработчикам, так как это сложный фреймворк, требующий от вас глубокого понимания разработки внешнего интерфейса.Он отлично подходит для сложных приложений, но может оказаться слишком большим для небольших проектов.
- Меньшее сообщество: Несмотря на то, что его пакет npm загружается 27 000 раз в неделю, он не так популярен, как другие фреймворки. Найти ответы или нанять людей с опытом работы с UIKit будет не так просто, как с Bootstrap или Foundation.
Подробнее / Загрузить GitHub
Milligram — это минималистичный фреймворк CSS, вокруг которого работает сплоченное сообщество разработчиков.
Основная причина, по которой Milligram прекрасна, заключается в том, что вы можете начать с чистого листа при создании своих интерфейсов, и он был разработан для повышения производительности и производительности.
Причины использовать миллиграммы
- Минималистичный CSS-фреймворк: Миллиграмм прост в настройке и использовании. Несмотря на то, что он предлагает мощные функции для повышения производительности, в сжатом виде он имеет очень низкий вес — 2 КБ.
- Не высказано: В отличие от других фреймворков, Milligram не имеет стиля по умолчанию.Вам не нужно сбрасывать или переопределять свойства, которые не соответствуют вашим целям, при реализации собственных стилей.
- Легко выучить: Миллиграмм настолько прост, что его можно выучить за день. Для начала более чем достаточно чтения официальной документации.
Недостатки
- Нет шаблонов: Если вы ищете что-то готовое или похожее на шаблон, то Milligram не для вас. Но если вы хотите реализовать конкретный дизайн, это может значительно повысить вашу производительность.
- Небольшое сообщество: Milligram имеет небольшое, но плотное сообщество. Найти поддержку сообщества будет не так просто, как с более популярными фреймворками CSS, но простота Milligram означает, что вам, вероятно, в любом случае не потребуется особая помощь.
Подробнее / Загрузить GitHub
Фреймворк Pure CSS появился у неожиданного соперника в мире открытого исходного кода — Yahoo.
Эта микросхема смехотворно крошечная, поскольку при использовании всех модулей она занимает всего 3,7 КБ (в сжатом виде).Он предлагает многоразовые и отзывчивые модули CSS, которые можно добавить в любой веб-проект.
Причины использовать Pure
- Tiny: Каждая строка CSS была тщательно продумана и написана, чтобы сделать фреймворк легким и производительным.
- Настраиваемый: Вы можете импортировать Pure по модульному принципу и реализовывать только то, что вам нужно.
- Хорошо поддерживается: В отличие от проектов сообщества, Pure поддерживается Yahoo, что делает этот проект безопасным выбором для долгосрочного использования.
- Готовые компоненты: Pure поставляется с готовыми компонентами, которые адаптируются и созданы для современной сети.
Недостатки
- Для опытных разработчиков: Pure не подходит для менее опытных или небольших команд, так как вам придется создавать свои собственные проекты для использования фреймворка.
Подробнее / Загрузить GitHub
Tachyons — это менее известный фреймворк CSS, который включает расширенные служебные классы и предоставляет вам десятки способов их использования.
Документация проекта объясняет принципы разработки, наиболее важным из которых является возможность повторного использования. Tachyons помогает вам понять шаблоны дизайна вашего проекта и способствует повторному использованию на протяжении всего проекта.
Причины использовать тахионы
- Готовые к использованию компоненты: Несмотря на то, что Tachyons фокусируется на предоставлении отличных служебных классов для повышения производительности, официальная документация также включает множество готовых к использованию компонентов.
- Diverse: Tachyons предлагает функциональные шаблоны, которые можно использовать в различных настройках, таких как статический HTML, Rails, React, Angular и другие.
- Многоразовые: Тахионы — отличный выбор для создания масштабируемых систем проектирования. Эти системы обычно ломаются по мере масштабирования, потому что начинают появляться все новые и новые варианты. Эта структура позволяет создавать повторно используемые свойства для создания разнообразных и гибких компонентов.
Недостатки
- В первую очередь для PostCSS: PostCSS, который является основным способом использования тахионов, не так широко используется, как LESS или SASS. Tachyons предлагает интеграцию с SASS, но широко не используется и не поддерживается.
Подробнее / Загрузить GitHub
Материальный дизайн — это язык дизайна, который выбирают для многих веб-сайтов и тем администрирования. Он разработан Google и используется в их проектах.
Materialize CSS — это CSS-фреймворк с открытым исходным кодом, который позволяет легко реализовать внешний вид материального дизайна в ваших собственных проектах.
Он содержит множество интерактивных компонентов, которые ускоряют разработку и помогают обеспечить удобство работы пользователей.Анимации используются во всем фреймворке для визуальной обратной связи с пользователями, с которой легко работать разработчикам.
Причины использования Materialize
- Материальный дизайн: Этот язык дизайна широко используется, и люди с ним знакомы. Это может упростить использование ваших собственных творений для вашей целевой аудитории.
- Полнофункциональный: Materialize CSS включает готовые компоненты почти для всего, но также поставляется с более продвинутыми функциями Javascript для поддержки взаимодействия.
- Для мобильных устройств: Вы можете создавать прогрессивные веб-приложения, используя компоненты платформы, подобные мобильным, такие как плавающая панель навигации и средства смахивания.
Недостатки
- Строгий язык дизайна: Если вы хотите сделать что-то, что не похоже на материальный дизайн, лучше избегать Materialise.
- Независимый проект: Materialize имеет активное сообщество, но это небольшой и независимый проект без поддержки со стороны корпорации.
Подробнее / Загрузить GitHub
Какой фреймворк CSS лучший?
Все CSS-фреймворки в этом списке так или иначе помогают повысить вашу продуктивность.
Те, которые включают больше функций и готовые компоненты, такие как Bootstrap, Bulma и Materialize, больше подходят для менее опытных разработчиков внешнего интерфейса.
Фреймворки, которые предоставляют только служебные классы и не предлагают стили, такие как Tailwind, Milligram и Pure, отлично подходят для более опытных разработчиков.
Я полагаю, что большинство из нас не желает постоянно изучать новые фреймворки. Адаптация и изучение новых вещей в технологиях неизбежны, но в идеале используемые нами фреймворки должны оставаться актуальными достаточно долго, чтобы оправдать изучение их сложности.
Выбор фреймворка с высоким уровнем поддержки сообщества, такого как Bootstrap или Foundation, является безопасным выбором, поскольку большое сообщество поддерживает проект, а новые идеи постоянно привлекаются.
