Тема-Конструктор для WordPress / Хабр
AntonShevchukВремя прочтения 7 мин
Просмотры13K
WordPress *
В продолжение моего wordpress-творчества представляю новую тему — Constructor.
Это однозначно «темовая» тема, она представляет из себя конструктор тем, со следующим функционалом:
Темы
Данная тема поддерживает темы — как бы странно это не звучало — но это вполне юзабельно, и выглядет приблизительно так:
Каждая тема представляет из себя файл настроек — config.php и файл стилей — styles.css (аналогично с обычными темами для wordpress). Если со вторым всё более-менее понятно, то первый представляет из себя следующее:
return array(
«sidebar» => ‘right’, // макет«title» => array(
«pos» => ‘left’ // расположение заголовка
),
«fonts» => array( // шрифт заголовка и текста (см.admin/fonts.php)
‘header’ => 1,
‘body’ => 1,
),
«links» => array( // настройки меню в шапке
«type» => 1,
«home» => false,
«rss» => false,
«size» => false,
),
«slideshow» => array( // настройки слайдшоу
«id» => null,
«height» => 200,
«onpage» => false, // show slideshow on page
«onsingle» => false // show slideshow on single post
),
«images» => array( // настройки фоновых изображений
«body» => array(‘src’=>»),
«wrap» => array(‘src’=>»,’pos’=>’center top’),
«wrapper» => array(‘src’=>»),
«sidebar» => array(‘src’=>»,’pos’=>’right bottom’),
«footer» => array(‘src’=>»,’pos’=>’left bottom’),
),
«opacity» => ‘light’, // тип прозрачности
«color» => array( // цвета элементов
«bg» => ‘#fff’,
«bg2» => ‘#fff5c5’,
«title» => ‘#333’,
«title2» => ‘#555’,«text» => ‘#333’,
«text2» => ‘#aaa’,
«border» => ‘#aaa’,
«border2» => ‘#999’,
«header1» => ‘#ff6600’,
«header2» => ‘#ff7711’,
«header3» => ‘#ff9933’,
),
);
Макет
Можно выбирать из 6-ти возможных вариантов расположения сайдбаров:
Шапка сайта
Можно так же добавить выпадающее меню в шапку сайта, а так же изменить расположение и цвет заголовка:
Подвал сайта
Мы можем с легкостью изменить текст в footer’e:
Цвета
Есть несколько глобальных цветов, которые можно изменять — это цвет шрифта, фона, границ и т.
Шрифты
Со шрифтами особого ранообразия не получилось — есть набор пресетов, можно указать различные для заголовков и контента:
CSS
Для продвинутых пользователей есть возможность изменять CSS конкретной темы:
Изображения
Данная опция — для изощренных — вы можете устанавливать фоновые изображения для элементов страницы:
Слайдшоу
Если Вы используете плагин NextGen Gallery, то сможете слегкостью добавить слайд-шоу на главную страницу сайта:
Экспорт
Внеся изменения в текущую тему Вы можете сохранить сие в отдельный файл config.php, который достаточно легко можно превратить в новую тему:
- Добавить слайдшоу содержащие последние посты
- Добавить украинскую локализацию
- Добавить возможность экспорта текущей темы в ZIP архиве
Вот такое чудо у меня получилось, можете попробывать его на зуб скачав из репозитория на wordpress. org
org
Теги:
- wordpress
- theme
Хабы:
- WordPress
Всего голосов 133: ↑122 и ↓11 +111
Комментарии 47
Антон Шевчук @AntonShevchuk
Пользователь
Комментарии Комментарии 47
Лучший конструктор страниц WordPress, который поможет вам создавать потрясающие сайты
Ты хочешь Создать сайт Красиво, индивидуально и адаптировано к вашим потребностям? Попрощайтесь с бесконечными часами программирования, если вы знаете, что это значит! 10 лет назад создание веб-сайтов было очень сложным и только для профессионалов, и большинство людей предпочло бы просто платить профессионалам, чтобы они сделали это за них. В наши дни есть много инструментов Создать страницы WordPress Это помогает даже нетехническим людям создавать красивые, профессионально выглядящие веб-сайты и все это просто. Продолжайте читать, чтобы узнать о некоторых из лучших.
