Создать сайт для малого бизнеса
Все, что вам нужно для профессионального бизнес-сайта
Вы удивитесь, как просто все сделать самостоятельно! Полностью редактируемые шаблоны, интуитивный редактор, домены на выбор, надежный хостинг, контактные формы и другие полезные возможности.
Возможности безграничны
Более 200 разнообразных приложений и сервисов позволят решить любую задачу.
Познакомьтесь с примерами сайтов предпринимателей, выбравших Wix
Займите достойное место с вашим бизнесом в сети
Обеспечьте возможность подписки на вашу рассылку посетителям сайта в пару кликов.
Расширение базы подписчиков
Начните онлайн-торговлю, подключив готовое решение для интернет-магазина.
Эффектный интернет-магазин
Предоставьте посетителям возможность оставить контакты, отзыв или задать вопрос.
Удобные формы связи
Принимайте заказы на проживание
и управляйте размещением гостей через систему бронирования.
Онлайн-бронирование 24/7
Анонсируйте любые мероприятия и держите в курсе вашу аудиторию
с помощью календаря событий.
Продвижение событий
Воспользуйтесь встроенными SEO-инструментами, чтобы сайт отображался в Яндексе и Google.
Поисковая оптимизация
Все начинается с великолепного сайта.
Начните с классного дизайна
Будь вы риэлтор, флорист, владелец магазина, автосервиса, салона красоты или репетитор, у нас найдется подходящий шаблон для вашего бизнеса.
Построить профессиональный сайт легко
Интуитивный редактор
Добавляйте, перемещайте, изменяйте любые элементы — программист не нужен.
Ваш собственный домен
Подберите персональный домен,
и клиенты смогут легко найти вас в сети.
Надежный хостинг
Избавьтесь от головной боли по поиску хостинга: у нас он бесплатный и безопасный.
Все инструменты, необходимые для вашего бизнеса
Интуитивный редактор
Настраиваемые шаблоны
Инструменты SEO
Надежный хостинг
Онлайн-бронирование
Мобильная оптимизация
Интернет-магазин
Формы подписки
Рассылки Wix ShoutOut
Инструменты соцсетей
Конструктор Wix и руководство по созданию сайта
Еще с десяток лет тому назад обзавестись собственным сайтом было сложно. Это считалось невыполнимой миссией, ведь для разработки собственного проекта требовались знания программирования, а для создания уникального дизайна – знания фотошопа и творческие способности. Естественно всегда были и есть профессионалы, готовые создать сайт под ваши нужды и пожелания. Однако, за такое удовольствие придется выложить круглую сумму! Более того, средства придется платить и дальше, за регулярно обновляемый контент.
Это считалось невыполнимой миссией, ведь для разработки собственного проекта требовались знания программирования, а для создания уникального дизайна – знания фотошопа и творческие способности. Естественно всегда были и есть профессионалы, готовые создать сайт под ваши нужды и пожелания. Однако, за такое удовольствие придется выложить круглую сумму! Более того, средства придется платить и дальше, за регулярно обновляемый контент.
К счастью, с появлением уникального конструктора сайтов Wix все проблемы, связанные с созданием сайта и его дизайна, остались далеко позади. Разработчики проекта предлагают удобный редактор, позволяющий всем желающим сделать свой собственный ресурс, при этом не обязательно иметь специальные знания и навыки. Единственная сложность, которая ожидает пользователя, – выбор шаблона, которых много!
Главные преимущества сервиса
Конструктор заточен под интернет-магазины, корпоративные ресурсы, блоги, информационно-развлекательные порталы.
 От вебмастера необходимо только немного времени, а также наличие уникального текстового материала, без которого не обойтись для эффективного продвижения сайта. Конструктор дает возможность создавать и редактировать веб-ресурсы в любое удобное время. Также вебмастеру предоставляется возможность использовать массу полезных инструментов, например, детально отслеживать статистику посещений. Сделав всего несколько кликов, вы с легкостью загрузите текстовый контент, изображения, видео и прочую информацию.
От вебмастера необходимо только немного времени, а также наличие уникального текстового материала, без которого не обойтись для эффективного продвижения сайта. Конструктор дает возможность создавать и редактировать веб-ресурсы в любое удобное время. Также вебмастеру предоставляется возможность использовать массу полезных инструментов, например, детально отслеживать статистику посещений. Сделав всего несколько кликов, вы с легкостью загрузите текстовый контент, изображения, видео и прочую информацию.Конструктор Wix по праву занимает лидирующее место среди подобных сервисов. Им пользуются как опытные предприниматели, так и начинающие пользователи, желающие реализовать свой бизнес на просторах сети.
Wix – качественный и доступный. Он предлагает несколько тарифных планов, в которых могут присутствовать и отсутствовать некоторые функции. Например, премиум-тариф дает возможность вместо стандартного редактора получить многофункциональную систему с действительно простым интерфейсом.
 Посредством платных тарифов можно подключить к ресурсу домен, убрать рекламу, увеличить дисковое пространство и многое другое.
Посредством платных тарифов можно подключить к ресурсу домен, убрать рекламу, увеличить дисковое пространство и многое другое.Платформа предлагает возможность платного продвижения, массу полезных инструментов, шаблоны с красивым дизайном, электронную почту и оперативную техническую поддержку, которая готова ответить на все вопросы вебмастера.
Конструктор сайтов предлагает пользователям довольно мощную разработку. Здесь каждый веб-мастер найдет подходящий своей тематике вариант. Шаблоны сгруппированы по темам и вам предстоит выбрать наиболее подходящий, а затем поправить его под себя.
Что нужно для успеха?
Любой бизнес в Интернет предполагает не только наличие сайта. Веб-мастеру необходимо создать стоящий проект, который будет привлекать аудиторию. Так, прежде чем приступить к работе, следует выполнить несколько подготовительных действий:
Продумайте тематику. Хотите создать инертен-магазин, корпоративный ресурс или информационный блог? Этот вопрос является первостепенным, поэтому откладывать его на потом не стоит;
Оформление.
 Выберите подходящий по тематике шаблон. Он должен выражать главные ценности вашей компании/интернет-магазина;
Выберите подходящий по тематике шаблон. Он должен выражать главные ценности вашей компании/интернет-магазина;Важным условием для успешного продвижения являются качественные, интересные и уникальные тексты, которыми пополнять сайт необходимо регулярно;
Не забывайте и о картинках, ведь читать текстовую информацию иногда скучно. Не лишними будут и видеоролики;
Продумайте структуру. Какие рубрики и страницы будут интересны вашим потенциальным клиентам.
Пошаговое руководство по созданию сайта на Wix
Регистрация
Для того чтобы начать, достаточно пройти легкую регистрацию в несколько шагов: введите e-mail, придумайте пароль. После чего перейдите на почту и подтвердите регистрацию, сделав переход по ссылке в письме.
Не забывайте и о домене. Если решили попробовать создать сайт на бесплатном тарифе, то имя вашего будущего ресурса будет выглядеть примерно так: «логин пользователя. Wix.com/название». Для использования другого домена необходимо перейти на платный-аккаунт – здесь можно выбрать нужный вам адрес самостоятельно. Также доступна возможность предварительно приобрести домен, а далее привязать его к Wix. Подробные индукции, как выбрать и привязать домен, вы найдете на сайте конструктора.
Wix.com/название». Для использования другого домена необходимо перейти на платный-аккаунт – здесь можно выбрать нужный вам адрес самостоятельно. Также доступна возможность предварительно приобрести домен, а далее привязать его к Wix. Подробные индукции, как выбрать и привязать домен, вы найдете на сайте конструктора.
Выбор шаблона
После простой регистрации можно начинать работать над сайтом. Конструктор предлагает десятки всевозможных шаблонов. Найти подходящий можно, используя категории. Просто выберите понравившийся шаблон и продолжите работу. В качестве примера будем создавать сайт на тему заработка в сети Интернет.
меню
Редактор
После того как шаблон выбран, нажмите на кнопку «Редактор». Все управляющие элементы расположены слева и в верхней части страницы.
В первую очередь, необходимо определиться со структурой вашего ресурса. Добавьте категории и суб-страницы, дайте им название. Сделать это можно, нажав на кнопку «Страницы».
Расположение добавленных страниц можно менять, перетягивая их в нужном направлении. Создавайте категории и добавляйте разделы. К слову, делать это можно в любое время.
Созданная страница для блога о заработке в сети:
Делая новые страницы, не стоит забывать и о предстоящем продвижении проекта. Конструктор Wix сделал эту задачу довольно простой. Выберите нужную и нажмите на кнопку, указанную на скриншоте, далее перейдите на вкладку «Seo-страницы». Здесь можно ввести всю важную информацию для успешного продвижения сайта в поисковых системах. Доступны следующие параметры:
Заголовок страницы, который будет отображаться в поиске;
О чем страница;
Ключевые фразы/слова.
Совет: для эффективного продвижения лучше оптимизировать каждую категорию и подстраницу. Сделать это можно вышеописанным способом.
менюМеняем дизайн!
После подготовительных работ пора переходить к настройке дизайна.
Система дает подсказки. Так, наведя курсор мыши на любой элемент, вы узнаете, что можно сделать посредством того или иного инструмента.
