Виды компьютерных изображений.
Способ хранения изображений и его отображение на мониторе – это и есть виды компьютерной графики. Каждый вид хранит графические данные по-разному.
Такие как:
- растровое изображение;
- векторное изображение;
- трехмерное изображение;
- фрактальное изображение;
К каждому таких из изображений подходит именно своя графическая программа.
Растровая графика
Вид компьютерных изображений — растровая графикаДанный вид графики наиболее распространен, и это из-за особенностей восприятия человеком изображений.
Свет, отражается от поверхности предмета и проецируется на сетчатку глаз, где он воспринимается миллионами светочувствительных клеток сетчатки. Происходит кодирование светового сигнала, который разбивается на множество частей, которые в свою очередь попадают в мозг, где и воспринимается как объёмный предмет.
При демонстрации на экране монитора растровая графика работает похоже, но в обратном порядке — она напоминает нам лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашивается определенным цветом, образуя в совокупности рисунок.
Пиксель – точка, основной минимальный элемент растровых изображений. Его мы можем сравнить с одной клеточкой бумаги. Из множества пикселей (клеточек) и состоит растровое компьютерное изображение.
Растр – это сетка или матрица, которая состоит из точек (пикселей) и имеет очень много различных характеристик, которые фиксируются компьютером.
Две важные характеристики: размер и расположение пикселей, файл растровых изображений должен их сохранить, чтобы создать картинку. Еще одна важная характеристика для растровых изображений — цвет. Так, например, изображение описывается конкретным расположением и цветом каждой точки сетки.
Как в мозаичном панно.
Векторная графика
Вид компьютерных изображений — векторная графикаЧем же примечательно векторное изображение, используемое в компьютерной графике?
Во-первых, с помощью векторной графики можно решить много художественно-графических задач.
Во-вторых, возможность масштабирования векторного изображения без потери качества может быть ценна, например, при создании большой по размеру рекламы.
Увеличение или уменьшение объекта
производится увеличением или уменьшением соответствующих коэффициентов в
математических формулах.
Любое векторное изображение можно
представить в виде набора векторных объектов, расположенных определенным
образом друг относительно друга ,его сравнить в каком то роде, с аппликацией,
состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой, в
которой легко менять форму и цвет составных частей.
Существует два элемента в векторном графическом изображении: контур и его внутренняя область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым и выполняет двойную функцию: — с помощью контура можно менять форму объекта, так же контур можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Именно этот вид изображений в компьютерной графике называют объектно-ориентированным, потому, что каждый элемент изображения представляет собой отдельный объект, у которого можно изменить контур, заливку цветом, пропорции.
Очень хорошо применять векторное изображение при разработке орнамента (в круге, квадрате, полосе, овале) для украшения декоративного изделия (слайд-шоу из орнаментов). Разработав всего один элемент орнамента, его можно много раз повторить (размножить) без дополнительной прорисовки, сэкономив много времени для другой работы.
Векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию
Векторный формат это сложнейшая математическая формула или множество графических элементов (примитивов), каждый из которых является формулой. Все это приводит к большому файлу.
Файлы растровых изображений имеют гораздо больший размер, чем векторные, так как в памяти компьютера параметры каждой точки в файле растровой графики задаются индивидуально. Вот откуда такие огромные размеры файлов в этой графике.
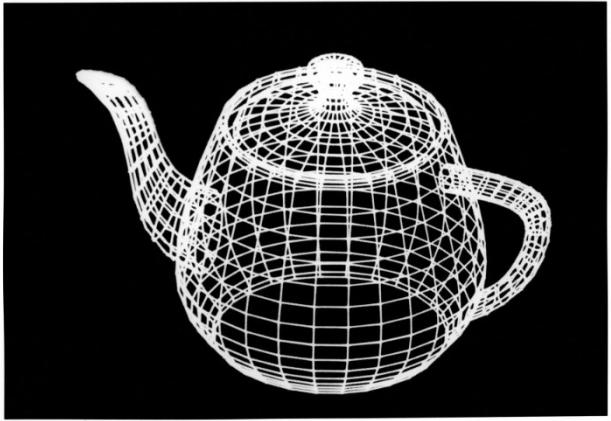
Трехмерная графика
Вид компьютерных изображений — 3DЕе еще называют объектно-ориентированной. Это когда меняются как все элементы трехмерной сцены, так и каждый объект в отдельности, применяется при разработке дизайн проектов интерьера, архитектурных объектов, в рекламе, при создании обучающих компьютерных программ, видео-роликов, наглядных изображений деталей и изделий в машиностроении и т. д.
В трехмерной графике изображения (или персонажи) моделируются и перемещаются в виртуальном пространстве, в природной среде или в интерьере, а их анимация позволяет увидеть объект с любой точки, переместить в искусственно созданной среде и пространстве, разумеется, при сопровождении специальных эффектов.
Эти свойства трехмерной графики позволяют создавать и кинопродукцию профессионального качества. В процессе разработки трехмерной графики и ее анимации человек выступает в качестве режиссера и оператора, поскольку ему приходится придумывать сюжет, содержание и композицию каждого кадра и распределять движение объекта или объектов сцены не только в пространстве, но и во времени.
Что же требует трехмерная графика от человека? В первую очередь, умение моделировать различные формы и конструкции при помощи программных средств, а также знания ортогонального (прямоугольного) и центрального проецирования. Последнее называется перспективой.
Фрактальная графика
Вид компьютерных изображений — фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников. Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга.
Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале. В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника. Таким образом, мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры».
Процесс наследования можно продолжать до бесконечности. Таким образом можно описать и такой графический элемент как прямая. Фрактальная графика, так же как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений ничего, кроме формулы, хранить не требуется. Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Эта
идея нашла использование в компьютерной графике благодаря компактности
математического аппарата, необходимого для ее реализации.
www.sokolovm.com
Графика обои на рабочий стол в хорошем качестве бесплатно
Выбрать разрешение
Широкоэкранные 16:10
Широкоэкранные 16:9
Полноэкранные
2