Что такое конструкторы страниц WordPress?
WordPress стал, безусловно, предпочтительной платформой для создания веб-сайтов. в соответствии с w3techs Более 41% Интернета работает на WordPress, и для этого есть веские причины. Где сохранить WordPress Программная платформа, которая берет на себя большую часть тяжелой работы, позволяя вставлять веб-контент в заранее разработанные сообщения и страницы.
Теперь, поскольку сообщения и страницы WordPress по умолчанию создаются в одних и тех же симпатичных шаблонах, в результате обычно получается скучный веб-сайт, похожий на все остальные. Вы можете редактировать свои статьи и страницы, используя Официальный редактор Гутенберга В WordPress, однако, на данный момент это несколько ограничено.
Чтобы по-настоящему стать мастером своего собственного веб-сайта, вы можете подумать о прохождении курса веб-разработки. Вы также можете попробовать использовать Многоцелевые темы WordPress и хорошо развитый, предлагающий множество вариантов дизайна.
Но для быстрого и уникального дизайна, к которому может получить доступ каждый, лучше всего подойдут плагины для создания страниц WordPress. Это плагины, расширяющие возможности ядра WordPress. Который предлагает множество инструментов, которые позволяют любому, кто создает веб-сайт, добавлять практически любые функции. По крайней мере, лучшие из них это делают.
Честно говоря, существует так много отличных конструкторов страниц WordPress, что выбор только пяти из них может быть немного несправедливым по отношению к остальным. Однако эта группа заработала репутацию уникальной. Если вы создаете веб-сайт WordPress, вы, как правило, не ошибетесь с плагином для создания страниц.
1. Факир
Факир Это лучший на рынке плагин для создания страниц для WordPress, и даже последняя версия WordPress 5.8 изменила правила игры. В WordPress 5.8 внесены такие изменения, как встроенная настройка верхних и нижних колонтитулов, что в прошлом было настоящей проблемой для менее опытных веб-дизайнеров. Вам либо приходилось разбираться в коде WordPress, либо вам приходилось использовать платный шаблон или плагин, например Факир Pro.
Вам либо приходилось разбираться в коде WordPress, либо вам приходилось использовать платный шаблон или плагин, например Факир Pro.
Несмотря на то, что WordPress теперь делает Elementor частично избыточным, он по-прежнему остается одним из лучших плагинов для построения страниц с его богатым набором инструментов, предварительно разработанными страницами и блоками.
Elementor — один из лучших инструментов для работы с WordPress.
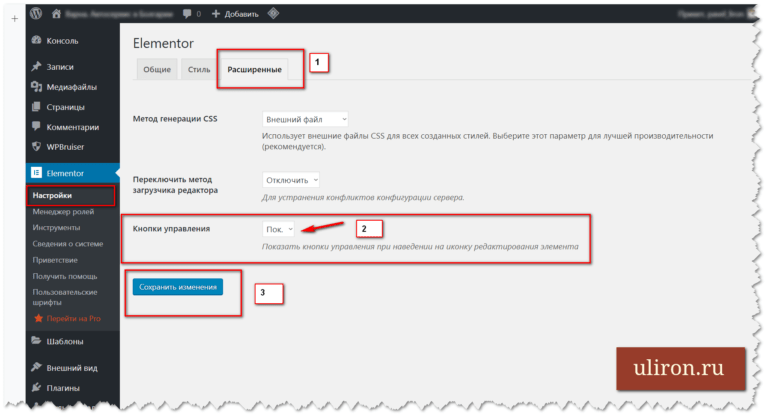
Для кого предназначен Elementor?