Настройка внешнего вида сайта займет не более 10-15 минут, ведь основная работа уже выполнена дизайнерами, работавшими над выбранным вами шаблоном.
менюРабота с приложениями
Неоспоримым достоинством конструктора является возможность работы сайта в компании с другими приложениями. Благодаря этому можно сразу после публикации делиться ими через социальные сети и форумы. Сделать это просто:
Нажмите на вкладку «Добавить», выберите нужную категорию, на примере – это «Соцсети», понравившийся значок перетащите курсором и разместите в любом месте сайта.
Наполнение сайта
На этом основная настройка ресурса завершена, осталось наполнить его полезным и качественным контентом. Не забывайте, что для достижения успеха тексты должны быть не только уникальными, но и увлекательным, чтобы пользователи вновь возвращались на страницы вашего сайта.
Wix позволяет сделать наполнение разнообразным и интересным. Так, можно добавить не только текст, но и изображения, видео, аудио. Редактировать тексты довольно просто. Выбирайте шрифты, выделяйте заголовки, устанавливайте нужный цвет, включайте в текст ссылки и прочее.
Начнем с заголовка сайта:
Наведите курсор на нужный блок, в данном случае – это заголовок ресурса;
Кликните на кнопку «Редактировать»;
Введите текст.
Нажав на кнопки «Изменить фон» и «Настроить дизайн», вы сможете подобрать оптимальный размер букв, изменить их цвет, шрифт и прочее.
Добавить текст также легко, как и настроить заголовок. Наведите курсор на ту область, где хотите разместить статью и нажмите кнопку «Добавить пост», там же располагаются значки настроек, изменения фона, редактирования.
Наведите курсор на ту область, где хотите разместить статью и нажмите кнопку «Добавить пост», там же располагаются значки настроек, изменения фона, редактирования.
Итак, жмем на кнопку «Добавить пост», откроется окно, где система предложит ввести заголовок и напечатать текст, который также можно скопировать, например, из файла word.
После введения текста, нажмите кнопки «Сохранить» и «Опубликовать», расположенные справа. В итоге должно получиться нечто подобное:
менюДобавление изображений в текст
Нажмите на кнопку «Редактировать посты», выберите нужную запись и нажмите «Редактировать». На верхней панели система предложит добавить фото, видео, галерею и прочее, в примере добавим фото.
Предварительно подготовленное изображение (загруженное на компьютер) перетащите в окно конструктора, согласно подсказкам системы. После чего нажмите «Готово», «Применить», «Обновить текст».
Теперь добавленный пост выглядит так:
Таким образом можно добавлять любой другой контент!
менюМобильная версия
Разработчики платформы предусмотрели и необходимость создавать мобильные версии ресурсов, так как многие пользователи используют для веб-серфинга смартфоны и планшетные ПК.
Мобильный вариант вашего сайта можно создать без лишних сложностей – делается это посредством активации специальной функции. После потребуется внести информацию, например, адрес электронной почты.
Нажмите кнопку «Сайт» в верхней части экрана и выберите функцию «Мобильная версия сайта». После опубликуйте сайт нажав на кнопку, расположенной в верхнем правом углу.
На этом создание сайта завершено. Однако, следует ежедневно наполнять его свежим контентом, изображениями и видео – это важный этап дальнейшего продвижения ресурса в поисковых системах!
менюЗаключение
Создавая конструктор для сайтов, разработчики были нацелены на решение задач, связанных с малым бизнесом. Некоторые вебмастера считают, что с помощью бесплатной платформы невозможно создать стоящий веб-ресурс, который в будущем будет приносить доход. Но, это мнение ошибочно, ведь проекты, сделанные с помощью этого бесплатного сервиса, заслуживают внимания!
Примеры сайтов можно посмотреть по ссылкам:
nivelirsale.
 com.ua
com.uaavocadocafe.ru
prazdnik-vip.com
speckled-wood.com
frommymattoyours.com
Сегодня платформа широко используется как опытными специалистами, так и новичками. Именно с легкой «руки» Wix во Всемирной сети функционирует огромное количество успешных интернет-магазинов, развлекательных и корпоративных проектов. Отзывы о платформе в большинстве своем положительные – конструктор идеален для создания бизнеса и его активного развития!
Полезные ссылки по Wix
менюВидео: как создать сайт в Wix
Создание сайта на Wix — пошаговая инструкция 2021 года
В Wix можно создать сайт любого типа: сайт-визитку, лендинг, блог и интернет-магазин. Мы опишем основные элементы интерфейса и пошагово покажем процесс создания сайта-визитки, при этом сделаем это абсолютно бесплатно.
Мы опишем основные элементы интерфейса и пошагово покажем процесс создания сайта-визитки, при этом сделаем это абсолютно бесплатно.
Для начала создадим пользовательский профиль. Для этого:
- На главной странице официального сайта Wix переходим по ссылке «Начать сейчас».
- Заполняем форму регистрации и получаем доступ к личному кабинету пользователя конструктора.
Кроме того на платформу Wix можно войти с помощью аккаунта Facebook или Google.
Создать аккаунт Wix
Рассматриваемый конструктор предоставляет два варианта создания сайта:
Как сделать сайт на WIX — с помощью искусственного интеллекта или самостоятельно?
- С помощью Wix ADI – генератора сайтов на основе искусственного интеллекта. Этот инструмент автоматически формирует нужный вариант интернет-ресурса, отвечающий характеристикам, которые пользователь указывает в брифе. Поиграться можно, но создавать сайт таким образом не рекомендуем.
- Самостоятельно – выбор одного из нескольких сотен шаблонов, доступных в коллекции Wix.
 В ней все шаблоны рассортированы по тематическим категориям, популярности и новизне.
В ней все шаблоны рассортированы по тематическим категориям, популярности и новизне.
Чтобы самостоятельно подобрать вариант дизайна, нажмите на кнопку «Выбрать шаблон» и найдите в каталоге оптимальный образец.
Для более быстрого подбора воспользуйтесь встроенным поисковиком и системой фильтрации шаблонов по тематическим категориям.
Выбрав нужный вариант дизайна, перейдите по ссылке «Редактировать». Продемонстрированный ниже шаблон идеально подходит нам благодаря большой коллекции блоков на главной странице, которые понадобятся при создании лендинга.
А также благодаря наличию встроенных разделов с блогом и интернет-магазином, включающим в себя весь необходимый функционал. Это позволяет подогнать шаблон под имеющиеся потребности с минимальным количеством правок.
Создать сайт на Wix
В конструкторе сайтов Wix каждый шаблон поставляется с определенным количеством страниц по умолчанию, заполненных демонстрационным контентом. Страницы и их содержимое можно удалить или добавить новые.
Если после регистрации вы вышли из своей учетной записи Wix, то для повторного доступа к шаблону вновь авторизуемся в системе конструктора. После этого кликаем по кнопке «Действие с сайтом» и выбираем пункт «Редактировать».
Ранее в обзоре конструктора мы рассказывали о всех основных элементах интерфейса и функциональных вкладках, поэтому сейчас мы не будем на этом останавливаться и сфокусируемся на работе по созданию сайта.
Сайт-визитка состоит из трех страниц: «Главная», «О компании» и «Контакты». На их примере мы и рассмотрим процесс создания интернет-ресурса данного типа.
- В редакторе шаблона переходим на страницу «Главная».
- Кликом выделяем логотип, редактируем его текст и стиль (диалоговое окно «Настройка текста»).В этом же диалоговом окне можно применить к тексту один из встроенных эффектов.
- Затем кликаем по меню. Нажимаем кнопку «Настроить», удаляем ненужные или добавляем в панель навигации нужные пункты.
- В меню, вызываемом правой кнопкой мыши, выбираем пункт «Изменить дизайн хедера».

- В коллекции готовых вариантов дизайна хедера выбираем нужный цвет.
- В боковом меню переходим в раздел «Добавить» — «Полоска» — «Услуги». Вставляем элемент ниже хедера и редактируем содержимое полоски.
- Скролим шаблон страницы вниз и сдвигаем все полоски вплотную к хедеру.В редакторе Wix элементы на странице можно перетаскивать не только мышкой, но и перемещать их вверх или вниз с помощью соответствующих кнопок. Они доступны при активном режиме уменьшенного масштаба.
- Изменяем текст блока «О нас». Чтобы получить варианты текста, которые можно быстро отредактировать, выделяем блок и переходим по одноименной ссылке. В текстовое поле вводим ключевые слова, характеризующие тематику сайта, и нажимаем кнопку «Создать текст».
- Копируем понравившийся вариант и заменяем им текстовое содержимое блока «О нас».
- Выделяем кликом текстовый блок, нажимаем на ссылку «Редактировать текст» и вставляем скопированный блок.
 Затем вставляем название своего сайта.
Затем вставляем название своего сайта.
Таким же образом редактируются и все остальные текстовые блоки главной страницы. - Если не нравится фоновый рисунок блока, тогда кликаем по нему и переходим по ссылке «Изменить фон полоски». В появившемся диалоговом окне подбираем новое изображение.
Конструктор сайтов Wix предоставляет обширную коллекцию фото и видео по разным тематикам. - В футере раздел с социальными кнопками оставляем без изменений. Но поменяем шаблон формы подписки на новостную рассылку. Для этого выделяем блок, кликаем по иконке «Дизайн» и выбираем нужный вариант.