2600×1625
3

2880×1800
7

2560×1600
17

1920×1200
5

3840×2160
17

2560×1600
16

2560×1600
22

2560×1600
22

1920×1080
22

1920×1080
34

3840×2160
24

3840×2160
8

1920×1080
17

2560×1440
19

1920×1080
8

1920×1080
4

1920×1080
4

1920×1080
zastavok.net
Урок 22Компьютерная графика и области ее применения. Понятие растровой и векторной графики
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год (учебник И.Г. Семакина и др.) | Компьютерная графика
§18. Компьютерная графика
§21. Растровая и векторная графика
Компьютерная графика
Основные темы параграфа:
— история компьютерной графики;
— научная графика;
— деловая графика;
— конструкторская графика;
— иллюстративная графика;
— трехмерная графика;
— компьютерная анимация.
Изучаемые вопросы:
— История компьютерной графики
— Области применения компьютерной графики.
— Два принципа представления изображения.
— Растровая графика
— Векторная графика.
В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел, как в них играют другие. На экране монитора, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины… Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.
 Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой.
Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой.
Как же получаются все эти «картинки» на экране компьютера? Вы уже хорошо знаете, что любую работу компьютер выполняет по определенным программам, которые обрабатывают определенную информацию. Монитор — это устройство вывода информации, хранящейся в памяти компьютера. Значит, и «картинки» на экране — это отображение информации, находящейся в компьютерной памяти.
История компьютерной графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 4.1).
С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Научная графика
Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).
Деловая графика
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (рис. 4.3).
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся позже.
Конструкторская графика
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (рис. 4.4).
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные изображения.
Иллюстративная графика
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования и черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности, поэтому они относятся к прикладному программному обеспечению общего назначения.
 Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.
Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.
Трехмерная графика
 Трехмерной графикой (3D-графикой) называют технологию, позволяющую получать на устройствах вывода компьютера объемные изображения. Программы для работы с трехмерной графикой называют программами трехмерного моделирования. Эти программы позволяют создавать высококачественные изображения, очень похожие на фотографии. В самом названии «трехмерный» заложено указание на то, что объект рассматривается в трех измерениях (ширина, высота и глубина). В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным (рис. 4.5).
Трехмерной графикой (3D-графикой) называют технологию, позволяющую получать на устройствах вывода компьютера объемные изображения. Программы для работы с трехмерной графикой называют программами трехмерного моделирования. Эти программы позволяют создавать высококачественные изображения, очень похожие на фотографии. В самом названии «трехмерный» заложено указание на то, что объект рассматривается в трех измерениях (ширина, высота и глубина). В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным (рис. 4.5).
Таким образом, основная задача пользователя программы трехмерного моделирования — создать сцену — совокупность образов трехмерных объектов.
Широкое применение 3D-графика находит в архитектурном и техническом проектировании, рекламе, кинематографии, различных учебных и тренажерных системах, компьютерных играх.
Создание изображений в программах трехмерного моделирования состоит из пяти этапов.
 1. Моделирование — создание формы трехмерного объекта.
1. Моделирование — создание формы трехмерного объекта.
 2. Наложение материалов. Материалы — краски и текстуры, которыми покрываются объекты. Кроме того, материалы определяют такие свойства объектов, как шероховатость, блеск, прозрачность.
2. Наложение материалов. Материалы — краски и текстуры, которыми покрываются объекты. Кроме того, материалы определяют такие свойства объектов, как шероховатость, блеск, прозрачность.
 3. Расстановка источников света. Освещение придает сцене ощущение объемности и реальности, так как источники света способны создавать тени, когда их лучи падают на объекты.
3. Расстановка источников света. Освещение придает сцене ощущение объемности и реальности, так как источники света способны создавать тени, когда их лучи падают на объекты.
 4. Установка камер. Программы трехмерного моделирования предоставляют возможность рассматривать сцену через виртуальную съемочную камеру (фотоаппарат). Камера может устанавливаться в разных позициях, что дает возможность отражать сцену в различных ракурсах.
4. Установка камер. Программы трехмерного моделирования предоставляют возможность рассматривать сцену через виртуальную съемочную камеру (фотоаппарат). Камера может устанавливаться в разных позициях, что дает возможность отражать сцену в различных ракурсах.
 5. Визуализация — формирование изображения. Визуализация выполняется специальным программным обеспечением и может занимать довольно продолжительное время, зависящее от сложности сцены и быстродействия компьютера. Именно на этом этапе программа рассчитывает и наносит на изображение все тени, блики и отражения объектов.
5. Визуализация — формирование изображения. Визуализация выполняется специальным программным обеспечением и может занимать довольно продолжительное время, зависящее от сложности сцены и быстродействия компьютера. Именно на этом этапе программа рассчитывает и наносит на изображение все тени, блики и отражения объектов.
На первых четырех этапах используются законы векторной графики. В результате визуализации создается растровое изображение.
Компьютерная анимация
 Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Существуют системы, в которых используется покадровая анимация, основанная на ключевых (наиболее важных) кадрах. Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами.
Такая работа связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).
Многие современные анимационные фильмы создаются в технологии трехмерной графики. В некоторых игровых фильмах наряду с «живыми» артистами и реальными декорациями участвуют персонажи, созданные на компьютере. Одним из первых известных фильмов такого рода были «Звездные войны». Многие компьютерные игры построены в технологии 3D-анимации.
В начале появления 3D-анимации такая работа была по силам только суперкомпьютерам. Позже для персональных компьютеров были разработаны устройства под названием 3D-акселераторы (ускорители трехмерной графики). На современных ПК эти устройства делают доступными для пользователей трехмерные игры.
Коротко о главном
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Для создания графических изображений требуется специальное программное обеспечение — графические пакеты.
Основные области применения компьютерной графики: научная графика, деловая графика, конструкторская графика, иллюстративная графика, трехмерная графика.
Компьютерная анимация — это получение движущихся изображений на экране монитора.
Вопросы и задания
1. Что называют компьютерной графикой?
2. Каким способом создавали рисунки на ЭВМ до появления аппаратных и программных средств компьютерной графики?
3. На какие устройства производится вывод графических изображений?
4. В чем преимущество графического дисплея перед другими устройствами графического вывода?
5. Опишите основные области применения компьютерной графики.
6. Что такое компьютерная анимация?
Растровая и векторная графика
Основные темы параграфа:
— два принципа представления изображения;
— растровая графика;
— векторная графика.
Изучаемые вопросы:
— История компьютерной графики
— Области применения компьютерной графики.
— Два принципа представления изображения.
— Растровая графика
— Векторная графика.
Два принципа представления изображения
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются, соответственно, растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
 В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.
Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рисунке 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель).
На рисунке 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки (1 обозначает закрашенный пиксель, а 0 — незакрашенный).
В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:
ЛИНИЯ (X1,Y1,X2,Y2)
Изображение буквы «К» на рис. 4.11 описывается следующим образом:
ЛИНИЯ (4,2,4,8)
ЛИНИЯ (5,5,8,2)
ЛИНИЯ (5,5,8,8)
Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными *. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
*
Графический редактор Paint является растровым, a CorelDraw — векторным.
Растровая графика
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну», закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата. При выводе таких изображений на экран достигается их высокое качество (рис. 4.13). Это основное достоинство растровой графики.
Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Векторная графика
Векторные изображения получаются с помощью графических редакторов векторного типа — редакторов иллюстративной графики. Эти редакторы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
На рисунке 4.14 показан экран векторного редактора OpenOffice.org Draw (ОС Linux).
К достоинствам векторной графики можно отнести следующие ее свойства.
Графические файлы векторного типа имеют относительно небольшие размеры. Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10 — 1000 раз большую память.
Векторные изображения легко масштабируются без потери качества. Чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно в его описании изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего эллипс. И снова для рисования объекта будет использовано максимально возможное число пикселей.
Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
Коротко о главном
Существуют два подхода к представлению изображения на компьютере: растровый и векторный.
Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.
Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, прямогоугольников, закрасок и пр.
Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов.
При сканировании изображений формируется графическая информация растрового типа.
Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию.
Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества.
Вопросы и задания
1. В чем разница между растровым и векторным способами представления изображения?
2. Что такое графические примитивы?
3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?
4. Что такое система графических координат?
5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация? Подготовьте доклад.
6. Какой способ представления графической информации экономнее по использованию памяти?
7. Для чего производится сжатие файлов растрового типа?
8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?
9. Получите растровые коды и векторы описания для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8 x 8.
Электронное приложение к уроку