Но с другой стороны, поскольку многие фреймворки со временем раздуваются, начинают появляться новые и лучшие варианты.Tailwind и Milligram — отличные примеры, поскольку они сосредоточены на повышении производительности кодирования при сохранении небольшого размера и очень специфического набора функций.
Если вы готовы идти на небольшой риск, изучать новые технологии и допускать некоторые незначительные недостатки, то новые фреймворки будут очень многообещающими. И они рассчитывают на вашу поддержку, чтобы постепенно повзрослеть.
Если вы ищете долгосрочное решение и нуждаетесь в корпоративных функциях, то использование зрелых технологий будет лучшим выбором для вас.
В Интернете существует множество тенденций CSS и JavaScript, но вы всегда должны принимать во внимание зрелость и поддержку сообщества, чтобы избежать использования фреймворка, который скоро устареет. Вы можете использовать этот список в сочетании со своими собственными суждениями и личными предпочтениями, чтобы решить, какая CSS-фреймворк вам больше всего подходит.
У вас есть вопросы о лучших фреймворках CSS? Дайте нам знать в комментариях ниже!
БЕСПЛАТНЫЙ КУРС
Пристегнись!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
лучших CSS-фреймворков для создания лучших веб-сайтов в 2021 году
При создании веб-сайта использование CSS-фреймворка позволяет в реальном времени экономить время, поскольку оно предоставляет инструменты, необходимые каждому веб-дизайнеру и интерфейсному разработчику при создании сайта (кроме хороших веб-сайтов) хостинг).
Фреймворк CSS — это программный фреймворк, созданный для упрощения и большего соответствия стандартам веб-дизайна с использованием HTML / CSS. Многие популярные фреймворки CSS ориентированы на дизайн и содержат элементы, которые можно повторно использовать при создании любого веб-сайта или приложения, а также систему сеток, предназначенную для обеспечения адаптивного макета CSS для веб-страниц.
Все платформы, перечисленные в этой статье, бесплатны и имеют открытый исходный код.
Загрузочный файл
Без сомнения, Bootstrap — это наиболее широко используемый бесплатный CSS-фреймворк с открытым исходным кодом.Созданный в 2011 году разработчиками Марком Отто и Джейкобом Торнтоном, Bootstrap сейчас используется миллионами веб-сайтов.
Bootstrap включает переменные и миксины Sass, гибкую сеточную систему, обширные готовые компоненты для построения макетов и мощные плагины, построенные на jQuery.
Bootstrap — один из моих любимых инструментов, когда дело доходит до создания адаптивных веб-сайтов или темы WordPress. Его очень легко изучить, а документация очень полная. Если вы хотите стать веб-разработчиком, изучение Bootstrap просто необходимо.
→ Информация и загрузка: https://getbootstrap.com/
Чистый CSS
Всего 3,8 КБ уменьшено и сжато в сжатом виде, но содержит множество функций для вашего веб-дизайна.
Созданный Yahoo в 2014 году, Pure специализируется на предоставлении очень легкого набора адаптивных макетов и компонентов CSS, которые служат основой для создания адаптивного дизайна.
→ Информация и загрузка: https://purecss.io/
Bulma
Bulma не самая легкая в этом списке с минимизированным размером 21 КБ и сжатым сжатием, но эта CSS-структура с открытым исходным кодом настолько интересна, что полностью заслуживает упоминания.Bulma построена с использованием подхода, ориентированного на мобильные устройства, что делает каждый элемент оптимизированным для вертикального чтения, а его сеточная система полностью построена на Flexbox.
Достичь гибкого макета с столбцами одинакового размера так же просто, как добавить класс .column к любому из ваших HTML-элементов.
Bulma также построена на Sass, что позволяет вам использовать только те функции, которые вам действительно нужны в задачах веб-разработки.
→ Информация и загрузка: https://bulma.io/
Tailwind
Tailwind — это относительно новый CSS-фреймворк, который отличается от своих конкурентов.Вместо предварительно разработанных компонентов Tailwind предоставляет низкоуровневые служебные классы, которые позволяют создавать свои собственные проекты.
Давайте взглянем на HTML, используемый с Tailwind:
Как видите, в примере используется множество служебных классов в элементе button . Эти классы позволяют вам точно стилизовать любой элемент: мы можем легко выделить классы с именами text-white , font-bold и Round , определяя визуальный аспект кнопки.
→ Информация и загрузка: https://tailwindcss.com/
Материализовать
Материальный дизайн — это язык дизайна, созданный в 2014 году компанией Google. Он использует больше макетов на основе сетки, отзывчивую анимацию и переходы, отступы и эффекты глубины, такие как освещение и тени.
По состоянию на 2019 год материальный дизайн был реализован в большинстве продуктов Google, таких как YouTube, Gmail, Google Диск и Google Docs.
Materialize — это современный адаптивный интерфейсный фреймворк на основе Material Design.Простой в использовании, он предоставляет компоненты, а также стартовые шаблоны, которые позволяют вам приступить к разработке своего веб-сайта с минимальным временем настройки.
→ Информация и загрузка: https://materializecss.com/
Mini.css
Mini, как следует из названия, представляет собой легкий фреймворк (7 КБ в сжатом виде) для легкого создания быстрых и отзывчивых веб-сайтов.
Стоит в разрыве между полнофункциональными фреймворками, такими как Bootstrap, и очень маленькими фреймворками, такими как Pure.CSS, Mini содержит множество функций (адаптивная сетка, компоненты…) в небольшом пакете.
Фреймворк полагается исключительно на современный CSS, поэтому вам не нужно беспокоиться о конфликтах JavaScript и вы можете свободно решать, какую библиотеку JavaScript вы будете использовать в своем проекте.
→ Информация и загрузка: https://minicss.org/
UIkit
UIkit — это легкий и отзывчивый CSS-фреймворк для разработки быстрых и мощных веб-интерфейсов.
Состоящий из скомпилированных CSS и JavaScript, UIKit прост в использовании и предоставляет все необходимые инструменты для современного веб-дизайна: сетку, пользовательские значки, компоненты, анимацию и многое другое.UIKit совместим с Less и Sass.
→ Информация и загрузка: https://getuikit.com/
Скелет
Имея всего 400 строк кода, Skeleton легок как перышко. Тем не менее, он имеет адаптивную сетку CSS, типографику, формы, медиа-запросы… все, что вам нужно для создания качественного сайта в кратчайшие сроки.
