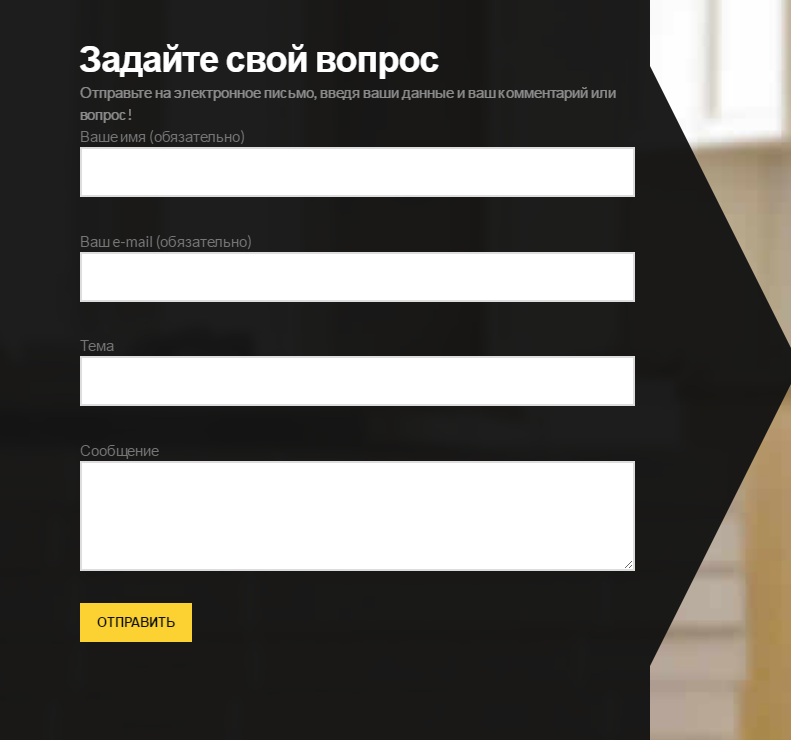
Как быстро и просто создать контактную форму на сайте
Современный сайт невозможно представить без формы обратной связи. Это неотъемлемая часть должна присутствовать на любом сайте, независимо от его тематики. Контактная форма позволяет вебмастеру полноценно общаться со своими посетителями, при этом не публикуя в свободном доступе своих данных, таких как e-mail или номер телефона.
Это позволяет не просто отвечать на вопросы посетителей, но даже обрабатывать заявки или заказы. А вот открытие своего электронного адреса чревато тем, что вскоре он будет завален спамом. Для этого спам-боты круглосуточно рыскают по просторам всемирной паутины в поисках новых адресов, куда можно отсылать свою ненужную информацию. В результате захламления почтового адреса можно попросту не заметить важного письма. А вот плагин контактной формы для сайта успешно решает эту задачу. Пользователю остается лишь заполнить специальное поле для отсеивания ботов, например, ввести капчу, и на почтовый ящик владельца сайта будет поступать только нужная корреспонденция.
Тем не менее, спокойствие веб-владельца – это не единственная задача, с которой успешно справляется контактная форма. Ей удается достаточно успешно осуществлять еще несколько функций. Самыми важными из них можно назвать:
- Поддержание контакта с аудиторией сайта. Вряд ли кто-то будет спорить с тем, что просто так заполнять форму обратной связи никто не будет. Скорее всего, у человека, который идет на это, возник какой-то вопрос, который он бы хотел задать лично автору сайта. В итоге владелец сайта уже получает заинтересованного пользователя, а может быть даже и потенциального клиента, который поделился своими контактными данными. То есть дальше уже все будет зависеть от владельца сайта.
-
Призыв к действию. Что такое призыв к действию и как он подталкивает пользователей к выполнению различных действий, пояснять не нужно. Но именно его можно связать с контактной формой на сайте.
 Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов. - Оживление страниц при помощи интерактивных форм. Контактные формы могут быть не только статичными. Всплывающие формы, хоть и кажутся многим пользователям сайтов навязчивыми, могут вполне «оживить» страницы сайта. Главное, при создании таких форм – не перестараться.
Как обзавестись контактной формой?
Снабдить свой сайт подобной формой несложно. Контактная форма html, которая имеет всего несколько полей – вполне решаемая задача для профессиональных фрилансеров, которые за небольшую сумму смогут ее сделать. Кроме того, код контактной формы можно найти и самостоятельно в интернете. Но вот только у таких методов есть немало недостатков.
Кроме того, контактная форма должна работать как часы, ведь все отправленные сообщения должны дойти адресату, а не потеряться по пути. Представьте, если крупный заказчик отправил через форму обратной связи предложение о сотрудничестве, а автор сайта и ли менеджер интернет-магазина его не получил? Наверное, не нужно объяснять, что повторно отправлять свое предложение он не будет, а уйдет к конкурентам, у которых контактная форма работает как нужно. Все это чревато потерей не только денег и клиентов, а и репутации, что в конечном итоге может быть еще хуже.
FormDesigner – идеальное решение для создания контактной формы
Благодаря использованию онлайн-конструктора форм FormDesigner создать свою интерактивную форму обратной связи стало просто, как никогда. Во-первых, это быстро, всего несколько кликов и форма готова для размещения на сайт. Во-вторых, работать с конструктором неимоверно просто, для этого не нужно быть программистом или иметь специальные навыки или знания. Форма отправки email благодаря конструктору будет создана даже начинающим вебмастером благодаря понятному и простому интерфейсу. В- третьих, в уже созданную форму всегда можно внести изменения в соответствии с новыми пожеланиями или необходимостью. Редактировать форму также просто, как и создавать новую, а благодаря отображению изменений в онлайн-режиме можно сразу видеть все изменения, которые вносятся в форму. Помимо этого, сайт FormDesigner.ru предоставляет и другие преимущества для пользователя, среди которых:
- Создания контактных форм с возможность отправлять файл владельцу сайта;
- Сообщения об ошибках при создании форм;
- Возможность создания мультиязычных форм;
- Визуальный дизайнер создаваемых форм;
-
Подробная статистика по всем заявкам и многое другое.