| Вернуться к материалам урока | ||||
 |
 |
 |
||
| Презентации, плакаты, текстовые файлы |  |
Ресурсы ЕК ЦОР | ||
| Видео к уроку |

Cкачать материалы урока
xn—-7sbbfb7a7aej.xn--p1ai
Компьютерная графика какие виды бывают краткий обзор
Компьютерная графика — это раздел информатики, который занимается применением компьютеров для создания изображений и визуализации реальных данных.
Компьютерной графикой пользуются в архитектуре, популярной прессе, химических лабораториях, промышленности, творчества, армии и даже в больницах ну и конечно развлекательной индустрии. Обычные пользователи компьютеров широко используют компьютерную графику .Обогащают картинками документы в Word или в Excel. Для этого используются рисунки типа клипарт или объекты.
Графика (не обязательно полезная) также встречается во многих ИТ-дисциплинах; разработчики программного обеспечения визуально создают привлекательный интерфейс, веб-мастера заботятся о внешнем виде своих сайтов, а производители графических приложений разрабатывают все более совершенные инструменты для создания графики. Изображения могут быть созданы с нуля, они могут также быть результатом обработки отсканированных фотографий и рисунков.
В связи с входом в нашу повседневную жизнь, изображений, сгенерированных с помощью компьютера
эта область информатики широко и активно развивается.
Существует четыре вида компьютерной графики, это растровые изображения, векторные изображения, трехмерные изображение; фрактальные изображения. Немного расскажу чем они отличаются друг от друга:
Графика растровая
В растровой графике изображения создаются из регулярно расположенных рядом пикселей. Они имеют различные цвета и оттенки яркости. Созданные таким образом изображения принято называть точечными (в просторечии-растровыми изображениями).
Карта бита (bit map) – это способ запомнить изображения с использованием пикселей, упорядоченных в ряды и столбцы.
Количество пикселей, используемых для преобразования изображения в компьютере зависит от его разрешения. Это понятие определяет количество пикселей на единицу площади. Чем выше разрешение изображения, тем больше его файл. На объем графического набора также влияет количество запоминающихся цветов. Чем больше цветов, тем больше объем. Запомнить экземпляров 16 777 216 цветов на одной поверхности, нужно использовать большее количество бит, чем запомнить до 256 цветов.
В случае растровых изображений количество пикселей, приходящаяся на единицу поверхности является величиной постоянной (разрешение), поэтому при увеличении растрового изображения происходит эффект увеличения пикселя. На практике это проявляется в видимых на экране монитора или печати ступеньками, отсюда и качество изображения не лучшее. Происходит тогда потеря резкости изображения растровых изображений является их основным недостатком.
Еще одним недостатком является отсутствие возможности оперировать на фрагментах изображения. Растровую графику можно сравнить с картинкой, нарисованной красками. Изменение цвета любого участка заключается в нанесении кисточкой другого цвета. Здесь нельзя изменить, например, форму окрашенного объекта путем его моделирования, а только путем окраски на его место нового.
При соответствующем увеличении изображения можно увидеть отдельные квадратные точки, из которых состоит все изображение. Увеличение растрового изображения приводит к тому, что увеличивается также эти точки, линии и края становятся неровными. Это видно очень хорошо на прилагаемом рисунке.
Растровые изображения могут иметь разные форматы (файлы, хранящие растровые изображения, могут иметь разные расширения). Это связано с тем, что программы из этой группы позволяют сохранять обработанные файлы в собственном формате. Каждая из этих программ имеет возможность конвертирования изображений в определенный формат.
Для статей, которые передаются через интернет, важно использовать картинки, имеющие небольшой вес (до 1 КБ), от этого зависит скорость загрузки страницы. Поэтому используются форматы максимального сжатия JPEG, GIF, PNG.
Ниже приведены некоторые из наиболее популярных форматов растровых изображений:
- BMP — характерное расширение имени файлов, содержащих растровые изображения, используемые в Windows, а также множество других приложений.
- JPEG — один из самых популярных в настоящее время форматов растровых изображений, содержащий изображение в сжатом виде, без явной потери качества изображения. Эти файлы имеют расширение jpg.
- GIF — расширение цветных графических файлов (256 цветов), которые характеризуются небольшим количеством занимаемого ими места. Это возможно благодаря сжатию без потери качества изображения.
- PCX — расширение растровых файлов, которые хранят графику в старых версиях Windows.
- TIFF — формат файла, разработанный специально с мыслью о программах, предназначенных для верстки публикаций и управляется все программой для редактирования графики. Файлы, сохраненные в этом формате имеют расширение tif.
Векторное изображение
Объекты, созданные в этом виде графики, определяются алгебраическими уравнениями (векторами). Картины и рисунки состоят из множества точек, через которые осуществляется прямые линии и кривые. Изображение векторное проще, т. е. записывается в виде узоров. Программа, которая отображает и позволяет редактировать пересчитывает формулы.
На практике создание такого изображения состоит в создании независимых друг от друга объектов. Каждый из них имеет такие свойства, как контур, размер, цвет и является отдельным юридическим лицом.
Изображения и векторные рисунки можно произвести масштабируя и моделируя без потери их качества. Здесь изменение формы какого-либо объекта заключается в моделировании его контура. Это значить, что контур можно менять, а заливка(картинка) останется преждней. Примером рисунков, созданных в векторной графике, может служить клипарт.
При этой графике не использует определения качества изображения. Объекты отображаются на экране монитора с разрешением, с которой работает видеокарта и печать с разрешением принтера.
Векторная графика имеет ряд преимуществ. Четкая на мониторе и на печати, занимает меньше места на диске и в оперативной памяти компьютера.
Недостатком векторной графики является отсутствие универсального формата записи (например, рисунок, созданный в Corelu мы можем прочитать только в этой программе.) Однако не все располагают дорогим программным обеспечением Corela чтобы рисунок стал вообще виден, поэтому вы должны изменить его формат (например, JPG).
Существует множество профессиональных программ, предназначенных для создания рисунков на основе векторной графики. Самыми популярными продуктами этой категории являются программы CorelDraw, Illustrator, WindowsDraw и дизайнер.
Изображения созданные при помощи векторной графики имеют следующие расширения файлов иллюстрации: CDR, CGM DRW WFM WPG DSP.
Трехмерная графика
Применяется она в создании видеороликов, архитектуре, создании дизайн-проектов, обучающих видеоматериалах, компьютерных играх. При помощи трехмерной графики можно даже создавать полноценные художественные фильмы.
Моделирование выполняется в специальных программах таких, как 3-D Designer, Modo, Cheetah 3D они помогают создавать обьемные изображения, которые можно вращать и рассматривать со всех сторон.
[[widget_id=18]]