Созданный в качестве отправной точки для ваших проектов, Skeleton включает стили только для нескольких элементов HTML и обеспечивает простую, но эффективную систему сеток.Поскольку не требуется компиляция или установка, этот легкий фреймворк упрощает создание любого типа адаптивного дизайна.
→ Информация и загрузка: http://getskeleton.com/
База
Base — очень простой, но надежный адаптивный фреймворк. База данных, созданная с использованием легкого и минимального кода, предназначена для того, чтобы предоставить разработчикам и дизайнерам простой способ создания кросс-браузерных веб-сайтов и веб-приложений, ориентированных на мобильные устройства.
Этот очень удобный фреймворк обеспечит прочную основу для создания качественного адаптивного дизайна в кратчайшие сроки.
→ Информация и загрузка: http://getbase.org/
Spectre
Облегченный (~ 10 КБ gzip) отправная точка для ваших проектов, Spectre предоставляет элегантно оформленные элементы, а также гибкий и удобный для мобильных устройств макет на основе flexbox.
Гораздо меньше по размеру и функциям, чем полнофункциональные фреймворки, такие как Bootstrap, Spectre — отличный выбор для одностраничных веб-сайтов и небольших веб-приложений.
→ Информация и загрузка: https: // picturepan2.github.io/spectre/
Миллиграмм
Миллиграмма обеспечивает минимальную настройку стилей для быстрой и чистой отправной точки. Этот крошечный, но мощный фреймворк с сжатием всего 2 Кбайт входит в тройку лучших доступных легковесных фреймворков.
Несмотря на очень маленький размер, Milligram предоставляет полный набор инструментов веб-разработки и полностью использует возможности, предлагаемые спецификацией CSS3.
→ Информация и загрузка: https: // миллиграмм.io /
Dead Simple Grid
Dead Simple Grid на самом деле не является фреймворком. Как следует из названия, этот инструмент состоит только из простого макета сетки, который можно использовать в любом проекте.
Имеющий всего 250 байт кода CSS, Dead Simple Grid будет полезен веб-разработчикам, нуждающимся в системе сеток, без компонентов, обычно предоставляемых более полной структурой.
→ Информация и загрузка: https://github.com/mourner/dead-simple-grid
Picnic CSS
Picnic имеет размер менее 10 КБ в сжатом виде, что делает его легковесным, но в нем есть все необходимое для создания великолепно выглядящего и функционального веб-сайта.
Использовать Picnic очень просто, так как вы можете просто встроить таблицу стилей, добавив следующую строку в раздел своей страницы:
Крошечный, но очень полный фреймворк включает все необходимые компоненты для создания современных веб-сайтов: сетку, формы, вкладки, всплывающие подсказки, предупреждения…
Picnic написан на Sass / SCSS с множеством переменных и классов, чтобы сделать его легко расширить.
→ Информация и загрузка: https: // picnicss.com /
Лучшие CSS-фреймворки для Front-End разработчиков в 2021 году
ВведениеМожете ли вы представить веб-разработку без CSS?
Нет!
Хотя CSS по-разному работает в разных браузерах и заставляет нас страдать от того, «с чем должен идти этот
каскадных таблиц стилей, более известных как CSS, придают стили вашим страницам или элементам HTML .Вы можете управлять макетом нескольких веб-страниц с помощью одного элемента стиля или писать собственный CSS для разных элементов. Например, вы можете создать элемент h2 синего цвета, используя:
h2 {цвет: синий; text-align: center}
или установите черный фон страницы:
корпус {background-color: black;}
Все CSS-компоненты хранятся в файлах .css. По мере увеличения количества веб-страниц возрастают и элементы стиля, и ваш файл CSS в какой-то момент становится большим.Если над проектом работает больше людей, становится трудно управлять , кто изменил стили какие , создавая таким образом случайность в коде.
CSS-фреймворкирешили множество случайностей при разработке кода и заставили разработчиков вздохнуть с облегчением. Различные фреймворки полезны для разных требований проекта, и у каждой есть свои уникальные особенности.
Вы можете прочитать «Шпаргалку по CSS» для быстрого ознакомления с концепциями CSS.
Зачем нам нужны CSS-фреймворки?
Помимо того, что кодирование стало проще, вот некоторые существенные преимущества наличия фреймворка CSS:
- Кроссбраузерность
- Симметричные схемы
- Простой в обслуживании и удобный дизайн
- Хорошие практики веб-дизайна
- Обеспечивает высокую производительность и скорость разработки
Лучшие фреймворки CSS в 2021 году
1.Попутный ветер CSS
Tailwind позволяет ускорить разработку интерфейса. Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанное меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, другие части вашего кода не пострадают. Попутный ветер требует минимум обучения и прост в использовании. Вы можете настроить свой веб-сайт с помощью вспомогательных классов CSS.
Характеристики:
- Это фреймворк первого типа, который предоставляет вспомогательные классы.
- Это позволяет вам выбрать дизайн, который вы хотите для своего сайта, и не является самоуверенным.
- Подробная документация для каждого класса, позволяющая разработчикам быстро искать то, что им нужно (пример, сетка, Flexbox и т. Д.).
- Повышенная производительность и меньший размер упаковки
- Без именования или переключения контекста, т. Е. Переключения между HTML и CSS для просмотра изменений. Код
- можно элегантно повторно использовать с помощью функции «Компоненты».
Ссылка на Github: https: // github.com / tailwindlabs / tailwindcss
2. Загрузочный файл
Bootstrap — самый популярный фреймворк CSS в мире, мгновенно завоевавший популярность благодаря своему адаптивному дизайну. Это был первый фреймворк, в котором приоритет отдавался мобильным устройствам. С Bootstrap нет необходимости в отдельном дизайне для мобильного просмотра — добавьте необходимые классы, и веб-сайт будет адаптироваться к размеру экрана в зависимости от устройства. Сетка была введена в Bootstrap, что привело к резкому сокращению кода, который должен писать разработчик.
Характеристики:
- Совместимость со всеми браузерами — нет необходимости писать код для конкретного браузера, что позволяет быстро создавать прототипы.
- Bootstrap, наиболее часто используемый фреймворк CSS, пользующийся широкой поддержкой сообщества, изменил способ применения CSS к веб-сайтам.
- Все часто используемые компоненты встроены. Например, легко доступны навигация, формы, карточки, кнопки, значки и т. Д.
