Как в фотошопе сделать контур изображения или текста
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.

Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.

Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».

Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.

Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».

Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.

Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».

Перейдите в раздел правого меню «Контуры».

Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.

Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».

Готово. Жмете «Ок».

Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).

И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».

Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.

В этот раз не думаю что будет сложно найти обводку.

Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.

Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
start-luck.ru
Как сделать контур в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В уроке «Как сделать контур в фотошопе» мы будем учиться создавать контур с использование инструмента Перо. Этот инструмент незаменим в работе дизайнера, иллюстратора и даже фотографа.
В уроке мы рассмотрим создание контуров различных фигур: прямой, треугольника, кривой и овала.

Итак, приступим к работе и создадим новый документ CTRL+N и установим размеры как показано на скриншоте:


Активируем инструмент Перо , выполнив команду Окно-Контуры:
, выполнив команду Окно-Контуры:


Начнём рисовать контур с прямой. В настройках выберем стиль – Контур и поставим первую точку, а затем вторую – в результате получим прямую линию:


Теперь нажмём на клавишу Esc, чтобы завершить контур и активируем инструмент Выделение контура, с помощью которого передвинем прямую вверх:



Теперь нарисуем треугольник. Поставим две точки и затем замкнём контур, поставив третью точку в месте, где находится первая точка – при наведении курсора на первую точку у иконки курсора появляется кружочек, который показывает возможность замыкания контура:


Активируем инструмент Выделение контура и передвинем треугольник вверх:

Контур можно трансформировать и для этого нажмём сочетание клавиш CTRL+T и затем немного уменьшим размер треугольника, потянув за маркеры, а затем немного повернём треугольник влево, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформации, чтобы трансформация применилась:


Теперь нарисуем кривую. Активируем инструмент Перо, ставим точку и не отпуская левую клавишу тянем точку в сторону, вследствие чего у нас появились направляющие.
Теперь отпускаем левую клавишу мышки и ставим точку в другом месте – в результате получилась кривая. Не отпуская левую клавишу мышки, тянем направляющую, чтобы больше выгнуть кривую, далее отпускаем левую клавишу мышки и ставим ещё несколько точек таким же образом:




Теперь активируем инструмент Стрелка и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:
и уменьшим пик крайней кривой, потянув её инструментом Стрелка вниз:



Теперь активируем инструмент выделение контура и переместим кривую вверх, затем нажмём кнопку Esc:

Если вы поставили точку неудачно, то нужно отменить её CTRL+Z или отменить шаги в Истории.
Дальше рисуем овал. Активируем инструмент Перо. Ставим точку и не отпуская левую клавишу мышки, тянем направляющие и отпускаем левую клавишу мышки, затем ставим вторую точку и не отпуская левую клавишу мышки, тянем напрвляющую — таким образом выгибая кривую:





Левую клавишу мышки не отпускаем, а одновременно нажимаем клавишу ALT и возвращаем направляющую в точку, вследствие чего у нас останется одна направляющая:

Поставим таким же образом ещё одну точку:

Затем замкнём контур:

Чтобы выровнять последний сегмент контура, активируем инструмент Стрелка и немного опустим последнюю кривую:


Теперь можно выполнить обводку контура и для этого активируем инструмент Кисть  чёрного цвета, затем нажмём на иконку Контуры
чёрного цвета, затем нажмём на иконку Контуры





На этом урок «Как сделать контур в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.

Добавить комментарий
www.photoshopsunduchok.ru
Векторы, контуры и пиксельные формы в Фотошоп #1 / Фотошоп-мастер
В прошлых уроках по рисованию фигур в программе Photoshop я упоминал, что существует несколько типов фигур, которые мы можем нарисовать в программе с помощью различных инструментов группы «Фигуры». Мы можем нарисовать векторные фигуры, мы можем нарисовать контуры или мы можем нарисовать пиксельные формы.
В этом уроке мы более подробно рассмотрим, чем отличаются векторные фигуры, контуры и пиксельные формы и какой тип фигур лучше выбирать для рисования.
Инструменты группы «Фигуры»
В уроке «Фигуры и слои фигур в программе Photoshop» мы изучили, что различные инструменты группы «Фигуры» расположены в одном месте на панели инструментов. По умолчанию, видимым на панели является инструмент «Прямоугольник»  (Rectangle Tool), но если вы нажмете на значок инструмента и удержите нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных доступных инструментов группы «Фигуры». Я выберу из списка инструмент «Эллипс» (Ellipse Tool), но все, что мы рассмотрим в дальнейшем, будет относиться не только к инструменту «Эллипс», а ко всем инструментам группы «Фигуры»:
(Rectangle Tool), но если вы нажмете на значок инструмента и удержите нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных доступных инструментов группы «Фигуры». Я выберу из списка инструмент «Эллипс» (Ellipse Tool), но все, что мы рассмотрим в дальнейшем, будет относиться не только к инструменту «Эллипс», а ко всем инструментам группы «Фигуры»:

Выбираем во всплывающем меню инструмент «Эллипс».
Режимы рисования
После выбора инструмента группы «Фигуры» нам нужно указать программе, какой тип фигур мы будем рисовать – векторную фигуру, контур или пиксельную форму. Мы это сделаем с помощью режимов рисования на панели настроек в верхней части экрана.
Ближе к левому краю панели настроек расположена группа из трех значков. Каждый значок отображает определенный тип фигур, который мы можем нарисовать. Первый значок (крайний слева) представляет параметр «Слой-фигура» (Shape Layers). Мы выбираем данный параметр, когда хотим нарисовать векторные фигуры. Второй значок (средний) отвечает за параметр «Контур» (Paths), который мы должны выбрать, если хотим нарисовать контуры. Третий значок (крайний справа) представляет собой параметр «Выполнить заливку пикселов» (Fill Pixels), который незаменим, если мы хотим нарисовать пиксельные формы:

Слева направо – параметры «Слой-фигура», «Контур», «Выполнить заливку пикселов».
Рисование слоев-фигур (векторных фигур)
При работе с режимами рисования мы почти всегда выбираем режим «слой-фигура» (рисование векторных фигур). Большинство людей, желая нарисовать фигуру, не рассматривают вариант контуров или пиксельных форм. Они предпочитают рисовать векторные фигуры — такой тип фигур, который применяется в программе Adobe Illustrator и во многих других графических редакторах.
В действительности, программу Photoshop сложно назвать графическим редактором. Главным образом, это программа обработки изображений, а изображения (по крайней мере, цифровые фотографии), как известно, состоят из пикселей. Когда мы рисуем пиксельные формы, выбирая на панели настроек параметр «Выполнить заливку пикселов», мы создаем фигуры из пикселей, которые имеют ограничения по своему применению.
Самый большой недостаток пиксельных форм или изображений состоит в том, что они плохо масштабируются, по крайней мере, тогда, когда мы хотим увеличить их размер по сравнению с исходным. Увеличьте размер пиксельного изображения, и оно потеряет свою резкость, став расплывчатым и нечетким. Увеличьте размер еще больше, и тогда станут видны пиксели, образующие изображение, и появится зернистость.
Пиксельные фигуры или изображения также очень сильно зависят от разрешения вашего документа, особенно если вы хотите, чтобы при печати они получились четкими. На экране такие изображения могут выглядеть хорошо, но для печати фотографий высокого качества требуется большее разрешение, чем то, которое отображает ваш монитор. Таким образом, если ваш документ состоит из меньшего числа пикселей, чем требуется для высококачественной печати документа нужного размера, то он снова будет выглядеть нечетким и расплывчатым.
Векторные фигуры, в свою очередь, не имеют ничего общего с пиксельными формами. Они состоят из множества математических точек, соединенных между собой сегментами прямых или кривых линий. И все эти точки, прямые и кривые линии как раз и образуют ту фигуру, которую мы видим! Не волнуйтесь, что вам придется вспоминать математику, рисуя фигуры. Программа Photoshop производит все математические операции сама, поэтому мы можем смело сосредоточиться на самом процессе рисования.
Поскольку векторные фигуры рисуются при помощи математических вычислений, всякий раз, как мы меняем размер или форму фигуры, программа сама производит необходимые вычисления и перерисовывает фигуру требуемым образом. Это означает, что мы можем изменять размер векторных фигур столько раз, сколько захотим без потери качества изображения. Независимо от того, насколько большими у нас станут фигуры, они сохранят четкость своих границ. А также в отличие от пиксельных форм, векторные фигуры не зависят от разрешения документа, поскольку они всегда печатаются на принтере при максимально допустимом разрешении.
Давайте посмотрим, что же мы можем делать с векторными фигурами в программе Photoshop, а затем сравним их свойства со свойствами контуров и пиксельных форм. Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» на панели настроек:

Нажимаем на значок параметра «Слой-фигура» на панели настроек.
Прежде чем я начну рисовать что-либо, давайте взглянем на панель слоев, где в настоящий момент видно, что документ содержит один слой – слой заднего фона (Background) — залитый белым цветом:

На панели слоев отображен только один слой заднего фона.
Я выберу цвет для моей векторной фигуры, нажав на значок образца цвета на панели настроек:

Нажимаем на значок образца цвета для выбора цвета векторной фигуры.
Это действие приведет к открытию палитры цветов, где я выберу красный цвет и нажму ОК для выхода из палитры:

Выбираем цвет для векторной фигуры из палитры цветов.
Выбрав на панели инструментов инструмент «Эллипс»  , на панели настроек параметр «Слой-фигура», а в палитре цветов – красный цвет, я кликну курсором внутри документа и перемещу его, чтобы нарисовать эллипс. При этом я удержу нажатой клавишу Shift, чтобы эллипс приобрел форму круга:
, на панели настроек параметр «Слой-фигура», а в палитре цветов – красный цвет, я кликну курсором внутри документа и перемещу его, чтобы нарисовать эллипс. При этом я удержу нажатой клавишу Shift, чтобы эллипс приобрел форму круга:

Круг, нарисованный с помощью инструмента «Эллипс».
Программа Photoshop размещает каждую новую векторную фигуру на отдельном слое фигур, и если мы посмотрим на панель слоев, то увидим, что мы нарисовали круг на новом слое «Фигура 1» (Shape 1), который появился над слоем «Задний фон». Слои фигур (слои типа shape) включают в себя два элемента – образец цвета (с левой стороны слоя), отображающий текущий цвет фигуры, и миниатюру векторной маски (справа от образца цвета), показывающую, как фигура выглядит в данный момент (белая область на миниатюре имеет форму фигуры):

Каждая новая векторная фигура помещается на отдельном слое на панели слоев.
Нарисовав первую фигуру, я нарисую похожую вторую и помещу ее чуть правее от первой фигуры:

Вторая векторная фигура в данный момент частично перекрывает первую фигуру.
Программа поместит вторую векторную фигуру на отдельном слое фигуры под названием «Фигура 2» (Shape 2), расположенном над первым слоем фигуры и имеющим свой образец цвета и миниатюру векторной маски:

Две векторных фигуры, два слоя фигур.
В настоящий момент обе моих фигуры красного цвета, но мы можем с легкостью поменять цвет фигуры, дважды щелкнув кнопкой мыши по иконке образца цвета слоя фигуры на панели слоев: я дважды щёлкну кнопкой мыши на иконке образца цвета второй фигуры:

Дважды щёлкаем кнопкой мыши на иконке образца цвета фигуры, чтобы изменить ее цвет.
Это действие приведет к повторному открытию палитры цветов, где мы сможем выбрать другой цвет. На этот раз я выберу голубой цвет:

В качестве нового цвета для второй фигуры выбираем голубой.
Далее я нажму ОК для закрытия палитры цветов, и моя вторая фигура мгновенно изменит цвет с красного на голубой:

Вторая векторная фигура теперь голубого цвета.
Иконка образца цвета слоя фигуры также станет нового цвета:

Иконка образца цвета слоя фигуры теперь отображает новый цвет.
Я могу с легкостью выделять векторные фигуры в документе с помощью инструмента «Выделение контура» (Path Selection Tool) (также этот инструмент известен как черная стрелка). Я выберу инструмент «Выделение контура» на панели инструментов. Он расположен в одной секции с инструментами группы «Фигуры»:

Выбираем инструмент «Выделение контура».
Выбрав инструмент «Выделение контура», я нажму на красную фигуру, и программа Photoshop автоматически выделит ее (вокруг выделенной фигуры появится тонкий контур):

Инструмент «Выделение контура» выделяет ту фигуру, по которой вы кликните кнопкой мыши. В моем случае, после нажатия кнопки выделилась красная фигура
Программа Photoshop также сделает активным слой фигуры на панели слоев (выбранные слои становятся подсвеченными голубым цветом):

Когда векторная фигура будет выбрана в окне документа, ее слой на панели слоев станет подсвечен голубым цветом.
А теперь я нажму на голубую фигуру, выбрав инструмент «Выделение контура», и программа тотчас выделит эту фигуру:

Выделяем голубую фигуру с помощью инструмента«Выделение контура».
Также мы можем увидеть, что программа выделила и слой данной фигуры:

Слой голубой фигуры теперь выделен.
После выделения векторной фигуры ее можно перемещать в окне документа с помощью инструмента «Выделение контура» (стандартный инструмент «Перемещение» также подходит). Я же предлагаю вам изучить более интересные операции, чем простое перемещение фигур. Например, можно объединить две и более фигуры и создать новую фигуру причудливой формы. Как это сделать – мы рассмотрим далее!
До этого момента программа Photoshop размещала каждую новую векторную фигуру на отдельном слое, но гораздо интереснее совместить две и более фигуры на одном слое фигуры. Более подробно этот материал мы рассмотрим в другом уроке, а сейчас я вам быстро покажу, как объединить наши фигуры. Выделив вторую (голубую) фигуру, я нажму сочетание клавиш Ctrl+C (Win) / Command+C (Mac), чтобы скопировать фигуру в буфер обмена. Далее я удалю слой фигуры, переместив его на значок мусорной корзины в нижней части панели слоев:

Перемещаем слой «Фигура 2» на значок мусорной корзины для его дальнейшего удаления.
Это действие приведет к тому, что в документе останется одна исходная фигура. Я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac) для вставки скопированной фигуры на исходную, и обе фигуры, в конечном счете, объединятся в одну:

Две ранее отдельные фигуры теперь объединены в одну.
Если мы посмотрим на миниатюру векторной маски на панели слоев, то увидим, что обе фигуры в данный момент размещены на одном слое:

Две фигуры теперь размещены на одном и том же слое.
Так как теперь обе фигуры размещены на одном слое, я могу совершать с ними различные действия с помощью четырех параметров на панели настроек. Слева направо расположены иконки следующих параметров: «Добавить к области фигуры» (Add to Shape Area), «Вычесть из области фигуры» (Subtract from Shape Area), «Область пересечения фигур» (Intersect Shape Areas), «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas):

Ряд параметров, позволяющих нам совершать с фигурами, помещенными на одном слое, разные действия.
И снова, тему комбинирования и сочетания векторных фигур мы рассмотрим более подробно в другом уроке, а сейчас пройдемся по основным моментам. В настоящее время обе фигуры просто перекрывают друг друга и создают видимость одной большой фигуры. Это происходит оттого, что на панели настроек выбран параметр «Добавить к области фигуры». Я нажму на другой параметр — «Вычесть из области фигуры»:

Выбираем параметр «Вычесть из области фигуры» (Subtract from Shape Area).
Выбрав параметр «Вычесть из области фигуры», я не вижу больше вторую фигуру в окне документа. Более того, программа Photoshop скрыла из видимости также область пересечения фигур:

Вид фигур после выбора параметра«Вычесть из области фигуры».
Если я выберу параметр «Область пересечения фигур», то результат получится другим:

Выбираем параметр «Область пересечения фигур» (Intersect Shape Areas).
На этот раз, видимой будет только область пересечения фигур:

Вид фигур после выбора параметра «Область пересечения фигур».
А если я выберу параметр «Вычесть область пересечения фигур», то снова мы получим новый результат:

Выбираем параметр «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas).
Обе фигуры будут видимыми, за исключением той части, где они пересекаются друг с другом:

Вид фигур после выбора параметра «Вычесть область пересечения фигур».
Если я решу, что вторая фигура мне больше не понадобится (фигура справа, которая все еще выделена), я могу удалить ее, нажав клавишу Backspace (Win) / Delete (Mac). В результате этого действия фигура будет удалена со слоя фигур, и на нем останется только исходный круг:

Вторая фигура была удалена, и осталась только первоначальная фигура.
Еще одним важным свойством векторных фигур, которое я хочу быстро рассмотреть, прежде чем перейти к изучению контуров и пиксельных форм, является легкость изменения их форм! Ранее я уже упоминал, что векторные фигуры состоят из точек, соединенных между собой сегментами прямых или кривых линий. Мы рассмотрели, как можно выделить всю фигуру за один раз с помощью инструмента «Выделение контура», но мы также можем выделить и отдельные точки, прямые и кривые линии.
Для этого нам понадобится инструмент «Стрелка» (Direct Selection Tool) (также известный как белая стрелка). По умолчанию, он расположен на панели инструментов за инструментом «Выделение контура», поэтому я нажму на инструмент «Выделение контура» и удержу кнопку мыши нажатой до тех пор, пока не появится всплывающее меню, где я смогу выбрать инструмент «Стрелка»:

Выбираем инструмент «Стрелка».
Изменение формы векторных фигур – довольно обширная тема, которой я посвящу отдельный урок, а сейчас я затрону ее вкратце. Выбрав инструмент «Стрелка», я кликну по контуру вокруг фигуры, в результате чего появятся якорные точки (маленькие квадратики). Мы также сможем увидеть линии с маленькими кругами на концах, выходящие из некоторых якорных точек. Эти линии называются направляющими линиями. Мы можем выбирать или якорные точки, или направляющие и перемещать их для изменения формы фигуры.
Например, после выбора инструмента «Стрелка» я кликну по одной из якорных точек и потяну ее влево:

Кликаем по одной из якорных точек и перемещаем ее в нужном направлении для изменения формы фигуры.
Когда результат меня устроит, я отпущу кнопку мыши:

Когда я отпущу кнопку мыши, программа заполнит добавленную область цветом.
Мы можем также перемещать направляющие, чтобы изменить вид прямой или кривой линии между двумя якорными точками. В моем случае, я перемещу одну из направляющих линий, выходящих из якорной точки в верхней части фигуры:

Перемещение направляющей изменяет форму прямой или кривой линии, соединяющей две якорные точки.
И снова, когда результат меня устроит, я отпущу кнопку мыши для завершения изменения формы. Обратите внимание, что, несмотря на того, что я изменил форму фигуры, ее края остались четкими и острыми, так как это векторная фигура, в основе построения которой лежат математические расчеты, а не множество пикселей:

Фигура теперь выглядит совершенно иначе, чем в начале наших преобразований.
А теперь после нашего подробнейшего обзора свойств и преимуществ векторных фигур, давайте перейдем к контурам и пиксельным формам и посмотрим, что мы можем делать с ними!
Рисование контуров
Прежде чем мы выберем параметр «Контур» на панели настроек, давайте вернемся на шаг назад и нарисуем еще одну векторную фигуру, чтобы посмотреть, как именно происходит процесс рисования фигуры. Я опять воспользуюсь инструментом «Эллипс», выбрав параметр «Слой-фигура» на панели настроек. Я удалю нарисованный круг, и у нас в документе останется лишь один слой заднего фона, залитый белым цветом:

Начинаем процесс рисования при наличии одного слоя заднего фона.
Я кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Обратите внимание, что по мере перемещения курсора мы видим только тонкие очертания будущей фигуры. Эти очертания и являются в действительности контуром. Таким образом, контур – это не что иное, как очертания фигуры:

Очертания фигуры в процессе ее рисования, которые отображает программа Photoshop, – это контур.
Только когда я отпущу кнопку мыши, программа закончит рисовать фигуру, прообразовав очертания (контур) в векторную форму и залив ее выбранным цветом:

Контур становится векторной фигурой, залитой цветом, только тогда, когда мы отпускаем кнопку мыши.
Если мы посмотрим на панель слоев, то увидим уже знакомый нам слой фигуры со значком образца цвета и миниатюрой векторной маски:

После преобразования контура в векторную фигуру на панели слоев появляется слой фигуры.
Я опять удалю слой фигуры с панели слоев, оставив только белый слой заднего фона, и на этот раз на панели настроек я выберу параметр «Контур» (Paths):

Выбираем параметр «Контур».
Выбрав параметр «Контур» и инструмент «Эллипс», я снова кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Как и в случае с параметром «Слой-фигура» по мере перемещения курсора программа отобразит только тонкие очертания будущей фигуры:

Программа Photoshop опять отображает только первоначальные очертания фигуры в процессе ее рисования
Однако, когда я отпущу кнопку мыши, чтобы закончить рисовать фигуру, то результат получится другим, и сразу станет видна разница между рисованием векторных фигур и контуров. Вместо того чтобы преобразовать контур фигуры в векторную фигуру, программа оставит на экране контур без дальнейшей заливки цветом:

При выборе параметра «Контур» программа рисует только очертания фигуры и ничего больше
В действительности, несмотря на то, что нарисованный контур виден нам в окне документа, на панели слоев нового слоя для контура не добавилось. У нас все еще имеется один слой заднего фона:

В отличие от векторных фигур, программа не добавляет для контуров новых слоев
Причина состоит в том, что контуры не зависят от слоев. В действительности, они не зависят практически ни от чего. Контуры основаны на принципах векторной графики и не связаны с пикселями. Это означает, что они состоят из математических точек, соединенных прямыми и кривыми линиями, и хотя мы и видим их на экране при работе в Фотошоп, в действительности, в документе их нет, по крайней мере, до тех пор, пока мы не совершим с ними какие-либо действия.
Если бы я, например, захотел сохранить мой документ прямо сейчас с расширением jpeg, то контур на изображении не сохранился бы. Если бы я отправил изображение на печать, то контура на бумаге не было бы. Мы могли бы залить контур цветом, или применить обводку, или даже преобразовать контур в линию выделения, но пока мы этого не сделаем, контур остается просто контуром.
Так как контуры не зависят от слоев, у них есть своя собственная панель – панель «Контуры» (Paths), которая по умолчанию расположена рядом с панелями «Слои» (Layers) и «Каналы» (Channels). Вы можете переключаться между панелями, нажимая на вкладки с соответствующим названием панели. Я выберу панель «Контуры», где будет виден наш нарисованный контур под названием «Рабочий контур» (Work Path):

Открываем панель «Контуры», нажав на вкладку с соответствующим заголовком
Название «Рабочий контур» означает, что данный контур нарисован временно, но при необходимости мы можем сохранить этот контур как часть документа, просто переименовав его. Для того чтобы переименовать контур, дважды щелкните кнопкой мыши по названию контура на панели контуров. В результате этого действия откроется диалоговое окно «Сохранить контур» (Save Path), где нам будет предложено дать новое название контуру. Вы можете выбрать название, предложенное программой по умолчанию или ввести свое. Я назову контур «Мой эллиптический контур» (My elliptical path):

Переименовываем временный рабочий контур
Когда вы переименуете контур, нажмите ОК для закрытия диалогового окна, и ваш контур сохранится под новым именем:

Теперь контур сохранен как часть документа
Контуры совершенно так же редактируемы, как и слои-фигуры (поскольку слои-фигуры – не что иное, как контуры, заполненные цветом). Мы можем выделить весь контур за раз с помощью инструмента «Выделение контура» (черная стрелка) или изменить его форму с помощью инструмента «Стрелка» (белая стрелка), кликнув по контуру и переместив нужные якорные точки или направляющие, как мы уже делали раньше:

Перемещаем якорные точки и направляющие контура с помощью инструмента «Стрелка»
Чаще всего контуры используют для дальнейшего преобразования в линии выделения. Для этого нужно при нажатой клавише Ctrl (Win) / Command (Mac) кликнуть по миниатюре контура на панели контуров:

Кликаем по миниатюре контура при нажатой клавише (Win) / Command (Mac)
Программа Photoshop тотчас преобразует контур в линию выделения:

Преобразованный контур теперь является линией выделения
Преобразование контуров в слои-фигуры
Так как слои-фигуры в программе Photoshop – всего лишь контуры, заполненные цветом, преобразовать контур в слой-фигуру не составит большого труда. Это может быть очень полезным приемом, когда вы хотели, например, нарисовать слой-фигуру, но забыли, что у вас на панели настроек выбран параметр «Контур», и случайно нарисовали не тот тип фигуры. В моем случае, я нарисовал круглый контур, а хотел нарисовать, допустим, слой-фигуру:

Круглый контур, нарисованный с помощью инструмента «Эллипс» при режиме рисования «Контур»
Конечно, можно отменить действие, выбрать на панели настроек параметр «Слой-фигура» и заново нарисовать фигуру, но зачем совершать столько шагов, если я могу сам с легкостью преобразовать контур в слой-фигуру. Все, что мне потребуется, — нажать на значок «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Затем из появившегося списка я выберу параметр «Цвет» (Solid Color):

Из появившегося списка вверху выбираем параметр «Цвет»
В результате этого действия программа откроет палитру цветов, где я смогу выбрать цвет, который станет цветом моей векторной фигуры. На этот раз я выберу зеленый цвет:

Выбираем цвет для фигуры из палитры цветов
Далее я нажму ОК для закрытия палитры цветов, и мой контур тотчас заполнится зеленым цветом, как если бы я нарисовал слой-фигуру:

Контур теперь заполнен цветом
В действительности, если мы посмотрим на панель слоев, то увидим, что появился новый слой, выглядящий так же, как и слой фигуры, со своим значком образца цвета и миниатюрой векторной маски. Формально, это слой заливки (вот почему программа дала название слою «Цветовая заливка 1» (Color Fill 1), а не «Фигура 1»), но поскольку при создании слоя у меня был выбран параметр «Контур», программа преобразовала контур в векторную маску и создала слой, во всех отношениях подобный слою фигуры:

Контур успешно был преобразован в слой-фигуру
Далее мы рассмотрим последний из трех режимов рисования в программе Photoshop – «Выполнить заливку пикселов» и сравним его возможности с возможностями режима рисования «Слой-фигура» при изменении размера фигуры!
Автор: Steve Patterson
photoshop-master.ru
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.

Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.

Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).

Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».

Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.

Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.

Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.

Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».

В открывшемся окне ставим размер к примеру в 10 пикселей.

В результате получаем такое выделение:

Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».

В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.

После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.

Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.

Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.

В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.

Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.

Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.

В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.

Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Автор публикации
fast-wolker.ru
от простого к сложному. Часть 31. Контуры
7 — 2000
Сами по себе контуры — вещь очень интересная, и если вы ими не пользуетесь, вы лишаетесь одного из самых эффективных творческих средств в Photoshop.
Создание выделений
Создание сложных контуров
Объединение подконтуров
Контуры как средство рисования
Хитрости при формировании контуров
Создание выделений
Построение выделений, позволяющих редактировать только часть изображения без воздействия на остальные области — одна из важнейших особенностей работы в Photoshop.
-
Самое очевидное применение контуров в Photoshop — это создание на выделений их основе. Откройте какое-нибудь изображение, содержащее объекты с четкими границами, и выберите инструмент «перо».
-
Обведите один из объектов, используя при этом как можно меньше опорных точек. Щелчки образуют прямолинейные сегменты между точками, а протягивание — криволинейные.
-
При вычерчивании контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие клавиши Control/Command вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять форму сегментов. Отпустите клавишу — и можете продолжать работать «пером».
-
Чтобы замкнуть контур, щелкните на первой опорной точке (приближаюсь к ней курсор слегка видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент «перо+», служащий для добавления точек на контур.
-
Перемещая опорные точки и двигая регуляторы «стрелкой», добейтесь того, чтобы контур облегал объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой». Если это помогает плохо, подвигайте лучше регуляторы.
-
С готовым контуром можно поступить двояко: либо экспортировать его как обтравочный в программу верстки, напр. в QuarkXPress, либо преобразовать в выделение. Если вы выбираете последнее, нажмите кнопку «выделение в контур» в нижней части палитры Paths (Контуры) или, удерживая Control/Command, щелкните на строке контура на палитре Paths.
-
Чтобы сохранить контур как обтравочный, выберите из меню же палитры Paths команду Clipping Path (Обтравочный контур). Поле Flatness (Спрямление) в большинстве случаев можно оставлять пустым. Нажмите ОК. Начертание шрифта, которым отображается имя контура на палитре Paths, меняется, показывая, что контур является обтравочным.
-
Теперь файл можно сохранить в формате EPS, DCS или TIFF для экспорта в программу верстки или для печати непосредственно из Photoshop. EPS предпочтительнее, так как обтравочный контур будет отображаться в превью.
-
Контур можно экспортировать и в программу Illustrator. Выберите команду File > Export > Paths to Illustrator (Файл > Экспорт > Контуры в Illustrator). Раскрывающийся список в диалоге Save позволяет выбрать контур для экспорта, если у вас их несколько.
|
|
Создание сложных контуров
Объекты более сложных форм требуют более сложной техники построения контуров.
-
Контуры удобны для создания простых плавных выделений, но Photoshop 5 предлагает средства для формирования и очень сложных контуров.
-
Двойным щелчком на пиктограмме инструмента «магнитное перо» откройте палитру его параметров. Для обводки морского конька мы задали здесь следующие установки: Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота) 30 и Edge Contrast (Контраст границ) 10 процентов.
-
Приступая к вычерчиванию контура, щелкните в начальной точке, а выполнять обводку можно с отпущенной кнопкой мыши — так легче контролировать движение курсора. Не забывайте обращаться к клавишам-модификаторам: для добавления точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь щелчками с удержанием Alt/Option.
-
Конечная форма вычисляется на основе магнитного контура и параметров, заданных вами на палитре Options. Чем меньше значение Curve Fit, тем больше точек будет в контуре. Контур обычно получается более гладким, чем граница выделения, созданного с помощью инструмента «магнитное лассо». Здесь мы преобразовали контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
-
Векторный слой может содержать более одного контура (тогда они называются подконтурами). В качестве подконтура мы добавили плавник. Этот подконтур можно преобразовать в выделение и добавить в слой-маску. Будьте осторожны при превращении в выделения подконтуров, которые пересекаются, так как в полученном выделении останутся только пересекающиеся области.
-
Чтобы загрузить подконтур как выделение, выделите его инструментом «стрелка» (при этом становятся видны все его опорные точки) и нажмите кнопку «контур в выделение» в нижней части палитры Paths.
|
|
Объединение подконтуров
Иногда вместо того, чтобы рисовать сложный контур, проще создать несколько подконтуров, а потом объединить их.
-
Для объединения подконтуров вовсе необязательно обращаться к векторной программе. Проделаем это в Photoshop. Выделим подконтур плавника, затем, протягивая «стрелкой», выделим сразу все точки, залезающие в другой подконтур, и удалим их.
-
В Photoshop объединять контуры приходится вручную. Активизируем «перо» и выделяем контур плавника. Если поместить курсор на конечную точку, тот видоизменяется — внизу справа появляется маленький квадратик. Щелкнув на конечной точке, мы можем либо продолжить вычерчивание контура, либо объединить ее с другой конечной точкой.
-
Удерживая Shift+Control/Command, выделяем контур морского конька. Щелчком на конечной точке, ближайшей к контуру плавника, объединяем две точки и поочередно замыкаем остальные пробелы. Теперь у нас единый контур для всего конька.
|
|
Контуры как средство рисования
Воздействуя на контуры рисовальными инструментами и используя при этом различные команды, мы можем получить интересные и неожиданные результаты.
-
Обводка контуров дает неплохие художественные эффекты. Нарисуйте простой контур, вроде стилизованного солнца.
-
Установите цвет похожий на солнечный и выберите одну из самых маленьких художественных кистей на палитре Brushes (Кисти). Выделите контур и выберите из меню палитры Paths команду Stroke Path (Обвести контур). В открывшемся диалоге выберите вариант Airbrush (Аэрограф) и нажмите ОК.
-
Задавая различные значения в поле Fade (Ослабление) на палитре параметров «аэрографа», можно получить ослабление интенсивности штрихов. Введите в это поле 300, затем, протягивая «стрелкой» при нажатой клавише Shift, выделите «лучи» солнца. Выберите команду Stroke Subpaths и снова укажите вариант Airbrush.
-
Чтобы получить более естественные штрихи, дополните файл какой-нибудь абстрактной картинкой. Выберите инструмент «палец», задайте на палитре его параметров величину Pressure (Нажим) 70 процентов и режим наложения Darken (Затемнение). Дважды обведите солнце текстурной кистью среднего размера.
-
На палитре History (Протокол) в качестве исходного материала для «восстанавливающей кисти» укажите обводку. Создайте новый слой и залейте его белым. Обведите контур снова, выбрав в диалоговом окне вариант History Brush (Восстанавливающая кисть). В качестве альтернативы к слою с картинкой можно применить какой-нибудь художественный фильтр и использовать его результат в качестве исходного материала для «восстанавливающей кисти».
-
Слегка сдвинув слой с обводкой относительно слоя с контуром, мы придали штрихам дополнительную глубину, затем задали обводку еще раз, теперь инструментом «палец». Попробуйте и другие варианты, например, различные режимы наложения или команду Fade (Ослабление).
|
|
Хитрости при формировании контуров
Некоторые клавиатурные комбинации помогут вам ускорить построение контуров.
-
Чтобы дублировать контур, протяните его, удерживая Control+Alt (Command+Option). Если вы хотите дублировать несколько подконтуров, выделите их, чтобы стали видны опорные точки, и протяните один из них, удерживая Control+Alt (Command+Option).
-
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов). В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift. Для превращения линейной точки в гладкую, протяните на ней инструментом «угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку в угловую.
-
Превратить границу обычного выделения в контур так же просто, как и контур в выделение. Диалоговое окно, вызываемое командой Make Work Path (Создать рабочий контур), позволяет задавать допуск, определяющий, насколько много точек будет в контуре. Укажите в поле Tolerance значение от 0.5 до 20 пикселов. Чем ниже значение, тем меньше точек.
КомпьюАрт 7’2000
compuart.ru
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:
![]()
Векторная фигура в виде правильного круга
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
![]()
Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:
![]()
Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
![]()
Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):

Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:
![]()
Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:
![]()
Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:
![]()
Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
![]()
Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
![]()
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
![]()
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:
![]()
Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:
![]()
Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:
![]()
Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)
![]()
Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
![]()
Панель параметров при режиме векторных инструментов «Контур» (Path)
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
![]()
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
![]()
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
![]()
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
![]()
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
![]()
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
![]()
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
![]()
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
![]()
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
![]()
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
![]()
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
![]()
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
![]()
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
![]()
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:
![]()
Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:
![]()
Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
rugraphics.ru
Как сделать контур в Фотошопе

Зачастую при работе в Фотошопе требуется создать контур из какого-либо объекта. Например, контуры шрифтов выглядят весьма интересно. Именно на примере текста мы и покажем, как сделать контур в Фотошопе.
Контуры объектов в Photoshop
Итак, имеем некий текст. Например, такой, как показан ниже. Для него и создадим контур несколькими способами.

Способ 1: Удаление лишнего
Этот способ подразумевает растрирование имеющегося текста.
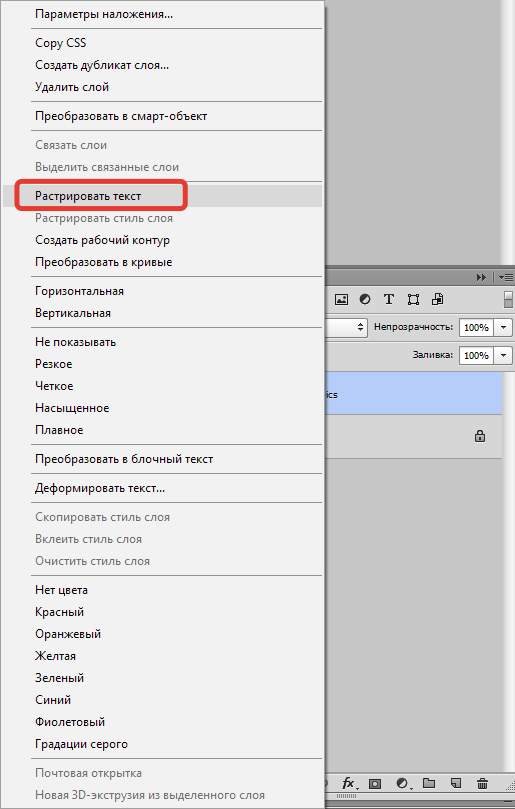
- Нажимаем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.