- Затем меняем название сайта в блоке копирайта и главная страница готова.
В состав выбранного нами шаблона входит страница контактов. Поэтому мы не будем создавать ее повторно, а используем уже имеющийся экземпляр.
- Переходим на страницу «Контакты». Хедер страницы оставляем без изменений.
- Переходим ко второму разделу – «Ждем в гости».
 Здесь изменим цвет текста названия блока.
Здесь изменим цвет текста названия блока. - Блоки «Наш адрес» и «Часы работы» также делаем более заметными. Увеличим их значки и добавим к ним эффект тени.
- Изменяем адрес и часы работы.
- Текстовое содержимое также сделаем более заметным, увеличив размер шрифта, изменив цвет и добавив подложку.
- Из раздела «Наш адрес» удаляем ссылку «Смотреть на карте».
- После этого поднимем виджет Google Карт выше контактной формы.
- Выделяем блок с интерактивной картой и переходим по ссылке «Настроить адреса».
- Затем в появившемся диалоговом окне указываем расположение своего магазина и изменяем надпись над маркером интерактивной карты.
- Из контактной формы, которую мы переместили ниже, удаляем поле «Телефон» и изменяем заголовок. Для этого выделите это поле и нажмите на клавиатуре клавишу Delete.
- Если не устраивает заданное по умолчанию оформление формы, то для его смены выбираем один из шаблонов.
 Они становятся доступны после нажатия на кнопку «Дизайн», которая отображается возле выделенного элемента.
Они становятся доступны после нажатия на кнопку «Дизайн», которая отображается возле выделенного элемента. - Кликом мыши выделяем панель социальных ссылок и нажимаем на кнопку «Подключить соцсети».
- В появившемся окне удаляем (добавляем или меняем на новые) иконки социальных платформ и прописываем адреса своих страниц в социальных сетях.
- После этого поднимаем текстовый блок копирайта немного выше и страница контактов готова.
В качестве заготовки используем вариант страницы, входящий в состав выбранного шаблона Wix.
- В редакторе шаблона открываем страницу «О нас».
- Затем переходим в раздел бокового меню «Добавить» и в перечне элементов выбираем «Текст».
- Выбираем вариант написания и кликаем по нему два раза. После этого текстовый блок добавится на страницу.
- Таким же образом добавляем заголовок. После чего редактируем текстовое содержимое обоих блоков, и если нужно, то изменяем их размер и расположение.

- Ниже блока с описанием компании добавляем кнопку.
- Изменяем ее надпись.
- После этого привязываем к созданной кнопке ссылку на страницу «Контакты».
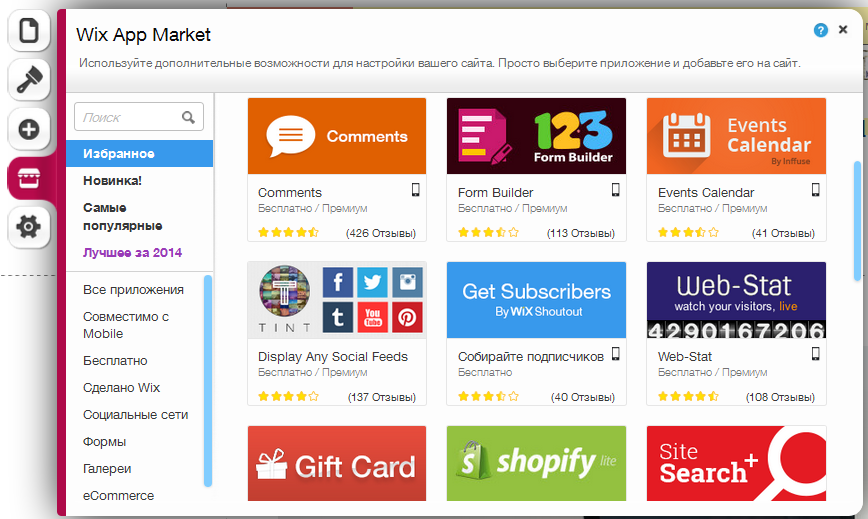
Конструктор сайтов Wix предоставляет обширную коллекцию инструментов для расширения нативного функционала шаблона и интеграции создаваемого сайта со сторонними сервисами и платформами. Приложения доступны в Wix App Market. Они разделены на следующие категории:
- «Сбор лидов» — инструменты для сбора данных о пользователях.
- «Анализ трафика» — приложения для сбора статистики по сайту.
- «Взаимодействие» — инструменты для выстраивания взаимосвязи с пользователями и клиентами.
- «Маркетинг» — инструменты для продвижения сайта.
- «Интернет-магазин» — функционал для расширения возможностей торговых интернет-ресурсов.
- «Услуги и события» — виджеты для предварительной записи клиентов, бронирования отелей и т.д.
- «Медиа и контент» — инструменты для публикации и работы с различными типами контента, представленного на сайте.

- «Элементы дизайна» — инструменты для добавления на страницу новых элементов и их оформления.
- «Коммуникация» — виджеты форумов, чатов, отзывов и других средств коммуникации с пользователями сайта.
В качестве примера рассмотрим добавление на страницу Wix Chat. Подключение других приложений происходит по тому же принципу. Для этого:
- В редакторе шаблона переходим в раздел «Добавить приложение», который расположен в боковом меню слева.
- В перечне находим Wix Chat и нажимаем на ссылку «Добавить».
- Кликаем по элементу приложения на странице и в появившемся диалоговом окне переходим по ссылке «Начать».
- В настройках переходим в раздел «Хедер» и загружаем изображение, которое будет отображаться вверху окна чата.
- Затем настраиваем пречат-форму для сбора контактных данных лидов и текст приветствия.
- После этого выбираем форму иконки чата и ее расположение на странице.
- На вкладке «Дизайн» устанавливаем шрифт текста хедера и сообщений, подложку и т.
 д.
д.
Переписка с пользователями отображается в панели управления сайтом (раздел «Входящие»).
Для поисковой оптимизации страницы сайта:
- В боковом меню редактора переходим в пункт «Страницы» — «Главная» — «SEO».
- Здесь задаем слаг URL веб-страницы, заголовок и метаописание.
- На вкладке «Доп. SEO» добавляем разметку и метатеги.
Для удобства значения метатегов уже заданы по умолчанию.
Также для поисковой SEO-оптимизации можно воспользоваться встроенным мастером. Он доступен в панели управления сайтом.
Чтобы отредактировать файлы sitemap.xml и robots.txt, переходим в раздел административной панели Wix «Поисковая оптимизация».
По умолчанию созданные с помощью конструктора Wix интернет-ресурсы размещаются на домене третьего уровня. Например: https://sites432.wixsite.com/superbike-visitka
Но можно использовать и собственное доменное имя первого уровня. Для его подключения:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».

- Переходим по ссылке «Подключить существующий домен».
- Оплачиваем один из премиальных тарифных планов и привязываем свой домен к сайту, созданному с помощью конструктора Wix.
Чтобы привязать сайт к новому домену:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».
- Выбираем вариант «Купить новый домен».
- Проверяем, не занят ли домен – для этого вводим его имя в текстовое поле и нажимаем кнопку «Найти».
- Если доменное имя не занято, то кликаем по кнопке «Получить домен».
Конструктор сайтов Wix предоставляет бесплатный домен в тарифных планах «Базовый», «Безлимитный» и VIP.
- Чтобы подключить подобранный домен к сайту, нужно перейти на платный тарифный план конструктора сайтов Wix. Для этого в появившейся форме кликаем по ссылке «Перейти на премиум».
- Выбираем подходящий тарифный план, оплачиваем его и получаем уникальное доменное имя сроком на один год совершенно бесплатно.
Все шаблоны, доступные в коллекции конструктора сайтов Wix, максимально адаптированы под мобильные устройства. К тому же дизайн мобильной версии шаблона можно подогнать в редакторе. При этом внесенные изменения никак не отразятся на десктопной версии сайта.
Для редактирования мобильной страницы:
- Переходим в мобильный режим редактора.
- Кликаем по тексту логотипа и немного уменьшаем размер шрифта.
- Чтобы скрыть ненужный элемент на мобильных устройствах, выделяем его в редакторе. После чего кликаем по иконке «Скрыть блок».
- Все скрытые элементы перечислены в одноименном разделе бокового меню.
После настройки и наполнения сайта контентом пришло время его опубликовать. В результате этого созданный интернет-ресурс станет доступен для пользователей и поисковых систем. Для этого в редакторе шаблона нажимаем на кнопку «Опубликовать», которая расположена в правом верхнем углу.
Но перед этим:
- Проверяем, что создали все страницы сайта.
- Удостоверяемся в том, что разместили весь необходимый контент.
- Проверяем контент и страницы на наличие ошибок в надписях на элементах, а также в тексте публикаций.
- Переходим по всем навигационным ссылкам и убеждаемся в том, что они ведут на нужные страницы и разделы сайта.
- Тестируем корректность отображения макета страниц на мобильных и десктопных устройствах.
- Подключаем счетчики Яндекс.Метрики и Google Analytics.
- Привязываем домен.
- Публикуем сайт.
Ссылка на готовый сайт, созданный с помощью конструктора Wix.