- Отличные компоненты JavaScript с настраиваемым CDN
- Бесплатное использование — и версия 4.5 имеет больше предустановленных макетов и отзывчивость.
- Каждый может научиться — легко даже для новичков в CSS.
Ссылка на Github: https://github.com/twbs/bootstrap
3. Фундамент
Одна из самых передовых и сложных структур пользовательского интерфейса, Foundation обеспечивает более быструю разработку веб-сайтов. Как и Bootstrap, Foundation придерживается подхода, ориентированного на мобильные устройства, и полностью адаптивна. Он очень подходит для огромных веб-приложений, которым нужно много стилизовать.Foundation настраиваемый, гибкий и семантический. На Github более 2000 участников и достойная поддержка сообщества. Фонд оставляет за разработчиками возможность как можно больше исследовать свои творческие способности.
Характеристики:
- Очень легко читать и понимать код.
- Это не просто CSS-фреймворк, а полный интерфейсный фреймворк, наполненный полезными инструментами.
- Поставляется с интерфейсом командной строки (CLI) для компиляции исходных текстов Foundation в CSS, которые можно использовать в разметке HTML.
- Первоначально он был разработан компанией ZURB, а сейчас обслуживается волонтерами.
- Гибкий, модульный и расширяемый.
- Предоставляет множество дополнительных модульных компонентов и плагинов JavaScript, таких как всплывающие подсказки, предупреждения, карусели, раскрывающийся список, заполнитель, файлы cookie и т. Д.
- Гибкие шаблоны навигации, позволяющие сэкономить много строк кода, повышая производительность.
Ссылка на Github: https://github.com/foundation/foundation-sites
4. Bulma
Несмотря на свою новизну, Bulma быстро поднялась в топ-10 фреймворков CSS.У Bulma более 2 тысяч пользователей, и она продолжает расти. В нем нет компонентов JavaScript (без .js) и наиболее читаемых классов CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и прост в освоении. Несмотря на небольшой размер, Bulma имеет сообщество увлеченных людей, желающих изменить способ использования CSS для веб-сайтов.
Характеристики:
- Инновационный дизайн с переменными Sass, которые упрощают настройку даже для новичков.
- Очень универсальный фреймворк, включающий типографику, таблицы, компоненты для вертикального выравнивания, медиа-объекты, макет и т. Д.
- Бесплатно и с открытым исходным кодом (лицензия MIT).
- основан на Flexbox, поэтому создание вертикально выровненных элементов и элементов сетки не требует усилий.
- Поскольку он модульный, вам не нужно импортировать все — импортируйте только те компоненты, которые использует ваш проект.
- Он содержит служебные функции для расчета цветов, видимости, интервала и т. Д.
Ссылка на Github: https: // github.com / jgthms / bulma
5. UI Kit
UI Kit содержит исчерпывающий набор компонентов CSS, HTML и JS. Он модульный и легкий. UIKit используется для разработки приложений iOS и прост в использовании. С помощью этой платформы вы можете настроить свое приложение на любой уровень. Он содержит все основные компоненты, такие как метки, кнопки, представления таблиц и т. Д. Существует множество готовых к использованию тем, и вы можете использовать их, используя соответствующий файл SASS или LESS CSS.
Характеристики:
- Поставляется со многими готовыми компонентами, такими как анимация, Iconnav, отступы, оповещения, аккордеон и т. Д.
- Чистый и минималистичный дизайн с современным интерфейсом.
- Автономная система, требующая больше усилий для расширения или модификации (по сравнению с другими фреймворками).
- Простота установки.
- Бесплатная среда с открытым исходным кодом, работающая в любом браузере.
Ссылка на Github: https: // github.com / uikit / uikit
6. Материализовать CSS
Materialize был создан Google в 2014 году. Это адаптивный UI-фреймворк для веб-сайтов и приложений Android. Он предоставляет множество готовых к использованию компонентов, классов и начальных шаблонов. Он совместим с Sass и имеет адаптивный макет, основанный на формате сетки из 12 столбцов Bootstrap. Итак, если вы хотите работать с Material Design (языком дизайна Google) и создавать на своем веб-сайте эффекты, похожие на Google, Materialize CSS станет для вас отличным выбором.
Характеристики:
- С ним легко работать, он ориентирован на удобство использования за счет использования принципов материального дизайна.
- Улучшенная встроенная анимация и переходы для ускорения разработки.
- Множество тем для начала.
- Элегантная обивка и эффекты глубины, такие как освещение и тени.
- Materialize требует только jQuery, в отличие от Bootstrap, который требует popper.js и предлагает все, что предлагает Bootstrap — цвета, тени, сетка, таблицы, значки, карты, фишки, панель навигации и т. Д.
Ссылка на Github: https://github.com/Dogfalo/materialize
7. Скелет
Как следует из названия, Skeleton — это легкий каркас. Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет слегка стилизованные формы, вкладки, кнопки и т. Д. Вы получаете адаптивную сетку, ванильный CSS, медиа-запросы для вашего проекта без сложностей более крупных фреймворков.Это отличный фреймворк для новичков, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Характеристики:
- Минимальный фреймворк всего с 400 строками исходного кода.
- Прост в освоении и ориентирован на мобильные устройства с ограниченными, но важными функциями, такими как сетки, кнопки, типографика, списки, формы, код и т. Д.
- Больше похоже на шаблон, чем на полноценный фреймворк.
- Не требует установки или компиляции — дает быстрый старт для новичков.
Ссылка на Github: https://github.com/dhg/Skeleton
8. Чистый
Yahoo был создан исключительно в 2014 году. Это высокочувствительный и легкий CSS-фреймворк, созданный с использованием Normalize.css и позволяющий создавать адаптивные сетки и меню. Его легко выучить и поддерживать. Pure — это расширяемый модуль. Вы можете добавить pure-min.css через бесплатный unpkg CDN в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью диспетчера пакетов, такого как npm, Grunt и т. Д.
Характеристики:
- Размер всего 3,8 КБ (уменьшен) и идеально подходит, когда вам нужен только небольшой набор функций CSS.
- Вы можете написать свои собственные элементы и стили поверх существующих элементов, предусмотренных по умолчанию.
- Он состоит из ориентированной на мобильные устройства и адаптивной сеточной системы с использованием grids-responsive.css.
- Он не поддерживает фиксированный макет, в отличие от Bootstrap.
