Конвертировать HTML таблицу в PHP массив Онлайн
Форма для вводных данных
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Эта форма позволяет преобразовывать HTML таблицы в PHP массив, вставьте или загрузите HTML файл ниже:
открытьполноэкранныйобразецкопироватьочистить
Параметры
Удалить теги HTML в PHP массиве (Используйте это, чтобы удалить HTML теги в ваших полях)
Ассоциативные ключи, если в вашей таблице есть имена столбцов
Синтаксис короткого массива (квадратные скобки) beta
Ваш результат можно увидеть ниже.
Result
скачатьполноэкранныйкопироватьочистить
Перенести в «Вставить код» для сохранения
О преобразовании HTML таблицы в PHP массив
О этом инструменте
Преобразование HTML таблицы в PHP массив был создан для онлайн преобразования кода HTML таблицы в PHP массив. Например вы нашли где-то большую таблицу, данные которой вам нужно импортировать в ваш PHP код. Нет необходимости загружать или устанавливать какое-либо программное обеспечение.
Например вы нашли где-то большую таблицу, данные которой вам нужно импортировать в ваш PHP код. Нет необходимости загружать или устанавливать какое-либо программное обеспечение.
Как это работает?
Просто вставьте или загрузите HTML данные в текстовое поле выше и нажмите кнопку «Конвертировать«, и вы сразу получите PHP массив.
Пример преобразования HTML в PHP массив
Исходные данные (До):<!DOCTYPE html>
<html>
<head>
<style>h2{color:orange;text-align:center;}</style>
</head>
<body>
<h2>HTML example!</h2>
<p>This is a paragraph.</p>
<table>
<thead>
<tr>
<td>id</td>
<td>firstName</td>
<td>lastName</td>
<td>age</td>
</tr>
</thead>
<tr>
<td>1</td>
<td>Kim</td>
<td>Kardashian</td>
<td>39</td>
</tr>
<tr>
<td>2</td>
<td>Ariana</td>
<td>Grande</td>
<td>26</td>
</tr>
<tr>
<td>3</td>
<td>Cristiano</td>
<td>Ronaldo</td>
<td>35</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>[
0 => [
'id' => '1',
'firstName' => 'Kim',
'lastName' => 'Kardashian',
'age' => '39',
],
1 => [
'id' => '2',
'firstName' => 'Ariana',
'lastName' => 'Grande',
'age' => '26',
],
2 => [
'id' => '3',
'firstName' => 'Cristiano',
'lastName' => 'Ronaldo',
'age' => '35',
],
] После преобразования вы можете применить PHP массив к своему проекту или использовать их для других целей.
Таблица Конструктор сайтов
- Главная
- Конструктор сайтов
- Таблица
