Эффективный сайт некоммерческой организации. Контактная форма своими руками
Эта информация пылится в архиве — вдруг устарела.
Продолжая тему интерактивных элементов на сайте некоммерческой организации, сегодня мы остановимся подробнее на одном из них – контактной форме. Мы рассмотрим назначение этого интерактивного элемента, вопросы его оптимизации, и конечно, практический пример, который поможет нам сконструировать такую форму на собственном сайте.
К сожалению, многие некоммерческие организации на своих сайтах не уделяют контактной информации вообще и контактной форме в частности должного внимания. Иногда они и вовсе отсутствуют. А между тем, контактная форма является важным инструментом прямой коммуникации (иногда единственно возможным) между организацией, проектом и посетителями сайта, которые, в свою очередь, могут выступать в различных ипостасях – от нуждающегося в помощи до потенциального партнера.
Почему сайту некоммерческой организации в принципе необходим какой-либо инструмент прямой коммуникации?
Ответ на этот вопрос со всей очевидностью вытекает из самой природы некоммерческой организации и, соответственно, сайта как такового. Любая НКО нуждается в контактах – нуждается в обращении тех, для кого она работает, в предложениях о партнерстве, в помощи волонтеров и т.п. Без этих контактов деятельность НКО вряд ли осуществима. В то же время сайт – это не просто способ информирования «общественности» о деятельности НКО, но также и средство поощрения к действию. После знакомства с сайтом у посетителя должно возникать желание действовать, и наша задача при построении сайта – дать ему такую возможность. Наличие прямого способа связи с организацией, возможности сразу к ней обратиться (предложить свою помощь, попросить разрешения на публикацию материалов, запросить дополнительную информацию по какому-либо проекту и т.п.) является простым и очевидным решением для реализации этого желания действовать.
Любая НКО нуждается в контактах – нуждается в обращении тех, для кого она работает, в предложениях о партнерстве, в помощи волонтеров и т.п. Без этих контактов деятельность НКО вряд ли осуществима. В то же время сайт – это не просто способ информирования «общественности» о деятельности НКО, но также и средство поощрения к действию. После знакомства с сайтом у посетителя должно возникать желание действовать, и наша задача при построении сайта – дать ему такую возможность. Наличие прямого способа связи с организацией, возможности сразу к ней обратиться (предложить свою помощь, попросить разрешения на публикацию материалов, запросить дополнительную информацию по какому-либо проекту и т.п.) является простым и очевидным решением для реализации этого желания действовать.
Почему именно контактная форма?
Мы ведь и так публикуем на сайте контактную информацию, телефон, email, зачем нам еще какая-то форма?
– ответ на этот вопрос тоже довольно прост. У посетителя не всегда есть возможность немедленно воспользоваться другими контактными способами (неудобная ситуация, чужой компьютер, нет почты и т. п.). В результате, контакт должен быть вынуждено отложен, и в конечном итоге, может вообще не состояться, потому что человек либо не зафиксировал контактную информацию, либо его желание действовать уже ослабло под воздействием других дел и забот.
п.). В результате, контакт должен быть вынуждено отложен, и в конечном итоге, может вообще не состояться, потому что человек либо не зафиксировал контактную информацию, либо его желание действовать уже ослабло под воздействием других дел и забот.
Для самой организации сбор информации через форму также имеет важное преимущество: передаваемые таким образом данные централизованно аккумулируются в одном месте, например, в базе данных сайта. К ним всегда можно обратиться в случае необходимости, сколько бы времени ни прошло с момента контакта.
Не наносит ли контактная форма ущерба безопасности сайта?
Вероятность того, что контактной формой воспользуются не по назначению, например, для рассылки спама, существует. И чем популярнее сайт, тем эта вероятность выше. Но разве это повод отказывать от таких нужных «добросовестных» контактов? А дело борьбы со спамом следует доверить спам-фильтрам.
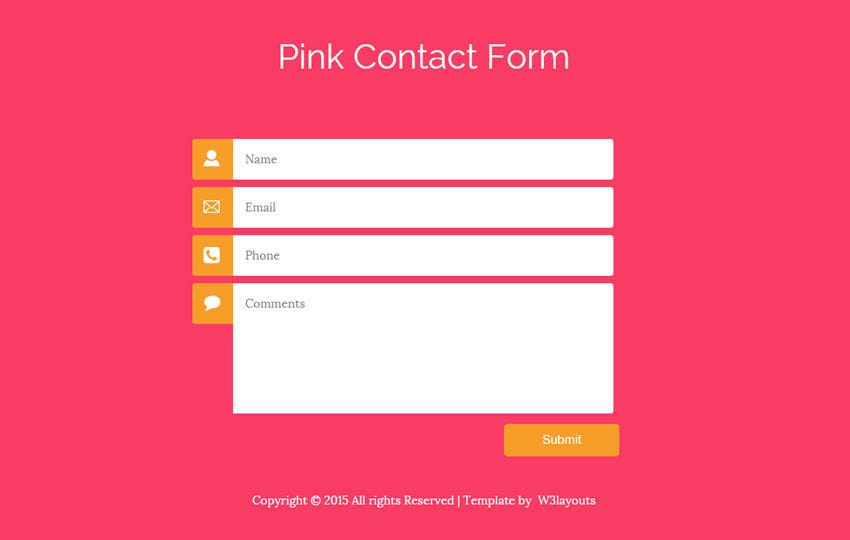
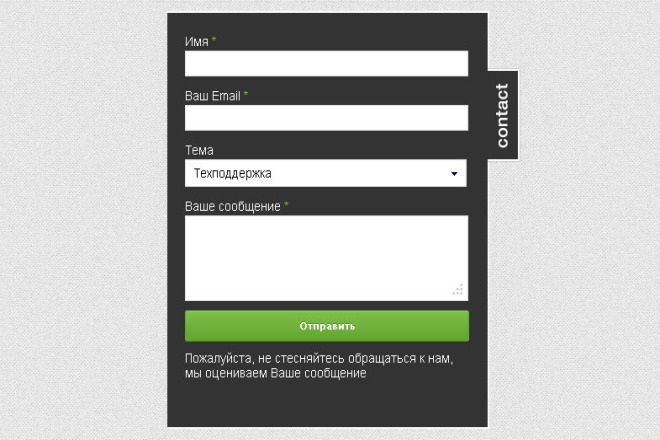
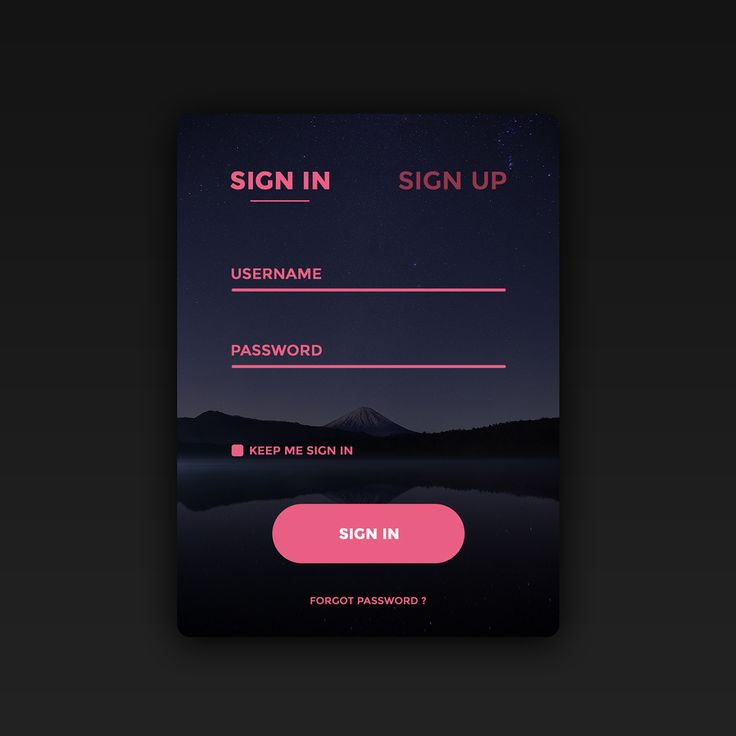
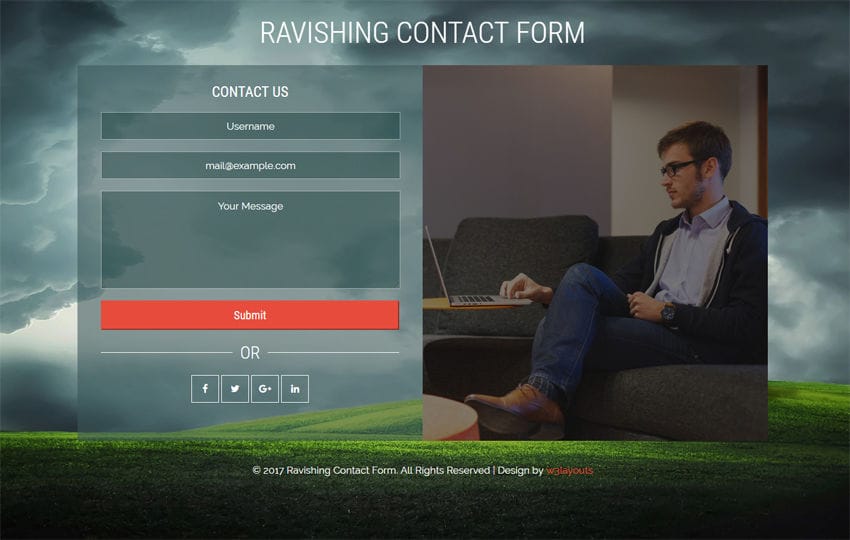
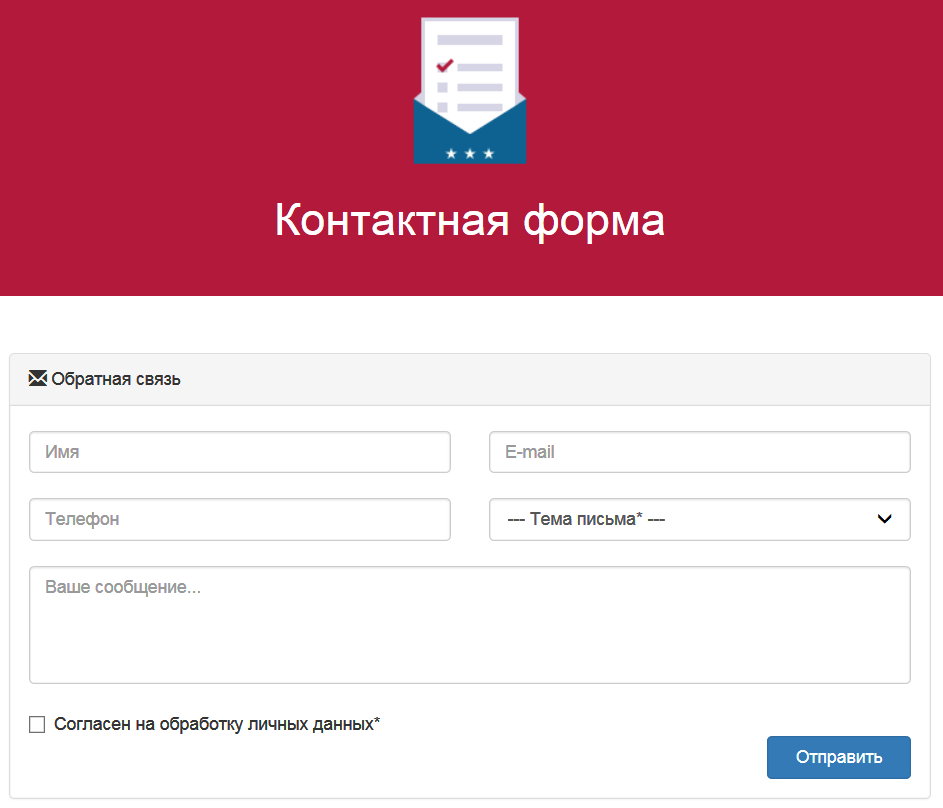
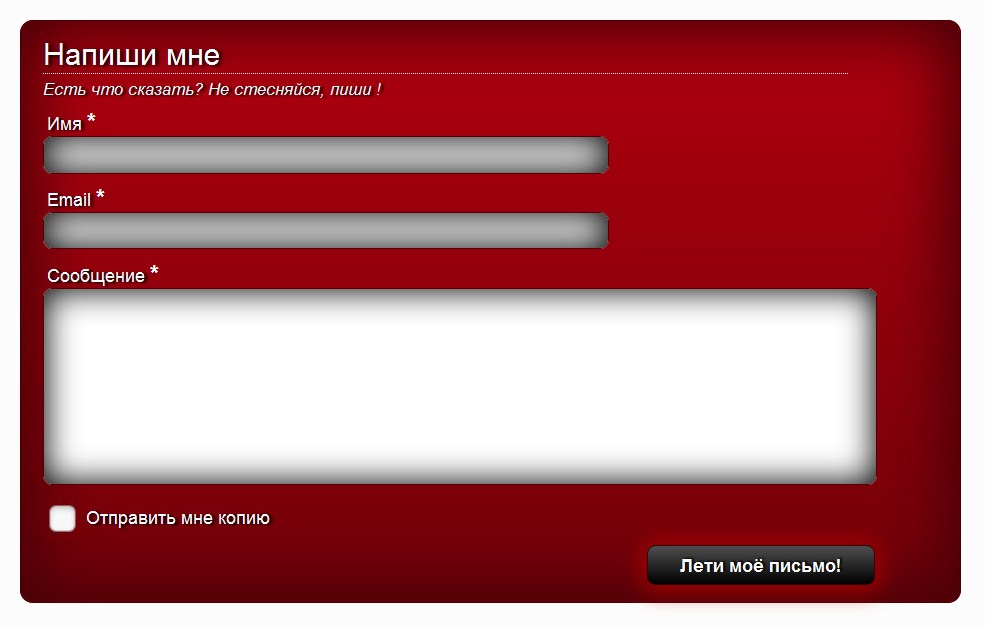
Давайте посмотрим, какими интересными могут быть в своем разнообразии контактные формы.