- Легко настроить, поскольку он имеет ограниченные функции и не требует компиляции.
Ссылка на Github: https: // github.com / чистый CSS / чистый
9. Семантический UI
Semantic имеет другую концепцию — создание общего словаря вокруг пользовательского интерфейса. Семантика основана на принципах естественного языка и дает разработчикам большую гибкость, облегчая чтение и понимание кода. Наряду с элементами CSS, Semantic также включает отладку и позволяет определять элементы, представления, модули, коллекции и поведение элементов пользовательского интерфейса. Он отзывчивый и удобный для мобильных устройств.
Характеристики:
- При чтении кода выглядит как обычный английский, поэтому его легко понять для всех.
- Обширная и хорошо организованная документация по всем компонентам.
- Легко выучить и понять, если вы знаете основы JavaScript.
- Более 3000 тематических переменных и 50 компонентов пользовательского интерфейса, обеспечивающих глубокую настройку.
- Более строгие правила кодирования по сравнению с другими фреймворками CSS.
- Может быть легко интегрирован со сторонними библиотеками, такими как Angular, React и многими другими популярными фреймворками, так что вы можете организовать логику приложения и компоненты пользовательского интерфейса вместе друг с другом.
Ссылка на Github: https: // github.com / Semantic-Org / Semantic-UI
10. TacitЕсли вы не знаете, что такое графический дизайн, но хотите, чтобы ваши веб-приложения выглядели привлекательно, Tacit может быть очевидным выбором. Вы добавляете tacit-CSS-1.5.2.min.css, и сразу получаете фантастически выглядящий веб-сайт. Tacit также соответствует требованиям валидатора W3C. Фреймворк относительно новый и все еще находится в разработке, но некоторые функции стоит использовать по той простой причине, что они обеспечат вам отличный дизайн, даже если вы не имеете ни малейшего представления о проектировании!
Характеристики:
- Не нужно упоминать имена классов CSS в элементах HTML.
- Все стили применяются к стандартным элементам HTML без изменения самого HTML.
- Идеально подходит для небольших проектов, вы можете написать свои собственные встроенные стили и классы поверх фреймворка для более сложных проектов.
- Tacit придает большее значение HTML, чем CSS, следуя ненавязчивому подходу к стилю.
Ссылка на Github: https://github.com/yegor256/tacit
Бонусная структура CSS 11.SusyНесмотря на то, что Susy не вошла в нашу десятку лучших, она нуждается в упоминании из-за ее освежающей концепции. Это чистая структура макета, которая позволяет вам «составлять» нужный макет. Вы можете создавать высокомодульные конструкции. Susy также можно использовать с другими методами, такими как float, tables, flexbox и т. Д. Он легкий, отзывчивый и упрощает создание адаптивных макетов сетки.
ЗаключениеСуществует множество CSS-фреймворков, но мы выбрали самые популярные CSS-фреймворки, чтобы добиться успеха в 2021 году.Из этих 10 мы не можем сказать, какой из них лучше, поскольку у каждого свой набор функций. Выбрав правильный фреймворк CSS, вы позаботитесь обо всех сложных и трудоемких стилях, и вы сможете сосредоточиться на написании бизнес-логики.
Если вы начинаете с CSS и UI, выберите Tacit, Pure или Skeleton. Однако для создания более сложных элементов вам понадобится более инклюзивный фреймворк, такой как Foundation, Tailwind или Bootstrap. Вы можете легко изучить Bulma или Semantic UI.
Вы также можете проверить вопросы собеседования по CSS, если вы приходите на собеседование, чтобы стать фронтенд-разработчиком или разработчиком полного цикла.
Еще читают:
10 лучших CSS-фреймворков в 2020 году
Ищете лучший фреймворк CSS? Это руководство здесь, чтобы помочь. В этой функции мы собираемся помочь вам познакомиться с некоторыми из наиболее интересных и мощных доступных фреймворков CSS. Некоторые из них хорошо известны, а другие представляют собой новые инструменты, которые только начинают набирать обороты. В любом случае, вы получите большую пользу от знакомства с этими полезными инструментами.
Лучшие фреймворки CSS: быстрые ссылки
Мы начнем с некоторых хорошо известных имен.С любой из этих CSS-фреймворков вы будете полностью оснащены для создания чистых, поддерживаемых проектов с минимальными временными затратами (если вам нужно что-то еще менее затратное по времени, создайте свой следующий сайт с помощью конструктора веб-сайтов). Однако иногда требуется что-то более конкретное. По этой причине ближе к концу списка вы найдете несколько библиотек и фреймворков, которые имеют очень специфические варианты использования.
Чтобы получить больше вдохновения от CSS, взгляните на наш обзор лучших CSS-анимаций и того, как их кодировать.Кроме того, всегда стоит убедиться, что у вас есть лучший вариант веб-хостинга для нужд вашего сайта, а также идеальное облачное хранилище.
Щелкните изображение, чтобы узнать больше и забронировать билет (Изображение предоставлено Getty / Future)01. Bootstrap
(Изображение предоставлено Bootstrap)Начнем с самого популярного фреймворка в мире. Хотя Bootstrap, безусловно, не является исключительно фреймворком CSS, его самые популярные функции — это функции на основе CSS. К ним относятся мощная сетка, значки, кнопки, компоненты карт, панели навигации и многое другое.Существует также множество бесплатных тем Bootstrap для изучения.
Если вы не знакомы с тем, как работает такой фреймворк, как Bootstrap, вам помогут несколько примеров кода, чтобы вы могли увидеть, насколько легко создавать поддерживаемые интерфейсы, редактируя только HTML.
Сетка Bootstrap — отличное место для начала. Сетка Bootstrap стала ценным товаром с момента первого публичного выпуска фреймворка в 2011 году. И неудивительно — им до смешного легко пользоваться. После включения CSS Bootstrap создать адаптивную сетку на основе Flexbox, которая работает во всех браузерах, очень просто:
Столбец 1
Колонка 2
Колонка 3
Как уже упоминалось, Bootstrap также может похвастаться обширным набором компонентов пользовательского интерфейса.Некоторые из тех, которые было сложно стилизовать в прошлом, просто подключаются к фреймворку вроде Bootstrap. К ним относятся компонент навигации по иерархической структуре, компонент карточки и компонент разбивки на страницы. Вот HTML-код для реализации пагинации:
Все эти компоненты можно собрать, не написав ни единой строчки CSS.Во многих случаях вы, скорее всего, тематизируете компоненты, чтобы они соответствовали бренду проекта. Как бы то ни было, структура, оптимизированная для мобильных устройств, уже будет на месте, что позволит невероятно легко получить готовый продукт в рекордно короткие сроки. Bootstrap также включает расширенные функции для адаптивных макетов, служебные компоненты и построен на Sass, поэтому он очень гибкий и настраиваемый.
