20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen
Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft)
on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen
Animated CSS Buttons by an (@annguyn)
on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation
See the Pen
Simple CSS buttons animation by Michael Domanych (@mhouse)
on CodePen.
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen
animation with cubic bezier by Franca (@franca_)
on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen
Blobs button by Hilary (@hilwat)
on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
See the Pen Simple CSS Button Hover Effects by Natalia Reshetnikova (@natalia-reshetnikova) on CodePen.
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen
CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign)
on CodePen.
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
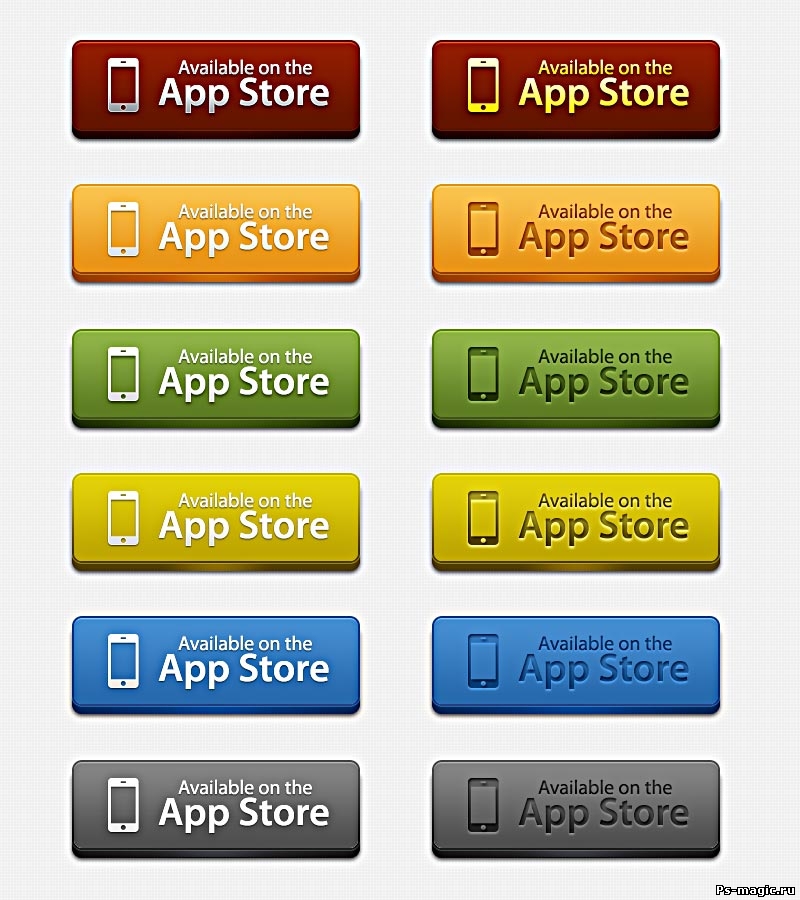
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
красивых дизайнов кнопок, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр ежедневного пользовательского интерфейса 085 «Разбиение на страницы»
Ежедневный UI 085 «Разбивка на страницы»
View Glowink — Интернет-магазин, мобильное приложение
Glowink — Интернет-магазин, мобильное приложение
Просмотр UX | Совместное использование карточек новостей
UX | Обмен карточками новостей
Просмотр пользовательского интерфейса панели инструментов
Пользовательский интерфейс приборной панели
Просмотреть веб-сайт Stailis — Fashion Store
Stailis — Сайт модного магазина
Просмотр кнопки свечения при наведении
Кнопка свечения при наведении
Просмотр 3D-оранжевого переключателя
Оранжевый 3D-переключатель
Посмотреть розы
- View Attio — элементы формы
Attio — элементы формы
Подсветка кнопки просмотра
Подсветка кнопки
Посмотреть ⭐️ Кнопка
⭐️ Кнопка
Просмотр 3D-тумблера — C4D Download
Тумблер 3D — загрузка C4D
Просмотр 3D-режим полета Переключатель
Переключатель 3D-режим полета
View Mogo: Рекламное агентство
Мого: Рекламное агентство
Посмотреть волнистую кнопку загрузки
Волнистая кнопка загрузки
Просмотр 3D-переключателя
Радиокнопка 3D
Совет по дизайну: идеальные цвета для состояний кнопок
Совет дизайнера.
 Идеальные цвета для состояний кнопок
Идеальные цвета для состояний кнопокПосмотреть Clamby — целевая страница модного магазина
Clamby — Целевая страница магазина модной одежды
Посмотреть автоматический размер уже здесь!
Автоматический размер уже здесь!