Для создания обьемных фигур используются гладкие поверхности и различные графические фигуры (многоугольники, а для создания игр часто используют треугольники, для более подвижного изображения).
В общем, имея одну из вышеперечисленных программ можно создавать очень интересные ролики, проекты, презентации, дизайн проекты и многое другое.
Фрактальная графика
В данное время фрактальная графика очень быстро развивается. Принцип изображений в этой графике заключается в геометрии. Увеличенная часть фигуры будет похожа на родительскую. Фрактал- это изображение состоящее из подобных друг другу элементов.
Создание фрактального изображения производится путем вычисления алгоритмов или при помощи определенных формул. Преимущество этой графики в том, что в файле изображения сохраняются только формулы и алгоритмы. Фрактальная графика используется для создания максимально приближенных к натуральным поверхностям например водная гладь, горы, облачное небо и так далее.
Для создания таких изображений используют программы Fractal Explorer, Chaos Pro и другие подобные программы.
Вот, пожалуй самые основные виды графики на сегодняшний день. Но прогресс не стоит на месте, данный вид информатики постоянно развивается из-за своей востребованности. Ведь интересней читать статьи с иллюстрациями, чем видеть перед собой голый текст, думаю вы согласитесь со мной, дорогие читатели.
Поделиться ссылкой:
ckigal.ru
Удивительно красивые иллюстрации и компьютерная графика
Здравствуйте, дорогие читатели блога. В этот день спешу представить Вам замечательные примеры иллюстраций и компьютерной графики. Делая такие подборки я, бывает, всё больше удивляюсь, как люди на такое способны? Где они вдохновение берут? 🙂 Хотя самое красивое всегда приходит спонтанно. Это уж точно.
Ну в общем на эту тему можно очень долго разговаривать, я пожалуй прервусь и начну просматривать подборку вместе с вами, дорогие друзья. Наслаждайтесь.
beloweb.ru
Компьютерная графика в кино (ролик плюс статья) / Habr
Молодой Шварценеггер в 2009-м, бегущий фон за окном автомобиля, ревущие трибуны стадиона, бегущая толпа зомби, средневековый замок на фоне мирного пейзажа (а то и вместе с мирным пейзажем), близнецы, сыгранные одним актером, качок, лишившийся мускулов, и все виды бедствий, раз за разом уничтожающие многострадальный Нью-Йорк.
Как же это все сделано? Прямо на площадке или на компьютере?
То есть, спецэффекты или визуальные эффекты?
Их часто путают, но все-таки компьютерная графика в кино — это visual effects.
Вот о них мы сегодня и поговорим. Под катом лежит ролик и его текстовая версия, адаптированная для статьи. Много картинок!
Моделирование
Сперва о моделировании. И, чтоб не распыляться, о скульптинге, подготовке к анимации и шейдинге.
Все просто: чтобы показать зрителю сцену, которой не существует в реальности, а строить павильон лениво, дорого, или нет времени, или дело происходит в пиксаровском мультике — нужно ее построить виртуально.
Самая популярная технология описания объектов в трехмерной графике — создание полигональной сетки. То есть объект описывается точками (вершинами), соединяющими их ребрами и гранями. Грани, образованные любым количеством точек от трех, называются полигонами. Это значит, что любой компьютерный герой в кино, на самом деле, многогранник, просто этих граней очень много.
Сколько раз в кино была сцена со взрывающимся вертолетом? Не знаю, но не уверен, что в мире найдется столько вертолетов.
Как же снять такую сцену? Нужно смоделировать трехмерный вертолет, нарисовать ему текстуру, подобрать настройки материалов, чтобы поверхность поблескивала на солнце как настоящий металл, выставить освещение как в отснятом кадре, анимировать его полет и синхронизировать виртуальную камеру, снимающую вертолет, с настоящей, которой уже отсняли остальное.
И даже тут реальная съемка не обязательна. Есть такая профессия — фоны рисовать.
Мэт-пэйнтинг — создание всей той красоты, что находится вдалеке и особо не демонстрирует выпуклости объектов. Звездное небо, лазурные берега, равнины Дикого Запада.
Эту задачу эффективно решает технический дизайнер или художник, который что-то отрисует, что-то сфотографирует, что-то смоделирует и вернет в пригодном к композу, о котором чуть позже, виде. Строить честную трехмерную сцену бескрайних просторов, когда те — просто декорация за спинами героев и участия в действии не принимают, затратно, долго и бессмысленно.
А как насчет моделирования чего-то более живого?
Сперва моделируется болванка с минимумом деталей, затем ее подробно прорабатывают; этот процесс называется скульптингом. Затем приходит очередь текстурирования и анимации модели, перед которыми может проводиться ретопология.
Топология — это то, как именно сетка описывает объект. Полигоны могут логично обрисовывать форму, повторяя естественные линии предмета.
Из-за обилия сложных искажений модели на этапе скульптинга, топология может потерять изначальную логику и тогда проводят ретопологию. То есть заново создают сетку, как правило со значительно меньшим числом полигонов. Не буду удаляться в дебри, но это делается для того, чтобы было удобнее накладывать текстуру, а также для адекватного искажения полигонов при анимации, без некорректных воздействий на соседей. А мелкие детали оригинальной высокополигональной модели возвращают с помощью карт нормалей и дисплейсмента — то есть, текстур, что содержат информацию о необходимых искажениях.
В кино компьютерные персонажи по сюжету могут чем-нибудь заниматься, а значит их нужно анимировать.
Для удобства аниматоров над моделью совершают то, что называется ригингом. Это привязка модели к условному скелету с костями и чем-то вроде суставов, которые потом можно двигать, пользуясь удобными контролами, чтобы модель адекватно шевелилась, изображала эмоции движением виртуальных мышц, и даже танцевала, как спайдермен со знаменитой гифки.
Но в больших проектах, создавая зверушку, ее прорабатывают изнутри. Существо моделируется со скелетом и мышцами, и так же ответственно анимируется. Чтобы под кожей перекатывалась мускулатура, демонстрируя виртуальные усилия.
Очевидно, что художник, создающий дракона, должен немало часов провести в кругу настоящих драконов, чтобы результат выглядел достойно. Не такая уж и безопасная работа =)
После этого с моделью можно работать, но внешне она выглядит однородно, будто античная статуя. Она вся одного цвета и нуждается в материалах и текстурах.
Шейдинг и его важная часть текстурирование — то есть указание, как участки модели должны быть окрашены и какими оптическими свойствами обладать — делаются материалами с помощью разверток.
Текстурирование — тоже многоэтапная работа, в процессе которой и по модели можно порисовать, и в Фотошопе развернутую текстуру доработать.
Но текстура — это далеко не вся информация, которой обладает виртуальный материал. Объект может отражать другие объекты, быть глянцевым, матовым, полупрозрачным и преломляющим свет. Кожа лица отражает свет не так, как глаз этого лица. И даже разные участки кожи могут работать различным образом.
В случае работы с картинкой нас не интересует моделирование физической реальности на уровне каких-нибудь кварков, вполне подойдет уровень базовой оптики.