Контактные формы на сайте могут быть и более специального назначения, в тех случаях, когда они призваны обслуживать сбор информации по конкретной задаче, например, регистрация участников конференции или запись волонтёров для участия в акции. Но и в самом общем случае контактная форма позволяет с одной стороны посетителям сайта «проявить» свое желание в той или иной форме сотрудничать с организацией, а с другой — самой организации накапливать информацию о таких «заинтересованных» и обращаться к ней в случае необходимости.
Однако, простое наличие контактной формы еще не гарантирует того, что посетители действительно будут ею пользоваться. Чтобы добиться этого, необходимо обратить внимание на ее устройство и размещение. Какие факторы влияют на эффективность формы?
1. Состав требуемой информации
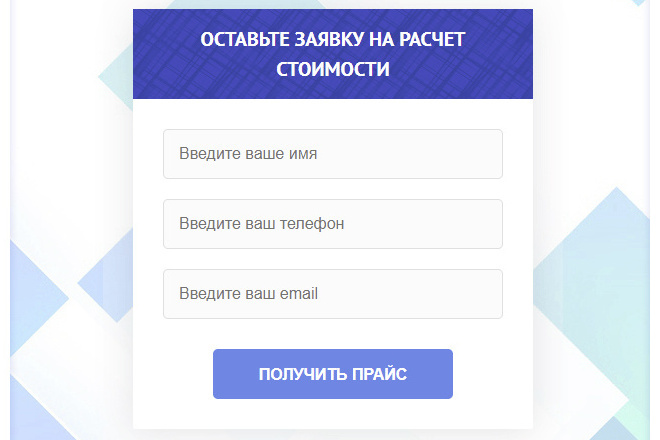
В большинстве случаев простое решение оказывается самым лучшим. Не требуйте от посетителя слишком подробной информации — форма не должна содержать слишком много обязательных полей. Опираясь, например, на результаты исследования, проведенного маркетинговой компанией Hubspot, можно сделать вывод, что оптимальная контактная форма должна содержать 3 поля. Одно из эти полей предназначено собственно для текста сообщения, состав двух других может варьироваться, но призван так или иначе идентифицировать отправителя сообщения.
Не требуйте от посетителя слишком подробной информации — форма не должна содержать слишком много обязательных полей. Опираясь, например, на результаты исследования, проведенного маркетинговой компанией Hubspot, можно сделать вывод, что оптимальная контактная форма должна содержать 3 поля. Одно из эти полей предназначено собственно для текста сообщения, состав двух других может варьироваться, но призван так или иначе идентифицировать отправителя сообщения.
Важное значение имеет также кнопка отправки формы. Удачным можно признать вариант, когда эта кнопка единственная (иногда в формы включают кнопку «очистить» или «отмена», но в данном случае они скорее запутывают посетителя) и содержит надпись, позволяющую легко определить назначение этой кнопки, например, «отправить сообщение».
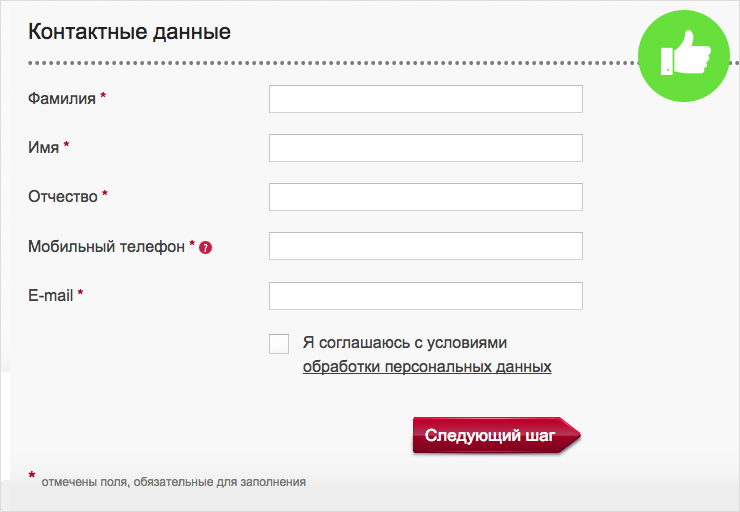
Несмотря на кажущуюся очевидность этих правил, они нарушаются довольно часто, что в конечном итоге приводит к неэффективному использованию форм. Так что перед тем, как включать в форму дополнительное поле, спросите себя: действительно ли необходимо раздельно указывать имя и фамилию? Действительно ли мы хотим заставить посетителя формулировать тему сообщения? Действительно ли нам так уж необходим его телефон или домашний адрес?
2.
 Фактор доверия
Фактор доверияИррациональный компонент доверия при установлении прямого контакта важен как никогда (о чем у нас уже шла речь в прежних публикациях). Принимая решение о том, стоит ли воспользоваться формой, посетитель интуитивно оценивает, насколько этот контакт будет желателен для другой стороны (владельца сайта), насколько он там востребован и ожидаем. В частности, имеют значения следующие аспекты:
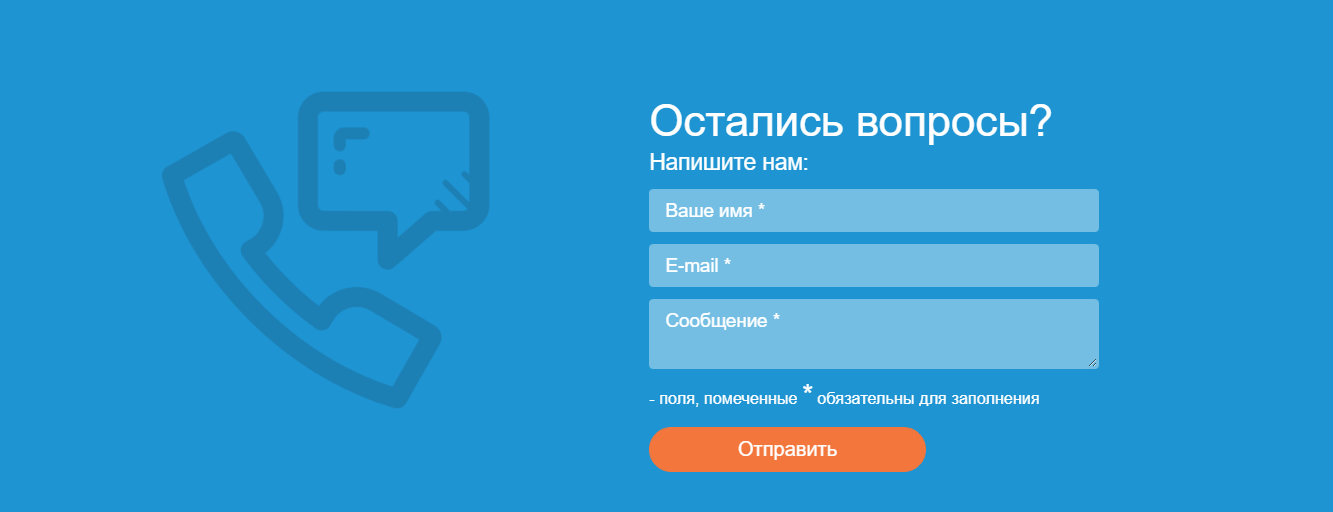
- Название формы. Простое обращение «напишите нам» побуждает к конкретному и ожидаемому действию эффективнее, чем безликое «форма для обращений».
- Описания полей формы. Притом что они должны быть просты и однозначны, не стоит впадать в излишний формализм — желание воспользоваться формой, «звучащей» как милицейский протокол, у посетителя скорее всего не возникнет.
- Гарантия конфиденциальности. Когда вы просите посетителя указывать персональные данные, стоит со своей стороны заверить его в том, что они не будут использованы недобросовестно.

- Вероятность получить ответ. Следует в той или иной форме указать, что посетитель не адресуется «в пустоту», что его сообщение будет как минимум прочитано, и ответ, если он необходим, также будет отправлен.
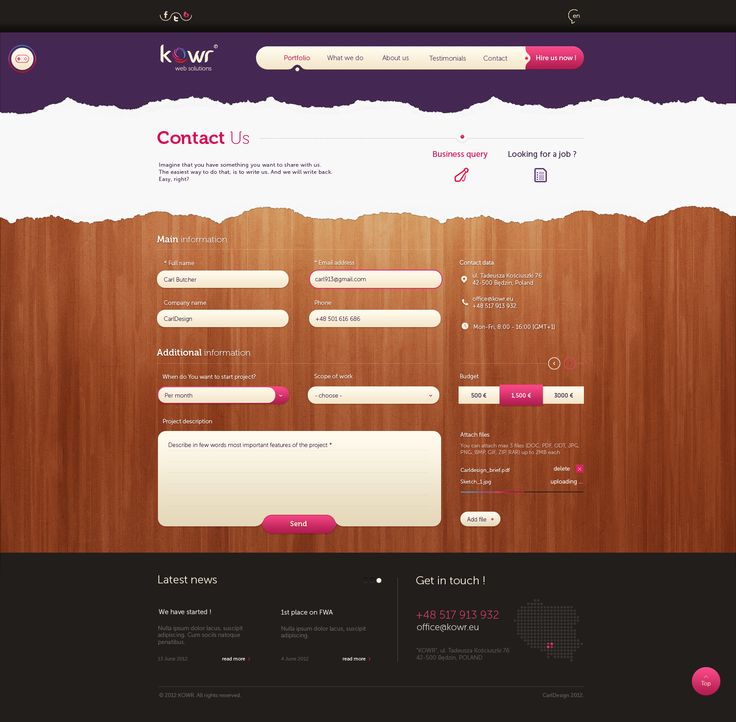
3. Размещение и дизайн формы
Обычное, и как следствие ожидаемое, размещение формы — на странице с контактной информацией. Соответственно, ее внешний вид должен соответствовать оформлению контактной страницы в целом. При этом необходимо следить за выполнением нескольких условий:
- размер полей формы и размер шрифта текста в них должен быть достаточным, чтобы вмещать в себя необходимую информацию
- при попадании поля формы в фокус (например, когда в него ставится курсор), оно должно визуально «откликаться» на это действие, тем самым давая пользователю понять, что можно начинать ввод
- должно быть предусмотрено достаточно места для сообщения об отправке формы или ошибке
За иллюстрациями к сказанному загляните в галерею Patterntap, содержащую большое количество примеров визуального оформления контактных форм и контактных страниц.