Посмотреть серию «Прекрасная история»
Серия «Прекрасная история»
Посмотреть мул – C [02]
Мул – C [02]
Посмотреть мул – C [01]
Мул – C [01]
Посмотреть дизайн интерфейса частного банковского обслуживания от Milkinside
Дизайн интерфейса частного банковского обслуживания от Milkinside
Посмотреть приложение для редактирования фотографий — полная страница
Исследование приложения для редактирования фотографий — полная страница
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Дизайн кнопок: лучшие практики и примеры
Узнайте о важности дизайна кнопок в UI/UX и используйте эти пять уникальных кнопок для клонирования, копирования и вставки в свой следующий проект веб-дизайна.
Команда Webflow
Элементы не найдены.
Великолепный дизайн — это внимание к деталям, и дизайн кнопок — не исключение.
Кнопки дизайна являются важнейшим компонентом дизайна пользовательского интерфейса (UI) и взаимодействия с пользователем (UX), а также обеспечивают эффективное взаимодействие с посетителями. Кнопки UX предназначены для привлечения внимания посетителей к выполнению задач, таких как добавление продукта в корзину или открытие сообщения в блоге.
Кнопки направляют людей на разные страницы или выполняют такие функции, как совершение покупок или отправка ответа. Они часто используются в качестве призыва к действию (CTA), чтобы побудить людей ответить, взаимодействовать с веб-сайтом и получить желаемый результат. Но вам нужно будет продумать дизайн и расположение кнопок, чтобы добиться таких результатов.
Давайте разберем рекомендации по созданию великолепного дизайна кнопок — вместе с пятью примерами для вдохновения.
Рекомендации по дизайну кнопок
Кнопки помогают увеличить конверсию, будь то подписка на новостную рассылку, продажи или ответы на опросы. Вот несколько рекомендаций, которые помогут вам побудить посетителей замечать призывы к действию и действовать в соответствии с ними.
Вот несколько рекомендаций, которые помогут вам побудить посетителей замечать призывы к действию и действовать в соответствии с ними.
Сделать кнопки очевидными
Люди, использующие веб-сайт, должны иметь возможность различать, что «кликабельно», а что нет, как только они видят кнопку. Как правило, люди ищут знакомые визуальные подсказки — узнаваемые формы, размеры и цвета.
Наиболее часто используемые пуговицы имеют квадратную или прямоугольную форму с закругленными углами. Их легко распознать, и они хорошо дополняют область ввода (куда помещается текст или значки). Исследования показывают, что закругленные углы улучшают интерпретацию ввода и направляют наш взгляд в центр кнопки. Также принято маркировать кнопки действиями, к которым они относятся, например, «купить», чтобы добавить товар в корзину, или «подписаться», чтобы подписаться на информационный бюллетень.
Если эти подсказки отсутствуют, посетитель должен потратить больше времени и усилий на расшифровку элемента дизайна, что приведет к разочарованию пользователя.
Используйте разные стили для разных функций
Используйте разные стили для выделения разных функций. Существуют разные стили для множества действий, которые могут выполнять посетители сайта, от отметки опций в списке до обновления страницы. Сайт Finsweet Accessible Form Filter Components — отличный источник проверенных на доступность, клонируемых кнопок для различных нужд.
Радиокнопки из комплекта пользовательского интерфейса Filter от FinsweetФлажки, радиокнопки и кнопки множественного выбора обычно имеют двухмерный вид, а кнопки-переключатели и кнопки выбора имеют глубину, создаваемую падающими тенями. Первые обычно используются для минималистского дизайна (например, операционные системы для смартфонов), а вторые — для веб-сайтов, которые хотят предложить трехмерный внешний вид с несколькими слоями. Здесь нет жесткого правила, но использование разных стилей помогает различать функции и улучшает взаимодействие с пользователем.
Флажки из комплекта пользовательского интерфейса фильтра Finsweet Однако универсального подхода не существует, и важно учитывать аудиторию веб-сайта, цель и общий дизайн, прежде чем выбирать правильный стиль. Прямоугольники — наиболее распространенная форма кнопок, но вы можете выбрать и другие формы, чтобы они выделялись или соответствовали фирменному стилю. Если вы решите отойти от традиционного дизайна, мы рекомендуем провести юзабилити-тесты, чтобы убедиться, что люди получают приятный опыт, несмотря на отклонения.
Прямоугольники — наиболее распространенная форма кнопок, но вы можете выбрать и другие формы, чтобы они выделялись или соответствовали фирменному стилю. Если вы решите отойти от традиционного дизайна, мы рекомендуем провести юзабилити-тесты, чтобы убедиться, что люди получают приятный опыт, несмотря на отклонения.