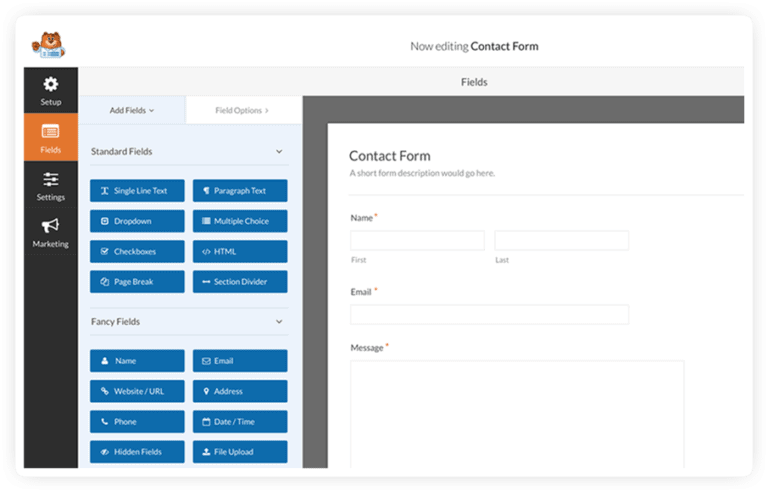
Работа с сервисом FormDesigner
Для того, чтобы начать работу с удобным конструктором, необходимо пройти процедуру несложной регистрации. После этого можно будет переходить непосредственно к созданию контактной формы, которая вам необходима. Кстати, зарегистрироваться можно, просто осуществив вход по учетной записи в социальной сети.
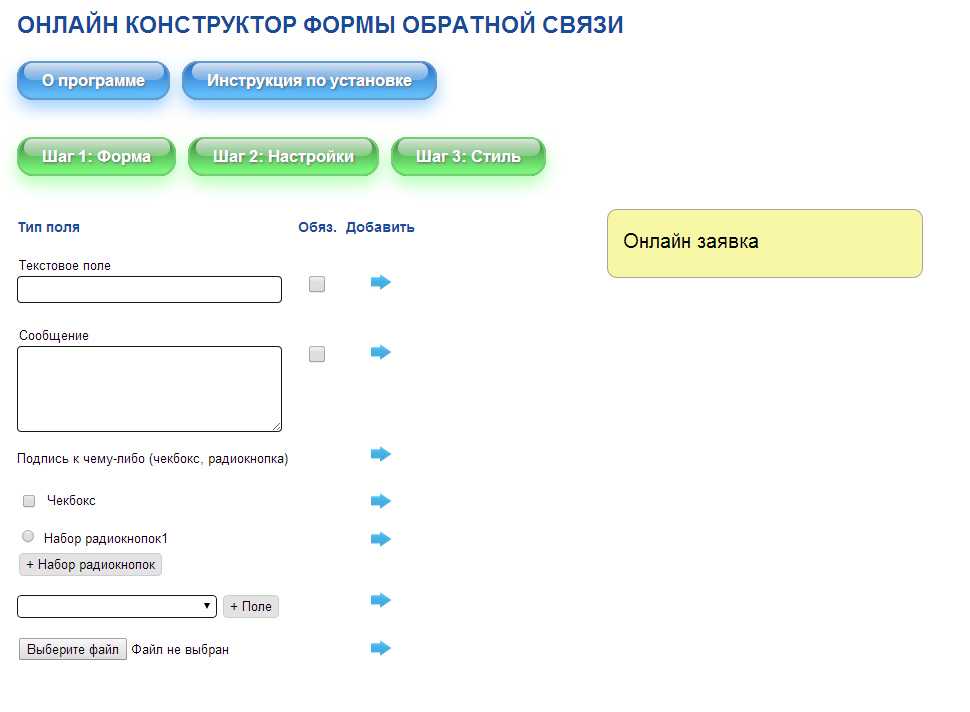
Первый раздел конструктора дает возможность настроить, как будут выглядеть письма, отправляемые через форму обратной связи, установить защиту от роботов, а также выбрать действие, которое произойдет при успешной отправке письма.
Второй раздел «Элементы» необходим для того, чтобы можно было добавлять, удалять или просто редактировать поля для заполнения. Их можно сделать не просто текстовыми, но и цифровыми и даже с изображениями. Также в этом разделе есть возможность установить кнопки социальных сетей.
После этого остается только получить код собственноручно подготовленной формы связи и установить на его сайте.
Таким образом онлайн-конструктор форм позволяет создавать и редактировать контактные формы для любых сайтов в соответствии с пожеланиями и потребностями их владельцев всего за несколько минут. Любой пользователь сможет быстро редактировать свои формы, добавлять в них новые поля или удалять ненужные элементы, создавать собственные сообщения об ошибке при использовании формы. А продвинутых пользователей наверняка заинтересует возможность работать с дизайном, настраивая CSS-свойства создаваемой формы на свой вкус, чтобы она соответствовала дизайну веб страницы.
Отдельно стоит отметить, что если при работе с сервисом возникнут вопросы, то можно смело обращаться к технической поддержке, которая поможет решить возникшие проблемы. Начать использовать онлайн-конструктор можно абсолютно бесплатно, при этом получив доступ ко всем наиболее важным функциям онлайн конструктора. С использованием сервиса FormDesigner создание собственных веб-форм для сайта становится неимоверно простым и быстрым.
Видео урок по созданию контактной формы на сайте
Как создать контактную форму на своем сайте
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы веб-страницы
- Элемент Контактной Формы
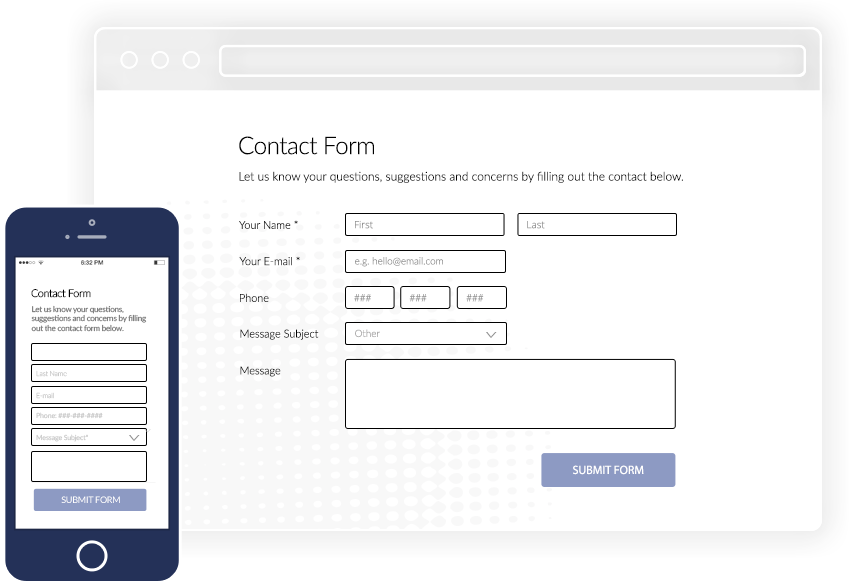
Вы можете легко создавать формы входа, контакта, подписки и другие типы форм с помощью элемента Form Builder для общения с посетителями вашего веб-сайта. Все формы полностью адаптивны и готовы к использованию.