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. 10,000+ бесплатных шаблонов сайтов. WYSIWYG, легко и быстро — без программирования!
Начать
-
Таблица На Изображении
-
Таблица Цен С Зеленым Заголовком
-
Шаблон Таблицы Цен
-
Таблица Цен На Темном Фоне
-
Преимущества В Таблицах
-
Выберите План
-
Сравнить Все Планы
-
Список Товаров
-
Таблица С Градиентом
-
Классический Стол Шаблоны Конструктора Веб-Сайтов
-
10 000+ шаблонов веб-сайтов
Скачать -
Наш План Продвижения
-
-
Красочный Стол
-
Отзывчивая Таблица
-
Деловой Стол
-
Сэкономьте На Наших Планах
-
Таблица Цветов
-
Цветной Деловой Стол
-
Ценовой План
-
Таблица С Изображением Шаблоны Конструктора Веб-Сайтов
-
Самая большая коллекция шаблонов
Скачать -
Планы Общего Хостинга
-
Простой Дизайн Таблицы Цен
-
Таблица Цветов На Темном Фоне
Таблица Прайсинга
-
Темный Стол С Цветными Ячейками
-
Ценовые Планы
-
Планы Акций
-
Классический Стол С Зеленой Шапкой
-
Таблица Цен С Цветным Заголовком
-
Таблица Цен На Фоне Изображения Шаблоны Конструктора Веб-Сайтов
-
Настроить любой шаблон
Скачать -
Планы Продвижения
Лучшие бесплатные шаблоны для создания сайтов
Дизайны Блоков
Начните создавать свой сайт бесплатно
Спроектируйте и создайте свой собственный высококачественный веб-сайт или выберите один из более чем 10,000 настраиваемых шаблонов веб-сайтов, которые созданы для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
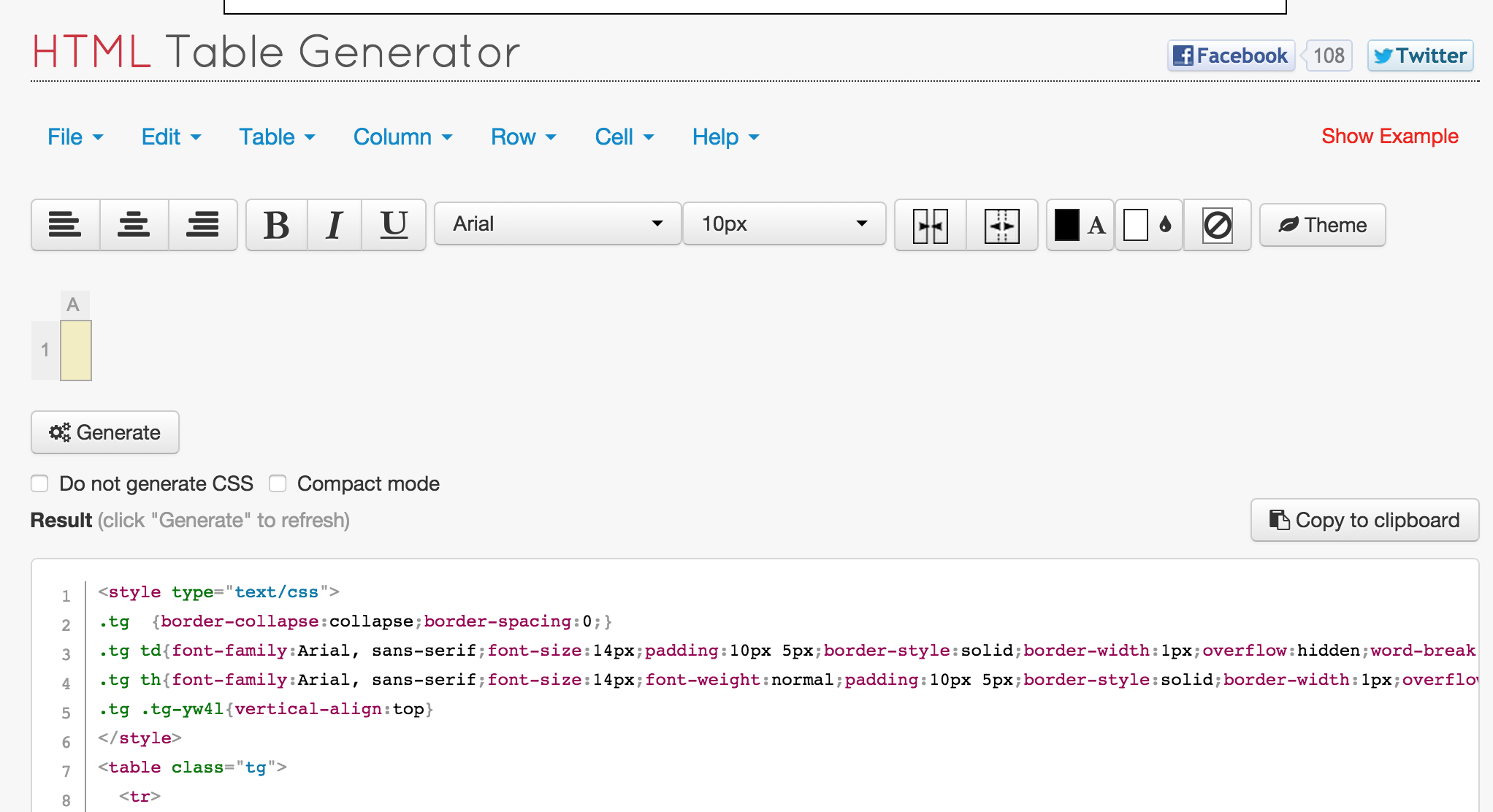
Генератор HTML-таблиц Инструмент для автоматического создания HTML-кода
Быстро сгенерируйте HTML-код, необходимый для таблицы, с помощью генератора HTML-таблиц. Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.
Этот инструмент был разработан для обеспечения скорости и эффективности, поэтому я постарался включить в него основные параметры, чтобы вы могли как можно быстрее разместить таблицу в сети. Этот инструмент автоматически генерирует код HTML и CSS. Я переработал инструмент, чтобы Javascript больше не требовался — эффект подсветки теперь обрабатывается псевдоклассом CSS hover.
Вы также можете создать таблицу без стилей с точным размером строки и столбца, если позже захотите добавить свой собственный стиль CSS.
Просто выберите несколько параметров и скопируйте html-код и стили css из поля ниже. Это очень легко и быстро.
Настройте таблицу HTML
Используйте приведенные ниже параметры, чтобы быстро создать собственную HTML-таблицу.