С помощью Wix создание сайтов превращается в простой процесс. При этом данный конструктор снабжает вебмастеров всем необходимым функционалом, который по своим возможностям превосходит популярные CMS.
Кроме этого в коллекции конструктора Wix представлено большое количество шаблонов. В том числе и подходящих для запуска узкоспециализированных коммерческих интернет-ресурсов. Даже из таких специфических ниш, как пекарни, кофейни, прачечные и магазины велосипедов.
Создать сайт на Wix
К тому же предоставляемые конструктором Wix варианты дизайна адаптированы под мобильные устройства. А также оптимизированы под основные стандарты SEO, выдвигаемые поисковыми системами.
Как установить код чата на сайт в конструкторе WIX
Способ 1. Установка при помощи плагина
Откройте панель редактирования вашего сайта Wix. Зайдите в раздел «Приложения» на панели слева. В открывшемся списке найдите и откройте категорию «Чат».
Среди доступных чатов найдите наш — «Jivo Live Chat», и кликните на него.
Далее приложение следует добавить, нажав на соответствующую кнопку в появившемся окошке.
Виджет установлен. Теперь вам нужно подключить аккаунт Jivo.
Если у вас еще нет аккаунта в нашей системе нажмите «Create a new account» и вы сможете пройти процедуру регистрации.
Если же вы зарегистрированный пользователь, нажмите «Or connect account», вам будет предложено авторизоваться с вашими логином и паролем.
После того, как авторизуетесь, не забудьте опубликовать ваш сайт, и виджет будет работать.
При данном способе установки важно учесть следующие особенности:
1) Для всех настроек дизайна мы рекомендуем использовать наше приложение и ориентироваться именно на него, поскольку некоторые изменения (такие как цвета, текст надписей, тип и размер шрифта и т. п.), применяются к чату на сайте, но могут не отображаться в настройках в конструкторе Wix.
2) Ярлык чата отображается корректно только при выборе положения ярлыка снизу экрана (не сбоку).
Способ 2. Установка через вставку HTML кода
Откройте приложение Jivo, раздел «Управление» -> Каналы связи -> Настройки (под названием сайта) -> Установка.
Затем нужно скопировать код чата:
Зайти в личный кабинет wix.com и нажать Управление на иконке сайта:
Затем в настройках сайта нажать на кнопку Редактировать:
В редактировании сайта нужно найти «Добавить > Ещё > HTML код и перетащить блок для HTML кода на страницу:
Нажмите Вставить код и вставьте код, скопированный в самом начале:
После этого либо с помощью точек перетаскивания, либо через регулировку размера задайте нашему блоку размеры 420×500:
Чтобы чат был на всех страницах, включите галочку «На всех страницах»
Чтобы чат был прикреплён к нижней части экрана, нажмите правой кнопкой на блоке с кодом и выберите пункт «Прикрепить к экрану»:
Затем выберите нужную позицию для кнопки чата и установите значения смещения — 0:
Опубликуйте изменения и на этом все! Теперь на вашем сайте должна появиться форма чата.
Известные ограничения:
Из-за особенностей работы сайтов на Wix в работе чата есть некоторые ограничения:
Интеграция с соц.сетью Facebook недоступна для сайтов с Wix.
Не работает отправка событий в системы Яндекс.Метрика и Google Analytics.
Конструктор Wix — плюсы и минусы —
Wix – это сервис, с помощью которого, можно самостоятельно создать сайт, без знаний в веб-дизайне и программирование.
Конструктор сайта Wix является одним из самых удобных и понятным для использования. Доказательством является то, что более 100 миллионов пользователей выбрали именно сервис Wix.
Создание веб-дизайна
Конструктор Wix даёт возможность создавать сайты на основе готовых шаблонов с помощью удобных инструментов, которые позволяют вносить изменения в дизайне или структуре сайта, при этом вам не понадобятся специальные знания в веб-программирование.
Wix содержит огромное количество качественно сделанных шаблонов, которые распределены по различным категориям: бизнес, музыка, дизайн, лендинг и пр.
Функциональность ВИКС
Конструктор позволяет добавлять различные ячейки, которые могут содержать фото, анимации, видео, музыку, кнопки и др. Для этого, используются дополнительные приложение, приобрести их в магазине. Магазин Wix содержит огромное количество дополнительного функционала (WixMusic, WixBooking, WixEvents и др.), с помощью которого, пользователь может создать свой индивидуальный сайт.
Помимо этого, с помощью конструкторов сайта Wix можно создать шаблоны используемые для мобильной версии сайта.
Выбор доменного имени на WIX
Wix позволяет использовать домен и хостинг бесплатно и неограниченно по времени, только если вас будет устраивать такого вида поддомен: uguide.wixsite.com/isart
Большая часть конструкторов и функций будут доступны, но для коммерческих проектов лучше оформить платный пакет, который позволяет подключить собственное доменное имя и иметь дополнительную функциональность.
SEO продвижение сайта на Wix.
Вот тут встает главный вопрос о “халяве”, вроде-бы вы сделали сайт и все готово, но это только начало, как и в любом сайте. Для начала вам необходимо собрать “Семантическое Ядро” – это именно то как и по каким фразам вы будете продвигаться, например – вы занимаетесь продажей цветов, но не всех а только фикусов, вам нужно подобрать поисковые запросы по которым вас будут искать.
Вот пример:
- Купить фикус
- Купить фикус в Москве
- Купить фикус не дорого
- Где заказать фикус
- Фикус с доставкой
- Фикус для офиса
Вроде кажется легко, но эти фразы подбираются через сервис “Яндекс Вордстат” там вы вбиваете свои только что подобранные фразы и вам показывает всю картину, на то сколько людей ищут эти слова и на сколько их много. !Если поисковых запросов очень много, то выйти в ТОП практически не реально, особенно с новым сайтом на ВИКС.
Продвижение сайта на Wix абсолютно реально. Конструктор соответствует всем требованиям, которые помогут вывести сайт на Wix в топ выдачи по запросам.
Приложения SEO Wizard от Wix поможет вам отследить рейтинг ключевых слов, а также предложит советы для улучшения вашего SEO.
Где применяют Wix?
Wix чаще всего применяют для создания:
Создание сайта на конструкторе WIX.Пошаговая инструкция
Создание сайта WIX
Вы решили создать сайт и теряетесь при выборе конструктора сайтов?Это неудивительно и знакомо начинающим разработчикам. Интернет предлагает множество сервисов, помогающих создать сайт. Рассмотрим одно из предложений. Площадка называется WIX.Сайты, сделанные на WIX отличаются высокой конкурентоспособностью и возможностями оптимизации для SEO продвижения. WIX подходит новичкам в вопросах сайтостроения. Разработчики площадки позаботились о пользователях с отсутствием опыта. На сайте разработана простая навигация и пошаговое руководство действий. Что предлагают создатели конструктора wix?
Что такое конструктор WIX?
Это сервис, который помогает разрабатывать сайты без специальных знаний и навыков. При использовании конструктора вы лишаетесь шанса вносить изменения во внутренний код. У вас становится меньше пространства для самостоятельных передвижений. Этот вариант подойдёт для людей, у которых нет времени на создание более продвинутого продукта.- При использовании только бесплатных функций конструктора, придётся терпеть рекламу этого конструктора, на будущем ресурсе.
- При использовании платного предложения этот недостаток устраняется. Перед созданием сайта, классно было бы задуматься о тех целях, которые будет преследовать ресурс.
Конструктор WIX предоставляет бесплатные услуги для клиентов
Благодаря этому моменту, платформа пользуется популярностью у разноуровневых пользователей. Площадка предлагает разработать сайт на обширные темы и на самый изощрённый вкус. Представлены шаблоны по бизнесу, кулинарии, садоводству. Предлагает создать качественный одностраничник, сайт-визитку, интернет-магазин, блог. Предлагает поэтапное обучение в видео и текстовом форматах.Почему WIX
Почему пользователи отдают предпочтение этому сервису? Благодаря обширным функциям, конструктор открывает новые возможности для бизнеса. Кроме того, сервис отличается от собратьев в лучшую сторону.- Экономия времени – создание сайта на wix возможно в сжатые сроки. На то, чтобы разобраться с настройками и функционалом площадки уйдёт меньше времени, чем на ужин в ресторане.
- Дизайн– wix предоставляет шикарный выбор дизайнерских решений. Не обязательно быть дизайнером для создания шикарного оформления будущего сайта. Огромный выбор шаблонов сайта. Возможность изменения фона и добавления подвижных элементов в оформление. Предлагается изменение дизайна новостей.
- Лёгкость– с wix не нужны дополнительные знания по сайтостроению. Процесс производства происходит в лёгком и понятном формате. Страшный код переведён в понятные простому смертному картинки и шрифты.
- Оптимизация– wix предоставляет набор инструментов для последующей оптимизации сайта под требования поисковиков. Это единственный конструктор, который пред оставляет столь обширные возможности для СЕО продвижения будущего сайта.
- Обновление– команда wix постоянно улучшает сервис и качество предоставляемых услуг от разработчиков wix. Вам остаётся только следить за выходом новинок в свет.