Все формы полностью адаптивны и готовы к использованию.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Предустановки контактной формы
Применяйте пресеты форм, добавляя блоки с самыми популярными формами в один клик. Вы можете добавить контакт, подписку и другие пресеты формы и легко настроить блоки после вставки.
Посмотреть примеры
Перетащите поля контактной формы
Вы можете легко изменить положение входных данных формы и других элементов, перетащив их в предварительно определенные позиции в Конструкторе форм. Вы также можете трансформировать поля формы по горизонтали и вертикали, а также располагать их в ряд при позиционировании в Редакторе.
Узнать больше
Your browser does not support HTML5 video.
Типы полей контактной формы
При создании форм выберите один из более чем 10 типов полей формы, включая ввод, текстовую область, переключатель, выбор и все другие популярные типы, используемые в современных формах.
Стиль ввода формы
Входные данные формы могут иметь различные стили, и теперь популярно иметь входные данные только с нижней границей, обозначающей поле ввода. Вы можете стилизовать шрифт, заливку, границу и многое другое для элемента контактной формы, добавленного на веб-страницу. Выберите форму, затем на панели свойств нажмите ссылку «Стиль ввода». Измените внешний вид входных данных формы, предварительно просмотрев изменения в редакторе.
Выберите форму, затем на панели свойств нажмите ссылку «Стиль ввода». Измените внешний вид входных данных формы, предварительно просмотрев изменения в редакторе.
Узнать больше
Your browser does not support HTML5 video.
Макет контактной формы
Вы можете легко изменить макет контактной формы, разместив входные данные и поля формы с вертикального на горизонтальное и наоборот. Выберите контактную форму, перейдите на панель свойств и найдите раздел «Макет». Щелкните значки макета, чтобы разместить входные данные в ряд или один под другим на веб-странице.
Узнать больше
Переместить поля в контактных формах
Вместе с перетаскиванием полей в Конструкторе контактных форм вы можете использовать стрелки контекстной панели инструментов для перемещения полей. Выберите форму в редакторе, выберите поле, затем щелкните стрелку вверх или вниз, чтобы соответствующим образом переместить поле формы.
Узнать больше
Your browser does not support HTML5 video.
Параметры отправки контактной формы
Nicepage использует стандартный элемент HTML Form для сбора данных из полей. Форма всегда привязана к специальному скрипту, который получает входные данные и сообщает серверу, что делать с введенными в поля данными: отправить письмо, добавить данные в базу и т.д. Для реализации отправки писем с сервера, Nicepage предоставляет следующие варианты ОТПРАВКИ: URL-адрес, Отправить электронное письмо с помощью PHP-скрипта, Контактная форма 7 (WordPress), Форма Joomla (Joomla), MailChimp и Электронная почта, которые доступны только в Online Builder.
Узнать больше
Многоступенчатая контактная форма
Вы можете создавать многошаговые контактные формы для создания анкет, сложных форм заказа и т. д., а также более информативно, интерактивно и, следовательно, продуктивно общаться с пользователями и потенциальными покупателями.
Your browser does not support HTML5 video.
Расчетные формулы
Добавьте формулы расчета в элемент контактной формы, что позволит вам использовать формулы для получения затрат, пробелов, площадей и т. д., а также отправлять котировки со страниц веб-сайта своим клиентам.
Показать или скрыть условие поля
Вы можете сделать поля контактной формы зависимыми, что позволит вам скрыть или показать поля при выборе элементов со значениями в других. Например, вы можете отобразить раскрывающийся список для выбранного параметра в разделе «Радио».
Your browser does not support HTML5 video.
Контактная форма ведет
В маркетинге лиды — это контакты с потенциальными клиентами, которые потенциально могут привести к вашим продажам. Теперь вы можете собирать пользовательские данные из контактных форм и просматривать потенциальных клиентов на своем сайте, чтобы улучшить свои маркетинговые результаты.
Проверка галереи изображений
Проиллюстрируйте варианты выбора в контактных формах, добавив проверки галереи изображений. Вы можете указать тип выбора, установив флажки для нескольких параметров или радиокнопки для одного.
Your browser does not support HTML5 video.
Контактная форма Рейтинг
Создание контактной формы с полем рейтинга позволяет вам определить уровень удовлетворенности ваших клиентов или посетителей, предоставляя отзывы о вашей общей маркетинговой эффективности.
Стили меток формы
Поскольку вы можете включить отображение меток вместе с входными данными формы, вы можете легко изменить их на панели свойств. Выберите свою форму, перейдите на панель свойств, измените макет, чтобы показать метки. Щелкните ссылку «Стиль метки», чтобы перейти на панель «Стиль метки». Измените метки.
Узнать больше
Отправить по электронной почте для хостинга Nicepage
Вы можете использовать отправку по электронной почте для элемента контактной формы, добавленного в приложения Nicepage для Windows или Mac OS. С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
С помощью этой функции вы можете быстро получить работающий веб-сайт HTML или полнофункциональный прототип для представления своим посетителям или потенциальным клиентам. Выберите элемент контактной формы в редакторе, нажмите ссылку «Отправить» и выберите адрес электронной почты в списке. Пожалуйста, введите адрес электронной почты под списком. Эта опция работает только для веб-сайтов, опубликованных на хостинге Nicepage.
Расстояние между формами
Вы можете легко изменить интервал как для входных данных формы и полей, так и между полями. Выберите From в веб-блоке, затем перейдите на панель свойств. Прокрутите вниз, чтобы найти раздел «Интервалы». Перетащите ползунки или используйте поля ввода на них, чтобы изменить значения интервалов.
Узнать больше
Your browser does not support HTML5 video.
Поле Google reCaptcha
Используйте расширенный анализ рисков Google и механизм адаптивных задач, чтобы защитить ваши веб-сайты от оскорбительных действий, позволяя обычным пользователям заполнять ваши формы без ограничений.
Флажок «Принять условия»
Вы можете добавить флажок «Принять условия», специальный флажок для параметра «Принять условия» в форме. Вы можете вставить этот флажок вместе с формулировкой, которую вы можете изменить.