Стиль стола: СинийЗеленыйСерыйОранжевыйКоричневыйЧерныйНетТемаЗаголовокБез стиля Выделение: Выделение строки таблицы при наведении курсора Без выделения наведения
Структура таблицы: Столбцы Строки Информация о ячейке: Добавить информацию о заполнителе в ячейках таблицы Нет информации о заполнителе в ячейках таблицы
Скопируйте приведенный ниже HTML-код, чтобы разместить стол в сети
Ваша таблица HTML
Примерно так будет выглядеть таблица HTML на вашем веб-сайте или в блоге.
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 | Заголовок 5 |
|---|---|---|---|---|
| Строка:1 Ячейка:1 | Ряд:1 Ячейка:2 | Ряд:1 Ячейка:3 | Ряд :1 Ячейка:4 | Ряд:1 Ячейка:5 |
| Ряд:2 Ячейка:1 | Ряд:2 Ячейка:2 | Ряд:2 Ячейка:3 | Ряд:2 Ячейка:4 | 90 052 Ряд :2 Ячейка:5|
| Ряд:3 Ячейка:1 | Ряд:3 Ячейка:2 | Ряд:3 Ячейка:3 | Ряд:3 Ячейка:4 | Ряд:3 Ячейка:5 |
| Ряд:4 Ячейка:1 | Ряд:4 Ячейка:2 | Ряд:4 Ячейка:3 | Ряд:4 Ячейка:4 90 053 | Ряд:4 Ячейка:5 |
| Ряд:5 Ячейка:1 | Ряд:5 Ячейка:2 | Ряд:5 Ячейка:3 | Ряд:5 Ячейка:4 | Ряд:5 Ячейка:5 9 0053 |
| Ряд:6 Ячейка:1 | Ряд:6 Ячейка:2 | Ряд:6 Ячейка:3 | Ряд:6 Ячейка:4 | Ряд:6 Ячейка:5 |
| Заголовок 1 | Заголовок 2 |
|---|---|
| Строка 1, Столбец 1 | Строка 1, Столбец 2 |
| Строка 2, Столбец 1 | Строка 2, Столбец 2 | < /tr>
В этом примере
— элемент данных таблицы. Элемент Элемент | используется для представления ячеек заголовков в таблице. Вы можете добавить к таблице множество других атрибутов, таких как размер границы, заполнение ячеек и цвет фона, чтобы сделать ее более привлекательной и удобочитаемой. Вы также можете применять стили к таблице с помощью CSS, чтобы она выглядела более привлекательной. Как использовать этот онлайн-инструмент для создания кода таблицы HTML?Генератор таблиц HTML, который мы предлагаем, удобен в использовании и обеспечивает бесперебойную работу как для профессионалов, так и для новичков. Для использования этой услуги не требуется никаких сложных правил или технических ноу-хау, что делает ее доступной для всех. Простые шаги, описанные ниже, помогут вам использовать наш инструмент для просмотра кода таблицы HTML в Интернете.
Полезные функции нашего онлайн-генератора HTML-таблицОнлайн-генератор HTML-таблиц на нашем веб-сайте оснащен исключительными функциями, что делает его лучшим онлайн-инструментом для создания кодов HTML-списков. Ниже перечислены наиболее примечательные функции нашей онлайн-утилиты. Бесплатный и простой в использовании Использование этого инструмента совершенно бесплатно, и его легко использовать с помощью нескольких простых инструкций. СовместимостьКак облачный инструмент, он совместим со всеми операционными системами, включая iOS, Android, Windows и Mac OS, поэтому вы можете получить доступ и использовать его для просмотра файлов HTML независимо от того, какое устройство вы используете. Установка подключаемых модулей не требуетсяВы можете получить доступ к этому инструменту через веб-браузер вашего устройства без необходимости установки каких-либо подключаемых модулей. Этот просмотрщик HTML работает без каких-либо плагинов, что делает его удобным в использовании. Быстро и безопасноОн быстро отображает результаты и представляет собой безопасный онлайн-инструмент, который не сохраняет данные, введенные или загруженные пользователями, в своих базах данных. Глобальная доступностьВы можете получить доступ к этому инструменту из любой точки мира, если ваше устройство подключено к Интернету. Конфиденциальность гарантирована OnlineWebToolkit предлагает различные онлайн-инструменты, в том числе генератор HTML-таблиц, и уделяет большое внимание защите конфиденциальности данных своих пользователей. Оставить комментарий
|
|---|


 Отличный инструмент для мозгового штурма идей.
Отличный инструмент для мозгового штурма идей.
 Тег заключен в открывающую и закрывающую угловые скобки. Например, используйте начальный тег
Тег заключен в открывающую и закрывающую угловые скобки. Например, используйте начальный тег