02. Foundation
(Изображение предоставлено: Foundation)Фреймворк Foundation, как и Bootstrap, стал чрезвычайно популярным и известен как более сложный фреймворк с некоторыми продвинутыми, но простыми в реализации компонентами CSS.Foundation построен на Sass, поэтому, как и Bootstrap, его можно настраивать. В дополнение к этому, он также может похвастаться некоторыми мощными адаптивными функциями, которые означают, что создание дизайна для мобильных устройств очень просто.
Компонент адаптивной таблицы — один из наших любимых:
Кроме того, вертикальная шкала времени — это функция макета, которую вы не видите во многих фреймворках. Этот компонент использует для контейнера класс .timeline , который затем содержит несколько .timeline-item элемента со значком и содержанием для каждого элемента:

2019
Пример текста для элемента временной шкалы.
Это лишь небольшая часть множества компонентов, которые делают Foundation одной из лучших доступных на сегодняшний день фреймворков CSS.
03. UIkit
(Изображение предоставлено UIkit)UIkit — еще один популярный интерфейсный фреймворк, который, возможно, немного недооценен с точки зрения возможностей CSS. В дополнение ко многим функциям, аналогичным функциям других популярных фреймворков, существует несколько полезных специализированных компонентов.
Прежде всего, если вы все еще не очень хорошо знакомы с flexbox, вы можете создавать сложные макеты на основе flexbox с UIkit, используя простой HTML. Поначалу может показаться странным использование синтаксиса flexbox в ваших HTML-классах, но это избавляет вас от необходимости знать все особенности гибкой упаковки, столбцов / строк, роста гибкости и т. Д.Вот пример:
Пункт 1
Пункт 2
Пункт 3
Пункт 4
Пункт 5
Пункт 6
UIkit включает в себя десятки компонентов, которые предлагают привлекательные стили прямо из коробки. Многие из функций являются специализированными служебными классами, включая следующие:
- .uk-align-left , .uk-align-right и .uk-align-center для выравнивания или плавающих элементов
- .uk-column-1-2 до .uk-column-1-6 для многоколоночных макетов текста в журнальном стиле
- .uk -radio , .uk-checkbox и аналогичные для входов привлекательной формы
- Различные служебные классы полей и отступов ( .uk-margin-top , .uk-padding-small и т. д.)
- Различные служебные классы для относительного позиционирования элемента внутри контейнера (.uk-position-top , .uk-position-left и т. д.)
UIkit стоит попробовать, если вам нужен свежий, хорошо поддерживаемый фреймворк CSS с множеством опций компонентов. Он доступен в Less и Sass и даже включает таблицу стилей для языков с письмом справа налево.
04. Семантический пользовательский интерфейс
(Изображение предоставлено: Semantic UI)Семантический пользовательский интерфейс имеет много функций, пересекающихся с другими популярными фреймворками, но способ его работы (подразумевается в названии) основан на семантическом характере имен классов которые используются для создания компонентов.Другими словами, имена классов понятны человеку.
Посмотрите, например, как построить сетку из четырех столбцов:
Обратите внимание на то, как имена классов точно передают, что построено. CSS не обязательно имеет уникальный набор стилей для каждого из перечисленных классов, вместо этого классы работают вместе. Таким образом, подобно языку, в котором слова имеют смысл в контексте, имена классов работают вместе, создавая сплоченные, удобные для мобильных устройств компоненты.
Вот еще один пример построения простой таблицы данных:
Это отличная демонстрация того, как семантический интерфейс использует имена классов для описания создаваемого компонента. Если вы больше привыкли к традиционным фреймворкам, таким как Bootstrap или Foundation, кривая изучения этого может быть более крутой. Но как только вы освоитесь, он станет довольно мощным и приятным в использовании.
05. Bulma
(Изображение предоставлено Bulma)Bulma — еще один популярный фреймворк CSS, основной особенностью которого является тот факт, что его компоненты в значительной степени зависят от flexbox, что делает его действительно современным фреймворком. Вы можете думать, что Bulma — это что-то вроде гибрида Bootstrap и Semantic UI, но без каких-либо сложностей. Он использует некоторые из тех же принципов, что и Semantic UI, с его именами классов, включает в себя многие популярные компоненты, но при этом сохраняет простоту — например, элементы формы практически не имеют стилей для поддержания кроссбраузерного вида.
Следующий пример демонстрирует, как компонент Bulma может быть построен и прост в обслуживании:
Пример заголовка
Пример текста здесь
Пример текста абзаца здесь.
Обратите внимание, что содержащий элемент
Также обратите внимание на классы — * в контейнере и первичном заголовке. Класс is-fluid позволяет контейнеру быть плавным на экране любого размера, с полями по центру и без max-width . Без этого значения max-width контейнера изменяется в зависимости от размера области просмотра.Класс is-size-2 определяет размер заголовка с размерами от 1 до 7.
Как видите, Bulma невероятно упрощает создание удобных для мобильных устройств интерфейсов с помощью читаемых имен классов.
06. Tailwind
(Изображение предоставлено: Tailwind)Многие современные CSS-фреймворки используют преимущества недавней тенденции в создании пользовательских интерфейсов: использование специализированных служебных классов, также известных как Atomic CSS (см. Прилагаемую рамку) . Попутный ветер — одна из таких рамок.Идея Tailwind заключается в том, что вместо того, чтобы начинать с предварительно разработанных компонентов для печенья, вы создаете все с нуля, используя служебные классы.
Кривая обучения определенно выше на этом, особенно если атомарный CSS для вас новичок. Но с помощью Tailwind можно избежать проблем со специфичностью и других проблем, связанных с переопределением, типичных для больших таблиц стилей.