Общие настройки формы
В общих настройках формы вы можете указать имя, действие страницы после отправки и сообщения. Выберите форму, затем перейдите на панель свойств справа. Часы в разделе «Настройки». Отредактируйте сообщения «Имя», «После отправки», «Успех» и «Ошибка» на панели настроек.
Узнать больше
Стиль кнопки формы
Кнопка обычно является одним из основных элементов веб-дизайна. Вот почему это также очень важно в контактных формах вашего сайта. Чтобы изменить кнопку, ее положение и выравнивание, выберите контактную форму, затем на панели свойств щелкните ссылку «Стиль кнопки». Измените заливку, границу для всех состояний кнопок, выравнивание и другие параметры на панели стилей кнопок.
Узнать больше
Бесплатные шаблоны с Элемент контактной формы
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Нам Доверяют Компании Форма Обратной Связи
-
Свяжитесь С Нами Через Форму В Сетке Шаблон Целевой Страницы
-
Выделенный Член Команды Недвижимость
-
Контактная Форма С Контактами Бизнес-Консультирование
-
Контактная Форма С Повторителем Сетки Загрузка HTML-Шаблона
-
Запросить Информацию Отзывчивый Сайт
-
Мы Дружный Беговой Клуб Адаптивный HTML-Шаблон
-
Высокая Пропускная Способность Шаблон HTML-Страницы
-
Последние События И Новости Шаблоны Сайтов
-
Скоро Появится Текст На Абстрактном Темном Фоне Восхода Солнца Шаблоны Сайтов
-
Создание веб-сайта без программирования
Скачать
-
Управление Бронированием Карты Гугл
-
Блок Контактов С Картой Веб-Разработка
-
Динамическая Маршрутизация HTML-Шаблон
-
Получайте Последние Новости Шаблон Магазина
-
Рабочий Контракт Веб-Дизайн
-
Свяжитесь С Блоком С Иконками Шаблоны Админки
-
Мы Ждем Предложений Современный Интернет
-
Контактная Форма И Изображение HTML-Код Шаблона
-
Адрес Электронной Почты, Телефон На Фоне Изображения Шаблон Html5
-
Контактная Форма На Градиентном Фоне Шаблон Электронной Коммерции
-
Создайте свой собственный сайт
Скачать
-
Контактная Информация С Иконками Bootstrap Html
-
Членство Живая Демонстрация
-
Контакты И Социальные Иконки Социальные Медиа
-
Инвестиционный Консалтинг На Основе
-
Контактная Форма В Ячейке Сетки HTML CSS
-
Большой Бизнес На Убытках Шаблон Магазина
-
Наши Офисы По Всему Миру Социальные Медиа
-
Наши Контакты На Фоне Изображения Последнее Обновление
-
Контактная Форма На Градиенте Демо-Версия Шаблона
-
Приходи И Пиши Бесплатные Шаблоны
-
Настроить любой шаблон
Скачать
-
Контакты Пекарни Страница В Интернете
-
Блок Контактной Информации Бесплатный Css
-
Мужской Портрет И Контактная Форма Веб-Шаблоны
-
Лучшие Предложения Шаблон Сайта
-
Подключим Нашу Студию Бесплатный Css
-
Устоявшийся Бренд Бесплатная Загрузка
-
Присоединяйтесь К Бесплатному 3-Дневному Курсу Креативное Агентство
-
Форма Представления С Нуля
-
Помощь И Совет Шаблон Сайта
-
Контактная Форма С Адресом Отзывчивый Html5
-
Полностью адаптивные шаблоны
Скачать
-
Контактная Форма С Цветными Фигурами Простой HTML-Шаблон
-
Мы Разрабатываем Приложения Как Для Android, Так И Для IOS Отзывчивый Html
-
Контактная Форма На Цветном Фоне Html Web
-
Простая Форма Обратной Связи Полностью Отзывчивый
-
Контактная Форма С Текстом И Значком Магазин Одежды
-
Продать Услуги Отзывчивый Html5
-
Уровень Знаний Шаблон Оформления
-
Свяжитесь С Нами С Картой Шаблон Портфолио
-
Получите Бонусный Контент Бесплатный HTML
-
Записаться На Прием Верстка Сайта
How to Use Forms For Feedback and Communication
The Form Builder, maybe you know a WordPress form builder, is a website element that allows building the login, contact, subscription, and other forms. Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Choose the type, style, size, and color of the text that visitors will enter into the form fields. You can change the builder form background color from the settings and match it with your website. A grid can completely change the arrangement of the form element, so we give a lot of options of grids, and you can choose the most suitable one. Add custom CSS fields to the form, from which users will contact you, making communication more comfortable. It is essential to determine where the page builder places the field in the set of the fields in relation to the other fields. Shadow can be an integral part of the form element because it makes them look more attractive and adds brilliance to the whole website. Our drag and drop tool will help you control the shadow and put it in the right part of each form element.
Create modern forms with our drag and drop builder, and in a few minutes, you will get a powerful website with an attractive design. Don’t worry if you don’t know custom HTML tags, CSS or can’t use the page builder. Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Our team will make it all work for you. Forms are fully responsive so that they will look well on different devices. You can create a form, application form, subscribe form, etc. You can create both minimalistic and complex graphics from elements, and it all depends on your project. Each element of the form is editable, so you can change the size of the form, add styles, the text block element of the page builder, and so on.
Create a new form element with our drag and drop editor, and you will not need to touch a code. If you don’t like the header and footer, you can hide them, and the form will be without these parts. Our tool allows adding the video to your template, and it makes your layout more interactive. Like the WordPress form maker, this instrument enables adding CSS codes in the page builder so that you can create a unique style. Given custom post types, you can make multiple contact forms options that will appeal to all kinds of users. Getting started with our instruments is very easy and comfortable, and you don’t need anything. Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.
Only download it or start editing online. Users continue to search for more comfortable website elements, like the GDPR section, responsive form elements, etc. So, you must update your design every time and give them more and more useful features.
Как создать контактную форму на вашем сайте (+ 7 бесплатных шаблонов)
Клиенты хотят общаться — согласно данным Sprout Social, 64% потребителей хотят, чтобы бренды связывались с ними и строили лучшие отношения.
Результат? Более половины клиентов увеличат свои расходы, а три четверти увеличат свою лояльность.
Что это значит для вашего бизнеса? Что очень важно создать несколько путей для связи с потребителем. В то время как новые решения, такие как чат-боты, обеспечивают мгновенный ответ, а традиционные каналы, такие как электронная почта, удерживают клиентов на расстоянии, есть важная золотая середина: контактные формы.