4. Подтверждение отправки
После отправки формы необходимо проинформировать посетителя о том, что его сообщение действительно передано. Наиболее простой способ – вывести на экран уведомление. Иногда осуществляется перенаправление посетителя на другую страницу с таким уведомлением, но такое поведение воспринимается как неожиданное, и лучше использовать его в качестве «подстраховки», например, в случаях отключенного JavaScript.
Давайте посмотрим еще на несколько практических примеров.
Контактная форма на сайте The Michael J.Fox FoundationThe Michael J.Fox Foundation представляет контактную форму вместе с остальной контактной информацией на отдельной странице, предлагая выбрать тему сообщения из выпадающего списка.
Контактная форма на сайте фонда ПреданиеФонд Предание при отправке сообщения не требует от посетителя определять его тему, но с помощью указателей в верхней части формы можно выбрать, кому это сообщение должно быть адресовано.
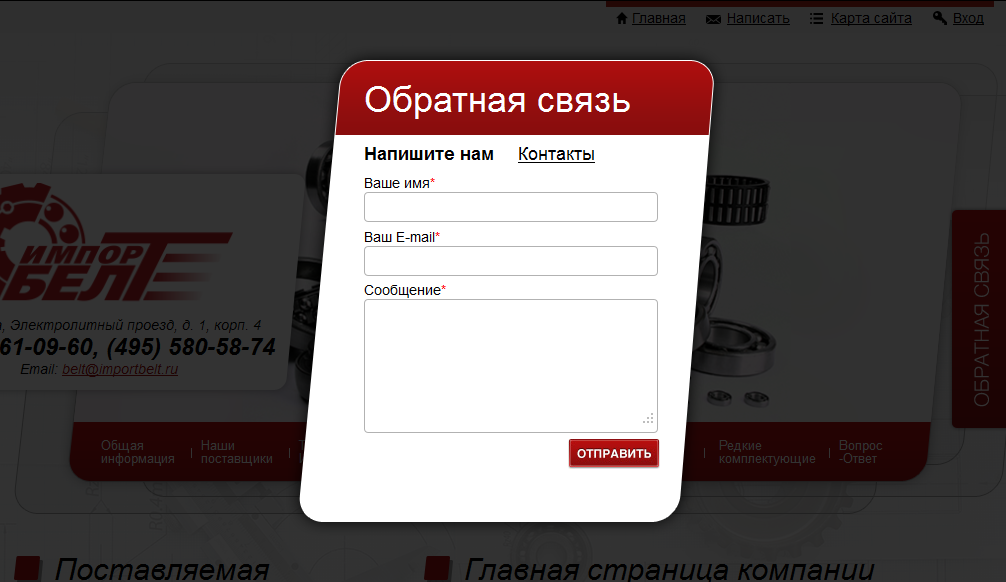
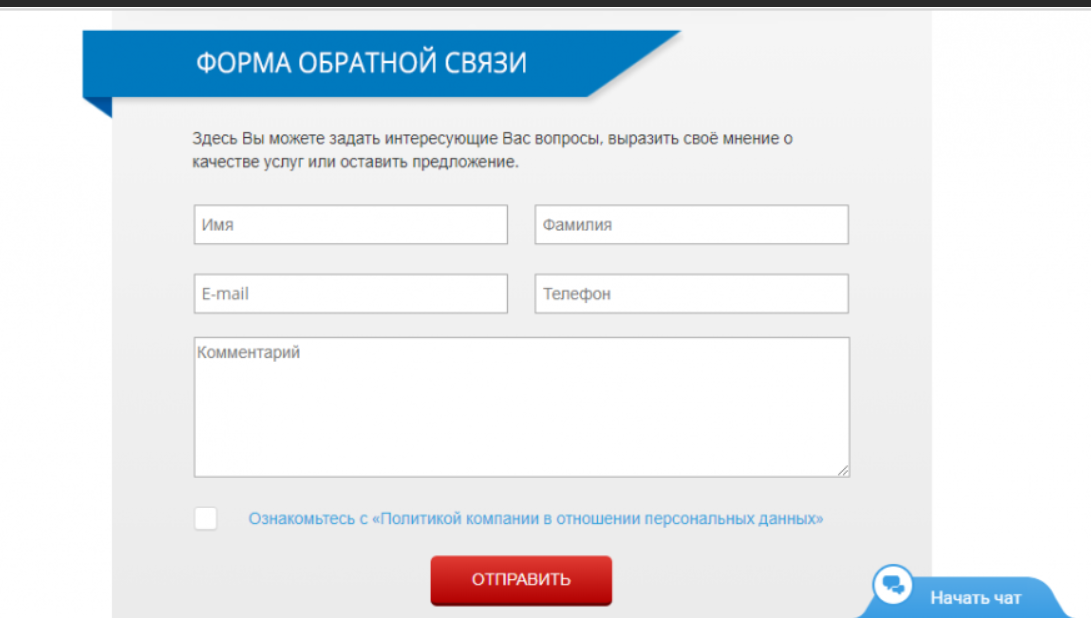
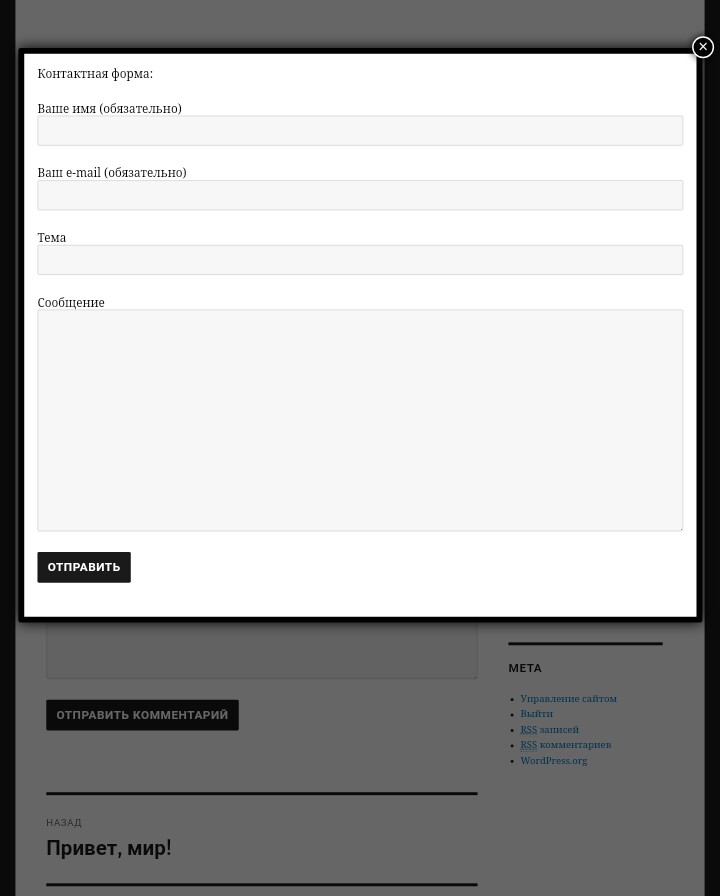
Контактная форма на сайте Французской ассоциации филантропических организацийНа сайте Французской ассоциации филантропических организаций контактная форма появляется в виде модального диалога.
Создание формы для сайта на платформе WordPress
Теперь, вооружившись всеми вышеизложенными полезными соображениями, давайте попробуем самостоятельно создать форму для сайта, работающего на WordPress (популярной во всем мире системе управления контентом с открытым кодом).
Для этого нам потребуется установить плагин, позволяющий создавать формы. В качестве простого и эффективного варианта выберем Contact Form 7 (впрочем, если он вас чем-то не устраивает — в официальном репозитории достаточно альтернатив). Этот плагин позволяет встраивать предварительно настроенные формы прямо в страницы (или записи) сайта. Информация, отправляемая посетителем через форму, пересылается на специально указанный email.
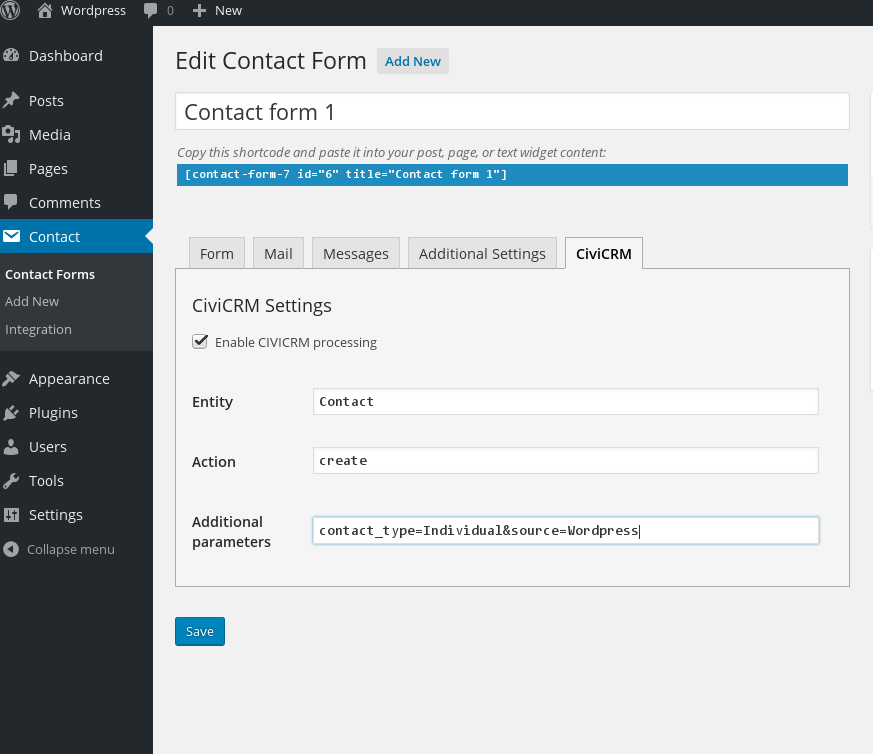
Установить плагин можно прямо из административной части WordPress. В разделе Плагины -> Добавить новый укажите в строке поиска название Contact Form 7 и затем в списке предложенных вариантов выберите Установить для соответствующей позиции. После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После установки плагина в административном меню появляется раздел Контакты (СF7). Редактировать формы в нем можно практически также, как вы редактируете страницы или записи. Первая форма уже создана плагином по умолчанию и вот ее-то мы и будем настраивать.
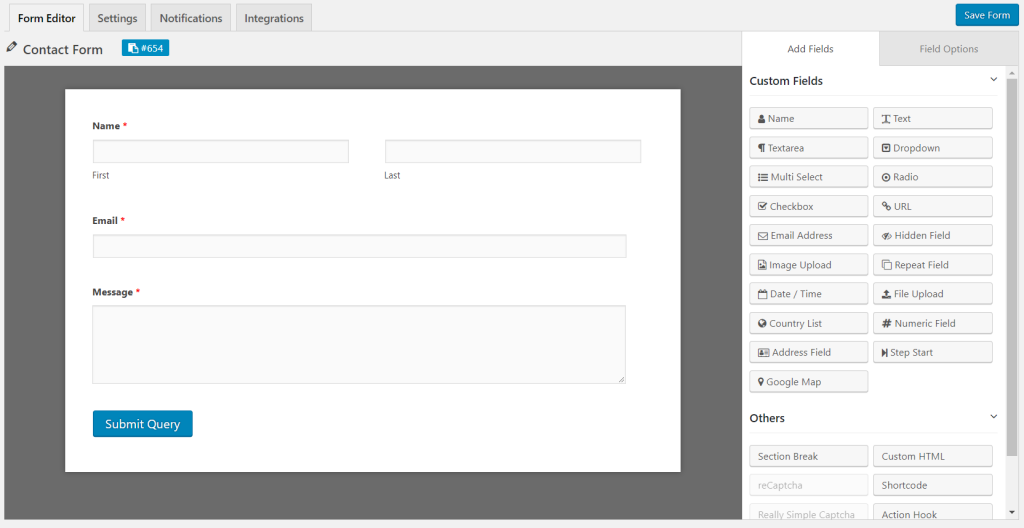
Экран редактирования формы содержит несколько областей. Подробнее об их назначении и доступных опциях вы можете прочесть в документации к плагину. Но общий принцип следующий – каждое поле формы представлено в виде специального кода (тэга) заключенного в квадратные скобки [ ]. Остальные элементы формы (подписи, подсказки и т.п.) форматируются с помощью стандартных тэгов HTML. Если вы совсем не знакомы с HTML, то, возможно, наступило время обратиться к нетленной серии «для чайников», а именно книге «HTML, XHTML и CSS для чайников», изданной на русском языке издательством Диалектика, и прочесть из нее хотя бы первые 140 страниц. Поверьте, и вы и ваш сайт от этого только выиграете.