Например, Tailwind не включает в себя какой-либо компонент «кнопки». Но вы можете создать свою собственную кнопку, используя что-то вроде следующего:
Оттуда, если вы решите, что созданный вами компонент является допустимым для повторного использования, вы можете сделать это с помощью функции извлечения компонентов Tailwind.Таким образом, компонент, подобный кнопке, показанной в предыдущем блоке кода, может быть включен следующим образом:
<стиль>
.btn {
@apply font-bold py-2 px-4 с закругленными углами;
}
.btn-blue {
@apply bg-blue-500 текст-белый;
}
Как видите, кривая обучения Tailwind довольно высока. Вам не только нужно привыкнуть к стилям «сначала утилиты», но также рекомендуется использовать извлечение компонентов, которое выполняется с помощью директивы Tailwind @apply , что является лишь одним из способов извлечения; см. его документацию для получения дополнительной информации.
07. Picnic CSS
(Изображение предоставлено: Picnic CSS)Если вам не нравится идея включения презентационных классов в разметку, которая распространена в большинстве, если не во всех, популярных фреймворках, тогда Picnic CSS может стать для вас фреймворком. Picnic во многом противоположен Tailwind в том, что он не только менее сложен, но и очень самоуверен.
Например, некоторые элементы HTML предварительно стилизованы без добавления имен классов. К ним относятся , , В дополнение к ряду существующих стилей по умолчанию для многих элементов HTML, Picnic имеет несколько других красиво оформленных интерактивных компонентов на чистом CSS, которые не требуют какого-либо JavaScript. К ним относятся модальное диалоговое окно, переключатель вкладок, средство загрузки файлов и всплывающая подсказка. Некоторые из них можно улучшить с помощью сценариев, но все они работают с помощью только CSS. Мы переходим к более специальным вариантам в нашем списке лучших фреймворков CSS здесь.Это не лучший инструмент CSS, но это одна из самых необычных фреймворков. PaperCSS позиционируется как «менее формальная структура CSS». Компоненты имеют нарисованный вручную мультяшный вид. Примеры использования могут включать детский веб-сайт, блог, игру или комикс. PaperCSS включает flexbox сетка, значки, кнопки, карточки и некоторые интерактивные компоненты на чистом CSS.Прилагаемое изображение дает вам представление о том, что производит эта уникальная структура. Как и PaperCSS, NES.css имеет уникальный набор стилей, подходящий только для узкого набора проектов. Он имитирует 8-битную графику Nintendo Entertainment System, создавая вид игры в стиле ретро. Помимо общих компонентов, имеющихся в других фреймворках, NES.css также включает стили для всплывающих окон комментариев, значков реакции, а также уникальные контейнеры с границами. Ниже приведен код для пары всплывающих сообщений с комментариями. На прилагаемом изображении показано, как они выглядят вместе с парой из множества значков (созданных с помощью теней CSS), которые входят в состав фреймворка. Пример сообщения с комментарием Еще один пример всплывающего окна комментария с немного большим количеством текста. Если вам это нравится, посмотрите PSone.css. Существует несколько библиотек, которые более или менее выполняют одно и то же: добавляют одну или несколько анимаций к указанному элементу. Первой такой библиотекой, которая приобрела популярность в последние годы, была Animate Дэна Идена.css. Эта забавная библиотека содержит десятки предварительно созданных анимаций, которые дрожат, исчезают, скользят, изменяют масштаб и многое другое. Есть и другие подобные библиотеки, предлагающие пользователям альтернативные анимации, в том числе Woah.css, в котором есть некоторые, несомненно, необычные анимации, которые, вероятно, не всем по вкусу. Существует также Vivify, который имеет гораздо больше уникальных вариантов анимации и сильно отличается от Animate.css. Еще один отличный вариант для изучения — это CSSFX, новый проект, в котором есть еще больше возможностей для анимации в стиле plug-and-play. Наконец, если вы ищете анимированные индикаторы загрузки, вы можете попробовать Epic Spinners, в которой есть уникальная анимированная графика только с использованием CSS. Нередко можно услышать, как люди критикуют CSS. Сосредоточив внимание на каскаде, глобальном стиле и особенностях макетов, он вызвал изрядную долю гнева разочарованных разработчиков. Для этих людей фреймворки и библиотеки CSS, которые изменяют ванильный код, чтобы сделать его более интуитивно понятным, являются абсолютной находкой.Между тем, для некоторых пуристов CSS фреймворки просто добавляют уровень абстракции к чему-то, что не нуждается в украшениях. Ни одна из сторон не права или нет. Большое значение имеет понимание основного языка (особенно некоторых новых функций, таких как flexbox и Grid Layout), но также большое значение имеет возможность быстро создать что-то масштабируемое и поддерживаемое. Здесь могут помочь фреймворки и библиотеки CSS. Возможно, вам нравится писать CSS с нуля.Но с помощью простых в использовании, гибких и адаптируемых фреймворков и библиотек, подобных тем, которые обсуждаются в этой функции, вы можете создавать интерактивные и поддерживаемые пользовательские интерфейсы для своего приложения за короткое время. Мы всегда поощряем разработчиков продолжать изучать и писать ванильный CSS. Альтернативы этому нет. Но если вам нужно создать или прототипировать новый макет или дизайн в сжатые сроки, использование одного из лучших фреймворков CSS может значительно повысить производительность. Если вы хотите овладеть новейшими творческими и практическими навыками, чтобы вывести свою карьеру на новый уровень, присоединяйтесь к нам на конференции Generate CSS для веб-дизайнеров и разработчиков.Узнайте больше на www.generateconf.com . Используйте код специального предложения WEBDESIGNER2 для 10% скидки на билеты! Эта статья была первоначально опубликована в net , мировом бестселлере для веб-дизайнеров и разработчиков. Купить выпуск 321 или подписаться . Подробнее: В бизнесе больше, чем деньги, ваши лучшие активы — это время и эффективность.И лучший способ улучшить как свою веб-разработку, так и поисковую оптимизацию — это использовать платформу CSS. Что такое CSS? CSS означает каскадные таблицы стилей. Чтобы упростить, CSS — это инструмент веб-дизайна, который ускоряет загрузку и работу вашего сайта, отделяя содержимое документа от представления документа. А затем переводит это на все соответствующие веб-страницы, чтобы они могли загружаться быстрее и эффективнее. Это может показаться сложным, но для бизнеса это бесценный актив.Бизнес и, в частности, онлайн-трафик для вашего бизнеса, движутся со скоростью света, и из-за этого клиенты ожидают, что ваш сайт будет загружаться быстрее, чем ваши конкуренты. Если этого не происходит, а средний онлайн-покупатель должен ждать загрузки страницы около 5 секунд, он может уйти и уйдет. , встроенный и используемый для разработки веб-сайтов, выполняет неоценимую задачу по устранению беспорядка, уменьшению шума и предоставлению вашему сайту возможности опередить часы.