В реальном мире матовость или глянцевость объекта обусловлена его поверхностью. Если она идеально ровная — параллельные лучи света будут также параллельно отражаться, объект будет выглядеть глянцевым и отражения будут четкими. Если поверхность шероховатая, то лучи будут отлетать от мелких неровностей в разные стороны и отражение превратится в блик или совсем размоется по поверхности, которую мы назовем матовой.
Просчитывать даже такие достаточно высокоуровневые нюансы на современных компьютерах было бы слишком сложно. Но технологии получения компьютерной картинки упрощают и оптимизируют все что можно. Не нужно просчитывать такую детализацию, чтобы виртуальные фотоны разлетались, как от негладкой матовой поверхности. Можно просто запрограммировать параметры, следуя которым виртуальный объект будет выглядеть на свету матовым. А художнику даже программировать не придется, потому что эти базовые функции настраиваются через интерфейс любого трехмерного пакета.
Но, даже с таким упрощением, как учесть факт, что от точки к точке кожа может обладать разными свойствами? Подготавливать сотню похожих материалов для одного только лица не есть решение. А вот карты — то есть текстуры, говорящие на каких участках какой параметр должен работать сильнее или слабее — вполне себе.
Карты могут быть для всего подряд: для отражений и бликов, прозрачности и степени преломления, псевдообъема и настоящего искажения, и много еще для чего. То, что я раньше называл текстурой кожи — тоже одна из карт, а именно диффузного цвета.
А еще текстуры могут накладываться друг на друга с неограниченным числом уровней вложенности и с заданием сложной зависимости друг от друга.
Все это позволяет оформить модель так, что на экране ее легко спутать с реальным объектом при качественной визуализации. Но про визуализацию дальше, надо сперва поговорить про самое веселое.
Симуляции
Симуляции в нашем случае — это любые сцены, не создающиеся руками покадрово, а развивающиеся сами, следуя каким-то заданным правилам.
Некоторые фильмы невозможны без симуляций.
2012 — идеальный пример. Студия спецэффектов Uncharted Territory поработала на славу, симулируя разрушения в промышленных количествах.
Холодное Сердце немало обязано своим очарованием отличному снегу, который пришлось разработать специально для мультфильма.
Красивую огромную волну как в Интерстелларе не обязательно симулировать полностью. Достаточно создать простую фигуру, похожую на волну, а поверх нее льющуюся симулированную воду.
Эпическая песчано-грозовая буря в Безумном Максе тоже потребовала немало частичек на свое создание, хотя в той сцене много чего налеплено.
Примеров не счесть. Какие же симуляции бывают?
Начнем с симуляций частиц. Их используют, когда надо гореть, дымить, литься, сыпаться и так далее.
Частицы или партиклы — это такие точки в виртуальном пространстве. Сами по себе они не имеют визуальной составляющей, но таковую можно навесить поверх.
Частички полезны в системах, когда они как-то взаимодействуют с другими частичками рядом. В зависимости от правил этого взаимодействия, система частиц может вести себя похожим на воду, огонь, песок, желе, снег и еще много каким образом, подчиняясь заданным в симуляции силам и взаимодействуя с объектами в сцене.
После на готовую запись их поведения можно навесить геометрию и эффекты, которые заставят зрителя увидеть материал вместо множества точек.
Симуляции частицами и флюидами — это упрощенная модель поведения реальных веществ, главная разница тут в меньшем количестве точек. Но, как следствие такого подхода, качественная имитация той же воды все равно требует большого количества частиц и последующей шлифовки эффектами, которые сымитируют пену и пузырьки отдельными процессами.
Огонь, дым, взрывы — все они хорошо имитируются.
Сыпучие или вязкие материалы, которые контролируемо себя ведут сделаны точно таким образом.
Разнообразные магические эффекты почти всегда имеют какие-нибудь синие искры, которые сделаны именно частицами.
И так далее.
Симуляции с участием объектов — другая большая тема. Кроме разрушения городов, по физике считают поведение автомобилей, толп, тканей. Да всего, что угодно, если расчет дает качественный результат быстрее, чем ручная работа.
Например, в совершенно статичной архитектурной визуализации набросить одеяло на кровать или подвязать занавески лентой проще как раз быстрой симуляцией.
Из типичных задач еще надо вспомнить про волосы и шерсть.
В основных трехмерных пакетах есть готовые модули для создания волос. Которые однако оказались недостаточно продвинутыми для создании волос Рапунцель — и в Диснее для них разрабатывали свою систему.
Но в более приземленных случаях, сиджи-волосы состоят из системы коротких отрезков — с несколькими узлами для возможности мягко гнуться — и навешеной сверху простой геометрии.
Симуляция волос — процесс головной боли и больших временных затрат, потому что эти волосы могут быть на персонаже, а персонаж может иметь много экранного времени. Плохо настроенные волосы будут норовить провалиться друг в друга, генерировать странные глитчи и вообще вызывать желание снимать фильмы исключительно про лысых людей.
Да и визуализировать их качественно, без заметных артефактов — долго. Потому что, несмотря на свою простоту, одинокий волосок мало где появляется.
Рендер
Вот и добрались до визуализации.
Когда-то я играл в компьютерную игру по Шреку, и до сих пор помню свое замешательство по поводу того, что в игре графика была значительно хуже, чем в мультике. Алло, это же компьютерный мульт, просто возьмите графон из него и сделайте игру!
Чуть позже я прочитал интервью с создателями мультфильма Тачки, где те, среди прочего, рассказывали о нескольких часах рендера каждого кадра мультфильма на ферме из множества компьютеров.
Так я узнал, что вывод кадра игры и вывод кадра графики для фильма — это разные задачи. В первом случае максимально оптимизированная картинка должна создаваться много раз в секунду, во втором же — создание одного кадра может занимать часы.
Трехмерную сцену в картинку превращает программа-рендерер. А процесс называется, соответственно, рендерингом или просто рендером.
Рендер очень тесно связан с шейдингом материалов и освещением, потому что их основу он как раз и дает. Базовые материалы, настраиваемые как захочешь, источники света, виртуальные камеры — это все работает в тесной связке с программой-визуализатором. Трехмерные пакеты имеют свои стандартные рендереры, и почти всегда позволяют подключать сторонние.
Самая известная связка — 3ds Max + V-Ray. Это базовый комплект для архитектурной визуализации. Да, это связка вчерашнего дня, но до сих пор наследие уроков по ней держит достаточно низкую планку вхождения. Да и в резюме трехмерщика обычно требуется строчка про знание Макса.
За последние лет десять рендереры проделали огромный путь к фотореализму. Материалы и карты к ним в свободном доступе позволяют быстро получать достойный результат даже дома с некоторыми оговорками. Например — статичные картинки делать можно практически без ограничений. Ну займет рендер у фрилансера несколько часов — поставил на ночь, да и все дела. Вот видео делать значительно сложнее, тут уже скорее всего придется арендовать какие-то облачные мощности.
О моделях и материалах я уже рассказал. Осталось еще кое-что важное. Это свет.