Вот что вам нужно знать о важности контактных форм, о том, как создавать формы (и страницы), упрощающие подключение клиентов, и о лучших способах создания контактных форм для максимального эффекта.
Давайте начнем с того, почему контактные формы так важны.
Преимущества контактных форм
Бренды не существуют изолированно. В мире мобильных устройств, ориентированном на социальные сети, предприятия являются частью более крупного общественного повествования, которое говорит о необходимости подключения в любом масштабе и по требованию.
Компании, способные демонстрировать коммуникабельность, юмор и саморефлексию в онлайн-взаимодействии с клиентами, выделяются из толпы и часто устанавливают связи, которые помогают увеличить рентабельность инвестиций в долгосрочной перспективе.
Социальные сети представляют собой быстро развивающийся передний край этого связующего потока; такие сайты, как Facebook и Twitter, позволяют в режиме реального времени отвечать на вопросы потребителей. Запросы по электронной почте занимают больше времени и менее надежны — клиенты часто не уверены, указаны ли корпоративные адреса, указанные на сайтах брендов, для общих запросов или конкретных вопросов.
Правильные контактные формы и страницы, тем временем, помогают оптимизировать запросы клиентов и создают ощущение существенной связи: формы обещают признание, рассмотрение и реагирование на проблемы клиентов.
Итак, давайте начнем с рассмотрения того, как создать контактную форму. Мы расскажем, как это сделать в HubSpot — какое бы программное обеспечение или инструмент вы ни использовали, шаги должны быть в чем-то похожи.
Как создать контактную форму
- Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
- Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
- Откройте целевую страницу «Формы» и нажмите «Создать бесплатную форму».
- Выберите предпочитаемый тип формы.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Выберите контактные элементы, которые вы хотите включить.
- Нажмите «Опубликовать».

Контактные формы не сложны — и они не должны быть сложными. Цель любой контактной формы — быстро собрать информацию о клиентах, выявить основные проблемы и гарантировать, что эта информация дойдет до нужного человека в вашей организации. Во многих случаях контактные формы связаны с автоматическими электронными письмами, чтобы клиенты и сотрудники получали подтверждение отправки.
Хотя единого способа создания контактной формы не существует, вот пошаговое руководство по созданию формы с помощью инструмента форм HubSpot.
1. Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
Для начала войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись, если у вас ее нет.
2. Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
Далее перейдите в «Маркетинг», а затем в раскрывающемся меню нажмите «Формы».
3. Откройте целевую страницу «Формы» и нажмите «Создать свободную форму».

Теперь откройте целевую страницу «Формы», чтобы «Создать бесплатную форму» — так вы сможете настроить свою контактную форму.
4. Выберите нужный тип формы.
Выберите тип создаваемой формы. В этом примере мы будем использовать встроенную форму. Затем нажмите «Далее», и вы увидите эту страницу.
5. Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
Нажмите на шаблон формы «Свяжитесь с нами», чтобы «Начать» процесс настройки формы.
6. Выберите контактные элементы, которые вы хотите включить.
Затем выберите элементы контактной формы, которые вы хотите добавить. Вы заметите, что форма поставляется с предварительно созданными полями «Электронная почта», «Имя», «Фамилия» и «Сообщение».
При необходимости вы можете добавить другие элементы, такие как «Адрес», «Номер телефона» и даже параметры, связанные с GDPR. Вы также можете активировать автоматическую продажу билетов или Captcha.
8.
 Нажмите «Опубликовать».
Нажмите «Опубликовать».И все! Нажмите «Опубликовать», и все готово. Отсюда вы сможете как делиться ссылками на формы, так и копировать и вставлять код прямо на свой веб-сайт.
Несмотря на то, что встроенные формы позволяют посетителям быстро связаться и связаться с ними, они также могут быть перегружены другими элементами на вашем сайте. Давайте рассмотрим еще один вариант контакта: отдельная страница .
Как создать страницу контактов
- Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
- Выберите несколько свойств контакта и/или создайте новые поля.
- Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
- Выберите «Параметры» в верхней части экрана.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Нажмите «Стиль и предварительный просмотр» в верхней части страницы.

- «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
В целях последовательности мы также рассмотрим шаги по созданию контактной страницы в HubSpot в этом разделе.
1. Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
Начните с входа в свою учетную запись HubSpot. Нажмите «Маркетинг», а затем «Формы». Затем выберите «Отдельная страница».
2. Выберите несколько свойств контакта и/или создайте новые поля.
Теперь выберите нужные свойства нескольких контактов и/или создайте новые поля для формы.
3. Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
В верхней части экрана нажмите «Последующие действия», чтобы перейти на страницу «Создать последующее электронное письмо».
Оказавшись здесь, вы можете создать и сохранить шаблон электронной почты, который автоматически отправляется пользователям после того, как они отправят вашу контактную форму.
Это отличный способ убедиться, что вы подтвердили получение контактной формы, и дать клиентам представление о вашем типичном времени ответа.
4. Выберите «Параметры» в верхней части экрана.
Выбрав «Параметры» в верхней части экрана, вы можете определить, что произойдет после того, как пользователи отправят вашу контактную форму — у вас есть возможность отобразить сообщение «спасибо» или перенаправить их на другую страницу.
Вы также можете направлять материалы на определенный адрес электронной почты и добавлять ссылки для сброса формы после завершения.
5. Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
Когда вы нажимаете «Стиль и предварительный просмотр», вы можете выбрать стиль ваших полей ввода — поля по умолчанию, линейные, круглые или резкие — в дополнение к вашим шрифтам и цветам.
Существует также возможность предварительного просмотра того, как ваша форма будет выглядеть на настольных компьютерах, планшетах и мобильных телефонах, до ее официальной отправки.
7. «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
Нажмите «Опубликовать», чтобы получить ссылку и встроенный код, и все готово!
Теперь давайте рассмотрим некоторые популярные бесплатные шаблоны контактных форм, которые помогут вам в процессах, которые мы только что рассмотрели.
Бесплатные шаблоны контактных форм
Ищете вдохновение для своей следующей контактной формы или предпочитаете плагины, которые работают с вашим существующим сайтом WordPress? Мы подготовили для вас эти шаблоны форм.
1. Шаблон форм HubSpot
Инструмент форм HubSpot для WordPress работает так же, как веб-версия программного обеспечения, но экономит вам время, если вы являетесь пользователем WordPress, интегрируясь непосредственно с вашим сайтом.