Поверьте, и вы и ваш сайт от этого только выиграете.
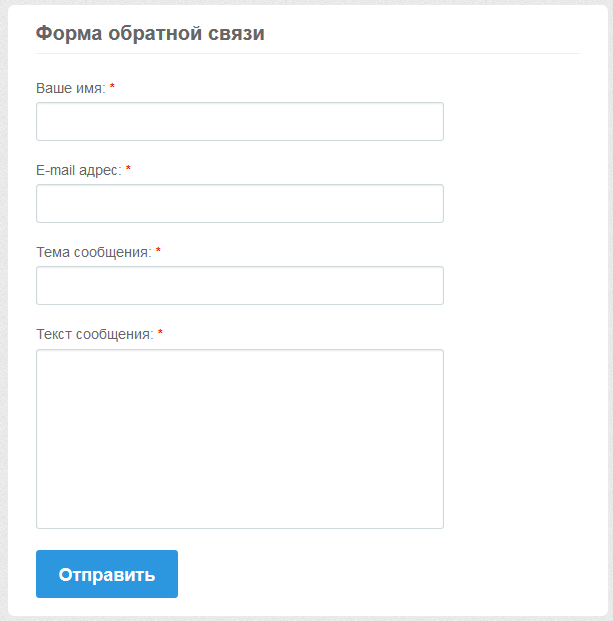
Форма, создаваемая плагином по умолчанию, содержит 4 поля: Ваше имя, Ваш Email, Тема, Сообщение и собственно кнопку Отправить. Каждое поле вместе с наименованием форматируется как отдельный блок с помощью HTML-тэга абзаца <p>…</p>. Наименование поля отделяется от него HTML-тэгом перехода на новую строку <br />. Надо признать, это не самый лучший вариант разметки для формы (особенно с точки зрения доступности сайта), но он вполне дееспособен и может быть принят за основу.
Разметка контактной формы — начальный вариантИсходя из того, что мы уже знаем, становится очевидным, что форма требует некоторой оптимизации. Поэтому мы уберем поле темы и изменим наименование кнопки на Отправить сообщение. В нижней части формы мы также добавим небольшое сообщение, гарантирующее конфиденциальность передаваемой информации.
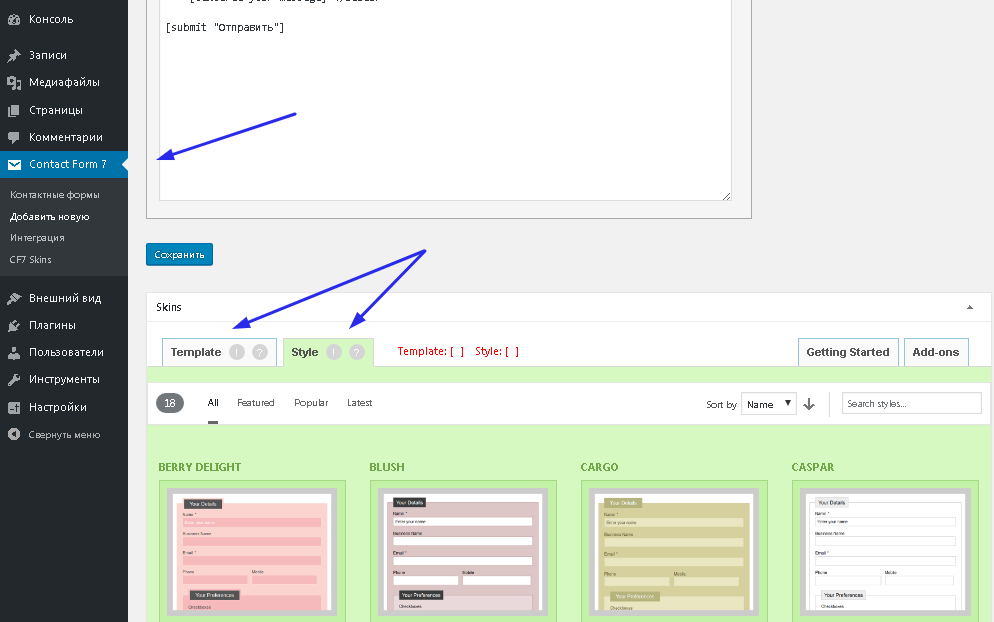
Разметка контактной формы — отредактированный вариантСохранив достигнутый результат с помощью кнопки Сохранить, обратим свое внимание на раздел Адресат. Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Сохранив изменения, можно переходить к настройке уведомлений об отправке формы и возможных ошибках в разделе Сообщения. Но для на нашего случая и начальное их содержание можно признать вполне подходящим.
Последний шаг, который нам необходимо предпринять для появления формы на сайте, — это копирование специального кода формы в верхней части экрана (выделен коричневым цветом) и вставка его в конец текстового содержания страницы Контакты. Вставленный код также можно сопроводить заголовком, например Напишите нам.
Вставленный код также можно сопроводить заголовком, например Напишите нам.
Полученный результат теперь можно увидеть, посетив страницу Контакты в основной части сайта. Для тестирования работы формы можем отправить пробное сообщение и убедиться, что оно благополучно добралось до назначения.
Окончательный вариант контактной формыЕсли этого не произошло, то необходимо еще раз проверить корректность настроек нашей формы (в первую очередь, адрес получателя), а также проверить, не оказалось ли наше сообщение в спаме. Если все это не дает положительного результата, тогда возможно проблема заключается в том, что настройки вашего хостинга не позволяют отправлять email таким образом. В этом случае, можно порекомендовать установить дополнительное расширение Contact Form 7 to Database Extension, которое позволяет сохранять информацию, передаваемую через форму в базе данных сайта. После этого ее можно просматривать через административный интерфейс WordPress или интерфейс управления базой данных.
Визуальное отображение формы определяется настройками вашей темы оформления и для изменения этих настроек скорее всего потребуется помощь специалиста (или, как минимум, базовые знания в области CSS, почерпнутые из выше упомянутой книги «HTML, XHTML и CSS для чайников». Но даже в своем начальном состоянии «по умолчанию» наша контактная форма вполне пригодна к использованию. И кто знает, какие новые возможности и связи она способна принести вашему проекту.
Дизайн контактных форм
Цель любого веб-сайта – заинтересовать таргетированную аудиторию в том, что вы предлагаете. Будь-то продукт или услуга, в 9 случаях из 10, кто-то захочет сконтактироваться с вами. В связи с этим, практически для любой отрасли, вам нужно будет создать контактную страницу или страницу с контактной формой.
У одних контактная форма является последней страницей на веб-сайте, на которой просто собрана куча информации, где можно оставить выбор за человеком, как ему лучше с вами связаться. Для других, контактная форма это последняя попытка заставить потенциальных клиентов “продать” им свой бизнес или услугу.
Для других, контактная форма это последняя попытка заставить потенциальных клиентов “продать” им свой бизнес или услугу.
Контактная страница гораздо важнее, чем многие себе думают. Многие веб-сайты просто дают пару номеров и адреса электронной почты и двигаются дальше. Но в большинстве случаев, это страница, которую внимательно рассматривает ваш клиент, прежде чем он решает, что хочет внести вас в его проект. Или, прежде чем он решит, что хочет купить вашу продукцию.
Чрезвычайно важно убедиться, что ваша контактная страница преподнесена в лучшем из возможных способов. Эта задача может оказаться сложной, поэтому сегодня мы собрали 20 сайтов с уникальными контактными страницами и формами, чтобы дать вам творческий толчок.
Welikesmall
По ходу составления этого списка, вы заметите, растущую тенденцию веб-дизайнеров и разработчиков использовать карты, чтобы показать местоположения. В Welikesmall нам нравится использование их фактического местонахождения в 3D формате. Кроме того, они творчески подошли к способу отображения всей необходимой контактной информации.
Кроме того, они творчески подошли к способу отображения всей необходимой контактной информации.
Noearaujo
Graphic DesignerВремя от времени, требуется минимальное количество информации на контактной странице. Некоторые компании являются сугубо веб-интегрированными и не имеют номеров телефона. Noeraujo удалось сделать контактную форму «контент-легкой».
Combadi
Чрезвычайно важно убедиться, что утверждение вашего бренда повторяется на каждой странице вашего веб-сайта. Опять же, очень просто не обратить особого внимания на страницу контактов, но Combadi проделали хорошую работу по созданию последовательности в брендинге их страницы. Вы также можете обратить внимание на детали, используемые при создании страницы и контактной формы.
Denise Chandler
Фрилансеры должны обратить особое внимание на эту контактную форму. Что делает Дениз Чендлер в этой контактной форме, это не просто просит у людей их инфо, а также предлагает им подумать о своем проекте. Когда контактная форма попадает к ней, она не только принимает решение о том, будет ли она на него отвечать, а также хочет ли она взять на себя предлагаемый проект или нет.
Когда контактная форма попадает к ней, она не только принимает решение о том, будет ли она на него отвечать, а также хочет ли она взять на себя предлагаемый проект или нет.
Hello Creative Media
Hello Creative фокусируется на предложении своих услуг так, как предлагают свои услуги бутики. Они обращают главное внимание на качество, а не количество, и в итоге процветают от создания новых отношений. Важно заметить, что то, о чём говорится и предоставляется на странице контактов, также презентует его бренд. С аккуратным, подробно ориентированным подходом, вы можете заметить, что для этой компании главное отношение, а потом уже продажи.
Fior di Latte
Фиор ди латте использует свою контактную страницу как социально-медийную кампания. Для них наиболее важным является внос вашей лепты в их Интернет популярность, а затем уже ваша электронная почта и звонки.
Built by Buffalo
Buffalo проделал хорошую работу по созданию баланса и наличие нулевого беспорядка на контактной странице.
Grain and Mortar
Одним из первых правил дизайна, является визуальная иерархия. В то время как многие контактные страницы любят похвастаться картами и фотографиями офиса, Grain and Mortar показывает, что наиболее важно для них. Они действительно хотят услышать от вас, потому у них контактная форма стоит первой, а всё остальное потом.
Fhoke
Fhoke использует не только одну контактную форму, а целых две. Почему? Потому что они понимают, что некоторые люди хотят просто сказать привет, а другие люди хотят обратится по поводу проектов. Это отличный способ, чтобы разобраться в своей аудитории.
Sweet Basil
Basil это небольшой ресторан в Колорадо, который любит готовить оригинальные блюда для своих посетителей. Что понравилось нам в этом веб-сайте, это то что их контактная информация находится на видном месте в конце каждой страницы.
Social House Design
Social House Design это полномасштабное, супер креативное агентство по веб-дизайну. Несмотря на то, что контактная страница предельно проста, её установка и дизайн сделаны с большим эстетическим качеством.
Несмотря на то, что контактная страница предельно проста, её установка и дизайн сделаны с большим эстетическим качеством.
Let’s Travel Somewhere
Это хороший небольшой проект, который пытается показать разные страны и культуры через фотографии. Конечно, если здесь присутствует тема путешествия, то какой может быть лучше способ предоставить контактную информацию, как не на открытке?
Ghost Games
Люди в Ghost Games увлечены созданием больших и творческих игр. Сейчас их главная цель заключается добавить больше людей в команду и заинтересовать их в том, что они делают. У них довольно простой подход к странице контактов , что хорошо вписывается в их общую схему.
Cobble Hill
На этой странице контактов всё очень хорошо сочетается с дизайном и направлением веб-сайта. У вас есть карта, которая выглядит ручной работы и иллюстрированна, а также контактная форма и значки, которые завлекают посетителей.
Brown’s Court Bakery
Контактная страница этой пекарни является последовательной и краткой, так как это и должно быть. Чувство «старинности» ощущается во всем и самая важная информация хорошо видна.
Evoke
Что касается дизайна этой странице, тот тут много всего происходит. И пока есть на что смотреть, она вас привлекает и позволяет вам проявить интерес к каждому элементу представленной информации. Общий дизайн здесь блестящий!