- Масштабный конструктор– wix содержит в себе не только возможность создать сайт, но и предлагает широкий выбор маркетинговых инструментов. Это рассылка, онлайн букинг, приложения для различных направлений бизнеса, аналитика. Благодаря такому набору функций, wix пользуется популярностью у российских и зарубежных бизнесменов.
- Обширная база фотографий и видеозаписей– wix предоставляет бесплатные фотографии и видеозаписи из своей галереи, выполненные в высоком качестве.
- Современность– wix предлагает абсолютно весь набор инструментов по анимированию и фотошопсопровождению сайта. При появлении новых инструментов, они незамедлительно внедряются на wix.
- Скидки– wix предлагает постоянные скидки на хостинг и доменное имя. При оформлении подписки на новости сайта, у вас появляется возможность следить за скидочными акциями от wix. Сопровождается надёжным и проверенным временем хостингом.
- Мобильная версия– wix предоставляет возможность создания мобильного варианта сайта. Эта услуга очень важна для последующего успешного СЕО продвижения ресурса.
- Мобильное приложение– wix предлагает мобильное приложение. При помощи приложения wix возможно управлять созданным сайтом. Это очень удобно, ведь телефон всегда под рукой.
- Служба поддержки– операторы круглосуточно готовы отвечать на вопросы. Вы не будете чувствовать себя брошенным на произвол судьбы.
- Бесплатно– для того что бы попробовать, не требуются никакие денежные вливания в платформу. Это бесплатный онлайн конструктор сайтов. В перспективе, если посчитаете нужным, вы сами выберете те функции, за которые готовы платить.
Что вам понадобится для начала
Перечень необходимого минимален и доступен любому пользователю:- При оплате услуг на wix потребуется банковская карта или регистрация в электронной платёжной системе. Не пугайтесь – это нужно не сразу, а в будущем. И исключительно по вашему желанию.
- Браузер в вашем компьютере. Предпочтительно гугл хром или мазила файрфокс.
- Заранее подготовленный контент для заполнения сайта: фотографии, видеозаписи, статьи, музыкальное сопровождение.
- Терпение, необходимое на этапе ознакомления с конструктором. Но его понадобится немного. Процесс создания быстро вас увлечёт, обучаться можно и в процессе.
Создаем бесплатно сайт на WIX
Пройдите на официальную площадку wix. Откроется главная страница. Нажмите на Создать сайт. Далее вы окажетесь на странице, на которой вам предложат пройти простой процесс регистрации. Это действительно не сложно. Необходимо будет указать почтовый ящик и придумать пароль. Почтовый ящик укажите действующий. Пароль выбирайте сложный и сохраните его на бумажном носителе. Не используйте действующий пароль от почты или аккаунтов социальных сетей. Адрес почты и пароль понадобится ввести два раза. После проделанных действий нажмите на Создать. Платформа предлагает ускоренный вариант регистрации при помощи действующих аккаунтов в гугл или в фейсбук. Достаточно одного нажатия на табличку и регистрация успешно произведена.Категории и шаблоны
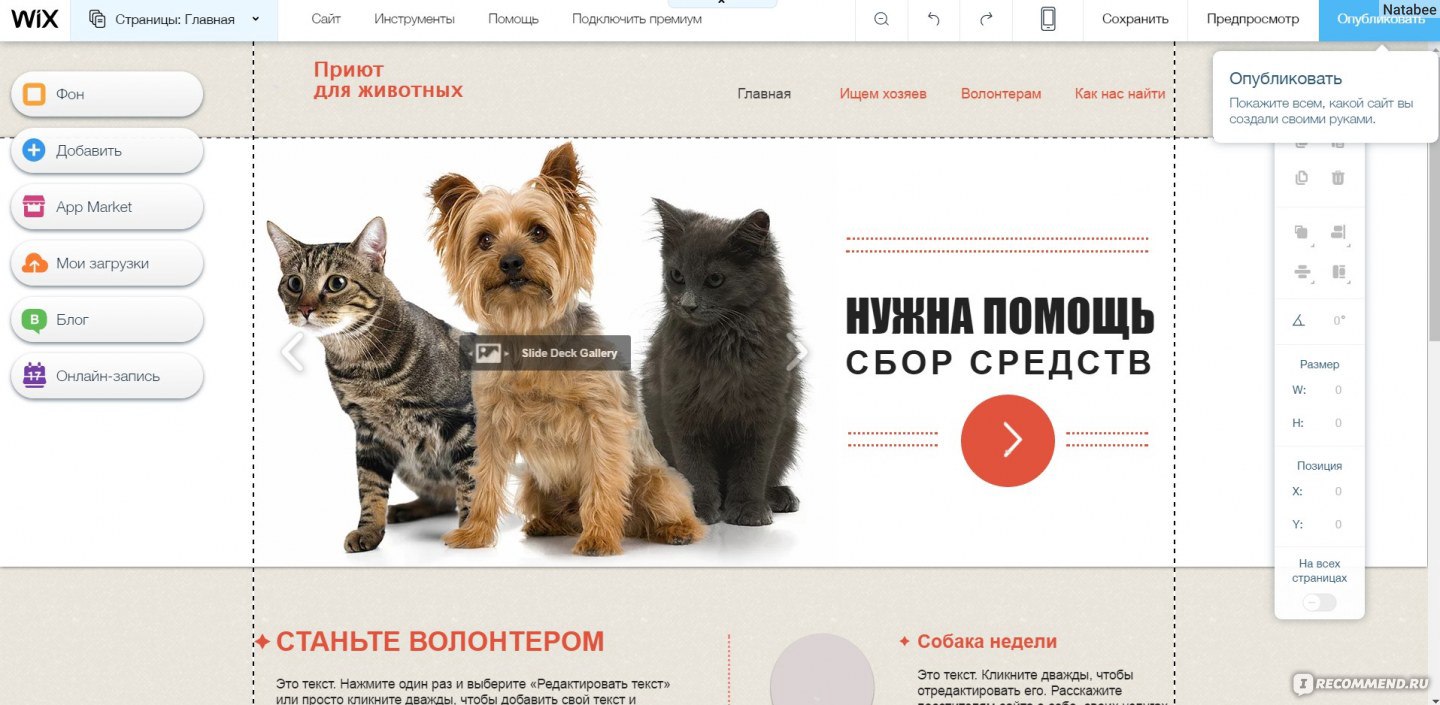
Вы попали на страницу выбора направления. Здесь вы можете выбрать категорию будущего сайта. Категория зависит от тематического направления вашего бизнеса. В зависимости от выбранной категории вам предложат готовые шаблоны для оформления площадки. Выберите то, что покажется вам наиболее привлекательным и соответствующим вашим представлениям о будущем сайте. Сайт предлагает великое множество бесплатных и платных шаблонов. Посмотрите предлагаемые бесплатные шаблоны. В нашем примере мы используем бесплатное предложение. Вы можете ознакомиться с шаблонами более подробно и остановить свой выбор на платном предложении. Для более подробного знакомства с шаблоном нажмите на Смотреть шаблон, ознакомьтесь с его внешним видом и функциями. Нажмите на О шаблоне и прочитайте короткий текст, описывающий его. Для примера выберем категорию Бизнес и подкатегорию Консалтинг и коучинг. Будем учить людей тому, как правильно надо жить. При наведении курсора на шаблон вам предложат два варианта развития событий – Смотреть шаблон или Редактировать. Нажмите на Редактировать. Вы перешли на страницу редактирования шаблона. В автоматическом режиме запустится видеоролик о работе конструктора. Посмотрите его полностью. Из видео вы узнаете о тонкостях работы в редакторе конструктора. Это облегчит ваш путь по созданию сайта. Отредактируйте тексты в необходимом для вашего сайта порядке. Измените описание создаваемого сайта. Элемент редактируется нажатием мыши. Для этого наведите курсор на текст и кликните по нему два раза. Ознакомьтесь с различными вариантами текстов и оформления, которые предлагает конструктор на этой странице. Их великое множество и применяя разные сочетания, вы меняете стандартный шаблон до неузнаваемости. Выберите те, которые хотите видеть на своём сайте. Создайте ваш сайт на ваш вкус. При создании сайта на wix, пользуйтесь всеми предоставляемыми возможностями. Например, можно по желанию сменить фон. Сменим фон стартовой страницы. Для этого нажмите на Изменить фон и выберите наиболее подходящий для вашего будущего сайта шаблон. Так же при создании сайта на wix, вы можете работать с текстом не хуже, чем в ворде. Давайте поменяем шрифт и цвет главной надписи. При двойном клике на текст, справа вылезет меню, при помощи которого можно изменить текст до неузнаваемости. Что было? А вот что получилось: Спускаемся ниже. Вот что мы видим. Понятно, что вам на будущем сайте не нужны фотографии незнакомых мужчин. Редактируем секцию. Нажмите на Управлять и отправьте фотографию в корзину. После удаления фотографии нажмите на Изменить фон и, вспомнив предыдущий блок, проделайте здесь всё то же самое. Что получилось в результате? Спускаемся к следующему блоку и проделывает описанные выше манипуляции. Снова меняем фон и размещаем хороший текст. В нашем примере мы видим блоки по предоставлению услуг. Нажмите на Управлять. Вы попали в панель управления. С помощью панели внесите необходимые изменения в блоки оказания услуг, которые можно оказывать на вашем будущем ресурсе. Переходим к последней страницы вашего будущего сайта. Что мы видим? Контактную информацию, форму для обратной связи и кнопки для социальных сетей. Замените при желании всё, что вам не нравится. Вы можете добавлять или удалять иконки для социальных сетей. Подобным образом можно настроить и другие виджеты. Например, подписку на новости. При настройке этого виджета, нужно будет указать почтовый ящик, на который будут приходить сообщения о новых подписавшихся клиентах. Давайте разберёмся с кнопками в левой части экрана, которые предлагает конструктор:- фон– добавление и изменение фона любых страниц.