Бесплатный подключаемый модуль позволяет быстро создавать контактные формы и страницы с широкими возможностями настройки, созданием электронной почты с помощью перетаскивания и развертыванием чат-ботов в реальном времени. Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
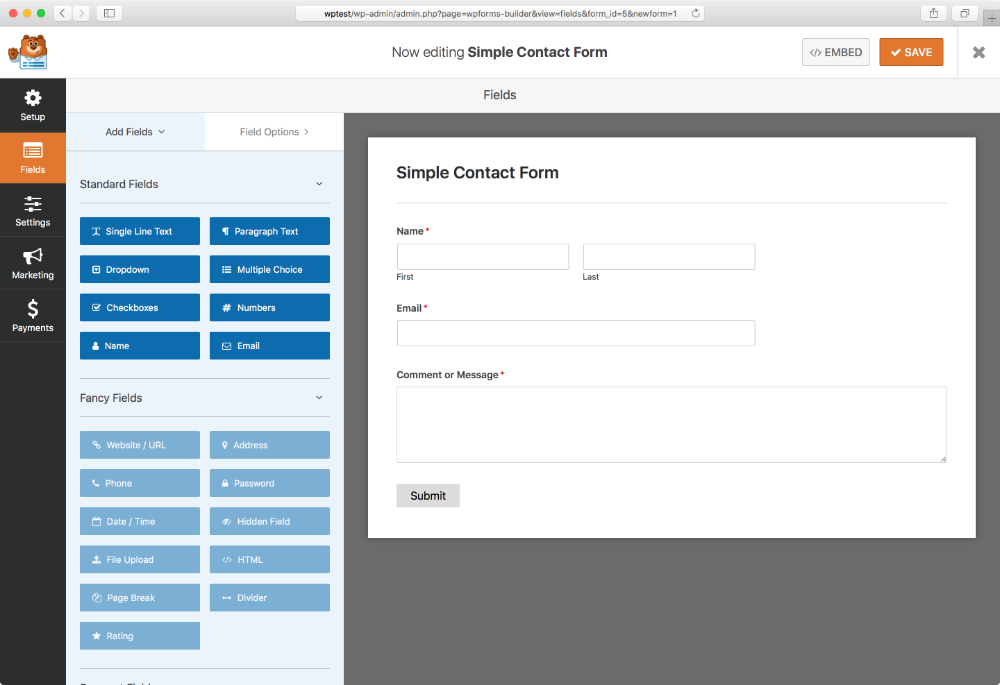
2. Шаблон контактной формы WPForms
WPForms — один из самых популярных конструкторов форм перетаскивания для WordPress. Он поставляется с более чем 300 готовыми шаблонами форм, которые можно настроить в соответствии с вашими потребностями.
Выберите один из шаблонов, таких как контактные формы, формы бронирования, регистрационные формы, платежные формы и многое другое. WPForms также обладает мощными функциями, такими как интеллектуальная условная логика, мгновенные уведомления, защита от спама и управление входом.
3. Шаблон контактной формы Colorlib
Colorlib — выберите одну из сотен бесплатных контактных форм. Найдите тот, который вам нравится, нажмите на него, затем загрузите файл CSS3/HTML5, чтобы изменить его так, как вам нужно.
4. Шаблон контактной формы JotForm
Имея более 350 бесплатных форм, JotForm найдет что-то для каждого. Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Примечание. Jotform интегрируется с HubSpot.
5. Плагин Gravity Forms Шаблон контактной формы для WordPress
Gravity Forms позволяет легко выбирать поля формы, настраивать различные элементы формы и встраивать формы с помощью инструментов, позволяющих сэкономить время, — и все это с вашего сайта WordPress.
Примечание. Gravity Forms интегрируется с HubSpot.
6. Плагин Forminator WordPress Шаблон контактной формы
Плагин Forminator WordPress является бесплатным и предоставляет больше, чем просто шаблоны форм — вы также получаете доступ к викторинам, опросам, опросам и способам оплаты.
Визуальный редактор с функцией перетаскивания упрощает создание контактных форм, соответствующих вашему бренду, чтобы клиенты могли эффективно общаться.
7.
 Плагин Metform Шаблон контактной формы
Плагин Metform Шаблон контактной формы
Metform — это плагин контактной формы, предлагающий полную функциональность перетаскивания. Вы можете создавать любые контактные формы за считанные минуты, легко собирать потенциальных клиентов прямо на своем веб-сайте и отправлять их в CRM HubSpot. MetForm позволяет создавать любые типы форм, включая контактные формы.
Начните создавать контактные формы
Правильная контактная форма имеет решающее значение на вашем веб-сайте. В то время как корпоративные адреса электронной почты предоставляют клиентам возможность связаться с ними, они часто делают этот процесс на расстоянии вытянутой руки и кажутся бестолковыми.
Хорошо построенные контактные формы и страницы упрощают взаимодействие с клиентами и позволяют вашему бизнесу быстро реагировать на запросы и проблемы, помогая наладить отношения с клиентами, которые в конечном итоге повышают рентабельность инвестиций.
8 Отличные примеры контактных форм (с реальных сайтов!)
Источник: https://getsitecontrol. com/blog/contact-form-design-examples/
com/blog/contact-form-design-examples/
Колин Новичок 22 апреля 2022 г. — 8 минут чтения
💥 Присоединяйтесь к 5 000 подписчиков
Скромная контактная форма — в той или иной форме или другой, является рабочей лошадкой почти каждого веб-сайта в Интернете. Но хотя на каждом веб-сайте есть контактная форма, не все дизайны контактных форм одинаковы.
Чтобы помочь вам создать контактную форму, которая поможет достичь ваших бизнес-целей, мы собрали восемь примеров контактных форм с реальных веб-сайтов. Для каждого примера мы подробно опишем его сильные стороны, чтобы вы знали, что включить в свою форму.
Затем, чтобы сделать этот пост красивым и практичным, мы покажем вам, как создать собственную гибкую контактную форму без каких-либо технических навыков.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Прежде чем мы перейдем к реальным примерам контактных форм, давайте немного отвлечемся и поговорим о том, что делает контактную форму отличной. Этот обход подготовит почву, прежде чем мы обсудим, что каждый пример контактной формы привносит в таблицу в следующем разделе.
Этот обход подготовит почву, прежде чем мы обсудим, что каждый пример контактной формы привносит в таблицу в следующем разделе.
Скорее всего, у вас есть контактная форма, потому что вы хотите, чтобы люди ее заполняли. Так как же заставить больше людей использовать его? Ниже приведены рекомендации.
1. Четко сообщите, для чего предназначена ваша форма. Например:
Форма запроса на продажу
Форма поддержки клиентов
Форма онлайн-заказа
Форма запроса обратного звонка
И т. д.