Ничто не будет выглядеть естественно, если оно освещено примитивными источниками света. Хороший свет очень затратен по ресурсам компьютера, поэтому разработчики игр пытаются имитировать его самыми разными способами, лишь бы получать стабильное количество кадров в секунду.
В играх используются точечные источники света, параллельные — для имитации условно бесконечно удаленных источников вроде Солнца и эмбиент — то есть просто подсветка без конкретно расположенного источника и, соответственно, теней. Плюс в играх настоящих источников в сцене мало, очень уж затратное это дело.
Имитировать же свет без источников научились давно, и в случае с трехмерными играми дежурным способым долгое время были запеченые в текстуры карты света или лайтмапы: то есть, светотеневой рисунок просчитывался заранее, и дальше просто рисовался на объектах сцены. Минус такого подхода очевиден: динамического света не сделать, пробегающий мимо нарисованного источника света персонаж не перекроет виртуальных лучей и правильной тени не получится.
Но способы можно и комбинировать, и применять разные другие хитрости, чем и занимаются разработчики игр, борясь за частоту кадров.
Но в графике, где не требуется просчета в реальном времени, свет имитируется куда более технологично и подробно.
К вышеперечисленным добавляются плоские и объемные источники света, в том числе любой объект можно сделать светящимся, а алгоритмы работы даже простых источников более честные и корректно строят лучи. Да даже HDR-текстура окружения, снятая у себя во дворе, может быть источником света.
И самое клевое — глобальное освещение со множественными отскоками виртуальных фотонов — позволяющее критически добавить сцене реалистичности ценой десятка кликов и значительного увеличения времени рендера.
В играх ГО имитируют более простыми затенениями, но даже они сильно бьют по производительности.
Чем сложнее сцена, тем сложнее рассчитать в ней свет. Материалы могут его отражать, пропускать через себя с преломлением и собиранием в пучки — это называется каустикой. Последняя тоже неслабо растягивает время рендера, так что ограненные алмазы дома делать сложно даже в виртуальном варианте.
Отдельно надо сказать про подповерхностное рассеивание света (SSS).
Без него имитация человеческой кожи и других не полностью непрозрачных материалов выглядит резиново и неестественно. Можно легко проиллюстрировать этот эффект, прикрыв рукой источник света. Фотоны, отражаясь в руке множество раз, заставляют ее сиять.
Когда мы просто смотрим на человека, этот эффект не так ярко заметен, но компьютерное лицо, ведущее себя иначе, на человеческое не очень похоже.
Поэтому сделать монстра на порядок легче.
Композ
Когда актеров отсняли, графику отрендерили, фоны нарисовали, футажи подготовили, наступает время собрать это все вместе и оживить мир дополнительными эффектами. Да так, чтоб результат не выглядел набором картинок из разных миров.
Композитинг или композ — это сложный многослойный монтаж, объединение всего съемочного материала в кадре. Слои могут свободно располагаться в виртуальном пространстве, подвергаться сложным обработкам, воздействовать друг на друга. Любой кадр с компьютерной графикой — результат композа.
До рендера мной был пропущен один важный пункт, который позволит нам в принципе приступить к совмещению футажей.
Съемки актеров делают камерой. Компьютерную графику тоже видит некая виртуальная камера, которой можно управлять, но это не та же самая, что снимала актеров. Как синхронизировать движение камер, реальности и модели?
Если нет крутой камеры, которая записывает все свои перемещения и повороты, но очень хочется приделать себе красный глаз терминатора, придется тречить.
Трекинг — это такая магия, что рождается, когда программа анализирует перемещение в кадре и на основе этих данных строит пространство с подвижной камерой. Или подвижное пространство со статичной камерой. Или пусть вообще все движется друг относительно друга. Трекинг позволяет привязать виртуальную камеру к реальным съемкам, а значит корректно добавить виртуальный объект в сцену.
Финальный кадр создается из целой мозаики плоских слоев и иногда трехмерных объектов, расположенных в виртуальном пространстве. После он подвергается цветокору, но это уже больше относится к монтажу, чем к визуальным эффектам.
Для заинтересовавшихся — вбивайте в поиске Ютюба оригинальное название любого блокбастера со словом «breakdown». Студии эффектов всегда делают подборки с демонстрацией своего труда.
Софт
В чем же это все делается? В каких волшебных программах, недоступных простым смертным? Явно же не в Виндовс Муви Мейкере, где я клепал ролики с тюнингом Нид Фор Спида!
Я тут могу повторять продукты, о которых упоминал выше. Это для удобства, чтобы весь софт был в одном месте и было удобнее найти, если вдруг понадобится.
Многие слышали о 3ds Max от компании Автодеск. На практике его чаще всего используют для архитектурных визуализаций. Еще его используют для моделинга, благо для Макса за историю его существования сделано столько уроков и плагинов на любой случай, что освоить все можно достаточно быстро. Также моделингом занимаются в MODO и Blender.
Кроме Макса Автодеск выпускает Maya, в которой удобно делать риггинг и анимацию.
Скульптинг делают в основном в ZBrush, но также могут делать в Blender, 3D-Coat (в котором также удобно делать ретопологию) или Mudbox.
Моушн-графику делают в Cinema 4D и с некоторых пор в Maya, когда та получила инструменты для процедурной анимации.
Но король сложной процедурной анимации — Houdini. В нем же делают симуляции.
Двухмерную моушн-графику и несложную трехмерную делают в After Effects от Adobe (эдакий Фотошоп в движении с простеньким трехмерным движком), в котором можно делать и простенький композ.
Серьезный композ делают в Nuke, Avid Media Composer и Fusion.
Еще есть Lightwave, но никто не знает, зачем он нужен =)
Продуктов на рынке тьма, для каждой задачи свой, и часто не один. Под специфические задачи студии нередко разрабатывают свои собственные решения, но в домашних условиях ТАКОЕ вам не понадобится. А для большинства бытовых задач или для обучения механикам работы в 3д можно взять свободный Блендер и набраться некоторого опыта.
Забавный нюанс: люди в комментариях к ролику писали, что с Блендера приятно начинать, но потом пытаться освоить тот же Макс сложно и связано с сильным дискомфортом из-за недружелюбного интерфейса. А резюме без упоминания именно Макса рассматривают куда как менее охотно.
На этом все, всех с Новым годом!
habr.com
Компьютерная графика что такое? Виды компьютерной графики
В век информационных технологий компьютерная графика получила широкое распространение во всем мире. Почему она так популярна? Где она применяется? И вообще, что такое компьютерная графика? Давайте разберемся!
Компьютерная графика: что такое?
Проще всего – это наука. Кроме того, это один из разделов информатики. Он изучает способы обработки и форматирования графического изображения с помощью компьютера.
Уроки компьютерной графики на сегодняшний день существуют и в школах, и в высших учебных заведениях. И трудно сегодня найти область, где она не была бы востребована.
Также на вопрос: «Что такое компьютерная графика?» — можно ответить, что это одно из многих направлений информатики и, кроме того, относится к наиболее молодым: оно существует около сорока лет. Как и всякая иная наука, она имеет свой определенный предмет, цели, методы и задачи.