Evolve Artistic
Evolve Artistic известно, что люди захотят узнать о проектах, поэтому они включили специальные указатели в контактную форму. Это гарантирует, что не будет никаких сюрпризов, при контакте потенциальных клиентов и все 100% серьезно.
Bang & Olufsen
У некоторых компаний, таких как Bang & Olufsen, есть различные точки «соприкосновения» (контакта). Чрезвычайно эффективно, предлагать контактные формы для каждого контактного проспекта. Здесь всё достаточно ясно для посетителей, чтобы понять, как маневрировать своими запросами.
Здесь всё достаточно ясно для посетителей, чтобы понять, как маневрировать своими запросами.
Production Locations
У Production Locations есть много разных причин, почему клиенты могут с ними связаться. Они довольно комплексное агентство с большим количеством предлагаемых услуг. Таким образом, эта форма еще один спин на предоставление многочисленных контактов, которая эффективно работает и имеет смысл.
AFOBI
У Afobi есть хороший, творческий спин на контактной странице. Контакты выделены, предполагая собой лучший способ связаться с компанией.
Если вы можете похвастаться вашей контактной формой – оставьте ссылку в комментариях чтобы ее увидели все!
Высоких конверсий!
30-03-2016
8 отличных примеров контактных форм (с реальных веб-сайтов!) 5 тыс. подписчиков
Скромная контактная форма — в той или иной форме — рабочая лошадка почти каждого веб-сайта в Интернете. Но хотя на каждом веб-сайте есть контактная форма, не все дизайны контактных форм одинаковы.
Чтобы помочь вам создать контактную форму, которая поможет достичь ваших бизнес-целей, мы собрали восемь примеров контактных форм с реальных веб-сайтов. Для каждого примера мы подробно опишем его сильные стороны, чтобы вы знали, что включить в свою форму.
Затем, чтобы сделать этот пост красивым и практичным, мы покажем вам, как создать собственную гибкую контактную форму без каких-либо технических навыков.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Прежде чем мы перейдем к реальным примерам контактных форм, давайте немного отвлечемся и поговорим о том, что делает контактную форму отличной. Этот обход подготовит почву, прежде чем мы обсудим, что каждый пример контактной формы привносит в таблицу в следующем разделе.
Скорее всего, у вас есть контактная форма, потому что вы хотите, чтобы люди ее заполняли.![]() Так как же заставить больше людей использовать его? Ниже приведены рекомендации.
Так как же заставить больше людей использовать его? Ниже приведены рекомендации.
1. Четко сообщите, для чего предназначена ваша форма. Например:
Форма запроса на продажу
Форма поддержки клиентов
Форма онлайн-заказа
Форма запроса обратного звонка
И т. д.
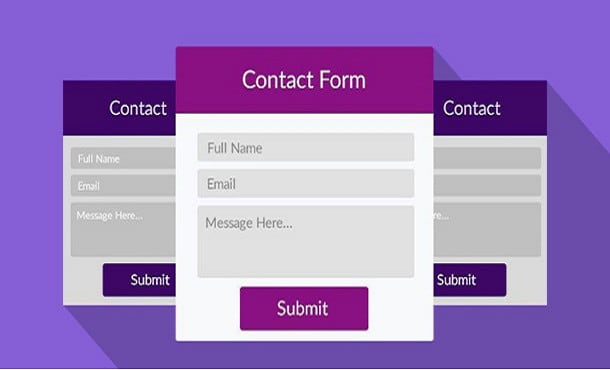
Существует два основных подхода к обработке этого сценария:
Отдельные формы . Создайте отдельную независимую форму для каждого варианта использования и добавьте текст, который делает цель формы очень понятной.
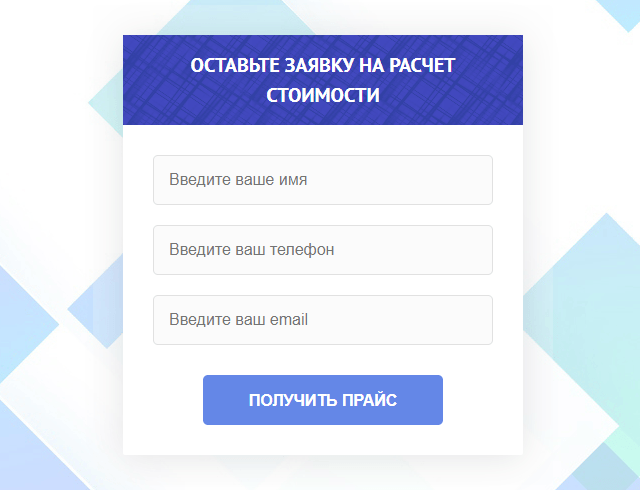
Всплывающее окно запуска . Создайте всплывающее окно с разными кнопками, открывающими соответствующие формы. Таким образом, вы будете хранить все в одном месте и в пределах досягаемости для ваших посетителей. Ниже приведен пример панели с такой структурой:
Независимо от выбранного вами подхода используйте метки форм и окружающий текст, чтобы цель каждой контактной формы была абсолютно понятна вашим посетителям.
2. Ограничьте длину формы для большего количества конверсий (но не жертвуйте качеством)
Данные показывают, что более длинные контактные формы приводят к меньшему количеству отправлений. Например, HubSpot проанализировал более 40 000 целевых страниц и заметил четкую корреляцию между коэффициентами конверсии и количеством полей формы.
Максимальный коэффициент конверсии составляет около трех полей. Коэффициент конверсии неуклонно падает до восьми полей формы, а затем выравнивается:
Источник
Более анекдотично, Marketo протестировал три формы с аналогичными результатами:
5 полей — коэффициент конверсии 13,4%
0 7 полей — коэффициент конверсии 12,0 %9 полей — коэффициент конверсии 10,0 %
полей в формах до минимума.
Например, несмотря на то, что вы можете получить больше материалов, уменьшив количество полей, эти материалы могут быть не такими качественными, потому что входной барьер слишком низок.
В целом, рекомендуется исключить все ненужных полей , но не исключать поля, которые собирают важную информацию, только ради сокращения формы, особенно если эта информация служит для квалификации потенциальных клиентов.
3. Используйте интеллектуальную микрокопию для объяснения полей
Если ваша контактная форма содержит больше, чем стандартные поля «имя, адрес электронной почты, сообщение», вы рискуете запутать посетителей.
Например, если у вас есть поле «Бюджет», может быть неясно, для чего предназначен этот бюджет. Это для всего проекта? Это только для определенной части?
Чтобы избежать путаницы, вы можете добавить «микрокопию» в свою контактную форму.
Микрокопия — это в основном краткий пояснительный текст, который сопровождает поля формы, чтобы сделать их более понятными. Чтобы получить представление, взгляните на поле «Объем платежей» ниже. Но если вы хотите, чтобы людям было легко связаться с вами, стоит поэкспериментировать с различными способами отображения, такими как всплывающее окно или панель уведомлений.
Например, наличие плавающей кнопки контакта сбоку вашего сайта может отлично подойти для формы связи со службой поддержки. Это позволяет пользователям легко связаться с вами, как только они столкнутся с проблемой, не заставляя их искать вашу контактную страницу:
Посмотреть предварительный просмотр →5. Сообщите людям о следующих шагах и определите ожидания
Дизайн вашей контактной формы не заканчивается кнопкой Отправить!
Чтобы предложить пользователям лучший пользовательский опыт, вы хотите точно сообщить людям, что произойдет дальше и сколько времени это займет. Например…
Вы отвечаете на все запросы или только на некоторые?
Сколько времени вам потребуется, чтобы ответить?
Вы ответите по электронной почте или другим способом?
Если вы установите четкие ожидания, ваши посетители не будут задаваться вопросом, что происходит и работает ли ваша форма.
Теперь, когда вы знаете лучшие практики, давайте взглянем на некоторые примеры реальных дизайнов контактных форм, которые вдохновят вас на создание собственных.
1. Полоса
Мы уже упоминали контактную форму Stripe ранее в этой статье, но нам есть что добавить по этому поводу. Это отличный пример того, как иногда сбор дополнительной информации может помочь вашим контактным формам генерировать больше потенциальных клиентов (даже если это может немного снизить базовый коэффициент конверсии).
В дополнение к стандартным информационным полям Stripe добавляет поле «Объем платежей», чтобы они могли лучше понять потенциальное качество каждого лида.
Помимо этого, есть несколько других вариантов дизайна, в том числе:
Социальное доказательство — эти логотипы сбоку добавляют социальное доказательство, отображая все успешные компании, использующие Stripe.
Микрокопия — термин «Объем платежей» может немного сбивать с толку, поэтому Stripe добавляет полезную микрокопию, объясняющую, как заполнять поле.
Назначение — Полоса ясно дает понять, что эта форма предназначена только для запросов о продажах.
 Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
2. Getsitecontrol
Здесь, в Getsitecontrol, мы используем дизайн нашей контактной формы немного по-другому.
Вместо того, чтобы создавать специальную страницу «Свяжитесь с нами», на которую должны переходить посетители, мы просто включаем ссылку Свяжитесь с нами , которая сразу же открывает всплывающее окно — перезагрузка страницы не требуется.
Это очень удобно для людей, потому что они могут:
В целом, контактная форма Getsitecontrol проста и легка для заполнения.
3. Kinsta
В Kinsta есть единственная страница «Свяжитесь с нами», которая автоматически направляет пользователей к нужной контактной форме, не требуя перезагрузки страницы.
Kinsta перечисляет пять самых популярных запросов на контакт:
Планы или планы
Особенности или техническая информация
Запрос или любой связанный вопрос
.
 запрос обратной ссылки
запрос обратной ссылкиЧто-нибудь еще
Когда пользователи выбирают свою цель, Kinsta либо отображает персонализированную контактную форму, либо сообщение.
Это позволяет Kinsta собирать именно ту информацию, которая им нужна, не обременяя посетителей слишком большим количеством полей.
Например, в контактной форме Цены или планы Kinsta добавляет дополнительные поля, чтобы понять, сколько веб-сайтов и посетителей хочет разместить человек, но эти поля не отображаются в форме «Все остальное».
Kinsta также устанавливает четкие ожидания: «Мы свяжемся с вами в течение одного рабочего дня».
4. Проверка выбора
Проверка выбора имеет длинную контактную форму. На первый взгляд может показаться, что это снизит коэффициент конверсии формы. И это отчасти правда — Choice Screening, несомненно, получит меньше отправленных форм, чем с более короткой формой.
Но давайте поговорим о том, почему иногда это нормально и почему это все еще отличный пример контактной формы.
Choice Screening работает в очень специализированной сфере, ориентированной на бизнес. Они пытаются получить квалифицированных лидов, которые превратятся в давних клиентов, а не просто отправить контактную форму.
Благодаря подробному списку услуг и множеству флажков форма отсеет людей, которые еще не уверены, чего они хотят, и пропустит только квалифицированных лидов, которые могут стать клиентами.
Можно сказать, что Choice Screening на самом деле проверяет своих потенциальных клиентов с помощью этой контактной формы!
5. Джоэл Клеттке / Деловой повседневный копирайтинг
Джоэл — профессиональный копирайтер, так что вы можете поспорить, что дизайн его контактной формы и текст будут на высоте.
Сама форма Джоэла проста, в ней есть стандартные поля, а также несколько дополнительных уточняющих полей для бюджета человека. Тем не менее, все, что происходит рядом с формой, делает этот пример хорошим примером контактной формы.
В этом тексте Джоэл проделал большую работу по установлению ожиданий и квалификации своих лидов. Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
Он также целенаправленно отталкивает малобюджетных клиентов, обсуждая свои минимальные ставки. Хотя Джоэл мог бы удалить эти упоминания, чтобы получить более высокий коэффициент конверсии, это на самом деле привело бы к снижению процента квалифицированных лидов и просто в конечном итоге привело бы к пустой трате времени Джоэла.
6. Нил Патель
Нил Патель управляет одним из самых популярных веб-сайтов цифрового маркетинга в мире, поэтому вы можете быть уверены, что он получает много отправленных контактных форм.
Чтобы помочь направить эти материалы в нужное место, Нейл включает раскрывающийся список «Я хотел бы обсудить» , где люди могут выбирать из предварительно заданного диапазона вариантов. Он также использует микротекст в поле-заполнителе, чтобы попросить людей писать сообщения кратко и по делу.
Это просто, но иногда простота — это все, что вам нужно в дизайне контактной формы.