Используйте цвета и формы для создания иерархии
Основное действие должно быть визуально привлекательным и выделяться среди окружающих его элементов. Таким образом, каждый элемент является частью экосистемы кнопок, которая формирует визуальную иерархию. Например, добавление синего или зеленого цвета на веб-страницу в градациях серого эффективно привлекает внимание.
Второстепенные действия, такие как «Назад», «Удалить» или «Отмена», должны быть наименее привлекательными. Это снижает вероятность того, что люди ошибутся, одновременно указывая им правильное направление.
На веб-сайте VIBRAND DESIGN представлено множество ярких примеров иерархии стилей кнопок в действии. Выбирайте из нескольких клонируемых версий кнопок с одинаковыми функциями, но уникальными стилями, чтобы привлечь внимание или слиться с фоном.
Выбирайте из нескольких клонируемых версий кнопок с одинаковыми функциями, но уникальными стилями, чтобы привлечь внимание или слиться с фоном.
Приоритет доступности
Крайне важно разрабатывать веб-сайты, доступные для посетителей с различными потребностями. Как веб-дизайнер, вы несете ответственность за то, чтобы продукты и услуги веб-сайта были доступны как можно большему количеству людей. Помните об этом для всех элементов пользовательского интерфейса, а не только для кнопок.
Сделайте кнопки достаточно большими, чтобы их было удобно нажимать (особенно на мобильных устройствах), используйте соответствующие коэффициенты цветовой контрастности, чтобы кнопки были видны, и используйте безопасные веб-шрифты.
Более 62% людей используют мобильные устройства для просмотра веб-страниц. Обязательно оптимизируйте кнопки дизайна пользовательского интерфейса и используйте адаптивный веб-дизайн для всех устройств и размеров экрана, чтобы ваш контент был доступен как можно большему количеству людей.
Изменение внешнего вида в зависимости от состояния
Люди могут ожидать, что кнопки будут реагировать, когда они нажимают на них или наводят на них курсор. В зависимости от действия, это может быть визуальная или звуковая обратная связь. Когда люди не видят или не слышат ответа, они могут предположить, что веб-сайт не получил команду, и повторить попытку. Это не только разочаровывает, но такие действия часто приводят к многочисленным нежелательным кликам.
Чтобы избежать этого, используйте правильные стили и действия для состояний кнопок. Каждая функция нуждается в отдельных контекстных подсказках, которые отличают ее от окружающих элементов. Нужно знать, когда кнопка активна, загружается или отключена.
Визуализация Красивая кнопка изменение цвета при наведении курсора Если покупатель совершает покупки в Интернете, отключенная кнопка «Добавить в корзину» сообщит ему, что продукт недоступен. Если кнопка меняет цвет, когда покупатель наводит на нее курсор, они знают, что кнопка готова для нажатия. Эти небольшие визуальные изменения помогают людям интуитивно понять дизайн сайта.
Эти небольшие визуальные изменения помогают людям интуитивно понять дизайн сайта.
Клонируемая анимация кнопок с эффектом жидкости от Veza Digital использует различные состояния, чтобы привлечь внимание посетителей. Наведение курсора мыши на кнопку запускает динамическую жидкую анимацию, в результате которой кнопка меняется с белого на черный, что выглядит более очевидным и кликабельным на белом фоне.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокопроизводительных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5 дизайнов пуговиц, которые вдохновят вас на следующий проект
Пуговицы бывают разных форм и размеров. Каждый служит своей цели, в зависимости от веб-сайта и его целей. Мы собрали пять уникальных дизайнов веб-кнопок (с сайтами, которые вы можете клонировать), чтобы вы могли начать.
1. Социальная кнопка Бена Паркера
Интерактивная кнопка Бена Паркера выводит общение в социальных сетях на новый уровень. Один щелчок запускает анимацию, которая показывает, как все ваши каналы социальных сетей разворачиваются в удобную для чтения панель.
Ознакомьтесь с предварительным просмотром кнопки Бена или клонируйте проект для своего сайта.
2. Простая, элегантная кнопка Марко
Марко Мессер разработал простую кнопку — часть более крупного бесплатного шаблона — визуально привлекательную и интуитивно понятную. Дизайн незагроможден, что делает кнопку очевидной, спереди и по центру. Марко стратегически хорошо использует пробелы, чтобы кнопка выделялась.
Не совсем белая кнопка становится черной при наведении на нее курсора, а анимированная стрелка указывает, что нужно щелкнуть. Контрастный цвет и анимация гладкие, тонкие и суперэффективные, побуждающие вас перейти по ссылке.