Elementor имеет самый интуитивно понятный интерфейс перетаскивания, который только может пожелать новичок в веб-дизайне, с впечатляющим набором инструментов даже в его бесплатной версии. Хотя более опытным пользователям также понравится его универсальность, вы можете обнаружить, что ограничения на его использование немного ограничивают.
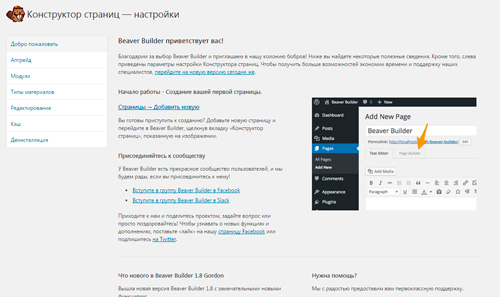
2. Beaver Builder
Хотя Elementor является бесспорным лидером на рынке конструкторов страниц, Beaver Builder Не отстает и является отличной альтернативой. Beaver Builder предлагает многие из тех же функций, что и Elementor, с богатым набором инструментов. Одна из областей, где сравнение не работает, — это ограниченный набор заранее разработанных шаблонов.
Beaver Builder предлагает многие из тех же функций, что и Elementor, с богатым набором инструментов. Одна из областей, где сравнение не работает, — это ограниченный набор заранее разработанных шаблонов.
Кроме того, вы не сможете изменять области верхнего и нижнего колонтитулов своего веб-сайта с помощью Beaver Builder. Однако, поскольку теперь это можно делать прямо в WordPress, это может вас не слишком беспокоить.
Хотя Beaver Builder не предлагает бесплатный план, он предоставляет демонстрацию, которая позволяет вам опробовать его функции, прежде чем совершить покупку. Кроме того, Beaver Builder предлагает неограниченное использование на всех своих планах.
Для кого предназначен Beaver Builder?
Beaver Builder предлагает хороший набор функций, позволяющий более опытным разработчикам проявить творческий подход. Он также предлагает неограниченное использование на всех веб-сайтах в Интернете, поэтому, если вы являетесь агентством или профессионалом в области веб-дизайна, это будет отличный инструмент, на который вы можете положиться.
3. Визуальный композитор
Подготовить Визуальный Композитор Один из популярных и мощных плагинов для создания страниц WordPress, который вам обязательно стоит рассмотреть. Бесплатная версия относительно легкая, если вы посмотрите на функции, всего с 30 элементами и 10 предварительно разработанными шаблонами. Для сравнения, в его платных планах более 300 элементов и более 200 шаблонов.
В отличие от Elementor, вы можете использовать бесплатную версию Visual Composer только с одним веб-сайтом. Если вы хотите создать несколько веб-сайтов с помощью Visual Composer, вам нужно будет подписаться на один из платных планов.
Для кого предназначен Visual Composer?
Visual Composer предлагает ряд функций, специально разработанных для маркетологов и дизайнеров. Если вы сосредоточены на росте маркетинга, это будет отличный вариант.
4. Процветать Темы
Создан Thrive темы Недавно выпущенный Page Builder на самом деле является обновленной версией популярного аддона Thrive Content Builder. Имея более 200 предварительно разработанных шаблонов страниц, он дает вам доступ к множеству опций, которые вы можете использовать для создания привлекательных страниц для своего веб-сайта. Более того, все шаблоны полностью настраиваются. Вы можете комбинировать и сочетать элементы из разных шаблонов, чтобы создать веб-сайт, который идеально соответствует вашему вкусу и потребностям.
Имея более 200 предварительно разработанных шаблонов страниц, он дает вам доступ к множеству опций, которые вы можете использовать для создания привлекательных страниц для своего веб-сайта. Более того, все шаблоны полностью настраиваются. Вы можете комбинировать и сочетать элементы из разных шаблонов, чтобы создать веб-сайт, который идеально соответствует вашему вкусу и потребностям.