7. Лаборатория фокуса
Хорошо, это весело, причудливо и определенно не подойдет для каждого бизнеса. Но если вы находитесь в творческой среде (которой является Focus Lab), создание такой причудливой контактной формы может показать, что вы способны мыслить нестандартно.
Но если вы находитесь в творческой среде (которой является Focus Lab), создание такой причудливой контактной формы может показать, что вы способны мыслить нестандартно.
Вместо того, чтобы создавать традиционную форму, Focus Lab использует подход в стиле Mad Libs, когда посетители вводят свою информацию в существующий абзац. Используя этот подход, Focus Lab также может собирать больше информации (например, о целях и бюджете) без внушительного вида, который мог бы иметь более традиционный дизайн контактной формы.
8. CAMICB
CAMICB, сокращение от «Международный совет по сертификации менеджеров общественных ассоциаций», предлагает сертификацию для общественных ассоциаций в США.
Примечательной особенностью контактной формы CAMICB является то, что она использует гибридный подход: всплывающее окно/страница «Свяжитесь с нами». Когда пользователи попадают на страницу Свяжитесь с нами, веб-сайт CAMICB мгновенно открывает простую всплывающую контактную форму, где посетители могут отправлять свои сообщения.
Всего с тремя полями CAMICB сохраняет форму краткой и конкретной. Кроме того, подход с использованием всплывающих окон создает приятный интерфейс, не отвлекающий внимание, в котором основное внимание уделяется форме.
Это максимально упрощает отправку запроса.
Чтобы еще больше упростить задачу, CAMICB также отображает выдвигающуюся контактную форму, к которой пользователи могут получить доступ в нижнем колонтитуле: вам интересно, как вы можете применить эти принципы к своим собственным проектам контактных форм.
Если вы хотите приступить к работе, Getsitecontrol поможет вам быстро начать работу. Воспользуйтесь 7-дневной бесплатной пробной версией, чтобы протестировать платформу перед переходом на платный план подписки.
В отличие от большинства решений для контактных форм, Getsitecontrol позволяет выбирать из нескольких типов всплывающих окон и позиций на странице, а также предлагает десятки готовых к использованию шаблонов для вашей формы.
Вы сможете добавить столько (или несколько) полей, сколько вам нужно, чтобы получить квалифицированные материалы, и вы также можете вставить микрокопию, чтобы помочь посетителям заполнить вашу форму.
Зарегистрируйтесь в Getsitecontrol сегодня, и уже через несколько минут у вас будет работающая контактная форма.
Попробуйте Getsitecontrol бесплатно
Добавьте красивую контактную форму на свой сайт уже сегодня. Множество стильных шаблонов. Кредитная карта не требуется.
Начните сегодня →
Колин Новичок – независимый писатель с опытом работы в области SEO и аффилированного маркетинга. Он помогает клиентам повысить их узнаваемость в Интернете, в основном пишет о WordPress и цифровом маркетинге.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь на нашу рассылку новостей →
Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было проще читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела «Взаимодействие с клиентами».
Эта статья является частью раздела «Взаимодействие с клиентами».
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной коммерции →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как увеличить продажи на Shopify и развивать свою электронную торговлю Бизнес →
- 10 всплывающих окон Shopify для повышения коэффициента конверсии вашего магазина зашкаливает →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
15 лучших примеров дизайна контактных форм 2022 года
Средний коэффициент конверсии составляет 2,35% в 2020 году, и этот средний показатель не сильно изменился за последние пять лет. Несмотря на все достижения в веб-дизайне, дизайне UX и оптимизации конверсии, средний коэффициент конверсии в 2020 году по-прежнему составляет около 2%.
Несмотря на все достижения в веб-дизайне, дизайне UX и оптимизации конверсии, средний коэффициент конверсии в 2020 году по-прежнему составляет около 2%.
Предыдущее исследование эффективности различных типов веб-форм показало, что далеко не худший нарушитель со средним коэффициентом конверсии всего 1%.
Мы здесь не для того, чтобы говорить о среднем коэффициенте конверсии . Как показано на диаграмме выше, 25% лучших брендов в поиске достигают более чем вдвое большего медианного коэффициента конверсии (в среднем), а лучшие 10% — почти в пять раз больше конверсий (опять же в среднем).
Это те тесты, к которым вы должны стремиться.
Здесь, в Venture Harbour, мы потратили много лет на переосмысление, перепроектирование и оптимизацию веб-форм, чтобы максимизировать результаты и выжать из наших форм все возможные конверсии. Мы увеличили коэффициент конверсии на целых 743% за счет оптимизации форм и улучшили качество наших потенциальных клиентов, чтобы больше из них превратились в платных клиентов.
Мы уверены, что знаем хорошую форму, когда видим ее, и здесь у нас есть 15 лучших примеров 2020 года, которые могут вдохновить вас на кампании по оптимизации формы.
Ответ на этот вопрос на самом деле сводится к тому, чего вы хотите достичь с помощью своих контактных форм. Есть тонны статей, в которых перечислены передовые методы разработки лучших практик, но нет единой формулы для контактной формы, которая действительно генерирует конверсии.
Если средний коэффициент конверсии для контактной формы составляет 1%, очевидно, что «лучшие практики» — это не то, чем они хотят быть.
Не относитесь к лучшим практикам слишком серьезно Самая распространенная «лучшая практика» дизайна форм, с которой вы столкнетесь, — это теория о том, что более короткие формы обеспечивают более высокий коэффициент конверсии. Идея состоит в том, что чем больше у вас полей формы, тем меньше вероятность того, что пользователи захотят их заполнять, и тем сложнее вам будет их заполнить.
Звучит как веский аргумент.
Однако, как мы видели ранее, эта теория не работает в реальном мире оптимизации формы.
Изображение выше взято из статьи ConversionXL, написанной бывшим старшим оптимизатором конверсий Unbounce Майклом Агаардом, в которой показано, как следование золотому передовому методу уменьшения количества полей в форме привело к снижению коэффициента конверсии . И чтобы отбросить эту теорию еще дальше, коэффициент конверсии увеличился на 19,21% просто за счет оптимизации меток полей в оригинале.
Таким образом, концепция краткой формы явно не всегда увеличивает коэффициент конверсии, и вы увидите это во многих примерах, которые мы рассмотрим в этой статье. В этом списке есть несколько серьезных брендов B2B, которые, как вы знаете, тестируют свои формы, и не так много дизайнов, которые вы бы сочли короткими.
И тому есть причина.
Контекст имеет значение в лидогенерации Вы не размещаете контактную форму на своем веб-сайте, чтобы получить почтовый ящик, заполненный Эй, как дела сообщения и спам от ботов. Ваша контактная форма — это инструмент привлечения потенциальных клиентов, предназначенный для привлечения интереса потенциальных клиентов и предоставления канала связи и поддержки вашим существующим клиентам.
Ваша контактная форма — это инструмент привлечения потенциальных клиентов, предназначенный для привлечения интереса потенциальных клиентов и предоставления канала связи и поддержки вашим существующим клиентам.
Как вы увидите в этой статье, лучшие контактные формы помогают пользователям задавать правильные вопросы и отправлять правильные сообщения — остальные просто отфильтровываются. Что позволяет отсортировать лиды и обращения в службу поддержки от спама и пустой траты времени.
Итак, приступим к примерам.
#1: BrokerNotesBrokerNotes — это онлайн-платформа, которая помогает инвесторам выбрать лучшую для них брокерскую фирму, исходя из того, во что они инвестируют, и их уровня опыта.
На веб-сайте используется многоэтапная форма, позволяющая задавать пользователям актуальные вопросы и уточнять список рекомендаций в соответствии с их ответами.
Теперь, чтобы предоставить эту услугу, BrokerNotes должен работать напрямую с брокерами, поставщиками услуг и средствами массовой информации — со всеми, кто может захотеть связаться.
Что приводит нас на страницу контактов.
И снова мы видим многоступенчатую форму на странице контактов, а не традиционную вертикальную компоновку, к которой мы так привыкли. Вместо того, чтобы запрашивать у пользователей личную информацию с самого начала, BrokerNotes уделяет им все внимание, спрашивая, чем он может помочь.
Пользователи могут выбирать из предопределенных параметров, что позволяет BrokerNotes управлять типом получаемых контактных сообщений. Все, что имеет значение, указано среди вариантов, в то время как форма по-прежнему позволяет пользователям выбирать «другое», которое BrokerNotes может пометить как неприоритетное.
За прошедшие годы мы протестировали множество многоступенчатых форм и обнаружили, что они увеличивают конверсию на целых 743%. BrokerNotes увеличила конверсию своей домашней страницы с 11% до 46%, переключившись на многоэтапные формы, но цель контактной формы немного другая.
Здесь компания использует многоступенчатую форму, чтобы сообщить пользователям, какие взаимодействия она хочет получать, и повысить качество своих контактов.
Sleeknote использует более традиционный подход к дизайну контактной страницы с этой вертикальной формой, выровненной рядом с тремя подсказками почти CTA: Закажите демонстрацию, вдохновитесь и станьте партнером.
Sleeknote четко указывает, какие типы действий пользователи могут выполнять на своей странице контактов, и это уменьшает количество поступающих нерелевантных сообщений. Те, кто хочет заказать демонстрацию, щелкнут ссылку и будут перенаправлены, например, в соответствующее поле. .
Люди с более конкретными или общими запросами могут заполнить контактную форму, хотя можно с уверенностью сказать, что эти контакты не будут рассматриваться как приоритетные по сравнению с четкой целью конверсии, к которой стремится Sleeknote: бронированием.
Не бойтесь поощрять определенные действия на своих страницах контактов и расставляйте приоритеты в отношении потенциальных клиентов.
Sleekbot использует еще один прием конверсии на своей странице контактов — виджет чата, который обращается к пользователям и спрашивает, есть ли у них какие-либо вопросы. Это означает, что пользователям даже не нужно заполнять форму, чтобы задать свои вопросы, что не только увеличивает конверсию, но и ограничивает количество не очень полезных сообщений, попадающих в почтовый ящик Sleeknots.
Это означает, что пользователям даже не нужно заполнять форму, чтобы задать свои вопросы, что не только увеличивает конверсию, но и ограничивает количество не очень полезных сообщений, попадающих в почтовый ящик Sleeknots.
SleekBot может позаботиться об этом и передать полезные сообщения части отдела продаж компании.
Этот бот работает на платформе HubSpot, которая предлагает бесплатный конструктор чат-ботов для предприятий, использующих бесплатную CRM компании. Тем не менее, вы захотите быть платным клиентом с его программным обеспечением для продаж, чтобы максимально использовать контакты и данные, которые генерирует ваш бот.
№ 3: Moosend Moosend — поставщик программного обеспечения для маркетинга по электронной почте, и, как и многие компании, которые мы рассмотрим в этой статье, ей необходимо предоставить широкий спектр возможностей для связи и поддержки. В этом случае одной формы недостаточно, и Moosend должен создать единую контактную страницу, которая направляет пользователей туда, куда им нужно.
Прежде всего, я хочу похвалить Moosend за видимую ссылку «Контакты» в заголовке своего веб-сайта. Этот вид навигации — вымирающий вид, но он означает, что пользователи всегда находятся всего в одном клике от страницы контактов.
На странице контактов Moosend есть собственный раздел с героями, и он подготавливает пользователей к тому факту, что существует множество вариантов. Это не варианты ради этого; это необходимые опции, направленные на удовлетворение потребностей как потенциальных, так и существующих клиентов.
Во-первых, Moosend предоставляет выделенный контактный канал для людей, которые хотят связаться с отделом продаж и обсудить цены, планы, функции и т. д. Пользователи могут нажать Связаться с отделом продаж , чтобы заполнить соответствующую контактную форму или щелкнуть по электронной почте. адресную ссылку для отправки электронного письма от выбранного поставщика услуг электронной почты.
Или вы можете прокрутить немного вниз…
Существующие клиенты могут связаться со службой поддержки Moosend, нажав Связаться со службой поддержки , и у посетителей также есть варианты живого чата для мгновенного ответа, а также раздел помощи. и ряд вебинаров для руководства по использованию программного обеспечения Moosend.
и ряд вебинаров для руководства по использованию программного обеспечения Moosend.
Наконец, маркетологи, желающие работать с Moosend (например, аффилированные маркетологи), могут связаться с отделом маркетинга компании.