Существует два основных подхода к обработке этого сценария:
Отдельные формы . Создайте отдельную независимую форму для каждого варианта использования и добавьте текст, который делает цель формы очень понятной.
Всплывающее окно запуска . Создайте всплывающее окно с разными кнопками, открывающими соответствующие формы.
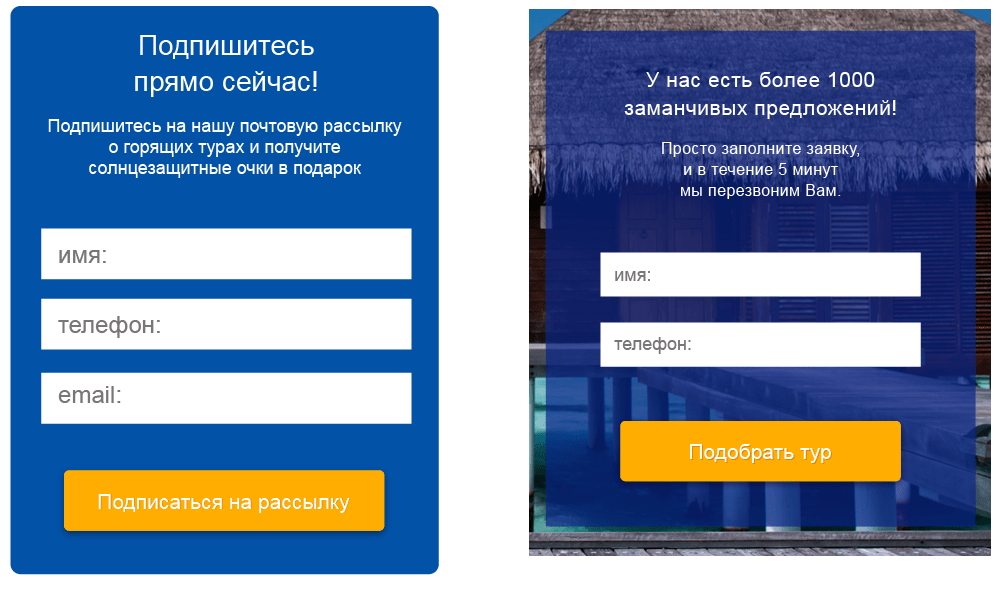
 Таким образом, вы будете хранить все в одном месте и в пределах досягаемости для ваших посетителей. Ниже приведен пример панели с такой структурой:
Таким образом, вы будете хранить все в одном месте и в пределах досягаемости для ваших посетителей. Ниже приведен пример панели с такой структурой:
Независимо от выбранного вами подхода используйте метки форм и окружающий текст, чтобы цель каждой контактной формы была абсолютно понятна вашим посетителям.
2. Ограничьте длину формы для большего количества конверсий (но не жертвуйте качеством)
Данные показывают, что более длинные контактные формы приводят к меньшему количеству отправлений. Например, HubSpot проанализировал более 40 000 целевых страниц и заметил четкую корреляцию между коэффициентами конверсии и количеством полей формы.
Максимальный коэффициент конверсии составляет около трех полей. Коэффициент конверсии неуклонно падает до восьми полей формы, а затем выравнивается:
Источник
Более анекдотично, Marketo протестировал три формы с аналогичными результатами:
5 полей — коэффициент конверсии 13,4%
3 7 полей — коэффициент конверсии 12,0 %9 полей — коэффициент конверсии 10,0 %
полей в формах до минимума.
Например, несмотря на то, что вы можете получить больше материалов, уменьшив количество полей, эти материалы могут быть не такими качественными, потому что входной барьер слишком низок.
В целом, рекомендуется исключить все ненужных полей , но не исключать поля, которые собирают важную информацию, только ради сокращения формы, особенно если эта информация служит для квалификации потенциальных клиентов.
3. Используйте интеллектуальную микрокопию для объяснения полей
Если ваша контактная форма содержит больше, чем стандартные поля «имя, адрес электронной почты, сообщение», вы рискуете запутать посетителей.
Например, если у вас есть поле «Бюджет», может быть неясно, для чего предназначен этот бюджет. Это для всего проекта? Это только для определенной части?
Чтобы избежать путаницы, вы можете добавить «микрокопию» в свою контактную форму.
Микрокопия — это в основном краткий пояснительный текст, который сопровождает поля формы, чтобы сделать их более понятными. Чтобы получить представление, взгляните на поле «Объем платежей» ниже:
Чтобы получить представление, взгляните на поле «Объем платежей» ниже:
4. Поэкспериментируйте с различными форматами
Когда большинство людей думают о контактной форме, они представляют ту же базовую встроенную форму, которую вы видите на большинстве веб-сайтов. Но если вы хотите, чтобы людям было легко связаться с вами, стоит поэкспериментировать с различными способами отображения, такими как всплывающее окно или панель уведомлений.
Например, наличие плавающей кнопки контакта сбоку вашего сайта может отлично подойти для формы связи со службой поддержки. Это позволяет пользователям легко связаться с вами, как только они столкнутся с проблемой, не заставляя их искать вашу контактную страницу:
Посмотреть предварительный просмотр →5. Сообщите людям о следующих шагах и определите ожидания
Дизайн вашей контактной формы не заканчивается кнопкой Отправить!
Чтобы предложить пользователям лучший пользовательский опыт, вы хотите точно сообщить людям, что произойдет дальше и сколько времени это займет. Например…
Например…
Вы отвечаете на все запросы или только на некоторые?
Сколько времени вам потребуется, чтобы ответить?
Вы ответите по электронной почте или другим способом?
Если вы установите четкие ожидания, ваши посетители не будут задаваться вопросом, что происходит и работает ли ваша форма.
Теперь, когда вы знаете лучшие практики, давайте взглянем на некоторые реальные проекты контактных форм, чтобы вдохновить вас на них.
1. Полоса
Мы уже упоминали контактную форму Stripe ранее в этой статье, но нам есть что добавить по этому поводу. Это отличный пример того, как иногда сбор дополнительной информации может привести к тому, что ваши контактные формы будут генерировать больше потенциальных клиентов (даже если это может немного снизить базовый коэффициент конверсии).
В дополнение к стандартным информационным полям Stripe добавляет поле «Объем платежей», чтобы они могли лучше понять потенциальное качество каждого лида.
Кроме того, есть несколько других приятных вариантов дизайна, в том числе:
Социальное доказательство — эти логотипы сбоку добавляют социальное доказательство, отображая все успешные компании, использующие Stripe.