Несмотря на то, что этот плагин дает вам полный творческий контроль над дизайном вашего веб-сайта, набор готовых шаблонов, доступных для начала вашего дизайна, ограничен по сравнению с другими плагинами.
Бесплатная версия Thrive Architect отсутствует. Однако его относительно дешевая цена делает его более полным. Чтобы получить это дополнение, вам необходимо приобрести Thrive Suite, который представляет собой пакет, который дает вам доступ ко всем продуктам Thrive Themes. Коллекция Thrive Collection стоит всего 19 долларов в месяц и поставляется с пожизненными обновлениями.
Для кого предназначен Thrive Architect?
Если вы хотите создать веб-сайт, ориентированный на увеличение продаж и конверсий, Thrive Architect — отличный выбор. Благодаря встроенной генерации лидов, такой как всплывающие окна и формы регистрации, этот плагин для создания страниц в первую очередь ориентирован на то, чтобы убедить ваших посетителей совершить определенное действие. Вы можете проверить Лучшие способы повысить коэффициент конверсии вашего сайта.
Благодаря встроенной генерации лидов, такой как всплывающие окна и формы регистрации, этот плагин для создания страниц в первую очередь ориентирован на то, чтобы убедить ваших посетителей совершить определенное действие. Вы можете проверить Лучшие способы повысить коэффициент конверсии вашего сайта.
5. Пекарня WP
у меня есть WP Bakery Более 4 000 000 установок, что делает его одним из ведущих плагинов на рынке и особенно сильным конкурентом Elementor. Легко понять, почему это фаворит среди веб-дизайнеров. WP Bakery для начала предлагает хороший набор функций, упрощая для разработчиков расширение возможностей с помощью таких функций, как настройка CSS и доступ к WPBakery Page Builder API.
В отличие от большинства плагинов для создания страниц, которые предлагают либо интерфейсный редактор, либо серверный редактор, WP Bakery предоставляет вам доступ к обоим. Это также позволяет вам выбрать интерфейс, который лучше всего подходит вам на любом этапе процесса веб-разработки.
Бесплатной версии этого дополнения нет, но, к счастью, есть пробная версия, на которую вы можете подписаться на веб-сайте WP Bakery. Это позволяет вам протестировать его и посмотреть, подходит ли он вам, прежде чем совершать покупку.
Для кого предназначена WP Bakery?
По сравнению с другими плагинами, такими как Elementor, WP Bakery имеет гораздо более крутую кривую обучения и лучше подходит для более опытных пользователей. WP Bakery с возможностью расширения своих возможностей является привлекательным вариантом для программистов и разработчиков.
Лучшие плагины для создания страниц WordPress: наш вердикт
Все пять конструкторов страниц WordPress, которые мы рассмотрели здесь, являются отличными вариантами. Итак, какой из них выбрать? Ответ зависит от ваших индивидуальных потребностей. Замечательно то, что вы можете опробовать эти расширения для компоновщика страниц и просто работать с тем, что лучше всего подходит для вас!