Предварительный просмотр кнопки или клонирование проекта для использования в кнопках веб-сайта.
3. Всплывающая кнопка «Купить» и «Скачать» Стью
Наведение курсора на эту всплывающую кнопку, разработанную Стью, идеально подходит для скрытия и отображения ненужного содержимого на странице.
Неактивные кнопки отображаются синим и оранжевым цветом, но при наведении на них курсора они становятся зелеными. Зеленый — это позитивный и привлекательный цвет, который показывает, что вы продвигаетесь в своих действиях на веб-сайте.
Помимо зеленого цвета, вверху и внизу кнопки появляются два небольших всплывающих окна. Эти дополнительные элементы дают посетителю больше информации и заставляют его читать — кнопка «КУПИТЬ ФРУКТЫ» расширяется, чтобы сказать «Еще несколько кликов отправляют Владу банан», а кнопка «СКАЧАТЬ» расширяется до «Нажмите, чтобы загрузить руководство по стилю Серджи: 1.4 МБ». Это не настоящие люди и не загружаемые ресурсы, но они достаточно забавны, чтобы держать вас на крючке.
Предварительный просмотр расширяемой кнопки Стью или клонирование проекта для вашего сайта.
4. Великолепно минималистичная кнопка Digital Bake
Одна из самых популярных кнопок на веб-сайте Digital Bake — это простая, сдержанная кнопка, которая обладает неожиданным эффектом наведения. Неактивная кнопка — это красная кнопка «ПОСМОТРЕТЬ БОЛЬШЕ» со стрелкой вправо. Однако при взаимодействии прямоугольная кнопка с закругленными углами оживает, а стрелка оживляется с тонкой анимацией.
Цвет по умолчанию — ярко-красный на чистом белом холсте, но его минимализм делает его универсальным и пригодным для использования на любом сайте. Эта кнопка имеет безграничное количество вариантов использования — просто измените текст и цвета в соответствии с вашим веб-сайтом и призывом к действию, и все готово.
Вы можете предварительно просмотреть кнопку или клонировать ее, настроить, скопировать и вставить для своего собственного дизайна.
5. Замечательная кнопка возврата WebDev наверх
Кнопка прокрутки вверх автоматически возвращает посетителей в начало веб-страницы без необходимости прокручивать страницу вручную. Они могут вернуться в начало страницы простым щелчком и получить доступ к другому меню или панели навигации.
Они могут вернуться в начало страницы простым щелчком и получить доступ к другому меню или панели навигации.
У WebDev For You есть портфолио дизайна на Webflow с сотнями примеров кнопок возврата наверх. Эта, например, называется Daily Interaction #23, и это одна из многих веб-страниц, которые WebDev предлагает для кнопок возврата наверх и других интерактивных функций дизайна. Если вы хотите перейти к ежедневному взаимодействию № 22, вы можете нажать кнопку со стрелкой влево. Если вы хотите перейти к ежедневному взаимодействию № 24, вы можете нажать кнопку со стрелкой вправо.
На приведенном ниже снимке экрана показано ежедневное взаимодействие № 23. Вот как это выглядит после прокрутки 4 разделов. Как видите, в правом нижнем углу есть белая кнопка со стрелкой вверх.
Нажав эту кнопку, вы вернетесь к началу страницы. Кнопки возврата наверх особенно удобны для пользователей смартфонов и длинных страниц, таких как статьи в блогах или списки продуктов. Веб-сайты и мобильные приложения обычно оптимизируются и сжимаются для телефонов, что приводит к увеличению времени прокрутки страниц. Наличие кнопки возврата наверх может изменить правила игры.
Наличие кнопки возврата наверх может изменить правила игры.
Просмотрите ежедневное взаимодействие #23 или скопируйте его здесь.
Кнопки с эффектным дизайном
Кнопки — это маленькие, но мощные элементы дизайна в целом. Без кнопок посетители не могут правильно перемещаться по вашему сайту или взаимодействовать с ним.
Чтобы сделать их максимально эффективными, ознакомьтесь с тонкостями дизайна кнопок. У нас есть специальный курс, который проведет вас через кнопки и их роль в веб-дизайне.
Ознакомьтесь с другими нашими руководствами и используйте свои новые знания для создания красивых кнопок и удивительных сайтов уже сегодня.
13 февраля, 2023
Ресурсы
Поделиться этим
Рекомендуемые чтения
Ресурсы
Ресурсы
Ресурсы
Подписаны на Webflow Insposto
. доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.

 Идеальные цвета для состояний кнопок
Идеальные цвета для состояний кнопок