Компания втиснула многое на свою контактную страницу, но предоставляет всю эту информацию в краткой и структурированной форме. Опыт использования контактной страницы Moosend прост, и вы можете мгновенно найти нужные контактные данные.
Что касается самих форм, то они созданы с помощью Contact Form 7, одного из самых популярных плагинов для контактных форм в WordPress, и Moosend отлично справляется с этим инструментом.
Ключевой урок, который следует усвоить из этого примера, заключается в том, что ваши формы не являются единственным решающим фактором в показателях конверсии форм — вы также должны учитывать, как ваша контактная страница структурирована и интегрирована на вашем веб-сайте.
#4: Scribd Используя концепцию упрощения сложных страниц контактов, мы создали Scribd. Интернет-издательская компания предоставляет в общей сложности восемь различных типов запросов, что позволяет направлять пользователей на соответствующую контактную форму или страницу сайта.
Интернет-издательская компания предоставляет в общей сложности восемь различных типов запросов, что позволяет направлять пользователей на соответствующую контактную форму или страницу сайта.
Если пользователь нажмет Мне нужна помощь! Их встречает интерактивный бот-помощник. Это работает на Solvvy, системе поддержки клиентов с искусственным интеллектом, которая дает мгновенные ответы на распространенные проблемы пользователей.
Итак, когда я набираю «Я не могу войти в свою учетную запись» и нажимаю кнопку Задать вопрос , я мгновенно получаю соответствующие часто задаваемые вопросы и ответы, помогающие мне решить мою проблему.
Затем меня спросят, ответила ли эта информация на мой вопрос, и, если я все еще застрял, я могу нажать Свяжитесь со службой поддержки , и мой вопрос автоматически появится в поле описания.
#5: Zendesk Zendesk предоставляет программное обеспечение для обслуживания клиентов и продаж для предприятий, поэтому вы хотели бы думать, что его собственная страница контактов является примером, на котором стоит учиться. Как и Moosend, Zendesk также должен предоставлять различные варианты контактов и поддержки как для потенциальных, так и для существующих клиентов, поэтому будет интересно сравнить подходы двух компаний.
Как и Moosend, Zendesk также должен предоставлять различные варианты контактов и поддержки как для потенциальных, так и для существующих клиентов, поэтому будет интересно сравнить подходы двух компаний.
Zendesk выравнивает два варианта контактов по горизонтали, и мне нравится тот факт, что это делает их одновременно видимыми для каждого типа пользователей. Moosend решает отдать предпочтение продажам, а не поддержке — и это нормально. Но мне нравится подход Zendesk с точки зрения чистого UX-дизайна.
Сама контактная форма выглядит довольно просто, но на уровне кода происходит довольно много всего. У нас есть некоторый код JavaScript и AJAX, работающий здесь синхронно для создания модальных оверлейных форм, которые всплывают на существующей странице, а это означает, что вам не нужно переходить на другую страницу, прежде чем вы сможете начать заполнение формы.
Бонусные баллы за внедрение
Пользователи, которым требуется техническая помощь, могут нажать Перейти в справочный центр , где их встретит панель поиска. Продолжайте прокручивать, и Zendesk предоставит прямые ссылки на ресурсы для каждого из своих продуктов, которые содержат руководства, ответы на часто задаваемые вопросы и другие полезные ресурсы.
Продолжайте прокручивать, и Zendesk предоставит прямые ссылки на ресурсы для каждого из своих продуктов, которые содержат руководства, ответы на часто задаваемые вопросы и другие полезные ресурсы.
Пользователи также могут обращаться к сообществу, обновлять свои продукты Zendesk и запрашивать межплатформенную помощь при проблемах, связанных с более чем одним продуктом.
Если ничего не помогает, пользователям просто нужно нажать кнопку (?)Помощь в правом нижнем углу экрана, чтобы связаться со службой поддержки Zendesk через систему чата в реальном времени.
Если вам нравится система контактов и поддержки клиентов Zendesk, у вас есть хорошая новость: вы можете внедрить ее самостоятельно, попробовав ряд продуктов поддержки и продаж Zendesk. Вы можете щелкнуть здесь, чтобы подписаться на бесплатную пробную версию, и все, что вам нужно сделать, это заполнить аккуратную многоэтапную форму, чтобы получить бесплатный доступ к продукту Zendesk на 14 дней.
Определенно стоит попробовать.
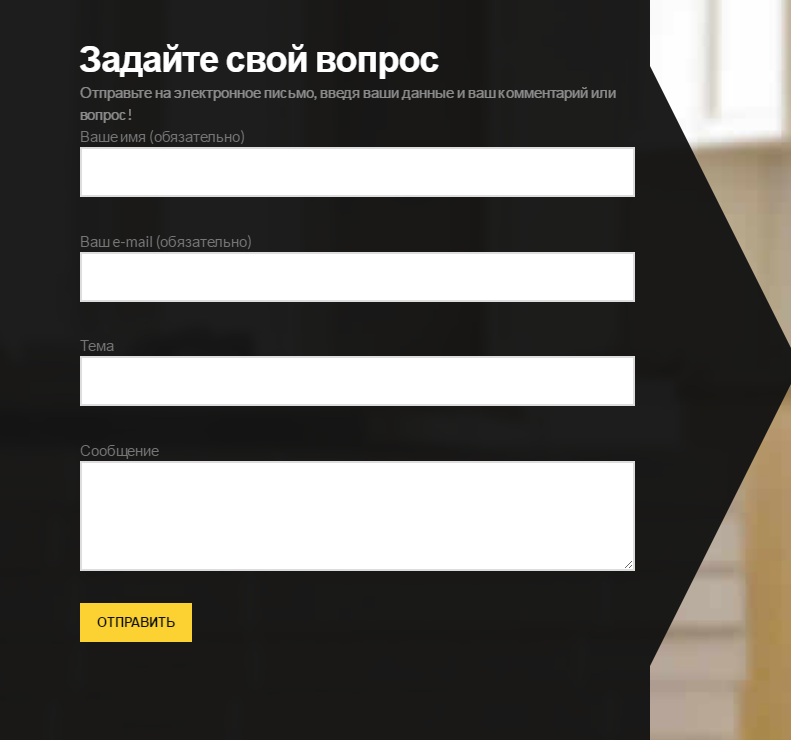
Zeroqode сразу переходит к делу на своей странице контактов, предоставляя людям простую и удобную контактную форму для заполнения.
Никаких ограничений, длинного списка полей или строгой проверки, которые мешают. Если вы когда-либо читали какую-либо статью о передовых методах дизайна форм, вероятно, это та контактная форма, которую вы бы продолжили и разработали позже.
С точки зрения устранения трения для конечного пользователя, это здорово. С точки зрения создания ценных лидов и взаимодействий с пользователями, возможно, не так много, но это призыв Zeroqode.
Кстати, Zeroqode еще не готов.
Сразу после красивой и простой контактной формы компания предлагает вам большой и жирный раздел CTA, в котором спрашивается, над каким проектом люди хотят работать.
Итак, несмотря на то, что Zeroqode лидирует благодаря своей простой контактной форме, компания по-прежнему дает пользователям понять, какого рода взаимодействие им нужно, и делает его максимально доступным.
И, как и многие примеры, которые мы сегодня рассматриваем, Zeroqode дополняет свою контактную страницу чат-ботом, на этот раз работающим на Intercom — платформе, с которой у нас в Venture Harbour большой опыт работы.
Фактически, мы используем Intercom на веб-сайте Leadformly, чтобы обеспечить мгновенную поддержку пользователей и прямой канал связи для людей, которые предпочитают немедленный ответ заполнению форм.
#7: UnbounceUnbounce — еще один поставщик программного обеспечения, который должен обеспечивать контактную и клиентскую поддержку для различных типов пользователей, от потенциальных и существующих клиентов до журналистов и партнеров по маркетингу.
Как и некоторые из компаний, которые мы уже рассмотрели, Unbounce указывает, какие типы взаимодействий он хочет от пользователей, и это помогает сегментировать действия еще до того, как они произойдут.
Как только заинтересованные лица нажимают кнопку Поговорите с нами , они переходят на контактную страницу для запросов.
Один щелчок на кнопке Chat to Us , и пользователей встречает чат-бот, работающий на собственном механизме чата Unbounce, который вы также можете использовать, выбрав Unbounce в качестве конструктора целевой страницы (он возглавляет наш список лучших конструкторы целевых страниц).
Unbounce не полагается на то, что чат-боты позаботятся обо всем за них. Пользователи могут прокрутить вниз и заполнить более традиционную контактную форму, чтобы задать любые вопросы, которые у них могут возникнуть.
К этому моменту Unbounce побуждает пользователей оставлять определенные типы запросов, но не мешает им задавать им другие вопросы или запросы. Очевидно, что приоритет отдается запросам о продажах, но не закрывается дверь для других взаимодействий, и эта настройка позволяет компании легко сегментировать сообщения по ценности/важности.
#8: Pixpa Pixpa выбирает простую контактную форму с тремя полями и, помимо использования по умолчанию Submit 9Кнопка 0365, нареканий нет. Что действительно отличает эту контактную страницу, так это использование призывов к действию над и под формой.
Что действительно отличает эту контактную страницу, так это использование призывов к действию над и под формой.
Прежде чем пользователи смогут заполнить одно поле, им напомнят о том, почему вместо этого они должны подписаться на бесплатную пробную версию. Это не просто призыв к действию над контактом, он чертовски хорош, а тот, что находится чуть ниже, возможно, еще лучше.
В конце концов, кому нужна электронная почта, когда вместо этого вы можете получать продажи?
Добейтесь своих маркетинговых целей.
Наше последнее предприятие, TrueNorth, является единственной платформой маркетинговой стратегии для проектирования, планирования и отслеживания вашего маркетинга под одной крышей.
Посетите TrueNorth.
Как видите, компания вертикально размещает пять полей ввода и один раскрывающийся список — все поля являются обязательными — над текстовой областью, чтобы пользователи могли написать свое сообщение.
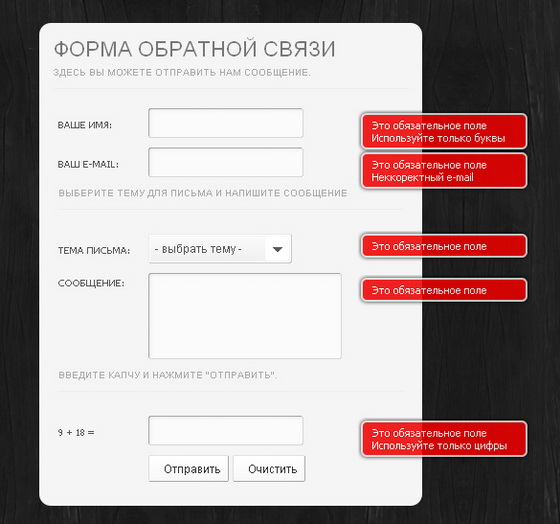
Brandwatch говорит людям, что им придется передать эту информацию, если они хотят связаться с нами. Другими словами, компании не стоит тратить время на контакты, которые не предоставляют эту информацию, и это их призыв.
Другими словами, компании не стоит тратить время на контакты, которые не предоставляют эту информацию, и это их призыв.
Иногда стоит иметь более низкий общий коэффициент конверсии, если вы получаете список контактов, который является более ценным, хотя и меньшим.
Brandwatch также использует встроенную проверку формы для выделения полей, которые пользователи не могут заполнить или заполняют неправильно. Это побуждает пользователей предоставлять всю необходимую информацию, но также дает им визуальную обратную связь, помогающую избежать распространенных ошибок.
Хорошая проверка формы должна предоставлять пользователям обратную связь по мере заполнения формы, чтобы они могли увидеть любые ошибки, прежде чем нажать кнопку отправки. По крайней мере, вы хотите убедиться, что пользователи ввели правильный формат электронной почты (в отличие от приведенного выше), и то же самое касается телефонных номеров, если вы запрашиваете эту информацию.
Если вы думаете, что это не похоже на контактную форму с высокой конверсией, возможно, вы правы, но у Brand watch есть еще одна хитрость в рукаве.
Компания использует платформу под названием Drift для размещения виджетов чата на своем веб-сайте, в том числе на странице контактов, где бот доставляет специальное сообщение.