Какие задачи решает компьютерная графика?
Если рассматривать этот раздел информатики в широком смысле, то можно увидеть, что средства компьютерной графики позволяют решать следующие три типа задач:
1) Перевод словесного описания в графическое изображение.
2) Задача распознавания образов, то есть перевод картинки в описание.
3) Редактирование графических изображений.
Направления компьютерной графики
Несмотря на то что сфера применения этой области информатики, бесспорно, крайне широка, можно выделить основные направления компьютерной графики, где она стала важнейшим средством решения возникающих задач.
Во-первых, иллюстративное направление. Оно является самым широким из всех, так как охватывает задачи начиная от простой визуализации данных и заканчивая созданием анимационных фильмов.
Во-вторых, саморазвивающееся направление: компьютерная графика, темы и возможности которой поистине безграничны, позволяет расширять и совершенствовать свои навыки.
В-третьих, исследовательское направление. Оно включает в себя изображение абстрактных понятий. То есть применение компьютерной графики направлено на создание изображения того, что не имеет физического аналога. Зачем? Как правило, с целью показать модель для наглядности либо проследить изменение параметров и скорректировать их.

Какие существуют виды компьютерной графики?
Еще раз: что такое компьютерная графика? Это раздел информатики, изучающий способы и средства обработки и создания графического изображения с помощью техники. Различают четыре вида компьютерной графики, несмотря на то, что для обработки картинки с помощью компьютера существует огромное количество различных программ. Это растровая, векторная, фрактальная и 3-D графика.
Каковы их отличительные черты? В первую очередь виды компьютерной графики различаются по принципам формирования иллюстрации при отображении на бумаге или на экране монитора.
Растровая графика
Базовым элементом растрового изображения или иллюстрации является точка. При условии, что картинка находится на экране, точка называется пикселем. Каждый из пикселей изображения обладает своими параметрами: цветом и расположением на холсте. Разумеется, что чем меньше размеры пикселей и больше их количество, тем лучше выглядит картинка.
Основная проблема растрового изображения – это большие объемы данных.
Второй недостаток растровой графики – необходимость увеличить картинку для того, чтобы рассмотреть детали.