На самом деле веб-сайты, которые использовали CSS-фреймворк в своей разработке, обычно открываются за 1–2,5 секунды. См. По теме: Как выбрать правильную компанию по веб-разработке Независимо от того, нужна ли вам структура широкого спектра или что-то более специализированное, на рынке есть именно то, что вам нужно для ваших нужд CSS. Вот несколько лучших вариантов. Это, безусловно, самый популярный фреймворк CSS по уважительным причинам.Для Front-end framework они используются многими веб-разработчиками. Фактически, популярность использования CSS в качестве фреймворка для веб-разработки во многом обусловлена Bootstrap. Плюсы: Минусы: Бонус: сколько стоит редизайн веб-сайта? Этот замечательный интерфейс элегантен в том смысле, что он более сложен, чем почти любой другой фреймворк. Его передовой дизайн позволяет ему быть совместимым с множеством браузеров и устройств. И его меню очень отзывчивое. Плюсы: Возможность стилизовать и настроить меню в соответствии с вашими конкретными желаниями позволяет пользователю быть более креативным. Невероятно удобен для пользователя, поэтому владельцы бизнеса и веб-разработчики могут с легкостью создавать сайт, не прибегая к ограничительным параметрам, и имеют больший контроль над своей сборкой. В нем меньше CSS-раздутия в HTML, его сетки гораздо более гибкие, чем у многих его конкурентов, и он имеет встроенные виджеты для простого проектирования методом вырезания и вставки. Минусы: Materialize — это продукт Google. Он берет лучшие и самые умные функции Java, HTML и CSS, помещает их в блендер, добавляет очень привлекательную качественную эстетику и, для улучшения вкуса, имеет меньше проблем с тестированием браузера. Плюсы: Минусы: Благодаря более современным линиям и смелой, но простой отделке, этот фреймворк предлагает самый легкий интерфейс для пользователя. Разработанный рок-звездой в мире веб-разработок, Джеком Лукичем, он создал сплоченных и преданных последователей, используя простые принципы естественного языка, чтобы разработать одну из лучших фреймворков года для CS. Плюсы: Минусы: Связано: что такое отступы в веб-дизайне? Одна вещь, которая нравится людям в Bluma, — это то, что она имеет открытый исходный код, что означает, что она доступна каждому.Это также означает, что он очень популярен и используется более чем 200 000 разработчиков по всему миру. Он также имеет единый интерфейс и отлично подходит для визуальных компонентов. Плюсы: Минусы: Для быстрого и надежного интерфейса веб-разработки, который не будет занимать слишком много места, это ваш CSS. Он также очень удобен для пользователя, имеет множество настраиваемых параметров и использует части Java, HTML и CSS. И это один из самых популярных и широко используемых фреймворков для iOS. Плюсы: Минусы: Наш многолетний опыт веб-дизайна научил нас важности быстрого веб-сайта, и мы гарантируем, что все создаваемые нами сайты соответствуют и превосходят требования к скорости, которые делают клиентов счастливыми и поддерживают ваши усилия по поисковой оптимизации. Мы можем помочь вам определить способы, которыми вы можете быстро и легко повысить скорость своего сайта и сделать посетителей счастливыми. Продолжайте читать: как объявить о запуске нового веб-сайта – Thrive Design — это клиентоориентированное агентство веб-дизайна и разработки из Сиэтла.Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook и Twitter. , и (последние два из которых также имеют приятные маленькие анимированные действия проверки / снятия отметки).
08. PaperCSS
(Изображение предоставлено PaperCSS) 09. NES.css
(Изображение предоставлено NES.css)
10. Animate.css
(Изображение предоставлено Animate.css) Нужен ли мне CSS-фреймворк?
6 лучших CSS-фреймворков на 2020 год
Почему CSS важен.
Наши 6 лучших вариантов для ваших нужд CSS.
1. Загрузочный файл
2. Фонд
3. Материализовать
По сути, это коктейль из всех частей CSS, которые может понадобиться человеку, и ничего из того, чего он не хочет. 4. Семантический интерфейс
5. Булма
6. УИКит
Последнее слово.

 box {
margin: 50px auto;
width: 250px; /* ширина */
height: 250px; /* высота */
border-left: 20px solid #3ACFD5; /* размер тип и цвет левой границы */
border-right: 20px solid #3a4ed5; /* размер тип и цвет правой границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 100% 20px;
-moz-background-size: 100% 20px;
background-size: 100% 20px;
/* фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться СЛЕВА (left) */
background-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
}
box {
margin: 50px auto;
width: 250px; /* ширина */
height: 250px; /* высота */
border-left: 20px solid #3ACFD5; /* размер тип и цвет левой границы */
border-right: 20px solid #3a4ed5; /* размер тип и цвет правой границы */
/* свойства width и height включают в себя значения полей и границ, но не отступов */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background-position: 0 0, 100% 0; /* положение фонового изображения */
background-repeat: no-repeat; /* запрещаем повторение фонового изображения */
/* размер фонового изображения */
-webkit-background-size: 100% 20px;
-moz-background-size: 100% 20px;
background-size: 100% 20px;
/* фоновое изображение, где указываем в линейном градиенте что цвет начинает меняться СЛЕВА (left) */
background-image: -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -webkit-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -moz-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%), -o-linear-gradient(left, #3acfd5 0%, #3a4ed5 100%);
background-image: linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%), linear-gradient(to right, #3acfd5 0%, #3a4ed5 100%);
} box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}
box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная граница */
-moz-border-image: -moz-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
} box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная диагональная граница, где мы указали что цвет начинает меняться от левого верхнего (top left) угла */
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}
box {
width: 250px; /* ширина */
height: 250px; /* высота */
margin: 50px auto; /* верхний и нижний отступы и горизонтальное выравнивание */
background: #eee; /* цвет фона */
border: 20px solid transparent; /* задаем сплошную прозрачную границу шириной в 20 пикселей */
/* наша собственная диагональная граница, где мы указали что цвет начинает меняться от левого верхнего (top left) угла */
-moz-border-image: -moz-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
-webkit-border-image: -webkit-linear-gradient(top left, #3acfd5 0%, #3a4ed5 100%);
border-image: linear-gradient(to bottom right, #3acfd5 0%, #3a4ed5 100%);
border-image-slice: 1; /* смещение фона границы */
}