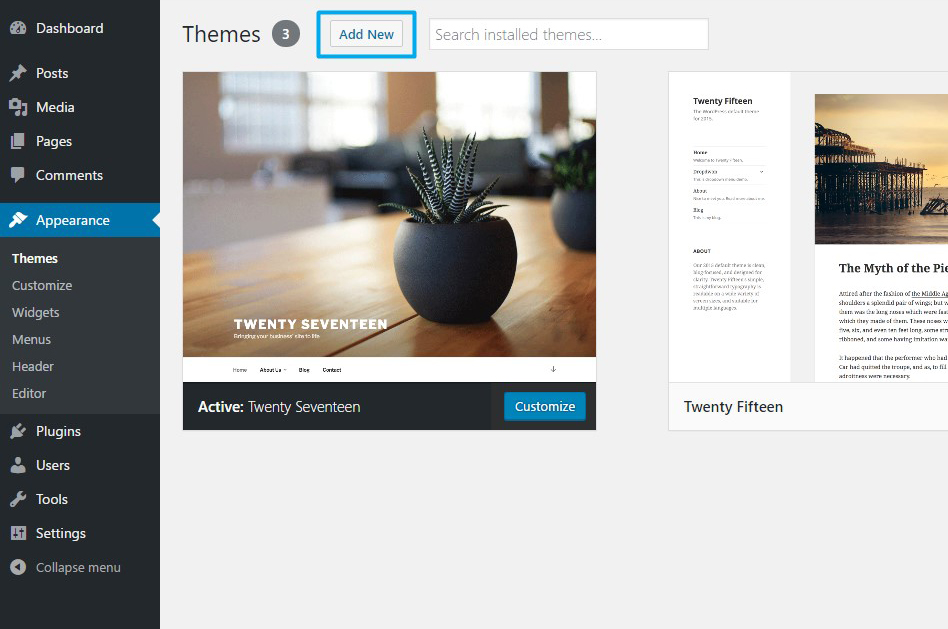
Если вы создаете новый веб-сайт WordPress, плагины для создания страниц могут помочь, но вам также необходимо понимать, как работать с шаблонами. Шаблоны могут буквально сделать или сломать ваш сайт WordPress! Проверять Как установить, обновить и удалить тему WordPress.
Шаблоны могут буквально сделать или сломать ваш сайт WordPress! Проверять Как установить, обновить и удалить тему WordPress.
Источник
Правильное написание конструкторов плагинов WordPress
Многие из нас видят (и виновны в злоупотреблении) конструкторы плагинов WordPress.
Если вы используете объектно-ориентированное программирование, вы, вероятно, знакомы с конструкторами. Однако цель , которой они служат, не всегда ясна, по крайней мере, в мире WordPress.
Определение конструктора четко определено в Википедии:
В объектно-ориентированном программировании на основе классов конструктор (аббревиатура: ctor) в классе — это особый тип подпрограммы, вызываемой для создания объекта. Он подготавливает новый объект к использованию, часто принимая аргументы, которые конструктор использует для установки необходимых переменных-членов.
Но вот ключевой момент, на который следует обратить внимание всем, кто работает с конструкторами и объектно-ориентированным программированием при разработке плагинов WordPress:
Он подготавливает новый объект к использованию, часто принимая аргументы, которые конструктор использует для установки необходимых переменных-членов.
И именно здесь многие из нас и разработчиков плагинов для WordPress терпят неудачу. Мы злоупотребляем конструкторами не по назначению.
Конструкторы плагинов WordPress
Если вы не знакомы с переменными-членами, подумайте о них так:
Переменные-члены — это характеристики класса (которые в конечном итоге становятся классом), которые помогают его описать.
Например, если вы создаете сообщение, переменными-членами могут быть его заголовок, содержание, дата публикации и автор. Все эти переменные-члены будут установлены в – каким-то образом – при создании объекта.
Они могут быть инициализированы определенным значением или могут быть установлены на пустое значение, такое как пустая строка, ноль или ноль.
Но в WordPress мы часто видим совсем другое. Вместо этого мы заканчиваем тем, что определяем вызовы хуков (оба фильтра действий и ) внутри конструктора.
Вот базовая лакмусовая бумажка того, к чему относятся вызовы хуков:
Если конструкторы предназначены для инициализации переменных-членов, является ли вызов хука способом инициализации переменных-членов?
Вы могли бы, вероятно, объяснить, почему, но это само по себе должно дать вам ответ.
Проще говоря: Нет. Конструкторы не должны использоваться для вызовов хуков WordPress. Они должны использоваться для установки переменных-членов и ничего более.
Как же тогда вызывать хуки?
В зависимости от того, кого вы спросите, вы можете получить несколько разных ответов на этот вопрос, но мой предпочтительный метод — по крайней мере, на данный момент (поскольку это может измениться со временем) — создать метод инициализации, который позаботится об этом.