Микрокопия — термин «Объем платежей» может немного сбивать с толку, поэтому Stripe добавляет несколько полезных микрокопий, объясняющих, как заполнять поле.
Назначение — Stripe четко дает понять, что эта форма предназначена только для запросов на продажу. Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
2. Getsitecontrol
Здесь, в Getsitecontrol, мы используем дизайн контактной формы немного по-другому.
Вместо того, чтобы создавать специальную страницу «Свяжитесь с нами», на которую должны переходить посетители, мы просто включаем ссылку Свяжитесь с нами , которая сразу же открывает всплывающее окно — перезагрузка страницы не требуется.
Это очень удобно для людей, потому что они могут:
В целом, контактная форма Getsitecontrol проста и легка для заполнения.
3. Kinsta
В Kinsta есть единственная страница «Свяжитесь с нами», которая автоматически направляет пользователей к нужной контактной форме, не требуя перезагрузки страницы.
Kinsta перечисляет пять самых популярных запросов на контакт:
Планы или планы
Особенности или техническая информация
Запрос о миграции или любой связанный вопрос
, гостя, пост, оборудованный пост, оборот, или пост. запрос обратной ссылки
Все остальное
Когда пользователи выбирают свою цель, Kinsta либо отображает персонализированную контактную форму, либо сообщение.
Это позволяет Kinsta собирать именно ту информацию, которая им нужна, не обременяя посетителей слишком большим количеством полей.
Например, в контактной форме Цены или планы Kinsta добавляет дополнительные поля, чтобы понять, сколько веб-сайтов и посетителей хочет разместить человек, но эти поля не отображаются в форме «Все остальное».
Kinsta также устанавливает четкие ожидания: «Мы свяжемся с вами в течение одного рабочего дня».
4. Проверка выбора
Проверка выбора имеет длинную контактную форму. На первый взгляд может показаться, что это снизит коэффициент конверсии формы. И это отчасти правда — Choice Screening, несомненно, получит меньше отправленных форм, чем с более короткой формой.
Но давайте поговорим о том, почему иногда это нормально и почему это все еще отличный пример контактной формы.
Choice Screening работает в очень специализированной сфере, ориентированной на бизнес. Они пытаются получить квалифицированных лидов, которые превратятся в давних клиентов, а не просто отправить контактную форму.
Благодаря подробному списку услуг и множеству флажков форма отсеет людей, которые еще не уверены, чего они хотят, и пропустит только квалифицированных потенциальных клиентов, которые могут стать клиентами.
Можно сказать, что Choice Screening на самом деле проверяет своих потенциальных клиентов с помощью этой контактной формы!
5. Джоэл Клеттке / Деловой повседневный копирайтинг
Джоэл — профессиональный копирайтер, так что можете поспорить, что дизайн его контактной формы и текст будут на высоте.
Сама форма Джоэла проста, в ней есть стандартные поля, а также несколько дополнительных уточняющих полей для бюджета человека. Тем не менее, все, что происходит рядом с формой, делает этот пример хорошим примером контактной формы.
В этом тексте Джоэл проделал большую работу по установлению ожиданий и квалификации своих лидов. Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
6. Нил Патель
Нил Патель управляет одним из самых популярных веб-сайтов цифрового маркетинга в мире, поэтому вы можете быть уверены, что он получает много отправленных контактных форм.
Чтобы помочь направить эти отправления в нужное место, Нил включает раскрывающийся список «Я хотел бы поговорить» , где люди могут выбирать из заранее заданного диапазона вариантов. Он также использует микротекст в поле-заполнителе, чтобы попросить людей писать сообщения кратко и по делу.
Это просто, но иногда простота — это все, что вам нужно в дизайне контактной формы.
7. Лаборатория фокуса
Хорошо, это весело, причудливо и определенно не подойдет для каждого бизнеса. Но если вы находитесь в творческой среде (которой является Focus Lab), создание такой причудливой контактной формы может показать, что вы способны мыслить нестандартно.
Вместо того, чтобы создавать традиционную форму, Focus Lab использует подход в стиле Mad Libs, когда посетители вводят свою информацию в существующий абзац. Используя этот подход, Focus Lab также может собирать больше информации (например, о целях и бюджете) без внушительного вида, который мог бы иметь более традиционный дизайн контактной формы.
Используя этот подход, Focus Lab также может собирать больше информации (например, о целях и бюджете) без внушительного вида, который мог бы иметь более традиционный дизайн контактной формы.
8. CAMICB
CAMICB, сокращение от «Международный совет по сертификации менеджеров общественных ассоциаций», предлагает сертификацию для общественных ассоциаций в США.
Примечательной особенностью контактной формы CAMICB является то, что она использует гибридный подход: всплывающее окно/страница «Свяжитесь с нами». Когда пользователи попадают на страницу Свяжитесь с нами, веб-сайт CAMICB мгновенно открывает простую всплывающую контактную форму, где посетители могут отправлять свои сообщения.
Всего с тремя полями CAMICB сохраняет форму краткой и конкретной. Кроме того, подход с использованием всплывающих окон создает приятный интерфейс, не отвлекающий внимание, в котором основное внимание уделяется форме.
Это максимально упрощает отправку запроса.
И чтобы еще больше упростить задачу, CAMICB также отображает выдвигающуюся контактную форму, к которой пользователи могут получить доступ в нижнем колонтитуле: вам интересно, как вы можете применить эти принципы к своим собственным проектам контактных форм.
Если вы хотите приступить к работе, Getsitecontrol поможет вам быстро начать работу. Воспользуйтесь 7-дневной бесплатной пробной версией, чтобы протестировать платформу перед переходом на платный план подписки.
В отличие от большинства решений для контактных форм, Getsitecontrol позволяет выбирать из нескольких типов всплывающих окон и позиций на странице, а также предлагает десятки готовых к использованию шаблонов для вашей формы.
Вы сможете добавить столько (или несколько) полей, сколько вам нужно, чтобы получить квалифицированные материалы, и вы также можете вставить микрокопию, чтобы помочь посетителям заполнить вашу форму.
Зарегистрируйтесь в Getsitecontrol сегодня, и уже через несколько минут у вас будет работающая контактная форма.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Колин Новичок – независимый писатель с опытом работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о WordPress и цифровом маркетинге.
Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о WordPress и цифровом маркетинге.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь на нашу рассылку новостей →
Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было проще читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной коммерции →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как увеличить продажи на Shopify и развивать свою электронную торговлю Бизнес →
- 10 всплывающих окон Shopify для увеличения коэффициента конверсии вашего магазина →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