- добавить– добавление элементов и дополнительных кнопок.
- App Market– в этом магазине можно купить платные варианты виджетов.
- мои загрузки– с помощью этой функции вы можете загружать фотографии, видеозаписи, музыку и недостающие шрифты.
- блог– переход в панель управления блогом.
- мой магазин– добавление товаров и услуг для продажи на любую страницу сайта.
- Лупа– уменьшает и увиличивает размер страницы.
- Стрелки– для отмены или возврата действия.
- Телефон– перемещает на мобильную версию.
- Дискета– сохранение изменений.
- Глаз– предпросмотр получившегося рои помощи браузера.
- Опубликовать– размещение сайта в интернете.
- Страницы– знакомит с сайтом полностью.
- Резкость– изменение чёткости изображений.
- Управление– управление функциями площадки: СЕО, счета, рассылка.
- Управление сайтом– включает все настройки площадки, включая аналитику.
- История– возвращение к сохранённым ранее версиям.
- Инструменты– управляет всеми инструментами, рассмотренными ранее.
- Помощь– название говорит само за себя. Подробное описание всех процессов по работе с конструктором и ответы на любые вопросы.
Последующие шаги
Сайт создан. Что делать дальше? Конечно, продвигать! Непрерывное привлечение трафика является залогом успеха для вашей площадки. Что для этого нужно? В первые полгода ежедневно пополняйте сайт новой информацией. Периодически освежайте оформление площадки. Настройте СЕО продвижение сайта. Для этого нажмите на уже знакомое слово Сайт в верхней строчке и выберете из выскочившего меню Поисковая оптимизация. Вы увидите страницу, которая предложит вам ознакомиться с основными правилами СЕО продвижения. Внимательно изучите предложенную информацию. При помощи меню настроек сделайте свой ресурс видимым для посетителей. В разделе СЕО нажмите на Позволить поисковикам найти мой сайт. Предложенная версия СЕО оптимизации предоставит дополнительные возможности для вашего бизнеса.Заключение
Вы убедились в том, что создать сайт на конструкторе wix проще пареной репы. При этом вы удостоверились в том, что знания и навыки из области программирования не нужны абсолютно. Осталось дело за малым – поддержка и продвижение. Для расширения функционала приобретите премиум версию конструктора. Успехов!Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе WIX.
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку “Конструктор формы оплаты” для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата покупателем. Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете получить от него индивидуальные подробности по оплате.
- Текст на кнопке. Вместо стандартного “Оплатить” можно задать “Купить” или “Заказать”.
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная программа, например “1С: Предприятие”, куда ранее был заведен заказ покупателя подлежащий оплате. Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести оплату в учетной программе.
- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров (или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: Заполнять не нужно
- «Pay URL»: https://kassa.payanyway.ru/index.php?do=invoicepayurl
- «HTTP метод»: POST
- «Проверить Check/Pay URL»: Нет
- «Можно переопределять настройки в url»: Нет
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: Произвольный набор символов
- «Success URL» и «Fail URL»: Необязательное поле
URL страниц магазина, куда должен попасть покупатель после успешной оплаты или в случае ошибки/отказа при попытке оплаты. - «InProgress URL»: Необязательное поле
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. - «Return URL»: Необязательное поле
URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
Настройка оплаты на сайте
Один из вариантов добавить прием оплаты на сайт WIX через PayAnyWay — установить модуль Ecwid store в WIX. В Ecwid встроен прием оплаты через PayAnyWay.
Другой вариант — использование Конструктора форм оплаты, описан далее.
Конструктор сайтов wix.com позволяет вставлять на сайт собственный программный код. Под своим кодом, в контексте данной инструкции, понимается код формы оплаты, который Вы можете получить в личном кабинете сервиса Касса платёжного решения PayAnyWay.
Для того, чтобы вставить форму оплаты на сайт, созданный в конструкторе сайтов wix.com, достаточно проделать следующие действия:
- Выберите сайт, на который необходимо добавить форму оплаты и нажмите кнопку «Manage Site». Загрузится страница управления сайтом:
- На странице управления сайтом нажмите на любую из двух кнопок «Edit Site». Загрузится страница на которой можно будет редактировать содержимое страниц сайта:
- Если, при создании сайта, Вами был выбран способ «Wix ADI» (необходимо ответить на несколько вопросов, чтобы получить заготовку сайта), то сначала необходимо перейти в режим расширенного редактора:
- Для перехода в режим расширенного редактора, необходимо нажать кнопку «Use Advanced Editor»:
- Выберите страницу сайта, на которой Вы хотите разместить форму оплаты. В данной инструкции форма будет
размещена на домашней(главной) странице сайта — «HOME».
Справа от блока со списком страниц сайта находятся кнопки изменения содержимого выбранной страницы.
Нажмите на кнопку «Add»(на кнопке изображен знак плюс): - В открывшемся модальном окне наведите курсор мыши на ссылку «More». Ссылка находится внизу, в списке ссылок.
Справа от ссылки отобразится блок с элементами, которые можно добавить на страницу.
Левой кнопкой мыши кликните на иконку с подписью «HTML Code»: - На страницу будет добавлен блок серого цвета. В этом блоке и будет размещена форма оплаты.
Щелкните по серому блоку левой кнопкой мыши, а затем кликните по появившейся кнопке «Enter Code». Откроется блок настроек «HTML Settings».
В блоке настроек выберите пункт «Code». Ниже появится текстовая область. В данную текстовую область вставьте код формы оплаты и нажмите кнопку «Update».
Предполагается, что форма оплаты уже создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Потянув за углы серого блока, Вы можете изменить размер формы оплаты до нужных размеров.
Рекомендуется оставлять больше свободного пространства внизу формы оплаты, чтобы не появлялась полоса прокрутки.
При необходимости, переместите форму оплату в нужное место на странице. - В правом верхнем углу окна монитора, нажмите кнопку «Save», чтобы сохранить все сделанные изменения.
Форма оплаты успешно добавлена и отобразится внутри серого блока. Обновите страницу, если форма оплаты не отобразилась сразу.
Чтобы посмотреть, как форма оплаты будет выглядеть на сайте, нажмите кнопку «Preview».
Для публикации формы оплаты на сайте, нажмите кнопку «Publish»: Вы можете добавить форму оплаты на сайт и другими способами. В конструкторе сайтов Wix существует множество различных предустановленных блоков и страниц: формы, блоги, списки, …
Как правило, для вставки своего кода используется кнопка(или ссылка) с подобным изображением: «</>HTML». Если в каком либо из предустановленных блоков есть подобная кнопка — это означает, что Вы можете вставить форму оплаты в данный предустановленный блок.
Wick Архитектура и дизайн
Гостеприимство Сакэ Додзё Гостиница золотоискателей Стереоскоп Ресторан АЗС Мексикано Локи Видиотс Кухня с морскими птицами Фундамент Весна Слепой парикмахер Калифорнийский прототип пасты Прототип Такерии Публичный дом Игл-Рок Кава Гриль Церковь и государство Chipotle Розовая Комната Таверна Независимости Лимонадный остров моды РОЗНИЧНАЯ ТОРГОВЛЯ Westime Розничная торговля джинсами Джо Аутлет Joe’s Jeans Адрианна Папелл Bisazza Hublot Эйдан Маттокс для новобрачных Макс Студия SIS Таун Эйлс Уокер КОММЕРЧЕСКИЙ Пивоварня Джун Лейк 5717 Фигероа Ленивый глаз Королевский размер Пристройка офиса в Беверли-Хиллз ЖИЛОЙ Резиденция Якобсона Дуб Пасс Эхо Парк Резиденс Венеция ADU Пиртл Резиденс ПРОФИЛЬ НАЖМИТЕ КОНТАКТ Гостеприимство Сакэ Додзё Гостиница золотоискателей Стереоскоп Ресторан АЗС Мексикано Локи Видиотс Кухня с морскими птицами Фундамент Весна Слепой парикмахер Калифорнийский прототип пасты Прототип Такерии Публичный дом Игл-Рок Кава Гриль Церковь и государство Chipotle Розовая Комната Таверна Независимости Лимонадный остров моды РОЗНИЧНАЯ ТОРГОВЛЯ Westime Розничная торговля джинсами Джо Аутлет Joe’s Jeans Адрианна Папелл Bisazza Hublot Эйдан Маттокс для новобрачных Макс Студия SIS Таун Эйлс Уокер КОММЕРЧЕСКИЙ Пивоварня Джун Лейк 5717 Фигероа Ленивый глаз Королевский размер Пристройка офиса в Беверли-Хиллз ЖИЛОЙ Резиденция Якобсона Дуб Пасс Эхо Парк Резиденс Венеция ADU Пиртл Резиденс ПРОФИЛЬ НАЖМИТЕ КОНТАКТДжим Уикс: ИННОВАЦИЯ В ДИЗАЙНЕ — Институт дизайна Segal, Северо-Западный университет
Джим Уикс Директор программы EDIСо-директор программы mpd² Доцент клинических наук, Институт дизайна Segal
Около
Более 25 лет Wicks работает на передовых рынках потребительских технологий.В Sony он был неотъемлемой частью первых цифровых фотоаппаратов 1980-х годов. В Motorola Уикс и его команда разработали концепцию и создали такие устройства, как Moto 360, франшиза DROID, RAZR (прошлое и настоящее), ROKR и серии MING. Помимо аппаратного обеспечения, он руководил группами, которые разработали первый успешный китайский интерфейс распознавания рукописного ввода для сенсорных экранов в Китае, и был одним из лидеров создания дизайнерской службы Moto Maker.