Кроме того, при сильном увеличении происходит пикселизация изображения, то есть разделение его на пиксели, что в значительной степени искажает иллюстрацию.
Векторная графика
Элементарной составляющей векторной графики является линия. Естественно, что в растровой графике тоже присутствуют линии, однако они рассматриваются как совокупность точек. А в векторной графике все, что нарисовано, является совокупностью линий.
Этот тип компьютерной графики идеален для того, чтобы хранить высокоточные изображения, такие как, например, чертежи и схемы.
Информация в файле хранится не как графическое изображение, а в виде координат точек, с помощью которых программа воссоздает рисунок.

Соответственно, для каждой из точек линии резервируется одна из ячеек памяти. Необходимо заметить, что в векторной графике объем памяти, занимаемый одним объектом, остается неизменным, а также не зависит от его размера и длины. Почему так происходит? Потому что линия в векторной графике задается в виде нескольких параметров, или, проще говоря, формулой. Что бы мы ни делали с ней в дальнейшем, в ячейке памяти будут изменяться лишь параметры объекта. Количество ячеек памяти останется прежним.
Таким образом, можно прийти к выводу, что векторные файлы, по сравнению с растровыми, занимают гораздо меньший объем памяти.
Трехмерная графика
3D-графика, или трехмерная графика, изучает методы и приемы создания объемных моделей объектов, максимально соответствующие реальным. Подобные изображения можно рассмотреть со всех сторон.

Гладкие поверхности и разнообразные графические фигуры используются с целью создания объемных иллюстраций. С их помощью художник создает сначала каркас будущего объекта, а потом поверхность покрывают такими материалами, которые визуально похожи на реальные. Далее делают гравитацию, осветление, свойства атмосферы и прочие параметры пространства, в котором находится изображаемый объект. Затем, при условии, что объект движется, задают траекторию движения и его скорость.
Фрактальная графика
Фракталом называется рисунок, состоящий из одинаковых элементов. Большое количество изображений являются фракталами. К примеру, снежинка Коха, множество Мандельброта, треугольник Серпинского, а также «дракон» Хартера-Хейтчея.
Фрактальный рисунок можно построить либо с помощью какого-либо алгоритма, либо путем автоматического создания изображения, которое осуществляется путем вычислений по заданным формулам.
Модификация изображения происходит при внесении изменений в структуру алгоритма или смене коэффициентов в формуле.
Главным преимуществом фрактальной графики является то, что в файле изображения сохраняются только формулы и алгоритмы.
Однако необходимо заметить, что выделение данных направлений весьма условно. Кроме того, оно может быть детализировано и расширено.

Итак, перечислим основные области компьютерной графики:
1) моделирование;
2) проектирование;
3) отображение визуальной информации;
4) создание пользовательского интерфейса.
Где применяется компьютерная графика?
В инженерном программировании широко используется трехмерная компьютерная графика. Информатика в первую очередь пришла на помощь инженерам и математикам. Средствами трехмерной графики происходит моделирование физических объектов и процессов, например, в мультипликации, компьютерных играх и кинематографе.
Растровая графика широко применяется при разработке полиграфических и мультимедийных изданий. Очень редко иллюстрации, которые выполняются средствами растровой графики, создаются с помощью компьютерных программ вручную. Зачастую с этой целью пользуются отсканированные изображения, которые художник изготовил на фотографии или бумаге.

В современном мире широко применяются цифровые фото- и видеокамеры с целью ввода растровых фотографий в компьютер. Соответственно, подавляющее большинство графических редакторов, которые предназначены для работы с растровой графикой, ориентированы не на создание изображений, а на редактирование и обработку.
Растровые изображения применяются в интернете в том случае, если есть необходимость передать всю цветовую гамму.
А вот программы для работы с векторной графикой, наоборот, чаще всего используются с целью создания иллюстраций, ежели для обработки. Подобные средства нередко используют в издательствах, редакциях, дизайнерских бюро и рекламных агентствах.
Средствами векторной графики гораздо проще решаются вопросы оформительских работ, которые основаны на применении простейших элементов и шрифтов.
Бесспорно, существуют примеры векторных высокохудожественных произведений, однако они являются скорее исключением, чем правилом, по той простой причине, что подготовка иллюстраций средствами векторной графики необычайно сложна.
Для автоматического создания изображений с помощью математических расчетов созданы программные средства, работающие с факториальной графикой. Именно в программировании, а не в оформлении или рисовании состоит создание факториальной композиции. Факториальная графика редко применяется с целью создания электронного или печатного документа, однако ее нередко используют в развлекательных целях.
fb.ru