Пользователи могут вообще пропустить контактную форму и записаться на встречу с одним из экспертов Brandwatches, щелкнув сообщение выше и вступив в диалог с дружелюбным чат-ботом, который тут же появится.
Теперь, если вам интересно, насколько эффективно это было для Brandwatch, на веб-сайте Drift есть тематическое исследование, которое объясняет, какое влияние оказало его программное обеспечение для чата.
Мы говорим о увеличении количества лидов на 12,5% , 8300 общих конверсий через Drift, 674 встречах, забронированных через бота, и 1300 перехватах электронной почты.
Неплохо.
Brandwatch — далеко не единственная компания, использующая Drift для улучшения своей контактной страницы. На веб-сайте Drift вы найдете множество тематических исследований, и один из моих любимых примеров — Rejoiner.
Rejoiner — одно из лучших решений для маркетинга по электронной почте для брендов электронной коммерции, которое использует серьезный подход к дизайну страницы контактов, просто не имея ее.
Когда пользователи нажимают на ссылку «Свяжитесь с нами», их приветствует Реджи, еще один дружелюбный чат-бот на базе Drift.
Поясню: я , а не , рекомендую всем удалить контактную страницу со своего веб-сайта, но Rejoiner действительно представляет собой подходящий (хотя и экстремальный) пример альтернативы традиционным контактным формам.
И, если вам нравится идея добавить такого бота на вашу контактную страницу/веб-сайт, просто посетите Drift для получения более подробной информации.
#10: Вкусняшка
Голландская студия дизайна Yummygum выбирает двухэтапный процесс для своей контактной формы, которая появляется, как только пользователи нажимают кнопку Связаться с , расположенную в заголовке сайта.
Обратите внимание, что копия очень дружелюбна и буквально приглашает людей связаться с ее командой. Вам может быть неудобен такой непринужденный тон для вашего собственного бренда (кто-нибудь птицы и пчелы?), но вы можете увидеть преимущество выбора приветственного языка на своей странице контактов.
Вам может быть неудобен такой непринужденный тон для вашего собственного бренда (кто-нибудь птицы и пчелы?), но вы можете увидеть преимущество выбора приветственного языка на своей странице контактов.
Попадание 9Вариант 0056 Встреча за кофе открывает красивую и короткую форму общего запроса, в то время как вариант Ваш отличный проект возвращает более подробную форму.
Мы не будем рассказывать вам, что предлагает вариант Птицы и пчелы.
#11: Полноэкранный дизайн Мэри Лу
Нашим первым примером сегодня была многоэтапная концепция дизайнера Мэри Лу, и мы вернулись с еще одной работой талантливой женщины. На этот раз мы рассматриваем полноэкранное многоэтапное предложение, которое станет прекрасной альтернативой традиционной странице контактов.
Эта концепция была бы идеальной для подхода без контактных страниц, используемого Yummygum, где форма всплывает, как только пользователи нажимают кнопку контакта.
Проводя пользователей через каждый этап заполнения формы, вы сможете получить от них больше информации без этих длинных форм, которые отталкивают многих людей.
Если вам нравится этот многоступенчатый дизайн, вы можете загрузить исходный код с Codrops и настроить его в соответствии со своими потребностями. Вам понадобятся некоторые навыки HTML, CSS и PHP — или разработчик с такими же навыками — для работы с исходным кодом, но это может быть хорошим вариантом, если вы хотите что-то немного отличающееся от обычных контактных форм плагина WordPress.
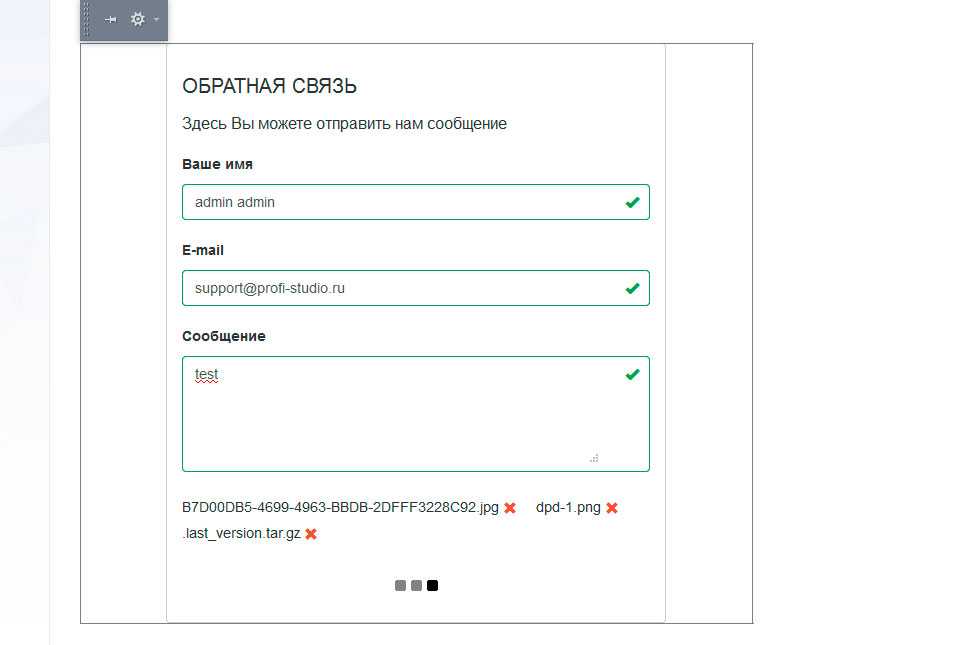
#12: Active CampaignActive Campaign возвращает нас к концепциям дизайна страниц контактов, которые должны предлагать пользователям несколько вариантов. Мы не говорим здесь о самом захватывающем дизайне, но он действительно выполняет свою работу простым и эффективным способом.
Каждый вариант разъясняется пользователям, и Active Campaign может предоставить соответствующую форму (или другой ресурс) в зависимости от их ответа. Немногие из примеров, которые мы рассмотрели сегодня, предоставляют посетителям семь различных вариантов в такой сжатой форме.
Немногие из примеров, которые мы рассмотрели сегодня, предоставляют посетителям семь различных вариантов в такой сжатой форме.
Дизайн визуальной формы не вызывает восторга, но ActiveCampaign уже сегментировала интерес к тому времени, когда пользователи дошли до этого момента, поэтому для выполнения работы на этом этапе не требуется очень сложная форма.
Пользователям даже не нужно вводить свое имя — им просто нужно выбрать тип запроса в первом поле (больше сегментации) и указать свой адрес электронной почты, прежде чем писать сообщение. Также есть возможность добавлять вложения для пользователей с техническими проблемами (например, для прикрепления скриншотов проблемы с программным обеспечением).
Если это не поможет, у ActiveCampaign также есть собственная система чата в реальном времени, и вы можете использовать эту функцию на своем собственном веб-сайте, зарегистрировавшись в ActiveCampaign.
Для справки: ActiveCampaign — это лучшая универсальная программная платформа CRM, электронного маркетинга и автоматизации маркетинга, которую мы использовали здесь, в Venture Harbour, почти десять лет, и она до сих пор лежит в основе большинства наших маркетинговых стратегий.
Если вы ищете универсальное решение для управления клиентами и автоматизации маркетинга, вам определенно стоит попробовать 14-дневную бесплатную пробную версию ActiveCampaign.
#13: MailerliteMailerLite — еще одна платформа для электронного маркетинга, разработанная в большей степени для небольших компаний и предпринимателей в этом мире. Несмотря на это, он обладает некоторыми впечатляющими функциями, включая собственный специальный инструмент для создания форм.
Следует признать, что это не самый продвинутый конструктор на рынке, и он не предоставляет никакой аналитики форм, которая поможет вам оптимизировать и повысить производительность. Тем не менее, с его помощью очень легко создавать простые и эффективные контактные формы и контактные страницы.
Собственная страница контактов MailrLite — хороший пример.
MailrLite — это бизнес, которым почти полностью управляют удаленные работники, и его продукты в основном предназначены для удаленных профессионалов, предпринимателей и фрилансеров. Это означает, что компания не может иметь команду продаж и поддержки в том же духе, что и компания ActiveCampaign и многие другие примеры, которые мы рассмотрели сегодня.
Это означает, что компания не может иметь команду продаж и поддержки в том же духе, что и компания ActiveCampaign и многие другие примеры, которые мы рассмотрели сегодня.
Таким образом, для сегментации и обработки запросов используется простая контактная форма и автоматизация электронной почты.
Для получения технической поддержки он рекомендует пользователям обращаться к видеоурокам, базе знаний и руководствам пользователя для решения основных проблем. По более насущным вопросам пользователи могут обратиться в службу поддержки, хотя им придется дождаться ответа.
Возможно, это не идеальная схема поддержки клиентов, но это хороший пример того, как малые предприятия могут предоставлять онлайн-ресурсы, чтобы компенсировать отсутствие полноценной группы поддержки.
#14: Tune Tune — еще одна компания, которая включает ключевые цели конверсии на своей странице контактов, а также простую форму и виджет чата. Чтобы привлечь внимание к своим целям конверсии, Tune просто использует гиперссылки, чтобы выделить текст синим цветом и сообщить пользователям, что они могут щелкнуть, чтобы выполнить описанное действие.
В очередной раз Tune призывает людей совершать полезные действия, а не просто заполнять контактные формы общими сообщениями. Неудивительно, что компанию больше интересуют люди, подписавшиеся на 30-дневные пробные версии, чем чтение сообщений со словами «привет».
Пользователи, которые не могут найти то, что ищут, в синем тексте, всегда могут заполнить контактную форму — сам по себе простой дизайн без излишеств.
Tune фактически использует Marketo для создания своих форм, и это, по общему признанию, не является одной из самых сильных сторон платформы. Но это еще один пример того, как контактная форма отходит на второй план, в то время как Tune побуждает пользователей выполнять определенные действия и использует чат-бот для захвата потенциальных клиентов, которые в противном случае могли бы ускользнуть.
Еще один, работающий на Дрифте, не меньше.
Один из подходов, который мы не слишком часто встречаем, — это дизайн формы нижнего колонтитула, но он может быть очень эффективным. В дополнение к странице контактов, этот подход помещает контактную форму в нижний колонтитул вашего веб-сайта, по сути превращая каждую страницу в страницу контактов.
В дополнение к странице контактов, этот подход помещает контактную форму в нижний колонтитул вашего веб-сайта, по сути превращая каждую страницу в страницу контактов.
В случае с Creative Design Architects они использовали формы нижнего колонтитула вместо специальной страницы контактов. Тем не менее, мы всегда рекомендуем иметь контактную страницу, так как пользователи, как правило, ожидают их, а также они важны для местного SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом привлечь людей к вашему бренду, как только они дойдут до конца вашей страницы. Вот почему вы увидите много призывов к действию в нижней части важных страниц — и нет никаких причин, по которым вы не можете иметь и то, и другое.
Один из подходов, который мы не слишком часто встречаем, — это дизайн формы нижнего колонтитула, но он может быть очень эффективным. В дополнение к странице контактов, этот подход помещает контактную форму в нижний колонтитул вашего сайта, по сути превращая каждую страницу в страницу контактов.
В случае с Creative Design Architects они использовали формы нижнего колонтитула вместо специальной страницы контактов. Тем не менее, мы всегда рекомендуем иметь контактную страницу, поскольку пользователи обычно ожидают ее, и она также важна для локального SEO.
Возвращаясь к форме нижнего колонтитула, это может быть отличным способом привлечь людей к вашему бренду, как только они дойдут до конца вашей страницы. Вот почему вы увидите много призывов к действию в нижней части важных страниц — и нет никаких причин, по которым вы не можете иметь и то, и другое.
И, если вы хотите создать такую контактную форму на своем веб-сайте, вам может быть интересно узнать, что все это было достигнуто с помощью плагина Contact Form 7 для WordPress.
Приносят ли ваши контактные формы результаты? Слишком много предприятий пренебрегают своими контактными формами, и это лишает их ценного инструмента лидогенерации. Примеры, которые мы рассмотрели в этой статье, иллюстрируют, как вы можете заставить свои контактные страницы и формы работать на свой бизнес, увеличивая количество и качество запросов, поступающих к вам.


 Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей.
Это гарантирует, что люди не будут использовать его для поддержки или других целей, не связанных с продажей. запрос обратной ссылки
запрос обратной ссылки