Имея более 40 патентов на дизайн и полезные модели, Уикс и его команды получили множество глобальных наград в области дизайна от таких известных организаций, как IF, Red Dot, IDSA, IDEA, Good Design, BusinessWeek Design of the Decade и Catalyst.Его ищут как уважаемого эксперта по дизайну и стратегиям дизайна, он имеет большой опыт в выпуске крупномасштабных продуктов и регулярно цитируется в средствах массовой информации. Центральное место в его достижениях занимает острое чувство рынков, дизайнерское чутье, знание технологий и бизнеса, а также способность синтезировать более широкие стратегии для реализации проектов, ориентированных на потребителя.
До Motorola Уикс был директором по стратегии в офисе Sapient в Сан-Франциско и директором по дизайну в Sony, где он был руководителем дизайна в инновационной американской студии Sony, прежде чем ему предложили возможность запустить инновационный дизайн в Сан-Франциско. центр.
Wicks входит в состав консультативных советов магистерской программы Northwestern по дизайну продуктов и управления разработкой, школы Marwen в Чикаго и стартапа Jio. Он имеет степень бакалавра дизайна в Университете Иллинойса и диплом по дизайну в Университете Нихон в Японии.
Вернуться наверхПортфолио дизайна Эрика Уикса — Work & Play
Эрик работал в сфере дизайна более 15 лет с опытом в области исследовательского дизайна, пользовательского интерфейса и пользовательского интерфейса.Он обладает сильным опытом в области визуального дизайна, скромным поведением и твердой трудовой этикой Среднего Запада. Среди избранных клиентов: Harley-Davidsson и Trek Bicycle, HP, AT&T, Microsoft, Cognitive Scale, Банк ВТБ, Sam’s Club. Член консультативного совета SXSW Interactive Innovation Awards. Эрик работал в США, России и Европе. Его интересы включают городской дизайн, ходьбу, езду на велосипеде и бег, особенно когда речь идет о расстоянии.
Я занимал руководящие должности в проектах в качестве главного дизайнера и члена-основателя argodesign, всемирно известной консалтинговой компании в Остине, штат Техас, где я возглавлял ряд дизайнерских работ по созданию новых продуктов и услуг; в Spredfast, одной из самых успешных платформ для маркетинга в социальных сетях, где я был ведущим дизайнером мобильных и настольных продуктов; и в глобальной инновационной фирме frog design, где я сотрудничал с целым рядом клиентов из списка Fortune 100, такими как Microsoft, HP, Dell и AT&T.
Совсем недавно я закончил год обучения по исследовательской образовательной программе по передовому городскому дизайну в Институте медиа, архитектуры и дизайна «Стрелка».
В начале своей карьеры я работал с полностью интегрированными, стратегически управляемыми брендовыми агентствами, включая Hanson Dodge, Dialog Studio и Planet Propaganda, где я помог установить цифровое присутствие таких клиентов, как Trek Bicycle Corporation, Harley-Davidson Motorcycles, Lollapalooza, Johnson Outdoors и другие.
Как востребованный докладчик по творческому процессу в искусстве, дизайне и бизнесе, я поделился своими мыслями через различные учреждения и форумы, включая Behance в Москве, Парижский колледж искусств, Милуокский институт искусства и дизайна и South by Southwest Interactive в Остине (SXSW). В течение пяти лет у меня была прекрасная возможность оценивать работы, созданные некоторыми ведущими дизайнерами и агентствами мира для конкурса SXSW Innovation Awards в период с 2011 по 2016 год.
P.S. Мне нравятся собаки
Я занимал руководящие должности в проектах в качестве главного дизайнера и члена-основателя argodesign, всемирно известной консалтинговой компании в Остине, штат Техас, где я возглавлял ряд дизайнерских проектов по созданию новых продуктов и услуг; в Spredfast, одной из самых успешных платформ для маркетинга в социальных сетях, где я был ведущим дизайнером мобильных и настольных продуктов; и в глобальной инновационной фирме frog design, где я сотрудничал с целым рядом клиентов из списка Fortune 100, такими как Microsoft, HP, Dell и AT&T.
Совсем недавно я закончил год обучения по исследовательской образовательной программе по передовому городскому дизайну в Институте медиа, архитектуры и дизайна «Стрелка».
В начале своей карьеры я работал с полностью интегрированными, стратегически управляемыми брендовыми агентствами, включая Hanson Dodge, Dialog Studio и Planet Propaganda, где я помог установить цифровое присутствие таких клиентов, как Trek Bicycle Corporation, Harley-Davidson Motorcycles, Lollapalooza, Johnson Outdoors и другие.
Как востребованный докладчик по творческому процессу в искусстве, дизайне и бизнесе, я поделился своими мыслями через различные учреждения и форумы, включая Behance в Москве, Парижский колледж искусств, Милуокский институт искусства и дизайна и South by Southwest Interactive в Остине (SXSW). В течение пяти лет у меня была прекрасная возможность оценивать работы, созданные некоторыми ведущими дизайнерами и агентствами мира для конкурса SXSW Innovation Awards в период с 2011 по 2016 год.
P.S. Мне нравятся собаки
Я занимал руководящие должности в проектах в качестве главного дизайнера и члена-основателя argodesign, всемирно известной консалтинговой компании в Остине, штат Техас, где я возглавлял ряд дизайнерских проектов по созданию новых продуктов и услуг; в Spredfast, одной из самых успешных платформ для маркетинга в социальных сетях, где я был ведущим дизайнером мобильных и настольных продуктов; и в глобальной инновационной фирме frog design, где я сотрудничал с целым рядом клиентов из списка Fortune 100, такими как Microsoft, HP, Dell и AT&T.
Совсем недавно я закончил год обучения по исследовательской образовательной программе по передовому городскому дизайну в Институте медиа, архитектуры и дизайна «Стрелка».
В начале своей карьеры я работал с полностью интегрированными, стратегически управляемыми брендовыми агентствами, включая Hanson Dodge, Dialog Studio и Planet Propaganda, где я помог установить цифровое присутствие таких клиентов, как Trek Bicycle Corporation, Harley-Davidson Motorcycles, Lollapalooza, Johnson Outdoors и другие.
Как востребованный докладчик по творческому процессу в искусстве, дизайне и бизнесе, я поделился своими мыслями через различные учреждения и форумы, включая Behance в Москве, Парижский колледж искусств, Милуокский институт искусства и дизайна и South by Southwest Interactive в Остине (SXSW). В течение пяти лет у меня была прекрасная возможность оценивать работы, созданные некоторыми ведущими дизайнерами и агентствами мира для конкурса SXSW Innovation Awards в период с 2011 по 2016 год.
P.S. Мне нравятся собаки
Я занимал руководящие должности в проектах в качестве главного дизайнера и члена-учредителя argodesign, всемирно известной консалтинговой компании в Остине, штат Техас, где я возглавлял ряд дизайнерских проектов по созданию новых продуктов и услуг; в Spredfast, одной из самых успешных платформ для маркетинга в социальных сетях, где я был ведущим дизайнером мобильных и настольных продуктов; и в глобальной инновационной фирме frog design, где я сотрудничал с целым рядом клиентов из списка Fortune 100, такими как Microsoft, HP, Dell и AT&T.
Совсем недавно я закончил один год исследовательской образовательной программы по перспективному городскому дизайну в Институте медиа, архитектуры и дизайна «Стрелка».
В начале своей карьеры я работал с полностью интегрированными, стратегически управляемыми брендовыми агентствами, включая Hanson Dodge, Dialog Studio и Planet Propaganda, где я помог установить цифровое присутствие таких клиентов, как Trek Bicycle Corporation, Harley-Davidson Motorcycles, Lollapalooza, Johnson Outdoors и другие.
Как востребованный докладчик о творческом процессе в искусстве, дизайне и бизнесе, я поделился своими мыслями через различные учреждения и форумы, включая Behance в Москве, Парижский колледж искусств, Милуокский институт искусства и дизайна и South by Southwest Interactive в Остине (SXSW). В течение пяти лет у меня была прекрасная возможность оценивать работы, созданные некоторыми ведущими дизайнерами и агентствами мира для конкурса SXSW Innovation Awards в период с 2011 по 2016 год.
P.S. Мне нравятся собаки
В центре внимания дизайнера пляжного дома в штате Мэн — Кристи Уикс.com
Всем привет!