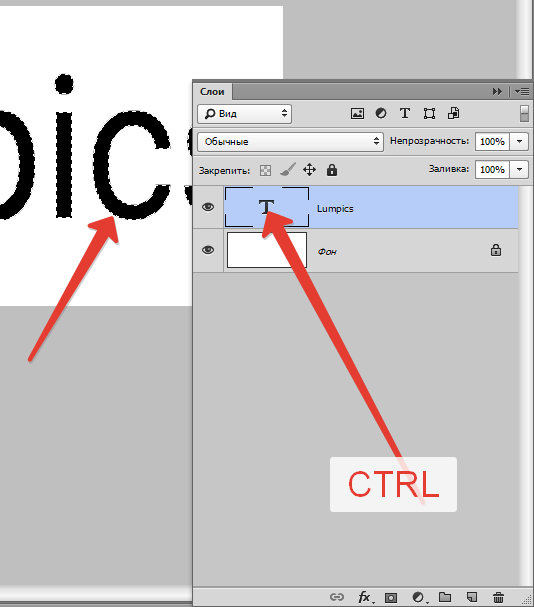
- Затем зажимаем клавишу CTRL и кликаем по миниатюре получившегося слоя. На растрированном тексте появится выделение.

- Идем в меню «Выделение – Модификация – Сжать».

Размер сжатия зависит от того, какой толщины контур мы хотим получить. Прописываем нужное значение и нажимаем ОК.

- Получаем модифицированное выделение:

- Осталось только нажать клавишу DEL и получить желаемое. Выделение снимается сочетанием горячих клавиш CTRL+D.

Способ 2: Заливка
На этот раз мы не будем растрировать текст, а поместим растровое изображение поверх него.
- Снова кликаем по миниатюре текстового слоя с зажатым CTRL, а затем производим сжатие, как и в первом способе.
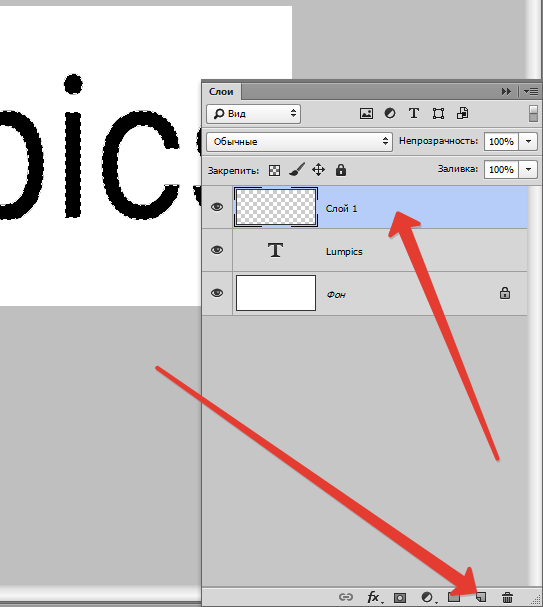
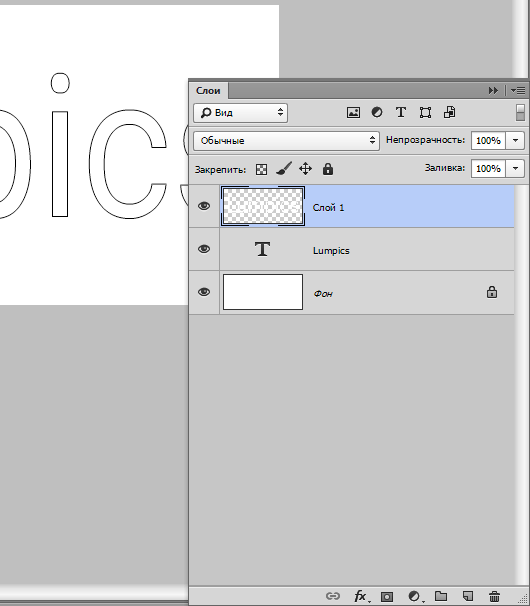
- Далее создаем новый слой.

- Нажимаем SHIFT+F5 и в открывшемся окне выбираем заливку цветом. Это должен быть цвет фона.

Нажимаем везде ОК и снимаем выделение. Результат такой же.

Способ 3: Стили
Данный способ подразумевает использование стилей слоя.
- Дважды кликаем по слою левой кнопкой мыши и в окне «Стиль слоя» переходим на вкладку «Обводка». Следим, чтобы галка возле названия пункта стояла. Толщину и цвет обводки можно выбрать любые.

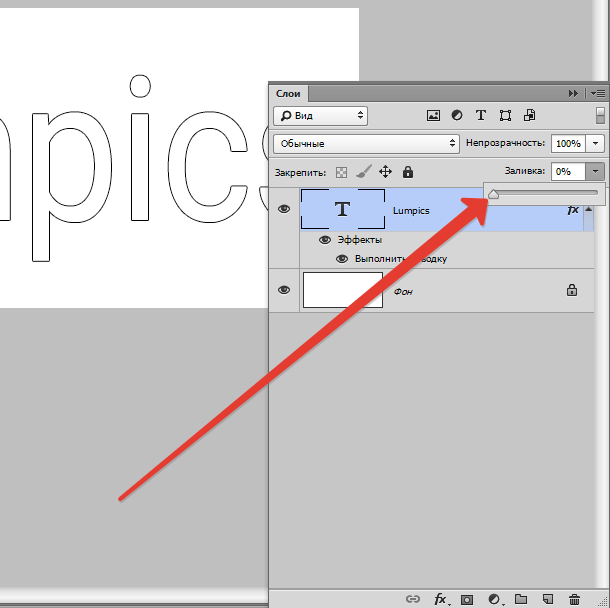
- Нажимаем ОК и переходим обратно в палитру слоев. Для проявления контура необходимо снизить непрозрачность заливки до 0.

На этом урок по созданию контуров из текста завершен. Все три способа являются правильными, различия состоят только в ситуации, в которой они применяются.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