Например:
Существует не менее два основных преимущества для этого:
- Это позволяет нам создать экземпляр класса и протестировать его бизнес-логику вне WordPress.
- Это позволяет нам подключаться к WordPress только при необходимости, вызывая метод инициализации.
Когда мы разделяем логику таким образом, становится проще писать модульные тесты для наших классов без необходимости загружать WordPress для их тестирования. Короче говоря, он отделяет наш код от WordPress.
Тем не менее, когда мы нужно для тестирования WordPress, мы все еще можем загрузить класс. Мы просто делаем один дополнительный вызов метода. То есть мы вызываем метод инициализации, чтобы был сделан вызов в WordPress.
Оттуда мы можем протестировать функциональность на WordPress.
Итак, в следующий раз, когда вы решите создать класс, специально разработанный для работы с WordPress, чтобы его можно было тестировать как вне WordPress, так и с WordPress, и который следует надежным передовым методам объектно-ориентированного программирования, попробуйте структурировать свою работу, как в приведенном выше примере кода.
#1 Плагин WordPress для создания страниц
Плагин WPBakery Page Builder для WordPress — получите полный контроль над своим сайтом. Создайте любой макет, который вы можете себе представить, с помощью интуитивно понятного конструктора перетаскивания — никаких знаний в области программирования не требуется.
Получите WPBakery Page Builder сегодня — $59
Или попробуйте WPBakery Page Builder бесплатно и посмотрите, чего вам не хватает…
Создайте адаптивный веб-сайт и легко управляйте своим контентом с помощью интуитивно понятного внешнего редактора WordPress. Никаких знаний в области программирования не требуется — создавайте потрясающие и красивые страницы с помощью отмеченного наградами конструктора перетаскивания.
Никаких знаний в области программирования не требуется — создавайте потрясающие и красивые страницы с помощью отмеченного наградами конструктора перетаскивания.
Получить дополнительную информацию
Дизайн каждого веб-сайта должен быть уникальным. С WPBakery Page Builder вы можете работать с любой темой WordPress по вашему выбору.
Получить дополнительную информацию
С самого начала WPBakery Page Builder поможет вам с готовыми к использованию элементами контента. Буквально за считанные минуты вы можете создавать страницы и макеты страниц WordPress с помощью интерфейса перетаскивания, не касаясь ни одной строки кода.
Узнать больше
Используйте встроенный конструктор скинов, чтобы настроить параметры дизайна и стили элементов WPBakery Page Builder, чтобы добиться идеального соответствия фирменному стилю.
Получить дополнительную информацию
Получите доступ к шаблонам премиум-класса через онлайн-библиотеку шаблонов и создайте свои страницы за считанные секунды. Скачивайте любой понравившийся шаблон без каких-либо ограничений. Библиотека шаблонов постоянно пополняется новыми шаблонами.
Скачивайте любой понравившийся шаблон без каких-либо ограничений. Библиотека шаблонов постоянно пополняется новыми шаблонами.
Подробнее
Конструктор страниц WPBakery удобен для пользователей и разработчиков. Добавление новых элементов контента — это кусок пирога. Присоединяйтесь сегодня и зарабатывайте с WPBakery Page Builder.
Получить дополнительную информацию
WPBakery Page Builder имеет высококвалифицированную специальную группу поддержки, которая работает с понедельника по субботу для обработки ваших запросов и помогает поддерживать вашу производительность на нужном уровне.
Получить дополнительную информацию
WPBakery Page Builder поставляется с расширенным компоновщиком сетки. Отображение сообщений, портфолио и любых других пользовательских типов сообщений или медиа в сетке или сетке каменной кладки. Тонны опций и более 40 предустановленных стилей.
Подробнее
С WPBakery Page Builder ваш контент будет доступен на настольных и мобильных устройствах.

 admin/fonts.php)
admin/fonts.php)