Я так взволнован, чтобы продемонстрировать главное внимание дизайнеров Main Beachhouse… Я нахожусь в отпуске на выходных в настроении после тура по удивительному Ship Channel House , расположенному на северо-востоке прекрасного штата Мэн. Этот потрясающий пляжный домик, спроектированный талантливой командой Banks Design Associates, сразу привлек мое внимание своим великолепным внешним видом, расположенный так близко к воде. Архитектура классическая и стильная. В доме много окон, света и характера.Дизайн лужайки и бассейна идеально расположен прямо над кромкой воды, а дом, хотя и большой, не доминирует над видом. Его обширная планировка идеально вписывается и дополняет природную прибрежную среду, как часть пазла.
Мне нравятся богато элегантные материалы, использованные в этом проекте, от белой лепнины на стенах до мраморных столешниц и старинных зеркальных дверок шкафов на кухне…
Столовая окаймлена тремя стенами от пола до потолка, из которых открывается вид на океан — звезду шоу.Пространство настолько живописное, что кажется прямо из фильма или картины…
Дом — это тонкая линия, излучающая роскошь и комфорт… Задача непростая, но при правильной демонстрации он может выглядеть красиво и привлекательно. Мягкие цвета песчаного пляжа и океана представлены в самой мягкой, но глубокой манере. Цвета отсылают к морскому окружению дома, не создавая впечатление китчевого пляжного домика . Обожаю это.
Круглое окно в морском стиле — лишь одна из многих особенностей этого дома.Мне нравится, как красиво это выглядит посаженным в центре стены корабля. Скидка до 50% на установку кухни: Только кухни в выставочном зале.Чтобы получить скидку 30% на установку, минимальные затраты не требуются. Потратьте 5000 фунтов стерлингов или больше на кухонные принадлежности Showroom, чтобы получить скидку 40% на установку. Потратьте 7000 фунтов стерлингов или больше на кухонные принадлежности Showroom, чтобы получить скидку 50% на установку. Скидки на установку распространяются только на установку Wickes «Dry Fit» кухонь Showroom. Установка Dry Fit не включает услуги специалиста по установке, услуги по укладке плитки и полов Wickes или установку столешниц на заказ. Для каждого заказа применяется только одна скидка на установку.Поговорите с консультантом по дизайну для получения дополнительной информации об установке Wickes «Dry Fit», исключениях, сроках и условиях. Соответствующие расходы не включают все услуги по установке и рассчитываются после применения всех скидок к заказу. Предложение заканчивается 19 июля 2021 года.
* Скидка до 50% на столешницы: Потратьте 1500 фунтов стерлингов или больше на кухонные гарнитуры Showroom, чтобы получить скидку на столешницы. Скидка зависит от продукта. Скидка 50% распространяется на кухню Showroom: ламинат, компактный ламинат, Magna, DIY Slab Tech, массив дерева 38 мм / 40 мм.Скидка 25% распространяется на кориан, гранит, кварц, переработанное стекло, Silestone, Slab Tech, Ceramica и массив дерева 60 мм. Не включает установку, создание шаблона / изготовление / поставку столешниц, столешниц из ассортимента Ready to fit и столешниц для ванных комнат. Предложение заканчивается 19 июля 2021 года.
* Скидка 25% на бытовую технику: Потратьте 1500 фунтов стерлингов или больше на кухонные гарнитуры Showroom, чтобы получить скидку 25% на кухонную технику Showroom. Соответствующие расходы и предложения не включают услуги по установке и готовую к установке кухонную технику.Скидка 15% на установку в ванной комнате: Потратьте 1000 фунтов стерлингов или больше на продукцию для ванных комнат Showroom, чтобы получить скидку 15% на установку ванной комнаты. Скидка на установку распространяется только на установку Wickes «Dry Fit» в ванной комнате выставочного зала. Установка Dry Fit не включает услуги специалиста по установке, услуги по укладке плитки и полов Wickes или установку столешниц на заказ. Обратитесь к консультанту по дизайну для получения дополнительной информации об установке Wickes «Dry Fit», исключениях, условиях и положениях. Соответствующие расходы не включают в себя все услуги по установке, пакеты для ванных комнат со скидкой, предметы для уборки для ванных комнат и ассортимент ванных комнат на вынос.БЕСПЛАТНАЯ установка встроенного домашнего офиса: Бесплатное предложение по установке распространяется только на установку Wickes «Dry Fit» только встроенного домашнего офиса. Минимум 1500 фунтов стерлингов на оборудование для домашнего офиса, необходимое для бесплатной установки. Установка Dry Fit не включает услуги специалиста по установке, услуги по укладке плитки и полов Wickes или установку столешниц на заказ. Данная скидка не действует, если домашний офис заказывается в рамках проекта кухни. Поговорите с консультантом по дизайну для получения дополнительной информации об установке Wickes «Dry Fit», исключениях, сроках и условиях.Это предложение распространяется только на товары, представленные в брошюре «Коллекция Fitted Home Office», и не распространяется на товары, не относящиеся к выставочным залам, или садовые постройки. Предложение действует до 19 июля 2021 года.
Christopher Wicks
О НАС
Кристофер Уикс — дизайнер и создатель всего, что связано с английской прачечной. Он родился в семье шестидесятых в Манчестере, Англия. В ранние годы он находил утешение в зарисовках рубашек, обуви и гитар. Однако то, что начиналось как досуговое времяпрепровождение, превратилось в карьеру на всю жизнь в дизайне мужской и женской одежды и домашних интерьеров.
Его первая возможность заниматься дизайном на постоянной основе появилась в возрасте 22 лет, когда он стал дизайнером мужских рубашек для одного из крупнейших производителей мужских рубашек в Англии. Страсть к полоскам, формам воротников, жемчужным пуговицам и французским манжетам, которые он приобрел в эти ранние годы, оставалась с ним на протяжении всей его карьеры, что в конечном итоге привело его от мужской одежды к более востребованной сфере спортивной одежды. Уикс одержим модой, музыкой и своим родным городом Манчестером — страстями, которые проявляются в его уникальном и неповторимом дизайне.Страсть Уикса к дизайну была признана Гильдией индустрии моды медицинского центра Cedars Sinai «Человеком года» 2010 года, награда, которая ранее была присуждена таким дизайнерам, как Морис Марчиано из Guess и Дов Чарни из American Apparel. Уикс также вошел в попечительский совет Колледжа дизайна Отиса и был удостоен награды «Лучший дизайнер» от Отиса в 2012 году.
Бренд English Laundry был запущен в 2009 году и дебютировал в престижных розничных магазинах США.Вскоре после этого в 2010 году родилась компания English Laundry Fragrance, выпустившая мужскую туалетную воду Arrogant. English Laundry Fragrance стремительно выросли с момента своего появления, и теперь предлагает более 10 различных ароматов в различных размерах, которыми вы можете наслаждаться в любом случае. Также предлагается полная линия по уходу за волосами, наполненная характерными букетами ароматов English Laundry.
English Laundry Fragrance можно купить во многих изысканных бутиках Северной Америки. Более того, эта линия также представлена в более чем 4000 торговых точках в высококлассных универмагах — найдите нас в магазинах Macy’s, Nordstrom и Dillard’s!
Новинки — Tagged «дизайнерские свечи» — Wicks and Stones
Фильтр Все productsamberamethystanti тревожности productsaustraliaaustralianmadebeach stylebergamotblacktourmalineBoho candleByron залив candlecalming oilcandlecandlescaramel candlecitrineclearquartzcopper candlecrystalcrystal candlecrystal candlescrystalcandlecrystalcandlescrystaldrinkbottlescrystalfaceproductscrystalgiftscrystalhealingcrystallabcrystalmeaningscrystalscrystalskincarecrystaltoolsdesigner candledrinkbottledromanaeco дружелюбной candleeco соя candleeco чистого candleecofriendlyelementselixirenergyessential масло candleessential oilsessential масло candleEucalyptusfirneedlefluoritegemsgiftpacksgiftsforhergoddessgroundingcrystalsh30h3glohandmadehandmade candlehandmade candleshandmade настроение enhancerhandpoured candleholistichealthhomedecorinfinity candleinner goddessintuitionjasminkarma candlelavenderloveluxury candlemanifestationmeditationmelt burnersmindfullnessmindfulnessmoneymagnetmoonstonemoonstone candlemornington peninsulamyernaturalnatural успокаивающий productnatural energynatural настроение enha ncernaturalproductsorganic candlePeppermintpink candlepositiveenergypranapremium candlepyritepyrite candlequartzraise ваш vibrationritualrose золото candlerose quartzrosegoldrosequartzselfcareselflovesoy candlesoy candlessoycandlesspiritualalityspiritualitystonessustainablesustainable candlesustainable giftsustainable giftssustainable homewarestigerseyetumblestonesvegan candlevegan friendlyvegan giftvegan giftsvegan homewareswanderlust candlewellnesswellnesskitswellnesspackswellnesswariorwicks и камни candlewicksandstoneswood wickwooden wickswoodwicksylangylangyogayoga accessoriesyoga свеча
5 товаров
Сортировать СортировкаЛучшие продажиАлфавитный, A-ZАлфавитный, Z-APЦена, от низкой к высокой Цена, от высокой к низкойДата, от старых к новым
.