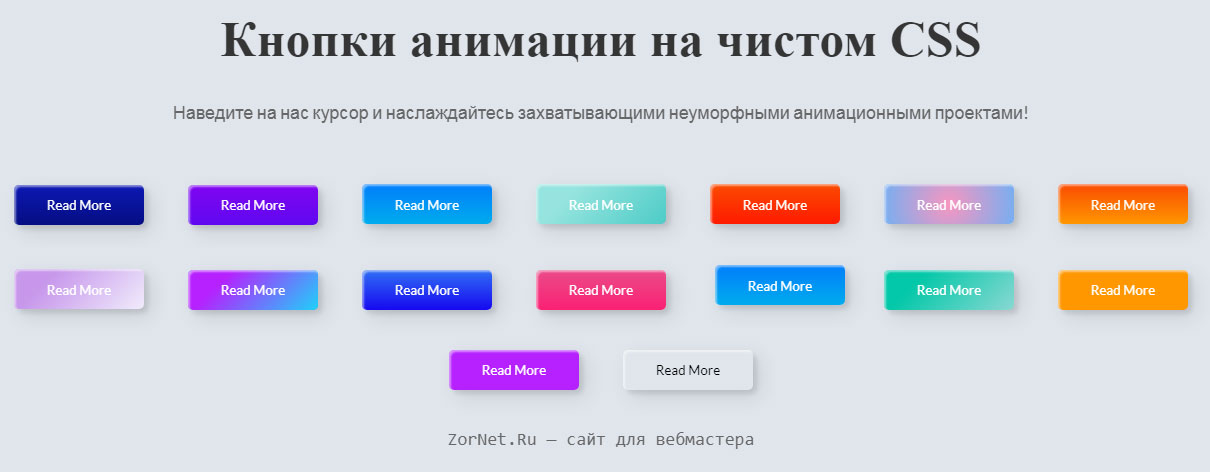
20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen
Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft)
on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen
Animated CSS Buttons by an (@annguyn)
on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen
Simple CSS buttons animation by Michael Domanych (@mhouse)
on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen
animation with cubic bezier by Franca (@franca_)
on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen
Blobs button by Hilary (@hilwat)
on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen
CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign)
on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
29 3D-кнопок CSS
Коллекция отобранных бесплатных HTML и CSS 3D-кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 10 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка перекоса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Icon
Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тьма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Не нажимайте на меня кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скейморфная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скевоморфные кнопки с реалистичным 3D-эффектом
io/jouanmarcel/details/RwweKqb»> Скевоморфизм использовался в более ранних iPhone и стал популярным благодаря этому, а также для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте/в приложении. В любом случае, сейчас 2020 год, и скевоморфизм все еще отсутствует, в противном случае вам следует подождать хотя бы пару лет, пока он снова не будет считаться винтажным, ретро и модным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка 3D
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Большая желейная кнопка
Я старался максимально соответствовать первоисточнику.К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перспективы
Кнопка перспективы HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения кнопки перспективы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные 3D-кнопки
Довольно отзывчивые 3D-кнопки.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите на меня, пожалуйста: кнопки
Куча стилизованных кнопок. Проверьте их детали! Каждый использует один элемент .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прими таблетку: CSS-кнопки
Примите таблетку: очистите кнопки CSS с настраиваемыми свойствами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка покачивания
Кнопка CSS с эффектом покачивания при наведении.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты кнопок 3D
Металлические глянцевые 3D-эффекты кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
Простые градиентные 3D-кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка перелистывания на чистом CSS
Это плоская кнопка , которая имеет трехмерный эффект переворачивания при наведении.
О коде
3D-кнопки с эффектом прокрутки
кнопки CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая 3D-кнопка
Эффект щелчка и наведения для 3D-кнопки с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
HTML и CSS 3D кнопка с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-баннон с CSS box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка 3D
3D-кнопка с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Элемент 3D-кнопки
Анимированная 3D-кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка ОК
Эффект наведения — иконки 3D-анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одноэлементная 3D-кнопка
Одноэлементная трехмерная кнопка HTML и CSS с эффектом свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вихревая 3D-кнопка
Использование псевдоэлементов в качестве трехмерных цветовых смещений старого стиля. Переход к простой 3D-кнопке CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
3D-кнопки с разноцветной окантовкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект кнопки 3D
3D-кнопка с эффектом прокрутки при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
35 CSS-эффектов наведения на кнопку
Коллекция отобранных бесплатных HTML и CSS-эффект наведения на кнопку 9Примеры кода 0004 из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 10 новых предметов.
Обновление июньской коллекции 2019 года. 10 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»
Кнопка «Click Me» с чистым CSS эффектом наведения/щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
Экспериментирование со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Зачищенные пуговицы
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффект наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Кнопка CSS с эффектом рисования при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте transform s и opacity только для анимации. Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто эксперимент кнопка переход.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая HTML/CSS-реализация некоторых кнопок SVG с классным эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.